23 個 Bootstrap 漢堡菜單示例(免費)
已發表: 2021-07-16如果您希望增強網站的導航,尤其是在移動設備上,這些 Bootstrap 漢堡包菜單模板將是完美的選擇。
我們沒有自己尋找最好的導航元素,而是做了艱苦的工作。
這些都是您可以立即使用的免費解決方案。
我們確保為您帶來盡可能多的不同變體。 最重要的是,每個漢堡包菜單示例也是可編輯和可定制的。
製作你的版本!
再也不會缺少您現在可以輕鬆執行的簡潔菜單功能。 沒有什麼可失去的,一切都是為了得到。
享受。
最佳引導漢堡菜單示例
網站菜單 V05

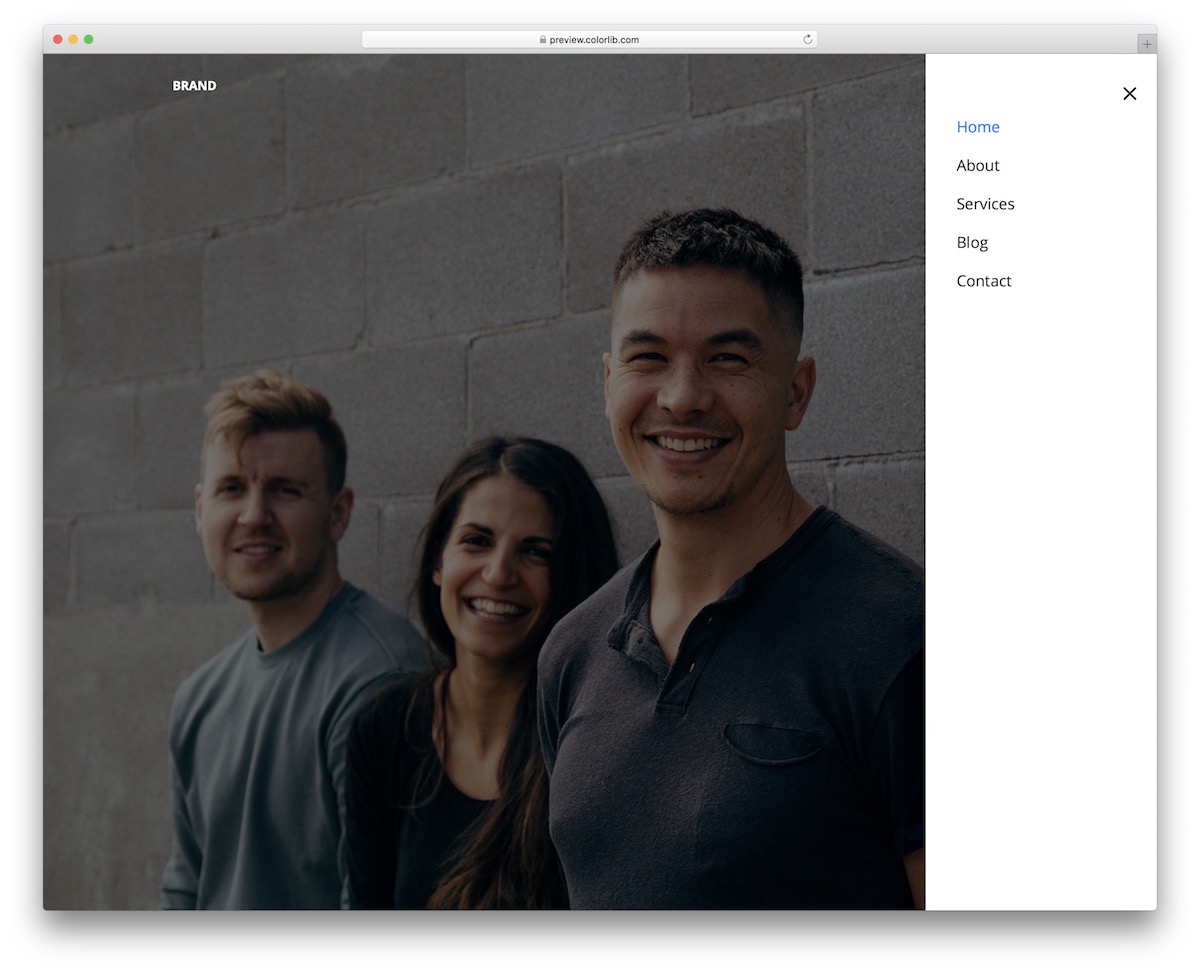
網站菜單 V05 是我們自己對基於流行的 Bootstrap 框架的漢堡菜單的看法。 這是一種時尚的解決方案,右上角有一個圖標,從右側滑入導航。
由於流暢的佈局,無論是在桌面還是移動設備上查看,驚人的性能都保持不變。
另一個很酷的功能是懸停效果,可以將您想要點擊的部分變為藍色。 請記住,您還可以在必要時為其打上品牌並進行改進,或者使用開箱即用的版本。
更多信息/下載演示網站菜單 V06

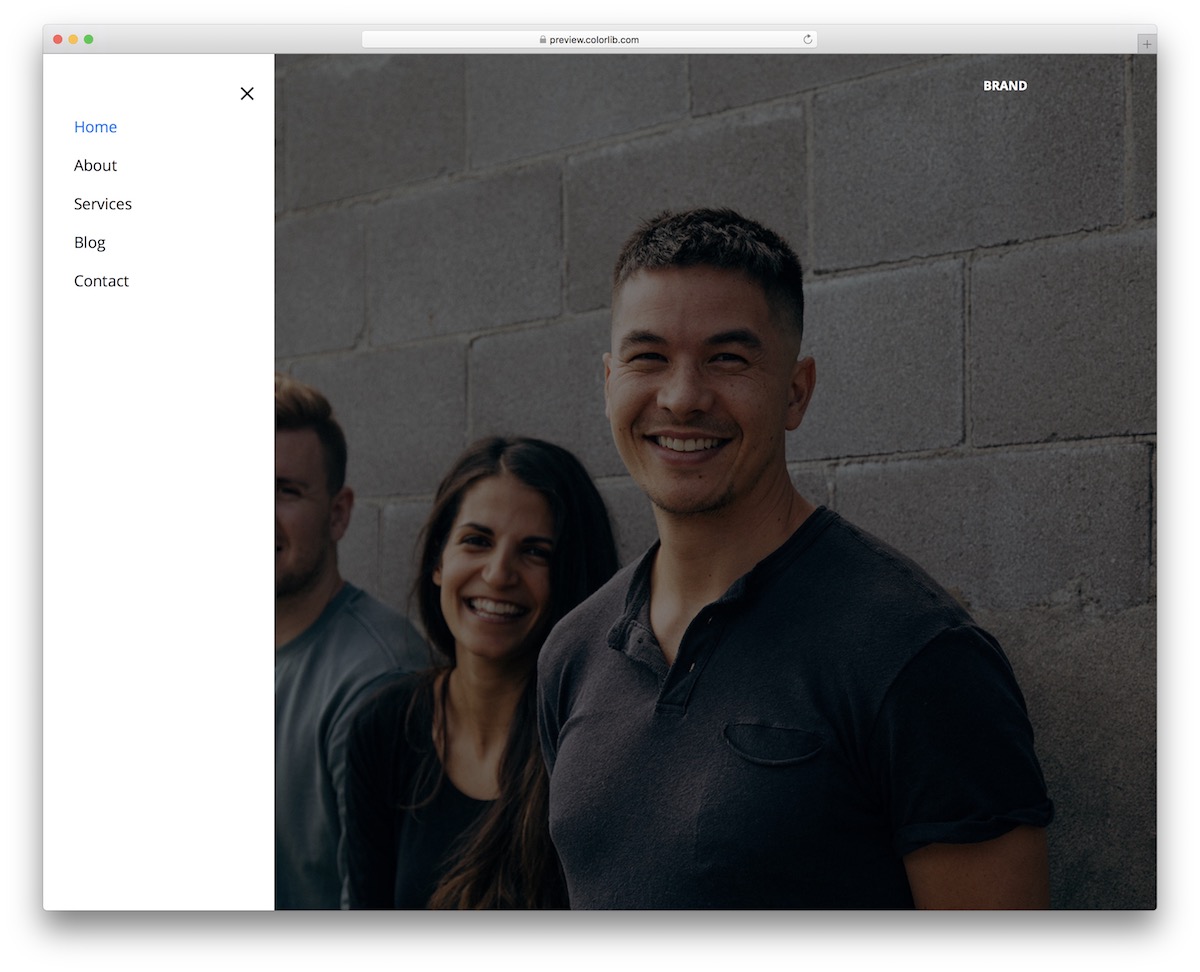
與上述相比,網站菜單 V06 與 Bootstrap 漢堡菜單的解決方案幾乎相同,只是它被鏡像到左側。
它具有相同的圖標、相同的滑入式菜單和懸停效果。 您現在可以使用左側版本,而不是在右側搖擺導航。
此外,該代碼段的代碼對用戶非常友好且井井有條,因此您可以快速充分利用它。 這意味著,即使您打算進行調整,它們也不會花費您很少的時間來完成。
更多信息/下載演示網站菜單 V20

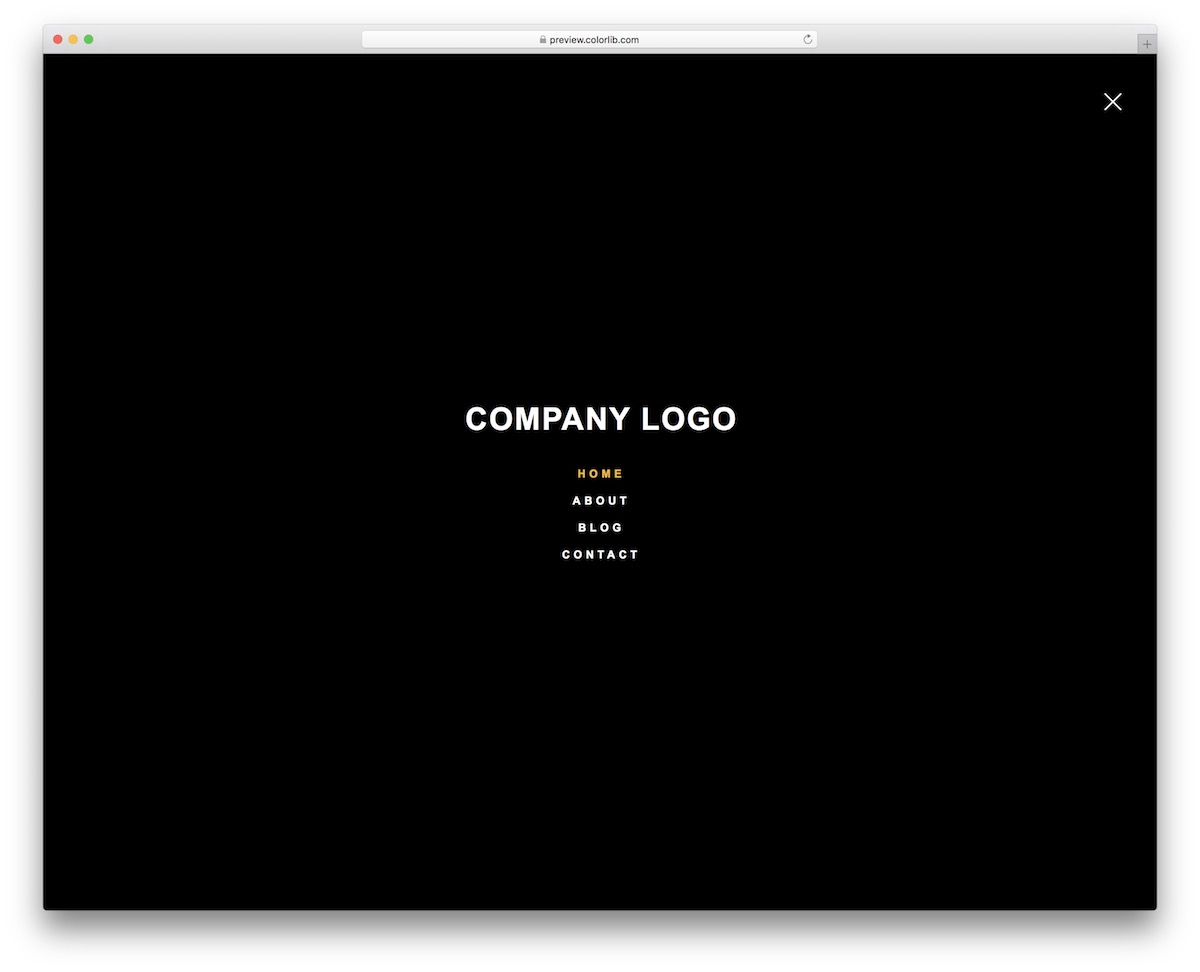
如果您特別想尋找全屏菜單覆蓋模板,則網站菜單 V20 是您最好的選擇。 它甚至默認帶有深色設計,使其更加特別。
免費片段的另一個很酷的功能是當您打開或關閉菜單時會激活的簡潔動畫。
此外,Bootstrap 菜單在移動設備、平板電腦和台式機上保持相同的美觀格式,解鎖了卓越的網站導航能力。
更多信息/下載演示材料設計漢堡包

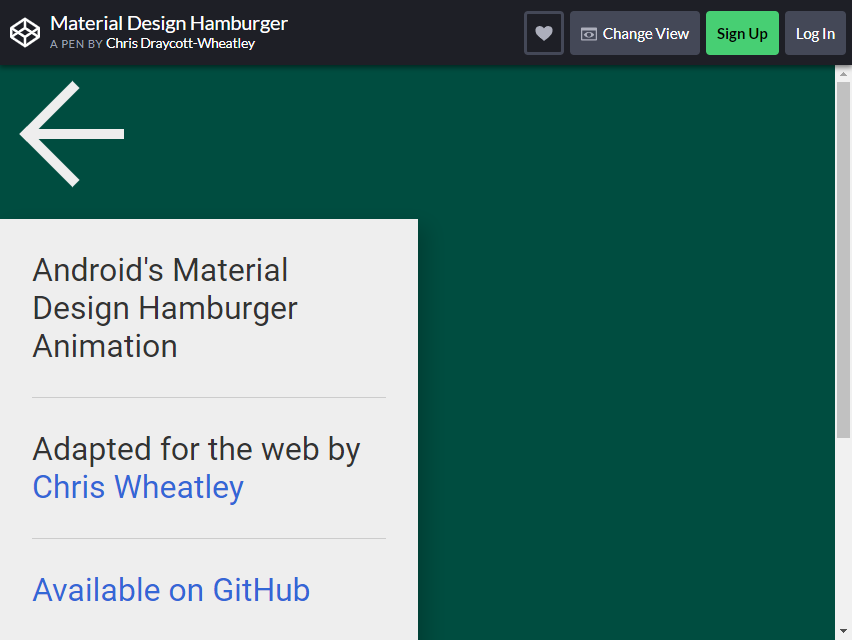
Chris Draycott-Wheatley 創造了這個。 他用 CSS 和一點點 JS 構建了這個。 此圖標功能流暢。
當您單擊這個三橫線圖標時,將出現各種類別。 您可以決定要包含多少個類別。
你會喜歡這個設計的另一件事是它有左箭頭按鈕,而你可以返回上一頁。
尺寸足夠大,可以將鼠標懸停在上面。 看到圖標的背景顏色很漂亮。
截至目前,它支持每個主要瀏覽器的兩個最新版本,即 IE10+。 希望他們很快就會有適用於 IE8+ 的最新版本。
更多信息/下載演示
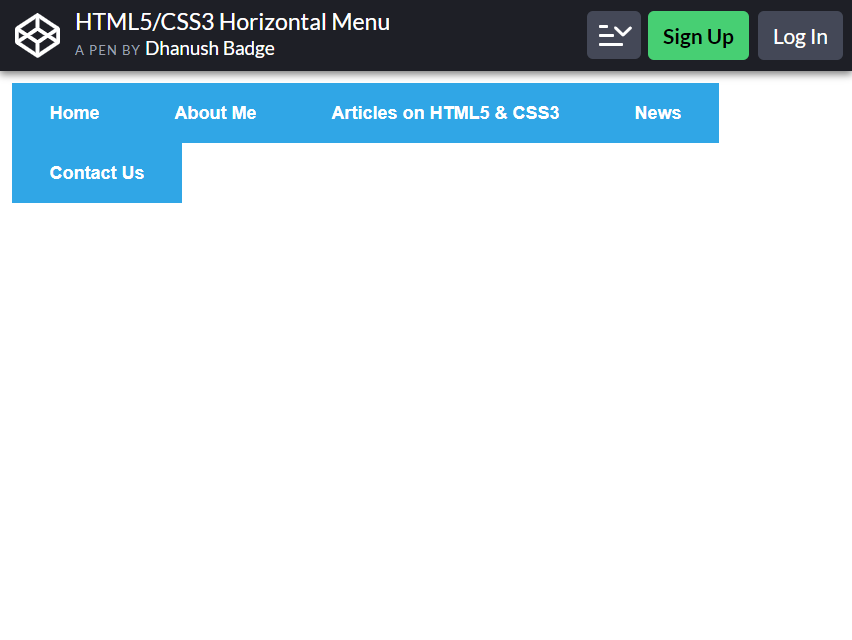
HTML5/CSS3橫向菜單

嗯,這個 bootstrap 漢堡包菜單實際上並不是一個“漢堡包”,但它具有相同的功能。 更重要的是,您可以在圖標內添加菜單。
例如,您可以看到圖標內有“Articles n HTML5 & CSS3”。 單擊它後,將出現多個類別。 訪問者可以更輕鬆地瀏覽網站。 他們不必在頁面上的任何地方找到他們需要的東西。
這對任何網站都是完美的。 它也可以是移動友好的! 您最多可以添加五個菜單,然後根據需要在其下添加類別。 Dhanush Badge 製作了這個並且純粹是由 HTML5 CSS3 製作的。
Javascript 或編程對於此功能不是必不可少的。
更多信息/下載演示
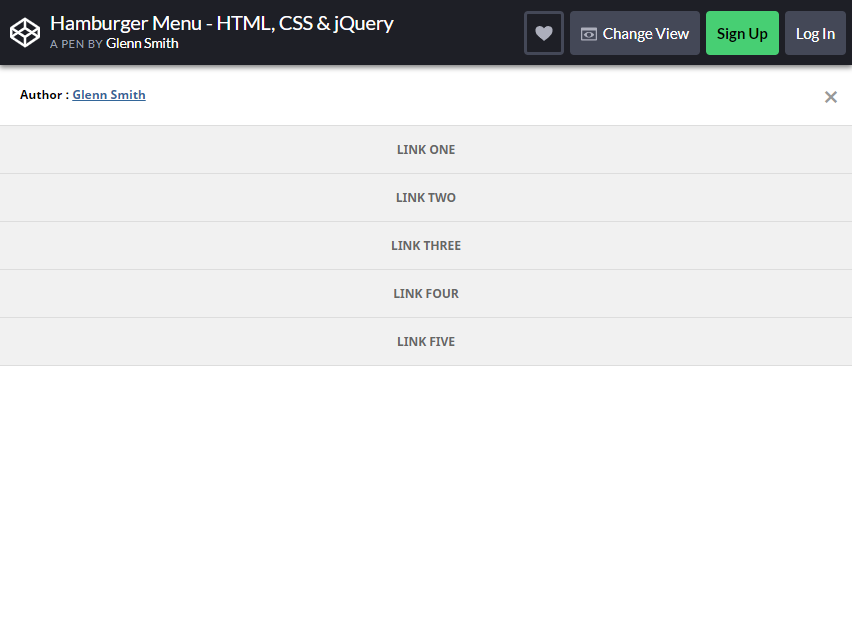
漢堡菜單 – HTML、CSS 和 jQuery

Glenn Smith 使用 HTML、CSS 和 jQuery 創建了這個圖標。 雖然簡單,但它的功能恰到好處且流暢。
有時,網站受眾更容易使用更簡單的圖標,以便他們可以毫無問題地找到所需的內容。
您可以在屏幕右下方找到此菜單。 您最多可以添加五個類別。 只需單擊列表,類別就會顯示出來。 背景色為白色,讓觀眾更容易看清標題。
這個菜單唯一的一點是它覆蓋了它下面的內容。 如果您想更改功能,只需刪除位於菜單圖標和菜單面板中的 z-index。
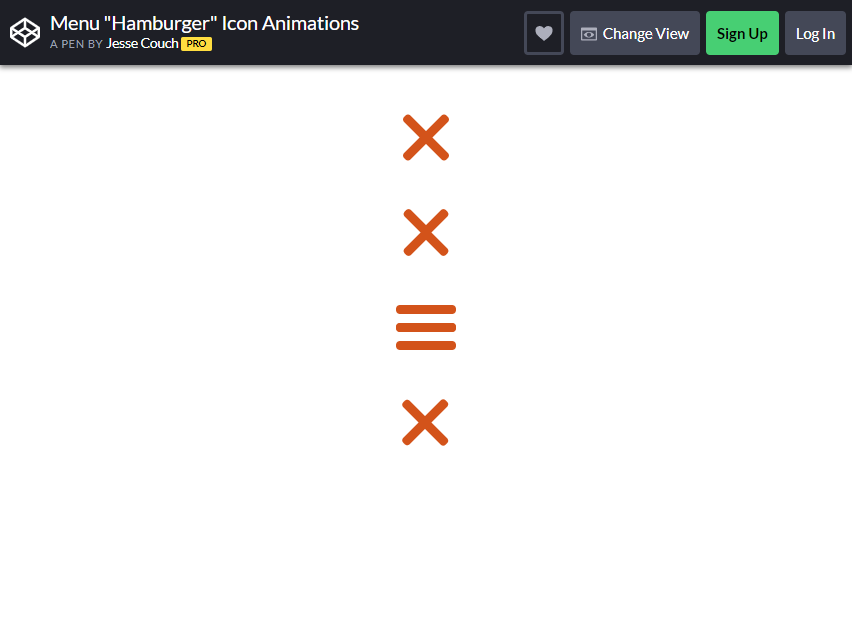
更多信息/下載演示菜單“漢堡包”圖標動畫

Hugo Darby Brown 設計了這個自助漢堡菜單。 如果你想通過圖標來玩,你可以訪問布朗在他的帳戶中分享的這個頁面 – https://www.designcouch.com/。 與其他菜單相比,他為這個菜單增添了不同的風味。
他沒有將所有類別都放在菜單下,而是決定在菜單旁邊添加類別。 您可以添加帶有圖片的按鈕。
在 Brown 的網站上,他添加了四個類別,他將其命名為 bio、work、resume 和 blog。 你可以使用他製作的這個漢堡包圖標來做同樣的事情。 如果您想關閉菜單,它有一個X按鈕。
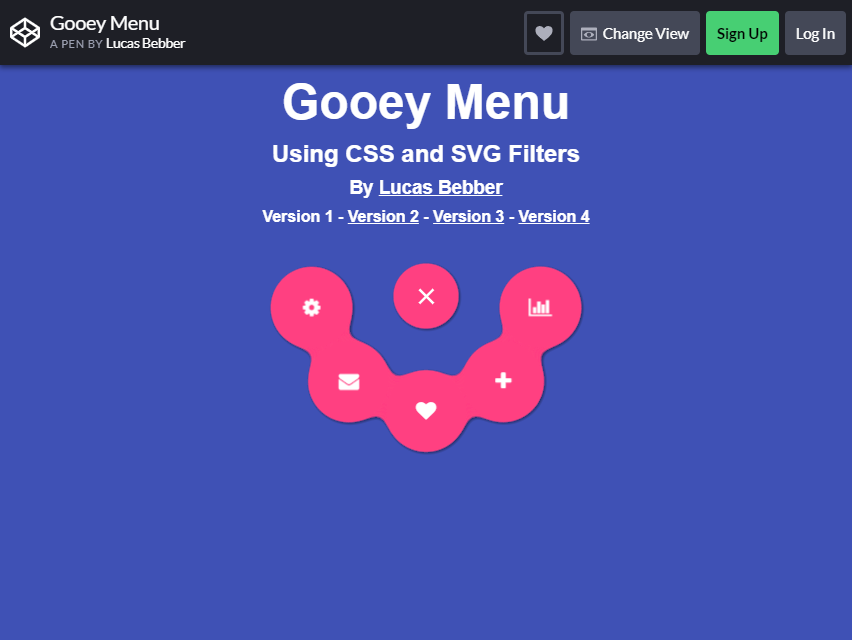
更多信息/下載演示粘糊糊的菜單

Lucas Bebber 使用 CSS 和 SVG Filter 來製作這個菜單。 它有三個不同的版本。 對於所有正在尋找獨特的自助漢堡包菜單的人來說,這可能是您的最佳選擇。
根據您的口味,您可以為您的網站選擇任何版本。
對於版本 1,當您單擊圓形菜單按鈕時,將出現帶有五個多個類別按鈕的上部曲線。 如果您想關閉菜單,請單擊 X。對於版本 2,當您單擊該按鈕時,它周圍會出現六個類別。
對於第 3 版呢? 當您單擊菜單時,右側會出現四個分開的圓形按鈕。 最後,當您單擊菜單時,版本 4 有四個類別。
它與版本 3 略有相似; 只是按鈕彼此靠得太近。
更多信息/下載演示純CSS全屏導航菜單

Brenden Palmer 於 2015 年 5 月 17 日設計了這個菜單。從它的名字“全屏導航菜單”來看,類別將佔據整個頁面。
如果您將博客的所有關鍵功能都安排在組內,這不是什麼大問題。 您最多可以添加四個類別,也可以添加任意數量的類別。 只需複制他在創建這個時使用的相同原理即可。
如果要關閉菜單,請單擊頁面左側底部的 X 按鈕。
更多信息/下載演示拉式菜單——菜單交互概念

您是否正在為適合移動設備的網站尋找更好的 bootstrap 漢堡包圖標? 這個下拉菜單有一個很棒的概念。 您只需拉下圖形即可在頁面之間跳轉。
Fabrizio Bianchi 於 2014 年 11 月 26 日創建了這個菜單交互概念。除了使用這個圖標的獨特方式之外,顏色非常令人印象深刻。
您最多可以添加四個或更多類別。 當你拉一點菜單時,會出現下一個類別,當你拉一點時,它會在之後進入以下類別。
拉菜單是滑動列表的一個很好的替代品。 它的工作方式與刷新選項相同。 不同的是它不刷新頁面,而是跳轉到下一頁。 它也是五顏六色的,使用起來太有趣了。
更多信息/下載演示使用 CSS 改變漢堡菜單

這也是 Imgonzalves 創建的移動友好型 Bootstrap 漢堡菜單。 您會喜歡這個菜單中的一點是,當您單擊該菜單時,它不會覆蓋整個頁面。
內容將保留並歸入類別。
您最多可以添加四個或更多類別。 如果您想關閉菜單,還有 X 按鈕。 這有什麼獨特之處? 它為訪問您網站的觀眾創建了更直接的導航。
也許您已經看到很多網頁,其中很難找到您想要單擊的選項,但感謝您。 您將有更好的想法包含在您的博客中。
 更多信息/下載演示
更多信息/下載演示iOS風格的滑動菜單

這個由 Jason Howans 創建的菜單是網站創建者最受歡迎和經常使用的菜單之一。 該樣式是專門為iOs 用戶設計的,但此圖標的設計者想出了另一種方法,使其也可用於其他類型的操作系統。
此菜單也可以添加到您的網站!
這個菜單有什麼特別之處? 導航很簡單。
您只需單擊一個按鈕,所有類別都在那裡。 您可以在菜單下添加多個組。 這裡使用的顏色也很吸引遊客。
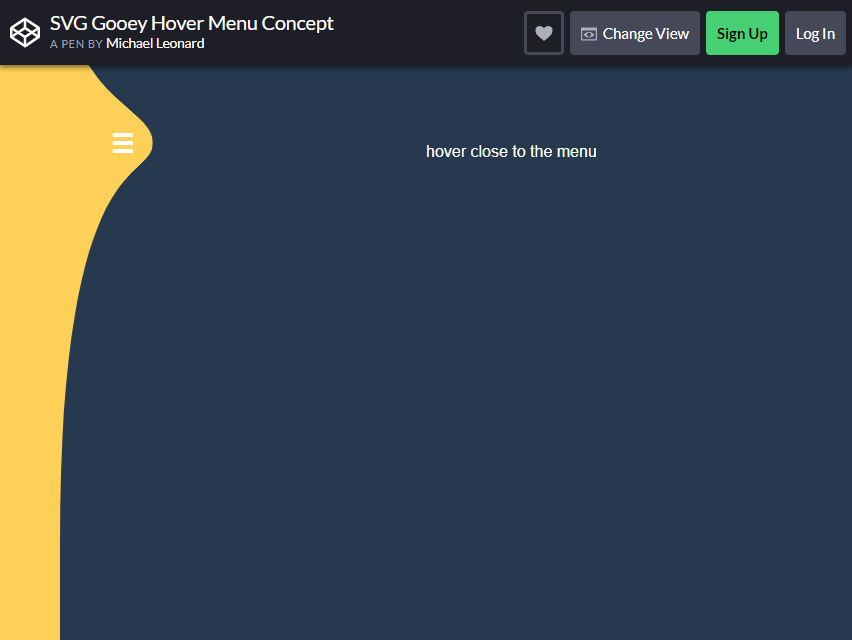
更多信息/下載演示SVG粘糊糊的懸停菜單概念

你會喜歡這個菜單的概念。 只需將鼠標懸停在圖標上,就會出現所有類別。
您無需單擊不同的圖標即可到達想去的地方。 Michael Leonard 創建了此菜單的代碼。
此菜單下有六個項目。 如果您要使類別消失,請將鼠標懸停在列表之外。 導航非常簡單,訪問者會玩得很開心。
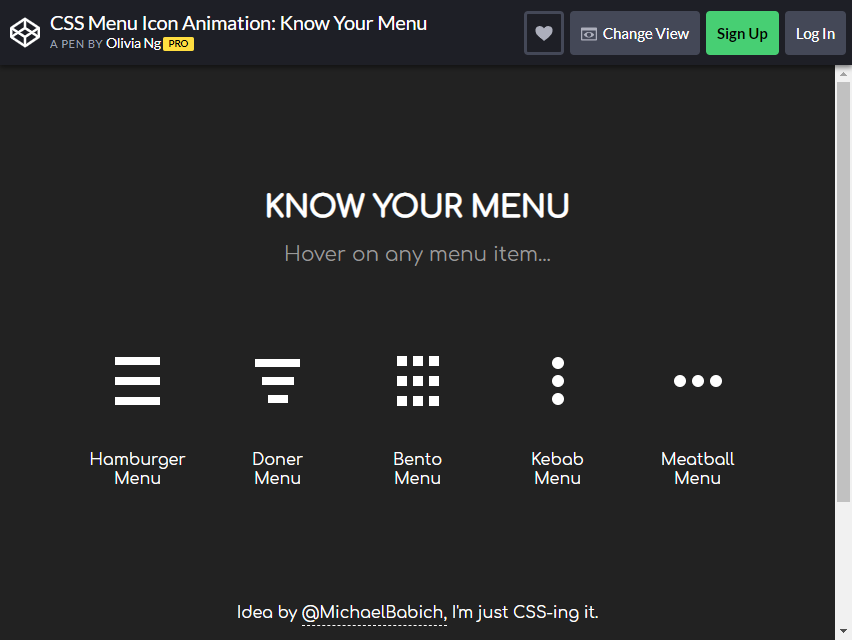
更多信息/下載演示CSS菜單圖標動畫:了解你的菜單

在此菜單中,您可能需要選擇不同的項目。 除了 Bootstrap Hamburger Menu,還有 Doner Menu、Bento Menu、Kebab Menu 和 Meatball Menu。
雖然設計不同,但原理與原版相同。 如果您想為您的網站添加獨特的風格,這可能是您的最佳選擇。
菜單圖標動畫由 Olivia Ng 設計和創建。
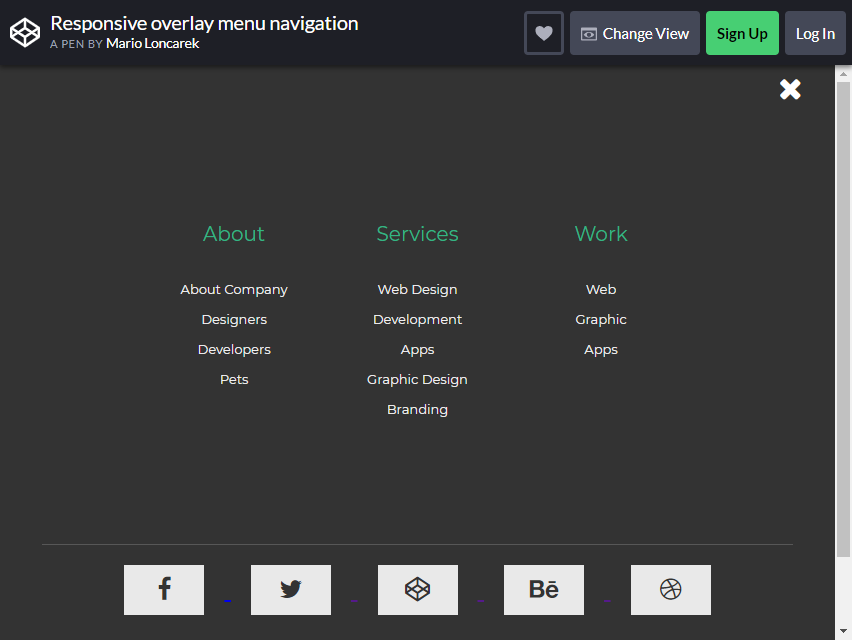
更多信息/下載演示響應式覆蓋菜單導航

Mario Loncarek 創建了這個 Bootstrap Hamburger 覆蓋菜單樣式。 只需單擊一下,您就會看到所有類別——甚至是這些主要類別下的類別。
這種菜單井井有條但簡單明了。 您需要的所有內容都編譯在一個按鈕中。 對於正在尋找特定事物的訪問者來說,這是一個優勢。
在 Loncarek 風格中,您會看到他創建了三個菜單——關於、服務和工作——這對用戶來說更容易縮小他們正在查找的類別。
他使用 CSS HTML 和 jQuery 來製作這個圖標。 顏色是中性的,這使它更容易閱讀。
更多信息/下載演示CSS3/Javascript純下拉菜單

Pedro Nauck 創建了這個下拉菜單。 您可以製作多個菜單。 從圖中可以看出,創建者創建了三個列表。 在每個菜單中,屏幕上顯示了各種類別。
使用此菜單導航非常自然。 它不需要整個頁面來顯示菜單和類別。 您可以再次單擊下拉箭頭以隱藏內容。
這不僅適用於移動設備,而且適用於桌面設備。 它的字體也很漂亮! 如果您願意,您可以復製字體,但您可以根據自己的喜好更改一些細節。
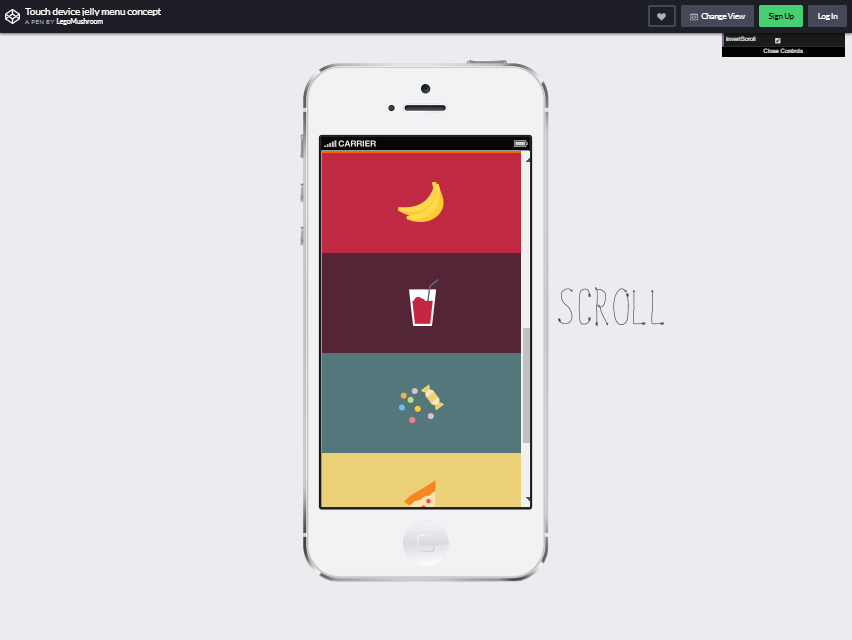
更多信息/下載演示觸摸設備果凍菜單概念

Oleg Solomka 創造了這個超級可愛和奇妙的菜單概念,也被稱為樂高蘑菇。 他沒有使用典型的圖標,而是使用可愛的圖標為他的想法增添色彩。
無論您是尋找更簡單的還是獨特的,這取決於您的偏好。
Oleg Solomka 甚至就他如何創建菜單按鈕提出了自己的觀點。 那隻是一個概念。 您也可以在您的網站上使用這個概念。
更多信息/下載演示帶有平面菜單的菜單切換按鈕

Geoffrey Crofte 設計了這種菜單風格。 他使用 CSS 過渡和 Vanilla JS 來創建它。 從圖片中可以看出,這很簡單。
但如果你看的遠一些,它會給用戶帶來更好的導航體驗。 單擊 bootstrap hamburger 菜單按鈕,將出現類別。 如果要刪除類別,可以單擊 X 圖標。
這是移動友好的設計,但也可用於通過桌面導航。
菜單的中性色使其適合您博客或網站的任何主題。 它不包括網站的其他內容,這對您的觀眾或博客訪問者來說是一個 +。
更多信息/下載演示帶有變形菜單的漢堡包圖標

此菜單的概念與其他菜單幾乎相同。 雖然它在這種菜單風格中具有獨特的東西。
雖然導航方式與toggle style相同,但它在屏幕上的顯示方式不同。 與其他人不同的是,這個變形菜單位於網站的一側。
它的形狀也非常適合展示幾個類別。 如果您想隱藏它,只需單擊 X 按鈕。
對於初學者來說,這並不難。 只需複制 Sergio Andrande 分享的代碼即可。 稍微編輯一下,然後就可以開始了。
更多信息/下載演示頁面傾斜效果

您想為您的網站添加另一種風味嗎? 謝天謝地,我們有一些東西要與您分享。 此頁面傾斜菜單有所不同,可能會吸引更多訪問者訪問您的網站。
Marco Furago 是創造這種漢堡菜單風格的人。
在您的頁面中,單擊 Bootstrap 漢堡菜單圖標以傾斜頁面,然後菜單中的類別將顯示出來。 就這麼簡單。 您可以在菜單按鈕下添加四個和多個類別。
從圖片中可以看出,它具有出色的視覺效果,字體樣式也恰到好處。 顏色也增加了網站的美感。
更多信息/下載演示響應式和超級菜單

這個菜單沒有漢堡包圖標,但仍然 - 它有幾個切換列表來獲得你想要的。 一些網站訪問者更喜歡這個。 在頁面中,菜單是透明的,而且很容易導航。
他們只會通過選擇與其相關的菜單來縮小他們正在搜索的項目的範圍。 然後很容易找到這個類別。
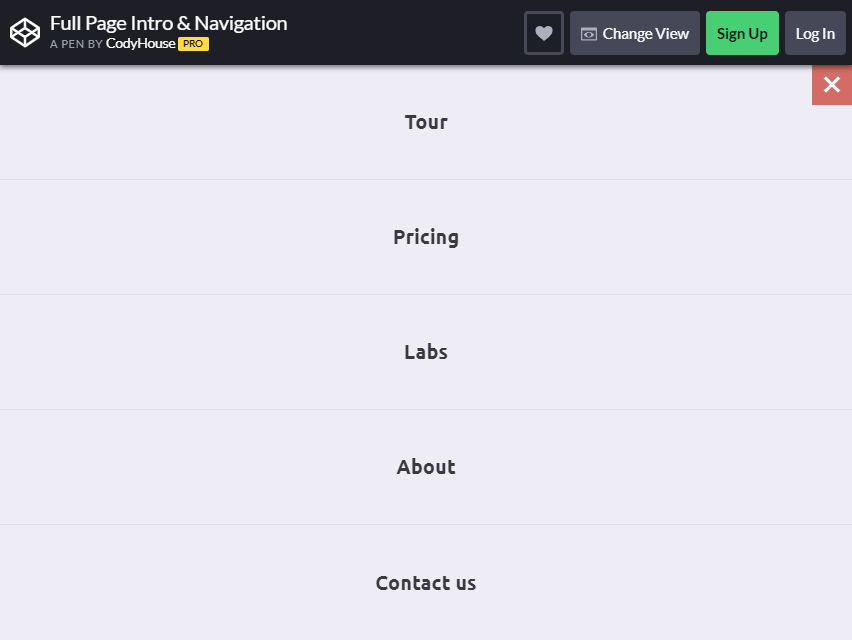
更多信息/下載演示整頁介紹和導航

如果您正在尋找整頁菜單,這對您來說將是一個很好的選擇。 當您導航到漢堡包圖標時,該類別將出現在整個屏幕上。
無論如何,這不是麻煩; 用戶只需單擊圖標即可找到他正在尋找的類別。 如果你想關閉菜單,點擊X,你會回到原來的頁面。
除了菜單的簡單設計,它可以很容易地導航。
良好的導航和簡單的設計可以一起工作。 它將以您希望的方式改進您網站的功能。
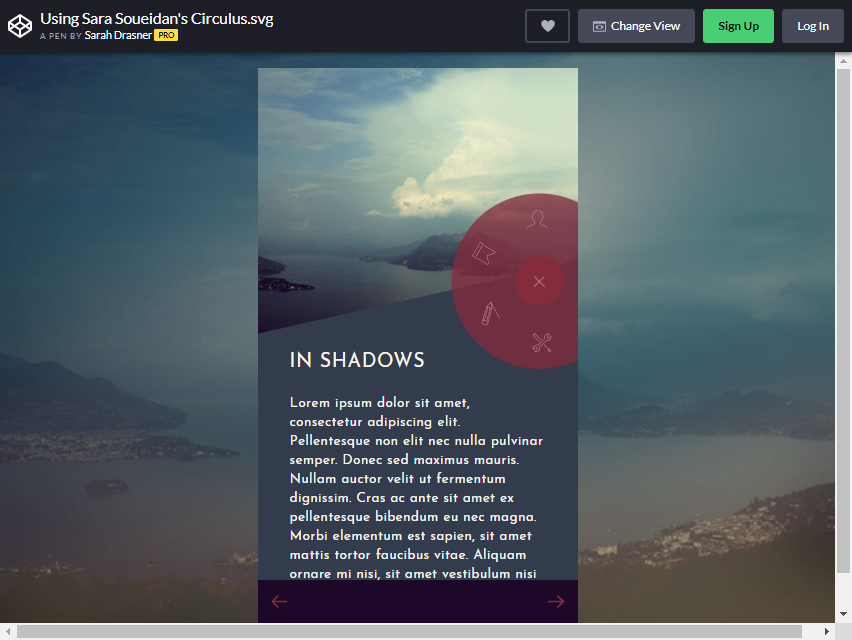
更多信息/下載演示Sara Soueidan 的圓環

這個自助漢堡包菜單不是普通的。 該菜單首先用於手機。 但是,如果您正在製作其他類型的漢堡包菜單,這可能是您網站中包含的靈感。 看看圖片。
您將在右側看到一個漢堡包圖標。 當您單擊圖像時,它周圍會出現其他符號。 在這裡您可以找到各種類別。
只需單擊 X 按鈕即可關閉菜單。
在菜單圖標上顯示圖片對觀眾很有吸引力。 它將為他們提供關於每個類別中包含的內容的即時想法。 Sara Soueidan 在這方面做得非常出色!
更多信息/下載演示
