30+ دروس مفيدة Divi Header لـ Divi
نشرت: 2021-12-31تتمثل إحدى أفضل الطرق لتعلم استخدام Divi في اتباع العديد من البرامج التعليمية الموجودة في هذه المدونة. إذا كنت مهتمًا بمعرفة المزيد عن Divi وتصميم عنوان فريد لموقع Divi الخاص بك ، فهذه المقالة مناسبة لك. في هذه المقالة ، سنلقي نظرة على أكثر من 30 برنامجًا تعليميًا مفيدًا لرؤوس Divi التي يمكنك استخدامها مع Divi Theme Builder. تتضمن البرامج التعليمية إعدادات سطح المكتب والجوال ، وتتضمن تنزيلات لعناوين الأمثلة. هذا يجعلها سهلة الاستخدام.
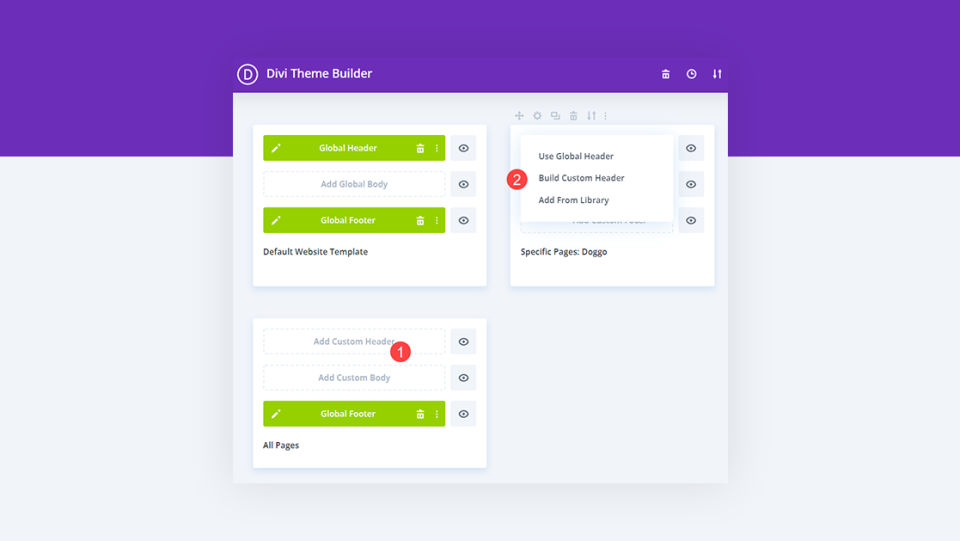
1. إنشاء رأس عام

يوضح هذا البرنامج التعليمي كيفية استخدام Divi Theme Builder لإنشاء رؤوس عالمية. يتضمن شريطًا علويًا وشريط تنقل ، وكلاهما مصمم بشكل مختلف. يوضح كيفية إضافة شريط علوي مع شعار وأيقونات متابعة اجتماعية وزر CTA. يشتمل الشريط السفلي على قائمة تنقل وقد تم تصميمه بزوايا مستديرة للتميز عن موقع الويب الخاص بك.
مشاهدة البرنامج التعليمي
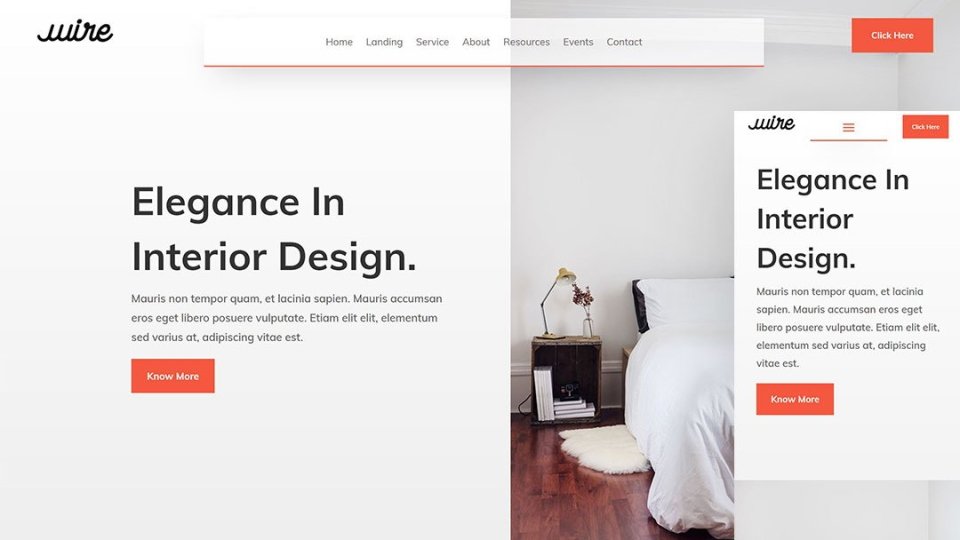
2. إنشاء رأس مثبت

يوضح هذا البرنامج التعليمي بنية العنوان المناسبة مع كل من الشريط العلوي وشريط التنقل. يوضح كيفية استخدام خيارات Divi اللاصقة لجعل الرأس يلتصق بأعلى الشاشة عندما يقوم المستخدم بالتمرير. كما يوضح أيضًا كيفية تغيير تصميم العناصر عندما يقوم المستخدم بالتمرير ، مما يمنح الرأس مظهرًا ومظهرًا مختلفين.
مشاهدة البرنامج التعليمي
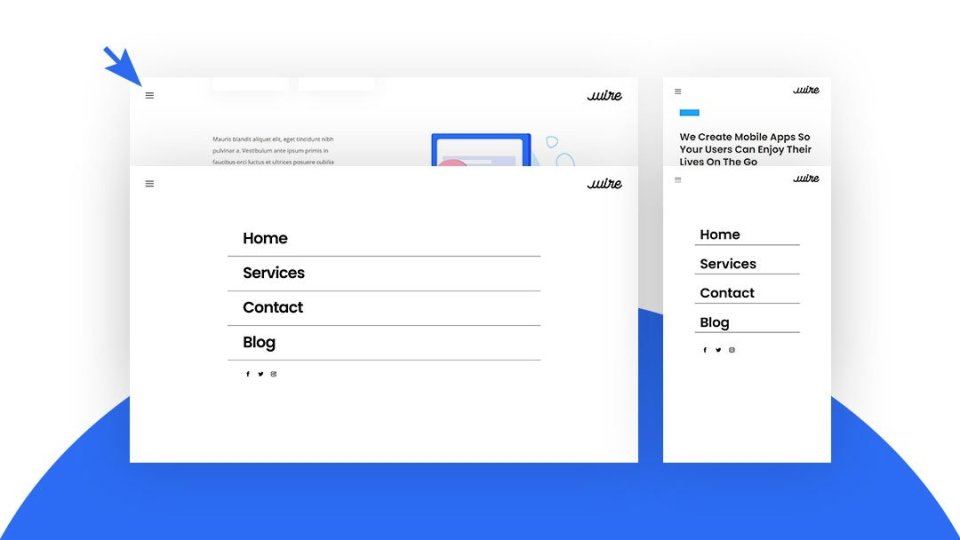
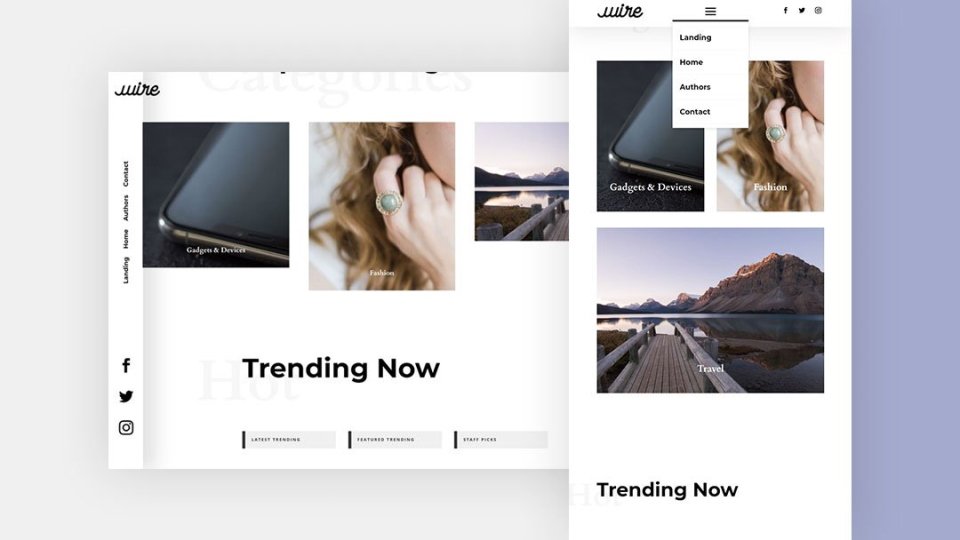
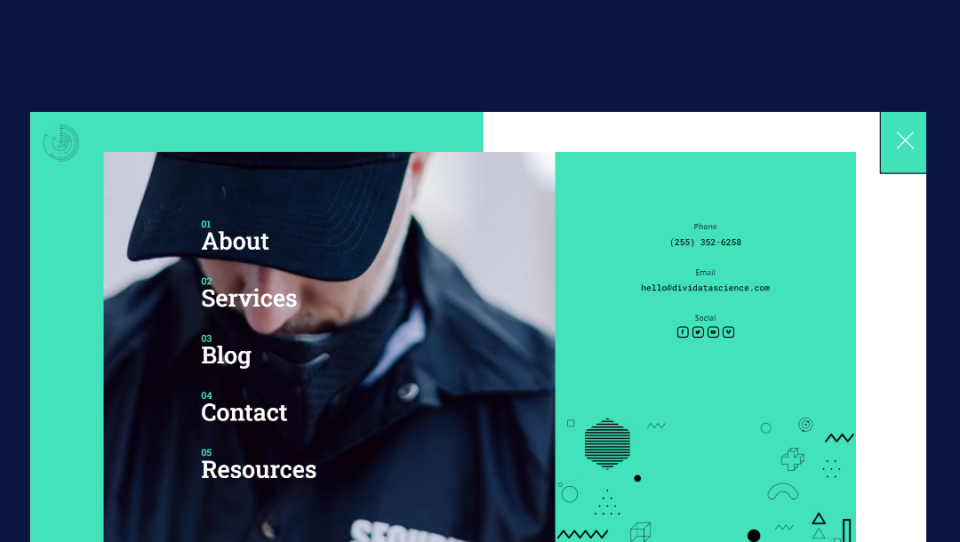
3. إنشاء رأس ملء الشاشة

يوضح هذا البرنامج التعليمي كيفية إنشاء رأس مخصص يفتح بملء الشاشة عند النقر فوق رمز قائمة الهامبرغر. كل عنصر من عناصر القائمة عبارة عن وحدات Divi ، بحيث يمكنك إنشاء روابط أو قائمة ضخمة. يستخدم jQuery ويتم تضمين الكود في البرنامج التعليمي وملف التنزيل.
مشاهدة البرنامج التعليمي
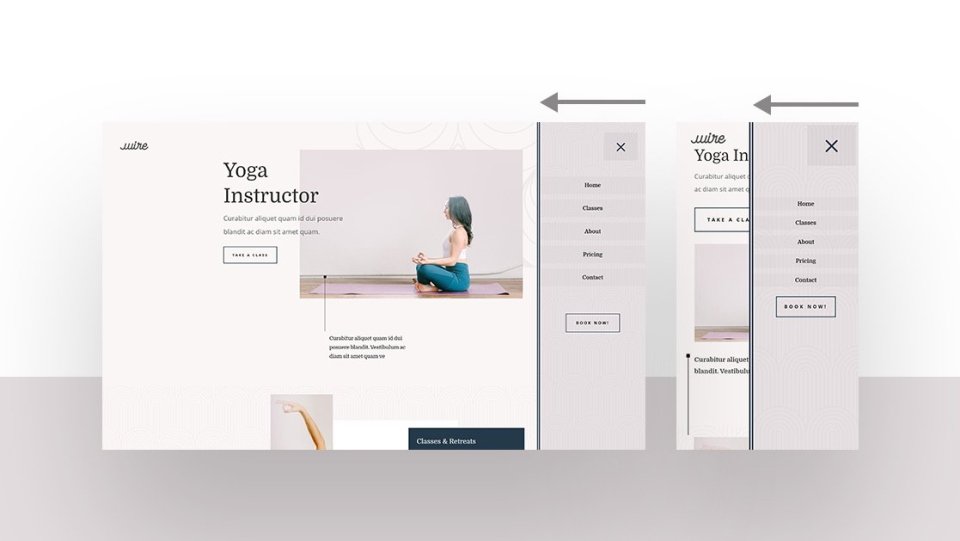
4. إنشاء رأس الشريحة

يوضح هذا البرنامج التعليمي كيفية إنشاء قائمة تنزلق من اليمين عند النقر فوق رمز قائمة الهامبرغر. عناصر القائمة هي وحدات Divi ، لذا يمكنك إنشاء قائمة ضخمة. تستخدم وظيفة النقر jQuery المخصصة المضمنة في البرنامج التعليمي وملف التنزيل.
مشاهدة البرنامج التعليمي
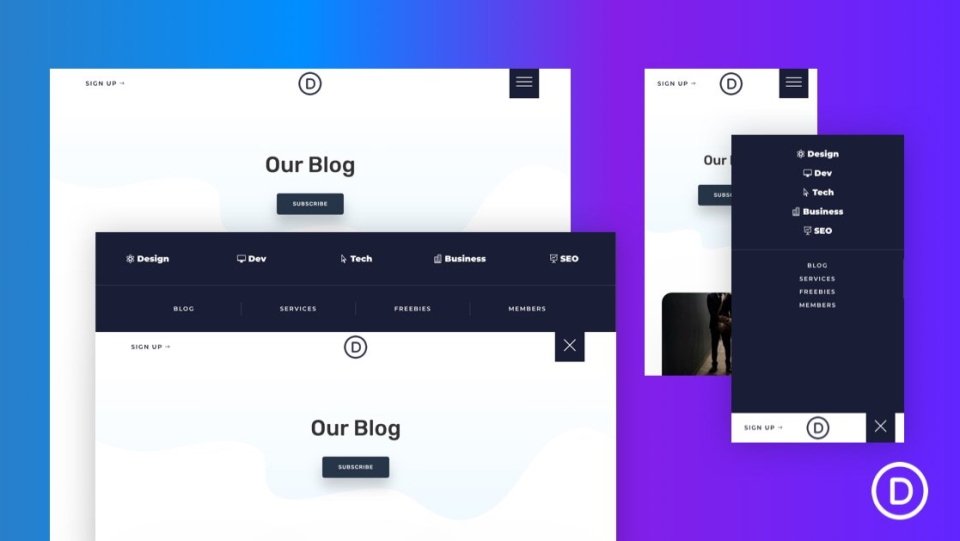
5. إنشاء رأس منزلق لأسفل

يوضح هذا البرنامج التعليمي كيفية إنشاء رأس يتجه لأسفل من الأعلى ويدفع المحتوى لأسفل عند النقر فوق رمز قائمة الهامبرغر. يؤدي هذا إلى منع القائمة من تغطية المحتوى ، بحيث يظل بإمكانك رؤيته على الشاشة. تم تضمين التعليمات البرمجية في البرنامج التعليمي وملف التنزيل.
مشاهدة البرنامج التعليمي
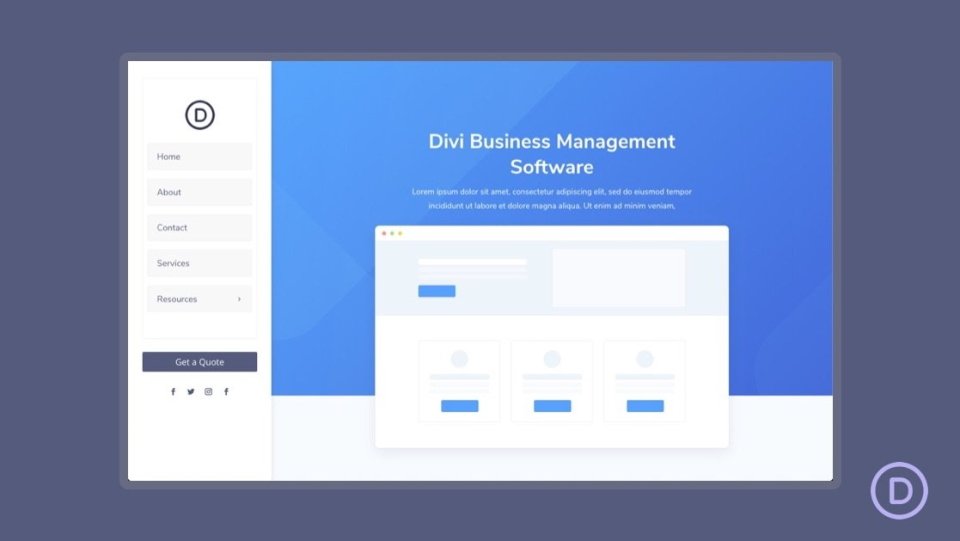
6. إنشاء التنقل العمودي

يوضح هذا البرنامج التعليمي كيفية إنشاء شريط تنقل عمودي يقع على الجانب الأيسر من الشاشة. يشارك الشاشة مع محتوى الموقع ويبقى في مكانه عندما يقوم المستخدم بالتمرير. مساحة المحتوى أصغر من المعتاد لذا يمكن لكليهما مشاركة نفس الشاشة.
مشاهدة البرنامج التعليمي
7. إنشاء رأس عائم شفاف

ينشئ هذا رأسًا شفافًا يطفو بالقرب من أعلى الصفحة. يتم الاحتفاظ بالقائمة في مكانها باستخدام موضع CSS مطلق. يتضمن شعارًا وقائمة تنقل وزرًا للحث على اتخاذ إجراء. نظرًا لأنها شفافة ، تظهر الصفحة أثناء التمرير.
مشاهدة البرنامج التعليمي
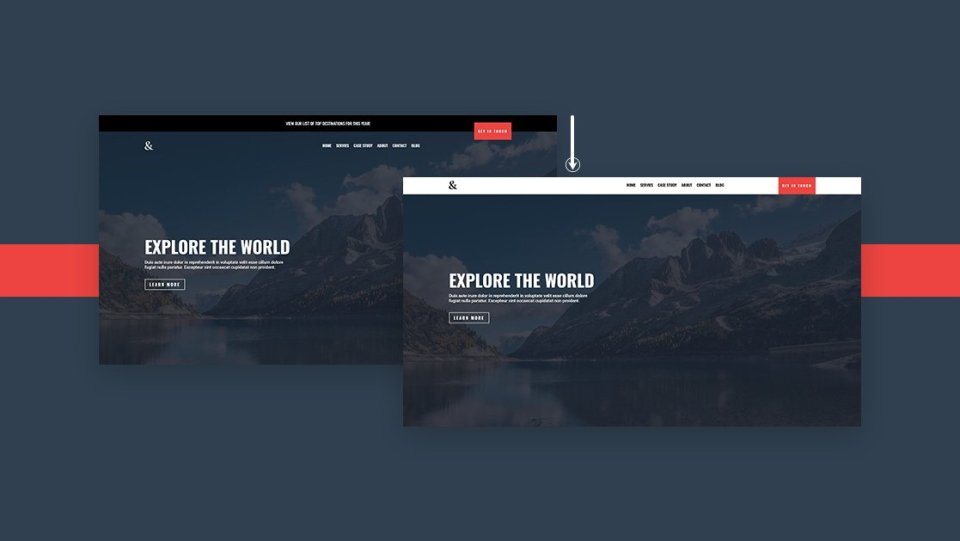
8. إنشاء ترويسة شفافة مثبتة

يوضح هذا البرنامج التعليمي كيفية إنشاء شريط تنقل يصبح ثابتًا ويغير الأنماط عندما يقوم الزائر بالتمرير. يحتوي على شريط علوي أعلى قائمة التنقل غير مثبت. بمجرد وصول شريط التنقل إلى الأعلى ، يصبح لزجًا ويتغير لونه.
مشاهدة البرنامج التعليمي
9. إنشاء رأس مخصص مستدير

ينشئ هذا رأسًا رأسيًا يتم وضعه على الجانب الأيسر من الشاشة ويكون شفافًا. يظل في مكانه أثناء قيام المستخدم بالتمرير وتظهر خلفية موقع الويب من خلاله. يتم أيضًا وضع روابط التنقل عموديًا. يتم وضع الرأس في الجزء العلوي من الصفحة على الأجهزة المحمولة.
مشاهدة البرنامج التعليمي
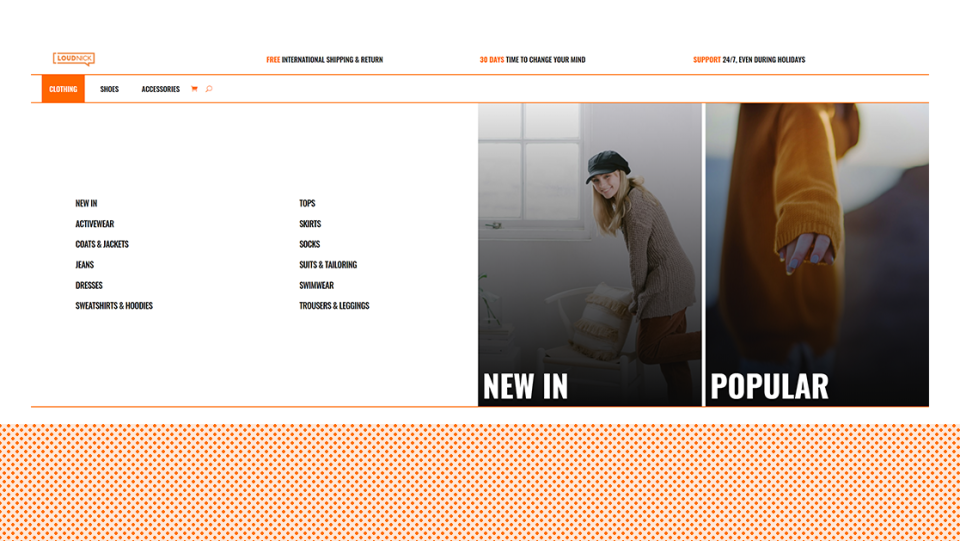
10. إنشاء قائمة ميجا للتجارة الإلكترونية

يوضح هذا البرنامج التعليمي كيفية إنشاء قائمة ضخمة مبنية باستخدام وحدات Divi. أضف العديد من الوحدات كما تريد. يمكنك أيضًا تضمين وحدات WooCommerce ، مما يجعل هذه القائمة خيارًا رائعًا لمواقع التجارة الإلكترونية لعرض منتجاتك وفئاتك. هذا برنامج تعليمي متقدم يتضمن رمزًا داخل المقالة وملفات التنزيل.
مشاهدة البرنامج التعليمي
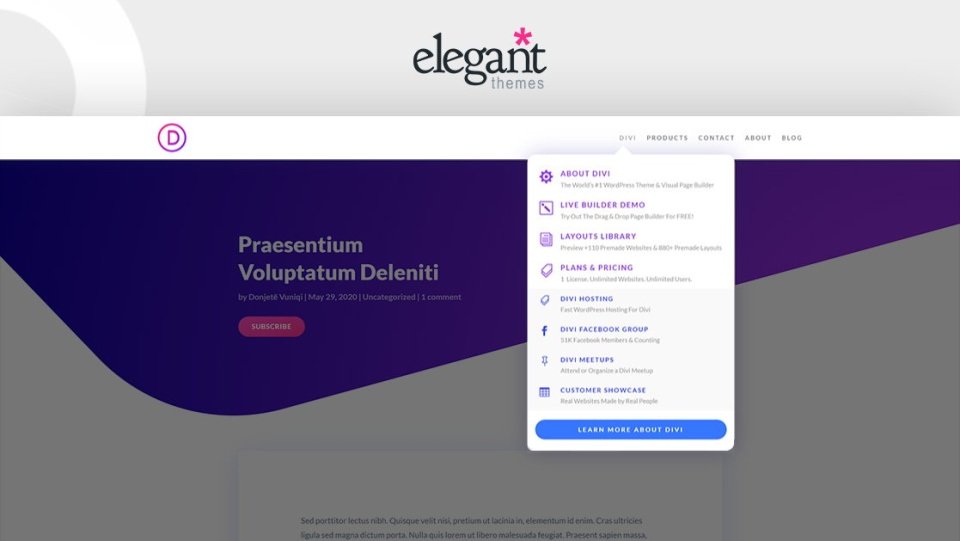
11. إنشاء قائمة منسدلة

يوضح هذا البرنامج التعليمي كيفية تكرار القائمة المنسدلة لـ Elegant Themes باستخدام Divi Theme Builder. هذه قائمة ضخمة متقدمة تحتوي على نصوص وأيقونات و CTAs. يمكنك أيضًا إضافة المزيد من الوحدات النمطية لإنشاء التباين المخصص الخاص بك في قائمة ET.
مشاهدة البرنامج التعليمي
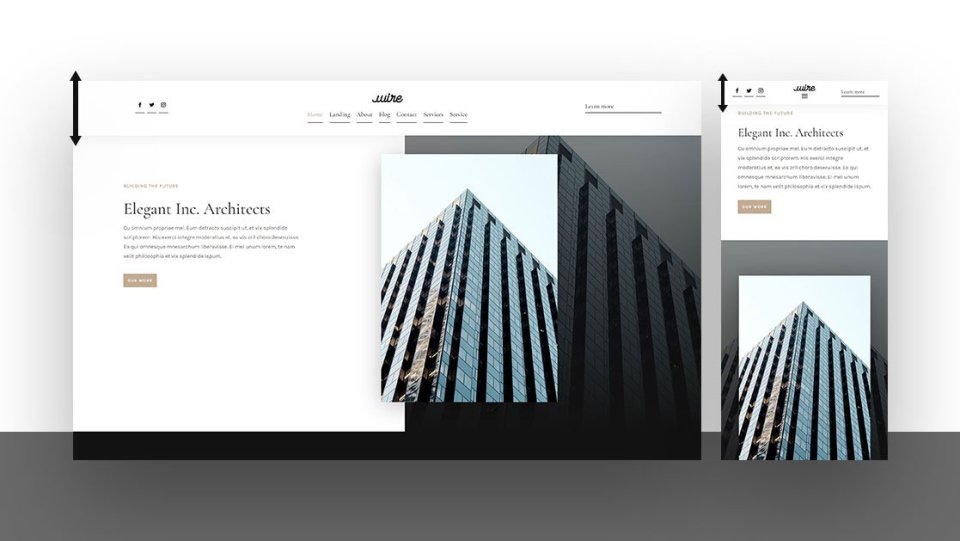
12. الكشف عن رأس عام أثناء التمرير لأعلى وإخفائه أثناء التمرير لأسفل

يوضح هذا كيفية إنشاء رأس فريد يتم الكشف عنه عندما يقوم المستخدم بالتمرير لأعلى ، لكنه يختفي عندما يقوم المستخدم بالتمرير لأسفل. يتيح لك هذا عرض المزيد من المحتوى عند التمرير لأسفل ولكن له فوائد الرأس الثابت عند التمرير لأعلى.
مشاهدة البرنامج التعليمي
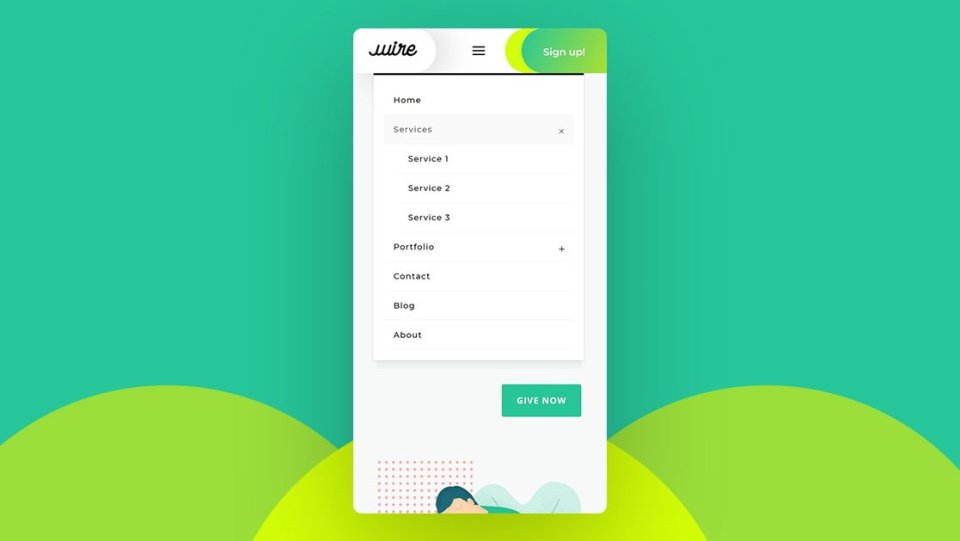
13. إنشاء قائمة متداخلة متنقلة قابلة للطي

يوضح هذا البرنامج التعليمي كيفية إنشاء قائمة مصممة خصيصًا للجوال. عناصر القائمة متداخلة. يستخدم تأثير الانهيار المحمول لقائمة التنقل. يمكن للمستخدمين و بسهولة فتح أو طي عناصر القائمة على الأجهزة المحمولة.
مشاهدة البرنامج التعليمي
14. تحريك عنوان عالمي

يوضح هذا كيفية تحريك عناصر رأسك العام بحيث تبرز وتجذب الانتباه. تتضمن العناصر المتحركة قائمة التنقل مع الشعار وأيقونات متابعة الوسائط الاجتماعية وزر الحث على الشراء. تتكدس العناصر على شاشات الجوال وتظهر واحدة تلو الأخرى.
مشاهدة البرنامج التعليمي
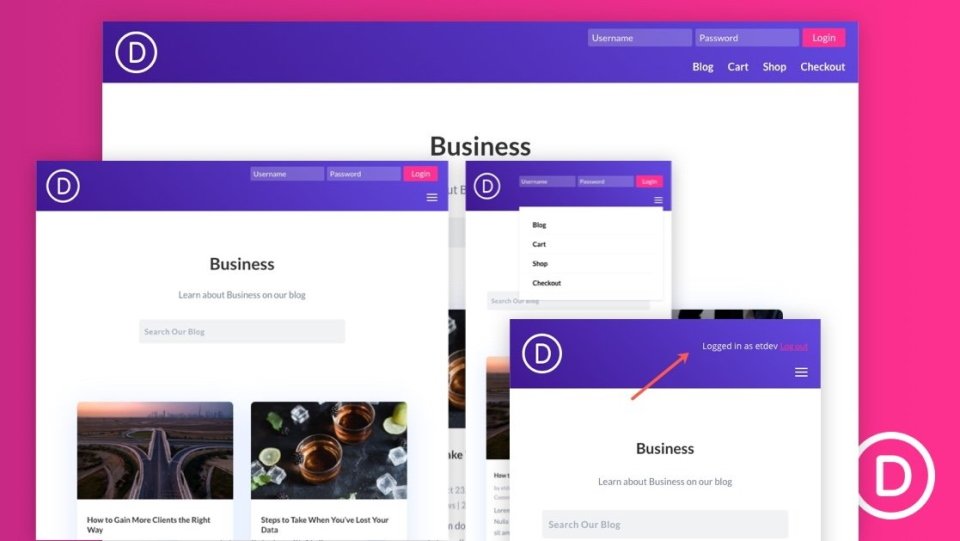
15. تصميم نموذج تسجيل دخول مضمن لرأس عام

إذا كنت ترغب في إنشاء نموذج تسجيل دخول مضمن لرأسك ، فهذا هو البرنامج التعليمي الذي تحتاجه. يضيف وحدة تسجيل الدخول Divi إلى العنوان أعلى قائمة التنقل ويضيف بعض التصميم الإضافي باستخدام CSS. يتم تضمين CSS في البرنامج التعليمي وملف التنزيل.
مشاهدة البرنامج التعليمي
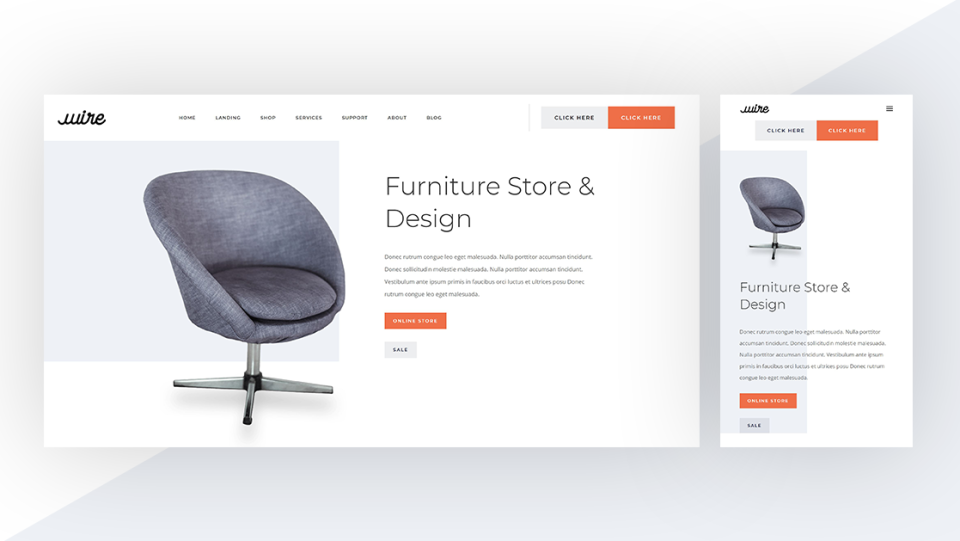
16. أضف الأزرار جنبًا إلى جنب إلى الرأس العام

يوضح هذا البرنامج التعليمي كيفية استخدام تصميم زر فريد لإنشاء عبارات CTA مثيرة للاهتمام لرأسك. الأزرار موجودة جنبًا إلى جنب ، لذا فهي متصلة. لا يزال كل منها يبدو وكأنه زر مختلف. أحدهما زر أساسي والآخر زر ثانوي.
مشاهدة البرنامج التعليمي
17. ضع الرأس تلقائيًا أسفل القسم الأول

يوضح هذا البرنامج التعليمي كيفية وضع الرأس تلقائيًا أسفل قسم Divi الأول في كل صفحة. يتيح ذلك عرض القسم الأول من الصفحة أولاً ، ثم يظهر أسفل ذلك العنوان الذي يحتوي على الشعار وقائمة التنقل وما إلى ذلك.
مشاهدة البرنامج التعليمي
18. أضف نموذج اتصال منسدلة بالعنوان العام

يوضح هذا كيفية إضافة نموذج اتصال منسدلة إلى العنوان العام الخاص بك. نموذج الاتصال صغير ويتم فتحه عند النقر فوق زر جهة اتصال. هذا يحافظ على نظافة الرأس مع توفير وصول سهل إلى نموذج الاتصال. يتضمن jQuery و CSS في البرنامج التعليمي وملف التنزيل.
مشاهدة البرنامج التعليمي
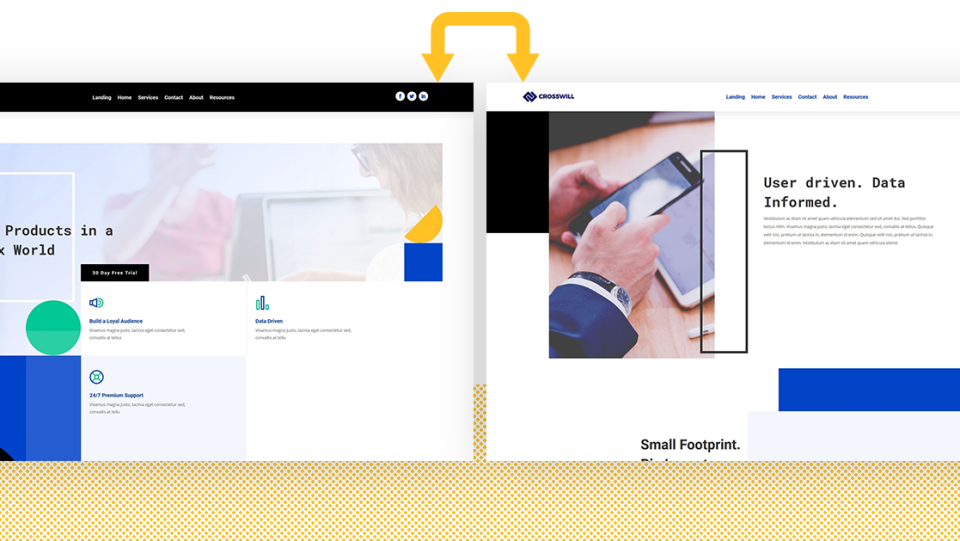
19. تبديل الرأس على التمرير

إذا كنت تريد تغيير رأسك إلى رأس مختلف عندما يقوم المستخدم بالتمرير ، فهذا هو البرنامج التعليمي الذي تحتاجه. يمكن أن يشتمل الرأسان على محتوى مختلف وأن يكون لهما ألوان مختلفة. يتضمن jQuery في البرنامج التعليمي وملف التنزيل.
مشاهدة البرنامج التعليمي
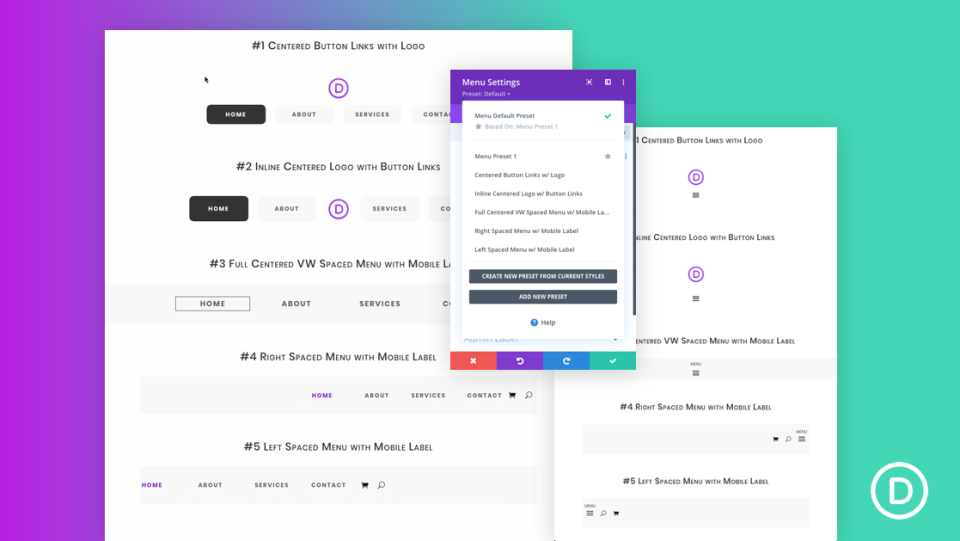
20. 5 الإعدادات المسبقة العالمية لوحدة القائمة


تعد الإعدادات المسبقة طريقة رائعة لتوفير الوقت وإنشاء تصميم متسق باستخدام Divi Builder. يوضح هذا البرنامج التعليمي كيفية إنشاء 5 إعدادات مسبقة عالمية لمساعدتك على تبسيط عملية إنشاء رؤوس Divi. على الرغم من إنشاء الإعدادات المسبقة من البداية ، يمكنك أيضًا تنزيلها من هذا البرنامج التعليمي.
مشاهدة البرنامج التعليمي
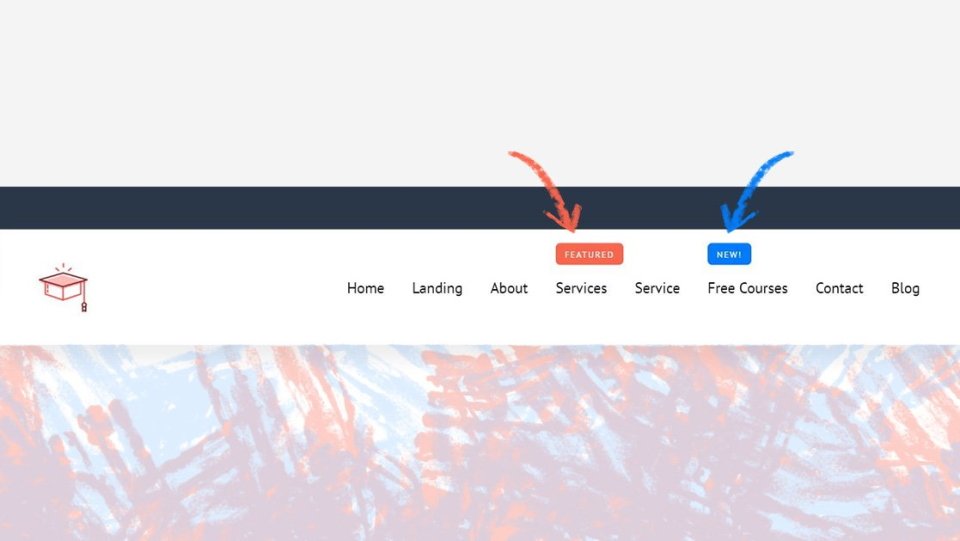
21. أضف تسمية ركن "جديد" أو "مميز" إلى عنصر قائمة في رأسك

تعتبر التصنيفات الجديدة والمميزة طريقة رائعة لجذب انتباه زوار موقعك إلى منتجاتك ومنشوراتك. تبدو رائعة وتساعد زوارك في العثور على أهم الصفحات على موقع الويب الخاص بك. يوضح هذا البرنامج التعليمي كيفية إنشائها لعناصر القائمة للفت الانتباه إلى روابط محددة.
مشاهدة البرنامج التعليمي
22. إضافة وتحريك شعار SVG داخل رأسك العالمي

يوضح هذا البرنامج التعليمي كيفية استخدام ملفات SVG لشعارك ، لذا فأنت لست مقيدًا بملفات PNG فقط. يذهب إلى أبعد من ذلك ويظهر كيفية تحريك شعار SVG. يتم التعامل مع الرسوم المتحركة مع مكتبة Anime JS. يمكنك استخدامه لتحريك أي شعار.
مشاهدة البرنامج التعليمي
23. امزج رأسك وجسمك مع وحدة محتوى المنشور وفواصل الأقسام

تعد فواصل الأقسام طريقة رائعة لإنشاء انتقال سلس بين أقسام Divi. يوضح هذا كيفية استخدام فواصل الأقسام المضمنة في Divi لإنشاء انتقال بين الرأس ومحتوى الجسم.
مشاهدة البرنامج التعليمي
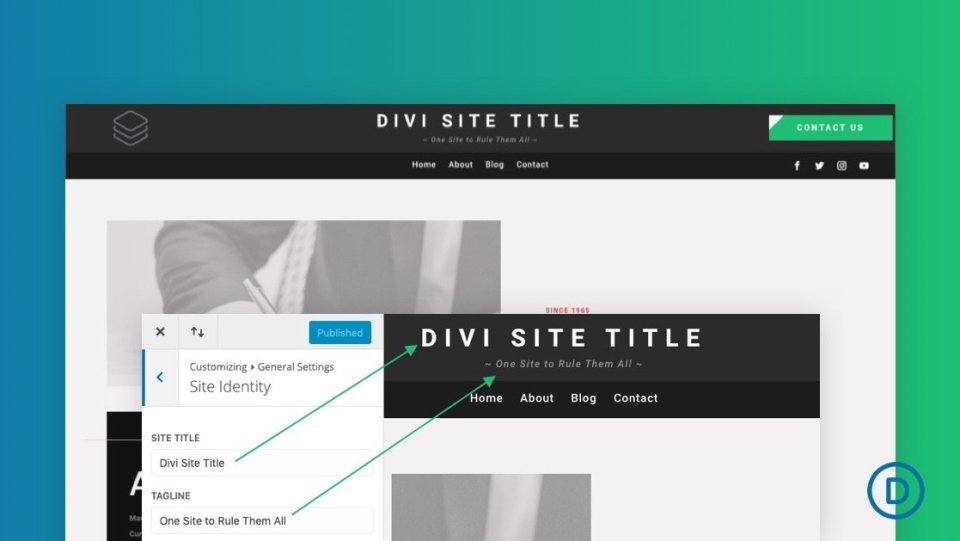
24. أضف عنوان موقع ديناميكي وسطر شعار إلى العنوان العام الخاص بك

يعمل عنوان الموقع بشكل رائع كبديل للشعار أو لتقديم وصف موجز للموقع. تسمح لك عناوين المواقع الديناميكية بتغيير العنوان في مكان واحد ويتم تغييره تلقائيًا في أي مكان يستخدم العنوان الديناميكي. يوضح هذا البرنامج التعليمي كيفية إضافة عناوين مواقع ديناميكية إلى العنوان العام الخاص بك.
مشاهدة البرنامج التعليمي
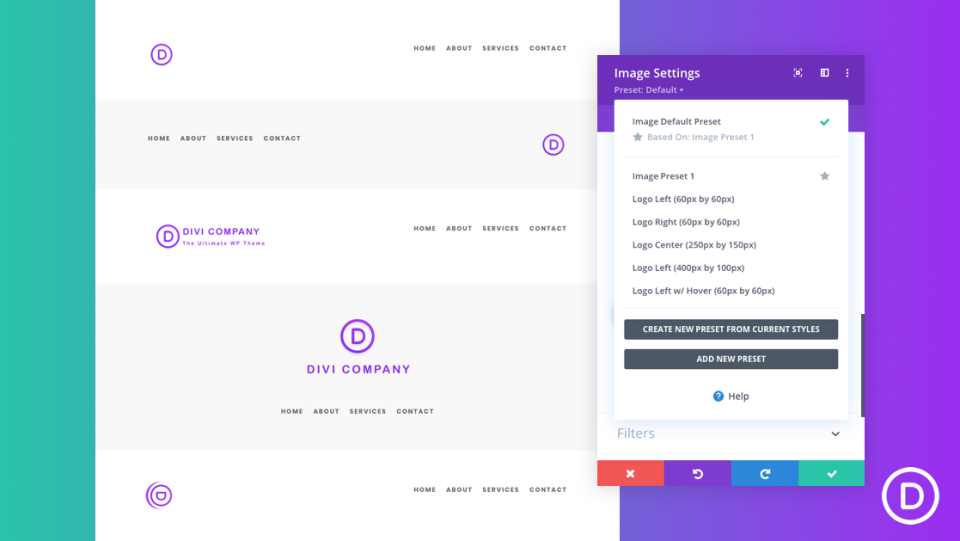
25. تحسين صورة شعارك باستخدام الإعدادات المسبقة العالمية

إذا كانت صورة شعار الموقع غير مُحسَّنة ، فقد يتسبب ذلك في تحميل كل صفحة ببطء أو عدم احتواء الشاشة بشكل صحيح. يوضح هذا البرنامج التعليمي كيفية استخدام خيارات تحسين Divi لإنشاء الحجم والموضع والأسلوب المناسبين. يوضح أيضًا كيفية تحويل إعداداتك إلى إعدادات مسبقة يمكنك استخدامها مرارًا وتكرارًا.
مشاهدة البرنامج التعليمي
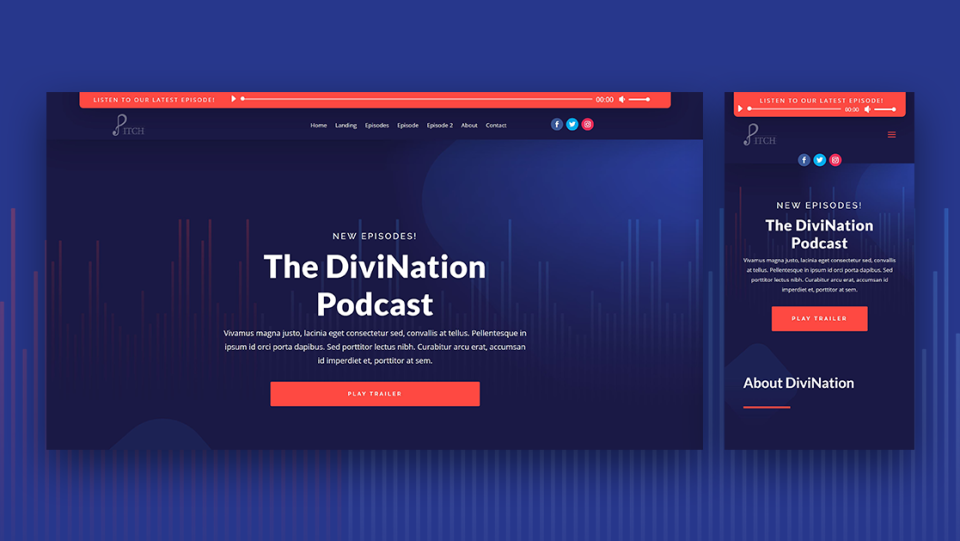
26. إضافة شريط صوتي ثابت "أحدث حلقة" إلى رأسك

تعد وحدة الصوت Divi ممتازة لأولئك الذين يستضيفون البودكاست. يوضح هذا البرنامج التعليمي كيفية إضافة وحدة صوتية ووحدة نصية لإضافة شريط صوتي إلى العنوان الخاص بك بأحدث حلقة. تتضمن وحدة النص حركة حلقة للفت انتباه الزائر.
مشاهدة البرنامج التعليمي
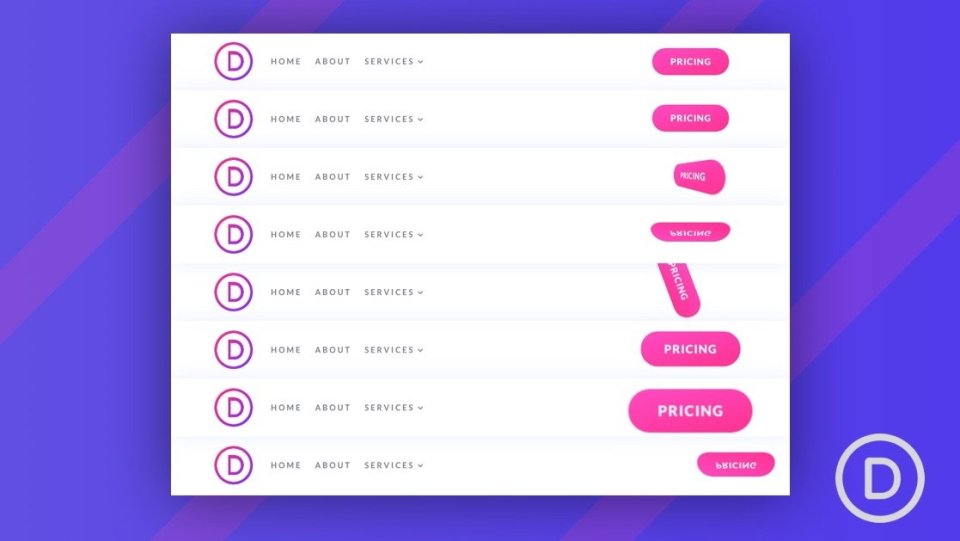
27. 8 زر متحرك مؤجل للحث على اتخاذ إجراء

الرسوم المتحركة للأزرار رائعة لجذب الانتباه إلى عبارات الحث على اتخاذ إجراء الخاصة بك. يوضح هذا البرنامج التعليمي كيفية إنشاء 8 رسوم متحركة للأزرار المتأخرة لإنشاء رأس مخصص للحث على اتخاذ إجراء. يتم إنشاء الرسوم المتحركة باستخدام مجموعات فريدة من إعدادات Divi. يمكن استخدامها في أي مكان على موقع الويب الخاص بك.
مشاهدة البرنامج التعليمي
28. تغيير شعارك اللاصق في التمرير

حتى إذا كان رأسك ثابتًا ، فمن الممكن تغيير الشعار عندما يقوم المستخدم بالتمرير. هذه طريقة رائعة لتمييز العنوان أو جعله منفصلاً عن تصميم الصفحة. يوضح هذا البرنامج التعليمي كيفية القيام بذلك جنبًا إلى جنب مع تغيير نمط الرأس العام عند التمرير.
مشاهدة البرنامج التعليمي
29. استخدام رؤوس مختلفة في قوالب مختلفة

يوضح هذا البرنامج التعليمي كيفية استخدام رؤوس محددة لصفحات ومنشورات معينة. يتيح لك Divi Theme Builder إنشاء رأس عام ، ولكن يمكنك تجاوز هذا العنوان في أي صفحة أو منشور. يمكن أن يكون لديك عنوان مختلف لكل قالب إذا أردت ، ولا يتطلب الأمر سوى بضع نقرات لتعيينها.
مشاهدة البرنامج التعليمي
30. إخفاء العنوان الخاص بك في صفحات معينة

لا يمكنك فقط استخدام عنوان مختلف لقوالب مختلفة كما رأينا في البرنامج التعليمي أعلاه ، ولكن يمكننا أيضًا إخفاء الرأس في صفحات معينة. يوضح هذا البرنامج التعليمي كيفية القيام بذلك باستخدام إعدادات Divi Theme Builder. يمكنك إخفاء العنوان بناءً على الصفحة المحددة ونوع المنشور والفئة والعلامة وما إلى ذلك.
مشاهدة البرنامج التعليمي
31. إضافة صورة خلفية إلى العنوان الخاص بك

تُعد صورة الخلفية طريقة رائعة لإبراز رأسك عن الآخرين. من السهل القيام بذلك باستخدام Divi Theme Builder. يوضح هذا البرنامج التعليمي كيفية إضافة صورة خلفية إلى العنوان الخاص بك وتعديلها للتأثير الخلفي.
مشاهدة البرنامج التعليمي
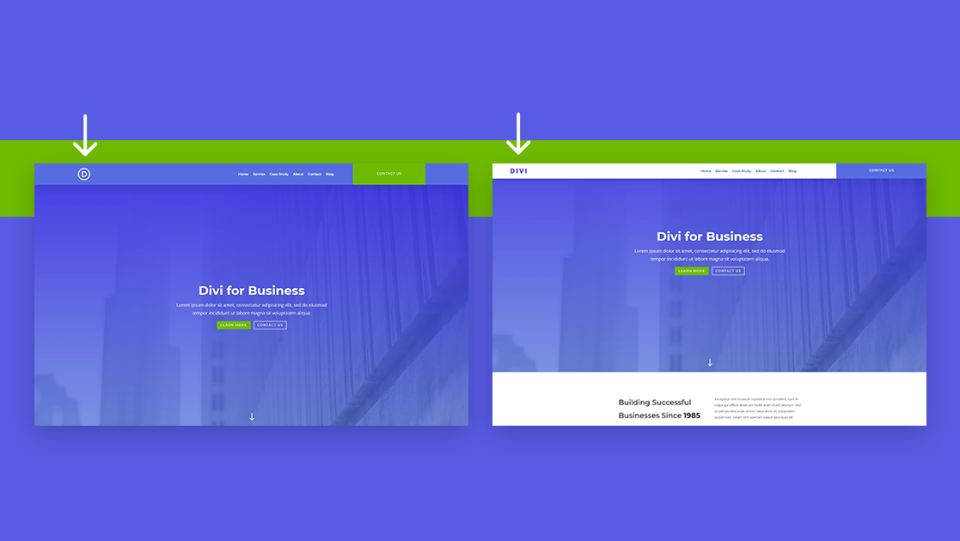
32. استخدام عنوان مختلف على الصفحة الرئيسية

هناك خيار آخر لاستخدام رؤوس مختلفة في صفحات مختلفة وهو استخدام عنوان مختلف في صفحتك الرئيسية ثم تستخدمه في أي مكان آخر. هذا مفيد بشكل خاص إذا كنت تريد إنشاء صفحة مقصودة أو صفحة داخلية لغرض مختلف عن صفحتك الرئيسية. يوضح هذا البرنامج التعليمي كيفية القيام بذلك باستخدام Divi Theme Builder.
مشاهدة البرنامج التعليمي
33. إضافة زر إلى العنوان الخاص بك

الأزرار هي بعض من أفضل عبارات الحث على اتخاذ إجراء التي يمكنك إضافتها إلى العنوان الخاص بك. إنها تلفت الانتباه وتجعل من السهل على المستخدمين النقر. يوضح هذا البرنامج التعليمي كيفية إضافة زر إلى رأس Divi الخاص بك لموقع الويب بالكامل أو صفحات معينة. يمكنك أيضًا استخدام هذه المعرفة لوضعها في أي مكان على موقع الويب الخاص بك.
مشاهدة البرنامج التعليمي
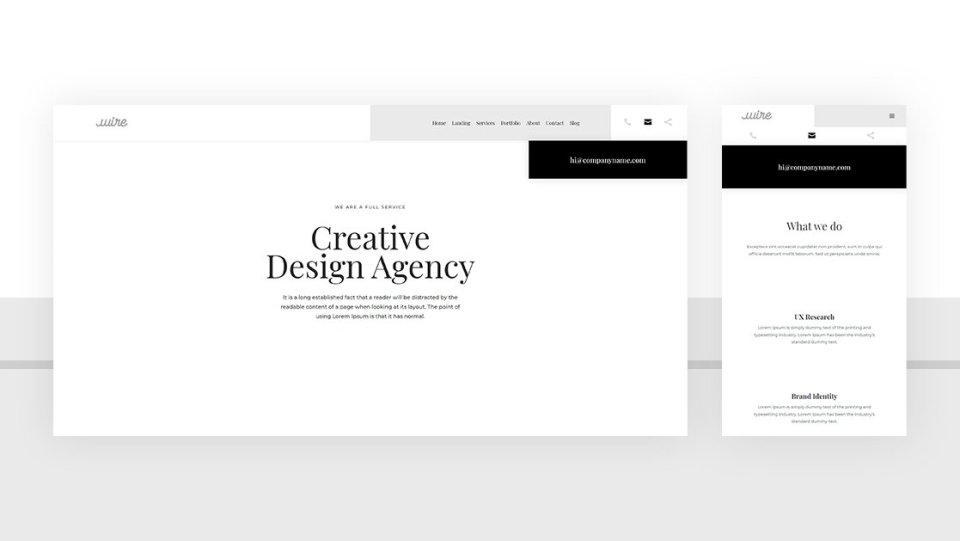
34. توفير مساحة على رأس الصفحة الخاصة بك مع تبديل الرموز

يعد تبديل المحتوى طريقة رائعة لتوفير مساحة في رأس الصفحة والحفاظ على تصميمك نظيفًا. بدلاً من رؤية المحتوى بالكامل ، يمكنك عرض رمز. عندما ينقر المستخدم فوق الرمز ، سيتم عرض المحتوى بعد ذلك. يوضح هذا البرنامج التعليمي كيفية تبديل المحتوى لأزرار رقم الهاتف وعنوان البريد الإلكتروني والمشاركة الاجتماعية. يتضمن هذا البرنامج التعليمي CSS و jQuery في المقالة وملف التنزيل.
مشاهدة البرنامج التعليمي
35. اجعل شعارك يتقاطع مع أشرطة القائمة الأساسية والثانوية داخل رأسك

يبدو وضع الشعار في الشريط العلوي أو شريط التنقل رائعًا ، ولكن يمكن أن يحد أيضًا من خيارات التصميم الخاصة بك. يوضح هذا البرنامج التعليمي كيفية وضع شعارك بحيث يتقاطع مع شريطي القائمة داخل الرأس. تم تضمين CSS لهذا البرنامج التعليمي في المقالة وملف التنزيل.
مشاهدة البرنامج التعليمي
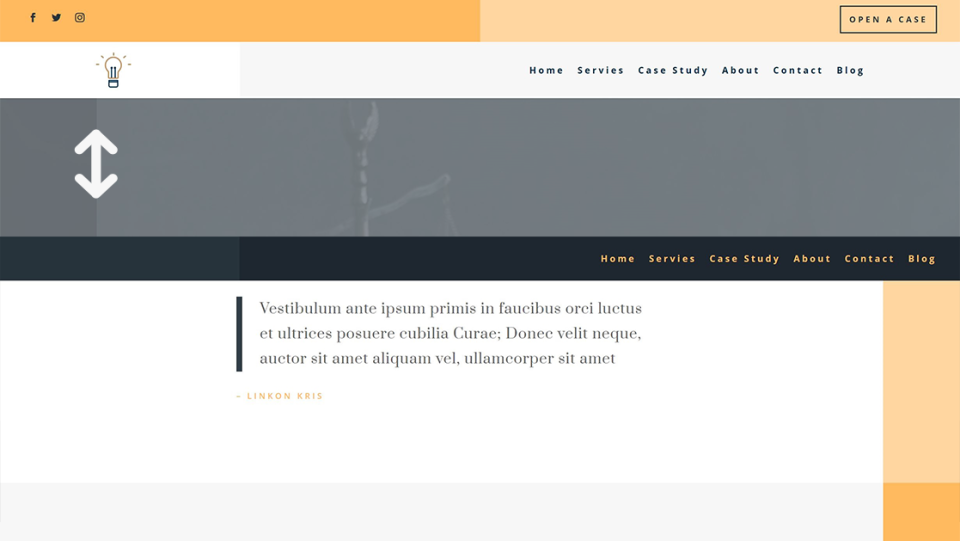
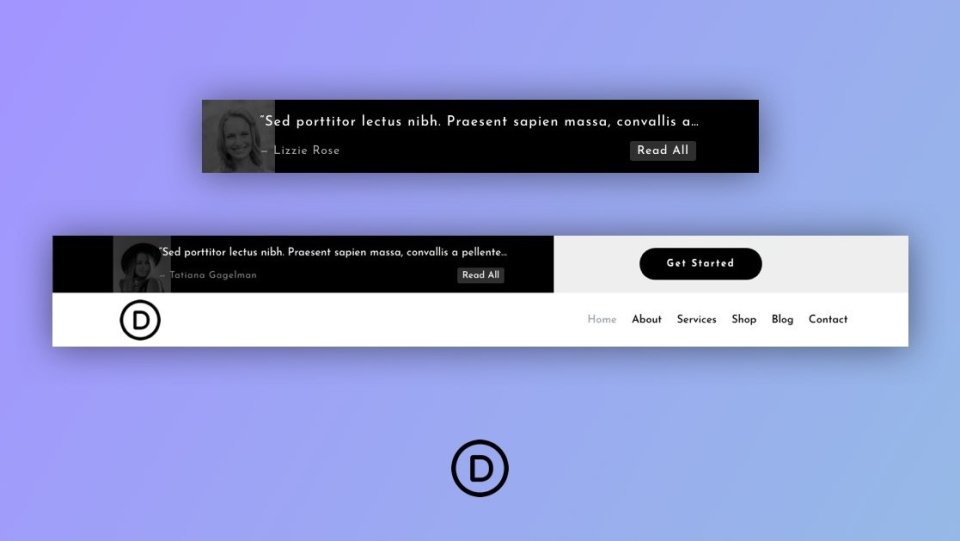
36. إنشاء شريط تمرير شهادة مضغوط لرأسك

تعد إضافة شهادات قصيرة إلى العنوان طريقة رائعة لجعل رأسك فريدًا ولفت الانتباه إلى خدماتك ، وبناء الثقة ، وبناء المصداقية. هذا يعمل بشكل رائع بشكل خاص مع أشرطة تمرير الشهادات القصيرة. يوضح هذا البرنامج التعليمي كيفية إنشاء شريط تمرير شهادة مدمج لرؤوس Divi لعرض شهاداتك القصيرة.
مشاهدة البرنامج التعليمي
كيفية البحث عن رؤوس Divi المجانية في مدونة السمات الأنيقة
هناك الكثير من رؤوس Divi المجانية في مدونة ET. ما عليك سوى البحث عن "free header" أو "free divi header" أو كلمات رئيسية مشابهة. ستجد الكثير من العناوين المجانية للاختيار من بينها.
أفكار إنهاء على دروس رأس Divi
هذه هي نظرتنا إلى 30+ دروس مفيدة في عنوان Divi باستخدام Divi Theme Builder. هناك الكثير من الطرق التي يمكنك من خلالها تخصيص رؤوس Divi لتبرز من بين الحشود. تعد هذه البرامج التعليمية البالغ عددها 30+ طريقة رائعة لمعرفة تفاصيل Divi Builder و Theme Builder أثناء تطوير العناصر الفريدة الخاصة بك.
نريد أن نسمع منك. هل استخدمت أيًا من 30+ دروس رأس Divi المفيدة؟ دعنا نعرف ما هو المفضل لديك في التعليقات.
