23 примера меню Bootstrap Hamburger Menu (бесплатно)
Опубликовано: 2021-07-16Эти шаблоны гамбургер-меню Bootstrap идеально подходят, если вы хотите улучшить навигацию по своему сайту, особенно на мобильных устройствах.
Вместо того, чтобы самостоятельно искать лучший элемент навигации, мы проделали большую работу.
Все это бесплатные решения, которые вы можете использовать НЕМЕДЛЕННО.
Мы постарались предложить вам как можно больше различных вариантов. Кроме того, каждый пример гамбургер-меню также можно редактировать и настраивать.
Сделайте свою версию!
Никогда больше не будет недостатка в аккуратной функции меню, которую теперь можно с комфортом выполнять. Нечего терять, все выигрывают.
Наслаждаться.
Лучшие примеры Bootstrap Hamburger Menu
Меню веб-сайта V05

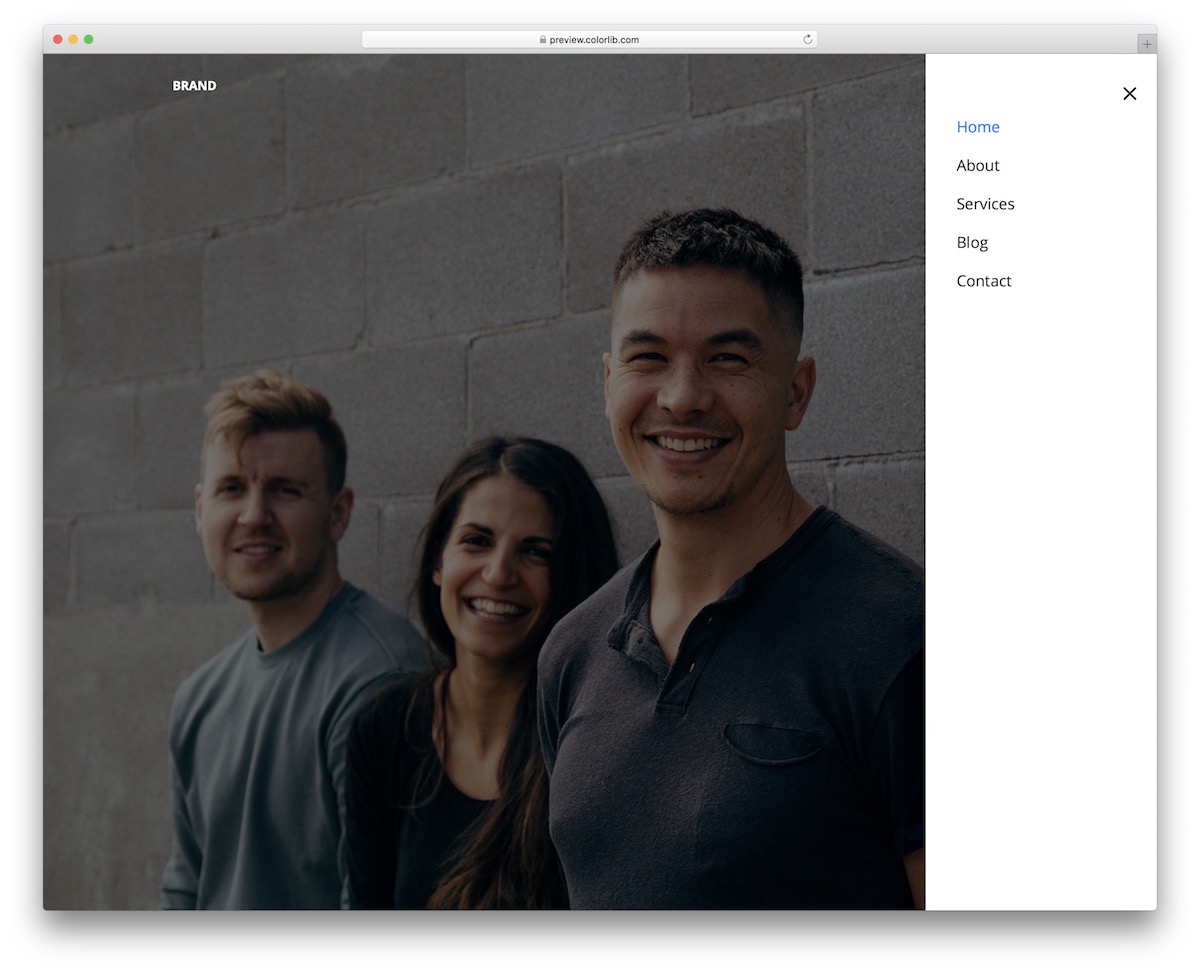
Веб-сайт Menu V05 - это наш собственный взгляд на гамбургер-меню, основанный на популярном фреймворке Bootstrap. Это модное решение , в котором значок в правом верхнем углу скользит по навигации справа.
Потрясающая производительность остается неизменной благодаря плавной компоновке, независимо от того, просматриваете ли вы ее на настольном компьютере или на мобильном устройстве.
Еще одна интересная функция - это эффект наведения, который превращает раздел, который вы хотите щелкнуть, в СИНИЙ. Имейте в виду, что вы также можете заклеймить его и при необходимости усовершенствовать или использовать готовую версию.
Подробнее / Скачать демоМеню веб-сайта V06

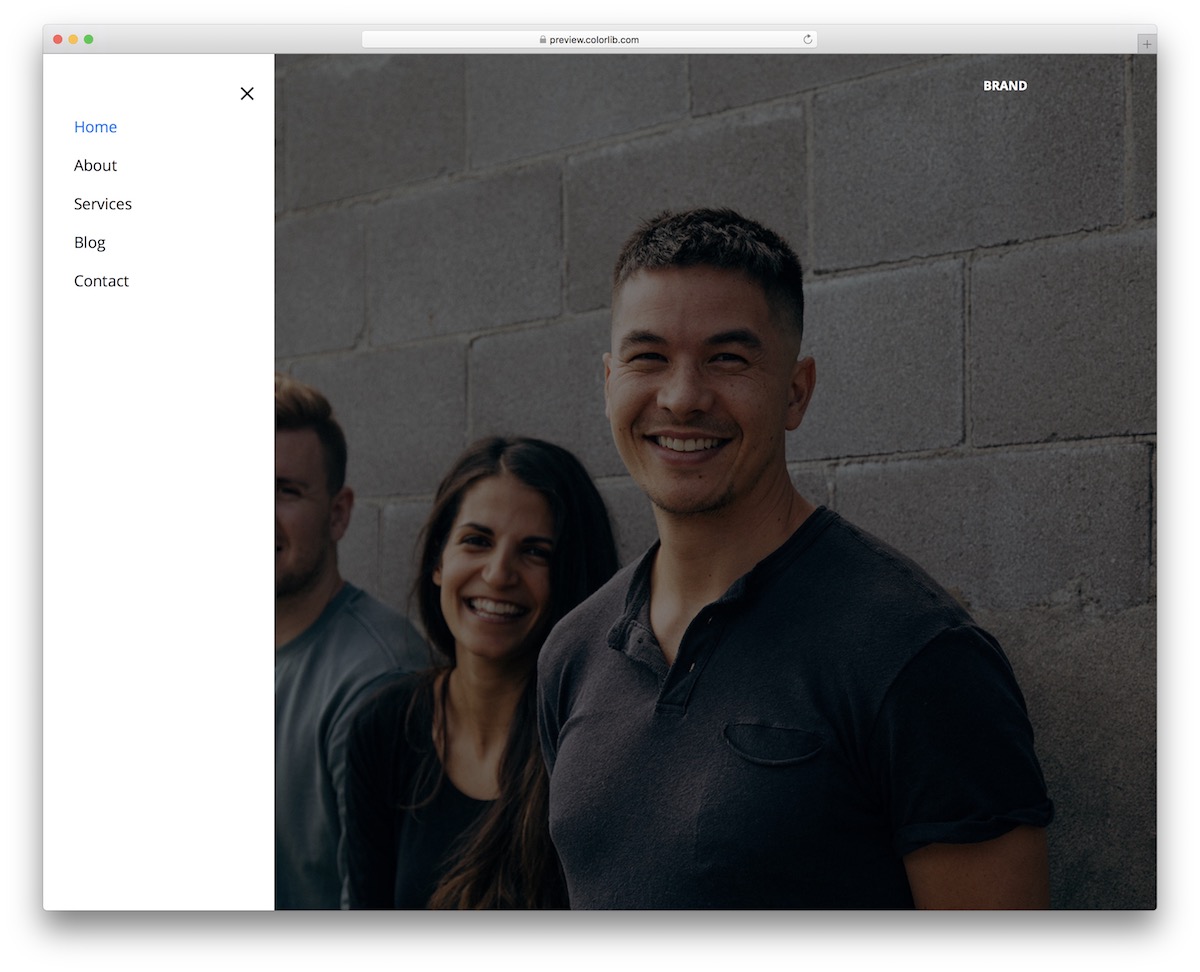
Меню веб-сайта V06 в значительной степени идентично гамбургер-меню Bootstrap по сравнению с предыдущим, только оно отражено с левой стороны.
У него такой же значок, такое же выдвижное меню и эффект наведения. Вместо того, чтобы раскачивать навигацию справа , теперь вы можете пойти против течения с левой версией.
Более того, код сниппета очень удобен и организован, поэтому вы можете быстро получить от него максимальную отдачу. Это означает, что даже если вы планируете СДЕЛАТЬ корректировки, они займут у вас немного времени.
Подробнее / Скачать демоМеню веб-сайта V20

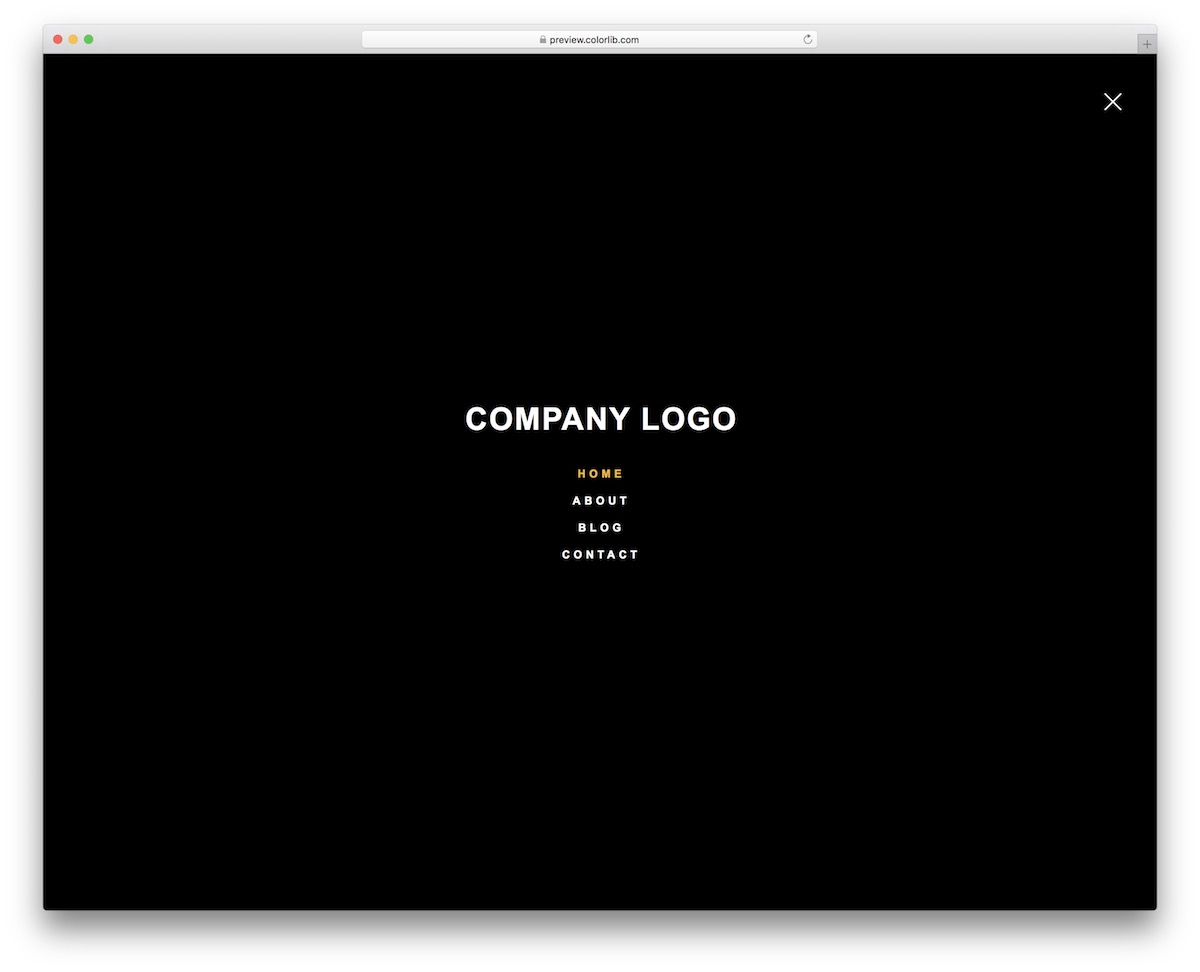
Если вы особенно ищете шаблон оверлея для ПОЛНОЭКРАННОГО меню, вам лучше всего подойдет веб-сайт Menu V20. По умолчанию он даже имеет темный дизайн, что делает его особенным.
Еще одна интересная особенность бесплатного сниппета - это аккуратная анимация, которая активируется при открытии или закрытии меню.
Кроме того, меню Bootstrap остается в том же красивом формате на мобильных устройствах, планшетах и компьютерах, обеспечивая превосходную навигацию по веб-сайту.
Подробнее / Скачать демоГамбургер с материальным дизайном

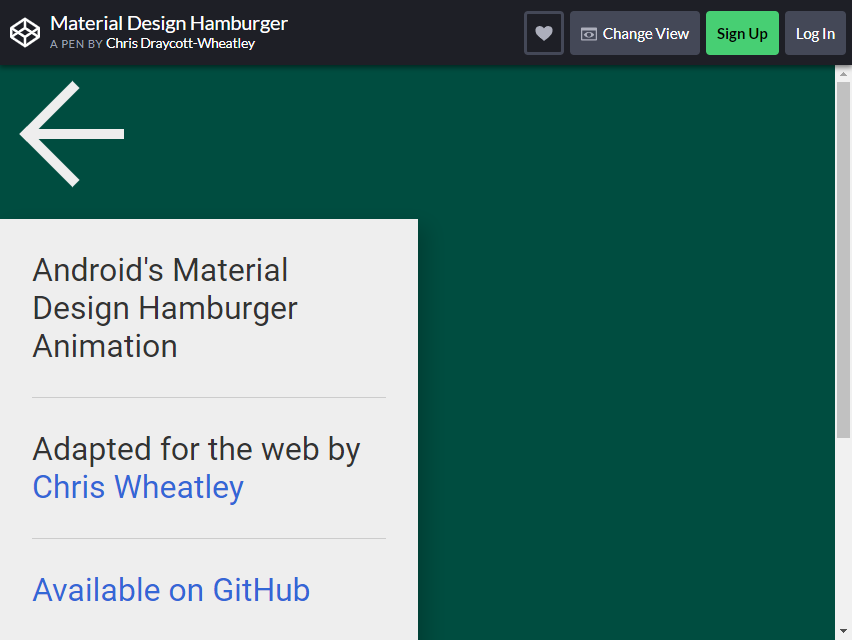
Крис Дрейкотт-Уитли создал его. Он построил это на CSS и немного на JS. Этот значок работает плавно.
Если щелкнуть этот значок с тремя горизонтальными линиями, появятся различные категории. Вам решать, сколько категорий вы хотите включить.
Еще одна вещь, которая вам понравится в этом дизайне, - это то, что в нем есть кнопка со стрелкой влево, тогда как вы можете вернуться на предыдущую страницу .
Размер достаточно большой, чтобы навести на него указатель мыши. Цвет фона просто красивый, чтобы увидеть иконку.
На данный момент он поддерживает две последние версии каждого основного браузера, то есть IE10 +. Надеюсь, что в ближайшее время у них будет последняя версия, доступная для IE8 +.
Подробнее / Скачать демо
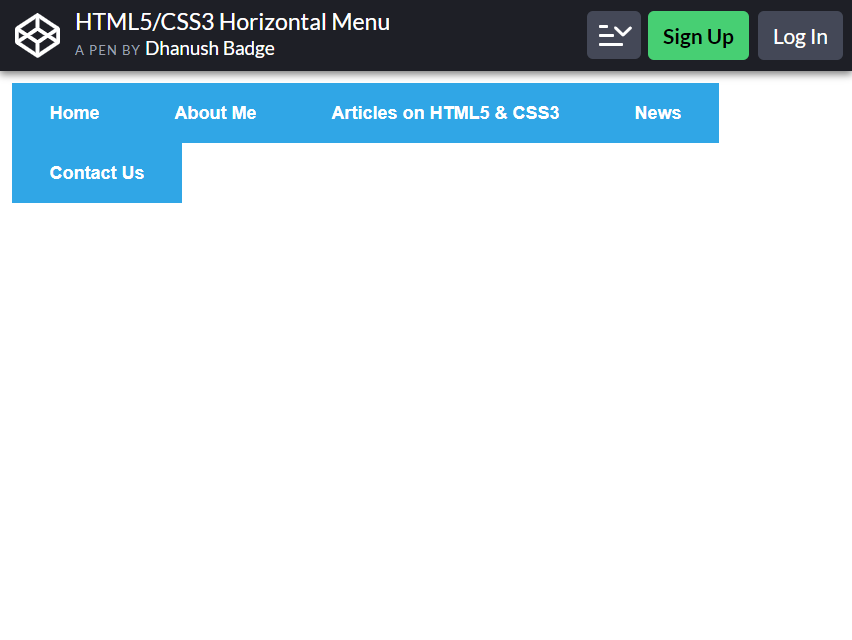
Горизонтальное меню HTML5 / CSS3

Что ж, это начальное гамбургер-меню на самом деле не является «гамбургером», но в любом случае оно имеет те же функции. Более того, вы можете добавлять меню внутри значка.
Например, вы можете увидеть, что внутри значка есть «Статьи n HTML5 и CSS3». Как только вы нажмете на нее, появятся несколько категорий. Посетителям будет проще перемещаться по сайту. Им не нужно искать на странице то, что им нужно.
Это идеально подходит для любого веб-сайта. Он также может быть адаптирован для мобильных устройств! Вы можете добавить до пяти меню, а затем добавлять под ним категории по своему усмотрению. Dhanush Badge сделал это и сделал это исключительно с помощью HTML5 CSS3.
Javascript или программирование НЕ необходимы для этого.
Подробнее / Скачать демо
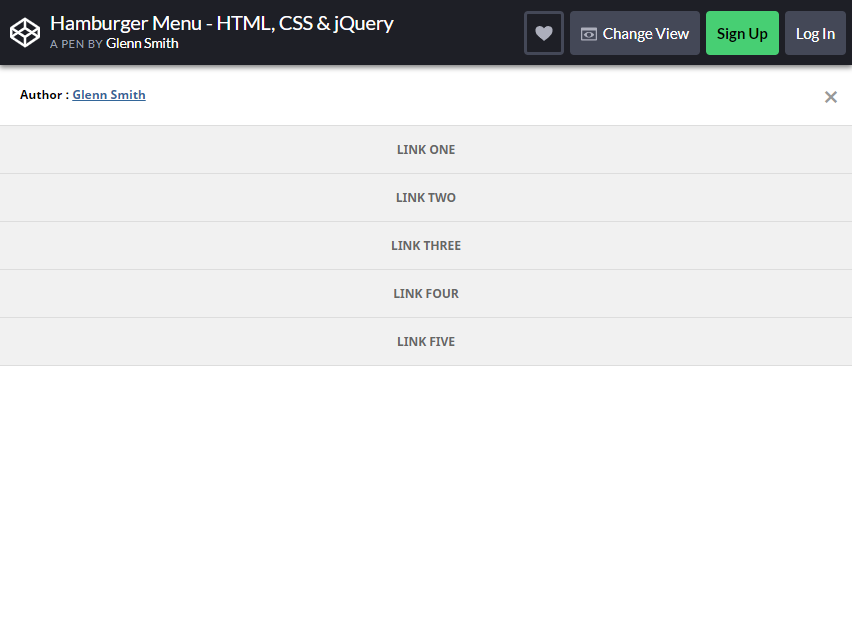
Гамбургерное меню - HTML, CSS и jQuery

Гленн Смит создал этот значок с помощью HTML, CSS и jQuery. Несмотря на простоту, он работает правильно и плавно.
Иногда аудитории веб-сайта проще использовать более простые значки, на которых они могут без проблем найти то, что ищут.
Вы можете найти это меню в правом нижнем углу экрана. Вы можете добавить до пяти категорий. Просто щелкнув список, отобразятся категории. Цвет фона белый, что позволяет аудитории четко видеть заголовки.
Единственное, что в этом меню - это то, что оно закрывает содержимое, находящееся под ним. Если вы хотите ИЗМЕНИТЬ функцию, просто удалите z-индекс, расположенный на значке меню и на панели меню.
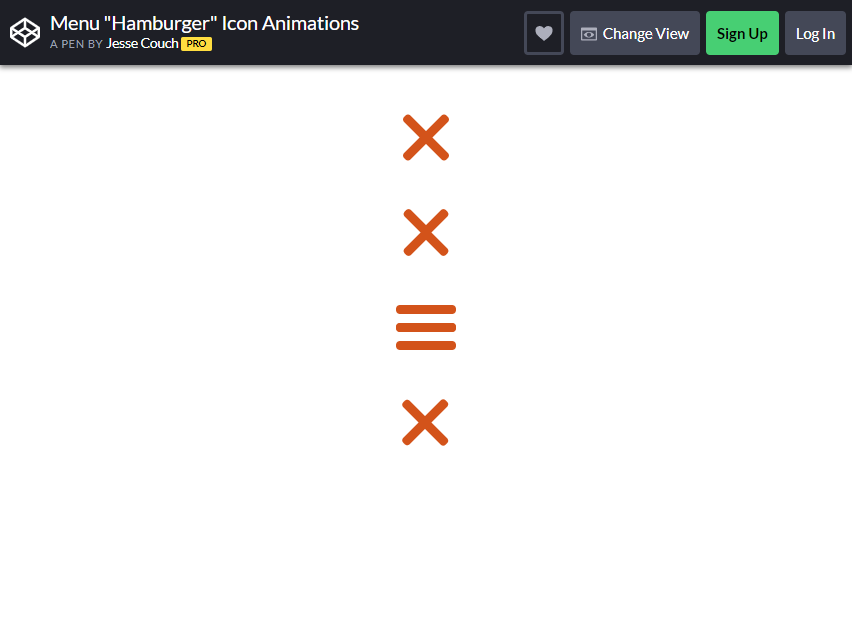
Подробнее / Скачать демоМеню «Гамбургер» Иконка Анимация

Это начальное гамбургер-меню разработал Хьюго Дарби Браун. Если вы хотите поиграть с помощью значка, вы можете посетить страницу, которой Браун поделился в своей учетной записи - https://www.designcouch.com/. Он придает этому меню особый вкус по сравнению с другими.
Вместо того , чтобы все категории в меню, он решил добавить категории рядом с ним. Вы можете добавить кнопки с картинками.
С веб-сайта Брауна он добавил четыре категории, в которых он назвал биографию, работу, резюме и блог. Вы можете сделать то же самое, используя созданную им иконку в виде гамбургера. На нем есть кнопка X , если вы хотите закрыть меню.
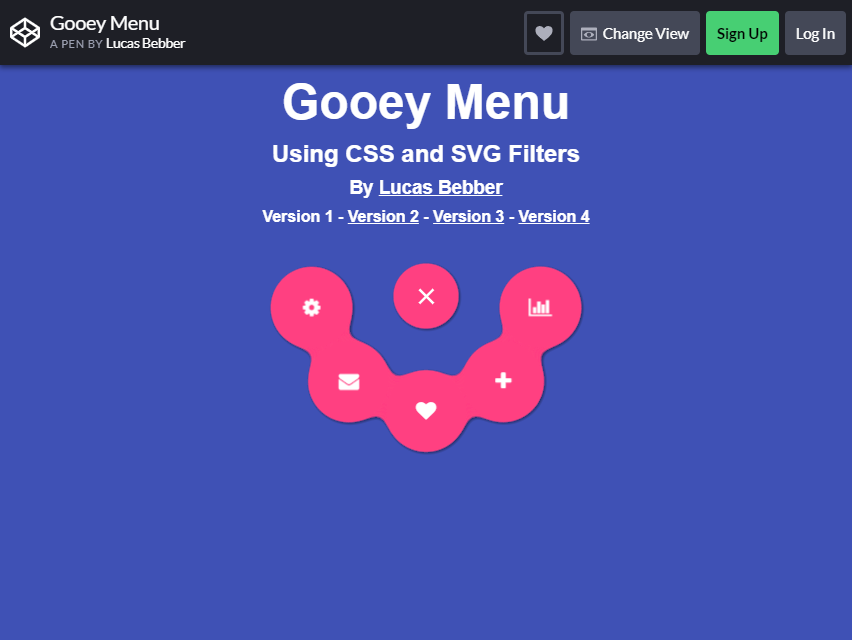
Подробнее / Скачать демоЛипкое меню

Лукас Беббер использовал CSS и SVG Filter для создания этого меню. У него есть три разные версии. Для всех людей, которые ищут уникальное гамбургер-меню начальной загрузки, это может быть то, что вам нужно.
В зависимости от вашего вкуса, вы можете выбрать любую его версию для своего сайта.
Для Версии 1 при нажатии кнопки меню с кружком появится верхняя кривая линия с пятью кнопками с несколькими категориями. Если вы хотите закрыть меню, нажмите X. Для Версии 2, когда вы нажимаете кнопку, вокруг него появляются шесть категорий.
А как насчет версии 3? Когда вы щелкаете по меню, справа появляются четыре разделенные круглые кнопки . Наконец, есть версия 4 с четырьмя категориями при нажатии на меню.
Это немного похоже на версию 3; просто кнопки расположены слишком близко друг к другу.
Подробнее / Скачать демоПолноэкранное меню навигации на чистом CSS

Бренден Палмер разработал это меню 17 мая 2015 года. Судя по названию «полноэкранное меню навигации», категории БУДУТ ПОТРЕБИТЬ всю страницу.
Это не большая проблема, если все важные функции блога распределены внутри групп. Вы можете добавить до четырех категорий или столько, сколько захотите. Просто скопируйте тот же принцип, который он использовал при создании этого.
Если вы хотите закрыть меню, нажмите кнопку X в левой нижней части страницы.
Подробнее / Скачать демоВытягивающее меню - концепция взаимодействия с меню

Вы искали лучшую начальную иконку гамбургера для мобильного сайта? Это раскрывающееся меню имеет отличную концепцию. Вам нужно только опустить фигуру, чтобы прыгать между страницами.
Фабрицио Бьянки создал эту концепцию взаимодействия с меню 26 ноября 2014 года. Помимо УНИКАЛЬНОГО способа использования этого значка, цвет довольно впечатляющий.
Вы можете добавить до четырех категорий или больше. Если вы немного потянете меню, появится следующая категория, а если потянете еще немного, то после этого оно перейдет в следующие категории.
Раскрывающееся меню - хорошая замена скользящему списку . То же самое и с опциями обновления. Разница в том, что страница не обновляется, а происходит переход на следующую страницу. Кроме того, он красочный и слишком забавный в использовании.
Подробнее / Скачать демоМорфинг меню гамбургеров с помощью CSS

Это также мобильное Bootstrap Hamburger Menu, созданное Imgonzalves. Что вам понравится в этом меню, так это то, что когда вы щелкаете по меню, оно не охватывает всю страницу .

Контент останется и опустится по категориям.
Вы можете добавить до четырех категорий или больше. Также есть кнопка X, если вы хотите закрыть меню. Что в этом уникального? Он СОЗДАЕТ более простую навигацию для вашей аудитории, переходящей на ваш сайт.
Возможно, вы видели много веб-страниц, на которых слишком сложно найти нужный вариант, но спасибо за это. У вас будет лучшая идея для включения в свой блог.
Подробнее / Скачать демоСкользящее меню в стиле iOS

Это меню, созданное Джейсоном Ховансом, является одним из самых популярных и часто используется создателями веб-сайтов. Этот стиль предназначен для пользователей iOs , но разработчик этого значка придумал другой способ сделать его доступным и для других типов операционных систем.
Это меню можно добавить и на свой сайт!
Что делает это меню особенным? Навигация просто ПРОСТАЯ.
Вам нужно всего лишь нажать одну кнопку, и все категории будут там. Вы можете добавить несколько групп в меню. Цвета, использованные здесь, также привлекают посетителей.
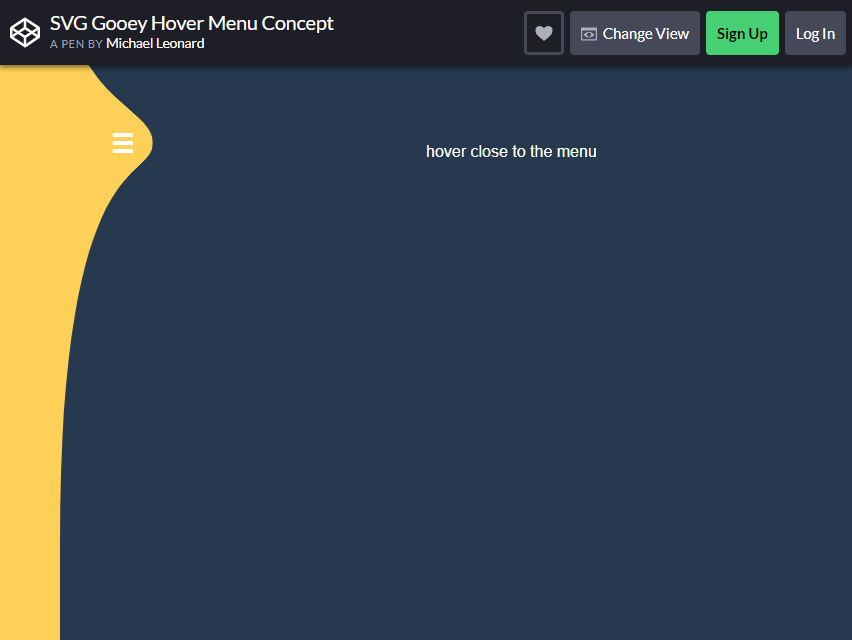
Подробнее / Скачать демоКонцепция меню SVG Gooey Hover

Вам понравится концепция этого меню. Просто наведите указатель мыши на значок, и появятся все категории.
Вы СПАСИТЕ, нажимая на разные значки, чтобы попасть туда, куда вы хотите. Майкл Леонард создал коды для этого меню.
В этом меню шесть пунктов. Если вы собираетесь заставить категории исчезнуть, наведите указатель мыши от списка. Навигация довольно проста , и посетители могут с ней весело провести время.
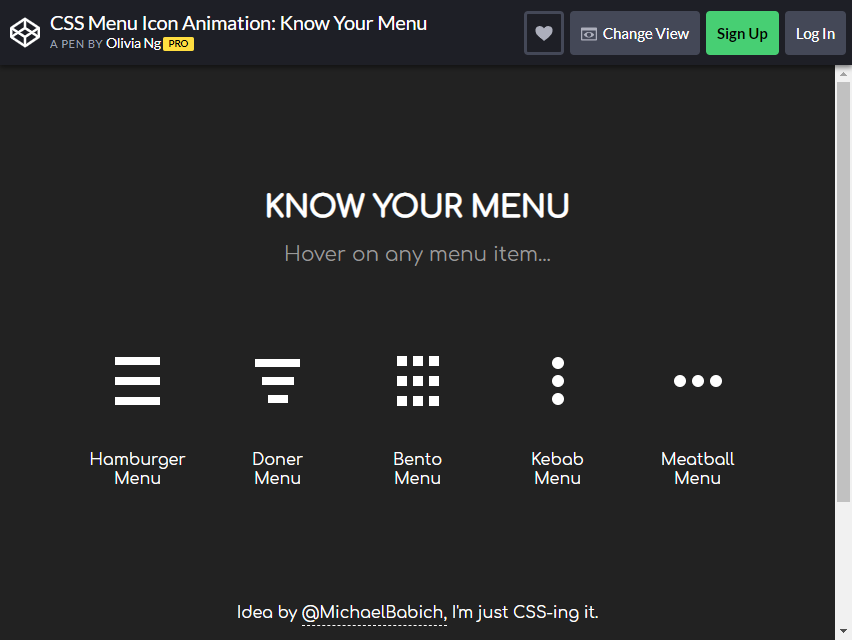
Подробнее / Скачать демоАнимация значков меню CSS : знай свое меню

В этом меню есть разные элементы, которые вы можете выбрать. Помимо Bootstrap Hamburger Menu, есть Doner Menu, Bento Menu, Kebab Menu и Meatball Menu.
Хотя он имеет другой дизайн, принцип тот же, что и у оригинального. Если вы хотите добавить своему сайту неповторимый стиль, возможно, это именно то, что вам нужно.
Анимация значков меню была разработана и создана Оливией Нг.
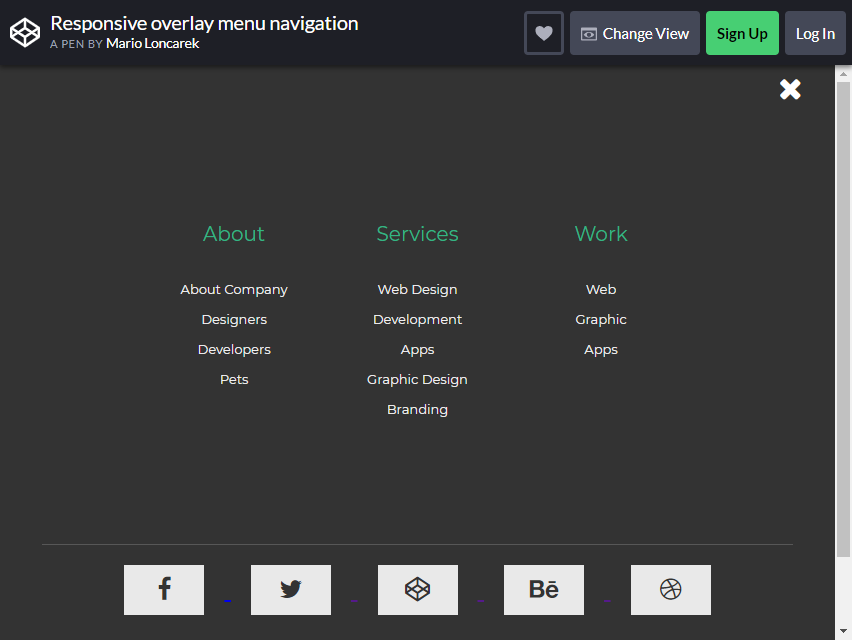
Подробнее / Скачать демоАдаптивная навигация по оверлейному меню

Марио Лонкарек создал этот стиль оверлейного меню Bootstrap Hamburger. Всего одним щелчком мыши вы увидите все категории - даже категории, относящиеся к этим основным категориям.
Такое меню организовано, но очень просто. Все, что вам нужно, собрано в одной кнопке. Это преимущество для посетителей, которые ищут конкретную вещь.
В стиле Лонкарека вы увидите, что он создал три меню - «О программе», «Услуги» и «Работа», что позволяет пользователю УЗКАТЬ категории, которые они ищут.
Он использовал CSS HTML и jQuery для создания этого значка. Цвет нейтральный, что облегчает чтение.
Подробнее / Скачать демоВыпадающее меню CSS3 / Javascript Pure

Педро Наук создал это раскрывающееся меню. Вы можете составить несколько меню. Как видно на картинке, создатель создал три списка. В каждом меню на экране отображаются различные категории.
Навигация по этому меню ОЧЕНЬ естественна . Необязательно, чтобы ваша страница отображалась полностью, чтобы отображать меню и категории. Вы можете снова щелкнуть стрелку раскрывающегося списка, чтобы скрыть содержимое.
Это не только для мобильных устройств, но и для настольных компьютеров. У него тоже красивый шрифт! Вы можете скопировать шрифт, если хотите, но можете изменить мелкие детали в зависимости от вашего вкуса.
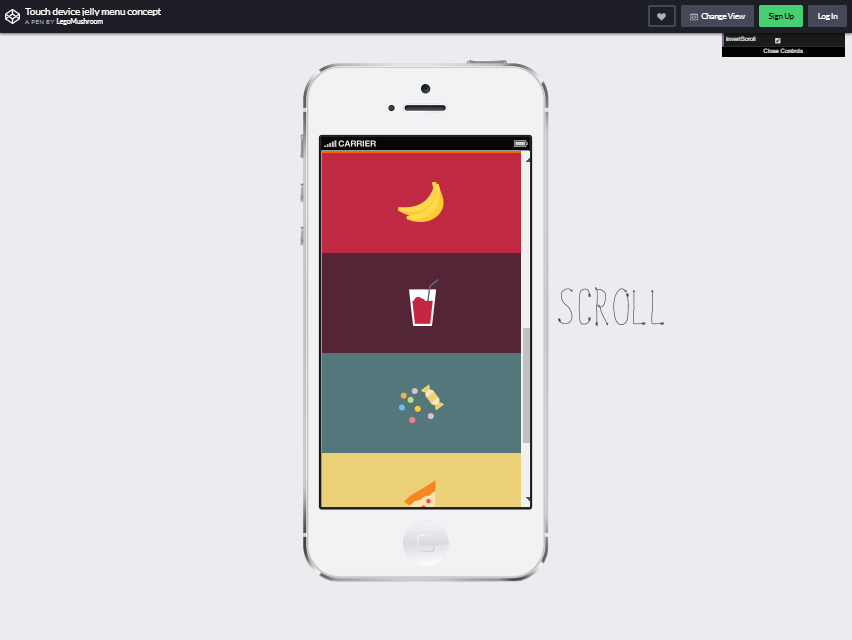
Подробнее / Скачать демоКонцепция меню желе сенсорного устройства

Олег Соломка создал эту супер милую и фантастическую концепцию меню, также известную как Lego Mushroom. Вместо типичных значков он использует милые, чтобы придать цвет задуманной идее.
От ваших предпочтений зависит, ищете ли вы более простой или уникальный.
Олег Соломка даже указал на то, как он создавал кнопку меню. Это только КОНЦЕПЦИЯ. Вы также можете использовать эту концепцию на своем веб-сайте.
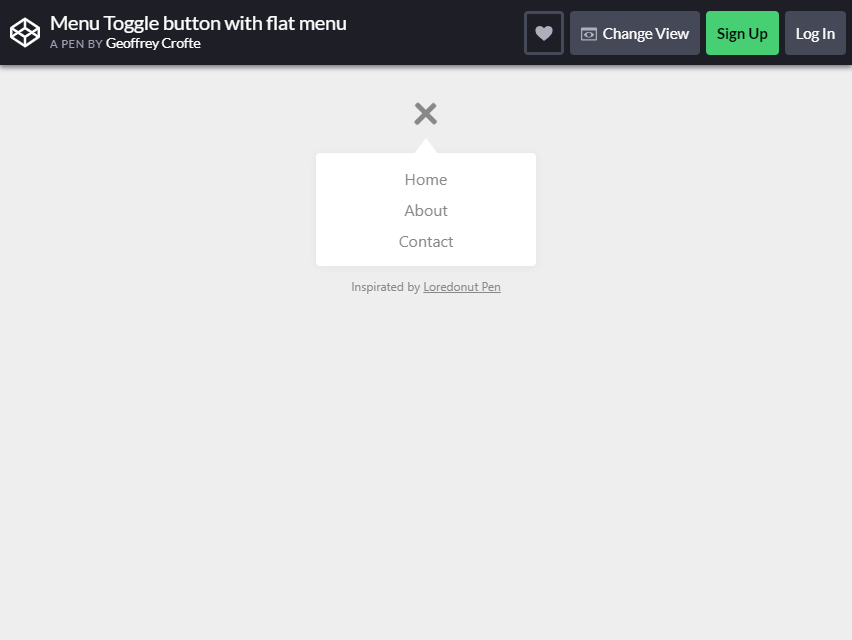
Подробнее / Скачать демоКнопка переключения меню с плоским меню

Джеффри Крофте разработал этот стиль меню. Он использует CSS-переходы и Vanilla JS для его создания. Как видно на картинке, это просто.
Но если вы видите за картину, это даст лучший опыт навигации для пользователей. Нажмите кнопку меню начальной загрузки гамбургера, и появятся категории. Вы можете щелкнуть значок X, если хотите удалить категории.
Это удобный для мобильных устройств дизайн, но он также доступен для навигации через рабочий стол.
НЕЙТРАЛЬНЫЙ цвет меню делает его подходящим для любой темы вашего блога или веб-сайтов. Он не распространяется на другое содержимое сайта, и это знак «+» для вашей аудитории или посетителя блога.
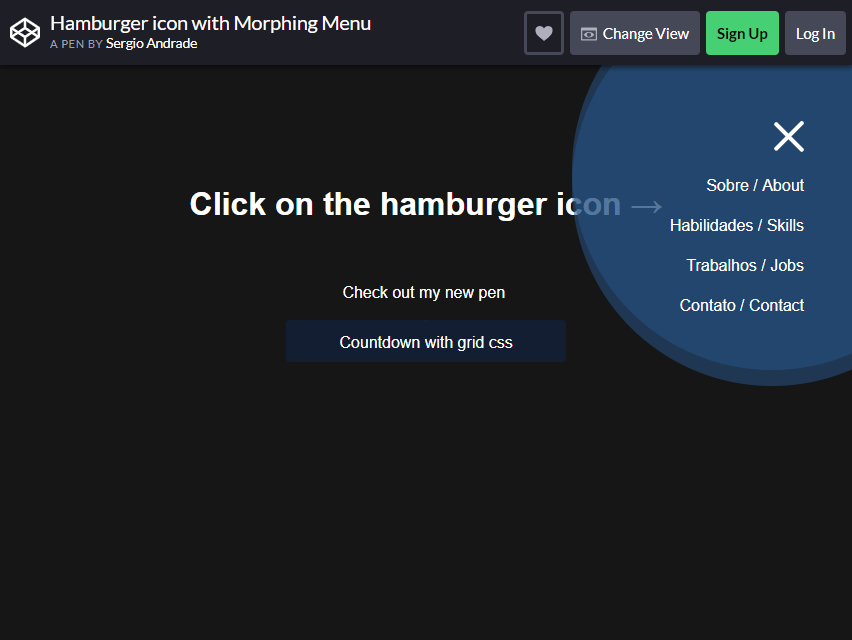
Подробнее / Скачать демоЗначок гамбургера с морфинг-меню

Концепция этого меню почти такая же, как и у других. Хотя в этом стиле меню есть что-то уникальное.
Хотя способ навигации такой же, как и у стиля переключения , способ его отображения на экране отличается. В отличие от других, это морфинговое меню находится на одной стороне сайта.
Его форма также идеально подходит для показа в нескольких категориях. Просто нажмите кнопку X, если хотите ее скрыть.
Для новичка это НЕ трудно понять. Просто скопируйте коды, которыми поделился Серхио Андранде. Немного отредактируйте его, и тогда вы готовы к работе.
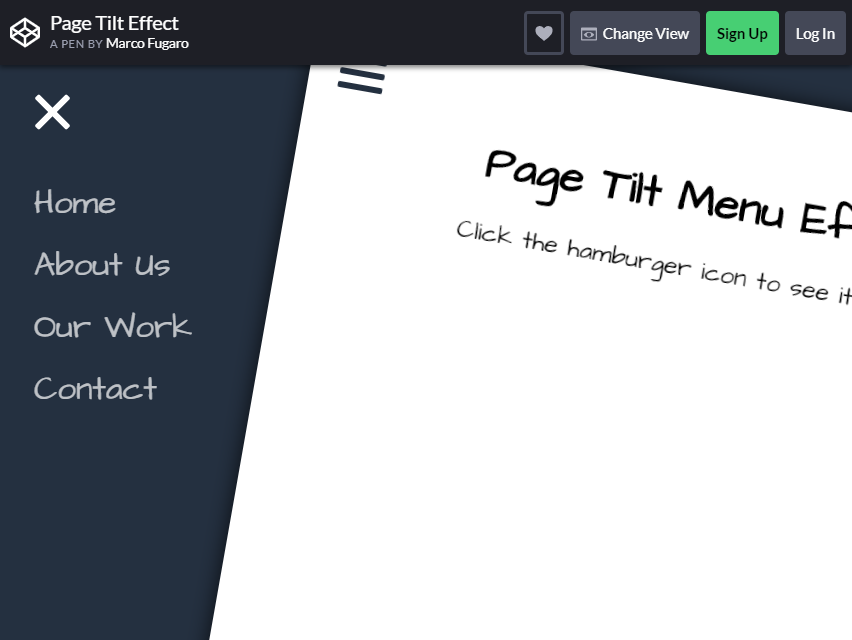
Подробнее / Скачать демоЭффект наклона страницы

Вы хотите добавить своему сайту изюминку? К счастью, нам есть чем с вами поделиться. Это меню наклона страницы отличается от других и может привлечь больше посетителей на ваш сайт.
Марко Фураго создал этот стиль гамбургер-меню.
На своей странице щелкните значок меню гамбургера Bootstrap, чтобы наклонить страницу, после чего отобразятся категории из вашего меню. Вот так просто. Вы можете добавить четыре или несколько категорий под кнопкой меню.
Как видно из изображения, у него отличный визуальный эффект, а стиль шрифта просто идеален. Цвет также добавляет красоты сайту.
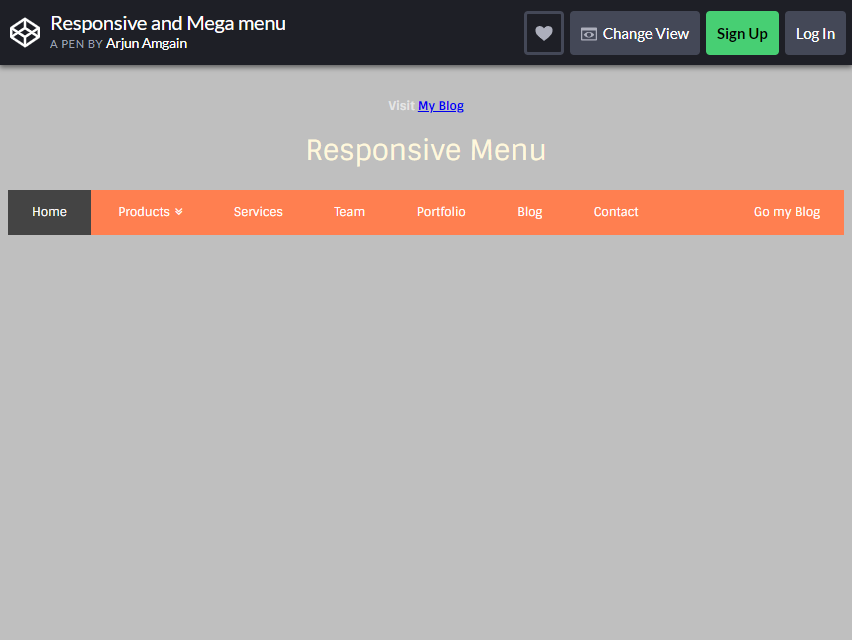
Подробнее / Скачать демоАдаптивное и мегаменю

В этом меню нет значка гамбургера, но все же в нем есть несколько переключаемых списков, чтобы получить именно то, что вы хотели. Некоторые посетители веб-сайтов очень предпочитают этот вариант. На странице меню прозрачные, и в них слишком легко ориентироваться.
Они только сузят область поиска, выбрав меню, связанное с ним. Тогда категорию можно было бы легко найти.
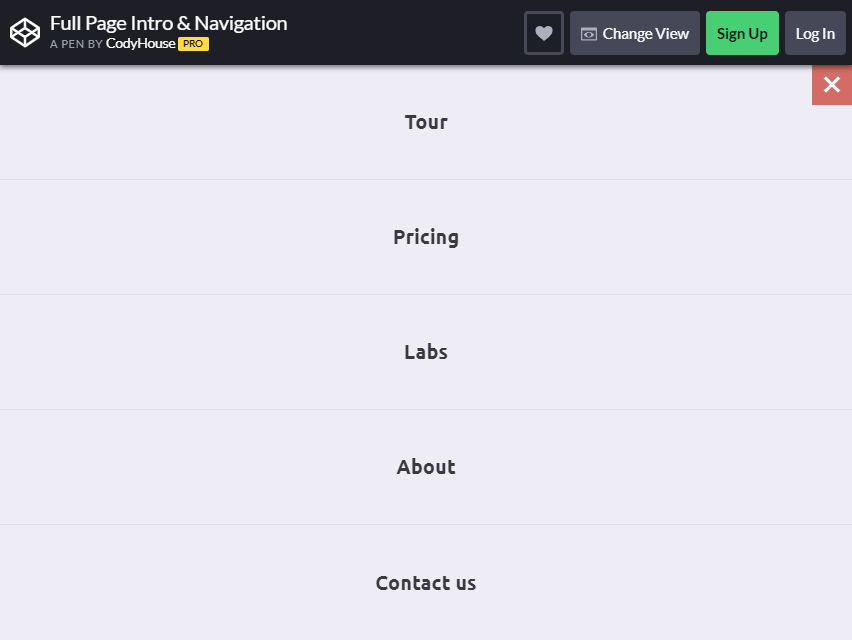
Подробнее / Скачать демоПолностраничное введение и навигация

Если вы тот, кто ищет полностраничное меню, это будет отличный вариант для вас. Когда вы перейдете к значку гамбургера, категория отобразится на всем экране .
В любом случае это не беспокоит; пользователь может найти категорию, которую он ищет, просто щелкнув значок. Если вы хотите закрыть меню, нажмите X, и вы вернетесь на исходную страницу.
Помимо ПРОСТОГО дизайна меню, по нему легко перемещаться.
Хорошая навигация и простой дизайн могут работать вместе. Это улучшит работу вашего веб-сайта так, как вы хотите.
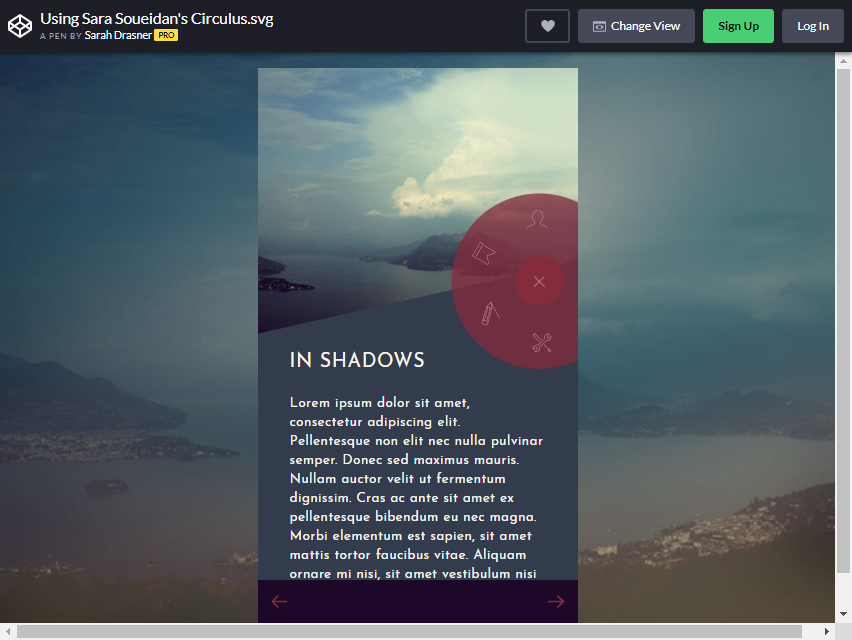
Подробнее / Скачать демоCirculus Сары Суейдан

Это начальное гамбургер-меню не совсем обычное. Это меню в первую очередь используется для мобильных телефонов. Но если вы готовите другие типы гамбургер-меню, это может стать источником вдохновения для включения в ваш веб-сайт. Посмотрите на картинку.
Справа вы увидите значок гамбургера. Когда вы щелкаете по изображению, вокруг него появляются другие символы. Вот где вы найдете множество категорий.
Просто нажмите кнопку X, чтобы закрыть меню.
Наличие ИЗОБРАЖЕНИЙ на значке меню привлекает зрителей. Это даст им мгновенное представление о том, что входит в каждую категорию. Сара Суейдан отлично справилась с этим!
Подробнее / Скачать демо
