Divi를 위한 30개 이상의 유용한 Divi 헤더 튜토리얼
게시 됨: 2021-12-31Divi 사용법을 배우는 가장 좋은 방법 중 하나는 이 블로그에 있는 많은 자습서를 따르는 것입니다. Divi에 대해 자세히 알아보고 Divi 웹사이트의 고유한 헤더를 디자인하는 데 관심이 있다면 이 문서를 참조하세요. 이 기사에서는 Divi 테마 빌더와 함께 사용할 수 있는 30개 이상의 유용한 Divi 헤더 튜토리얼을 살펴보겠습니다. 자습서에는 데스크톱 및 모바일용 설정이 포함되어 있으며 예제 헤더에 대한 다운로드가 포함되어 있습니다. 이렇게 하면 사용하기 쉽습니다.
1. 글로벌 헤더 생성

이 튜토리얼은 Divi Theme Builder를 사용하여 전역 헤더를 만드는 방법을 보여줍니다. 여기에는 서로 다른 스타일의 상단 표시줄과 탐색 표시줄이 포함됩니다. 로고, 소셜 팔로우 아이콘 및 CTA 버튼이 있는 상단 표시줄을 추가하는 방법을 보여줍니다. 하단 표시줄에는 탐색 메뉴가 포함되어 있으며 웹사이트와 구분되도록 둥근 모서리로 스타일이 지정되어 있습니다.
튜토리얼 보기
2. 고정 헤더 만들기

이 튜토리얼은 상단 표시줄과 탐색 표시줄이 모두 있는 적절한 제목 구조를 보여줍니다. Divi의 고정 옵션을 사용하여 사용자가 스크롤할 때 헤더가 화면 상단에 고정되도록 하는 방법을 보여줍니다. 또한 사용자가 스크롤할 때 요소의 스타일을 변경하여 헤더에 다른 모양과 느낌을 주는 방법도 보여줍니다.
튜토리얼 보기
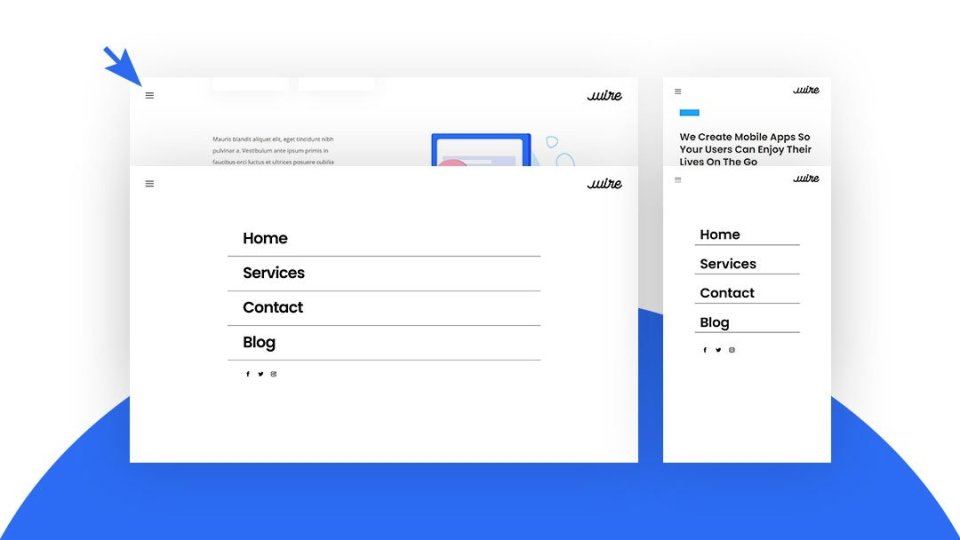
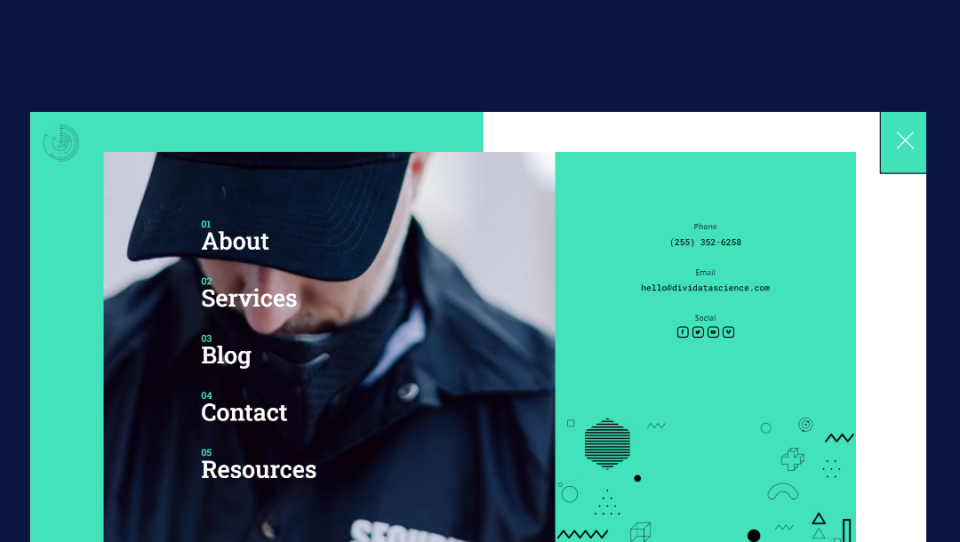
3. 전체 화면 헤더 만들기

이 튜토리얼은 햄버거 메뉴 아이콘을 클릭했을 때 전체 화면으로 열리는 커스텀 헤더를 만드는 방법을 보여줍니다. 각 메뉴 항목은 Divi 모듈이므로 링크나 메가 메뉴를 만들 수 있습니다. jQuery를 사용하며 코드는 튜토리얼과 다운로드 파일에 포함되어 있습니다.
튜토리얼 보기
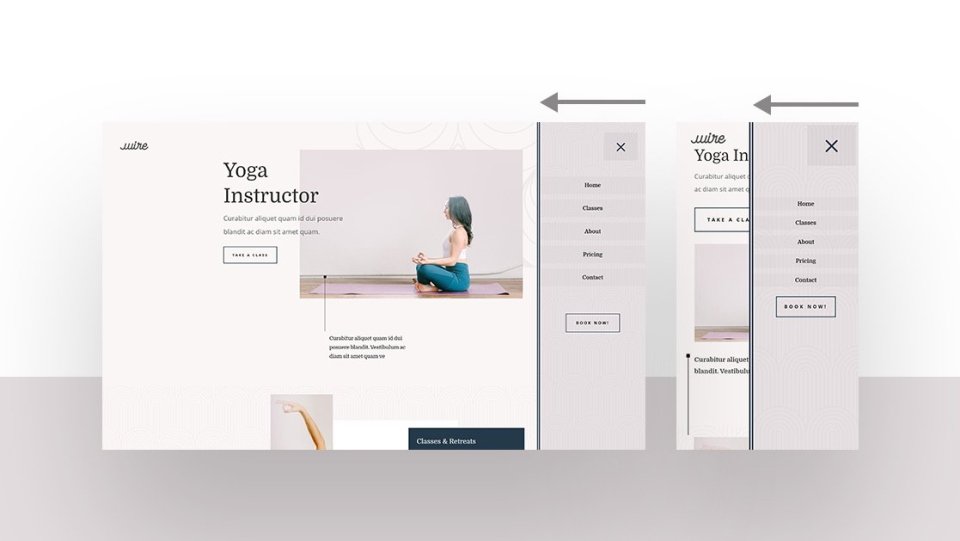
4. 슬라이드인 헤더 만들기

이 튜토리얼에서는 햄버거 메뉴 아이콘을 클릭했을 때 오른쪽에서 슬라이드 되는 메뉴를 만드는 방법을 보여줍니다. 메뉴 항목은 Divi 모듈이므로 메가 메뉴를 만들 수 있습니다. 클릭 기능은 튜토리얼과 다운로드 파일에 포함된 사용자 정의 jQuery를 사용합니다.
튜토리얼 보기
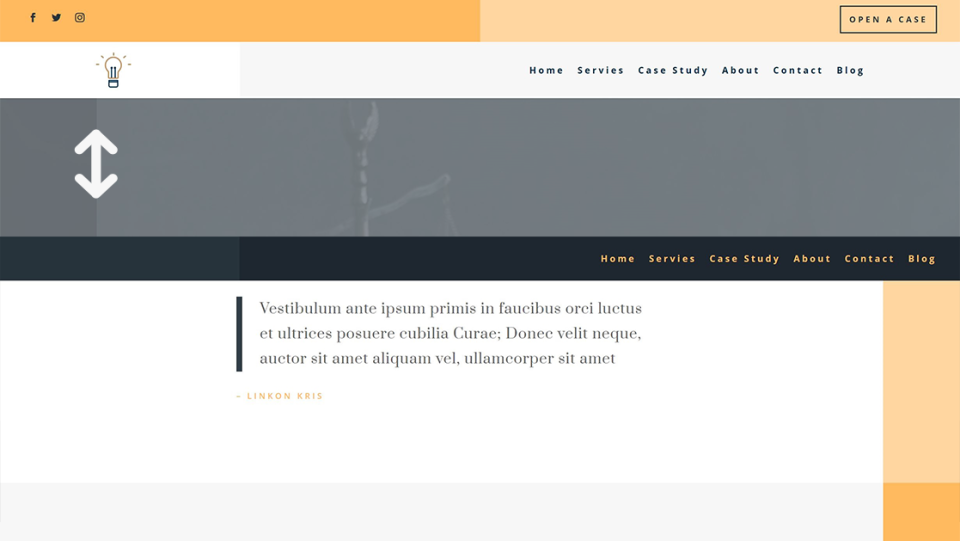
5. 슬라이드다운 헤더 만들기

이 튜토리얼은 햄버거 메뉴 아이콘을 클릭했을 때 위에서 아래로 향하고 내용을 아래로 밀어내는 헤더를 만드는 방법을 보여줍니다. 이렇게 하면 메뉴가 콘텐츠를 가리지 않으므로 화면에서 계속 볼 수 있습니다. 코드는 튜토리얼과 다운로드 파일에 포함되어 있습니다.
튜토리얼 보기
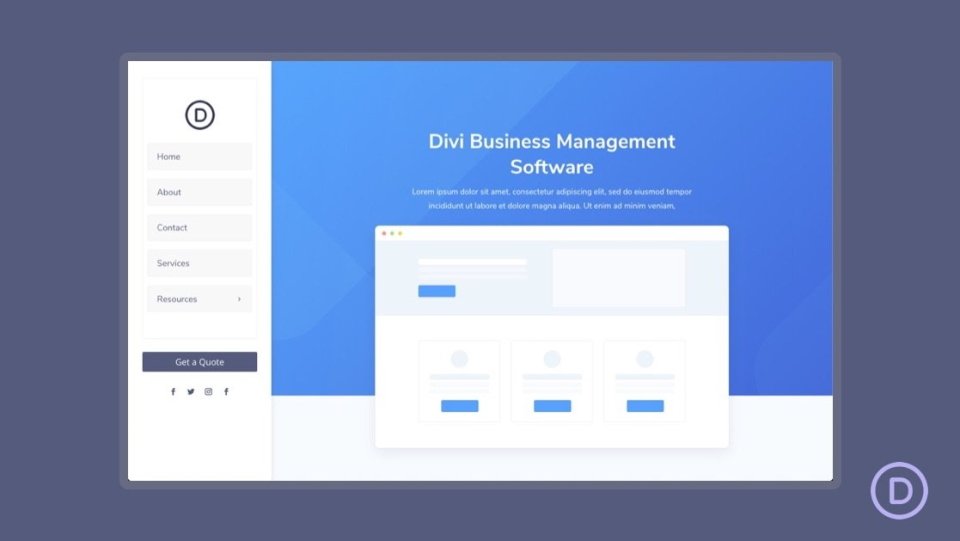
6. 수직 탐색 만들기

이 자습서에서는 화면 왼쪽에 있는 세로 탐색 모음을 만드는 방법을 보여줍니다. 웹 사이트의 콘텐츠와 화면을 공유하고 사용자가 스크롤할 때 제자리에 유지됩니다. 콘텐츠 영역이 평소보다 작아서 둘 다 같은 화면을 공유할 수 있습니다.
튜토리얼 보기
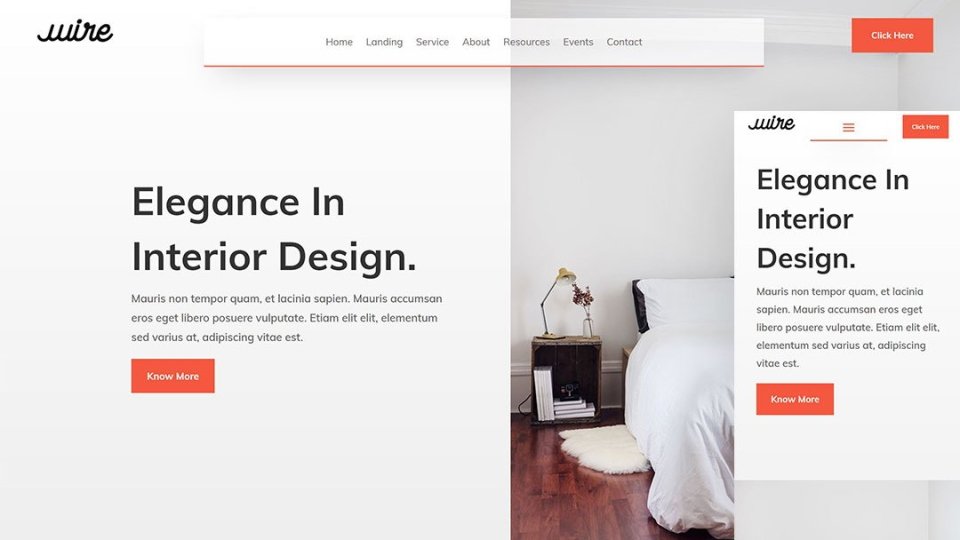
7. 투명한 플로팅 헤더 만들기

이것은 페이지 상단 근처에 떠 있는 투명한 헤더를 생성합니다. 메뉴는 절대 CSS 위치로 유지됩니다. 여기에는 로고, 탐색 메뉴 및 CTA 버튼이 포함됩니다. 투명하기 때문에 스크롤할 때 페이지가 보입니다.
튜토리얼 보기
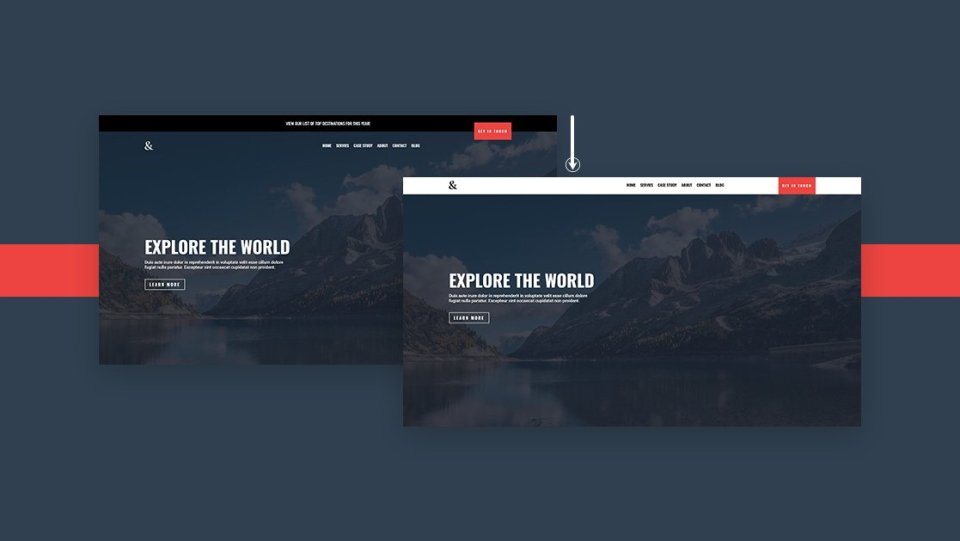
8. 투명한 고정 헤더 만들기

이 자습서에서는 방문자가 스크롤할 때 고정되고 스타일이 변경되는 탐색 모음을 만드는 방법을 보여줍니다. 고정되지 않은 탐색 메뉴 위에 상단 표시줄이 있습니다. 탐색 막대가 상단에 도달하면 끈적거리고 색상이 변경됩니다.
튜토리얼 보기
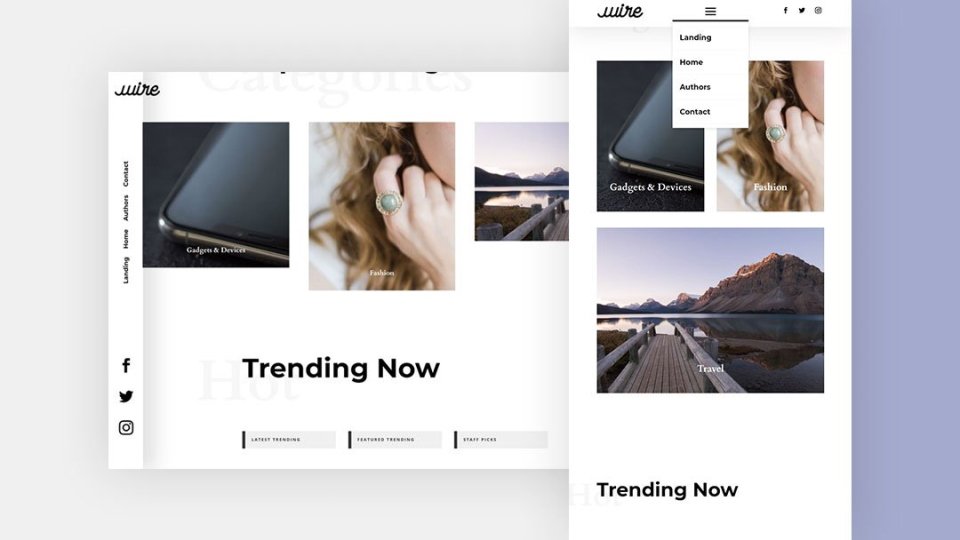
9. 사용자 정의 회전 헤더 만들기

이것은 화면의 왼쪽에 배치되는 수직 헤더를 생성하고 투명합니다. 사용자가 스크롤하고 웹사이트의 배경이 보여도 그대로 유지됩니다. 탐색 링크도 세로로 배치됩니다. 헤더는 모바일 장치에서 페이지 상단에 배치됩니다.
튜토리얼 보기
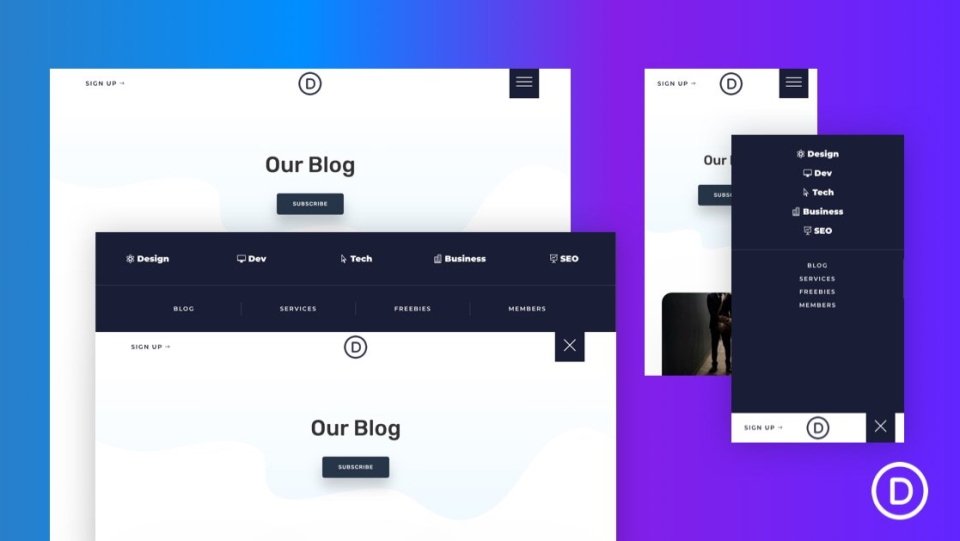
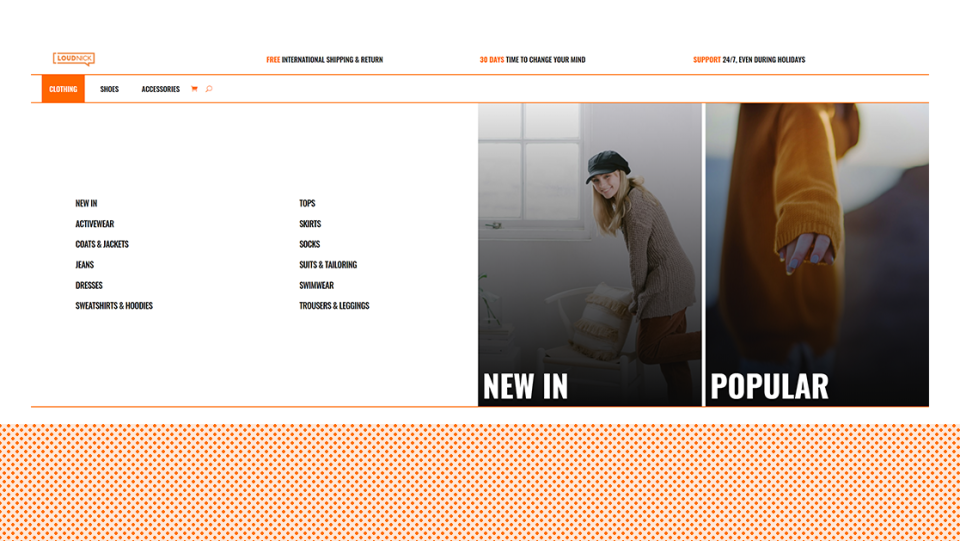
10. 전자 상거래 메가 메뉴 만들기

이 튜토리얼은 Divi 모듈로 구축된 메가 메뉴를 만드는 방법을 보여줍니다. 원하는 만큼 모듈을 추가합니다. WooCommerce 모듈을 포함할 수도 있으므로 이 메뉴를 전자상거래 웹사이트에서 제품과 카테고리를 선보일 수 있는 좋은 선택이 됩니다. 이것은 기사 내의 코드와 다운로드 파일을 포함하는 고급 자습서입니다.
튜토리얼 보기
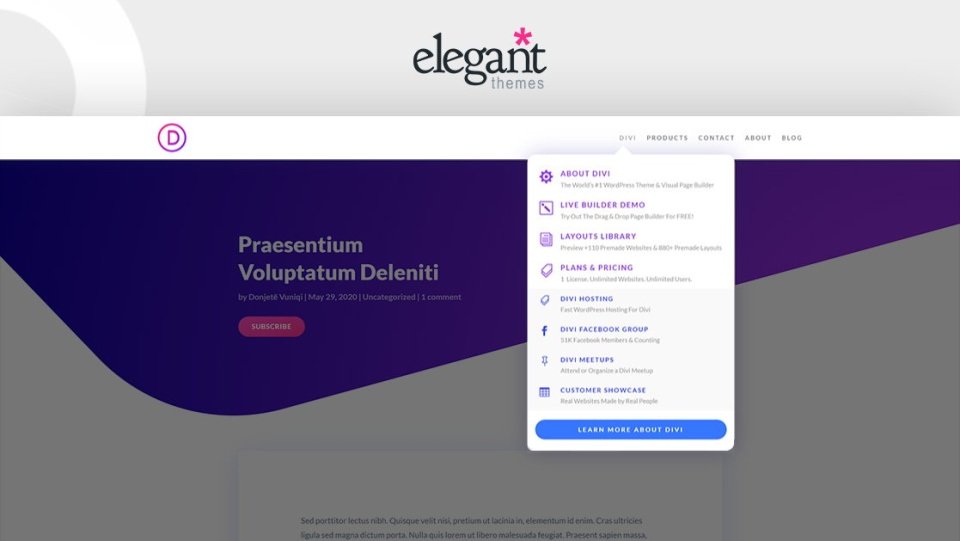
11. 드롭다운 메뉴 만들기

이 튜토리얼은 Divi 테마 빌더를 사용하여 우아한 테마 드롭다운 메뉴를 복제하는 방법을 보여줍니다. 이것은 텍스트, 아이콘 및 CTA가 있는 고급 메가 메뉴입니다. ET 메뉴에서 더 많은 모듈을 추가하여 사용자 정의 변형을 만들 수도 있습니다.
튜토리얼 보기
12. 위로 스크롤하는 동안 전역 헤더를 표시하고 아래로 스크롤하는 동안 숨기기

이것은 사용자가 위로 스크롤할 때 표시되지만 사용자가 아래로 스크롤할 때 숨겨지는 고유한 헤더를 만드는 방법을 보여줍니다. 이렇게 하면 아래로 스크롤할 때 더 많은 콘텐츠를 표시할 수 있지만 위로 스크롤할 때는 고정 헤더의 이점이 있습니다.
튜토리얼 보기
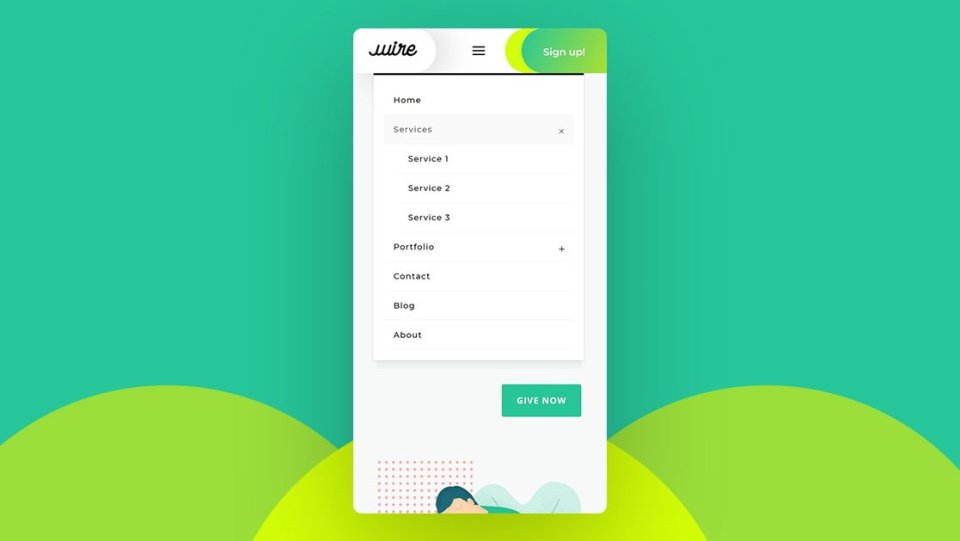
13. 모바일 축소 중첩 메뉴 만들기

이 튜토리얼은 모바일용으로 특별히 디자인된 메뉴를 만드는 방법을 보여줍니다. 메뉴 항목이 중첩됩니다. 탐색 메뉴에 모바일 축소 효과를 사용합니다. 사용자는 모바일 장치에서 메뉴 항목을 쉽게 열거나 접을 수 있습니다.
튜토리얼 보기
14. 전역 헤더에 애니메이션 효과 주기

여기서는 전역 헤더의 요소에 애니메이션을 적용하여 눈에 띄고 주의를 끄는 방법을 보여줍니다. 애니메이션 요소에는 로고가 있는 탐색 메뉴, 소셜 미디어 팔로우 아이콘 및 CTA 버튼이 있습니다. 요소는 모바일 화면에 쌓이고 한 번에 하나씩 나타납니다.
튜토리얼 보기
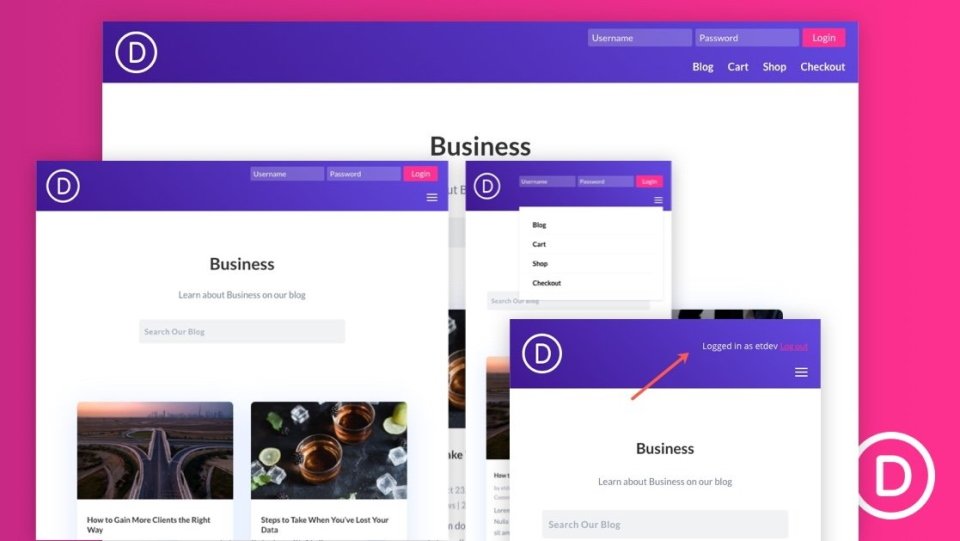
15. 전역 헤더에 대한 인라인 로그인 양식 디자인

헤더에 대한 인라인 로그인 양식을 만들고 싶다면 이것이 필요한 튜토리얼입니다. 탐색 메뉴 위의 헤더에 Divi 로그인 모듈을 추가하고 CSS로 몇 가지 추가 스타일을 추가합니다. CSS는 튜토리얼과 다운로드 파일에 포함되어 있습니다.
튜토리얼 보기
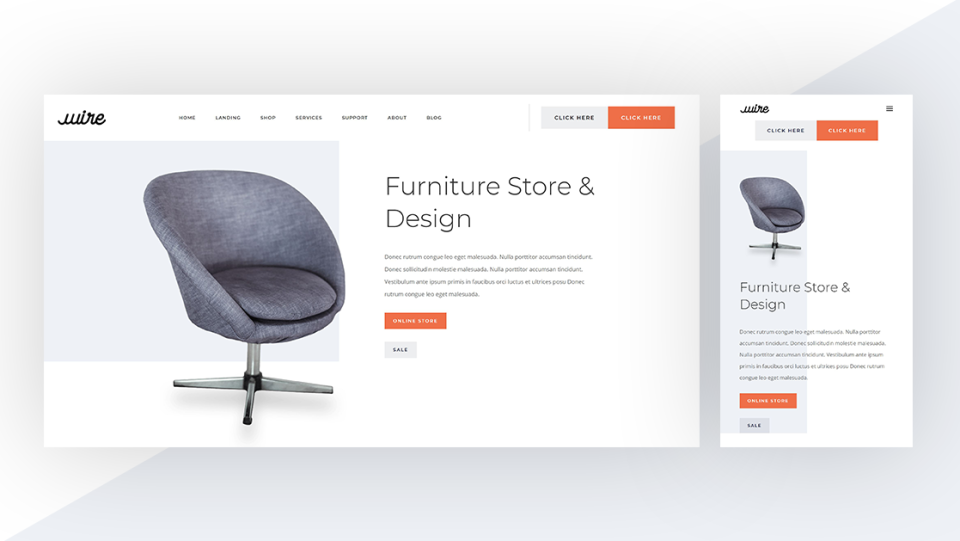
16. 전역 헤더에 병렬 버튼 추가

이 튜토리얼에서는 고유한 버튼 디자인을 사용하여 헤더에 대한 흥미로운 CTA를 만드는 방법을 보여줍니다. 버튼이 나란히 있어서 부착되어 있습니다. 각각은 여전히 다른 버튼처럼 보입니다. 하나는 기본 버튼이고 다른 하나는 보조 버튼입니다.
튜토리얼 보기
17. 머리글을 첫 번째 섹션 아래에 자동으로 배치

이 튜토리얼에서는 각 페이지의 첫 번째 Divi 섹션 아래에 헤더를 자동으로 배치하는 방법을 보여줍니다. 이렇게 하면 페이지의 영웅 섹션이 먼저 표시되고 로고, 탐색 메뉴 등이 있는 헤더가 그 아래에 표시됩니다.
튜토리얼 보기
18. 글로벌 헤더 양식에 드롭다운 연락처 추가

이것은 전체 헤더에 드롭다운 연락처 양식을 추가하는 방법을 보여줍니다. 연락처 양식은 작고 연락처 버튼을 클릭하면 열립니다. 이렇게 하면 헤더를 깨끗하게 유지하면서 연락처 양식에 쉽게 액세스할 수 있습니다. 튜토리얼과 다운로드 파일에 jQuery와 CSS가 포함되어 있습니다.
튜토리얼 보기
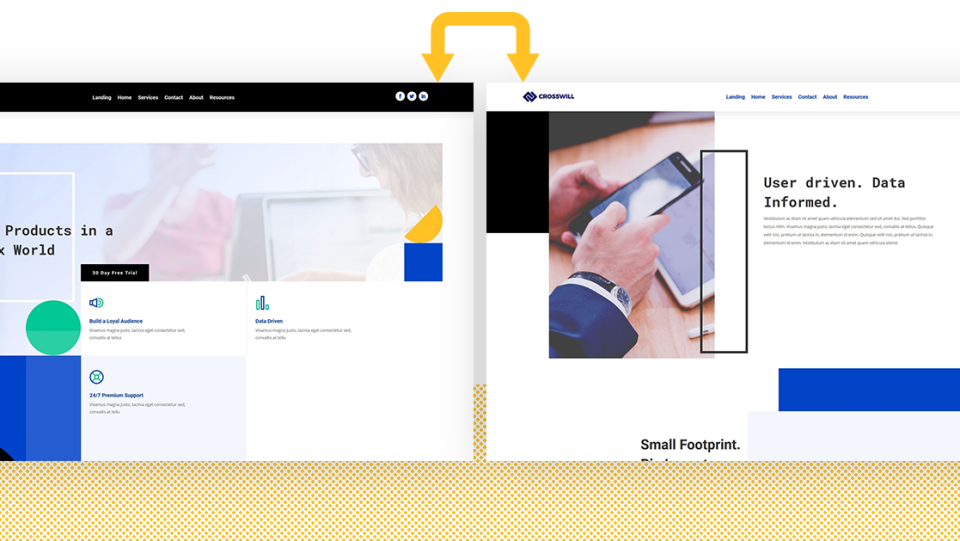
19. 스크롤에서 헤더 교체

사용자가 스크롤할 때 헤더가 다른 헤더로 변경되기를 원했다면 이것이 필요한 튜토리얼입니다. 두 헤더는 다른 콘텐츠를 포함할 수 있고 다른 색상을 가질 수 있습니다. 튜토리얼과 다운로드 파일에 jQuery가 포함되어 있습니다.
튜토리얼 보기
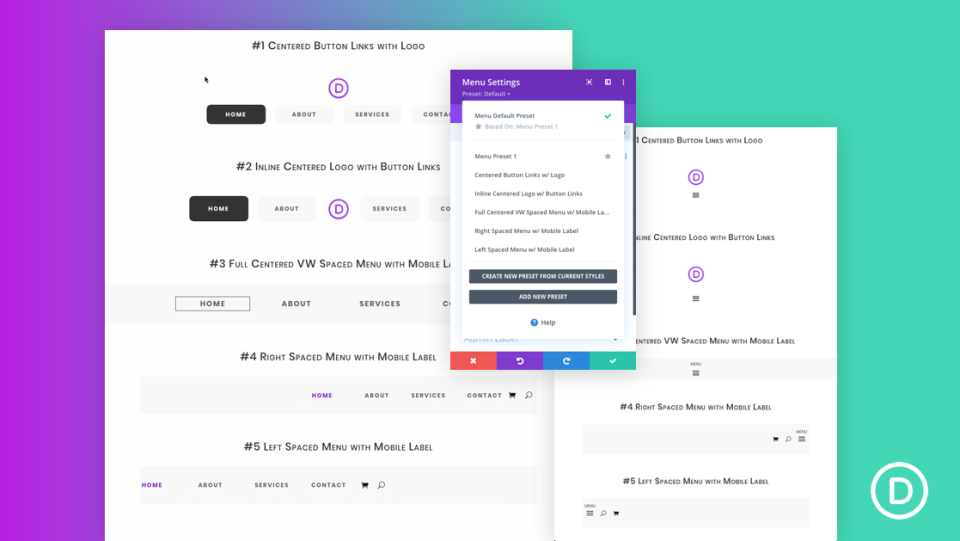
20. 메뉴 모듈을 위한 5가지 전역 사전 설정


사전 설정은 시간을 절약하고 Divi Builder로 일관된 디자인을 만드는 좋은 방법입니다. 이 튜토리얼에서는 Divi 헤더 생성 프로세스를 간소화하는 데 도움이 되는 5개의 글로벌 사전 설정을 생성하는 방법을 보여줍니다. 사전 설정이 처음부터 만들어지더라도 이 튜토리얼에서 다운로드할 수도 있습니다.
튜토리얼 보기
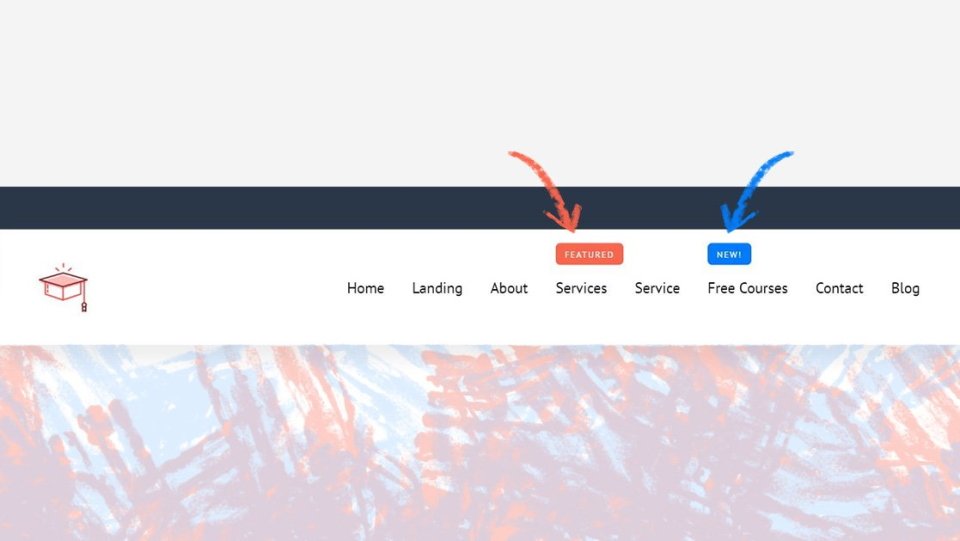
21. 헤더의 메뉴 항목에 "신규" 또는 "추천" 코너 레이블 추가

새 레이블 및 추천 레이블은 방문자의 관심을 제품 및 게시물로 유도하는 좋은 방법입니다. 그들은 멋지게 보이고 방문자가 웹 사이트에서 가장 중요한 페이지를 찾도록 도와줍니다. 이 튜토리얼에서는 특정 링크에 대한 주의를 끌기 위해 메뉴 항목에 대해 생성하는 방법을 보여줍니다.
튜토리얼 보기
22. 전역 헤더 안에 SVG 로고 추가 및 애니메이션 적용

이 튜토리얼은 로고에 SVG 파일을 사용하는 방법을 보여주므로 PNG에만 국한되지 않습니다. 더 나아가 SVG 로고에 애니메이션 효과를 주는 방법을 보여줍니다. 애니메이션은 Anime JS 라이브러리로 처리됩니다. 모든 로고에 애니메이션을 적용하는 데 사용할 수 있습니다.
튜토리얼 보기
23. 헤더와 본문을 포스트 콘텐츠 모듈과 섹션 구분자로 혼합하기

섹션 구분선은 Divi 섹션 간에 부드러운 전환을 만드는 좋은 방법입니다. 이것은 Divi의 내장 섹션 구분선을 사용하여 헤더와 본문 내용 사이의 전환을 만드는 방법을 보여줍니다.
튜토리얼 보기
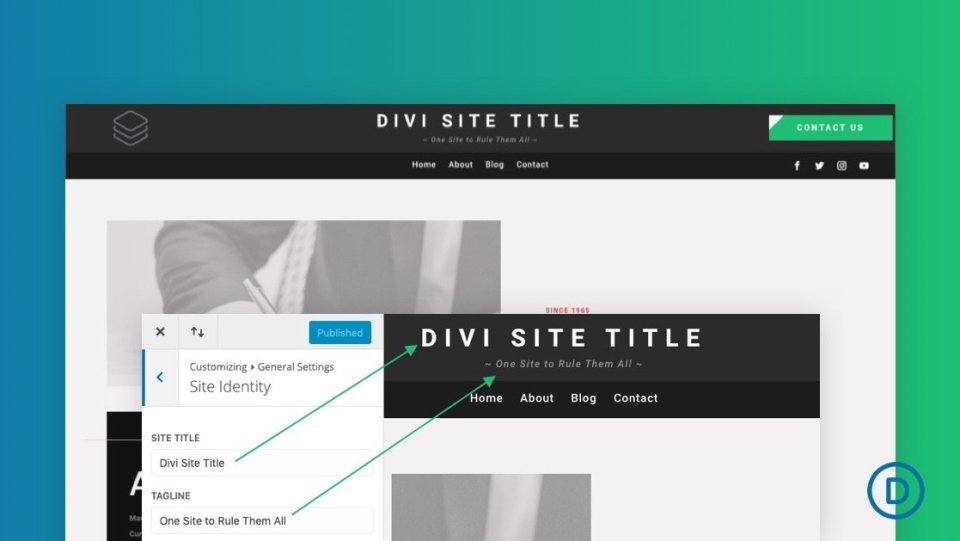
24. 글로벌 헤더에 동적 사이트 제목 및 태그라인 추가

사이트 제목은 로고를 대체하거나 사이트에 대한 간략한 설명을 제공하는 데 적합합니다. 동적 사이트 제목을 사용하면 한 위치에서 제목을 변경할 수 있으며 동적 제목을 사용하는 모든 위치에서 자동으로 변경됩니다. 이 자습서에서는 전체 헤더에 동적 사이트 제목을 추가하는 방법을 보여줍니다.
튜토리얼 보기
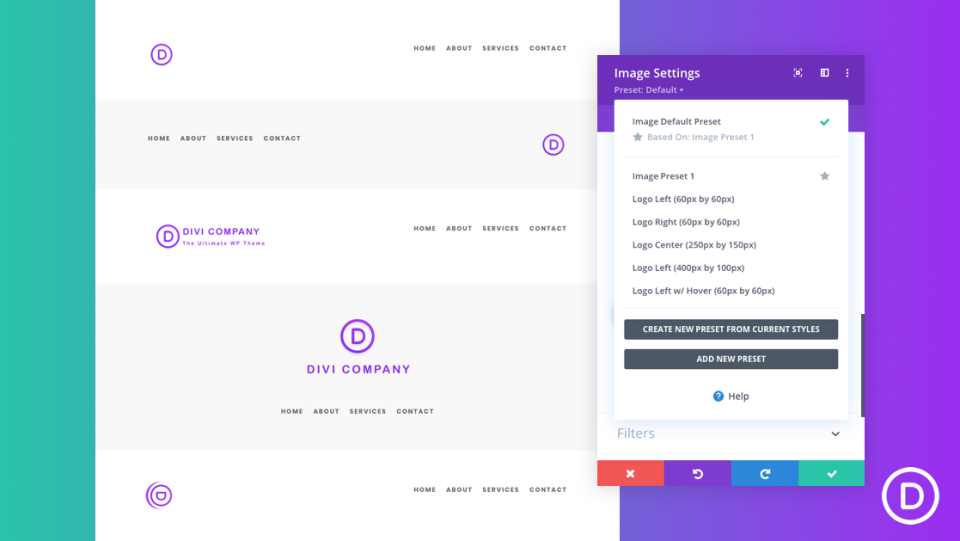
25. 글로벌 사전 설정으로 로고 이미지 최적화

사이트 로고 이미지가 최적화되지 않은 경우 모든 페이지가 느리게 로드되거나 화면에 제대로 맞지 않을 수 있습니다. 이 튜토리얼은 Divi의 최적화 옵션을 사용하여 올바른 크기, 위치 및 스타일을 만드는 방법을 보여줍니다. 또한 설정을 반복해서 사용할 수 있는 사전 설정으로 바꾸는 방법도 보여줍니다.
튜토리얼 보기
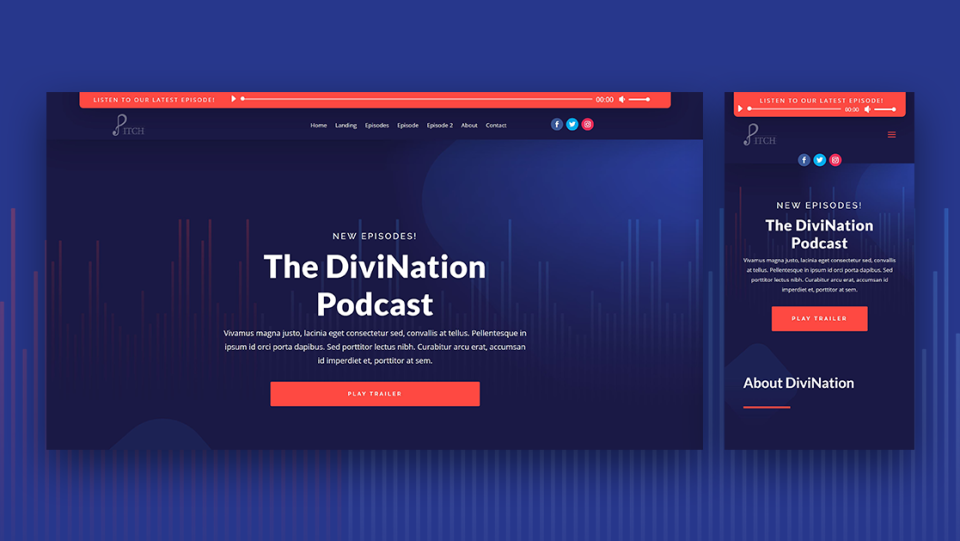
26. 헤더에 고정 "최신 에피소드" 오디오 바 추가

Divi의 오디오 모듈은 팟캐스트를 호스팅하는 사람들에게 탁월합니다. 이 튜토리얼은 가장 최근 에피소드가 있는 헤더에 오디오 바를 추가하기 위해 오디오 모듈과 텍스트 모듈을 추가하는 방법을 보여줍니다. 텍스트 모듈에는 방문자의 주의를 끌기 위한 루프 애니메이션이 포함되어 있습니다.
튜토리얼 보기
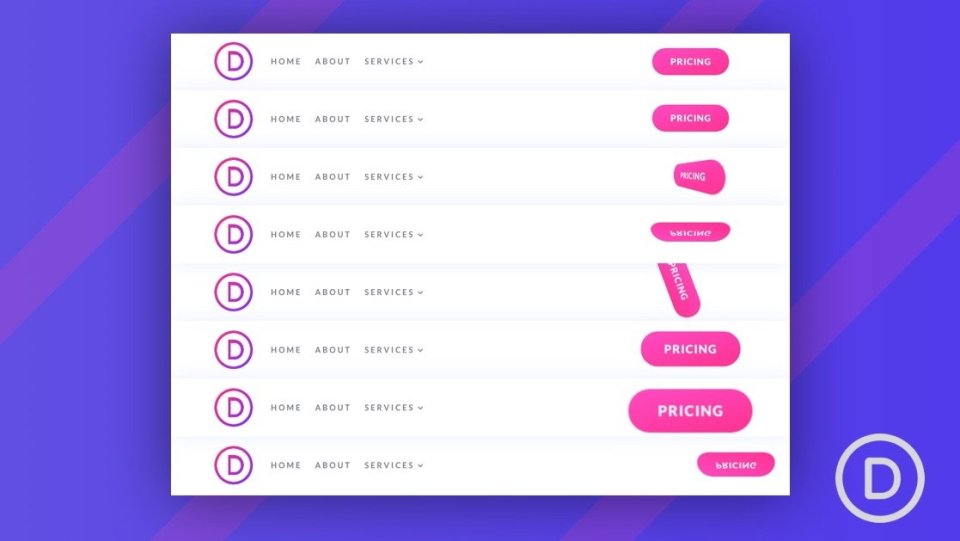
27. 헤더 CTA에 대한 8개의 지연된 버튼 애니메이션

버튼 애니메이션은 CTA의 관심을 끌기에 좋습니다. 이 튜토리얼에서는 8개의 지연된 버튼 애니메이션을 만들어 맞춤 헤더 CTA를 만드는 방법을 보여줍니다. 애니메이션은 Divi 설정의 고유한 조합을 사용하여 생성됩니다. 웹사이트 어디에서나 사용할 수 있습니다.
튜토리얼 보기
28. 스크롤 시 스티커 로고 변경

헤더가 고정되어 있어도 사용자가 스크롤할 때 로고를 변경할 수 있습니다. 이것은 머리글을 강조 표시하거나 페이지 디자인과 구분되도록 만드는 좋은 방법입니다. 이 자습서에서는 스크롤 시 전역 헤더의 스타일을 변경하는 방법과 함께 이 작업을 수행하는 방법을 보여줍니다.
튜토리얼 보기
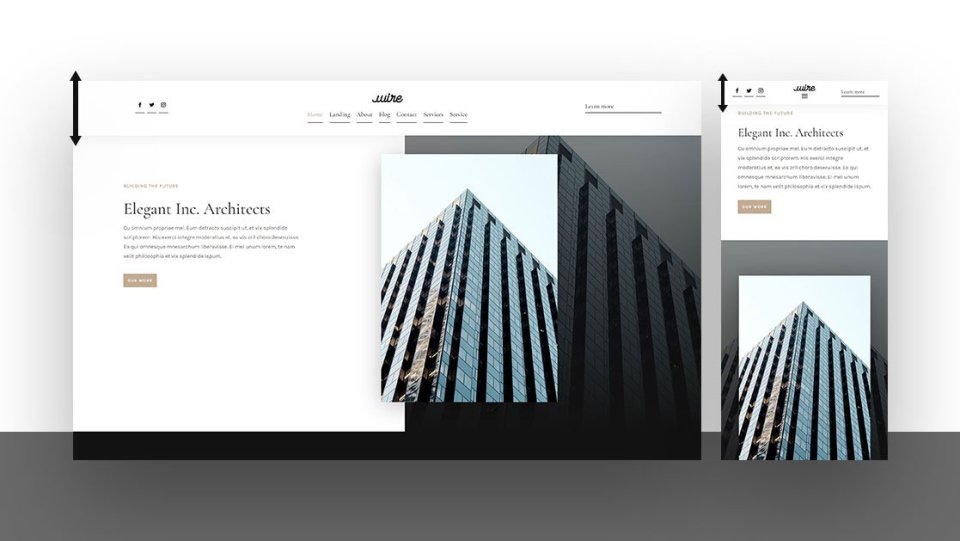
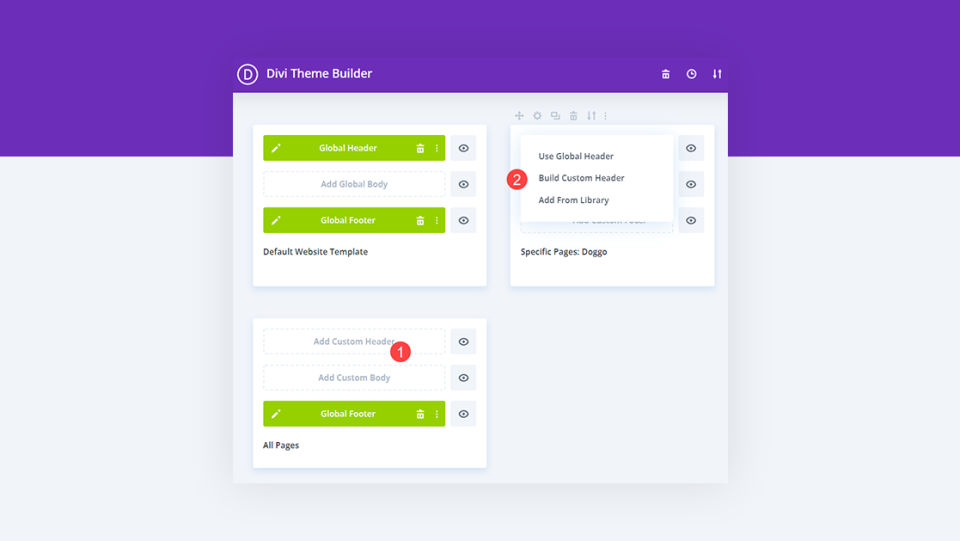
29. 다른 템플릿에 다른 헤더 사용

이 튜토리얼은 특정 페이지와 게시물에 특정 헤더를 사용하는 방법을 보여줍니다. Divi 테마 빌더를 사용하면 전체 헤더를 만들 수 있지만 모든 페이지나 게시물에서 해당 헤더를 재정의할 수 있습니다. 원하는 경우 각 템플릿에 대해 다른 헤더를 가질 수 있으며 몇 번의 클릭만으로 할당할 수 있습니다.
튜토리얼 보기
30. 특정 페이지의 헤더 숨기기

위의 튜토리얼에서 본 것처럼 템플릿마다 다른 헤더를 사용할 수 있을 뿐만 아니라 특정 페이지에서 헤더를 숨길 수도 있습니다. 이 튜토리얼은 Divi 테마 빌더 설정을 사용하여 이를 수행하는 방법을 보여줍니다. 특정 페이지, 게시물 유형, 카테고리, 태그 등에 따라 헤더를 숨길 수 있습니다.
튜토리얼 보기
31. 헤더에 배경 이미지 추가

배경 이미지는 헤더가 군중에서 눈에 띄게 만드는 좋은 방법입니다. Divi 테마 빌더를 사용하면 쉽게 할 수 있습니다. 이 튜토리얼에서는 헤더에 배경 이미지를 추가하고 배경 이미지를 조정하는 방법을 보여줍니다.
튜토리얼 보기
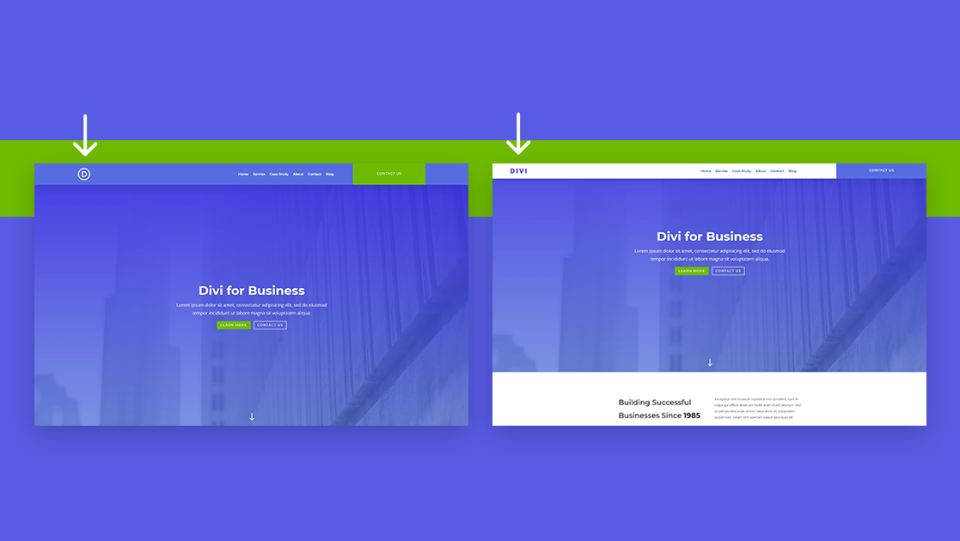
32. 홈페이지에서 다른 헤더 사용하기

다른 페이지에서 다른 헤더를 사용하는 또 다른 옵션은 홈페이지에서 다른 헤더를 사용한 다음 다른 모든 곳에서 사용하는 것입니다. 이는 홈페이지와 다른 목적으로 랜딩 페이지나 인테리어 페이지를 만들고자 할 때 특히 유용합니다. 이 튜토리얼은 Divi 테마 빌더로 이 작업을 수행하는 방법을 보여줍니다.
튜토리얼 보기
33. 헤더에 버튼 추가

버튼은 헤더에 추가할 수 있는 최고의 CTA입니다. 사용자의 관심을 끌고 쉽게 클릭할 수 있습니다. 이 튜토리얼은 전체 웹사이트 또는 특정 페이지의 Divi 헤더에 버튼을 추가하는 방법을 보여줍니다. 또한 이 지식을 사용하여 웹사이트의 아무 곳에나 배치할 수 있습니다.
튜토리얼 보기
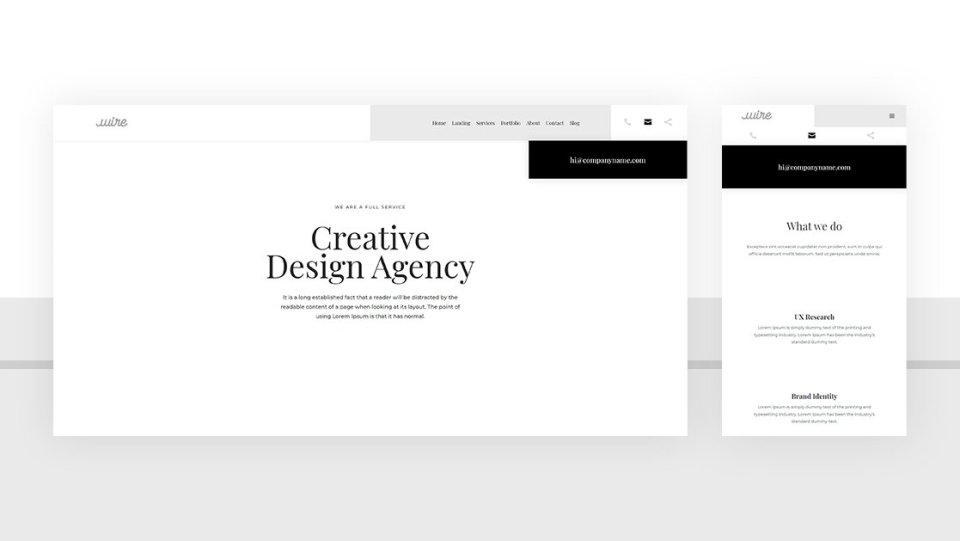
34. 토글 아이콘으로 헤더 공간 절약

콘텐츠를 토글하는 것은 헤더의 공간을 절약하고 디자인을 깔끔하게 유지하는 좋은 방법입니다. 전체 내용을 보는 대신 아이콘을 표시할 수 있습니다. 사용자가 아이콘을 클릭하면 콘텐츠가 표시됩니다. 이 튜토리얼은 전화번호, 이메일 주소, 소셜 공유 버튼의 콘텐츠를 토글하는 방법을 보여줍니다. 이 자습서에는 기사 및 다운로드 파일에 CSS 및 jQuery가 포함되어 있습니다.
튜토리얼 보기
35. 헤더 내부의 기본 및 보조 메뉴 표시줄에 로고를 교차시키십시오.

로고를 상단 표시줄이나 탐색 표시줄에 배치하면 멋지게 보이지만 디자인 옵션을 제한할 수도 있습니다. 이 튜토리얼에서는 헤더 내부의 두 메뉴 막대를 가로지르도록 로고를 배치하는 방법을 보여줍니다. 이 튜토리얼의 CSS는 기사와 다운로드 파일에 포함되어 있습니다.
튜토리얼 보기
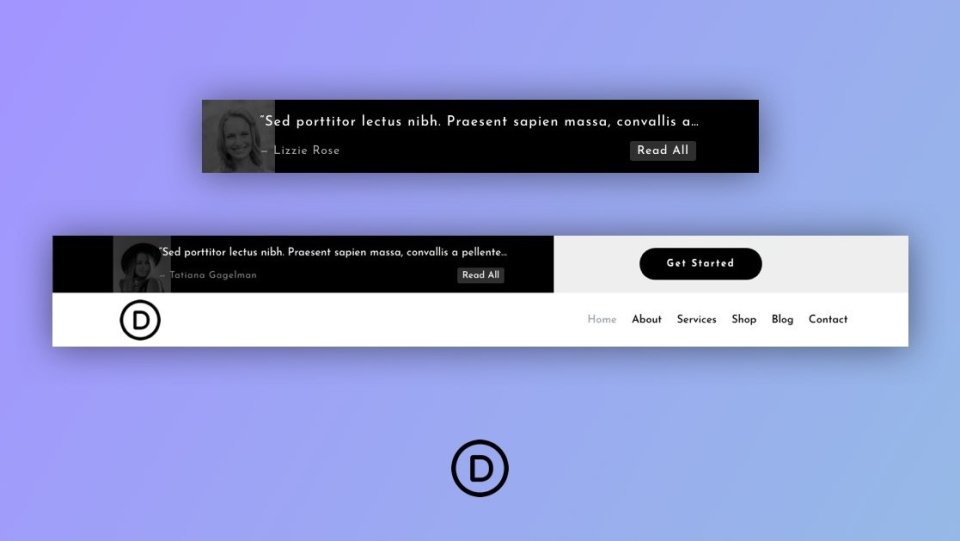
36. 헤더를 위한 간결한 평가 슬라이더 만들기

헤더에 짧은 평가를 추가하는 것은 헤더를 독특하게 만들고 서비스에 대한 관심을 끌고 신뢰를 구축하고 신뢰성을 구축하는 좋은 방법입니다. 이것은 특히 짧은 평가 슬라이더에서 잘 작동합니다. 이 튜토리얼은 Divi 헤더에 대한 간단한 평가 슬라이더를 생성하여 짧은 평가를 보여주는 방법을 보여줍니다.
튜토리얼 보기
우아한 테마 블로그에서 무료 Divi 헤더를 찾는 방법
ET 블로그에는 무료 Divi 헤더가 많이 있습니다. "무료 헤더", "무료 divi 헤더" 또는 이와 유사한 키워드를 검색하기만 하면 됩니다. 선택할 수 있는 무료 헤더가 많이 있습니다.
Divi 헤더 자습서에 대한 생각 끝내기
Divi 테마 빌더를 사용하여 30개 이상의 유용한 Divi 헤더 튜토리얼을 살펴보았습니다. 군중에서 눈에 띄도록 Divi 헤더를 사용자 정의할 수 있는 많은 방법이 있습니다. 이 30개 이상의 튜토리얼은 Divi Builder 및 Theme Builder의 세부 사항을 배우면서 고유한 요소를 개발할 수 있는 좋은 방법입니다.
우리는 당신의 의견을 듣고 싶습니다. 이 30개 이상의 유용한 Divi 헤더 튜토리얼을 사용해 보셨습니까? 의견에서 가장 좋아하는 것을 알려주십시오.
