Mais de 30 tutoriais úteis de cabeçalho Divi para Divi
Publicados: 2021-12-31Uma das melhores maneiras de aprender a usar o Divi é seguindo os muitos tutoriais encontrados neste blog. Se você estiver interessado em aprender mais sobre o Divi e criar um cabeçalho exclusivo para o seu site Divi, este artigo é para você. Neste artigo, veremos mais de 30 tutoriais úteis de cabeçalho Divi que você pode usar com o Divi Theme Builder. Os tutoriais incluem configurações para desktop e dispositivos móveis e incluem downloads para os cabeçalhos de exemplo. Isso os torna fáceis de usar.
1. Criando um cabeçalho global

Este tutorial mostra como usar o Divi Theme Builder para criar cabeçalhos globais. Inclui uma barra superior e uma barra de navegação, ambas com estilos diferentes. Ele mostra como adicionar uma barra superior com um logotipo, ícones de seguir nas redes sociais e um botão de CTA. A barra inferior inclui um menu de navegação e é estilizada com cantos arredondados para se destacar do seu site.
Ver tutorial
2. Criando um cabeçalho fixo

Este tutorial mostra a estrutura de título adequada com uma barra superior e uma barra de navegação. Ele mostra como usar as opções de aderência do Divi para fazer com que o cabeçalho fique no topo da tela quando o usuário rolar. Ele também mostra como alterar o estilo dos elementos quando o usuário rola, dando ao cabeçalho uma aparência diferente.
Ver tutorial
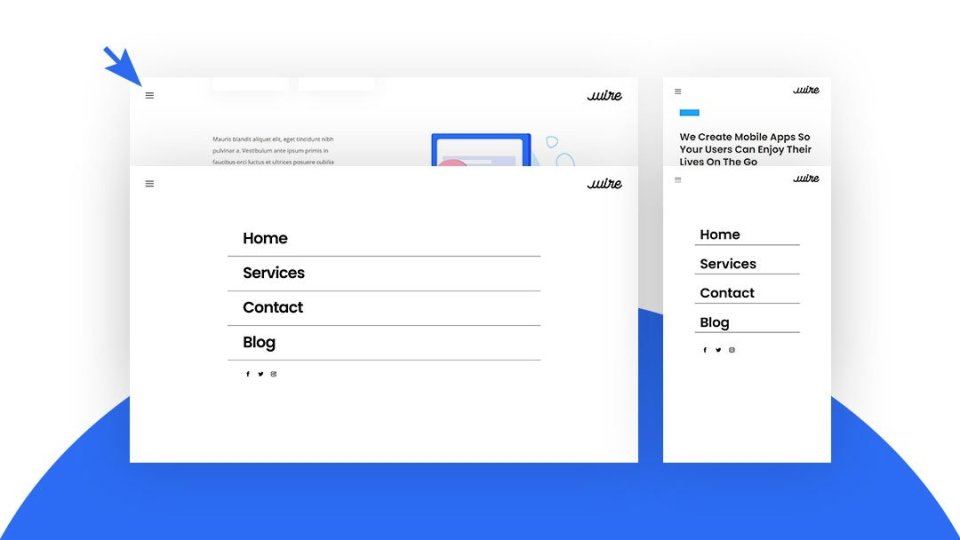
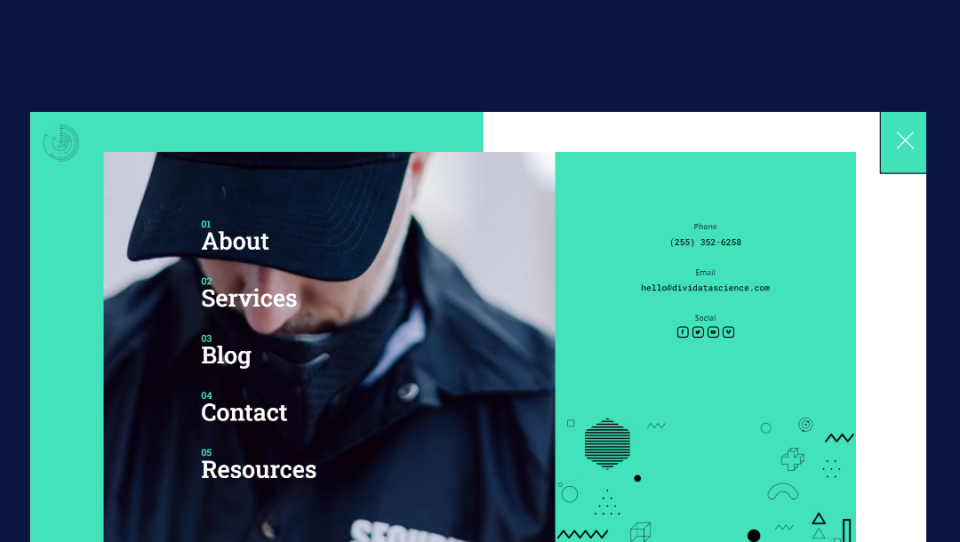
3. Criando um cabeçalho de tela cheia

Este tutorial mostra como construir um cabeçalho personalizado que abre em tela cheia quando o ícone do menu de hambúrguer é clicado. Cada um dos itens do menu são módulos Divi, então você pode criar links ou um mega menu. Ele usa jQuery e o código está incluído no tutorial e no arquivo de download.
Ver tutorial
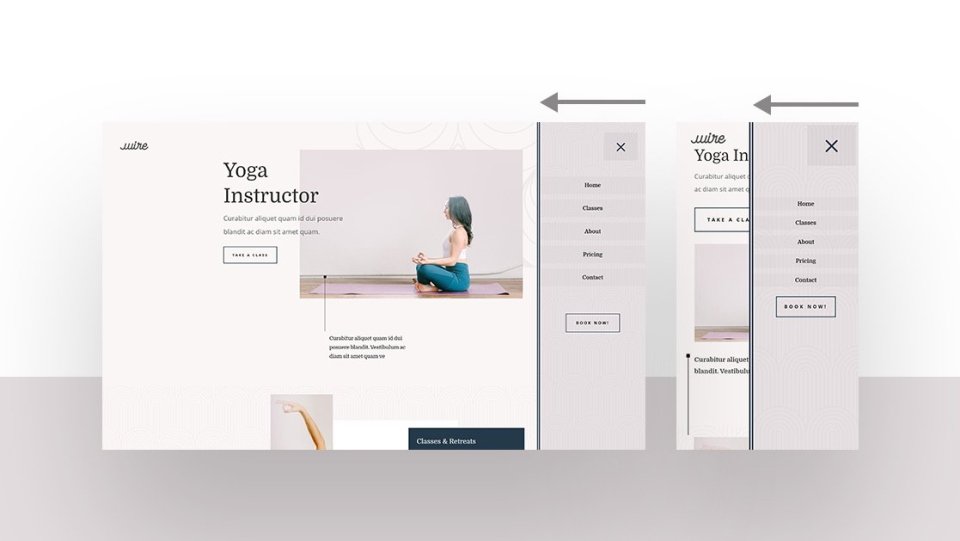
4. Criando um cabeçalho deslizante

Este tutorial mostra como criar um menu que desliza da direita quando o ícone do menu de hambúrguer é clicado. Os itens do menu são módulos Divi, então você pode criar um mega menu. A função de clique usa jQuery personalizado que está incluído no tutorial e no arquivo de download.
Ver tutorial
5. Criando um cabeçalho deslizante

Este tutorial mostra como criar um cabeçalho voltado para baixo a partir do topo e empurra o conteúdo para baixo quando o ícone do menu de hambúrguer é clicado. Isso evita que o menu cubra o conteúdo, para que você ainda possa vê-lo na tela. O código está incluído no tutorial e no arquivo de download.
Ver tutorial
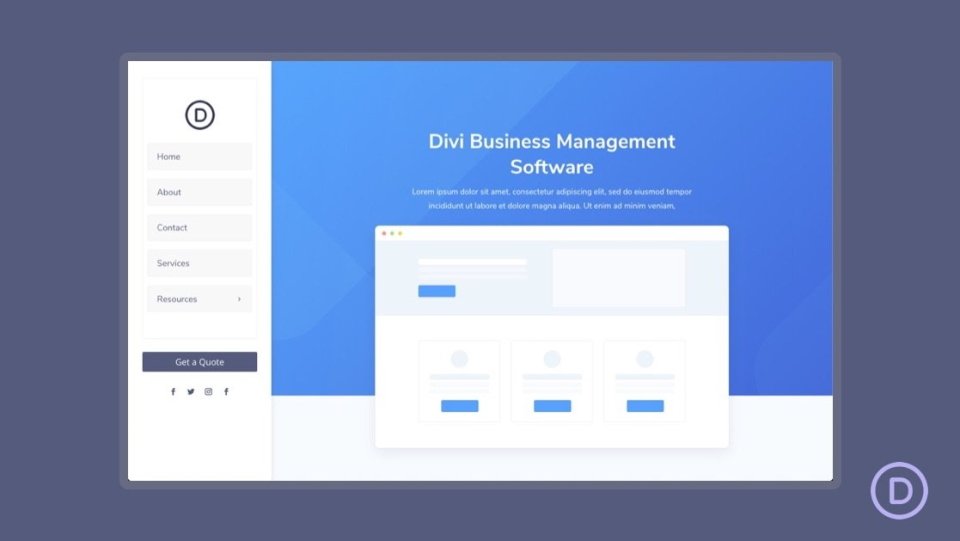
6. Criando uma navegação vertical

Este tutorial mostra como criar uma barra de navegação vertical que fica no lado esquerdo da tela. Ele compartilha a tela com o conteúdo do site e permanece no lugar quando o usuário faz a rolagem. A área de conteúdo é menor que o normal para que ambos possam compartilhar a mesma tela.
Ver tutorial
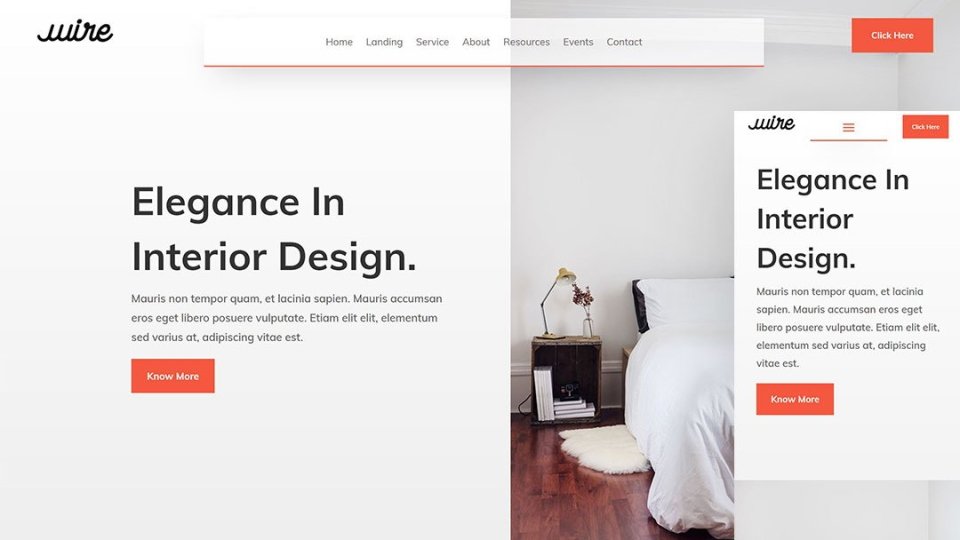
7. Criando um cabeçalho flutuante transparente

Este cria um cabeçalho transparente que flutua perto do topo da página. O menu é mantido no lugar com uma posição CSS absoluta. Inclui um logotipo, um menu de navegação e um botão CTA. Como é transparente, a página é exibida à medida que você rola.
Ver tutorial
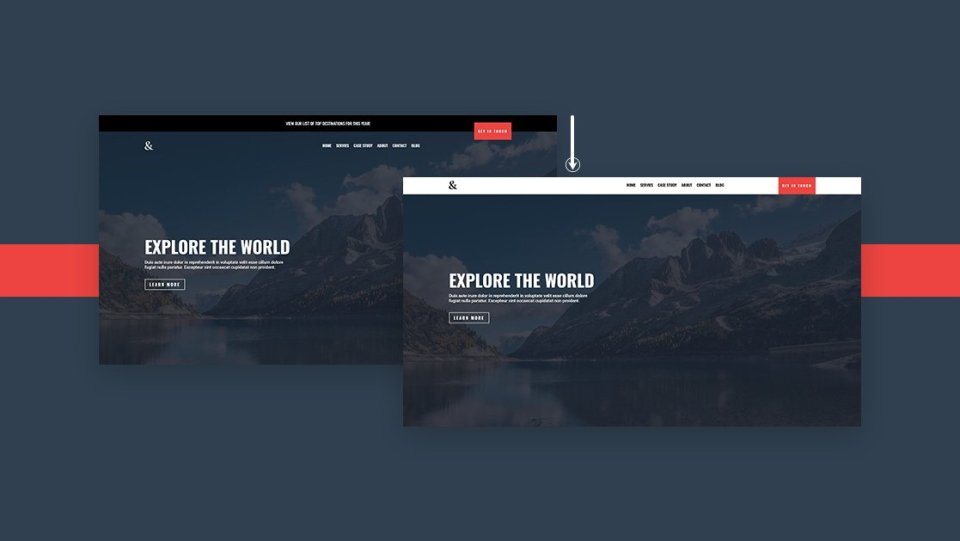
8. Criando um cabeçalho autocolante transparente

Este tutorial mostra como criar uma barra de navegação que fica fixa e muda de estilo quando o visitante rola. Ele tem uma barra superior acima do menu de navegação que não é pegajosa. Quando a barra de navegação chega ao topo, ela fica pegajosa e muda de cor.
Ver tutorial
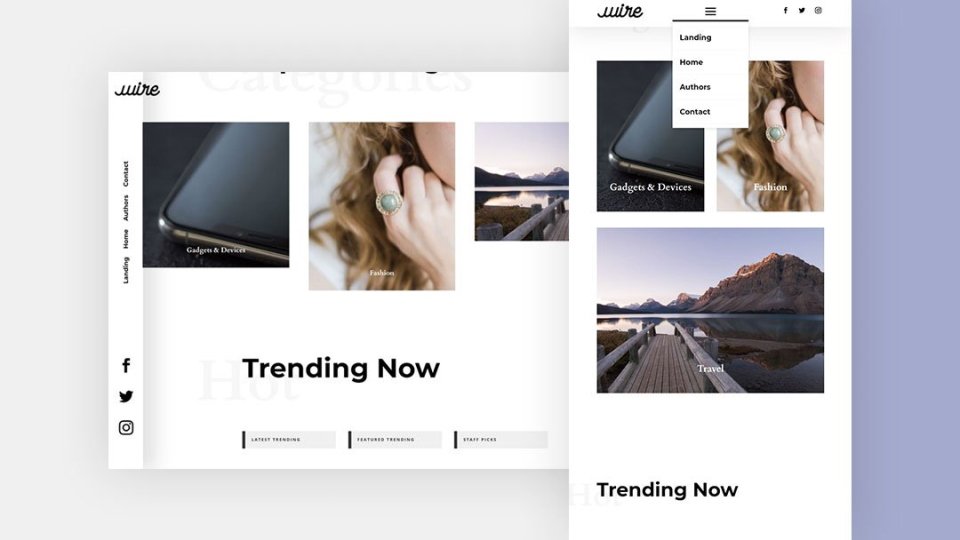
9. Criando um cabeçalho girado personalizado

Este cria um cabeçalho vertical que é colocado no lado esquerdo da tela e é transparente. Ele permanece no lugar enquanto o usuário rola e o plano de fundo do site aparece. Os links de navegação também são colocados verticalmente. O cabeçalho é colocado na parte superior da página em dispositivos móveis.
Ver tutorial
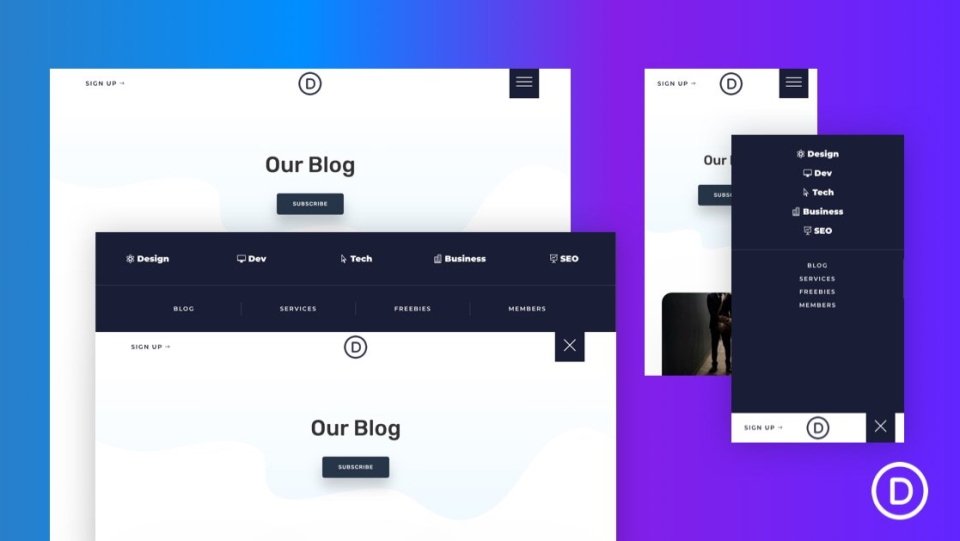
10. Criando um Mega Menu de eCommerce

Este tutorial mostra como criar um mega menu construído com módulos Divi. Adicione quantos módulos desejar. Você pode até incluir módulos WooCommerce, tornando este menu uma ótima opção para sites de comércio eletrônico para mostrar seus produtos e categorias. Este é um tutorial avançado que inclui o código dentro do artigo e os arquivos de download.
Ver tutorial
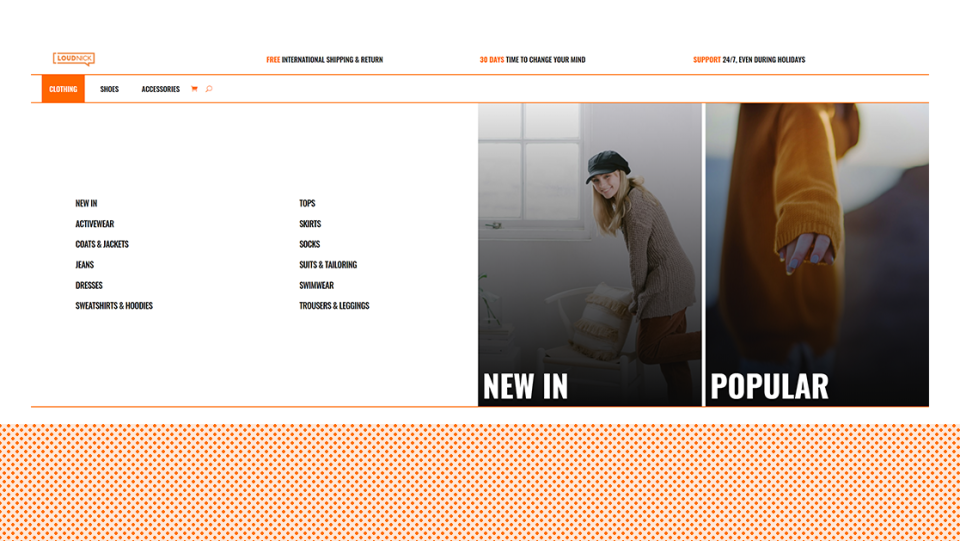
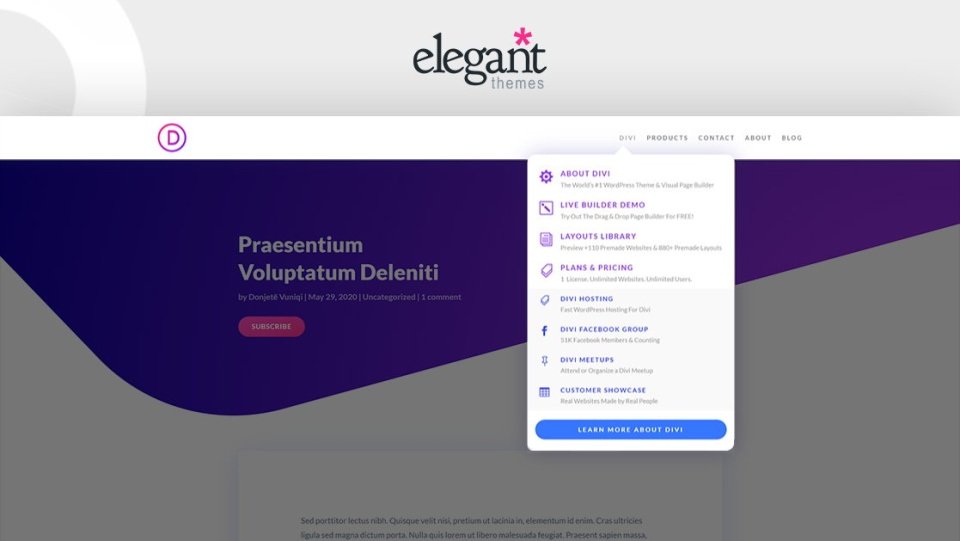
11. Criando um menu suspenso

Este tutorial mostra como replicar o menu suspenso Elegant Themes usando o Divi Theme Builder. Este é um mega menu avançado com texto, ícones e CTAs. Você também pode adicionar mais módulos para criar sua própria variação personalizada no menu ET.
Ver tutorial
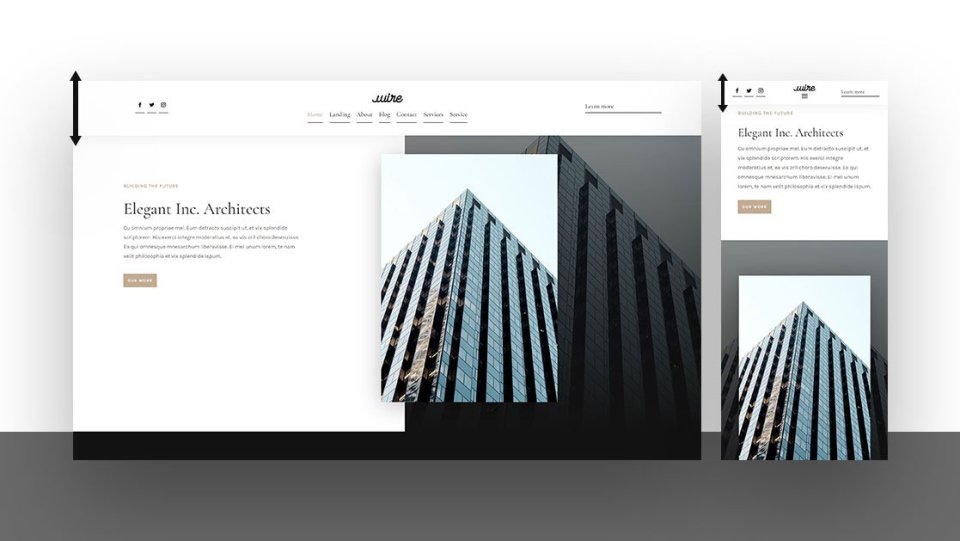
12. Revelando um cabeçalho global ao rolar para cima e ocultando-o ao rolar para baixo

Este mostra como criar um cabeçalho exclusivo que é revelado quando o usuário rola para cima, mas oculta quando o usuário rola para baixo. Isso permite que você mostre mais conteúdo quando eles estão rolando para baixo, mas tem os benefícios de um cabeçalho fixo quando estão rolando para cima.
Ver tutorial
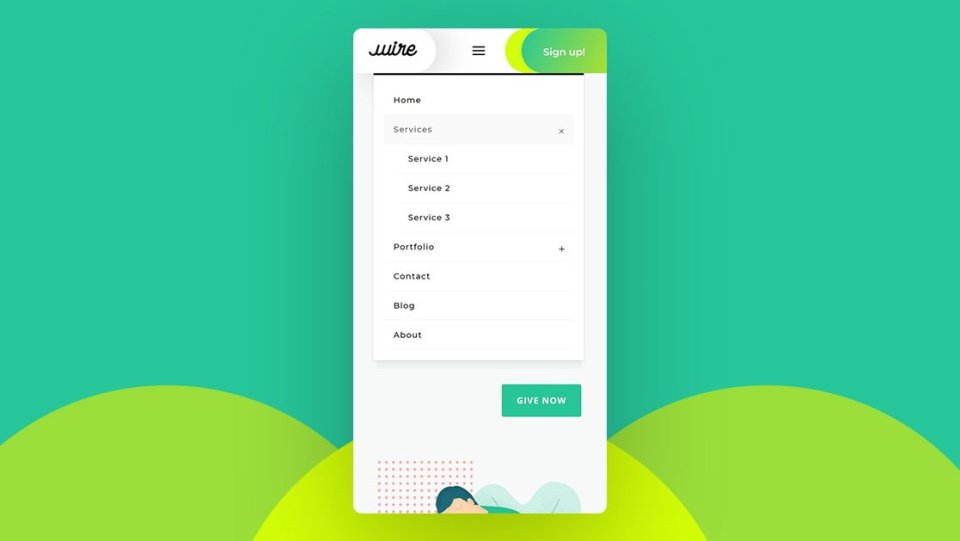
13. Criando um Menu Aninhado Recolhível Móvel

Este tutorial mostra como criar um menu especialmente projetado para dispositivos móveis. Os itens de menu são aninhados. Ele usa um efeito de recolhimento móvel para o menu de navegação. Os usuários podem facilmente abrir ou recolher os itens de menu em dispositivos móveis.
Ver tutorial
14. Animar um cabeçalho global

Este mostra como animar os elementos do seu cabeçalho global para que eles se destaquem e chamem a atenção. Os elementos animados incluem o menu de navegação com um logotipo, ícones de acompanhamento de mídia social e um botão de CTA. Os elementos são empilhados nas telas dos dispositivos móveis e aparecem um de cada vez.
Ver tutorial
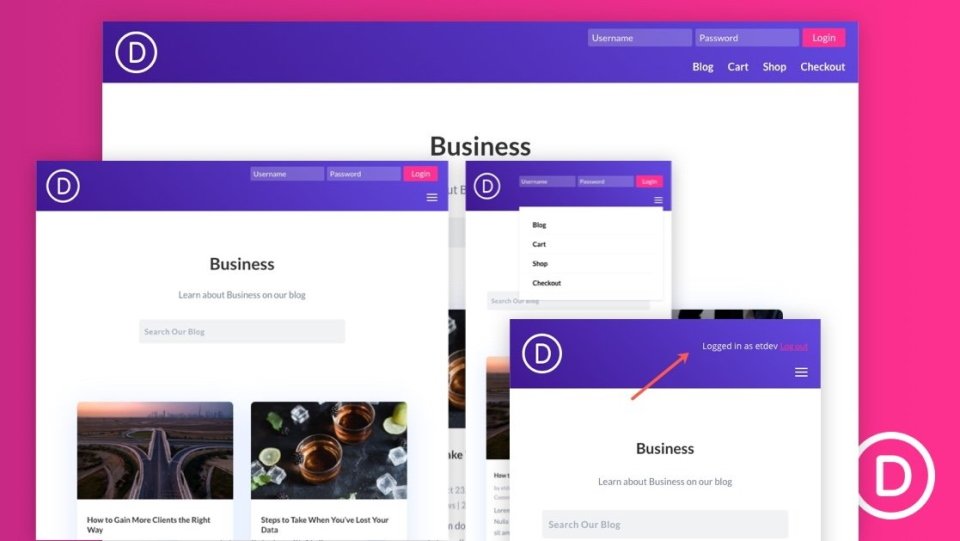
15. Crie um formulário de login embutido para um cabeçalho global

Se você deseja criar um formulário de login embutido para seu cabeçalho, este é o tutorial que você precisa. Ele adiciona o módulo de login Divi ao cabeçalho acima do menu de navegação e adiciona um estilo extra com CSS. O CSS está incluído no tutorial e no arquivo de download.
Ver tutorial
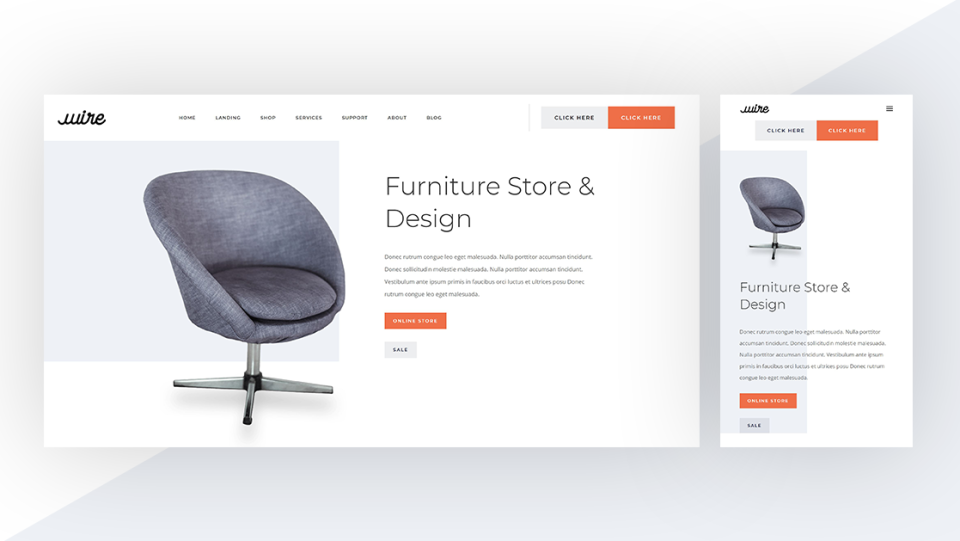
16. Adicionar botões lado a lado ao cabeçalho global

Este tutorial mostra como usar um design de botão exclusivo para criar CTAs interessantes para o seu cabeçalho. Os botões ficam lado a lado, então eles estão conectados. Cada um ainda parece um botão diferente. Um é um botão primário e o outro é um botão secundário.
Ver tutorial
17. Coloque automaticamente o cabeçalho abaixo da primeira seção

Este tutorial mostra como colocar automaticamente o cabeçalho abaixo da primeira seção Divi em cada página. Isso permite que a seção de herói da página seja exibida primeiro e, em seguida, o cabeçalho com o logotipo, o menu de navegação etc. apareça abaixo dela.
Ver tutorial
18. Adicione um formulário de contato suspenso ao cabeçalho global

Este mostra como adicionar um formulário de contato suspenso ao seu cabeçalho global. O formulário de contato é pequeno e abre quando um botão de contato é clicado. Isso mantém o cabeçalho limpo enquanto fornece acesso fácil ao formulário de contato. Inclui jQuery e CSS no tutorial e no arquivo de download.
Ver tutorial
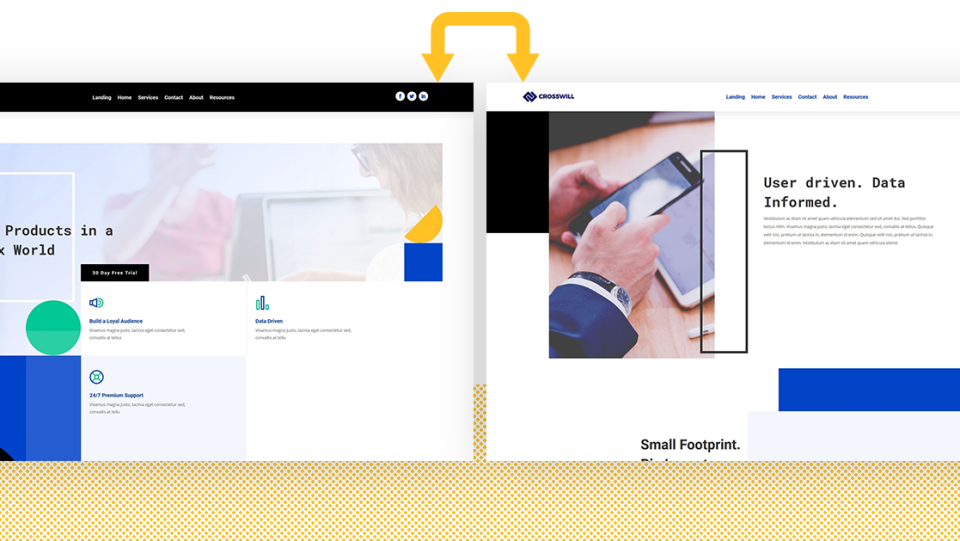
19. Troque o cabeçalho na rolagem

Se você sempre quis que seu cabeçalho mudasse para um cabeçalho diferente quando o usuário rolasse, este é o tutorial que você precisa. Os dois cabeçalhos podem incluir conteúdo diferente e ter cores diferentes. Inclui jQuery no tutorial e o arquivo de download.
Ver tutorial
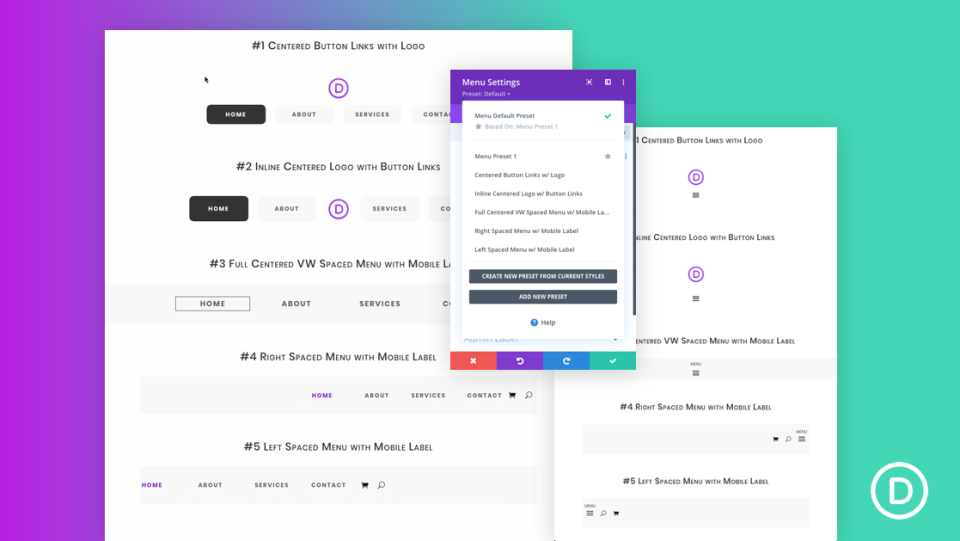
20. 5 Predefinições Globais para o Módulo de Menu


As predefinições são uma ótima maneira de economizar tempo e criar um design consistente com o Divi Builder. Este tutorial mostra como criar 5 predefinições globais para ajudá-lo a simplificar o processo de criação de cabeçalhos Divi. Mesmo que as predefinições sejam criadas do zero, você também pode baixá-las neste tutorial.
Ver tutorial
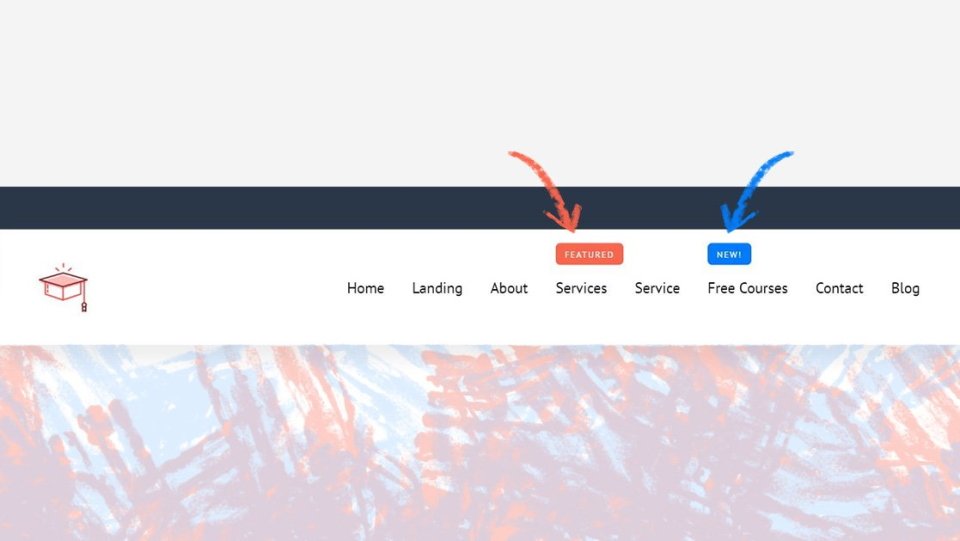
21. Adicione um rótulo de canto "Novo" ou "Em destaque" a um item de menu em seu cabeçalho

Rótulos novos e em destaque são uma ótima maneira de chamar a atenção de seus visitantes para seus produtos e postagens. Eles ficam ótimos e ajudam seus visitantes a encontrar as páginas mais importantes do seu site. Este tutorial mostra como criá-los para itens de menu para chamar a atenção para links específicos.
Ver tutorial
22. Adicione e anime um logotipo SVG dentro do seu cabeçalho global

Este tutorial mostra como usar arquivos SVG para seu logotipo, para que você não fique limitado apenas a PNGs. Ele vai ainda mais longe e mostra como animar o logotipo SVG. A animação é tratada com a biblioteca Anime JS. Você pode usá-lo para animar qualquer logotipo.
Ver tutorial
23. Misture seu cabeçalho e corpo com o módulo de conteúdo de postagem e divisores de seção

Os divisores de seção são uma ótima maneira de criar uma transição suave entre as seções do Divi. Este mostra como usar os divisores de seção internos do Divi para criar uma transição entre o cabeçalho e o conteúdo do corpo.
Ver tutorial
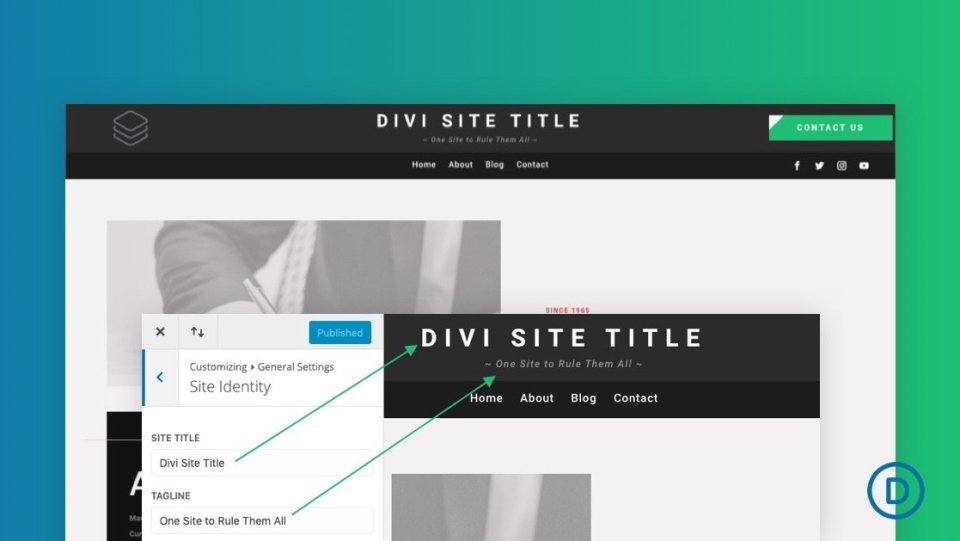
24. Adicione um título de site dinâmico e slogan ao seu cabeçalho global

Um título de site funciona muito bem como substituto do logotipo ou para fornecer uma breve descrição do site. Os títulos de sites dinâmicos permitem que você altere o título em um local e ele é alterado automaticamente em qualquer lugar que use o título dinâmico. Este tutorial mostra como adicionar títulos de site dinâmicos ao seu cabeçalho global.
Ver tutorial
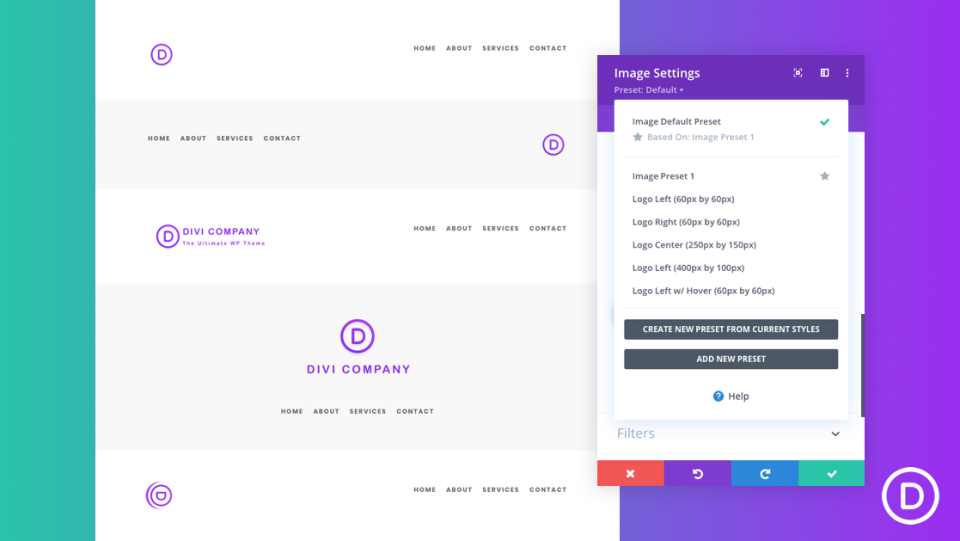
25. Otimize sua imagem de logotipo com predefinições globais

Se a imagem do logotipo do site não estiver otimizada, poderá fazer com que todas as páginas sejam carregadas lentamente ou não caibam corretamente na tela. Este tutorial mostra como usar as opções de otimização do Divi para criar o tamanho, a posição e o estilo corretos. Ele também mostra como transformar suas configurações em predefinições que você pode usar repetidamente.
Ver tutorial
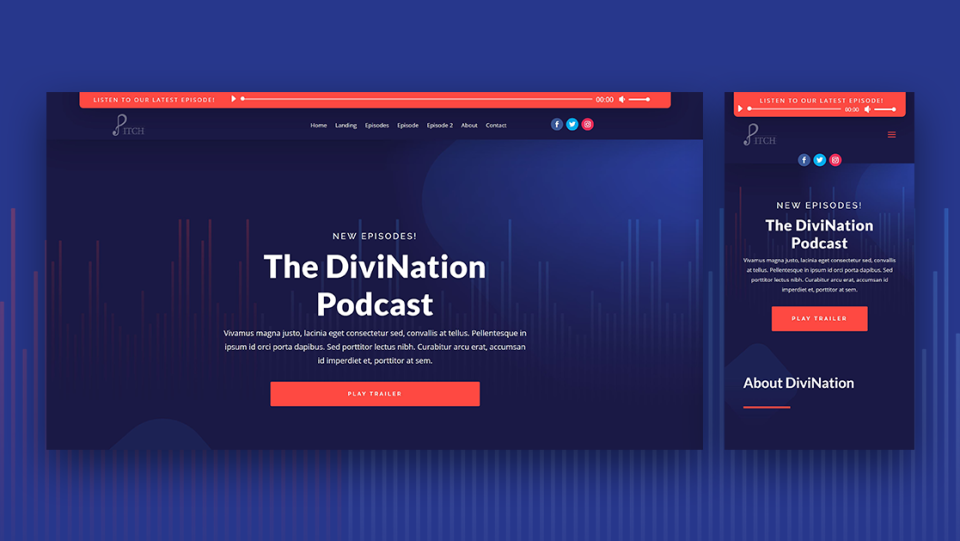
26. Adicione uma barra de áudio "Último episódio" fixa ao seu cabeçalho

O módulo de áudio do Divi é excelente para quem hospeda podcasts. Este tutorial mostra como adicionar um módulo de áudio e um módulo de texto para adicionar uma barra de áudio ao seu cabeçalho com seu episódio mais recente. O módulo de texto inclui uma animação em loop para chamar a atenção do visitante.
Ver tutorial
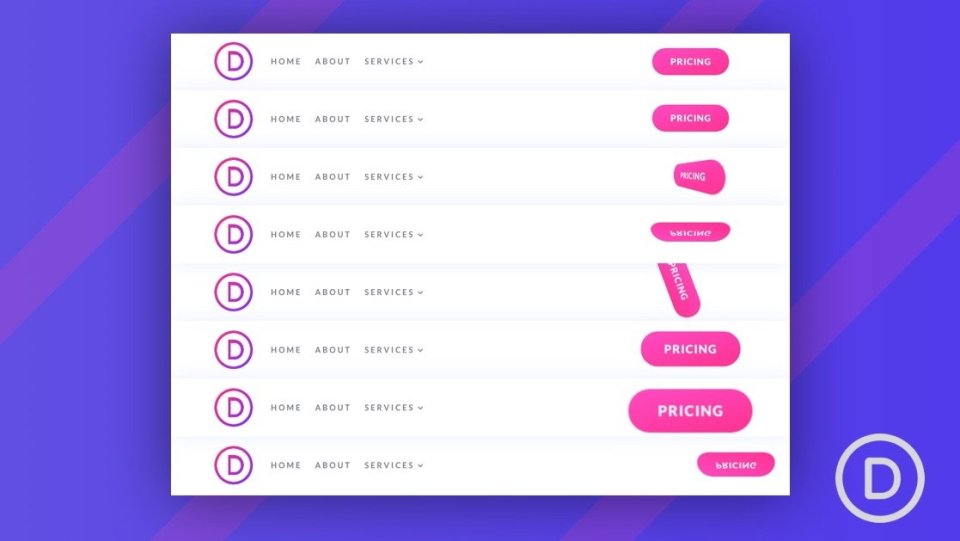
27. 8 animações de botão atrasadas para seu CTA de cabeçalho

As animações de botão são ótimas para chamar a atenção para seus CTAs. Este tutorial mostra como criar 8 animações de botão atrasadas para criar um CTA de cabeçalho personalizado. As animações são criadas usando combinações exclusivas de configurações Divi. Eles podem ser usados em qualquer lugar em seu site.
Ver tutorial
28. Altere seu logotipo adesivo na rolagem

Mesmo que seu cabeçalho seja fixo, é possível alterar o logotipo quando o usuário rolar a página. Essa é uma ótima maneira de destacar o cabeçalho ou fazê-lo se destacar do design da página. Este tutorial mostra como fazer isso junto com a alteração do estilo do cabeçalho global na rolagem.
Ver tutorial
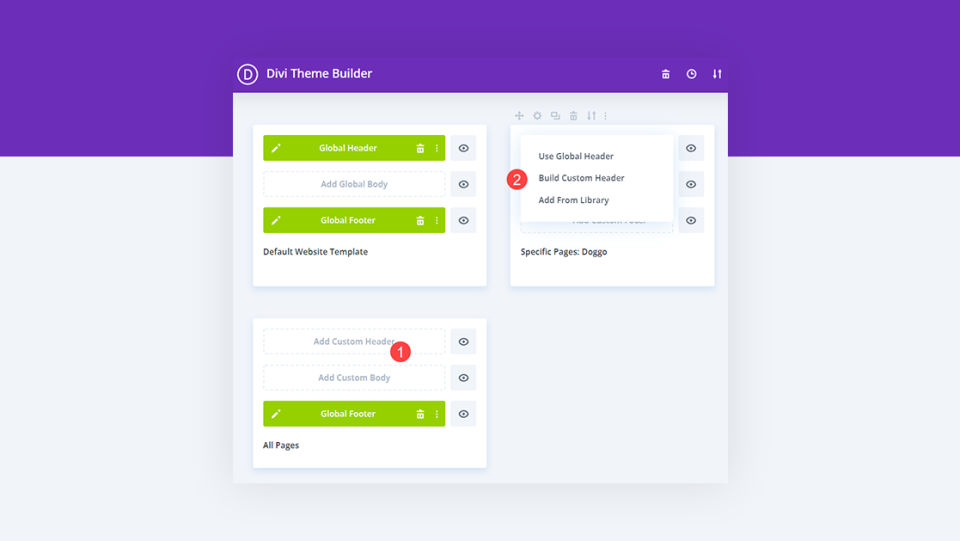
29. Use cabeçalhos diferentes em modelos diferentes

Este tutorial mostra como usar cabeçalhos específicos para determinadas páginas e postagens. O Divi Theme Builder permite criar um cabeçalho global, mas você pode substituir esse cabeçalho em qualquer página ou postagem. Você pode ter um cabeçalho diferente para cada modelo, se desejar, e leva apenas alguns cliques para atribuí-los.
Ver tutorial
30. Oculte seu cabeçalho em páginas específicas

Não apenas você pode usar um cabeçalho diferente para diferentes modelos, como vimos no tutorial acima, mas também podemos ocultar o cabeçalho em páginas específicas. Este tutorial mostra como fazer isso usando as configurações do Divi Theme Builder. Você pode ocultar o cabeçalho com base na página específica, tipo de postagem, categoria, tag etc.
Ver tutorial
31. Adicione uma imagem de fundo ao seu cabeçalho

Uma imagem de fundo é uma ótima maneira de destacar seu cabeçalho da multidão. É fácil de fazer com o Divi Theme Builder. Este tutorial mostra como adicionar uma imagem de fundo ao seu cabeçalho e ajustá-lo para o efeito de fundo.
Ver tutorial
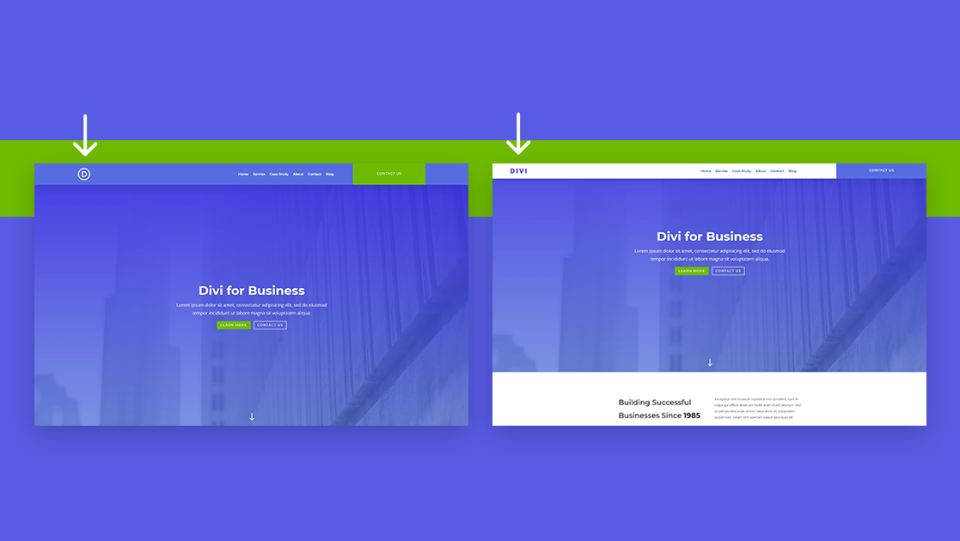
32. Use um cabeçalho diferente na página inicial

Outra opção para usar cabeçalhos diferentes em páginas diferentes é usar um cabeçalho diferente em sua página inicial do que em qualquer outro lugar. Isso é especialmente útil se você deseja criar uma página de destino ou página interna com uma finalidade diferente da sua página inicial. Este tutorial mostra como fazer isso com o Divi Theme Builder.
Ver tutorial
33. Adicione um botão ao seu cabeçalho

Os botões são alguns dos melhores CTAs que você pode adicionar ao seu cabeçalho. Eles chamam a atenção e facilitam o clique dos usuários. Este tutorial mostra como adicionar um botão ao seu cabeçalho Divi para todo o seu site ou páginas específicas. Você também pode usar esse conhecimento para colocá-los em qualquer lugar do seu site.
Ver tutorial
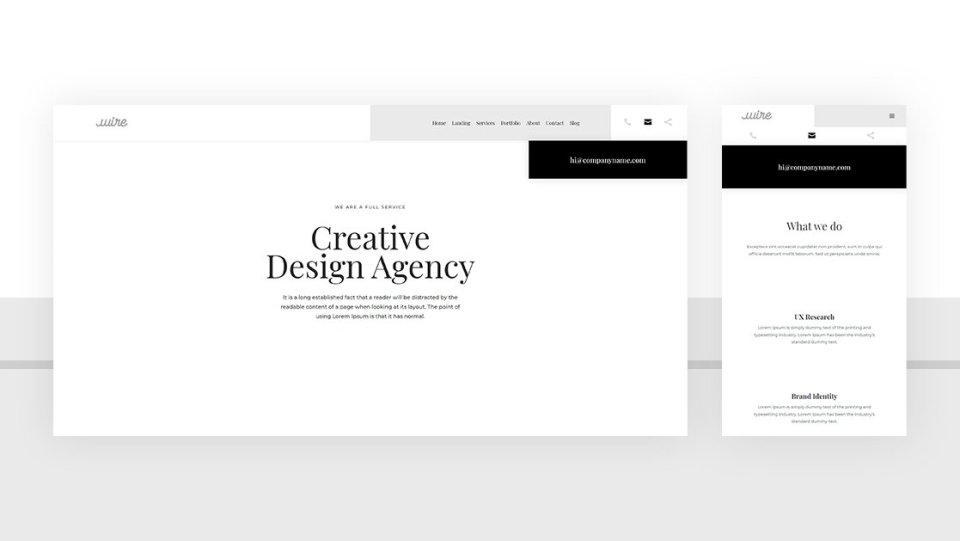
34. Economize espaço em seu cabeçalho com ícones de alternância

Alternar conteúdo é uma ótima maneira de economizar espaço em um cabeçalho e manter seu design limpo. Em vez de ver o conteúdo em sua totalidade, você pode exibir um ícone. Quando o usuário clicar no ícone, o conteúdo será exibido. Este tutorial mostra como alternar o conteúdo para o número de telefone, endereço de e-mail e botões de compartilhamento social. Este tutorial inclui CSS e jQuery no artigo e no arquivo de download.
Ver tutorial
35. Faça seu logotipo cruzar as barras de menu primária e secundária dentro do cabeçalho

Colocar o logotipo na barra superior ou na barra de navegação fica ótimo, mas também pode limitar suas opções de design. Este tutorial mostra como colocar seu logotipo de forma que ele cruze as duas barras de menu dentro do cabeçalho. O CSS para este tutorial está incluído no artigo e no arquivo de download.
Ver tutorial
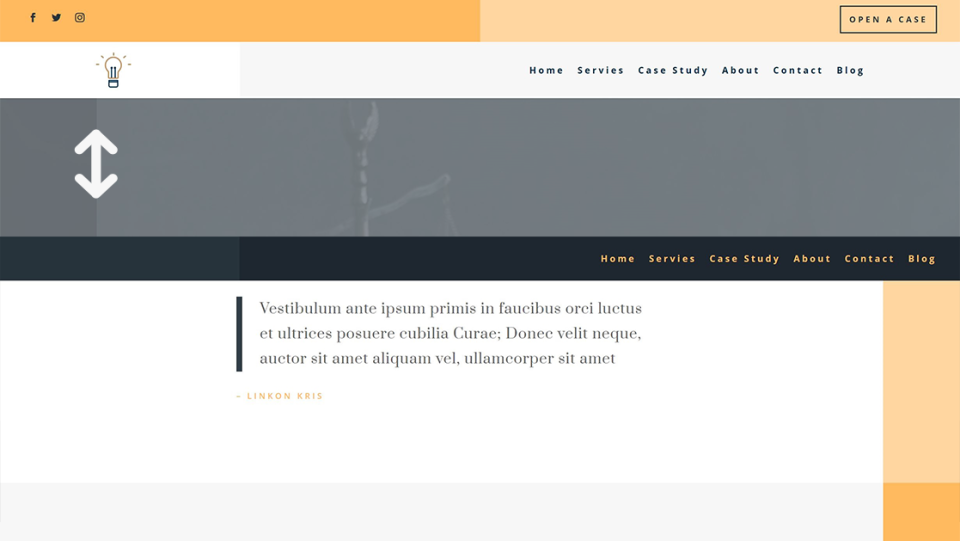
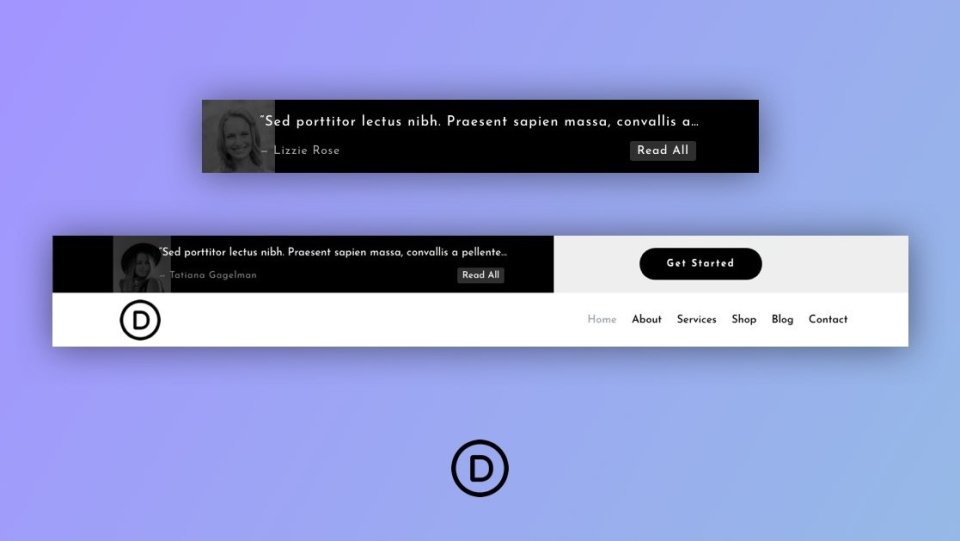
36. Crie um controle deslizante de depoimento compacto para seu cabeçalho

Adicionar depoimentos curtos ao cabeçalho é uma ótima maneira de tornar seu cabeçalho único e chamar a atenção para seus serviços, criar confiança e credibilidade. Isso funciona muito bem com controles deslizantes de depoimentos curtos. Este tutorial mostra como criar um controle deslizante de depoimento compacto para seus cabeçalhos Divi para mostrar seus depoimentos curtos.
Ver tutorial
Como encontrar cabeçalhos Divi gratuitos no blog de temas elegantes
Existem muitos cabeçalhos Divi gratuitos no blog ET. Basta pesquisar por “cabeçalho grátis”, “cabeçalho divi grátis” ou palavras-chave semelhantes. Você encontrará muitos cabeçalhos gratuitos para escolher.
Considerações finais sobre os tutoriais de cabeçalho Divi
Essa é a nossa visão de mais de 30 tutoriais úteis de cabeçalho Divi usando o Divi Theme Builder. Há muitas maneiras de personalizar seus cabeçalhos Divi para se destacar da multidão. Esses mais de 30 tutoriais são uma ótima maneira de aprender os detalhes do Divi Builder e do Theme Builder enquanto desenvolve seus próprios elementos exclusivos.
Nós queremos ouvir de você. Você já usou algum desses mais de 30 tutoriais úteis de cabeçalho Divi? Deixe-nos saber qual é o seu favorito nos comentários.
