Divi 的 30 多個有用的 Divi 標題教程
已發表: 2021-12-31學習使用 Divi 的最佳方法之一是遵循此博客上的許多教程。 如果您有興趣了解有關 Divi 的更多信息並為您的 Divi 網站設計獨特的標題,那麼本文適合您。 在本文中,我們將介紹 30 多個有用的 Divi 標題教程,您可以將它們與 Divi 主題生成器一起使用。 教程包括桌面和移動設置,它們包括示例標題的下載。 這使它們易於使用。
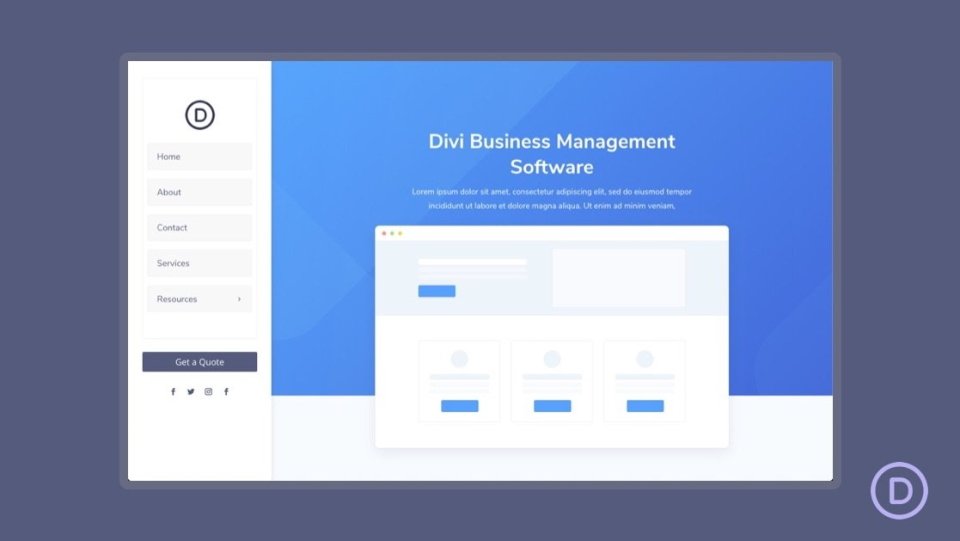
1.創建一個全局標題

本教程展示瞭如何使用 Divi Theme Builder 創建全局標題。 它包括一個頂部欄和一個導航欄,兩者的樣式都不同。 它展示瞭如何添加帶有徽標、社交關注圖標和 CTA 按鈕的頂部欄。 底部欄包括一個導航菜單,它採用圓角設計,與您的網站分開。
查看教程
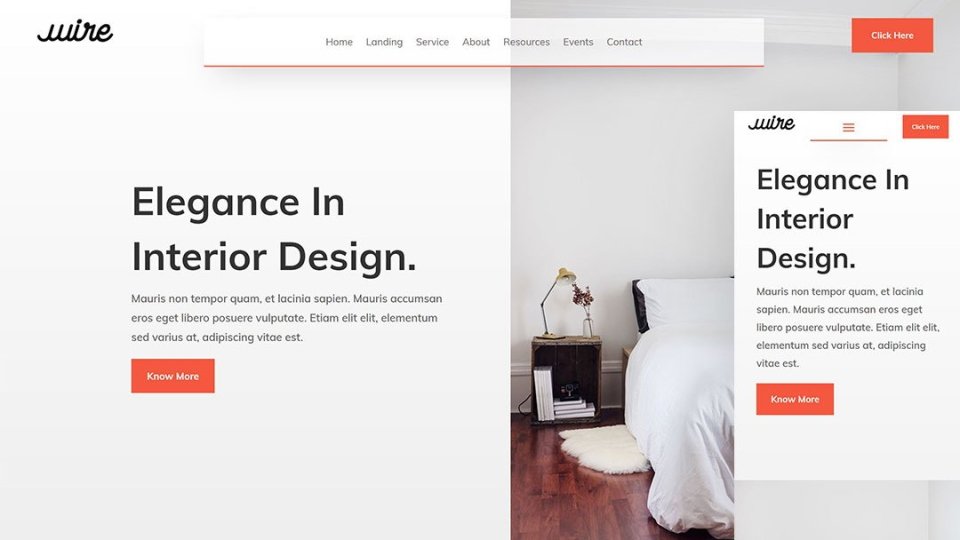
2.創建一個粘性標題

本教程展示了帶有頂欄和導航欄的正確標題結構。 它展示瞭如何使用 Divi 的粘性選項使標題在用戶滾動時粘在屏幕頂部。 它還展示瞭如何在用戶滾動時改變元素的樣式,從而使標題具有不同的外觀和感覺。
查看教程
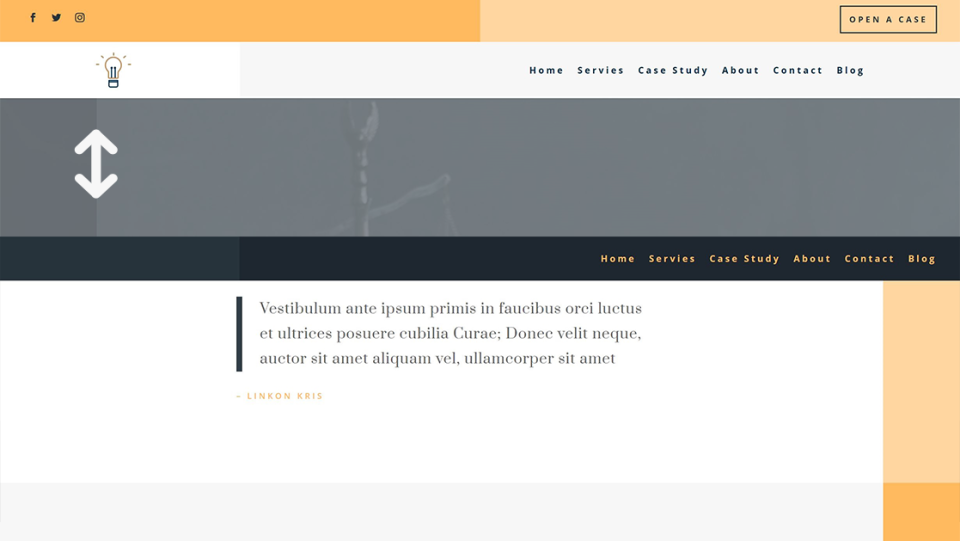
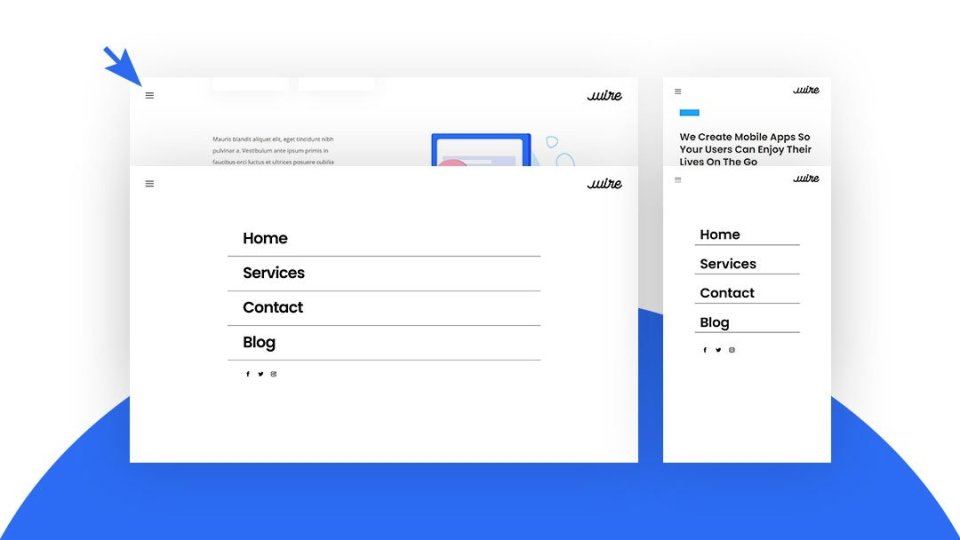
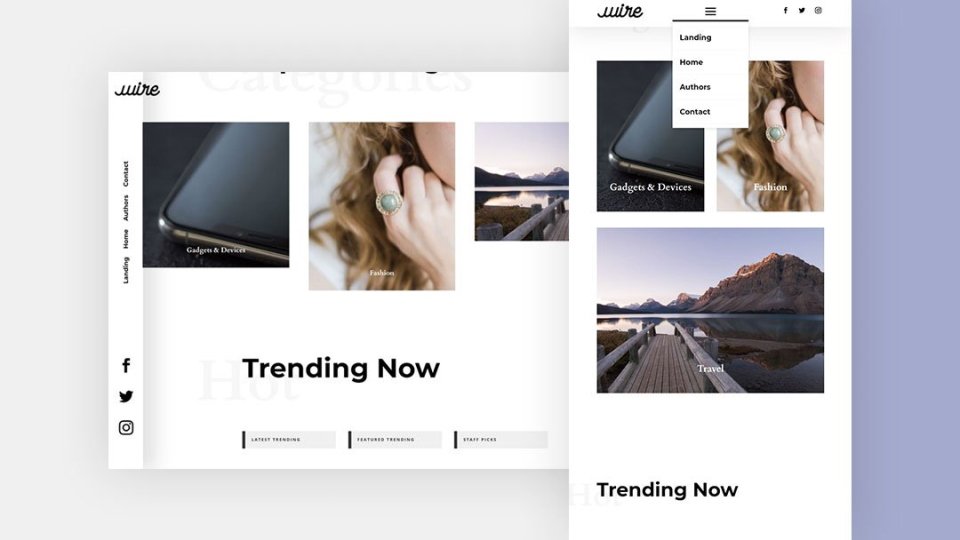
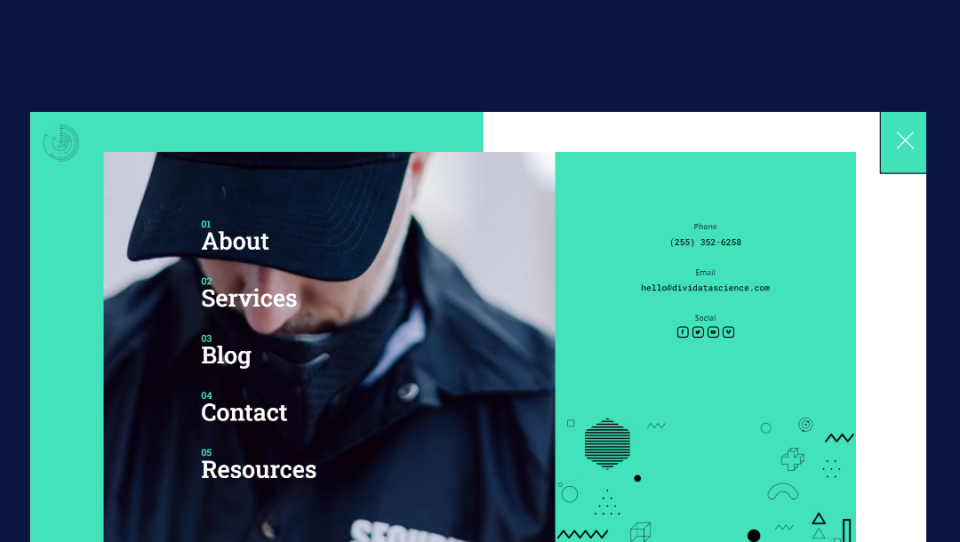
3.創建全屏標題

本教程展示瞭如何構建一個自定義標題,該標題在單擊漢堡菜單圖標時全屏打開。 每個菜單項都是 Divi 模塊,因此您可以創建鏈接或超級菜單。 它使用 jQuery,代碼包含在教程和下載文件中。
查看教程
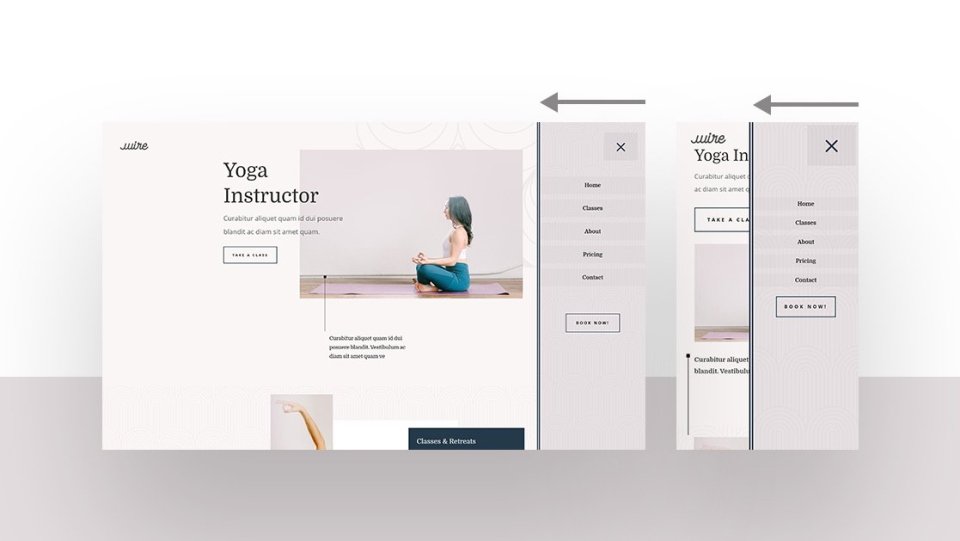
4.創建一個滑入式標題

本教程展示瞭如何創建一個在單擊漢堡菜單圖標時從右側滑入的菜單。 菜單項是 Divi 模塊,因此您可以創建一個大型菜單。 click 函數使用教程和下載文件中包含的自定義 jQuery。
查看教程
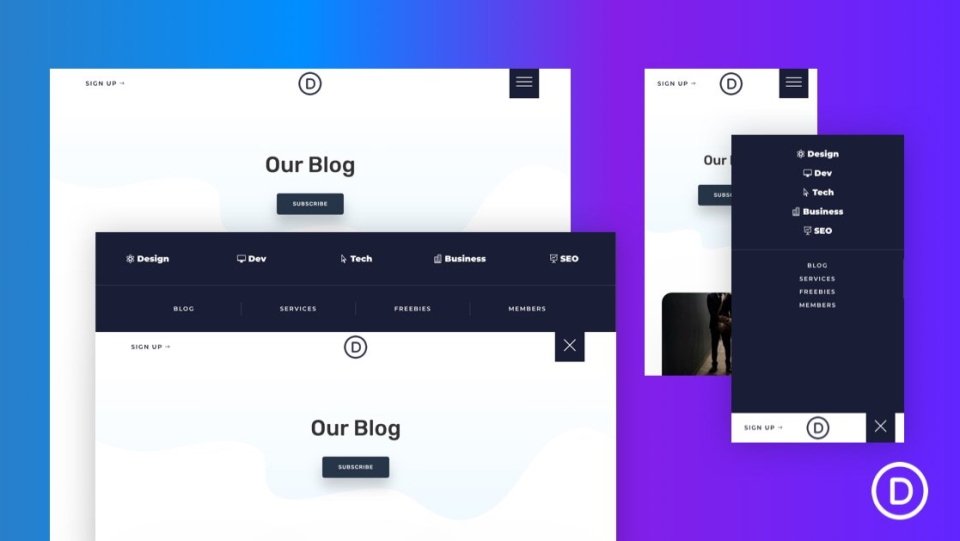
5.創建一個向下滑動的標題

本教程展示瞭如何創建一個頂部朝下的標題,並在單擊漢堡菜單圖標時將內容向下推。 這樣可以防止菜單覆蓋內容,因此您仍然可以在屏幕上看到它。 代碼包含在教程和下載文件中。
查看教程
6.創建垂直導航

本教程展示瞭如何創建位於屏幕左側的垂直導航欄。 它與網站的內容共享屏幕,並在用戶滾動時保持原位。 內容區域比正常區域小,因此兩者可以共享同一個屏幕。
查看教程
7.創建一個透明的浮動標題

這個創建了一個透明的標題,浮動在頁面頂部附近。 菜單保持在一個絕對 CSS 位置。 它包括一個徽標、一個導航菜單和一個 CTA 按鈕。 由於它是透明的,因此頁面會在您滾動時顯示出來。
查看教程
8. 創建一個透明的置頂標題

本教程展示瞭如何創建一個導航欄,當訪問者滾動時,該導航欄會變得粘滯並改變樣式。 它在導航菜單上方有一個不粘的頂部欄。 一旦導航欄到達頂部,它就會變粘並改變顏色。
查看教程
9. 創建自定義旋轉頁眉

這個創建了一個垂直的標題,它放置在屏幕的左側並且它是透明的。 當用戶滾動並顯示網站的背景時,它會保持原位。 導航鏈接也垂直放置。 標題位於移動設備上的頁面頂部。
查看教程
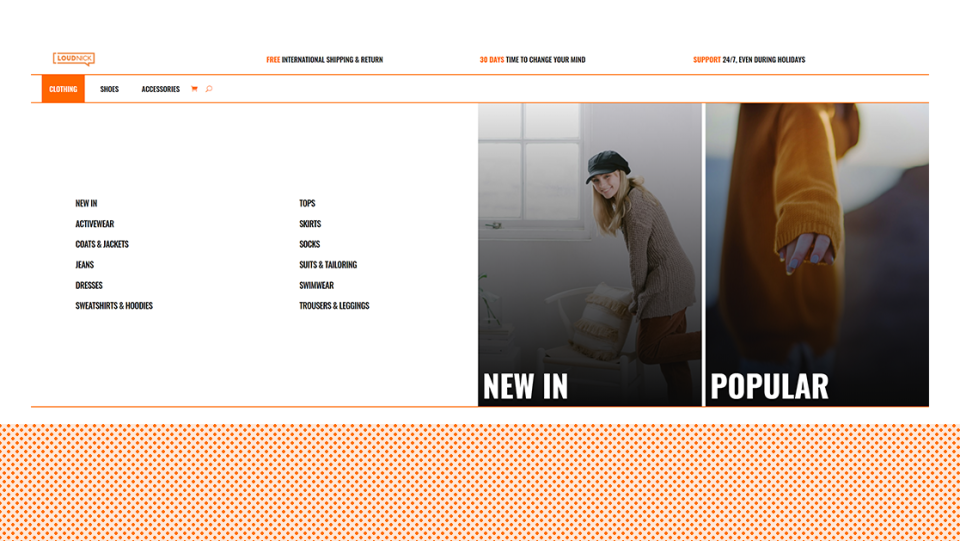
10. 創建一個電子商務超級菜單

本教程展示瞭如何創建一個使用 Divi 模塊構建的大型菜單。 添加任意數量的模塊。 您甚至可以包含 WooCommerce 模塊,使此菜單成為電子商務網站展示您的產品和類別的絕佳選擇。 這是一個高級教程,包括文章中的代碼和下載文件。
查看教程
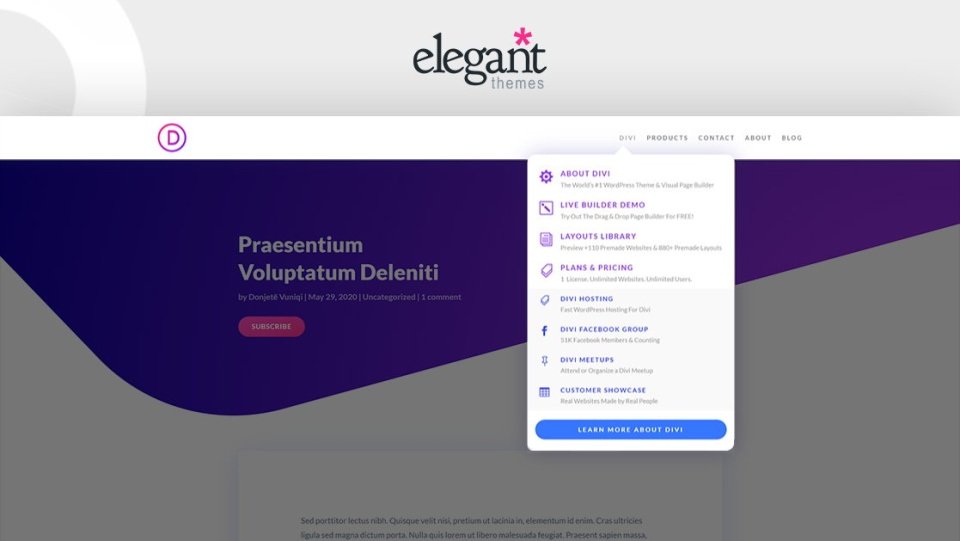
11. 創建下拉菜單

本教程展示瞭如何使用 Divi 主題生成器複製優雅主題下拉菜單。 這是一個帶有文本、圖標和 CTA 的高級大型菜單。 您還可以添加更多模塊以在 ET 菜單上創建您自己的自定義變體。
查看教程
12. 向上滾動時顯示全局標題並在向下滾動時隱藏它

這個展示瞭如何創建一個獨特的標題,當用戶向上滾動時它會顯示,但當用戶向下滾動時它會隱藏。 這允許您在向下滾動時顯示更多內容,但在向上滾動時具有粘性標題的好處。
查看教程
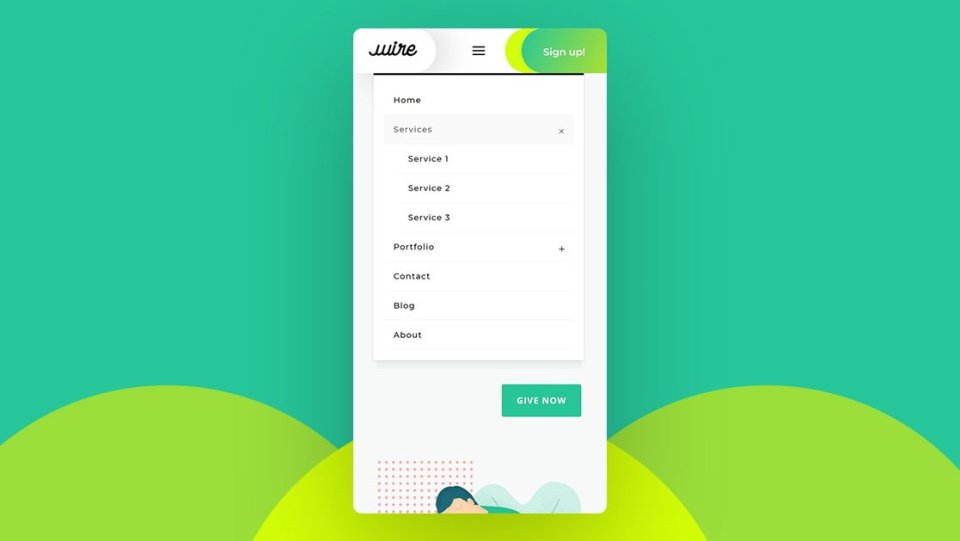
13.創建移動折疊嵌套菜單

本教程展示瞭如何創建專為移動設備設計的菜單。 菜單項是嵌套的。 它對導航菜單使用移動折疊效果。 用戶可以輕鬆地在移動設備上打開或折疊菜單項。
查看教程
14. 為全局標題設置動畫

這個展示瞭如何為全局標題的元素設置動畫,使它們脫穎而出並引起注意。 動畫元素包括帶有徽標的導航菜單、社交媒體關注圖標和 CTA 按鈕。 元素堆疊在移動屏幕上,一次出現一個。
查看教程
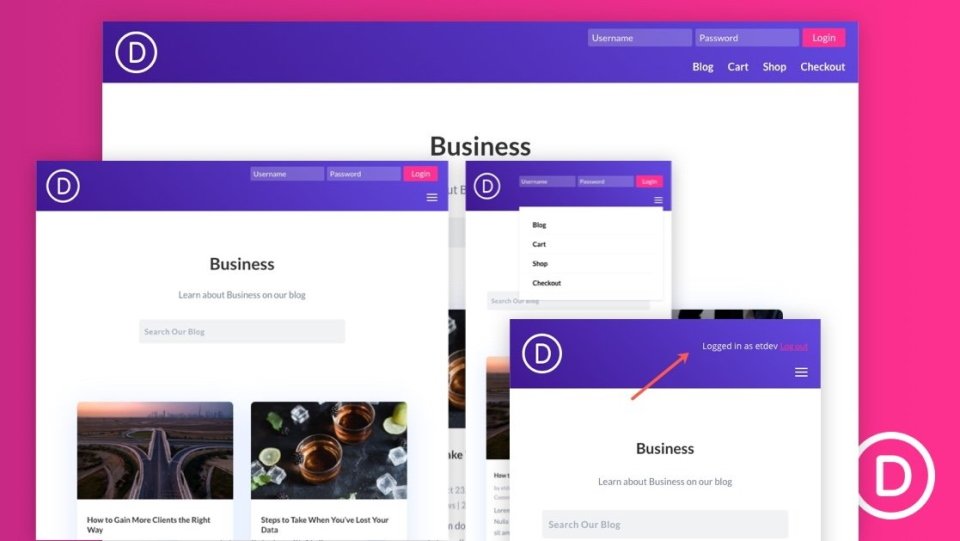
15. 為全局標題設計一個內聯登錄表單

如果您想為您的標題創建一個內聯登錄表單,這就是您需要的教程。 它將 Divi 登錄模塊添加到導航菜單上方的標題中,並使用 CSS 添加了一些額外的樣式。 CSS 包含在教程和下載文件中。
查看教程
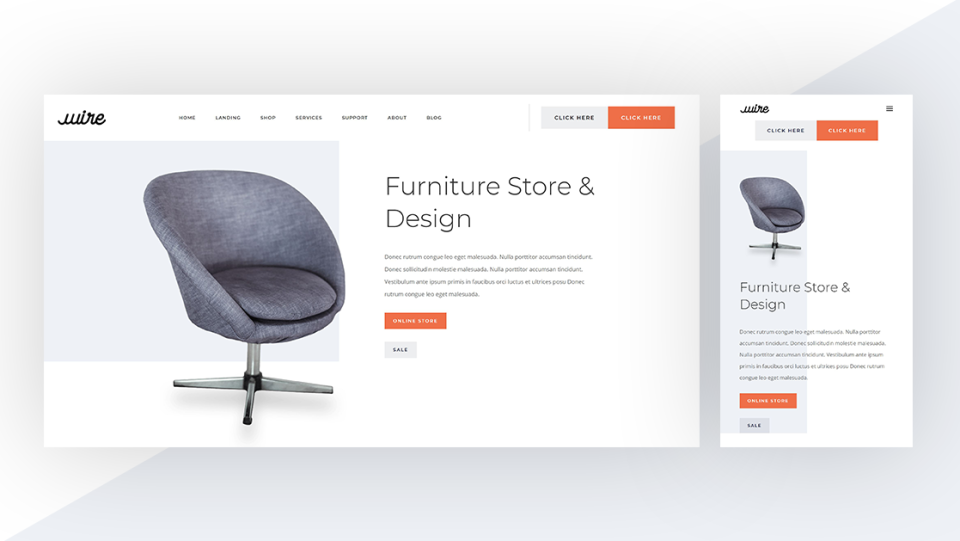
16.向全局標題添加並排按鈕

本教程展示瞭如何使用獨特的按鈕設計為您的標題創建有趣的 CTA。 這些按鈕並排放置,因此它們已連接。 每個看起來仍然像一個不同的按鈕。 一個是主按鈕,另一個是輔助按鈕。
查看教程
17. 自動將標題放在第一節下方

本教程展示瞭如何自動將標題放置在每頁上第一個 Divi 部分的下方。 這允許首先顯示頁面的英雄部分,然後在其下方顯示帶有徽標、導航菜單等的標題。
查看教程
18.在全局標題中添加下拉聯繫人表單

這個展示瞭如何將下拉聯繫表單添加到您的全局標題中。 聯繫表格很小,單擊聯繫按鈕時會打開。 這樣可以保持標題清潔,同時提供對聯繫表格的輕鬆訪問。 它包括教程和下載文件中的 jQuery 和 CSS。
查看教程
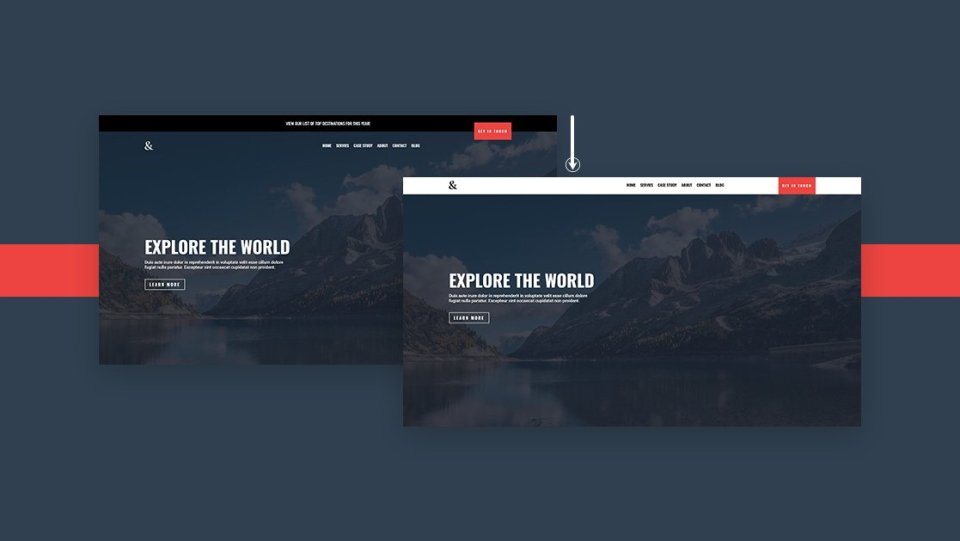
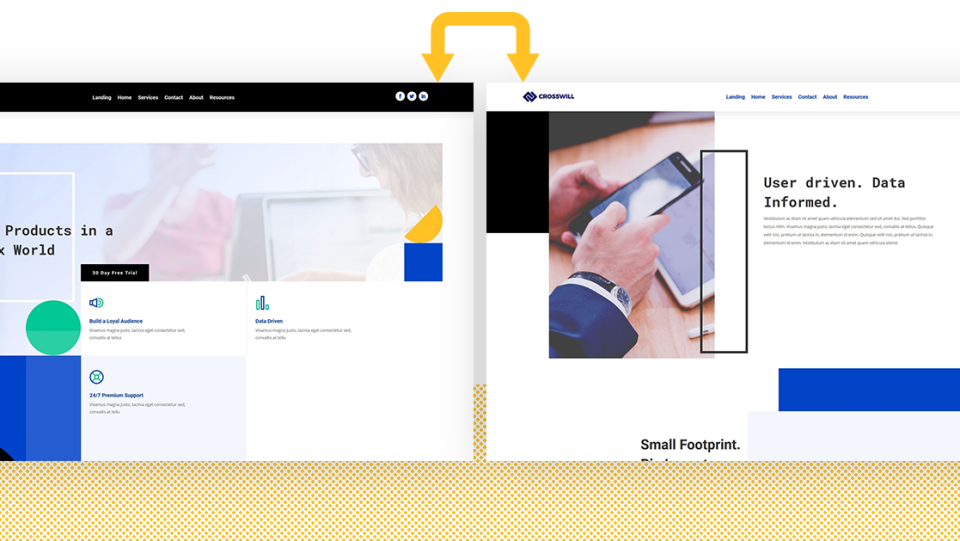
19.在滾動上交換標題

如果您曾經希望在用戶滾動時將標題更改為不同的標題,那麼這就是您需要的教程。 這兩個標題可以包含不同的內容並具有不同的顏色。 它包括教程中的 jQuery 和下載文件。
查看教程

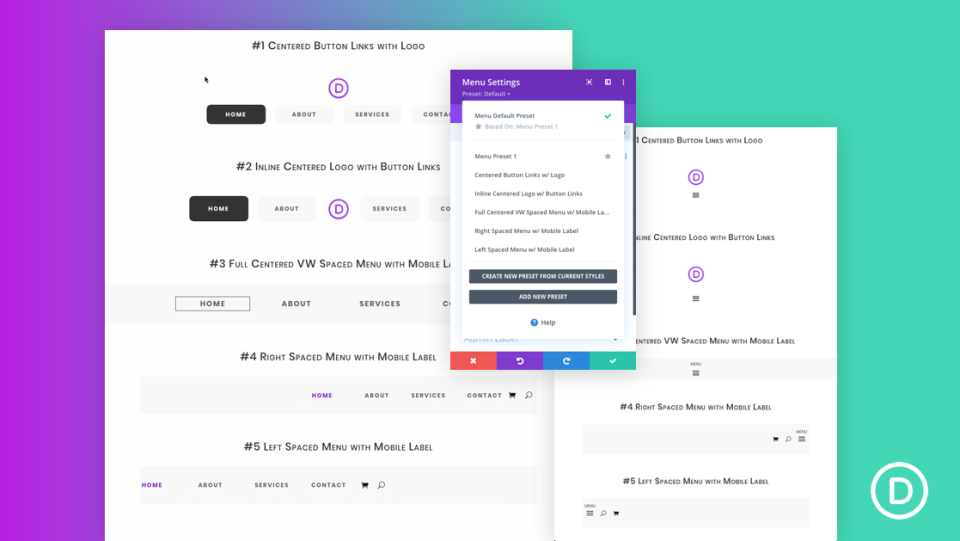
20. 菜單模塊的 5 個全局預設

預設是節省時間並使用 Divi Builder 創建一致設計的好方法。 本教程展示瞭如何創建 5 個全局預設,以幫助您簡化創建 Divi 標頭的過程。 即使預設是從頭開始創建的,您也可以從本教程下載它們。
查看教程
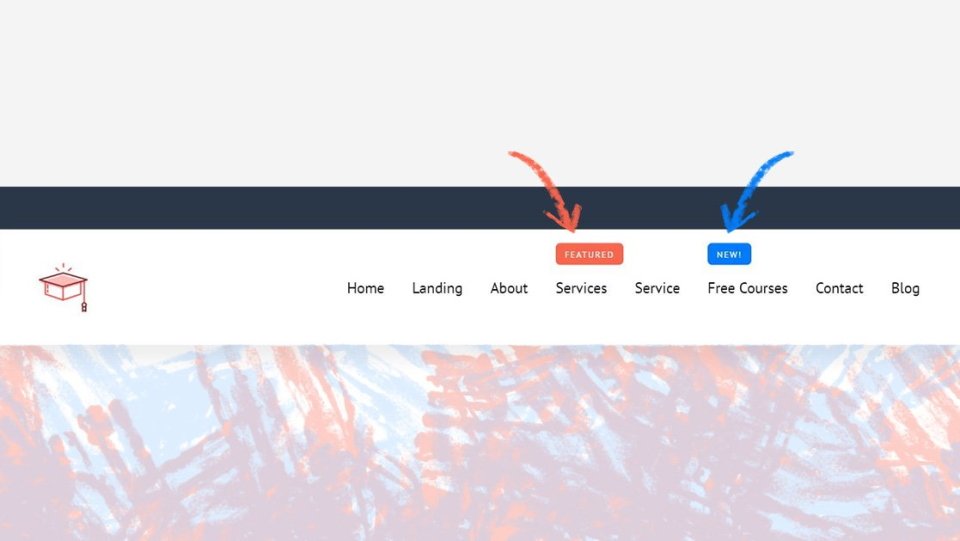
21.在標題中的菜單項中添加“新”或“特色”角標籤

新標籤和特色標籤是吸引訪問者註意您的產品和帖子的好方法。 它們看起來很棒,可以幫助您的訪問者找到您網站上最重要的頁面。 本教程展示瞭如何為菜單項創建它們以引起對特定鏈接的注意。
查看教程
22. 在全局標題中添加 SVG 徽標並為其設置動畫

本教程展示瞭如何為您的徽標使用 SVG 文件,因此您不僅限於 PNG。 它更進一步,展示瞭如何為 SVG 標誌設置動畫。 動畫由 Anime JS 庫處理。 您可以使用它為任何徽標製作動畫。
查看教程
23. 將您的標題和正文與帖子內容模塊和部分分隔符混合

部分分隔線是在 Divi 部分之間創建平滑過渡的好方法。 這個展示瞭如何使用 Divi 的內置部分分隔符在標題和正文內容之間創建過渡。
查看教程
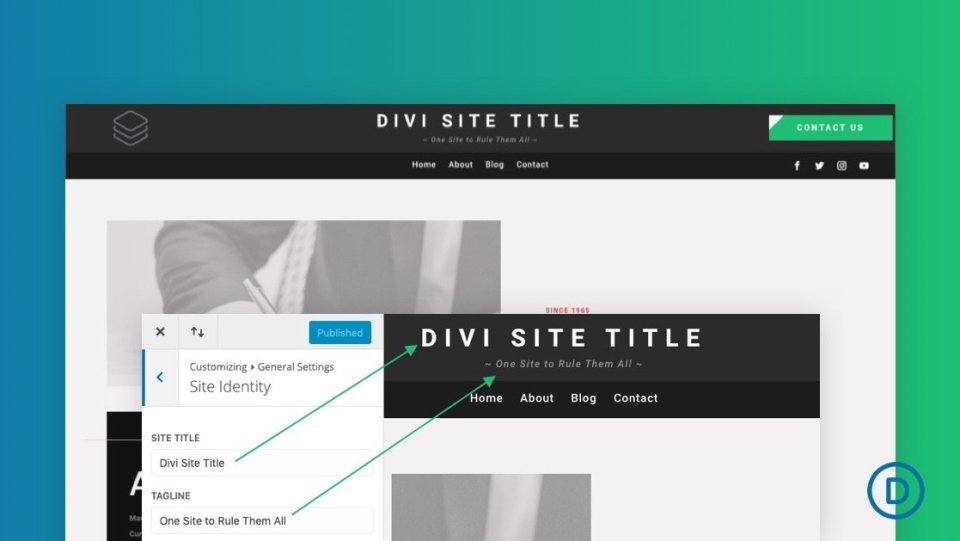
24. 為您的全局標題添加動態站點標題和標語

站點標題可以很好地替代徽標或提供站點的簡要說明。 動態網站標題允許您在一個位置更改標題,並且在使用動態標題的任何地方都會自動更改。 本教程展示瞭如何將動態網站標題添加到您的全局標題中。
查看教程
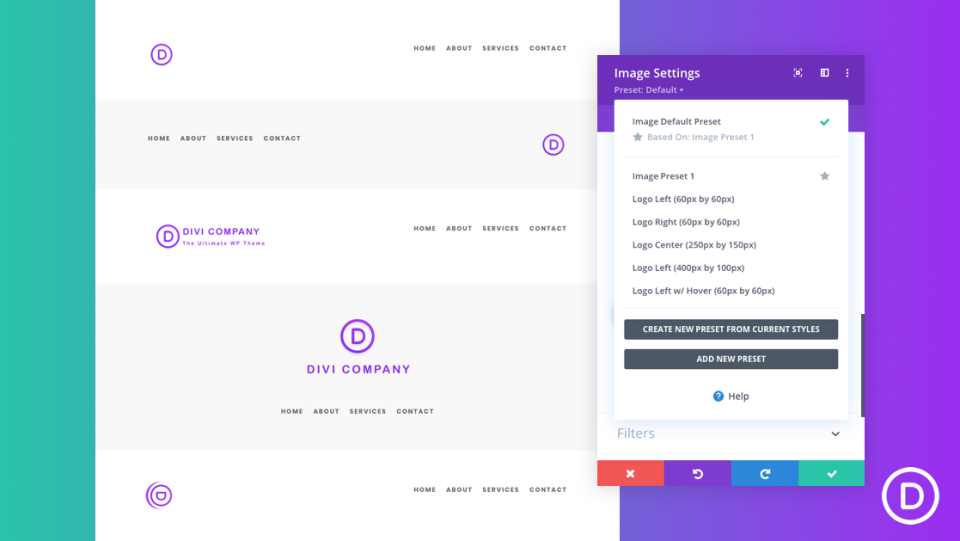
25. 使用全局預設優化您的徽標圖像

如果網站徽標圖像未經優化,可能會導致每個頁面加載緩慢或無法正確顯示在屏幕上。 本教程展示瞭如何使用 Divi 的優化選項來創建正確的尺寸、位置和样式。 它還展示瞭如何將您的設置變成可以反複使用的預設。
查看教程
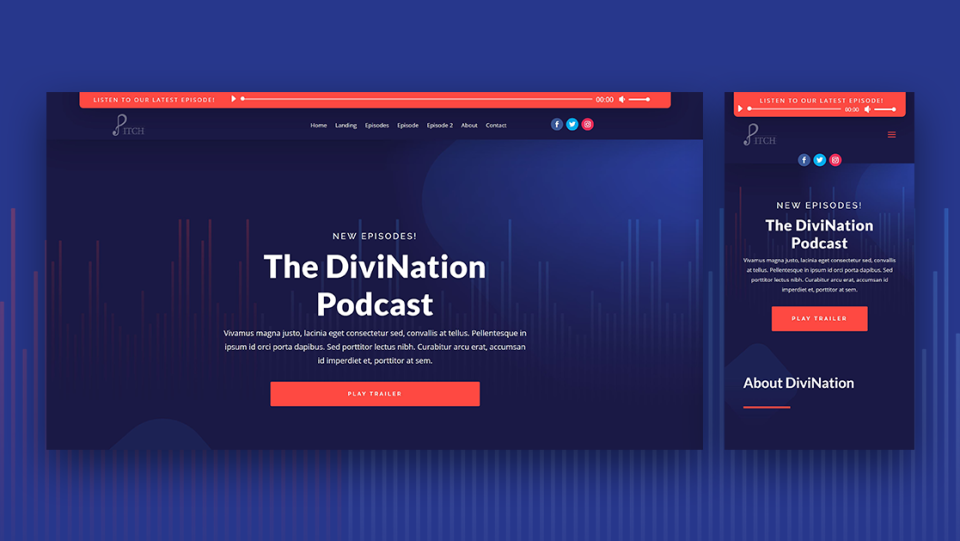
26. 在您的標題中添加一個固定的“最新劇集”音頻欄

Divi 的音頻模塊非常適合主持播客的人。 本教程展示瞭如何添加音頻模塊和文本模塊,以將音頻欄添加到您最近一集的標題中。 文本模塊包括一個循環動畫來吸引訪問者的注意力。
查看教程
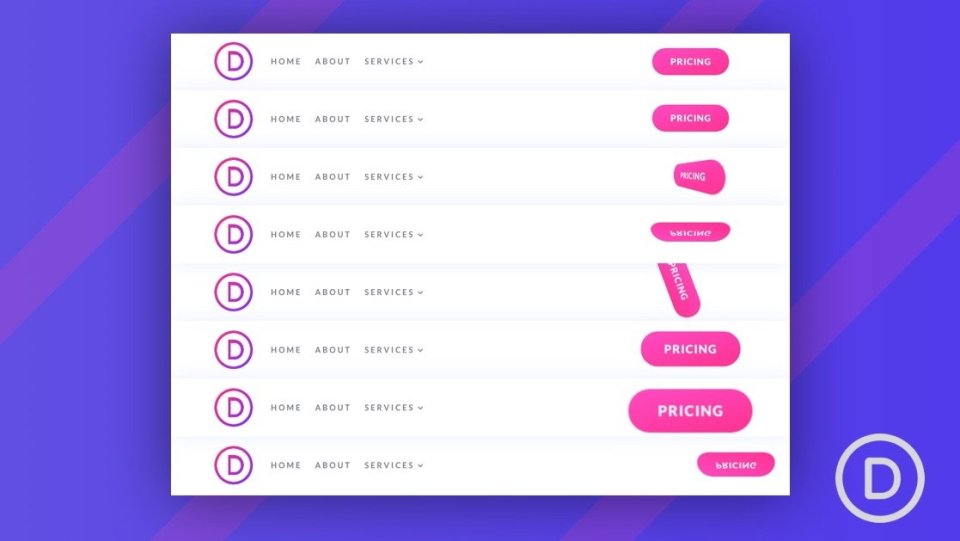
27. 標題 CTA 的 8 個延遲按鈕動畫

按鈕動畫非常適合吸引 CTA 的注意力。 本教程展示瞭如何創建 8 個延遲按鈕動畫來創建自定義標題 CTA。 動畫是使用 Divi 設置的獨特組合創建的。 它們可以在您網站的任何地方使用。
查看教程
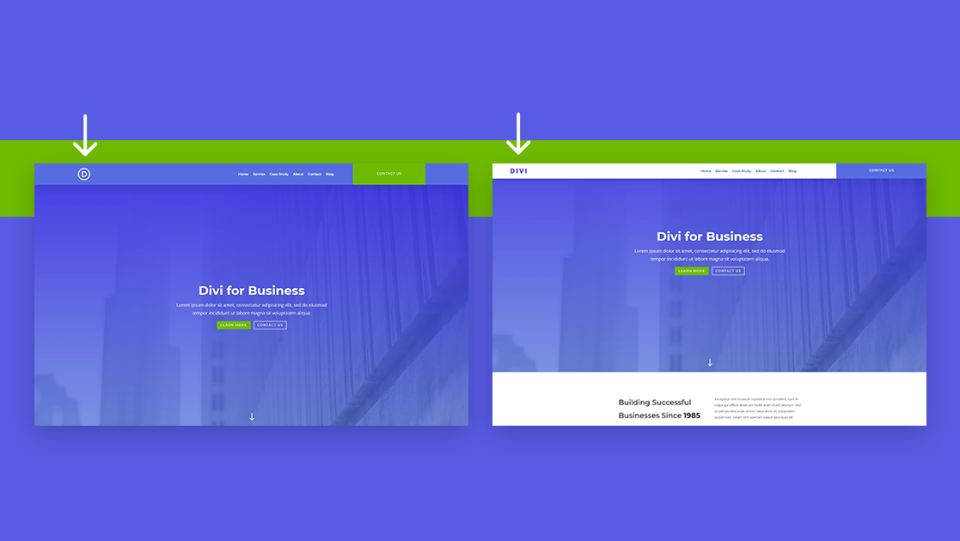
28. 更改滾動條上的粘性徽標

即使您的標題是粘性的,也可以在用戶滾動時更改徽標。 這是突出標題或使其與頁面設計分開的好方法。 本教程展示瞭如何在滾動時更改全局標題的樣式。
查看教程
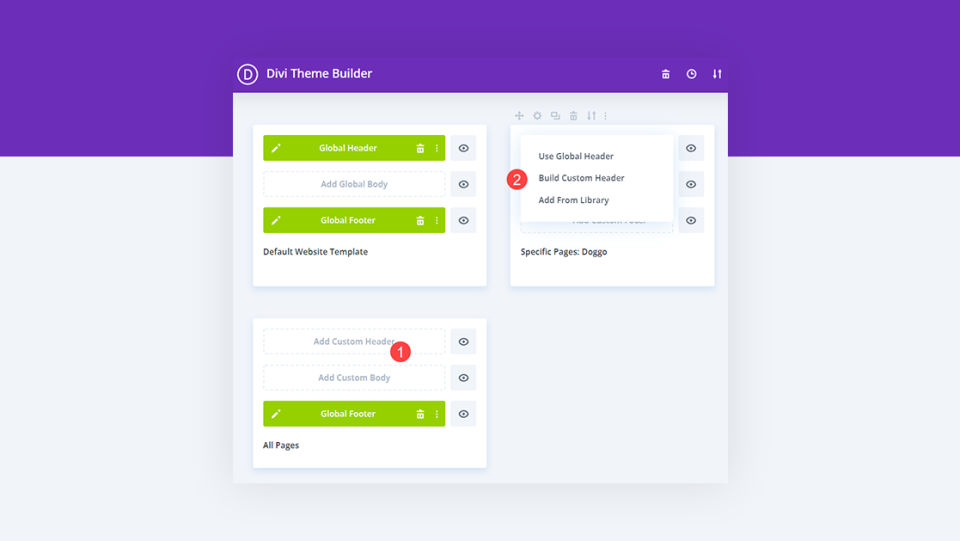
29. 在不同的模板上使用不同的標題

本教程展示瞭如何為某些頁面和帖子使用特定的標題。 Divi Theme Builder 允許您創建全局標題,但您可以在任何頁面或帖子上覆蓋該標題。 如果需要,您可以為每個模板設置不同的標題,並且只需單擊幾下即可分配它們。
查看教程
30.在特定頁面上隱藏你的標題

正如我們在上面的教程中看到的那樣,您不僅可以為不同的模板使用不同的標題,而且我們還可以隱藏特定頁面上的標題。 本教程展示瞭如何使用 Divi Theme Builder 設置來做到這一點。 您可以根據特定頁面、帖子類型、類別、標籤等隱藏標題。
查看教程
31.為您的標題添加背景圖片

背景圖片是讓您的標題在人群中脫穎而出的好方法。 使用 Divi Theme Builder 很容易。 本教程展示瞭如何將背景圖像添加到您的頁眉並調整它以獲得背景效果。
查看教程
32.在主頁上使用不同的標題

在不同頁面上使用不同標題的另一種選擇是在主頁上使用不同的標題,然後在其他任何地方使用。 如果您想創建與主頁不同目的的登錄頁面或內部頁面,這將特別有用。 本教程展示瞭如何使用 Divi Theme Builder 執行此操作。
查看教程
33.在標題中添加一個按鈕

按鈕是您可以添加到標題中的一些最佳 CTA。 它們吸引註意力並使用戶易於點擊。 本教程展示瞭如何在整個網站或特定頁面的 Divi 標題中添加按鈕。 您還可以使用這些知識將它們放置在您網站上的任何位置。
查看教程
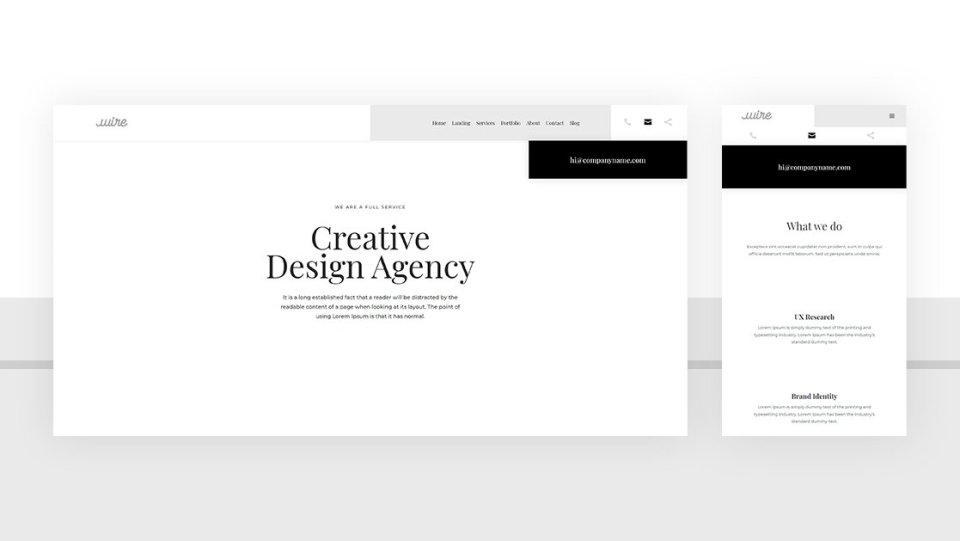
34. 使用切換圖標節省標題空間

切換內容是節省標題空間並保持設計簡潔的好方法。 您可以顯示一個圖標,而不是完整地查看內容。 當用戶單擊該圖標時,將顯示內容。 本教程展示瞭如何切換電話號碼、電子郵件地址和社交分享按鈕的內容。 本教程包括文章中的 CSS 和 jQuery 以及下載文件。
查看教程
35. 讓您的徽標跨越標題內的主要和次要菜單欄

將徽標放在頂部欄或導航欄中看起來很棒,但它也會限制您的設計選項。 本教程展示瞭如何放置您的徽標,以便它跨越標題內的兩個菜單欄。 本教程的 CSS 包含在文章和下載文件中。
查看教程
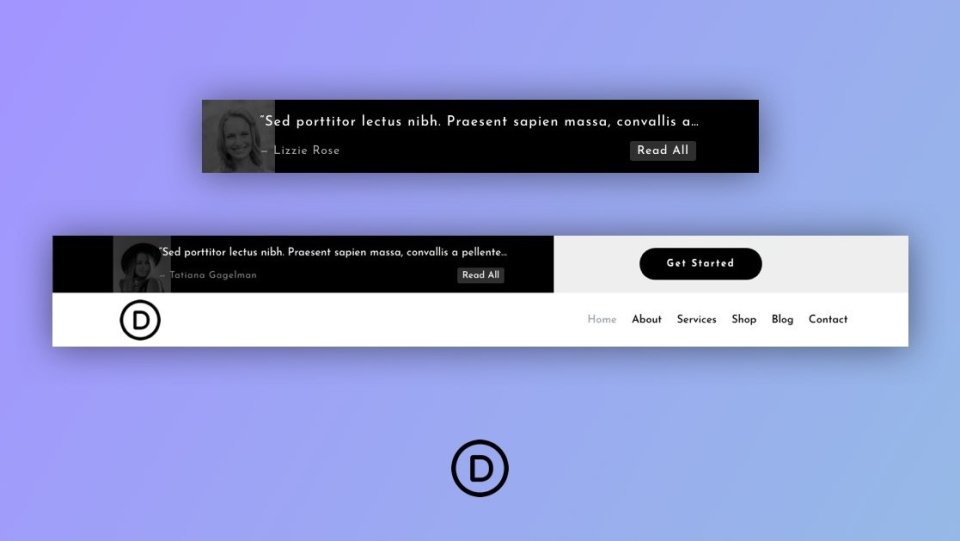
36.為您的標題創建一個緊湊的推薦滑塊

在標題中添加簡短的推薦是使您的標題獨特並引起對您的服務的關注、建立信任和建立信譽的好方法。 這尤其適用於簡短的推薦滑塊。 本教程展示瞭如何為您的 Divi 標題創建一個緊湊的推薦滑塊,以展示您的簡短推薦。
查看教程
如何在優雅的主題博客中找到免費的 Divi 標題
ET 博客中有很多免費的 Divi 標頭。 只需搜索“free header”、“free divi header”或類似關鍵字。 你會發現很多免費的標題可供選擇。
結束對 Divi Header 教程的思考
這就是我們使用 Divi Theme Builder 對 30 多個有用的 Divi 標題教程的看法。 您可以通過多種方式自定義 Divi 標頭以脫穎而出。 這 30 多個教程是學習 Divi Builder 和 Theme Builder 細節的好方法,同時開發自己的獨特元素。
我們希望收到你的來信。 您是否使用過這些 30 多個有用的 Divi 標頭教程中的任何一個? 在評論中讓我們知道您最喜歡哪個。
