23 Bootstrap Hamburger Menü Örnekleri (Ücretsiz)
Yayınlanan: 2021-07-16Bu Bootstrap hamburger menü şablonları, özellikle mobilde web sitenizin gezinmesini artırmak istiyorsanız mükemmel bir şekilde gelir.
En iyi gezinme öğesini kendiniz aramak yerine, bunun yerine zor olanı yaptık.
Bunların hepsi HEMEN kullanabileceğiniz ücretsiz çözümlerdir.
Size mümkün olduğunca çok farklı varyasyon getirmeye özen gösterdik. Bunun da ötesinde, her hamburger menü örneği düzenlenebilir ve özelleştirilebilir.
Sürümünüzü yapın!
Artık rahatça çalıştırabileceğiniz düzgün bir menü işlevinden bir daha asla mahrum kalmayın. Kaybedecek bir şey yok, hepsi kazanacak.
Eğlence.
En İyi Bootstrap Hamburger Menü Örnekleri
Web Sitesi Menüsü V05

Web Sitesi Menüsü V05, popüler Bootstrap çerçevesine dayalı hamburger menülerini kendi yorumumuzdur. Sağ üst köşede sağdan navigasyonda kayan bir simgeye sahip modaya uygun bir çözümdür .
İster masaüstünde ister mobilde görüntüleyin, akıcı düzeni sayesinde şaşırtıcı performans bozulmadan kalır.
Bir başka harika özellik de, tıklamak istediğiniz bölümü MAVİ'ye çeviren fareyle üzerine gelme efektidir. Unutmayın, ayrıca markalaştırabilir ve gerekirse ince rötuşlar yapabilir veya kutudan çıktığı gibi devam edebilirsiniz.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V06

Web Sitesi Menüsü V06, yukarıdakiyle karşılaştırıldığında Bootstrap hamburger menüsüyle hemen hemen aynı bir çözümdür, sadece sol tarafa yansıtılmıştır.
Aynı simgeye, aynı kaydırma menüsüne ve fareyle üzerine gelme efektine sahiptir. Sağdaki gezinmeyi sallamak yerine, artık sol sürümle tahıllara karşı gidebilirsiniz.
Ayrıca, snippet'in kodu son derece kullanıcı dostu ve düzenlidir, böylece bundan en iyi şekilde hızlı bir şekilde yararlanabilirsiniz. Yani, ayarlamalar yapmayı planlasanız bile, bunları tamamlamanız çok az zaman alacaktır.
Daha fazla bilgi / Demo İndirWeb Sitesi Menüsü V20

Özellikle bir TAM EKRAN menü yerleşim şablonu arayışındaysanız, Web Sitesi Menüsü V20 en iyi seçeneğinizdir. Hatta varsayılan olarak koyu bir tasarımla gelir, bu da onu ekstra özel kılar.
Ücretsiz snippet'in bir başka harika özelliği de menüyü açtığınızda veya kapattığınızda etkinleşen düzgün animasyondur .
Ayrıca, Bootstrap menüsü mobil, tablet ve masaüstünde aynı güzel formatta kalır ve mükemmel web sitesi gezilebilirliğinin kilidini açar.
Daha fazla bilgi / Demo İndirMalzeme Tasarımı Hamburger

Chris Draycott-Wheatley bunu yarattı. Bunu CSS üzerine ve biraz da JS ile inşa etti. Bu simge DÜZENLİ bir şekilde çalışır.
Bu üç yatay çizgi simgesine tıkladığınızda, çeşitli kategoriler görünecektir. Kaç kategori eklemek istediğiniz size kalmış.
Bu tasarımın seveceğiniz bir diğer özelliği ise sol ok tuşuna sahip olması ve bir önceki sayfaya dönebilmeniz .
Boyut, fareyi üzerine getirecek kadar büyüktür. Arka plan rengi, simgeyi görmek için güzel.
Şu an itibariyle, her büyük tarayıcının IE10+ olan en son iki sürümünü desteklemektedir. Umarım yakında IE8+ için mevcut en yeni sürüme sahip olurlar.
Daha fazla bilgi / Demo İndir
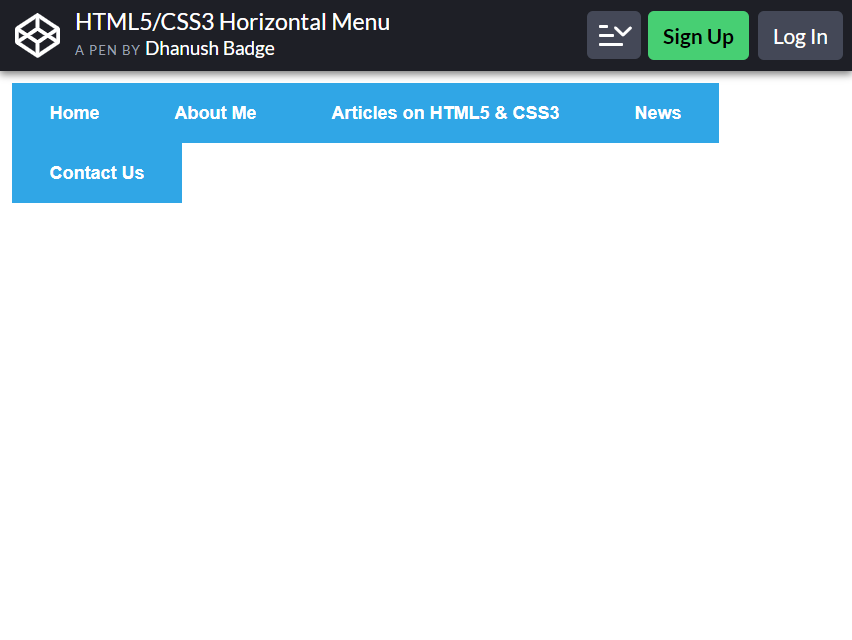
HTML5/CSS3 Yatay Menü

Peki, bu önyükleme hamburger menüsü aslında bir 'hamburger' değil, ama yine de aynı işlevlere sahip. Dahası, simgenin içine menüler ekleyebilirsiniz.
Örnek olarak, simgenin içinde 'Makaleler n HTML5 ve CSS3' olduğunu görebilirsiniz. Tıkladığınızda, birkaç kategori görünecektir. Ziyaretçilerin web sitesinde gezinmesi daha kolay olacaktır. Sayfanın herhangi bir yerinde ihtiyaç duyduklarını bulmak zorunda değiller.
Bu, herhangi bir web sitesi için mükemmeldir. Mobil uyumlu da olabilir! Beş adede kadar menü ekleyebilir, ardından altına istediğiniz gibi kategoriler ekleyebilirsiniz. Dhanush Badge bunu yaptı ve tamamen HTML5 CSS3 ile yaptı.
Javascript veya programlama bunun çalışması için gerekli DEĞİLDİR.
Daha fazla bilgi / Demo İndir
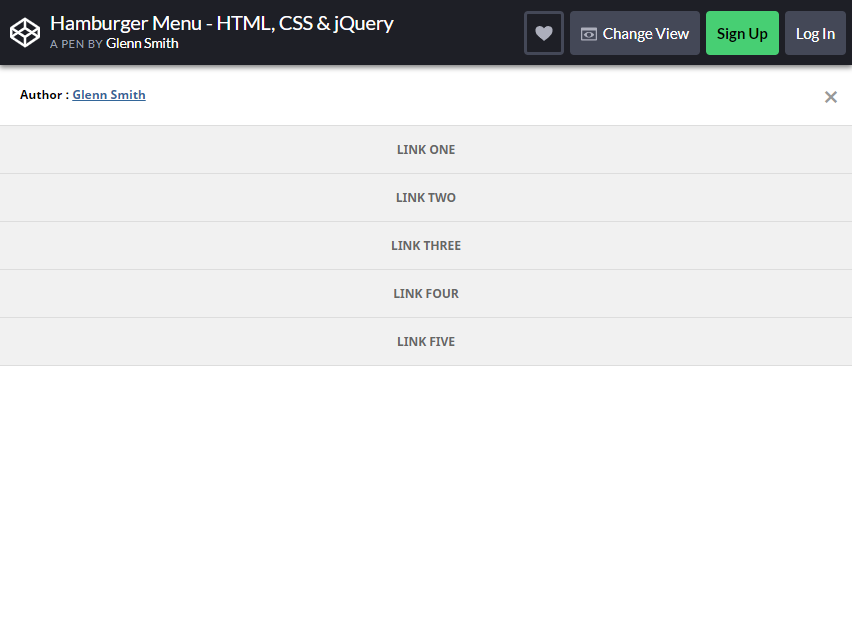
Hamburger Menüsü – HTML, CSS ve jQuery

Glenn Smith bu simgeyi HTML, CSS ve jQuery ile oluşturdu. Basit olmasına rağmen, doğru ve sorunsuz çalışır.
Bazen, web sitesi izleyicilerinin aradıklarını sorunsuz bir şekilde bulabilecekleri daha basit simgeler kullanmaları daha kolaydır .
Bu menüyü ekranın sağ alt tarafında bulabilirsiniz. En fazla beş kategori ekleyebilirsiniz. Sadece listeye tıklayarak kategoriler görünecektir. Arka plan rengi beyazdır, bu da izleyicilerin başlıkları net bir şekilde görmesini kolaylaştırır.
Bu menüyle ilgili tek şey, altındaki içeriği kapsamasıdır. İşlevi DEĞİŞTİRMEK isterseniz, menü simgesinde ve menü panelinde bulunan z-endeksini kaldırmanız yeterlidir.
Daha fazla bilgi / Demo İndirMenü “Hamburger” Simge Animasyonları

Hugo Darby Brown bu önyükleme hamburger menüsünü tasarladı. Simge üzerinden oynamak istiyorsanız, Brown'ın hesabında paylaştığı bu sayfayı ziyaret edebilirsiniz - https://www.designcouch.com/. Bu menüye diğerlerine göre farklı bir lezzet katıyor.
Tüm kategorileri menünün altına koymak yerine, kategorileri yanına eklemeye karar verdi. Resimlerle düğmeler ekleyebilirsiniz.
Brown'ın web sitesinden biyo, iş, özgeçmiş ve blog olarak adlandırdığı dört kategori ekledi. Yaptığı bu hamburger ikonunu kullanarak da aynısını yapabilirsiniz. Menüyü kapatmak isterseniz bir X düğmesi vardır.
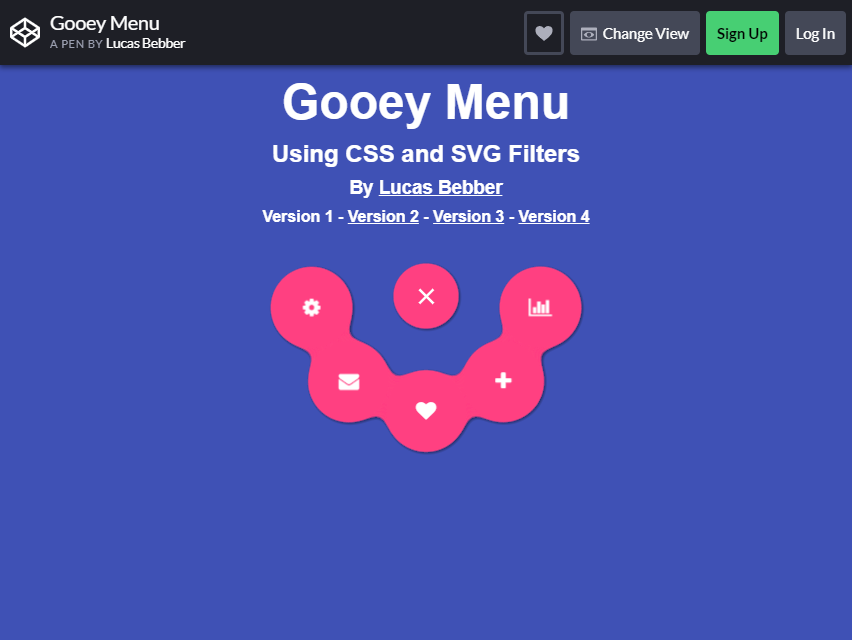
Daha fazla bilgi / Demo İndiraşırı duygusal menü

Lucas Bebber bu menüyü oluşturmak için CSS ve SVG Filtresini kullandı. Üç farklı versiyonu vardır. Eşsiz önyükleme hamburger menüsü arayan tüm insanlar için bu sizin için olabilir.
Zevkinize bağlı olarak, web siteniz için herhangi bir sürümünü seçebilirsiniz .
Sürüm 1 için, daire menü düğmesine tıkladığınızda, üst eğri çizgisi beş çeşitli kategori düğmesiyle görünecektir. Menüyü kapatmak istiyorsanız X'e tıklayın. Versiyon 2 için butona tıkladıkça çevresinde altı kategori belirecektir.
Versiyon 3 için ne dersiniz? Menüyü tıkladığınızda, sağ tarafta dört ayrı daire düğmesi görünecektir. Son olarak, menüyü tıkladığınızda dört kategoriye sahip Sürüm 4 var.
Sürüm 3'e biraz benzer; sadece düğmeler birbirine çok yakın.
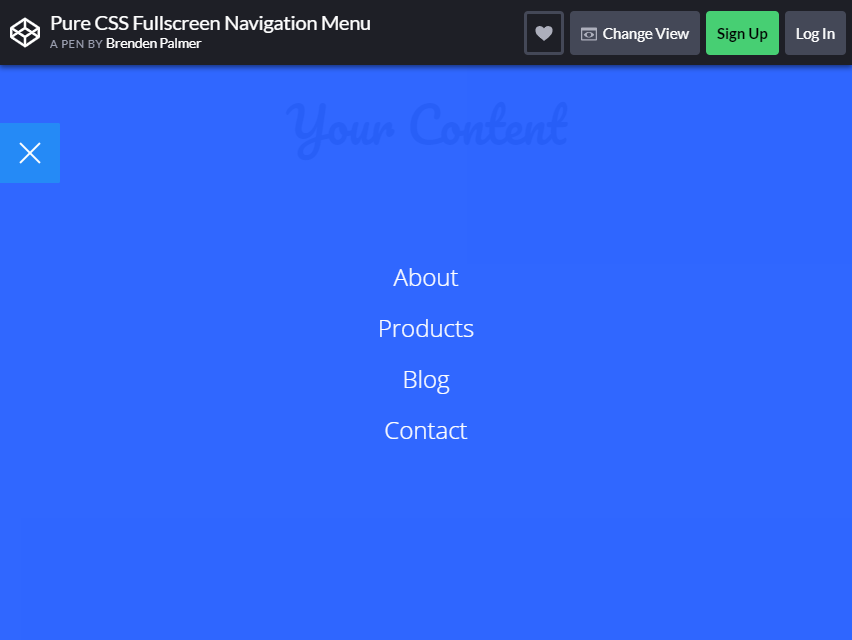
Daha fazla bilgi / Demo İndirSaf CSS Tam Ekran Gezinme Menüsü

Brenden Palmer bu menüyü 17 Mayıs 2015'te tasarladı. 'Tam ekran gezinme menüsü' adından, kategoriler tüm sayfayı TÜKETECEKTİR.
Blogun tüm kritik işlevlerinin gruplar içinde düzenlenmesi büyük bir sorun değildir. En fazla dört kategori veya istediğiniz kadar ekleyebilirsiniz. Sadece bunu yaratırken kullandığı prensibi kopyalayın .
Menüyü kapatmak istiyorsanız, sayfanın sol alt kısmındaki X düğmesine tıklayın.
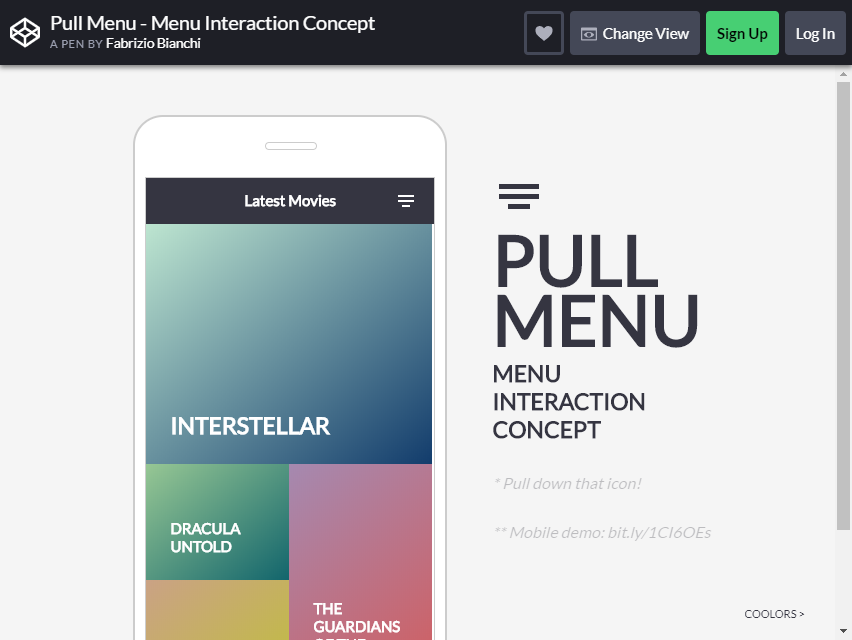
Daha fazla bilgi / Demo İndirÇekme Menüsü – Menü Etkileşim Konsepti

Mobil uyumlu bir web sitesi için daha iyi bir önyükleme hamburger simgesi mi arıyorsunuz? Bu çekme menüsü harika bir konsepte sahiptir. Sayfalar arasında geçiş yapmak için figürü aşağı çekmeniz yeterlidir.
Fabrizio Bianchi, bu menü etkileşimi konseptini 26 Kasım 2014'te yarattı. Bu simgeyi kullanmanın BENZERSİZ yolunun yanı sıra, renk oldukça etkileyici.
En fazla dört veya daha fazla kategori ekleyebilirsiniz. Menüyü biraz çektikçe bir sonraki kategori gelecek, biraz daha çektikçe bundan sonra aşağıdaki kategorilere gidecek.
Çekme menüsü, kayan bir liste için iyi bir alternatiftir. Çalışma şekli, yenileme seçenekleriyle aynıdır. Aradaki fark, sayfayı yenilemez, ancak bir sonraki sayfaya atlar. Ayrıca renkli ve kullanımı çok eğlenceli.
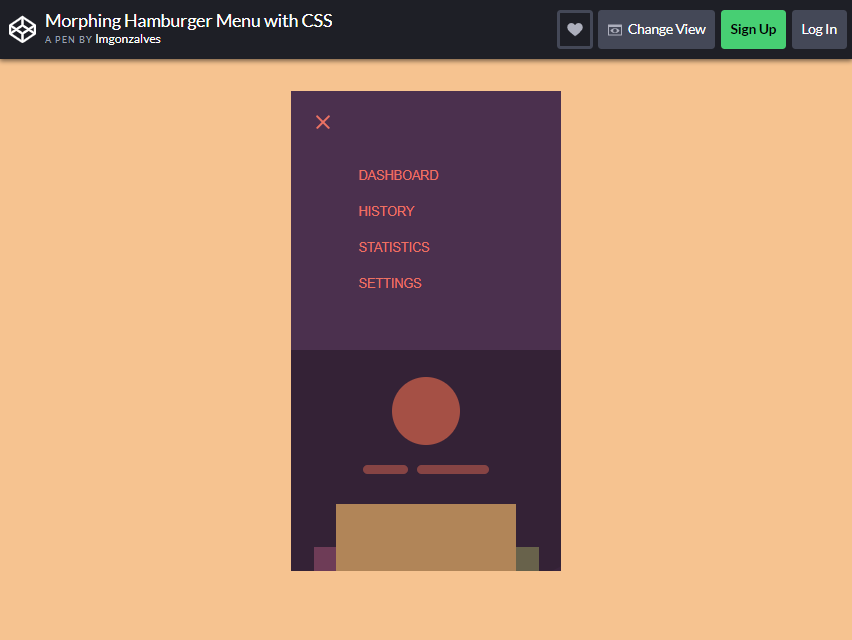
Daha fazla bilgi / Demo İndirCSS ile Hamburger Menüsünü Değiştirmek

Bu aynı zamanda Imgonzalves tarafından oluşturulan mobil uyumlu Bootstrap Hamburger Menüsü. Bu menüde beğeneceğiniz şey, menüyü tıkladığınızda tüm sayfayı kaplamayacak olmasıdır .
İçerik kalacak ve kategorilerin altına inecek.
En fazla dört veya daha fazla kategori ekleyebilirsiniz. Menüyü kapatmak isterseniz X düğmesi de var. Bu konuda benzersiz olan nedir? Sitenize gelen hedef kitleniz için DAHA basit bir gezinme OLUŞTURUR.

Belki tıklamak istediğiniz seçeneği bulmanın çok zor olduğu birçok web sayfası görmüşsünüzdür, ama bunun için teşekkür ederim. Blogunuza eklemek için daha iyi bir fikriniz olacak.
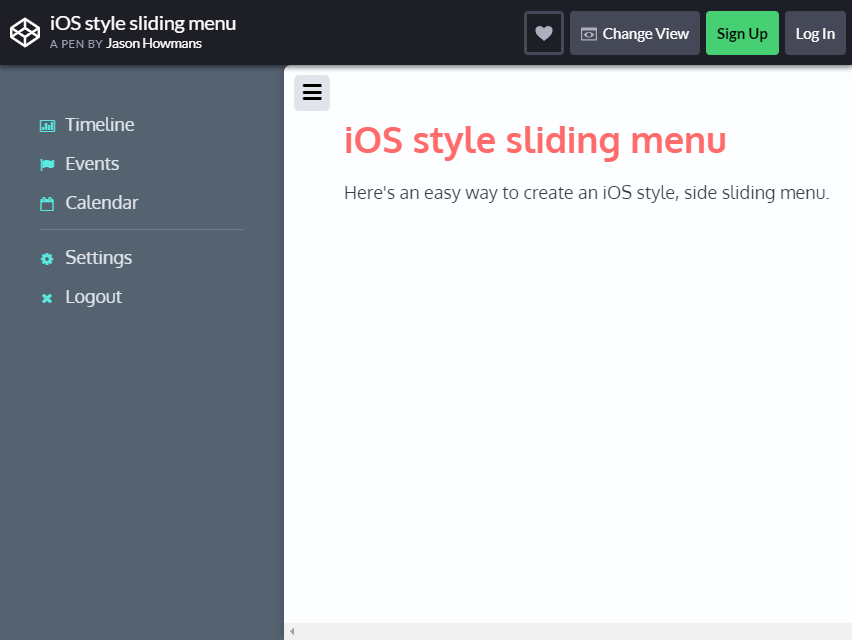
Daha fazla bilgi / Demo İndiriOS Stili Kayar Menü

Jason Howans tarafından oluşturulan bu menü, web sitesi yaratıcıları tarafından en popüler ve sıklıkla kullanılanlardan biridir. Stil özellikle iOs kullanıcıları içindir , ancak bu simgenin tasarımcısı, onu diğer işletim sistemi türleri için de kullanılabilir hale getirmenin başka bir yolunu düşünmektedir.
Bu menü web sitenize de eklenebilir!
Bu menüyü özel yapan nedir? Navigasyon sadece BASİT.
Sadece bir düğmeye tıklamanız gerekiyor ve tüm kategoriler orada. Menü altına birkaç grup ekleyebilirsiniz. Burada kullanılan renkler de ziyaretçileri cezbediyor.
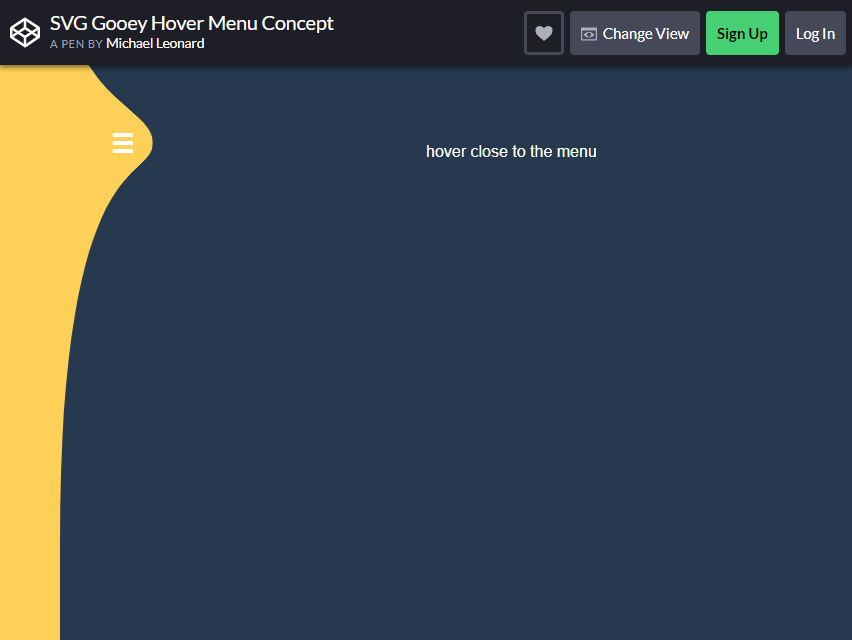
Daha fazla bilgi / Demo İndirSVG Aşırı Hareketli Menü Konsepti

Bu menünün konseptine bayılacaksınız. Farenizi simgenin üzerine getirmeniz yeterlidir, tüm kategoriler görünecektir.
Gitmek istediğiniz yere ulaşmak için farklı simgelere tıklamaktan kendinizi KURTARACAKSINIZ. Michael Leonard bu menünün kodlarını oluşturdu.
Bu menünün altında altı öğe vardır. Kategorileri ortadan kaldıracaksanız, farenizi listeden uzaklaştırın. Navigasyon oldukça kolaydır ve ziyaretçiler onunla oynarken eğleneceklerdir.
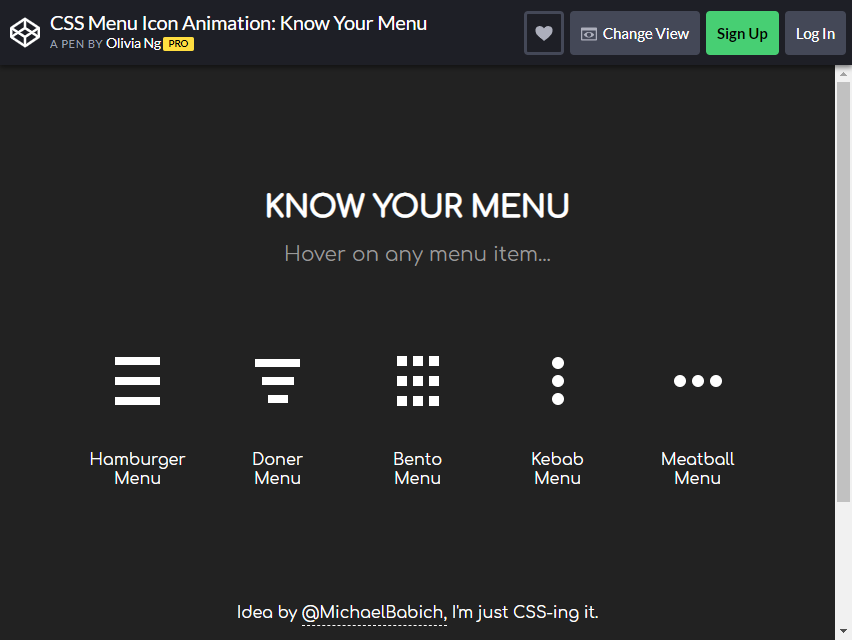
Daha fazla bilgi / Demo İndirCSS Menü Simgesi Animasyonu: Menünüzü Tanıyın

Bu menüde, seçmek isteyebileceğiniz farklı öğeler bulunur. Bootstrap Hamburger Menü dışında Döner Menü, Bento Menü, Kebap Menü ve Köfte Menü bulunmaktadır.
Farklı bir tasarıma sahip olmasına rağmen, prensip orijinali ile aynıdır. Web sitenize benzersiz bir stil eklemek istiyorsanız, bu sizin için olabilir.
Menü Simgesi Animasyonu, Olivia Ng tarafından tasarlanmış ve oluşturulmuştur.
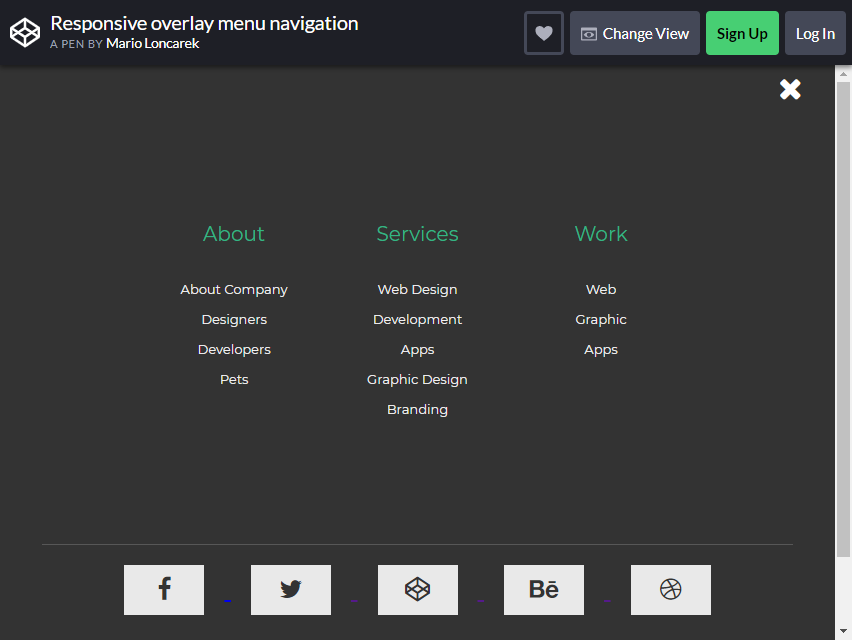
Daha fazla bilgi / Demo İndirDuyarlı Yer Paylaşımlı Menü Gezinme

Mario Loncarek bu Bootstrap Hamburger bindirme menü stilini yarattı. Tek bir tıklamayla tüm kategorileri, hatta bu ana kategorilerin altındaki kategorileri bile göreceksiniz.
Bu tür bir menü düzenlenmiştir ancak basittir. İhtiyacınız olan tüm şeyler tek bir düğmede derlenmiştir. Belirli bir şey arayan ziyaretçiler için bir avantajdır.
Loncarek tarzında, kullanıcının aradığı kategorileri DARLATMASI daha kolay olan üç menü - Hakkında, Hizmetler ve İş - oluşturduğunu göreceksiniz.
Bu simgeyi yapmak için CSS HTML ve jQuery kullandı. Renk nötrdür, bu da okumayı kolaylaştırır.
Daha fazla bilgi / Demo İndirCSS3/Javascript Pure Açılır Menüsü

Pedro Nauck bu Açılır Menüyü oluşturdu. Birkaç menü yapabilirsiniz. Resimden de görebileceğiniz gibi, içerik oluşturucu üç liste oluşturdu. Her menüde ekranda çeşitli kategoriler gösteriliyordu.
Bu menüyü kullanarak gezinmek ÇOK doğaldır . Menüyü ve kategorileri göstermek için tüm sayfanıza ihtiyaç duymaz. İçeriği gizlemek için açılır oku tekrar tıklayabilirsiniz.
Bu sadece mobil uyumlu değil, aynı zamanda masaüstü dostudur. Güzel bir yazı tipi de var! Dilerseniz yazı tipini kopyalayabilirsiniz ama küçük detayları zevkinize göre değiştirebilirsiniz .
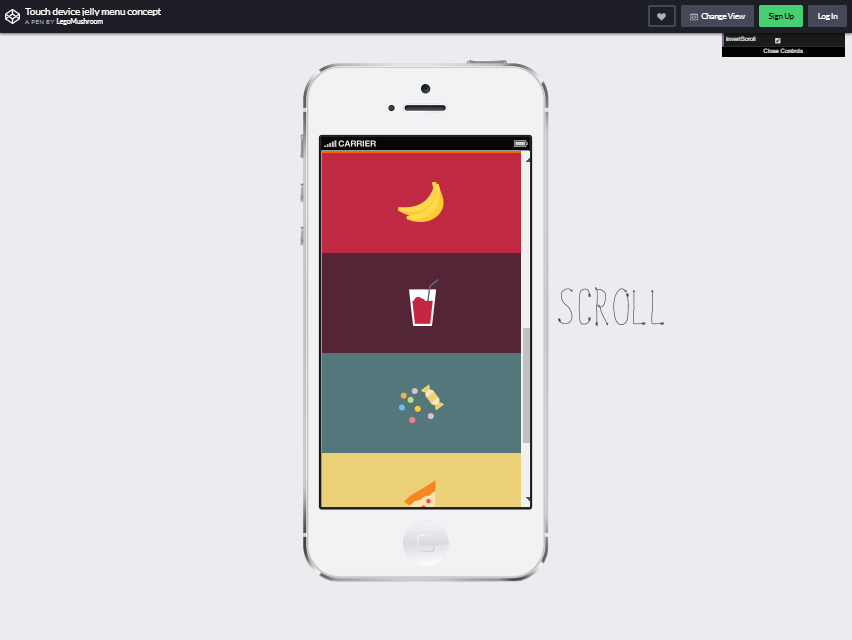
Daha fazla bilgi / Demo İndirDokunmatik Cihaz Jelly Menü Konsepti

Oleg Solomka, Lego Mantarı olarak da bilinen bu süper sevimli ve fantastik menü konseptini yarattı. Tipik bir ikon kullanmak yerine, aklındaki fikre renk vermek için sevimli ikonlar kullanıyor.
Daha basit veya benzersiz olanı aramanız tercihinize bağlıdır.
Oleg Solomka, menü butonunu nasıl yarattığına bile değindi. Bu sadece bir KAVRAMDIR. Bu konsepti web sitenizde de kullanabilirsiniz.
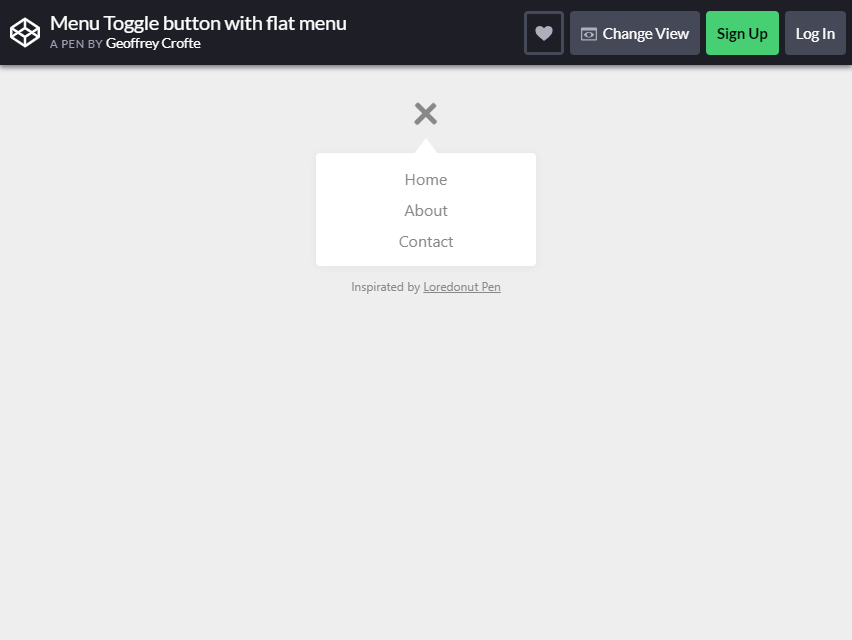
Daha fazla bilgi / Demo İndirDüz Menülü Menü Geçiş Düğmesi

Geoffrey Crofte bu menü stilini tasarladı. Oluşturmak için CSS geçişlerini ve Vanilla JS'yi kullanıyor. Resimden de görebileceğiniz gibi, basit.
Ancak resmin ötesini görürseniz, kullanıcılara daha iyi bir navigasyon deneyimi sunacaktır. Bootstrap hamburger menü düğmesine tıklayın, kategoriler görünecektir. Kategorileri kaldırmak istiyorsanız X simgesine tıklayabilirsiniz.
Bu, mobil uyumlu tasarımdır, ancak masaüstünde gezinme için de kullanılabilir.
Menünün NÖTR rengi, onu blogunuzun veya web sitelerinizin herhangi bir temasına uygun hale getirir. Sitenin diğer içeriğini kapsamaz ve bu, kitleniz veya blog ziyaretçiniz için bir +.
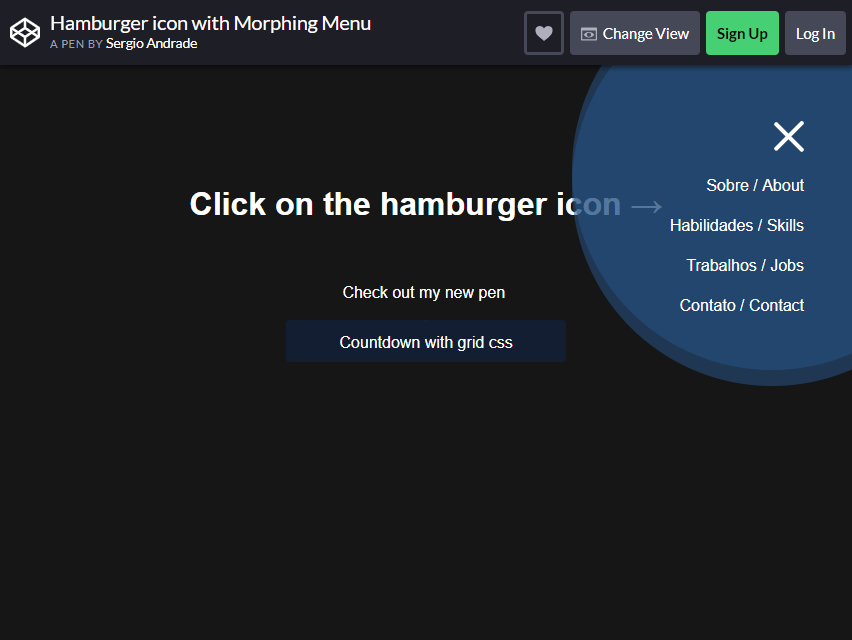
Daha fazla bilgi / Demo İndirDönüşüm Menülü Hamburger Simgesi

Bu menünün konsepti diğerleriyle hemen hemen aynı. Bu menü tarzında benzersiz bir şeye sahip olmasına rağmen.
Geçiş stili ile gezinmenin yolu aynı olsa da, ekranda görüntülenme şekli farklıdır. Diğerlerinden farklı olarak, bu geçiş menüsü web sitesinin bir tarafında.
Şekli de birkaç kategorinin gösterilmesi için idealdir. Gizlemek istiyorsanız X düğmesini tıklamanız yeterlidir.
Yeni başlayanlar için bunu takip etmek zor DEĞİLDİR. Sergio Andrande'nin paylaştığı kodları kopyalamanız yeterli. Biraz düzenleyin ve sonra gitmeye hazırsınız.
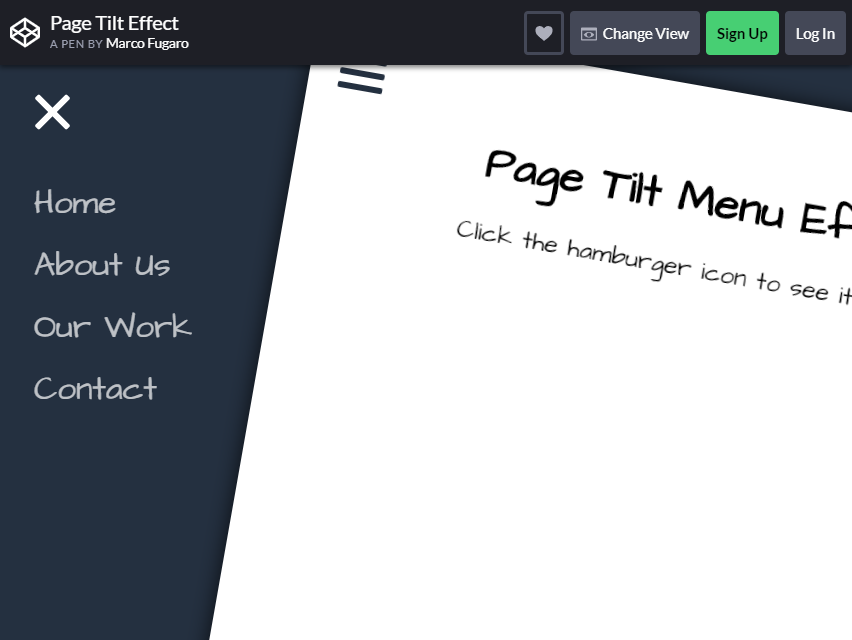
Daha fazla bilgi / Demo İndirSayfa Eğme Etkisi

Web sitenize başka bir lezzet katmak ister misiniz? Neyse ki, sizinle paylaşacak bir şeyimiz var. Bu Sayfa Eğim Menüsü farklı bir şeydir ve web sitenize daha fazla ziyaretçi çekebilir.
Bu hamburger menü stilini yaratan Marco Furago'dur.
Sayfanızdan, sayfayı eğmek için Bootstrap hamburger menü simgesine tıklayın, ardından menünüzdeki kategoriler görünecektir. Bu kadar basit. Menü düğmenizin altına dört ve birkaç kategori ekleyebilirsiniz .
Resimden de görebileceğiniz gibi, mükemmel bir görsel etkiye sahip ve yazı tipi stili tek kelimeyle mükemmel. Renk ayrıca web sitesinin güzelliğine de katkıda bulunur.
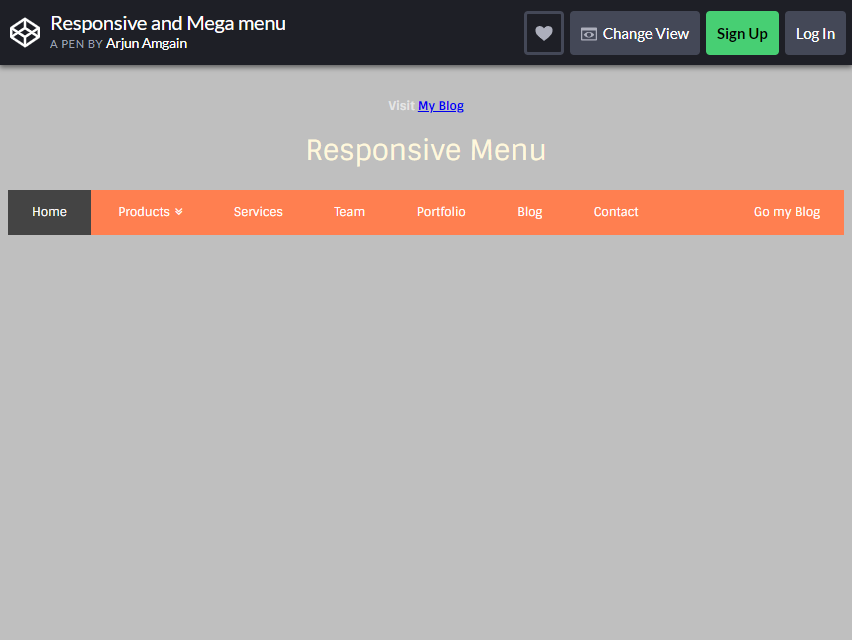
Daha fazla bilgi / Demo İndirDuyarlı ve Mega Menü

Bu menüde hamburger simgesi yoktur, ancak yine de istediğinizi elde etmek için birkaç aşağı açılır liste vardır . Bazı web sitesi ziyaretçileri bunu çok tercih ediyor. Sayfada, menüler şeffaftır ve gezinmesi çok kolaydır.
Aradıkları öğeyi yalnızca onunla ilgili bir menü seçerek daraltacaklar. O zaman kategori kolayca bulunurdu.
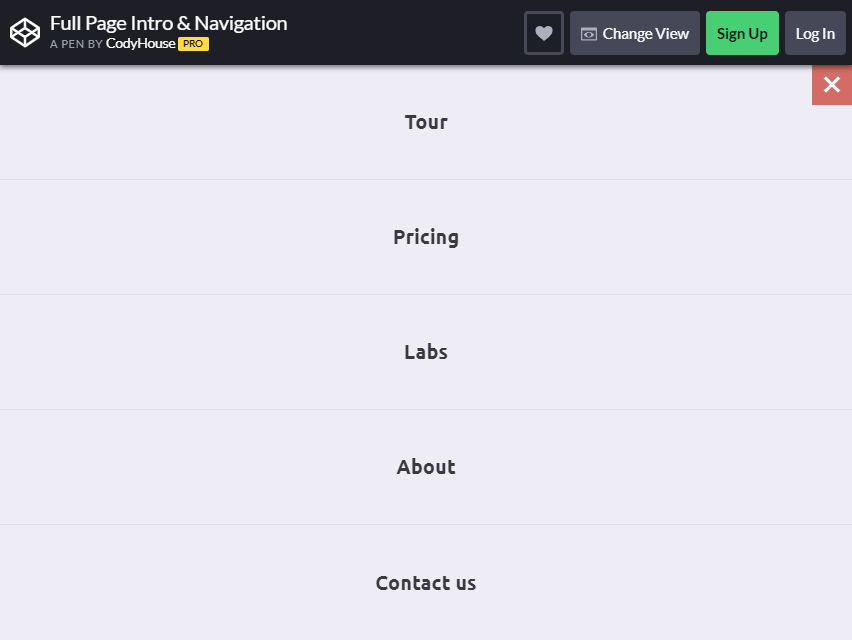
Daha fazla bilgi / Demo İndirTam Sayfa Giriş ve Gezinme

Tam sayfa bir menü arıyorsanız, bu sizin için mükemmel bir seçenek olacaktır. Hamburger simgesine gittiğinizde, kategori tüm ekranda görünecektir.
Zaten bir zahmet değil; bir kullanıcı aradığı kategoriyi sadece simgeye tıklayarak bulabilir. Menüyü kapatmak istiyorsanız, X'e tıklayın, orijinal sayfaya geri döneceksiniz.
Menünün BASİT tasarımının yanı sıra, kolayca gezinilebilir.
İyi navigasyon ve basit tasarım birlikte çalışabilir. Web sitenizin işlevini , olmasını istediğiniz şekilde geliştirecektir.
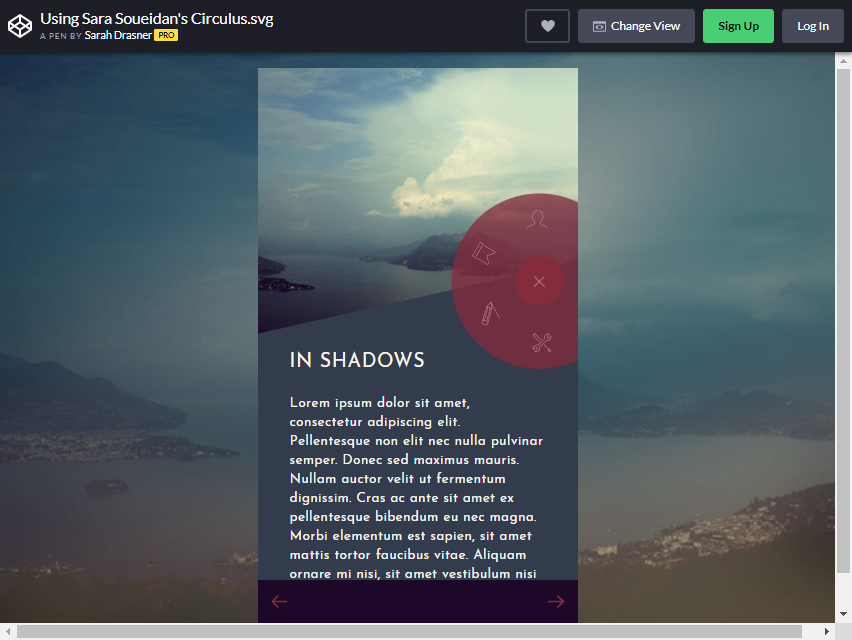
Daha fazla bilgi / Demo İndirSara Soueidan'ın Sirki

Bu önyükleme hamburger menüsü sıradan değil. Bu menü, başlangıçta cep telefonları için kullanılır. Ancak başka türde hamburger menüleri yapıyorsanız bu, web sitenize dahil olmak için bir ilham kaynağı olabilir. Resme bak.
Sağ tarafta bir hamburger simgesi göreceksiniz. Resmi tıkladığınızda, çevresinde başka semboller belirecektir. Burada çeşitli kategoriler bulacaksınız.
Menüyü kapatmak için X düğmesine tıklamanız yeterlidir.
Menü simgenizde RESİMLER olması izleyiciler için cezbedicidir. Her kategoride nelerin yer aldığı konusunda onlara anında fikir verecektir. Sara Soueidan bunun için mükemmel bir iş çıkardı !
Daha fazla bilgi / Demo İndir
