30+ полезных руководств по заголовкам Divi для Divi
Опубликовано: 2021-12-31Один из лучших способов научиться использовать Divi — следовать многочисленным руководствам, найденным в этом блоге. Если вы хотите узнать больше о Divi и разработать уникальный заголовок для своего веб-сайта Divi, эта статья для вас. В этой статье мы рассмотрим более 30 полезных руководств по заголовкам Divi, которые вы можете использовать с конструктором тем Divi. Учебники включают настройки для настольных компьютеров и мобильных устройств, а также загрузку примеров заголовков. Это делает их простыми в использовании.
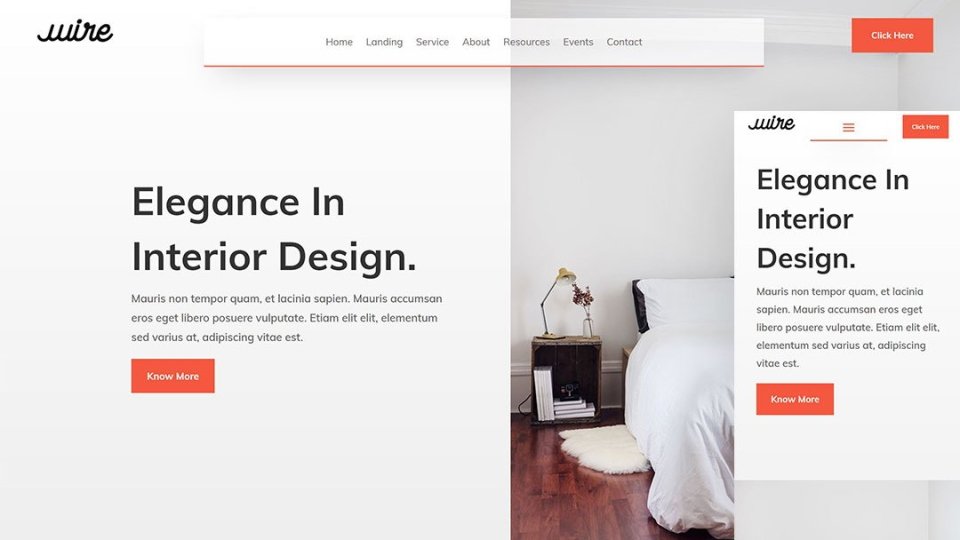
1. Создание глобального заголовка

В этом руководстве показано, как использовать конструктор тем Divi для создания глобальных заголовков. Он включает в себя верхнюю панель и панель навигации, оформленные по-разному. В нем показано, как добавить верхнюю панель с логотипом, значками социальных сетей и кнопкой CTA. Нижняя панель содержит меню навигации и имеет закругленные углы, чтобы выделиться на фоне вашего веб-сайта.
Посмотреть учебник
2. Создание липкого заголовка

В этом руководстве показана правильная структура заголовка с верхней панелью и панелью навигации. Он показывает, как использовать липкие параметры Divi, чтобы заголовок прикреплялся к верхней части экрана, когда пользователь прокручивает. Также показано, как изменить стиль элементов, когда пользователь прокручивает страницу, придавая заголовку другой внешний вид.
Посмотреть учебник
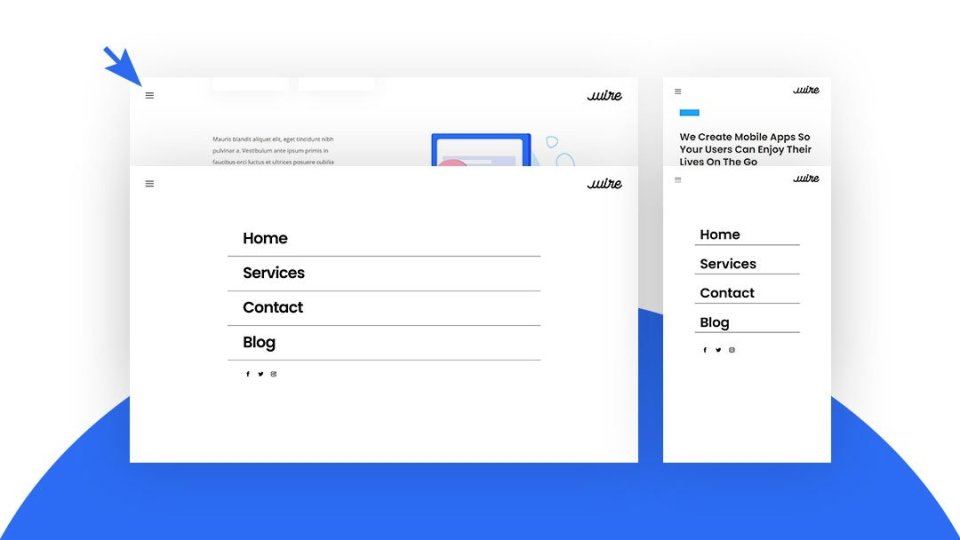
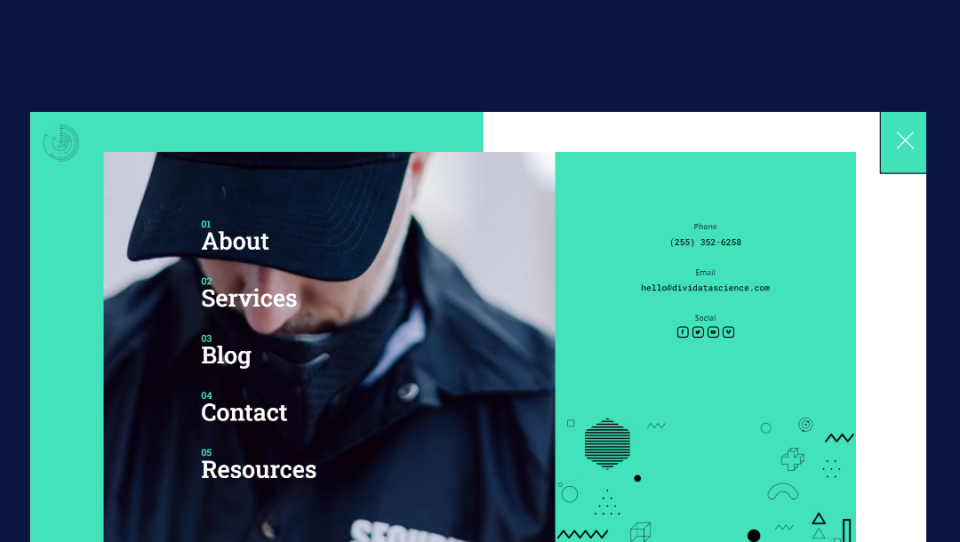
3. Создание полноэкранного заголовка

В этом руководстве показано, как создать собственный заголовок, который открывается в полноэкранном режиме при нажатии значка меню гамбургера. Каждый из пунктов меню представляет собой модули Divi, поэтому вы можете создавать ссылки или мегаменю. Он использует jQuery, а код включен в руководство и загружаемый файл.
Посмотреть учебник
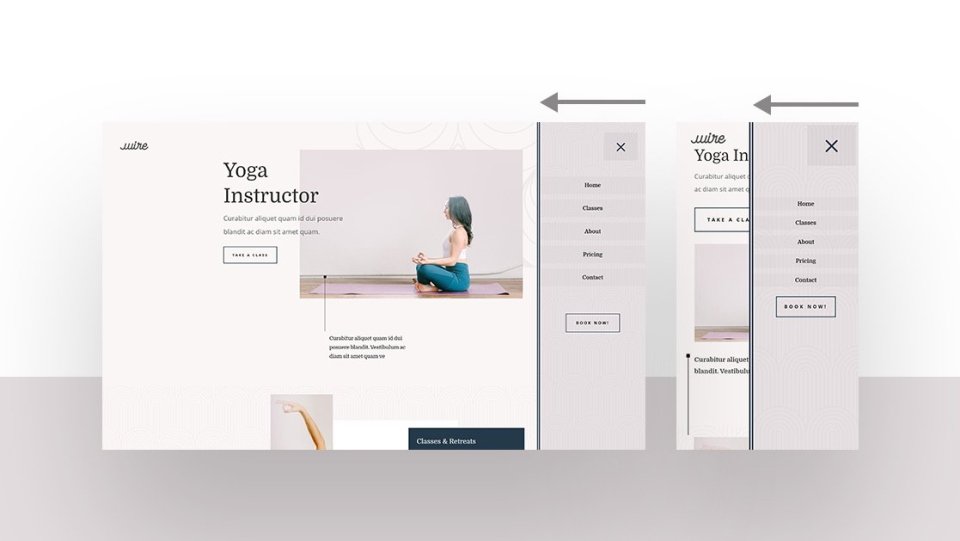
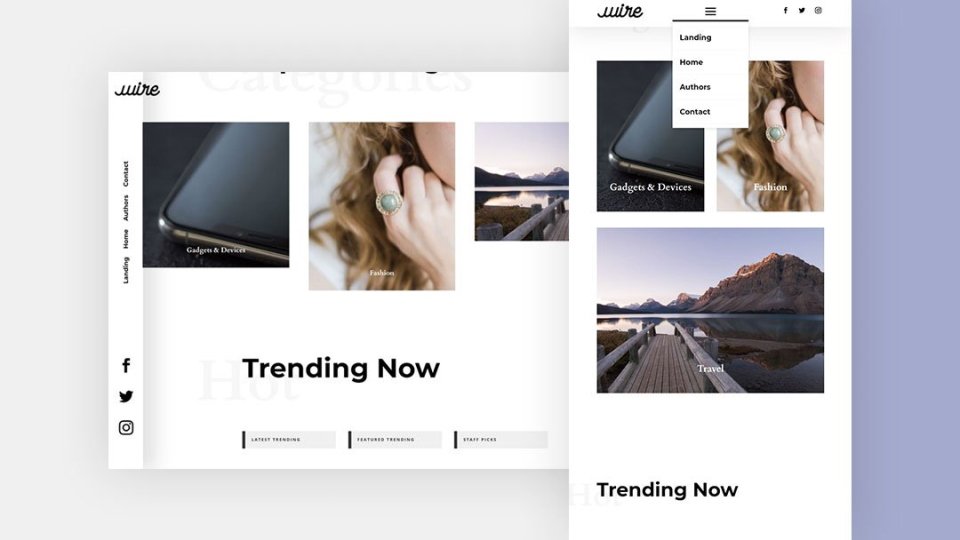
4. Создание заголовка слайда

В этом руководстве показано, как создать меню, которое выдвигается справа при нажатии значка меню-гамбургера. Пункты меню представляют собой модули Divi, поэтому вы можете создать мегаменю. Функция щелчка использует пользовательский jQuery, включенный в руководство и загружаемый файл.
Посмотреть учебник
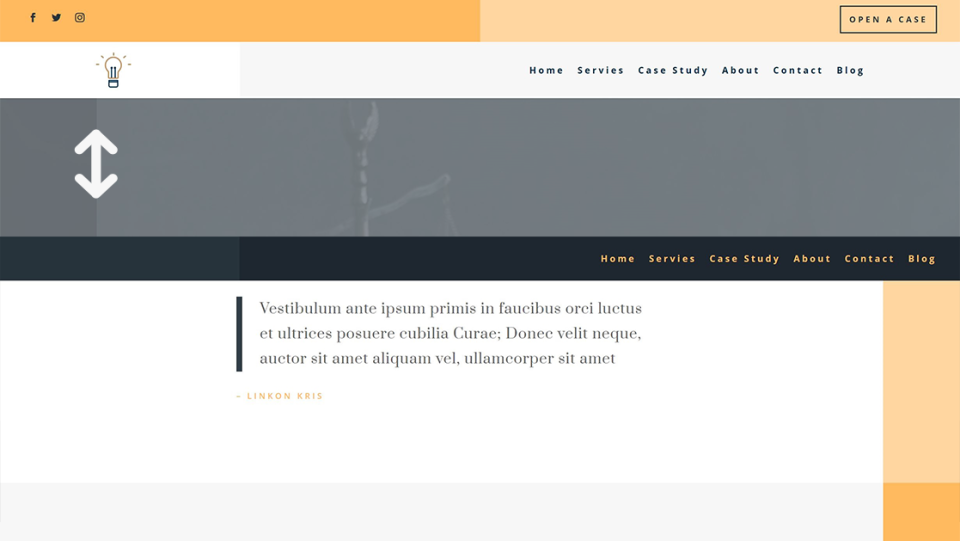
5. Создание скользящего заголовка

В этом руководстве показано, как создать заголовок, который направлен вниз сверху и смещает содержимое вниз при нажатии значка меню гамбургера. Это не позволяет меню закрывать контент, поэтому вы все еще можете видеть его на экране. Код включен в руководство и загружаемый файл.
Посмотреть учебник
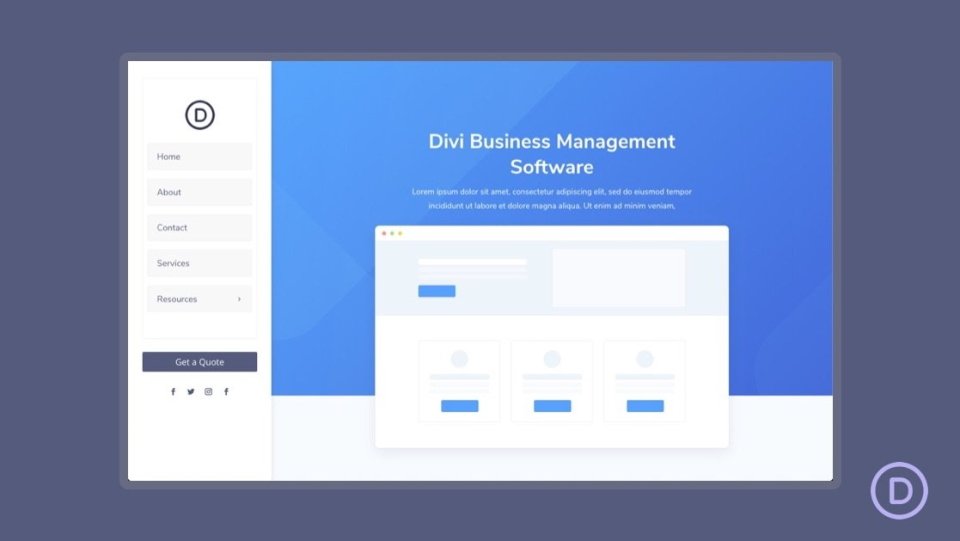
6. Создание вертикальной навигации

В этом руководстве показано, как создать вертикальную панель навигации, расположенную в левой части экрана. Он разделяет экран с содержимым веб-сайта и остается на месте, когда пользователь прокручивает страницу. Область содержимого меньше, чем обычно, поэтому оба могут использовать один и тот же экран.
Посмотреть учебник
7. Создание прозрачного плавающего заголовка

Это создает прозрачный заголовок, который плавает в верхней части страницы. Меню остается на месте с абсолютной позицией CSS. Он включает в себя логотип, меню навигации и кнопку CTA. Поскольку он прозрачный, страница отображается при прокрутке.
Посмотреть учебник
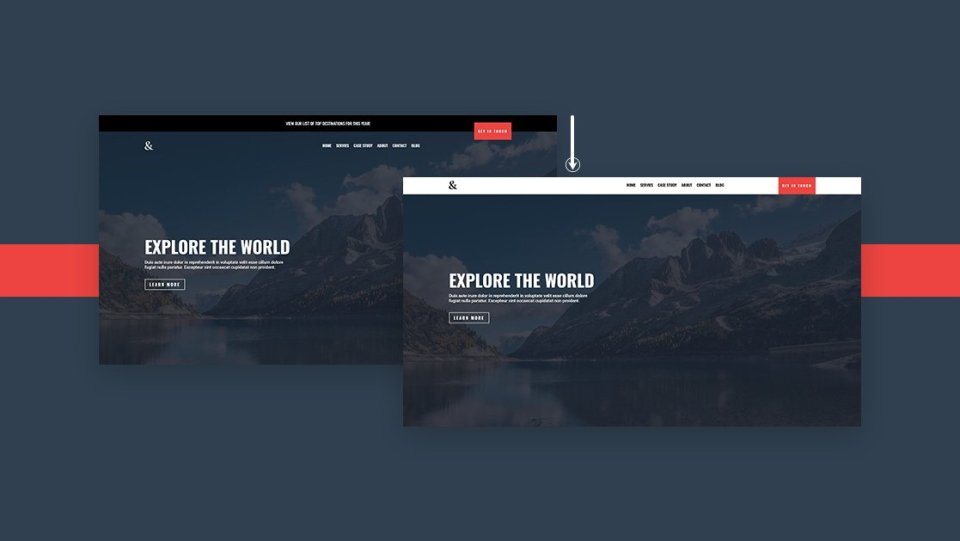
8. Создание прозрачного липкого заголовка

В этом руководстве показано, как создать панель навигации, которая становится липкой и меняет стиль при прокрутке страницы посетителем. У него есть верхняя панель над меню навигации, которая не является липкой. Как только панель навигации достигает верха, она становится липкой и меняет цвет.
Посмотреть учебник
9. Создание пользовательского повернутого заголовка

Этот создает вертикальный заголовок, который размещается в левой части экрана и является прозрачным. Он остается на месте, пока пользователь прокручивает страницу, и фон веб-сайта просвечивает. Навигационные ссылки также расположены вертикально. Шапка размещается вверху страницы на мобильных устройствах.
Посмотреть учебник
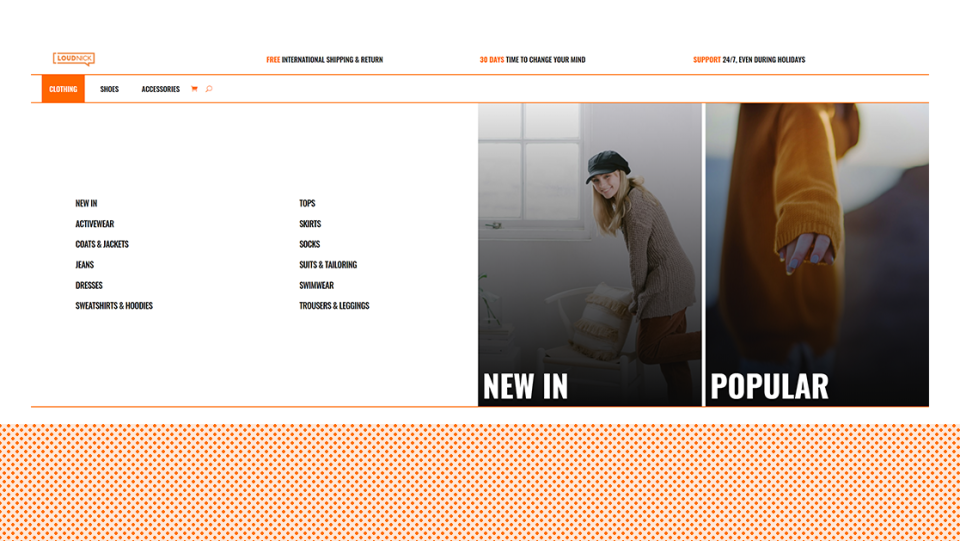
10. Создание мегаменю электронной коммерции

В этом руководстве показано, как создать мегаменю, построенное с помощью модулей Divi. Добавьте столько модулей, сколько хотите. Вы даже можете включать модули WooCommerce, что делает это меню отличным выбором для веб-сайтов электронной коммерции для демонстрации ваших продуктов и категорий. Это расширенное руководство, включающее код в статье и загружаемые файлы.
Посмотреть учебник
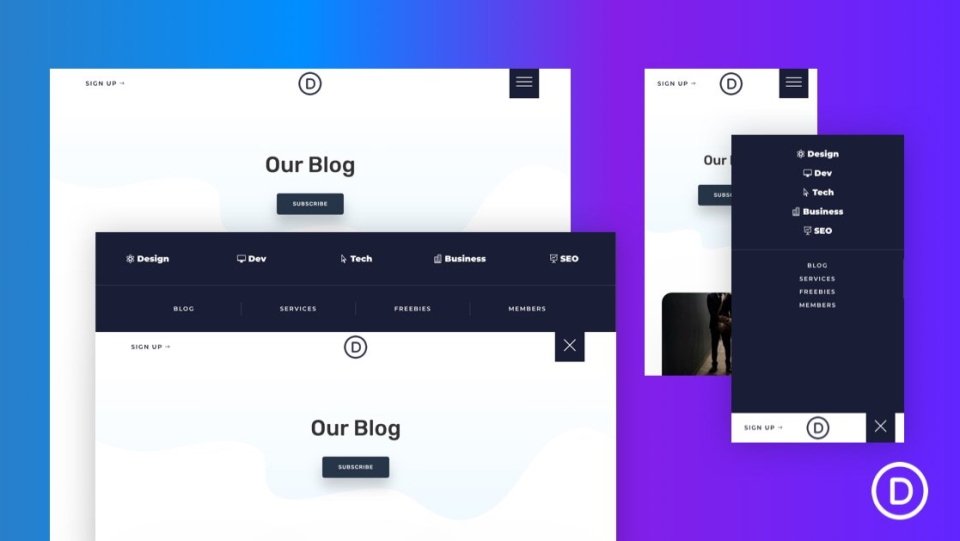
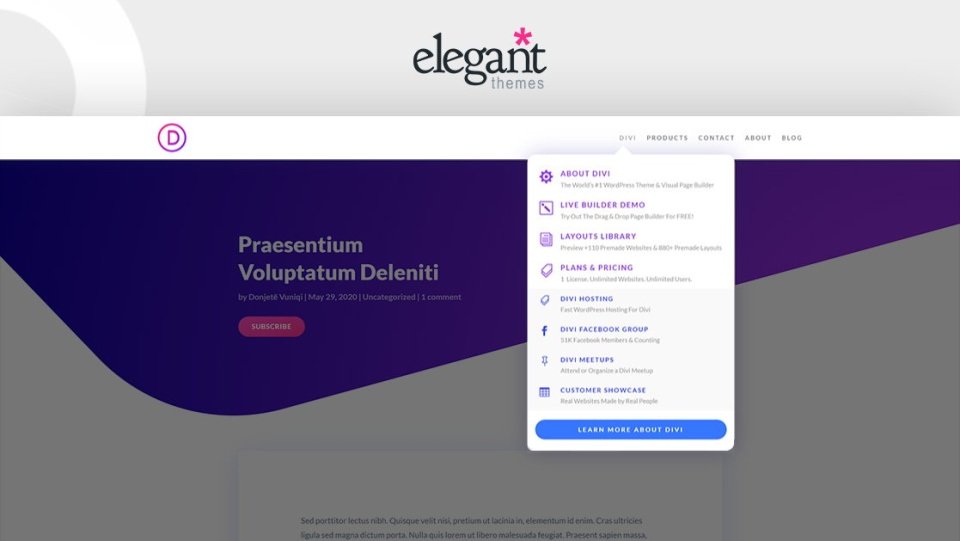
11. Создание выпадающего меню

В этом руководстве показано, как воспроизвести раскрывающееся меню Elegant Themes с помощью конструктора тем Divi. Это расширенное мегаменю с текстом, значками и призывами к действию. Вы также можете добавить больше модулей, чтобы создать свой собственный вариант меню ET.
Посмотреть учебник
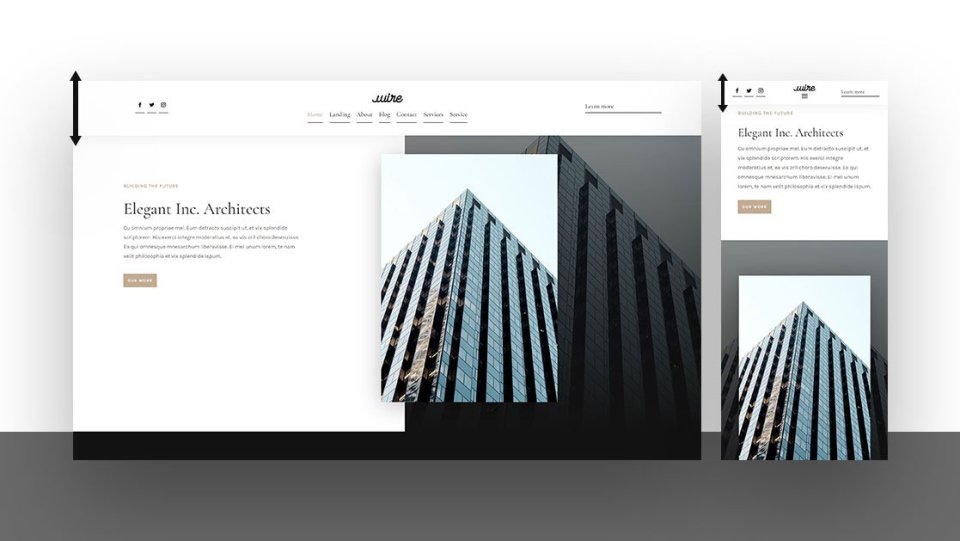
12. Отображение глобального заголовка при прокрутке вверх и скрытие его при прокрутке вниз

Здесь показано, как создать уникальный заголовок, который отображается, когда пользователь прокручивает страницу вверх, но скрывается, когда пользователь прокручивает страницу вниз. Это позволяет отображать больше контента при прокрутке вниз, но имеет преимущества липкого заголовка при прокрутке вверх.
Посмотреть учебник
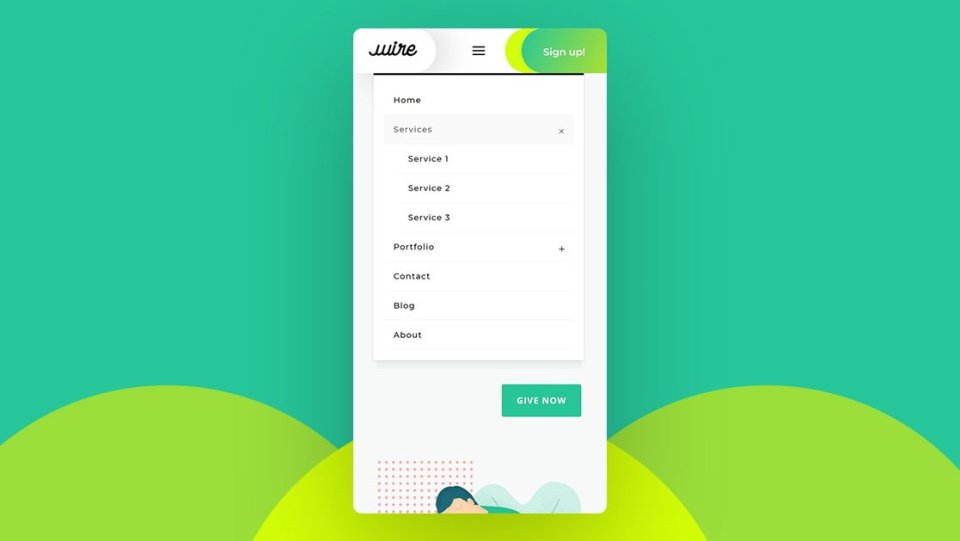
13. Создание мобильного сворачивающегося вложенного меню

В этом руководстве показано, как создать меню, специально разработанное для мобильных устройств. Пункты меню вложены друг в друга. Он использует мобильный эффект сворачивания для меню навигации. Пользователи могут легко открывать или сворачивать элементы меню на мобильных устройствах.
Посмотреть учебник
14. Анимируйте глобальный заголовок

Здесь показано, как анимировать элементы вашего глобального заголовка, чтобы они выделялись и привлекали внимание. Анимированные элементы включают в себя меню навигации с логотипом, значки социальных сетей и кнопку CTA. Элементы складываются на мобильных экранах и появляются по одному.
Посмотреть учебник
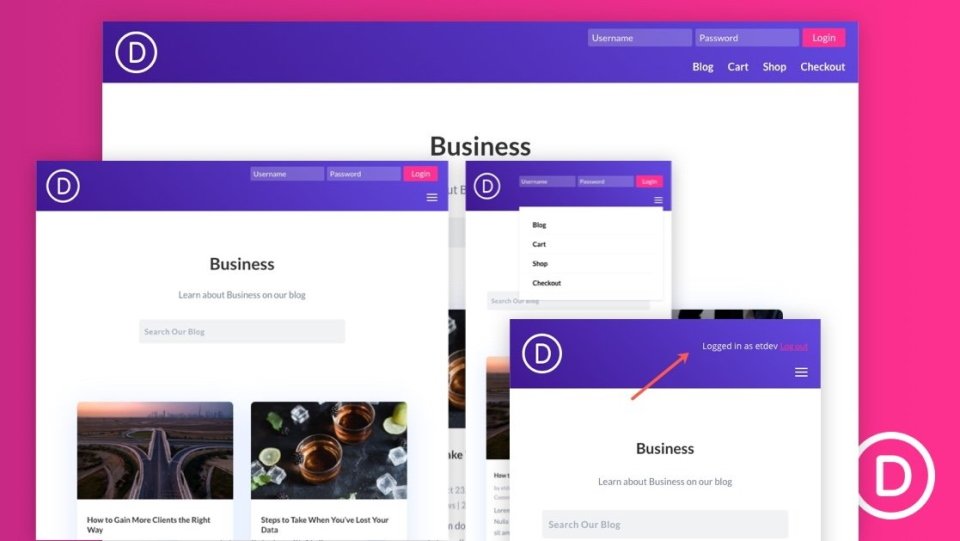
15. Создайте встроенную форму входа для глобального заголовка

Если вы хотите создать встроенную форму входа в свой заголовок, это руководство вам нужно. Он добавляет модуль входа Divi в заголовок над меню навигации и добавляет дополнительные стили с помощью CSS. CSS включен в учебник и загружаемый файл.
Посмотреть учебник
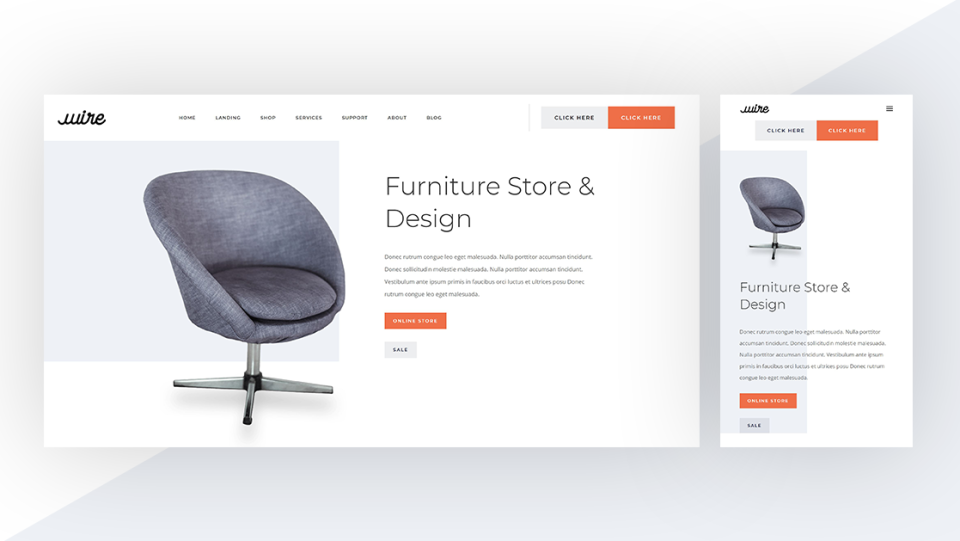
16. Добавьте кнопки Side-by-Side в глобальный заголовок

В этом руководстве показано, как использовать уникальный дизайн кнопок для создания интересных CTA для вашего заголовка. Кнопки расположены рядом, поэтому они прикреплены. Каждый по-прежнему выглядит как отдельная кнопка. Одна кнопка является основной, а другая — дополнительной.
Посмотреть учебник
17. Автоматически размещайте заголовок под первым разделом

В этом руководстве показано, как автоматически разместить заголовок под первым разделом Divi на каждой странице. Это позволяет сначала отображать основной раздел страницы, а затем под ним появляется заголовок с логотипом, меню навигации и т. д.
Посмотреть учебник
18. Добавьте выпадающую контактную форму в глобальный заголовок

Здесь показано, как добавить выпадающую контактную форму в ваш глобальный заголовок. Контактная форма небольшая и открывается при нажатии кнопки контакта. Это сохраняет чистоту заголовка и обеспечивает легкий доступ к контактной форме. Он включает в себя jQuery и CSS в учебнике и загружаемом файле.
Посмотреть учебник
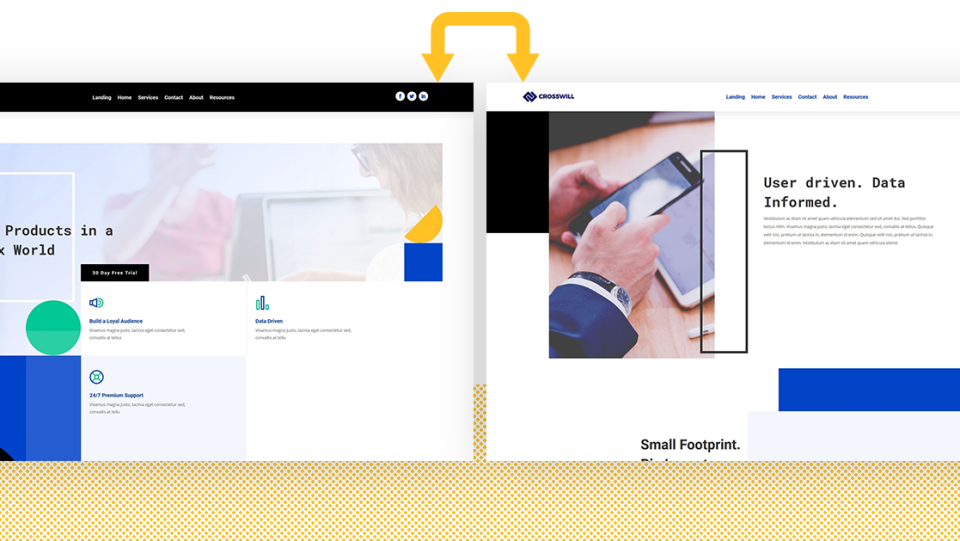
19. Меняйте заголовок при прокрутке

Если вы когда-либо хотели, чтобы ваш заголовок менялся на другой заголовок при прокрутке пользователем, это руководство вам нужно. Два заголовка могут включать разное содержимое и иметь разные цвета. Он включает jQuery в учебник и загружаемый файл.
Посмотреть учебник
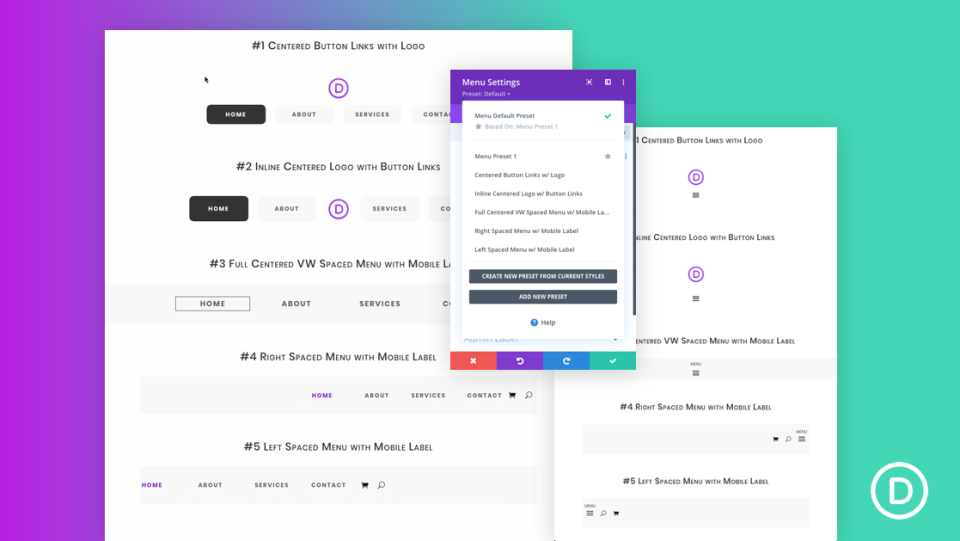
20. 5 глобальных пресетов для модуля меню


Пресеты — отличный способ сэкономить время и создать согласованный дизайн с помощью Divi Builder. В этом руководстве показано, как создать 5 глобальных пресетов, которые помогут упростить процесс создания заголовков Divi. Несмотря на то, что пресеты созданы с нуля, вы также можете загрузить их из этого руководства.
Посмотреть учебник
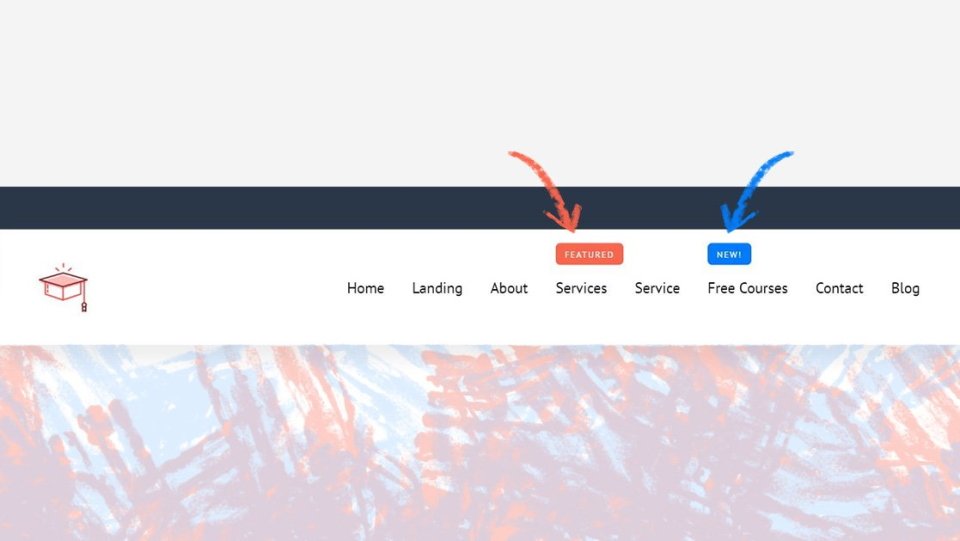
21. Добавьте угловую метку «Новый» или «Избранный» к пункту меню в заголовке.

Ярлыки «Новые» и «Избранные» — отличный способ привлечь внимание посетителей к вашим продуктам и публикациям. Они отлично выглядят и помогают вашим посетителям находить самые важные страницы вашего сайта. В этом руководстве показано, как создать их для пунктов меню, чтобы привлечь внимание к определенным ссылкам.
Посмотреть учебник
22. Добавьте и анимируйте логотип SVG внутри вашего глобального заголовка

В этом руководстве показано, как использовать файлы SVG для вашего логотипа, поэтому вы не ограничены только PNG. Он идет еще дальше и показывает, как анимировать логотип SVG. Анимация обрабатывается библиотекой Anime JS. Вы можете использовать его для анимации любого логотипа.
Посмотреть учебник
23. Смешайте заголовок и тело с модулем контента поста и разделителями разделов

Разделители разделов — отличный способ создать плавный переход между разделами Divi. Здесь показано, как использовать встроенные разделители разделов Divi для создания перехода между заголовком и основным содержимым.
Посмотреть учебник
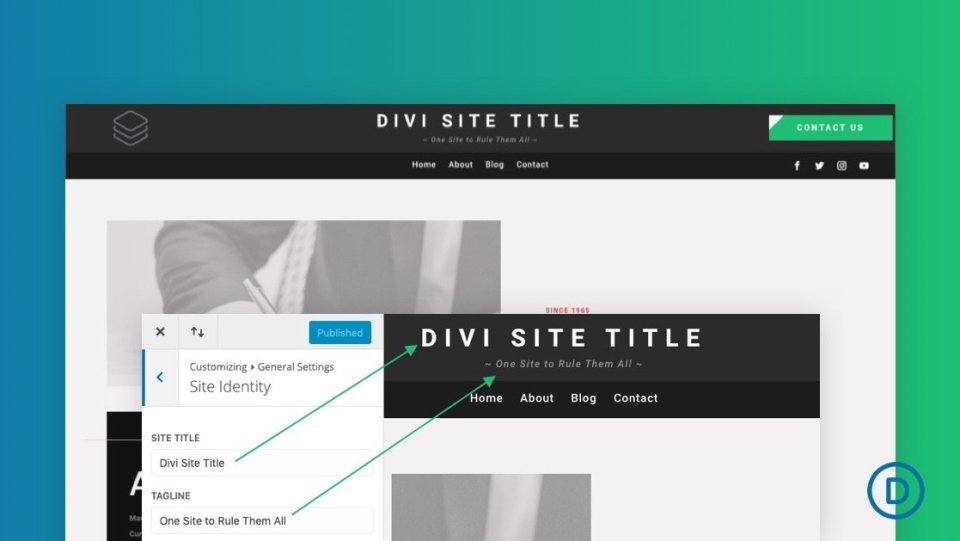
24. Добавьте динамическое название сайта и слоган в свой глобальный заголовок

Название сайта отлично подходит для замены логотипа или краткого описания сайта. Динамические заголовки сайтов позволяют изменять заголовок в одном месте, и он автоматически изменяется везде, где используется динамический заголовок. В этом руководстве показано, как добавить динамические заголовки сайта в глобальный заголовок.
Посмотреть учебник
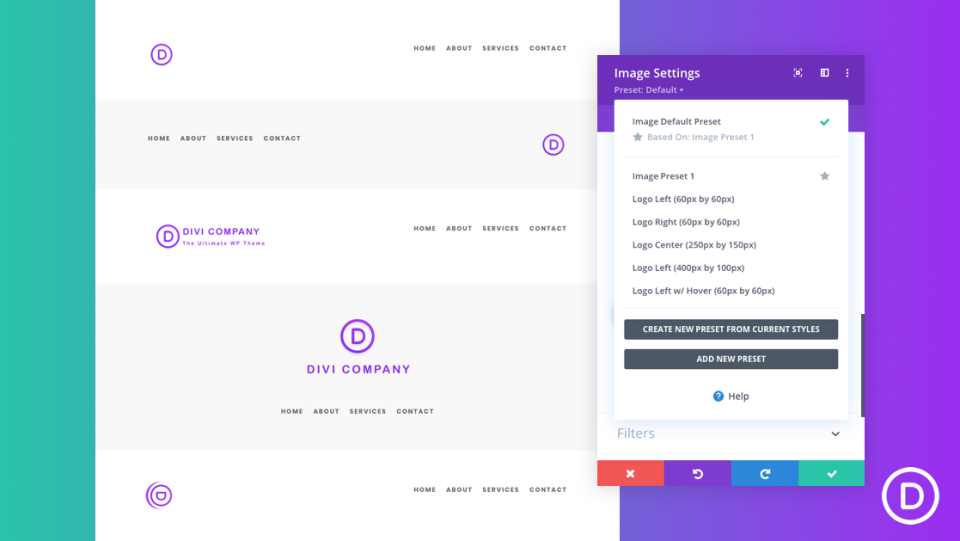
25. Оптимизируйте изображение логотипа с помощью глобальных пресетов

Если изображение логотипа сайта неоптимизировано, это может привести к медленной загрузке каждой страницы или неправильному размещению на экране. В этом руководстве показано, как использовать параметры оптимизации Divi для создания правильного размера, положения и стиля. Он также показывает, как превратить ваши настройки в пресеты, которые вы можете использовать снова и снова.
Посмотреть учебник
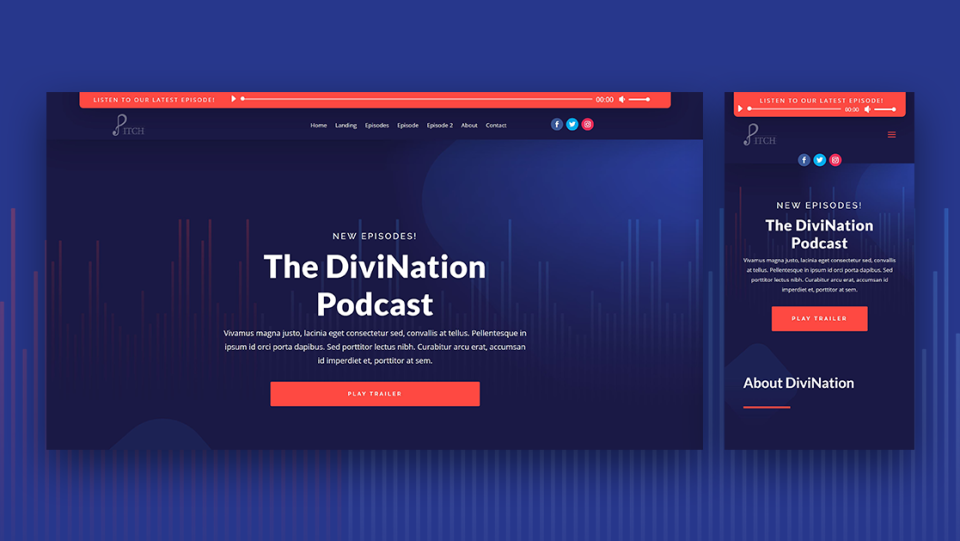
26. Добавьте в заголовок фиксированную звуковую панель «Последний эпизод».

Аудиомодуль Divi отлично подходит для тех, кто ведет подкасты. В этом руководстве показано, как добавить аудиомодуль и текстовый модуль, чтобы добавить звуковую панель в заголовок вашего последнего эпизода. Текстовый модуль включает циклическую анимацию для привлечения внимания посетителя.
Посмотреть учебник
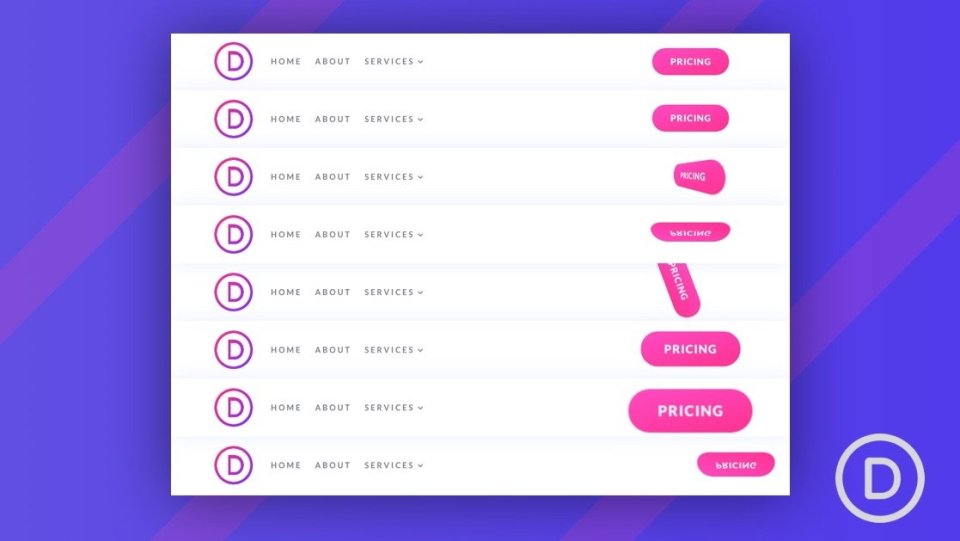
27. 8 отложенных анимаций кнопок для призыва к действию в заголовке

Анимация кнопок отлично подходит для привлечения внимания к вашим призывам к действию. В этом руководстве показано, как создать 8 анимаций кнопок с задержкой для создания пользовательского призыва к действию в заголовке. Анимации создаются с использованием уникальных комбинаций настроек Divi. Их можно использовать в любом месте вашего сайта.
Посмотреть учебник
28. Измените свой липкий логотип при прокрутке

Даже если ваш заголовок липкий, вы можете изменить логотип, когда пользователь прокручивает страницу. Это отличный способ выделить заголовок или выделить его на фоне дизайна страницы. В этом руководстве показано, как это сделать, а также изменение стиля глобального заголовка при прокрутке.
Посмотреть учебник
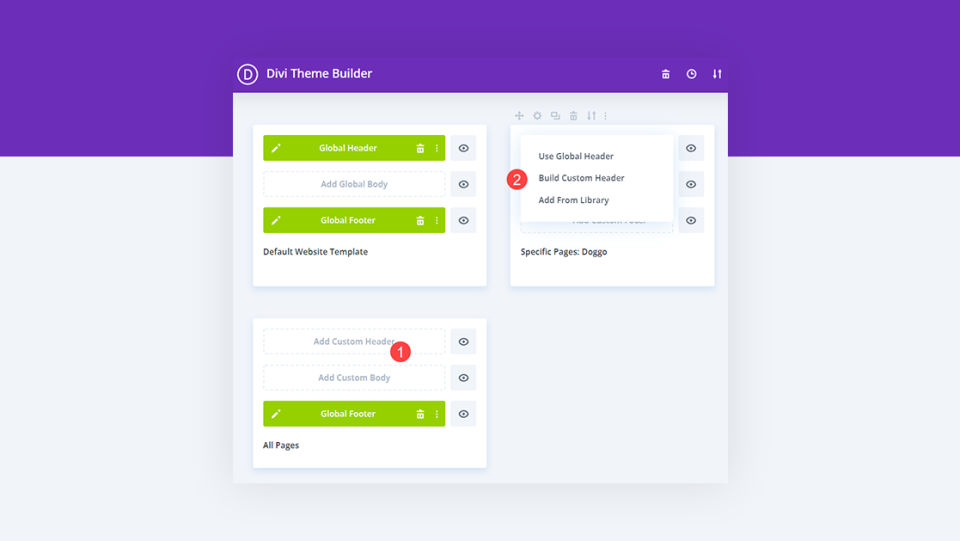
29. Используйте разные заголовки в разных шаблонах

В этом руководстве показано, как использовать определенные заголовки для определенных страниц и сообщений. Конструктор тем Divi позволяет создать глобальный заголовок, но вы можете переопределить этот заголовок на любой странице или в публикации. При желании вы можете иметь разные заголовки для каждого шаблона, и для их назначения требуется всего несколько щелчков мыши.
Посмотреть учебник
30. Скройте свой заголовок на определенных страницах

Вы можете не только использовать разные заголовки для разных шаблонов, как мы видели в руководстве выше, но мы также можем скрыть заголовок на определенных страницах. В этом руководстве показано, как это сделать с помощью настроек Divi Theme Builder. Вы можете скрыть заголовок на основе конкретной страницы, типа сообщения, категории, тега и т. д.
Посмотреть учебник
31. Добавьте фоновое изображение в заголовок

Фоновое изображение — отличный способ выделить заголовок из толпы. Это легко сделать с помощью конструктора тем Divi. В этом уроке показано, как добавить фоновое изображение в заголовок и настроить его для заднего эффекта.
Посмотреть учебник
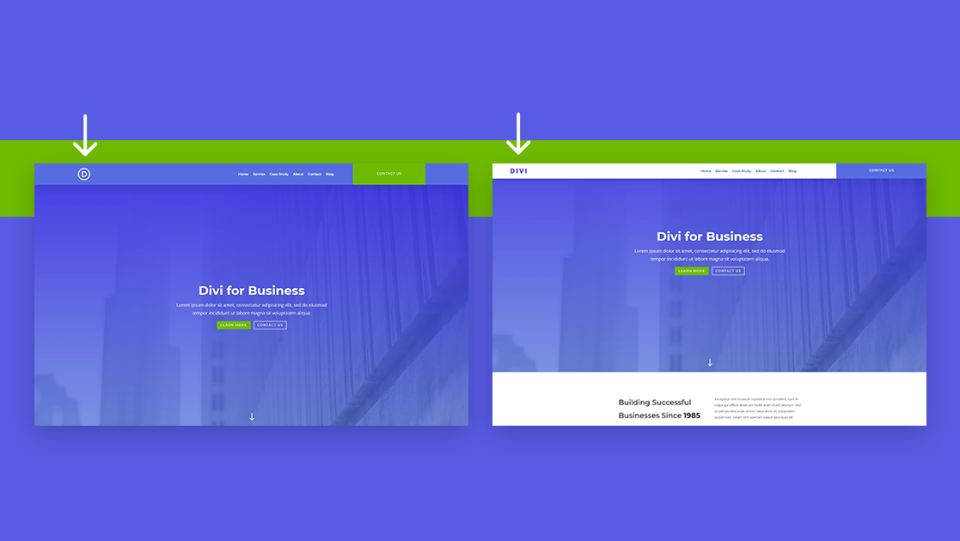
32. Используйте другой заголовок на главной странице

Еще один вариант использования разных заголовков на разных страницах — использовать на главной странице другой заголовок, чем везде. Это особенно полезно, если вы хотите создать целевую или внутреннюю страницу с целью, отличной от главной. В этом руководстве показано, как это сделать с помощью конструктора тем Divi.
Посмотреть учебник
33. Добавьте кнопку в заголовок

Кнопки — одни из лучших CTA, которые вы можете добавить в свой заголовок. Они привлекают внимание и облегчают пользователям клики. В этом руководстве показано, как добавить кнопку в заголовок Divi для всего веб-сайта или отдельных страниц. Вы также можете использовать эти знания, чтобы разместить их в любом месте на вашем сайте.
Посмотреть учебник
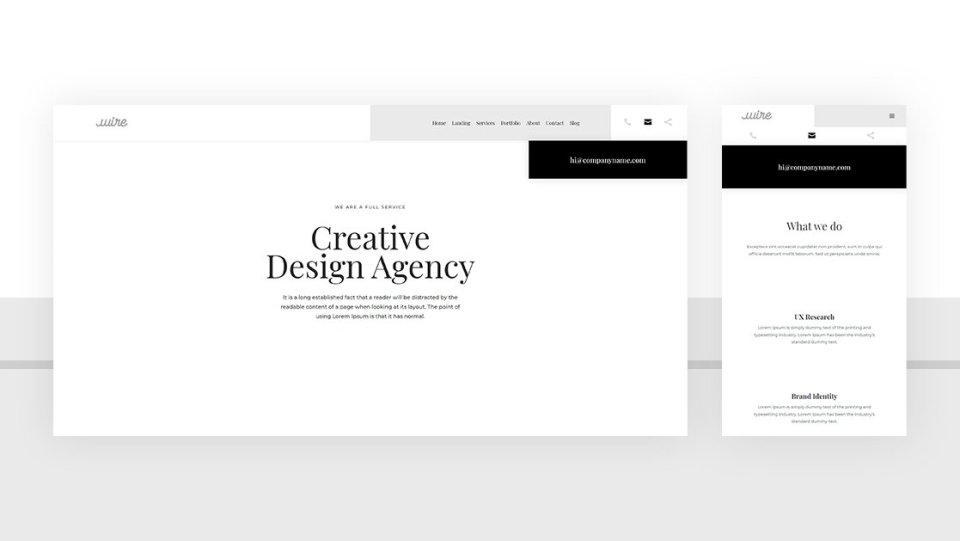
34. Экономьте место в заголовке с помощью значков переключения

Переключение содержимого — отличный способ сэкономить место в заголовке и сохранить дизайн в чистоте. Вместо того, чтобы видеть содержимое целиком, вы можете отобразить значок. Когда пользователь щелкает значок, отображается содержимое. В этом руководстве показано, как переключать содержимое для номера телефона, адреса электронной почты и кнопок социальных сетей. Этот учебник включает в себя CSS и jQuery в статье и файле для загрузки.
Посмотреть учебник
35. Сделайте так, чтобы ваш логотип пересекал основную и дополнительную панели меню внутри вашего заголовка.

Размещение логотипа на верхней панели или панели навигации выглядит великолепно, но это также может ограничить ваши варианты дизайна. В этом руководстве показано, как разместить логотип так, чтобы он пересекал обе строки меню внутри заголовка. CSS для этого руководства включен в статью и файл загрузки.
Посмотреть учебник
36. Создайте компактный слайдер отзывов для вашего заголовка

Добавление кратких отзывов в заголовок — отличный способ сделать ваш заголовок уникальным и привлечь внимание к вашим услугам, укрепить доверие и завоевать доверие. Это особенно хорошо работает со слайдерами с короткими отзывами. В этом руководстве показано, как создать компактный слайдер отзывов для заголовков Divi, чтобы продемонстрировать ваши короткие отзывы.
Посмотреть учебник
Как найти бесплатные заголовки Divi в блоге Elegant Themes
В блоге ET есть много бесплатных заголовков Divi. Просто введите в поиск «бесплатный заголовок», «бесплатный раздел заголовка» или похожие ключевые слова. Вы найдете множество бесплатных заголовков на выбор.
Завершение мыслей о учебниках по заголовкам Divi
Это наш обзор более 30 полезных руководств по заголовкам Divi с использованием конструктора тем Divi. Есть много способов настроить заголовки Divi, чтобы выделиться из толпы. Эти более 30 руководств — отличный способ изучить детали Divi Builder и Theme Builder при разработке собственных уникальных элементов.
Ждем вашего ответа. Вы использовали какие-либо из этих 30+ полезных руководств по заголовкам Divi? Дайте нам знать, какой ваш любимый в комментариях.
