20 个最佳免费 Bootstrap 日历(2021 年)
已发表: 2021-05-29我们经历了一个漫长的测试阶段,并使用可用的日历,但决定改为制作我们的免费 Bootstrap 日历。
这让我们可以自由地加倍努力并创建真正出色的免费日历片段。
在我们自己使用它们之后,我们现在与您分享所有 20 个。
我们涵盖了各种日历样式:
- 日常的
- 每月
- 每年
- 活动
- 日期范围(带日期选择器)
避免访问多个资源来为您的应用程序或网站找到理想的 Bootstrap 日历。
他们都在这里。 等着你好好利用它们。
终极免费 Bootstrap 日历
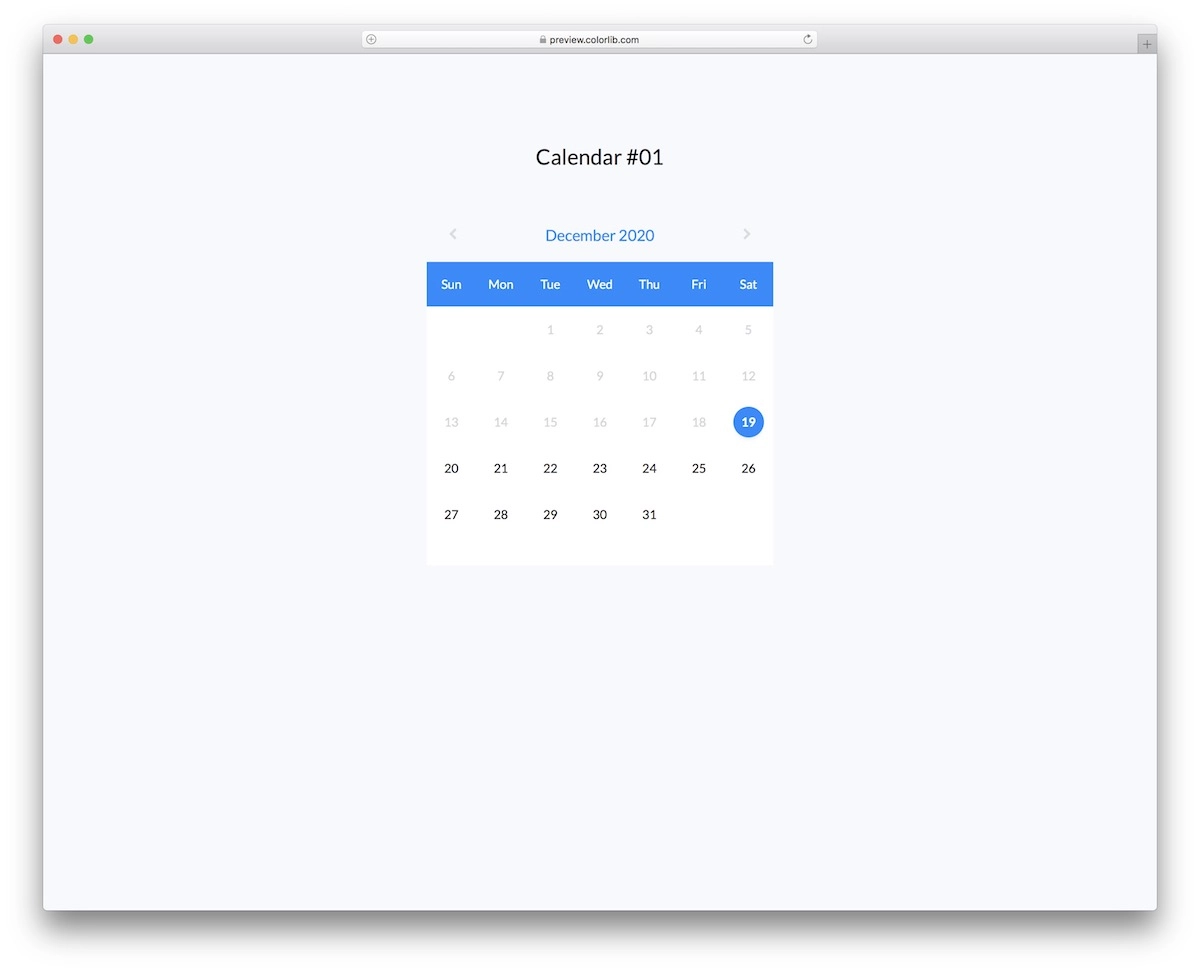
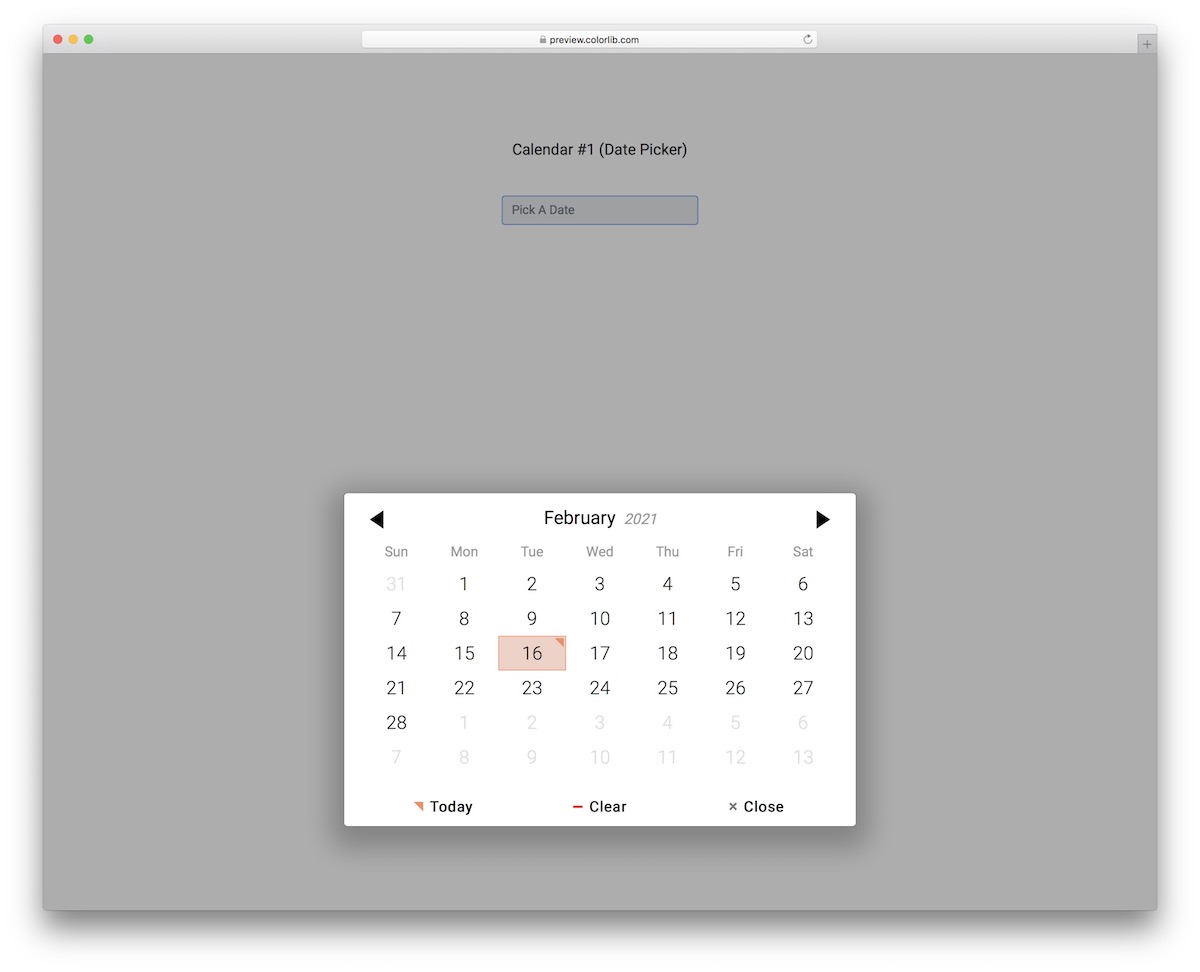
日历 V01

让我们用一个非常干净、简单且用途广泛的免费 Bootstrap 日历小部件开始吧。 它在顶部显示月份和年份,并带有下个月或上个月的可点击箭头。
下面是工作日,从星期日开始一直到星期六。
此外,您将看到带有圆形蓝色标记的当前日期。
最后,您的用户选择的日期变为灰色,您可以通过访问实时演示预览进行预测试。
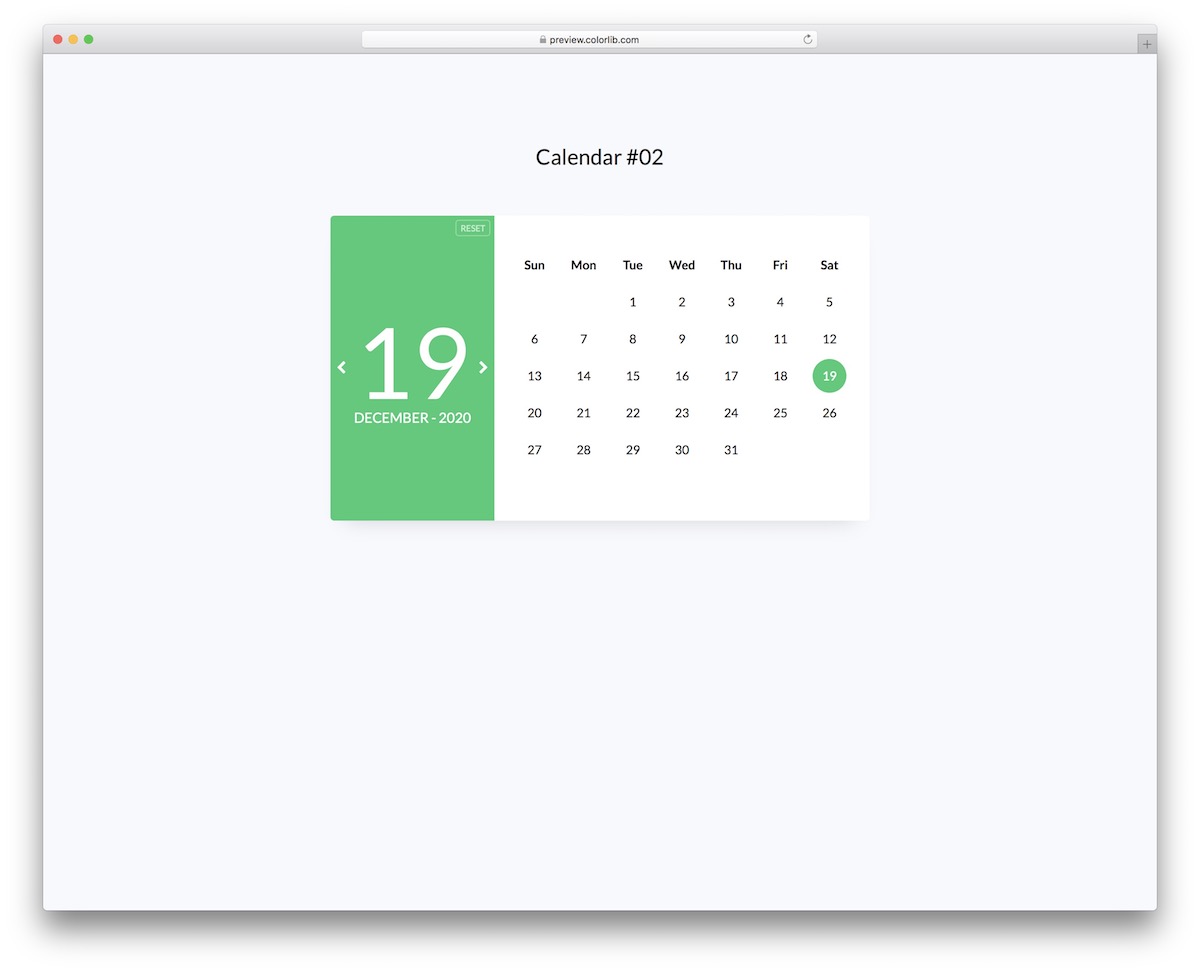
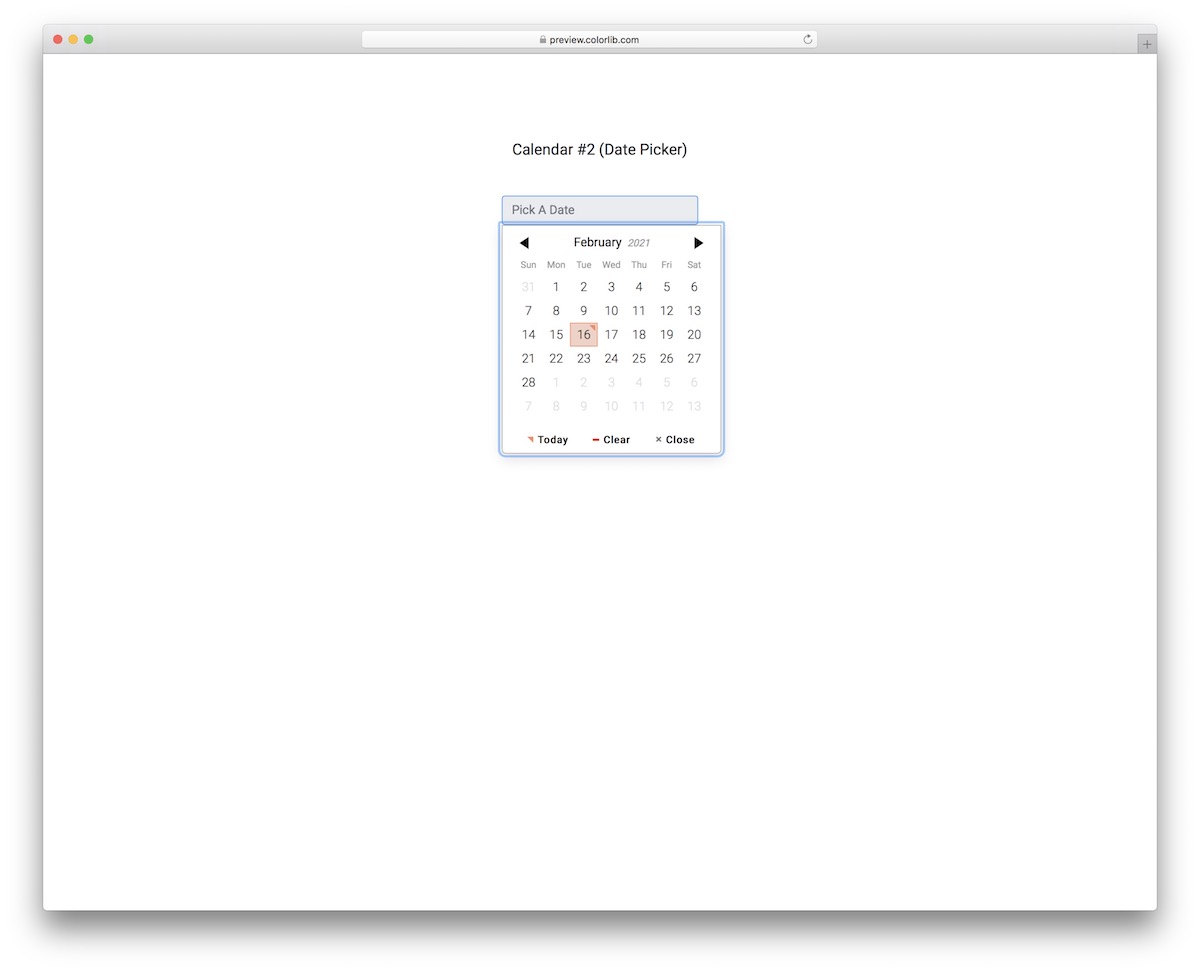
更多信息/下载演示日历 V02

这个独特的模板可帮助您将一个整洁的日历嵌入到您的应用程序中,该日历在您选择的日期左侧有一个特殊部分。
默认情况下,它显示当前日期,但如果您选择一个月中的不同日期,它会发生变化。
使用左右指针,您可以在月份之间切换。
此外,您会注意到重置按钮,您可以激活该按钮以使选择恢复为默认值。
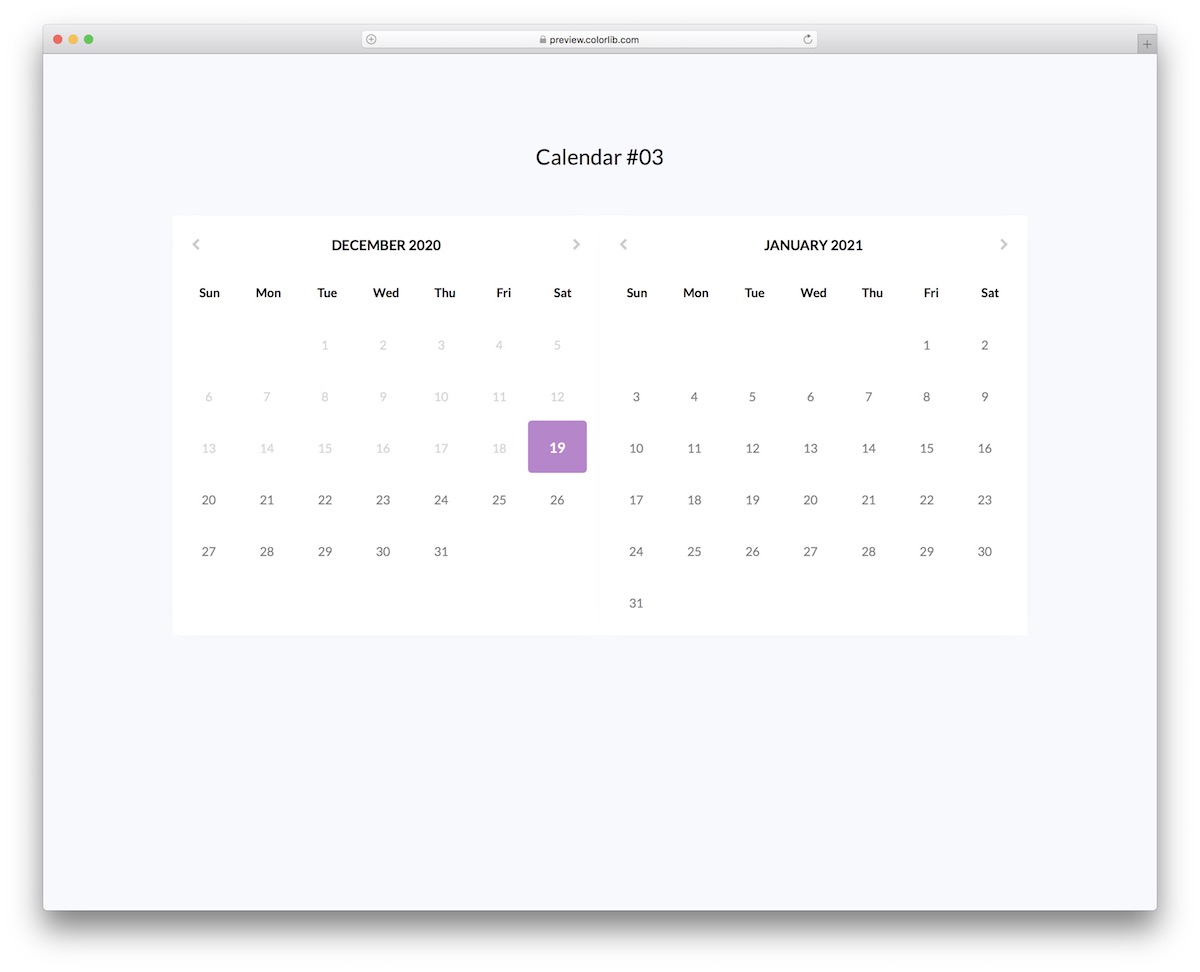
更多信息/下载演示日历 V03

如果您想让您的用户在日历上查看两个月而不是一个月,这是您应该选择的免费模板。
请记住,这是一个 Bootstrap 片段,因此您知道对不同屏幕尺寸的重新调整将是平滑的。 换句话说,它在桌面上处于水平位置,在移动设备上处于垂直位置,从而保持出色的性能。
今天的日期是紫色的,您可以随意编辑。 您还可以选择一个设定的时间段,该时间段在打开时会变为灰色。
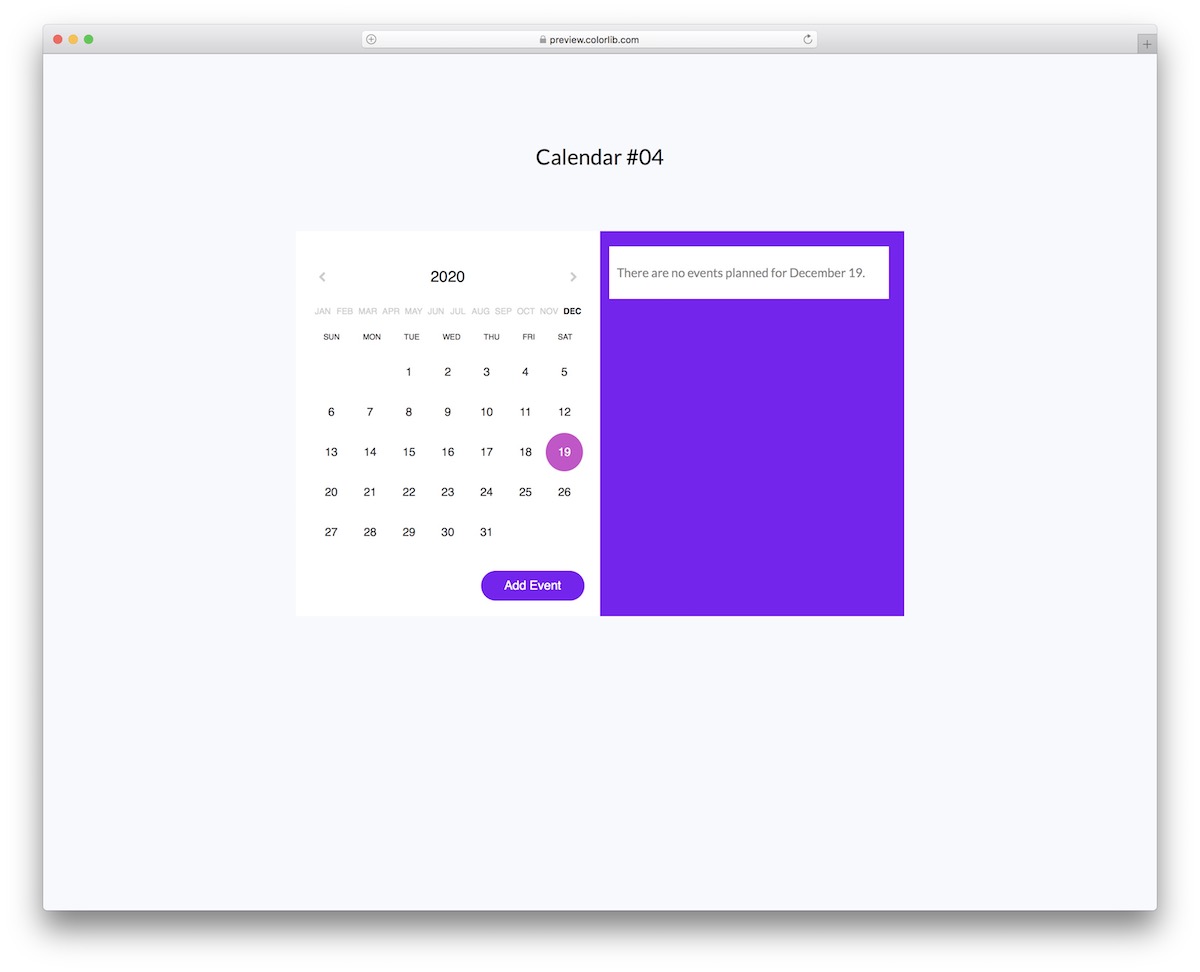
更多信息/下载演示日历 V04

如果您想将日历与不同的事件相结合,Calendar V04 是一个绝佳的解决方案。
它采用分屏设计,在移动设备和桌面设备上同样出色。
左侧是日历,年份在顶部,然后是月份、工作日和确切日期。
在右侧,模板具有一个方便的部分,用于推送事件和共享其他有用的细节等等。
更多信息/下载演示日历 V05

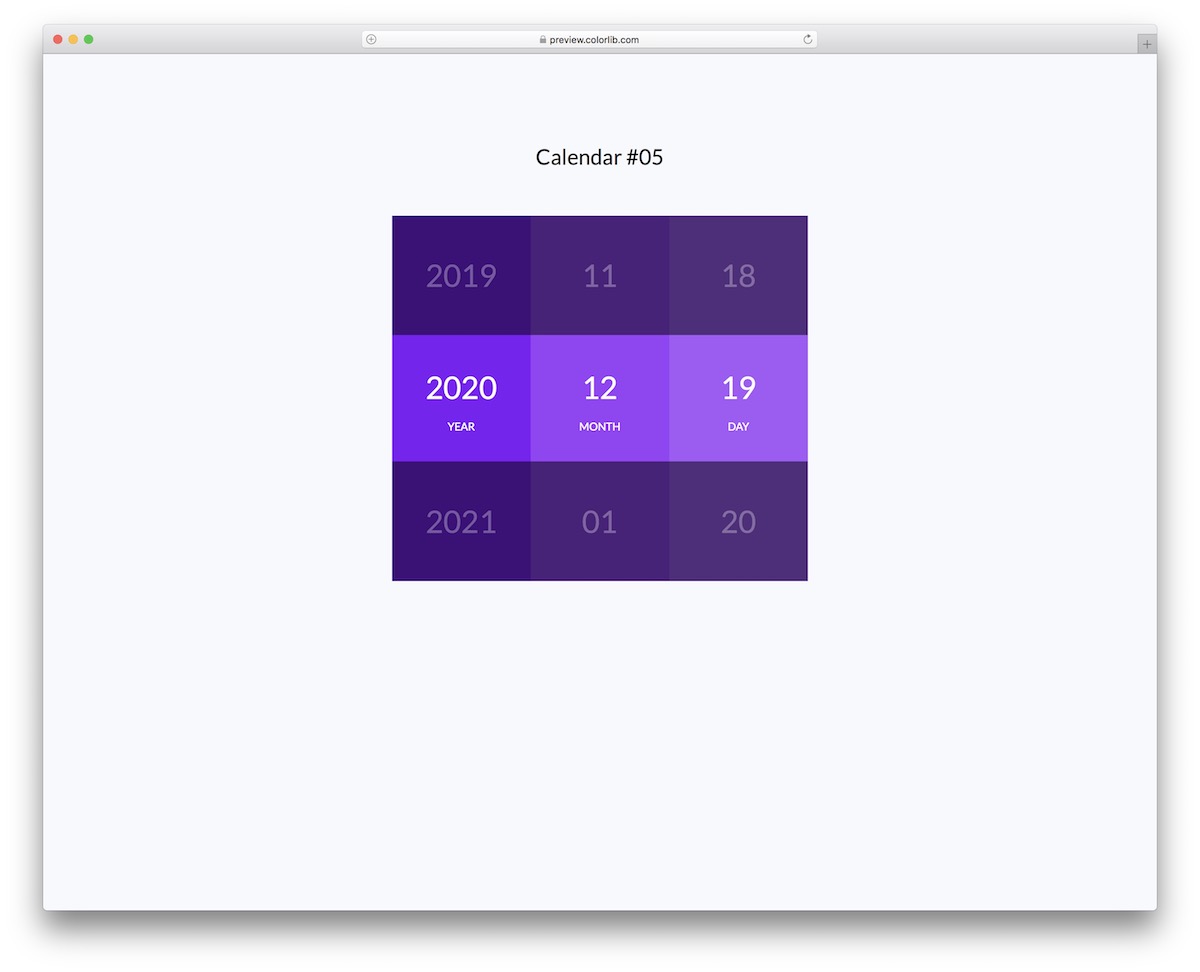
如果您特别在寻找基于 Bootstrap 的免费网格日历模板,瞧,这个模板对您很有帮助。 第一列表示年,第二列表示月,第三列表示天。
毋庸置疑,模板突出显示了当前日期,也就是在中间。
更重要的是,即使它带有不同的紫色色调,您也可以使用您的配色方案为日历打上烙印。
这样,它将顺利集成到您的网站应用程序中,保持良好的流程完好无损。
更多信息/下载演示日历 V06

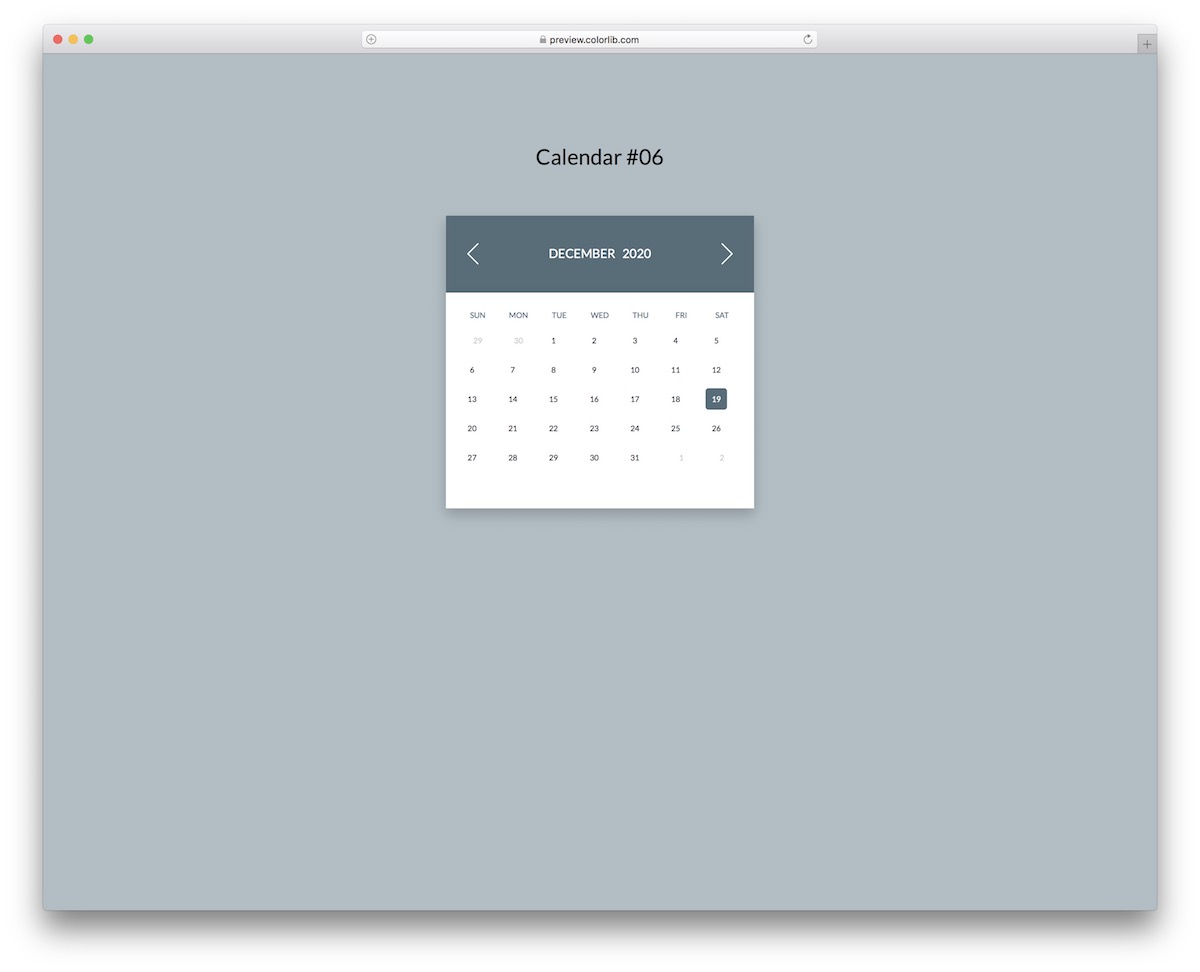
有些人喜欢它基本的,有些人喜欢它的特殊效果。 如果后者对您有吸引力,那么这就是 Bootstrap 日历,它通过一个很酷的动画为您分类。
乍一看很标准,但是,当您在几个月之间切换时,神奇的事情就会发生。
不仅日历会移动和改变颜色,背景颜色也会改变。
除此之外,它突出显示当天但不允许您选择自定义时间段。 如果您想增加趣味性,请使用 Calendar V06。
更多信息/下载演示日历 V07

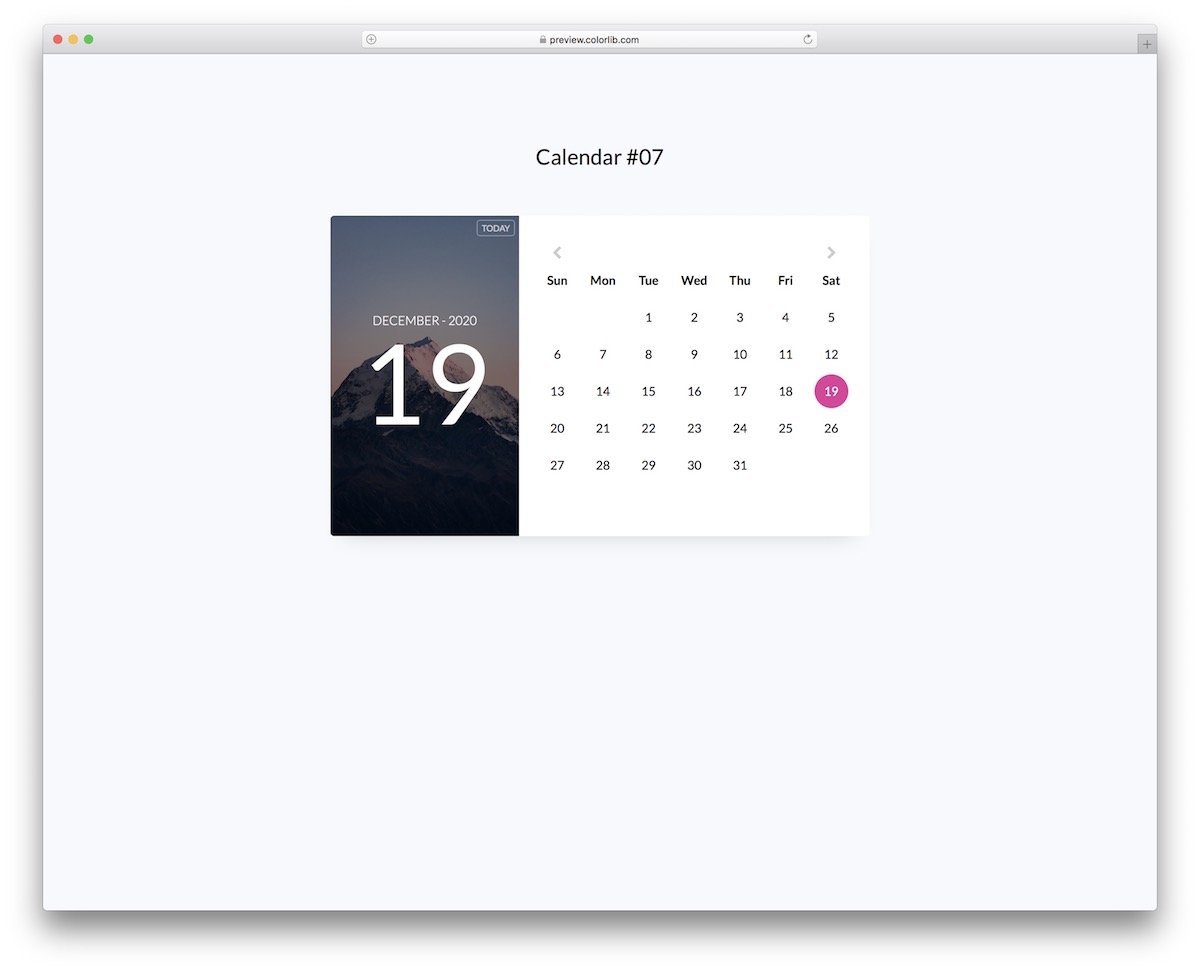
日历可以只包含日期,也可以包含图像和其他特殊效果。 这是带有图像的日历的一个很好的例子,摇摆分屏布局。
在左侧,您会找到带有您从右侧日历中选择的日期的图像背景。
图像区域还显示月份和年份。
这个免费的 Bootstrap 片段的另一个很酷的功能是快捷方式/默认按钮,它可以让您回到今天的日期。
更多信息/下载演示日历 V08

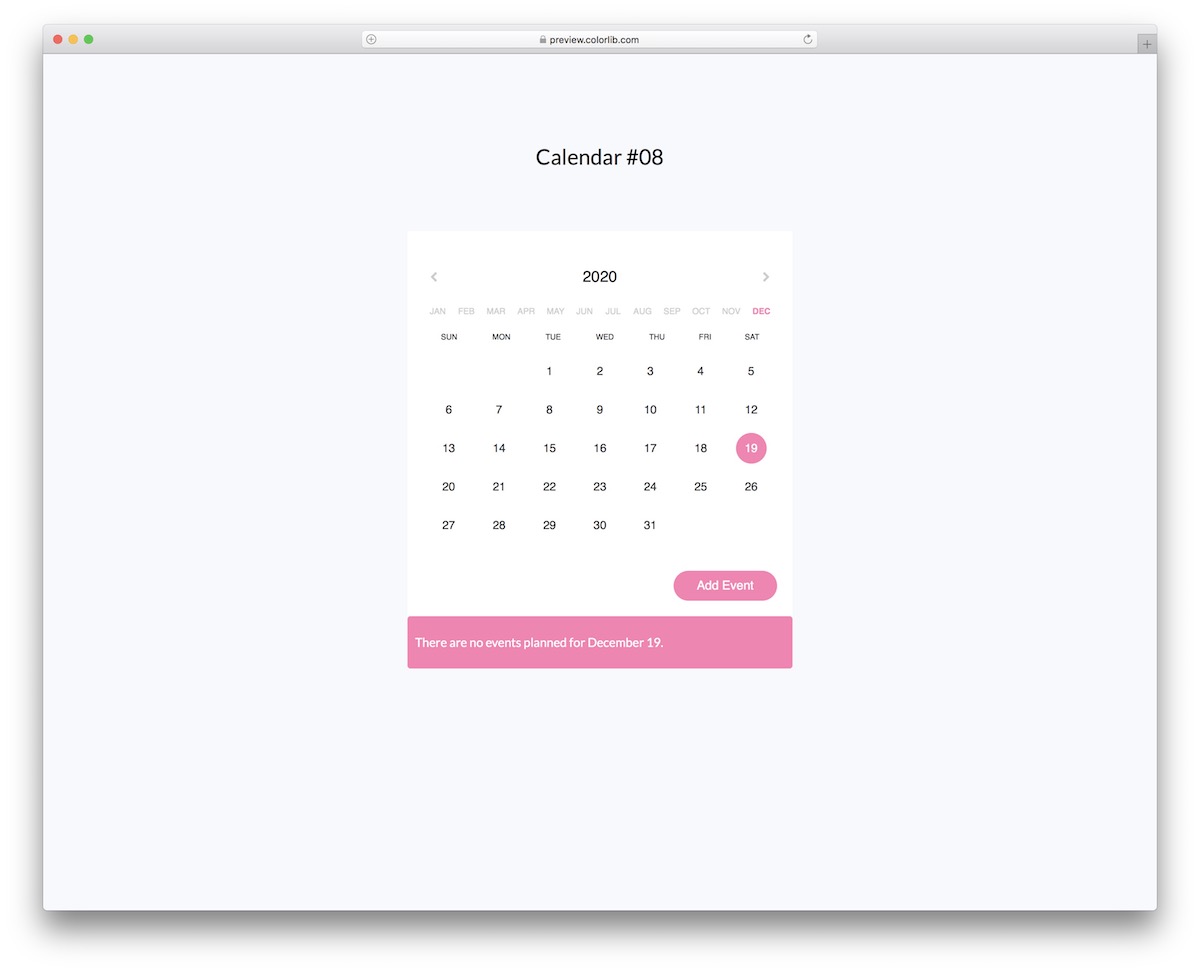
一个现代且易于使用的免费 Bootstrap 日历模板,其功能不仅仅是年、月、工作日和日期。
在底部,有一个与计划在特定日期的事件的另外一面旗帜。
此外,该小部件还带有一个集成的“添加事件”按钮,可打开用于添加事件的新功能。
您可以指定活动名称和参加人数。 最重要的是,Calendar V08 可以在所有流行的设备上流畅运行。
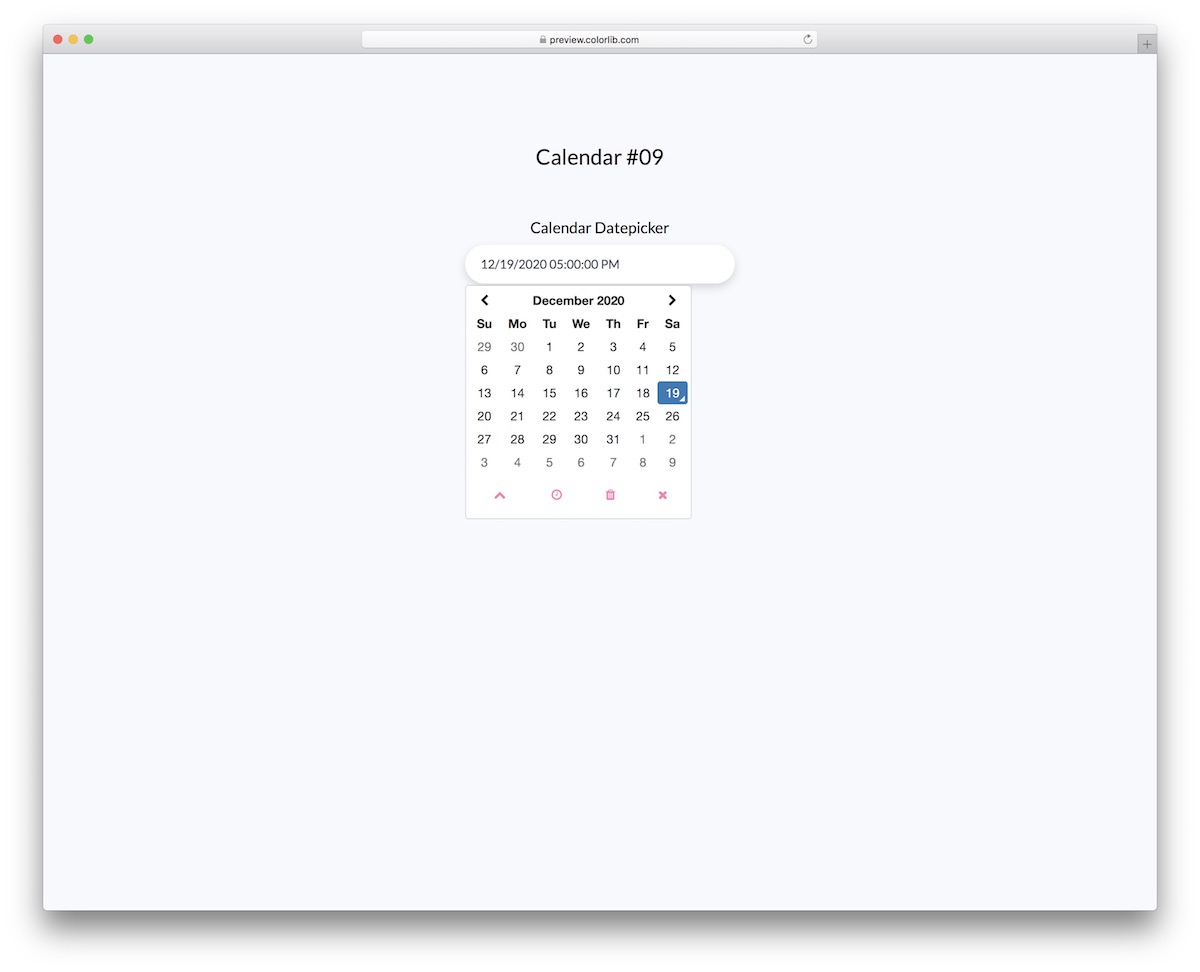
更多信息/下载演示日历 V09

Calendar V09 更像是一个日期选择器片段。 它展示了月、日、年和当前时间。 考虑到这一点,用户可以将其配置到最后的细节。
事实上,到最后一秒。
除了主要的日期选择器功能外,您还会发现一个时间图标和一个 V 形标志,可让您更改秒数。
此外,每个用户都可以删除他们的设置或只需点击 X ICON 即可关闭小部件。
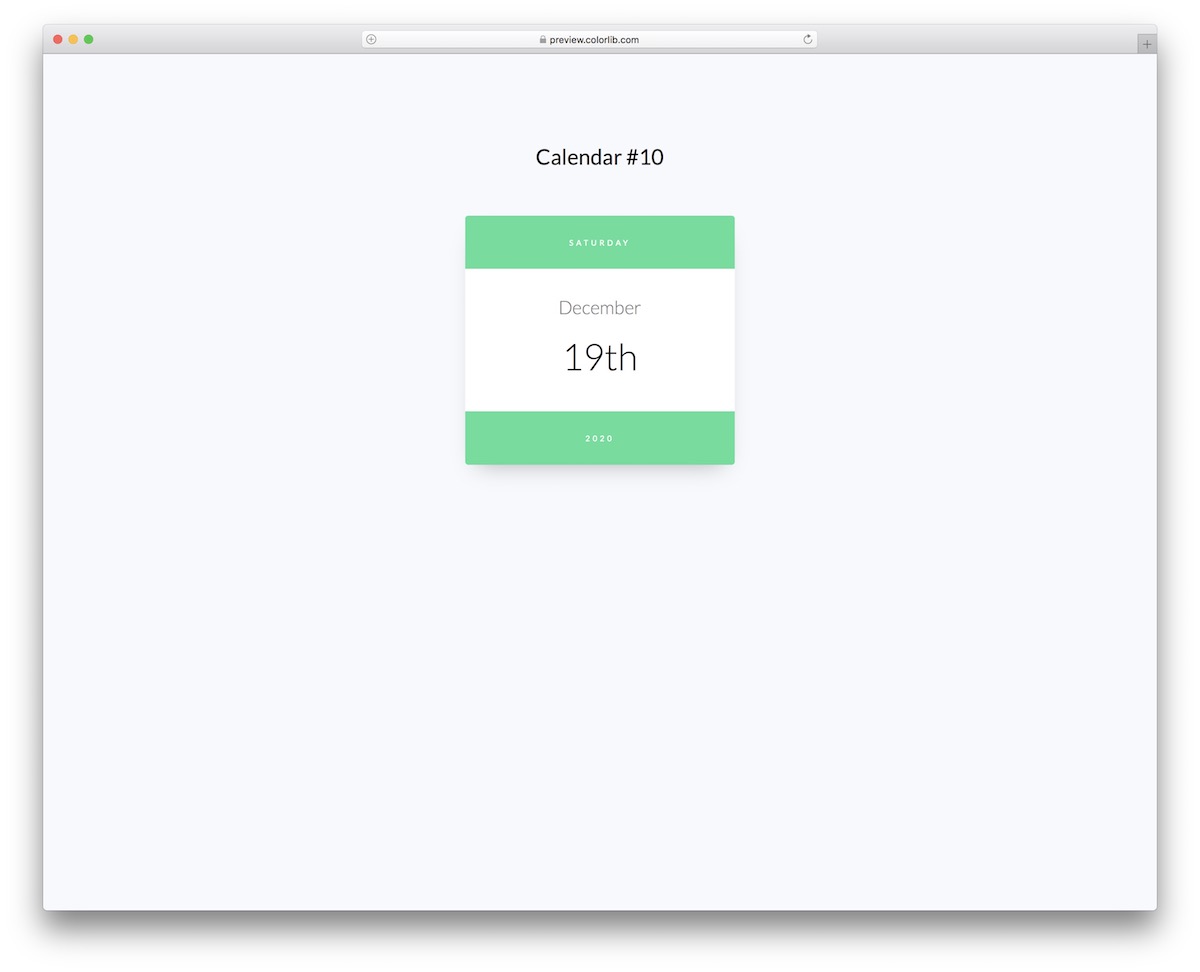
更多信息/下载演示日历 V10

如果您想在您的应用程序或网站上显示今天的日期,这是免费的 Bootstrap 日历。
Calendar V10不是自己从头开始创建,而是将其全部融合以实现平滑包含。
它在顶部显示工作日,在中间显示月和日,在底部显示年份。 设计也非常干净,因此可以确保有效地与不同的品牌规则相结合。

但是如果你想改变它(颜色方面),无论如何,让它发生。
更多信息/下载演示日历 V11

您可以让您的用户根据您使用 Calendar V11 的意图选择理想的日期。 它是一个简洁的日期选择器,显示为弹出窗口,使您的应用程序或网站上的存在保持极简主义。
它带有今天日期的快捷方式,但任何人都可以选择他们喜欢的任何日期。 除此之外,还有一个清除所有内容的功能和一个关闭按钮。
该工具开箱即用地迎合了不同的主题和品牌,因此欢迎您按原样使用它。
更多信息/下载演示日历 V12

欢迎您使用我们的,而不是构建您自己的日期选择器以包含在您的应用程序中。
Calendar V12 完全免费,仅使用最新技术并保证出色的性能。
说到这一点,它在移动、平板电脑和桌面设备上运行良好,确保出色的用户体验。
由于它的清洁,您几乎可以将“选择日期”栏嵌入到您想要的任何位置。 但是一旦你点击它,就会出现一个下拉日期选择器,提供快速选择(和取消选择)。
更多信息/下载演示日历 V13

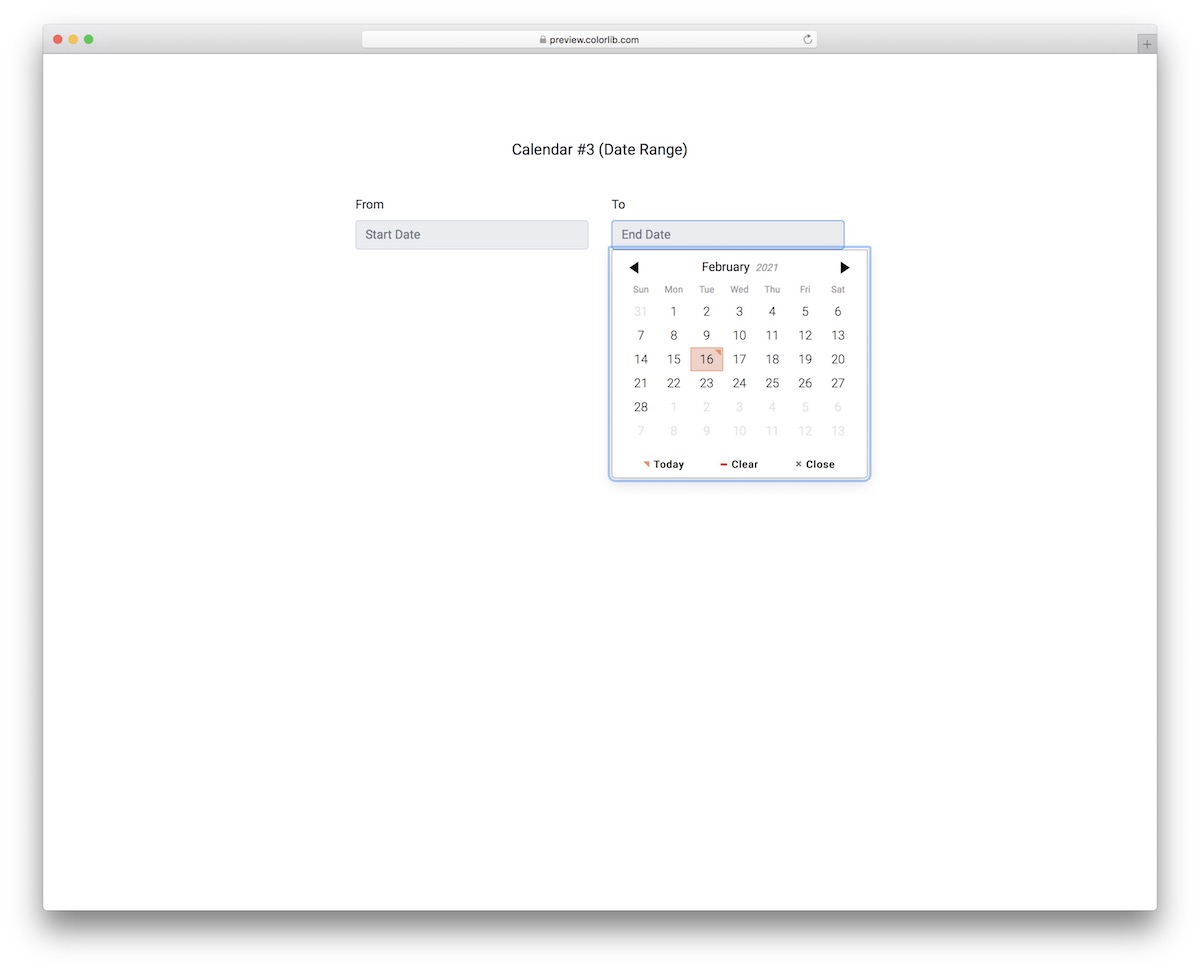
Calendar V13 是一个简洁的日期范围选择器,可以选择“从”和“到”日期。 他们都以下拉样式打开一个日期选择器,只有在点击时才会弹出。
它允许在月份之间切换,单击选择今天的日期或清除选择。
此外,它具有移动友好的结构,具有出色的执行力。 在桌面上,日期选择器是一个并排的,而在移动设备上,它们是一个在另一个之上。
查看现场演示预览并从那里开始。
更多信息/下载演示日历 V14

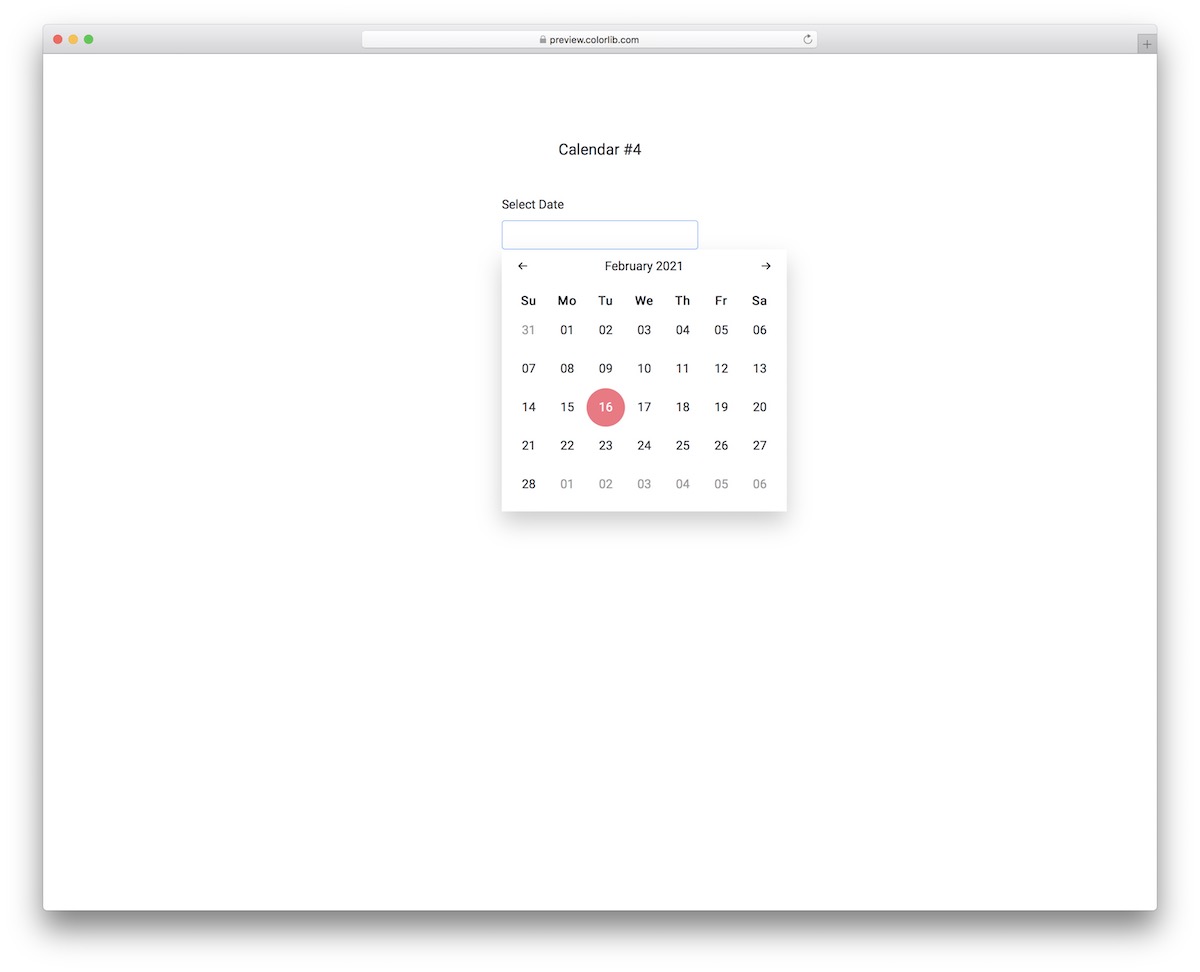
一个现代的免费日期选择器小部件,您现在可以毫不费力地将其集成到您的项目中。
Calendar V14 具有非常用户友好的结构和代码,提供初学者和专家以充分利用它。
此外,极简主义外观开箱即用,效果非常好,但您也可以进一步微调。 当前日期或您选择的日期用圆形按钮突出显示,因此没有人会错过它。
您可以根据需要更改颜色,使其符合您对 T 恤的规定。
更多信息/下载演示日历 V15

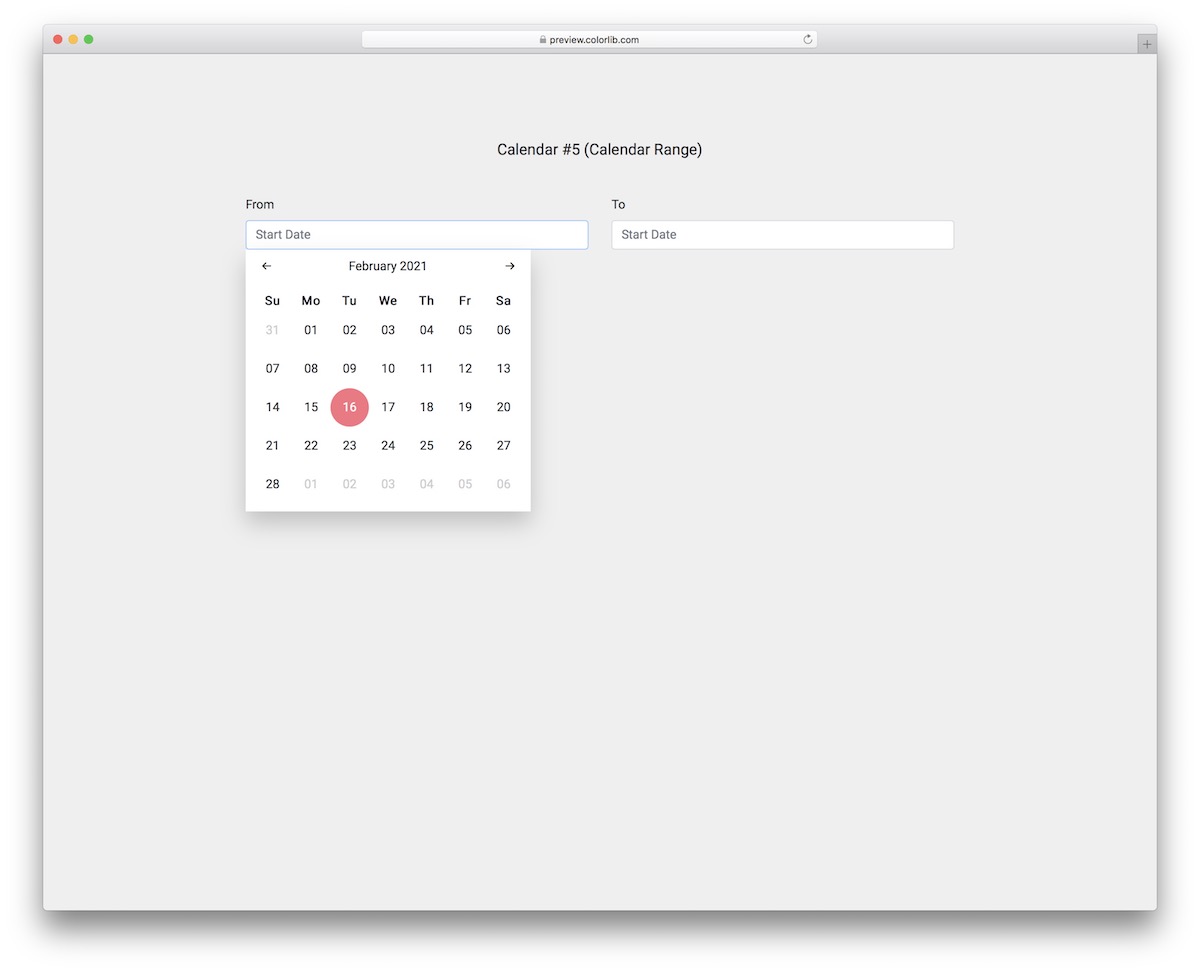
对于希望将日期范围选择器添加到他们的应用程序或网站的每个人来说,这是另一个很好的选择。
设计与上面的相似,只是这个免费片段具有两个日历,用于选择日期和截止日期。
Bootstrap 日期选择器的使用也非常简单,允许快速嵌入到您的项目中。 它默认工作,但如果你对轻量级配置感兴趣,你也可以这样做。
但首先,通过点击演示预览自己测试一下。
更多信息/下载演示日历 V16

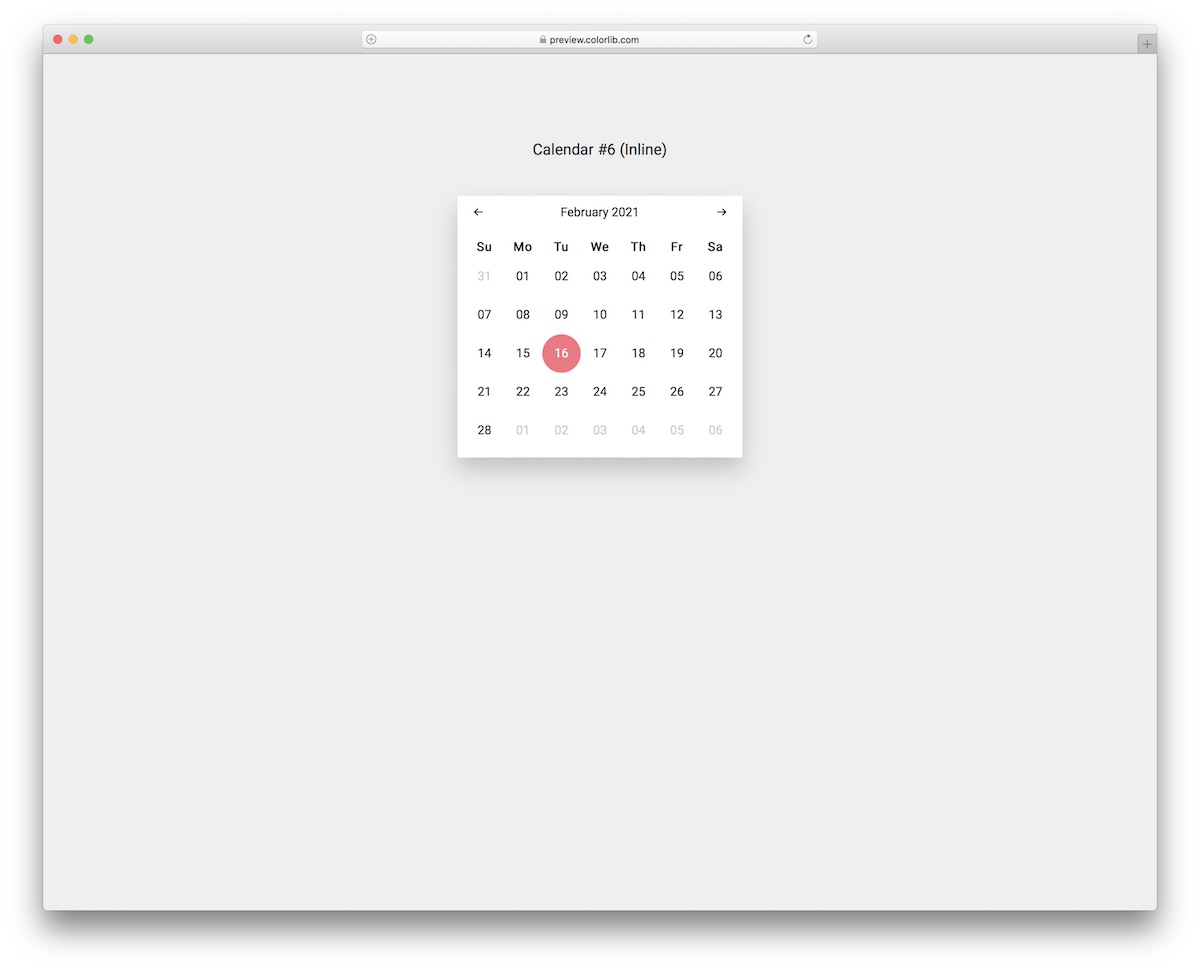
这个基于 Bootstrap 的免费最小内联日历可以轻松地处理任何事情。 默认情况下,它显示今天的日期,但如有必要,任何人都可以选择他们想要的任何日期。
Calendar V16 是一个出色的小部件,可以装饰您的应用程序并增强其功能。
布局还遵循网络的所有最新趋势,使桌面和移动体验同样令人惊叹。
Calendar V16 的一个很酷的好处是你不需要配置任何东西,因为它很好地工作,默认情况下适应不同的主题和样式。
更多信息/下载演示日历 V17

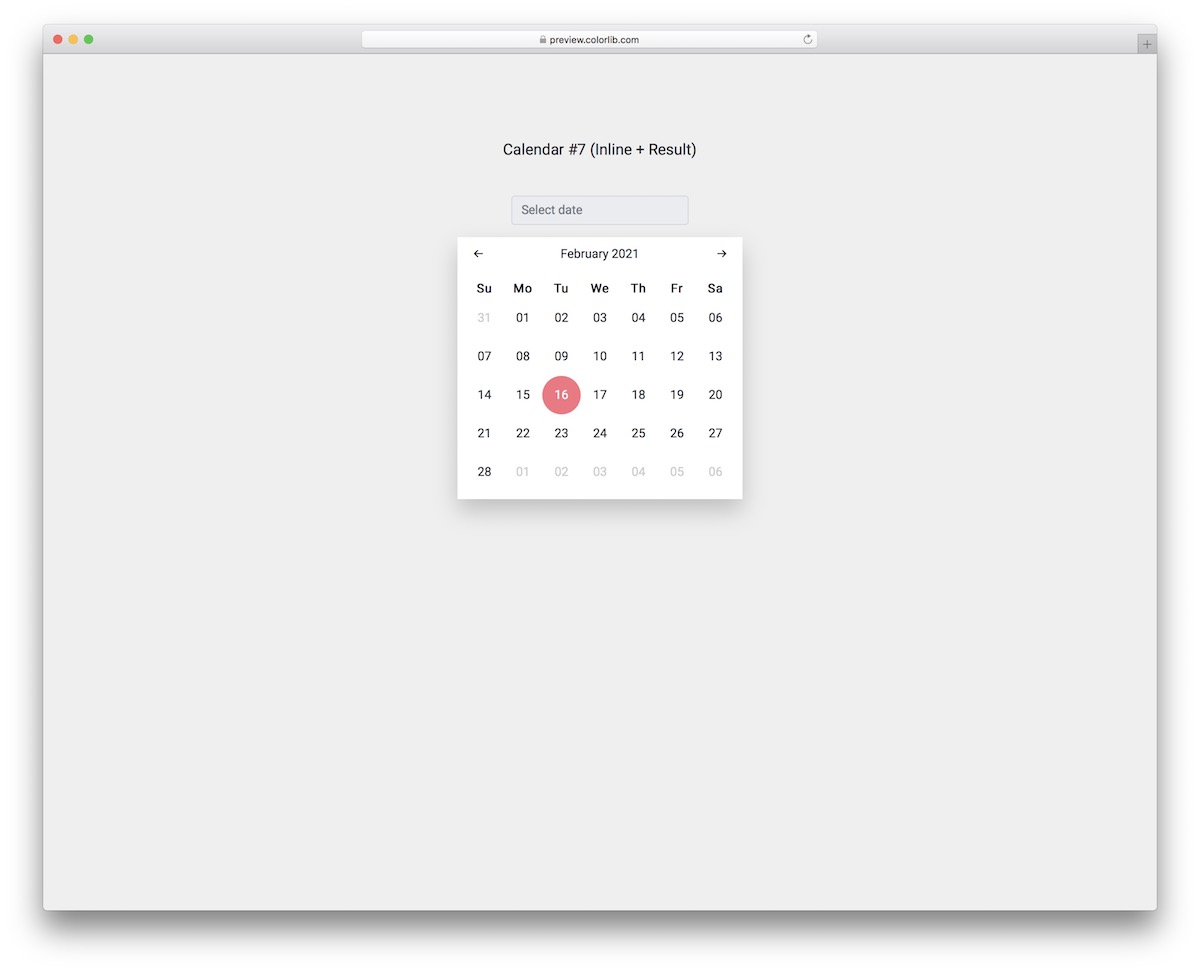
如果您挖掘了以前的 Bootstrap 日历,但觉得需要更多功能,请查看 Calendar V17。 它是一个类似的内嵌日历,顶部有一个结果栏。
意思是,当您从日期选择器中选择日期时,完整的日期会出现在栏中(月/日/年)。 这是模板的唯一功能,没有将您带回默认外观的清除/删除选项。
但是,为此,我们有许多其他巧妙的解决方案,您可以使用它们来赢得比赛。
更多信息/下载演示日历 V18

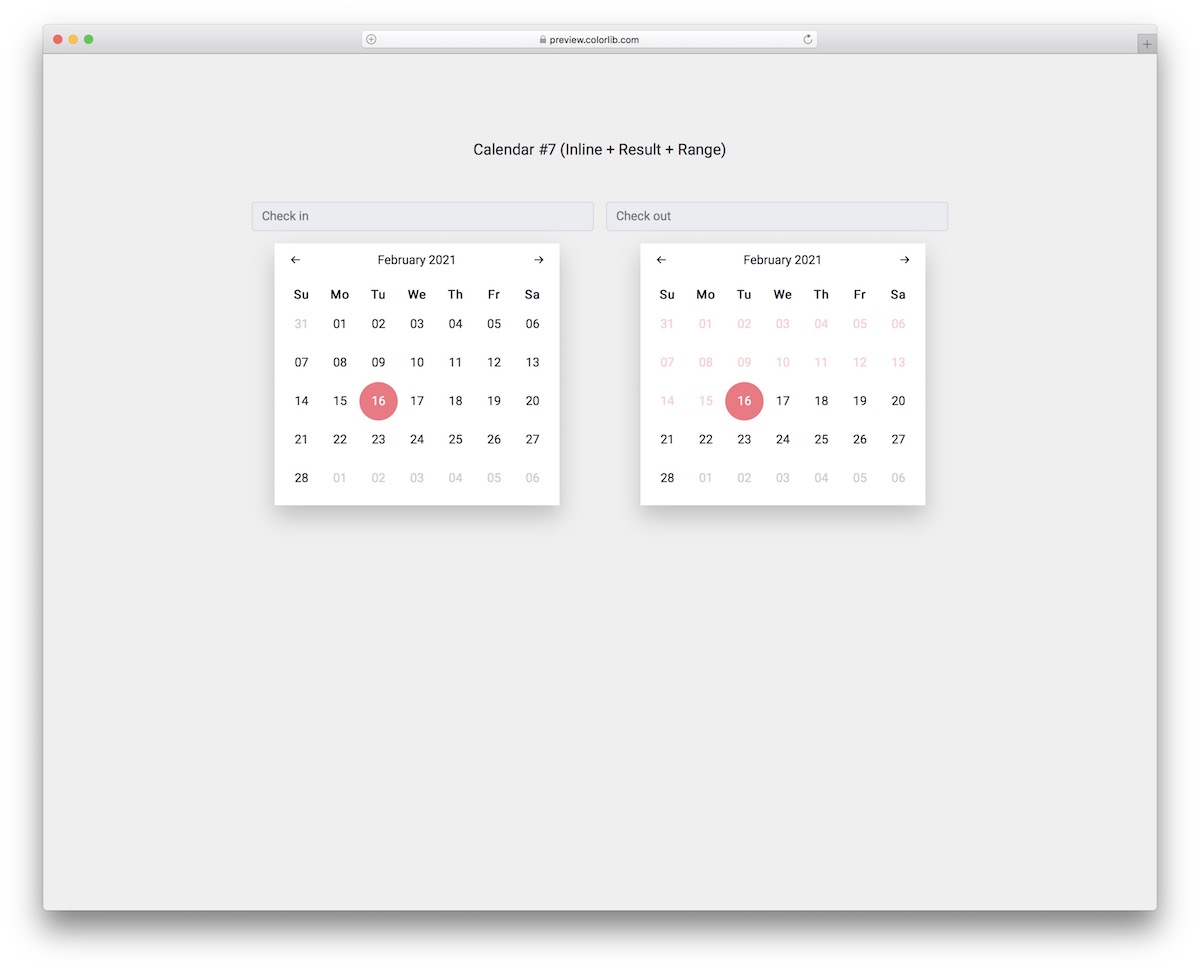
当您将内嵌日历与结果和日期范围结合在一个模板中时,您将获得日历 V18。
一个 Bootstrap 小部件,可以在不同的设备和平台上工作,以满足用户的需求。 即使开箱即用地使用 Calendar V18,一旦将其集成到您的项目中,您就会看到出色的结果。
注意:它非常适合在线预订。
不过,例如,如果您想更改颜色,请使其符合您的需求和愿望。
此外,如果入住时间超过退房日期,则它不再起作用。
更多信息/下载演示日历 V19

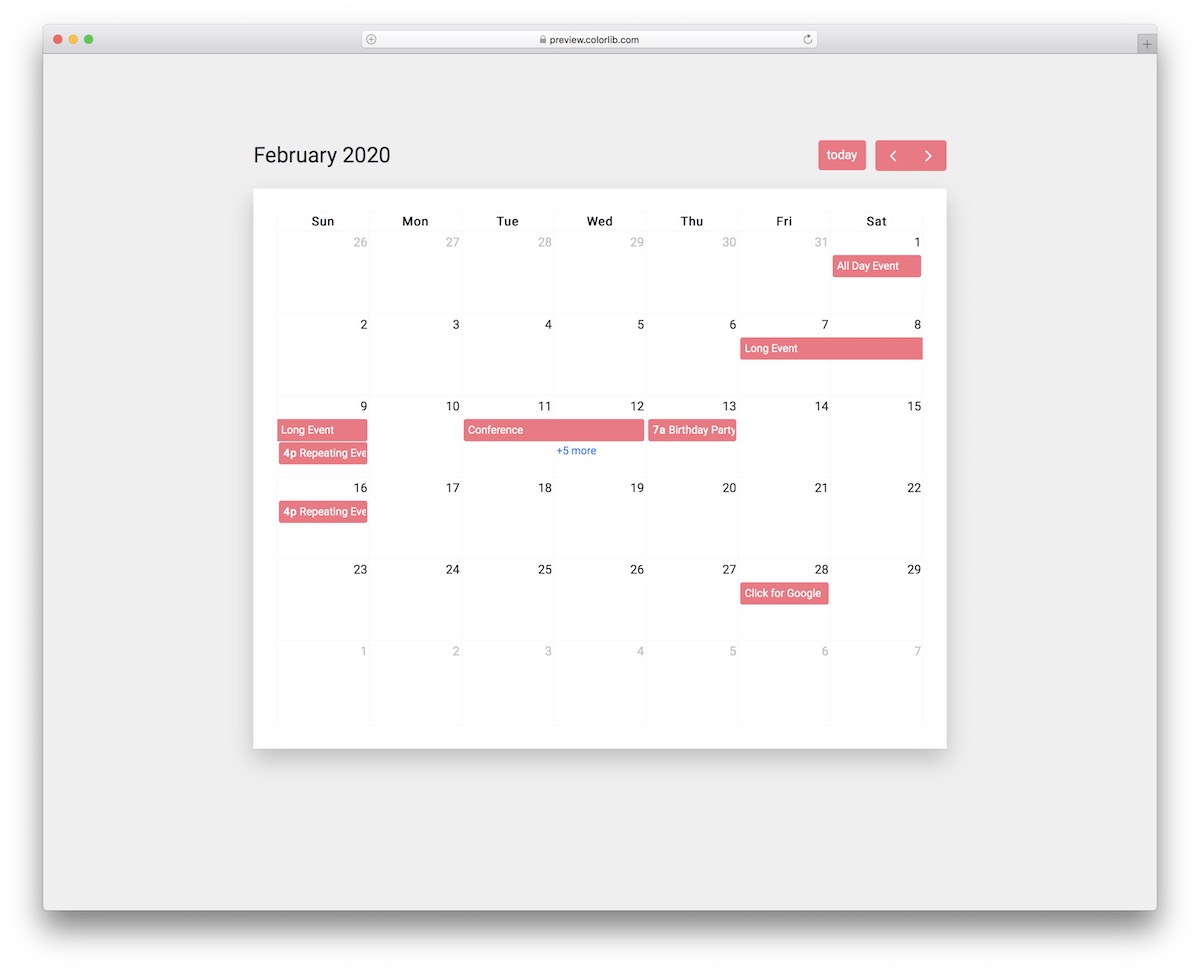
如果您考虑将事件日历添加到您的网站或应用程序,Calendar V19 是您的最佳选择。 它采用现代简约的设计,确保无干扰的观看体验。
您可以为不同的日期添加不同的事件,甚至包括多个。 对于后者,日历会创建一个弹出窗口,显示该特定日期/日期范围内的所有事件。
还有一个按钮可以将您定向到今天的日期和用于在月份之间切换的左右箭头。
最后但并非最不重要的一点是,它非常适合不同的设备以实现大流量。
更多信息/下载演示日历 V20

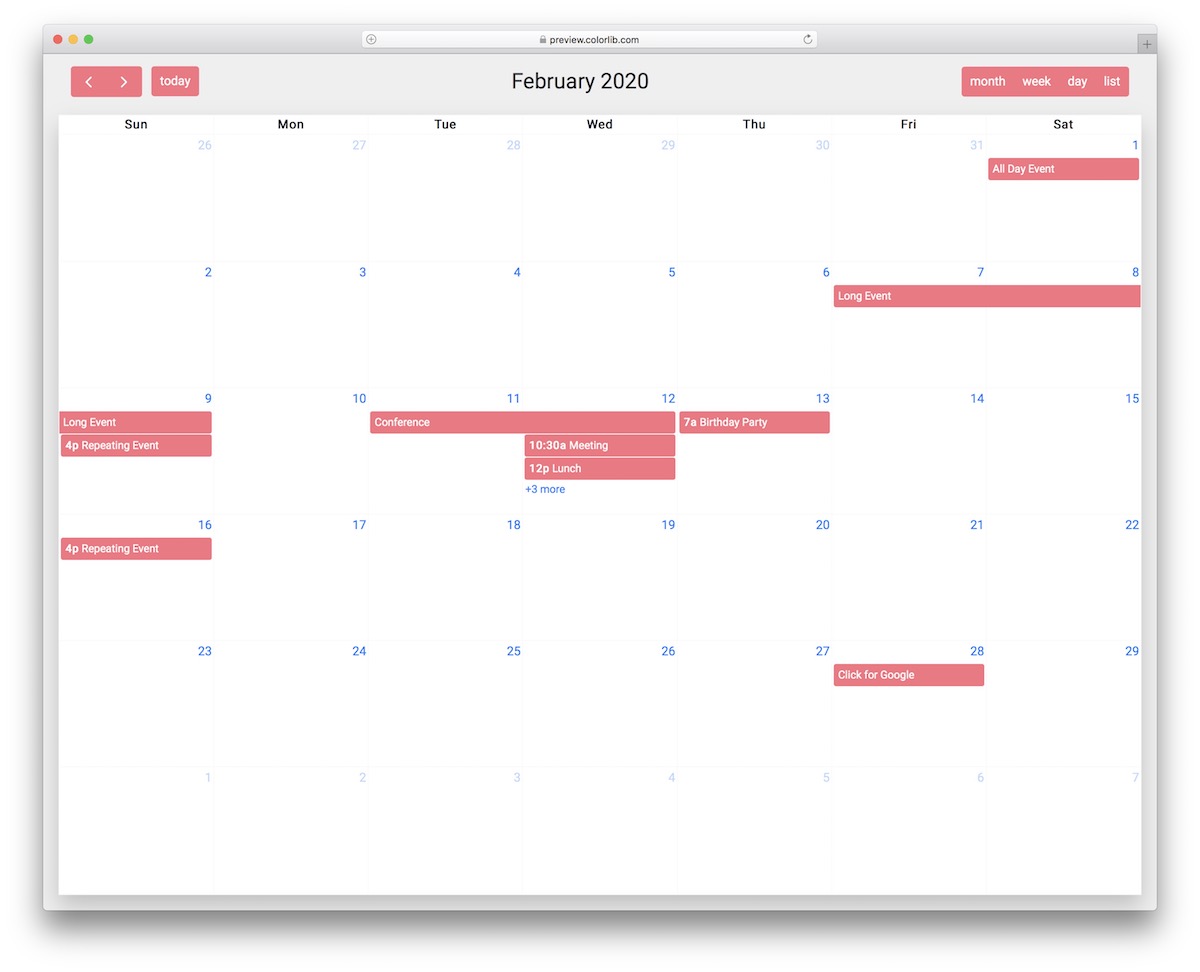
由于日历中有很多事件,因此方便地查看事件会变得非常拥挤和令人不快。
如果是这种情况,Calendar V20 是以前的 Bootstrap 模板的全屏替代品,您只需单击一下即可下载。
此外,该日历有多种不同的视图可以使用,月、周、日甚至列表视图。
您可以在月份之间跳过,甚至可以使用“今天”按钮选择当前日期。 现在使用 Calendar V20 创建一个功能强大的事件日历。
更多信息/下载演示