Divi 的 30 多个有用的 Divi 标题教程
已发表: 2021-12-31学习使用 Divi 的最佳方法之一是遵循此博客上的许多教程。 如果您有兴趣了解有关 Divi 的更多信息并为您的 Divi 网站设计独特的标题,那么本文适合您。 在本文中,我们将介绍 30 多个有用的 Divi 标题教程,您可以将它们与 Divi 主题生成器一起使用。 教程包括桌面和移动设置,它们包括示例标题的下载。 这使它们易于使用。
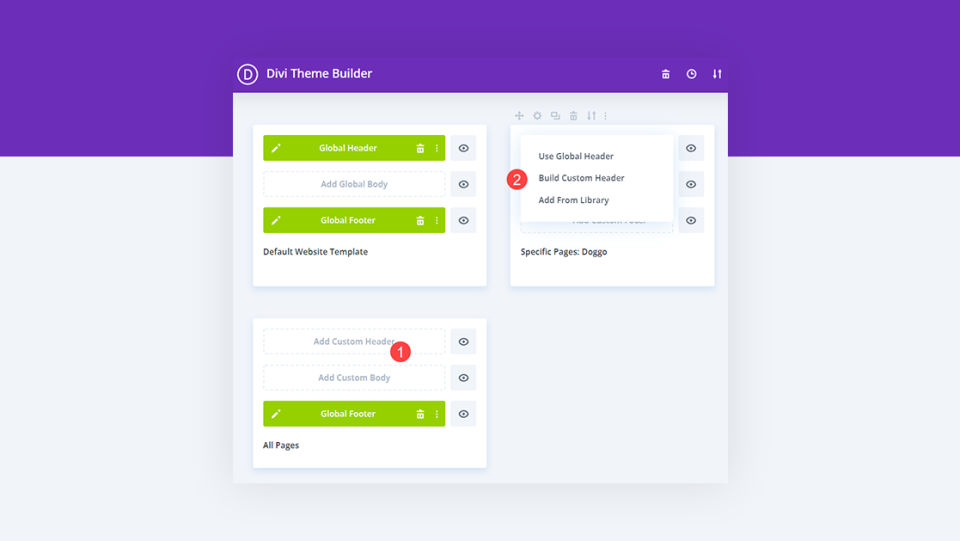
1.创建一个全局标题

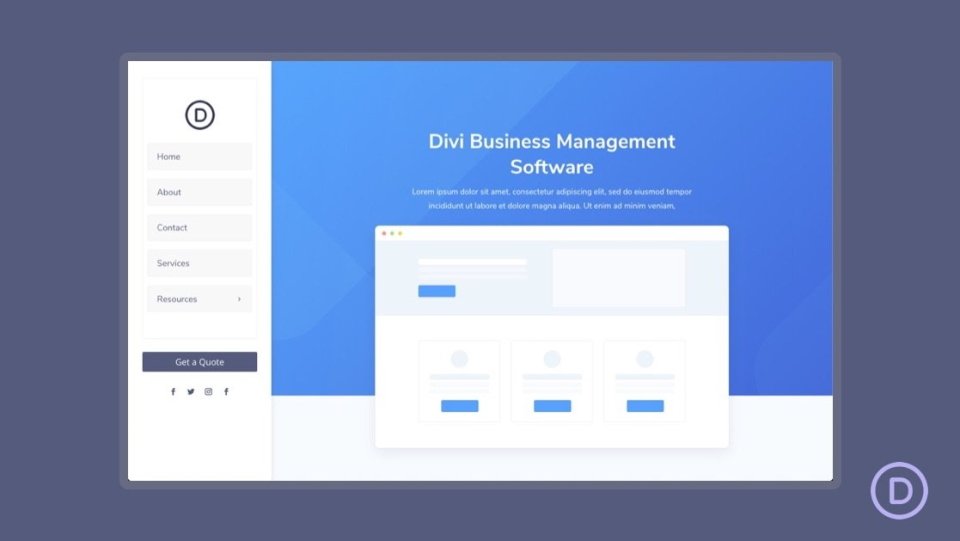
本教程展示了如何使用 Divi Theme Builder 创建全局标题。 它包括一个顶部栏和一个导航栏,两者的样式都不同。 它展示了如何添加带有徽标、社交关注图标和 CTA 按钮的顶部栏。 底部栏包括一个导航菜单,它采用圆角设计,与您的网站分开。
查看教程
2.创建一个粘性标题

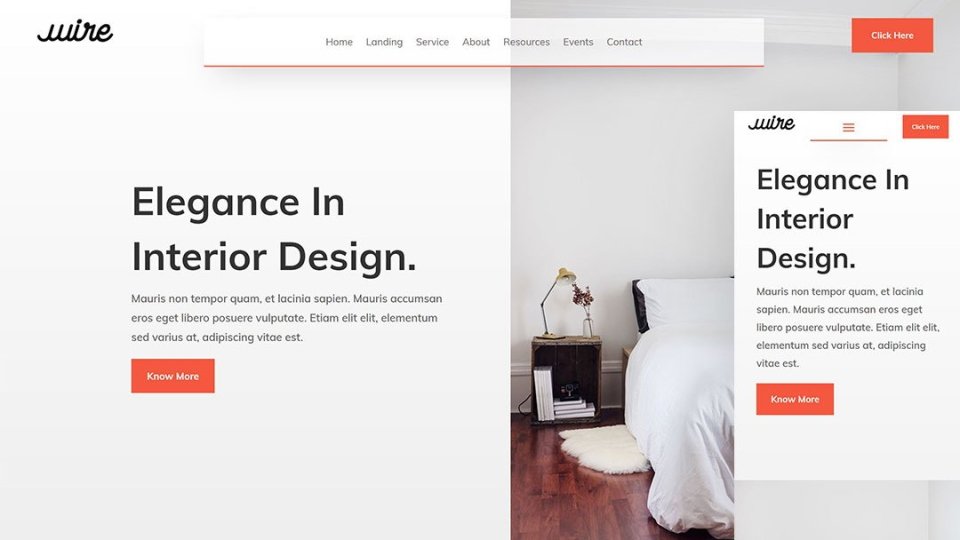
本教程展示了带有顶栏和导航栏的正确标题结构。 它展示了如何使用 Divi 的粘性选项使标题在用户滚动时粘在屏幕顶部。 它还展示了如何在用户滚动时改变元素的样式,从而使标题具有不同的外观和感觉。
查看教程
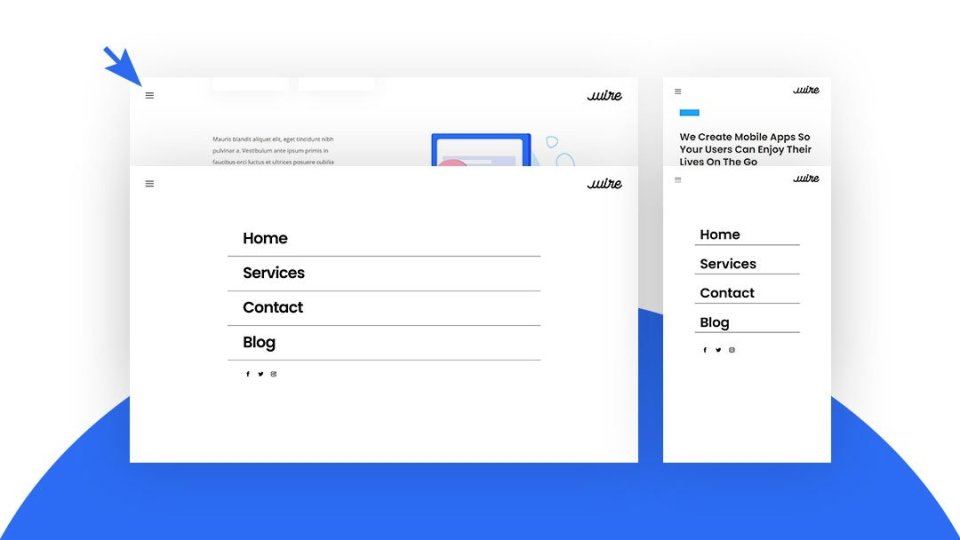
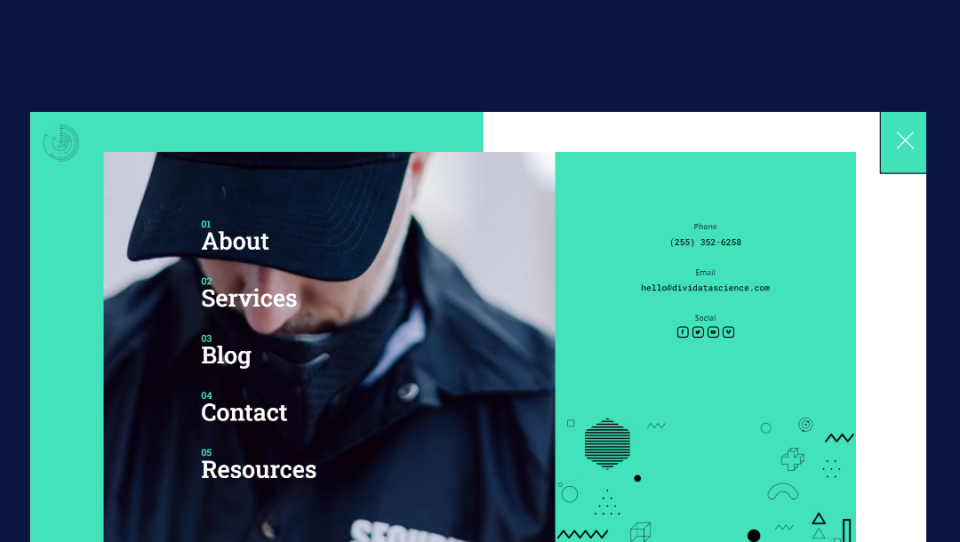
3.创建全屏标题

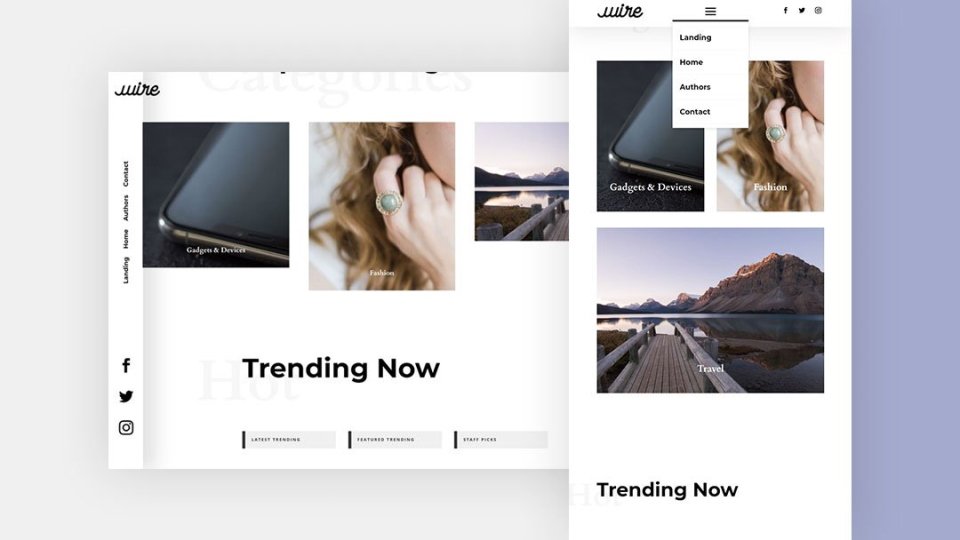
本教程展示了如何构建一个自定义标题,该标题在单击汉堡菜单图标时全屏打开。 每个菜单项都是 Divi 模块,因此您可以创建链接或超级菜单。 它使用 jQuery,代码包含在教程和下载文件中。
查看教程
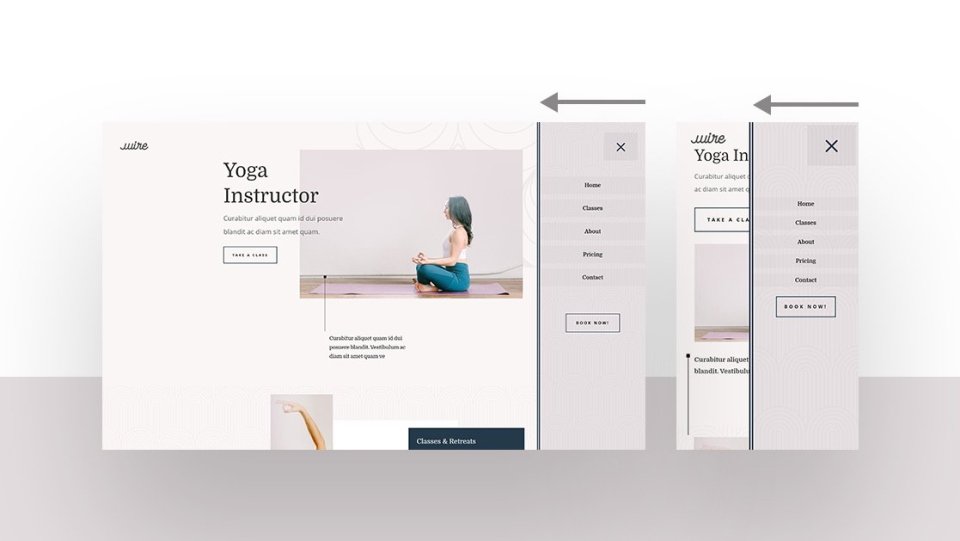
4.创建一个滑入式标题

本教程展示了如何创建一个在单击汉堡菜单图标时从右侧滑入的菜单。 菜单项是 Divi 模块,因此您可以创建一个大型菜单。 click 函数使用教程和下载文件中包含的自定义 jQuery。
查看教程
5.创建一个向下滑动的标题

本教程展示了如何创建一个顶部朝下的标题,并在单击汉堡菜单图标时将内容向下推。 这样可以防止菜单覆盖内容,因此您仍然可以在屏幕上看到它。 代码包含在教程和下载文件中。
查看教程
6.创建垂直导航

本教程展示了如何创建位于屏幕左侧的垂直导航栏。 它与网站的内容共享屏幕,并在用户滚动时保持原位。 内容区域比正常区域小,因此两者可以共享同一个屏幕。
查看教程
7.创建一个透明的浮动标题

这个创建了一个透明的标题,浮动在页面顶部附近。 菜单保持在一个绝对 CSS 位置。 它包括一个徽标、一个导航菜单和一个 CTA 按钮。 由于它是透明的,因此页面会在您滚动时显示出来。
查看教程
8. 创建一个透明的置顶标题

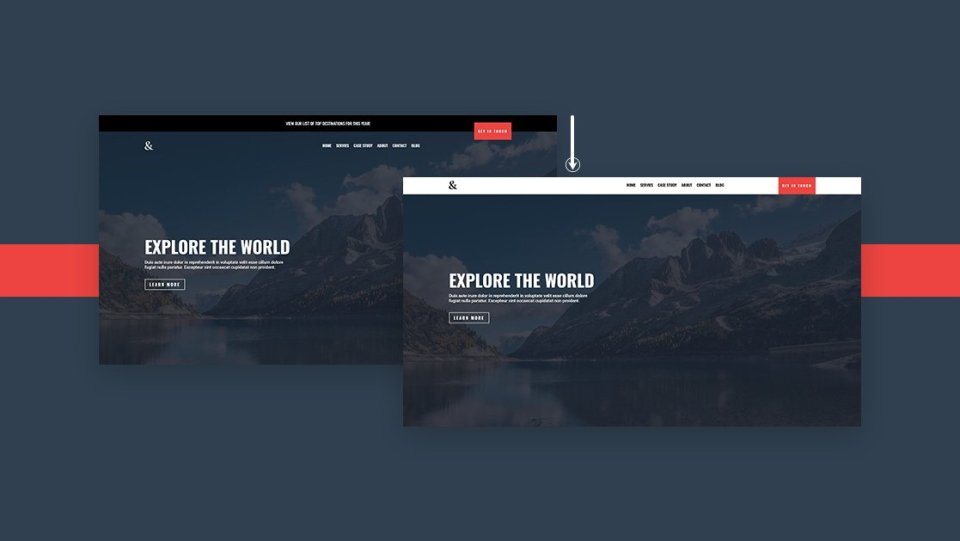
本教程展示了如何创建一个导航栏,当访问者滚动时,该导航栏会变得粘滞并改变样式。 它在导航菜单上方有一个不粘的顶部栏。 一旦导航栏到达顶部,它就会变粘并改变颜色。
查看教程
9. 创建自定义旋转页眉

这个创建了一个垂直的标题,它放置在屏幕的左侧并且它是透明的。 当用户滚动并显示网站的背景时,它会保持原位。 导航链接也垂直放置。 标题位于移动设备上的页面顶部。
查看教程
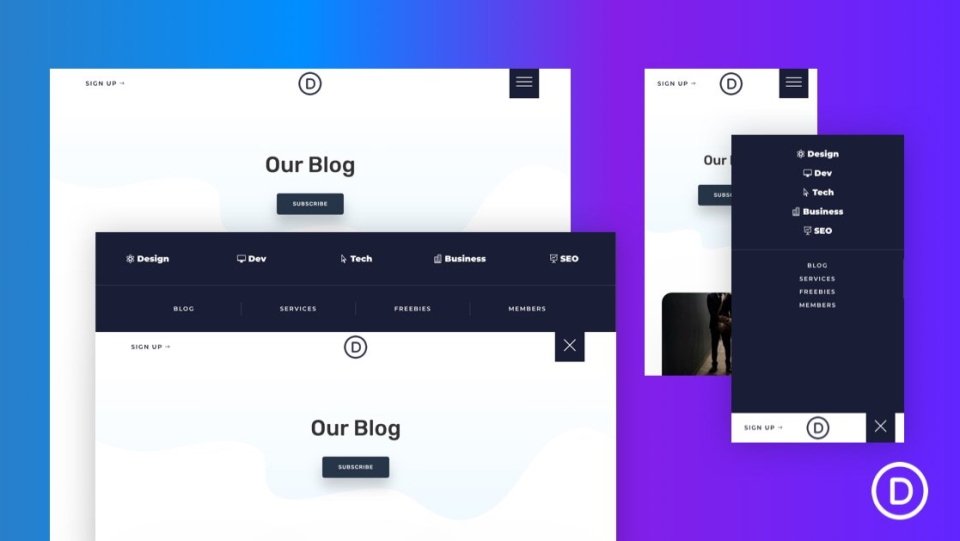
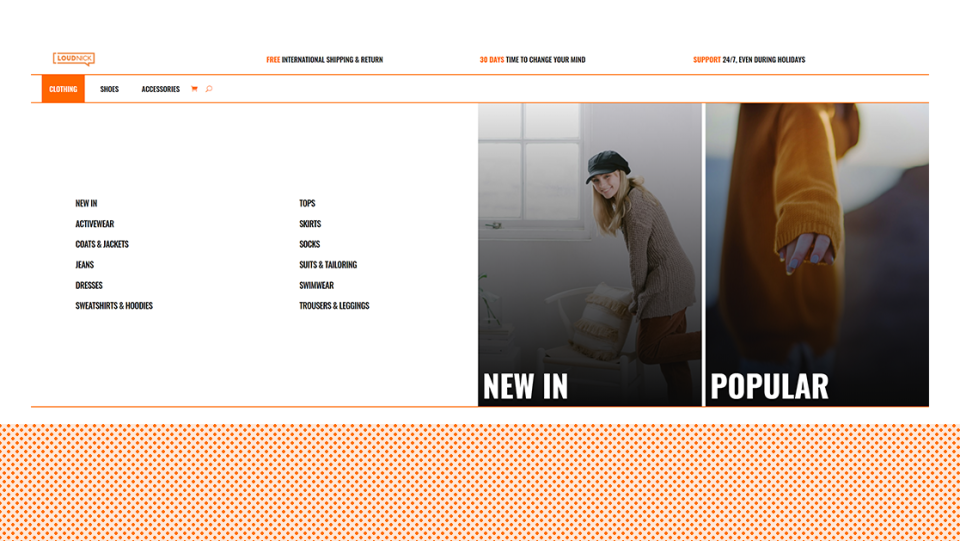
10. 创建一个电子商务超级菜单

本教程展示了如何创建一个使用 Divi 模块构建的大型菜单。 添加任意数量的模块。 您甚至可以包含 WooCommerce 模块,使此菜单成为电子商务网站展示您的产品和类别的绝佳选择。 这是一个高级教程,包括文章中的代码和下载文件。
查看教程
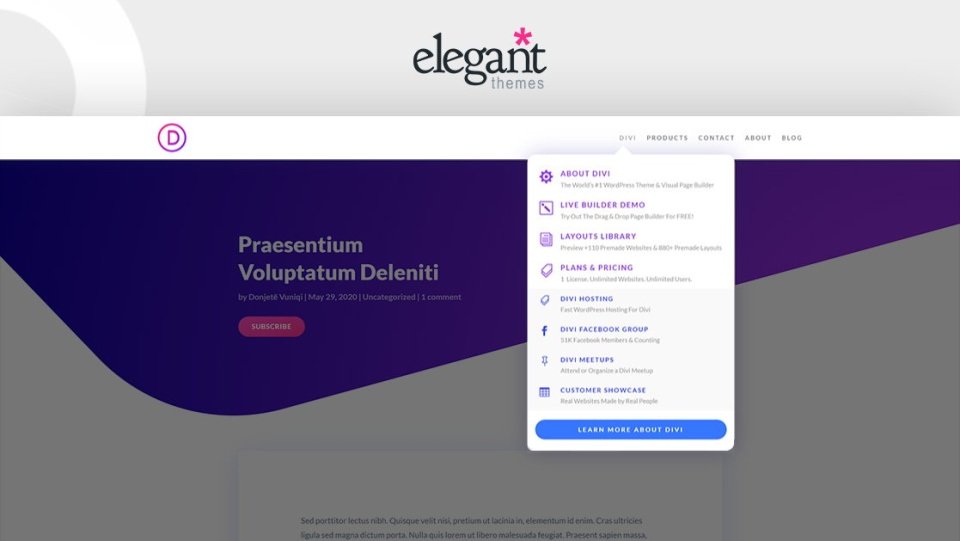
11. 创建下拉菜单

本教程展示了如何使用 Divi 主题生成器复制优雅主题下拉菜单。 这是一个带有文本、图标和 CTA 的高级大型菜单。 您还可以添加更多模块以在 ET 菜单上创建您自己的自定义变体。
查看教程
12. 向上滚动时显示全局标题并在向下滚动时隐藏它

这个展示了如何创建一个独特的标题,当用户向上滚动时它会显示,但当用户向下滚动时它会隐藏。 这允许您在向下滚动时显示更多内容,但在向上滚动时具有粘性标题的好处。
查看教程
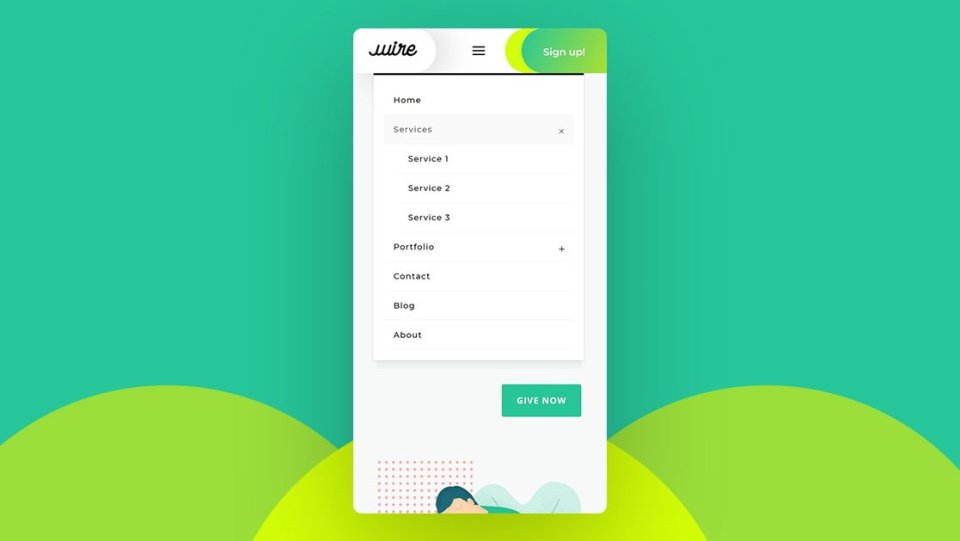
13.创建移动折叠嵌套菜单

本教程展示了如何创建专为移动设备设计的菜单。 菜单项是嵌套的。 它对导航菜单使用移动折叠效果。 用户可以轻松地在移动设备上打开或折叠菜单项。
查看教程
14. 为全局标题设置动画

这个展示了如何为全局标题的元素设置动画,使它们脱颖而出并引起注意。 动画元素包括带有徽标的导航菜单、社交媒体关注图标和 CTA 按钮。 元素堆叠在移动屏幕上,一次出现一个。
查看教程
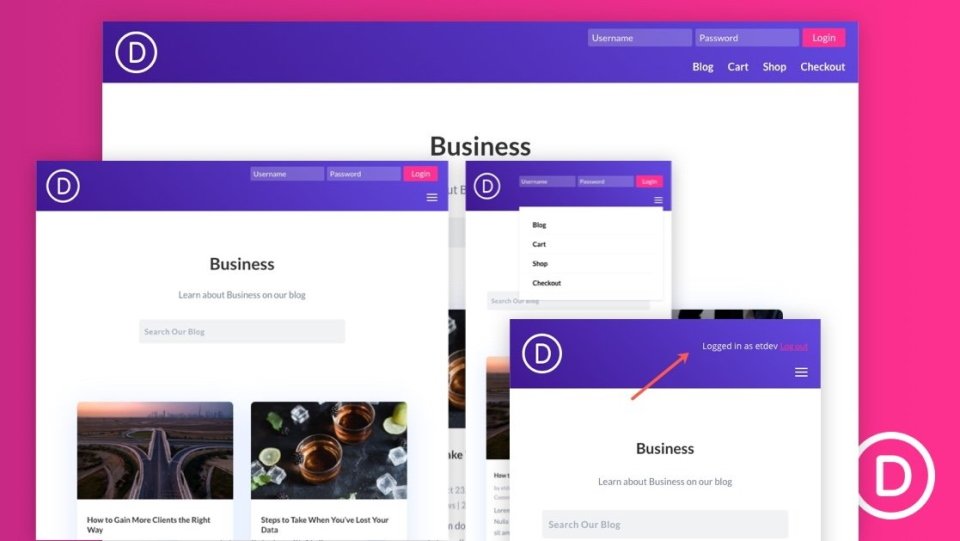
15. 为全局标题设计一个内联登录表单

如果您想为您的标题创建一个内联登录表单,这就是您需要的教程。 它将 Divi 登录模块添加到导航菜单上方的标题中,并使用 CSS 添加了一些额外的样式。 CSS 包含在教程和下载文件中。
查看教程
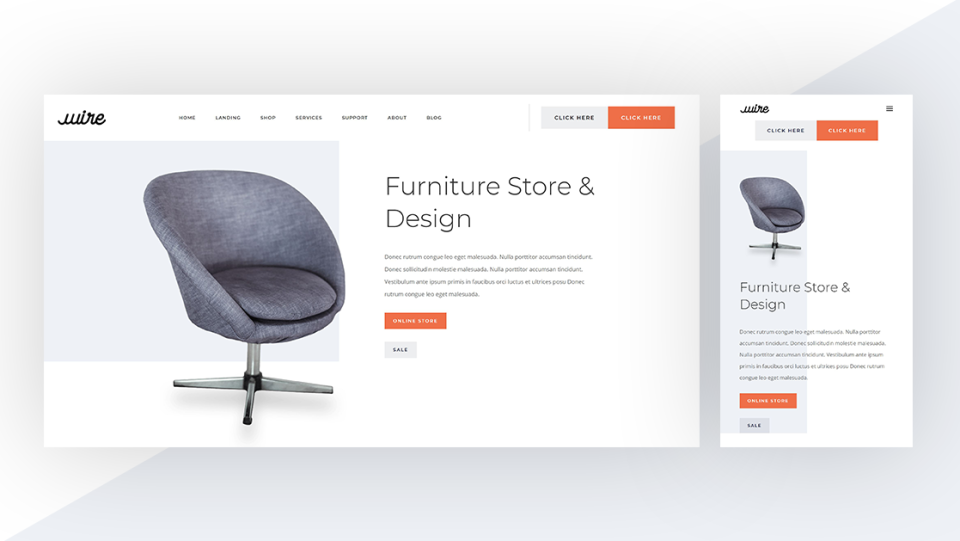
16.向全局标题添加并排按钮

本教程展示了如何使用独特的按钮设计为您的标题创建有趣的 CTA。 这些按钮并排放置,因此它们已连接。 每个看起来仍然像一个不同的按钮。 一个是主按钮,另一个是辅助按钮。
查看教程
17. 自动将标题放在第一节下方

本教程展示了如何自动将标题放置在每页上第一个 Divi 部分的下方。 这允许首先显示页面的英雄部分,然后在其下方显示带有徽标、导航菜单等的标题。
查看教程
18.在全局标题中添加下拉联系人表单

这个展示了如何将下拉联系表单添加到您的全局标题中。 联系表格很小,单击联系按钮时会打开。 这样可以保持标题清洁,同时提供对联系表格的轻松访问。 它包括教程和下载文件中的 jQuery 和 CSS。
查看教程
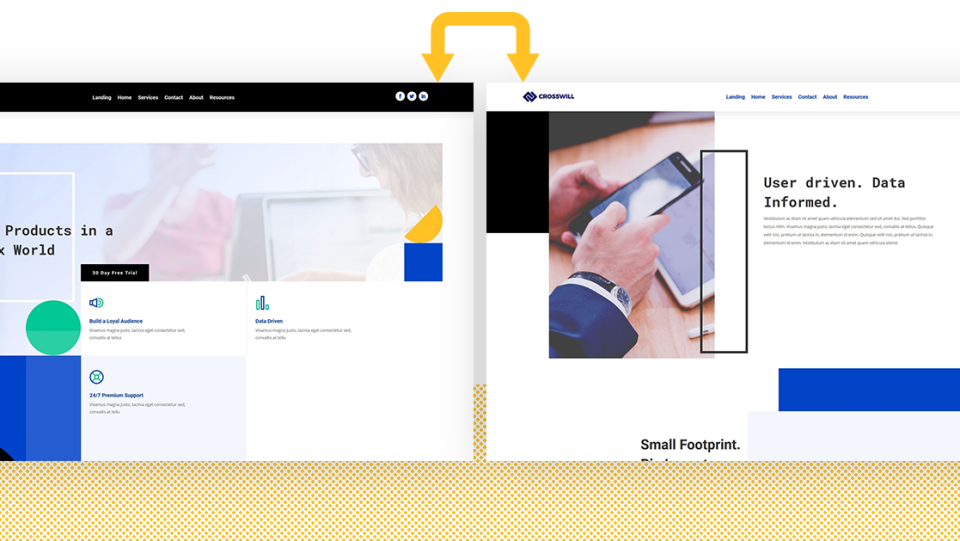
19.在滚动上交换标题

如果您曾经希望在用户滚动时将标题更改为不同的标题,那么这就是您需要的教程。 这两个标题可以包含不同的内容并具有不同的颜色。 它包括教程中的 jQuery 和下载文件。

查看教程
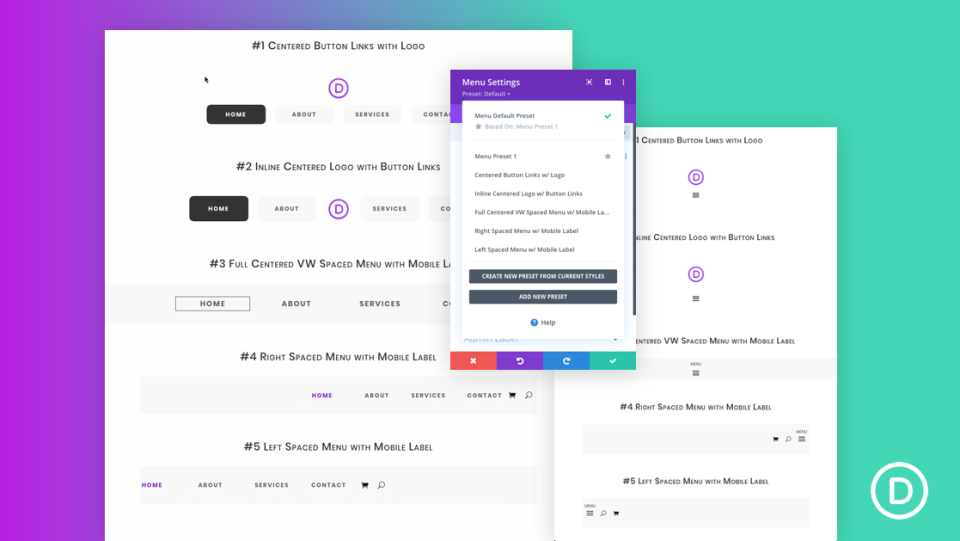
20. 菜单模块的 5 个全局预设

预设是节省时间并使用 Divi Builder 创建一致设计的好方法。 本教程展示了如何创建 5 个全局预设,以帮助您简化创建 Divi 标头的过程。 即使预设是从头开始创建的,您也可以从本教程下载它们。
查看教程
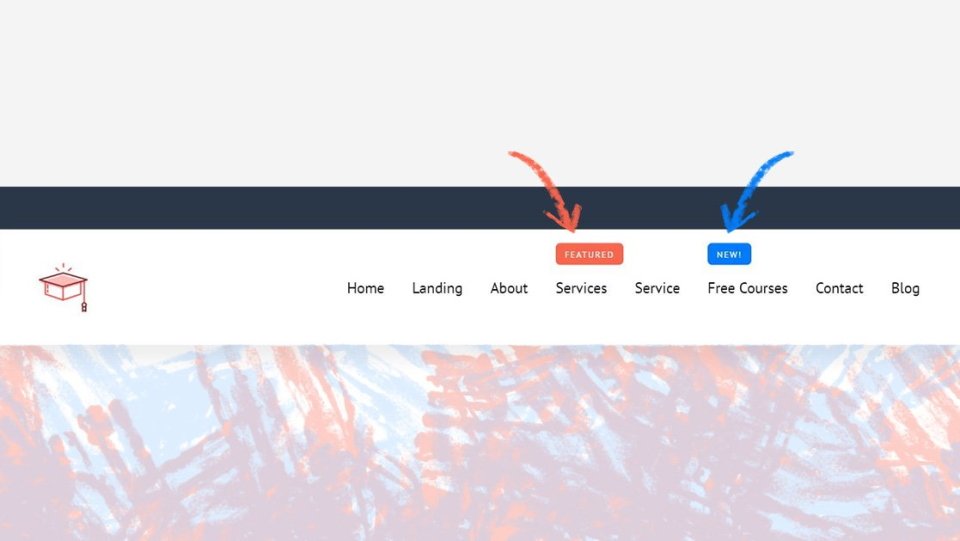
21.在标题中的菜单项中添加“新”或“特色”角标签

新标签和特色标签是吸引访问者注意您的产品和帖子的好方法。 它们看起来很棒,可以帮助您的访问者找到您网站上最重要的页面。 本教程展示了如何为菜单项创建它们以引起对特定链接的注意。
查看教程
22. 在全局标题中添加 SVG 徽标并为其设置动画

本教程展示了如何为您的徽标使用 SVG 文件,因此您不仅限于 PNG。 它更进一步,展示了如何为 SVG 标志设置动画。 动画由 Anime JS 库处理。 您可以使用它为任何徽标制作动画。
查看教程
23. 将您的标题和正文与帖子内容模块和部分分隔符混合

部分分隔线是在 Divi 部分之间创建平滑过渡的好方法。 这个展示了如何使用 Divi 的内置部分分隔符在标题和正文内容之间创建过渡。
查看教程
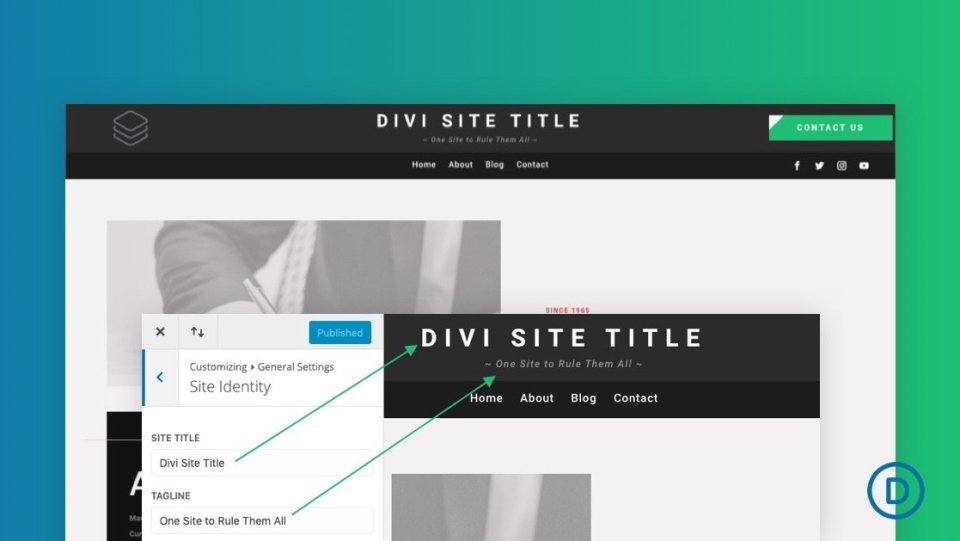
24. 为您的全局标题添加动态站点标题和标语

站点标题可以很好地替代徽标或提供站点的简要说明。 动态网站标题允许您在一个位置更改标题,并且在使用动态标题的任何地方都会自动更改。 本教程展示了如何将动态网站标题添加到您的全局标题中。
查看教程
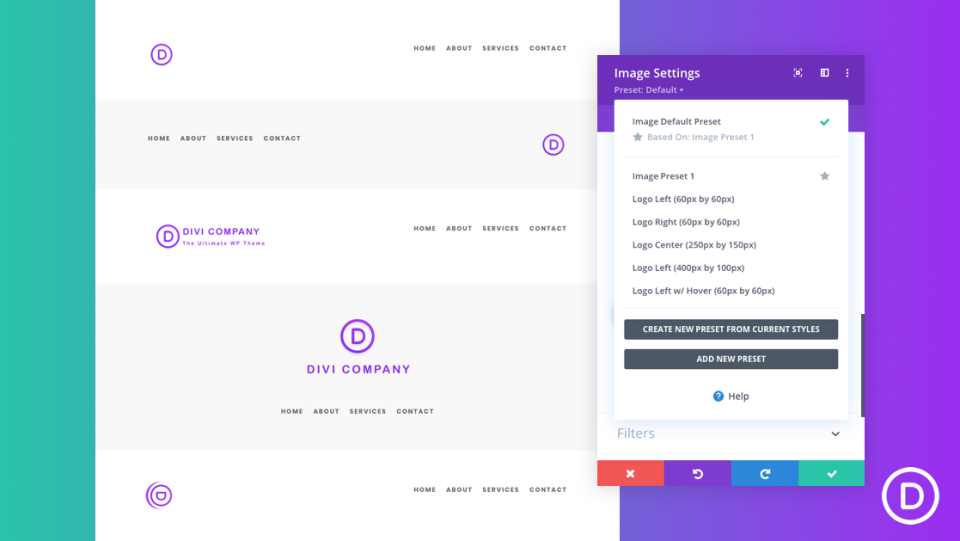
25. 使用全局预设优化您的徽标图像

如果网站徽标图像未经优化,可能会导致每个页面加载缓慢或无法正确显示在屏幕上。 本教程展示了如何使用 Divi 的优化选项来创建正确的尺寸、位置和样式。 它还展示了如何将您的设置变成可以反复使用的预设。
查看教程
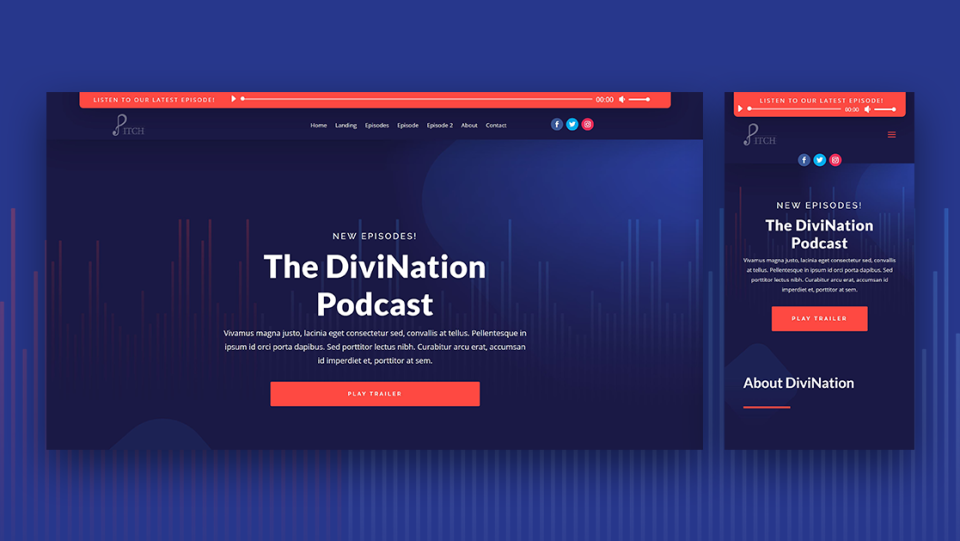
26. 在您的标题中添加一个固定的“最新剧集”音频栏

Divi 的音频模块非常适合主持播客的人。 本教程展示了如何添加音频模块和文本模块,以将音频栏添加到您最近一集的标题中。 文本模块包括一个循环动画来吸引访问者的注意力。
查看教程
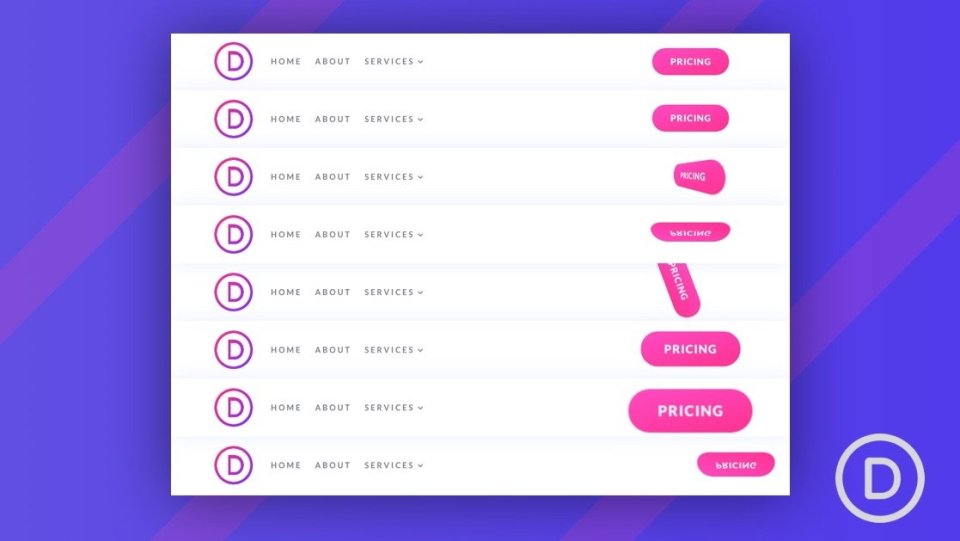
27. 标题 CTA 的 8 个延迟按钮动画

按钮动画非常适合吸引 CTA 的注意力。 本教程展示了如何创建 8 个延迟按钮动画来创建自定义标题 CTA。 动画是使用 Divi 设置的独特组合创建的。 它们可以在您网站的任何地方使用。
查看教程
28. 更改滚动条上的粘性徽标

即使您的标题是粘性的,也可以在用户滚动时更改徽标。 这是突出标题或使其与页面设计分开的好方法。 本教程展示了如何在滚动时更改全局标题的样式。
查看教程
29. 在不同的模板上使用不同的标题

本教程展示了如何为某些页面和帖子使用特定的标题。 Divi Theme Builder 允许您创建全局标题,但您可以在任何页面或帖子上覆盖该标题。 如果需要,您可以为每个模板设置不同的标题,并且只需单击几下即可分配它们。
查看教程
30.在特定页面上隐藏你的标题

正如我们在上面的教程中看到的那样,您不仅可以为不同的模板使用不同的标题,而且我们还可以隐藏特定页面上的标题。 本教程展示了如何使用 Divi Theme Builder 设置来做到这一点。 您可以根据特定页面、帖子类型、类别、标签等隐藏标题。
查看教程
31.为您的标题添加背景图片

背景图片是让您的标题在人群中脱颖而出的好方法。 使用 Divi Theme Builder 很容易。 本教程展示了如何将背景图像添加到您的页眉并调整它以获得背景效果。
查看教程
32.在主页上使用不同的标题

在不同页面上使用不同标题的另一种选择是在主页上使用不同的标题,然后在其他任何地方使用。 如果您想创建与主页不同目的的登录页面或内部页面,这将特别有用。 本教程展示了如何使用 Divi Theme Builder 执行此操作。
查看教程
33.在标题中添加一个按钮

按钮是您可以添加到标题中的一些最佳 CTA。 它们吸引注意力并使用户易于点击。 本教程展示了如何在整个网站或特定页面的 Divi 标题中添加按钮。 您还可以使用这些知识将它们放置在您网站上的任何位置。
查看教程
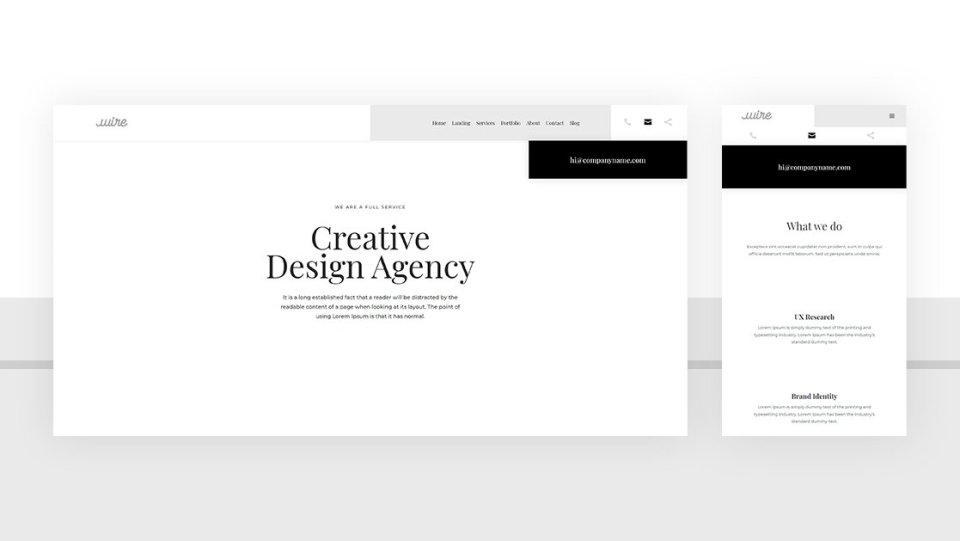
34. 使用切换图标节省标题空间

切换内容是节省标题空间并保持设计简洁的好方法。 您可以显示一个图标,而不是完整地查看内容。 当用户单击该图标时,将显示内容。 本教程展示了如何切换电话号码、电子邮件地址和社交分享按钮的内容。 本教程包括文章中的 CSS 和 jQuery 以及下载文件。
查看教程
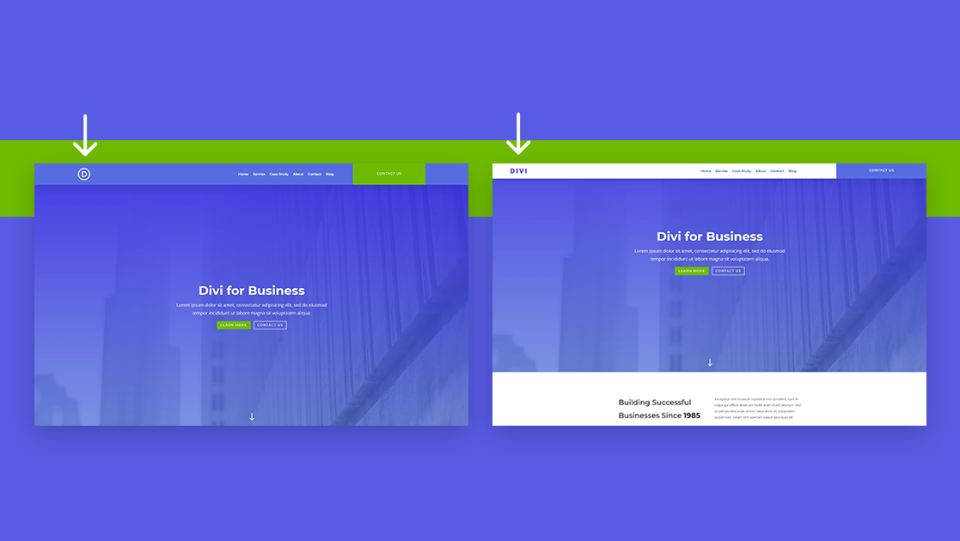
35. 让您的徽标跨越标题内的主要和次要菜单栏

将徽标放在顶部栏或导航栏中看起来很棒,但它也会限制您的设计选项。 本教程展示了如何放置您的徽标,以便它跨越标题内的两个菜单栏。 本教程的 CSS 包含在文章和下载文件中。
查看教程
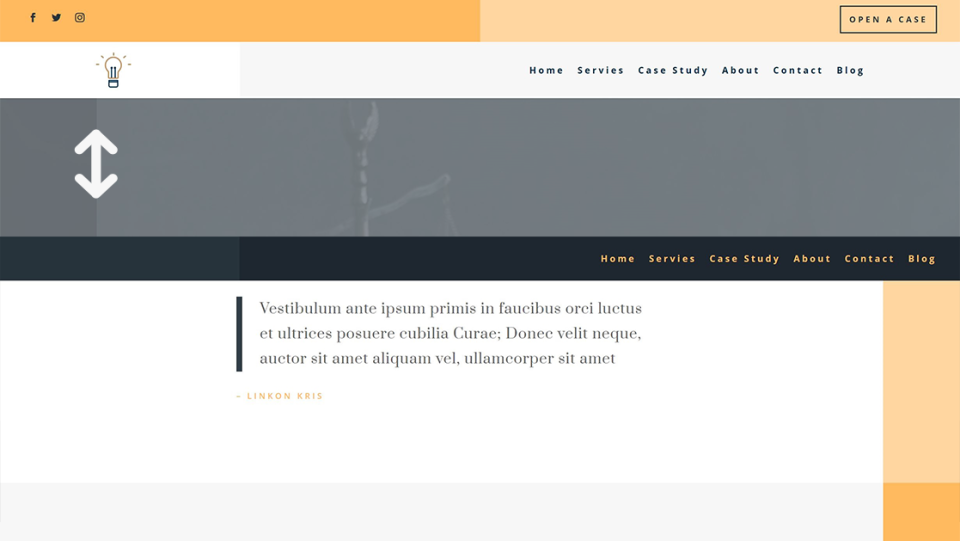
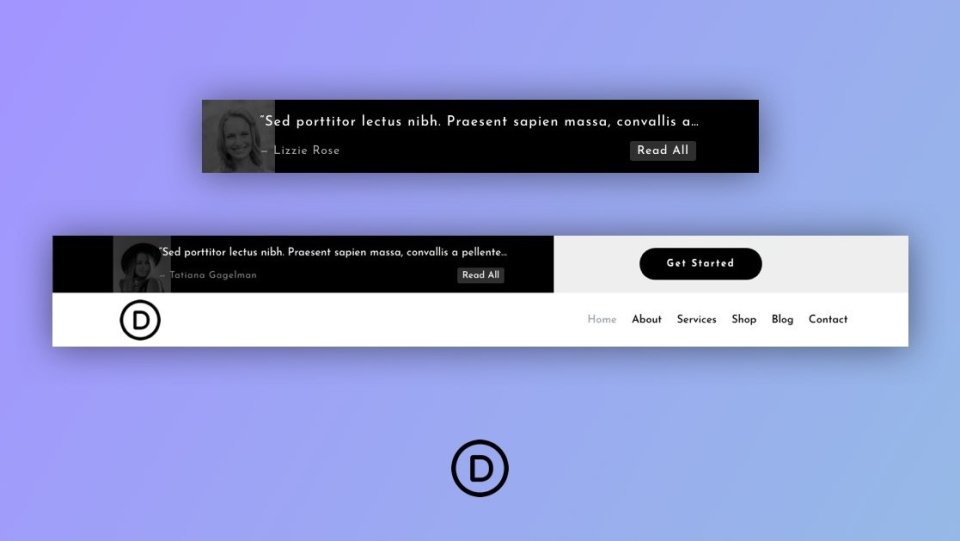
36.为您的标题创建一个紧凑的推荐滑块

在标题中添加简短的推荐是使您的标题独特并引起对您的服务的关注、建立信任和建立信誉的好方法。 这尤其适用于简短的推荐滑块。 本教程展示了如何为您的 Divi 标题创建一个紧凑的推荐滑块,以展示您的简短推荐。
查看教程
如何在优雅的主题博客中找到免费的 Divi 标题
ET 博客中有很多免费的 Divi 标头。 只需搜索“free header”、“free divi header”或类似关键字。 你会发现很多免费的标题可供选择。
结束对 Divi Header 教程的思考
这就是我们使用 Divi Theme Builder 对 30 多个有用的 Divi 标题教程的看法。 您可以通过多种方式自定义 Divi 标头以脱颖而出。 这 30 多个教程是学习 Divi Builder 和 Theme Builder 细节的好方法,同时开发自己的独特元素。
我们希望收到你的来信。 您是否使用过这些 30 多个有用的 Divi 标头教程中的任何一个? 在评论中让我们知道您最喜欢哪个。
