Oltre 30 utili tutorial sull'intestazione Divi per Divi
Pubblicato: 2021-12-31Uno dei modi migliori per imparare a usare Divi è seguire i numerosi tutorial trovati su questo blog. Se sei interessato a saperne di più su Divi e a progettare un'intestazione unica per il tuo sito Web Divi, questo articolo è per te. In questo articolo, esamineremo oltre 30 utili tutorial di intestazione Divi che puoi utilizzare con Divi Theme Builder. I tutorial includono impostazioni per desktop e dispositivi mobili e includono download per le intestazioni di esempio. Questo li rende facili da usare.
1. Creazione di un'intestazione globale

Questo tutorial mostra come utilizzare Divi Theme Builder per creare intestazioni globali. Include una barra superiore e una barra di navigazione, entrambe con uno stile diverso. Mostra come aggiungere una barra in alto con un logo, icone social follow e un pulsante CTA. La barra in basso include un menu di navigazione ed è caratterizzata da angoli arrotondati per distinguersi dal tuo sito web.
Visualizza tutorial
2. Creazione di un'intestazione appiccicosa

Questo tutorial mostra la struttura dell'intestazione corretta sia con una barra in alto che con una barra di navigazione. Mostra come utilizzare le opzioni permanenti di Divi per fare in modo che l'intestazione rimanga nella parte superiore dello schermo quando l'utente scorre. Mostra anche come modificare lo stile degli elementi quando l'utente scorre, conferendo all'intestazione un aspetto diverso.
Visualizza tutorial
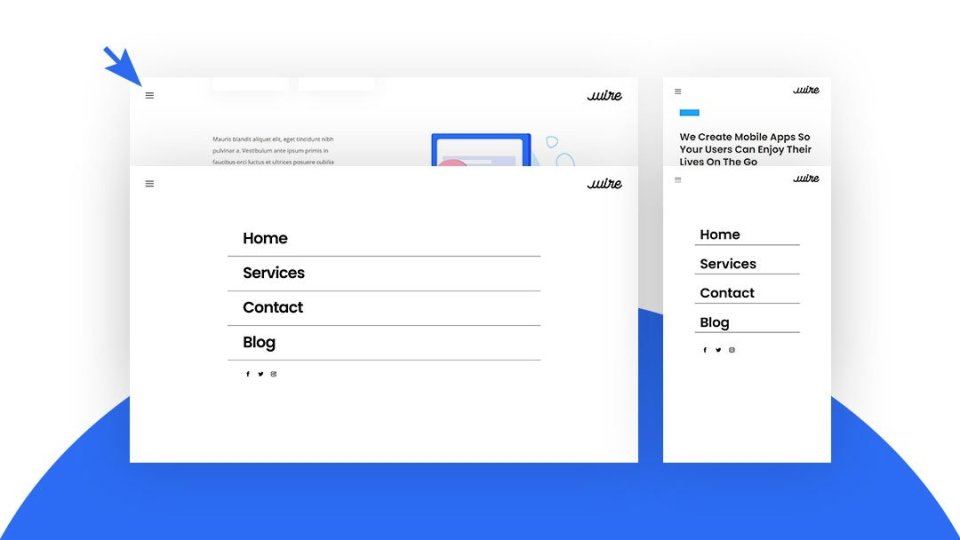
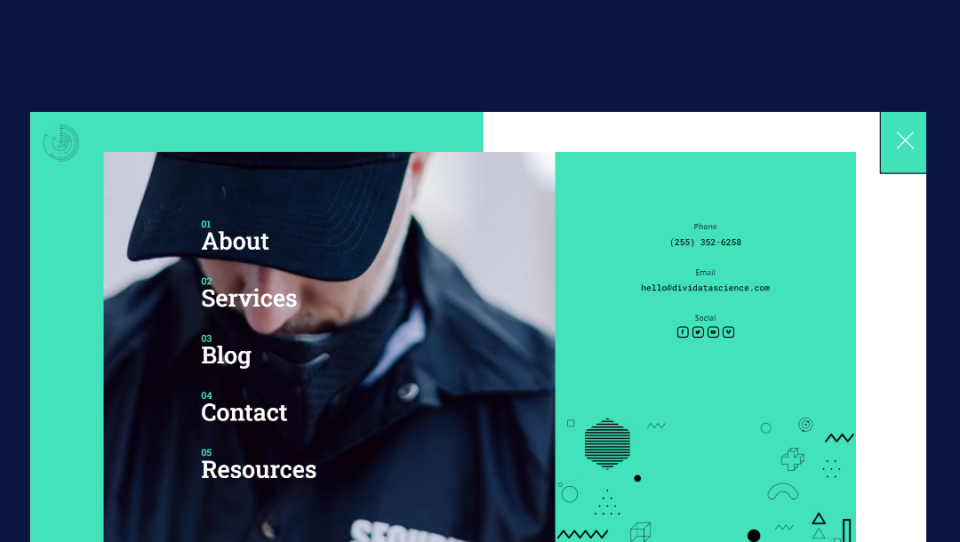
3. Creazione di un'intestazione a schermo intero

Questo tutorial mostra come creare un'intestazione personalizzata che si apre a schermo intero quando si fa clic sull'icona del menu dell'hamburger. Ciascuna delle voci di menu è un modulo Divi, quindi puoi creare collegamenti o un mega menu. Utilizza jQuery e il codice è incluso nel tutorial e nel file di download.
Visualizza tutorial
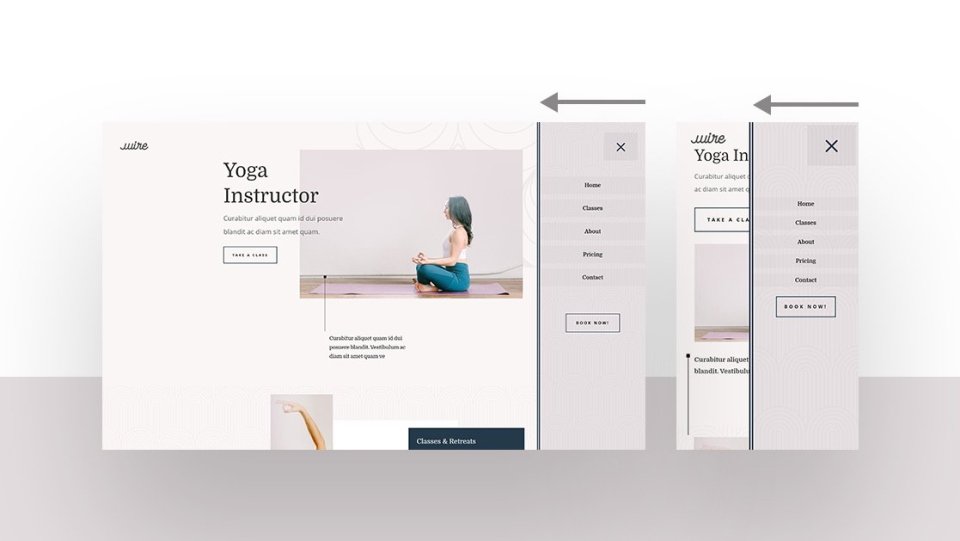
4. Creazione di un'intestazione diapositiva

Questo tutorial mostra come creare un menu che scorre da destra quando si fa clic sull'icona del menu dell'hamburger. Le voci di menu sono moduli Divi, quindi puoi creare un mega menu. La funzione click utilizza jQuery personalizzato incluso nel tutorial e nel file di download.
Visualizza tutorial
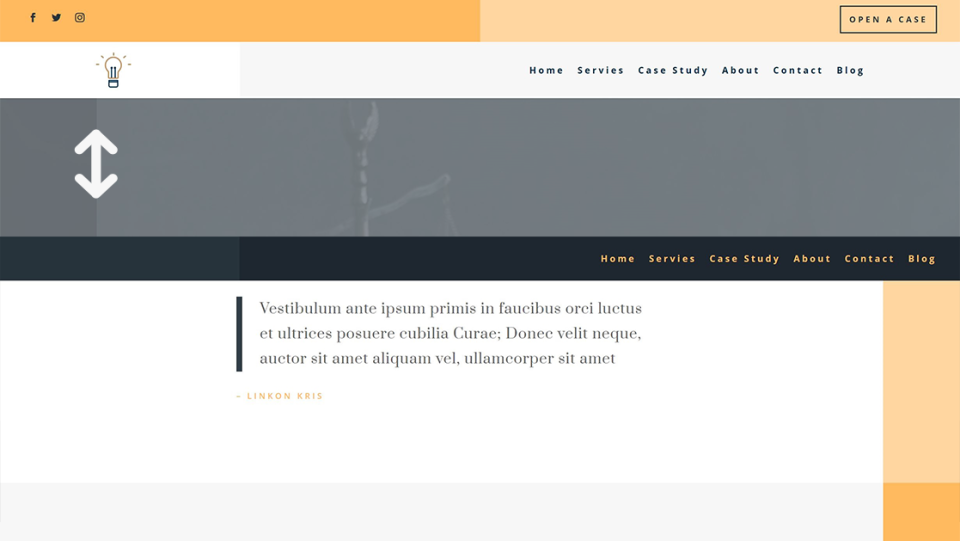
5. Creazione di un'intestazione a scorrimento verso il basso

Questo tutorial mostra come creare un'intestazione con il lato rivolto verso il basso dall'alto e spinge il contenuto verso il basso quando si fa clic sull'icona del menu dell'hamburger. Ciò impedisce al menu di coprire il contenuto, così puoi ancora vederlo sullo schermo. Il codice è incluso nel tutorial e nel file di download.
Visualizza tutorial
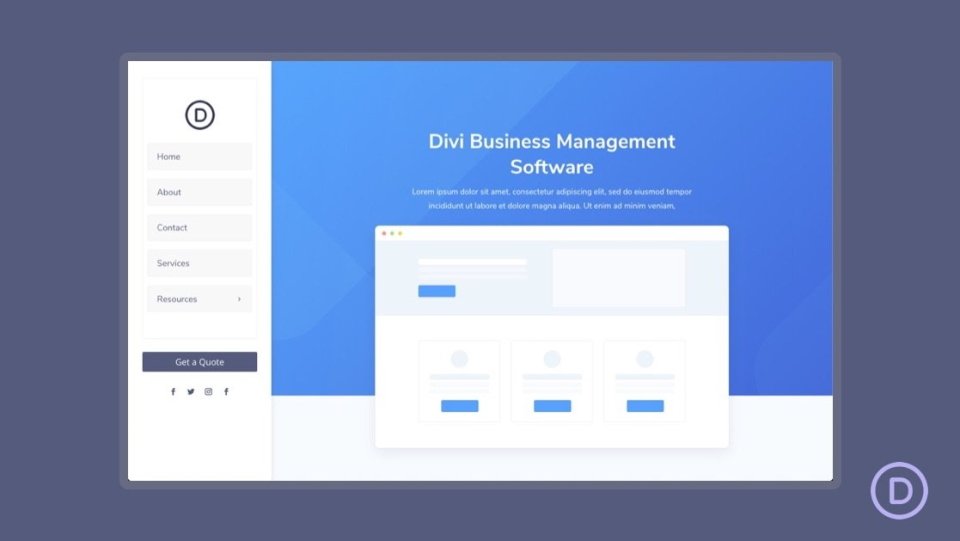
6. Creazione di una navigazione verticale

Questo tutorial mostra come creare una barra di navigazione verticale che si trova sul lato sinistro dello schermo. Condivide lo schermo con il contenuto del sito Web e rimane al suo posto quando l'utente scorre. L'area del contenuto è più piccola del normale, quindi entrambi possono condividere lo stesso schermo.
Visualizza tutorial
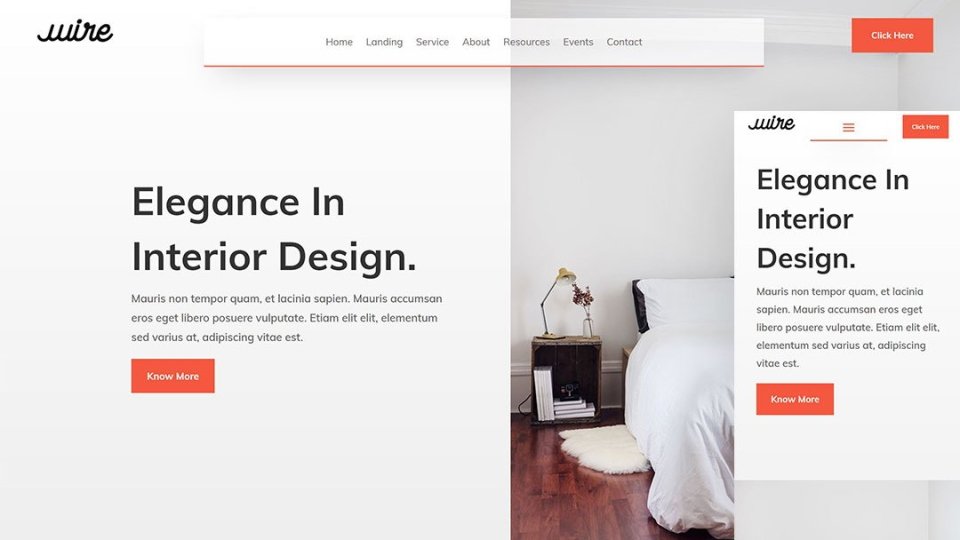
7. Creazione di un'intestazione mobile trasparente

Questo crea un'intestazione trasparente che fluttua vicino alla parte superiore della pagina. Il menu è mantenuto con una posizione CSS assoluta. Include un logo, un menu di navigazione e un pulsante CTA. Poiché è trasparente, la pagina viene visualizzata mentre scorri.
Visualizza tutorial
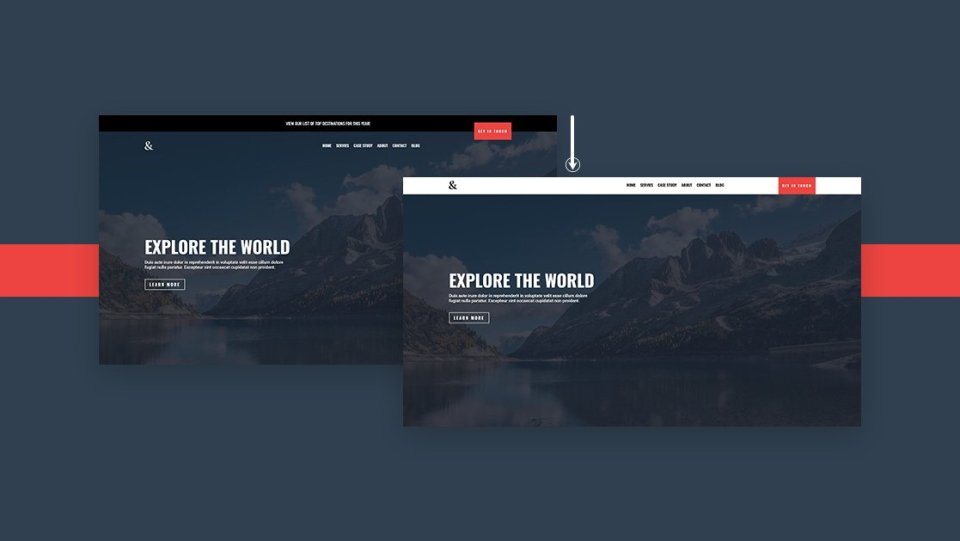
8. Creazione di un'intestazione adesiva trasparente

Questo tutorial mostra come creare una barra di navigazione che diventa permanente e cambia stile quando il visitatore scorre. Ha una barra in alto sopra il menu di navigazione che non è appiccicosa. Una volta che la barra di navigazione raggiunge la parte superiore, diventa appiccicosa e cambia colore.
Visualizza tutorial
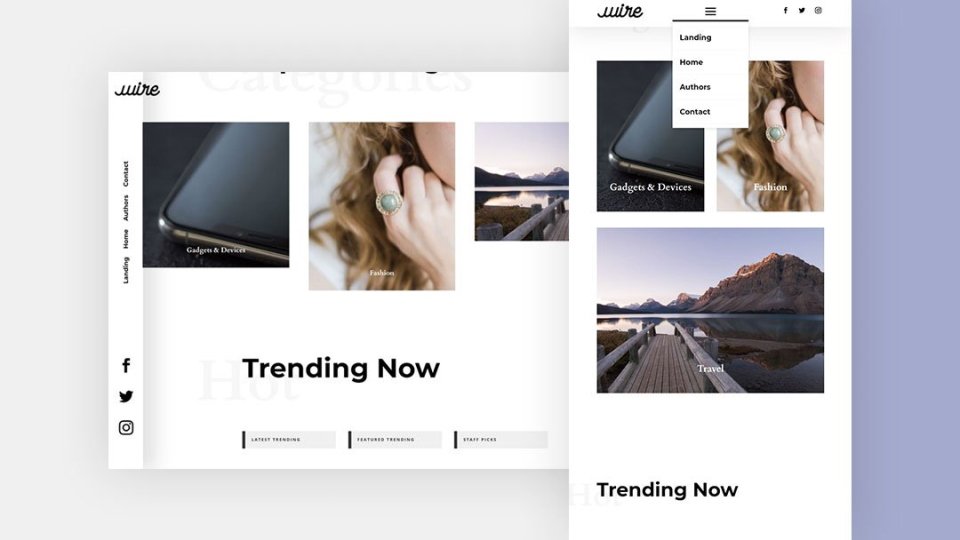
9. Creazione di un'intestazione ruotata personalizzata

Questo crea un'intestazione verticale che viene posizionata sul lato sinistro dello schermo ed è trasparente. Rimane al suo posto mentre l'utente scorre e lo sfondo del sito Web viene visualizzato. Anche i collegamenti di navigazione sono posizionati verticalmente. L'intestazione viene posizionata nella parte superiore della pagina sui dispositivi mobili.
Visualizza tutorial
10. Creazione di un mega menu eCommerce

Questo tutorial mostra come creare un mega menu creato con i moduli Divi. Aggiungi tutti i moduli che vuoi. Puoi anche includere i moduli WooCommerce, rendendo questo menu un'ottima scelta per i siti di eCommerce per mostrare i tuoi prodotti e le tue categorie. Questo è un tutorial avanzato che include il codice all'interno dell'articolo e i file di download.
Visualizza tutorial
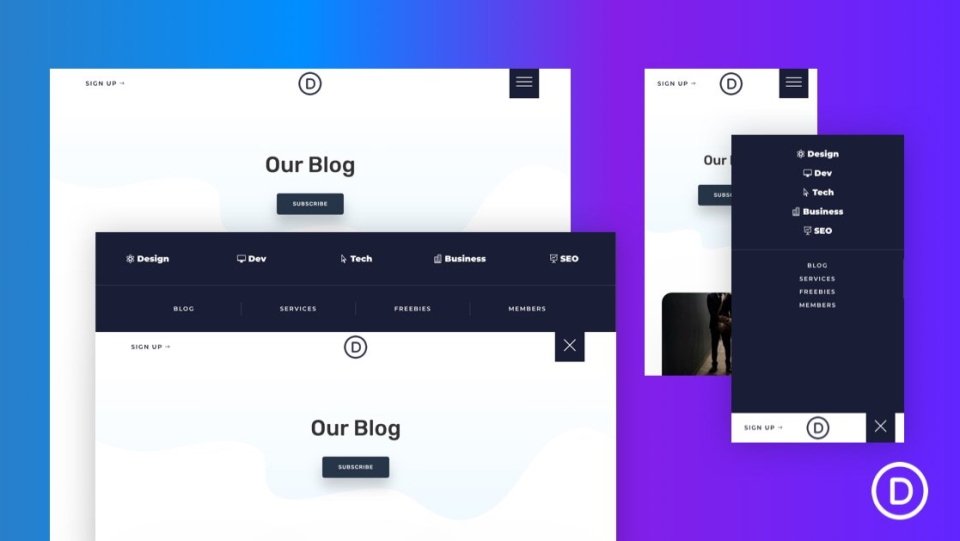
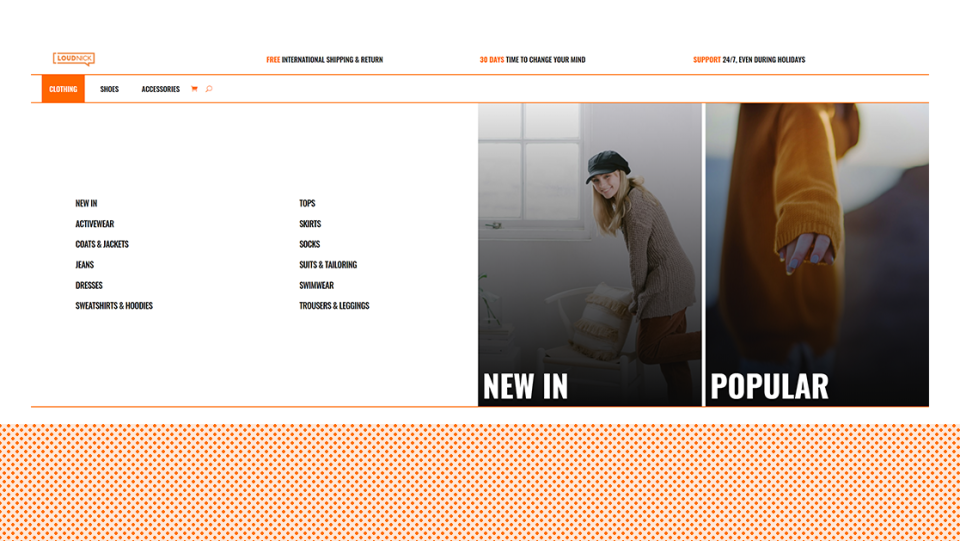
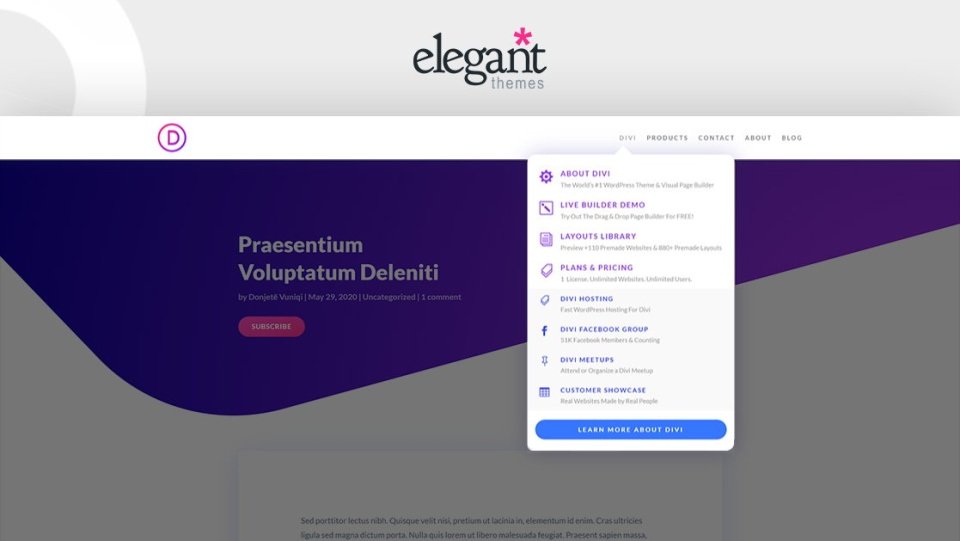
11. Creazione di un menu a discesa

Questo tutorial mostra come replicare il menu a discesa Temi eleganti utilizzando Divi Theme Builder. Questo è un mega menu avanzato con testo, icone e CTA. Puoi anche aggiungere più moduli per creare la tua variazione personalizzata nel menu ET.
Visualizza tutorial
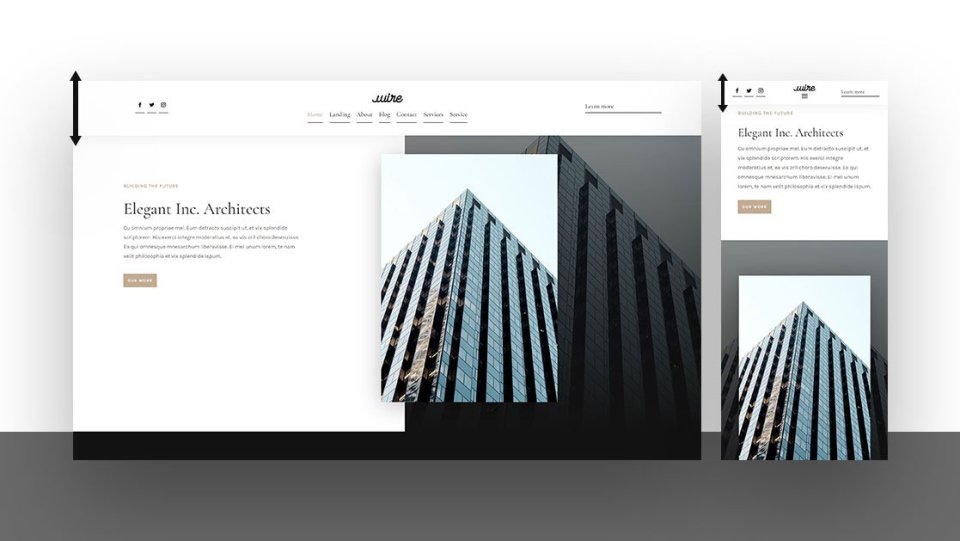
12. Rivelare un'intestazione globale mentre si scorre verso l'alto e nasconderla mentre si scorre verso il basso

Questo mostra come creare un'intestazione univoca che viene rivelata quando l'utente scorre verso l'alto, ma si nasconde quando l'utente scorre verso il basso. Ciò ti consente di mostrare più contenuti quando scorrono verso il basso, ma ha i vantaggi di un'intestazione adesiva quando scorrono verso l'alto.
Visualizza tutorial
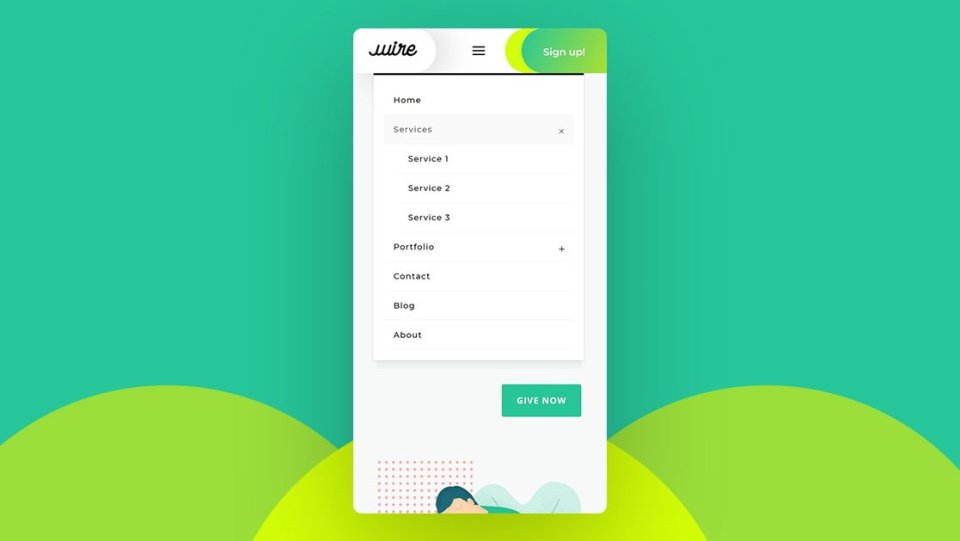
13. Creazione di un menu annidato di compressione mobile

Questo tutorial mostra come creare un menu appositamente progettato per dispositivi mobili. Le voci di menu sono nidificate. Utilizza un effetto di compressione mobile per il menu di navigazione. Gli utenti possono facilmente aprire o comprimere le voci di menu sui dispositivi mobili.
Visualizza tutorial
14. Anima un'intestazione globale

Questo mostra come animare gli elementi della tua intestazione globale in modo che si distinguano e attirino l'attenzione. Gli elementi animati includono il menu di navigazione con un logo, le icone di follow dei social media e un pulsante CTA. Gli elementi si impilano sugli schermi dei dispositivi mobili e vengono visualizzati uno alla volta.
Visualizza tutorial
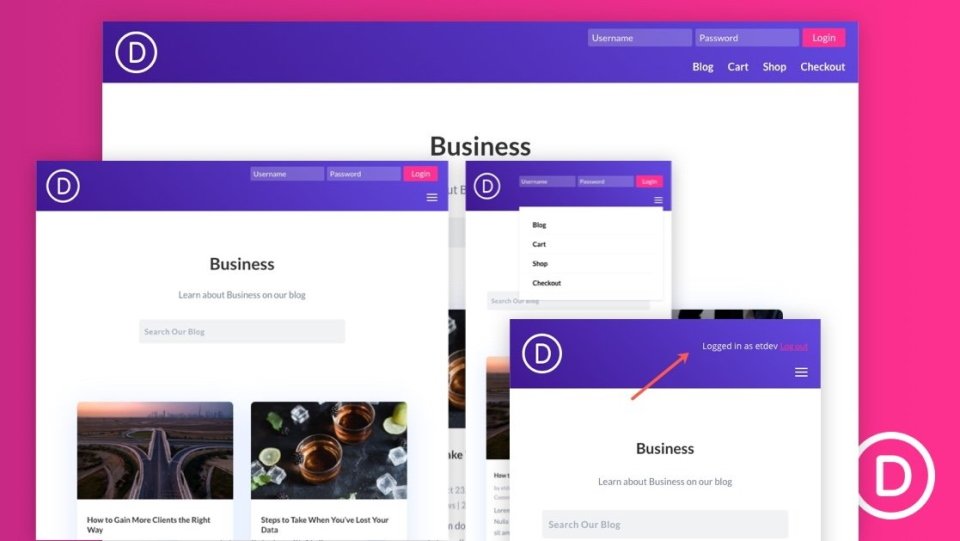
15. Progetta un modulo di accesso in linea per un'intestazione globale

Se vuoi creare un modulo di accesso in linea per la tua intestazione, questo è il tutorial di cui hai bisogno. Aggiunge il modulo di accesso Divi all'intestazione sopra il menu di navigazione e aggiunge uno stile extra con CSS. Il CSS è incluso nel tutorial e nel file di download.
Visualizza tutorial
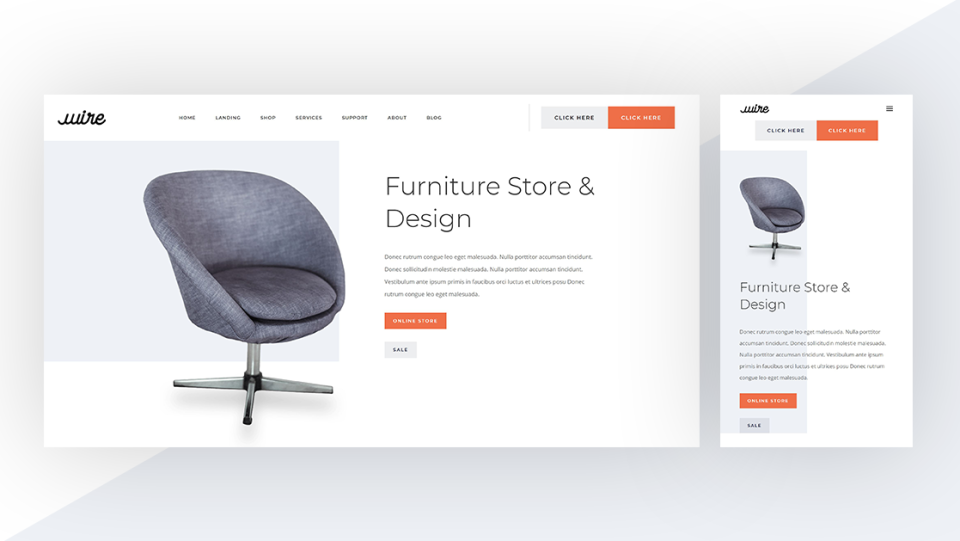
16. Aggiungere i pulsanti affiancati all'intestazione globale

Questo tutorial mostra come utilizzare un design unico di pulsanti per creare CTA interessanti per la tua intestazione. I pulsanti sono affiancati, quindi sono attaccati. Ognuno sembra ancora un pulsante diverso. Uno è un pulsante principale e l'altro è un pulsante secondario.
Visualizza tutorial
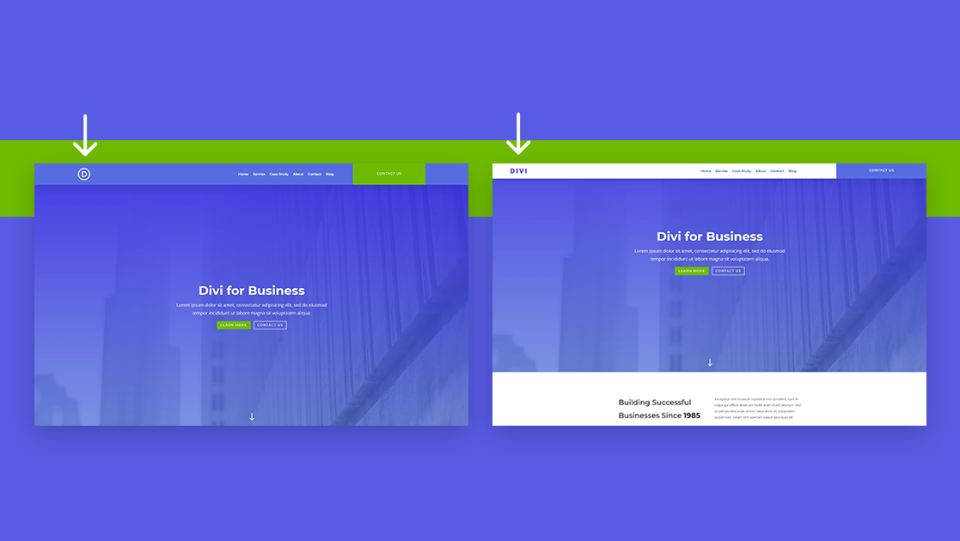
17. Posiziona automaticamente l'intestazione sotto la prima sezione

Questo tutorial mostra come posizionare automaticamente l'intestazione sotto la prima sezione Divi in ogni pagina. Ciò consente di visualizzare prima la sezione dell'eroe della pagina, quindi l'intestazione con il logo, il menu di navigazione, ecc. appare sotto di essa.
Visualizza tutorial
18. Aggiungi un modulo di contatto a discesa nell'intestazione globale

Questo mostra come aggiungere un modulo di contatto a discesa all'intestazione globale. Il modulo di contatto è piccolo e si apre quando si fa clic su un pulsante di contatto. Ciò mantiene pulita l'intestazione fornendo un facile accesso al modulo di contatto. Include jQuery e CSS nel tutorial e nel file di download.
Visualizza tutorial
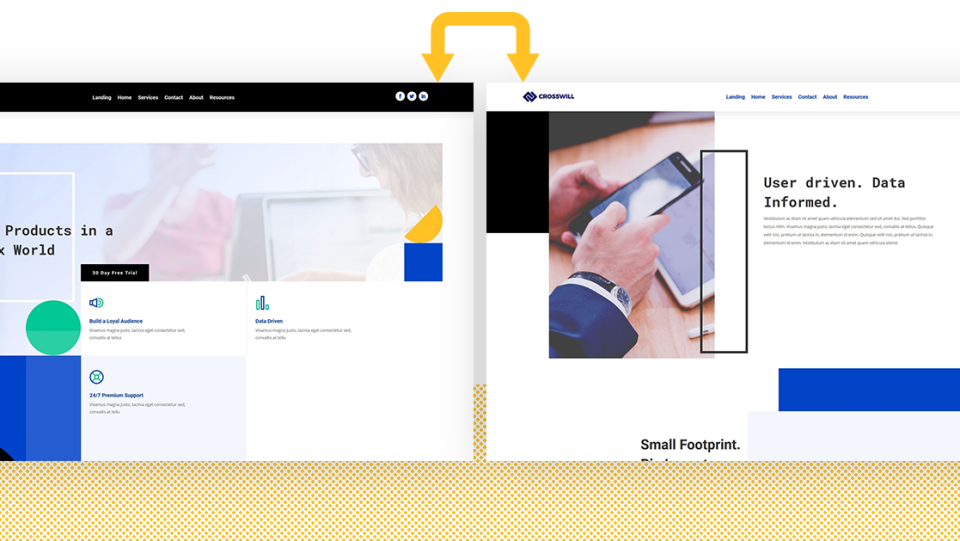
19. Scambia l'intestazione su Scroll

Se hai mai desiderato che la tua intestazione cambiasse in un'intestazione diversa quando l'utente scorre, questo è il tutorial di cui hai bisogno. Le due intestazioni possono includere contenuto diverso e avere colori diversi. Include jQuery nel tutorial e il file di download.
Visualizza tutorial
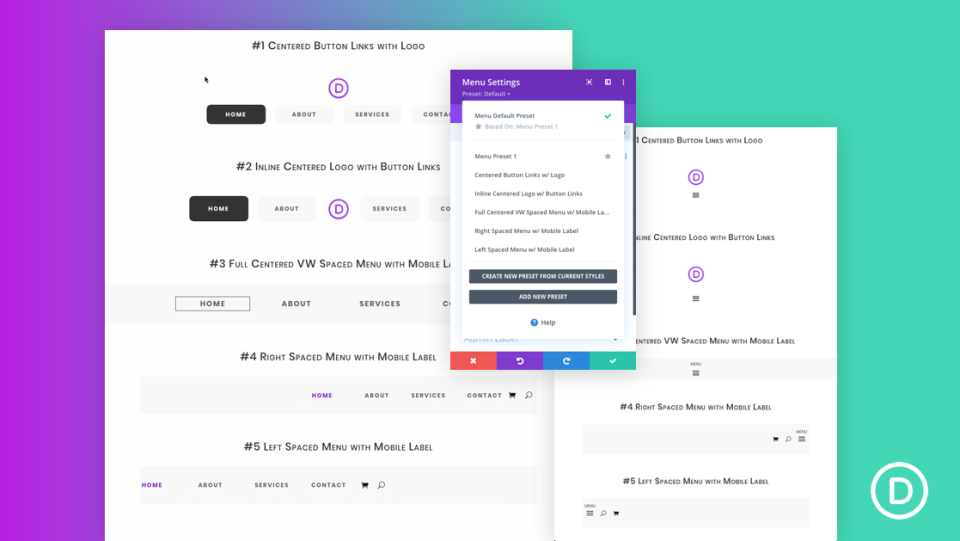
20. 5 Global Presets per il Modulo Menu


I preset sono un ottimo modo per risparmiare tempo e creare un design coerente con Divi Builder. Questo tutorial mostra come creare 5 preimpostazioni globali per aiutarti a semplificare il processo di creazione delle intestazioni Divi. Anche se i preset vengono creati da zero, puoi anche scaricarli da questo tutorial.
Visualizza tutorial
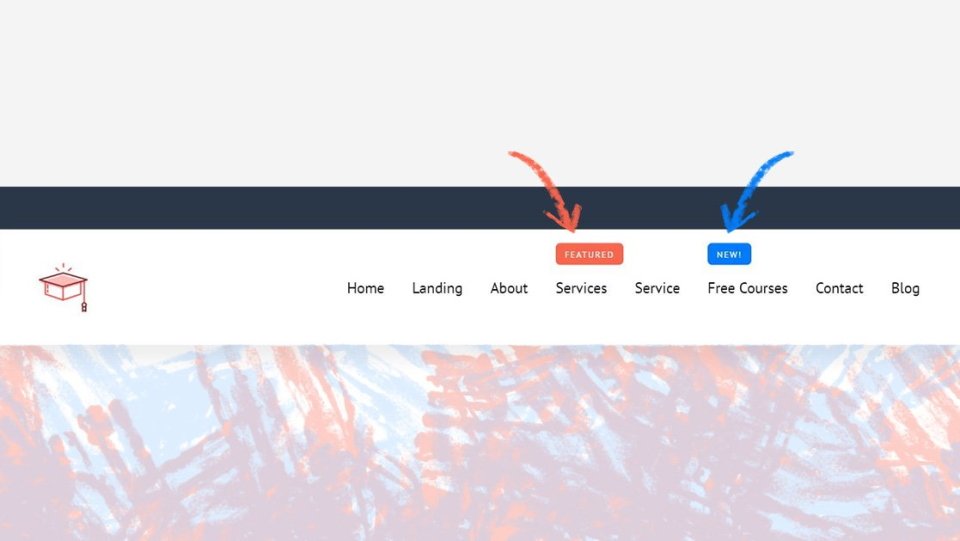
21. Aggiungi un'etichetta d'angolo "Nuovo" o "In primo piano" a una voce di menu nell'intestazione

Le etichette Nuove e In evidenza sono un ottimo modo per attirare l'attenzione dei tuoi visitatori sui tuoi prodotti e post. Hanno un bell'aspetto e aiutano i tuoi visitatori a trovare le pagine più importanti del tuo sito web. Questo tutorial mostra come crearli per le voci di menu per attirare l'attenzione su collegamenti specifici.
Visualizza tutorial
22. Aggiungi e anima un logo SVG all'interno della tua intestazione globale

Questo tutorial mostra come utilizzare i file SVG per il tuo logo, quindi non sei limitato ai soli PNG. Va ancora oltre e mostra come animare il logo SVG. L'animazione è gestita con la libreria Anime JS. Puoi usarlo per animare qualsiasi logo.
Visualizza tutorial
23. Unisci l'intestazione e il corpo con il modulo di contenuto del post e i divisori di sezione

I divisori di sezione sono un ottimo modo per creare una transizione graduale tra le sezioni Divi. Questo mostra come utilizzare i divisori di sezione integrati di Divi per creare una transizione tra l'intestazione e il contenuto del corpo.
Visualizza tutorial
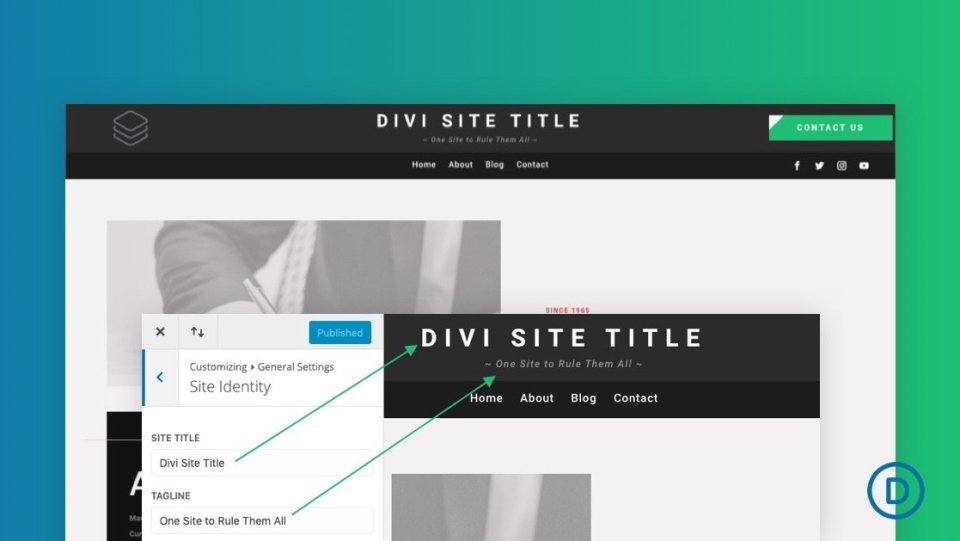
24. Aggiungi un titolo dinamico del sito e uno slogan all'intestazione globale

Il titolo di un sito funziona benissimo come sostituto del logo o per fornire una breve descrizione del sito. I titoli dei siti dinamici ti consentono di modificare il titolo in un'unica posizione e viene automaticamente modificato ovunque utilizzi il titolo dinamico. Questo tutorial mostra come aggiungere titoli di siti dinamici all'intestazione globale.
Visualizza tutorial
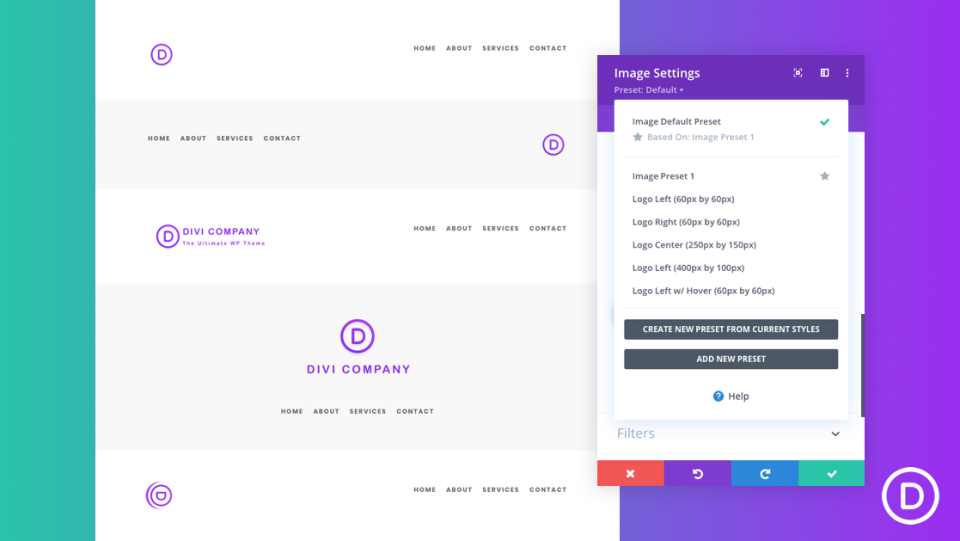
25. Ottimizza l'immagine del tuo logo con i preset globali

Se l'immagine del logo del sito non è ottimizzata, il caricamento di ogni pagina può essere lento o non si adatta correttamente allo schermo. Questo tutorial mostra come utilizzare le opzioni di ottimizzazione di Divi per creare la giusta dimensione, posizione e stile. Mostra anche come trasformare le tue impostazioni in preset che puoi utilizzare ancora e ancora.
Visualizza tutorial
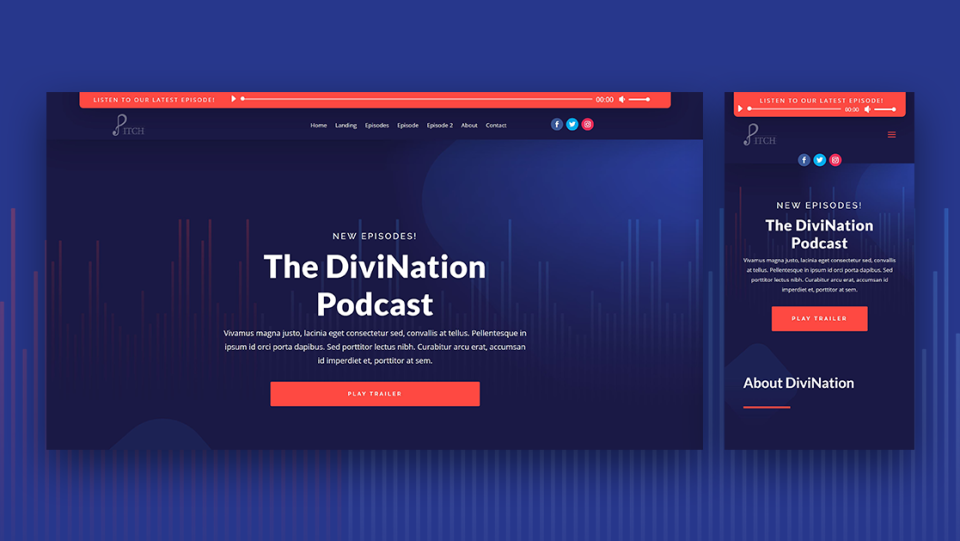
26. Aggiungi una barra audio fissa "Ultimo episodio" all'intestazione

Il modulo audio di Divi è eccellente per coloro che ospitano podcast. Questo tutorial mostra come aggiungere un modulo audio e un modulo di testo per aggiungere una barra audio all'intestazione con l'episodio più recente. Il modulo di testo include un'animazione in loop per attirare l'attenzione del visitatore.
Visualizza tutorial
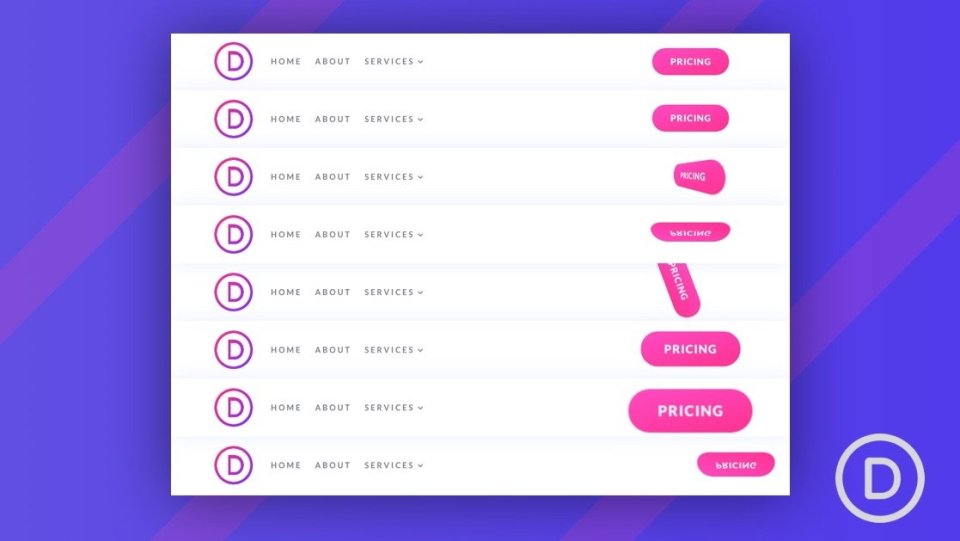
27. 8 Animazioni di pulsanti ritardate per il tuo CTA di intestazione

Le animazioni dei pulsanti sono ottime per attirare l'attenzione sui tuoi CTA. Questo tutorial mostra come creare 8 animazioni di pulsanti ritardati per creare un CTA di intestazione personalizzato. Le animazioni vengono create utilizzando combinazioni uniche di impostazioni Divi. Possono essere utilizzati ovunque sul tuo sito web.
Visualizza tutorial
28. Cambia il tuo logo appiccicoso su Scroll

Anche se l'intestazione è appiccicosa, è possibile modificare il logo quando l'utente scorre. Questo è un ottimo modo per evidenziare l'intestazione o per distinguerla dal design della pagina. Questo tutorial mostra come farlo insieme alla modifica dello stile dell'intestazione globale durante lo scorrimento.
Visualizza tutorial
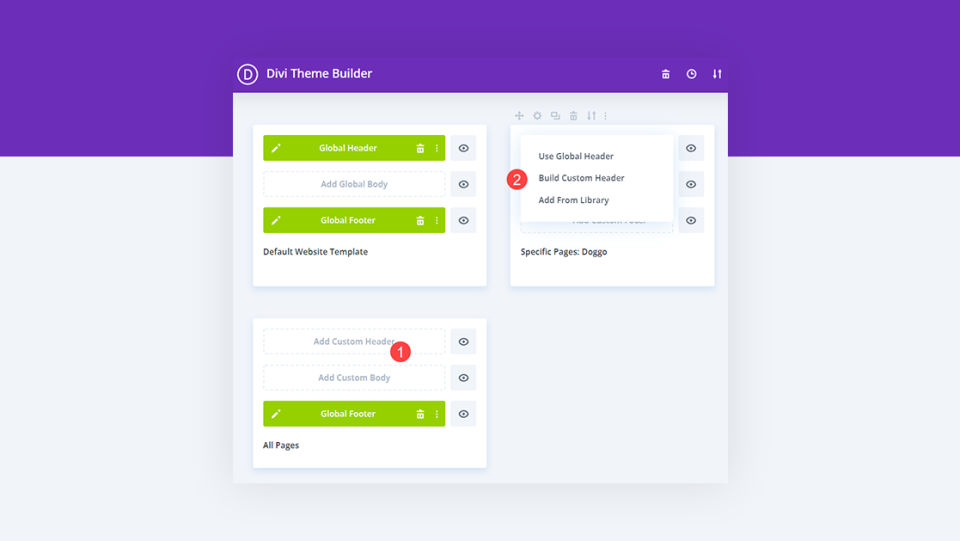
29. Usa intestazioni diverse su modelli diversi

Questo tutorial mostra come utilizzare intestazioni specifiche per determinate pagine e post. Divi Theme Builder ti consente di creare un'intestazione globale, ma puoi sovrascriverla su qualsiasi pagina o post. Puoi avere un'intestazione diversa per ogni modello, se lo desideri, e bastano pochi clic per assegnarli.
Visualizza tutorial
30. Nascondi la tua intestazione su pagine specifiche

Non solo puoi utilizzare un'intestazione diversa per modelli diversi come abbiamo visto nel tutorial sopra, ma possiamo anche nascondere l'intestazione su pagine specifiche. Questo tutorial mostra come farlo usando le impostazioni di Divi Theme Builder. Puoi nascondere l'intestazione in base alla pagina specifica, al tipo di post, alla categoria, al tag, ecc.
Visualizza tutorial
31. Aggiungi un'immagine di sfondo alla tua intestazione

Un'immagine di sfondo è un ottimo modo per far risaltare la tua intestazione dalla massa. È facile da fare con Divi Theme Builder. Questo tutorial mostra come aggiungere un'immagine di sfondo all'intestazione e regolarla per l'effetto posteriore.
Visualizza tutorial
32. Usa un'intestazione diversa sulla home page

Un'altra opzione per utilizzare intestazioni diverse su pagine diverse consiste nell'utilizzare un'intestazione diversa sulla tua home page rispetto a quella che usi ovunque. Ciò è particolarmente utile se desideri creare una pagina di destinazione o una pagina interna con uno scopo diverso dalla tua home page. Questo tutorial mostra come farlo con Divi Theme Builder.
Visualizza tutorial
33. Aggiungi un pulsante alla tua intestazione

I pulsanti sono alcuni dei migliori CTA che puoi aggiungere alla tua intestazione. Attirano l'attenzione e rendono facile per gli utenti fare clic. Questo tutorial mostra come aggiungere un pulsante all'intestazione Divi per l'intero sito Web o pagine specifiche. Puoi anche usare questa conoscenza per posizionarli ovunque sul tuo sito web.
Visualizza tutorial
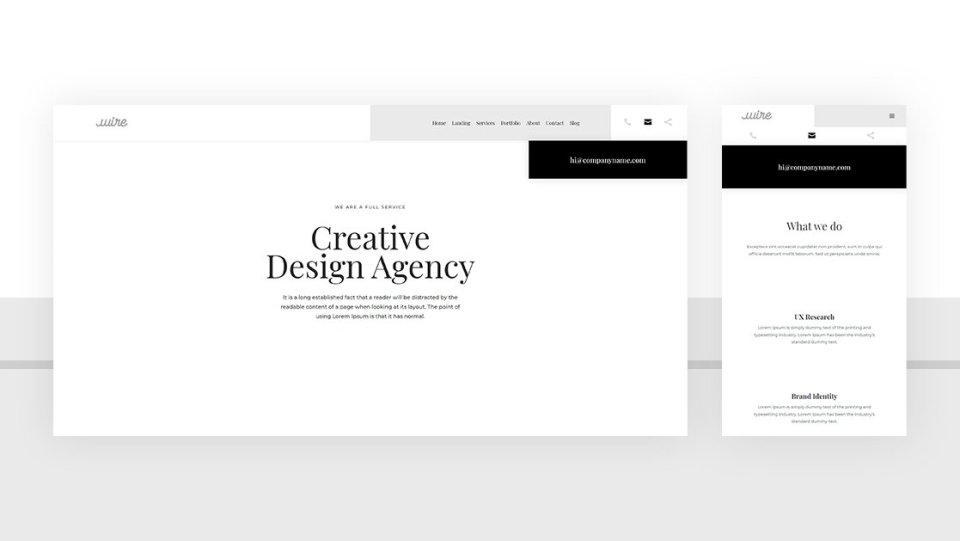
34. Risparmia spazio sull'intestazione con le icone di commutazione

La commutazione del contenuto è un ottimo modo per risparmiare spazio in un'intestazione e mantenere pulito il tuo design. Invece di vedere il contenuto nella sua interezza, puoi visualizzare un'icona. Quando l'utente fa clic sull'icona, il contenuto verrà visualizzato. Questo tutorial mostra come alternare il contenuto per il numero di telefono, l'indirizzo e-mail e i pulsanti di condivisione social. Questo tutorial include CSS e jQuery nell'articolo e nel file di download.
Visualizza tutorial
35. Fai in modo che il tuo logo attraversi le barre dei menu principali e secondarie all'interno dell'intestazione

Posizionare il logo nella barra in alto o nella barra di navigazione sembra fantastico, ma può anche limitare le opzioni di progettazione. Questo tutorial mostra come posizionare il tuo logo in modo che attraversi entrambe le barre dei menu all'interno dell'intestazione. I CSS per questo tutorial sono inclusi nell'articolo e nel file di download.
Visualizza tutorial
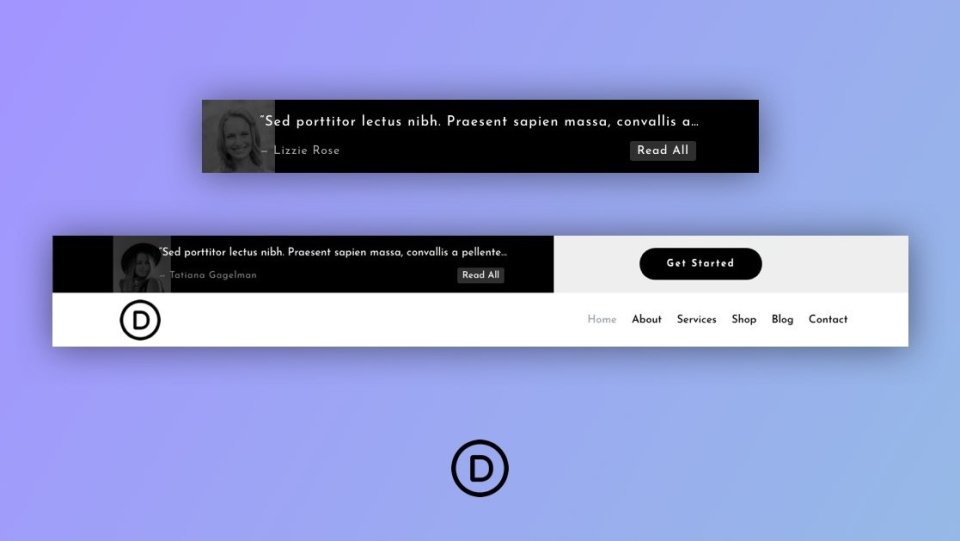
36. Crea un dispositivo di scorrimento Testimonial compatto per la tua intestazione

L'aggiunta di brevi testimonianze all'intestazione è un ottimo modo per rendere unica la tua intestazione e attirare l'attenzione sui tuoi servizi, creare fiducia e creare credibilità. Questo funziona particolarmente bene con i cursori delle testimonianze brevi. Questo tutorial mostra come creare un dispositivo di scorrimento delle testimonianze compatto per le intestazioni Divi per mostrare le tue brevi testimonianze.
Visualizza tutorial
Come trovare intestazioni Divi gratuite nel blog di temi eleganti
Ci sono molte intestazioni Divi gratuite nel blog ET. Cerca semplicemente "intestazione gratuita", "intestazione divi gratuita" o parole chiave simili. Troverai molte intestazioni gratuite tra cui scegliere.
Considerazioni finali sui tutorial di intestazione Divi
Questo è il nostro sguardo a oltre 30 utili tutorial di intestazione Divi utilizzando Divi Theme Builder. Ci sono molti modi in cui puoi personalizzare le tue intestazioni Divi per distinguerti dalla massa. Questi oltre 30 tutorial sono un ottimo modo per apprendere i dettagli di Divi Builder e Theme Builder mentre sviluppi i tuoi elementi unici.
Vogliamo sentire da voi. Hai usato uno di questi oltre 30 utili tutorial sull'intestazione Divi? Facci sapere qual è il tuo preferito nei commenti.
