Diviのための30以上の役立つDiviヘッダーチュートリアル
公開: 2021-12-31Diviの使い方を学ぶための最良の方法の1つは、このブログにある多くのチュートリアルに従うことです。 Diviの詳細と、Divi Webサイトの独自のヘッダーの設計に興味がある場合は、この記事が役に立ちます。 この記事では、Diviテーマビルダーで使用できる30以上の役立つDiviヘッダーチュートリアルを紹介します。 チュートリアルには、デスクトップとモバイルの設定が含まれ、サンプルヘッダーのダウンロードが含まれています。 これにより、使いやすくなります。
1.グローバルヘッダーの作成

このチュートリアルでは、Diviテーマビルダーを使用してグローバルヘッダーを作成する方法を示します。 トップバーとナビゲーションバーがあり、どちらもスタイルが異なります。 ロゴ、ソーシャルフォローアイコン、CTAボタンを備えたトップバーを追加する方法を示しています。 下部のバーにはナビゲーションメニューが含まれており、Webサイトとは一線を画すために角が丸いスタイルになっています。
チュートリアルを見る
2.スティッキーヘッダーの作成

このチュートリアルでは、トップバーとナビゲーションバーの両方を使用した適切な見出し構造を示します。 これは、Diviのスティッキーオプションを使用して、ユーザーがスクロールしたときにヘッダーを画面の上部に固定する方法を示しています。 また、ユーザーがスクロールしたときに要素のスタイルを変更して、ヘッダーに異なるルックアンドフィールを与える方法も示しています。
チュートリアルを見る
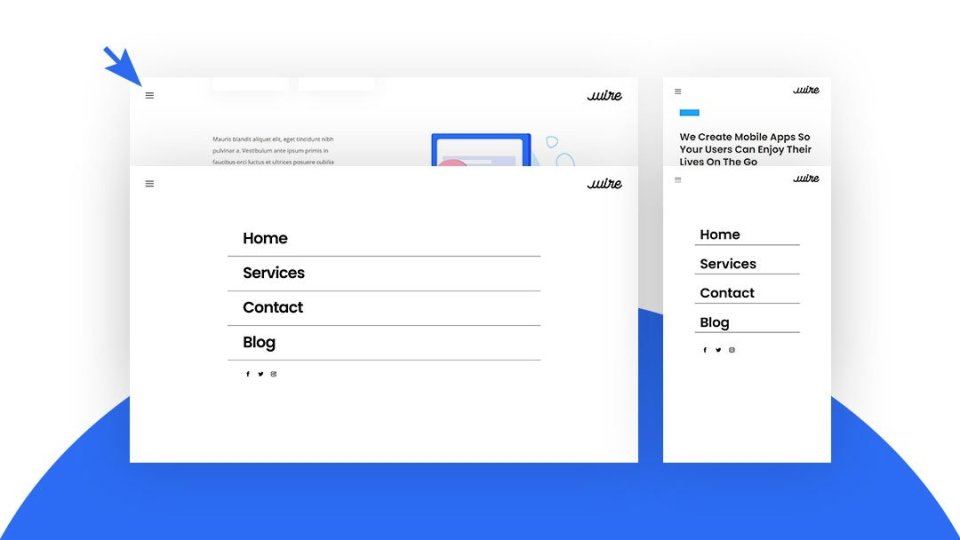
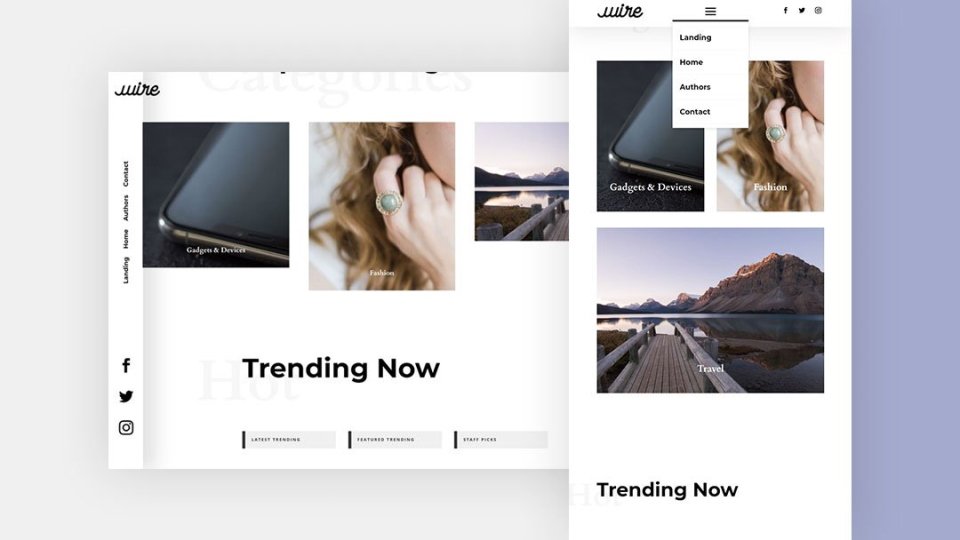
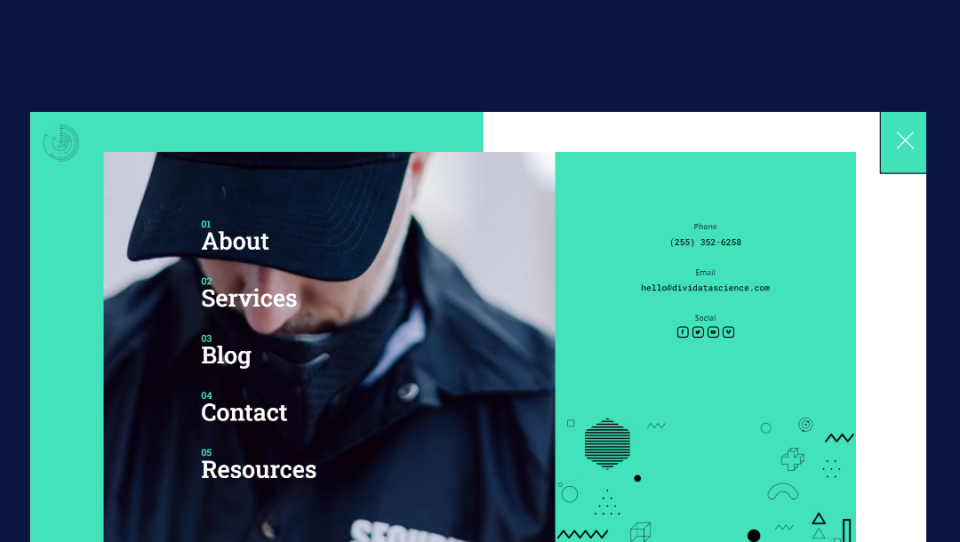
3.フルスクリーンヘッダーの作成

このチュートリアルでは、ハンバーガーメニューアイコンをクリックすると全画面で開くカスタムヘッダーを作成する方法を示します。 各メニュー項目はDiviモジュールであるため、リンクまたはメガメニューを作成できます。 jQueryを使用し、コードはチュートリアルとダウンロードファイルに含まれています。
チュートリアルを見る
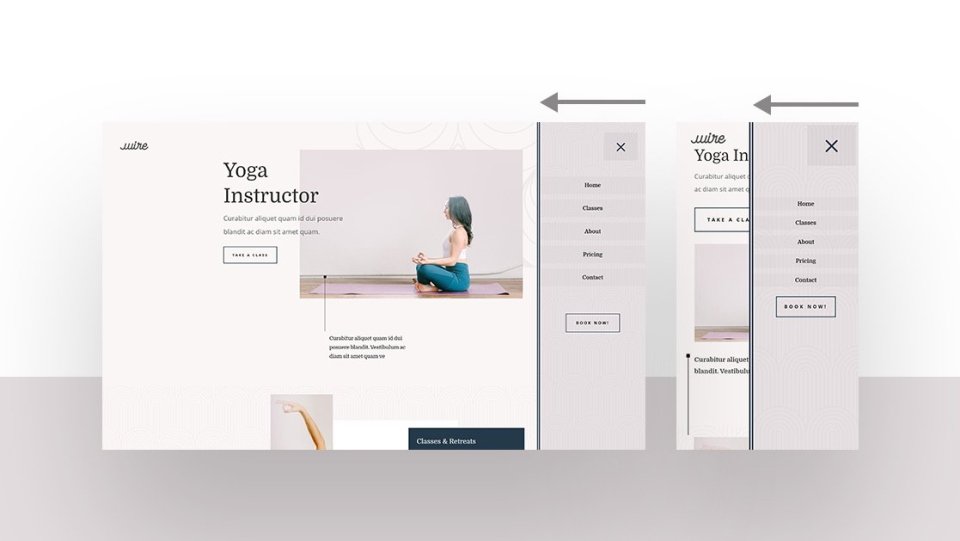
4.スライドインヘッダーの作成

このチュートリアルでは、ハンバーガーメニューアイコンをクリックしたときに右からスライドするメニューを作成する方法を示します。 メニュー項目はDiviモジュールなので、メガメニューを作成できます。 クリック関数は、チュートリアルとダウンロードファイルに含まれているカスタムjQueryを使用します。
チュートリアルを見る
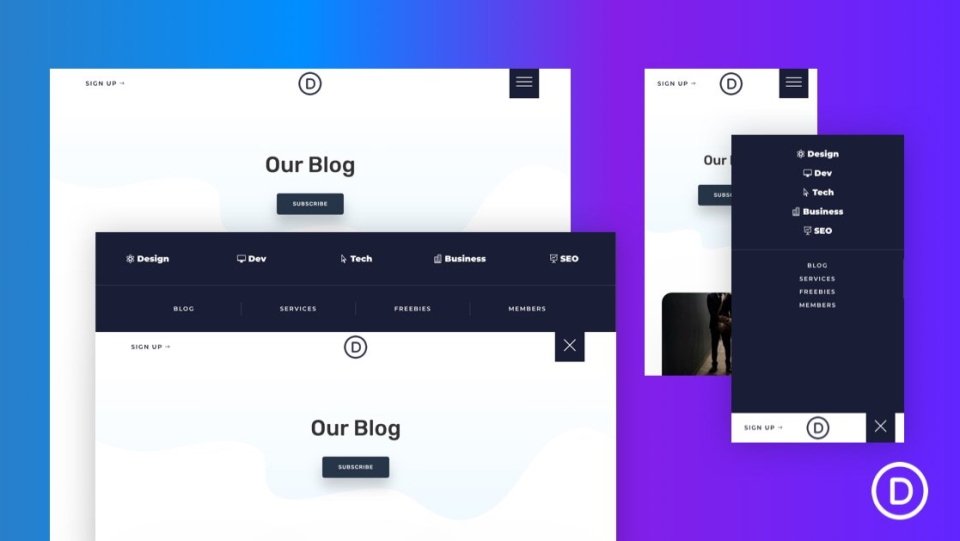
5.スライドダウンヘッダーの作成

このチュートリアルでは、ハンバーガーメニューアイコンがクリックされたときに上から下になり、コンテンツを押し下げるヘッダーを作成する方法を示します。 これにより、メニューがコンテンツをカバーしないようにするため、画面上で引き続き表示できます。 コードはチュートリアルとダウンロードファイルに含まれています。
チュートリアルを見る
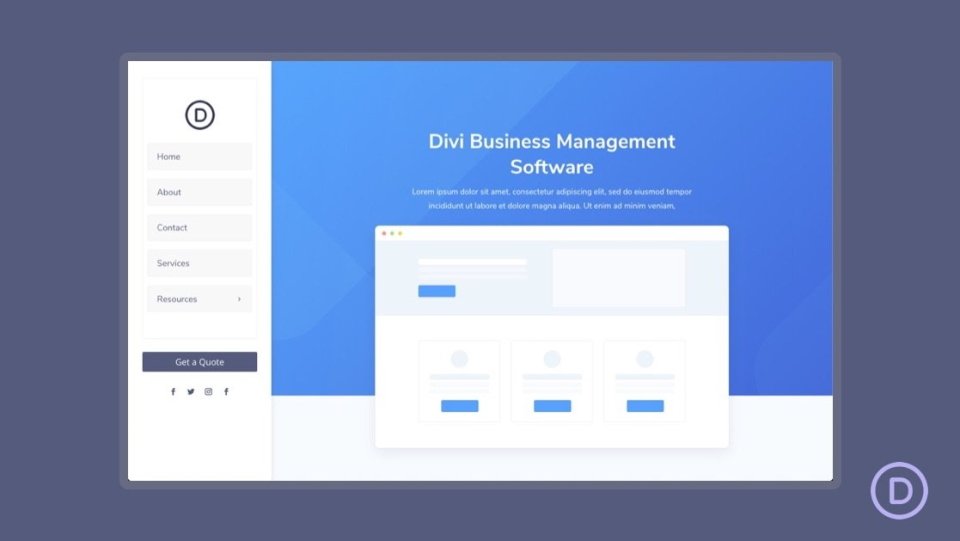
6.垂直ナビゲーションの作成

このチュートリアルでは、画面の左側に配置される垂直ナビゲーションバーを作成する方法を示します。 画面をWebサイトのコンテンツと共有し、ユーザーがスクロールしてもその場所に留まります。 コンテンツ領域は通常よりも小さいため、両方が同じ画面を共有できます。
チュートリアルを見る
7.透明なフローティングヘッダーの作成

これは、ページの上部近くに浮かぶ透明なヘッダーを作成します。 メニューはCSSの絶対位置で維持されます。 ロゴ、ナビゲーションメニュー、CTAボタンが含まれています。 透明なので、スクロールするとページが透けて見えます。
チュートリアルを見る
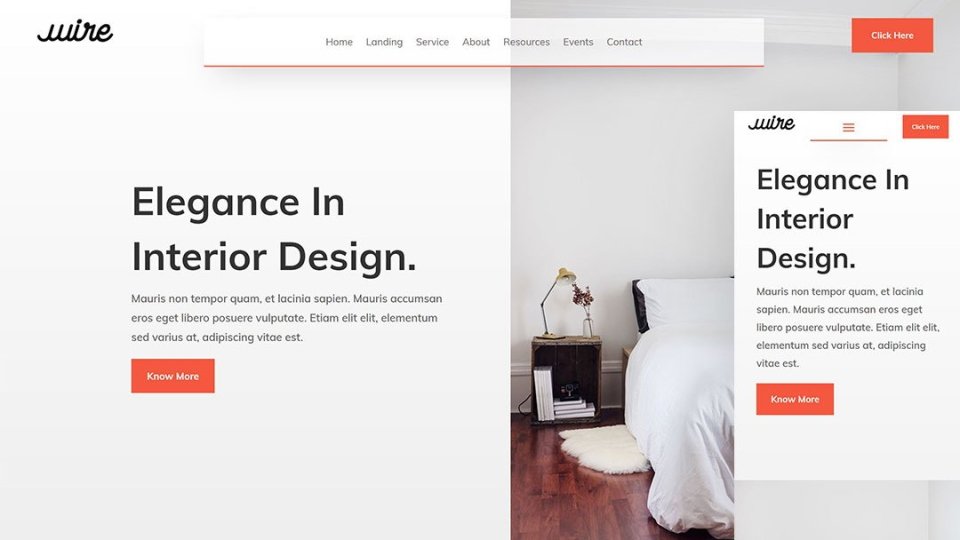
8.透明なスティッキーヘッダーの作成

このチュートリアルでは、訪問者がスクロールすると粘着性があり、スタイルが変わるナビゲーションバーを作成する方法を示します。 ナビゲーションメニューの上に粘着性のないトップバーがあります。 ナビゲーションバーが一番上に達すると、粘着性になり、色が変わります。
チュートリアルを見る
9.カスタム回転ヘッダーの作成

これは、画面の左側に配置され、透明な垂直ヘッダーを作成します。 ユーザーがスクロールし、Webサイトの背景が透けて見える間、それはそのまま残ります。 ナビゲーションリンクも垂直に配置されます。 ヘッダーは、モバイルデバイスのページの上部に配置されます。
チュートリアルを見る
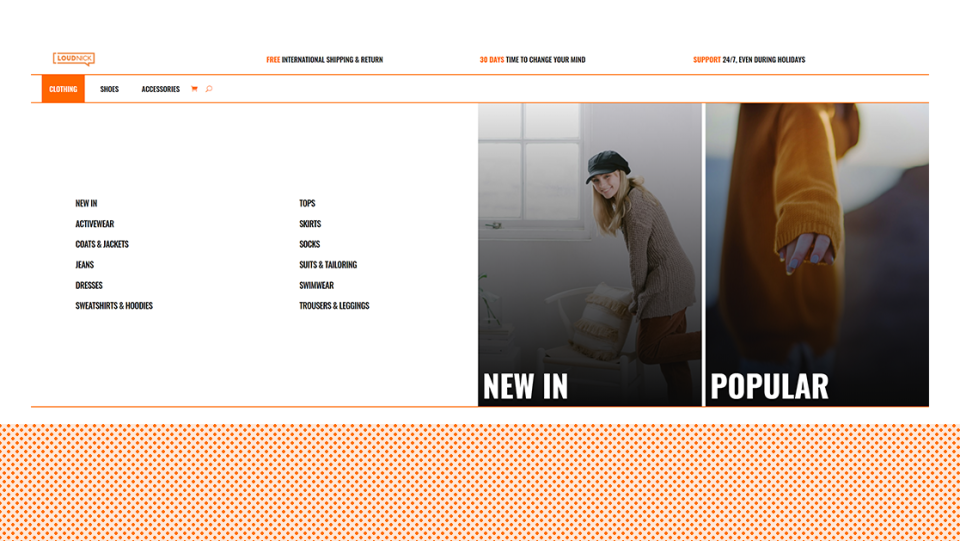
10.eコマースメガメニューの作成

このチュートリアルでは、Diviモジュールで構築されたメガメニューを作成する方法を示します。 必要な数のモジュールを追加します。 WooCommerceモジュールを含めることもできるため、このメニューはeコマースWebサイトで製品やカテゴリを紹介するのに最適です。 これは、記事内のコードとダウンロードファイルを含む高度なチュートリアルです。
チュートリアルを見る
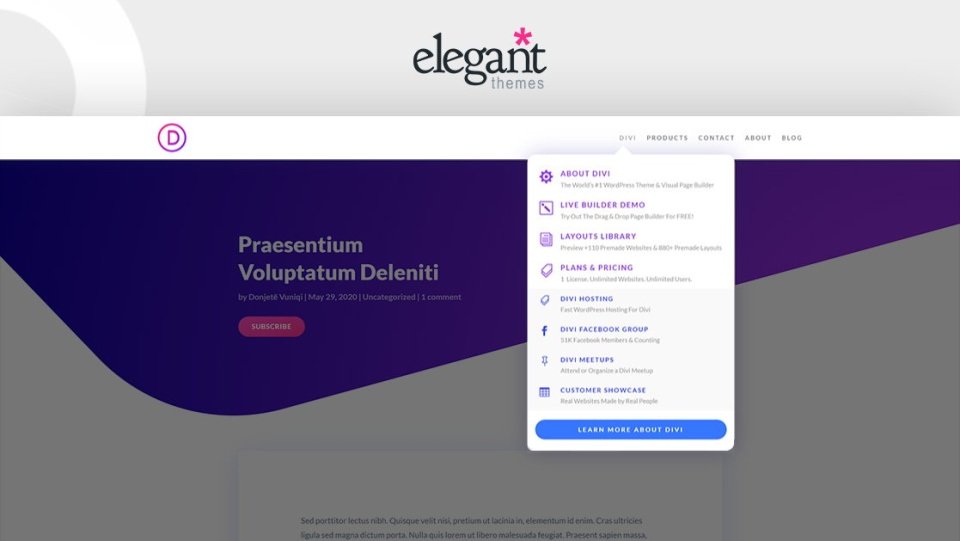
11.ドロップダウンメニューの作成

このチュートリアルでは、DiviThemeBuilderを使用してElegantThemesドロップダウンメニューを複製する方法を示します。 これは、テキスト、アイコン、およびCTAを備えた高度なメガメニューです。 モジュールを追加して、ETメニューで独自のカスタムバリエーションを作成することもできます。
チュートリアルを見る
12.上にスクロールしているときにグローバルヘッダーを表示し、下にスクロールしているときに非表示にする

これは、ユーザーが上にスクロールすると表示されるが、ユーザーが下にスクロールすると非表示になる一意のヘッダーを作成する方法を示しています。 これにより、下にスクロールしているときに、より多くのコンテンツを表示できますが、上にスクロールしているときは、スティッキーヘッダーの利点があります。
チュートリアルを見る
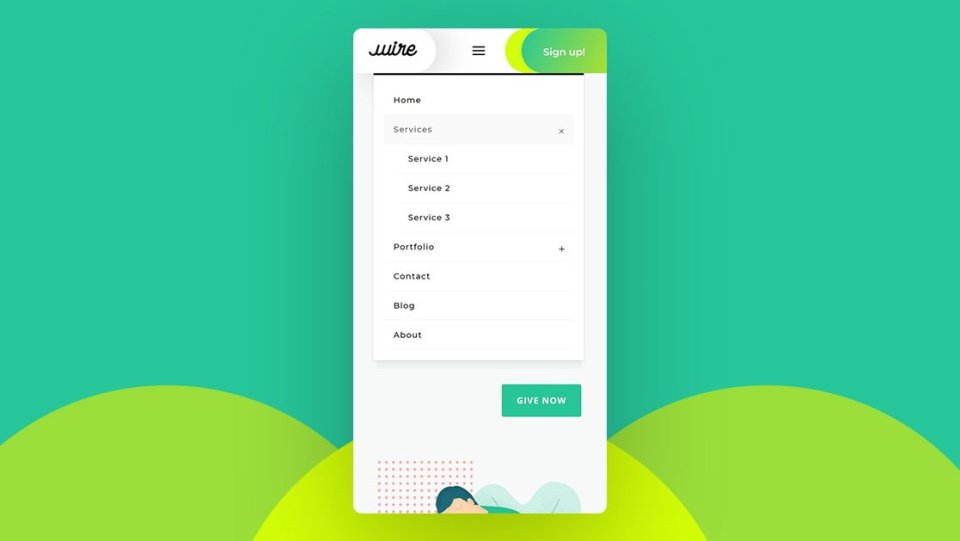
13.モバイル折りたたみネストメニューの作成

このチュートリアルでは、モバイル用に特別に設計されたメニューを作成する方法を示します。 メニュー項目はネストされています。 ナビゲーションメニューにモバイル折りたたみ効果を使用します。 Undユーザーは、モバイルデバイスでメニュー項目を簡単に開いたり折りたたんだりできます。
チュートリアルを見る
14.グローバルヘッダーをアニメーション化する

これは、グローバルヘッダーの要素をアニメーション化して、目立たせて注目を集める方法を示しています。 アニメーション化された要素には、ロゴ付きのナビゲーションメニュー、ソーシャルメディアのフォローアイコン、およびCTAボタンが含まれます。 要素はモバイル画面にスタックされ、一度に1つずつ表示されます。
チュートリアルを見る
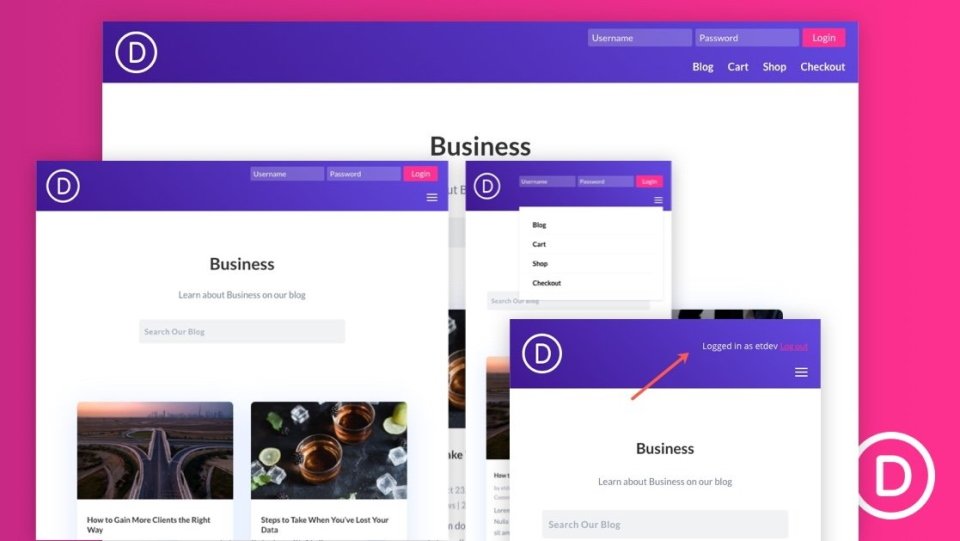
15.グローバルヘッダーのインラインログインフォームを設計する

ヘッダーのインラインログインフォームを作成する場合は、これが必要なチュートリアルです。 ナビゲーションメニューの上のヘッダーにDiviログインモジュールを追加し、CSSを使用してスタイルを追加します。 CSSは、チュートリアルとダウンロードファイルに含まれています。
チュートリアルを見る
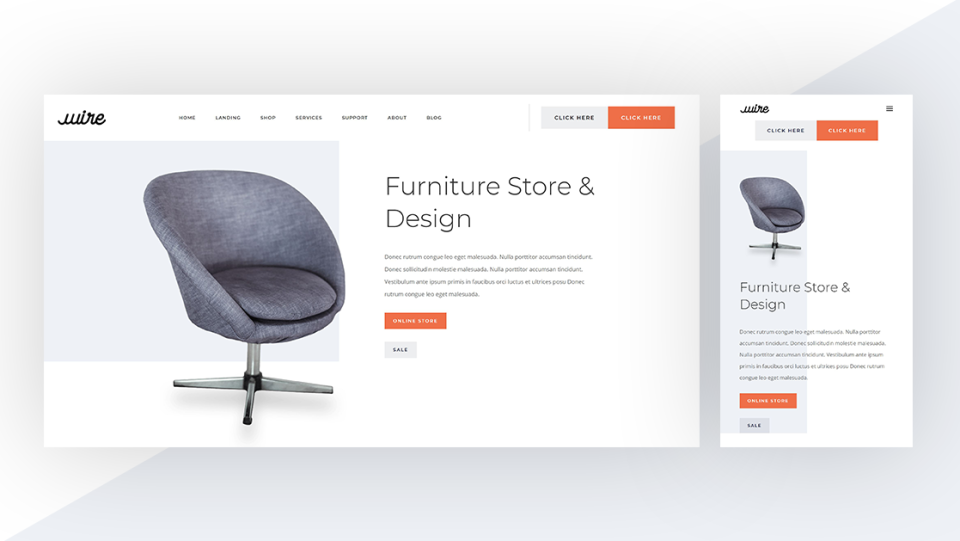
16.グローバルヘッダーにサイドバイサイドボタンを追加します

このチュートリアルでは、独自のボタンデザインを使用して、ヘッダーに興味深いCTAを作成する方法を示します。 ボタンは並んでいるので、取り付けられています。 それぞれがまだ異なるボタンのように見えます。 1つはプライマリボタンで、もう1つはセカンダリボタンです。
チュートリアルを見る
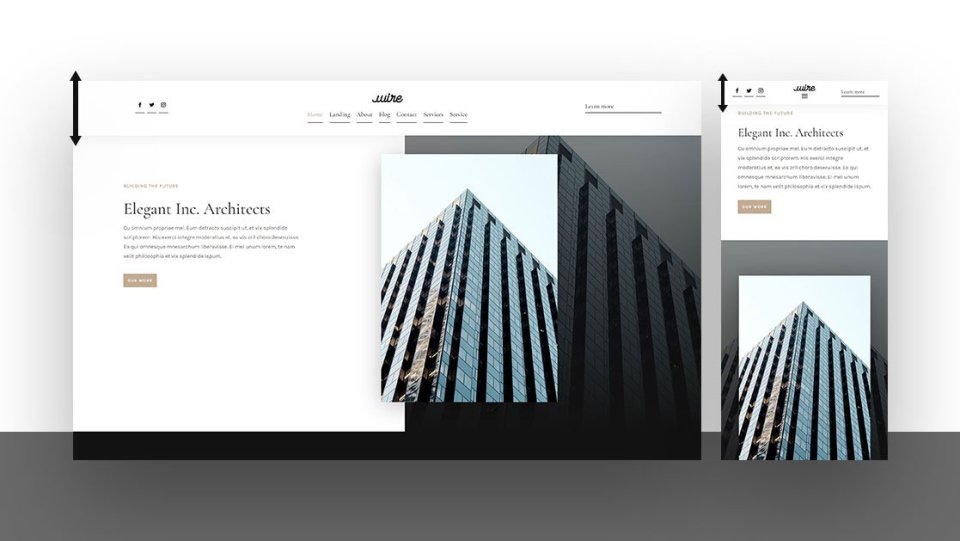
17.ヘッダーを最初のセクションの下に自動的に配置します

このチュートリアルでは、各ページの最初のDiviセクションの下にヘッダーを自動的に配置する方法を示します。 これにより、ページのヒーローセクションが最初に表示され、次にロゴやナビゲーションメニューなどのヘッダーがその下に表示されます。
チュートリアルを見る
18.グローバルヘッダーからドロップダウン連絡先フォームを追加します

これは、ドロップダウン連絡フォームをグローバルヘッダーに追加する方法を示しています。 お問い合わせフォームは小さく、お問い合わせボタンをクリックすると開きます。 これにより、ヘッダーをクリーンに保ちながら、お問い合わせフォームに簡単にアクセスできます。 チュートリアルとダウンロードファイルにjQueryとCSSが含まれています。
チュートリアルを見る
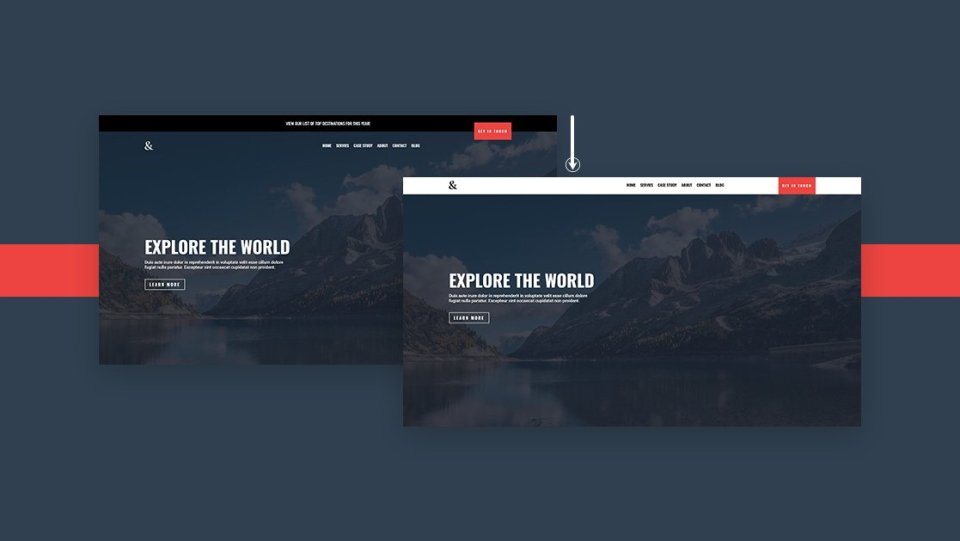
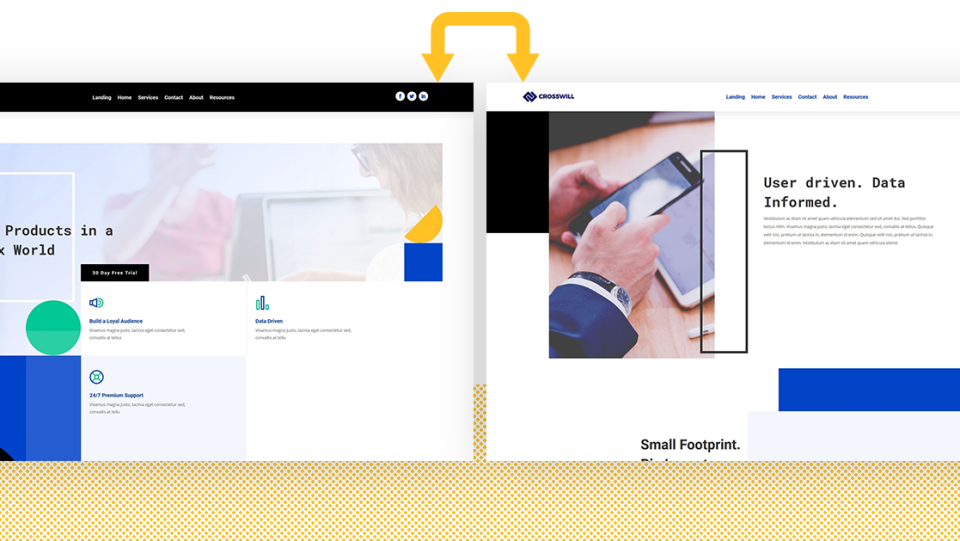
19.スクロールでヘッダーを交換します

ユーザーがスクロールしたときにヘッダーを別のヘッダーに変更したい場合は、これが必要なチュートリアルです。 2つのヘッダーには、異なるコンテンツを含めることができ、異なる色にすることができます。 チュートリアルとダウンロードファイルにjQueryが含まれています。

チュートリアルを見る
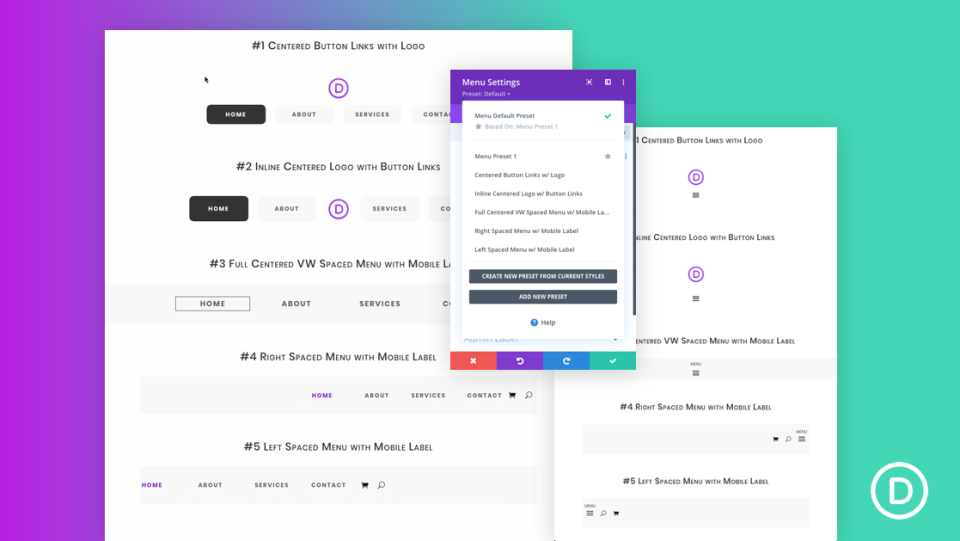
20.5メニューモジュールのグローバルプリセット

プリセットは、時間を節約し、DiviBuilderで一貫したデザインを作成するための優れた方法です。 このチュートリアルでは、Diviヘッダーの作成プロセスを合理化するのに役立つ5つのグローバルプリセットを作成する方法を示します。 プリセットは最初から作成されていますが、このチュートリアルからダウンロードすることもできます。
チュートリアルを見る
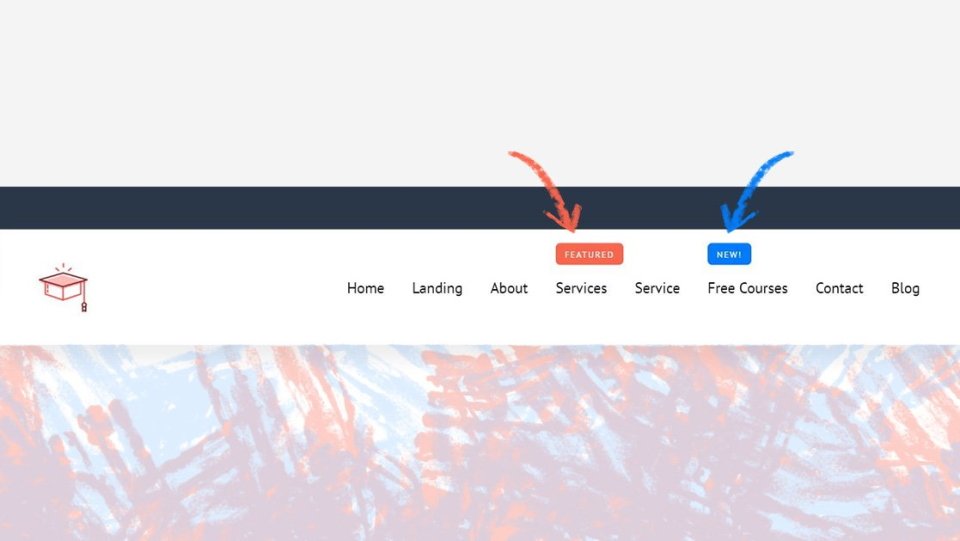
21.ヘッダーのメニュー項目に「新規」または「注目」のコーナーラベルを追加します

新規および注目のラベルは、訪問者の注意を製品や投稿に引き付けるための優れた方法です。 彼らは見栄えが良く、あなたの訪問者があなたのウェブサイトで最も重要なページを見つけるのを助けます。 このチュートリアルでは、特定のリンクに注意を引くためにメニュー項目用にそれらを作成する方法を示します。
チュートリアルを見る
22.グローバルヘッダー内にSVGロゴを追加してアニメーション化する

このチュートリアルでは、ロゴにSVGファイルを使用する方法を示しているため、PNGだけに限定されません。 さらに進んで、SVGロゴをアニメーション化する方法を示します。 アニメーションはAnimeJSライブラリで処理されます。 これを使用して、任意のロゴをアニメーション化できます。
チュートリアルを見る
23.ヘッダーと本文を投稿コンテンツモジュールとセクションディバイダーとブレンドする

セクションディバイダーは、Diviセクション間のスムーズな移行を作成するための優れた方法です。 これは、Diviの組み込みセクションディバイダーを使用して、ヘッダーと本文のコンテンツ間のトランジションを作成する方法を示しています。
チュートリアルを見る
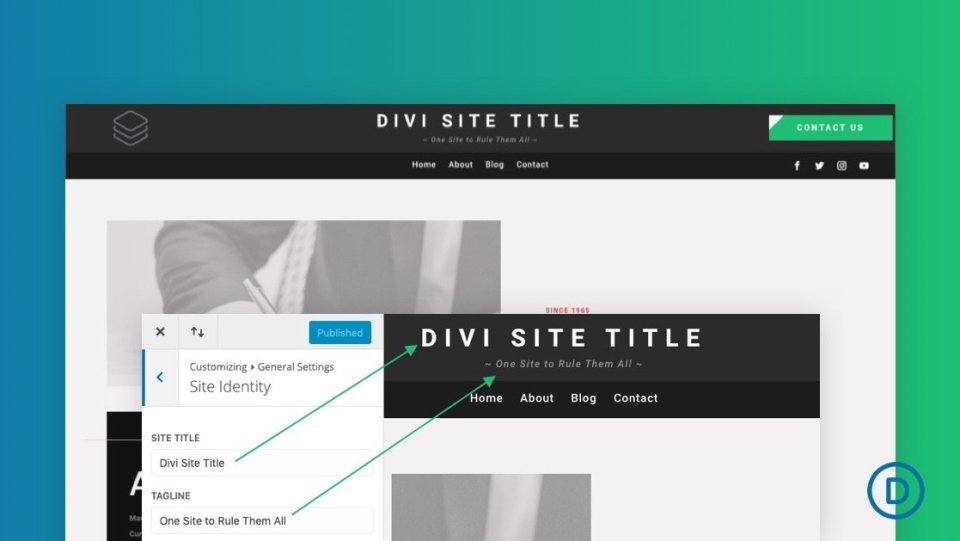
24.動的サイトタイトルとタグラインをグローバルヘッダーに追加します

サイトのタイトルは、ロゴの代わりとして、またはサイトの簡単な説明を提供するのに最適です。 動的サイトタイトルを使用すると、1つの場所でタイトルを変更でき、動的タイトルを使用する場所であればどこでも自動的に変更されます。 このチュートリアルでは、動的なサイトタイトルをグローバルヘッダーに追加する方法を示します。
チュートリアルを見る
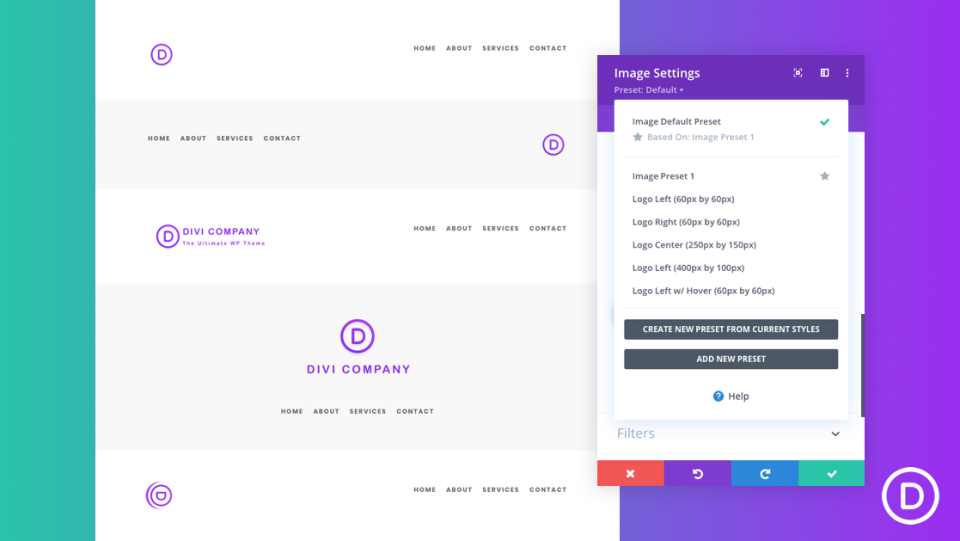
25.グローバルプリセットを使用してロゴ画像を最適化する

サイトのロゴ画像が最適化されていない場合、すべてのページの読み込みが遅くなったり、画面に正しく収まらなくなったりする可能性があります。 このチュートリアルでは、Diviの最適化オプションを使用して、適切なサイズ、位置、およびスタイルを作成する方法を示します。 また、設定を何度も使用できるプリセットに変換する方法も示します。
チュートリアルを見る
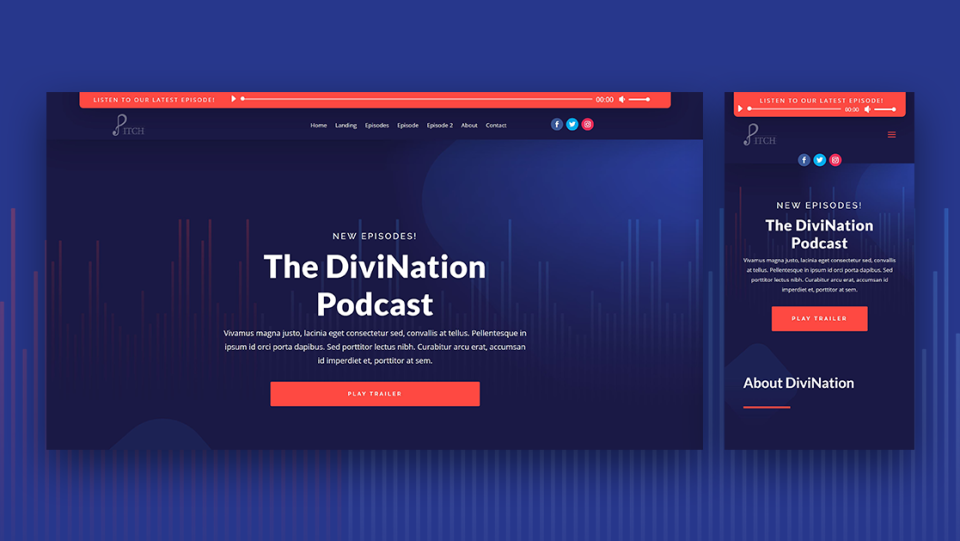
26.固定された「最新エピソード」オーディオバーをヘッダーに追加します

Diviのオーディオモジュールは、ポッドキャストをホストする人に最適です。 このチュートリアルでは、オーディオモジュールとテキストモジュールを追加して、最新のエピソードのヘッダーにオーディオバーを追加する方法を示します。 テキストモジュールには、訪問者の注意を引くためのループアニメーションが含まれています。
チュートリアルを見る
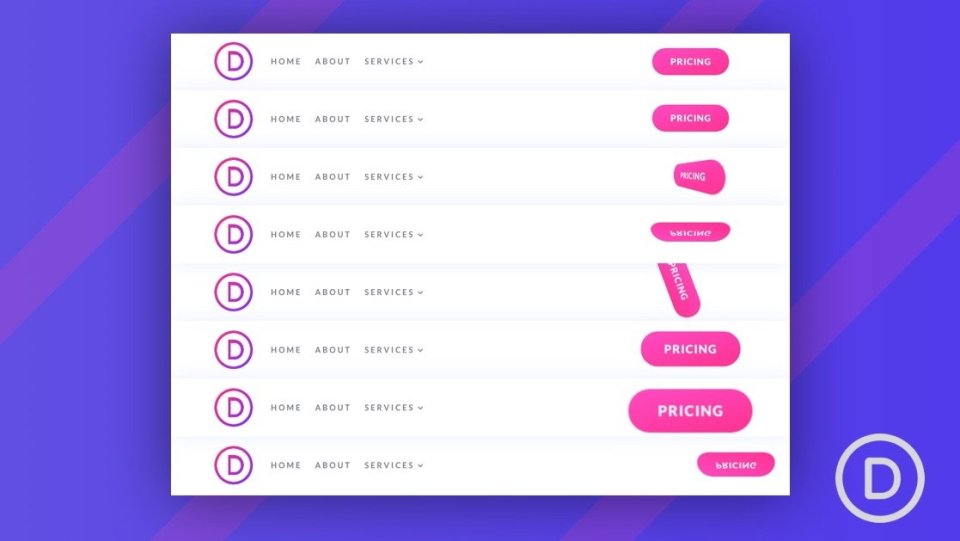
27.8ヘッダーCTAの遅延ボタンアニメーション

ボタンアニメーションは、CTAに注目を集めるのに最適です。 このチュートリアルでは、8つの遅延ボタンアニメーションを作成してカスタムヘッダーCTAを作成する方法を示します。 アニメーションは、Divi設定の独自の組み合わせを使用して作成されます。 彼らはあなたのウェブサイトのどこでも使用することができます。
チュートリアルを見る
28.スクロールでスティッキーロゴを変更する

ヘッダーが粘着性がある場合でも、ユーザーがスクロールしたときにロゴを変更することができます。 これは、ヘッダーを強調表示したり、ページのデザインとは一線を画したりするのに最適な方法です。 このチュートリアルでは、スクロールのグローバルヘッダーのスタイルを変更するとともに、これを行う方法を示します。
チュートリアルを見る
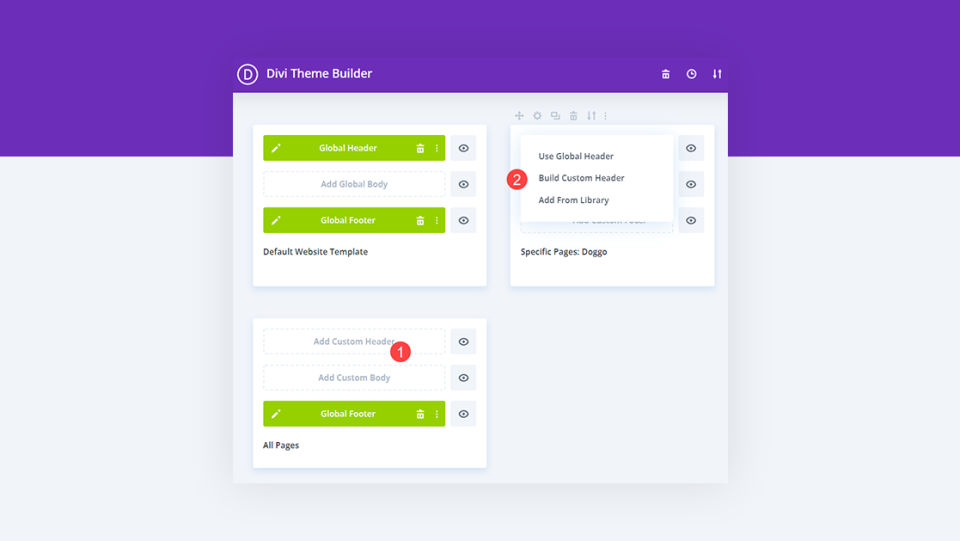
29.異なるテンプレートで異なるヘッダーを使用する

このチュートリアルでは、特定のページと投稿に特定のヘッダーを使用する方法を示します。 Divi Theme Builderを使用すると、グローバルヘッダーを作成できますが、任意のページまたは投稿でそのヘッダーをオーバーライドできます。 必要に応じて、テンプレートごとに異なるヘッダーを設定できます。数回クリックするだけで、テンプレートを割り当てることができます。
チュートリアルを見る
30.特定のページでヘッダーを非表示にする

上記のチュートリアルで見たように、テンプレートごとに異なるヘッダーを使用できるだけでなく、特定のページでヘッダーを非表示にすることもできます。 このチュートリアルでは、Diviテーマビルダーの設定を使用してこれを行う方法を示します。 特定のページ、投稿タイプ、カテゴリ、タグなどに基づいてヘッダーを非表示にすることができます。
チュートリアルを見る
31.ヘッダーに背景画像を追加する

背景画像は、群衆からヘッダーを目立たせるための優れた方法です。 DiviThemeBuilderを使用すると簡単に実行できます。 このチュートリアルでは、ヘッダーに背景画像を追加し、バックエフェクト用に調整する方法を示します。
チュートリアルを見る
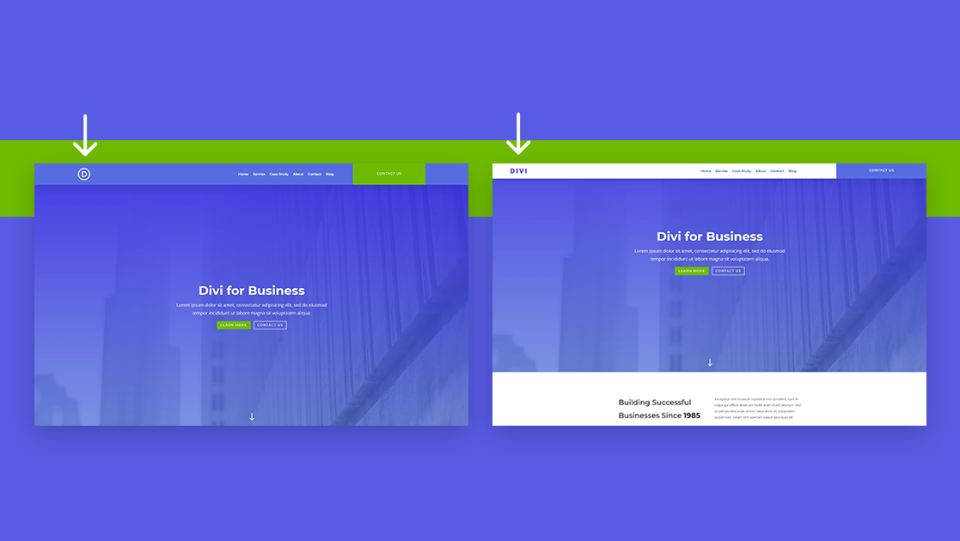
32.ホームページで別のヘッダーを使用する

異なるページで異なるヘッダーを使用するための別のオプションは、ホームページで異なるヘッダーを使用してから、他のすべての場所で使用することです。 これは、ホームページとは異なる目的でランディングページまたはインテリアページを作成する場合に特に役立ちます。 このチュートリアルでは、Diviテーマビルダーを使用してこれを行う方法を示します。
チュートリアルを見る
33.ヘッダーにボタンを追加する

ボタンは、ヘッダーに追加できる最高のCTAの一部です。 それらは注目を集め、ユーザーがクリックしやすいようにします。 このチュートリアルでは、Webサイト全体または特定のページのDiviヘッダーにボタンを追加する方法を示します。 この知識を使用して、Webサイトのどこにでも配置することもできます。
チュートリアルを見る
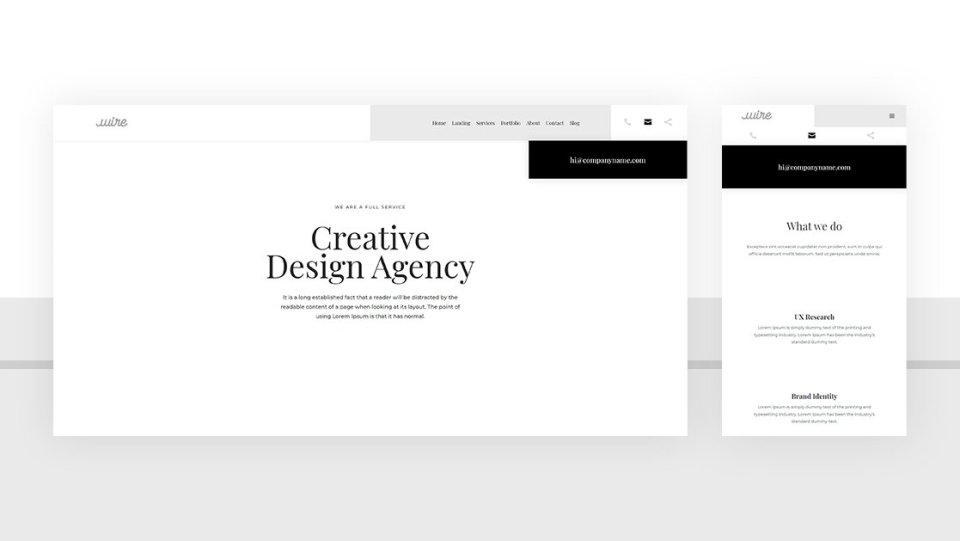
34.トグルアイコンでヘッダーのスペースを節約

コンテンツを切り替えることは、ヘッダーのスペースを節約し、デザインをきれいに保つための優れた方法です。 コンテンツ全体を表示するのではなく、アイコンを表示できます。 ユーザーがアイコンをクリックすると、コンテンツが表示されます。 このチュートリアルでは、電話番号、電子メールアドレス、およびソーシャル共有ボタンのコンテンツを切り替える方法を示します。 このチュートリアルでは、記事とダウンロードファイルにCSSとjQueryが含まれています。
チュートリアルを見る
35.ロゴをヘッダー内のプライマリメニューバーとセカンダリメニューバーに交差させる

トップバーまたはナビゲーションバーのいずれかにロゴを配置すると見栄えが良くなりますが、デザインオプションが制限される可能性もあります。 このチュートリアルでは、ヘッダー内の両方のメニューバーと交差するようにロゴを配置する方法を示します。 このチュートリアルのCSSは、記事とダウンロードファイルに含まれています。
チュートリアルを見る
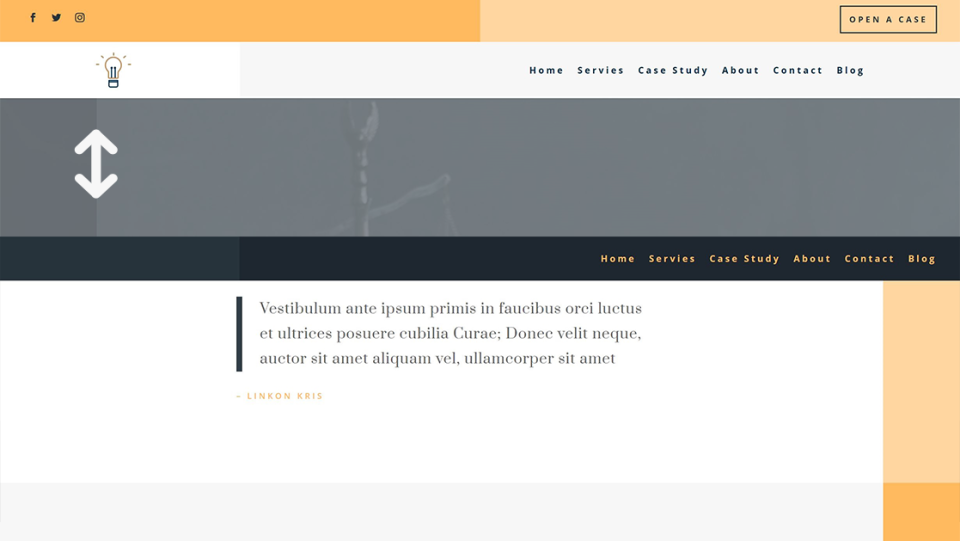
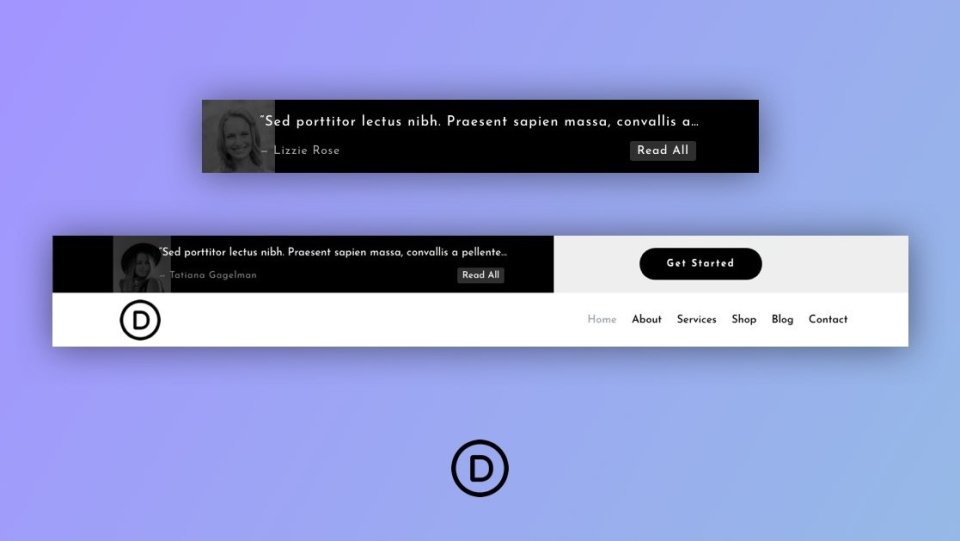
36.ヘッダー用のコンパクトな紹介文スライダーを作成する

ヘッダーに短い紹介文を追加することは、ヘッダーを一意にし、サービスに注目を集め、信頼を構築し、信頼性を構築するための優れた方法です。 これは特に、短い紹介文のスライダーでうまく機能します。 このチュートリアルでは、Diviヘッダー用のコンパクトな紹介文スライダーを作成して、短い紹介文を紹介する方法を示します。
チュートリアルを見る
エレガントなテーマのブログで無料のDiviヘッダーを見つける方法
ETブログには無料のDiviヘッダーがたくさんあります。 「無料ヘッダー」、「無料diviヘッダー」、または同様のキーワードを検索するだけです。 たくさんの無料のヘッダーから選択できます。
Diviヘッダーチュートリアルの終わりの考え
これが、Diviテーマビルダーを使用した30以上の役立つDiviヘッダーチュートリアルです。 群衆から目立つようにDiviヘッダーをカスタマイズする方法はたくさんあります。 これらの30以上のチュートリアルは、独自の要素を開発しながら、DiviBuilderとThemeBuilderの詳細を学ぶための優れた方法です。
私たちはあなたから聞きたい。 これらの30以上の役立つDiviヘッダーチュートリアルのいずれかを使用しましたか? コメントであなたのお気に入りを教えてください。
