30+ pomocnych samouczków Divi Header dla Divi
Opublikowany: 2021-12-31Jednym z najlepszych sposobów nauczenia się korzystania z Divi jest przestrzeganie wielu samouczków znajdujących się na tym blogu. Jeśli chcesz dowiedzieć się więcej o Divi i zaprojektować unikalny nagłówek dla swojej witryny Divi, ten artykuł jest dla Ciebie. W tym artykule przyjrzymy się ponad 30 pomocnym samouczkom dotyczącym nagłówków Divi, z których można korzystać w programie Divi Theme Builder. Samouczki zawierają ustawienia dla komputerów stacjonarnych i urządzeń przenośnych, a także pobieranie przykładowych nagłówków. Dzięki temu są łatwe w użyciu.
1. Tworzenie globalnego nagłówka

Ten samouczek pokazuje, jak używać Divi Theme Builder do tworzenia globalnych nagłówków. Zawiera górny pasek i pasek nawigacyjny, oba w innym stylu. Pokazuje, jak dodać górny pasek z logo, ikonami obserwowania społecznościowego i przyciskiem CTA. Dolny pasek zawiera menu nawigacyjne i ma zaokrąglone rogi, aby wyróżniać się na tle Twojej witryny.
Zobacz samouczek
2. Tworzenie przyklejonego nagłówka

Ten samouczek pokazuje prawidłową strukturę nagłówków zarówno z górnym paskiem, jak i paskiem nawigacyjnym. Pokazuje, jak używać lepkich opcji Divi, aby nagłówek przyklejał się do górnej części ekranu, gdy użytkownik przewija. Pokazuje również, jak zmienić stylizację elementów, gdy użytkownik przewija, nadając nagłówkowi inny wygląd i styl.
Zobacz samouczek
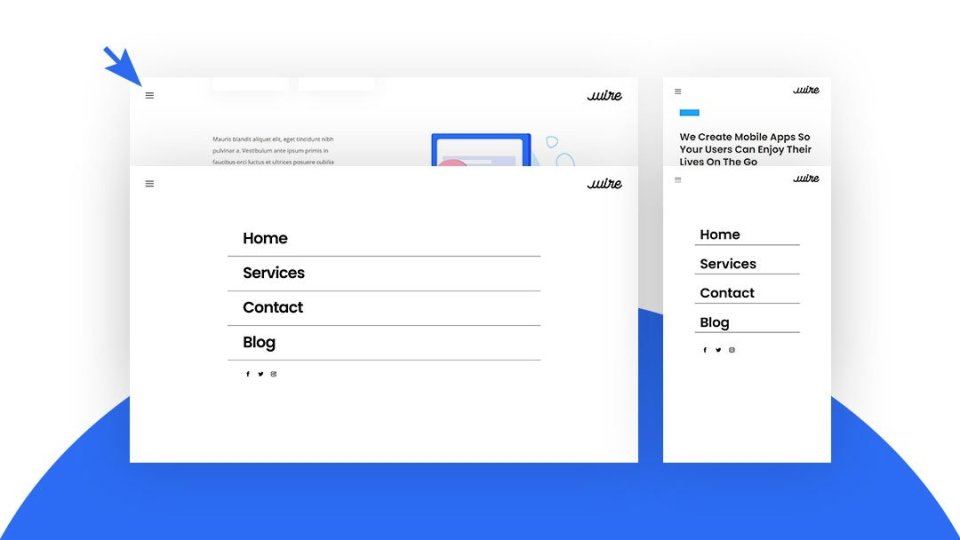
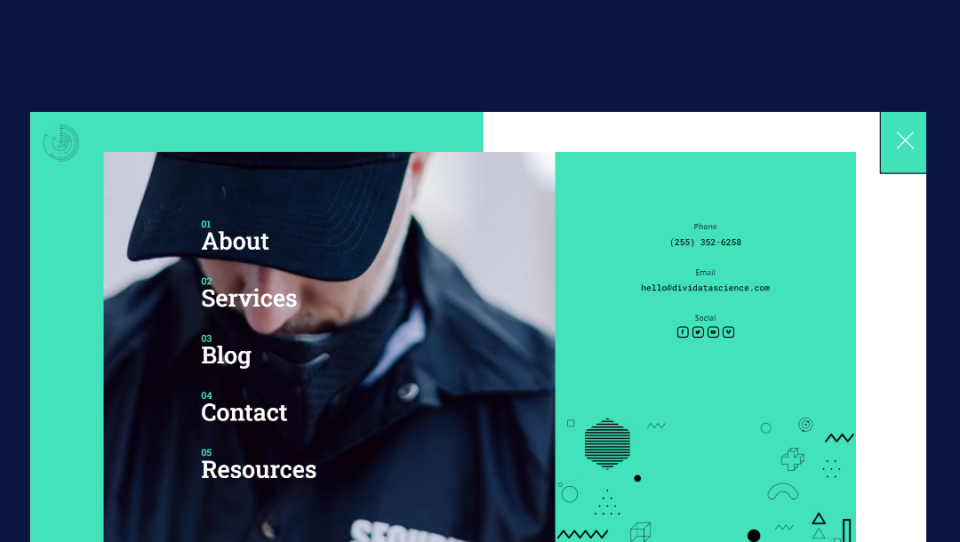
3. Tworzenie pełnoekranowego nagłówka

Ten samouczek pokazuje, jak zbudować niestandardowy nagłówek, który otwiera się na pełnym ekranie po kliknięciu ikony menu hamburgera. Każda z pozycji menu to moduły Divi, dzięki czemu możesz tworzyć linki lub mega menu. Używa jQuery, a kod jest zawarty w samouczku i pobranym pliku.
Zobacz samouczek
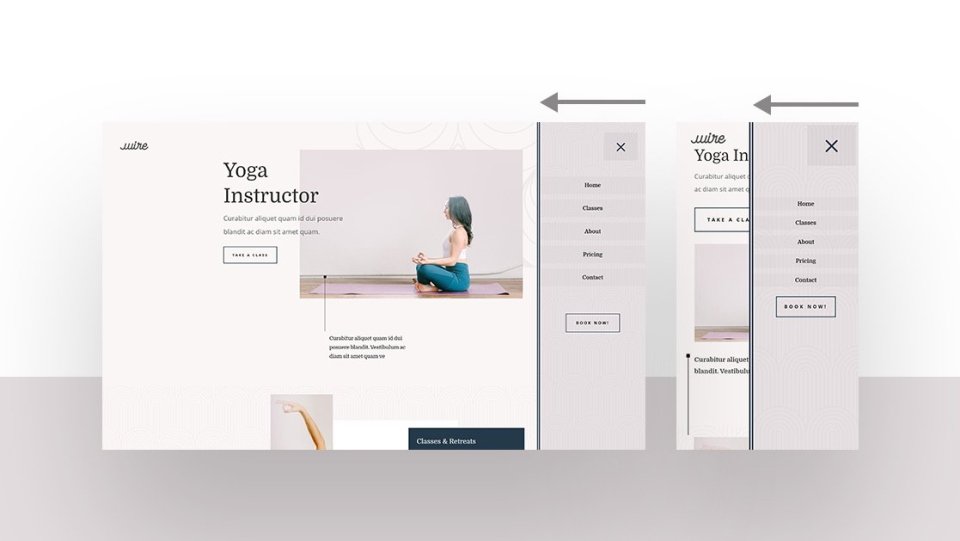
4. Tworzenie wsuwanego nagłówka

Ten samouczek pokazuje, jak utworzyć menu, które wsuwa się od prawej strony po kliknięciu ikony menu hamburgera. Pozycje menu to moduły Divi, więc możesz stworzyć mega menu. Funkcja click używa niestandardowego jQuery, które jest zawarte w samouczku i pobranym pliku.
Zobacz samouczek
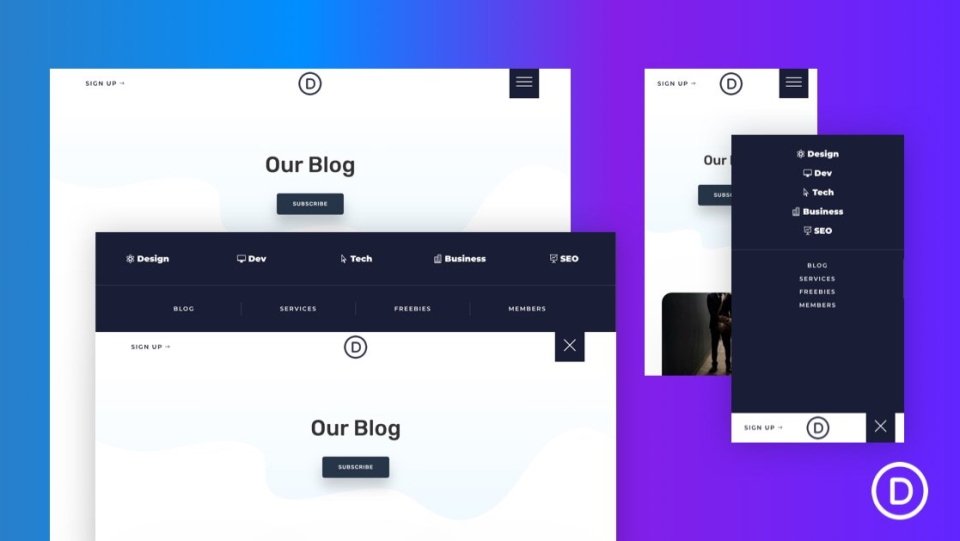
5. Tworzenie wysuwanego nagłówka

Ten samouczek pokazuje, jak utworzyć nagłówek, który biegnie w dół od góry i przesuwa zawartość w dół po kliknięciu ikony menu hamburgera. Dzięki temu menu nie zasłania treści, dzięki czemu nadal możesz ją zobaczyć na ekranie. Kod jest zawarty w samouczku i pobranym pliku.
Zobacz samouczek
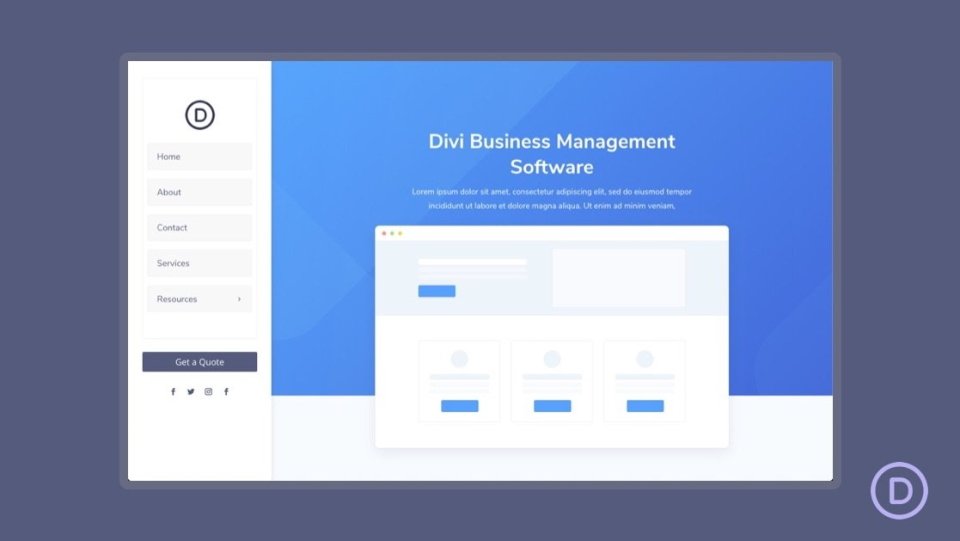
6. Tworzenie pionowej nawigacji

Ten samouczek pokazuje, jak utworzyć pionowy pasek nawigacyjny, który znajduje się po lewej stronie ekranu. Udostępnia ekran z zawartością witryny i pozostaje na swoim miejscu, gdy użytkownik przewija. Obszar zawartości jest mniejszy niż normalnie, więc obaj mogą korzystać z tego samego ekranu.
Zobacz samouczek
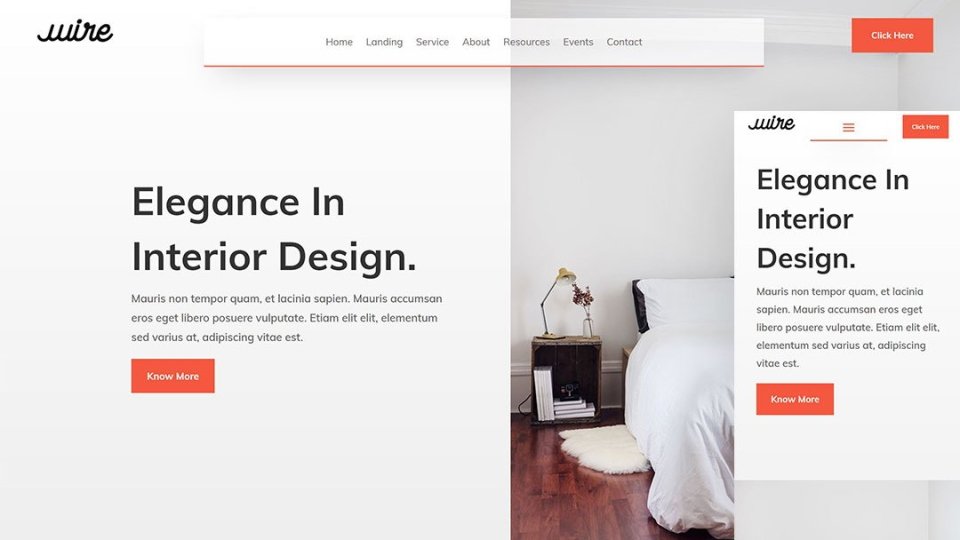
7. Tworzenie przezroczystego pływającego nagłówka

Ten tworzy przezroczysty nagłówek, który unosi się u góry strony. Menu jest utrzymywane na miejscu z bezwzględną pozycją CSS. Zawiera logo, menu nawigacyjne i przycisk CTA. Ponieważ jest przezroczysta, strona wyświetla się podczas przewijania.
Zobacz samouczek
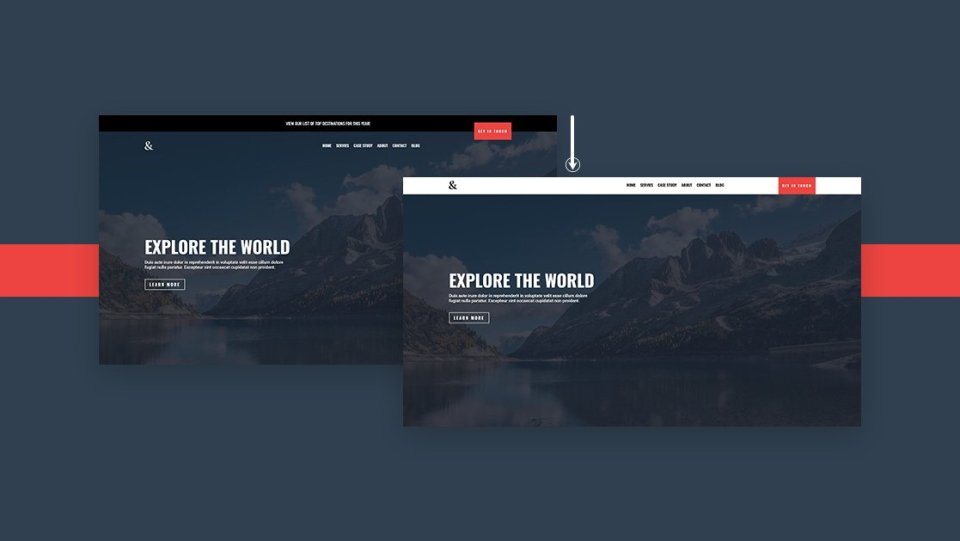
8. Tworzenie przezroczystego przyklejonego nagłówka

Ten samouczek pokazuje, jak utworzyć pasek nawigacyjny, który staje się lepki i zmienia style, gdy użytkownik przewija. Ma górny pasek nad menu nawigacyjnym, który nie jest przyklejony. Gdy pasek nawigacyjny dotrze do góry, staje się lepki i zmienia kolor.
Zobacz samouczek
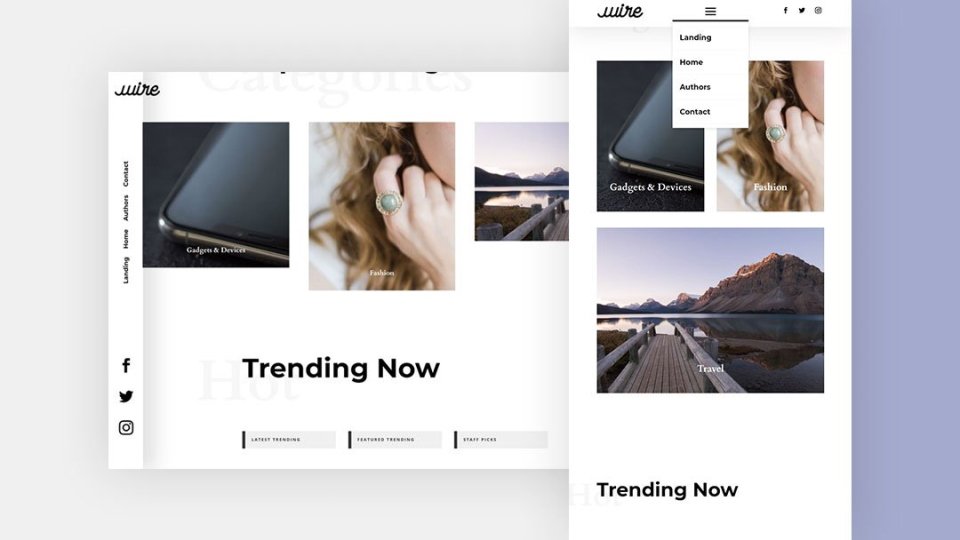
9. Tworzenie niestandardowego nagłówka obróconego

Ten tworzy pionowy nagłówek, który jest umieszczony po lewej stronie ekranu i jest przezroczysty. Pozostaje na swoim miejscu, gdy użytkownik przewija i wyświetla się tło witryny. Łącza nawigacyjne są również umieszczone pionowo. Nagłówek umieszczany jest na górze strony na urządzeniach mobilnych.
Zobacz samouczek
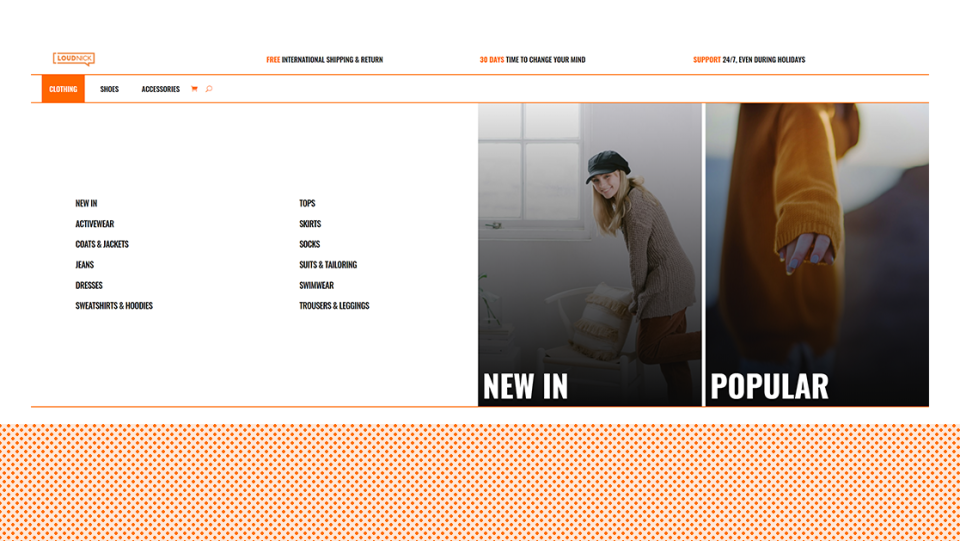
10. Tworzenie Mega Menu eCommerce

Ten samouczek pokazuje, jak stworzyć mega menu zbudowane z modułów Divi. Dodaj tyle modułów, ile chcesz. Możesz nawet dołączyć moduły WooCommerce, dzięki czemu to menu jest doskonałym wyborem dla witryn eCommerce, aby zaprezentować Twoje produkty i kategorie. Jest to zaawansowany samouczek, który zawiera kod w artykule i pliki do pobrania.
Zobacz samouczek
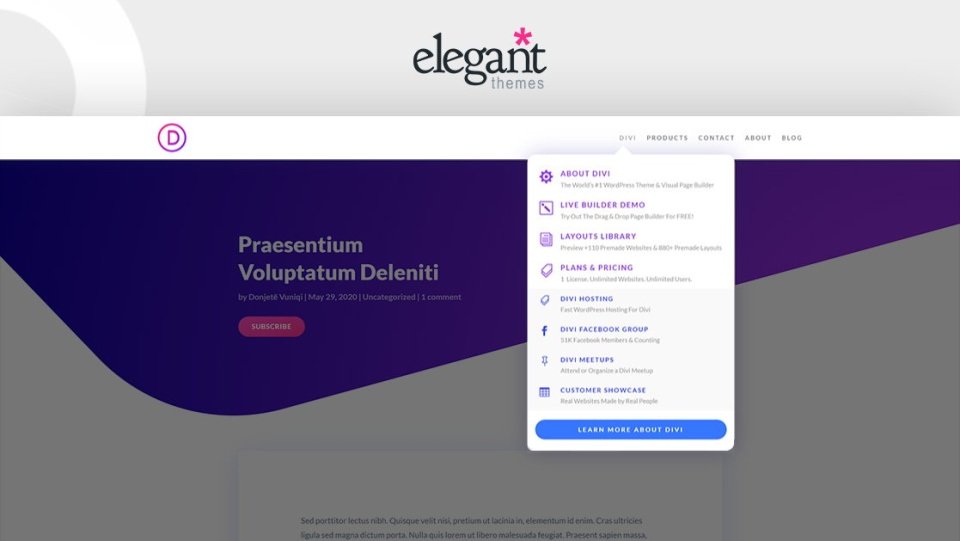
11. Tworzenie menu rozwijanego

Ten samouczek pokazuje, jak powielić menu rozwijane Eleganckie motywy za pomocą narzędzia Divi Theme Builder. Jest to zaawansowane mega menu z tekstem, ikonami i CTA. Możesz także dodać więcej modułów, aby stworzyć własną niestandardową odmianę w menu ET.
Zobacz samouczek
12. Ujawnianie globalnego nagłówka podczas przewijania w górę i ukrywanie go podczas przewijania w dół

Ten pokazuje, jak utworzyć unikalny nagłówek, który jest ujawniany, gdy użytkownik przewija w górę, ale ukrywa się, gdy użytkownik przewija w dół. Pozwala to wyświetlać więcej treści podczas przewijania w dół, ale ma zalety lepkiego nagłówka podczas przewijania w górę.
Zobacz samouczek
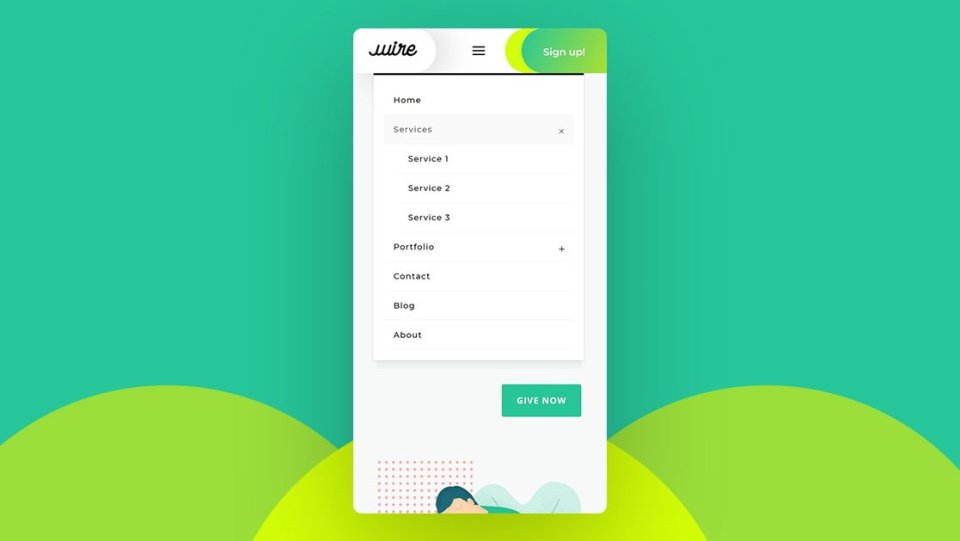
13. Tworzenie mobilnego zwijanego zagnieżdżonego menu

Ten samouczek pokazuje, jak stworzyć menu specjalnie zaprojektowane dla urządzeń mobilnych. Pozycje menu są zagnieżdżone. Używa mobilnego efektu zwijania do menu nawigacyjnego. Użytkownicy Und mogą łatwo otwierać lub zwijać pozycje menu na urządzeniach mobilnych.
Zobacz samouczek
14. Animuj globalny nagłówek

Ten pokazuje, jak animować elementy globalnego nagłówka, aby wyróżniały się i przyciągały uwagę. Animowane elementy obejmują menu nawigacyjne z logo, ikony śledzenia w mediach społecznościowych oraz przycisk CTA. Elementy układają się na ekranach telefonów komórkowych i pojawiają się pojedynczo.
Zobacz samouczek
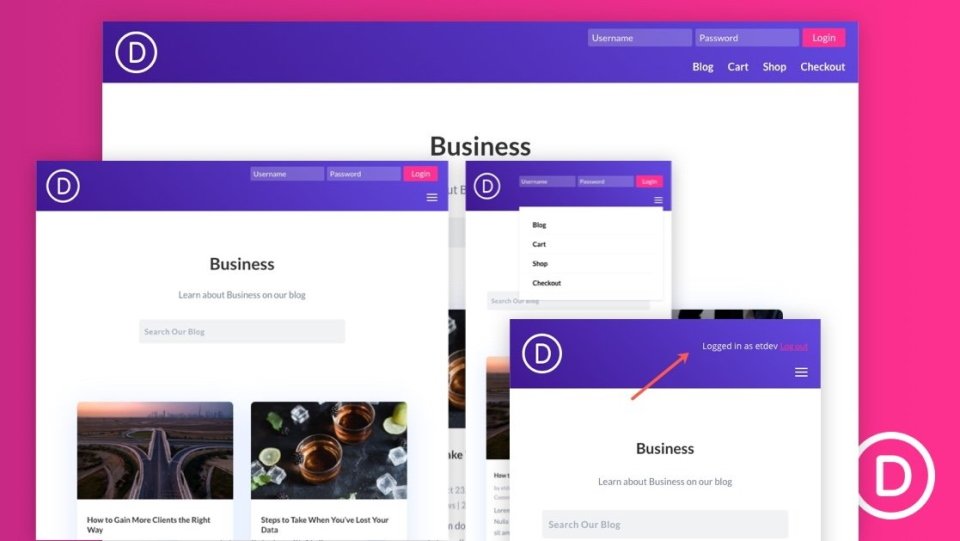
15. Zaprojektuj wbudowany formularz logowania dla globalnego nagłówka

Jeśli chcesz utworzyć wbudowany formularz logowania dla swojego nagłówka, jest to samouczek, którego potrzebujesz. Dodaje moduł logowania Divi do nagłówka nad menu nawigacji i dodaje dodatkową stylizację za pomocą CSS. CSS jest zawarty w samouczku i pliku do pobrania.
Zobacz samouczek
16. Dodaj przyciski obok siebie do globalnego nagłówka

Ten samouczek pokazuje, jak używać unikalnego projektu przycisku do tworzenia interesujących CTA dla nagłówka. Przyciski znajdują się obok siebie, więc są przymocowane. Każdy nadal wygląda jak inny przycisk. Jeden to przycisk główny, a drugi to przycisk pomocniczy.
Zobacz samouczek
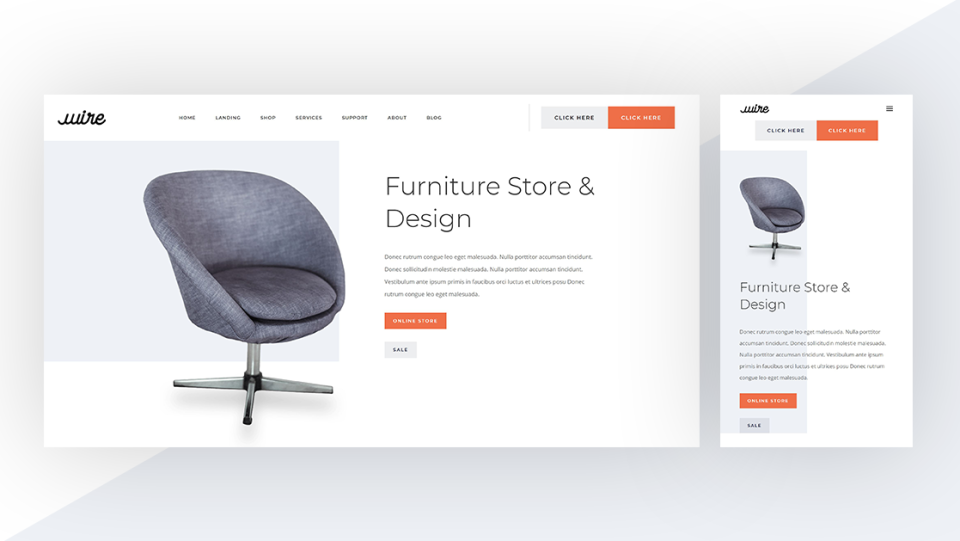
17. Automatycznie umieść nagłówek poniżej pierwszej sekcji

Ten samouczek pokazuje, jak automatycznie umieścić nagłówek poniżej pierwszej sekcji Divi na każdej stronie. Dzięki temu sekcja bohatera strony zostanie wyświetlona jako pierwsza, a następnie nagłówek z logo, menu nawigacji itp. pojawi się poniżej.
Zobacz samouczek
18. Dodaj rozwijany formularz kontaktowy do globalnego nagłówka

Ten pokazuje, jak dodać rozwijany formularz kontaktowy do globalnego nagłówka. Formularz kontaktowy jest mały i otwiera się po kliknięciu przycisku kontaktu. Dzięki temu nagłówek jest czysty, a jednocześnie łatwy dostęp do formularza kontaktowego. Zawiera jQuery i CSS w samouczku oraz plik do pobrania.
Zobacz samouczek
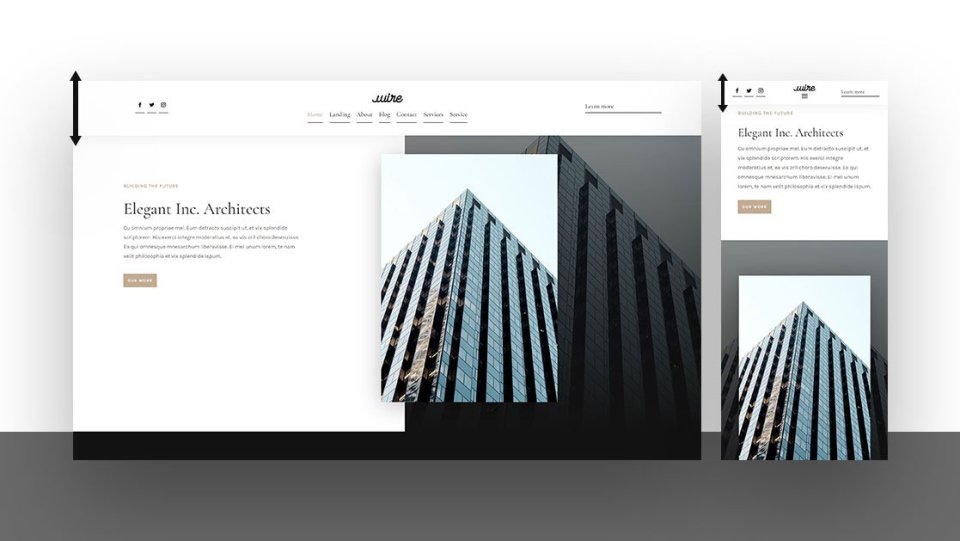
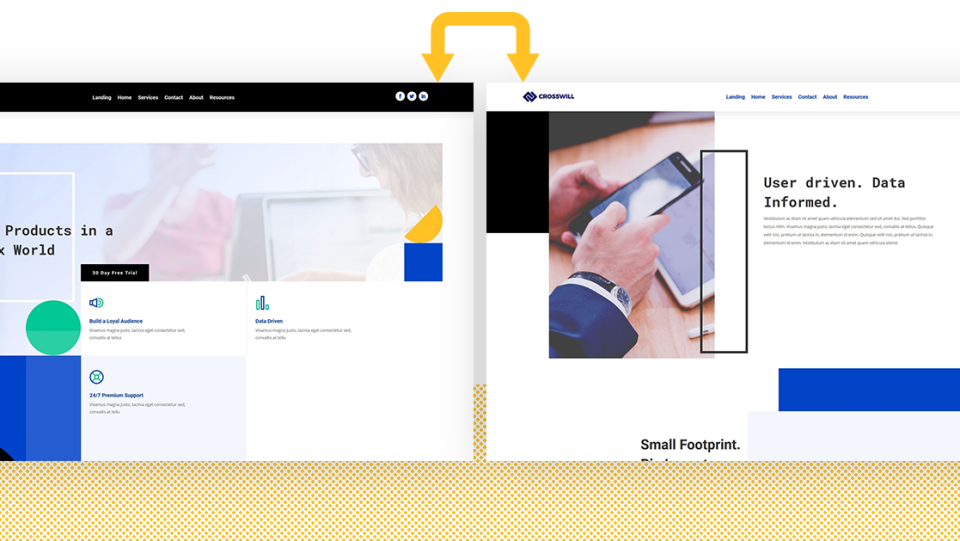
19. Zamień nagłówek na przewijaniu

Jeśli kiedykolwiek chciałeś, aby Twój nagłówek zmieniał się na inny podczas przewijania przez użytkownika, jest to samouczek, którego potrzebujesz. Te dwa nagłówki mogą zawierać różne treści i mieć różne kolory. Zawiera jQuery w samouczku i plik do pobrania.

Zobacz samouczek
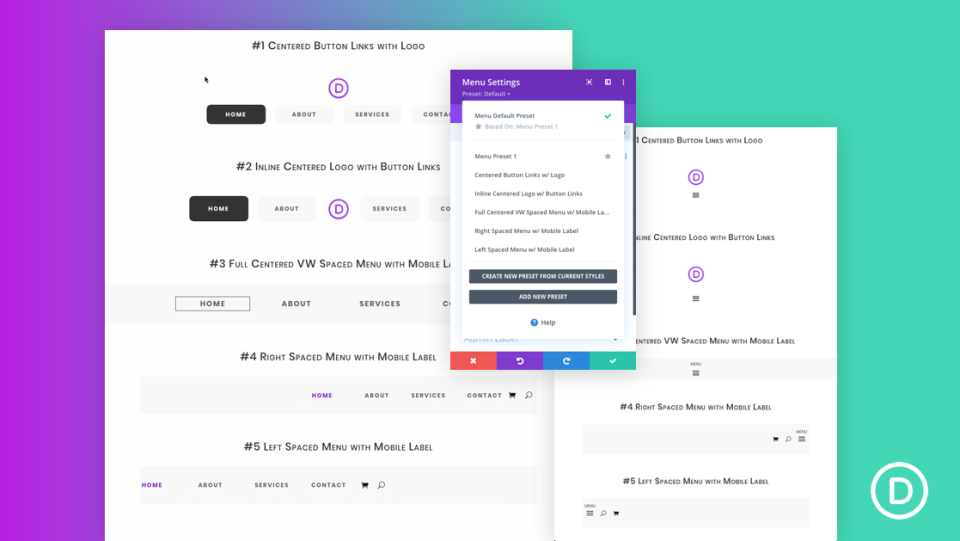
20. 5 globalnych ustawień wstępnych dla modułu menu

Presety to świetny sposób na zaoszczędzenie czasu i stworzenie spójnego projektu za pomocą Divi Builder. Ten samouczek pokazuje, jak utworzyć 5 globalnych ustawień wstępnych, które pomogą Ci usprawnić proces tworzenia nagłówków Divi. Mimo że ustawienia wstępne są tworzone od podstaw, możesz je również pobrać z tego samouczka.
Zobacz samouczek
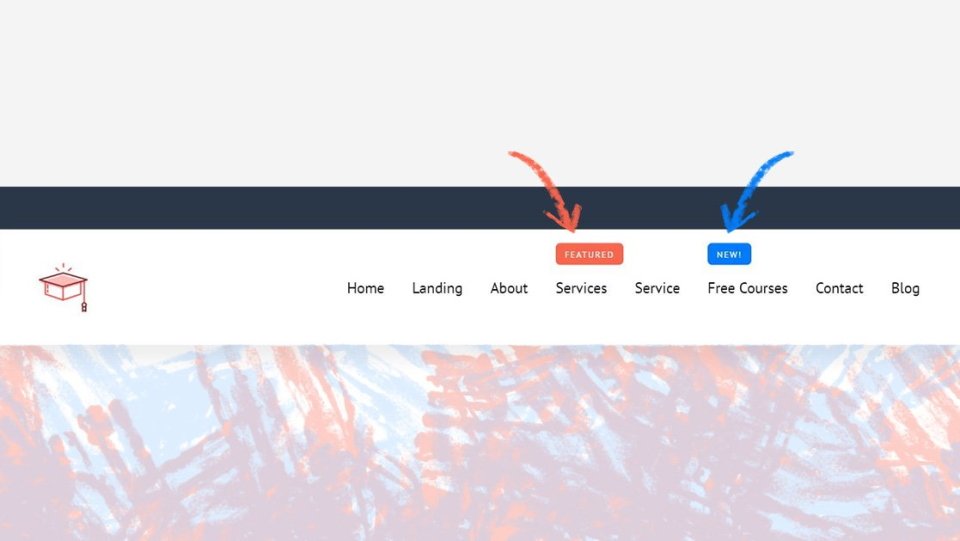
21. Dodaj narożną etykietę „Nowy” lub „Polecany” do pozycji menu w nagłówku

Etykiety Nowe i Polecane to świetny sposób na zwrócenie uwagi odwiedzających na Twoje produkty i posty. Wyglądają świetnie i pomagają odwiedzającym znaleźć najważniejsze strony w Twojej witrynie. Ten samouczek pokazuje, jak tworzyć je dla elementów menu, aby zwrócić uwagę na określone łącza.
Zobacz samouczek
22. Dodaj i animuj logo SVG w globalnym nagłówku

Ten samouczek pokazuje, jak używać plików SVG do logo, więc nie ograniczasz się tylko do plików PNG. Idzie jeszcze dalej i pokazuje, jak animować logo SVG. Animację obsługuje biblioteka Anime JS. Możesz go użyć do animowania dowolnego logo.
Zobacz samouczek
23. Połącz nagłówek i treść z modułem treści posta i dzielnikami sekcji

Dzielniki sekcji to świetny sposób na płynne przejście między sekcjami Divi. Ten pokazuje, jak używać wbudowanych dzielników sekcji Divi, aby utworzyć przejście między nagłówkiem a treścią treści.
Zobacz samouczek
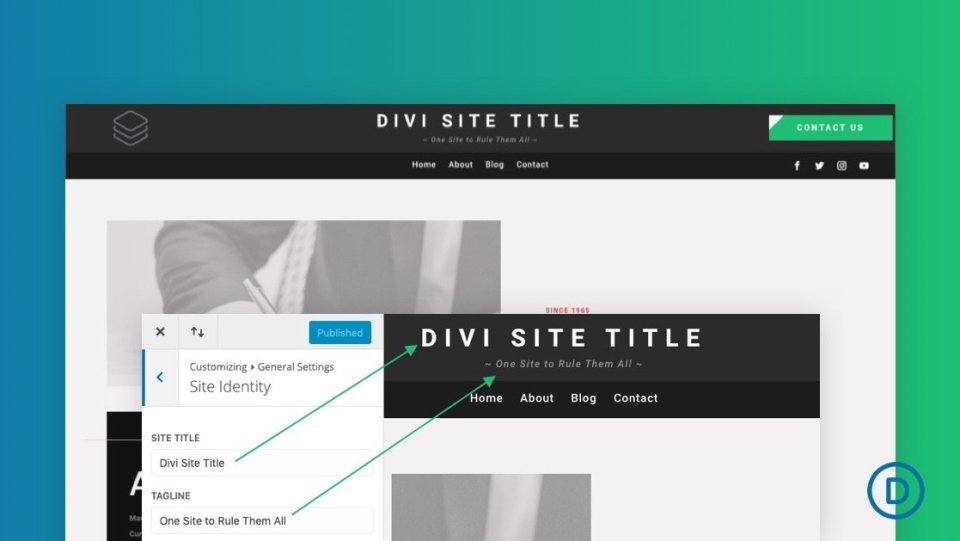
24. Dodaj dynamiczny tytuł witryny i slogan do swojego globalnego nagłówka

Tytuł witryny świetnie sprawdza się jako zamiennik logo lub krótki opis witryny. Dynamiczne tytuły witryn umożliwiają zmianę tytułu w jednym miejscu i jest on automatycznie zmieniany w dowolnym miejscu, w którym używany jest tytuł dynamiczny. Ten samouczek pokazuje, jak dodać dynamiczne tytuły witryn do globalnego nagłówka.
Zobacz samouczek
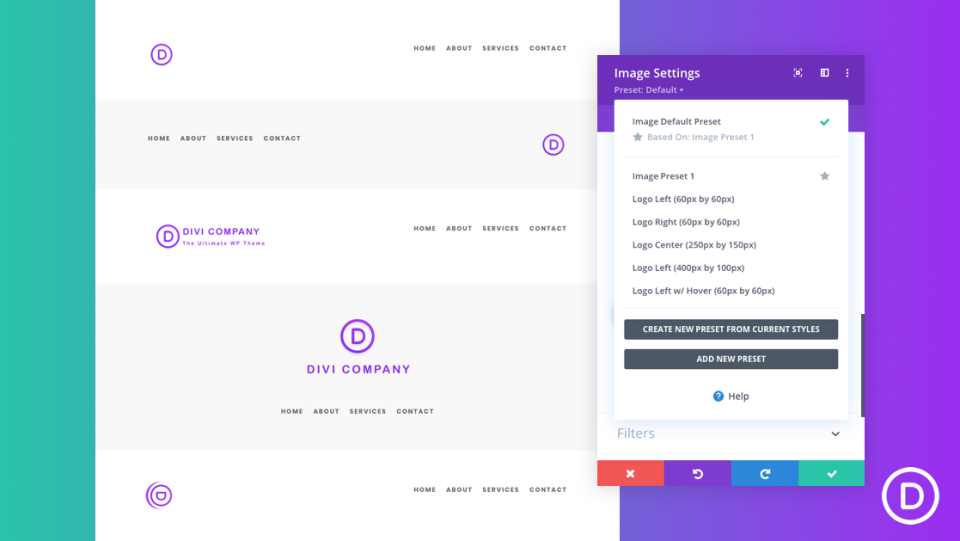
25. Zoptymalizuj swój obraz logo za pomocą globalnych ustawień wstępnych

Jeśli obraz logo witryny jest niezoptymalizowany, może to spowodować powolne wczytywanie każdej strony lub nieprawidłowe dopasowanie do ekranu. Ten samouczek pokazuje, jak korzystać z opcji optymalizacji Divi, aby stworzyć odpowiedni rozmiar, pozycję i styl. Pokazuje również, jak zmienić ustawienia w ustawienia wstępne, z których możesz korzystać wielokrotnie.
Zobacz samouczek
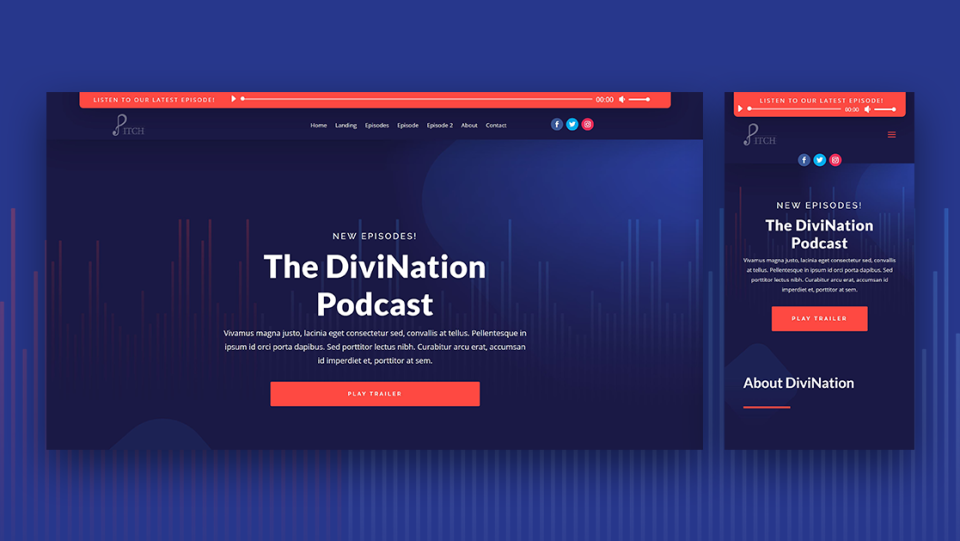
26. Dodaj naprawiony pasek audio „Najnowszy odcinek” do nagłówka

Moduł audio Divi jest doskonały dla tych, którzy prowadzą podcasty. Ten samouczek pokazuje, jak dodać moduł audio i moduł tekstowy, aby dodać pasek audio do nagłówka z najnowszym odcinkiem. Moduł tekstowy zawiera animację pętli, aby przyciągnąć uwagę odwiedzającego.
Zobacz samouczek
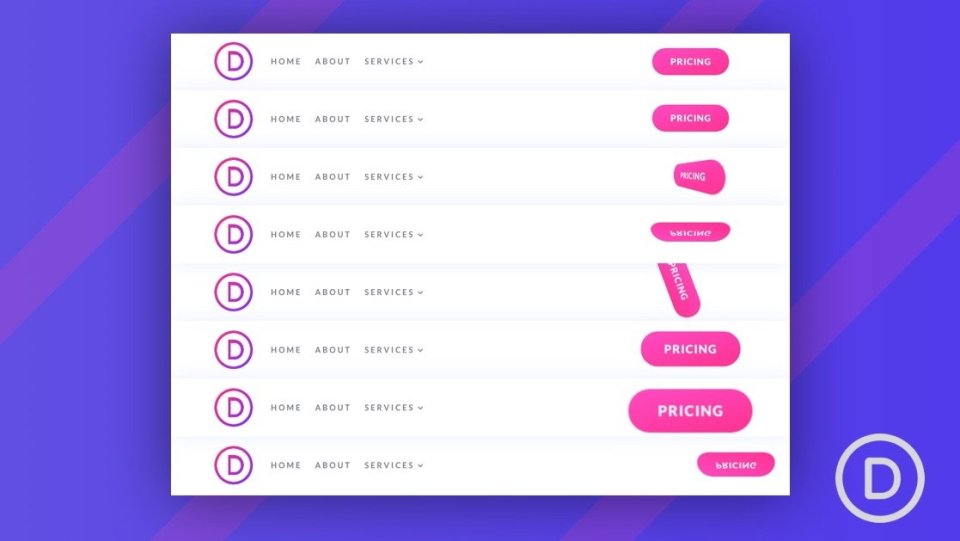
27. 8 opóźnionych animacji przycisków dla Twojego nagłówka CTA

Animacje przycisków świetnie nadają się do zwracania uwagi na wezwania do działania. Ten samouczek pokazuje, jak utworzyć 8 opóźnionych animacji przycisków, aby utworzyć niestandardowe CTA nagłówka. Animacje są tworzone przy użyciu unikalnych kombinacji ustawień Divi. Mogą być używane w dowolnym miejscu na Twojej stronie.
Zobacz samouczek
28. Zmień swoje samoprzylepne logo na przewijaniu

Nawet jeśli Twój nagłówek jest lepki, możesz zmienić logo podczas przewijania przez użytkownika. To świetny sposób na podkreślenie nagłówka lub odróżnienie go od projektu strony. Ten samouczek pokazuje, jak to zrobić wraz ze zmianą stylu globalnego nagłówka podczas przewijania.
Zobacz samouczek
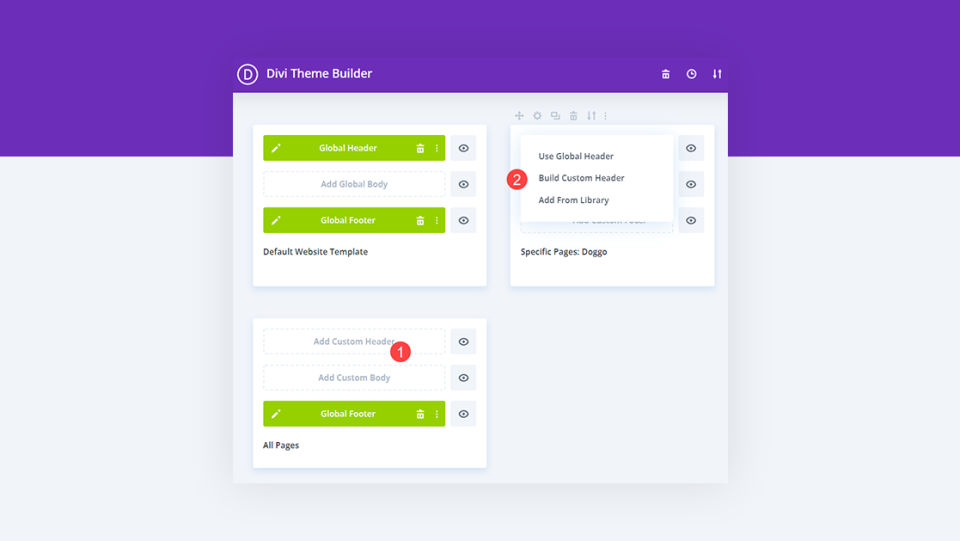
29. Używaj różnych nagłówków w różnych szablonach

Ten samouczek pokazuje, jak używać określonych nagłówków dla określonych stron i postów. Divi Theme Builder umożliwia tworzenie globalnego nagłówka, ale możesz go zastąpić na dowolnej stronie lub poście. Jeśli chcesz, możesz mieć inny nagłówek dla każdego szablonu, a przypisanie ich wymaga tylko kilku kliknięć.
Zobacz samouczek
30. Ukryj swój nagłówek na określonych stronach

Nie tylko możesz użyć innego nagłówka dla różnych szablonów, jak widzieliśmy w powyższym samouczku, ale możemy również ukryć nagłówek na określonych stronach. Ten samouczek pokazuje, jak to zrobić, korzystając z ustawień Divi Theme Builder. Możesz ukryć nagłówek na podstawie konkretnej strony, typu postu, kategorii, tagu itp.
Zobacz samouczek
31. Dodaj obraz tła do nagłówka

Obraz tła to świetny sposób na wyróżnienie nagłówka z tłumu. Jest to łatwe dzięki kreatorowi motywów Divi. Ten samouczek pokazuje, jak dodać obraz tła do nagłówka i dostosować go do efektu tyłu.
Zobacz samouczek
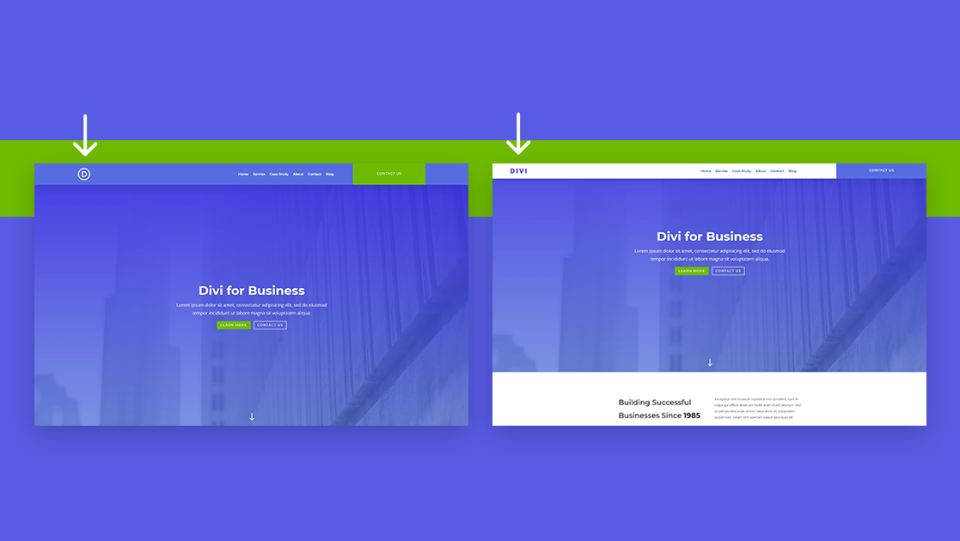
32. Użyj innego nagłówka na stronie głównej

Inną opcją używania różnych nagłówków na różnych stronach jest użycie innego nagłówka na stronie głównej niż wszędzie indziej. Jest to szczególnie przydatne, jeśli chcesz utworzyć stronę docelową lub stronę wewnętrzną w innym celu niż strona główna. Ten samouczek pokazuje, jak to zrobić za pomocą Divi Theme Builder.
Zobacz samouczek
33. Dodaj przycisk do swojego nagłówka

Przyciski to jedne z najlepszych wezwania do działania, które możesz dodać do nagłówka. Przyciągają uwagę i ułatwiają użytkownikom klikanie. Ten samouczek pokazuje, jak dodać przycisk do nagłówka Divi dla całej witryny lub określonych stron. Możesz także wykorzystać tę wiedzę, aby umieścić je w dowolnym miejscu na swojej stronie.
Zobacz samouczek
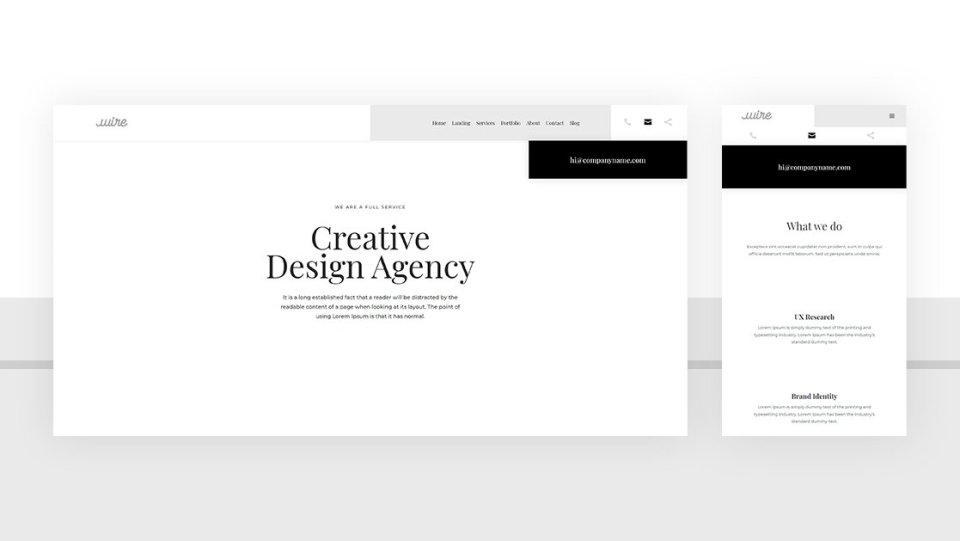
34. Oszczędzaj miejsce w nagłówku dzięki ikonom przełączania

Przełączanie treści to świetny sposób na zaoszczędzenie miejsca w nagłówku i utrzymanie porządku w projekcie. Zamiast oglądać zawartość w całości, możesz wyświetlić ikonę. Gdy użytkownik kliknie ikonę, wyświetli się zawartość. Ten samouczek pokazuje, jak przełączać zawartość dla numeru telefonu, adresu e-mail i przycisków udostępniania społecznościowego. Ten samouczek zawiera CSS i jQuery w artykule i pobranym pliku.
Zobacz samouczek
35. Spraw, aby Twoje logo przechodziło przez główny i dodatkowy pasek menu w nagłówku

Umieszczenie logo na górnym pasku lub pasku nawigacyjnym wygląda świetnie, ale może również ograniczyć możliwości projektowania. Ten samouczek pokazuje, jak umieścić logo, aby przecinało oba paski menu w nagłówku. CSS dla tego samouczka jest zawarty w artykule i pliku do pobrania.
Zobacz samouczek
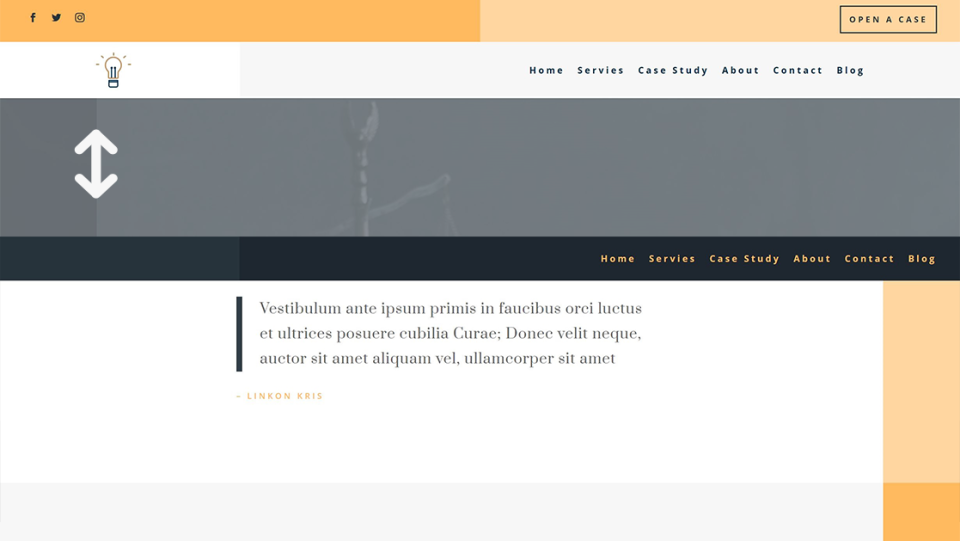
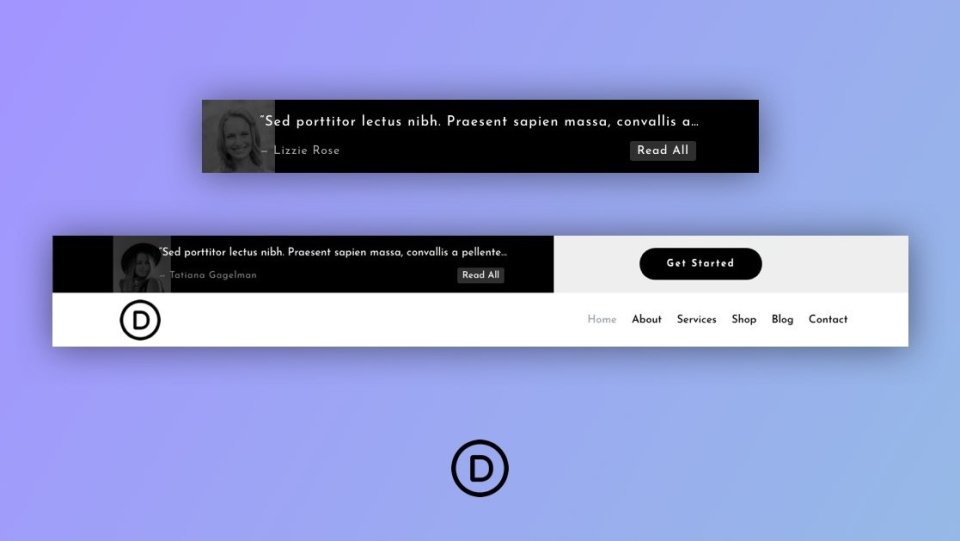
36. Utwórz kompaktowy suwak referencji dla swojego nagłówka

Dodanie krótkich referencji do nagłówka to świetny sposób na uczynienie nagłówka unikalnym i przyciągnięcie uwagi do swoich usług, budowanie zaufania i budowanie wiarygodności. Działa to szczególnie świetnie w przypadku suwaków z krótkimi referencjami. Ten samouczek pokazuje, jak utworzyć kompaktowy suwak referencji dla nagłówków Divi, aby zaprezentować krótkie referencje.
Zobacz samouczek
Jak znaleźć darmowe nagłówki Divi w eleganckim blogu motywów
Na blogu ET jest wiele darmowych nagłówków Divi. Po prostu wyszukaj „darmowy nagłówek”, „bezpłatny nagłówek divi” lub podobne słowa kluczowe. Znajdziesz wiele darmowych nagłówków do wyboru.
Końcowe myśli o samouczkach Divi Header
Oto nasze spojrzenie na ponad 30 pomocnych samouczków dotyczących nagłówków Divi za pomocą narzędzia Divi Theme Builder. Istnieje wiele sposobów na dostosowanie nagłówków Divi, aby wyróżnić się z tłumu. Te ponad 30 samouczków to świetny sposób na poznanie szczegółów Divi Builder i Theme Builder podczas opracowywania własnych unikalnych elementów.
Chcemy usłyszeć od Ciebie. Czy korzystałeś z któregoś z tych ponad 30 pomocnych samouczków dotyczących nagłówków Divi? Daj nam znać, który jest Twoim ulubionym w komentarzach.
