Über 30 hilfreiche Divi-Header-Tutorials für Divi
Veröffentlicht: 2021-12-31Eine der besten Möglichkeiten, die Verwendung von Divi zu erlernen, besteht darin, den vielen Tutorials in diesem Blog zu folgen. Wenn Sie mehr über Divi erfahren und einen einzigartigen Header für Ihre Divi-Website entwerfen möchten, ist dieser Artikel genau das Richtige für Sie. In diesem Artikel sehen wir uns über 30 hilfreiche Divi-Header-Tutorials an, die Sie mit dem Divi Theme Builder verwenden können. Die Tutorials enthalten Einstellungen für Desktop und Mobile sowie Downloads für die Beispielheader. Dadurch sind sie einfach zu bedienen.
1. Erstellen eines globalen Headers

Dieses Tutorial zeigt, wie Sie den Divi Theme Builder zum Erstellen globaler Header verwenden. Es enthält eine obere Leiste und eine Navigationsleiste, die beide unterschiedlich gestaltet sind. Es zeigt, wie man eine obere Leiste mit einem Logo, Social-Follow-Symbolen und einer CTA-Schaltfläche hinzufügt. Die untere Leiste enthält ein Navigationsmenü und ist mit abgerundeten Ecken gestaltet, um sich von Ihrer Website abzuheben.
Lernprogramm ansehen
2. Erstellen eines Sticky-Headers

Dieses Tutorial zeigt die richtige Überschriftenstruktur mit einer oberen Leiste und einer Navigationsleiste. Es zeigt, wie man die Sticky-Optionen von Divi verwendet, um die Kopfzeile beim Scrollen des Benutzers am oberen Bildschirmrand zu fixieren. Es zeigt auch, wie man das Styling der Elemente ändern kann, wenn der Benutzer scrollt, wodurch der Kopfzeile ein anderes Aussehen und Verhalten verliehen wird.
Lernprogramm ansehen
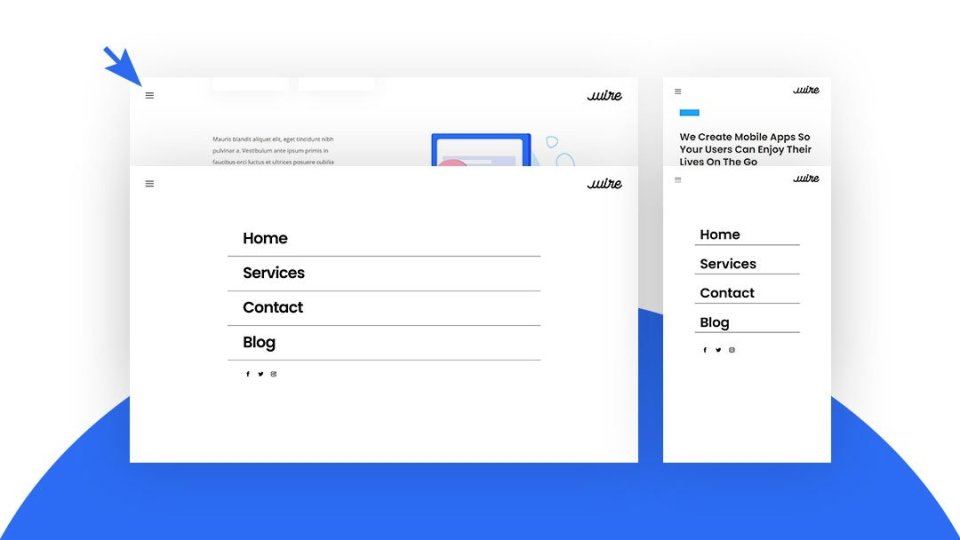
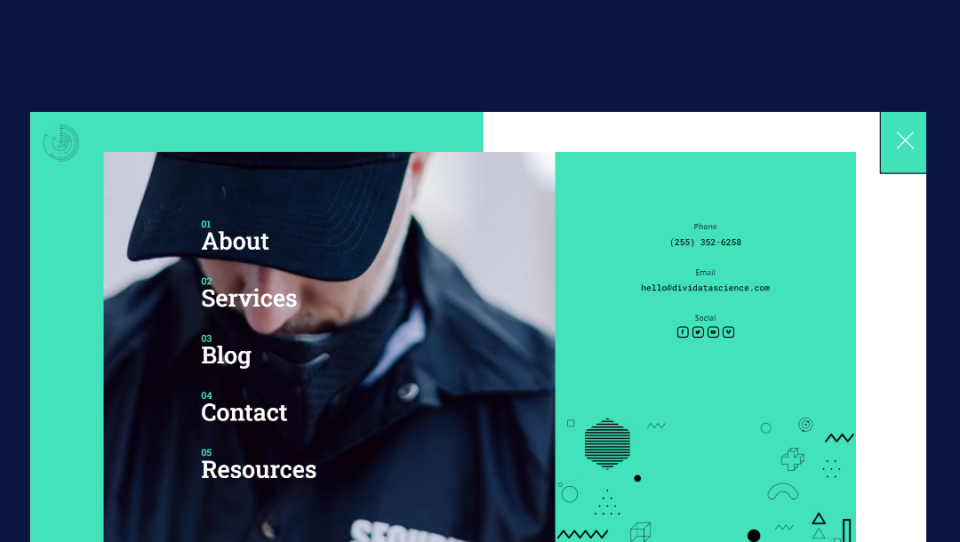
3. Erstellen einer Vollbild-Kopfzeile

Dieses Tutorial zeigt, wie Sie eine benutzerdefinierte Kopfzeile erstellen, die im Vollbildmodus geöffnet wird, wenn auf das Hamburger-Menüsymbol geklickt wird. Jeder der Menüpunkte ist ein Divi-Modul, sodass Sie Links oder ein Mega-Menü erstellen können. Es verwendet jQuery und der Code ist im Tutorial und in der Download-Datei enthalten.
Lernprogramm ansehen
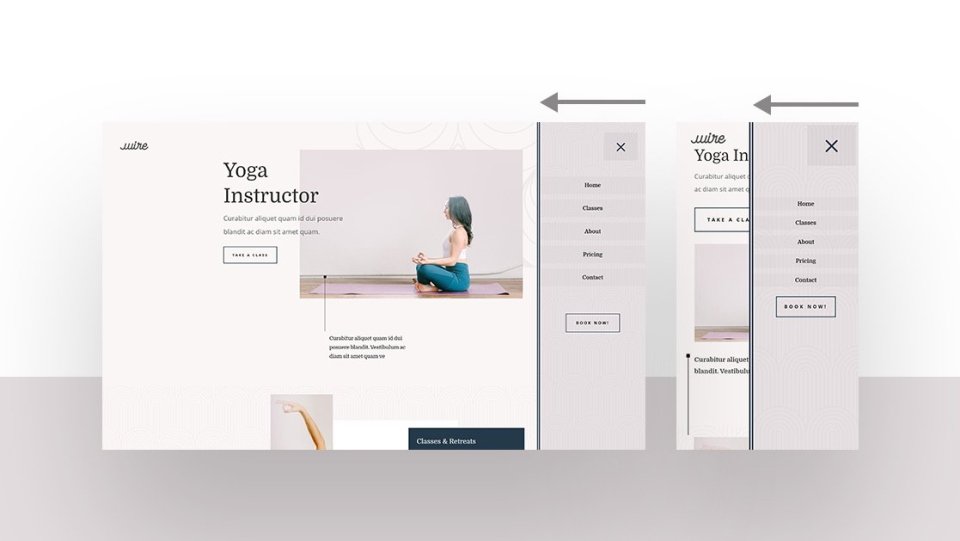
4. Erstellen einer Slide-in-Kopfzeile

Dieses Tutorial zeigt, wie Sie ein Menü erstellen, das von rechts eingeblendet wird, wenn auf das Hamburger-Menüsymbol geklickt wird. Die Menüpunkte sind Divi-Module, sodass Sie ein Mega-Menü erstellen können. Die Klickfunktion verwendet benutzerdefiniertes jQuery, das im Lernprogramm und in der Downloaddatei enthalten ist.
Lernprogramm ansehen
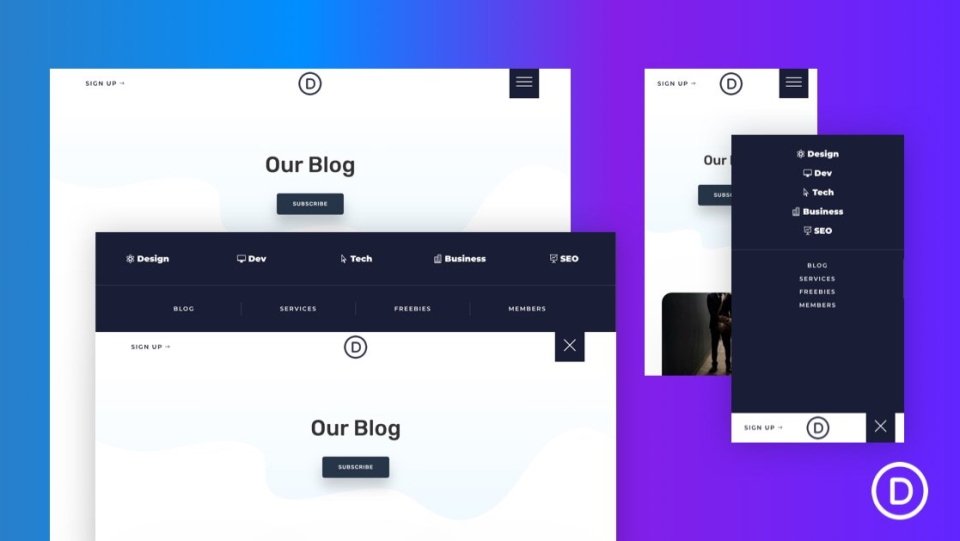
5. Erstellen einer Slide-Down-Kopfzeile

Dieses Tutorial zeigt, wie Sie eine Kopfzeile erstellen, die von oben nach unten zeigt und den Inhalt nach unten drückt, wenn auf das Hamburger-Menüsymbol geklickt wird. Dadurch wird verhindert, dass das Menü den Inhalt verdeckt, sodass Sie ihn weiterhin auf dem Bildschirm sehen können. Der Code ist im Tutorial und in der Download-Datei enthalten.
Lernprogramm ansehen
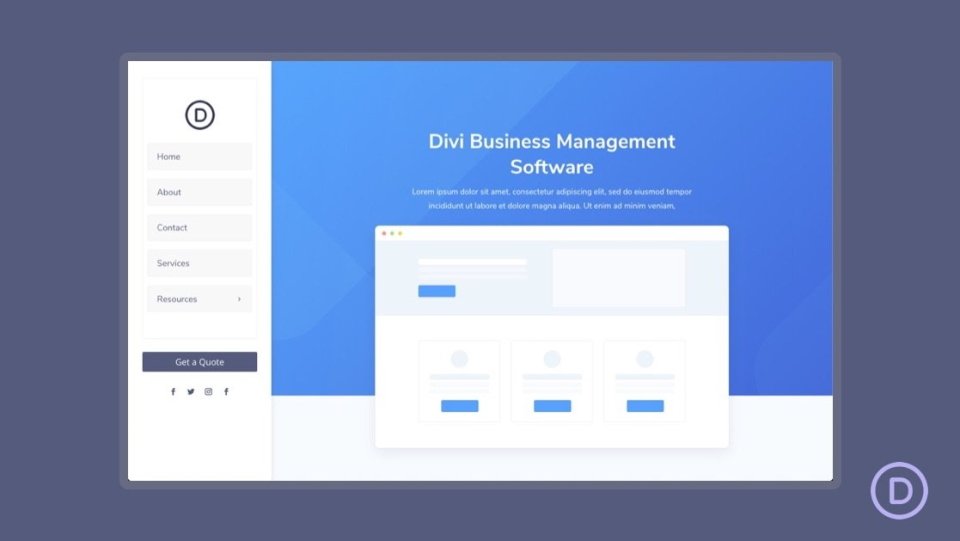
6. Erstellen einer vertikalen Navigation

Dieses Tutorial zeigt, wie Sie eine vertikale Navigationsleiste erstellen, die sich auf der linken Seite des Bildschirms befindet. Es teilt den Bildschirm mit dem Inhalt der Website und bleibt dort, wo der Benutzer scrollt. Der Inhaltsbereich ist kleiner als normal, sodass beide denselben Bildschirm teilen können.
Lernprogramm ansehen
7. Erstellen einer transparenten Floating-Kopfzeile

Dieser erstellt einen transparenten Header, der am oberen Rand der Seite schwebt. Das Menü wird mit einer absoluten CSS-Position beibehalten. Es enthält ein Logo, ein Navigationsmenü und eine CTA-Schaltfläche. Da sie transparent ist, wird die Seite beim Scrollen durchscheinen.
Lernprogramm ansehen
8. Erstellen eines transparenten Sticky-Headers

Dieses Tutorial zeigt, wie Sie eine Navigationsleiste erstellen, die klebrig wird und den Stil ändert, wenn der Besucher scrollt. Es hat eine obere Leiste über dem Navigationsmenü, die nicht klebrig ist. Sobald die Navigationsleiste den oberen Rand erreicht, wird sie klebrig und ändert ihre Farbe.
Lernprogramm ansehen
9. Erstellen einer benutzerdefinierten rotierten Kopfzeile

Dieser erstellt einen vertikalen Header, der auf der linken Seite des Bildschirms platziert wird und transparent ist. Es bleibt an Ort und Stelle, während der Benutzer scrollt und der Hintergrund der Website durchscheint. Die Navigationslinks werden ebenfalls vertikal platziert. Die Kopfzeile wird auf Mobilgeräten oben auf der Seite platziert.
Lernprogramm ansehen
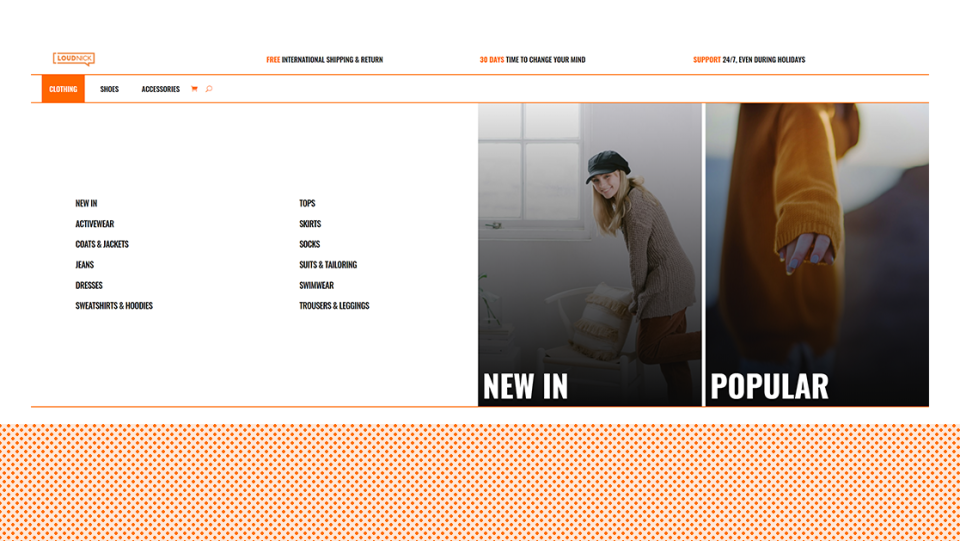
10. Erstellen eines E-Commerce-Mega-Menüs

Dieses Tutorial zeigt, wie Sie ein Mega-Menü erstellen, das mit Divi-Modulen erstellt wurde. Fügen Sie beliebig viele Module hinzu. Sie können sogar WooCommerce-Module einbinden, was dieses Menü zu einer großartigen Wahl für E-Commerce-Websites macht, um Ihre Produkte und Kategorien zu präsentieren. Dies ist ein Tutorial für Fortgeschrittene, das Code im Artikel und in den Download-Dateien enthält.
Lernprogramm ansehen
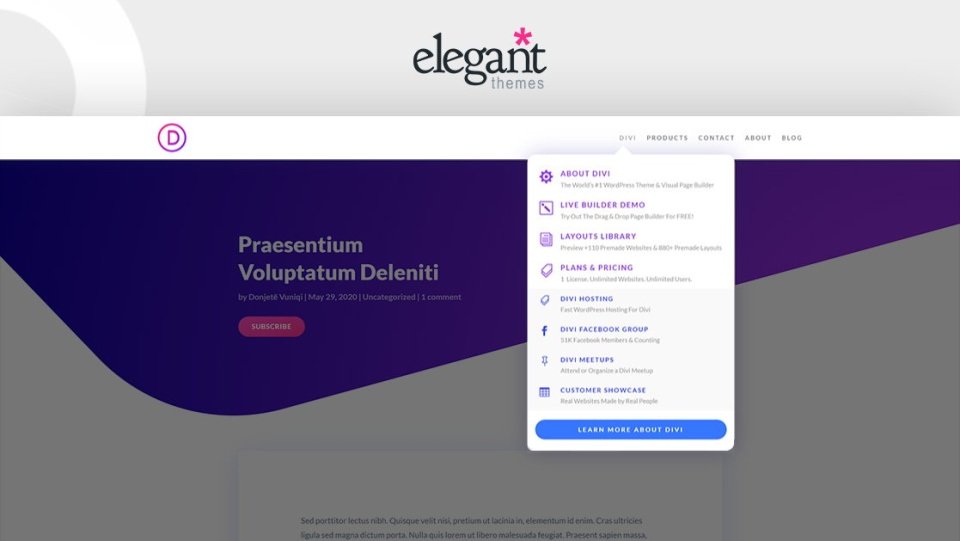
11. Erstellen eines Dropdown-Menüs

Dieses Tutorial zeigt, wie Sie das Dropdown-Menü Elegant Themes mit dem Divi Theme Builder replizieren. Dies ist ein erweitertes Mega-Menü mit Text, Symbolen und CTAs. Sie können auch weitere Module hinzufügen, um Ihre eigene benutzerdefinierte Variation im ET-Menü zu erstellen.
Lernprogramm ansehen
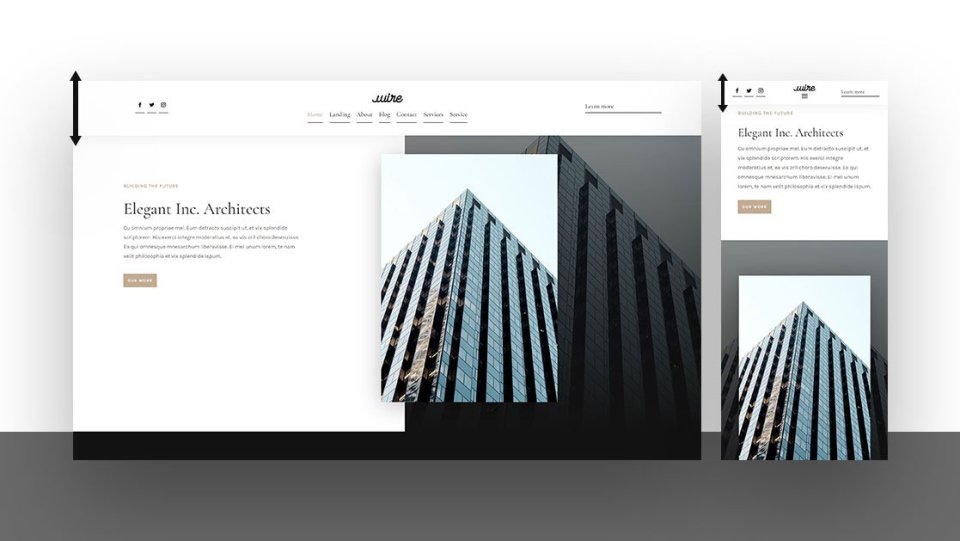
12. Einblenden einer globalen Kopfzeile beim Hochscrollen und Ausblenden beim Herunterscrollen

Dieses Beispiel zeigt, wie Sie einen eindeutigen Header erstellen, der angezeigt wird, wenn der Benutzer nach oben scrollt, aber ausgeblendet wird, wenn der Benutzer nach unten scrollt. Dadurch können Sie mehr Inhalte anzeigen, wenn sie nach unten scrollen, haben aber die Vorteile einer klebrigen Kopfzeile, wenn sie nach oben scrollen.
Lernprogramm ansehen
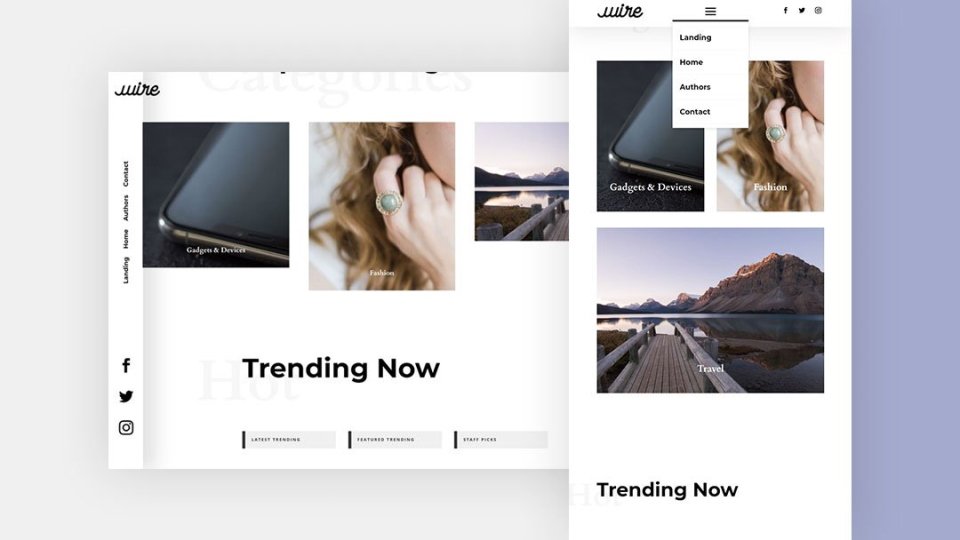
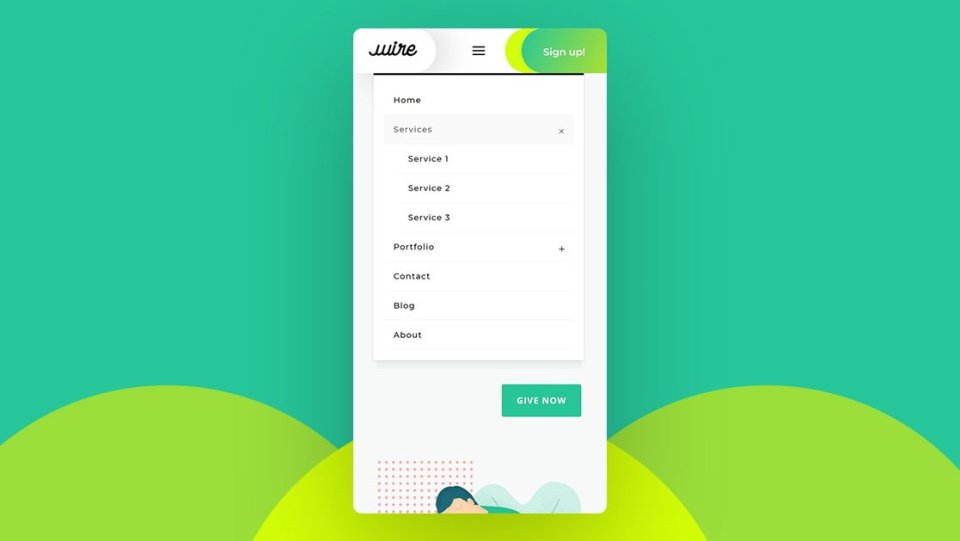
13. Erstellen eines zusammenklappbaren verschachtelten Menüs für Mobilgeräte

Dieses Tutorial zeigt, wie Sie ein Menü erstellen, das speziell für Mobilgeräte entwickelt wurde. Die Menüpunkte sind verschachtelt. Es verwendet einen mobilen Collapsing-Effekt für das Navigationsmenü. Und Benutzer können die Menüpunkte auf mobilen Geräten einfach öffnen oder komprimieren.
Lernprogramm ansehen
14. Animieren Sie einen globalen Header

Dieses zeigt, wie Sie die Elemente Ihres globalen Headers animieren, damit sie hervorstechen und Aufmerksamkeit erregen. Zu den animierten Elementen gehören das Navigationsmenü mit einem Logo, Social-Media-Follow-Icons und eine CTA-Schaltfläche. Die Elemente stapeln sich auf mobilen Bildschirmen und erscheinen einzeln.
Lernprogramm ansehen
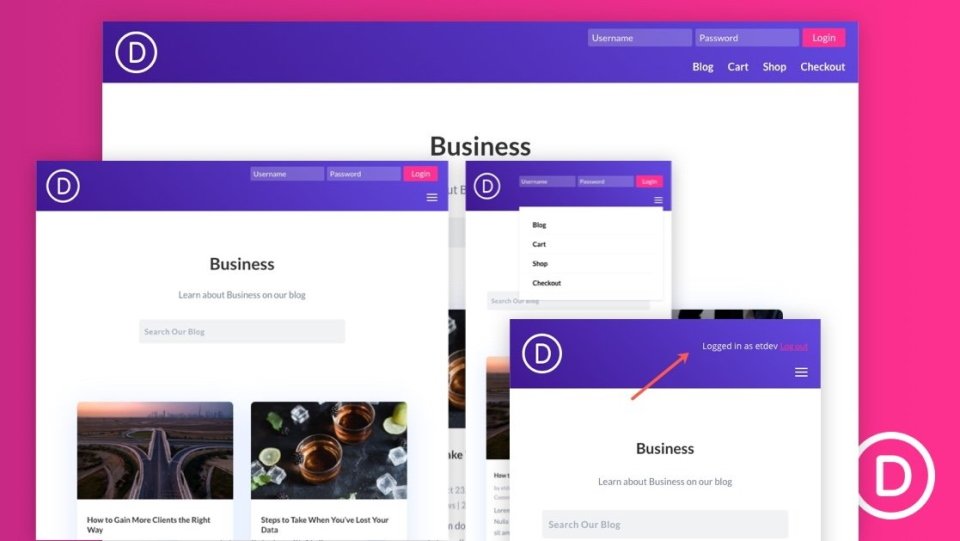
15. Entwerfen Sie ein Inline-Anmeldeformular für einen globalen Header

Wenn Sie ein Inline-Anmeldeformular für Ihren Header erstellen möchten, ist dies das Tutorial, das Sie benötigen. Es fügt das Divi-Login-Modul zur Kopfzeile über dem Navigationsmenü hinzu und fügt ein zusätzliches Styling mit CSS hinzu. Das CSS ist im Tutorial und in der Download-Datei enthalten.
Lernprogramm ansehen
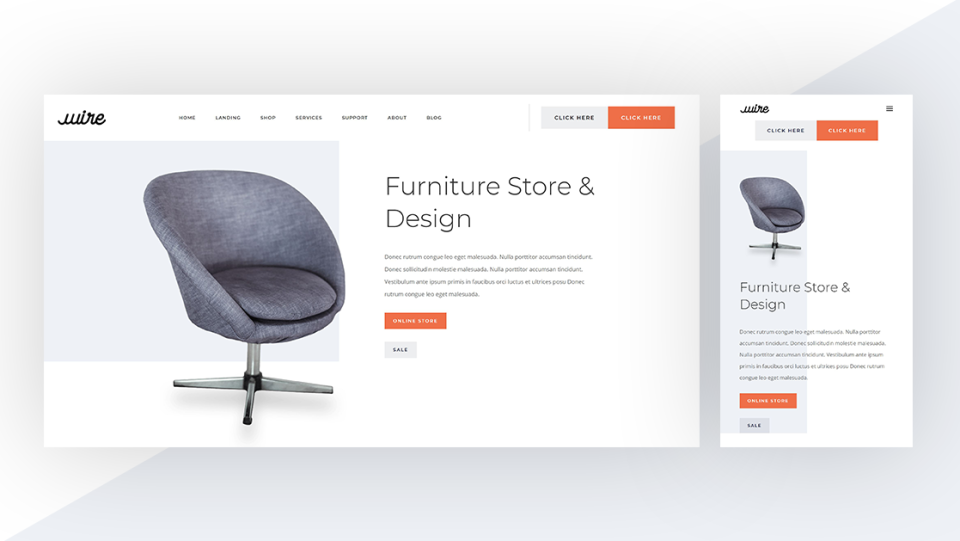
16. Fügen Sie der globalen Kopfzeile nebeneinander angeordnete Schaltflächen hinzu

Dieses Tutorial zeigt, wie Sie ein einzigartiges Button-Design verwenden, um interessante CTAs für Ihre Kopfzeile zu erstellen. Die Knöpfe sitzen nebeneinander, also sind sie befestigt. Jeder sieht immer noch wie ein anderer Knopf aus. Eine ist eine primäre Taste und die andere eine sekundäre Taste.
Lernprogramm ansehen
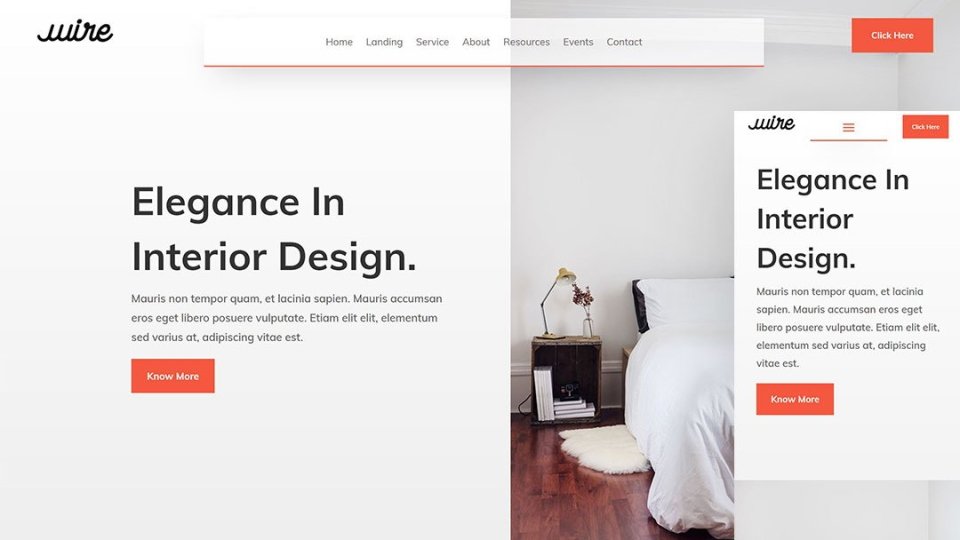
17. Platzieren Sie die Kopfzeile automatisch unterhalb des ersten Abschnitts

Dieses Tutorial zeigt, wie Sie die Kopfzeile automatisch unter dem ersten Divi-Abschnitt auf jeder Seite platzieren. Dadurch wird der Hero-Bereich der Seite zuerst angezeigt, und dann erscheint darunter die Kopfzeile mit dem Logo, dem Navigationsmenü usw.
Lernprogramm ansehen
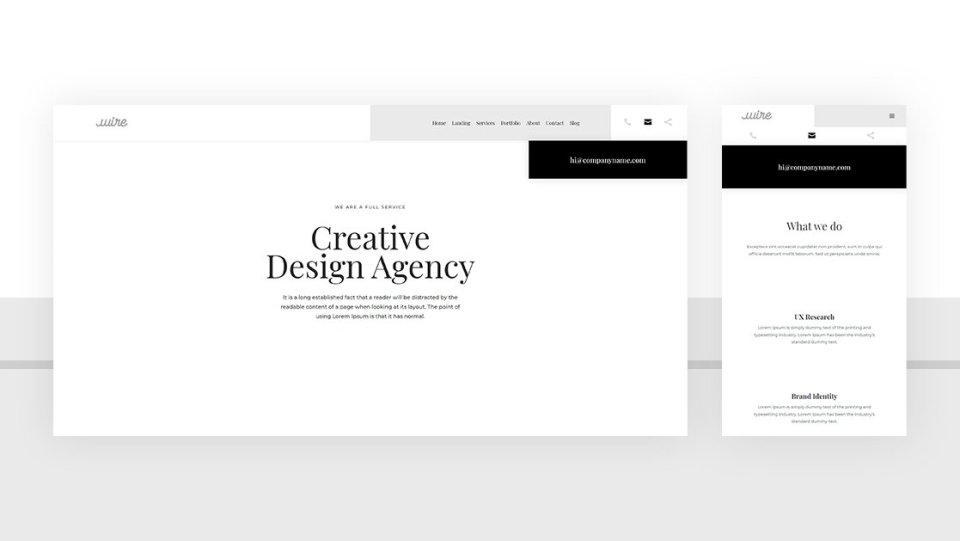
18. Fügen Sie der globalen Kopfzeile ein Dropdown-Kontaktformular hinzu

Dieses zeigt, wie Sie ein Dropdown-Kontaktformular zu Ihrer globalen Kopfzeile hinzufügen. Das Kontaktformular ist klein und öffnet sich, wenn auf einen Kontakt-Button geklickt wird. Dies hält die Kopfzeile sauber und bietet gleichzeitig einen einfachen Zugriff auf das Kontaktformular. Es enthält jQuery und CSS im Tutorial und in der Download-Datei.
Lernprogramm ansehen
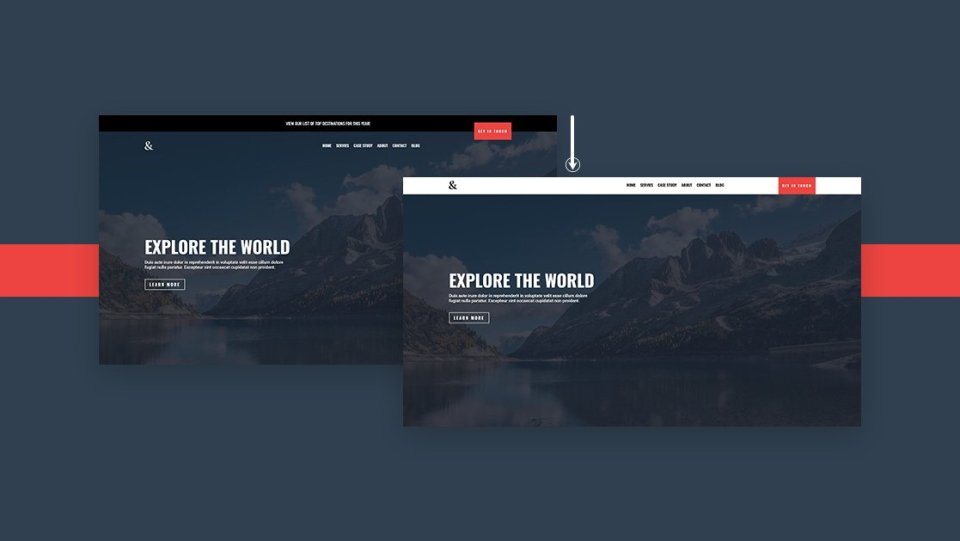
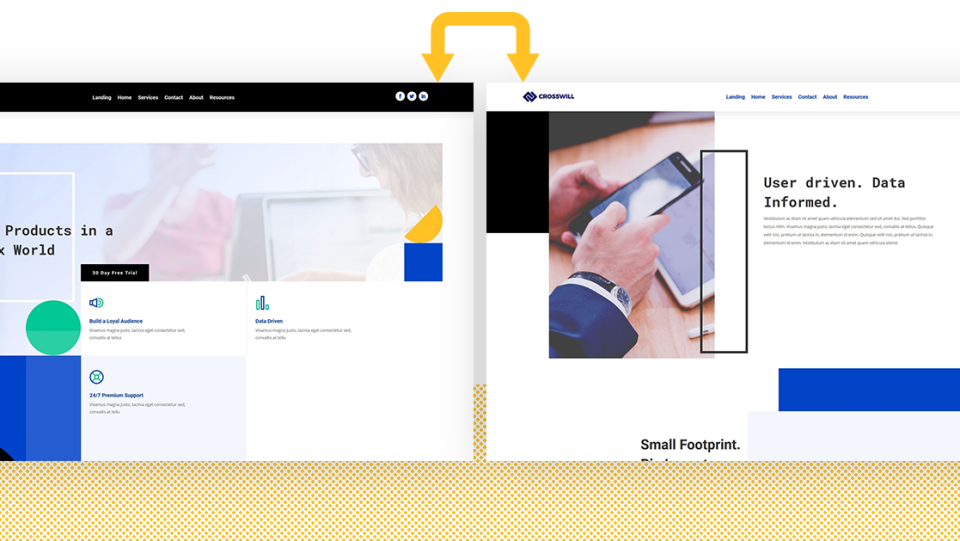
19. Tauschen Sie die Kopfzeile beim Scrollen aus

Wenn Sie schon immer wollten, dass sich Ihre Kopfzeile in eine andere Kopfzeile ändert, wenn der Benutzer scrollt, ist dies das Tutorial, das Sie brauchen. Die beiden Kopfzeilen können unterschiedliche Inhalte enthalten und unterschiedliche Farben haben. Es enthält jQuery im Tutorial und in der Download-Datei.
Lernprogramm ansehen
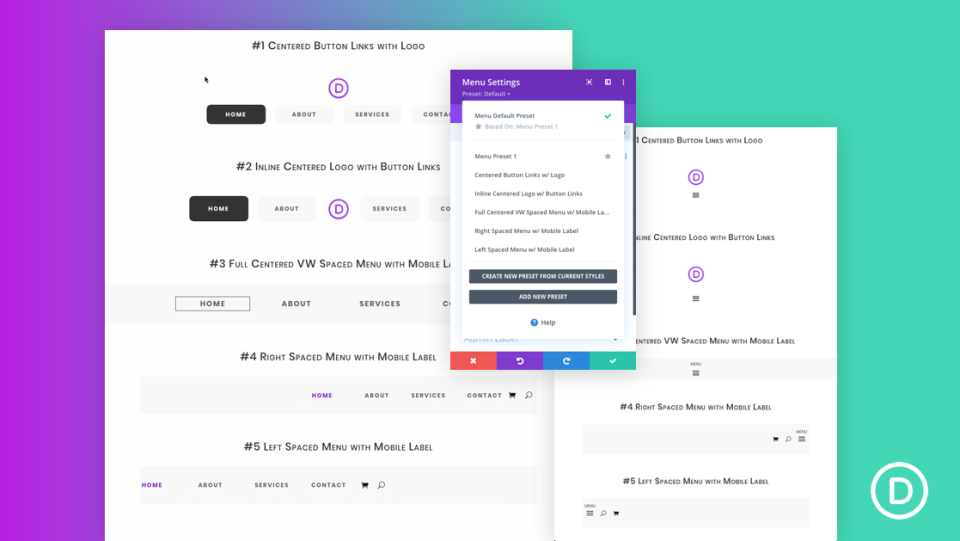
20. 5 globale Voreinstellungen für das Menümodul


Voreinstellungen sind eine großartige Möglichkeit, Zeit zu sparen und mit Divi Builder ein konsistentes Design zu erstellen. Dieses Tutorial zeigt, wie Sie 5 globale Voreinstellungen erstellen, um den Prozess der Erstellung von Divi-Headern zu optimieren. Obwohl die Voreinstellungen von Grund auf neu erstellt wurden, können Sie sie auch aus diesem Tutorial herunterladen.
Lernprogramm ansehen
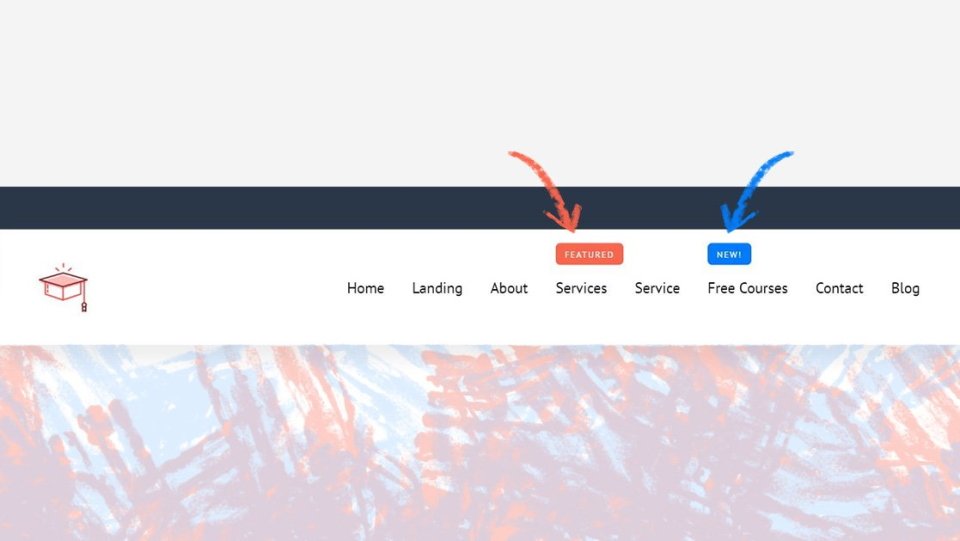
21. Fügen Sie einem Menüelement in Ihrer Kopfzeile ein Ecketikett „Neu“ oder „Empfohlen“ hinzu

Neue und hervorgehobene Labels sind eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Besucher auf Ihre Produkte und Beiträge zu lenken. Sie sehen toll aus und helfen Ihren Besuchern, die wichtigsten Seiten Ihrer Website zu finden. Dieses Tutorial zeigt, wie man sie für Menüpunkte erstellt, um die Aufmerksamkeit auf bestimmte Links zu lenken.
Lernprogramm ansehen
22. Fügen Sie ein SVG-Logo in Ihrem globalen Header hinzu und animieren Sie es

Dieses Tutorial zeigt, wie Sie SVG-Dateien für Ihr Logo verwenden, sodass Sie nicht nur auf PNGs beschränkt sind. Es geht noch weiter und zeigt, wie man das SVG-Logo animiert. Die Animation wird mit der Anime JS-Bibliothek abgewickelt. Sie können damit jedes Logo animieren.
Lernprogramm ansehen
23. Mischen Sie Ihren Header und Body mit Post Content Module und Section Dividers

Abschnittsteiler sind eine großartige Möglichkeit, einen reibungslosen Übergang zwischen Divi-Abschnitten zu schaffen. Dieser zeigt, wie Sie die integrierten Abschnittstrenner von Divi verwenden, um einen Übergang zwischen dem Header- und dem Body-Inhalt zu erstellen.
Lernprogramm ansehen
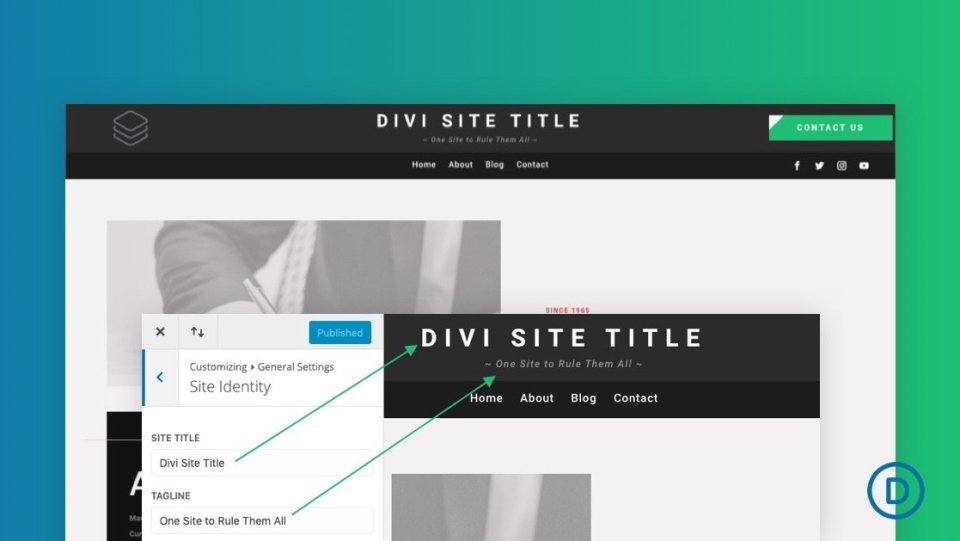
24. Fügen Sie Ihrem globalen Header einen dynamischen Site-Titel und eine Tagline hinzu

Ein Site-Titel eignet sich hervorragend als Ersatz für das Logo oder um eine kurze Beschreibung der Site bereitzustellen. Dynamische Seitentitel ermöglichen es Ihnen, den Titel an einer Stelle zu ändern, und er wird automatisch überall dort geändert, wo der dynamische Titel verwendet wird. Dieses Tutorial zeigt, wie Sie Ihrem globalen Header dynamische Website-Titel hinzufügen.
Lernprogramm ansehen
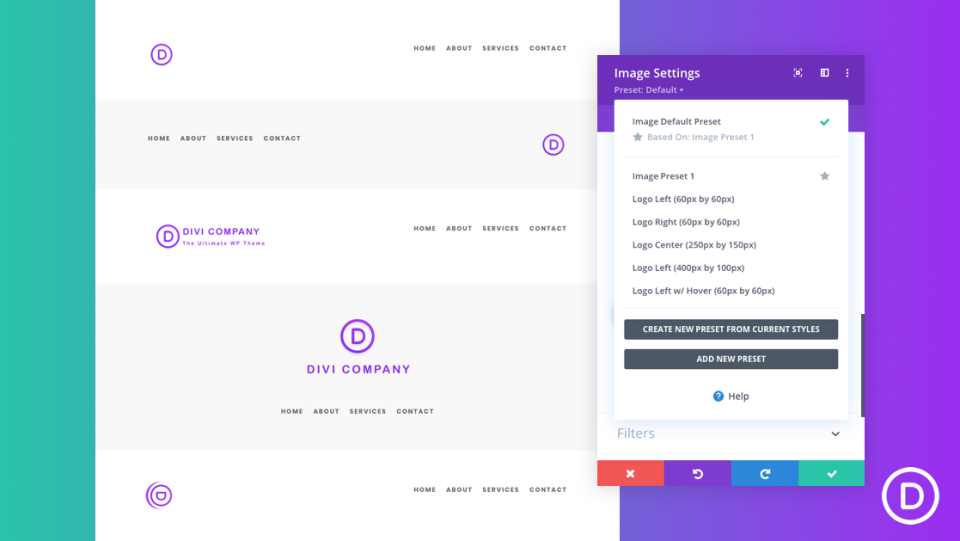
25. Optimieren Sie Ihr Logobild mit globalen Voreinstellungen

Wenn das Website-Logo nicht optimiert ist, kann es dazu führen, dass jede Seite langsam geladen wird oder nicht richtig auf den Bildschirm passt. Dieses Tutorial zeigt, wie Sie die Optimierungsoptionen von Divi verwenden, um die richtige Größe, Position und den richtigen Stil zu erstellen. Es zeigt auch, wie Sie Ihre Einstellungen in Voreinstellungen umwandeln, die Sie immer wieder verwenden können.
Lernprogramm ansehen
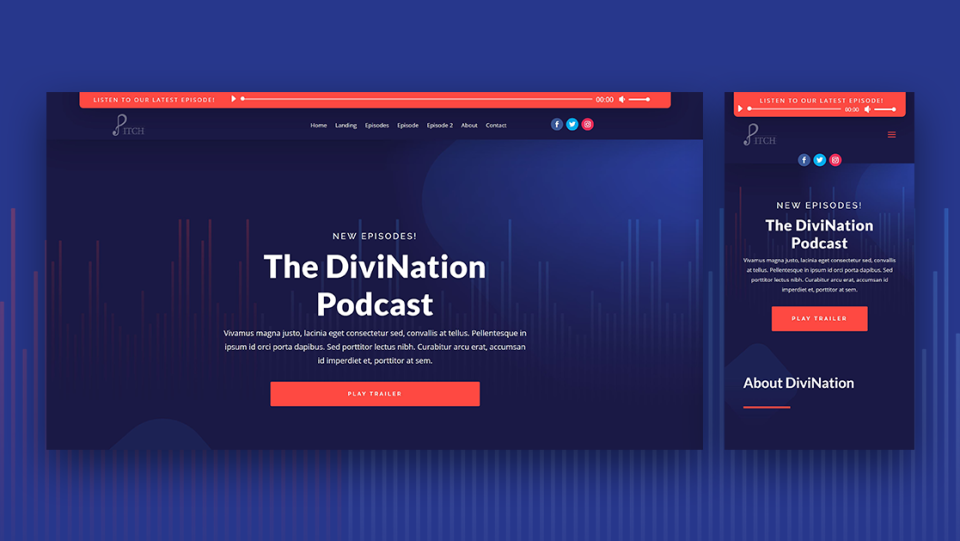
26. Fügen Sie Ihrer Kopfzeile eine feste „Neueste Folge“-Audioleiste hinzu

Das Audiomodul von Divi eignet sich hervorragend für diejenigen, die Podcasts hosten. Dieses Tutorial zeigt, wie Sie ein Audiomodul und ein Textmodul hinzufügen, um Ihrer Kopfzeile eine Audioleiste mit Ihrer neuesten Episode hinzuzufügen. Der Textbaustein beinhaltet eine Loop-Animation, um die Aufmerksamkeit des Besuchers zu lenken.
Lernprogramm ansehen
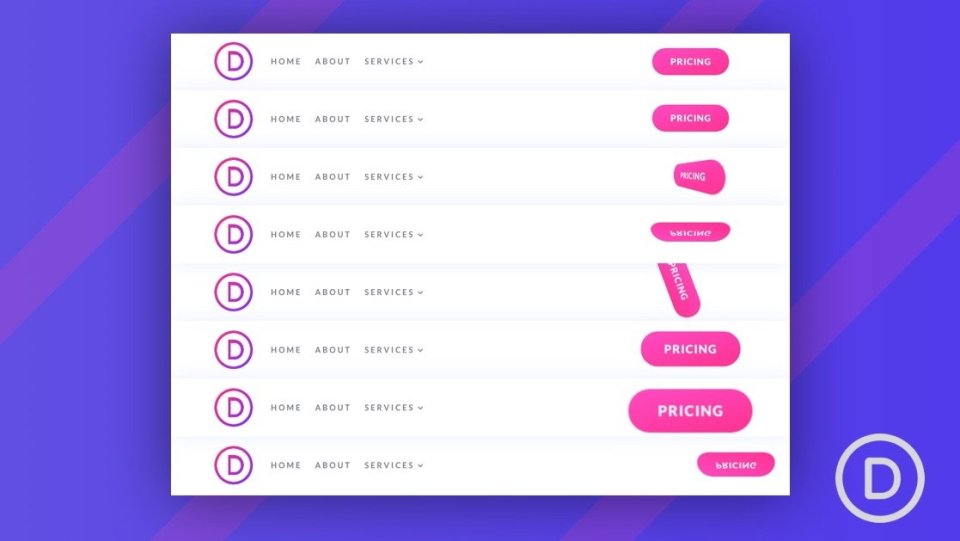
27. 8 verzögerte Button-Animationen für Ihren Header-CTA

Schaltflächenanimationen eignen sich hervorragend, um die Aufmerksamkeit auf Ihre CTAs zu lenken. Dieses Tutorial zeigt, wie Sie 8 verzögerte Schaltflächenanimationen erstellen, um einen benutzerdefinierten Header-CTA zu erstellen. Die Animationen werden mit einzigartigen Kombinationen von Divi-Einstellungen erstellt. Sie können überall auf Ihrer Website verwendet werden.
Lernprogramm ansehen
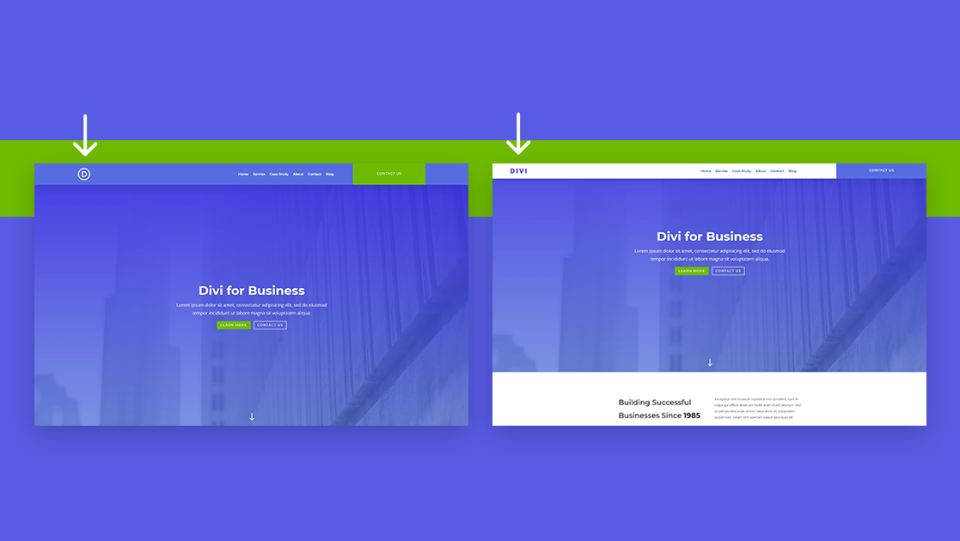
28. Ändern Sie Ihr Sticky-Logo auf Scroll

Selbst wenn Ihr Header klebrig ist, ist es möglich, das Logo zu ändern, wenn der Benutzer scrollt. Dies ist eine großartige Möglichkeit, die Kopfzeile hervorzuheben oder sie vom Design der Seite abzuheben. Dieses Tutorial zeigt, wie Sie dies zusammen mit dem Ändern des Stils der globalen Kopfzeile beim Scrollen tun.
Lernprogramm ansehen
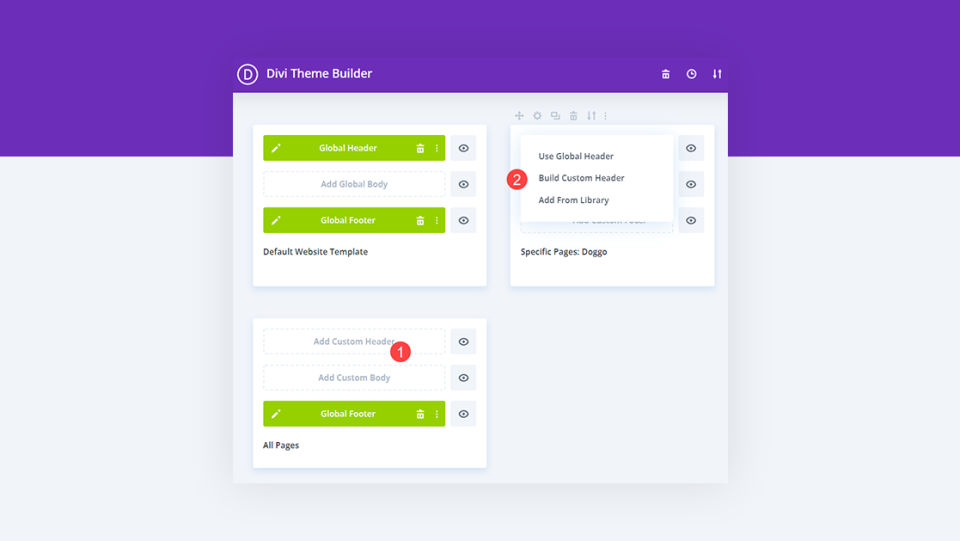
29. Verwenden Sie verschiedene Header für verschiedene Vorlagen

Dieses Tutorial zeigt, wie Sie bestimmte Überschriften für bestimmte Seiten und Beiträge verwenden. Mit dem Divi Theme Builder können Sie eine globale Kopfzeile erstellen, aber Sie können diese Kopfzeile auf jeder Seite oder jedem Beitrag überschreiben. Sie können für jede Vorlage eine andere Kopfzeile haben, wenn Sie möchten, und es sind nur wenige Klicks erforderlich, um sie zuzuweisen.
Lernprogramm ansehen
30. Verstecken Sie Ihre Kopfzeile auf bestimmten Seiten

Sie können nicht nur eine andere Kopfzeile für verschiedene Vorlagen verwenden, wie wir im obigen Tutorial gesehen haben, sondern wir können die Kopfzeile auch auf bestimmten Seiten ausblenden. Dieses Tutorial zeigt, wie Sie dies mit den Divi Theme Builder-Einstellungen tun. Sie können die Kopfzeile basierend auf der jeweiligen Seite, dem Beitragstyp, der Kategorie, dem Tag usw. ausblenden.
Lernprogramm ansehen
31. Fügen Sie Ihrer Kopfzeile ein Hintergrundbild hinzu

Ein Hintergrundbild ist eine großartige Möglichkeit, Ihren Header von der Masse abzuheben. Mit dem Divi Theme Builder ist das ganz einfach. Dieses Tutorial zeigt, wie Sie Ihrer Kopfzeile ein Hintergrundbild hinzufügen und es für den Hintergrundeffekt anpassen.
Lernprogramm ansehen
32. Verwenden Sie einen anderen Header auf der Homepage

Eine weitere Möglichkeit, auf verschiedenen Seiten unterschiedliche Header zu verwenden, besteht darin, auf Ihrer Homepage einen anderen Header zu verwenden als überall sonst. Dies ist besonders hilfreich, wenn Sie eine Zielseite oder Innenseite mit einem anderen Zweck als Ihrer Homepage erstellen möchten. Dieses Tutorial zeigt, wie das mit dem Divi Theme Builder geht.
Lernprogramm ansehen
33. Fügen Sie Ihrer Kopfzeile eine Schaltfläche hinzu

Schaltflächen gehören zu den besten CTAs, die Sie Ihrer Kopfzeile hinzufügen können. Sie ziehen die Aufmerksamkeit auf sich und erleichtern den Benutzern das Klicken. Dieses Tutorial zeigt, wie Sie Ihrer Divi-Kopfzeile eine Schaltfläche für Ihre gesamte Website oder bestimmte Seiten hinzufügen. Sie können dieses Wissen auch nutzen, um sie überall auf Ihrer Website zu platzieren.
Lernprogramm ansehen
34. Sparen Sie Platz in Ihrer Kopfzeile mit Umschaltsymbolen

Das Umschalten von Inhalten ist eine großartige Möglichkeit, um Platz in einer Kopfzeile zu sparen und Ihr Design sauber zu halten. Anstatt den Inhalt in seiner Gesamtheit zu sehen, können Sie ein Symbol anzeigen. Wenn der Benutzer auf das Symbol klickt, wird der Inhalt angezeigt. Dieses Tutorial zeigt, wie Sie den Inhalt für die Schaltflächen Telefonnummer, E-Mail-Adresse und Social Sharing umschalten. Dieses Tutorial enthält CSS und jQuery im Artikel und in der Download-Datei.
Lernprogramm ansehen
35. Lassen Sie Ihr Logo die primären und sekundären Menüleisten in Ihrer Kopfzeile kreuzen

Das Platzieren des Logos entweder in der oberen Leiste oder in der Navigationsleiste sieht toll aus, kann aber auch Ihre Gestaltungsmöglichkeiten einschränken. Dieses Tutorial zeigt, wie Sie Ihr Logo so platzieren, dass es beide Menüleisten in der Kopfzeile kreuzt. CSS für dieses Tutorial ist im Artikel und in der Download-Datei enthalten.
Lernprogramm ansehen
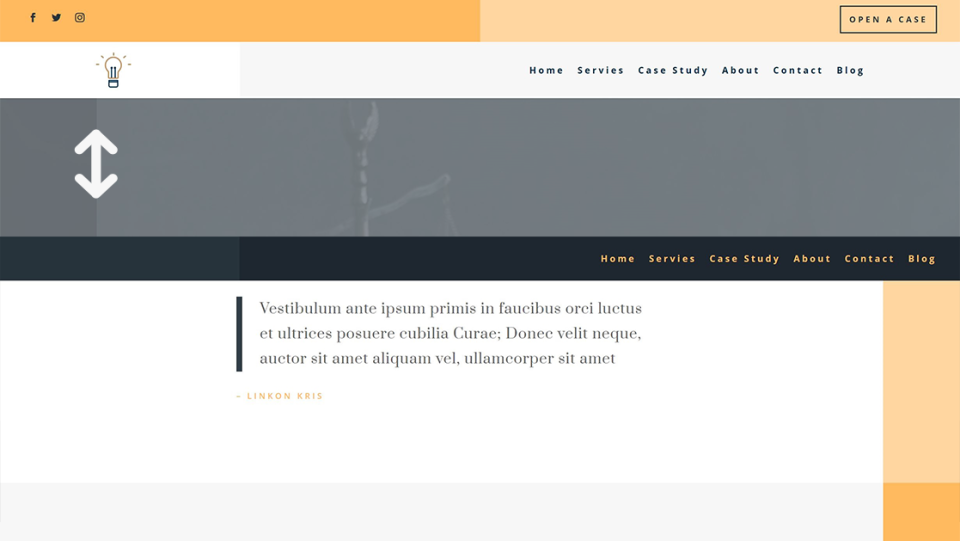
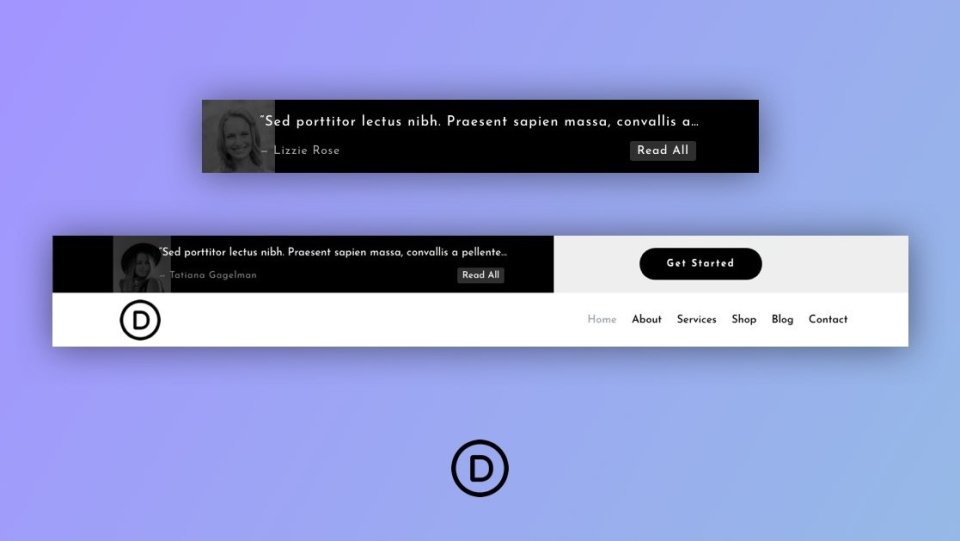
36. Erstellen Sie einen kompakten Testimonial-Slider für Ihren Header

Das Hinzufügen kurzer Testimonials zum Header ist eine großartige Möglichkeit, Ihren Header einzigartig zu machen und die Aufmerksamkeit auf Ihre Dienstleistungen zu lenken, Vertrauen aufzubauen und Glaubwürdigkeit aufzubauen. Das funktioniert besonders gut mit kurzen Testimonial-Slidern. Dieses Tutorial zeigt, wie Sie einen kompakten Testimonial-Slider für Ihre Divi-Header erstellen, um Ihre kurzen Testimonials zu präsentieren.
Lernprogramm ansehen
So finden Sie kostenlose Divi-Header im Elegant Themes-Blog
Im ET-Blog gibt es viele kostenlose Divi-Header. Suchen Sie einfach nach „Free Header“, „Free Divi Header“ oder ähnlichen Schlüsselwörtern. Sie finden viele kostenlose Header zur Auswahl.
Abschließende Gedanken zu Divi-Header-Tutorials
Das ist unser Blick auf über 30 hilfreiche Divi-Header-Tutorials mit dem Divi Theme Builder. Es gibt viele Möglichkeiten, wie Sie Ihre Divi-Header anpassen können, um sich von der Masse abzuheben. Diese über 30 Tutorials sind eine großartige Möglichkeit, die Details von Divi Builder und Theme Builder zu lernen, während Sie Ihre eigenen einzigartigen Elemente entwickeln.
Wir wollen von dir hören. Haben Sie eines dieser über 30 hilfreichen Divi-Header-Tutorials verwendet? Teilen Sie uns in den Kommentaren mit, welches Ihr Favorit ist.
