Plus de 30 tutoriels utiles sur les en-têtes Divi pour Divi
Publié: 2021-12-31L'une des meilleures façons d'apprendre à utiliser Divi est de suivre les nombreux tutoriels trouvés sur ce blog. Si vous souhaitez en savoir plus sur Divi et concevoir un en-tête unique pour votre site Web Divi, cet article est pour vous. Dans cet article, nous examinerons plus de 30 didacticiels d'en-tête Divi utiles que vous pouvez utiliser avec Divi Theme Builder. Les didacticiels incluent des paramètres pour ordinateur de bureau et mobile, ainsi que des téléchargements pour les exemples d'en-têtes. Cela les rend faciles à utiliser.
1. Création d'un en-tête global

Ce tutoriel montre comment utiliser Divi Theme Builder pour créer des en-têtes globaux. Il comprend une barre supérieure et une barre de navigation, toutes deux conçues différemment. Il montre comment ajouter une barre supérieure avec un logo, des icônes de suivi social et un bouton CTA. La barre inférieure comprend un menu de navigation et est dotée de coins arrondis pour se démarquer de votre site Web.
Voir le didacticiel
2. Créer un en-tête collant

Ce didacticiel montre la structure de titre appropriée avec à la fois une barre supérieure et une barre de navigation. Il montre comment utiliser les options collantes de Divi pour que l'en-tête reste en haut de l'écran lorsque l'utilisateur fait défiler. Il montre également comment modifier le style des éléments lorsque l'utilisateur fait défiler, donnant à l'en-tête une apparence différente.
Voir le didacticiel
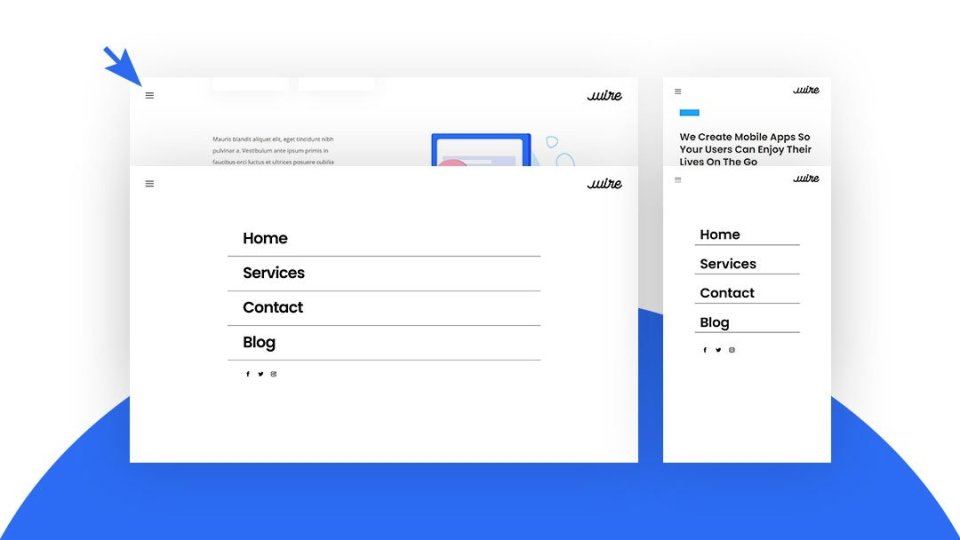
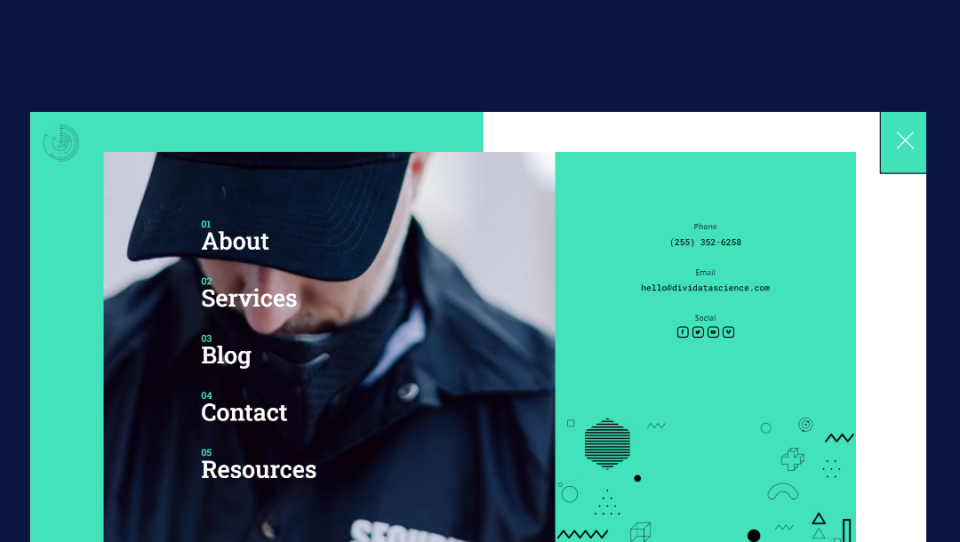
3. Création d'un en-tête plein écran

Ce didacticiel montre comment créer un en-tête personnalisé qui s'ouvre en plein écran lorsque l'on clique sur l'icône du menu hamburger. Chacun des éléments du menu est des modules Divi, vous pouvez donc créer des liens ou un méga menu. Il utilise jQuery et le code est inclus dans le tutoriel et le fichier de téléchargement.
Voir le didacticiel
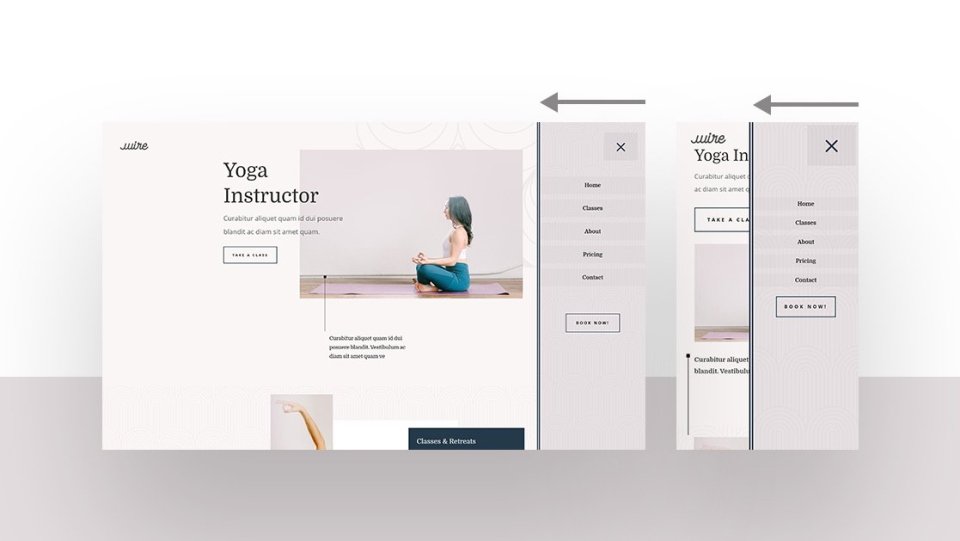
4. Création d'un en-tête coulissant

Ce didacticiel montre comment créer un menu qui glisse à partir de la droite lorsque l'on clique sur l'icône du menu hamburger. Les éléments de menu sont des modules Divi, vous pouvez donc créer un méga menu. La fonction de clic utilise jQuery personnalisé qui est inclus dans le didacticiel et le fichier de téléchargement.
Voir le didacticiel
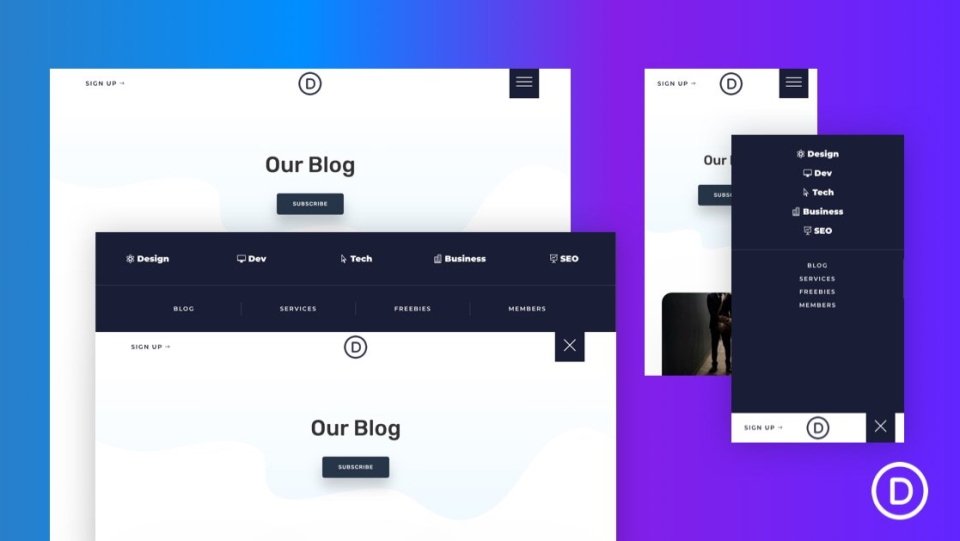
5. Création d'un en-tête déroulant

Ce didacticiel montre comment créer un en-tête qui part du haut et pousse le contenu vers le bas lorsque l'on clique sur l'icône du menu hamburger. Cela empêche le menu de couvrir le contenu, de sorte que vous pouvez toujours le voir à l'écran. Le code est inclus dans le tutoriel et le fichier de téléchargement.
Voir le didacticiel
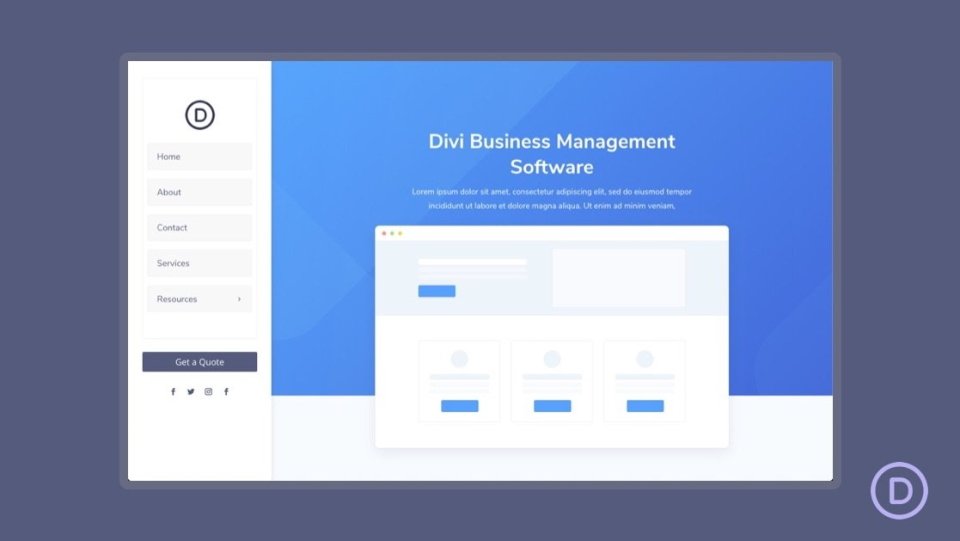
6. Création d'une navigation verticale

Ce didacticiel montre comment créer une barre de navigation verticale qui se trouve sur le côté gauche de l'écran. Il partage l'écran avec le contenu du site et reste en place lorsque l'utilisateur fait défiler. La zone de contenu est plus petite que la normale afin que les deux puissent partager le même écran.
Voir le didacticiel
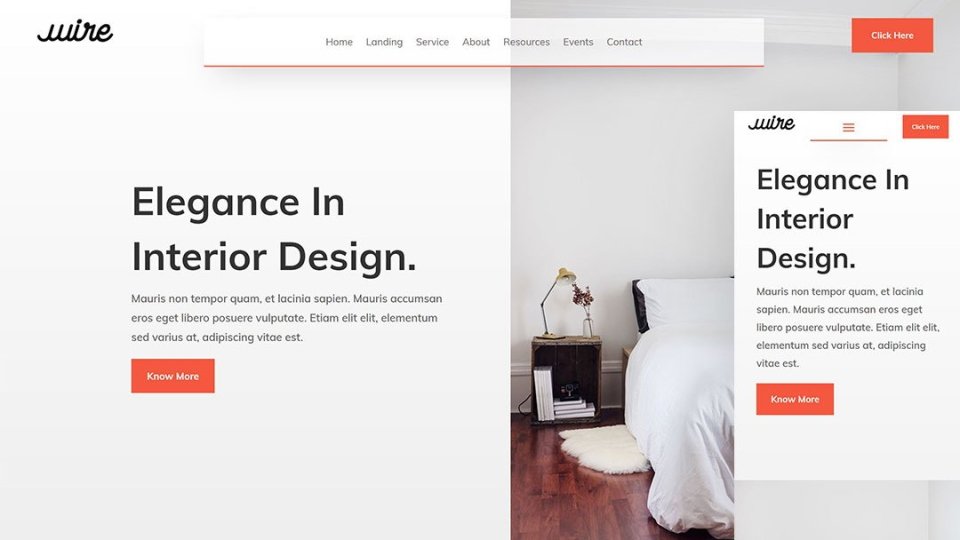
7. Créer un en-tête flottant transparent

Celui-ci crée un en-tête transparent qui flotte près du haut de la page. Le menu est maintenu en place avec une position CSS absolue. Il comprend un logo, un menu de navigation et un bouton CTA. Comme elle est transparente, la page s'affiche lorsque vous faites défiler.
Voir le didacticiel
8. Créer un en-tête collant transparent

Ce didacticiel montre comment créer une barre de navigation qui devient collante et change de style lorsque le visiteur défile. Il a une barre supérieure au-dessus du menu de navigation qui n'est pas collante. Une fois que la barre de navigation atteint le haut, elle devient collante et change de couleur.
Voir le didacticiel
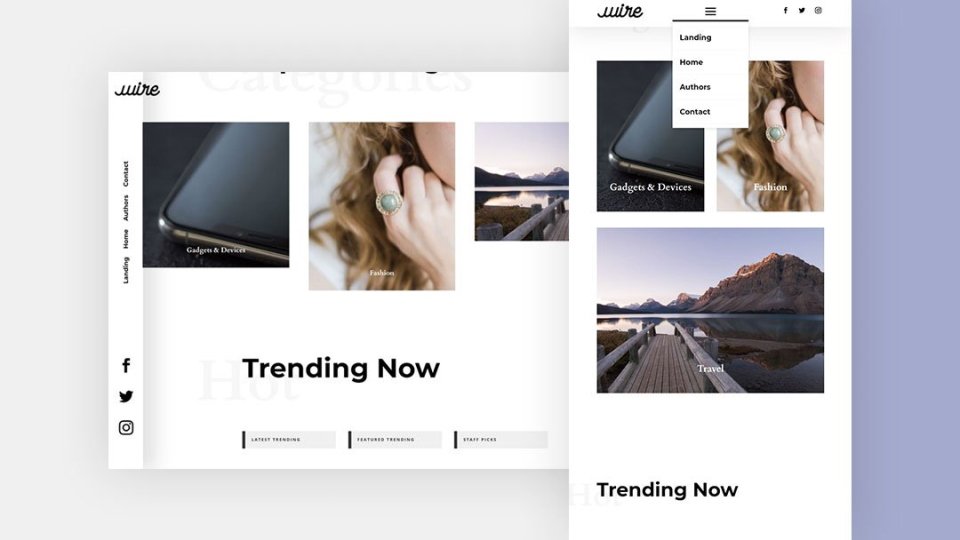
9. Création d'un en-tête pivoté personnalisé

Celui-ci crée un en-tête vertical qui est placé sur le côté gauche de l'écran et qui est transparent. Il reste en place lorsque l'utilisateur fait défiler et que l'arrière-plan du site Web apparaît. Les liens de navigation sont également placés verticalement. L'en-tête est placé en haut de la page sur les appareils mobiles.
Voir le didacticiel
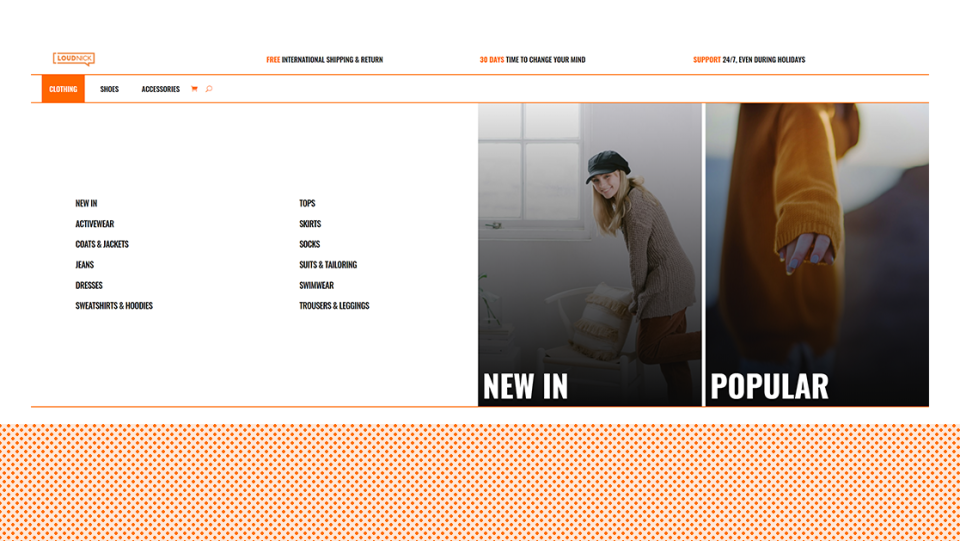
10. Créer un méga menu de commerce électronique

Ce tutoriel montre comment créer un méga menu construit avec des modules Divi. Ajoutez autant de modules que vous le souhaitez. Vous pouvez même inclure des modules WooCommerce, faisant de ce menu un excellent choix pour les sites Web de commerce électronique afin de présenter vos produits et catégories. Il s'agit d'un didacticiel avancé qui inclut du code dans l'article et les fichiers de téléchargement.
Voir le didacticiel
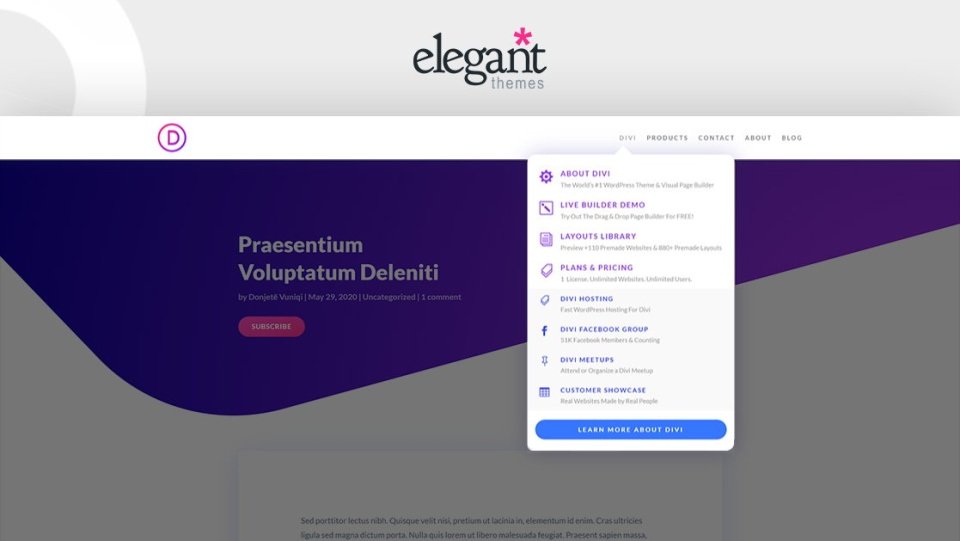
11. Créer un menu déroulant

Ce tutoriel montre comment répliquer le menu déroulant des thèmes élégants à l'aide du constructeur de thèmes Divi. Il s'agit d'un méga menu avancé avec du texte, des icônes et des CTA. Vous pouvez également ajouter plus de modules pour créer votre propre variation personnalisée dans le menu ET.
Voir le didacticiel
12. Révéler un en-tête global lors du défilement vers le haut et le masquer lors du défilement vers le bas

Celui-ci montre comment créer un en-tête unique qui est révélé lorsque l'utilisateur fait défiler vers le haut, mais il se cache lorsque l'utilisateur fait défiler vers le bas. Cela vous permet d'afficher plus de contenu lorsqu'ils défilent vers le bas, mais présente les avantages d'un en-tête collant lorsqu'ils défilent vers le haut.
Voir le didacticiel
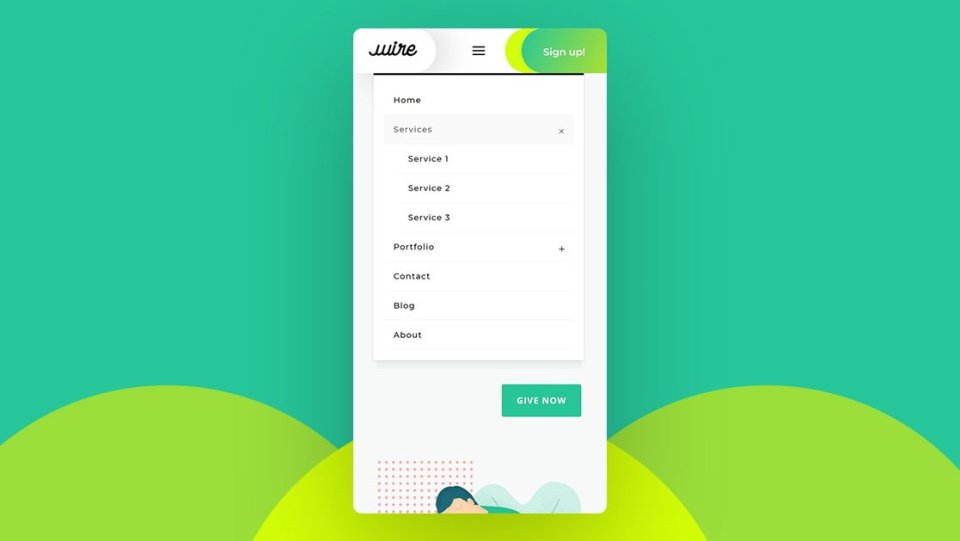
13. Création d'un menu imbriqué mobile

Ce tutoriel montre comment créer un menu spécialement conçu pour mobile. Les éléments de menu sont imbriqués. Il utilise un effet d'effondrement mobile pour le menu de navigation. Les utilisateurs peuvent facilement ouvrir ou réduire les éléments de menu sur les appareils mobiles.
Voir le didacticiel
14. Animer un en-tête global

Celui-ci montre comment animer les éléments de votre en-tête global afin qu'ils se démarquent et attirent l'attention. Les éléments animés incluent le menu de navigation avec un logo, les icônes de suivi des médias sociaux et un bouton CTA. Les éléments s'empilent sur les écrans mobiles et apparaissent un par un.
Voir le didacticiel
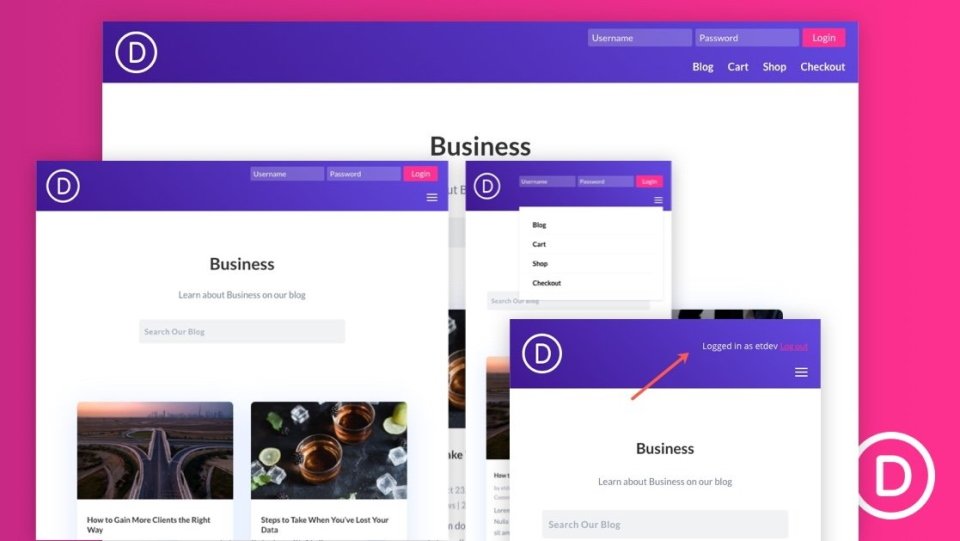
15. Concevoir un formulaire de connexion en ligne pour un en-tête global

Si vous souhaitez créer un formulaire de connexion en ligne pour votre en-tête, voici le didacticiel dont vous avez besoin. Il ajoute le module de connexion Divi à l'en-tête au-dessus du menu de navigation et ajoute un style supplémentaire avec CSS. Le CSS est inclus dans le tutoriel et le fichier de téléchargement.
Voir le didacticiel
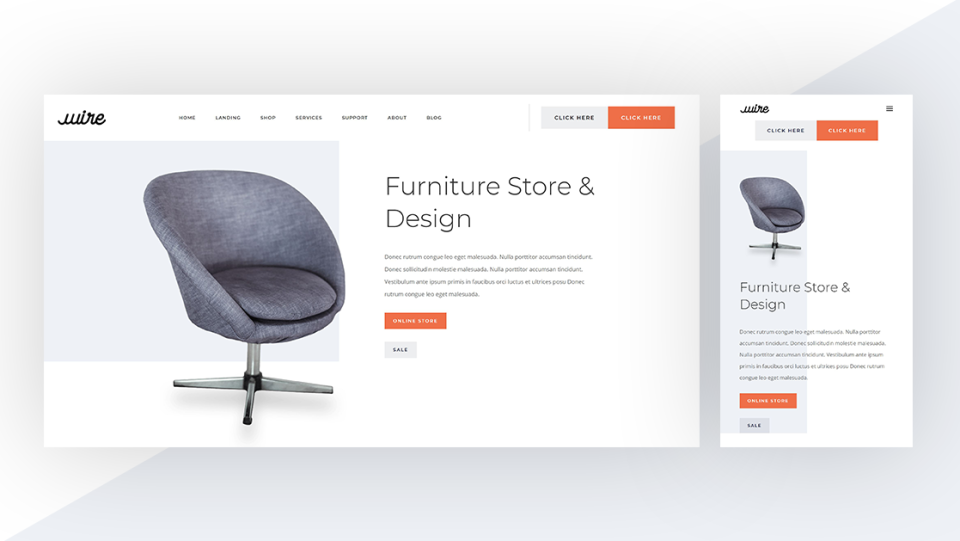
16. Ajouter des boutons côte à côte à l'en-tête global

Ce didacticiel montre comment utiliser une conception de bouton unique pour créer des CTA intéressants pour votre en-tête. Les boutons sont côte à côte, ils sont donc attachés. Chacun ressemble toujours à un bouton différent. L'un est un bouton principal et l'autre est un bouton secondaire.
Voir le didacticiel
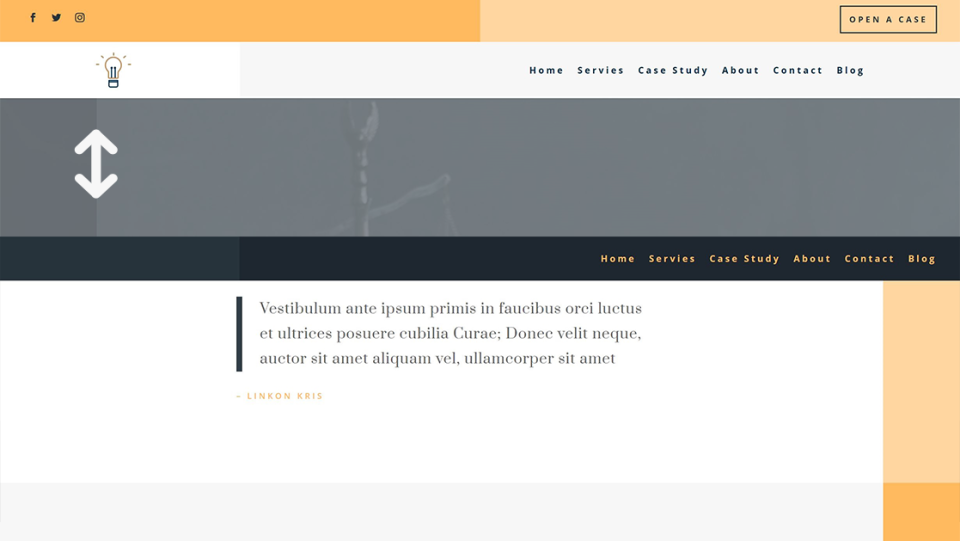
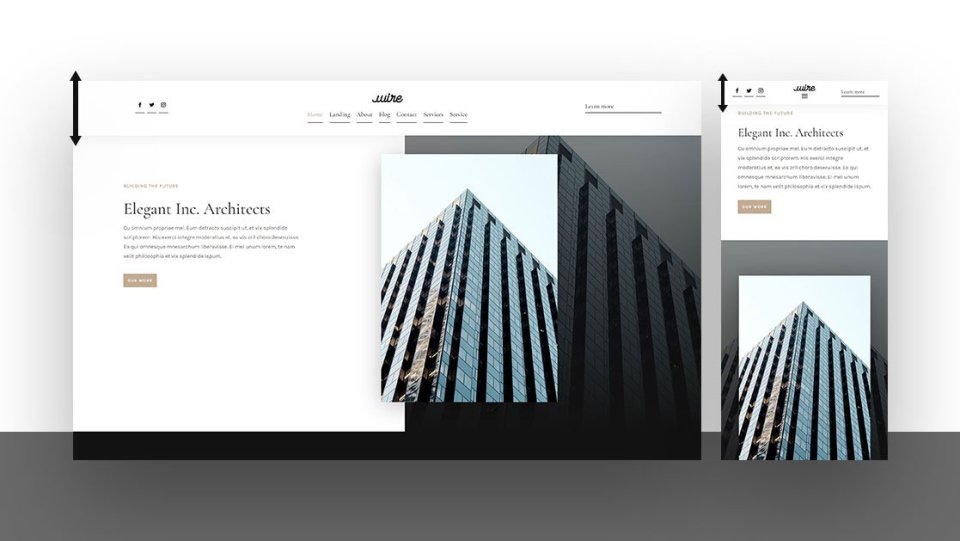
17. Placer automatiquement l'en-tête sous la première section

Ce tutoriel montre comment placer automatiquement l'en-tête sous la première section Divi de chaque page. Cela permet à la section héros de la page de s'afficher en premier, puis l'en-tête avec le logo, le menu de navigation, etc., apparaît en dessous.
Voir le didacticiel
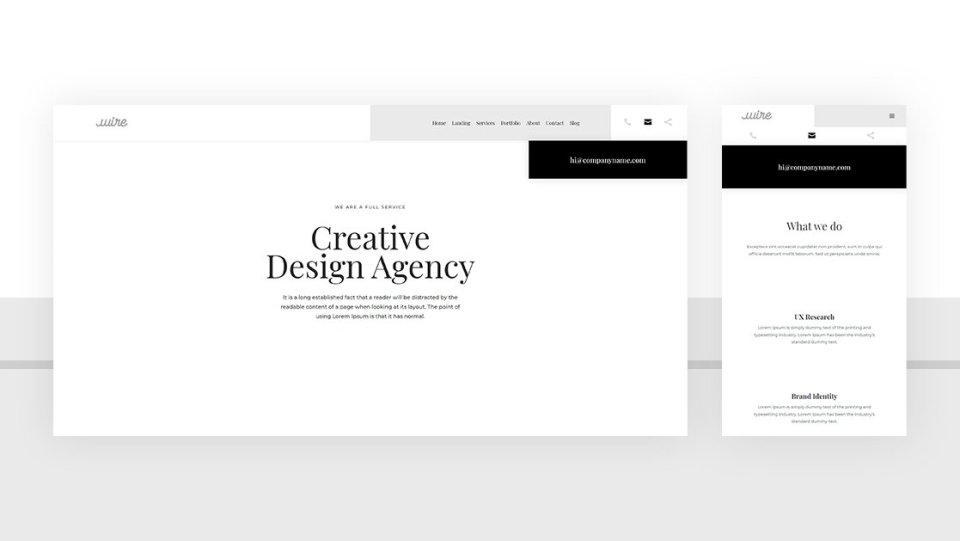
18. Ajouter un formulaire de contact déroulant dans l'en-tête global

Celui-ci montre comment ajouter un formulaire de contact déroulant à votre en-tête global. Le formulaire de contact est petit et s'ouvre lorsqu'un bouton de contact est cliqué. Cela permet de garder l'en-tête propre tout en offrant un accès facile au formulaire de contact. Il inclut jQuery et CSS dans le tutoriel et le fichier de téléchargement.
Voir le didacticiel
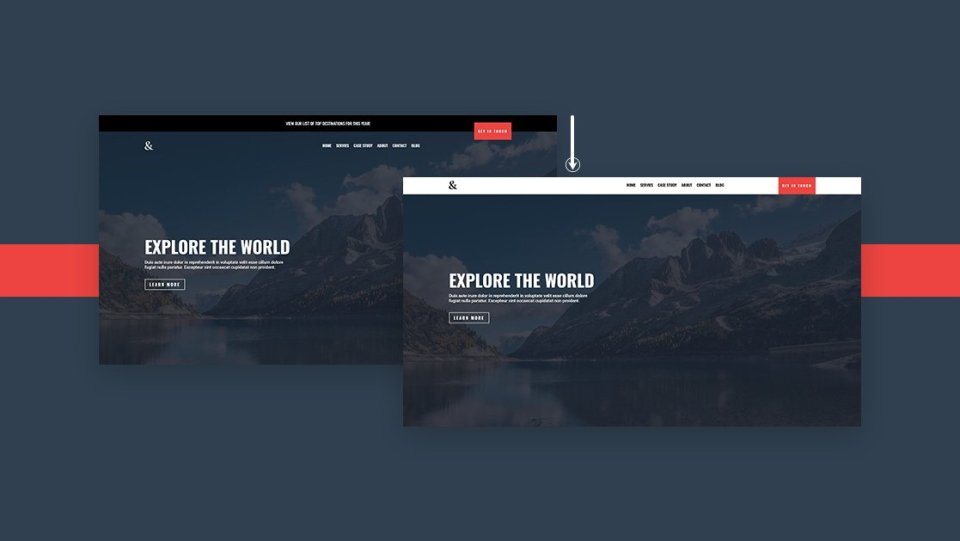
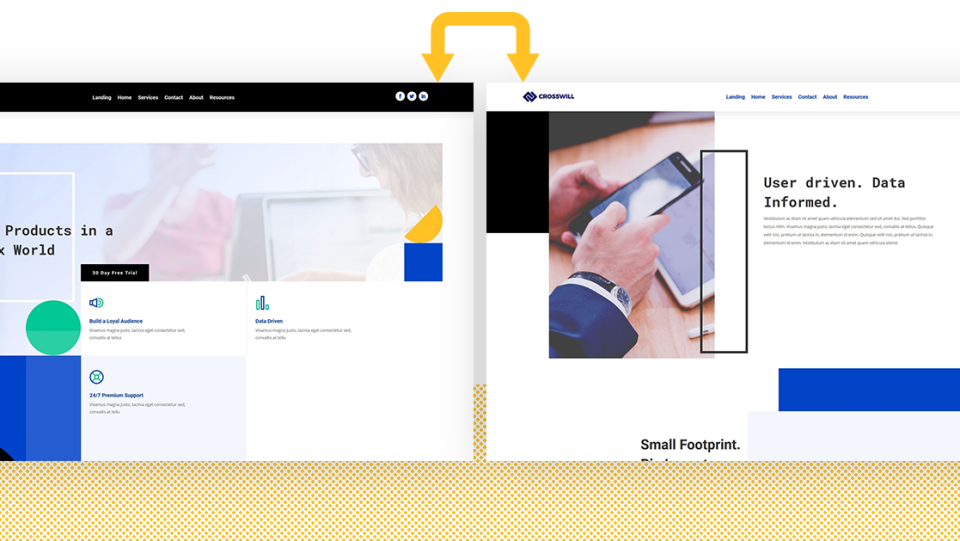
19. Échangez l'en-tête sur le défilement

Si vous avez toujours voulu que votre en-tête change pour un en-tête différent lorsque l'utilisateur fait défiler, c'est le didacticiel dont vous avez besoin. Les deux en-têtes peuvent inclure un contenu différent et avoir des couleurs différentes. Il inclut jQuery dans le tutoriel et le fichier de téléchargement.
Voir le didacticiel
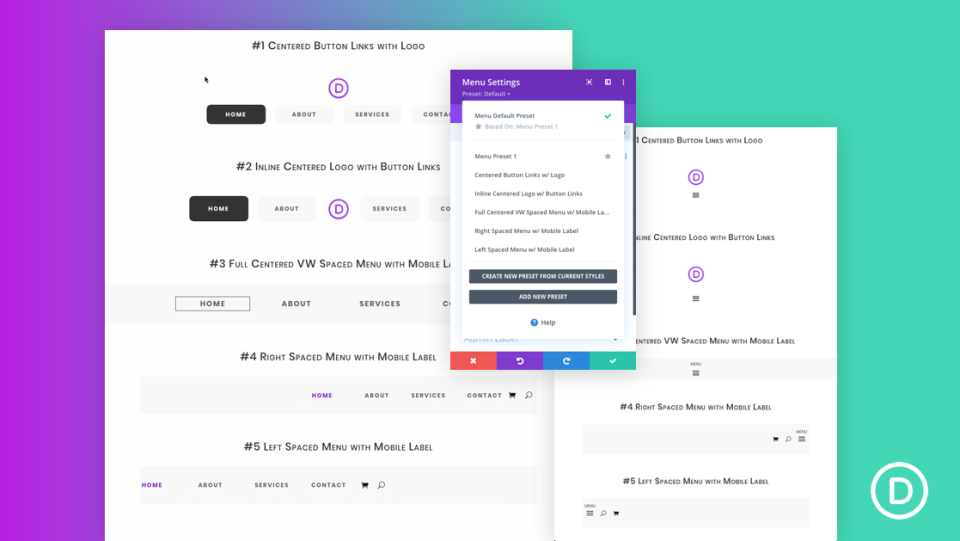
20. 5 préréglages globaux pour le module de menu


Les préréglages sont un excellent moyen de gagner du temps et de créer un design cohérent avec Divi Builder. Ce tutoriel montre comment créer 5 préréglages globaux pour vous aider à rationaliser le processus de création d'en-têtes Divi. Même si les préréglages sont créés à partir de zéro, vous pouvez également les télécharger à partir de ce didacticiel.
Voir le didacticiel
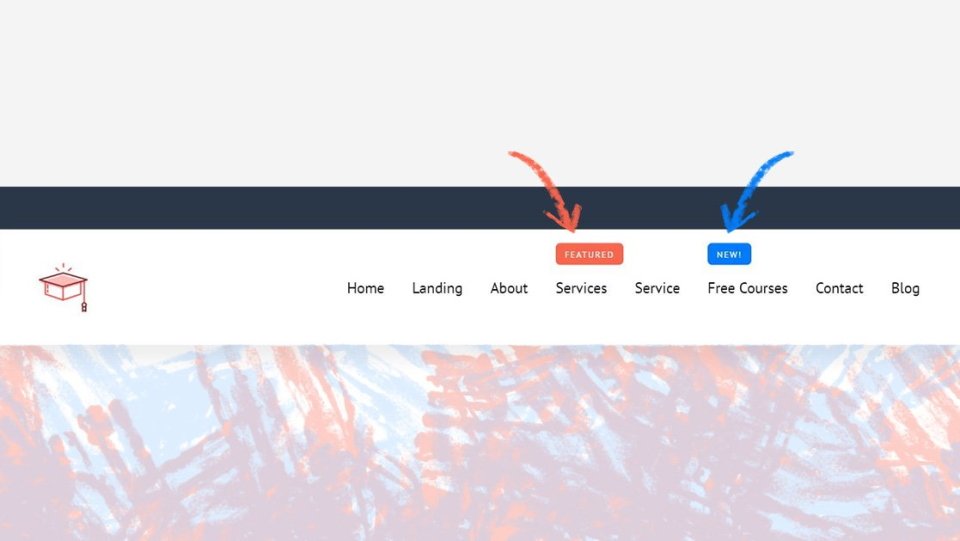
21. Ajouter une étiquette d'angle "Nouveau" ou "En vedette" à un élément de menu dans votre en-tête

Les étiquettes nouvelles et en vedette sont un excellent moyen d'attirer l'attention de vos visiteurs sur vos produits et publications. Ils ont fière allure et aident vos visiteurs à trouver les pages les plus importantes de votre site Web. Ce didacticiel montre comment les créer pour les éléments de menu afin d'attirer l'attention sur des liens spécifiques.
Voir le didacticiel
22. Ajoutez et animez un logo SVG dans votre en-tête global

Ce didacticiel montre comment utiliser des fichiers SVG pour votre logo, vous n'êtes donc pas limité aux seuls PNG. Il va encore plus loin et montre comment animer le logo SVG. L'animation est gérée avec la bibliothèque Anime JS. Vous pouvez l'utiliser pour animer n'importe quel logo.
Voir le didacticiel
23. Mélangez votre en-tête et votre corps avec le module de contenu de publication et les séparateurs de section

Les séparateurs de section sont un excellent moyen de créer une transition en douceur entre les sections Divi. Celui-ci montre comment utiliser les séparateurs de section intégrés de Divi pour créer une transition entre l'en-tête et le contenu du corps.
Voir le didacticiel
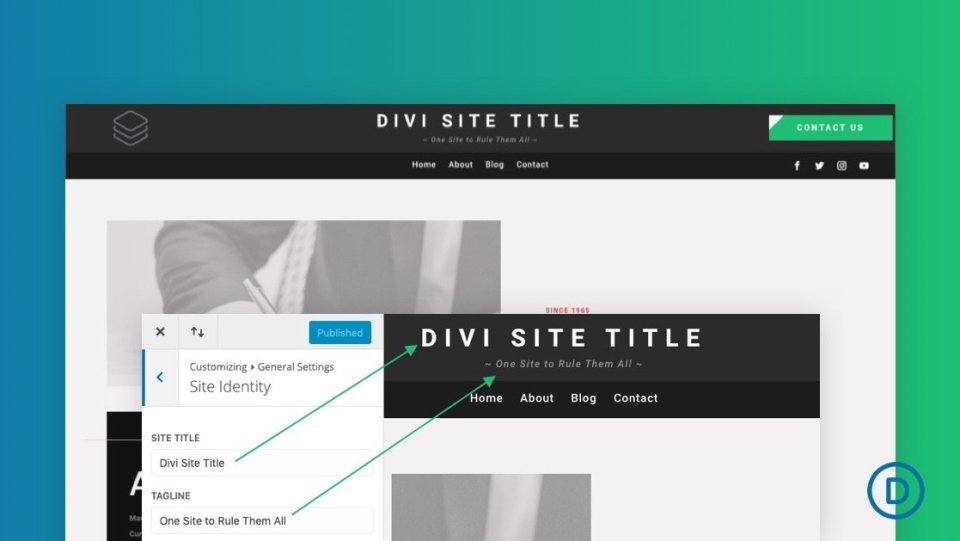
24. Ajoutez un titre de site dynamique et un slogan à votre en-tête global

Un titre de site fonctionne parfaitement pour remplacer le logo ou pour fournir une brève description du site. Les titres de site dynamiques vous permettent de modifier le titre à un endroit et il est automatiquement modifié partout où le titre dynamique est utilisé. Ce didacticiel montre comment ajouter des titres de site dynamiques à votre en-tête global.
Voir le didacticiel
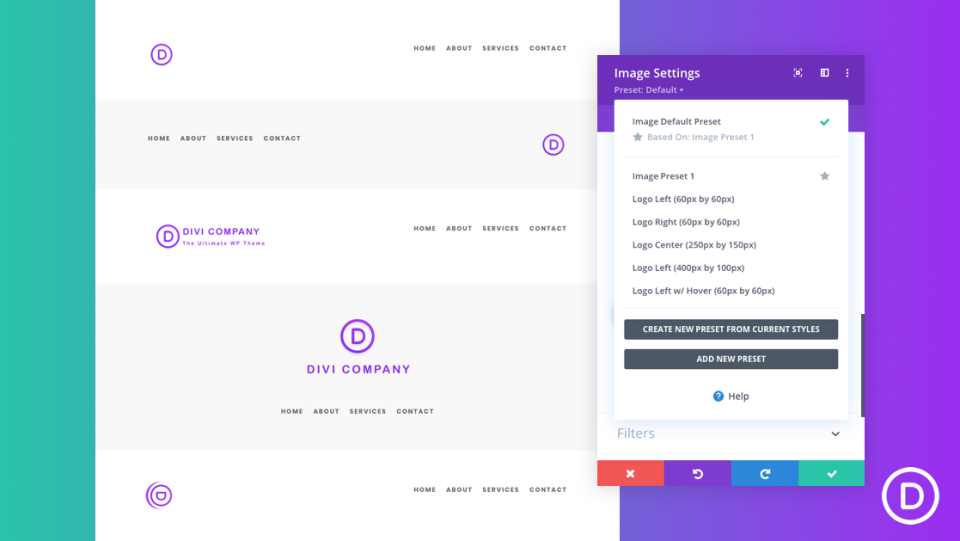
25. Optimisez l'image de votre logo avec les préréglages globaux

Si l'image du logo du site n'est pas optimisée, chaque page peut se charger lentement ou ne pas s'adapter correctement à l'écran. Ce tutoriel montre comment utiliser les options d'optimisation de Divi pour créer la bonne taille, la bonne position et le bon style. Il montre également comment transformer vos paramètres en préréglages que vous pouvez utiliser encore et encore.
Voir le didacticiel
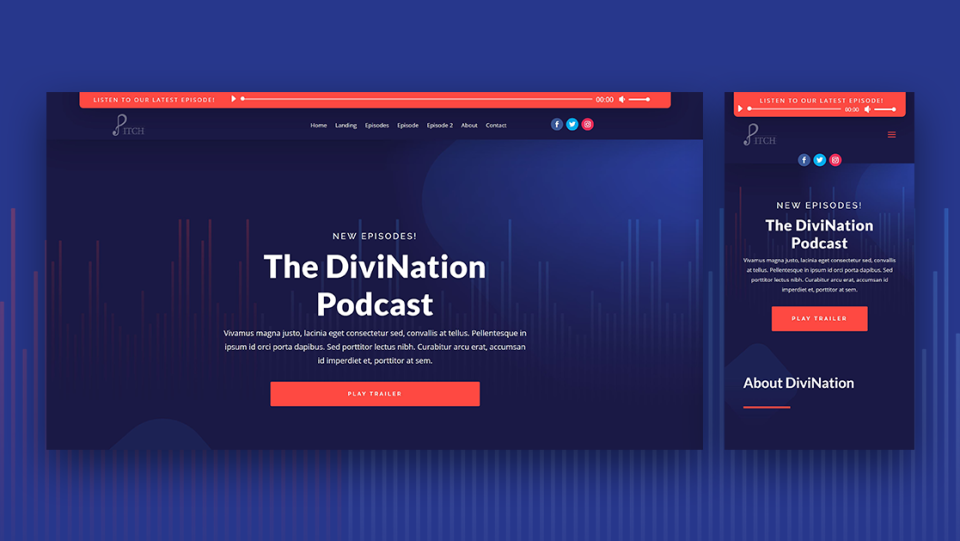
26. Ajoutez une barre audio fixe "Dernier épisode" à votre en-tête

Le module audio de Divi est excellent pour ceux qui hébergent des podcasts. Ce didacticiel montre comment ajouter un module audio et un module de texte pour ajouter une barre audio à votre en-tête avec votre épisode le plus récent. Le module de texte comprend une animation en boucle pour attirer l'attention du visiteur.
Voir le didacticiel
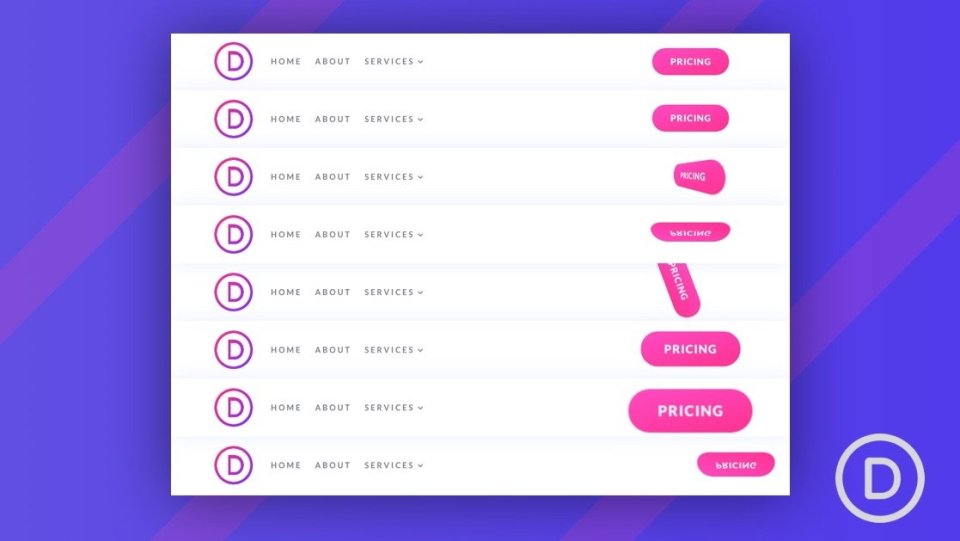
27. 8 animations de bouton retardées pour votre en-tête CTA

Les animations de boutons sont idéales pour attirer l'attention sur vos CTA. Ce didacticiel montre comment créer 8 animations de bouton retardées pour créer un en-tête CTA personnalisé. Les animations sont créées à l'aide de combinaisons uniques de paramètres Divi. Ils peuvent être utilisés n'importe où sur votre site Web.
Voir le didacticiel
28. Changez votre logo collant sur le défilement

Même si votre en-tête est collant, il est possible de changer le logo lorsque l'utilisateur fait défiler. C'est un excellent moyen de mettre en évidence l'en-tête ou de le distinguer de la conception de la page. Ce didacticiel montre comment procéder ainsi que la modification du style de l'en-tête global lors du défilement.
Voir le didacticiel
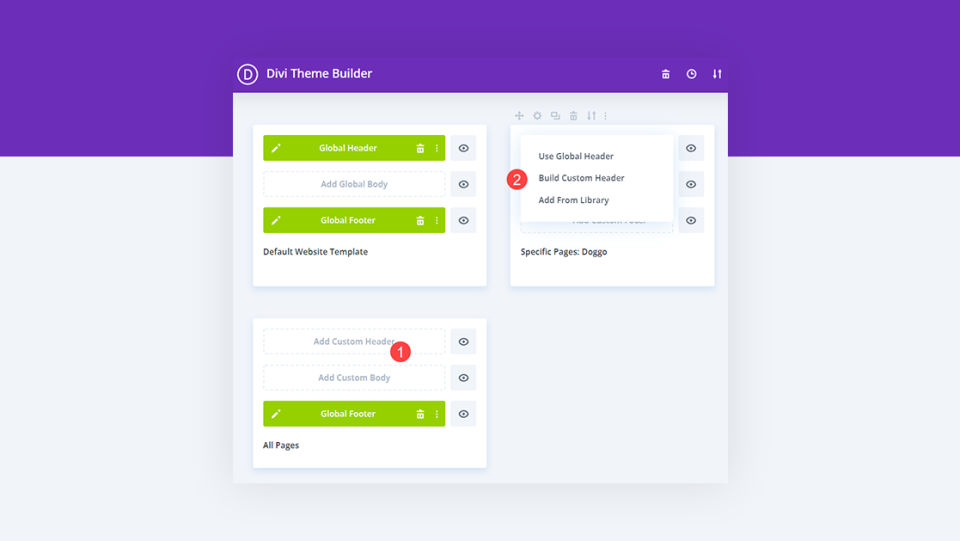
29. Utilisez différents en-têtes sur différents modèles

Ce didacticiel montre comment utiliser des en-têtes spécifiques pour certaines pages et publications. Divi Theme Builder vous permet de créer un en-tête global, mais vous pouvez remplacer cet en-tête sur n'importe quelle page ou publication. Vous pouvez avoir un en-tête différent pour chaque modèle si vous le souhaitez, et cela ne prend que quelques clics pour les attribuer.
Voir le didacticiel
30. Cachez votre en-tête sur des pages spécifiques

Non seulement vous pouvez utiliser un en-tête différent pour différents modèles, comme nous l'avons vu dans le didacticiel ci-dessus, mais nous pouvons également masquer l'en-tête sur des pages spécifiques. Ce tutoriel montre comment faire cela en utilisant les paramètres de Divi Theme Builder. Vous pouvez masquer l'en-tête en fonction de la page spécifique, du type de publication, de la catégorie, de la balise, etc.
Voir le didacticiel
31. Ajoutez une image d'arrière-plan à votre en-tête

Une image d'arrière-plan est un excellent moyen de faire ressortir votre en-tête de la foule. C'est facile à faire avec Divi Theme Builder. Ce didacticiel montre comment ajouter une image d'arrière-plan à votre en-tête et l'ajuster pour l'effet de fond.
Voir le didacticiel
32. Utilisez un en-tête différent sur la page d'accueil

Une autre option pour utiliser différents en-têtes sur différentes pages consiste à utiliser un en-tête différent sur votre page d'accueil que vous utilisez partout ailleurs. Ceci est particulièrement utile si vous souhaitez créer une page de destination ou une page intérieure avec un objectif différent de celui de votre page d'accueil. Ce tutoriel montre comment faire cela avec le Divi Theme Builder.
Voir le didacticiel
33. Ajoutez un bouton à votre en-tête

Les boutons sont parmi les meilleurs CTA que vous pouvez ajouter à votre en-tête. Ils attirent l'attention et facilitent le clic des utilisateurs. Ce tutoriel montre comment ajouter un bouton à votre en-tête Divi pour l'ensemble de votre site Web ou des pages spécifiques. Vous pouvez également utiliser ces connaissances pour les placer n'importe où sur votre site Web.
Voir le didacticiel
34. Économisez de l'espace sur votre en-tête avec des icônes à bascule

Basculer le contenu est un excellent moyen d'économiser de l'espace dans un en-tête et de garder votre conception propre. Plutôt que de voir le contenu dans son intégralité, vous pouvez afficher une icône. Lorsque l'utilisateur clique sur l'icône, le contenu s'affiche alors. Ce didacticiel montre comment basculer le contenu du numéro de téléphone, de l'adresse e-mail et des boutons de partage social. Ce tutoriel inclut CSS et jQuery dans l'article et le fichier de téléchargement.
Voir le didacticiel
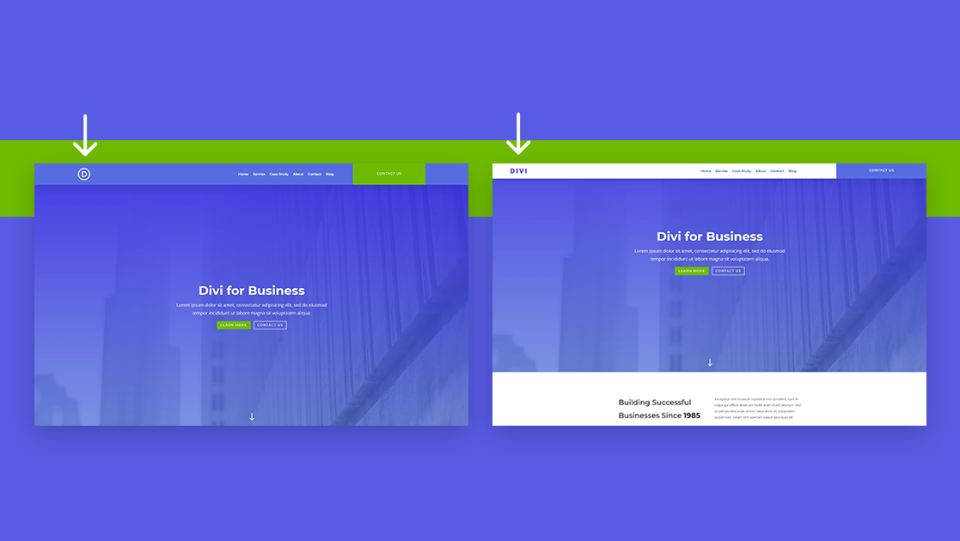
35. Faites en sorte que votre logo traverse les barres de menu principale et secondaire à l'intérieur de votre en-tête

Placer le logo dans la barre supérieure ou la barre de navigation a fière allure, mais cela peut également limiter vos options de conception. Ce didacticiel montre comment placer votre logo de manière à ce qu'il croise les deux barres de menu à l'intérieur de l'en-tête. CSS pour ce tutoriel est inclus dans l'article et le fichier de téléchargement.
Voir le didacticiel
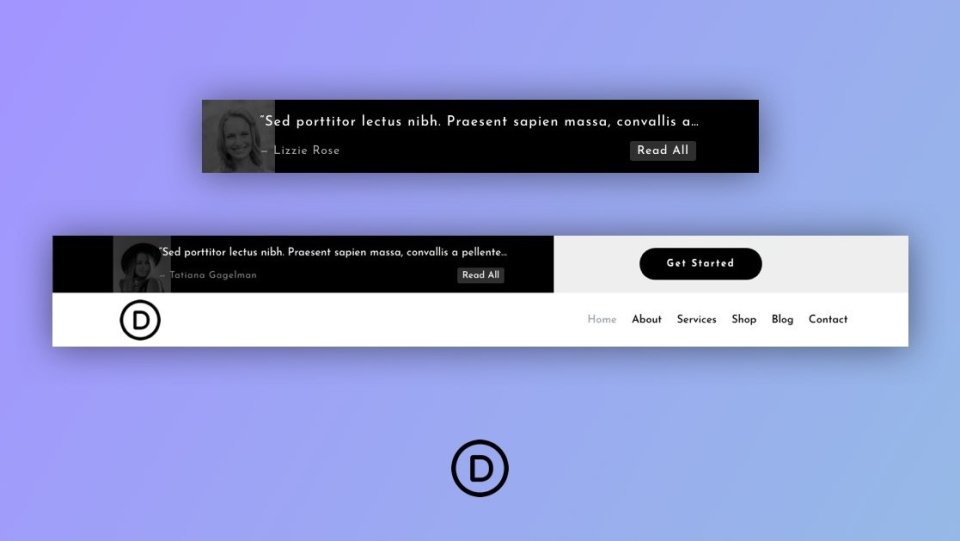
36. Créez un curseur de témoignage compact pour votre en-tête

L'ajout de courts témoignages à l'en-tête est un excellent moyen de rendre votre en-tête unique et d'attirer l'attention sur vos services, de renforcer la confiance et de renforcer la crédibilité. Cela fonctionne particulièrement bien avec de courts curseurs de témoignage. Ce tutoriel montre comment créer un curseur de témoignage compact pour vos en-têtes Divi afin de présenter vos courts témoignages.
Voir le didacticiel
Comment trouver des en-têtes Divi gratuits dans le blog des thèmes élégants
Il existe de nombreux en-têtes Divi gratuits sur le blog ET. Recherchez simplement « en-tête gratuit », « en-tête divi gratuit » ou des mots-clés similaires. Vous trouverez de nombreux en-têtes gratuits parmi lesquels choisir.
Fin des réflexions sur les didacticiels Divi Header
C'est notre aperçu de plus de 30 tutoriels d'en-tête Divi utiles utilisant Divi Theme Builder. Il existe de nombreuses façons de personnaliser vos en-têtes Divi pour vous démarquer de la foule. Ces 30+ tutoriels sont un excellent moyen d'apprendre les détails de Divi Builder et de Theme Builder tout en développant vos propres éléments uniques.
Nous voulons de vos nouvelles. Avez-vous utilisé l'un de ces 30+ tutoriels d'en-tête Divi utiles ? Faites-nous savoir quelle est votre préférée dans les commentaires.
