如何使用 Divi 使您的页脚保持粘性
已发表: 2021-12-28粘性页脚是向访问者显示重要内容的绝佳方式。 页脚在滚动时停留在屏幕底部,因此他们始终可以轻松访问内容。 这是联系信息、特殊链接等的理想选择。 幸运的是,使用 Divi 创建粘性页脚很容易。 在本教程中,我们将了解如何使 Divi 页脚的一个部分具有粘性,并且我们将针对桌面设备和手机设备进行不同的调整。
预览
在开始之前,让我们看一下我们将在本教程中构建的内容。
桌面粘性 Divi 页脚
这是我们的粘性 Divi 页脚在桌面上的外观。
电话粘滞 Divi 页脚
这是我们的粘性 Divi 页脚在手机上的外观。
为什么使用粘性页脚?
使用粘性页脚有几个优点……
首先,没有足够内容来填充屏幕高度的页面默认会有一个浮动页脚。 粘性页脚将页脚锁定在屏幕底部,防止其浮动。 这使页面看起来更好,并且不会分散读者的注意力。
另一个优势是,它是一个很好的地方,可以让用户触手可及地使用行动号召或信息。 联系信息、销售广告、横幅广告等可以放置在粘性页脚中。 电话号码对电话特别有用,因为您可以使它们可点击。
下载 Divi 页脚
首先,您需要一个与 Divi Theme Builder 一起使用的页脚模板。 您可以构建自己的模板或从优雅主题博客获取免费模板。 优雅主题提供免费的页眉和页脚模板,与 Divi 中提供的许多免费布局包相匹配。 您可以通过在博客中搜索“免费页脚”或“页脚模板”来找到页脚模板。 下载您的模板并解压缩文件。

对于我的示例,我正在使用免费的 Divi 遗产规划布局包的页眉和页脚模板。 我还使用 Estate Planning 布局包中的登录页面作为页面内容。
上传您的 Divi 页脚

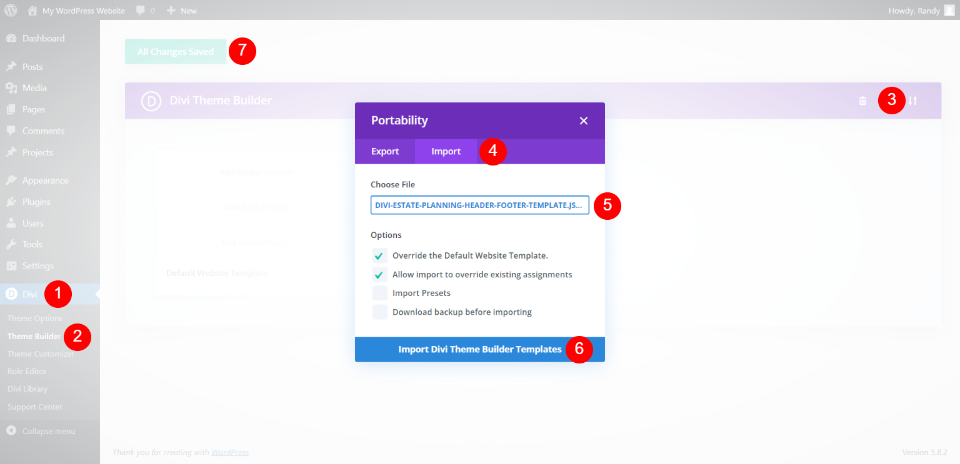
要上传您的页脚模板,请转到 WordPress 仪表板中的Divi > Theme Builder 。 单击右上角的Portability图标,然后在打开的模式中选择Import 。 接下来,单击选择文件并导航到计算机上的 JSON 文件并选择它。 最后,单击模态底部的Import Divi Theme Builder Template按钮。 等待模板上传并保存您的设置。
您可以从后端的主题生成器或前端的可视化生成器中编辑模板。
使您的 Divi 页脚具有粘性

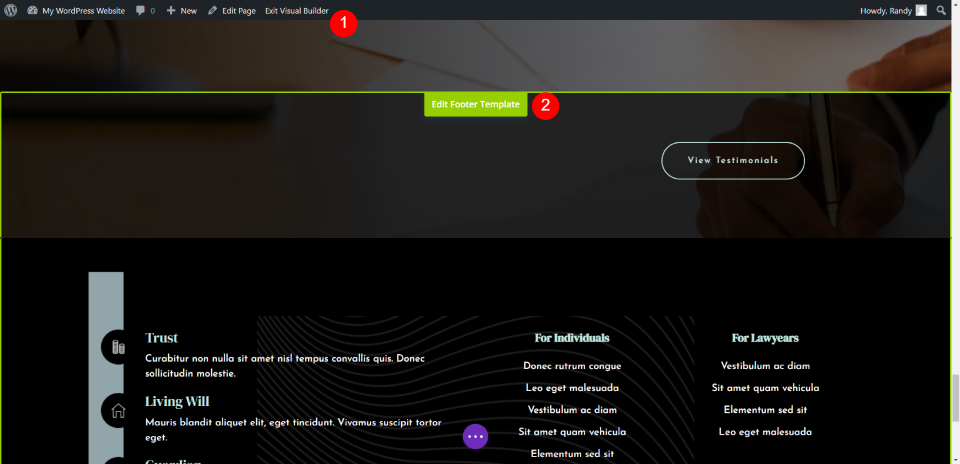
我在前端工作,所以我可以实时看到结果,以确保它与网站的主体一起工作。 在前端,选择Enable Visual Builder并向下滚动到页脚,然后选择Edit Footer Template 。
粘性 Divi 页脚部分设置

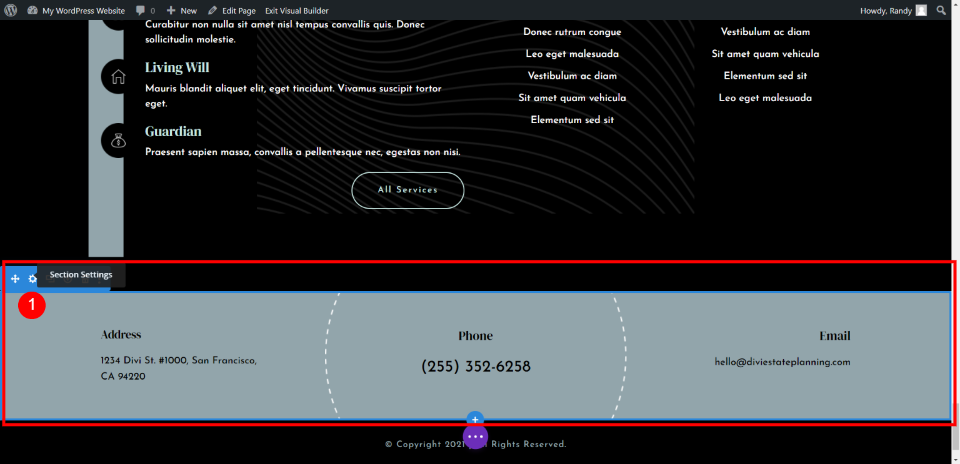
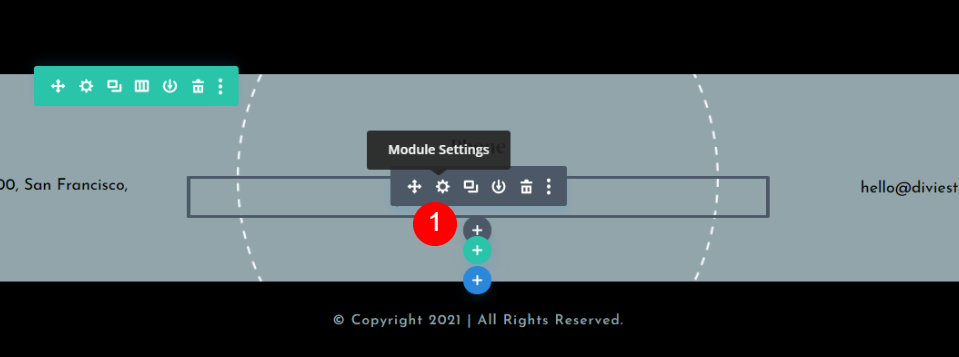
我们将使页脚的一部分变粘。 此部分包括地址、电话和电子邮件信息。 我们会在它处于粘性状态时将其缩小,并且我们将对桌面和页脚进行不同的调整。 将鼠标悬停在我们要粘贴的部分上,然后选择设置图标。

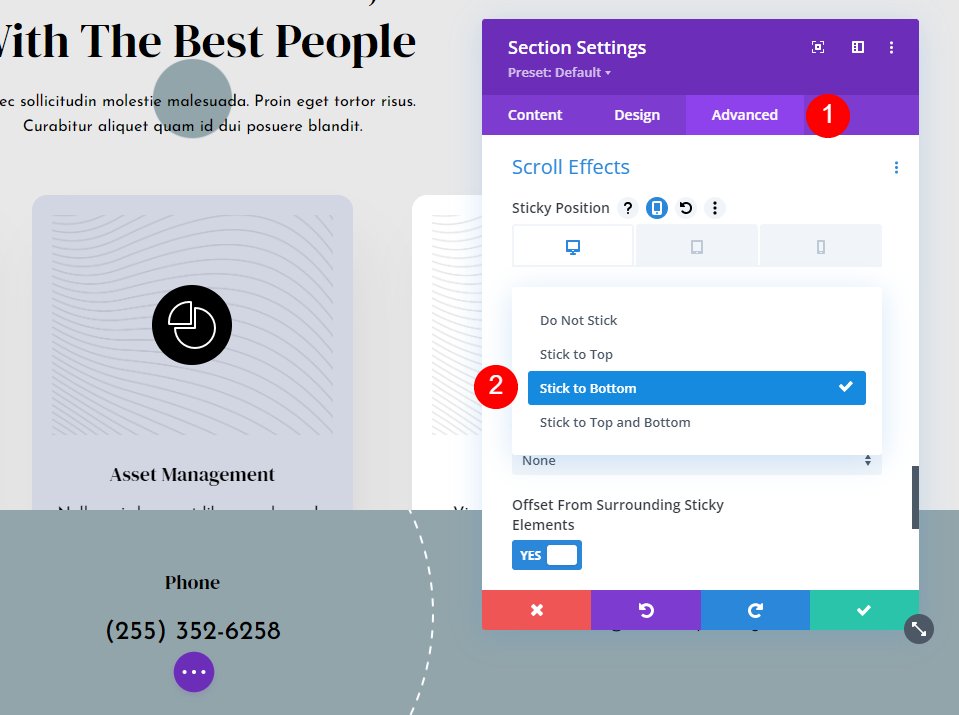
选择Advanced选项卡并向下滚动到Scroll Effects 。 第一个设置是Sticky Position 。 单击下拉框并选择Stick to Bottom 。 这将启用整个部分的粘性选项。

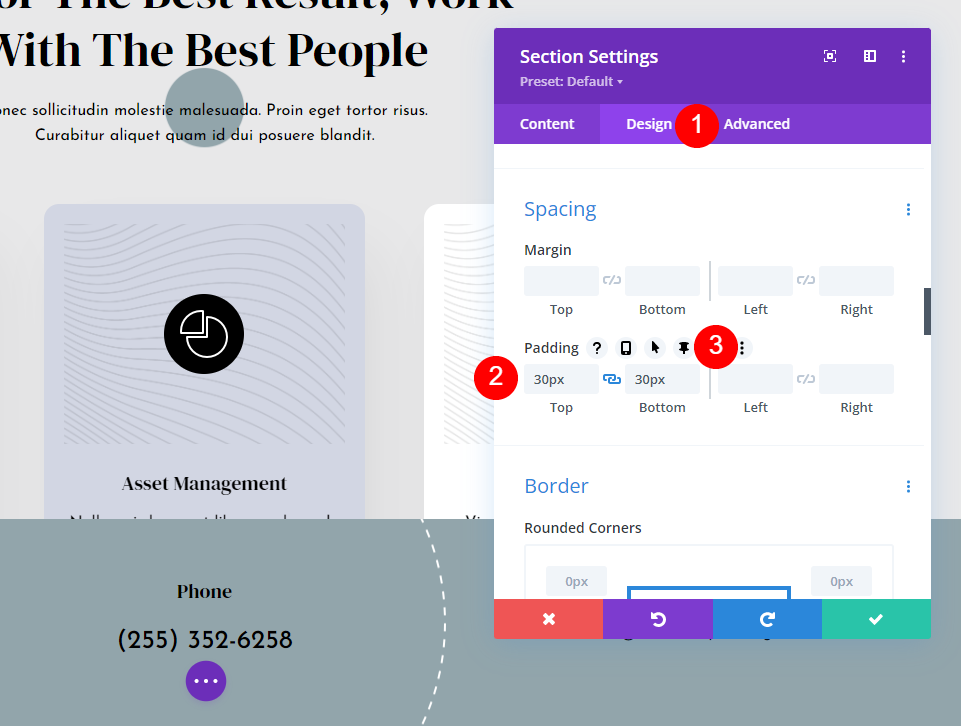
接下来,转到Design选项卡并向下滚动到Spacing 。 它应该已经有顶部和底部的填充,但如果它不存在,则为每个添加 30px。
- 内边距:30px,顶部和底部
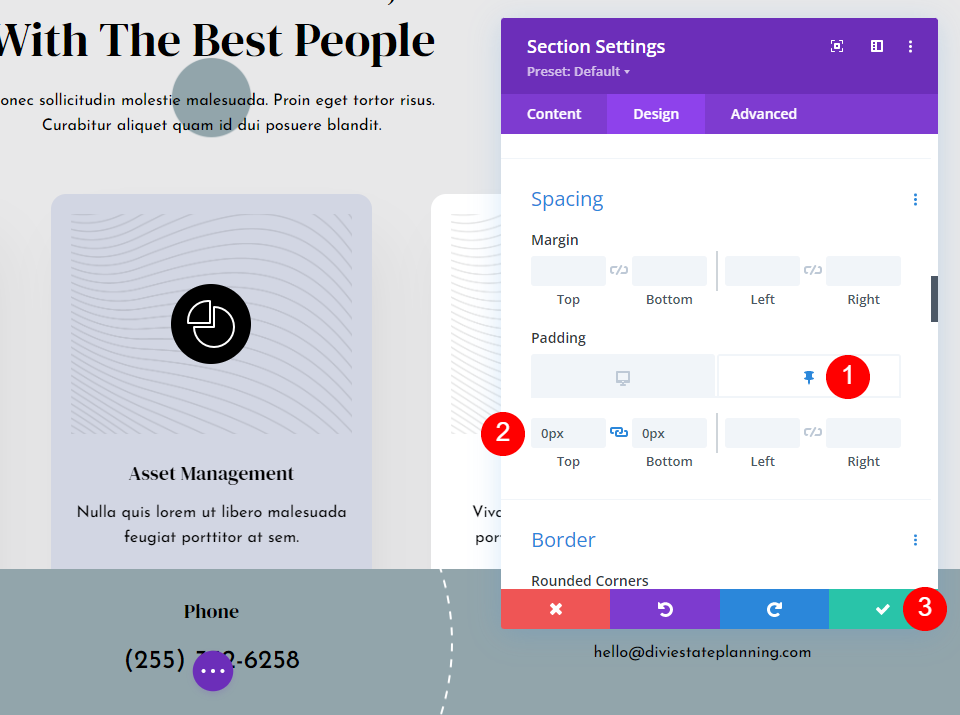
将鼠标悬停在字段上以显示几个选项。 单击图钉图标。 这将打开此设置的粘性调整。


您将看到一个桌面图标和一个图钉图标。 桌面图标将处于活动状态。 单击图钉图标以调整该部分的粘性状态的填充。 为顶部和底部添加 0px。
- 粘性填充:0px,顶部和底部。
您已经可以看到该部分比以前短了。 这将允许该部分在其部分之外时看起来更小,然后在它锁定在页脚中时增长到其正常大小。 这就是我们需要为桌面设置做的所有事情。 平板电脑会自动遵循这些设置。
粘性 Divi 页脚列设置

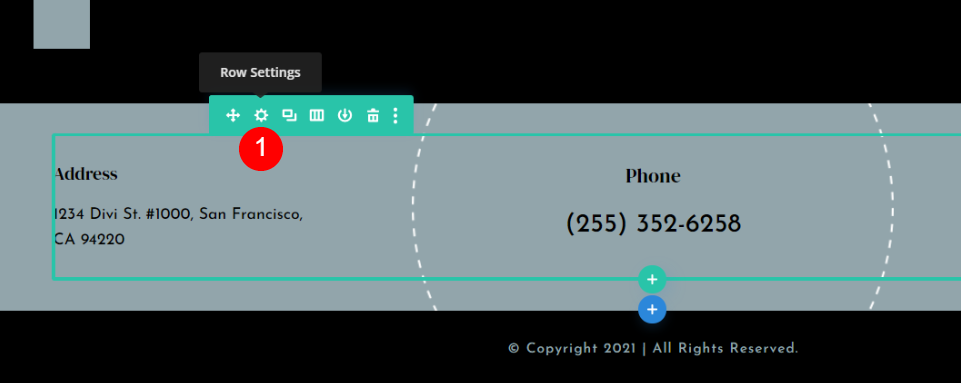
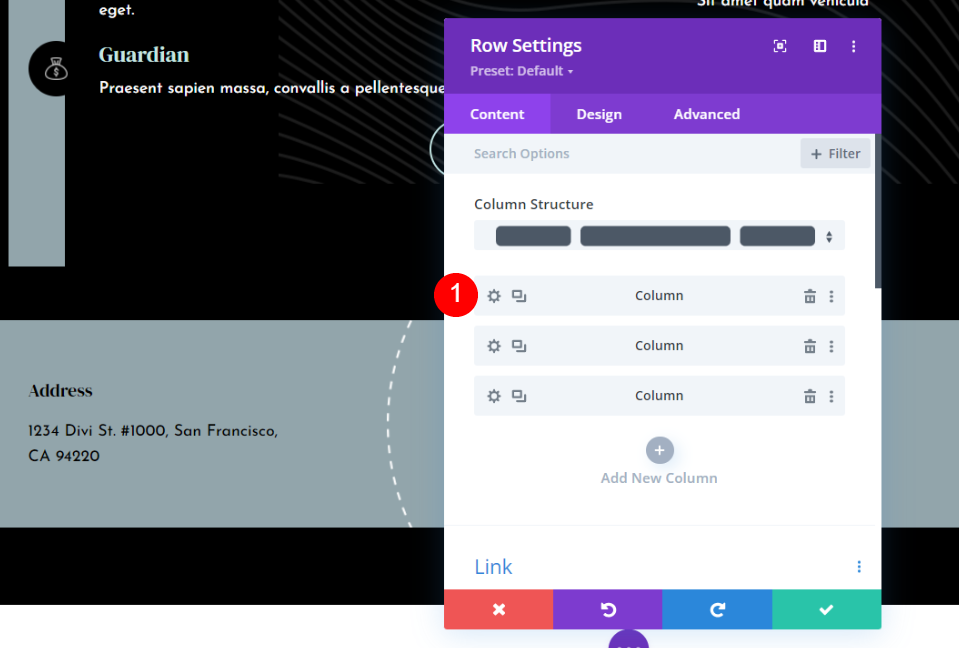
我们将对手机的页脚设计进行一些更改。 将鼠标悬停在该行上并单击设置图标。

接下来,我们将对其中的两列进行调整。 单击第一列的设置图标。

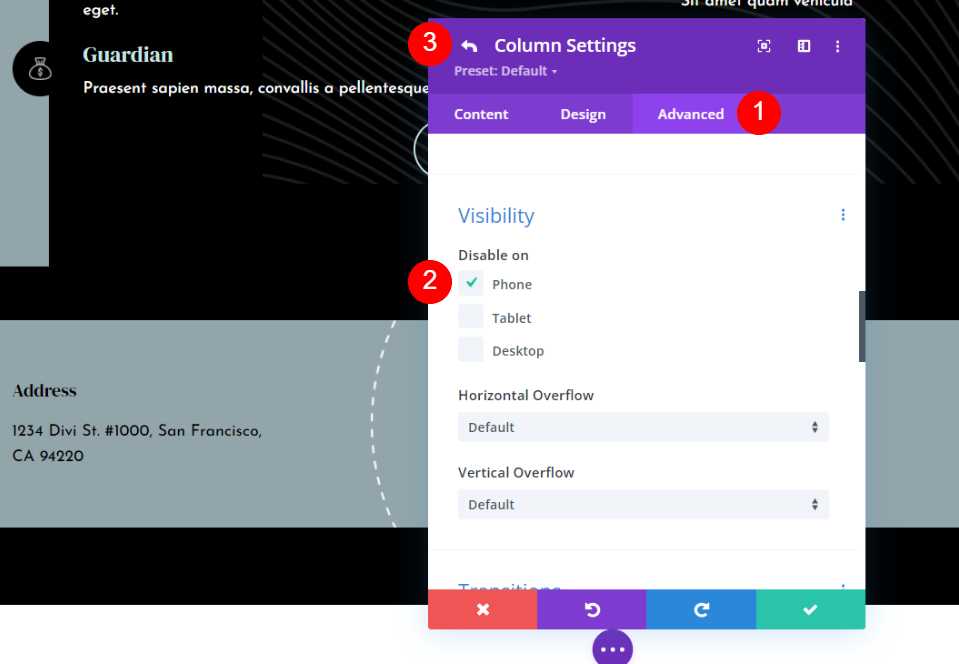
选择Advanced选项卡并向下滚动到Visibility 。 在Disable On下,检查Phone 。 我们将在平板电脑上启用它,因为它与台式机一样工作。 单击模式左上角的后退箭头。
- 禁用:电话

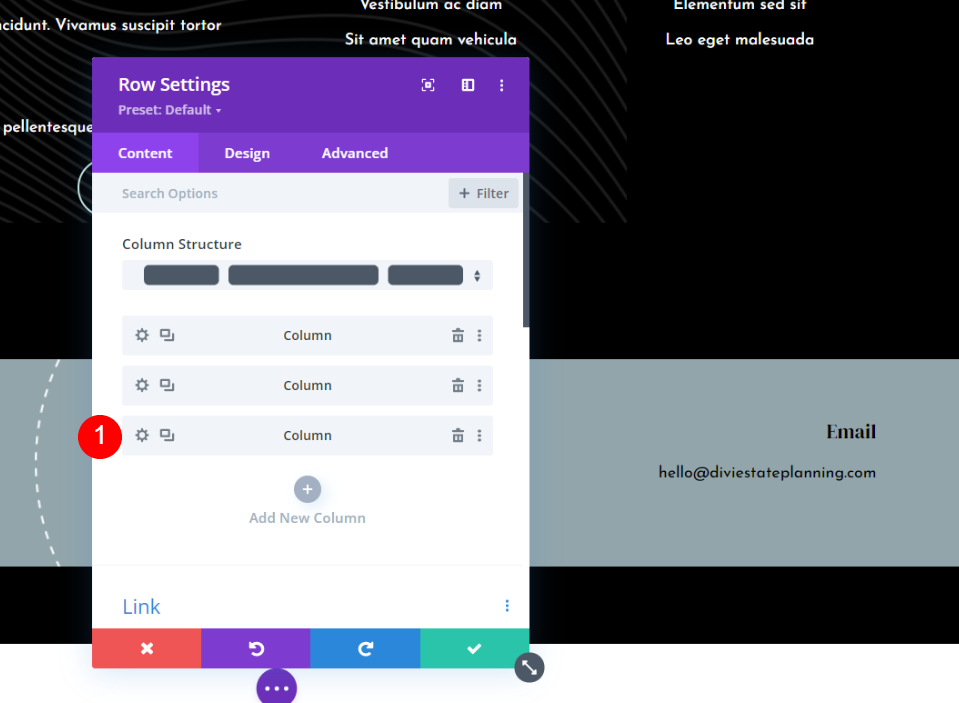
接下来,单击第三列的设置图标。

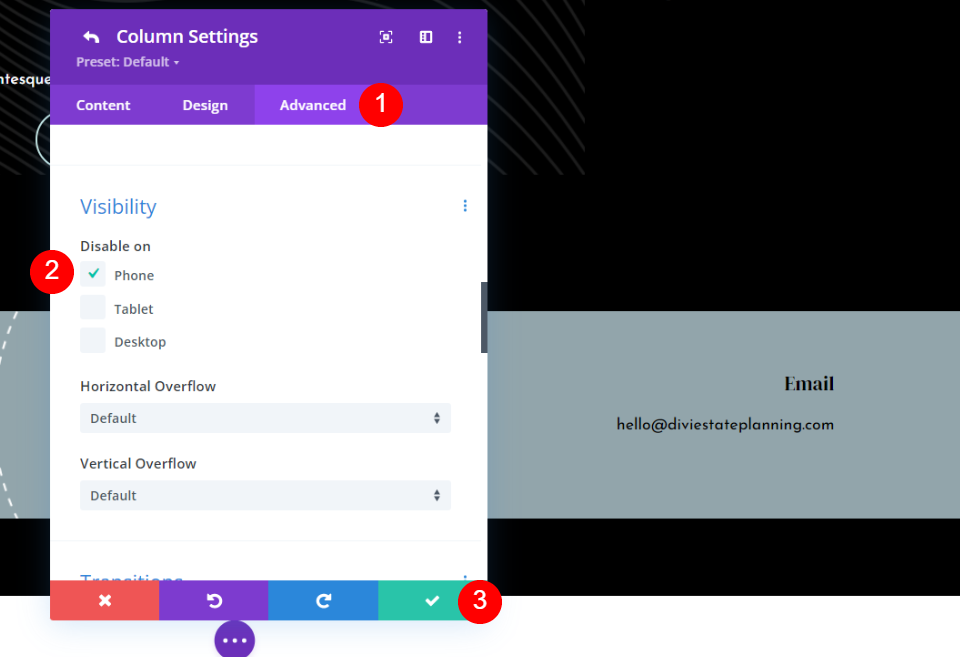
转到Advanced选项卡,滚动到Visibility ,然后在Phone上禁用它。 单击底部的绿色复选标记或单击顶部的返回箭头。
- 禁用:电话
关闭模式并保存您的更改。
可点击的电话号码

由于此粘性页脚的电话版本只会显示电话号码,因此我想让它可点击。 这利用了留在屏幕上的电话号码并创建了行动号召。 单击具有电话号码的文本模块的设置。

我们将只为手机提供可点击的号码。 台式机和平板电脑将无法点击。 如果您希望它在桌面上可单击,请跳过单击该图标。
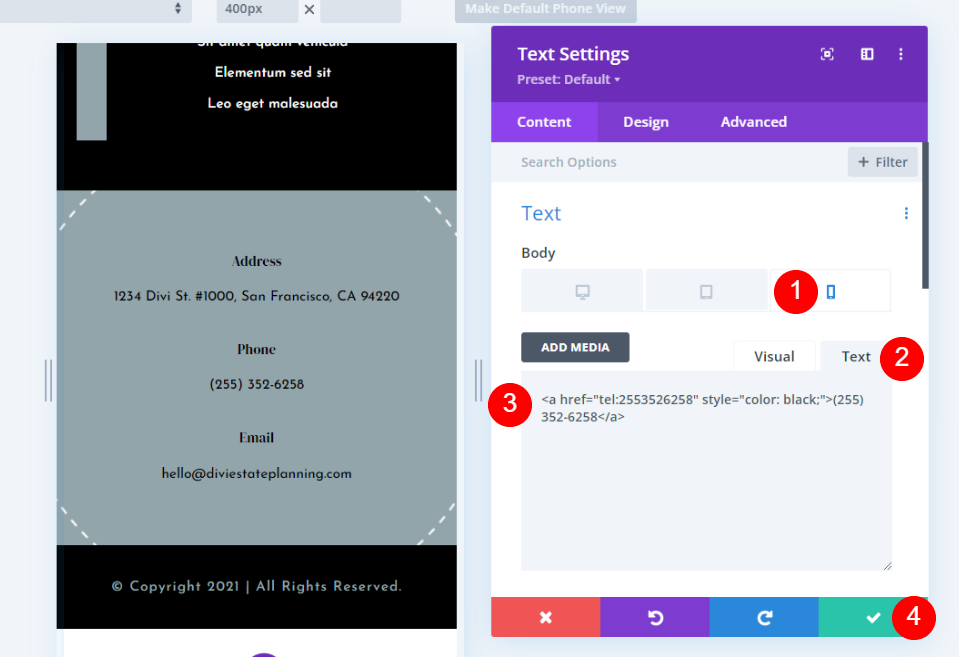
选择电话图标。 在正文内容编辑器中选择文本选项卡并粘贴此 HTML 以获得可点击的电话号码:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
对于我的示例,我使用的是模板附带的数字。 只需用您自己的号码更改号码即可。 由于可点击链接会自动更改为默认链接颜色,因此我还添加了一些内联 CSS 以将可点击链接的颜色更改为黑色。 通过添加名称或十六进制代码更改颜色。
您还可以将标题从“电话”更改为“点击通话”或类似名称。
最后,关闭您的设置并保存您的布局。
结果
这是我们的粘性 Divi 页脚在桌面和手机上的外观。
桌面粘性 Divi 页脚
这是我们的粘性 Divi 页脚在桌面上的外观。
电话 Divi 粘滞页脚
这是我们的粘性 Divi 页脚在手机上的外观。 电话号码可在此页脚上单击。
结束的想法
这就是我们如何使用 Divi Builder 的粘性选项使您的 Divi 页脚具有粘性的看法。 只需单击一下即可将整个页脚或页脚的任何元素设置为粘性。 页脚状态选项允许元素在粘性时看起来不同。 这为粘性页脚打开了许多设计选项。
我们希望收到你的来信。 您是否使用 Divi 的粘性选项使您的 Divi 页脚具有粘性? 请在下面的评论中告诉我们您的体验。
