Peste 30 de tutoriale utile pentru antetul Divi pentru Divi
Publicat: 2021-12-31Una dintre cele mai bune modalități de a învăța să utilizați Divi este să urmați numeroasele tutoriale găsite pe acest blog. Dacă sunteți interesat să aflați mai multe despre Divi și să proiectați un antet unic pentru site-ul dvs. Divi, acest articol este pentru dvs. În acest articol, vom analiza peste 30 de tutoriale utile pentru antet Divi pe care le puteți folosi cu Divi Theme Builder. Tutorialele includ setări pentru desktop și mobil și includ descărcări pentru exemplele antetelor. Acest lucru le face ușor de utilizat.
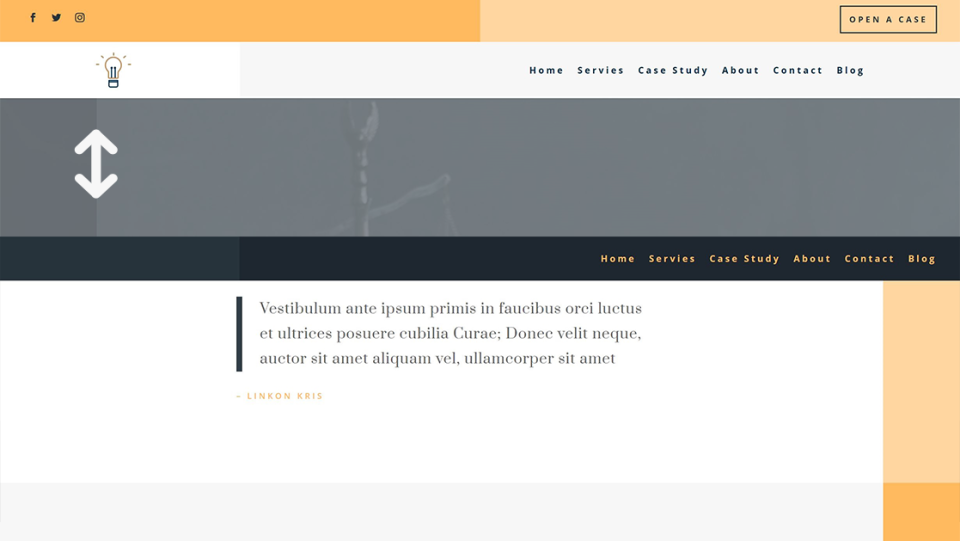
1. Crearea unui antet global

Acest tutorial arată cum să utilizați Divi Theme Builder pentru a crea anteturi globale. Include o bară de sus și o bară de navigare, ambele stilate diferit. Acesta arată cum să adăugați o bară de sus cu un logo, pictograme de urmărire socială și un buton CTA. Bara de jos include un meniu de navigare și este decorată cu colțuri rotunjite pentru a se distinge de site-ul dvs.
Vezi tutorialul
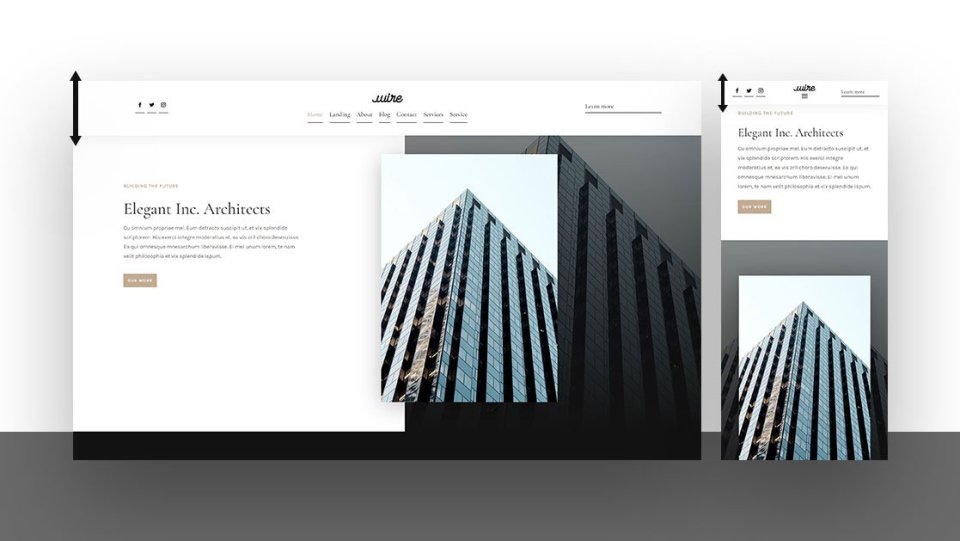
2. Crearea unui antet lipicios

Acest tutorial arată structura corectă a titlurilor atât cu o bară de sus, cât și cu o bară de navigare. Acesta arată cum să utilizați opțiunile lipicioase ale Divi pentru a face antetul să rămână în partea de sus a ecranului atunci când utilizatorul derulează. De asemenea, arată cum să se schimbe stilul elementelor atunci când utilizatorul derulează, oferind antetului un aspect și o senzație diferită.
Vezi tutorialul
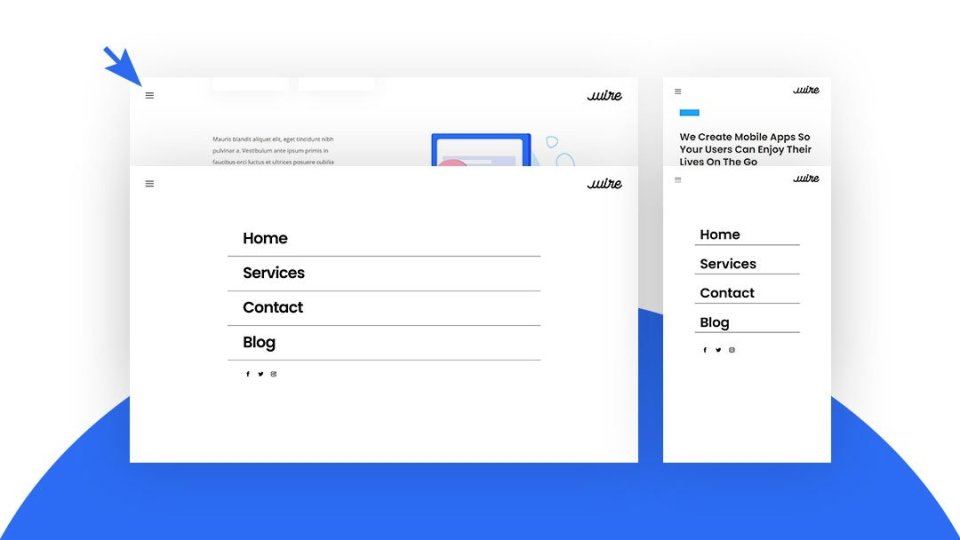
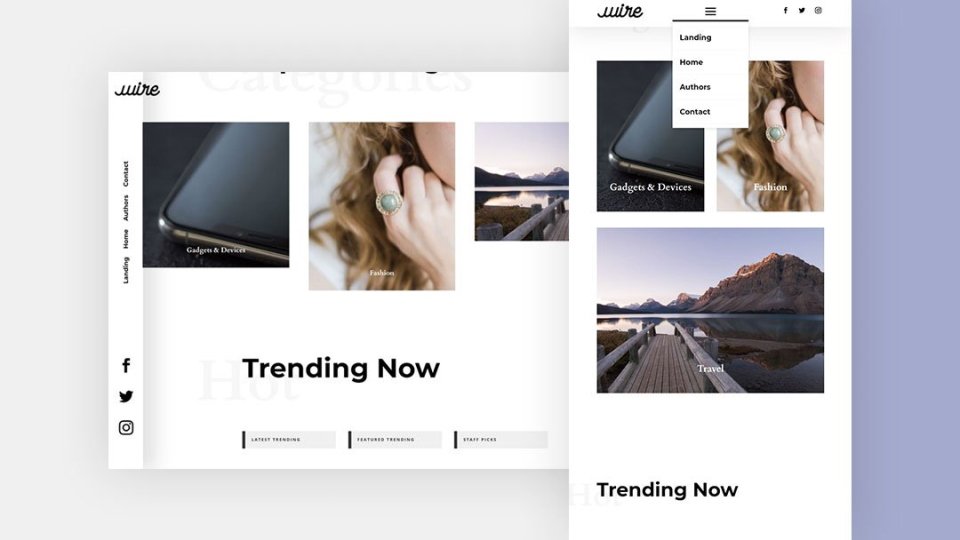
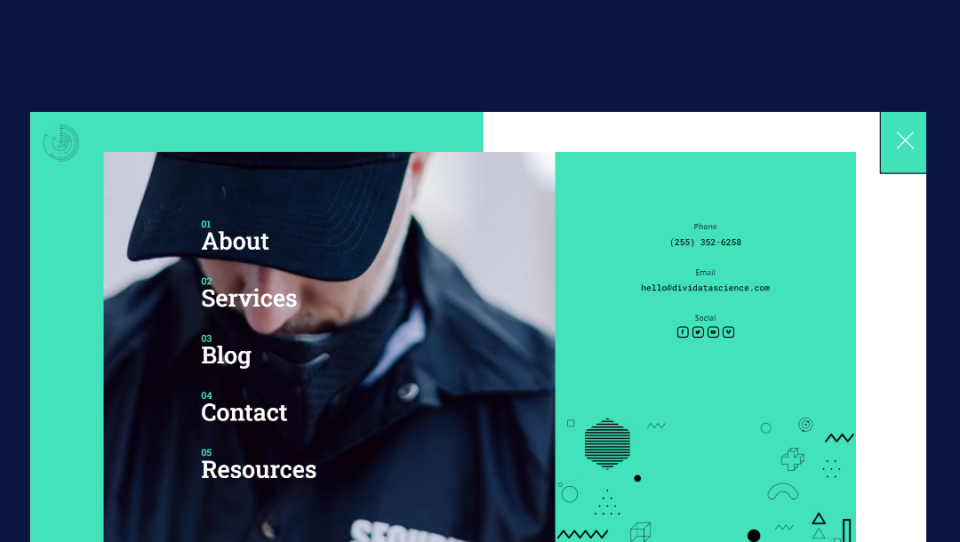
3. Crearea unui antet pe ecran complet

Acest tutorial arată cum să construiți un antet personalizat care se deschide pe ecran complet atunci când se face clic pe pictograma meniului hamburger. Fiecare dintre elementele de meniu este module Divi, așa că puteți crea link-uri sau un mega meniu. Utilizează jQuery, iar codul este inclus în tutorial și în fișierul de descărcare.
Vezi tutorialul
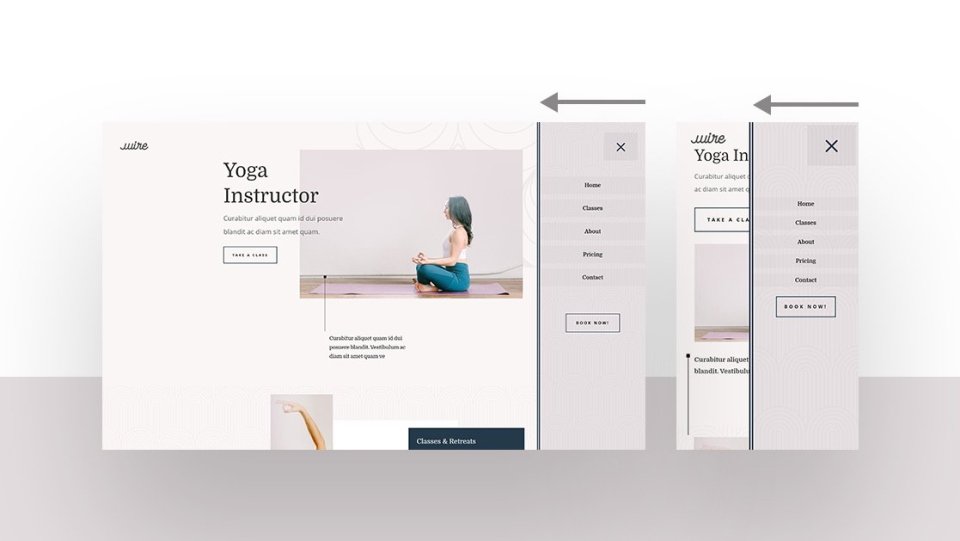
4. Crearea unui antet slide-in

Acest tutorial arată cum să creați un meniu care glisează din dreapta atunci când se face clic pe pictograma meniului hamburger. Elementele de meniu sunt module Divi, așa că puteți crea un mega meniu. Funcția de clic folosește jQuery personalizat care este inclus în tutorial și în fișierul de descărcare.
Vezi tutorialul
5. Crearea unui antet slide-down

Acest tutorial arată cum să creați un antet cu partea de sus în jos și împinge conținutul în jos când se face clic pe pictograma meniului hamburger. Acest lucru împiedică meniul să acopere conținutul, astfel încât să îl puteți vedea în continuare pe ecran. Codul este inclus în tutorial și în fișierul de descărcare.
Vezi tutorialul
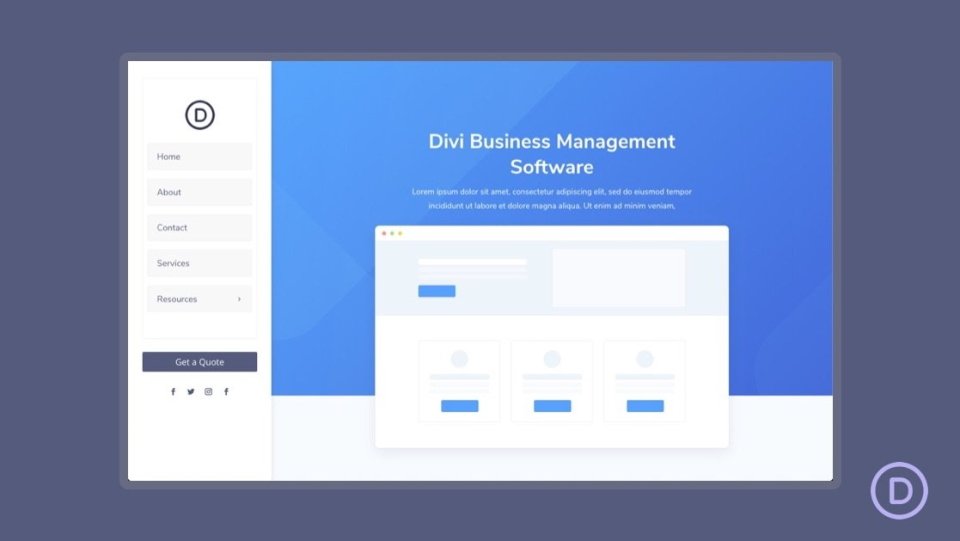
6. Crearea unei navigații verticale

Acest tutorial arată cum să creați o bară de navigare verticală care se află în partea stângă a ecranului. Partajează ecranul cu conținutul site-ului web și rămâne pe loc atunci când utilizatorul derulează. Zona de conținut este mai mică decât în mod normal, astfel încât ambele pot partaja același ecran.
Vezi tutorialul
7. Crearea unui antet flotant transparent

Acesta creează un antet transparent care plutește în partea de sus a paginii. Meniul este menținut la loc cu o poziție CSS absolută. Include un logo, un meniu de navigare și un buton CTA. Deoarece este transparentă, pagina apare pe măsură ce derulați.
Vezi tutorialul
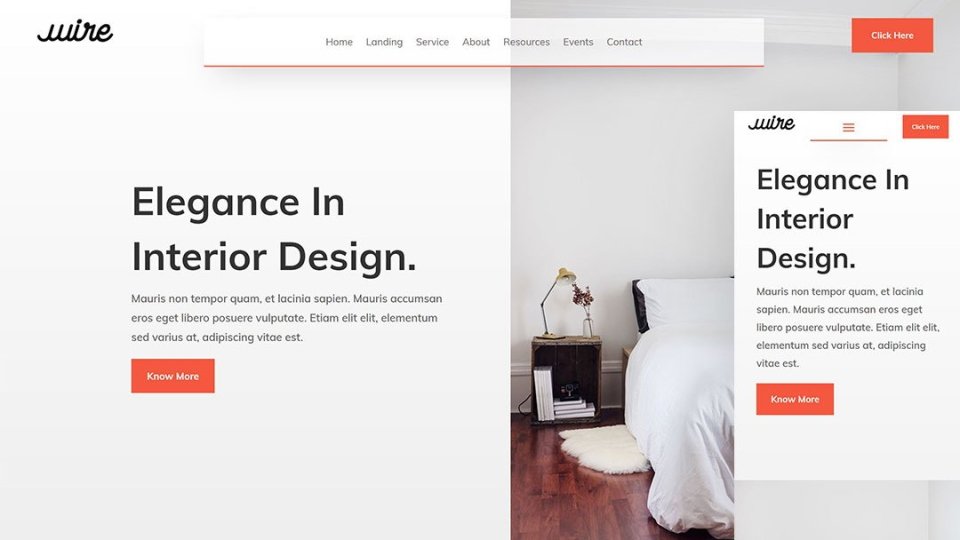
8. Crearea unui antet lipicios transparent

Acest tutorial arată cum să creați o bară de navigare care devine lipicioasă și își schimbă stilurile atunci când vizitatorul derulează. Are o bară de sus deasupra meniului de navigare care nu este lipicioasă. Odată ce bara de navigare ajunge în partea de sus, devine lipicioasă și își schimbă culoarea.
Vezi tutorialul
9. Crearea unui antet personalizat rotit

Acesta creează un antet vertical care este plasat în partea stângă a ecranului și este transparent. Rămâne pe loc pe măsură ce utilizatorul derulează și se vede fundalul site-ului. Legăturile de navigare sunt de asemenea plasate pe verticală. Antetul este plasat în partea de sus a paginii pe dispozitivele mobile.
Vezi tutorialul
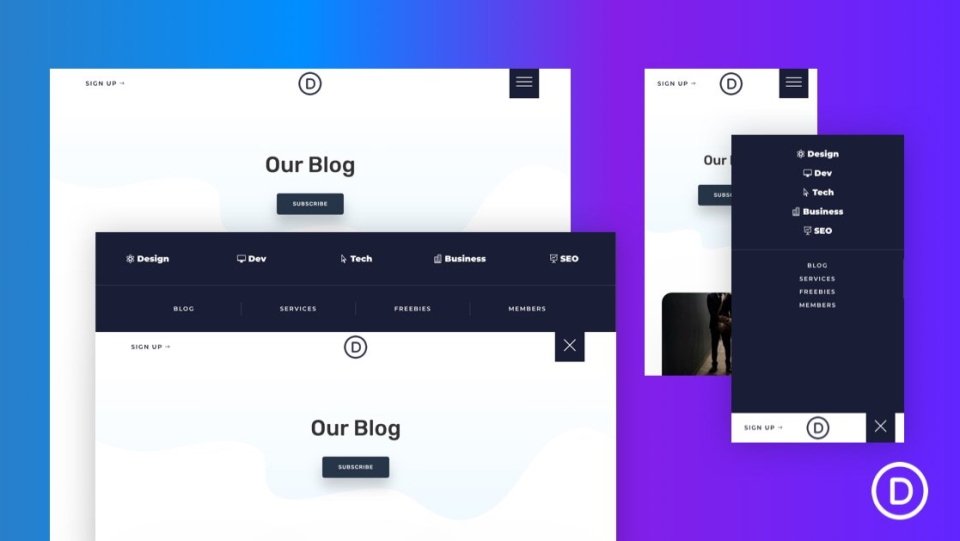
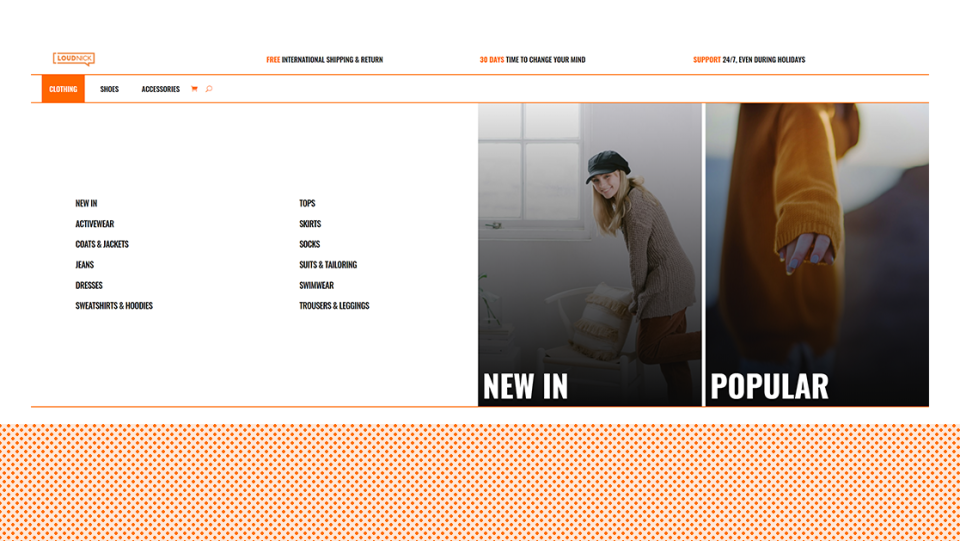
10. Crearea unui Mega Meniu eCommerce

Acest tutorial arată cum să creați un mega meniu construit cu module Divi. Adăugați câte module doriți. Puteți include chiar și module WooCommerce, făcând din acest meniu o alegere excelentă pentru site-urile de comerț electronic pentru a vă prezenta produsele și categoriile. Acesta este un tutorial avansat care include cod în articol și fișierele descărcate.
Vezi tutorialul
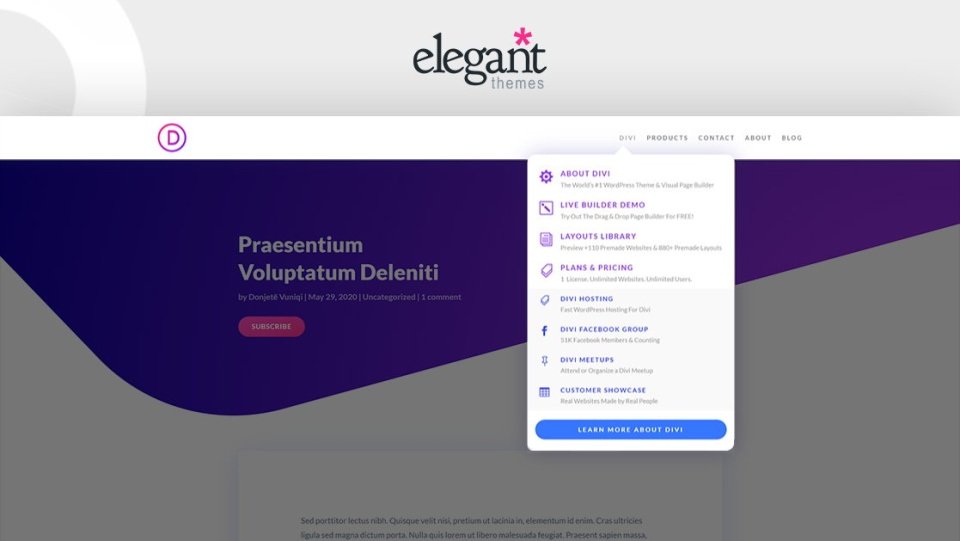
11. Crearea unui meniu derulant

Acest tutorial arată cum să reproduceți meniul drop-down Teme elegante folosind Divi Theme Builder. Acesta este un mega meniu avansat cu text, pictograme și CTA. De asemenea, puteți adăuga mai multe module pentru a vă crea propria variantă personalizată în meniul ET.
Vezi tutorialul
12. Dezvăluirea unui antet global în timp ce derulați în sus și ascunderea acestuia în timp ce derulați în jos

Acesta arată cum să creați un antet unic care este dezvăluit atunci când utilizatorul derulează în sus, dar se ascunde când utilizatorul derulează în jos. Acest lucru vă permite să afișați mai mult conținut atunci când derulează în jos, dar are beneficiile unui antet lipicios atunci când derulează în sus.
Vezi tutorialul
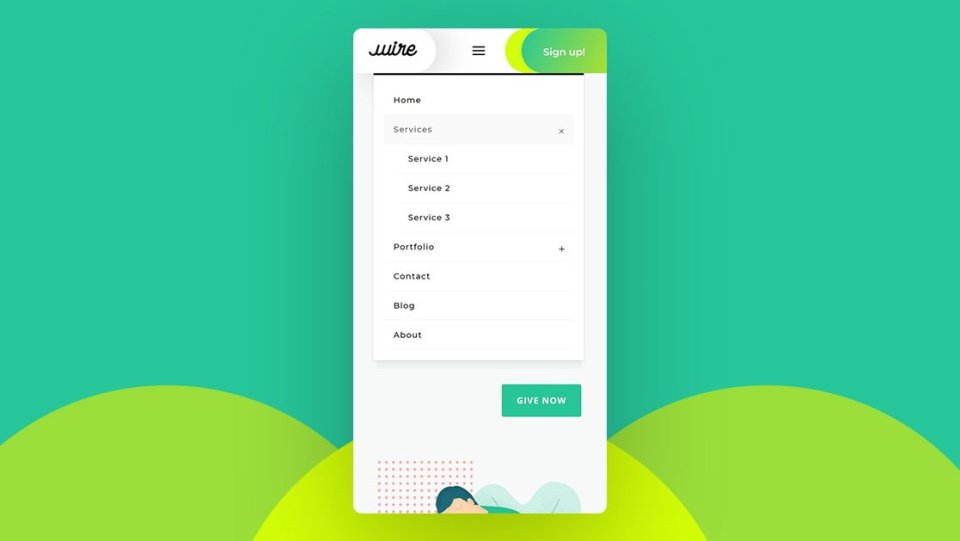
13. Crearea unui meniu imbricat mobil restrâns

Acest tutorial arată cum să creați un meniu special conceput pentru mobil. Elementele de meniu sunt imbricate. Utilizează un efect de colaps mobil pentru meniul de navigare. Und utilizatorii pot deschide sau restrânge cu ușurință elementele de meniu de pe dispozitivele mobile.
Vezi tutorialul
14. Animați un antet global

Acesta arată cum să animați elementele antetului global, astfel încât acestea să iasă în evidență și să atragă atenția. Elementele animate includ meniul de navigare cu un logo, pictogramele de urmărire a rețelelor sociale și un buton CTA. Elementele se stivuiesc pe ecranele mobile și apar pe rând.
Vezi tutorialul
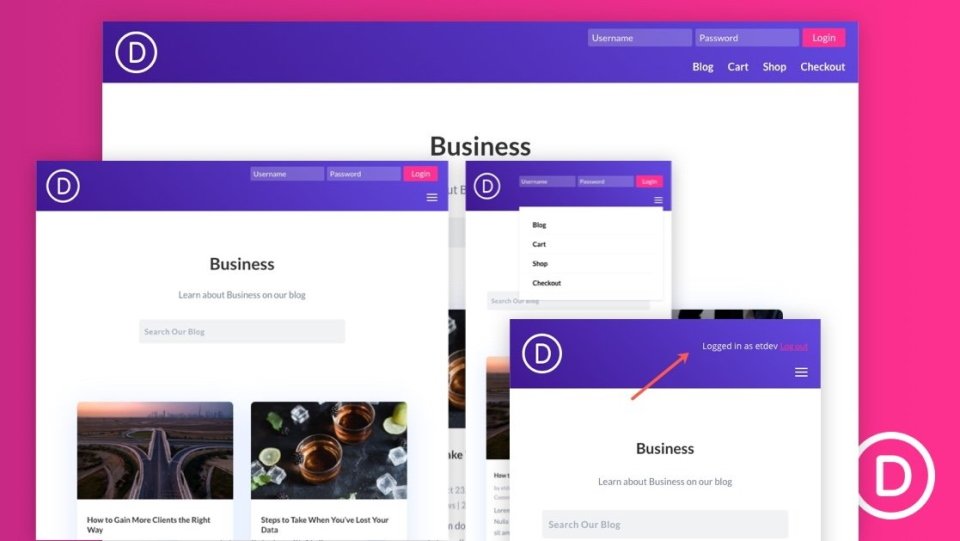
15. Creați un formular de conectare inline pentru un antet global

Dacă doriți să creați un formular de conectare inline pentru antetul dvs., acesta este tutorialul de care aveți nevoie. Adaugă modulul de conectare Divi la antetul de deasupra meniului de navigare și adaugă un stil suplimentar cu CSS. CSS-ul este inclus în tutorial și în fișierul de descărcare.
Vezi tutorialul
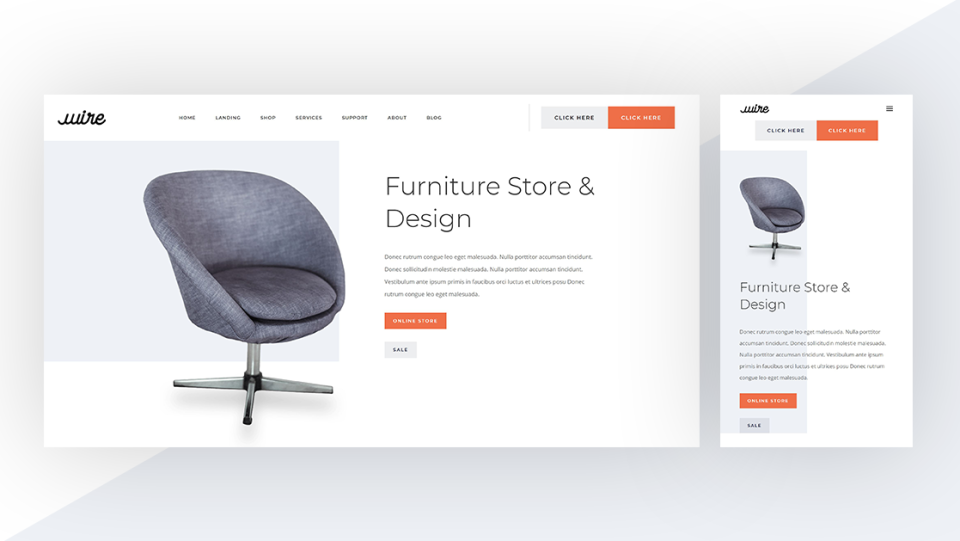
16. Adăugați butoane unul lângă altul la antetul global

Acest tutorial arată cum să utilizați un design unic de buton pentru a crea CTA-uri interesante pentru antetul dvs. Butoanele stau unul lângă altul, așa că sunt atașați. Fiecare încă arată ca un buton diferit. Unul este un buton principal, iar celălalt este un buton secundar.
Vezi tutorialul
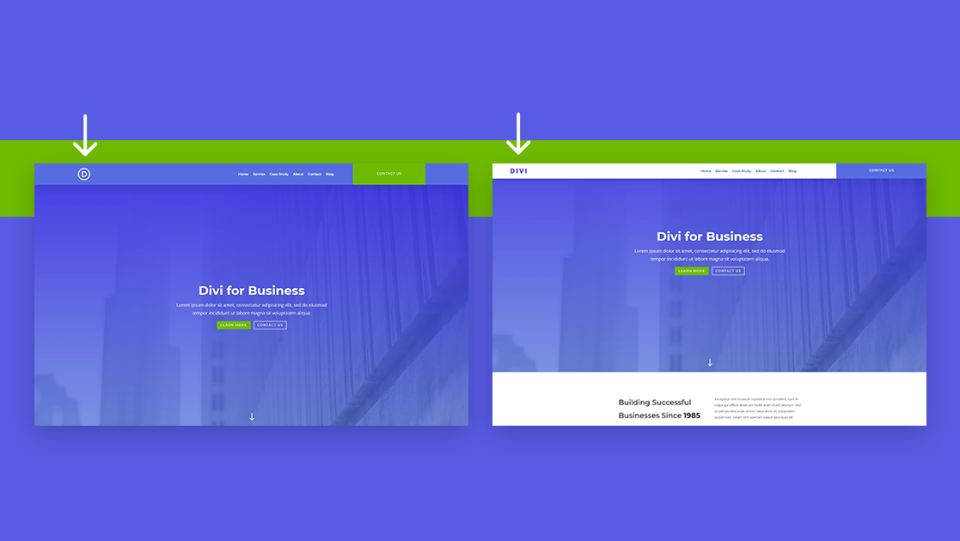
17. Plasați automat antetul sub prima secțiune

Acest tutorial arată cum să plasați automat antetul sub prima secțiune Divi din fiecare pagină. Acest lucru permite secțiunea eroului a paginii să fie afișată mai întâi, iar apoi antetul cu sigla, meniul de navigare etc., apare sub aceasta.
Vezi tutorialul
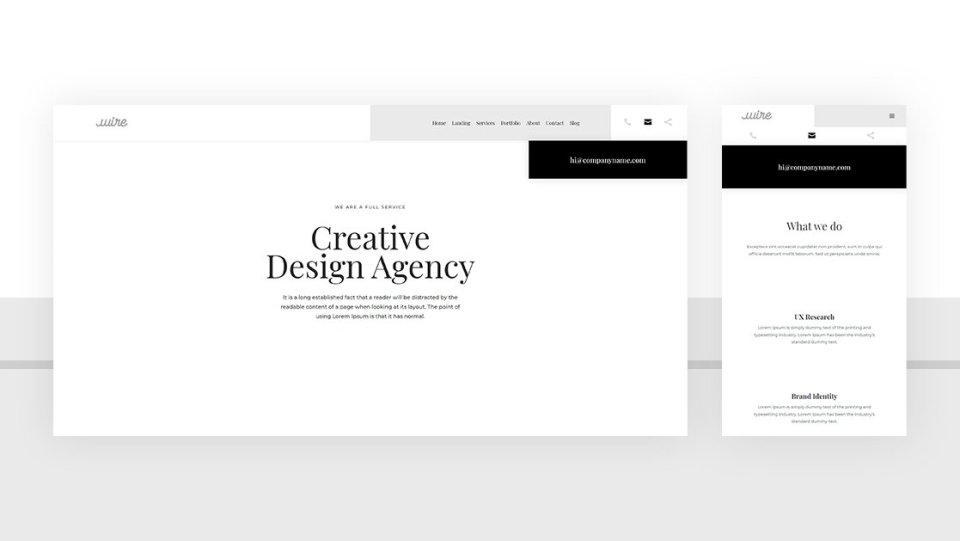
18. Adăugați un formular de contact dropdown în antetul global

Acesta arată cum să adăugați un formular de contact drop-down la antetul dvs. global. Formularul de contact este mic și se deschide când se face clic pe un buton de contact. Acest lucru menține antetul curat, oferind în același timp acces ușor la formularul de contact. Include jQuery și CSS în tutorial și fișierul de descărcare.
Vezi tutorialul
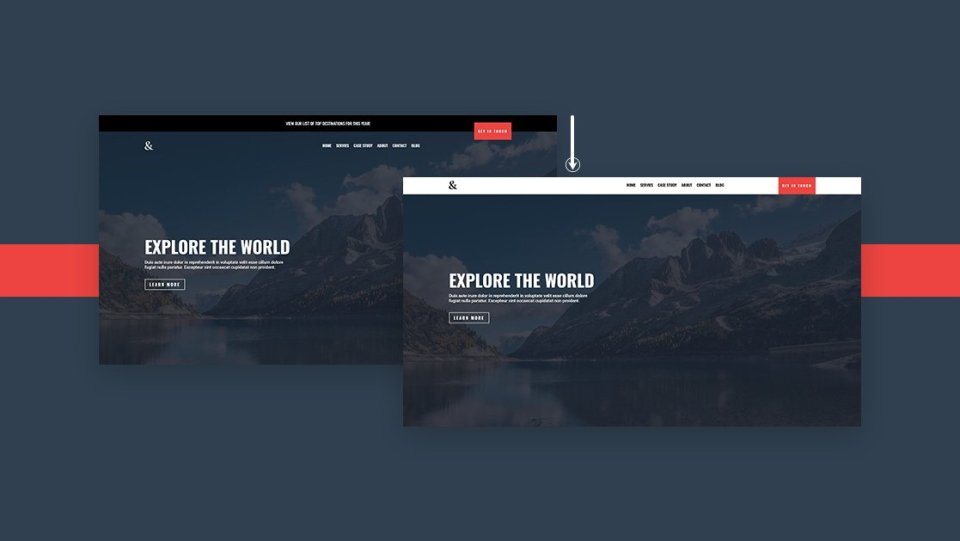
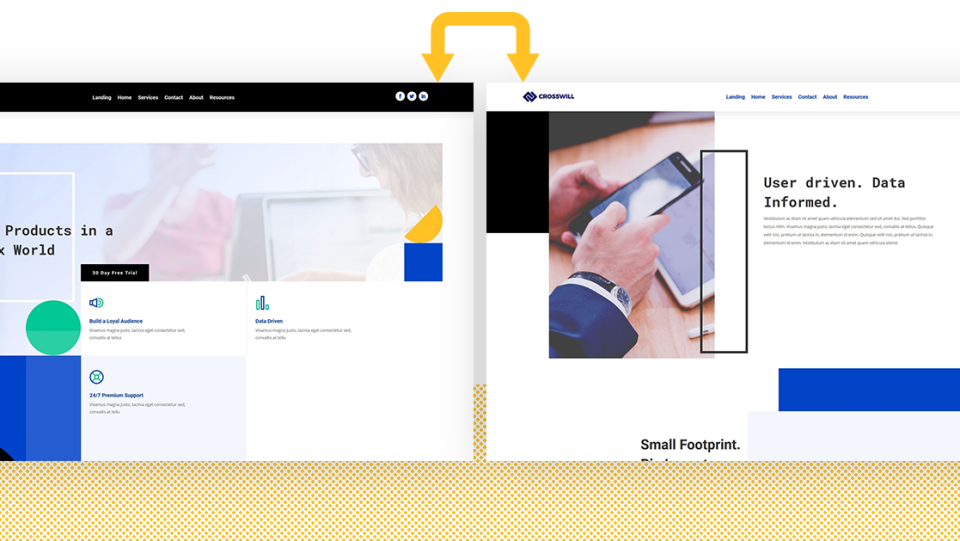
19. Schimbați antetul pe Scroll

Dacă ați dorit vreodată ca antetul dvs. să se schimbe cu un alt antet atunci când utilizatorul derulează, acesta este tutorialul de care aveți nevoie. Cele două anteturi pot include conținut diferit și au culori diferite. Include jQuery în tutorial și fișierul de descărcare.
Vezi tutorialul
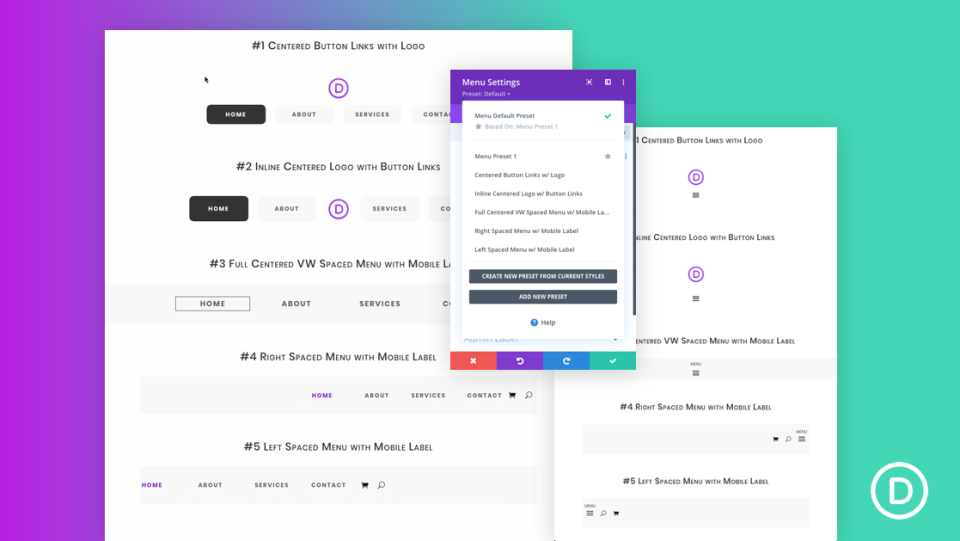
20. 5 Presetari globale pentru modulul de meniu


Presetările sunt o modalitate excelentă de a economisi timp și de a crea un design consistent cu Divi Builder. Acest tutorial arată cum să creați 5 presetări globale pentru a vă ajuta să simplificați procesul de creare a antetelor Divi. Chiar dacă presetările sunt create de la zero, le puteți descărca și din acest tutorial.
Vezi tutorialul
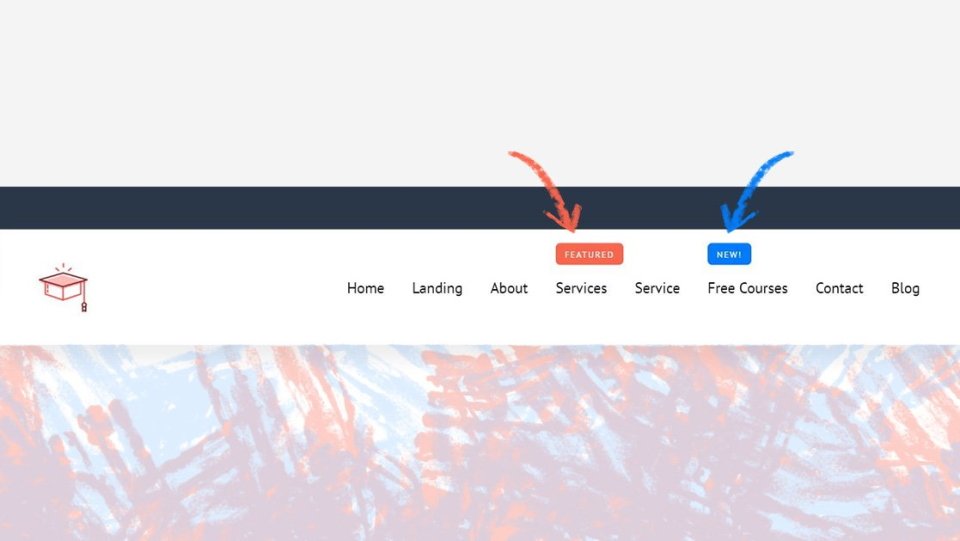
21. Adăugați o etichetă de colț „Nouă” sau „Prezentă” la un element de meniu din antetul dvs.

Etichetele noi și recomandate sunt o modalitate excelentă de a atrage atenția vizitatorilor asupra produselor și postărilor dvs. Arată grozav și îi ajută pe vizitatorii să găsească cele mai importante pagini de pe site-ul tău. Acest tutorial arată cum să le creați pentru elementele de meniu pentru a atrage atenția asupra unor link-uri specifice.
Vezi tutorialul
22. Adăugați și animați o siglă SVG în antetul dvs. global

Acest tutorial arată cum să utilizați fișierele SVG pentru logo-ul dvs., astfel încât să nu vă limitați doar la PNG-uri. Merge și mai departe și arată cum să animați sigla SVG. Animația este gestionată cu biblioteca Anime JS. Îl poți folosi pentru a anima orice logo.
Vezi tutorialul
23. Combinați antetul și corpul dvs. cu modulul de conținut post și separatoarele de secțiuni

Divizoarele de secțiuni sunt o modalitate excelentă de a crea o tranziție lină între secțiunile Divi. Acesta arată cum să utilizați separatoarele de secțiuni încorporate ale Divi pentru a crea o tranziție între antet și conținutul corpului.
Vezi tutorialul
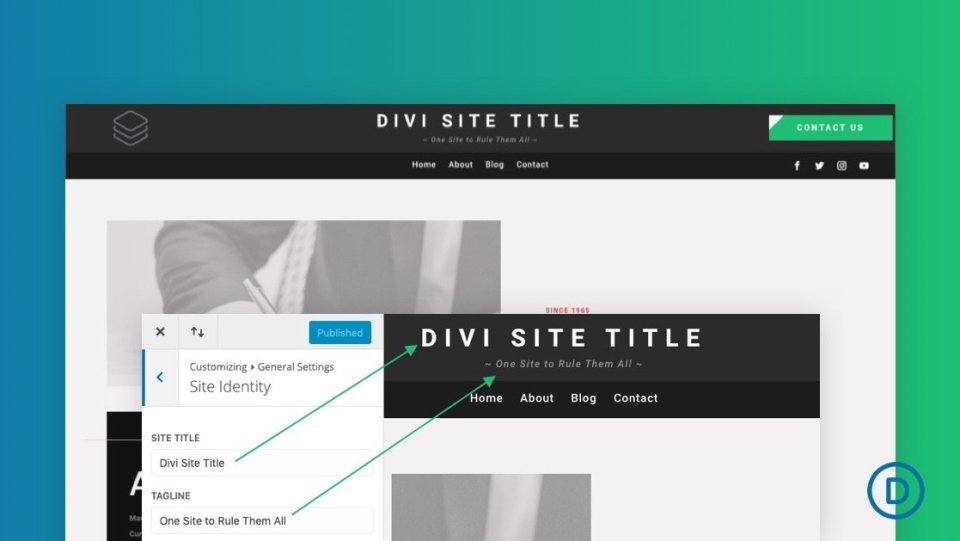
24. Adăugați un titlu dinamic de site și un slogan la antetul dvs. global

Titlul unui site funcționează excelent ca înlocuitor pentru logo sau pentru a oferi o scurtă descriere a site-ului. Titlurile dinamice ale site-urilor vă permit să schimbați titlul într-o singură locație și este schimbat automat oriunde care folosește titlul dinamic. Acest tutorial arată cum să adăugați titluri dinamice de site la antetul dvs. global.
Vezi tutorialul
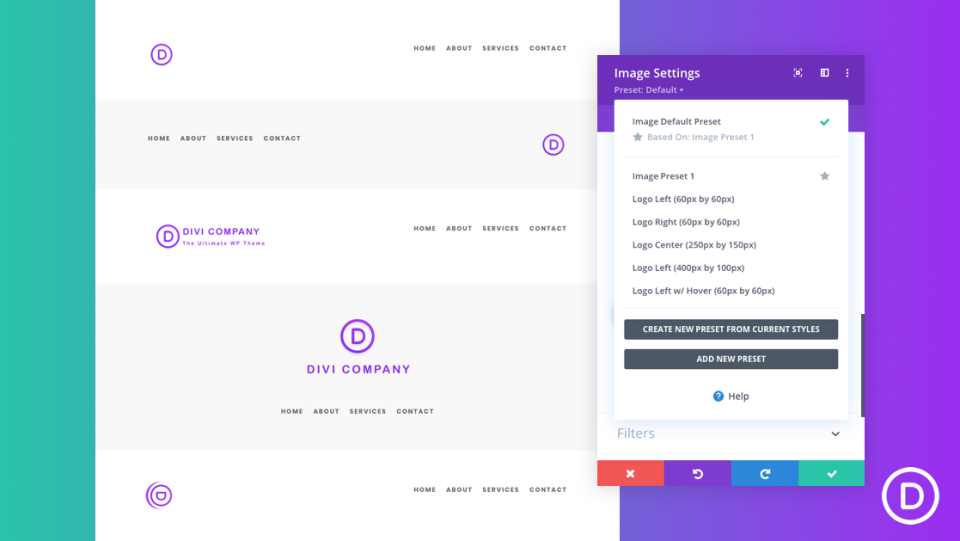
25. Optimizați-vă imaginea logo-ului cu presetări globale

Dacă imaginea siglei site-ului este neoptimizată, poate face ca fiecare pagină să se încarce lent sau să nu se potrivească corect pe ecran. Acest tutorial arată cum să utilizați opțiunile de optimizare Divi pentru a crea dimensiunea, poziția și stilul potrivite. De asemenea, arată cum să vă transformați setările în presetări pe care le puteți utiliza din nou și din nou.
Vezi tutorialul
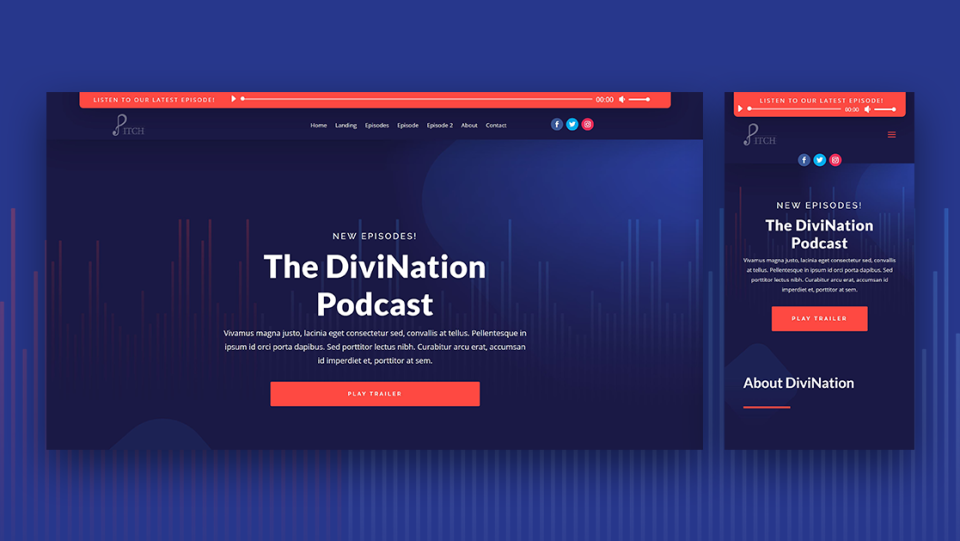
26. Adăugați o bară audio fixă „Ultimul episod” în antet

Modulul audio Divi este excelent pentru cei care găzduiesc podcasturi. Acest tutorial arată cum să adăugați un modul audio și un modul text pentru a adăuga o bară audio la antetul dvs. cu cel mai recent episod. Modulul de text include o animație în buclă pentru a atrage atenția vizitatorului.
Vezi tutorialul
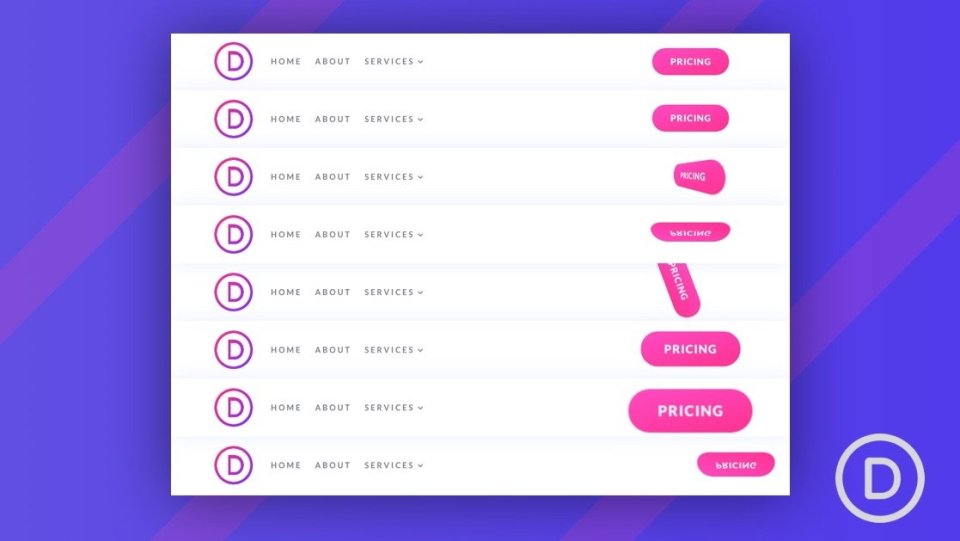
27. 8 Animații de butoane întârziate pentru CTA antet

Animațiile cu butoane sunt excelente pentru a atrage atenția asupra indemnurilor tale. Acest tutorial arată cum să creați 8 animații de butoane întârziate pentru a crea un CTA cu antet personalizat. Animațiile sunt create folosind combinații unice de setări Divi. Ele pot fi folosite oriunde pe site-ul dvs.
Vezi tutorialul
28. Schimbați-vă sigla lipicioasă pe derulare

Chiar dacă antetul dvs. este lipicios, este posibil să schimbați sigla atunci când utilizatorul derulează. Aceasta este o modalitate excelentă de a evidenția antetul sau de a-l face să se diferențieze de designul paginii. Acest tutorial arată cum să faceți acest lucru împreună cu schimbarea stilului antetului global pe defilare.
Vezi tutorialul
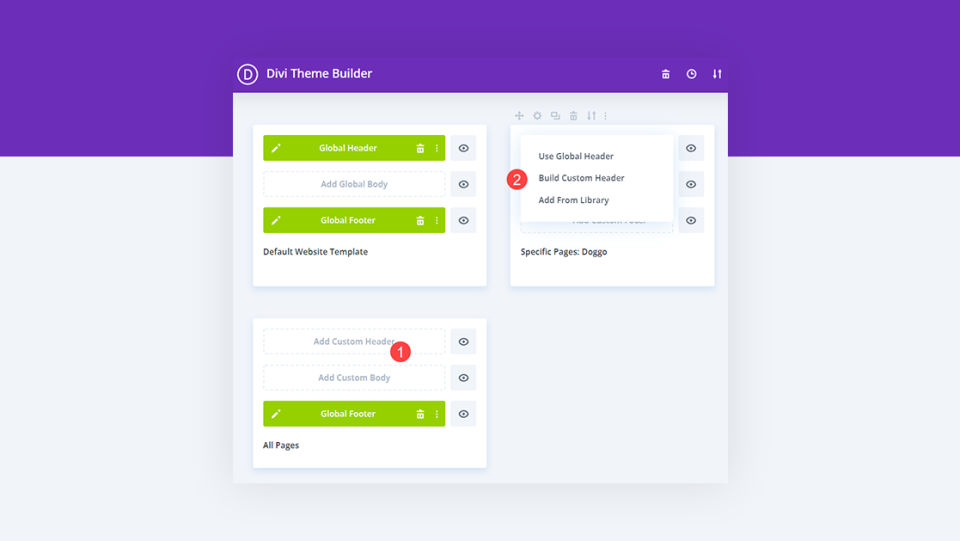
29. Utilizați anteturi diferite pe șabloane diferite

Acest tutorial arată cum să utilizați antete specifice pentru anumite pagini și postări. Divi Theme Builder vă permite să creați un antet global, dar îl puteți înlocui pe orice pagină sau postare. Dacă doriți, puteți avea un antet diferit pentru fiecare șablon și este nevoie de doar câteva clicuri pentru a le atribui.
Vezi tutorialul
30. Ascundeți antetul pe anumite pagini

Nu numai că puteți utiliza un antet diferit pentru diferite șabloane, așa cum am văzut în tutorialul de mai sus, dar putem și ascunde antetul pe anumite pagini. Acest tutorial arată cum să faci asta folosind setările Divi Theme Builder. Puteți ascunde antetul în funcție de pagina specifică, tipul de postare, categorie, etichetă etc.
Vezi tutorialul
31. Adăugați o imagine de fundal la antetul dvs

O imagine de fundal este o modalitate excelentă de a vă face antetul să iasă în evidență din mulțime. Este ușor de realizat cu Divi Theme Builder. Acest tutorial arată cum să adăugați o imagine de fundal la antet și să o ajustați pentru efectul de spate.
Vezi tutorialul
32. Utilizați un antet diferit pe pagina de pornire

O altă opțiune pentru utilizarea diferitelor anteturi pe pagini diferite este să utilizați un antet diferit pe pagina dvs. de pornire, apoi îl utilizați peste tot. Acest lucru este util în special dacă doriți să creați o pagină de destinație sau o pagină interioară cu un scop diferit de pagina dvs. de pornire. Acest tutorial arată cum să faceți acest lucru cu Divi Theme Builder.
Vezi tutorialul
33. Adăugați un buton la antetul dvs

Butoanele sunt unele dintre cele mai bune CTA pe care le puteți adăuga la antetul dvs. Acestea atrag atenția și facilitează accesul utilizatorilor. Acest tutorial arată cum să adăugați un buton la antetul dvs. Divi pentru întregul site web sau anumite pagini. De asemenea, puteți folosi aceste cunoștințe pentru a le plasa oriunde pe site-ul dvs. web.
Vezi tutorialul
34. Economisiți spațiu pe antet cu pictogramele de comutare

Comutarea conținutului este o modalitate excelentă de a economisi spațiu într-un antet și de a vă păstra designul curat. În loc să vedeți conținutul în întregime, puteți afișa o pictogramă. Când utilizatorul face clic pe pictogramă, conținutul va fi afișat. Acest tutorial arată cum să comutați conținutul pentru numărul de telefon, adresa de e-mail și butoanele de partajare socială. Acest tutorial include CSS și jQuery în articol și fișierul de descărcare.
Vezi tutorialul
35. Faceți ca sigla să traverseze barele de meniu primară și secundară din interiorul antetului

Plasarea siglei fie în bara de sus, fie în bara de navigare arată grozav, dar vă poate limita și opțiunile de design. Acest tutorial arată cum să vă plasați logo-ul astfel încât să traverseze ambele bare de meniu în interiorul antetului. CSS pentru acest tutorial este inclus în articol și în fișierul de descărcare.
Vezi tutorialul
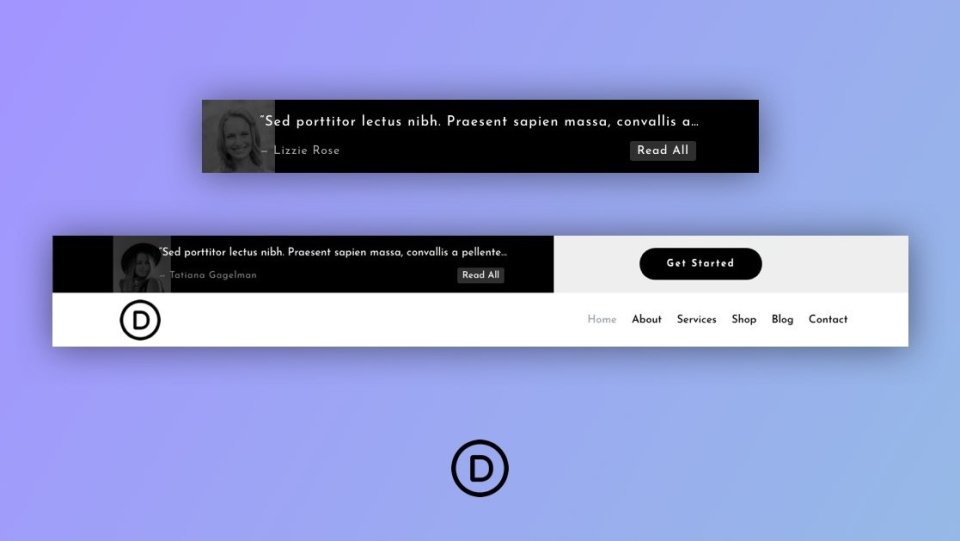
36. Creați un glisor compact pentru mărturie pentru antetul dvs

Adăugarea de scurte mărturii la antet este o modalitate excelentă de a vă face antetul unic și de a atrage atenția asupra serviciilor dvs., de a construi încredere și de a crea credibilitate. Acest lucru funcționează excelent în special cu glisoare scurte de mărturie. Acest tutorial arată cum să creați un glisor de mărturie compact pentru anteturile dvs. Divi, pentru a vă prezenta scurtele mărturii.
Vezi tutorialul
Cum să găsiți anteturi Divi gratuite în blogul cu teme elegante
Există o mulțime de anteturi Divi gratuite pe blogul ET. Pur și simplu căutați „header gratuit”, „header divi gratuit” sau cuvinte cheie similare. Veți găsi o mulțime de anteturi gratuite din care să alegeți.
Încheierea gândurilor despre tutorialele Divi Header
Aceasta este privirea noastră asupra a peste 30 de tutoriale utile pentru antet Divi folosind Divi Theme Builder. Există o mulțime de moduri în care vă puteți personaliza anteturile Divi pentru a ieși în evidență din mulțime. Aceste peste 30 de tutoriale sunt o modalitate excelentă de a învăța detaliile Divi Builder și Theme Builder în timp ce vă dezvoltați propriile elemente unice.
Vrem sa auzim de la tine. Ați folosit vreunul dintre aceste peste 30 de tutoriale utile pentru antetul Divi? Spune-ne în comentarii care este preferatul tău.
