Divi için 30'dan Fazla Faydalı Divi Başlık Öğreticisi
Yayınlanan: 2021-12-31Divi'yi kullanmayı öğrenmenin en iyi yollarından biri, bu blogda bulunan birçok öğreticiyi takip etmektir. Divi hakkında daha fazla bilgi edinmek ve Divi web siteniz için benzersiz bir başlık tasarlamakla ilgileniyorsanız, bu makale tam size göre. Bu makalede, Divi Tema Oluşturucu ile kullanabileceğiniz 30'dan fazla yararlı Divi başlık öğreticisine bakacağız. Öğreticiler, masaüstü ve mobil için ayarları içerir ve örnek başlıklar için indirmeleri içerir. Bu onların kullanımını kolaylaştırır.
1. Genel Başlık Oluşturma

Bu öğretici, genel başlıklar oluşturmak için Divi Tema Oluşturucu'nun nasıl kullanılacağını gösterir. Her ikisi de farklı şekilde tasarlanmış bir üst çubuk ve bir gezinme çubuğu içerir. Bir logo, sosyal takip simgeleri ve bir CTA düğmesi içeren bir üst çubuğun nasıl ekleneceğini gösterir. Alt çubukta bir gezinme menüsü bulunur ve web sitenizden farklı olması için yuvarlatılmış köşelerle tasarlanmıştır.
Eğiticiyi Görüntüle
2. Yapışkan Başlık Oluşturma

Bu öğretici, hem üst çubuk hem de gezinme çubuğu ile uygun başlık yapısını gösterir. Kullanıcı kaydırdığında başlığın ekranın üst kısmına yapışmasını sağlamak için Divi'nin yapışkan seçeneklerinin nasıl kullanılacağını gösterir. Ayrıca, kullanıcı kaydırma yaptığında, başlığa farklı bir görünüm ve his vererek öğelerin stilinin nasıl değiştirileceğini gösterir.
Eğiticiyi Görüntüle
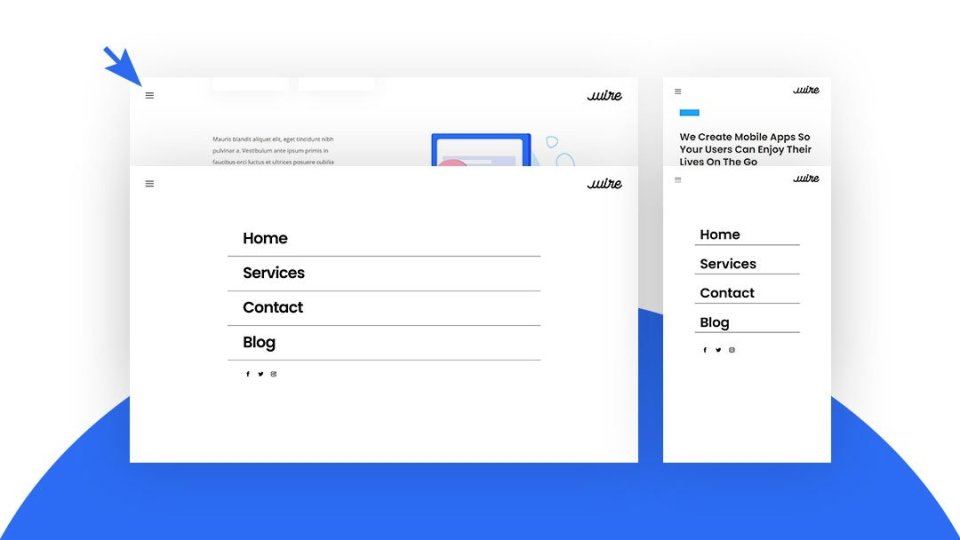
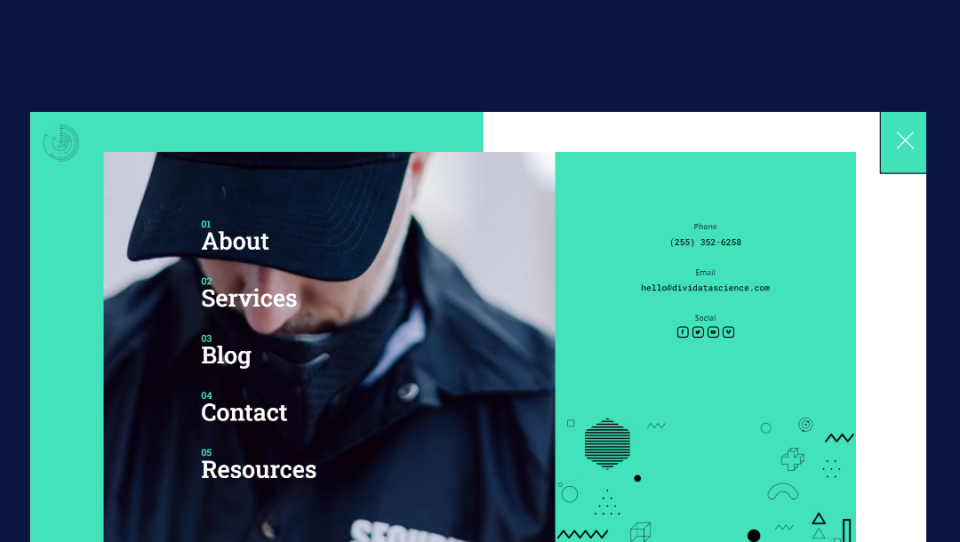
3. Tam Ekran Başlık Oluşturma

Bu eğitici, hamburger menü simgesine tıklandığında tam ekranda açılan özel bir başlığın nasıl oluşturulacağını gösterir. Menü öğelerinin her biri Divi modülleridir, böylece bağlantılar veya bir mega menü oluşturabilirsiniz. JQuery kullanır ve kod, öğretici ve indirme dosyasına dahildir.
Eğiticiyi Görüntüle
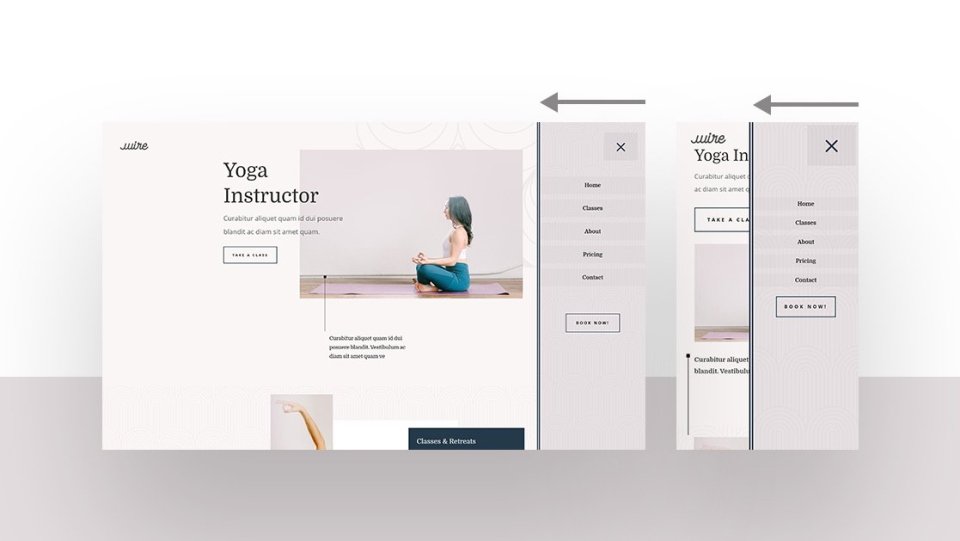
4. Kaydırmalı Başlık Oluşturma

Bu öğretici, hamburger menü simgesine tıklandığında sağdan kayan bir menünün nasıl oluşturulacağını gösterir. Menü öğeleri Divi modülleridir, böylece bir mega menü oluşturabilirsiniz. Tıklama işlevi, öğreticide ve indirme dosyasında bulunan özel jQuery'yi kullanır.
Eğiticiyi Görüntüle
5. Aşağı Kaydırılan Başlık Oluşturma

Bu öğretici, hamburger menü simgesine tıklandığında yukarıdan aşağıya bakan ve içeriği aşağı doğru iten bir başlığın nasıl oluşturulacağını gösterir. Bu, menünün içeriği kapatmasını engeller, böylece onu ekranda görmeye devam edebilirsiniz. Kod, öğreticiye ve indirme dosyasına dahildir.
Eğiticiyi Görüntüle
6. Dikey Navigasyon Oluşturma

Bu eğitici, ekranın sol tarafında bulunan dikey bir gezinme çubuğunun nasıl oluşturulacağını gösterir. Ekranı web sitesinin içeriğiyle paylaşır ve kullanıcı kaydırdığında yerinde kalır. İçerik alanı normalden daha küçüktür, bu nedenle her ikisi de aynı ekranı paylaşabilir.
Eğiticiyi Görüntüle
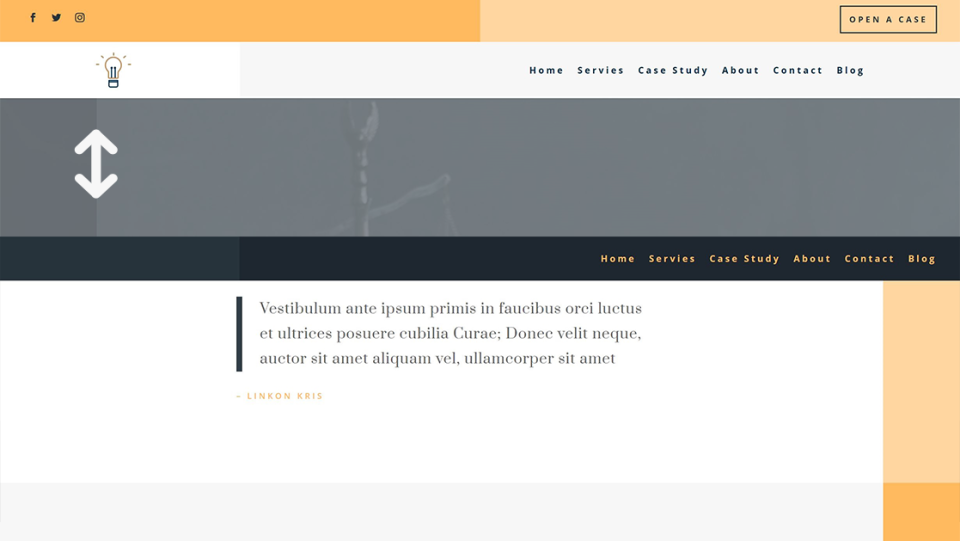
7. Şeffaf Kayan Başlık Oluşturma

Bu, sayfanın üst kısmına yakın yüzen şeffaf bir başlık oluşturur. Menü, mutlak bir CSS konumu ile yerinde tutulur. Bir logo, bir gezinme menüsü ve bir CTA düğmesi içerir. Saydam olduğundan, siz kaydırdıkça sayfa görünür.
Eğiticiyi Görüntüle
8. Şeffaf Yapışkan Bir Başlık Oluşturma

Bu eğitici, ziyaretçi kaydırdığında yapışkan hale gelen ve stilleri değiştiren bir gezinme çubuğunun nasıl oluşturulacağını gösterir. Gezinme menüsünün üzerinde yapışkan olmayan bir üst çubuğa sahiptir. Gezinme çubuğu en üste ulaştığında yapışkan hale gelir ve renk değiştirir.
Eğiticiyi Görüntüle
9. Özel Döndürülmüş Başlık Oluşturma

Bu, ekranın sol tarafına yerleştirilmiş dikey bir başlık oluşturur ve şeffaftır. Kullanıcı kaydırdıkça ve web sitesinin arka planı göründüğünde yerinde kalır. Gezinme bağlantıları da dikey olarak yerleştirilmiştir. Başlık, mobil cihazlarda sayfanın en üstüne yerleştirilir.
Eğiticiyi Görüntüle
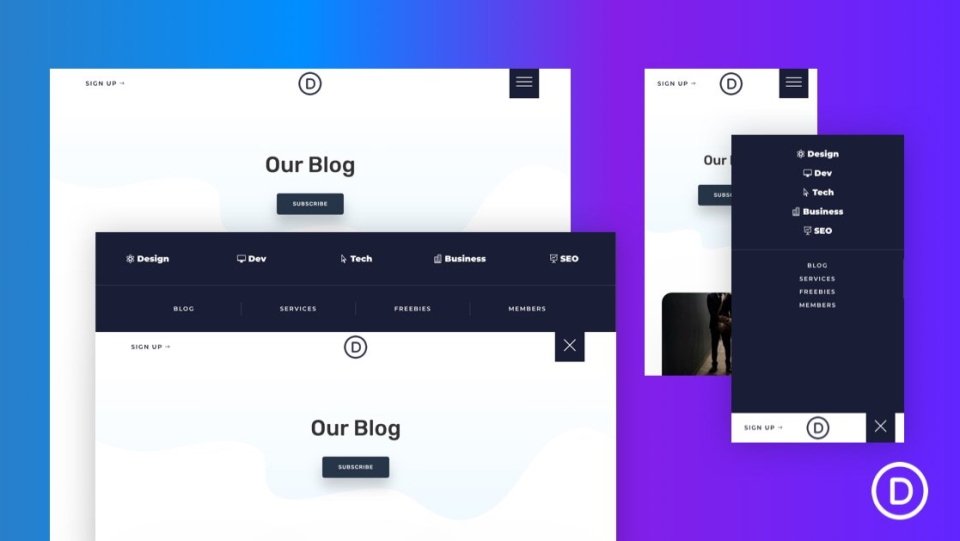
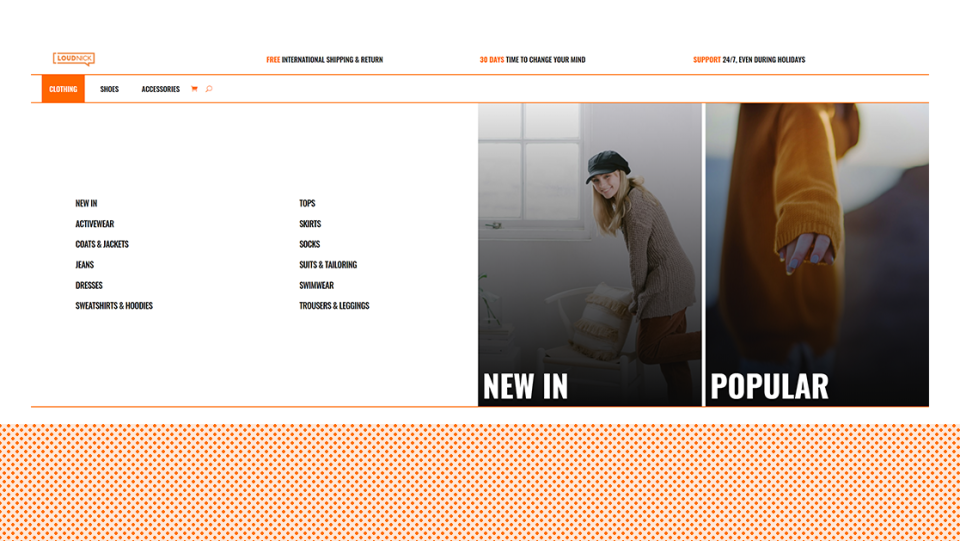
10. Bir e-Ticaret Mega Menüsü Oluşturma

Bu eğitim, Divi modülleriyle oluşturulmuş bir mega menünün nasıl oluşturulacağını gösterir. İstediğiniz kadar modül ekleyin. Hatta WooCommerce modüllerini dahil ederek bu menüyü e-Ticaret web sitelerinin ürünlerinizi ve kategorilerinizi sergilemesi için harika bir seçim haline getirebilirsiniz. Bu, makale içindeki kodu ve indirme dosyalarını içeren gelişmiş bir eğitimdir.
Eğiticiyi Görüntüle
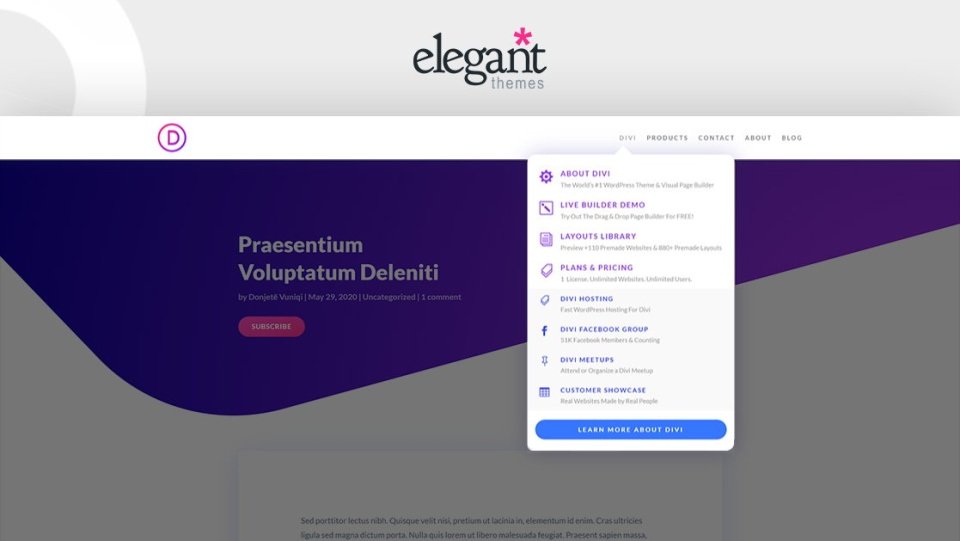
11. Açılır Menü Oluşturma

Bu öğretici, Divi Tema Oluşturucu'yu kullanarak Zarif Temalar açılır menüsünün nasıl çoğaltılacağını gösterir. Bu, metin, simgeler ve CTA'lar içeren gelişmiş bir mega menüdür. Ayrıca ET menüsünde kendi özel varyasyonunuzu oluşturmak için daha fazla modül ekleyebilirsiniz.
Eğiticiyi Görüntüle
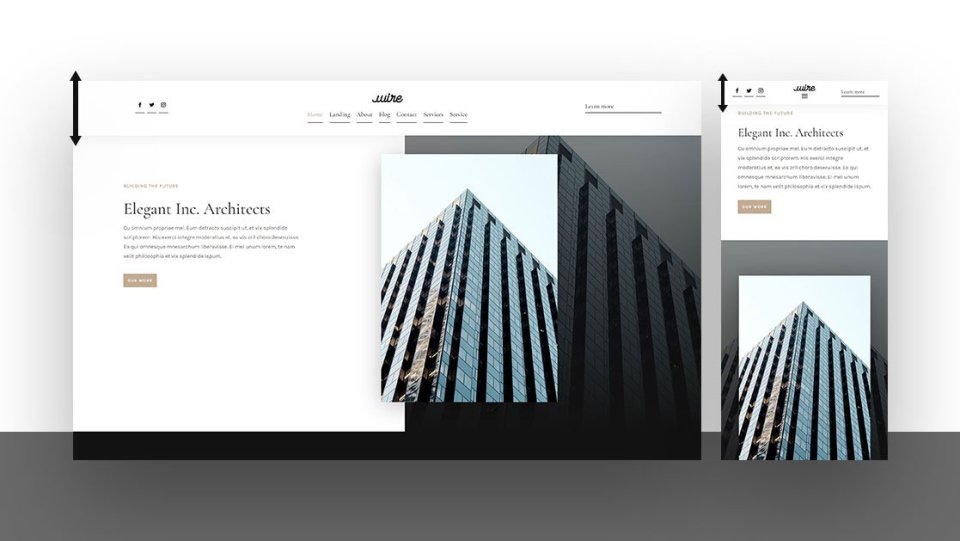
12. Yukarı Kaydırırken Genel Bir Başlığı Gösterme ve Aşağı Kaydırma Sırasında Gizleme

Bu, kullanıcı yukarı kaydırdığında ortaya çıkan, ancak kullanıcı aşağı kaydırdığında gizlenen benzersiz bir başlığın nasıl oluşturulacağını gösterir. Bu, aşağı kaydırılırken daha fazla içerik göstermenize olanak tanır, ancak yukarı kaydırılırken yapışkan bir başlığın avantajlarına sahiptir.
Eğiticiyi Görüntüle
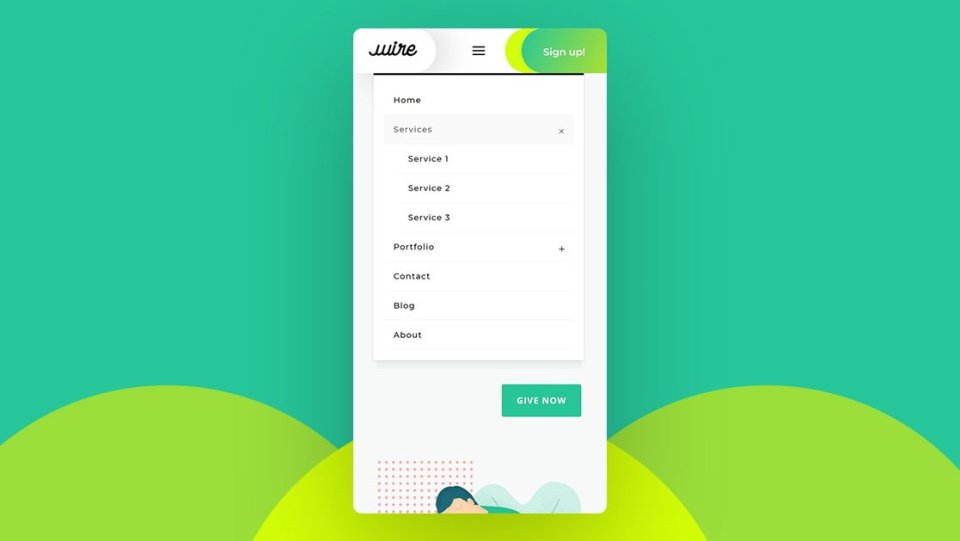
13. Mobil Daralan İç İçe Menü Oluşturma

Bu eğitici, mobil cihazlar için özel olarak tasarlanmış bir menünün nasıl oluşturulacağını gösterir. Menü öğeleri iç içedir. Gezinme menüsü için mobil daraltma efekti kullanır. Und kullanıcıları, mobil cihazlarda menü öğelerini kolayca açabilir veya daraltabilir.
Eğiticiyi Görüntüle
14. Genel Başlığı Canlandırın

Bu, küresel başlığınızın öğelerini öne çıkaracak ve dikkat çekecek şekilde nasıl canlandıracağınızı gösterir. Animasyonlu öğeler, bir logolu gezinme menüsünü, sosyal medya takip simgelerini ve bir CTA düğmesini içerir. Öğeler mobil ekranlarda yığılır ve birer birer görünür.
Eğiticiyi Görüntüle
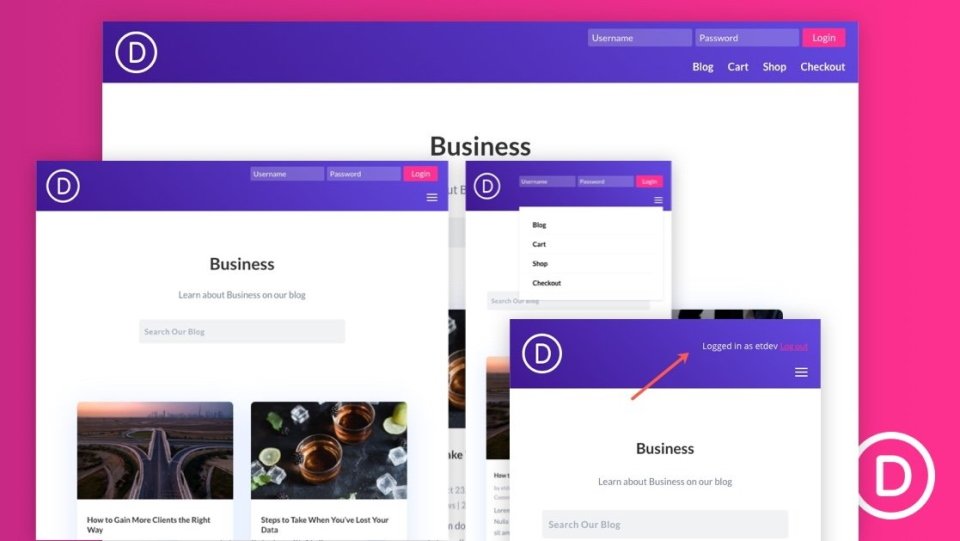
15. Genel Başlık için bir Satır İçi Giriş Formu Tasarlayın

Başlığınız için bir satır içi giriş formu oluşturmak istiyorsanız, ihtiyacınız olan eğitim bu. Navigasyon menüsünün üstündeki başlığa Divi oturum açma modülünü ekler ve CSS ile bazı ekstra stiller ekler. CSS, öğreticiye ve indirme dosyasına dahildir.
Eğiticiyi Görüntüle
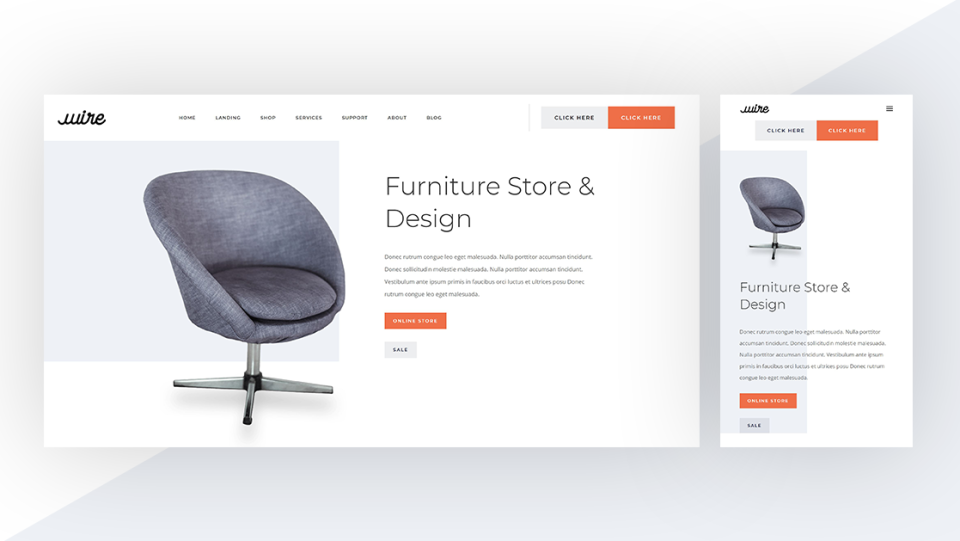
16. Genel Başlığa Yan Yana Düğmeler Ekleyin

Bu eğitici, başlığınız için ilginç CTA'lar oluşturmak için benzersiz bir düğme tasarımının nasıl kullanılacağını gösterir. Düğmeler yan yana oturur, böylece takılırlar. Her biri hala farklı bir düğme gibi görünüyor. Biri birincil düğme, diğeri ikincil düğme.
Eğiticiyi Görüntüle
17. Başlığı Otomatik Olarak İlk Bölümün Altına Yerleştirin

Bu öğretici, başlığın her sayfada ilk Divi bölümünün altına otomatik olarak nasıl yerleştirileceğini gösterir. Bu, sayfanın kahraman bölümünün önce görüntülenmesini sağlar ve ardından logo, gezinme menüsü vb. içeren başlık bunun altında görünür.
Eğiticiyi Görüntüle
18. Global Başlığa Açılan İletişim Formu Ekleyin

Bu, genel başlığınıza bir açılır iletişim formunun nasıl ekleneceğini gösterir. İletişim formu küçüktür ve bir iletişim düğmesine tıklandığında açılır. Bu, iletişim formuna kolay erişim sağlarken başlığı temiz tutar. Öğreticide ve indirme dosyasında jQuery ve CSS içerir.
Eğiticiyi Görüntüle
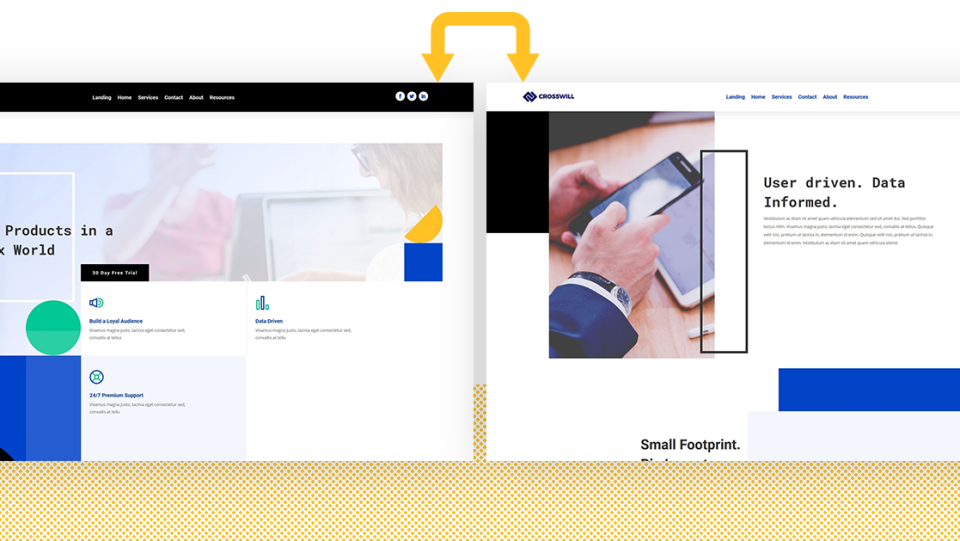
19. Scroll'da Başlığı Değiştirin

Kullanıcı kaydırdığında başlığınızın farklı bir başlığa dönüşmesini istediyseniz, ihtiyacınız olan eğitim bu. İki başlık farklı içerik içerebilir ve farklı renklere sahip olabilir. Öğreticide ve indirme dosyasında jQuery içerir.
Eğiticiyi Görüntüle
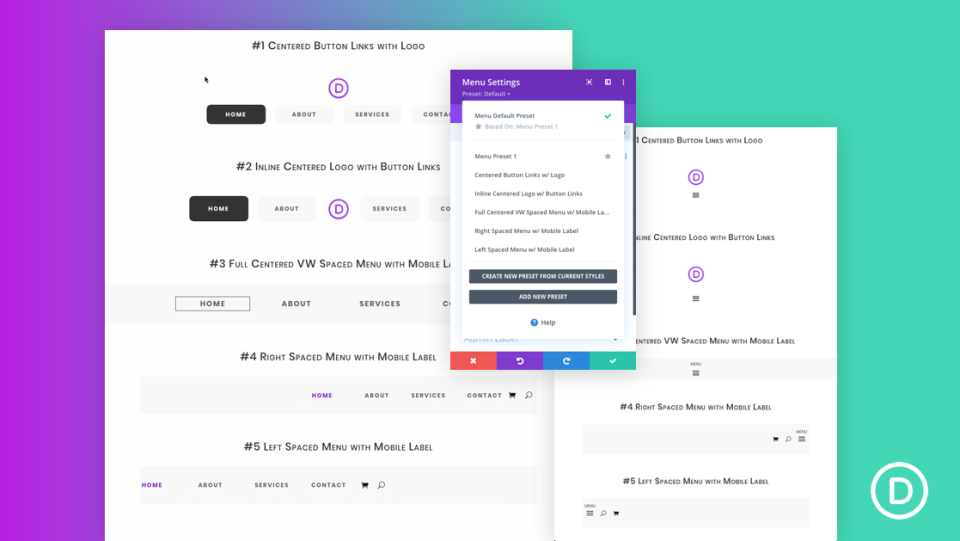
20. Menü Modülü için 5 Global Ön Ayar

Ön ayarlar, Divi Builder ile zamandan tasarruf etmenin ve tutarlı bir tasarım oluşturmanın harika bir yoludur. Bu öğretici, Divi üstbilgileri oluşturma sürecini kolaylaştırmanıza yardımcı olmak için 5 genel ön ayarın nasıl oluşturulacağını gösterir. Ön ayarlar sıfırdan oluşturulmuş olsa da, bunları bu eğitimden de indirebilirsiniz.

Eğiticiyi Görüntüle
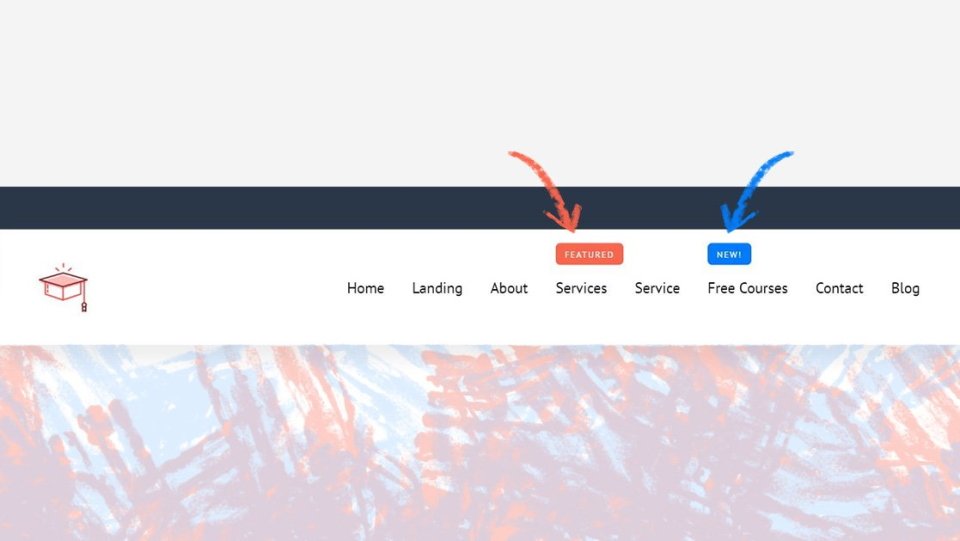
21. Başlığınızdaki Menü Öğesine “Yeni” veya “Öne Çıkan” Köşe Etiketi ekleyin

Yeni ve Öne Çıkan etiketler, ziyaretçilerinizin dikkatini ürünlerinize ve gönderilerinize çekmenin harika bir yoludur. Harika görünüyorlar ve ziyaretçilerinizin web sitenizdeki en önemli sayfaları bulmasına yardımcı oluyorlar. Bu eğitici, belirli bağlantılara dikkat çekmek için menü öğeleri için bunların nasıl oluşturulacağını gösterir.
Eğiticiyi Görüntüle
22. Global Başlığınızın İçine Bir SVG Logosu Ekleyin ve Canlandırın

Bu eğitici, logonuz için SVG dosyalarının nasıl kullanılacağını gösterir, böylece yalnızca PNG'lerle sınırlı kalmazsınız. Daha da ileri gidiyor ve SVG logosunun nasıl canlandırılacağını gösteriyor. Animasyon, Anime JS kitaplığı ile işlenir. Herhangi bir logoyu canlandırmak için kullanabilirsiniz.
Eğiticiyi Görüntüle
23. Başlığınızı ve Gövdenizi Post Content Modülü ve Bölüm Bölücülerle Karıştırın

Bölüm bölücüler, Divi bölümleri arasında yumuşak bir geçiş oluşturmanın harika bir yoludur. Bu, başlık ve gövde içeriği arasında bir geçiş oluşturmak için Divi'nin yerleşik bölüm ayırıcılarının nasıl kullanılacağını gösterir.
Eğiticiyi Görüntüle
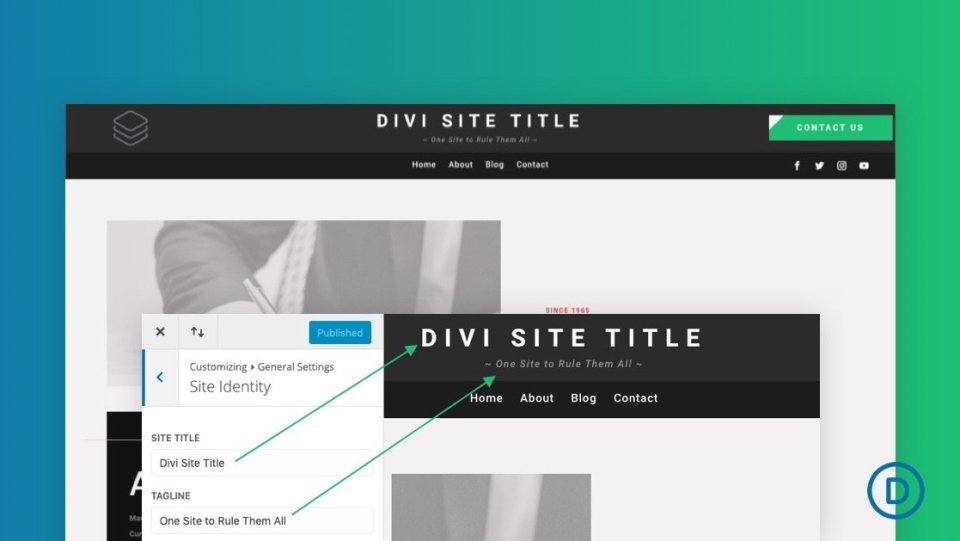
24. Global Başlığınıza Dinamik Site Başlığı ve Kısa Açıklama Ekleyin

Bir site başlığı, logonun yerini almak veya sitenin kısa bir açıklamasını sağlamak için harika çalışır. Dinamik site başlıkları, başlığı tek bir konumda değiştirmenize olanak tanır ve dinamik başlığı kullanan her yerde otomatik olarak değiştirilir. Bu eğitici, global başlığınıza dinamik site başlıklarının nasıl ekleneceğini gösterir.
Eğiticiyi Görüntüle
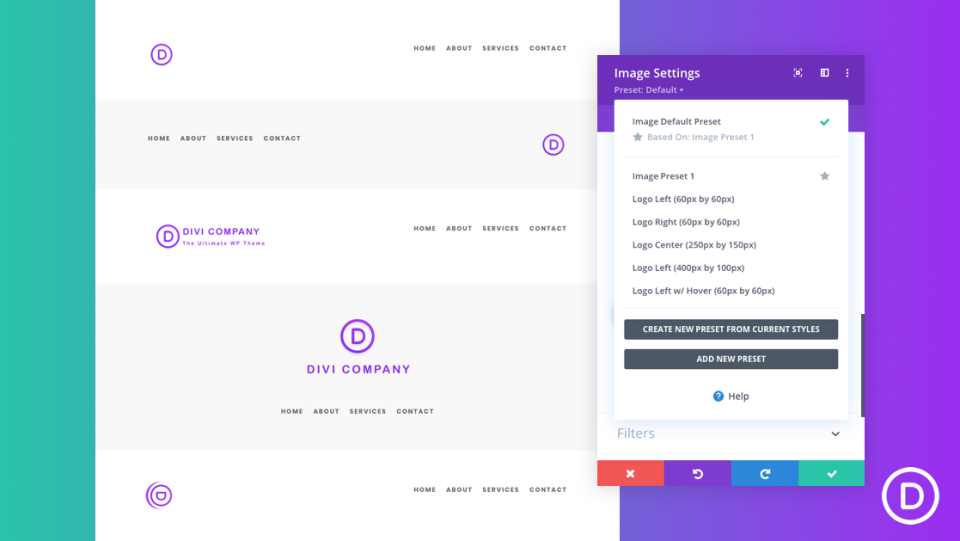
25. Global Ön Ayarlarla Logo Resminizi Optimize Edin

Site logo görseli optimize edilmemiş ise her sayfanın yavaş yüklenmesine veya ekrana tam oturmamasına neden olabilir. Bu öğretici, doğru boyut, konum ve stili oluşturmak için Divi'nin optimizasyon seçeneklerinin nasıl kullanılacağını gösterir. Ayrıca, ayarlarınızı tekrar tekrar kullanabileceğiniz ön ayarlara nasıl dönüştüreceğinizi de gösterir.
Eğiticiyi Görüntüle
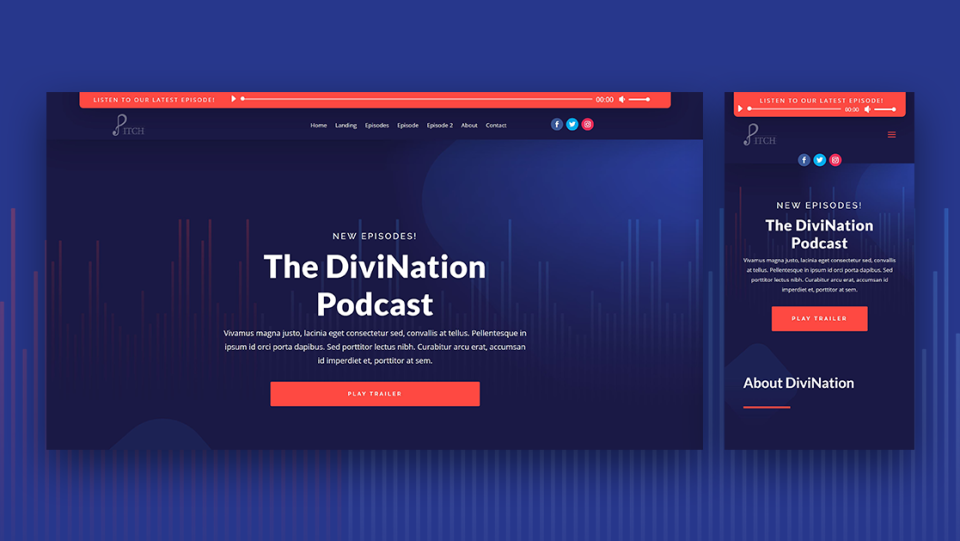
26. Başlığınıza Sabit Bir “Son Bölüm” Ses Çubuğu Ekleyin

Divi'nin ses modülü, podcast'lere ev sahipliği yapanlar için mükemmeldir. Bu eğitici, en son bölümünüzle başlığınıza bir ses çubuğu eklemek için bir ses modülünün ve metin modülünün nasıl ekleneceğini gösterir. Metin modülü, ziyaretçinin dikkatini çekmek için bir döngü animasyonu içerir.
Eğiticiyi Görüntüle
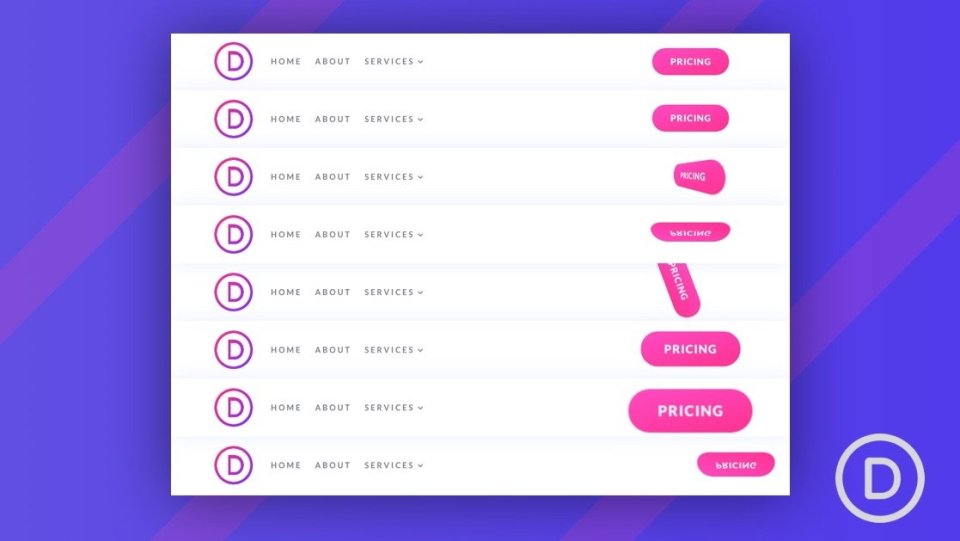
27. Başlık CTA'nız için 8 Gecikmeli Düğme Animasyonu

Düğme animasyonları, CTA'larınıza dikkat çekmek için mükemmeldir. Bu eğitici, özel bir başlık CTA'sı oluşturmak için 8 gecikmeli düğme animasyonunun nasıl oluşturulacağını gösterir. Animasyonlar, Divi ayarlarının benzersiz kombinasyonları kullanılarak oluşturulur. Web sitenizin herhangi bir yerinde kullanılabilirler.
Eğiticiyi Görüntüle
28. Scroll'da Yapışkan Logonuzu Değiştirin

Başlığınız yapışkan olsa bile, kullanıcı kaydırdığında logoyu değiştirmek mümkündür. Bu, başlığı vurgulamanın veya sayfanın tasarımından farklı olmasını sağlamanın harika bir yoludur. Bu öğretici, kaydırmada genel başlığın stilini değiştirerek bunun nasıl yapılacağını gösterir.
Eğiticiyi Görüntüle
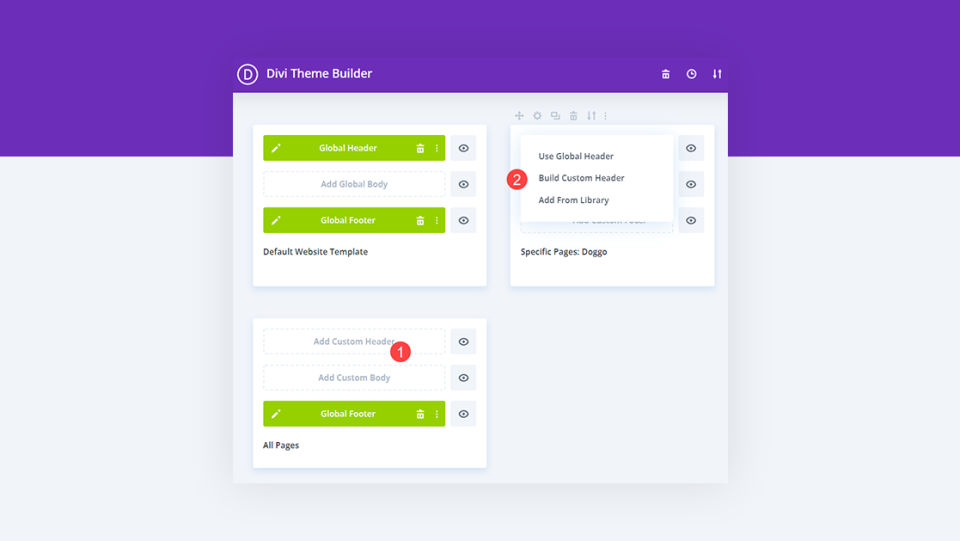
29. Farklı Şablonlarda Farklı Başlıklar Kullanın

Bu eğitici, belirli sayfalar ve gönderiler için belirli başlıkların nasıl kullanılacağını gösterir. Divi Tema Oluşturucu, genel bir başlık oluşturmanıza izin verir, ancak bu başlığı herhangi bir sayfada veya gönderide geçersiz kılabilirsiniz. İsterseniz her şablon için farklı bir başlığınız olabilir ve bunları atamak yalnızca birkaç tıklama alır.
Eğiticiyi Görüntüle
30. Başlığınızı Belirli Sayfalarda Gizleyin

Yukarıdaki eğitimde gördüğümüz gibi farklı şablonlar için farklı bir başlık kullanmakla kalmaz, aynı zamanda başlığı belirli sayfalarda da gizleyebiliriz. Bu eğitici, Divi Theme Builder ayarlarını kullanarak bunun nasıl yapılacağını gösterir. Başlığı belirli sayfaya, gönderi türüne, kategoriye, etikete vb. göre gizleyebilirsiniz.
Eğiticiyi Görüntüle
31. Başlığınıza Arka Plan Resmi Ekleyin

Arka plan resmi, başlığınızın kalabalığın arasından sıyrılması için harika bir yoldur. Divi Theme Builder ile bunu yapmak çok kolay. Bu öğretici, başlığınıza nasıl arka plan resmi ekleyeceğinizi ve arka efekt için nasıl ayarlayacağınızı gösterir.
Eğiticiyi Görüntüle
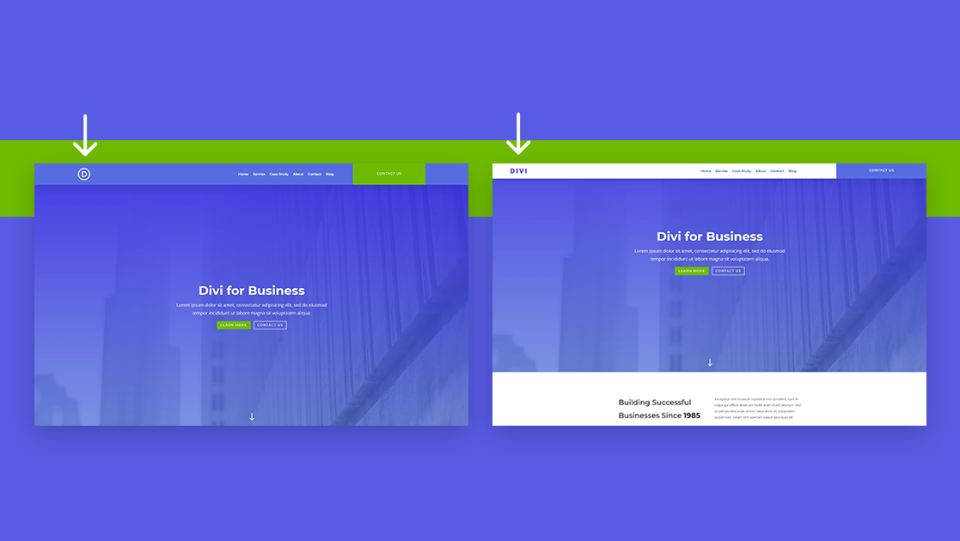
32. Ana Sayfada Farklı Bir Başlık Kullanın

Farklı sayfalarda farklı başlıklar kullanmak için başka bir seçenek de, ana sayfanızda başka bir yerde kullandığınız farklı bir başlık kullanmaktır. Bu, özellikle ana sayfanızdan farklı bir amacı olan bir açılış sayfası veya iç sayfa oluşturmak istiyorsanız yararlıdır. Bu öğretici, bunun Divi Theme Builder ile nasıl yapılacağını gösterir.
Eğiticiyi Görüntüle
33. Başlığınıza Bir Düğme Ekleyin

Düğmeler, başlığınıza ekleyebileceğiniz en iyi CTA'lardan bazılarıdır. Dikkat çekerler ve kullanıcıların tıklamasını kolaylaştırırlar. Bu eğitici, tüm web siteniz veya belirli sayfalarınız için Divi başlığınıza nasıl düğme ekleneceğini gösterir. Bu bilgiyi web sitenizde herhangi bir yere yerleştirmek için de kullanabilirsiniz.
Eğiticiyi Görüntüle
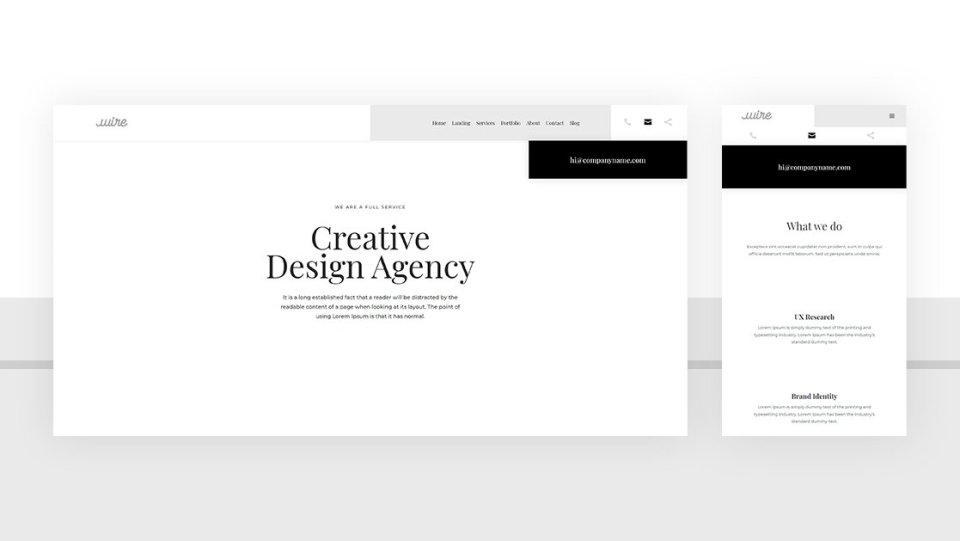
34. Geçiş Simgeleri ile Başlığınızda Yer Kazanın

İçeriği değiştirmek, bir başlıkta yerden tasarruf etmenin ve tasarımınızı temiz tutmanın harika bir yoludur. İçeriğin tamamını görmek yerine bir simge görüntüleyebilirsiniz. Kullanıcı simgeye tıkladığında içerik görüntülenecektir. Bu eğitici, telefon numarası, e-posta adresi ve sosyal paylaşım düğmeleri için içeriğin nasıl değiştirileceğini gösterir. Bu eğitim, makale ve indirme dosyasında CSS ve jQuery içerir.
Eğiticiyi Görüntüle
35. Logonuzu Başlığınızın İçindeki Birincil ve İkincil Menü Çubuklarından Çapraz Yapın

Logoyu üst çubuğa veya gezinme çubuğuna yerleştirmek harika görünüyor, ancak tasarım seçeneklerinizi de sınırlayabilir. Bu eğitici, logonuzu üstbilgi içindeki her iki menü çubuğunu da geçecek şekilde nasıl yerleştireceğinizi gösterir. Bu eğitim için CSS, makaleye ve indirme dosyasına dahil edilmiştir.
Eğiticiyi Görüntüle
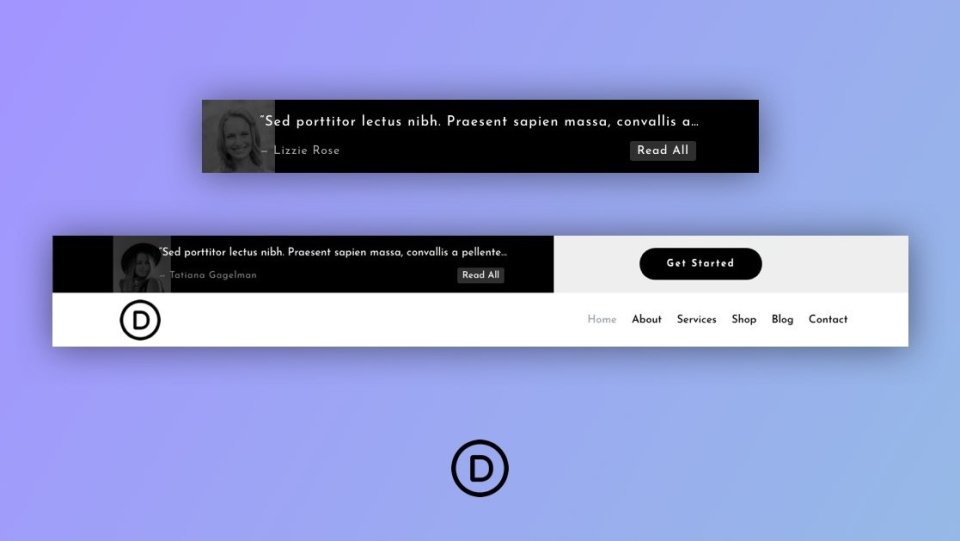
36. Başlığınız için Kompakt Bir Referans Kaydırıcısı Oluşturun

Başlığa kısa referanslar eklemek, başlığınızı benzersiz kılmak ve hizmetlerinize dikkat çekmek, güven oluşturmak ve güvenilirlik oluşturmak için harika bir yoldur. Bu, özellikle kısa referans kaydırıcıları ile harika çalışıyor. Bu eğitici, kısa referanslarınızı sergilemek üzere Divi başlıklarınız için kompakt bir referans kaydırıcısının nasıl oluşturulacağını gösterir.
Eğiticiyi Görüntüle
Zarif Temalar Blogunda Ücretsiz Divi Başlıkları Nasıl Bulunur?
ET blogunda birçok ücretsiz Divi başlığı var. Basitçe "ücretsiz başlık", "ücretsiz bölme başlığı" veya benzer anahtar kelimeleri arayın. Aralarından seçim yapabileceğiniz birçok ücretsiz başlık bulacaksınız.
Divi Başlık Öğreticileri Üzerine Son Düşünceler
Divi Theme Builder'ı kullanan 30'dan fazla faydalı Divi başlık öğreticisine bakışımız bu. Kalabalığın arasından sıyrılmak için Divi başlıklarınızı özelleştirmenin birçok yolu vardır. Bu 30'dan fazla öğretici, kendi benzersiz öğelerinizi geliştirirken Divi Builder ve Theme Builder'ın ayrıntılarını öğrenmenin harika bir yoludur.
Senden duymak istiyoruz. Bu 30'dan fazla faydalı Divi başlık öğreticisinden herhangi birini kullandınız mı? Hangisinin favoriniz olduğunu yorumlarda bize bildirin.
