30+ บทแนะนำ Divi ที่เป็นประโยชน์สำหรับ Divi
เผยแพร่แล้ว: 2021-12-31หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้การใช้ Divi คือทำตามบทช่วยสอนมากมายที่พบในบล็อกนี้ หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับ Divi และการออกแบบส่วนหัวเฉพาะสำหรับเว็บไซต์ Divi ของคุณ บทความนี้เหมาะสำหรับคุณ ในบทความนี้ เราจะดูบทแนะนำเกี่ยวกับส่วนหัว Divi ที่เป็นประโยชน์มากกว่า 30 แบบที่คุณสามารถใช้กับ Divi Theme Builder บทช่วยสอนประกอบด้วยการตั้งค่าสำหรับเดสก์ท็อปและมือถือ และรวมถึงการดาวน์โหลดสำหรับส่วนหัวของตัวอย่าง ทำให้ใช้งานง่าย
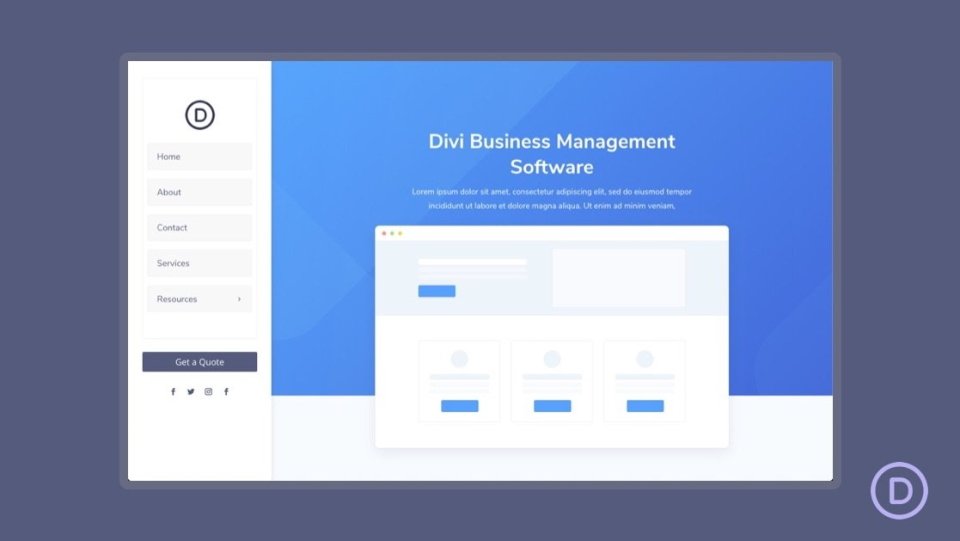
1. การสร้าง Global Header

บทช่วยสอนนี้แสดงวิธีใช้ Divi Theme Builder สำหรับสร้างส่วนหัวส่วนกลาง ประกอบด้วยแถบด้านบนและแถบนำทาง ซึ่งทั้งคู่มีรูปแบบที่แตกต่างกัน แสดงวิธีการเพิ่มแถบด้านบนที่มีโลโก้ ไอคอนติดตามโซเชียล และปุ่ม CTA แถบด้านล่างประกอบด้วยเมนูการนำทางและมีลักษณะเป็นมุมมนเพื่อให้โดดเด่นกว่าเว็บไซต์ของคุณ
ดูบทช่วยสอน
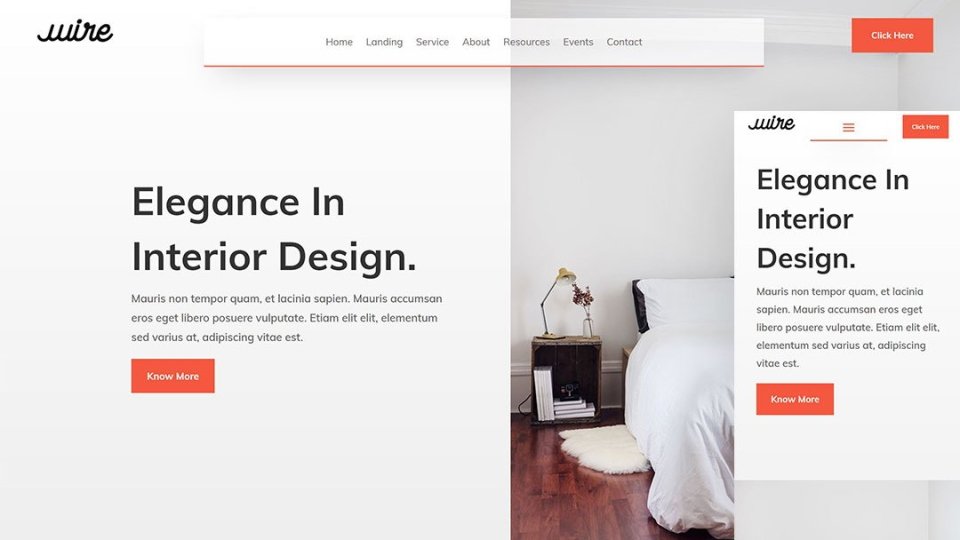
2. การสร้าง Sticky Header

บทช่วยสอนนี้แสดงโครงสร้างหัวเรื่องที่เหมาะสมกับทั้งแถบด้านบนและแถบนำทาง แสดงวิธีใช้ตัวเลือกติดหนึบของ Divi เพื่อให้ส่วนหัวติดกับด้านบนของหน้าจอเมื่อผู้ใช้เลื่อน นอกจากนี้ยังแสดงวิธีเปลี่ยนสไตล์ขององค์ประกอบเมื่อผู้ใช้เลื่อน ซึ่งทำให้ส่วนหัวมีรูปลักษณ์และความรู้สึกที่ต่างออกไป
ดูบทช่วยสอน
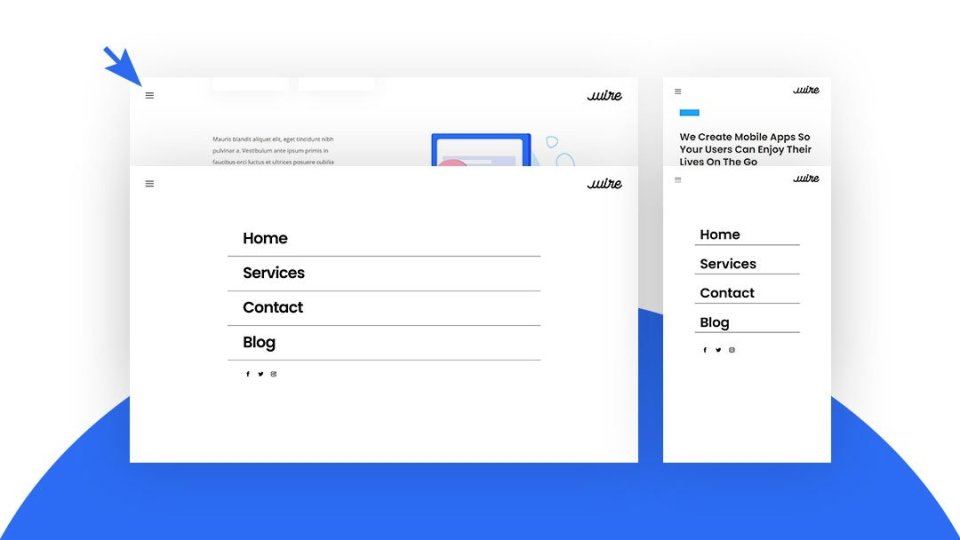
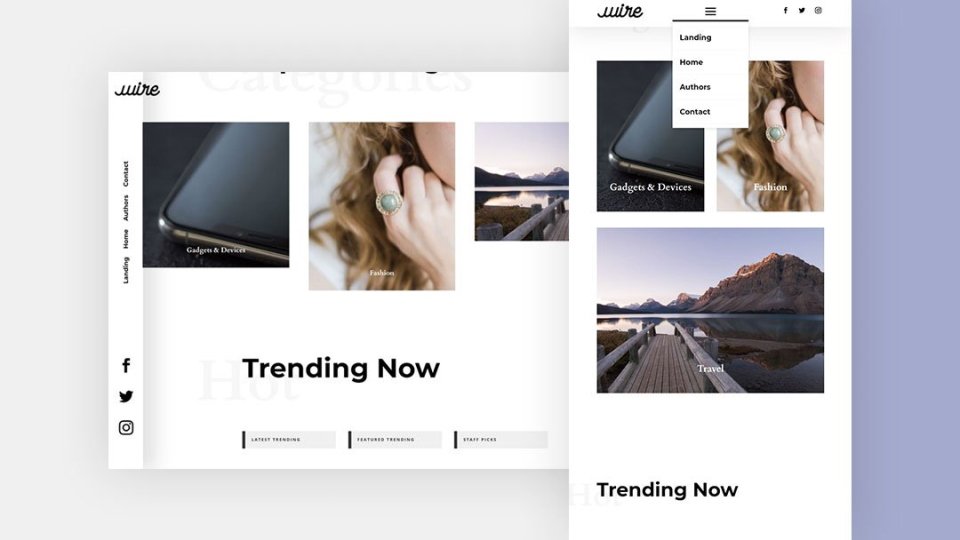
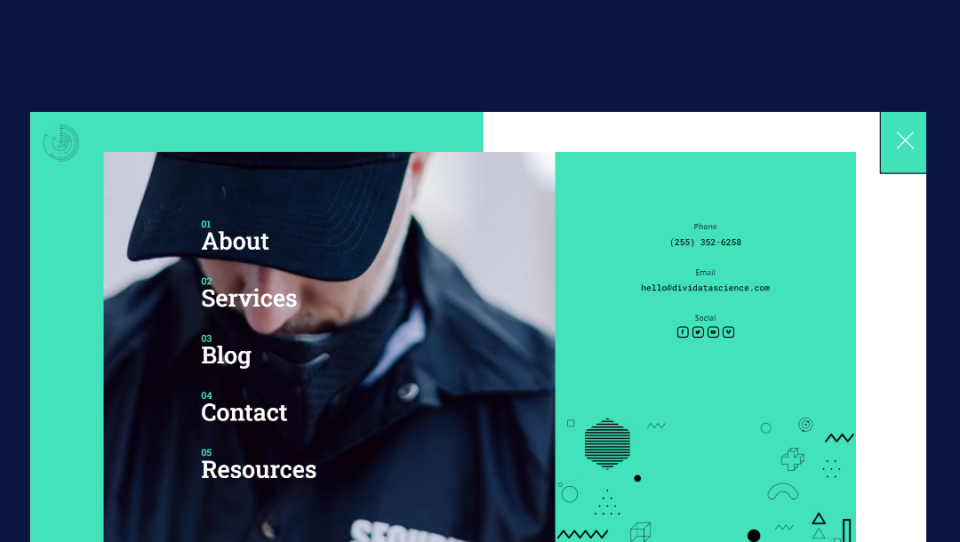
3. การสร้างส่วนหัวแบบเต็มหน้าจอ

บทช่วยสอนนี้แสดงวิธีสร้างส่วนหัวที่กำหนดเองซึ่งเปิดแบบเต็มหน้าจอเมื่อคลิกไอคอนเมนูแฮมเบอร์เกอร์ รายการเมนูแต่ละรายการเป็นโมดูล Divi ดังนั้นคุณสามารถสร้างลิงก์หรือเมนูขนาดใหญ่ได้ มันใช้ jQuery และรหัสจะรวมอยู่ในบทช่วยสอนและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
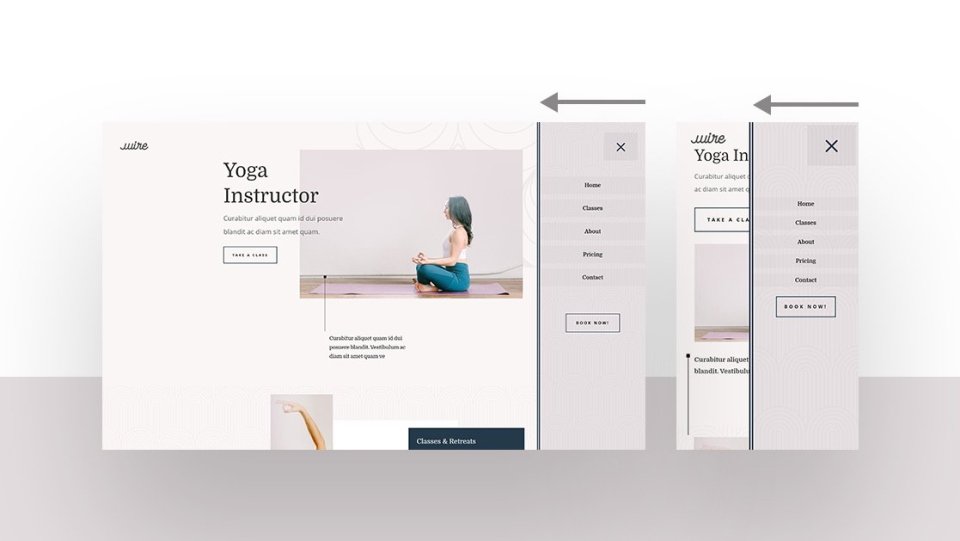
4. การสร้าง Slide-in Header

บทช่วยสอนนี้แสดงวิธีสร้างเมนูที่เลื่อนเข้ามาจากด้านขวาเมื่อคลิกไอคอนเมนูแฮมเบอร์เกอร์ รายการเมนูเป็นโมดูล Divi ดังนั้นคุณสามารถสร้างเมนูขนาดใหญ่ได้ ฟังก์ชันคลิกใช้ jQuery แบบกำหนดเองที่รวมอยู่ในบทช่วยสอนและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
5. การสร้างส่วนหัวแบบสไลด์ลง

บทช่วยสอนนี้แสดงวิธีสร้างส่วนหัวที่คว่ำจากด้านบนและดันเนื้อหาลงเมื่อคลิกไอคอนเมนูแฮมเบอร์เกอร์ วิธีนี้ช่วยป้องกันไม่ให้เมนูปิดบังเนื้อหา คุณจึงยังคงมองเห็นได้บนหน้าจอ รหัสจะรวมอยู่ในบทช่วยสอนและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
6. การสร้างการนำทางในแนวตั้ง

บทช่วยสอนนี้แสดงวิธีสร้างแถบนำทางแนวตั้งที่อยู่ทางด้านซ้ายของหน้าจอ มันแชร์หน้าจอกับเนื้อหาของเว็บไซต์และยังคงอยู่เมื่อผู้ใช้เลื่อน พื้นที่เนื้อหามีขนาดเล็กกว่าปกติ ดังนั้นทั้งคู่จึงสามารถแชร์หน้าจอเดียวกันได้
ดูบทช่วยสอน
7. การสร้างส่วนหัวแบบลอยตัวแบบโปร่งใส

สิ่งนี้สร้างส่วนหัวโปร่งใสที่ลอยอยู่ใกล้ด้านบนสุดของหน้า เมนูถูกเก็บไว้ในตำแหน่ง CSS แบบสัมบูรณ์ ประกอบด้วยโลโก้ เมนูการนำทาง และปุ่ม CTA เนื่องจากหน้าโปร่งใส หน้าจะแสดงเมื่อคุณเลื่อน
ดูบทช่วยสอน
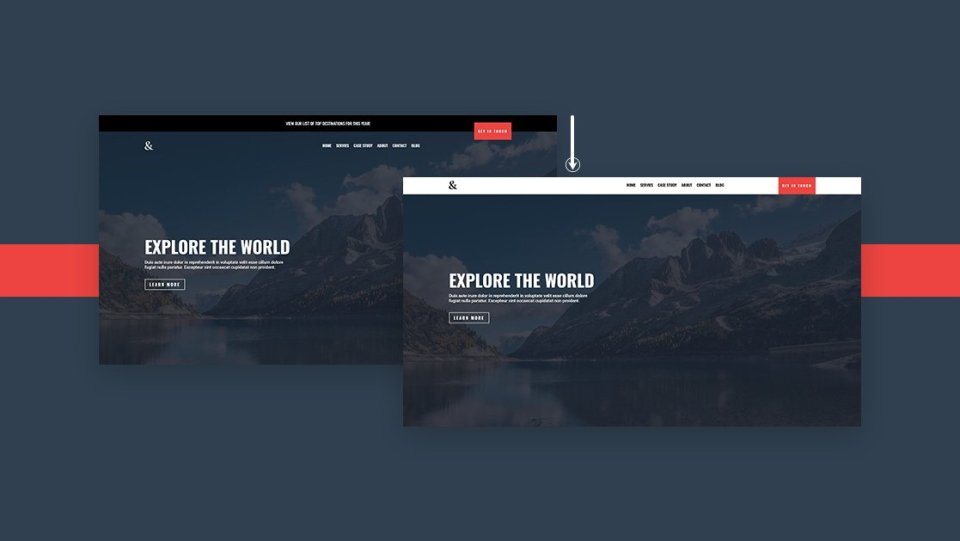
8. การสร้างส่วนหัวที่โปร่งใส

บทช่วยสอนนี้แสดงวิธีสร้างแถบนำทางที่เหนียวเหนอะและเปลี่ยนสไตล์เมื่อผู้เยี่ยมชมเลื่อน มีแถบด้านบนเหนือเมนูนำทางที่ไม่เหนียวเหนอะหนะ เมื่อแถบนำทางไปถึงด้านบน แถบนั้นจะเหนียวและเปลี่ยนสี
ดูบทช่วยสอน
9. การสร้างส่วนหัวที่หมุนเอง

อันนี้สร้างส่วนหัวแนวตั้งที่วางอยู่ทางด้านซ้ายของหน้าจอและเป็นแบบโปร่งใส มันยังคงอยู่ในตำแหน่งที่ผู้ใช้เลื่อนและพื้นหลังของเว็บไซต์แสดงให้เห็น ลิงค์การนำทางจะถูกวางในแนวตั้งเช่นกัน ส่วนหัวจะอยู่ที่ด้านบนของหน้าบนอุปกรณ์มือถือ
ดูบทช่วยสอน
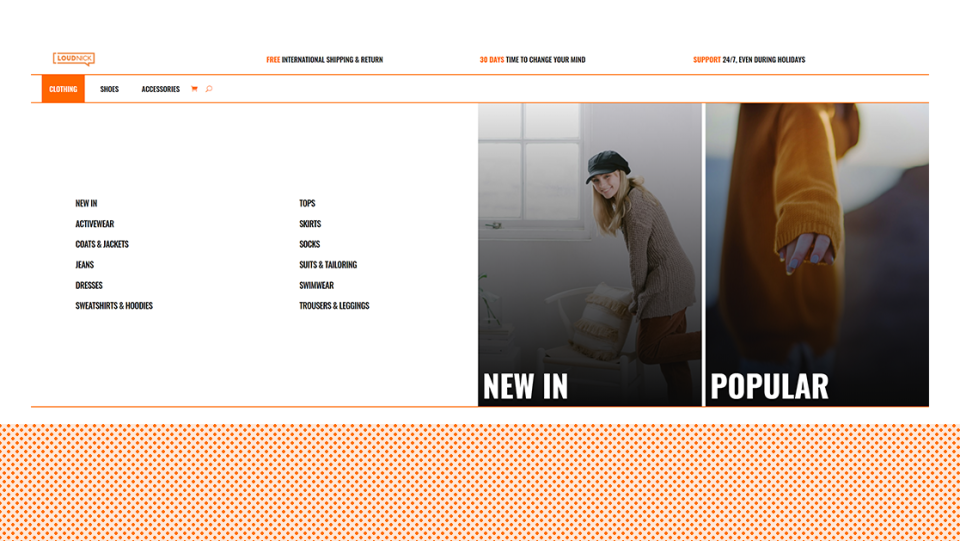
10. การสร้างเมนูเมก้าอีคอมเมิร์ซ

บทช่วยสอนนี้แสดงวิธีสร้างเมนูขนาดใหญ่ที่สร้างด้วยโมดูล Divi เพิ่มโมดูลได้มากเท่าที่คุณต้องการ คุณยังสามารถรวมโมดูล WooCommerce ทำให้เมนูนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์อีคอมเมิร์ซเพื่อแสดงผลิตภัณฑ์และหมวดหมู่ของคุณ นี่คือบทช่วยสอนขั้นสูงที่มีโค้ดในบทความและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
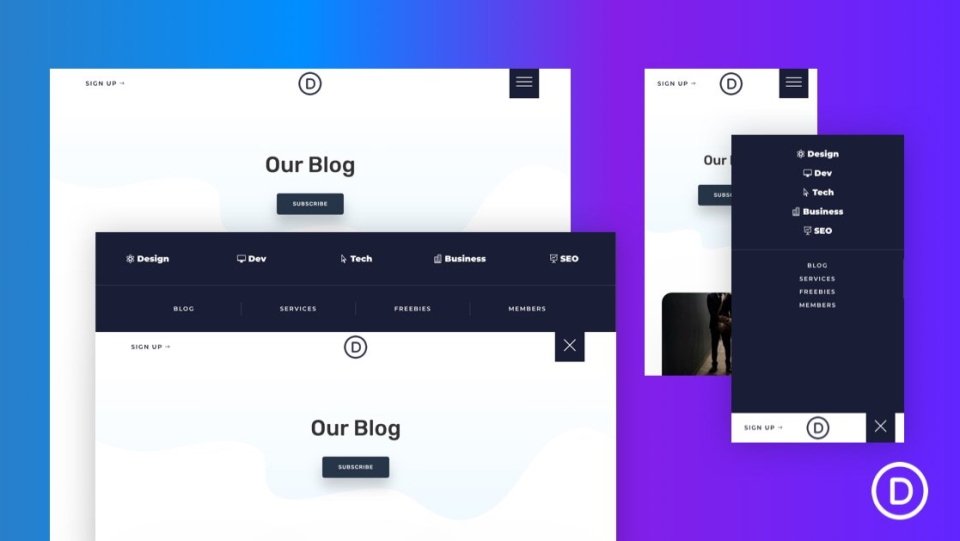
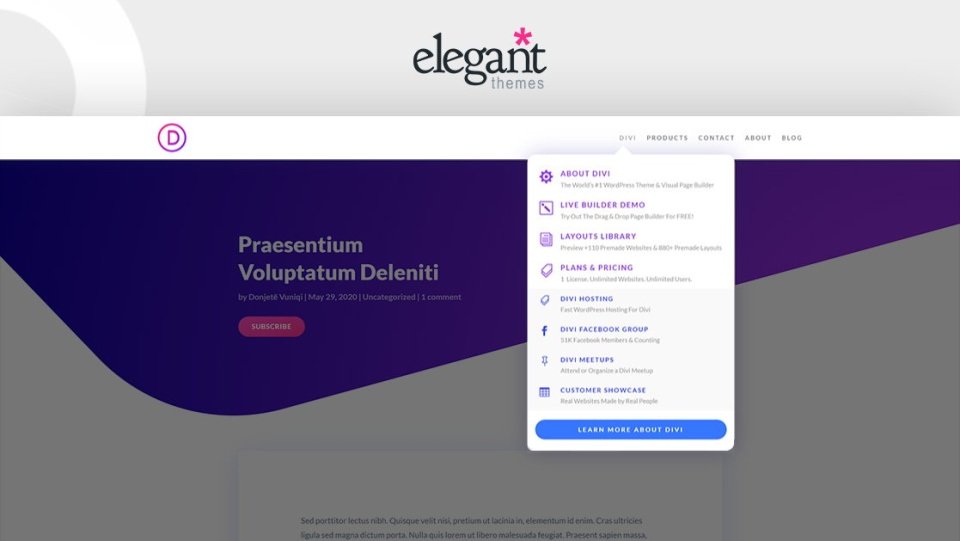
11. การสร้างเมนูแบบเลื่อนลง

บทช่วยสอนนี้แสดงวิธีจำลองเมนูดรอปดาวน์ของธีมที่หรูหราโดยใช้ Divi Theme Builder นี่คือเมนูเมกะขั้นสูงที่มีข้อความ ไอคอน และ CTA คุณยังสามารถเพิ่มโมดูลอื่นๆ เพื่อสร้างรูปแบบของคุณเองได้ในเมนู ET
ดูบทช่วยสอน
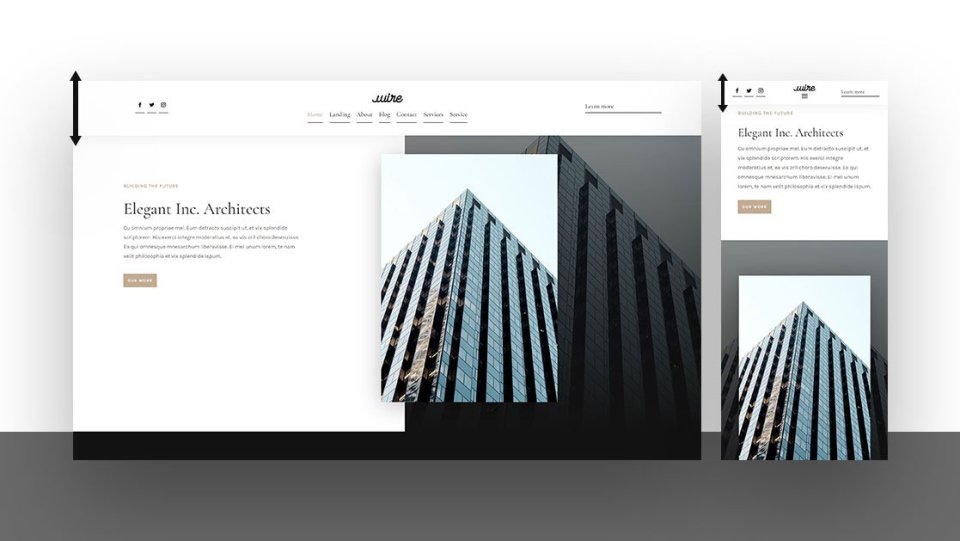
12. เปิดเผยส่วนหัวโดยรวมขณะเลื่อนขึ้นและซ่อนไว้ขณะเลื่อนลง

อันนี้แสดงวิธีสร้างส่วนหัวที่ไม่ซ้ำซึ่งเปิดเผยเมื่อผู้ใช้เลื่อนขึ้น แต่จะซ่อนเมื่อผู้ใช้เลื่อนลง วิธีนี้ทำให้คุณสามารถแสดงเนื้อหาได้มากขึ้นเมื่อพวกเขาเลื่อนลง แต่มีประโยชน์ของส่วนหัวที่ติดหนึบเมื่อเลื่อนขึ้น
ดูบทช่วยสอน
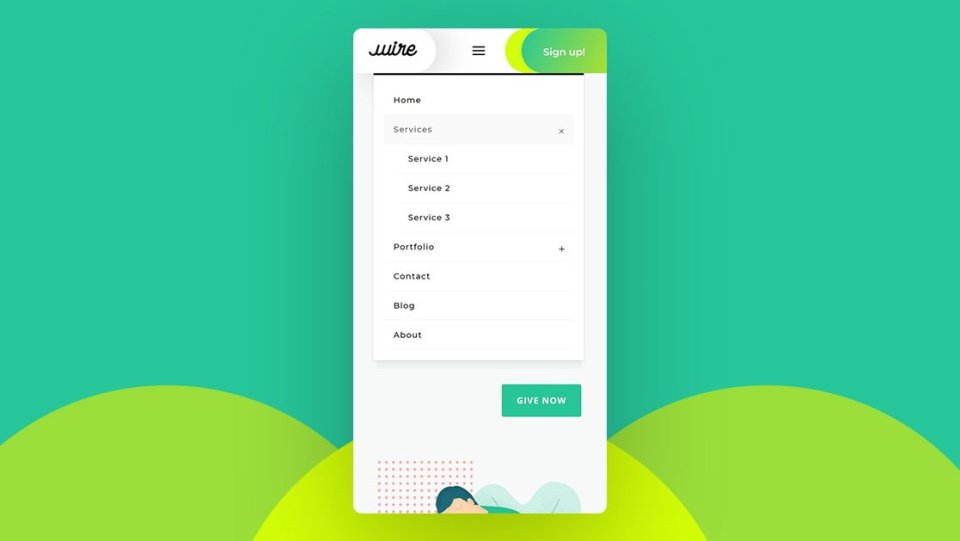
13. การสร้าง Mobile Collapsing Nested Menu

บทช่วยสอนนี้แสดงวิธีสร้างเมนูที่ออกแบบมาเป็นพิเศษสำหรับมือถือ รายการเมนูจะซ้อนกัน มันใช้เอฟเฟกต์การยุบมือถือสำหรับเมนูการนำทาง ผู้ใช้สามารถเปิดหรือยุบรายการเมนูบนอุปกรณ์มือถือได้อย่างง่ายดาย
ดูบทช่วยสอน
14. ทำให้ส่วนหัวทั่วโลกเคลื่อนไหว

ข้อมูลนี้แสดงวิธีทำให้องค์ประกอบต่างๆ ของส่วนหัวทั่วโลกเคลื่อนไหวเพื่อให้โดดเด่นและดึงดูดความสนใจ องค์ประกอบแบบเคลื่อนไหว ได้แก่ เมนูการนำทางที่มีโลโก้ ไอคอนติดตามโซเชียลมีเดีย และปุ่ม CTA องค์ประกอบจะซ้อนกันบนหน้าจอมือถือและปรากฏขึ้นทีละรายการ
ดูบทช่วยสอน
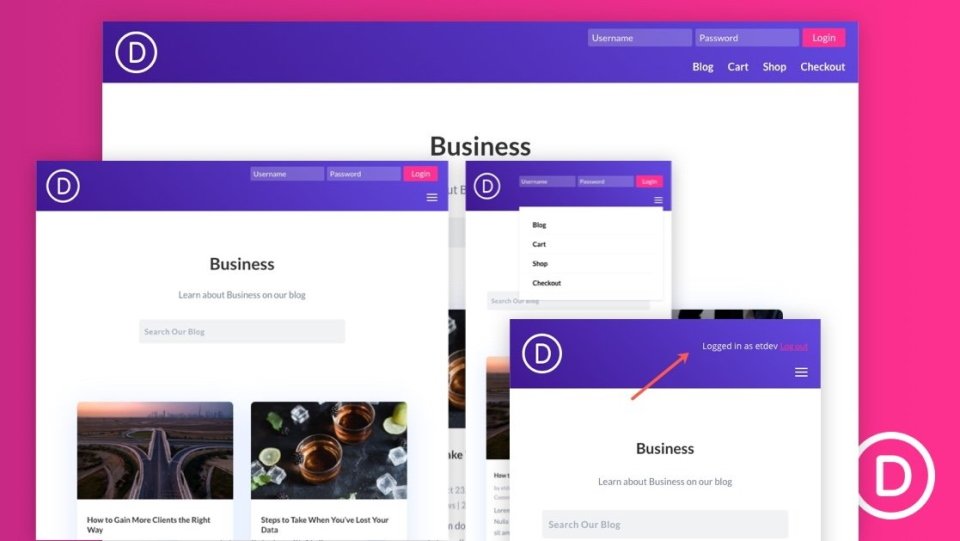
15. ออกแบบแบบฟอร์มการเข้าสู่ระบบแบบอินไลน์สำหรับส่วนหัวส่วนกลาง

หากคุณต้องการสร้างแบบฟอร์มการเข้าสู่ระบบแบบอินไลน์สำหรับส่วนหัวของคุณ นี่คือบทช่วยสอนที่คุณต้องการ เพิ่มโมดูลการเข้าสู่ระบบ Divi ไปที่ส่วนหัวเหนือเมนูการนำทาง และเพิ่มสไตล์พิเศษบางอย่างด้วย CSS CSS จะรวมอยู่ในบทช่วยสอนและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
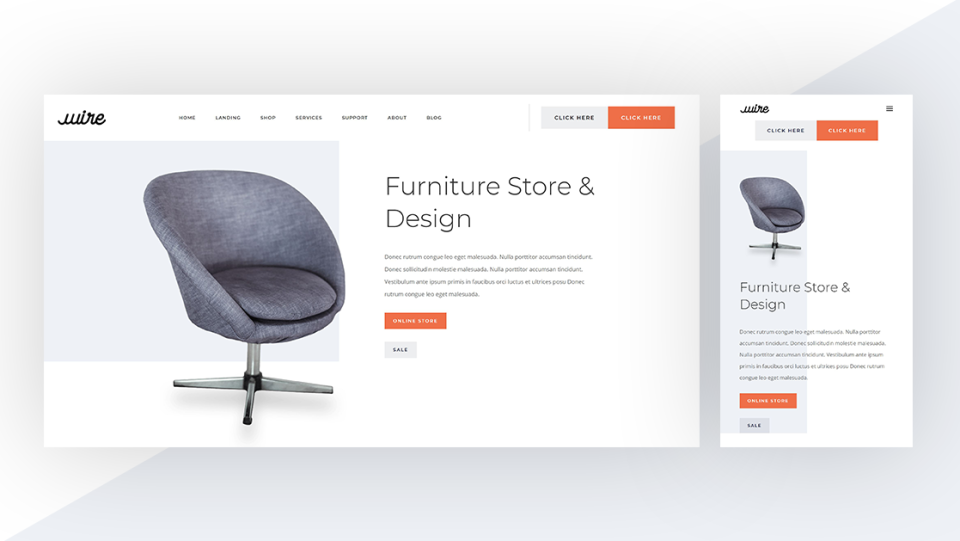
16. เพิ่มปุ่มเคียงข้างกันในส่วนหัวส่วนกลาง

บทช่วยสอนนี้แสดงวิธีใช้การออกแบบปุ่มที่ไม่เหมือนใครเพื่อสร้าง CTA ที่น่าสนใจสำหรับส่วนหัวของคุณ ปุ่มต่างๆ วางเคียงข้างกัน จึงติดได้ แต่ละอันยังคงดูเหมือนปุ่มที่แตกต่างกัน อันหนึ่งเป็นปุ่มหลัก อีกอันเป็นปุ่มรอง
ดูบทช่วยสอน
17. วางส่วนหัวไว้ใต้ส่วนแรกโดยอัตโนมัติ

บทช่วยสอนนี้แสดงวิธีวางส่วนหัวโดยอัตโนมัติด้านล่างส่วน Divi แรกในแต่ละหน้า ซึ่งช่วยให้ส่วนฮีโร่ของหน้าสามารถแสดงก่อน จากนั้นส่วนหัวที่มีโลโก้ เมนูการนำทาง ฯลฯ จะปรากฏด้านล่าง
ดูบทช่วยสอน
18. เพิ่มแบบฟอร์มการติดต่อแบบเลื่อนลง Global Header

ข้อมูลนี้แสดงวิธีการเพิ่มแบบฟอร์มการติดต่อแบบดรอปดาวน์ในส่วนหัวส่วนกลางของคุณ แบบฟอร์มการติดต่อมีขนาดเล็กและเปิดขึ้นเมื่อมีการคลิกปุ่มติดต่อ ซึ่งช่วยให้ส่วนหัวสะอาดอยู่เสมอในขณะที่เข้าถึงแบบฟอร์มติดต่อได้ง่าย ประกอบด้วย jQuery และ CSS ในบทช่วยสอนและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
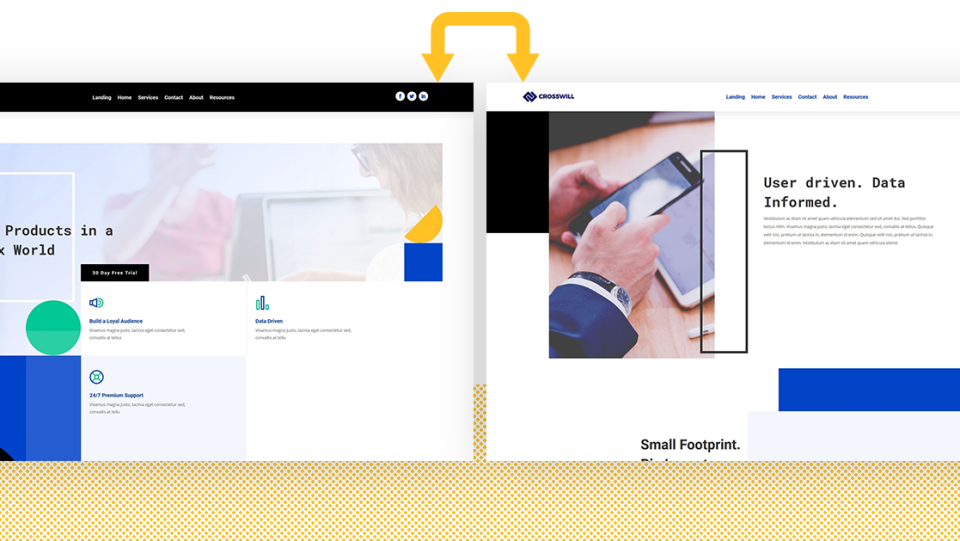
19. สลับส่วนหัวบน Scroll

หากคุณเคยต้องการให้ส่วนหัวของคุณเปลี่ยนเป็นส่วนหัวอื่นเมื่อผู้ใช้เลื่อน นี่คือบทช่วยสอนที่คุณต้องการ ส่วนหัวทั้งสองสามารถรวมเนื้อหาที่แตกต่างกันและมีสีต่างกันได้ ประกอบด้วย jQuery ในบทช่วยสอนและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
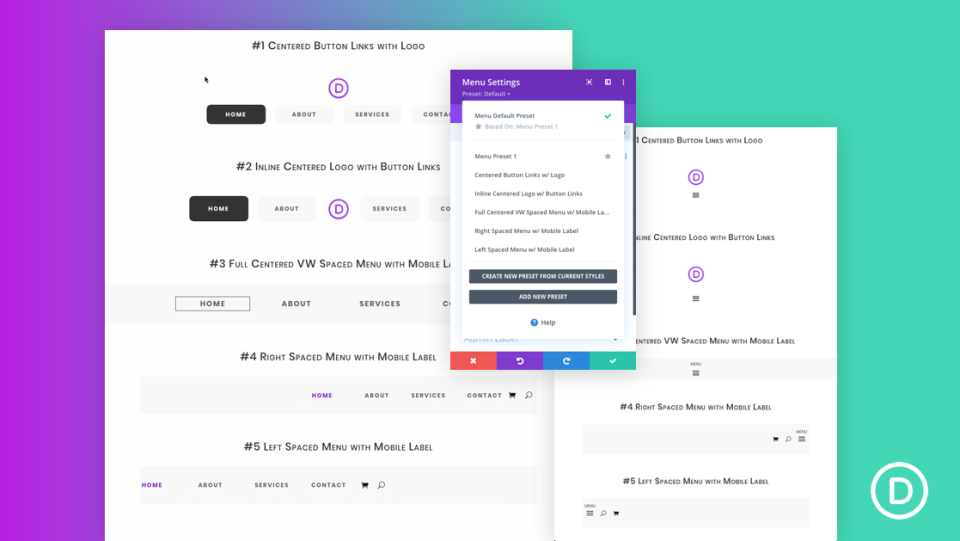
20. 5 ค่าที่ตั้งไว้ล่วงหน้าสากลสำหรับโมดูลเมนู


ค่าที่ตั้งล่วงหน้าเป็นวิธีที่ยอดเยี่ยมในการประหยัดเวลาและสร้างการออกแบบที่สอดคล้องกันด้วย Divi Builder บทช่วยสอนนี้แสดงวิธีสร้าง 5 ค่าที่ตั้งไว้ล่วงหน้าทั่วโลกเพื่อช่วยให้คุณปรับปรุงกระบวนการสร้างส่วนหัว Divi แม้ว่าค่าที่ตั้งล่วงหน้าจะถูกสร้างขึ้นตั้งแต่เริ่มต้น คุณยังสามารถดาวน์โหลดได้จากบทช่วยสอนนี้
ดูบทช่วยสอน
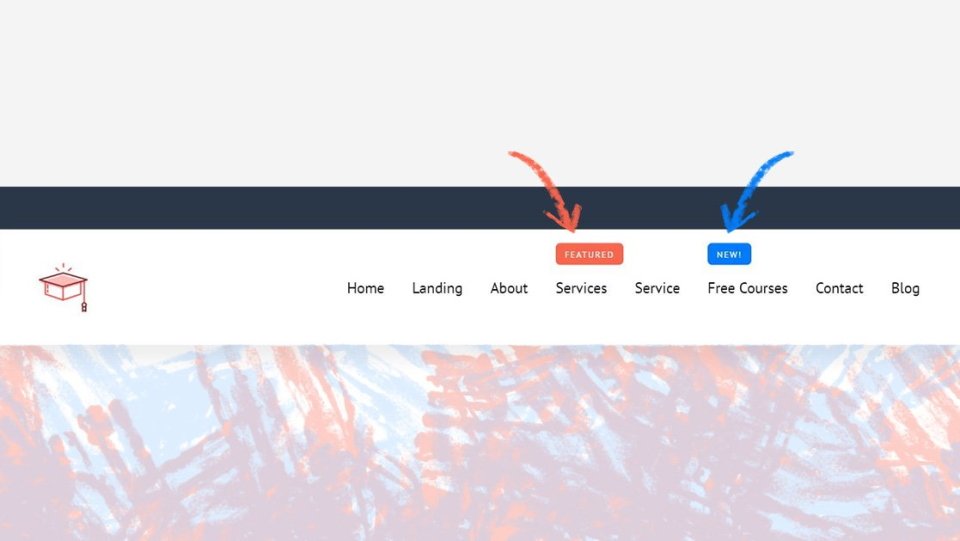
21. เพิ่มป้ายกำกับมุม "ใหม่" หรือ "รายการเด่น" ให้กับรายการเมนูในส่วนหัวของคุณ

ป้ายกำกับใหม่และรายการเด่นเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชมผลิตภัณฑ์และโพสต์ของคุณ ดูดีและช่วยให้ผู้เยี่ยมชมพบหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ บทช่วยสอนนี้แสดงวิธีสร้างรายการเมนูเพื่อดึงดูดความสนใจไปยังลิงก์เฉพาะ
ดูบทช่วยสอน
22. เพิ่มและทำให้โลโก้ SVG เคลื่อนไหวในส่วนหัวส่วนกลางของคุณ

บทช่วยสอนนี้แสดงวิธีใช้ไฟล์ SVG สำหรับโลโก้ของคุณ ดังนั้นคุณจึงไม่จำกัดเพียง PNG ไปไกลยิ่งขึ้นและแสดงวิธีทำให้โลโก้ SVG เคลื่อนไหว ภาพเคลื่อนไหวได้รับการจัดการด้วยไลบรารี Anime JS คุณสามารถใช้มันเพื่อทำให้โลโก้เคลื่อนไหวได้
ดูบทช่วยสอน
23. ผสมผสานส่วนหัวและเนื้อหาของคุณกับโมดูลเนื้อหาโพสต์และตัวแบ่งส่วน

ตัวแบ่งส่วนเป็นวิธีที่ยอดเยี่ยมในการสร้างการเปลี่ยนแปลงที่ราบรื่นระหว่างส่วน Divi อันนี้แสดงวิธีใช้ตัวแบ่งส่วนในตัวของ Divi เพื่อสร้างการเปลี่ยนแปลงระหว่างส่วนหัวและเนื้อหา
ดูบทช่วยสอน
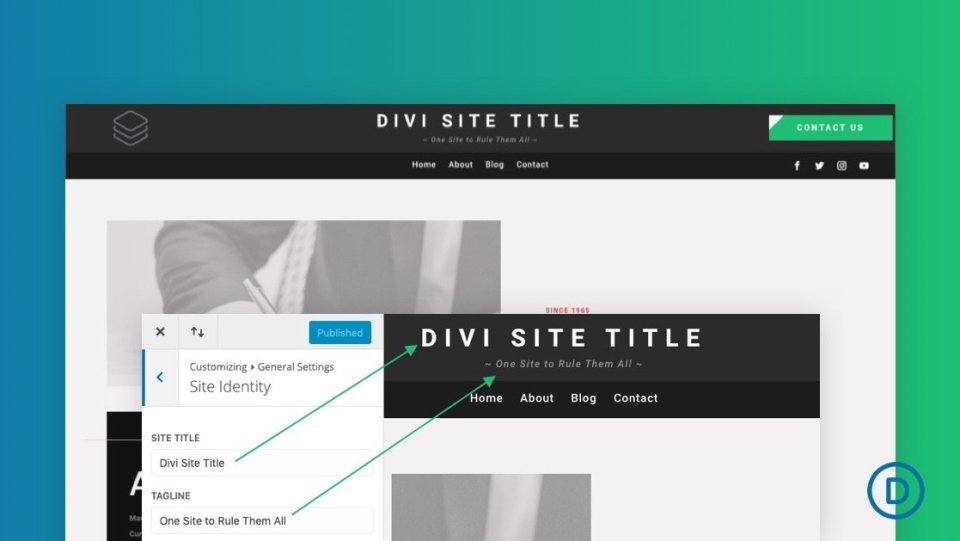
24. เพิ่มชื่อไซต์แบบไดนามิกและแท็กไลน์ในส่วนหัวส่วนกลางของคุณ

ชื่อไซต์ใช้งานได้ดีแทนโลโก้หรือให้คำอธิบายสั้น ๆ ของไซต์ ชื่อไซต์แบบไดนามิกช่วยให้คุณสามารถเปลี่ยนชื่อในที่เดียวและจะถูกเปลี่ยนโดยอัตโนมัติทุกที่ที่ใช้ชื่อแบบไดนามิก บทช่วยสอนนี้แสดงวิธีเพิ่มชื่อไซต์แบบไดนามิกในส่วนหัวส่วนกลางของคุณ
ดูบทช่วยสอน
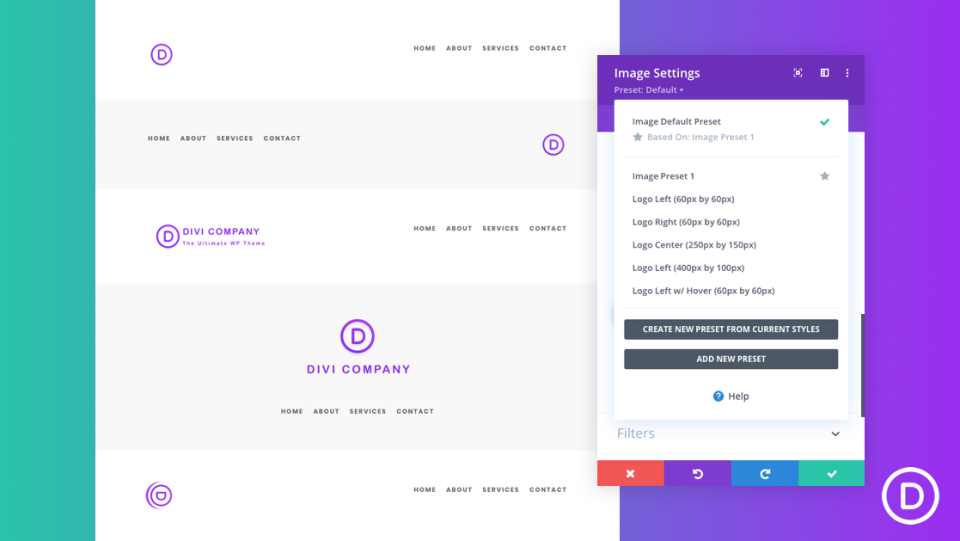
25. ปรับแต่งภาพโลโก้ของคุณด้วย Global Presets

หากภาพโลโก้เว็บไซต์ไม่ได้รับการปรับให้เหมาะสม อาจทำให้ทุกหน้าโหลดช้าหรือไม่พอดีกับหน้าจออย่างถูกต้อง บทช่วยสอนนี้แสดงวิธีใช้ตัวเลือกการปรับให้เหมาะสมของ Divi เพื่อสร้างขนาด ตำแหน่ง และสไตล์ที่เหมาะสม นอกจากนี้ยังแสดงวิธีเปลี่ยนการตั้งค่าของคุณให้เป็นค่าที่ตั้งล่วงหน้าที่คุณสามารถใช้ได้ครั้งแล้วครั้งเล่า
ดูบทช่วยสอน
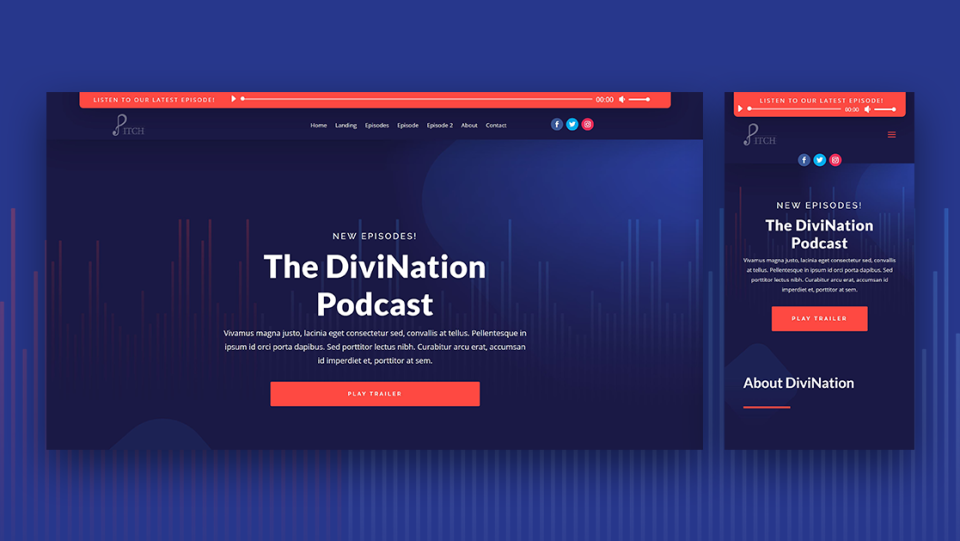
26. เพิ่มแถบเสียง "ตอนล่าสุด" คงที่ในส่วนหัวของคุณ

โมดูลเสียงของ Divi นั้นยอดเยี่ยมสำหรับผู้ที่โฮสต์พอดแคสต์ บทช่วยสอนนี้แสดงวิธีเพิ่มโมดูลเสียงและโมดูลข้อความเพื่อเพิ่มแถบเสียงในส่วนหัวด้วยตอนล่าสุดของคุณ โมดูลข้อความมีภาพเคลื่อนไหวแบบวนซ้ำเพื่อดึงดูดความสนใจของผู้เข้าชม
ดูบทช่วยสอน
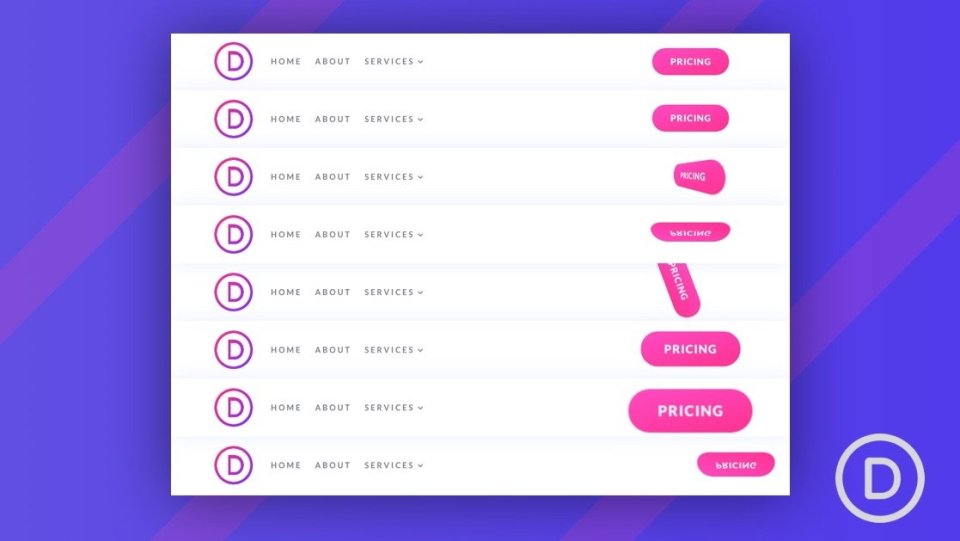
27. 8 แอนิเมชั่นปุ่มล่าช้าสำหรับส่วนหัวของคุณ CTA

แอนิเมชั่นปุ่มเหมาะสำหรับการดึงดูดความสนใจไปที่ CTA ของคุณ บทช่วยสอนนี้แสดงวิธีสร้างภาพเคลื่อนไหวปุ่มล่าช้า 8 แบบเพื่อสร้าง CTA ส่วนหัวที่กำหนดเอง แอนิเมชั่นถูกสร้างขึ้นโดยใช้การผสมผสานการตั้งค่า Divi ที่ไม่เหมือนใคร สามารถใช้งานได้ทุกที่บนเว็บไซต์ของคุณ
ดูบทช่วยสอน
28. เปลี่ยนโลโก้ Sticky ของคุณบน Scroll

แม้ว่าส่วนหัวของคุณจะเหนียว คุณก็สามารถเปลี่ยนโลโก้ได้เมื่อผู้ใช้เลื่อน นี่เป็นวิธีที่ยอดเยี่ยมในการเน้นส่วนหัวหรือทำให้โดดเด่นจากการออกแบบของหน้า บทช่วยสอนนี้แสดงวิธีการทำเช่นนี้พร้อมกับการเปลี่ยนรูปแบบของส่วนหัวส่วนกลางบนการเลื่อน
ดูบทช่วยสอน
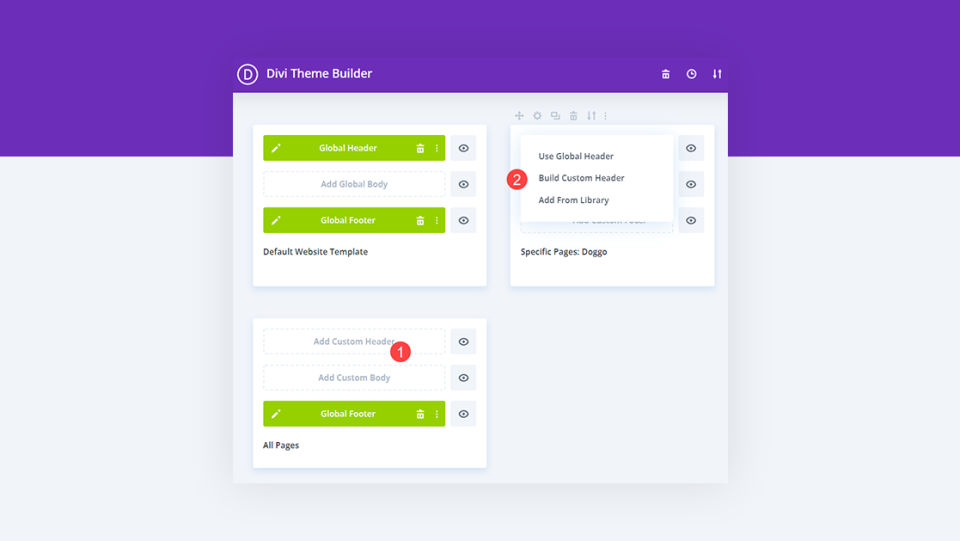
29. ใช้ส่วนหัวที่แตกต่างกันในเทมเพลตที่ต่างกัน

บทช่วยสอนนี้แสดงวิธีใช้ส่วนหัวเฉพาะสำหรับบางหน้าและโพสต์ ตัวสร้างธีม Divi ให้คุณสร้างส่วนหัวส่วนกลาง แต่คุณสามารถแทนที่ส่วนหัวนั้นบนหน้าหรือโพสต์ใดก็ได้ คุณสามารถมีส่วนหัวที่แตกต่างกันสำหรับแต่ละเทมเพลตได้หากต้องการ และกำหนดได้ภายในไม่กี่คลิก
ดูบทช่วยสอน
30. ซ่อนส่วนหัวของคุณในหน้าเฉพาะ

ไม่เพียงแต่คุณสามารถใช้ส่วนหัวที่แตกต่างกันสำหรับเทมเพลตต่างๆ ตามที่เราเห็นในบทช่วยสอนด้านบน แต่เรายังสามารถซ่อนส่วนหัวในหน้าเฉพาะได้อีกด้วย บทช่วยสอนนี้แสดงวิธีการทำเช่นนั้นโดยใช้การตั้งค่า Divi Theme Builder คุณสามารถซ่อนส่วนหัวตามหน้าเฉพาะ ประเภทโพสต์ หมวดหมู่ แท็ก ฯลฯ
ดูบทช่วยสอน
31. เพิ่มภาพพื้นหลังในส่วนหัวของคุณ

ภาพพื้นหลังเป็นวิธีที่ยอดเยี่ยมในการทำให้ส่วนหัวของคุณโดดเด่นกว่าที่อื่น ใช้งานง่ายด้วย Divi Theme Builder บทช่วยสอนนี้แสดงวิธีเพิ่มรูปภาพพื้นหลังในส่วนหัวและปรับแต่งเอฟเฟกต์ด้านหลัง
ดูบทช่วยสอน
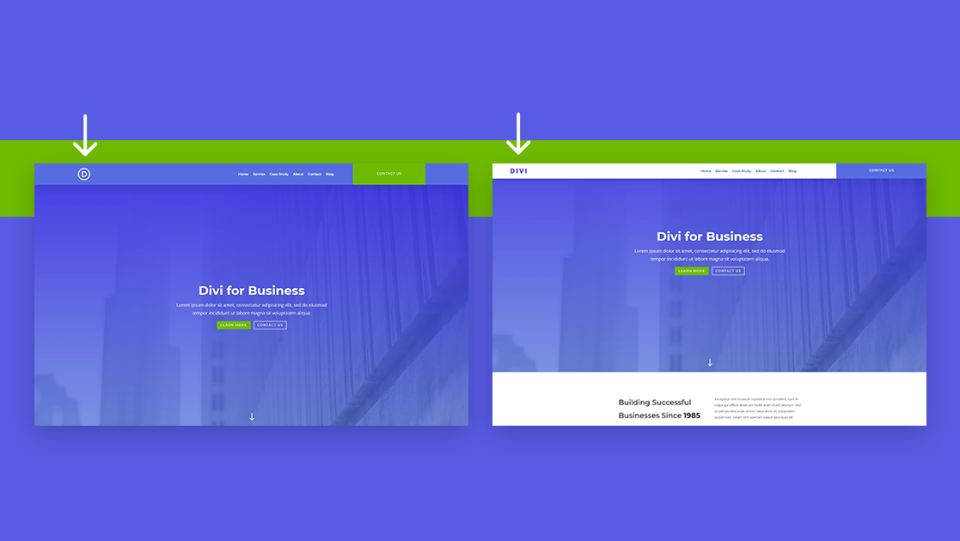
32. ใช้ส่วนหัวอื่นในโฮมเพจ

อีกทางเลือกหนึ่งสำหรับการใช้ส่วนหัวที่แตกต่างกันในหน้าต่างๆ คือการใช้ส่วนหัวอื่นในหน้าแรกของคุณ จากนั้นคุณใช้ทุกที่อื่น สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณต้องการสร้างหน้า Landing Page หรือหน้าภายในด้วยจุดประสงค์ที่แตกต่างจากหน้าแรกของคุณ บทช่วยสอนนี้แสดงวิธีการดำเนินการนี้ด้วยตัวสร้างธีม Divi
ดูบทช่วยสอน
33. เพิ่มปุ่มในส่วนหัวของคุณ

ปุ่มคือ CTA ที่ดีที่สุดบางส่วนที่คุณสามารถเพิ่มลงในส่วนหัวได้ พวกเขาดึงดูดความสนใจและทำให้ผู้ใช้คลิกได้ง่าย บทช่วยสอนนี้แสดงวิธีเพิ่มปุ่มในส่วนหัว Divi สำหรับทั้งเว็บไซต์หรือหน้าเฉพาะ คุณยังสามารถใช้ความรู้นี้เพื่อวางไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ
ดูบทช่วยสอน
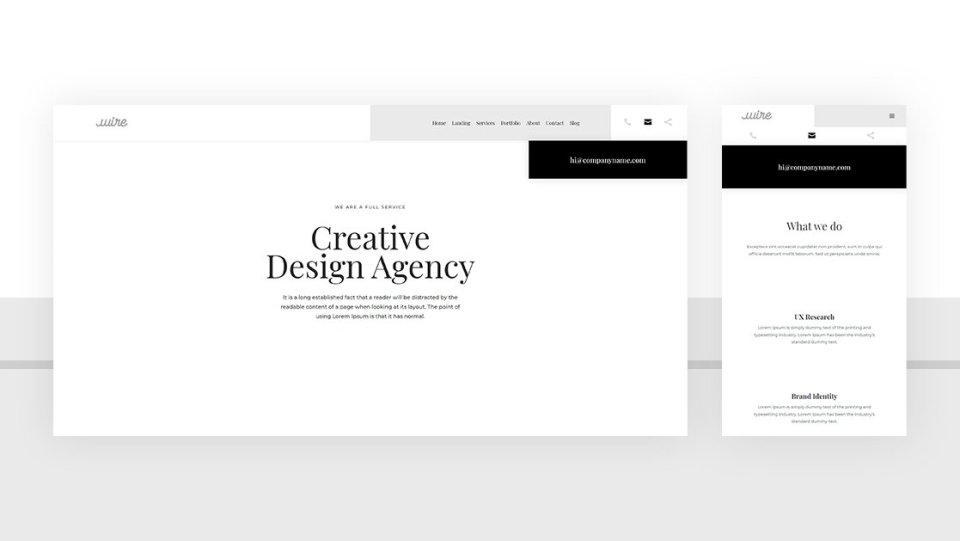
34. ประหยัดพื้นที่ในส่วนหัวของคุณด้วยไอคอนสลับ

การสลับเนื้อหาเป็นวิธีที่ยอดเยี่ยมในการประหยัดพื้นที่ในส่วนหัวและทำให้การออกแบบของคุณสะอาด แทนที่จะเห็นเนื้อหาทั้งหมด คุณสามารถแสดงไอคอนได้ เมื่อผู้ใช้คลิกที่ไอคอน เนื้อหาจะแสดงขึ้น บทช่วยสอนนี้แสดงวิธีสลับเนื้อหาสำหรับหมายเลขโทรศัพท์ ที่อยู่อีเมล และปุ่มแบ่งปันทางสังคม บทช่วยสอนนี้มี CSS และ jQuery ในบทความและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
35. ทำให้โลโก้ของคุณข้ามแถบเมนูหลักและรองในส่วนหัวของคุณ

การวางโลโก้ในแถบด้านบนหรือแถบนำทางก็ดูดี แต่ก็สามารถจำกัดตัวเลือกการออกแบบของคุณได้ บทช่วยสอนนี้แสดงวิธีวางโลโก้ของคุณเพื่อให้ข้ามแถบเมนูทั้งสองแถบในส่วนหัว CSS สำหรับบทช่วยสอนนี้รวมอยู่ในบทความและไฟล์ดาวน์โหลด
ดูบทช่วยสอน
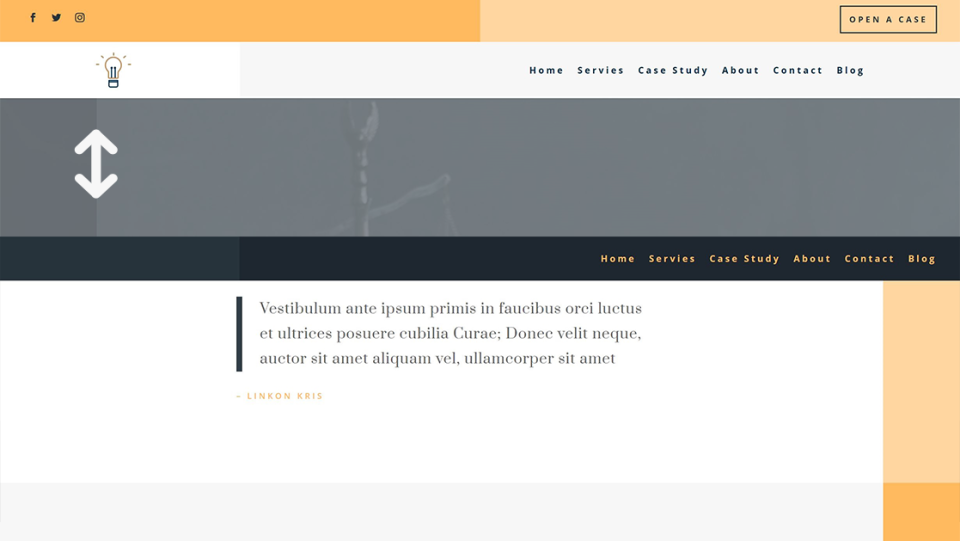
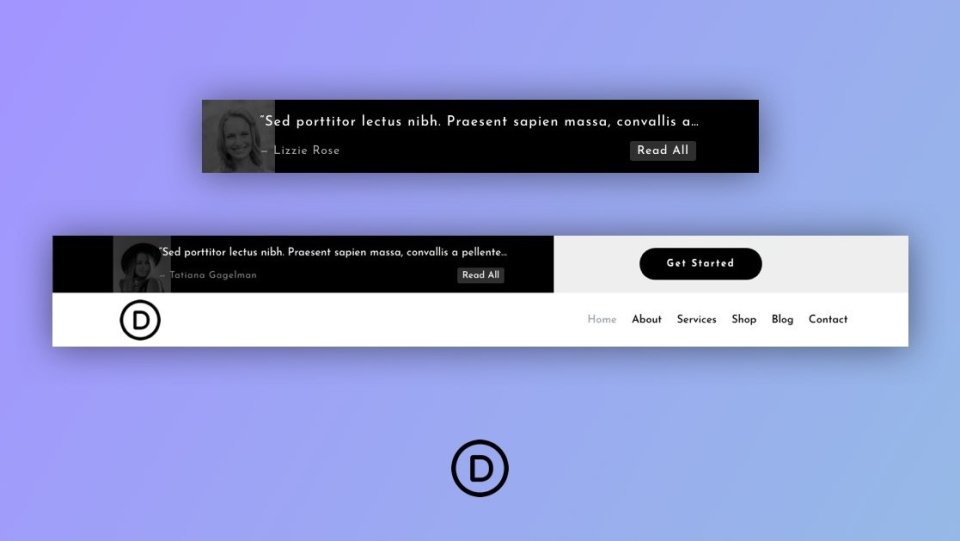
36. สร้างแถบเลื่อนคำรับรองขนาดกะทัดรัดสำหรับส่วนหัวของคุณ

การเพิ่มข้อความรับรองสั้นๆ ลงในส่วนหัวเป็นวิธีที่ยอดเยี่ยมในการทำให้ส่วนหัวของคุณมีเอกลักษณ์เฉพาะตัว และดึงดูดความสนใจไปที่บริการของคุณ สร้างความไว้วางใจ และสร้างความน่าเชื่อถือ วิธีนี้ใช้ได้ผลดีกับตัวเลื่อนข้อความรับรองสั้นๆ บทช่วยสอนนี้แสดงวิธีสร้างแถบเลื่อนข้อความรับรองขนาดกะทัดรัดสำหรับส่วนหัว Divi เพื่อแสดงข้อความรับรองสั้น ๆ ของคุณ
ดูบทช่วยสอน
วิธีค้นหาส่วนหัว Divi ฟรีในบล็อกธีมที่หรูหรา
มีส่วนหัว Divi ฟรีมากมายในบล็อก ET เพียงค้นหา "ส่วนหัวฟรี" "ส่วนหัว Divi ฟรี" หรือคำหลักที่คล้ายกัน คุณจะพบส่วนหัวฟรีมากมายให้เลือก
จบความคิดเกี่ยวกับบทแนะนำ Divi Header
นั่นคือการดูบทแนะนำเกี่ยวกับส่วนหัว Divi ที่เป็นประโยชน์มากกว่า 30 รายการโดยใช้ตัวสร้างธีม Divi มีหลายวิธีที่คุณปรับแต่งส่วนหัวของ Divi ให้โดดเด่นกว่าคนอื่นๆ บทช่วยสอนมากกว่า 30 บทเหล่านี้เป็นวิธีที่ยอดเยี่ยมในการเรียนรู้รายละเอียดของ Divi Builder และ Theme Builder ในขณะที่พัฒนาองค์ประกอบที่เป็นเอกลักษณ์ของคุณเอง
เราต้องการที่จะได้ยินจากคุณ คุณเคยใช้บทช่วยสอนส่วนหัว Divi ที่เป็นประโยชน์มากกว่า 30 รายการเหล่านี้หรือไม่? แจ้งให้เราทราบว่าสิ่งใดที่คุณชอบในความคิดเห็น
