23 ตัวอย่างเมนู Bootstrap Hamburger (ฟรี)
เผยแพร่แล้ว: 2021-07-16เทมเพลตเมนูแฮมเบอร์เกอร์ Bootstrap เหล่านี้มีความสมบูรณ์แบบหากคุณต้องการเพิ่มการนำทางของเว็บไซต์ของคุณ โดยเฉพาะบนมือถือ
แทนที่จะค้นหาองค์ประกอบการนำทางที่ดีที่สุดด้วยตัวเอง เราได้ทำงานอย่างหนักแทน
ทั้งหมดนี้เป็นโซลูชันฟรีที่คุณสามารถใช้ได้ทันที
เรามั่นใจว่าจะนำเสนอรูปแบบต่างๆ มากมายให้กับคุณ ยิ่งไปกว่านั้น ตัวอย่างเมนูแฮมเบอร์เกอร์ทุกตัวยังสามารถแก้ไขได้และปรับแต่งได้
สร้างเวอร์ชันของคุณ!
ไม่เคยขาดฟังก์ชั่นเมนูที่เรียบร้อยซึ่งตอนนี้คุณสามารถใช้งานได้อย่างสะดวกสบายอีกต่อไป ไม่มีอะไรจะเสีย ทั้งหมดจะได้รับ
สนุก.
ตัวอย่างเมนู Bootstrap Hamburger ที่ดีที่สุด
เมนูเว็บไซต์ V05

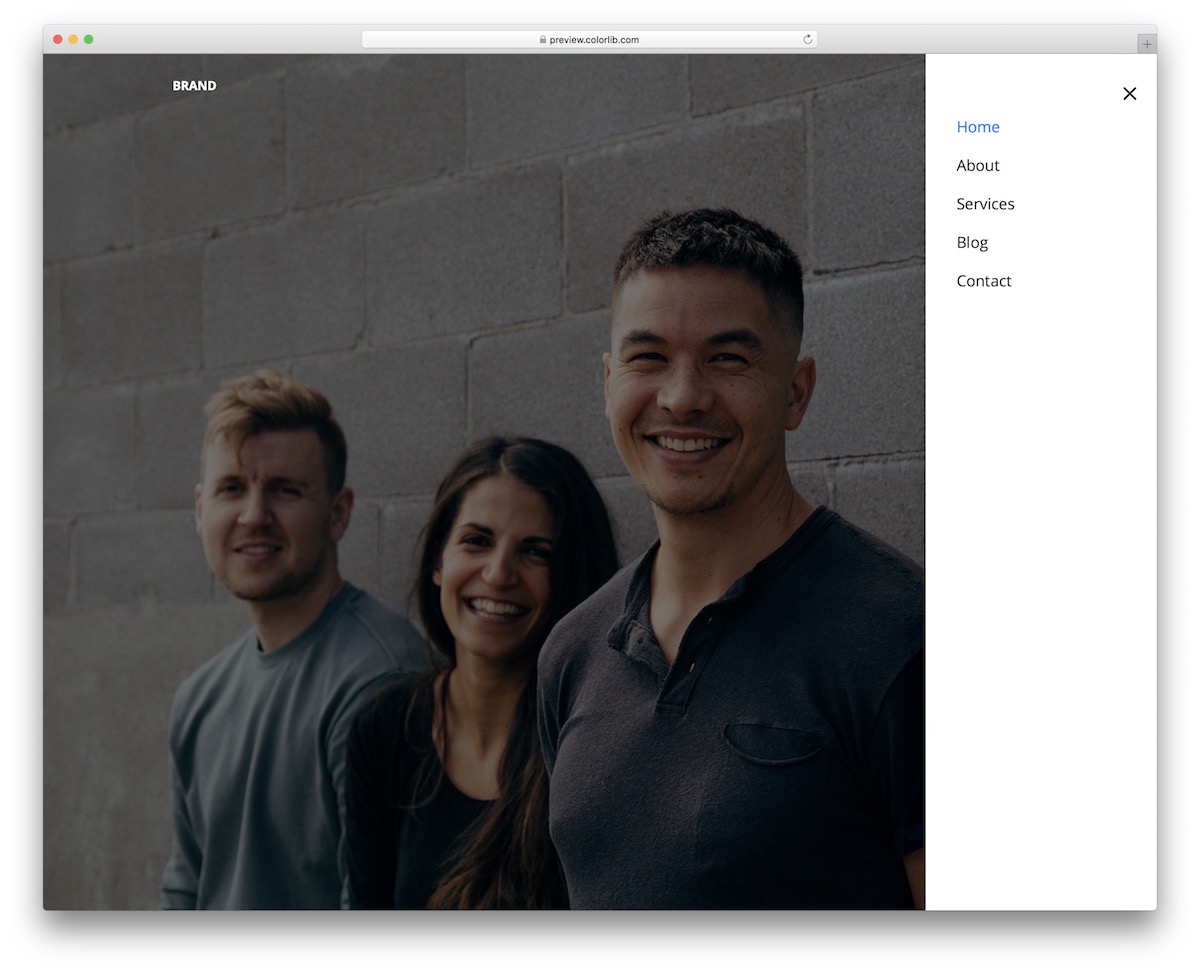
เมนูเว็บไซต์ V05 เป็นเมนูแฮมเบอร์เกอร์ของเราเองโดยอิงตามเฟรมเวิร์ก Bootstrap ยอดนิยม เป็น โซลูชันที่ทันสมัย ซึ่งมีไอคอนที่มุมบนขวา เลื่อนในการนำทางจากด้านขวา
ประสิทธิภาพอันน่าทึ่งยังคงไม่เปลี่ยนแปลงเนื่องจากเลย์เอาต์ที่ลื่นไหล ไม่ว่าจะดูบนเดสก์ท็อปหรือมือถือ
ฟีเจอร์เด็ดอีกอย่างคือเอฟเฟกต์โฮเวอร์ที่จะเปลี่ยนส่วนที่คุณต้องการคลิกบนสีน้ำเงิน โปรดจำไว้ว่า คุณยังสามารถสร้างแบรนด์และทำการปรับแต่งหากจำเป็น หรือเลือกใช้เวอร์ชันที่พร้อมใช้งานทันที
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V06

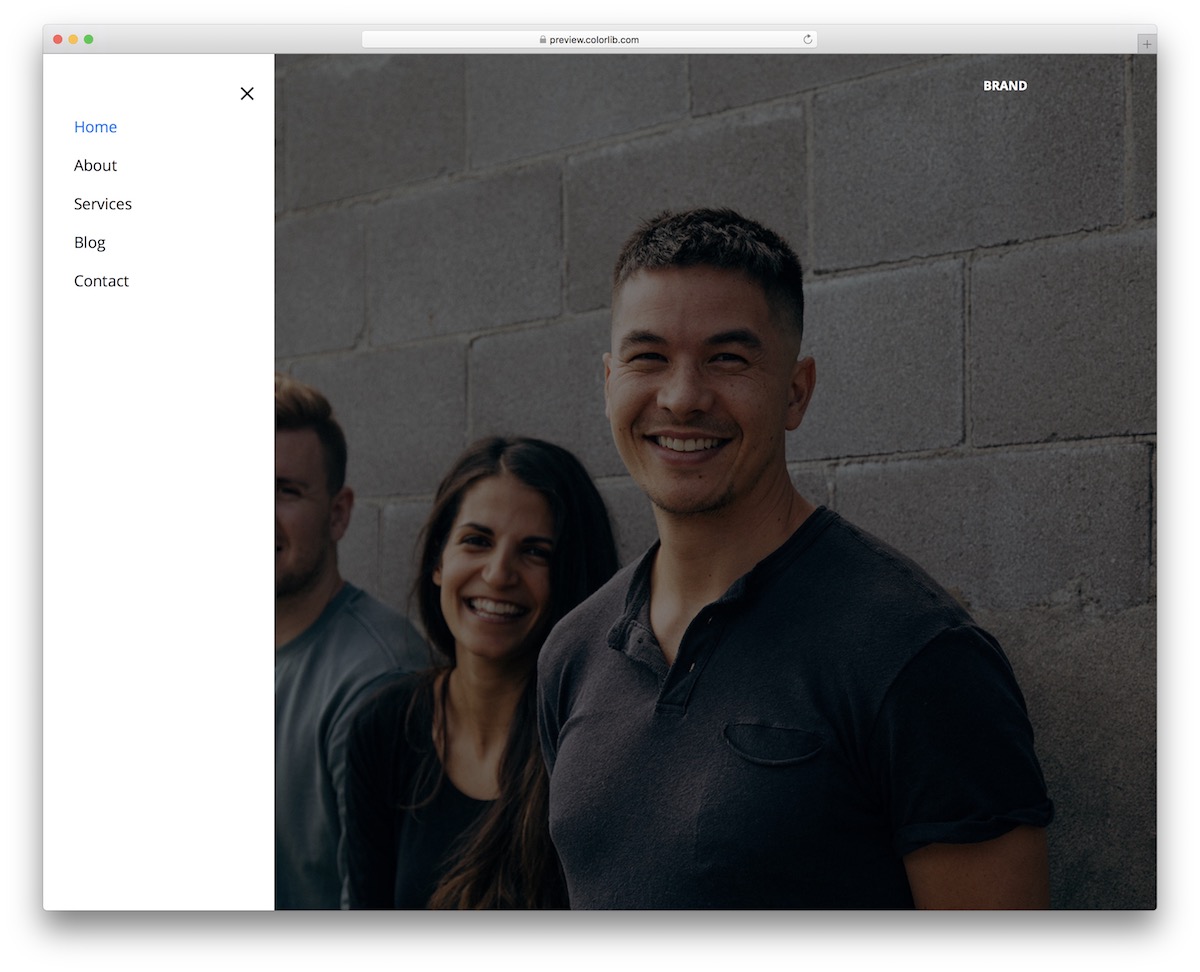
เมนูเว็บไซต์ V06 ค่อนข้างเป็นวิธีการแก้ปัญหาที่เหมือนกันกับเมนูแฮมเบอร์เกอร์ Bootstrap เมื่อเปรียบเทียบกับเมนูด้านบน เพียงแต่สะท้อนทางด้านซ้าย
มีไอคอนเดียวกัน เมนูแบบเลื่อนเข้าและเอฟเฟกต์โฮเวอร์เหมือนกัน แทนที่จะใช้ระบบนำทางแบบโยกทาง ด้านขวา ตอนนี้คุณสามารถขัดกับเกรนด้วยเวอร์ชัน ด้านซ้าย ได้แล้ว
นอกจากนี้ โค้ดของข้อมูลโค้ดยังเป็นมิตรกับผู้ใช้และมีการจัดระเบียบเป็นอย่างมาก คุณจึงสามารถใช้ประโยชน์สูงสุดจากมันได้อย่างรวดเร็ว หมายความว่า แม้ว่าคุณจะวางแผนที่จะทำการปรับเปลี่ยน แต่ก็ใช้เวลาเพียงเล็กน้อยในการดำเนินการให้เสร็จสิ้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเว็บไซต์ V20

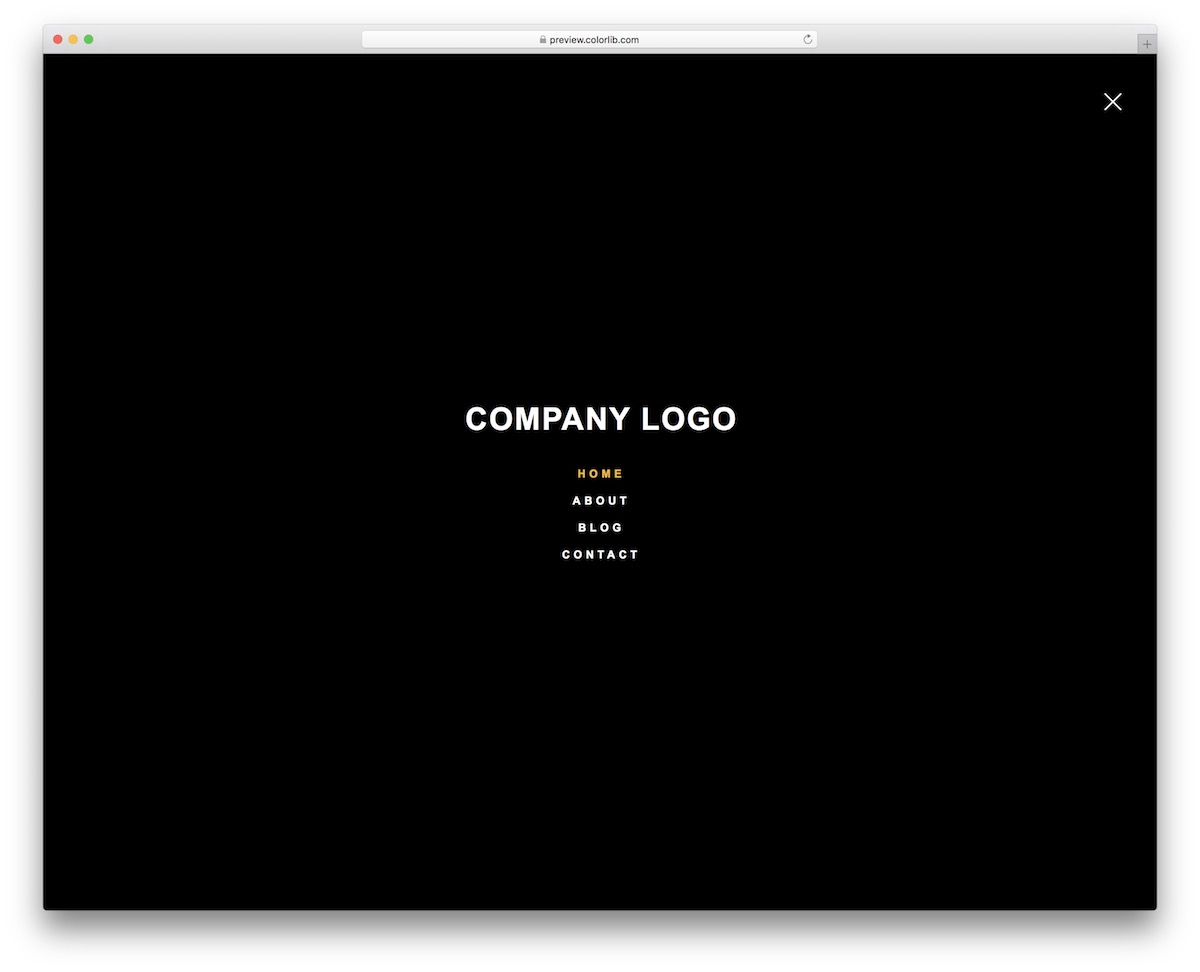
หากคุณกำลังตามหาเทมเพลตโอเวอร์เลย์เมนูแบบ FULL-SCREEN โดยเฉพาะ เมนูเว็บไซต์ V20 คือทางออกที่ดีที่สุดของคุณ มันยังมาพร้อมกับดีไซน์สีเข้มตามค่าเริ่มต้น ทำให้มีความพิเศษเป็นพิเศษ
ฟีเจอร์เจ๋งๆ อีกอย่างของตัวอย่างฟรีคือ แอนิเมชั่นที่ดูเรียบร้อย ซึ่งเปิดใช้งานเมื่อคุณเปิดหรือปิดเมนู
นอกจากนี้ เมนู Bootstrap จะยังคงอยู่ในรูปแบบที่สวยงามเหมือนเดิมทั้งบนมือถือ แท็บเล็ต และเดสก์ท็อป ซึ่งช่วยปลดล็อกการนำทางเว็บไซต์ที่ยอดเยี่ยม
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแฮมเบอร์เกอร์ ดีไซน์ วัสดุ

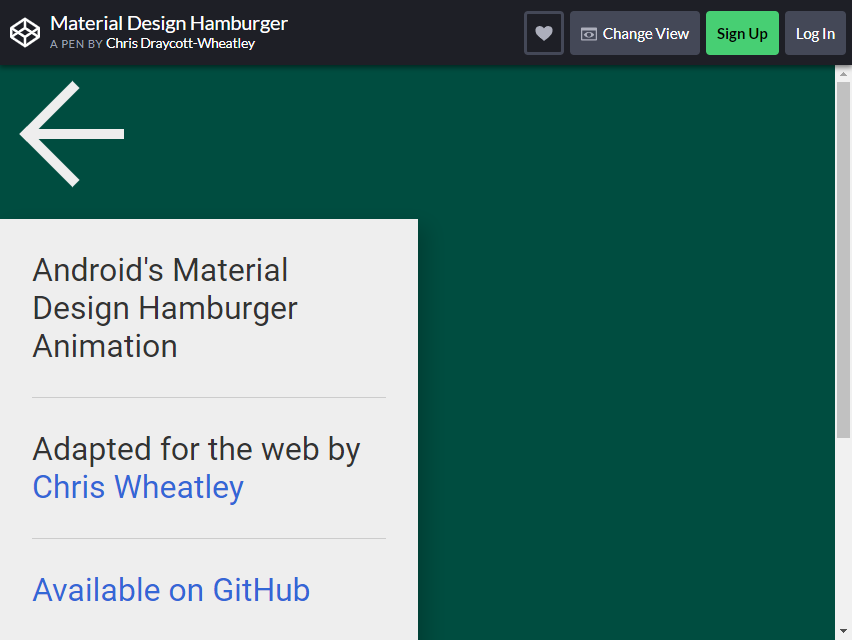
Chris Draycott-Wheatley สร้างสิ่งนี้ เขาสร้างสิ่งนี้บน CSS และอีกเล็กน้อยด้วย JS ไอคอนนี้ทำงานได้อย่างราบรื่น
เมื่อคุณคลิกไอคอนเส้นแนวนอนสามเส้นนี้ หมวดหมู่ต่างๆ จะปรากฏขึ้น ขึ้นอยู่กับคุณว่าคุณต้องการรวมกี่หมวดหมู่
อีกสิ่งหนึ่งที่คุณจะชอบเกี่ยวกับการออกแบบนี้คือมีปุ่มลูกศรซ้าย ในขณะที่คุณสามารถ ย้อนกลับไปยังหน้าก่อนหน้า ได้
ขนาดใหญ่พอที่จะวางเมาส์เหนือมันได้ สีพื้นหลังสวยงามมากเมื่อเห็นไอคอน
ณ ตอนนี้ รองรับสองเวอร์ชันล่าสุดของแต่ละเบราว์เซอร์หลัก ซึ่งก็คือ IE10+ หวังว่าพวกเขาจะมีเวอร์ชันใหม่ล่าสุดสำหรับ IE8 + ในไม่ช้า
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
HTML5/CSS3 เมนูแนวนอน

เมนูแฮมเบอร์เกอร์บูตสแตรปนี้ไม่ใช่ 'แฮมเบอร์เกอร์' จริงๆ แต่ก็มีฟังก์ชันเหมือนกันอยู่ดี คุณยังสามารถเพิ่มเมนูภายในไอคอนได้อีกด้วย
ตัวอย่าง คุณจะเห็นว่าภายในไอคอนมี 'บทความ n HTML5 & CSS3' เมื่อคุณคลิกแล้ว หมวดหมู่ต่างๆ จะปรากฏขึ้น มันจะง่ายขึ้นสำหรับผู้เข้าชมนำทางผ่านทางเว็บไซต์ พวกเขาไม่ต้องค้นหาสิ่งที่ต้องการจากทุกที่บนหน้า
เหมาะสำหรับเว็บไซต์ใด ๆ มันสามารถเป็นมิตรกับมือถือได้เช่นกัน! คุณสามารถเพิ่มได้ถึงห้าเมนู แล้วเพิ่มหมวดหมู่ใต้เมนูได้ตามต้องการ Dhanush Badge สร้างสิ่งนี้และสร้างขึ้นโดย HTML5 CSS3 อย่างหมดจด
Javascript หรือการเขียนโปรแกรมไม่จำเป็นสำหรับการทำงานนี้
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
เมนู แฮมเบอร์เกอร์ – HTML, CSS & jQuery

Glenn Smith สร้างไอคอนนี้ด้วย HTML, CSS และ jQuery แม้ว่าจะเรียบง่าย แต่ก็ใช้งานได้ดีและราบรื่น
บางครั้ง ผู้ชมเว็บไซต์สามารถใช้ ไอคอน ที่ เรียบง่ายกว่าได้ง่ายขึ้น ซึ่งพวกเขาสามารถค้นหาสิ่งที่ต้องการได้โดยไม่มีปัญหาใดๆ
คุณจะพบเมนูนี้ที่ด้านล่างขวาของหน้าจอ คุณสามารถเพิ่มได้ถึงห้าหมวดหมู่ เพียงแค่คลิกที่รายการ หมวดหมู่ก็จะปรากฏขึ้น สีพื้นหลังเป็นสีขาว ซึ่งทำให้ผู้ชมเห็นชื่อเรื่องได้ชัดเจนขึ้น
สิ่งเดียวที่เกี่ยวกับเมนูนี้คือครอบคลุมเนื้อหาด้านล่าง หากคุณต้องการเปลี่ยนฟังก์ชัน เพียงลบดัชนี z ที่อยู่ในไอคอนเมนูและแผงเมนู
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนู “แฮมเบอร์เกอร์” ไอคอนแอนิเมชั่น

Hugo Darby Brown ได้ออกแบบเมนูแฮมเบอร์เกอร์แบบบู๊ตสแตรปนี้ หากคุณต้องการเล่นผ่านไอคอน คุณสามารถไปที่หน้านี้ Brown ที่แบ่งปันในบัญชีของเขา – https://www.designcouch.com/ เขาเพิ่มรสชาติที่แตกต่างให้กับเมนูนี้เมื่อเทียบกับเมนูอื่นๆ
แทนที่จะใส่หมวดหมู่ทั้งหมดไว้ ใต้ เมนู เขาตัดสินใจเพิ่มหมวดหมู่ ข้างๆ คุณสามารถเพิ่มปุ่มพร้อมรูปภาพ
จากเว็บไซต์ของ Brown เขาเพิ่มหมวดหมู่สี่ประเภทซึ่งเขาตั้งชื่อว่าประวัติ งาน ประวัติย่อ และบล็อก คุณสามารถทำได้เช่นเดียวกันโดยใช้ไอคอนแฮมเบอร์เกอร์ที่เขาทำไว้ มีปุ่ม X หากคุณต้องการ ปิด เมนู
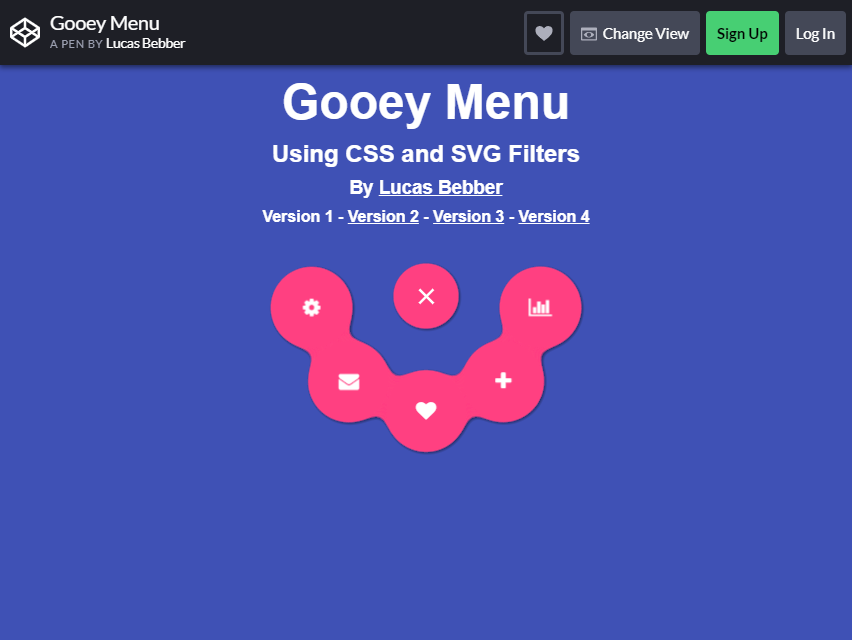
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนู เหนอะหนะ

Lucas Bebber ใช้ CSS และ SVG Filter เพื่อสร้างเมนูนี้ มันมีสามรุ่นที่แตกต่างกัน สำหรับทุกคนที่กำลังมองหาเมนูแฮมเบอร์เกอร์บูตสแตรปที่ไม่เหมือนใคร นี่อาจเป็นเมนูสำหรับคุณ
คุณสามารถ เลือกเวอร์ชันใดก็ได้ สำหรับเว็บไซต์ของคุณทั้งนี้ขึ้นอยู่กับรสนิยมของคุณ
สำหรับเวอร์ชัน 1 เมื่อคุณคลิกปุ่มเมนูวงกลม เส้นโค้งด้านบนจะปรากฏขึ้นพร้อมกับปุ่มหมวดหมู่ต่างๆ ห้าปุ่ม หากคุณต้องการปิดเมนู ให้คลิก X สำหรับเวอร์ชัน 2 เมื่อคุณคลิกปุ่ม จะมีหมวดหมู่หกหมวดหมู่ปรากฏขึ้นรอบๆ
แล้วสำหรับรุ่น 3 ล่ะ? เมื่อคุณคลิกเมนู ปุ่มวงกลม สี่ ปุ่มที่ แยกจากกันจะปรากฏขึ้นทางด้านขวา สุดท้ายมีเวอร์ชัน 4 ที่มีสี่หมวดหมู่เมื่อคุณคลิกเมนู
คล้ายกับเวอร์ชัน 3 เล็กน้อย เพียงแต่ว่าปุ่มอยู่ใกล้กันเกินไป
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมPure CSS Fullscreen Navigation Menu

Brenden Palmer ออกแบบเมนูนี้เมื่อวันที่ 17 พฤษภาคม 2015 จากชื่อ 'เมนูการนำทางแบบเต็มหน้าจอ' หมวดหมู่จะกินทั้งหน้า
ไม่ใช่ปัญหาใหญ่หากคุณจัดฟังก์ชั่นที่สำคัญทั้งหมดของบล็อกไว้ภายในกลุ่ม คุณสามารถเพิ่มได้ถึงสี่หมวดหมู่หรือมากเท่าที่คุณต้องการ เพียง คัดลอกหลักการเดียวกันกับที่ เขาใช้ในการสร้างสิ่งนี้
หากคุณต้องการปิดเมนู ให้คลิกปุ่ม X ที่ด้านล่างซ้ายของหน้า
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนู ดึง – แนวคิดการโต้ตอบเมนู

คุณกำลังค้นหาไอคอนบูตสแตรปแฮมเบอร์เกอร์ที่ดีกว่าสำหรับเว็บไซต์ที่เหมาะกับมือถือหรือไม่? เมนูดึงนี้มีแนวคิดที่ดี คุณจะต้องดึงตัวเลขลงเพื่อข้ามไปมาระหว่างหน้า
Fabrizio Bianchi ได้สร้างคอนเซปต์การโต้ตอบกับเมนูนี้เมื่อวันที่ 26 พฤศจิกายน 2014 นอกจากวิธีการใช้ไอคอนนี้แล้ว สีสันยังน่าประทับใจอีกด้วย
คุณสามารถเพิ่มได้ถึงสี่หมวดหมู่ขึ้นไป เมื่อคุณดึงเมนูขึ้นมาเล็กน้อย หมวดหมู่ถัดไปจะปรากฏขึ้น และเมื่อคุณดึงเพิ่มอีกเล็กน้อย หมวดหมู่ถัดไปจะไปยังหมวดหมู่ต่อไปนี้หลังจากนั้น
เมนูแบบดึงใช้แทน รายการแบบเลื่อน ได้ดี วิธีการทำงานก็เหมือนกันกับตัวเลือกการรีเฟรช ความแตกต่างคือไม่รีเฟรชหน้า แต่จะข้ามไปยังหน้าถัดไป นอกจากนี้ยังมีสีสันและน่าใช้อีกด้วย
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปรับเปลี่ยน เมนูแฮมเบอร์เกอร์ด้วย CSS

อันนี้เป็นเมนู Bootstrap Hamburger ที่เหมาะกับมือถือซึ่งสร้างโดย Imgonzalves สิ่งที่คุณจะชอบในเมนูนี้คือ เมื่อคุณคลิกที่เมนู เมนูจะไม่ ครอบคลุมทั้งหน้า

เนื้อหาจะยังคงอยู่และลงไปตามหมวดหมู่
คุณสามารถเพิ่มได้ถึงสี่หมวดหมู่ขึ้นไป นอกจากนี้ยังมีปุ่ม X หากคุณต้องการปิดเมนู มีอะไรพิเศษเกี่ยวกับเรื่องนี้? สร้างการนำทางที่ตรงไปตรงมามากขึ้นสำหรับผู้ชมที่มายังไซต์ของคุณ
บางทีคุณอาจเห็นหน้าเว็บจำนวนมากซึ่งยากเกินไปที่จะค้นหาตัวเลือกที่คุณต้องการคลิก แต่ขอบคุณสำหรับสิ่งนี้ คุณจะมี ความคิดที่ดีกว่าที่ จะรวมไว้ในบล็อกของคุณ
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนูเลื่อน สไตล์ iOS

เมนูนี้สร้างโดย Jason Howans เป็นหนึ่งในเมนูยอดนิยมและมักใช้โดยผู้สร้างเว็บไซต์ สไตล์นี้มีจุดประสงค์สำหรับ ผู้ใช้ iOs แต่ผู้ออกแบบไอคอนนี้คิดหาวิธีอื่นในการทำให้สามารถใช้งานได้กับระบบปฏิบัติการประเภทอื่น
เมนูนี้สามารถเพิ่มลงในเว็บไซต์ของคุณได้เช่นกัน!
อะไรทำให้เมนูนี้พิเศษ? การนำทางนั้นเรียบง่าย
คุณต้องคลิกปุ่มเดียวและหมวดหมู่ทั้งหมดอยู่ที่นั่น คุณสามารถเพิ่มหลายกลุ่มภายใต้เมนู สีที่ใช้ที่นี่ก็ดึงดูดผู้มาเยือนเช่นกัน
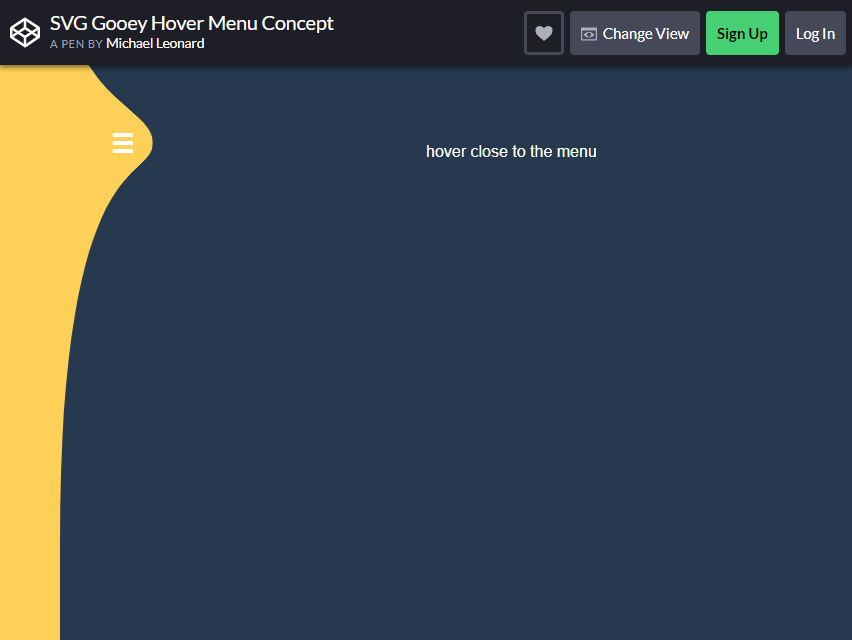
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแนวคิดเมนู SVG Gooey Hover

คุณจะหลงรักคอนเซปต์ของเมนูนี้ เพียงเลื่อนเมาส์ไปที่ไอคอนและหมวดหมู่ทั้งหมดจะปรากฏขึ้น
คุณจะช่วยตัวเองจากการคลิกไอคอนต่างๆ เพื่อไปยังที่ที่คุณต้องการไป Michael Leonard ได้สร้างรหัสสำหรับเมนูนี้
มีหกรายการภายใต้เมนูนี้ หากคุณกำลังจะทำให้หมวดหมู่หายไป ให้เลื่อนเมาส์ของคุณออกจากรายการ การนำทางค่อนข้างง่าย และผู้เข้าชมจะสนุกกับการเล่น
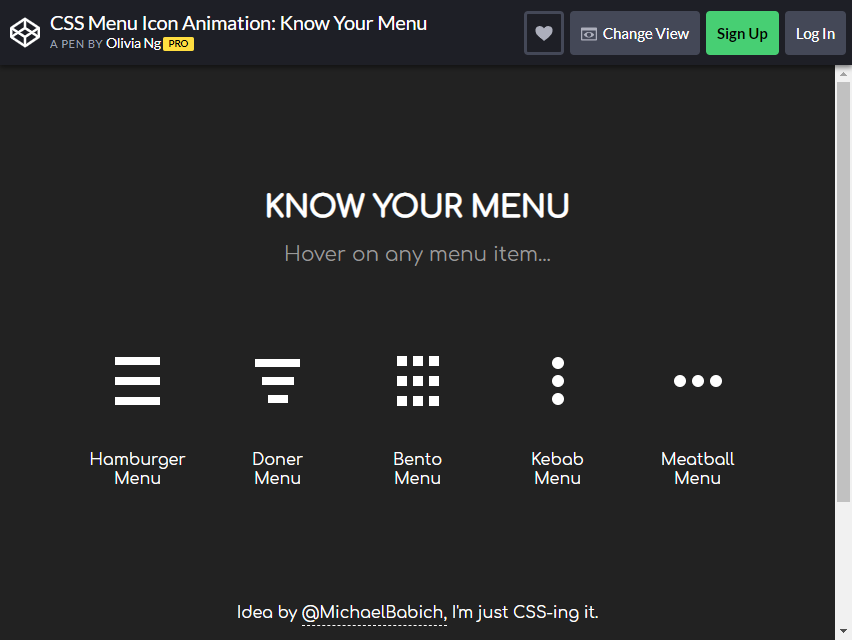
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมภาพเคลื่อนไหวไอคอน เมนู CSS : รู้จักเมนูของคุณ

ในเมนูนี้มีรายการต่าง ๆ ที่คุณอาจต้องการเลือก นอกจาก Bootstrap Hamburger Menu แล้ว ยังมี Doner Menu, Bento Menu, Kebab Menu และ Meatball Menu
แม้ว่าจะมีการออกแบบที่แตกต่างกัน แต่หลักการก็เหมือนกับต้นฉบับ หากคุณต้องการ เพิ่มสไตล์ที่เป็นเอกลักษณ์ ให้กับเว็บไซต์ของคุณ นี่อาจเป็นรูปแบบที่เหมาะกับคุณ
แอนิเมชั่นไอคอนเมนูได้รับการออกแบบและสร้างโดย Olivia Ng
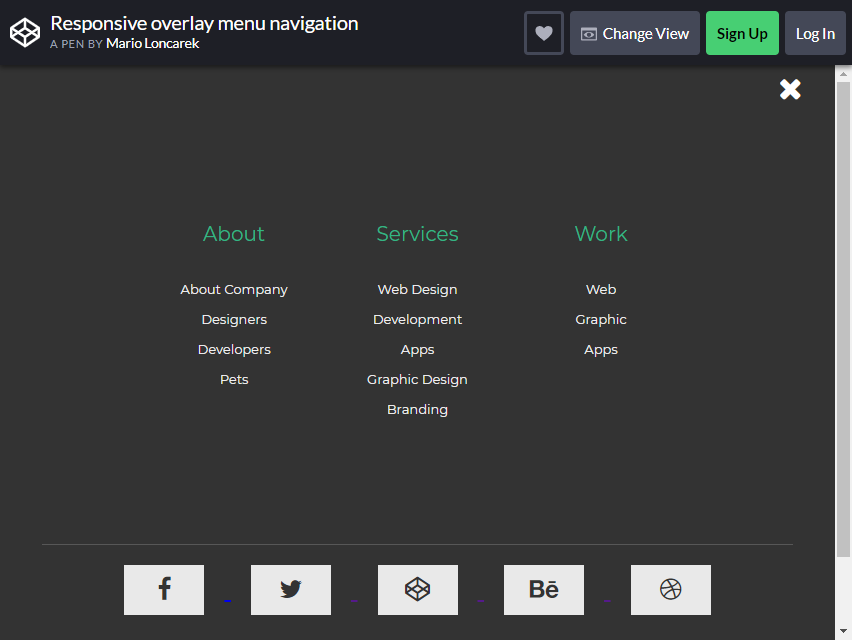
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมการนำทางเมนูโอเวอร์เลย์ที่ ตอบสนอง

Mario Loncarek สร้างสไตล์เมนูซ้อนทับ Bootstrap Hamburger เพียงคลิกเดียว คุณจะเห็นหมวดหมู่ทั้งหมด แม้แต่หมวดหมู่ภายใต้หมวดหมู่หลักเหล่านี้
เมนูประเภทนี้ จัด แต่ตรงไปตรงมา รวมทุกสิ่งที่คุณต้องการไว้ในปุ่มเดียว เป็นข้อได้เปรียบสำหรับผู้เยี่ยมชมที่กำลังมองหาสิ่งที่เฉพาะเจาะจง
ในสไตล์ Loncarek คุณจะเห็นว่าเขาสร้างเมนูสามเมนู ได้แก่ เกี่ยวกับ บริการ และงาน ซึ่งผู้ใช้จะจำกัดหมวดหมู่ที่ต้องการได้ง่ายขึ้น
เขาใช้ CSS HTML และ jQuery เพื่อทำไอคอนนี้ สีเป็นสีกลาง ซึ่งทำให้อ่านง่ายขึ้น
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมCSS3/Javascript Pure เมนูแบบเลื่อนลง

Pedro Nauck ได้สร้างเมนูแบบเลื่อนลงนี้ ทำได้หลายเมนู ดังที่คุณเห็นจากภาพ ผู้สร้างได้สร้างสามรายการ ในทุกเมนู หมวดหมู่ต่างๆ จะแสดงบนหน้าจอ
การนำทางโดยใช้เมนูนี้เป็น ธรรมชาติ มาก ไม่ต้องการทั้งหน้าเพื่อแสดงเมนูและหมวดหมู่ คุณสามารถคลิกลูกศรแบบเลื่อนลงอีกครั้งเพื่อซ่อนเนื้อหา
สิ่งนี้ไม่เฉพาะกับมือถือเท่านั้น แต่ยังเป็นมิตรกับเดสก์ท็อปด้วย มีแบบอักษรที่สวยงามด้วย! คุณสามารถคัดลอกแบบอักษรได้หากต้องการ แต่คุณสามารถ เปลี่ยน รายละเอียด เล็กน้อยได้ขึ้นอยู่กับรสนิยมของคุณ
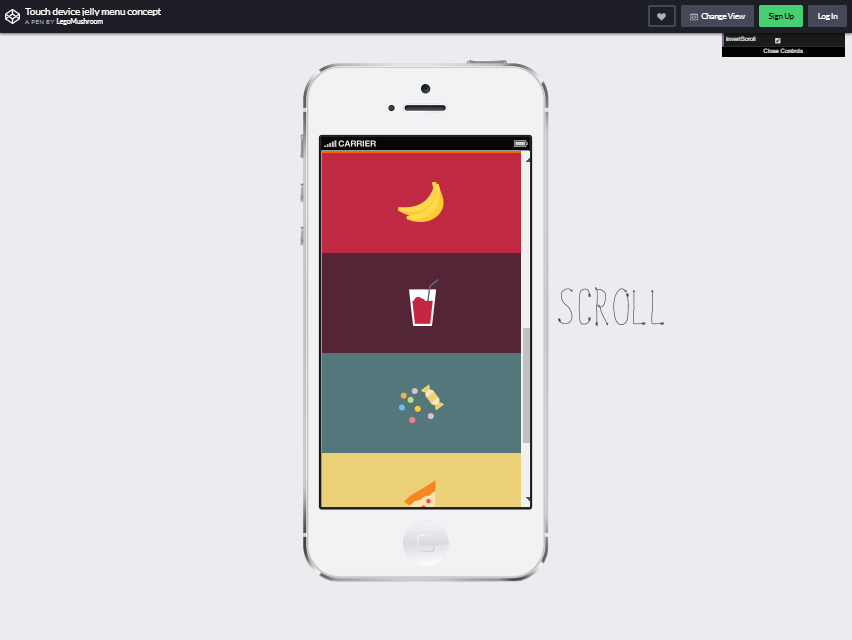
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมแนวคิดเมนู อุปกรณ์สัมผัส วุ้น

Oleg Solomka สร้างสรรค์แนวคิดเมนูสุดน่ารักและน่าอัศจรรย์นี้ หรือที่รู้จักในชื่อ Lego Mushroom แทนที่จะใช้ไอคอนทั่วไป เขาใช้ไอคอน น่ารัก เพื่อสร้างสีสันให้กับแนวคิดที่เขามีอยู่ในใจ
ขึ้นอยู่กับความชอบของคุณ ไม่ว่าคุณจะมองหาแบบที่ง่ายกว่าหรือไม่เหมือนใคร
Oleg Solomka ยังชี้ให้เห็นถึงวิธีที่เขาสร้างปุ่มเมนู นั่นเป็นเพียงแนวคิด คุณสามารถใช้แนวคิดนี้ในเว็บไซต์ของคุณได้เช่นกัน
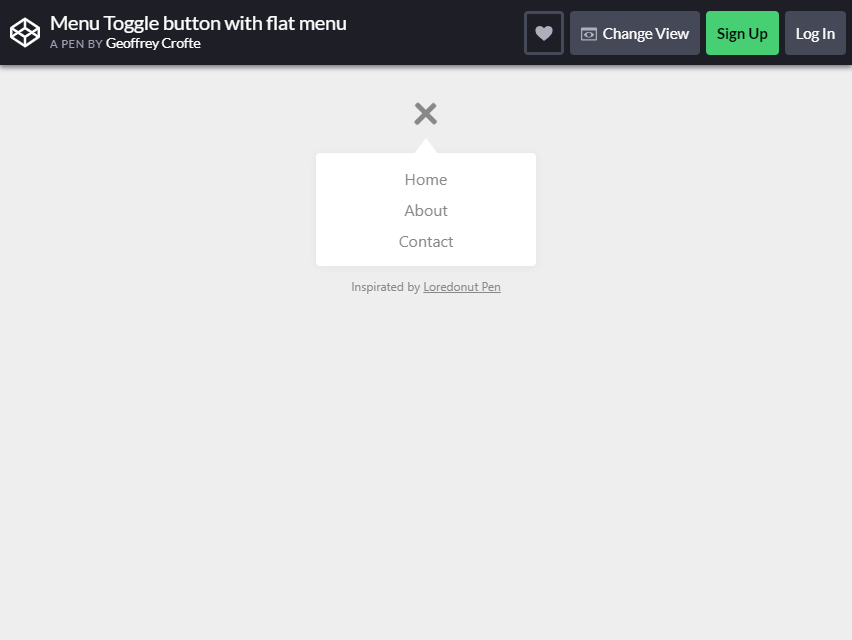
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมปุ่ม สลับ เมนู พร้อมเมนูแบน

Geoffrey Crofte เป็นผู้ออกแบบเมนูนี้ เขาใช้การเปลี่ยน CSS และ Vanilla JS เพื่อสร้าง ดังที่คุณเห็นจากภาพ มันง่าย
แต่ถ้าดูจากภาพก็จะให้ ประสบการณ์ การนำทางที่ ดียิ่งขึ้น แก่ผู้ใช้ คลิกปุ่มเมนูแฮมเบอร์เกอร์บูตสแตรปและหมวดหมู่จะปรากฏขึ้น คุณสามารถคลิกไอคอน X หากคุณต้องการลบหมวดหมู่
นี่คือการออกแบบที่เหมาะกับอุปกรณ์พกพา แต่ยังสามารถนำทางผ่านเดสก์ท็อปได้ด้วย
สีที่เป็นกลางของเมนูทำให้เหมาะกับธีมของบล็อกหรือเว็บไซต์ของคุณ ไม่ครอบคลุมเนื้อหาอื่นๆ ของไซต์ และนั่นคือเครื่องหมาย + สำหรับผู้ชมหรือผู้เยี่ยมชมบล็อกของคุณ
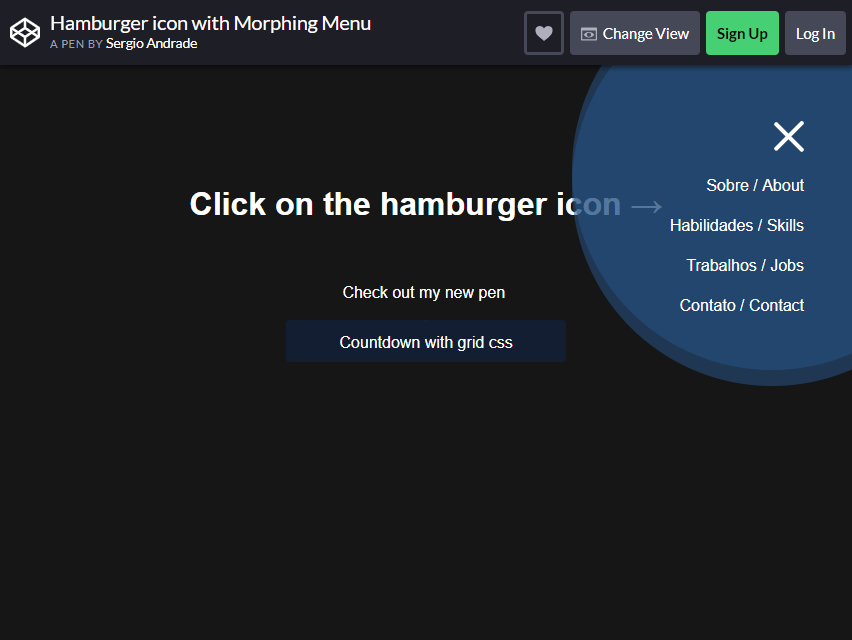
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมไอคอน แฮมเบอร์เกอร์ พร้อมเมนู Morphing

แนวคิดของเมนูนี้เกือบจะเหมือนกันกับเมนูอื่นๆ แม้ว่าจะมีลักษณะเฉพาะของเมนูนี้ก็ตาม
แม้ว่าวิธีการนำทางจะเหมือนกันกับ รูปแบบการสลับ แต่ลักษณะ ที่ปรากฏบนหน้าจอจะแตกต่างกัน เมนู morphing นี้แตกต่างจากเมนูอื่น ๆ ที่ด้านหนึ่งของเว็บไซต์
รูปร่างยังเหมาะอย่างยิ่งสำหรับบางหมวดหมู่ที่จะแสดง เพียงคลิกปุ่ม X หากคุณต้องการซ่อน
สำหรับมือใหม่ ทำตามนี้ไม่ยาก เพียงคัดลอกรหัสที่ Sergio Andrande แบ่งปัน แก้ไขเล็กน้อยแล้วคุณก็พร้อมที่จะไป
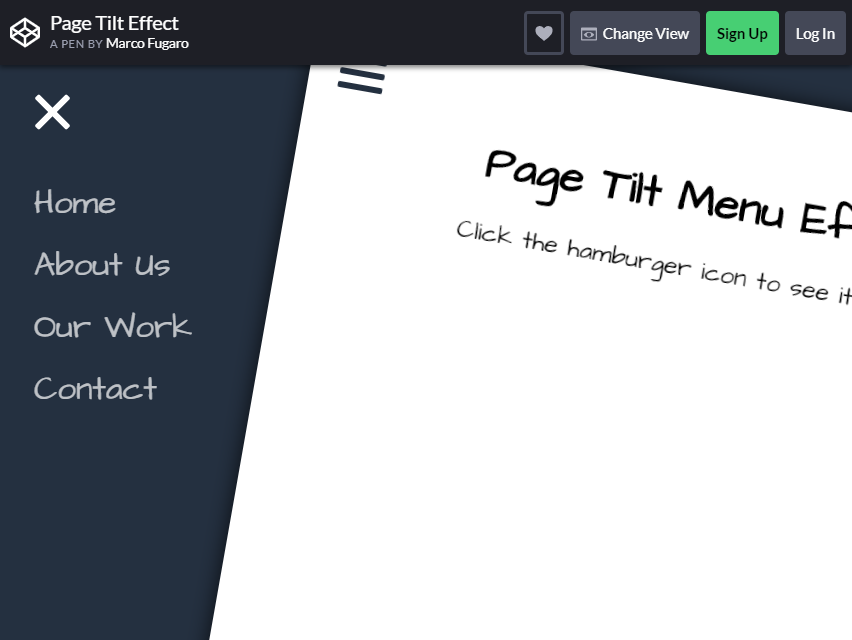
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเอฟเฟกต์ เอียง หน้า

คุณต้องการเพิ่มรสชาติอื่นให้กับเว็บไซต์ของคุณหรือไม่? โชคดีที่เรามีบางอย่างที่จะแบ่งปันกับคุณ เมนูเอียงหน้านี้เป็น สิ่งที่แตกต่าง และอาจดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น
Marco Furago คือผู้สร้างเมนูแฮมเบอร์เกอร์สไตล์นี้
จากหน้าของคุณ ให้คลิกไอคอนเมนู Bootstrap hamburger เพื่อเอียงหน้า จากนั้นหมวดหมู่จากเมนูของคุณจะปรากฏขึ้น ง่ายๆ แค่นี้เอง คุณสามารถ เพิ่ม สี่และ หลายหมวดหมู่ ภายใต้ปุ่มเมนูของคุณ
ดังที่คุณเห็นจากภาพ มันมีเอฟเฟกต์ภาพที่ยอดเยี่ยม และรูปแบบตัวอักษรก็สมบูรณ์แบบ สีสันยังช่วยเพิ่มความสวยงามให้กับเว็บไซต์อีกด้วย
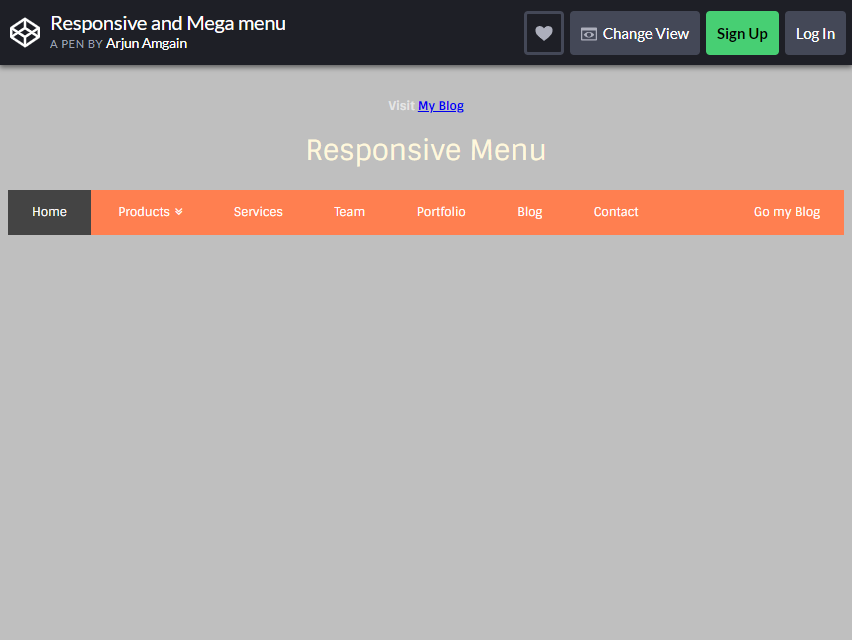
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมเมนู ตอบสนอง และเมก้า

เมนูนี้ไม่มีไอคอนแฮมเบอร์เกอร์ แต่ยังคงมี รายการแบบเลื่อนลงหลายรายการ เพื่อให้ได้สิ่งที่คุณต้องการ ผู้เยี่ยมชมเว็บไซต์บางคนชอบสิ่งนี้มาก ในหน้านี้ เมนูต่างๆ จะโปร่งใสและนำทางง่ายเกินไป
พวกเขาจะจำกัดเฉพาะรายการที่พวกเขากำลังค้นหาโดยการเลือกเมนูที่เกี่ยวข้อง จากนั้นหมวดหมู่ก็จะพบได้ง่าย
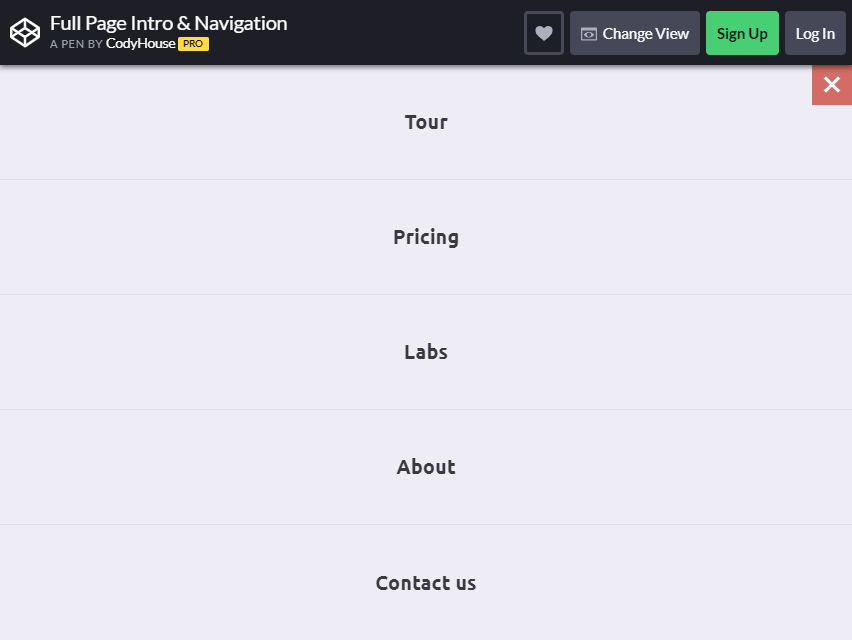
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมบทนำและการนำทาง แบบเต็ม หน้า

หากคุณเป็นคนหนึ่งที่กำลังมองหาเมนูแบบเต็มหน้า นี่จะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ เมื่อคุณไปที่ไอคอนแฮมเบอร์เกอร์ หมวดหมู่จะปรากฏบน ทั้งหน้าจอ
มันไม่น่ารำคาญอยู่แล้ว ผู้ใช้สามารถค้นหาหมวดหมู่ที่ต้องการได้โดยคลิกที่ไอคอน หากคุณต้องการปิดเมนู ให้คลิก X และคุณจะกลับไปที่หน้าเดิม
นอกจากดีไซน์ที่เรียบง่ายของเมนูแล้ว ยังสามารถไปยังส่วนต่างๆ ได้อย่างง่ายดาย
การนำทางที่ดีและการออกแบบที่เรียบง่ายสามารถทำงานร่วมกันได้ มันจะ ปรับปรุงการทำงาน ของเว็บไซต์ของคุณในแบบที่คุณต้องการ
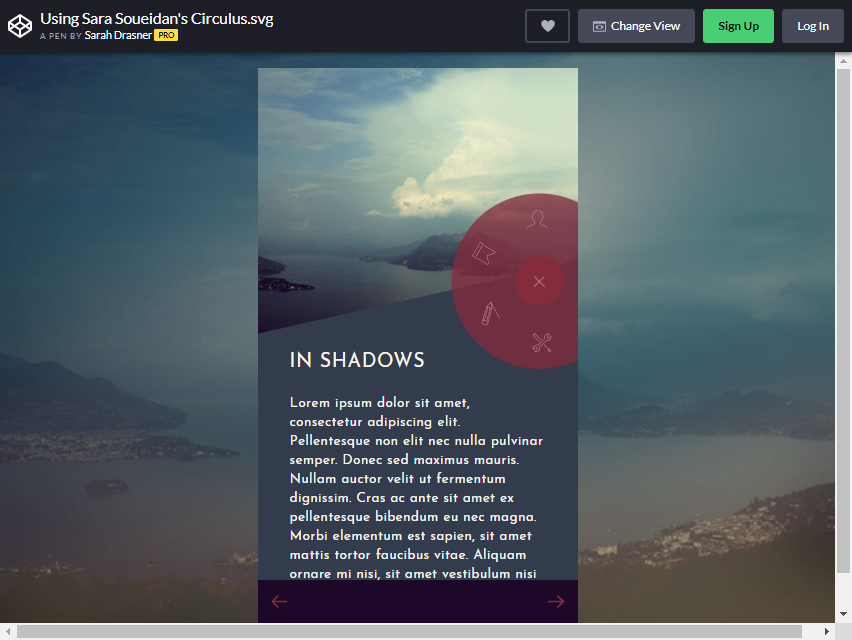
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโมหนังสือเวียนของ Sara Soueidan

เมนูแฮมเบอร์เกอร์บูตสแตรปนี้ไม่ธรรมดา เมนูนี้ใช้สำหรับโทรศัพท์มือถือเพื่อเริ่มต้น แต่ถ้าคุณกำลังทำเมนูแฮมเบอร์เกอร์ประเภทอื่น นี่อาจเป็น แรงบันดาลใจ ให้รวมไว้ในเว็บไซต์ของคุณ ดูรูปนั่นสิ.
คุณจะเห็นไอคอนแฮมเบอร์เกอร์ทางด้านขวา เมื่อคุณคลิกที่ภาพ สัญลักษณ์อื่นๆ จะปรากฏขึ้นรอบๆ เป็นที่ที่คุณจะได้พบกับหมวดหมู่ที่หลากหลาย
เพียงคลิกปุ่ม X เพื่อปิดเมนู
การมีรูปภาพบนไอคอนเมนูของคุณดึงดูดผู้ชม มันจะให้ความคิดทันทีเกี่ยวกับสิ่งที่รวมอยู่ในทุกหมวดหมู่ Sara Soueidan ทำได้ ดีมาก สำหรับสิ่งนี้!
ข้อมูลเพิ่มเติม / ดาวน์โหลดเดโม
