22 个最实用的 Bootstrap 文件上传(2021 年)
已发表: 2021-07-16经过深入研究,我们收集了最好的 Bootstrap 文件上传,您可以将它们快速集成到您的 Web 应用程序中。
我们审查了其中的50多个,但这些是最突出的。
寻找不同的资源来满足您的需求需要的时间比您想象的要多。
没有必要了。
设置文件上传可让您的受众浏览并上传或下载文档。
而且您不需要从头开始。
它增强了您网站的功能,并增强了希望与您建立更多联系的访问者的目的。
我将向您展示 22 个 Bootstrap 文件上传,以帮助您充分利用您的网站。
最佳免费 Bootstrap 文件上传
自定义文件上传

让您的用户直接从设备中选择自定义文件并将其上传到您的网站。 这个方便的解决方案将轻松快速地与您的 Web 应用程序集成。
您可能只需要进行一些调整和改进,仅此而已。
为此,您可以在 CodePen 上全部完成,根据您的需要和喜好对其进行微调。 它仅采用现代技术,可在不同的屏幕尺寸和设备上实现出色的性能。
更多信息/下载演示文件上传输入

如果上面的 Bootstrap 文件上传对你来说有点太基础了,我相信这个现代的替代方法可以解决问题。 当涉及到这个特定的解决方案时,用户可以点击按钮来选择项目/文件,也可以简单地将其拖放到特定区域。
后者还具有悬停效果,使其变为绿色。
当然,如果您想使用自定义配色方案对代码片段进行品牌化,请务必实现。 这不会花费您很长时间,因此请负责,进行编辑并将其集成到您的应用程序中。
更多信息/下载演示自定义选择文件

一个基于 Bootstrap、HTML、CSS 和 JS 的简单极简的自定义文件上传。
用户友好的代码结构确保每个人都能充分利用它,无论您是按原样使用它还是进一步改进它。
实际上,在您访问 CodePen 后,您可以在您喜欢的 Web 浏览器中配置默认设置。 您还可以使用颜色和字体,使结果精确地符合您的风格。
更多信息/下载演示DailyUI 31

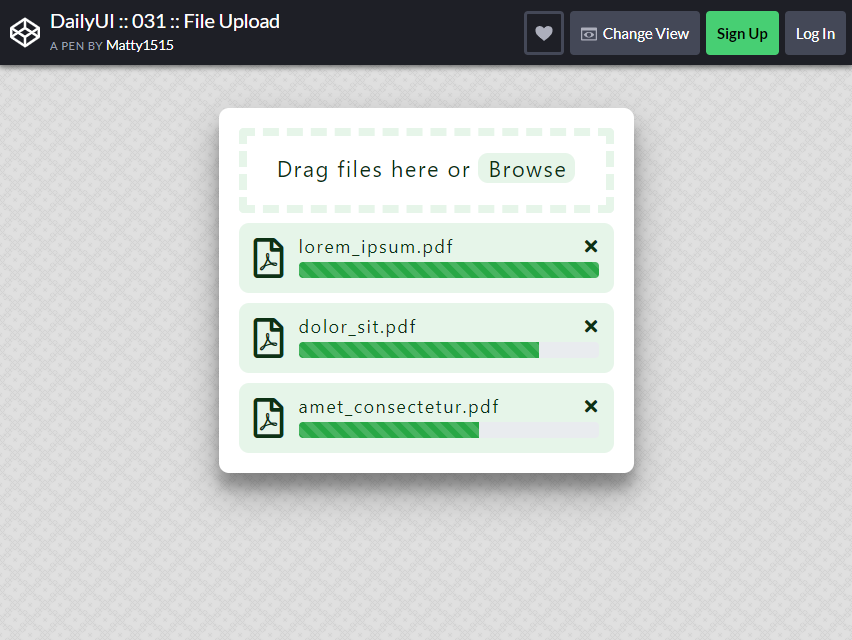
PDF 文件上传对于需要 PDF 文档的网站来说是必不可少的。 您可以拖动文件或浏览上传您要发送的文件。
通过这些数据,最多可以同时上传两个或多个PDF 文件。 图像清晰并放置在页面中间以获得更舒适的视图。
您可以毫无困难地导航它。
无需采取进一步措施。 只需点击几下,您现在就可以上传文件。
更多信息/下载演示
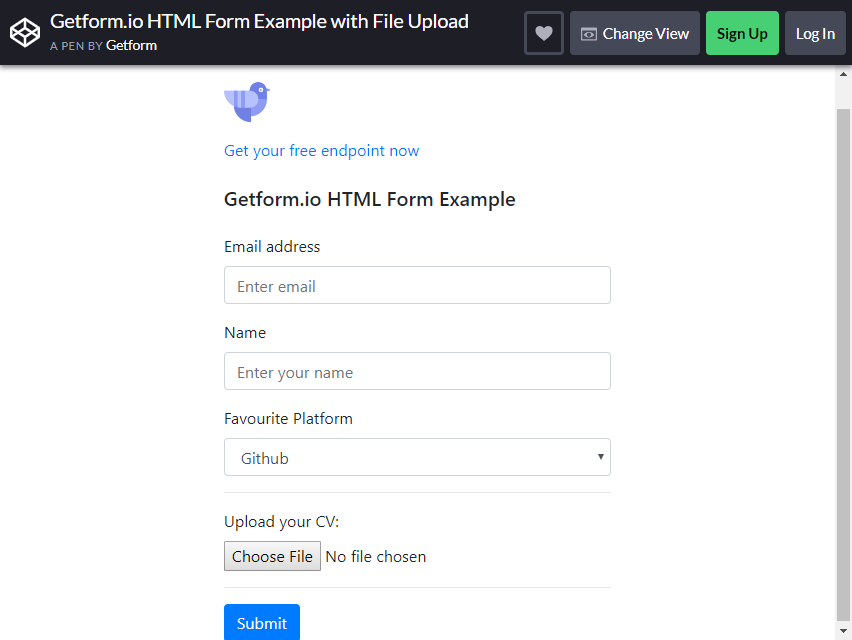
Getform.io HTML 表单

您是否想知道在哪里可以上传文件以询问某人的数据,例如电子邮件地址和姓名? 此表格非常适合询问申请人或想要申请工作的人的详细信息。
在这种Bootstrap文件上传格式中,你还可以询问最喜欢的平台,并要求申请人选择一个文件上传他的简历。
它简洁明了。 姓名输入更具吸引力,因为它没有分为名字、中间名和姓氏,这使得它更易于阅读。
要填写表格,一个人只需要写下他的全名,而无需点击不同的部分。 它提供了要求申请人的所有信息。
此外,当您只是要获取他的简历文件时,您不必询问他的全部数据 - 他的所有基本信息都写在那里。
更多信息/下载演示自定义本机文件输入

这个文件输入非常简单,但总是正常工作。 尽管它是一键式按钮,但其目的仍然相同。 尺寸足够大,观众可以看到。
小文件上传是其他页面的常见问题之一。 我见过很多“获取文件”按钮,它们很小,很难点击,而且颜色很暗。
颜色对于更好的观看至关重要。 在导航光标之前,您会看到颜色是矢车菊蓝色,但是一旦将光标悬停在中间,它就会变成中等海蓝宝石。
这些颜色的目的是什么? 它表明您位于正确的光标中,一旦单击它,您就会得到所需的内容。
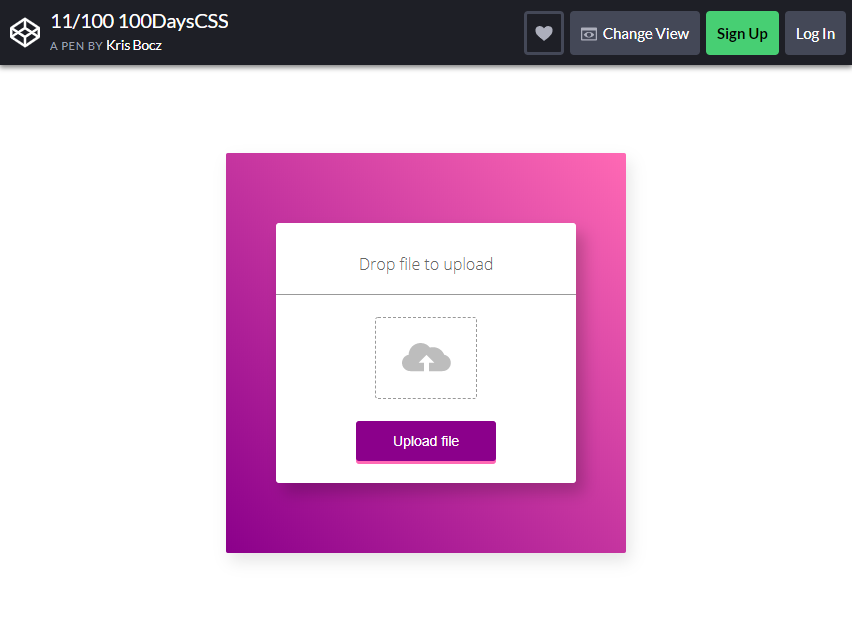
更多信息/下载演示文件上传框

盒子别致又漂亮。 请记住,当观众访问您的网站时,他正在寻找一个视觉上令人放松的页面。
使用正确的颜色对比文件上传格式,可以为您的网站增添美感并吸引更多观众前来访问。
文件上传框有两个选项:拖放文件上传或直接从您的存储上传文件,以您更方便的为准。 它足够大,点击起来很舒服。
在框的中间,您可以看到一朵云和一个向上的箭头,您将在此处拖动文件。 放置这种图片可以让您的访客更轻松。
如果你的博客或页面都是关于少女/女性化的东西,你可以使用这种格式。 但这是针对没有特定利基的一般应用程序。
更多信息/下载演示带有文件上传和预览的Bootstrap模式

您是否设置网站以让人们相互联系? 这是用于连接的完美 Bootstrap 文件上传。 当您启动 Bootstrap Modal 时,您可以看到状态框的预览。
让您的听众享受书写他们的状态以与人建立更多联系。 这种格式的一个更好的地方是emoji-picker 。 在状态栏的侧面,还可以看到上传图片的按钮。
状态栏的样式类似于您在社交媒体帐户中使用的样式。
这将对您的网站产生更显着的影响。 另一件事,它的制作方式简单易懂。 它的白色非常适合您为网站选择的任何主题。
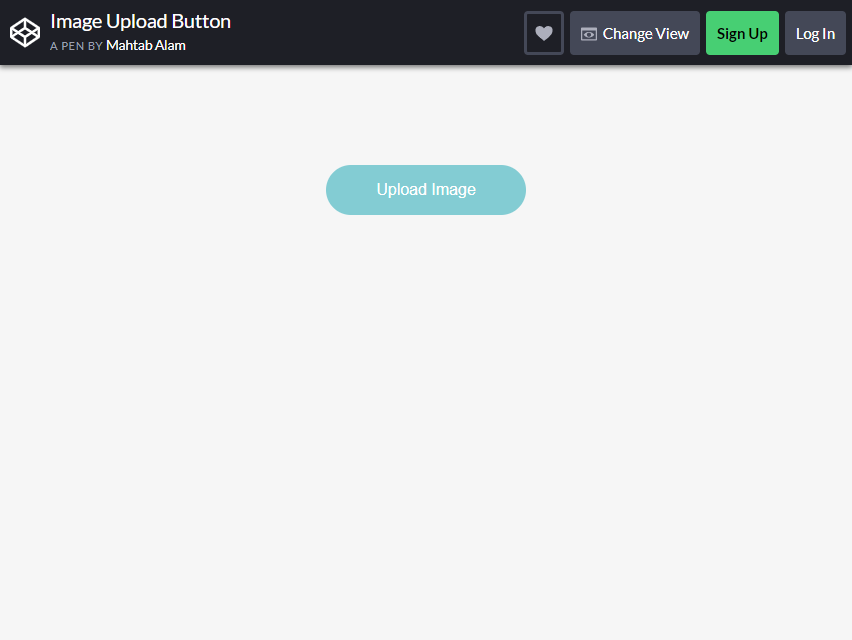
更多信息/下载演示图片上传按钮

如果您正在为您的网站寻找自然图像上传器,这是最佳选择之一。 要使用它,请单击圆圈按钮,将出现文件资源管理器。
您可以通过单击图像或键入文件名从本地存储上传图像。 如果您选择了正确的照片,只需 1-3 秒即可预览您的照片。
如果您有错误的项目,您可以通过单击右上方的X 按钮轻松删除图像。
大小恰到好处,不会占用大量空间。 它还可以防止您的博客滞后。 它的性能还是一样的,你不用担心。
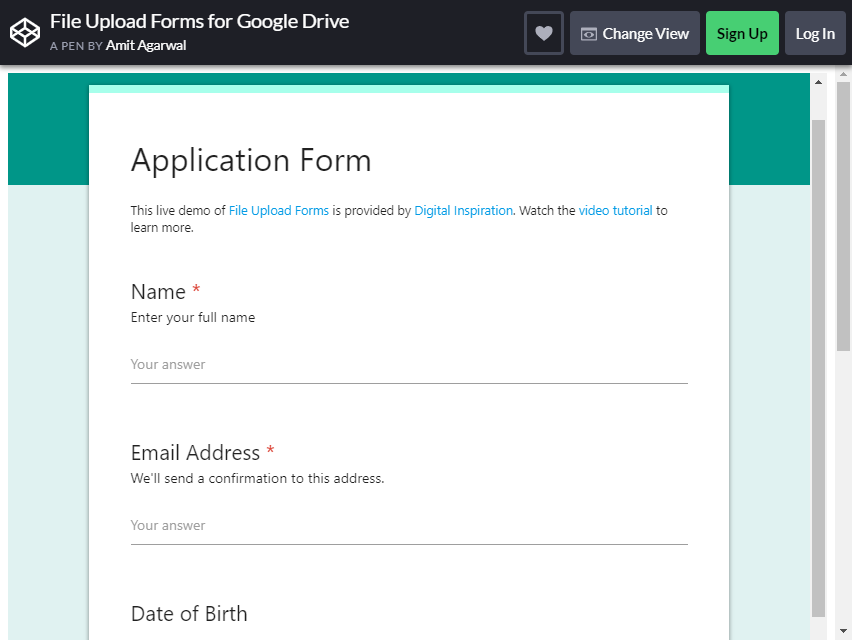
更多信息/下载演示Google Drive文件上传表单

如果您希望让您的受众填写表格以重定向到 Google,这是将其收录到您的博客中的最佳方式之一。 它具有简单的导航和易于阅读的标题。
与 Getform.io 表单相同,您不必将您的全名分成三个部分,但您可以直接输入您的姓名。
姓名、电子邮件地址、学位和简历是表格中最重要的部分,您不应将其留空。
将出现一个日历,您可以填写出生日期部分并选择正确的月份、日期和年份。 从您的存储中浏览图片以上传它。
最好的部分是电子签名框。 从用户的电话,他们可以在那里登录。 不要忘记检查同意部分,然后单击 Recaptcha 继续。
 更多信息/下载演示
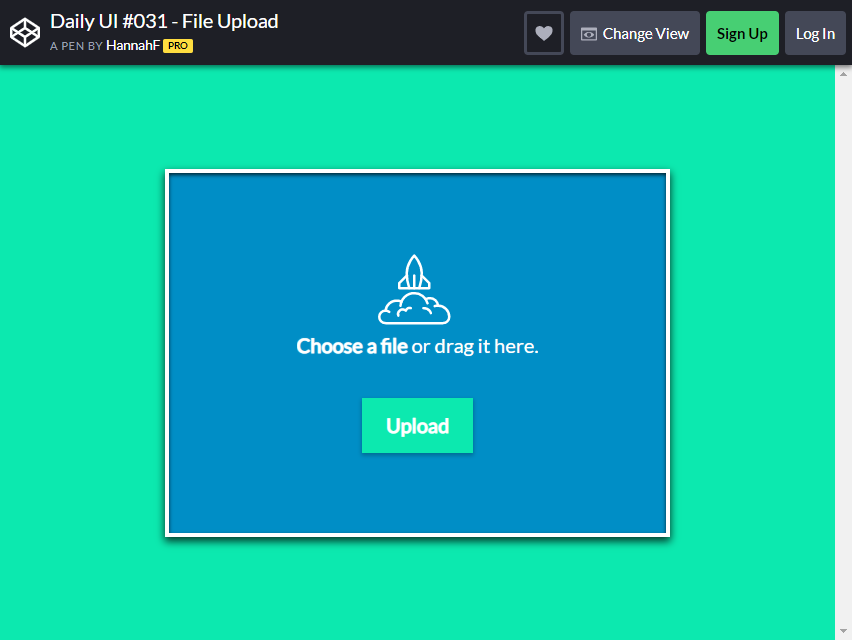
更多信息/下载演示每日UI #031 – 文件上传

上传文件框足够大,可以导航。 您可以选择一个文件或将其拖到框中。
如果您将鼠标光标悬停在“上传”按钮上,该按钮的两侧将有一个阴影。
这表明文件已准备好上传。 盒子的蓝色使它更具吸引力。
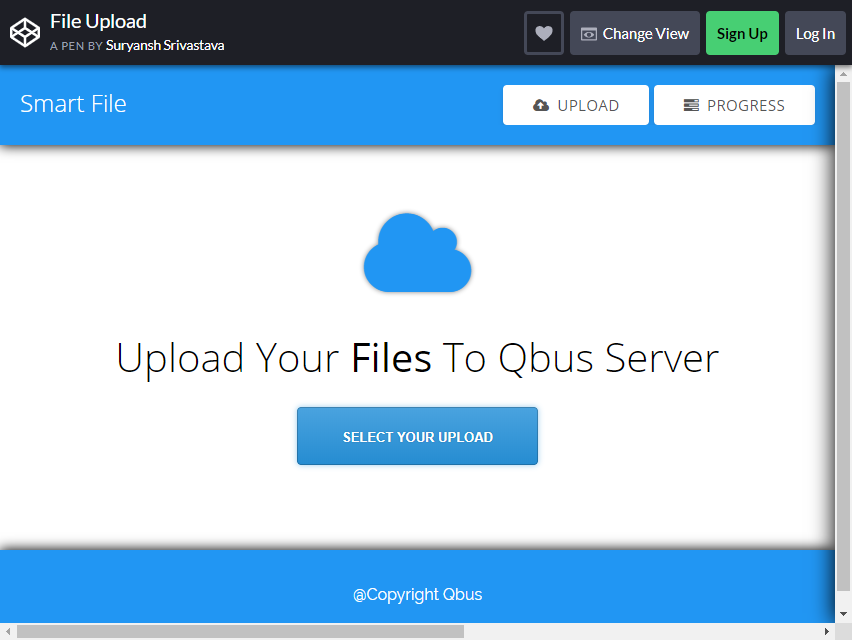
更多信息/下载演示文件上传表格

此表单非常适合上传智能文件。 您可以在右上方看到上传和进度按钮。 上传文件后,您可以看到上传的整体进度状态。
在进度状态栏,您会找到文件的文件名、文件大小和文件链接。 您可以选择复制数据链接。
这个 bootstrap 文件上传表单的一大优点是,该框足够大,可以完全导航它。 它可以在您的页面上清楚地看到,并且文本对于查看者来说足够大。
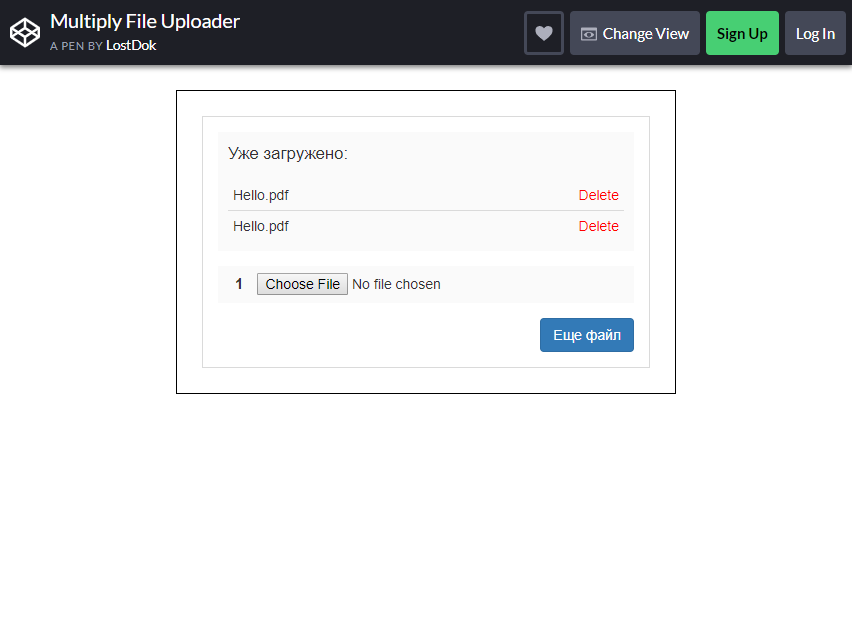
更多信息/下载演示倍增文件上传器

文件上传器格式非常简单,但您可以同时上传多个文件。 如果您上传了错误的文件,只需单击文件名旁边的删除按钮。
此文件上传可用于多个博客。 设置此项不会减慢您网站的功能。
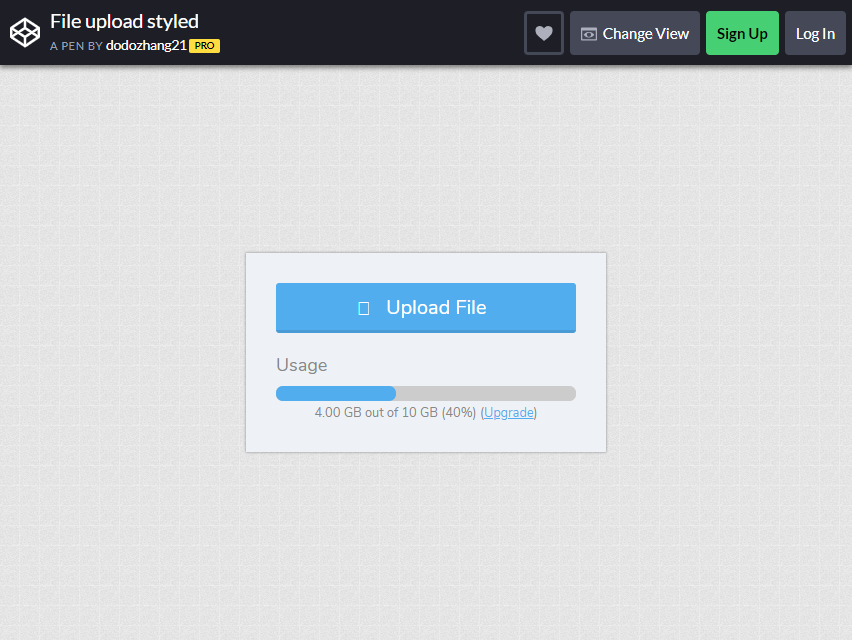
更多信息/下载演示文件上传样式

在这种文件上传格式中,您可以让用户在页面中上传最多 10GB 的文件。 有一个蓝色按钮可以点击上传文件。
在底部,您可以看到使用指示,是否已从上传文件的 10GB 限制使用了 4GB。
如果用户想要升级页面中要上传的数据的最大大小,他可以点击使用指示旁边的“升级”按钮。
盒子简洁明了,没有太多的设计,让观众阅读和导航一目了然。
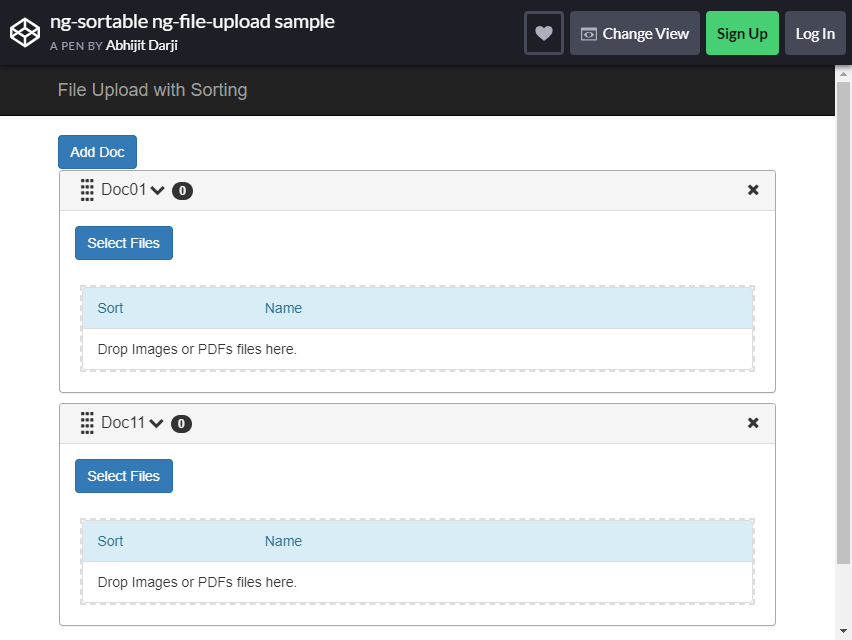
更多信息/下载演示文件上传排序

如果您想要更高级的文件上传格式,这是最好的选择之一。 在此表单中,您可以对从存储中上传的文件进行排序。 单击“选择文件”按钮传输数据。
单击文档后,您可以立即看到名称、大小 (MB)、类型和修改位置等信息。
如果您点击不同的文件,您可以选择点击上传文件行最后部分的删除按钮。 您可以使用此格式进行多项选择。
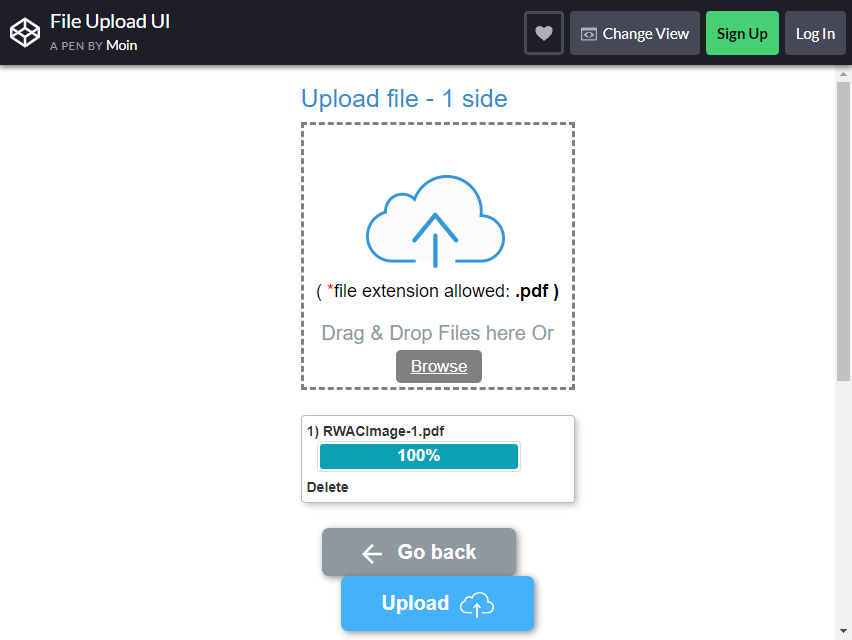
更多信息/下载演示文件上传IU

将文件或其他文档拖到虚线内。 文件也可以是 PDF。 就像其他格式一样,您可以拖放文件或直接从存储中浏览它。
上传完成后,数据将出现在虚线框的底部。 您可以看到它已 100% 完成。 如果您错误地选择了文件,则必须选择将其删除。
在进度框旁边的底部,如果您改变主意上传文件,您可以选择返回,或者只需单击“上传”按钮继续。
格式是可访问的,可以为您的博客增添美感。 设置也很容易!
更多信息/下载演示Angular文件上传指令

选择一个文件并将其上传到您的页面从未如此简单。 从您的存储中,用户可以从他们的存储中选择上传到网页上。
底部有一个“重置”按钮,旁边有一个“上传”按钮。 它只是文件输入控件的简单指令。 没有其他按钮和导航只是为了上传文件。
确切地说,只有三个按钮。 如果您想要更直接的格式,这可能是正确的选择。 有时,越简单越好。
更多信息/下载演示简单的文件上传器

这种格式很吸引人,因为它在虚线内有图标。 图标表示图片、文档或 PDF。 这些类型的文件是可读的,可以上传到网站。
它可以帮助观众或用户了解适用的文件。 除此之外,这幅画更能吸引观众,甚至是那些不知道阅读的人。 文本格式也赋予格式魅力。
这可能是一种使用起来并不复杂的基本格式。 要上传文件,请拖放文件或从文件资源管理器浏览。
你更喜欢哪个,简单的还是复杂的?
更多信息/下载演示普通文件上传格式

可以看到只有一个按钮可以点击这种格式。 在框内,您还可以拖动所需的文档。 这对于一些只要求简单文件的网站来说是理想的。
如您所见,背景颜色为黑色,这使其更适用于任何类型或主题的网站。
盒子的大小恰到好处,不会占用您页面上的大量空间。
当涉及到单个文件上传时,力求简单。 这样,用户可以轻松快速地上传。
更多信息/下载演示待办事项列表格式

这种格式非常适合列出您需要完成的所有活动或任务。 它分为三部分:我的任务、进行中和已完成。 在我的任务部分,只需添加您需要执行的任务。
您可以放置一天需要完成的所有事情(例如去购物、完成家务、完成任务等)。 此外,您可以随心所欲地编辑它。
您还可以输入活动的截止日期,并根据需要上传文件。 最后,您还可以对您编写的任务发表评论。
在“进度”会话中,您将在此处放置当前正在执行的活动,而在“已完成”部分中,您将包含所有已完成的任务。
更多信息/下载演示自定义动画输入文件

您是否正在寻找一种简单的照片上传格式? 在此文件上传中,只允许图片。 接受的格式为 jpg、jpeg、BMP 和 png。
您可以看到“浏览您的照片!” 按钮。 只需单击它,就会出现文件存储。 请记住仅单击接受的格式,除非它无效。
这对于只需要图片的博客来说是完美的。 它只有一个目的,但目的是正确的。
更多信息/下载演示通过图像上传反应配置文件卡

个人资料卡可以是您的博客或网站的资产。 用户只需单击中间的圆圈即可上传他的照片。 名称和状态包含在格式中。
只需输入当天的名称和状态,然后单击“保存”按钮,它就会显示为您的格式。 颜色和款式都很吸引人。 它非常适合任何网站主题或样式。
更多信息/下载演示
