Más de 30 útiles tutoriales de encabezado Divi para Divi
Publicado: 2021-12-31Una de las mejores formas de aprender a usar Divi es siguiendo los muchos tutoriales que se encuentran en este blog. Si está interesado en aprender más sobre Divi y diseñar un encabezado único para su sitio web Divi, este artículo es para usted. En este artículo, veremos más de 30 útiles tutoriales de encabezados Divi que puede usar con Divi Theme Builder. Los tutoriales incluyen configuraciones para escritorio y dispositivos móviles, e incluyen descargas para los encabezados de ejemplo. Esto los hace fáciles de usar.
1. Crear un encabezado global

Este tutorial muestra cómo usar Divi Theme Builder para crear encabezados globales. Incluye una barra superior y una barra de navegación, ambas con un estilo diferente. Muestra cómo agregar una barra superior con un logotipo, íconos de seguimiento social y un botón CTA. La barra inferior incluye un menú de navegación y está diseñada con esquinas redondeadas para diferenciarse de su sitio web.
Ver tutorial
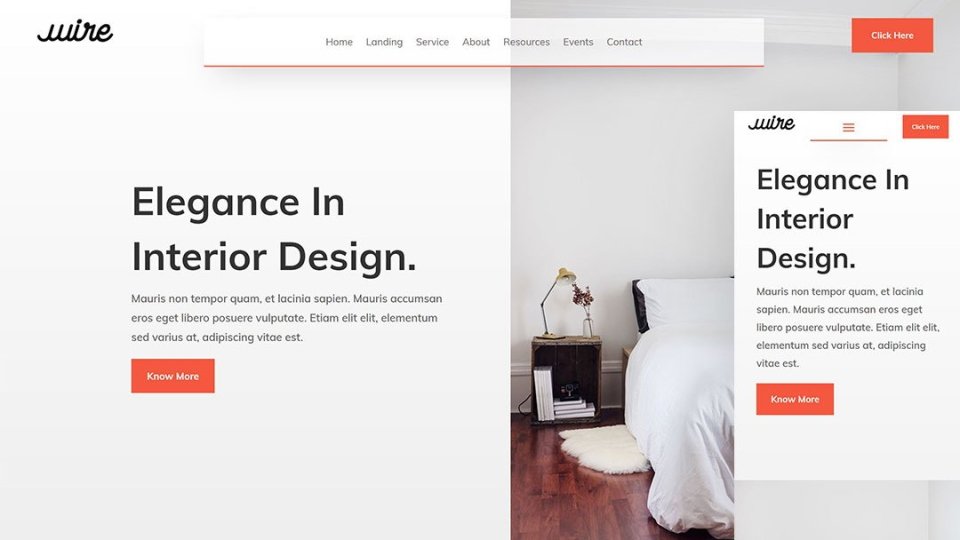
2. Crear un encabezado fijo

Este tutorial muestra la estructura de encabezado adecuada con una barra superior y una barra de navegación. Muestra cómo usar las opciones adhesivas de Divi para hacer que el encabezado se adhiera a la parte superior de la pantalla cuando el usuario se desplaza. También muestra cómo cambiar el estilo de los elementos cuando el usuario se desplaza, dando al encabezado una apariencia diferente.
Ver tutorial
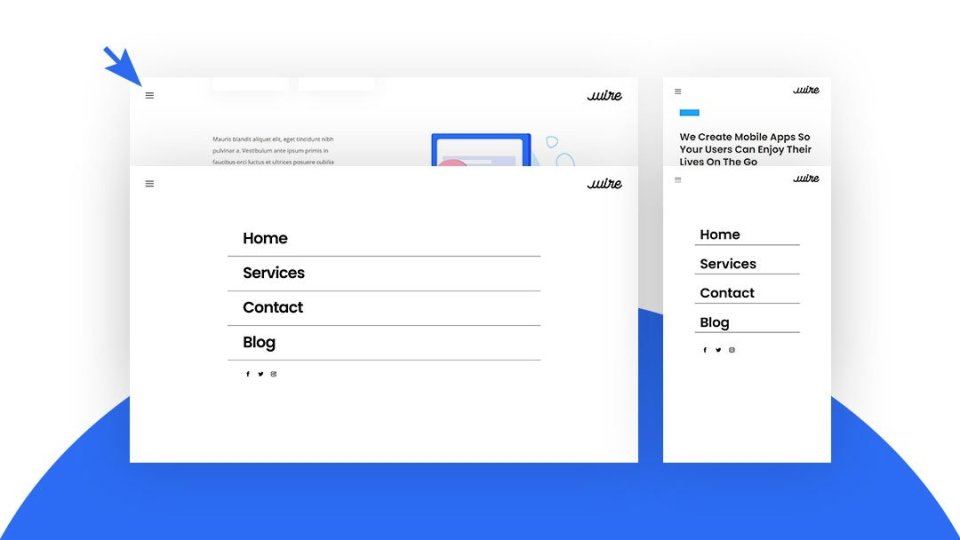
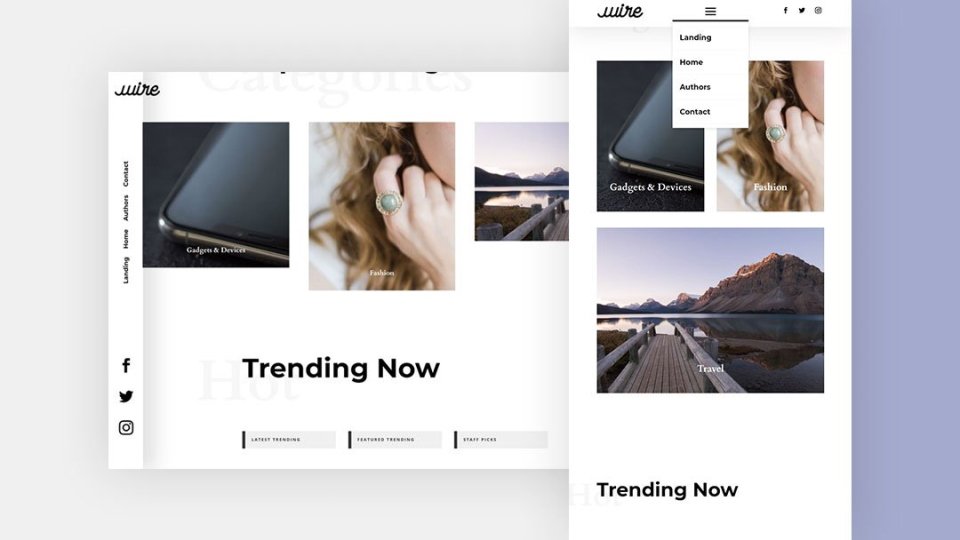
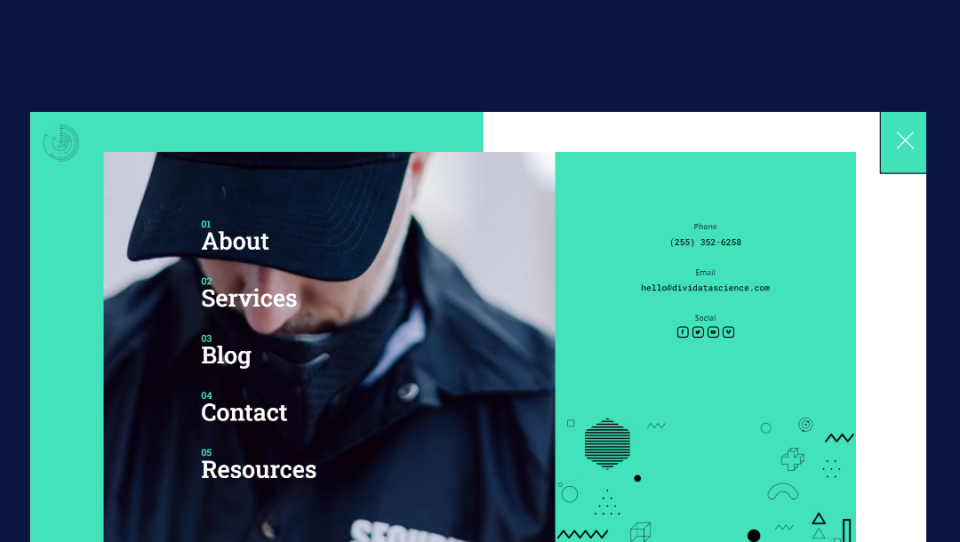
3. Crear un encabezado de pantalla completa

Este tutorial muestra cómo crear un encabezado personalizado que se abre en pantalla completa cuando se hace clic en el ícono del menú de hamburguesas. Cada uno de los elementos del menú son módulos Divi, por lo que puede crear enlaces o un mega menú. Utiliza jQuery y el código está incluido en el tutorial y el archivo de descarga.
Ver tutorial
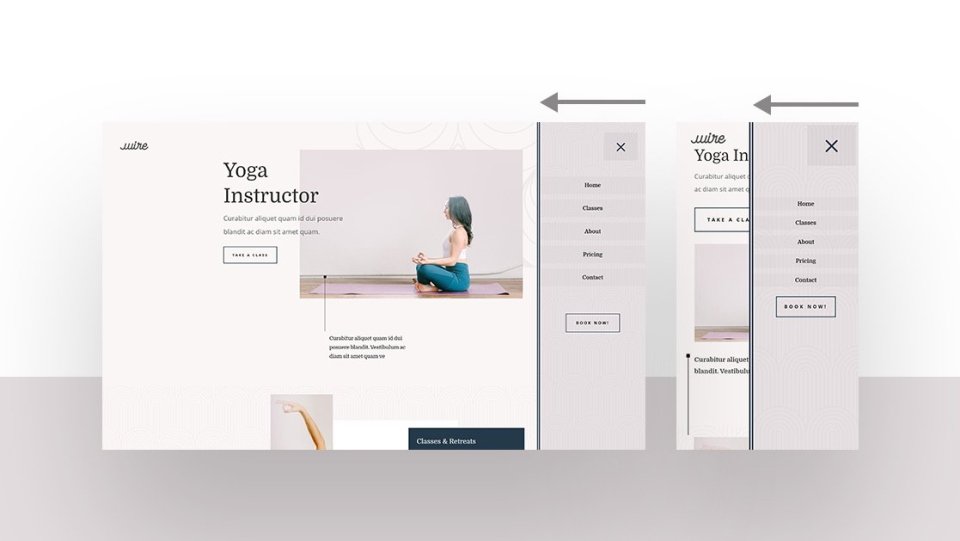
4. Crear un encabezado deslizable

Este tutorial muestra cómo crear un menú que se desliza desde la derecha cuando se hace clic en el icono del menú de hamburguesas. Los elementos del menú son módulos Divi, por lo que puede crear un mega menú. La función de clic usa jQuery personalizado que se incluye en el tutorial y el archivo de descarga.
Ver tutorial
5. Creando un Encabezado Deslizante

Este tutorial muestra cómo crear un encabezado con los lados hacia abajo desde la parte superior y empuja el contenido hacia abajo cuando se hace clic en el ícono del menú de hamburguesas. Esto evita que el menú cubra el contenido, por lo que aún puede verlo en la pantalla. El código está incluido en el tutorial y el archivo de descarga.
Ver tutorial
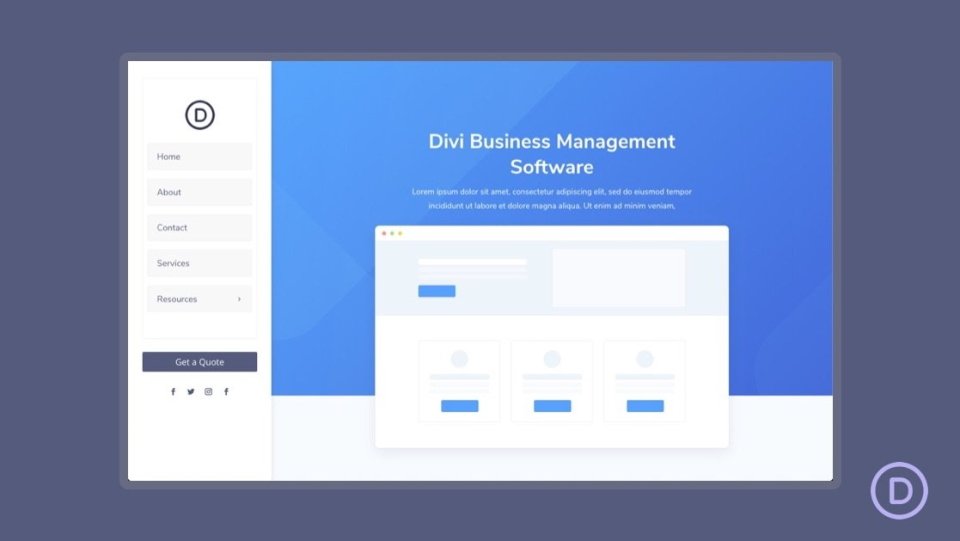
6. Crear una navegación vertical

Este tutorial muestra cómo crear una barra de navegación vertical que se encuentra en el lado izquierdo de la pantalla. Comparte la pantalla con el contenido del sitio web y permanece en su lugar cuando el usuario se desplaza. El área de contenido es más pequeña de lo normal para que ambos puedan compartir la misma pantalla.
Ver tutorial
7. Crear un encabezado flotante transparente

Este crea un encabezado transparente que flota cerca de la parte superior de la página. El menú se mantiene en su lugar con una posición CSS absoluta. Incluye un logotipo, un menú de navegación y un botón CTA. Como es transparente, la página se muestra a medida que se desplaza.
Ver tutorial
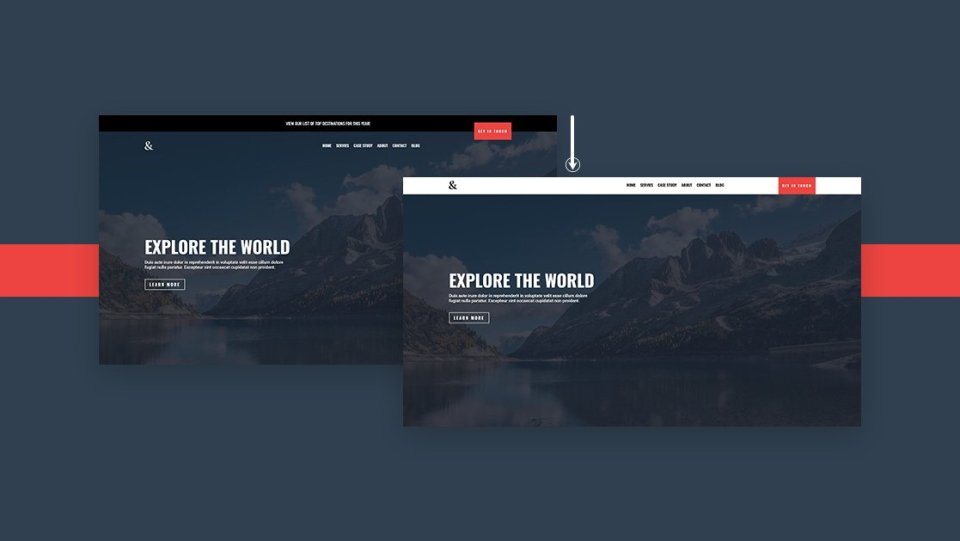
8. Crear un encabezado adhesivo transparente

Este tutorial muestra cómo crear una barra de navegación que se vuelve pegajosa y cambia de estilo cuando el visitante se desplaza. Tiene una barra superior sobre el menú de navegación que no es pegajosa. Una vez que la barra de navegación llega a la parte superior, se vuelve pegajosa y cambia de color.
Ver tutorial
9. Creación de un encabezado rotado personalizado

Este crea un encabezado vertical que se coloca en el lado izquierdo de la pantalla y es transparente. Permanece en su lugar mientras el usuario se desplaza y se muestra el fondo del sitio web. Los enlaces de navegación también se colocan verticalmente. El encabezado se coloca en la parte superior de la página en dispositivos móviles.
Ver tutorial
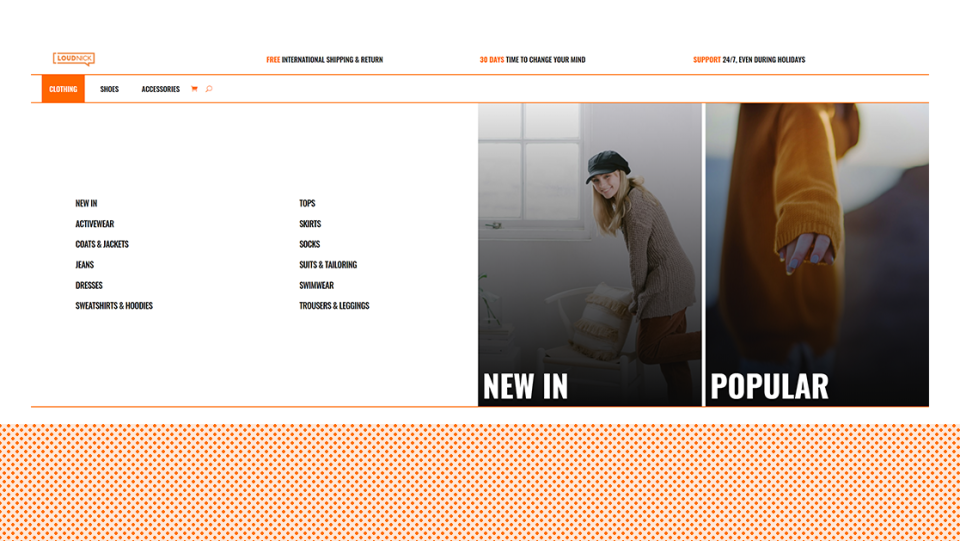
10. Creación de un mega menú de comercio electrónico

Este tutorial muestra cómo crear un mega menú construido con módulos Divi. Añade tantos módulos como quieras. Incluso puede incluir módulos de WooCommerce, lo que convierte a este menú en una excelente opción para que los sitios web de comercio electrónico muestren sus productos y categorías. Este es un tutorial avanzado que incluye código dentro del artículo y los archivos de descarga.
Ver tutorial
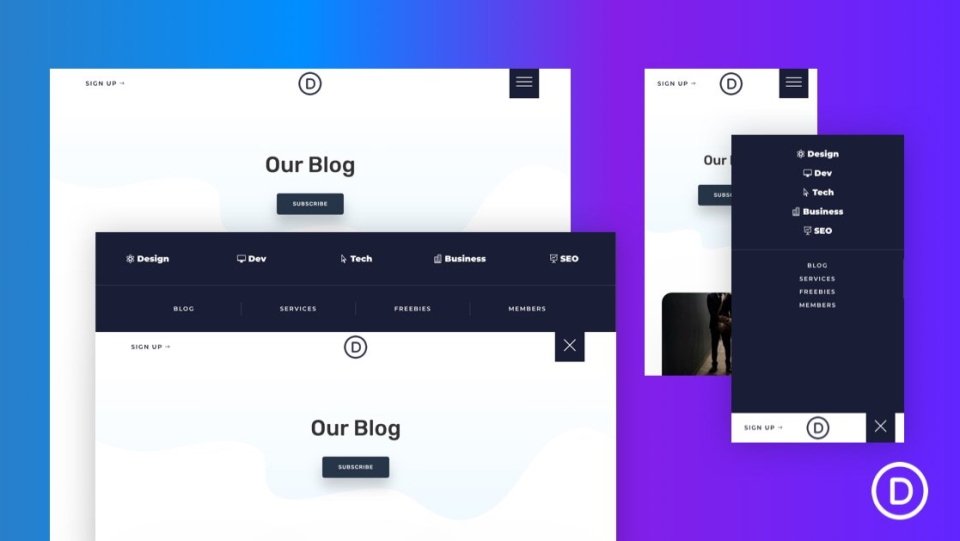
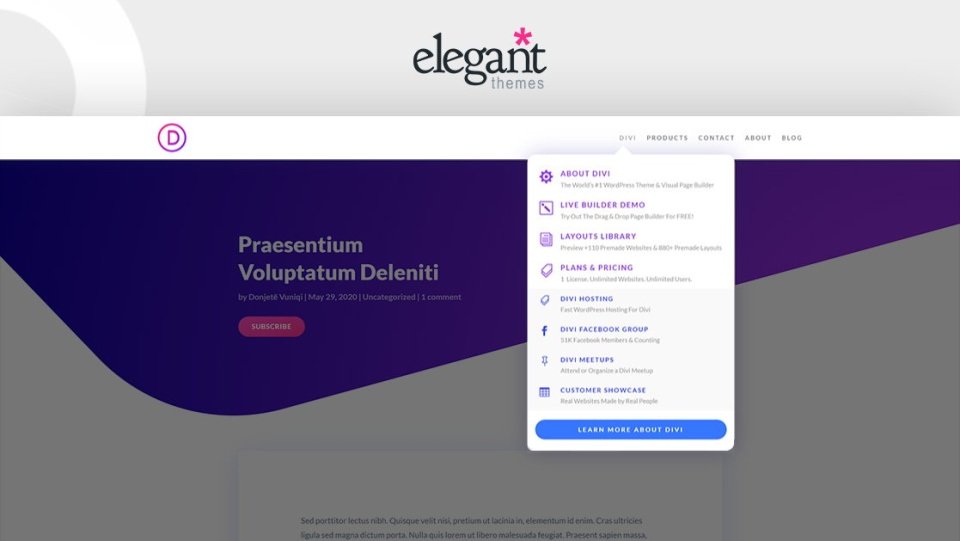
11. Creación de un menú desplegable

Este tutorial muestra cómo replicar el menú desplegable Temas elegantes usando Divi Theme Builder. Este es un mega menú avanzado con texto, íconos y CTA. También puede agregar más módulos para crear su propia variación personalizada en el menú ET.
Ver tutorial
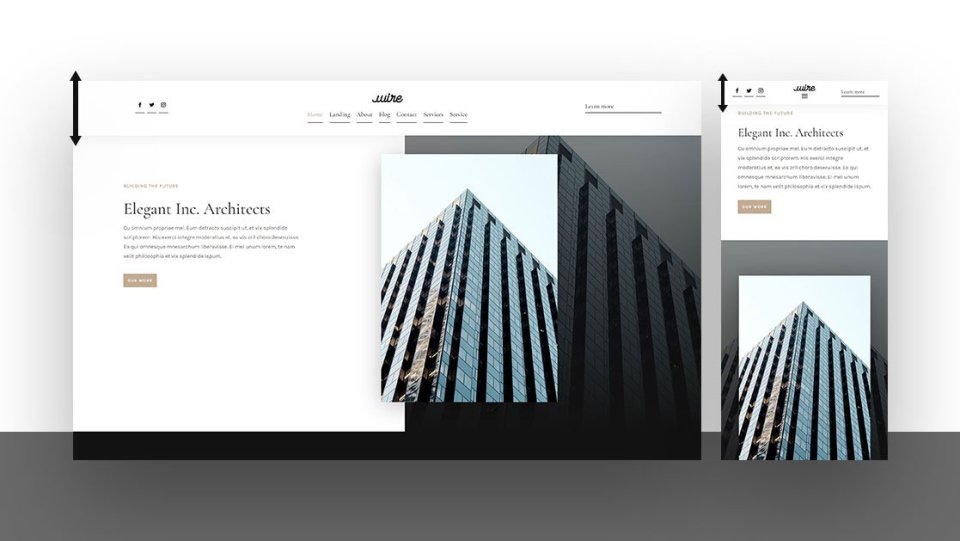
12. Revelar un encabezado global mientras se desplaza hacia arriba y ocultarlo mientras se desplaza hacia abajo

Este muestra cómo crear un encabezado único que se revela cuando el usuario se desplaza hacia arriba, pero se oculta cuando el usuario se desplaza hacia abajo. Esto le permite mostrar más contenido cuando se desplazan hacia abajo, pero tiene los beneficios de un encabezado fijo cuando se desplazan hacia arriba.
Ver tutorial
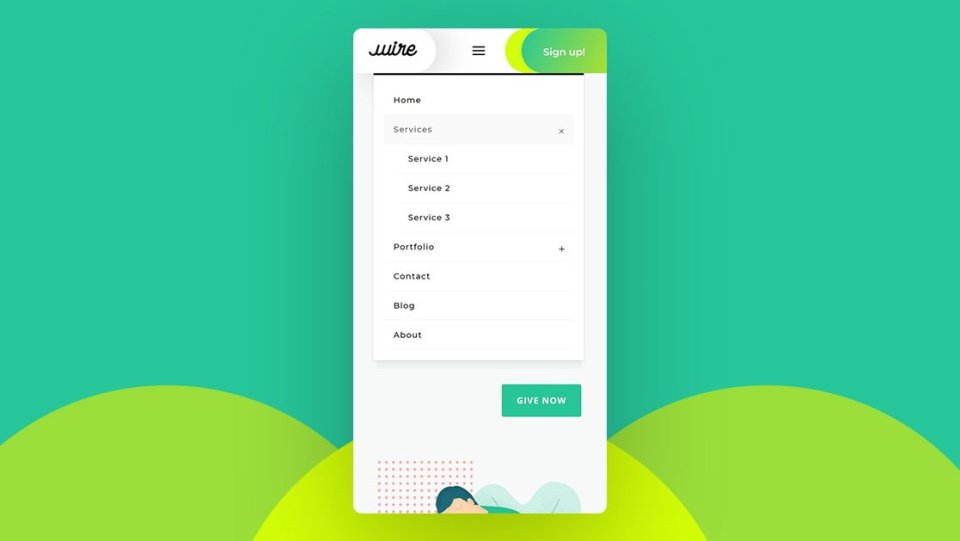
13. Creación de un menú anidado colapsado móvil

Este tutorial muestra cómo crear un menú especialmente diseñado para dispositivos móviles. Los elementos del menú están anidados. Utiliza un efecto de colapso móvil para el menú de navegación. Los usuarios pueden abrir o contraer fácilmente los elementos del menú en dispositivos móviles.
Ver tutorial
14. Animar un encabezado global

Este muestra cómo animar los elementos de su encabezado global para que se destaquen y llamen la atención. Los elementos animados incluyen el menú de navegación con un logotipo, iconos de seguimiento de redes sociales y un botón CTA. Los elementos se apilan en las pantallas de los móviles y aparecen de uno en uno.
Ver tutorial
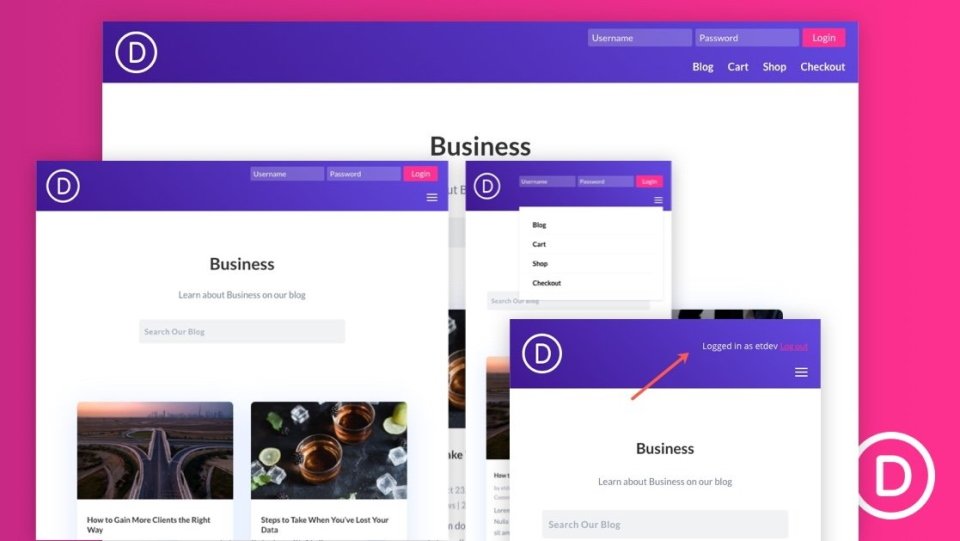
15. Diseñe un formulario de inicio de sesión en línea para un encabezado global

Si desea crear un formulario de inicio de sesión en línea para su encabezado, este es el tutorial que necesita. Agrega el módulo de inicio de sesión Divi al encabezado sobre el menú de navegación y agrega un estilo adicional con CSS. El CSS está incluido en el tutorial y el archivo de descarga.
Ver tutorial
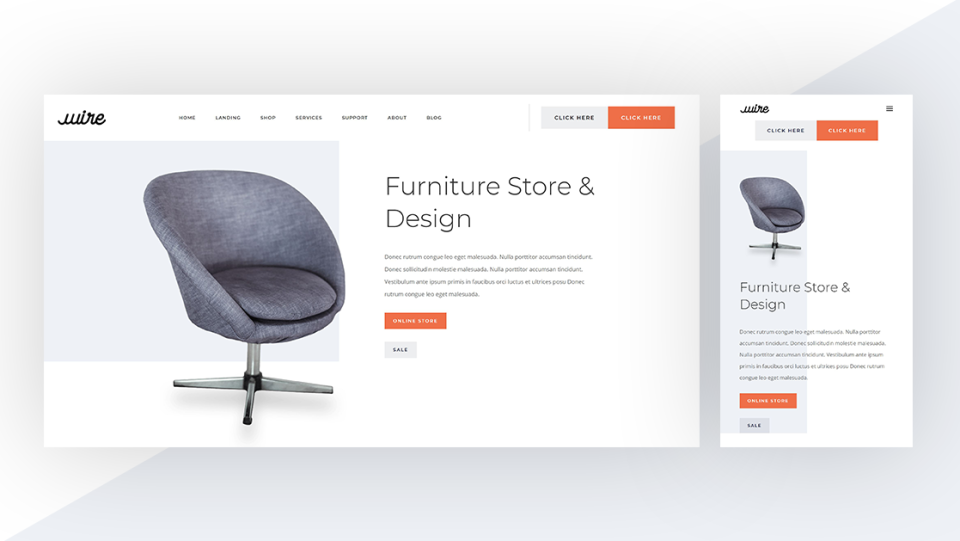
16. Agregue botones uno al lado del otro al encabezado global

Este tutorial muestra cómo usar un diseño de botón único para crear CTA interesantes para su encabezado. Los botones se sientan uno al lado del otro, por lo que están unidos. Cada uno todavía parece un botón diferente. Uno es un botón principal y el otro es un botón secundario.
Ver tutorial
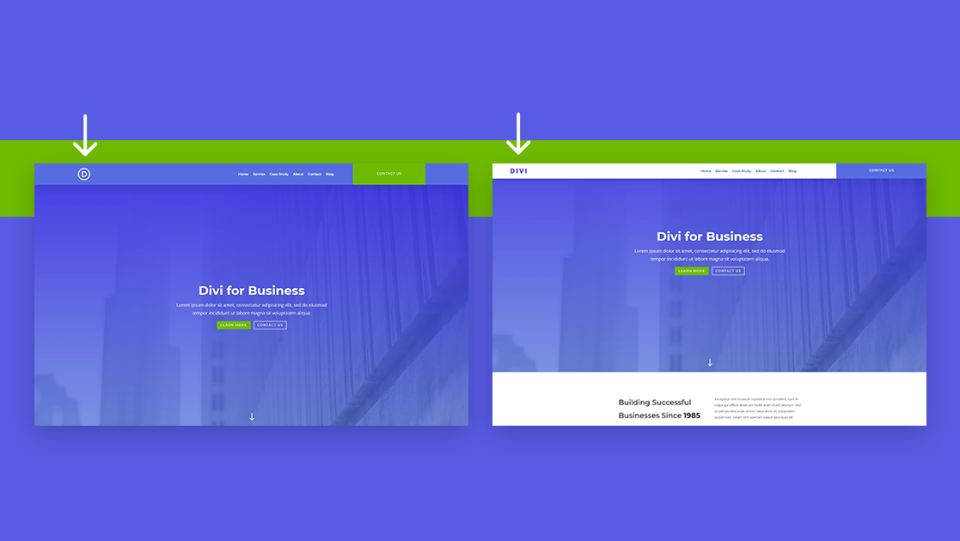
17. Coloque automáticamente el encabezado debajo de la primera sección

Este tutorial muestra cómo colocar automáticamente el encabezado debajo de la primera sección Divi en cada página. Esto permite que la sección de héroe de la página se muestre primero, y luego el encabezado con el logotipo, el menú de navegación, etc., aparece debajo de eso.
Ver tutorial
18. Agregue un formulario de contacto desplegable al encabezado global

Este muestra cómo agregar un formulario de contacto desplegable a su encabezado global. El formulario de contacto es pequeño y se abre cuando se hace clic en un botón de contacto. Esto mantiene el encabezado limpio y proporciona un fácil acceso al formulario de contacto. Incluye jQuery y CSS en el tutorial y el archivo de descarga.
Ver tutorial
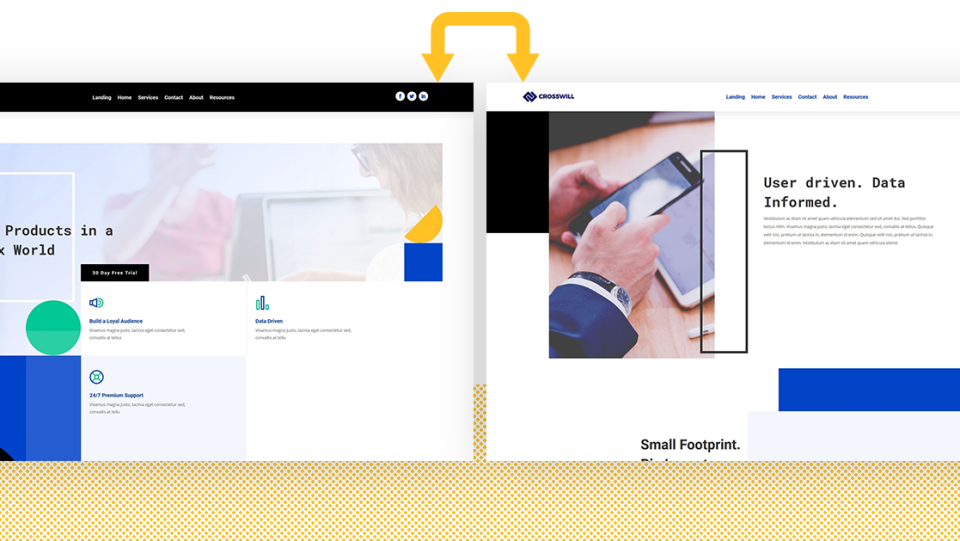
19. Cambia el encabezado en el pergamino

Si alguna vez quiso que su encabezado cambiara a un encabezado diferente cuando el usuario se desplaza, este es el tutorial que necesita. Los dos encabezados pueden incluir contenido diferente y tener colores diferentes. Incluye jQuery en el tutorial y el archivo de descarga.
Ver tutorial
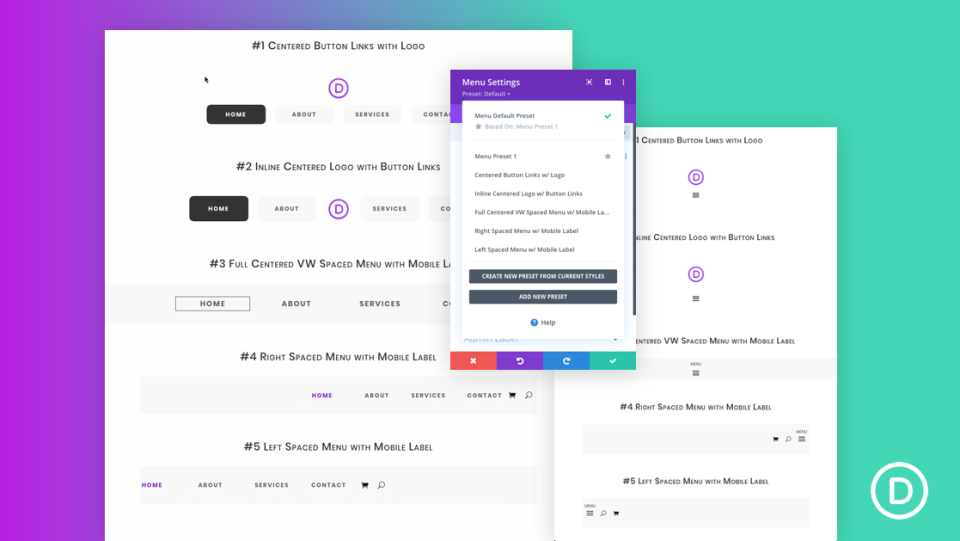
20. 5 preajustes globales para el módulo de menú


Los ajustes preestablecidos son una excelente manera de ahorrar tiempo y crear un diseño consistente con Divi Builder. Este tutorial muestra cómo crear 5 ajustes preestablecidos globales para ayudarlo a optimizar el proceso de creación de encabezados Divi. Aunque los ajustes preestablecidos se crean desde cero, también puede descargarlos desde este tutorial.
Ver tutorial
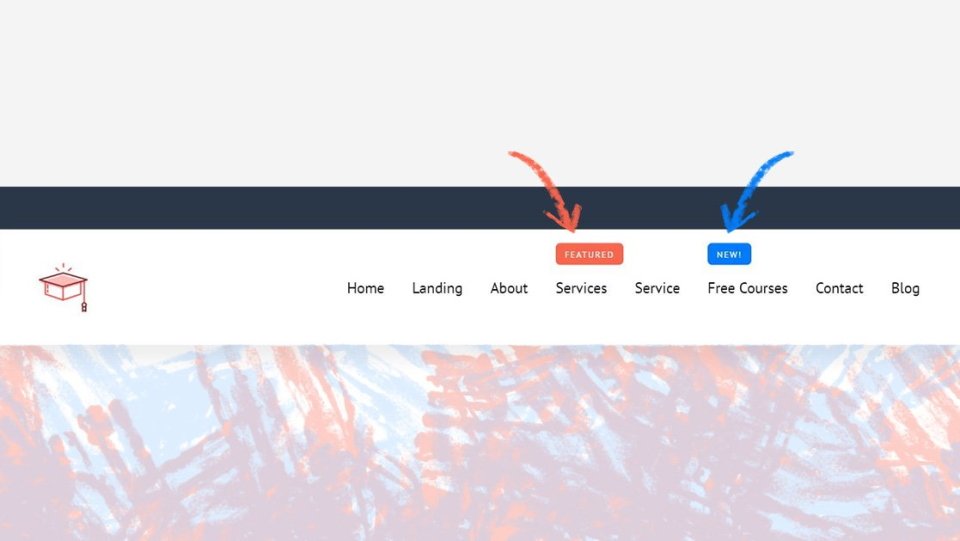
21. Agregue una etiqueta de esquina "Nuevo" o "Destacado" a un elemento de menú en su encabezado

Las etiquetas Nuevo y Destacado son una excelente manera de llamar la atención de sus visitantes sobre sus productos y publicaciones. Se ven muy bien y ayudan a sus visitantes a encontrar las páginas más importantes de su sitio web. Este tutorial muestra cómo crearlos para elementos de menú para llamar la atención sobre enlaces específicos.
Ver tutorial
22. Agregue y anime un logotipo SVG dentro de su encabezado global

Este tutorial muestra cómo usar archivos SVG para su logotipo, por lo que no está limitado solo a archivos PNG. Va aún más allá y muestra cómo animar el logotipo SVG. La animación se maneja con la librería Anime JS. Puede usarlo para animar cualquier logotipo.
Ver tutorial
23. Combine su encabezado y cuerpo con el módulo de contenido de publicación y los divisores de sección

Los divisores de secciones son una excelente manera de crear una transición suave entre las secciones Divi. Este muestra cómo usar los divisores de sección incorporados de Divi para crear una transición entre el encabezado y el contenido del cuerpo.
Ver tutorial
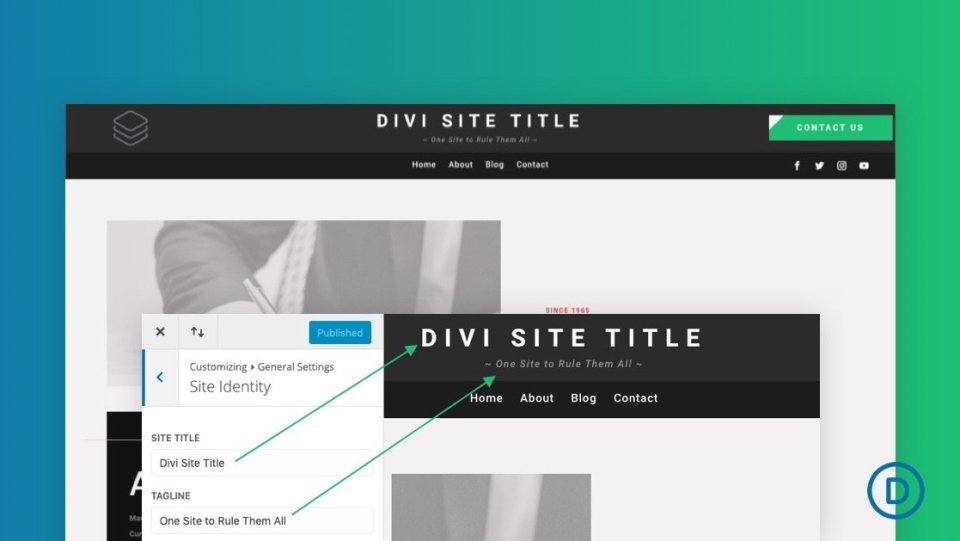
24. Agregue un título de sitio dinámico y un eslogan a su encabezado global

El título de un sitio funciona muy bien como reemplazo del logotipo o para proporcionar una breve descripción del sitio. Los títulos de sitios dinámicos le permiten cambiar el título en una ubicación y se cambia automáticamente en cualquier lugar que use el título dinámico. Este tutorial muestra cómo agregar títulos de sitios dinámicos a su encabezado global.
Ver tutorial
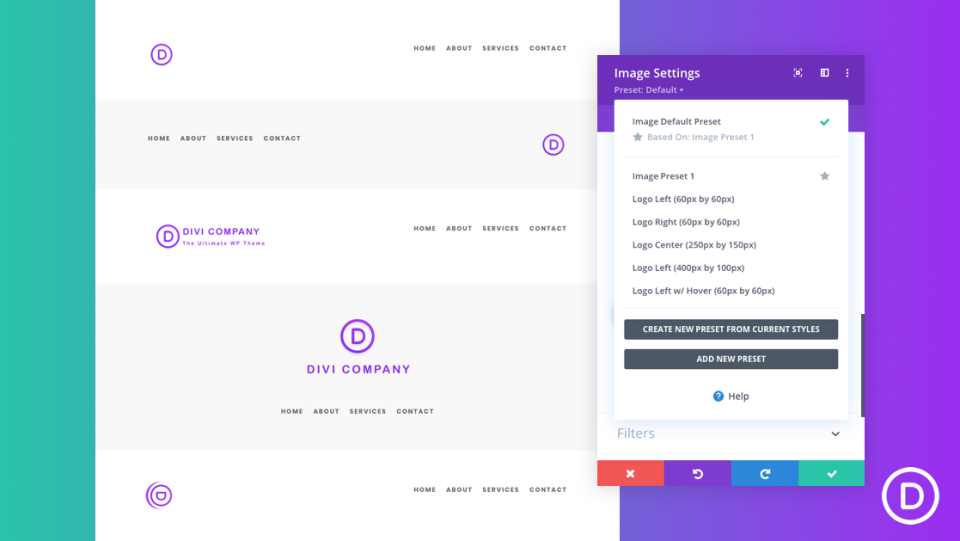
25. Optimice la imagen de su logotipo con ajustes preestablecidos globales

Si la imagen del logotipo del sitio no está optimizada, puede hacer que todas las páginas se carguen lentamente o que no se ajusten correctamente a la pantalla. Este tutorial muestra cómo usar las opciones de optimización de Divi para crear el tamaño, la posición y el estilo adecuados. También muestra cómo convertir su configuración en valores predeterminados que puede usar una y otra vez.
Ver tutorial
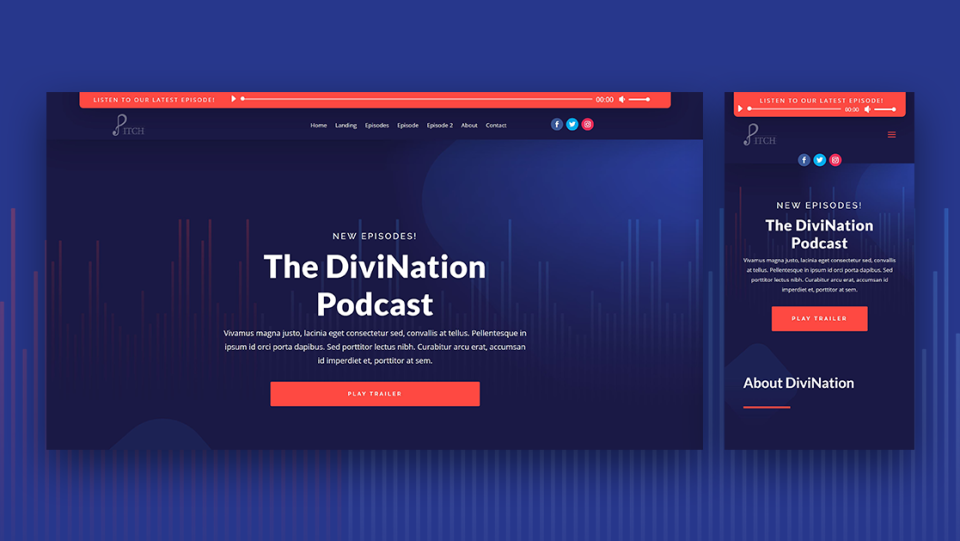
26. Agregue una barra de audio fija de "Último episodio" a su encabezado

El módulo de audio de Divi es excelente para quienes alojan podcasts. Este tutorial muestra cómo agregar un módulo de audio y un módulo de texto para agregar una barra de audio a su encabezado con su episodio más reciente. El módulo de texto incluye una animación en bucle para llamar la atención del visitante.
Ver tutorial
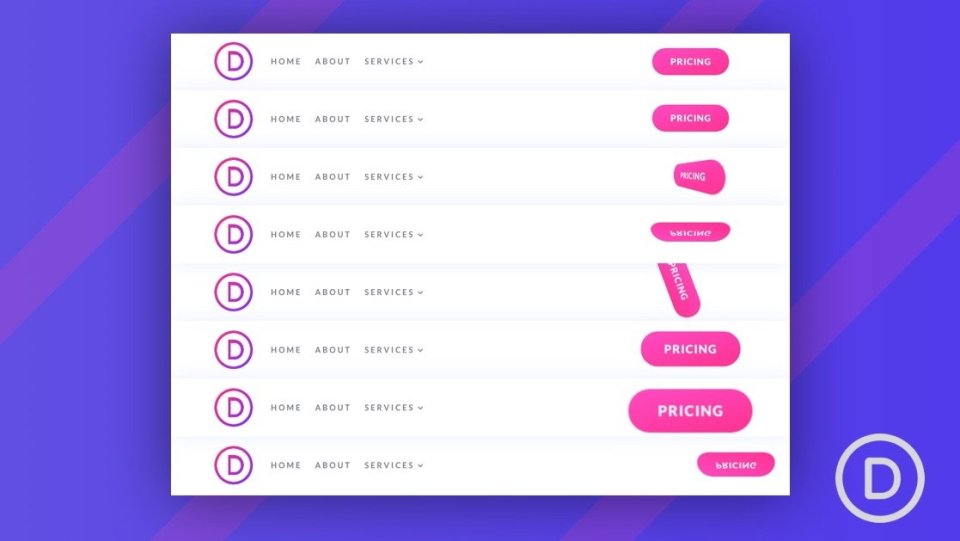
27. 8 animaciones de botones retrasados para su CTA de encabezado

Las animaciones de botones son excelentes para llamar la atención sobre tus CTA. Este tutorial muestra cómo crear 8 animaciones de botones retrasados para crear un CTA de encabezado personalizado. Las animaciones se crean utilizando combinaciones únicas de configuraciones Divi. Se pueden utilizar en cualquier parte de su sitio web.
Ver tutorial
28. Cambie su logotipo adhesivo en el desplazamiento

Incluso si su encabezado es fijo, es posible cambiar el logotipo cuando el usuario se desplaza. Esta es una excelente manera de resaltar el encabezado o hacer que se destaque del diseño de la página. Este tutorial muestra cómo hacer esto además de cambiar el estilo del encabezado global en el desplazamiento.
Ver tutorial
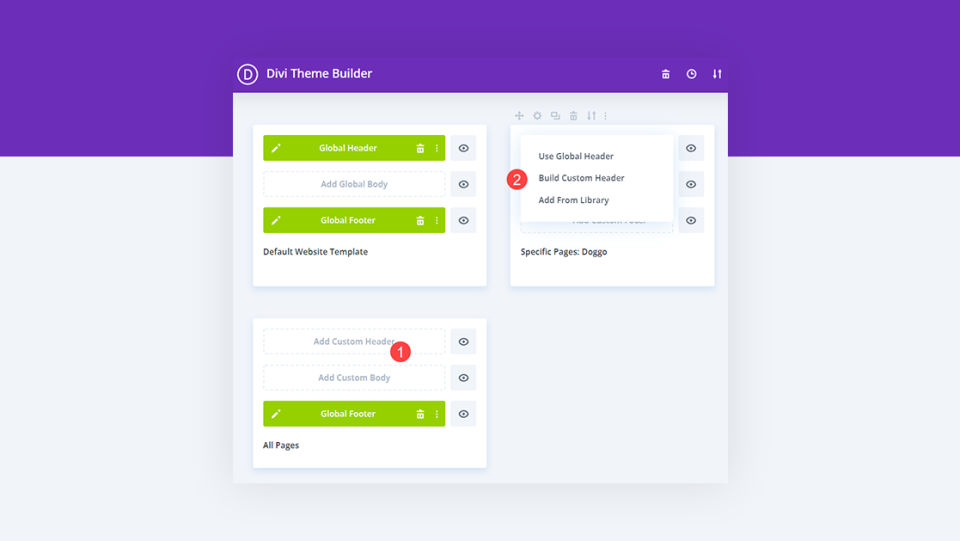
29. Use diferentes encabezados en diferentes plantillas

Este tutorial muestra cómo usar encabezados específicos para ciertas páginas y publicaciones. Divi Theme Builder le permite crear un encabezado global, pero puede anular ese encabezado en cualquier página o publicación. Puede tener un encabezado diferente para cada plantilla si lo desea, y solo se necesitan unos pocos clics para asignarlos.
Ver tutorial
30. Oculte su encabezado en páginas específicas

No solo puede usar un encabezado diferente para diferentes plantillas como vimos en el tutorial anterior, sino que también podemos ocultar el encabezado en páginas específicas. Este tutorial muestra cómo hacerlo usando la configuración de Divi Theme Builder. Puede ocultar el encabezado según la página específica, el tipo de publicación, la categoría, la etiqueta, etc.
Ver tutorial
31. Agregue una imagen de fondo a su encabezado

Una imagen de fondo es una excelente manera de que su encabezado se destaque entre la multitud. Es fácil de hacer con Divi Theme Builder. Este tutorial muestra cómo agregar una imagen de fondo a su encabezado y ajustarla para el efecto de fondo.
Ver tutorial
32. Use un encabezado diferente en la página de inicio

Otra opción para usar diferentes encabezados en diferentes páginas es usar un encabezado diferente en su página de inicio que el que usa en cualquier otro lugar. Esto es especialmente útil si desea crear una página de destino o una página interior con un propósito diferente al de su página de inicio. Este tutorial muestra cómo hacer esto con Divi Theme Builder.
Ver tutorial
33. Agregue un botón a su encabezado

Los botones son algunos de los mejores CTA que puedes agregar a tu encabezado. Llaman la atención y facilitan que los usuarios hagan clic. Este tutorial muestra cómo agregar un botón a su encabezado Divi para todo su sitio web o páginas específicas. También puede utilizar este conocimiento para colocarlos en cualquier lugar de su sitio web.
Ver tutorial
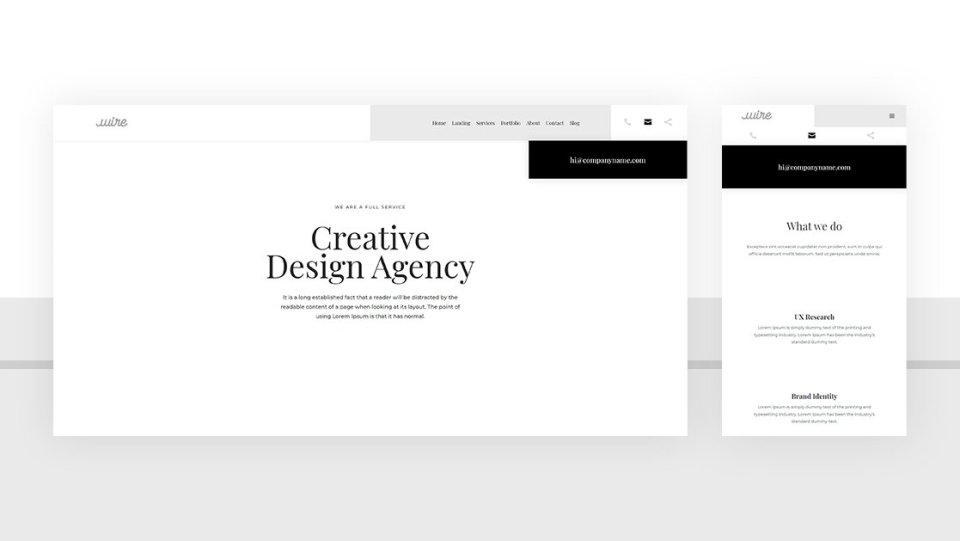
34. Ahorre espacio en su encabezado con iconos de alternar

Alternar contenido es una excelente manera de ahorrar espacio en un encabezado y mantener limpio su diseño. En lugar de ver el contenido en su totalidad, puede mostrar un icono. Cuando el usuario haga clic en el icono, se mostrará el contenido. Este tutorial muestra cómo alternar el contenido del número de teléfono, la dirección de correo electrónico y los botones para compartir en redes sociales. Este tutorial incluye CSS y jQuery en el artículo y el archivo de descarga.
Ver tutorial
35. Haga que su logotipo cruce las barras de menú principal y secundaria dentro de su encabezado

Colocar el logotipo en la barra superior o en la barra de navegación se ve muy bien, pero también puede limitar las opciones de diseño. Este tutorial muestra cómo colocar su logotipo de modo que atraviese ambas barras de menú dentro del encabezado. CSS para este tutorial está incluido en el artículo y el archivo de descarga.
Ver tutorial
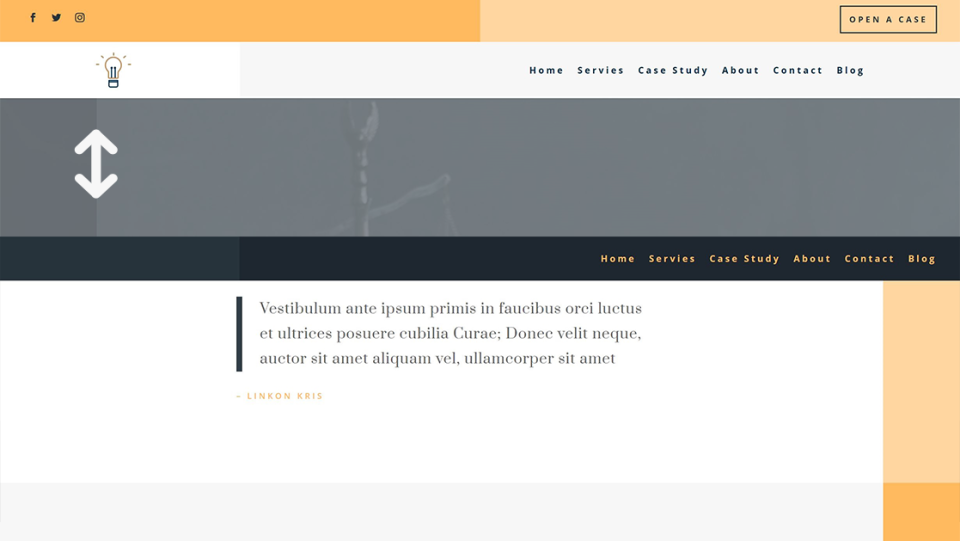
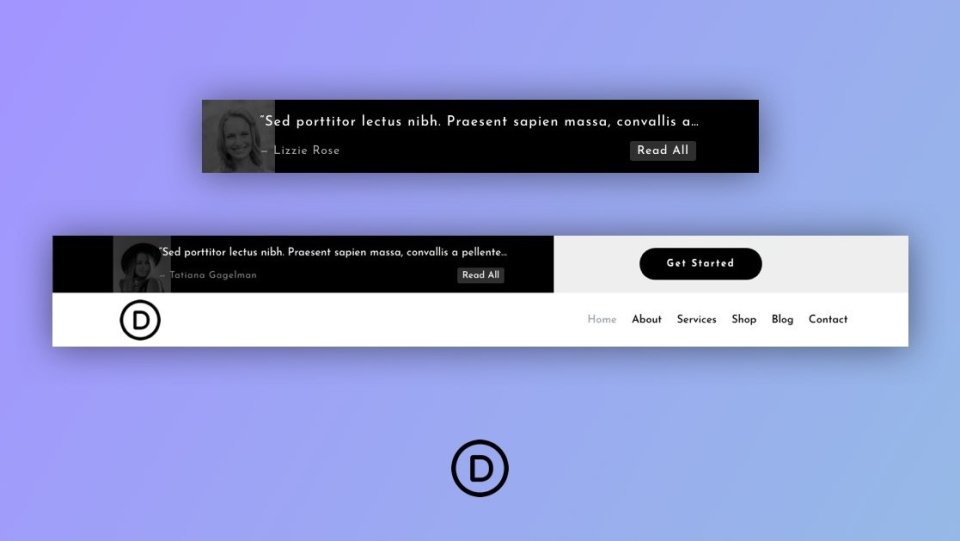
36. Cree un control deslizante compacto de testimonios para su encabezado

Agregar testimonios breves al encabezado es una excelente manera de hacer que su encabezado sea único y llamar la atención sobre sus servicios, generar confianza y credibilidad. Esto funciona especialmente bien con controles deslizantes de testimonios cortos. Este tutorial muestra cómo crear un control deslizante de testimonios compacto para sus encabezados Divi para mostrar sus testimonios breves.
Ver tutorial
Cómo encontrar encabezados Divi gratuitos en el blog de Elegant Themes
Hay muchos encabezados Divi gratuitos en el blog de ET. Simplemente busque "encabezado gratuito", "encabezado divi gratuito" o palabras clave similares. Encontrarás muchos encabezados gratuitos para elegir.
Pensamientos finales sobre los tutoriales de encabezado Divi
Ese es nuestro vistazo a más de 30 útiles tutoriales de encabezados Divi usando Divi Theme Builder. Hay muchas maneras en las que puedes personalizar tus encabezados Divi para destacar entre la multitud. Estos más de 30 tutoriales son una excelente manera de aprender los detalles de Divi Builder y Theme Builder mientras desarrolla sus propios elementos únicos.
Queremos escuchar de ti. ¿Ha utilizado alguno de estos más de 30 útiles tutoriales de encabezado Divi? Háganos saber cuál es su favorito en los comentarios.
