23ブートストラップハンバーガーメニューの例(無料)
公開: 2021-07-16これらのBootstrapハンバーガーメニューテンプレートは、特にモバイルでWebサイトのナビゲーションを強化したい場合に最適です。
自分で最適なナビゲーション要素を検索する代わりに、私たちは代わりに大変な作業を行いました。
これらはすべて、すぐに使用できる無料のソリューションです。
できるだけ多くのバリエーションをお届けできるように心がけました。 その上、すべてのハンバーガーメニューの例も編集およびカスタマイズ可能です。
あなたのバージョンを作ろう!
快適に実行できるすっきりとしたメニュー機能が不足することはもうありません。 失うものはなく、すべてを得る。
楽しみ。
最高のブートストラップハンバーガーメニューの例
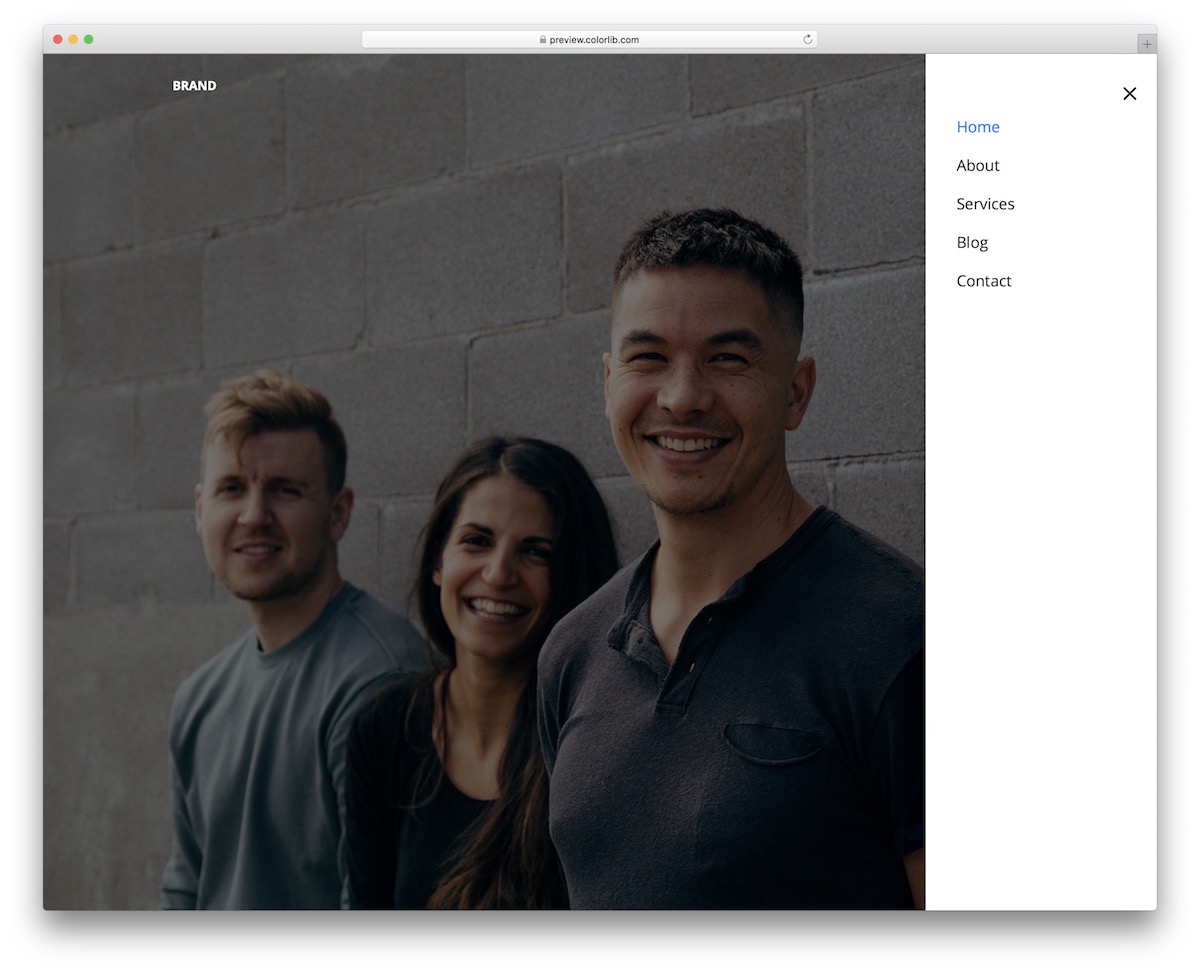
ウェブサイトメニューV05

ウェブサイトメニューV05は、人気のあるBootstrapフレームワークに基づいたハンバーガーメニューを独自に取り入れたものです。 これは、右上隅にアイコンがあり、ナビゲーションを右からスライドさせるトレンディなソリューションです。
デスクトップでもモバイルでも、レイアウトが流動的であるため、驚くべきパフォーマンスは損なわれません。
もう1つの優れた機能は、青をクリックしたいセクションを回転させるホバー効果です。 ブランド化して、必要に応じて洗練されたタッチを実行したり、すぐに使用できるバージョンを使用したりすることもできます。
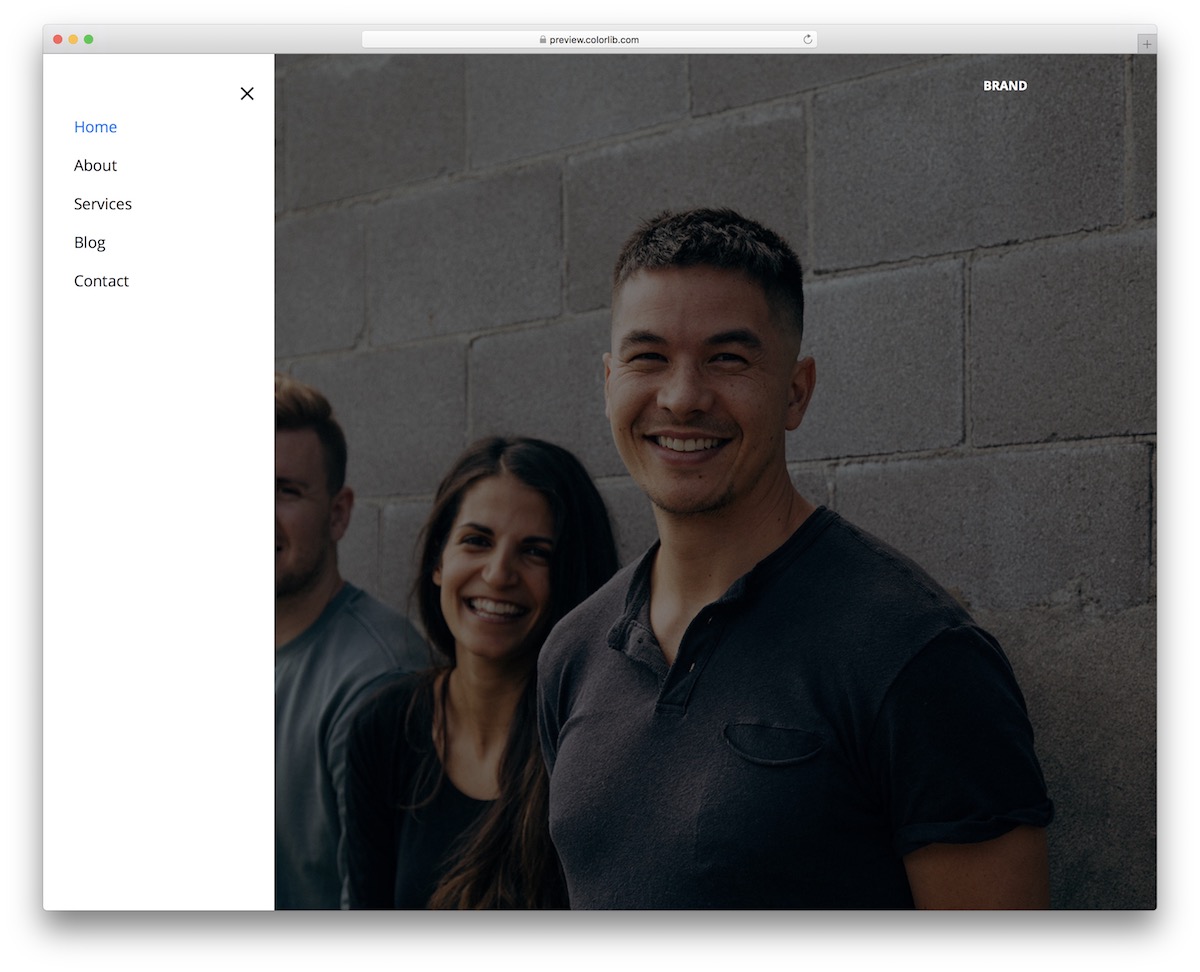
詳細/デモのダウンロードウェブサイトメニューV06

ウェブサイトメニューV06は、左側にミラーリングされているという点で、上記と比較してBootstrapハンバーガーメニューとほぼ同じソリューションです。
同じアイコン、同じスライドインメニュー、ホバー効果があります。 右側のナビゲーションを揺るがす代わりに、左側のバージョンで穀物に逆らうことができるようになりました。
さらに、スニペットのコードは非常にユーザーフレンドリーで整理されているため、すぐに最大限に活用できます。 つまり、調整を行う予定がある場合でも、完了するまでに少し時間がかかります。
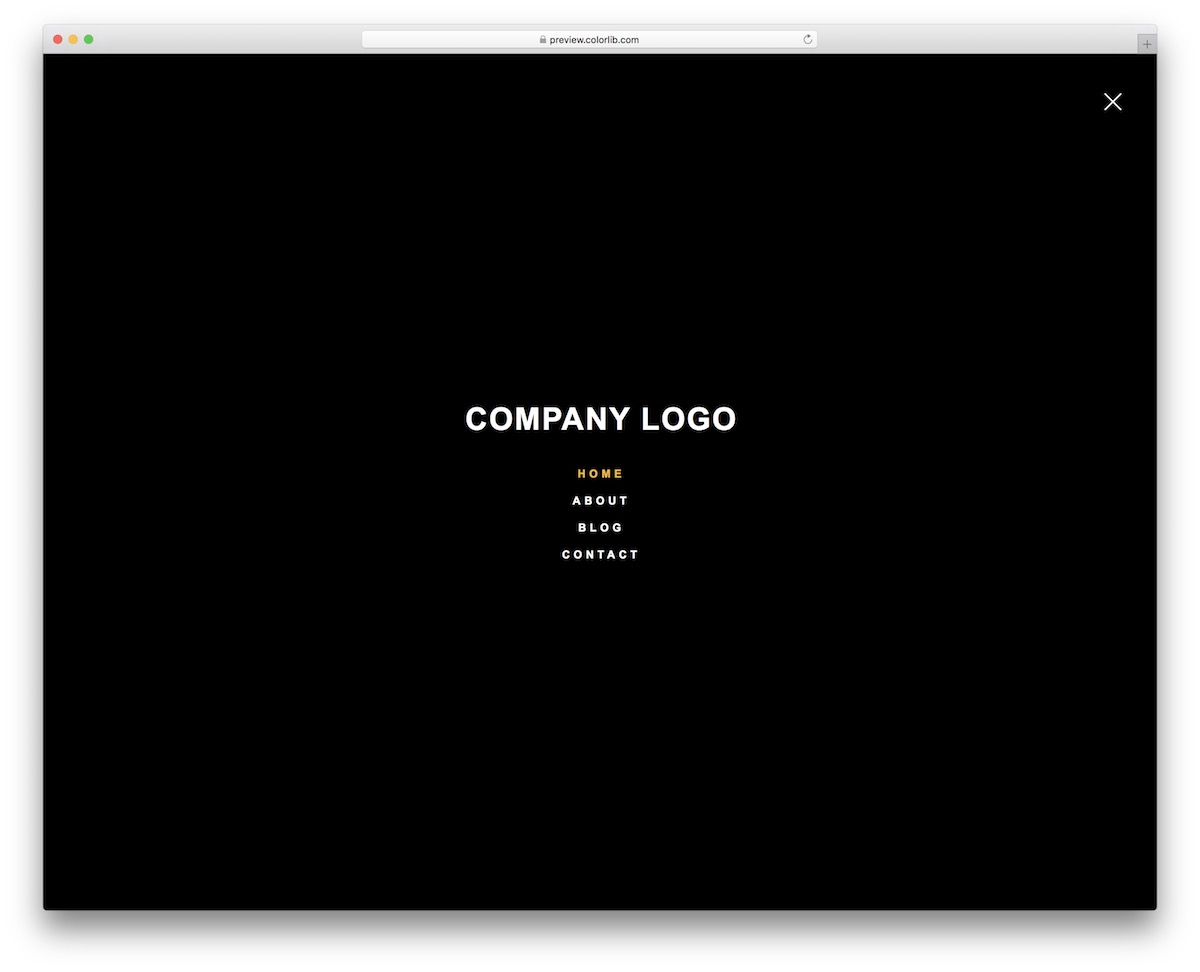
詳細/デモのダウンロードウェブサイトメニューV20

特にフルスクリーンメニューオーバーレイテンプレートを探している場合は、WebサイトメニューV20が最善の策です。 デフォルトではダークなデザインが付属しているため、特別なものになっています。
フリースニペットのもう1つの優れた機能は、メニューを開いたり閉じたりするとアクティブになるすっきりとしたアニメーションです。
また、Bootstrapメニューは、モバイル、タブレット、デスクトップで同じ美しい形式のままであり、優れたWebサイトのナビゲーション性を実現します。
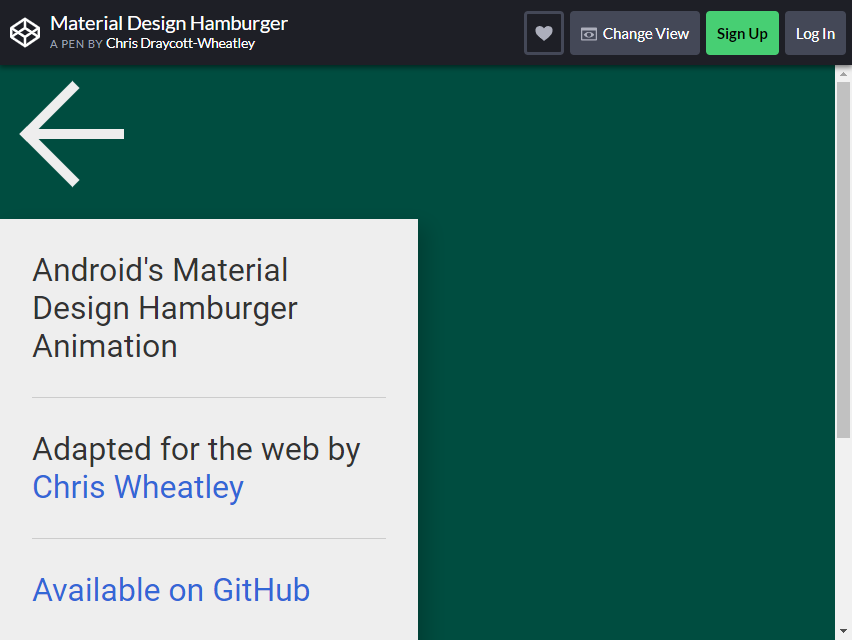
詳細/デモのダウンロードマテリアルデザインハンバーガー

ChrisDraycott-Wheatleyがこれを作成しました。 彼はこれをCSSで構築し、JSで少し構築しました。 このアイコンはスムーズに機能します。
この3本の横線のアイコンをクリックすると、さまざまなカテゴリが表示されます。 含めるカテゴリの数はあなた次第です。
このデザインで気に入るもう1つの点は、左矢印ボタンがあることですが、前のページに戻ることもできます。
サイズは、マウスをその上に置くのに十分な大きさです。 アイコンが見えるだけで背景色が綺麗です。
現在、IE10 +である各主要ブラウザの2つの最新バージョンをサポートしています。 うまくいけば、彼らはすぐにIE8 +で利用可能な最新バージョンを持っているでしょう。
詳細/デモのダウンロード
HTML5 / CSS3水平メニュー

さて、このブートストラップハンバーガーメニューは実際には「ハンバーガー」ではありませんが、とにかく同じ機能を持っています。 さらに、アイコン内にメニューを追加できます。
たとえば、アイコンの中に「Articles n HTML5&CSS3」があることがわかります。 クリックすると、いくつかのカテゴリが表示されます。 訪問者がWebサイトをナビゲートしやすくなります。 ページのどこにでも必要なものを見つける必要はありません。
これはどんなウェブサイトにも最適です。 モバイルにも対応できます! 最大5つのメニューを追加し、必要に応じてその下にカテゴリを追加できます。 Dhanush Badgeがこれを作成し、純粋にHTML5CSS3で作成しました。
これが機能するためには、Javascriptやプログラミングは必須ではありません。
詳細/デモのダウンロード
ハンバーガーメニュー– HTML、CSS、jQuery

Glenn Smithは、HTML、CSS、およびjQueryを使用してこのアイコンを作成しました。 シンプルですが、適切かつスムーズに機能します。
場合によっては、Webサイトのオーディエンスが、探しているものを問題なく見つけることができる、より単純なアイコンを使用する方が簡単な場合があります。
このメニューは画面の右下にあります。 最大5つのカテゴリを追加できます。 リストをクリックするだけで、カテゴリが表示されます。 背景色は白で、観客がタイトルをはっきりと見やすくしています。
このメニューの唯一のことは、その下のコンテンツをカバーしていることです。 機能を変更したい場合は、メニューアイコンとメニューパネルにあるz-indexを削除するだけです。
詳細/デモのダウンロードメニュー「ハンバーガー」アイコンアニメーション

Hugo Darby Brownは、このブートストラップハンバーガーメニューをデザインしました。 アイコンを試してみたい場合は、ブラウンが自分のアカウントで共有しているこのページ(https://www.designcouch.com/)にアクセスしてください。 彼は他のメニューとは異なる味をこのメニューに追加します。
メニューの下にすべてのカテゴリを配置する代わりに、彼はその横にカテゴリを追加することにしました。 写真付きのボタンを追加できます。
ブラウンのウェブサイトから、彼はバイオ、仕事、履歴書、ブログという4つのカテゴリを追加しました。 彼が作ったこのハンバーガーアイコンを使って、同じことができます。 メニューを閉じたい場合はXボタンが付いています。
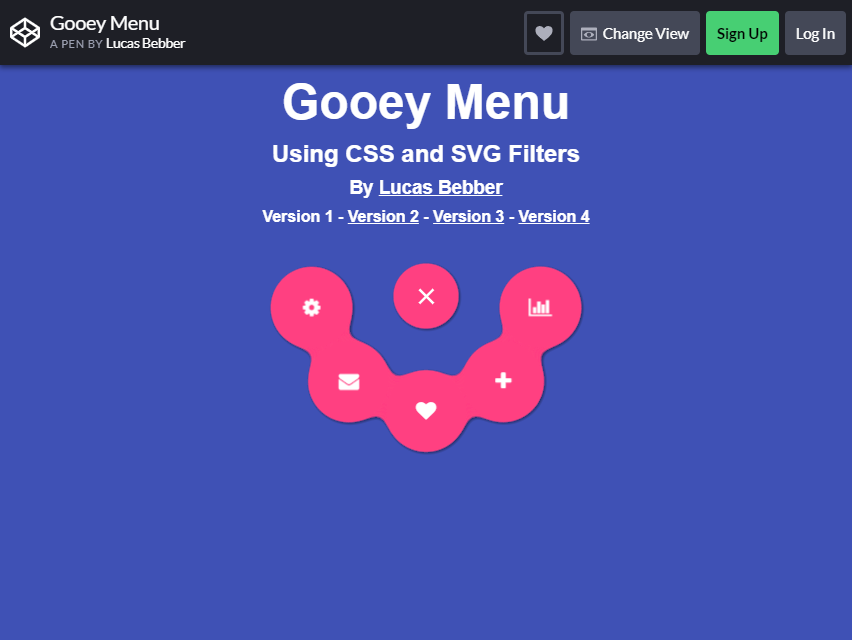
詳細/デモのダウンロードねばねばしたメニュー

Lucas Bebberは、CSSとSVGフィルターを使用してこのメニューを作成しました。 3つの異なるバージョンがあります。 ユニークなブートストラップハンバーガーメニューを探しているすべての人々にとって、これはあなたのためのものかもしれません。
あなたの好みに応じて、あなたはあなたのウェブサイトのためにそれの任意のバージョンを選ぶことができます。
バージョン1の場合、円のメニューボタンをクリックすると、上部の曲線が5つのカテゴリボタンとともに表示されます。 メニューを閉じたい場合は、[X]をクリックします。バージョン2の場合、ボタンをクリックすると、その周りに6つのカテゴリが表示されます。
バージョン3はどうですか? メニューをクリックすると、右側に4つの別々の円ボタンが表示されます。 最後に、メニューをクリックすると、4つのカテゴリを持つバージョン4があります。
バージョン3と少し似ています。 ボタン同士が近すぎるだけです。
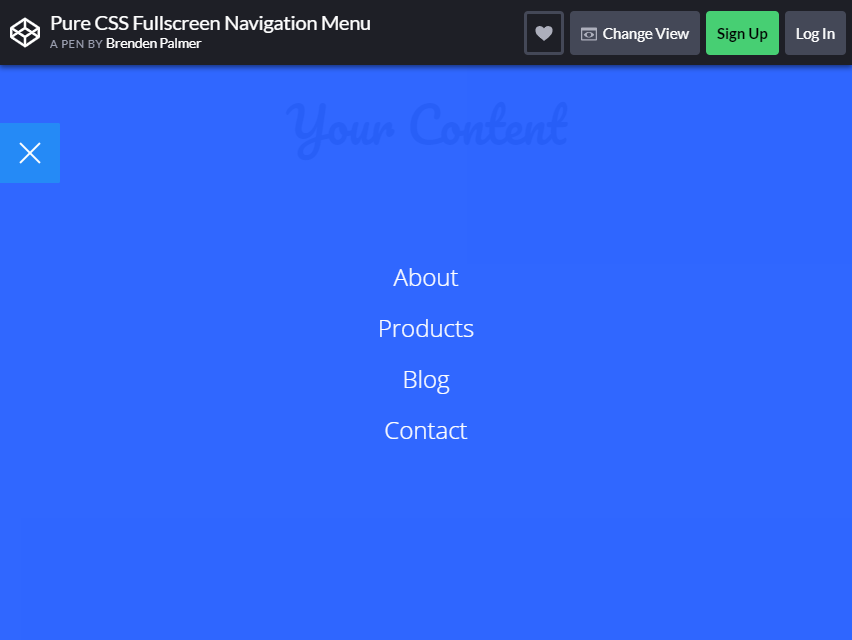
詳細/デモのダウンロード純粋なCSSフルスクリーンナビゲーションメニュー

Brenden Palmerは、2015年5月17日にこのメニューをデザインしました。「フルスクリーンナビゲーションメニュー」という名前から、カテゴリはページ全体を消費します。
ブログの重要な機能がすべてグループ内に配置されていれば、大きな問題にはなりません。 最大4つのカテゴリ、または好きなだけ追加できます。 彼がこれを作成するのに使用したのと同じ原則をコピーするだけです。
メニューを閉じる場合は、ページの左下にある[X]ボタンをクリックします。
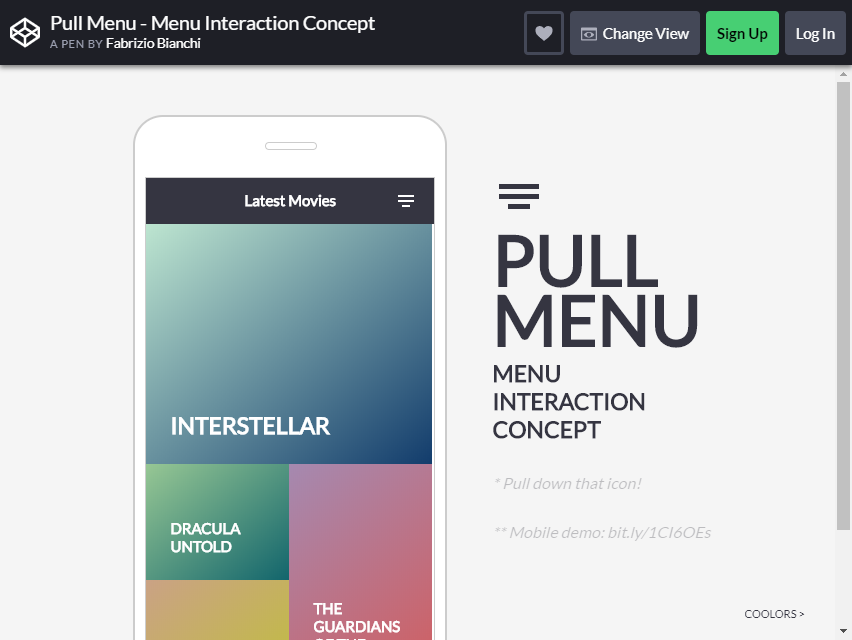
詳細/デモのダウンロードプルメニュー–メニューの相互作用の概念

モバイルフレンドリーなウェブサイトのためのより良いブートストラップハンバーガーアイコンを探していましたか? このプルメニューには素晴らしいコンセプトがあります。 ページ間をジャンプするには、図をプルダウンするだけです。
ファブリツィオビアンキは、2014年11月26日にこのメニューインタラクションのコンセプトを作成しました。このアイコンのユニークな使用方法を除けば、色はかなり印象的です。
最大4つ以上のカテゴリを追加できます。 メニューを少し引くと次のカテゴリが表示され、もう少し引くと次のカテゴリに移動します。
プルメニューは、スライディングリストの代わりになります。 それが機能する方法は、リフレッシュオプションとまったく同じです。 違いは、ページを更新しないが、次のページにジャンプすることです。 カラフルで面白すぎて使えません。
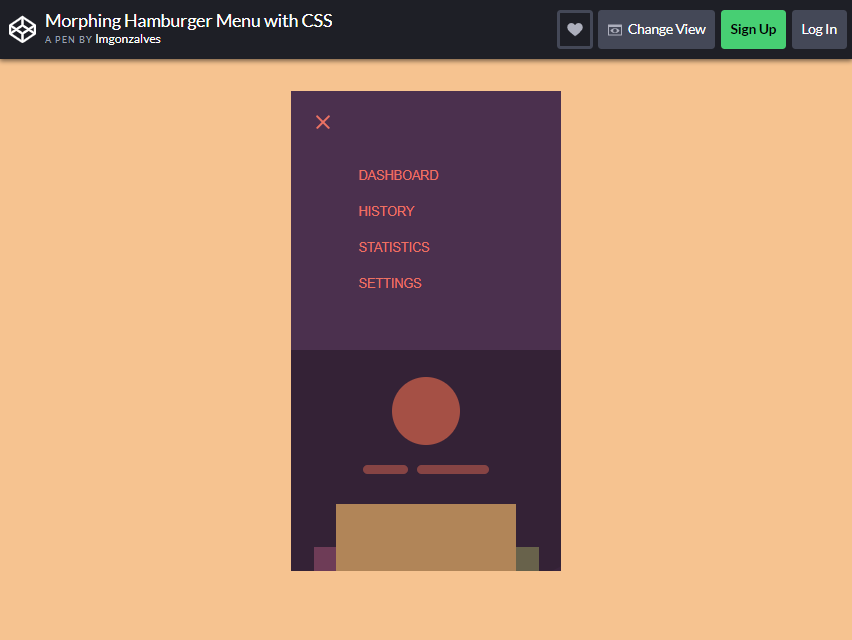
詳細/デモのダウンロードCSSを使用したハンバーガーメニューのモーフィング

これは、Imgonzalvesによって作成されたモバイルフレンドリーなBootstrapハンバーガーメニューでもあります。 このメニューで気に入っているのは、メニューをクリックしてもページ全体がカバーされないことです。
コンテンツは残り、カテゴリの下に表示されます。
最大4つ以上のカテゴリを追加できます。 メニューを閉じたい場合はXボタンもあります。 これのユニークな点は何ですか? それはあなたのサイトに来るあなたの聴衆のためのより簡単なナビゲーションを作成します。
クリックしたいオプションを見つけるのが難しいウェブページをたくさん見たことがあるかもしれませんが、これに感謝します。 あなたはあなたのブログに含めるより良い考えを持っているでしょう。
 詳細/デモのダウンロード
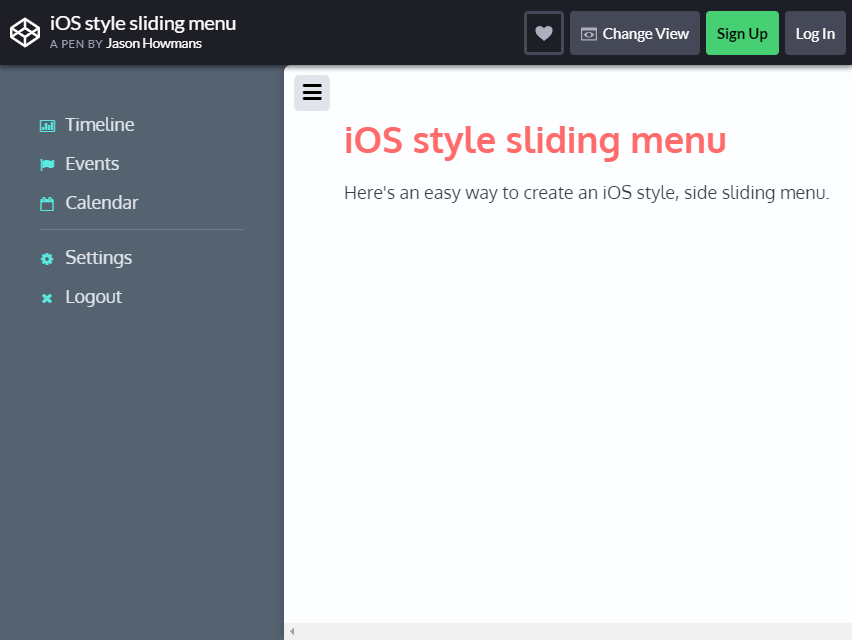
詳細/デモのダウンロードiOSスタイルのスライディングメニュー

Jason Howansによって作成されたこのメニューは、最も人気があり、Webサイト作成者によって頻繁に使用されるメニューの1つです。 このスタイルはiOSユーザー向けですが、このアイコンの設計者は、他の種類のオペレーティングシステムでも利用できるようにする別の方法を考えています。
このメニューはあなたのウェブサイトにも追加できます!
このメニューが特別な理由は何ですか? ナビゲーションはシンプルです。
ボタンを1つクリックするだけで、すべてのカテゴリが表示されます。 メニューの下にいくつかのグループを追加できます。 ここで使われている色も来場者を魅了しています。
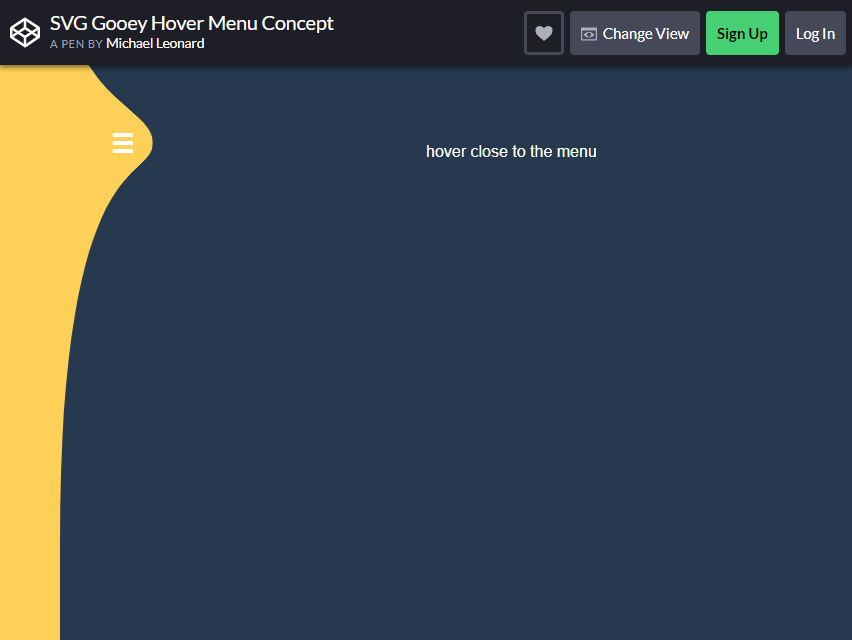
詳細/デモのダウンロードSVGグーイーホバーメニューコンセプト

あなたはこのメニューのコンセプトを気に入るはずです。 アイコンにマウスを合わせるだけで、すべてのカテゴリが表示されます。
さまざまなアイコンをクリックして目的の場所に移動する手間を省くことができます。 Michael Leonardは、このメニューのコードを作成しました。
このメニューには6つの項目があります。 カテゴリを非表示にする場合は、リストからマウスを離します。 ナビゲーションはとても簡単で、訪問者はそれで遊ぶのを楽しむでしょう。
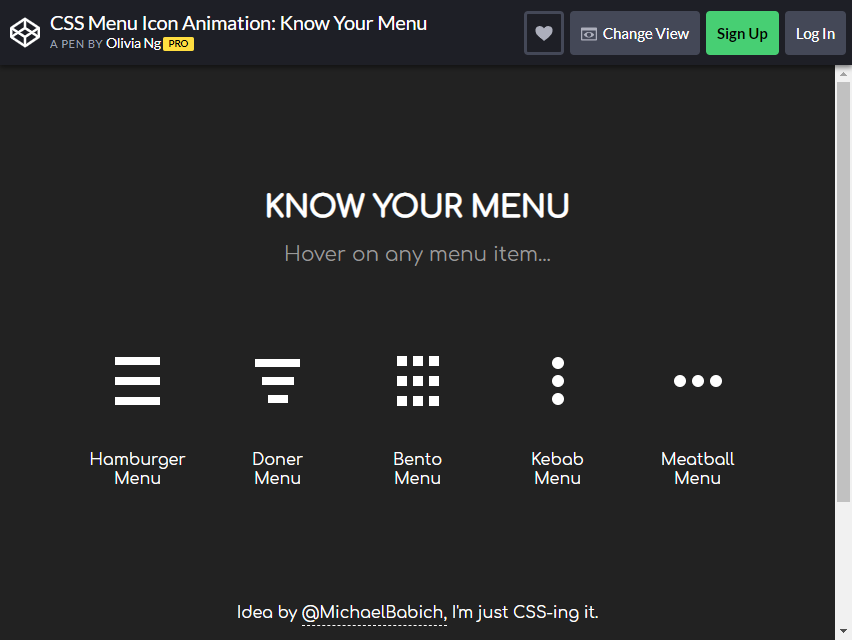
詳細/デモのダウンロードCSSメニューアイコンアニメーション:メニューを知る

このメニューには、選択したいさまざまな項目があります。 ブートストラップハンバーガーメニューの他に、ドネルメニュー、ベントメニュー、ケバブメニュー、ミートボールメニューがあります。
デザインは異なりますが、原理はオリジナルと同じです。 あなたがあなたのウェブサイトにユニークなスタイルを加えたいならば、これはあなたのためのものかもしれません。
メニューアイコンアニメーションは、OliviaNgによって設計および作成されました。
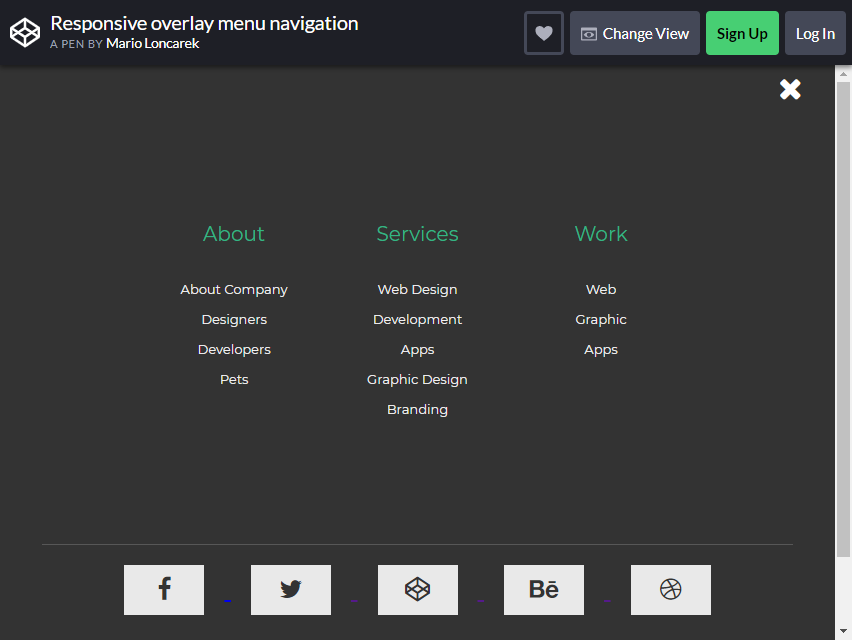
詳細/デモのダウンロードレスポンシブオーバーレイメニューナビゲーション

Mario Loncarekは、このBootstrapHamburgerオーバーレイメニュースタイルを作成しました。 ワンクリックで、すべてのカテゴリが表示されます。これらのメインカテゴリの下のカテゴリも表示されます。
この種のメニューは、整理されていながら簡単です。 必要なものはすべて1つのボタンにまとめられています。 特定のものを探している訪問者にとっては利点です。
Loncarekスタイルでは、彼が3つのメニュー([バージョン情報]、[サービス]、[作業])を作成したことがわかります。これは、ユーザーが探しているカテゴリを簡単に絞り込むことができます。
彼はCSSHTMLとjQueryを使用してこのアイコンを作成しました。 色はニュートラルなので読みやすくなっています。
詳細/デモのダウンロードCSS3 / JavascriptPureドロップダウンメニュー

PedroNauckがこのドロップダウンメニューを作成しました。 あなたはいくつかのメニューを作ることができます。 写真からわかるように、作成者は3つのリストを作成しました。 すべてのメニューで、さまざまなカテゴリが画面に表示されました。
このメニューを使用してナビゲートするのは非常に自然です。 メニューとカテゴリを表示するためにページ全体を表示する必要はありません。 ドロップダウン矢印をもう一度クリックすると、コンテンツを非表示にできます。
これは、モバイルフレンドリーであるだけでなく、デスクトップフレンドリーでもあります。 フォントも綺麗です! 必要に応じてフォントをコピーできますが、好みに応じて細部を少し変更することもできます。
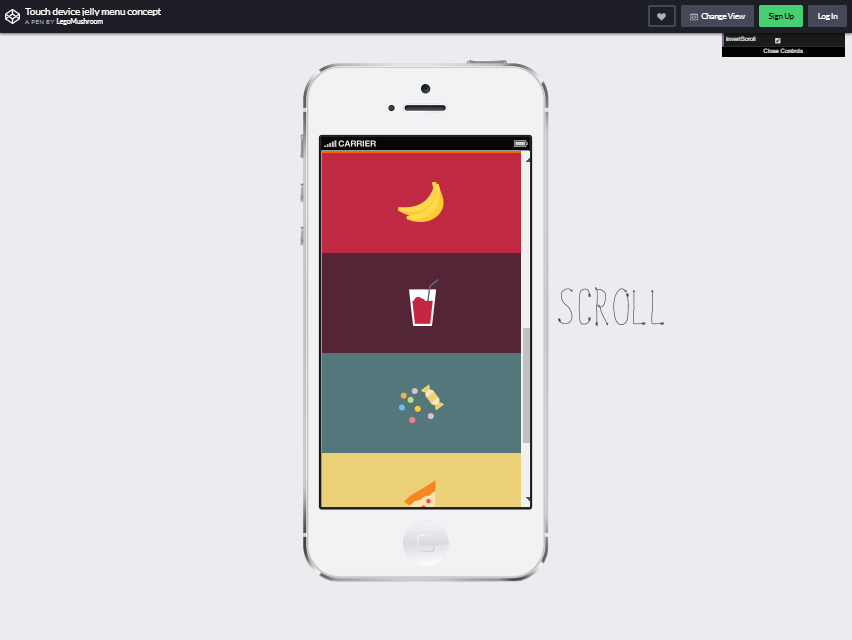
詳細/デモのダウンロードタッチデバイスゼリーメニューのコンセプト

Oleg Solomkaは、この超キュートで素晴らしいメニューコンセプト、またはLegoMushroomとしても知られているものを作成しました。 典型的なアイコンを使用する代わりに、彼はかわいいアイコンを使用して、彼が考えていたアイデアに色を付けます。
シンプルなものを探すか、ユニークなものを探すかは、好みによって異なります。
Oleg Solomkaは、メニューボタンの作成方法についても指摘しました。 それは単なる概念です。 あなたはあなたのウェブサイトでもこの概念を使うことができます。
詳細/デモのダウンロードフラットメニューのメニュー切り替えボタン

GeoffreyCrofteがこのメニュースタイルをデザインしました。 彼はCSSトランジションとVanillaJSを使用して作成します。 写真からわかるように、簡単です。
しかし、全体像を超えて見ると、ユーザーにとってより良いナビゲーション体験が得られます。 ブートストラップハンバーガーメニューボタンをクリックすると、カテゴリが表示されます。 カテゴリを削除する場合は、Xアイコンをクリックできます。
これはモバイルフレンドリーなデザインですが、デスクトップからのナビゲーションにも使用できます。
メニューのニュートラルカラーは、ブログやWebサイトのあらゆるテーマに適合します。 それはサイトの他のコンテンツをカバーしていません、そしてそれはあなたの聴衆またはブログ訪問者にとって+です。
詳細/デモのダウンロードモーフィングメニューのハンバーガーアイコン

このメニューのコンセプトは他のメニューとほとんど同じです。 このメニュースタイルには独特なものがありますが。
ナビゲートの方法はトグルスタイルと同じですが、画面に表示される方法が異なります。 他とは異なり、このモーフィングメニューはウェブサイトの片側にあります。
その形状は、いくつかのカテゴリを表示するのにも理想的です。 非表示にする場合は、[X]ボタンをクリックするだけです。
初心者にとって、これは従うのが難しいことではありません。 SergioAndrandeが共有したコードをコピーするだけです。 少し編集すれば、準備は完了です。
詳細/デモのダウンロードページ傾斜効果

あなたのウェブサイトに別のフレーバーを追加したいですか? ありがたいことに、私たちはあなたと共有する何かを持っています。 このページ傾斜メニューは別のものであり、あなたのウェブサイトへのより多くの訪問者を誘惑するかもしれません。
マルコフラゴは、このハンバーガーメニュースタイルを作成した人です。
ページから、Bootstrapハンバーガーメニューアイコンをクリックしてページを傾けると、メニューのカテゴリが表示されます。 それと同じくらい簡単です。 メニューボタンの下に4つおよび複数のカテゴリを追加できます。
画像からわかるように、視覚効果に優れており、フォントスタイルも完璧です。 色はまた、ウェブサイトの美しさを増します。
詳細/デモのダウンロードレスポンシブでメガメニュー

このメニューにはハンバーガーアイコンはありませんが、それでも–必要なものを取得するためのいくつかのトグルダウンリストがあります。 一部のウェブサイト訪問者はこれを非常に好みます。 このページでは、メニューが透明でナビゲートしやすいです。
彼らはそれに関連するメニューを選択することによって彼らが検索しているアイテムを絞り込むだけです。 そうすれば、カテゴリを簡単に見つけることができます。
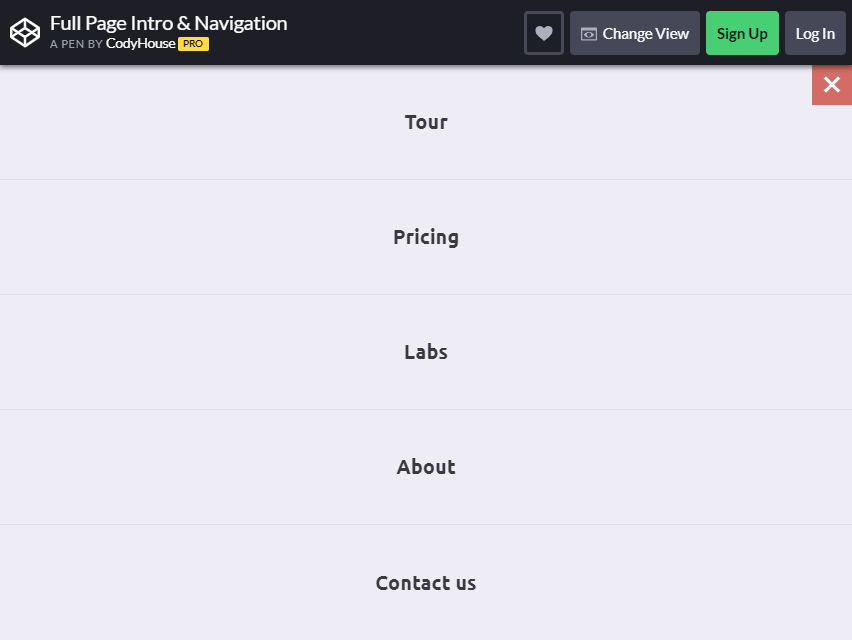
詳細/デモのダウンロード全ページの紹介とナビゲーション

あなたがフルページメニューを探している人なら、これはあなたにとって素晴らしいオプションでしょう。 ハンバーガーアイコンに移動すると、カテゴリが画面全体に表示されます。
とにかく面倒ではありません。 ユーザーは、アイコンをクリックするだけで、探しているカテゴリを見つけることができます。 メニューを閉じる場合は、[X]をクリックすると、元のページに戻ります。
メニューのシンプルなデザインは別として、それは簡単にナビゲートすることができます。
優れたナビゲーションとシンプルなデザインが連携して機能します。 それはあなたのウェブサイトの機能をあなたが望むように改善します。
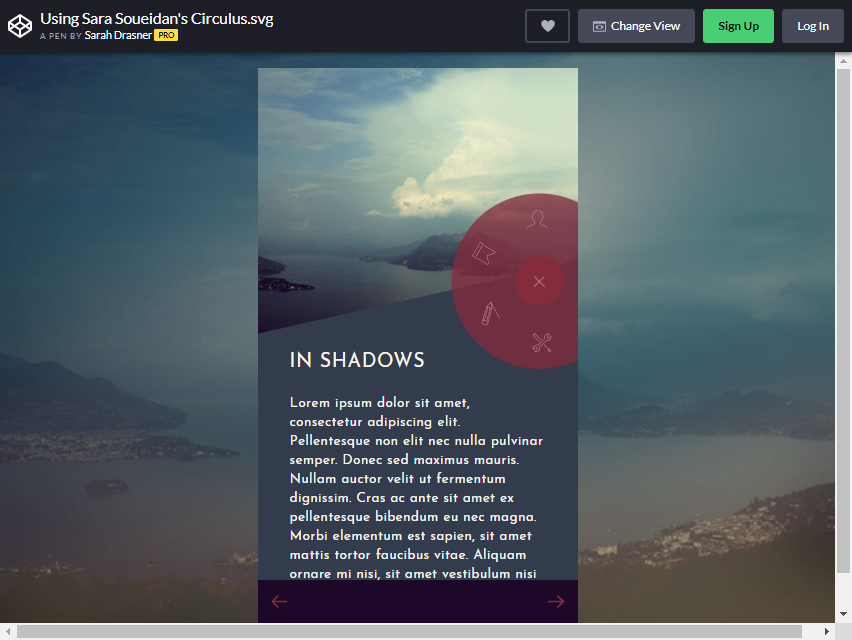
詳細/デモのダウンロードサラ・スエイダンのサーキュラス

このブートストラップハンバーガーメニューは普通のものではありません。 このメニューは、そもそも携帯電話で使用されます。 しかし、他の種類のハンバーガーメニューを作成している場合、これはWebサイトに含めるためのインスピレーションになる可能性があります。 写真を見てください。
右側にハンバーガーアイコンが表示されます。 画像をクリックすると、その周りに他の記号が表示されます。 ここには、さまざまなカテゴリがあります。
Xボタンをクリックするだけでメニューが閉じます。
メニューアイコンにPICTURESがあると、視聴者を魅了します。 それは彼らにすべてのカテゴリーに含まれるものについての即座の考えを与えるでしょう。 サラ・スエイダンはこのために素晴らしい仕事をしました!
詳細/デモのダウンロード
