30+ Tutorial Header Divi yang Bermanfaat untuk Divi
Diterbitkan: 2021-12-31Salah satu cara terbaik untuk belajar menggunakan Divi adalah dengan mengikuti banyak tutorial yang ada di blog ini. Jika Anda tertarik untuk mempelajari lebih lanjut tentang Divi dan merancang tajuk unik untuk situs web Divi Anda, artikel ini cocok untuk Anda. Pada artikel ini, kita akan melihat lebih dari 30 tutorial header Divi bermanfaat yang dapat Anda gunakan dengan Divi Theme Builder. Tutorial mencakup pengaturan untuk desktop dan seluler, dan mencakup unduhan untuk contoh header. Ini membuat mereka mudah digunakan.
1. Membuat Header Global

Tutorial ini menunjukkan cara menggunakan Divi Theme Builder untuk membuat header global. Ini termasuk bilah atas dan bilah navigasi, keduanya ditata berbeda. Ini menunjukkan cara menambahkan bilah atas dengan logo, ikon ikuti sosial, dan tombol CTA. Bilah bawah mencakup menu navigasi dan ditata dengan sudut membulat untuk berdiri terpisah dari situs web Anda.
Lihat Tutorial
2. Membuat Header Lengket

Tutorial ini menunjukkan struktur heading yang tepat dengan bilah atas dan bilah navigasi. Ini menunjukkan cara menggunakan opsi lengket Divi untuk membuat tajuk menempel di bagian atas layar saat pengguna menggulir. Ini juga menunjukkan bagaimana membuat gaya elemen berubah saat pengguna menggulir, memberikan header tampilan dan nuansa yang berbeda.
Lihat Tutorial
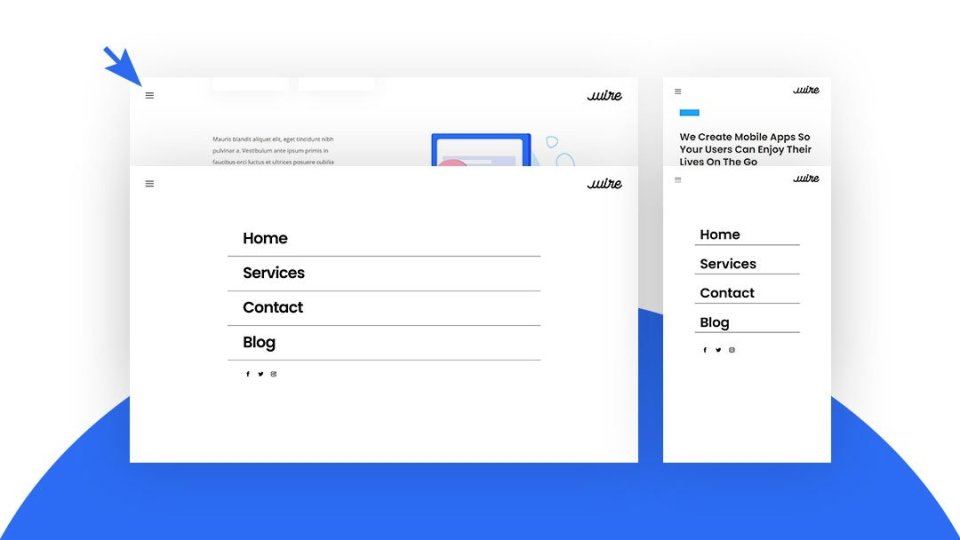
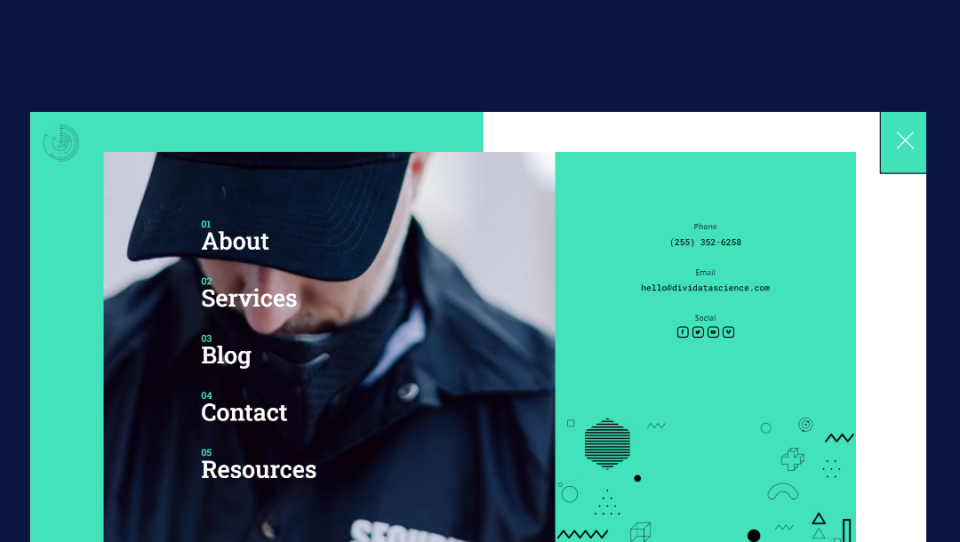
3. Membuat Header Layar Penuh

Tutorial ini menunjukkan cara membuat header khusus yang terbuka di layar penuh saat ikon menu hamburger diklik. Setiap item menu adalah modul Divi, sehingga Anda dapat membuat tautan atau menu mega. Ini menggunakan jQuery dan kodenya disertakan dalam tutorial dan file unduhan.
Lihat Tutorial
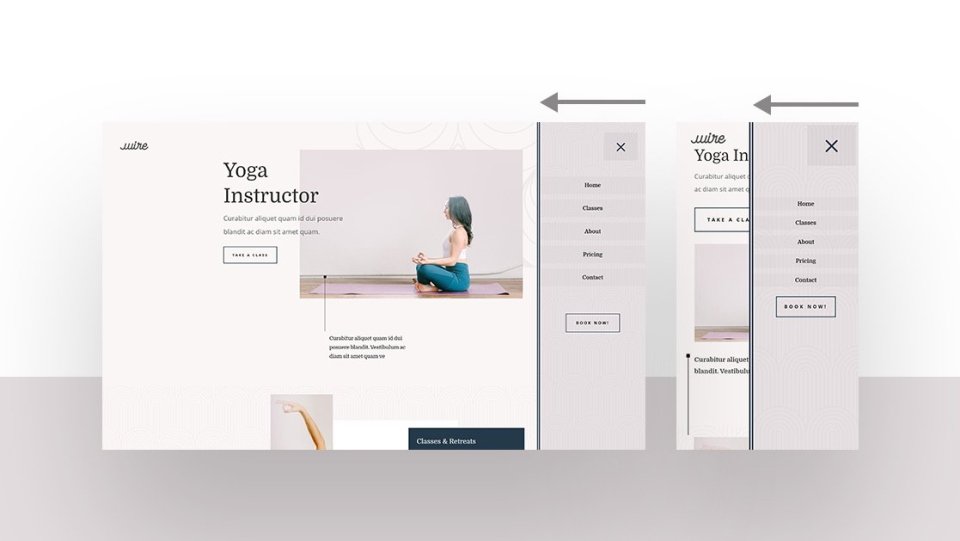
4. Membuat Header Slide-in

Tutorial ini menunjukkan cara membuat menu yang meluncur dari kanan saat ikon menu hamburger diklik. Item menu adalah modul Divi, sehingga Anda dapat membuat menu mega. Fungsi klik menggunakan jQuery khusus yang disertakan dalam tutorial dan file unduhan.
Lihat Tutorial
5. Membuat Header Slide-Down

Tutorial ini menunjukkan cara membuat header yang menghadap ke bawah dari atas dan mendorong konten ke bawah saat ikon menu hamburger diklik. Ini membuat menu tidak menutupi konten, sehingga Anda tetap dapat melihatnya di layar. Kode disertakan dalam tutorial dan file unduhan.
Lihat Tutorial
6. Membuat Navigasi Vertikal

Tutorial ini menunjukkan cara membuat bilah navigasi vertikal yang berada di sisi kiri layar. Ini berbagi layar dengan konten situs web dan tetap di tempatnya saat pengguna menggulir. Area konten lebih kecil dari biasanya sehingga keduanya dapat berbagi layar yang sama.
Lihat Tutorial
7. Membuat Header Mengambang Transparan

Yang ini membuat header transparan yang mengapung di dekat bagian atas halaman. Menu disimpan di tempat dengan posisi CSS absolut. Ini termasuk logo, menu navigasi, dan tombol CTA. Karena transparan, halaman akan terlihat saat Anda menggulir.
Lihat Tutorial
8. Membuat Header Lengket Transparan

Tutorial ini menunjukkan cara membuat bilah navigasi yang menjadi lengket dan mengubah gaya saat pengunjung menggulir. Ini memiliki bilah atas di atas menu navigasi yang tidak lengket. Setelah bilah navigasi mencapai bagian atas, itu menjadi lengket dan berubah warna.
Lihat Tutorial
9. Membuat Header Rotated Kustom

Yang ini membuat header vertikal yang ditempatkan di sisi kiri layar dan transparan. Itu tetap di tempatnya saat pengguna menggulir dan latar belakang situs web terlihat. Tautan navigasi juga ditempatkan secara vertikal. Header ditempatkan di bagian atas halaman pada perangkat seluler.
Lihat Tutorial
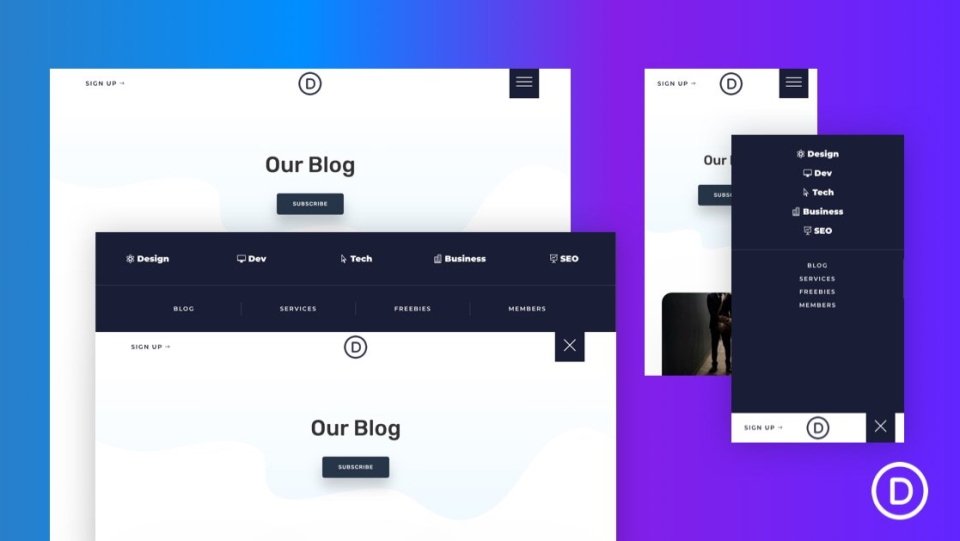
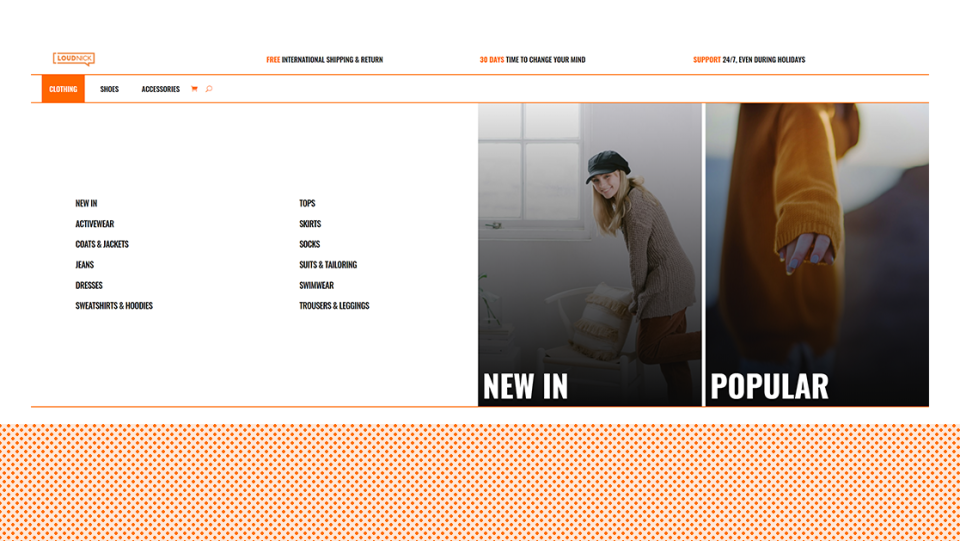
10. Membuat Menu Mega eCommerce

Tutorial ini menunjukkan cara membuat menu mega yang dibangun dengan modul Divi. Tambahkan modul sebanyak yang Anda inginkan. Anda bahkan dapat menyertakan modul WooCommerce, menjadikan menu ini pilihan tepat bagi situs web eCommerce untuk menampilkan produk dan kategori Anda. Ini adalah tutorial lanjutan yang menyertakan kode di dalam artikel dan file unduhan.
Lihat Tutorial
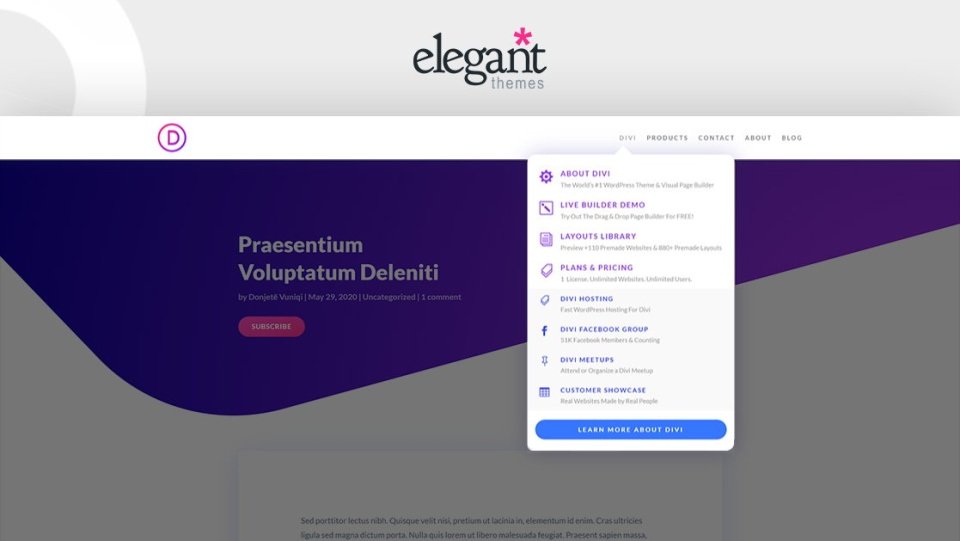
11. Membuat Menu Dropdown

Tutorial ini menunjukkan cara mereplikasi menu dropdown Elegant Themes menggunakan Divi Theme Builder. Ini adalah menu mega tingkat lanjut dengan teks, ikon, dan CTA. Anda juga dapat menambahkan lebih banyak modul untuk membuat variasi kustom Anda sendiri pada menu ET.
Lihat Tutorial
12. Mengungkap Header Global Saat Menggulir Ke Atas dan Menyembunyikannya Saat Menggulir Ke Bawah

Yang ini menunjukkan cara membuat tajuk unik yang terungkap saat pengguna menggulir ke atas, tetapi bersembunyi saat pengguna menggulir ke bawah. Ini memungkinkan Anda untuk menampilkan lebih banyak konten saat mereka menggulir ke bawah tetapi memiliki manfaat dari header yang lengket saat mereka menggulir ke atas.
Lihat Tutorial
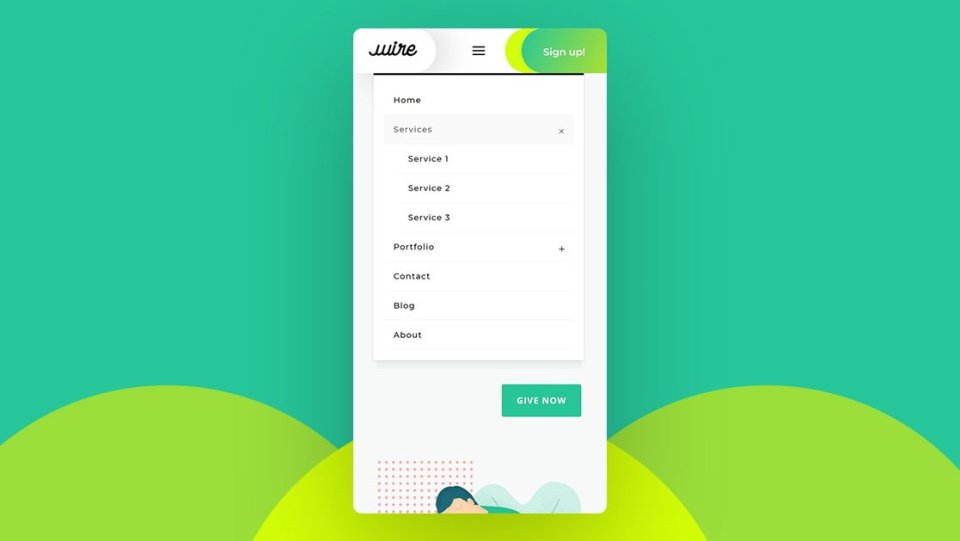
13. Membuat Menu Bersarang Runtuh Seluler

Tutorial ini menunjukkan cara membuat menu yang dirancang khusus untuk seluler. Item menu bersarang. Ini menggunakan efek runtuh ponsel untuk menu navigasi. Pengguna Und dapat dengan mudah membuka atau menutup item menu di perangkat seluler.
Lihat Tutorial
14. Menganimasikan Header Global

Yang ini menunjukkan cara menganimasikan elemen header global Anda sehingga menonjol dan menarik perhatian. Elemen animasi termasuk menu navigasi dengan logo, ikon ikuti media sosial, dan tombol CTA. Elemen menumpuk di layar ponsel dan muncul satu per satu.
Lihat Tutorial
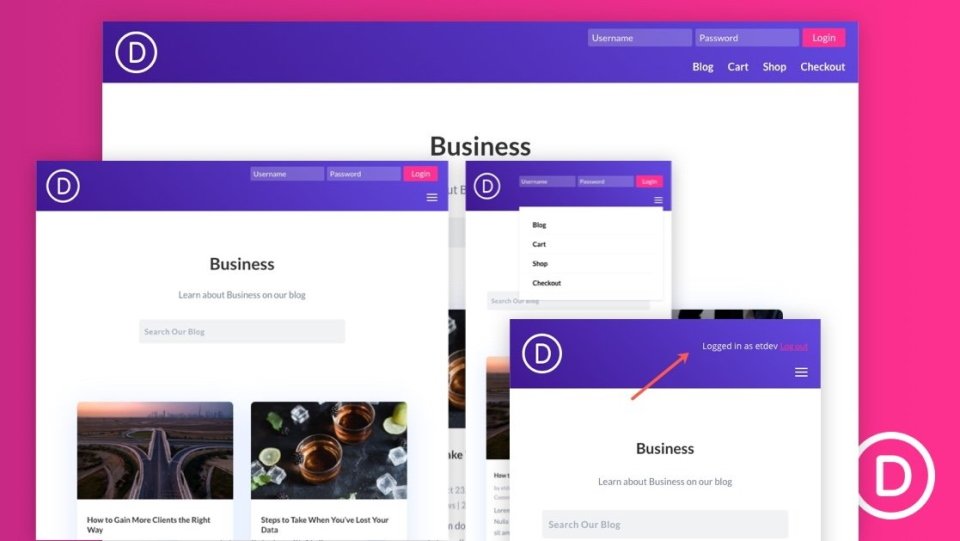
15. Rancang Formulir Masuk Sebaris untuk Header Global

Jika Anda ingin membuat formulir login sebaris untuk header Anda, ini adalah tutorial yang Anda butuhkan. Itu menambahkan modul login Divi ke header di atas menu navigasi dan menambahkan beberapa gaya ekstra dengan CSS. CSS disertakan dalam tutorial dan file unduhan.
Lihat Tutorial
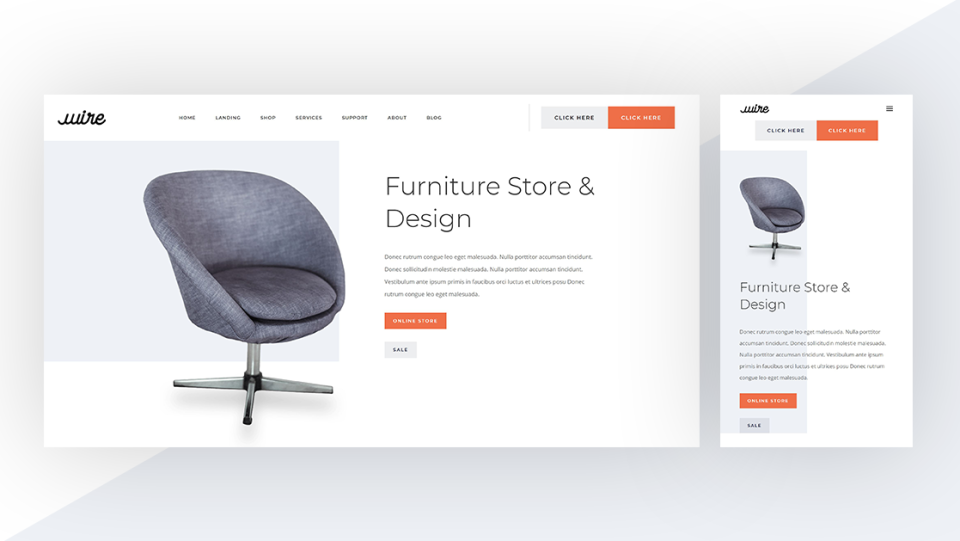
16. Tambahkan Tombol Berdampingan ke Header Global

Tutorial ini menunjukkan cara menggunakan desain tombol unik untuk membuat CTA yang menarik untuk header Anda. Tombol-tombolnya terletak berdampingan, jadi terpasang. Masing-masing masih terlihat seperti tombol yang berbeda. Salah satunya adalah tombol utama dan yang lainnya adalah tombol sekunder.
Lihat Tutorial
17. Secara Otomatis Tempatkan Header Di Bawah Bagian Pertama

Tutorial ini menunjukkan cara menempatkan header secara otomatis di bawah bagian Divi pertama di setiap halaman. Ini memungkinkan bagian pahlawan halaman ditampilkan terlebih dahulu, dan kemudian header dengan logo, menu navigasi, dll., muncul di bawahnya.
Lihat Tutorial
18. Tambahkan Kontak Dropdown dari Header Global

Yang ini menunjukkan cara menambahkan formulir kontak dropdown ke header global Anda. Formulir kontak kecil dan terbuka ketika tombol kontak diklik. Ini membuat tajuk tetap bersih sambil memberikan akses mudah ke formulir kontak. Ini termasuk jQuery dan CSS dalam tutorial dan file unduhan.
Lihat Tutorial
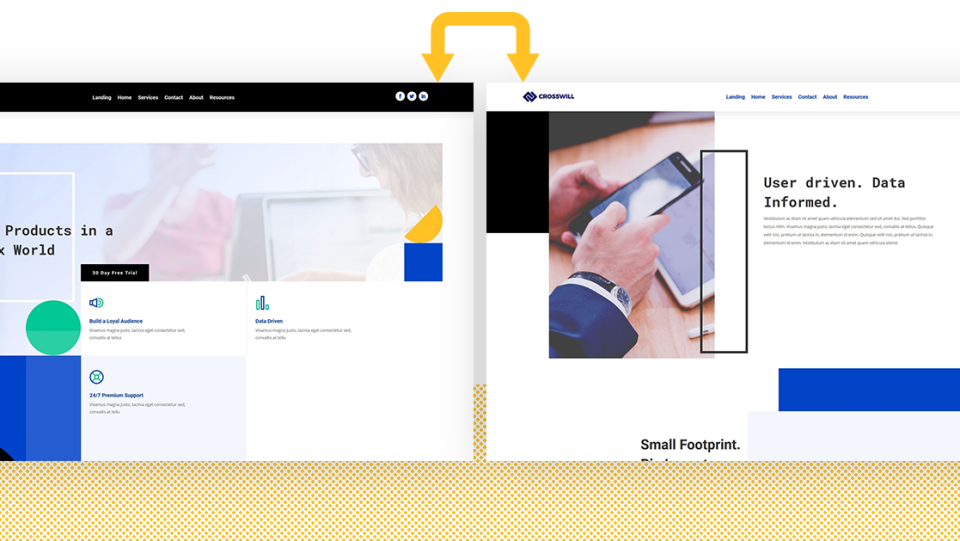
19. Tukar Header di Scroll

Jika Anda pernah ingin tajuk Anda berubah ke tajuk yang berbeda saat pengguna menggulir, ini adalah tutorial yang Anda butuhkan. Kedua header dapat berisi konten yang berbeda dan memiliki warna yang berbeda. Ini termasuk jQuery dalam tutorial dan file unduhan.
Lihat Tutorial
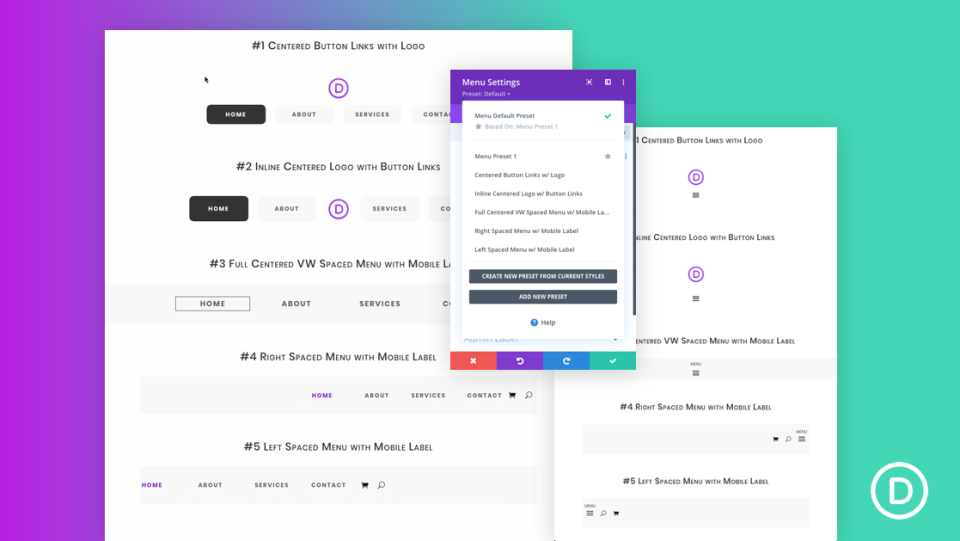
20. 5 Preset Global untuk Modul Menu


Preset adalah cara yang bagus untuk menghemat waktu dan membuat desain yang konsisten dengan Divi Builder. Tutorial ini menunjukkan cara membuat 5 preset global untuk membantu Anda merampingkan proses pembuatan header Divi. Meskipun preset dibuat dari awal, Anda juga dapat mengunduhnya dari tutorial ini.
Lihat Tutorial
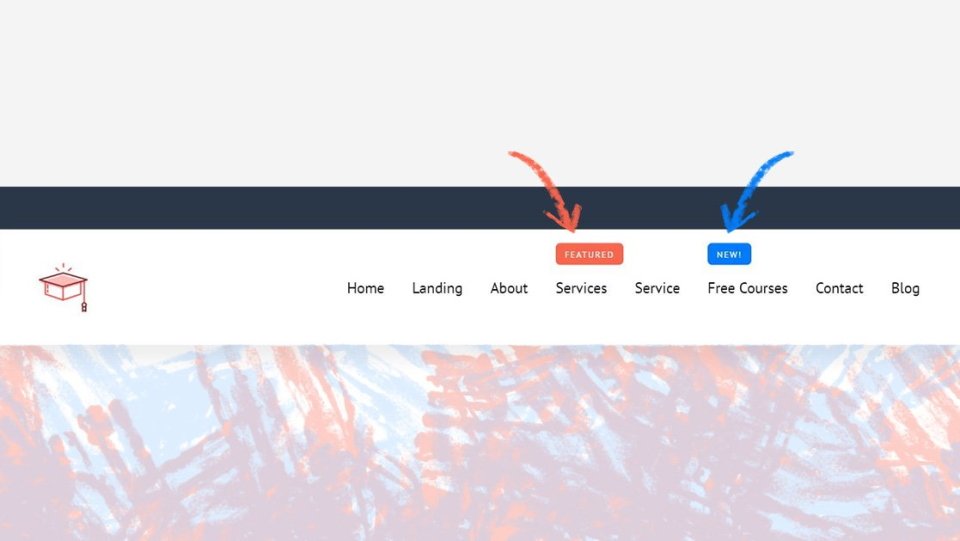
21. Tambahkan Label Sudut “Baru” atau “Unggulan” ke Item Menu di Header Anda

Label Baru dan Unggulan adalah cara yang bagus untuk menarik perhatian pengunjung ke produk dan postingan Anda. Mereka tampak hebat dan membantu pengunjung Anda menemukan halaman terpenting di situs web Anda. Tutorial ini menunjukkan cara membuatnya untuk item menu untuk menarik perhatian ke tautan tertentu.
Lihat Tutorial
22. Tambahkan dan Animasikan Logo SVG Di Dalam Header Global Anda

Tutorial ini menunjukkan cara menggunakan file SVG untuk logo Anda, jadi Anda tidak terbatas hanya pada PNG. Lebih jauh lagi dan menunjukkan cara menganimasikan logo SVG. Animasi ditangani dengan perpustakaan Anime JS. Anda dapat menggunakannya untuk menganimasikan logo apa pun.
Lihat Tutorial
23. Padukan Header dan Tubuh Anda dengan Modul Konten Postingan dan Pembagi Bagian

Pembagi bagian adalah cara yang bagus untuk membuat transisi yang mulus antara bagian Divi. Yang ini menunjukkan cara menggunakan pembagi bagian bawaan Divi untuk membuat transisi antara header dan konten isi.
Lihat Tutorial
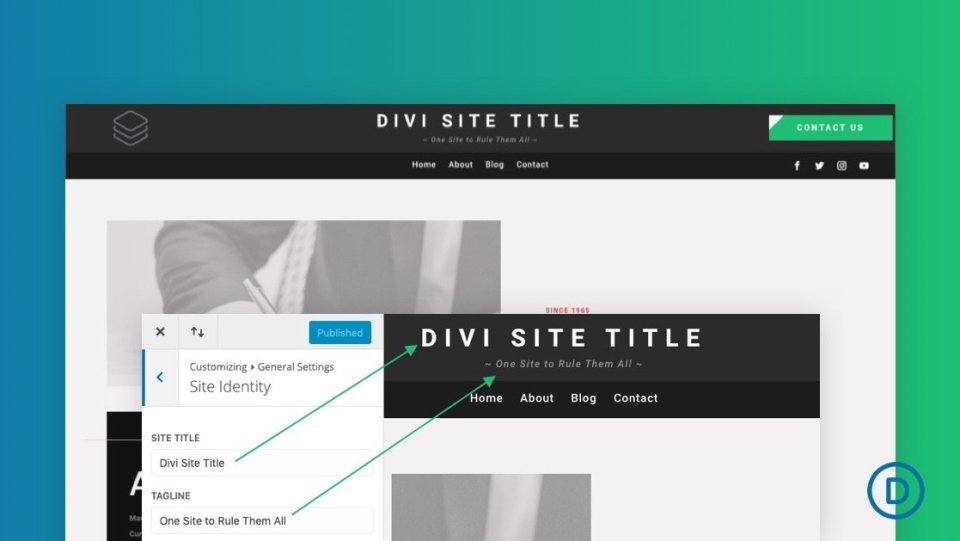
24. Tambahkan Judul Situs Dinamis dan Tagline ke Header Global Anda

Judul situs berfungsi dengan baik sebagai pengganti logo atau untuk memberikan deskripsi singkat tentang situs. Judul situs dinamis memungkinkan Anda untuk mengubah judul di satu lokasi dan secara otomatis berubah di mana saja yang menggunakan judul dinamis. Tutorial ini menunjukkan cara menambahkan judul situs dinamis ke header global Anda.
Lihat Tutorial
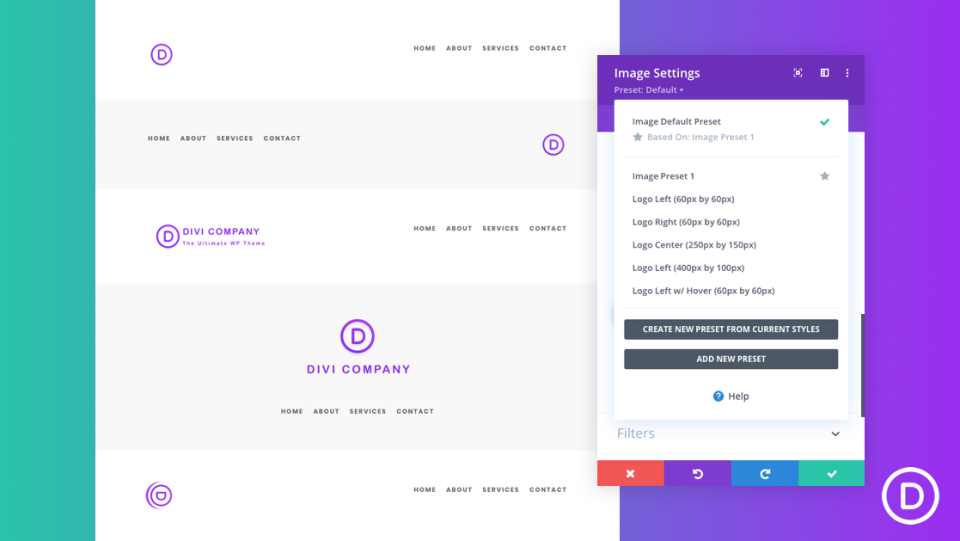
25. Optimalkan Gambar Logo Anda dengan Preset Global

Jika gambar logo situs tidak dioptimalkan, dapat menyebabkan setiap halaman dimuat dengan lambat atau tidak pas di layar. Tutorial ini menunjukkan cara menggunakan opsi pengoptimalan Divi untuk membuat ukuran, posisi, dan gaya yang tepat. Ini juga menunjukkan cara mengubah pengaturan Anda menjadi preset yang dapat Anda gunakan lagi dan lagi.
Lihat Tutorial
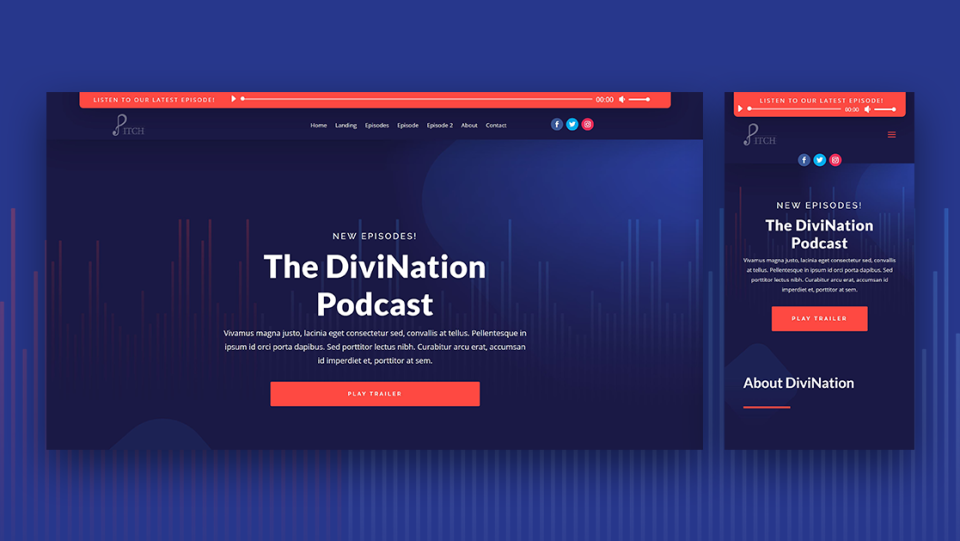
26. Tambahkan Bilah Audio “Episode Terbaru” Tetap ke Header Anda

Modul audio Divi sangat baik bagi mereka yang meng-host podcast. Tutorial ini menunjukkan cara menambahkan modul audio dan modul teks untuk menambahkan bilah audio ke header Anda dengan episode terbaru Anda. Modul teks menyertakan animasi loop untuk menarik perhatian pengunjung.
Lihat Tutorial
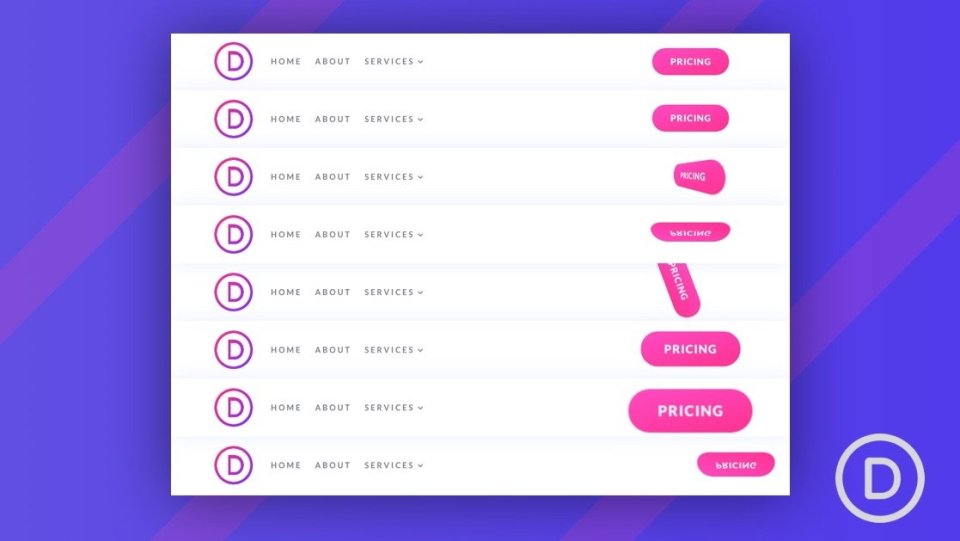
27. 8 Animasi Tombol Tertunda untuk CTA Header Anda

Animasi tombol sangat bagus untuk menarik perhatian ke CTA Anda. Tutorial ini menunjukkan cara membuat 8 animasi tombol tertunda untuk membuat CTA header kustom. Animasi dibuat menggunakan kombinasi unik pengaturan Divi. Mereka dapat digunakan di mana saja di situs web Anda.
Lihat Tutorial
28. Ubah Logo Lengket Anda di Gulir

Meskipun header Anda lengket, logo dapat diubah saat pengguna menggulir. Ini adalah cara yang bagus untuk menyorot tajuk atau membuatnya menonjol dari desain halaman. Tutorial ini menunjukkan bagaimana melakukan ini bersama dengan mengubah gaya tajuk global saat menggulir.
Lihat Tutorial
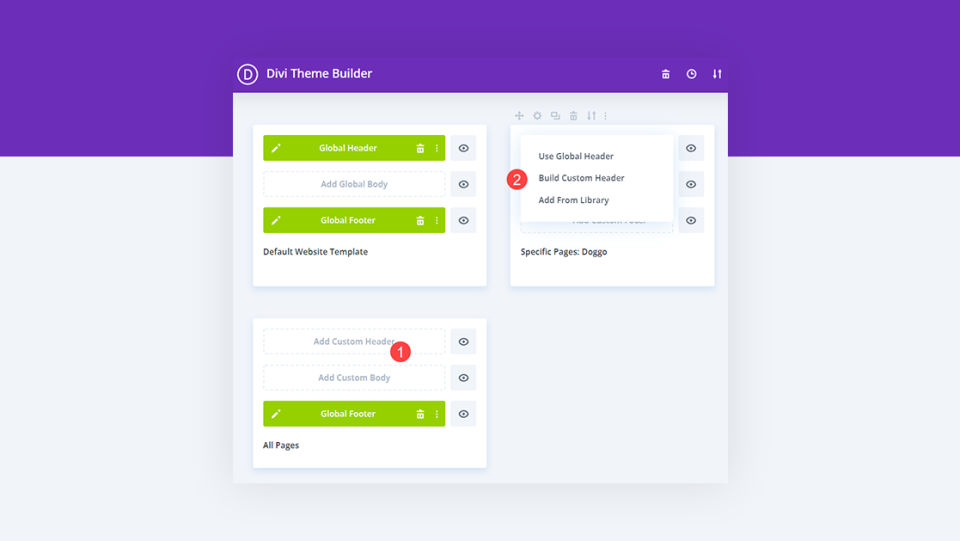
29. Gunakan Header Berbeda pada Template Berbeda

Tutorial ini menunjukkan cara menggunakan header khusus untuk halaman dan postingan tertentu. Divi Theme Builder memungkinkan Anda membuat tajuk global, tetapi Anda dapat mengganti tajuk itu di halaman atau pos mana pun. Anda dapat memiliki header yang berbeda untuk setiap template jika diinginkan, dan hanya perlu beberapa klik untuk menetapkannya.
Lihat Tutorial
30. Sembunyikan Header Anda di Halaman Tertentu

Anda tidak hanya dapat menggunakan header yang berbeda untuk template yang berbeda seperti yang kita lihat pada tutorial di atas, tetapi kita juga dapat menyembunyikan header pada halaman tertentu. Tutorial ini menunjukkan cara melakukannya menggunakan pengaturan Divi Theme Builder. Anda dapat menyembunyikan tajuk berdasarkan halaman tertentu, jenis posting, kategori, tag, dll.
Lihat Tutorial
31. Tambahkan Gambar Latar Belakang ke Header Anda

Gambar latar belakang adalah cara yang bagus untuk membuat tajuk Anda menonjol dari yang lain. Mudah dilakukan dengan Divi Theme Builder. Tutorial ini menunjukkan cara menambahkan gambar latar belakang ke header Anda dan menyesuaikannya untuk efek belakang.
Lihat Tutorial
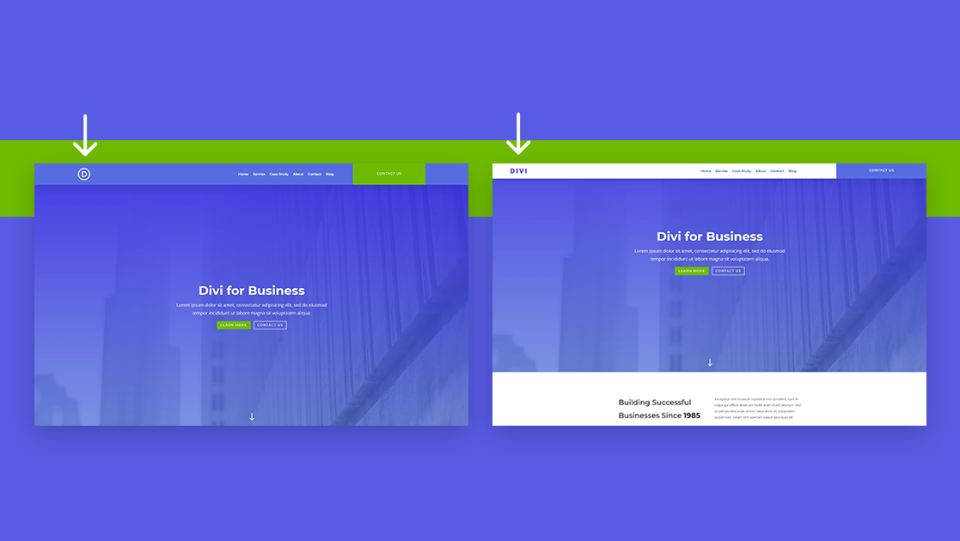
32. Gunakan Header Berbeda di Beranda

Pilihan lain untuk menggunakan tajuk yang berbeda di halaman yang berbeda adalah dengan menggunakan tajuk yang berbeda di beranda Anda, lalu Anda gunakan di tempat lain. Ini sangat membantu jika Anda ingin membuat halaman arahan atau halaman interior dengan tujuan yang berbeda dari halaman beranda Anda. Tutorial ini menunjukkan bagaimana melakukan ini dengan Divi Theme Builder.
Lihat Tutorial
33. Tambahkan Tombol ke Header Anda

Buttons adalah beberapa CTA terbaik yang dapat Anda tambahkan ke header Anda. Mereka menarik perhatian dan memudahkan pengguna untuk mengklik. Tutorial ini menunjukkan cara menambahkan tombol ke header Divi Anda untuk seluruh situs web atau halaman tertentu. Anda juga dapat menggunakan pengetahuan ini untuk menempatkannya di mana saja di situs web Anda.
Lihat Tutorial
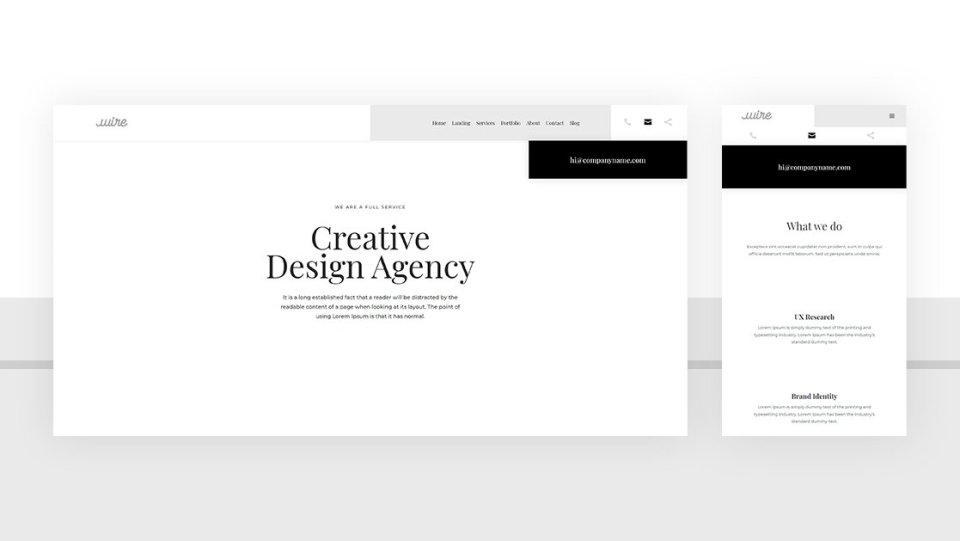
34. Hemat Ruang di Header Anda dengan Ikon Beralih

Beralih konten adalah cara yang bagus untuk menghemat ruang di header dan menjaga desain Anda tetap bersih. Daripada melihat konten secara keseluruhan, Anda dapat menampilkan ikon. Ketika pengguna mengklik ikon, konten kemudian akan ditampilkan. Tutorial ini menunjukkan cara mengaktifkan konten untuk nomor telepon, alamat email, dan tombol berbagi sosial. Tutorial ini menyertakan CSS dan jQuery dalam artikel dan file unduhan.
Lihat Tutorial
35. Jadikan Logo Anda Melintasi Bilah Menu Utama dan Sekunder Di Dalam Header Anda

Menempatkan logo di bilah atas atau bilah navigasi tampak hebat, tetapi itu juga dapat membatasi opsi desain Anda. Tutorial ini menunjukkan cara menempatkan logo Anda sehingga melintasi kedua bilah menu di dalam header. CSS untuk tutorial ini disertakan dalam artikel dan file unduhan.
Lihat Tutorial
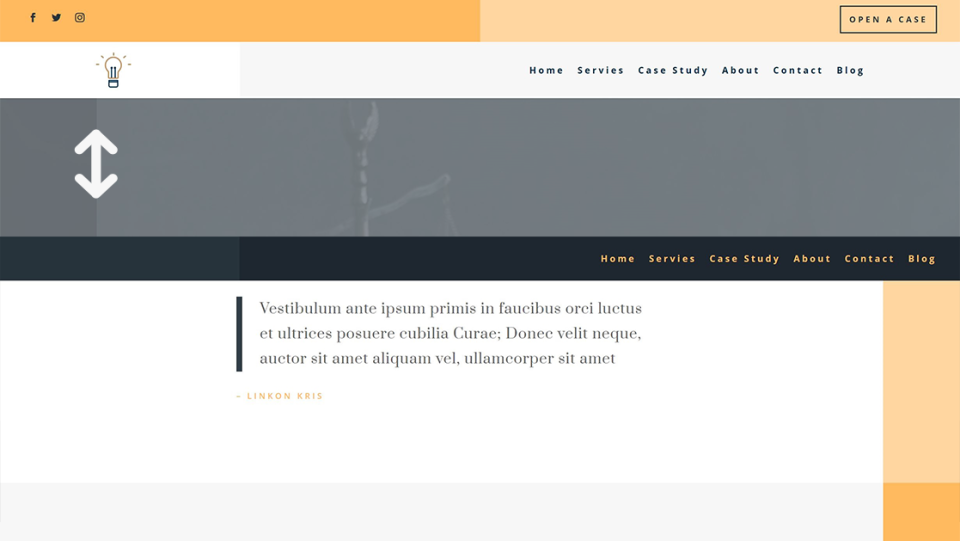
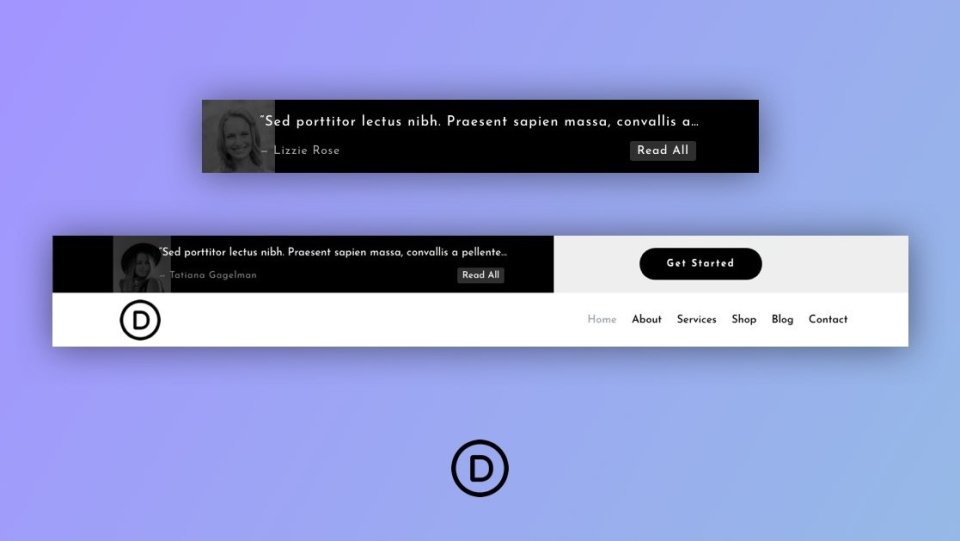
36. Buat Slider Testimonial Ringkas untuk Header Anda

Menambahkan testimonial singkat ke tajuk adalah cara yang bagus untuk membuat tajuk Anda unik dan menarik perhatian ke layanan Anda, membangun kepercayaan, dan membangun kredibilitas. Ini terutama bekerja dengan baik dengan slider testimonial singkat. Tutorial ini menunjukkan cara membuat slider testimonial ringkas untuk header Divi Anda untuk menampilkan testimonial singkat Anda.
Lihat Tutorial
Cara Menemukan Header Divi Gratis di Blog Tema Elegan
Ada banyak header Divi gratis di blog ET. Cukup cari “header gratis”, “header divi gratis”, atau kata kunci serupa. Anda akan menemukan banyak header gratis untuk dipilih.
Mengakhiri Pikiran tentang Tutorial Header Divi
Itulah tampilan kami pada 30+ tutorial header Divi yang bermanfaat menggunakan Divi Theme Builder. Ada banyak cara Anda dapat menyesuaikan tajuk Divi Anda agar menonjol dari yang lain. 30+ tutorial ini adalah cara yang bagus untuk mempelajari detail Divi Builder dan Theme Builder sambil mengembangkan elemen unik Anda sendiri.
Kami ingin mendengar dari Anda. Sudahkah Anda menggunakan salah satu dari 30+ tutorial header Divi yang bermanfaat ini? Beri tahu kami mana favorit Anda di komentar.
