Kaydırıcı WordPress Eğitimi: WordPress'e Kaydırıcı Eklemenin Kolay Yolu
Yayınlanan: 2023-03-28WordPress'e bir kaydırıcı eklemek istiyorsanız, bir kaydırıcı WordPress bloğu, başlamanın en kolay yolunu sunar.
Bu adım adım öğreticide, ücretsiz Otter Blocks eklentisini kullanarak WordPress'e nasıl kaydırıcı ekleyeceğinizi öğreneceksiniz. Sadece birkaç dakika içinde çalışmaya başlayabilirsiniz, ancak eklenti ayrıca gerektiğinde kaydırıcınızın nasıl çalışacağını kontrol etmeniz için birçok seçenek sunar.
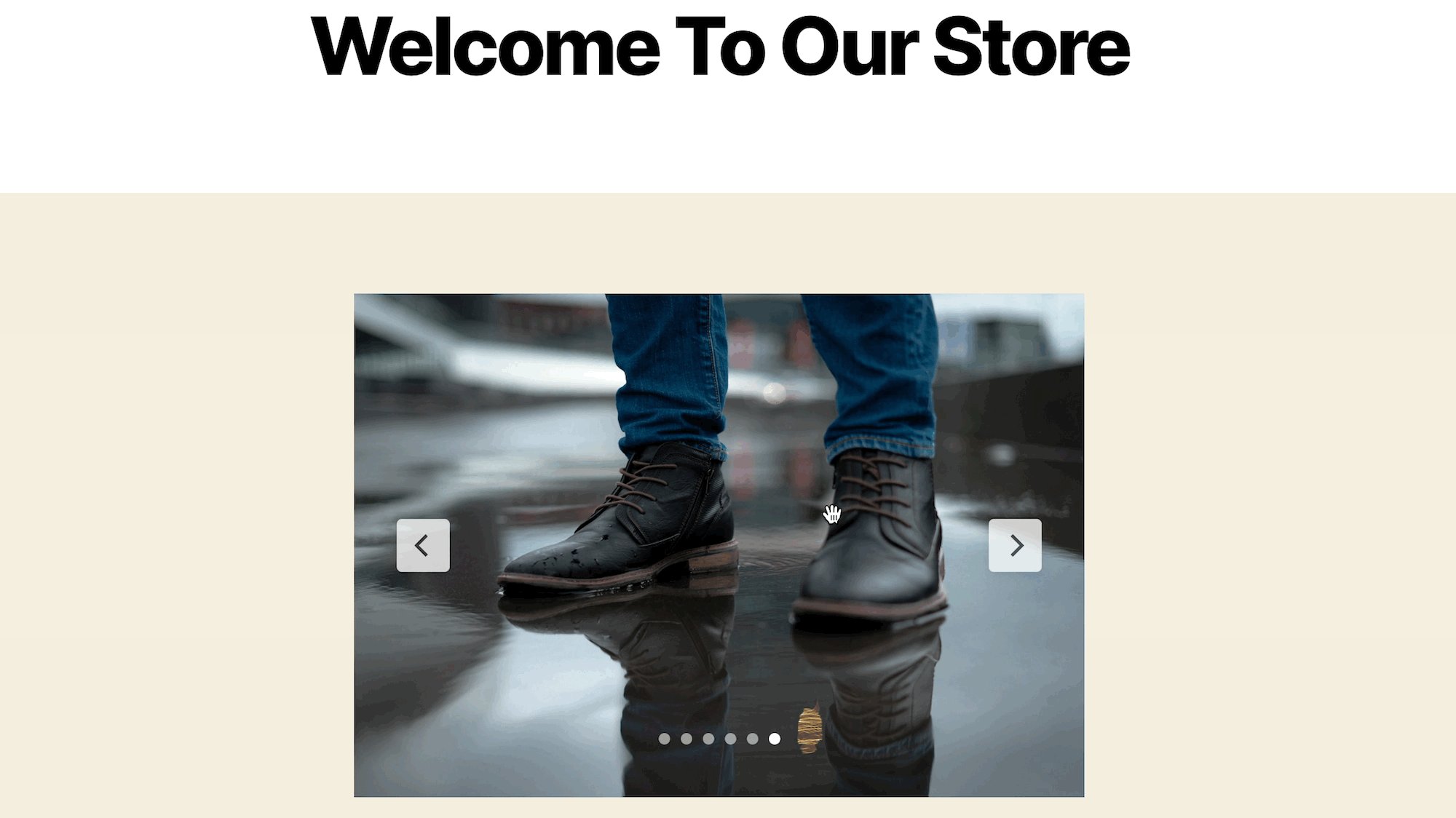
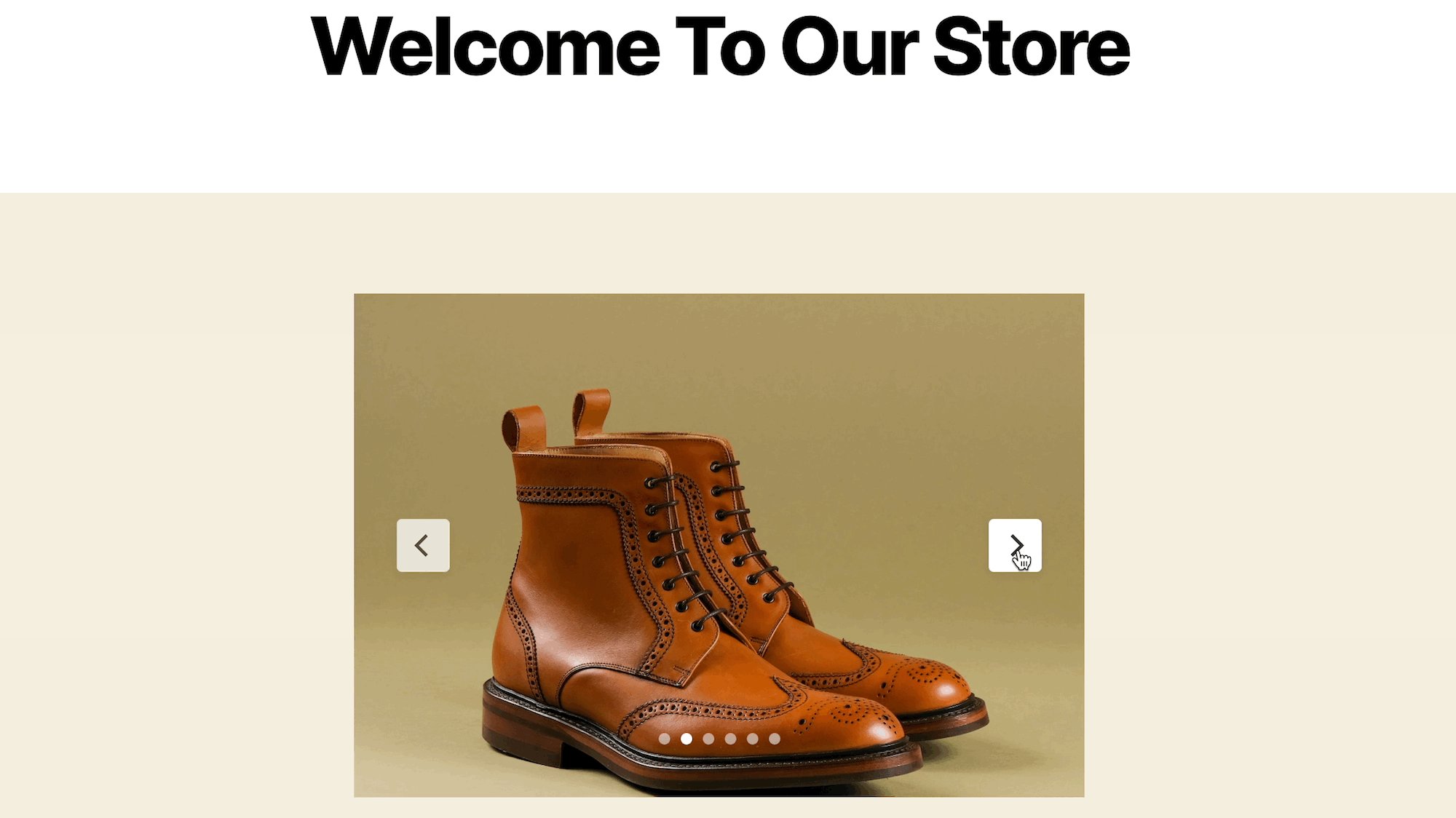
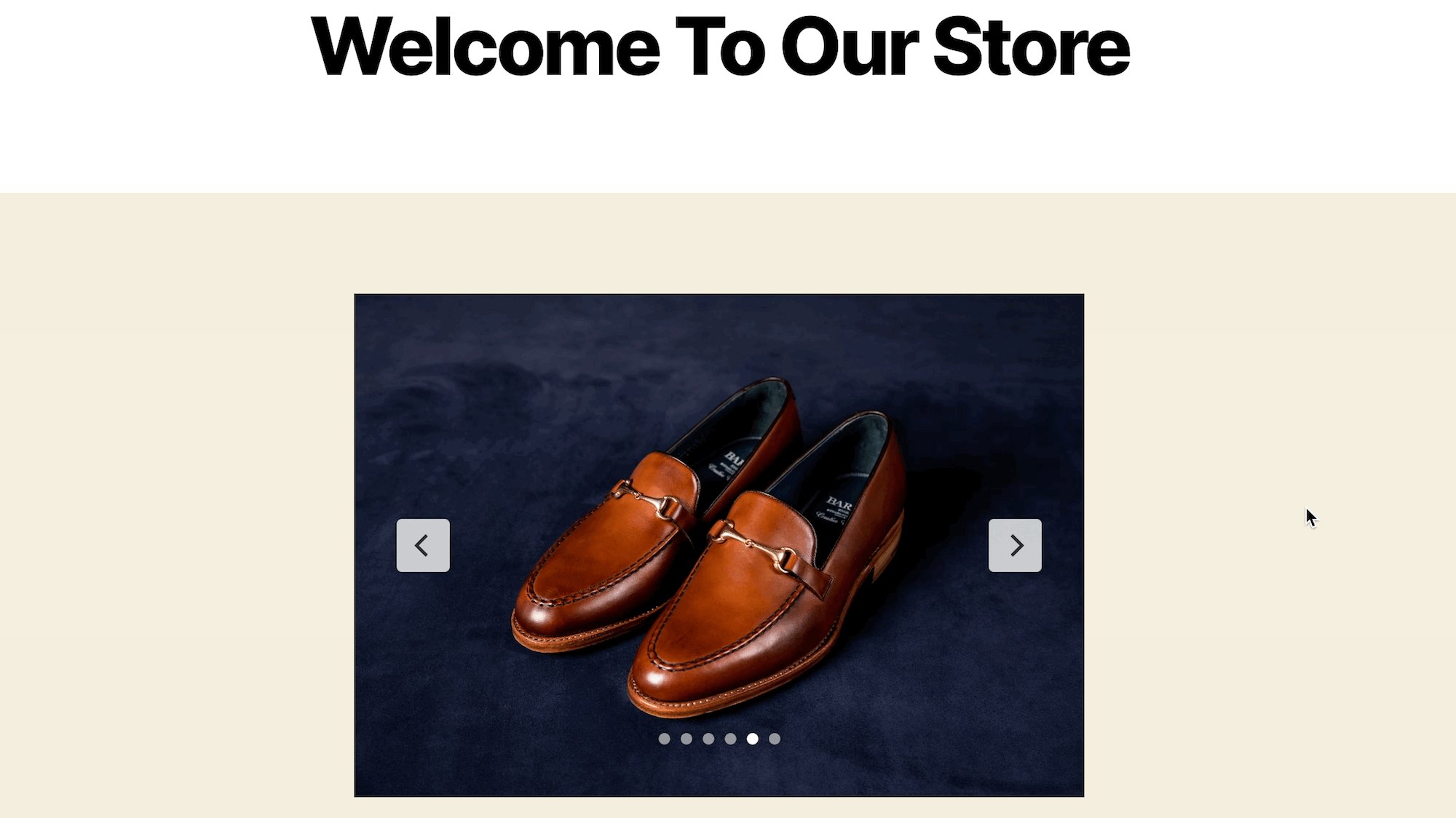
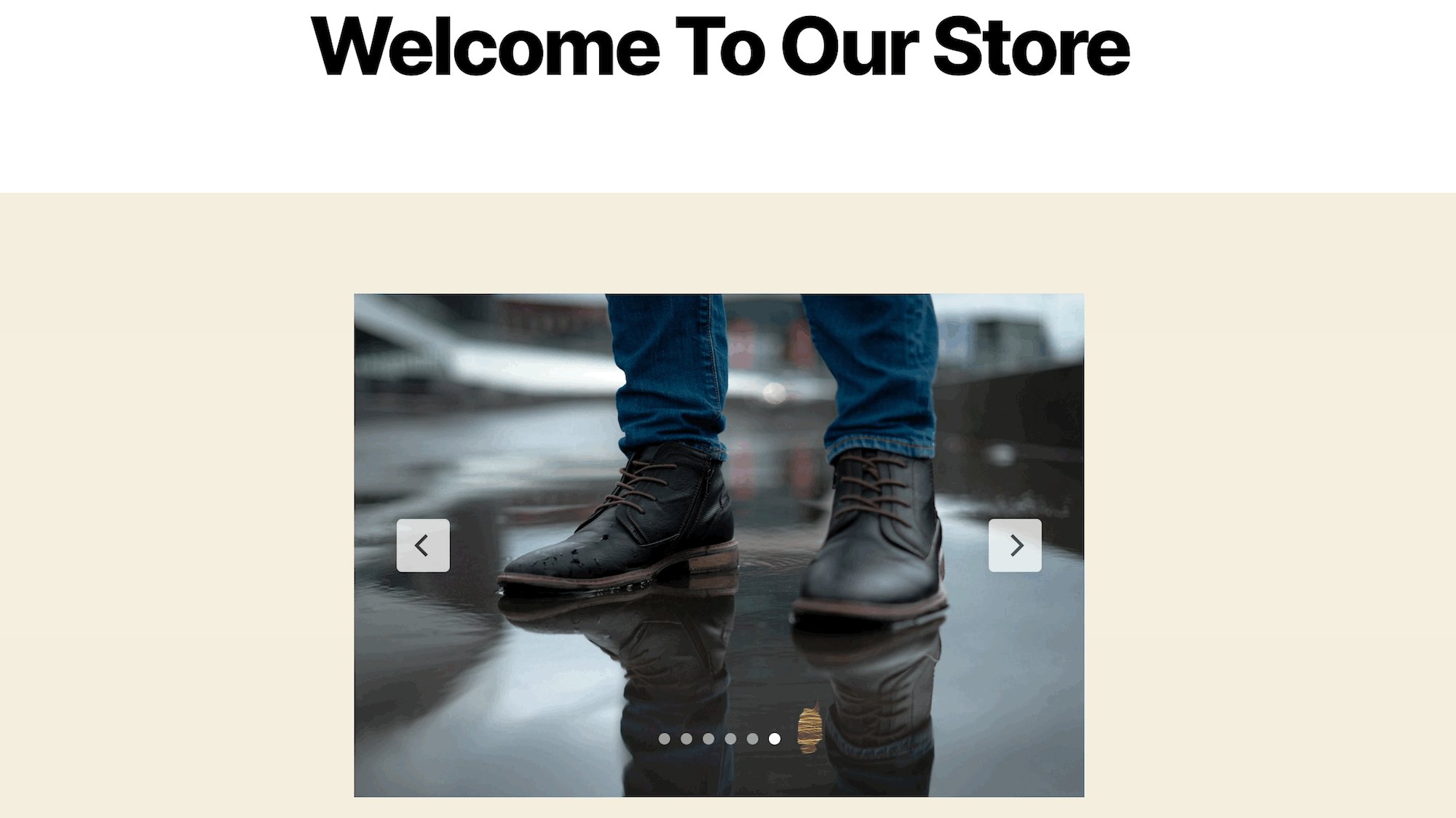
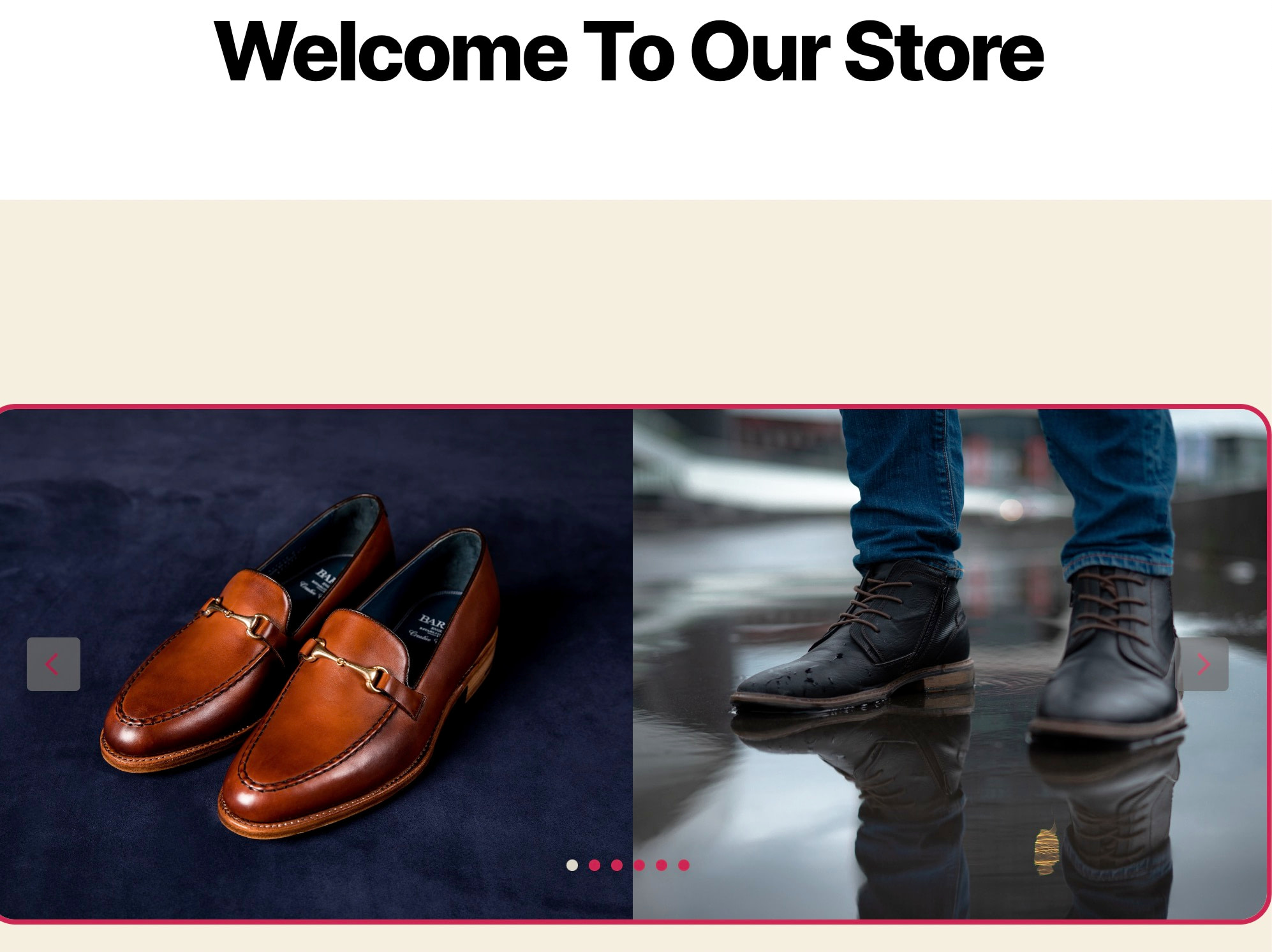
İşte yapabileceklerinize bir örnek – eğitimin tamamı için okumaya devam edin!

WordPress'te kaydırıcı eklemek için farklı seçenekler
WordPress'te kaydırıcı eklemenin birkaç yöntemi vardır:
- Kaydırıcı WordPress eklentisi kullanın : Otter Blocks gibi ücretsiz eklentiler, yalnızca WordPress için yapılmış yerleşik kaydırıcı bloklar sağlar.
- Bir sayfa oluşturucu deneyin : Bazı sayfa oluşturucular, içerik blokları veya bölümleri olarak eklemek için önceden hazırlanmış kaydırıcılar sunar.
- Temanızın zaten bir kaydırıcı özelliği olup olmadığına bakın : Bir temayı yalnızca kaydırıcısı için seçmezdik, ancak mevcut temanızın yerleşik olarak sağlam bir kaydırıcı özelliğine sahip olduğunu görebilirsiniz.
- Bir kaydırıcıyı özel olarak kodlayın : Son derece benzersiz bir kaydırıcıya ihtiyacınız olmadıkça, kaydırıcı eklentileri zaten yüksek düzeyde özelleştirilebilir olduğundan ve nasıl kod yazacağınızı bilmeniz veya bir geliştirici kiralamanız gerektiğinden bu yöntem önerilmez.
WordPress'e kaydırıcı eklemek için bir eklenti kullanmak açık ara en mantıklı yöntemdir; temanızı olduğu gibi bırakır ve özel kodlama veya elden geçirilmiş bir sayfa oluşturma sistemi gerektirmez.
Bu nedenle, Otter Blocks adlı çok yönlü bir Gutenberg blok eklentisi ile WordPress'e nasıl kaydırıcı ekleyeceğinizi öğreteceğiz.
Otter Blocks aracılığıyla kaydırıcı WordPress bloğu nasıl eklenir – hızlı kılavuz
Bu ilk bölümde, WordPress'te Otter Blocks ile nasıl kaydırıcı ekleneceğine dair hızlı bir adım adım kılavuzun üzerinden geçeceğiz.
Ardından, bir sonraki bölümde, Otter Blocks'ta kaydırıcı WordPress bloğunu özelleştirmek için sahip olduğunuz farklı seçenekler hakkında daha fazla ayrıntıya gireceğiz.
- 1. Adım: Su Samuru Bloklarını kurun ve etkinleştirin
- Adım 2: Kaydırıcı WordPress bloğunu ilgili gönderiye veya sayfaya ekleyin
- 3. Adım: Kaydırıcıya ortam ekleyin
- 4. Adım: Kaydırıcıyı WordPress sitenizde yayınlayın
- Adım 5: WordPress ön ucunuzdaki kaydırıcıyı görüntüleyin
1. Adım: Su Samuru Bloklarını kurun ve etkinleştirin
Başlamak için, WordPress.org'dan ücretsiz Otter Blocks eklentisini yüklemek ve etkinleştirmek isteyeceksiniz:
- WordPress kontrol panelinizi açın.
- Eklentiler > Yeni Ekle'ye gidin.
- Su Samuru Bloklarını arayın.
- Eklentiyi yükleyin ve etkinleştirin.
 Otter – Gutenberg Blokları – Gutenberg Düzenleyicisi ve FSE için Sayfa Oluşturucu
Otter – Gutenberg Blokları – Gutenberg Düzenleyicisi ve FSE için Sayfa OluşturucuGüncel Sürüm: 2.2.3
Son Güncelleme: 6 Mart 2023
su samuru blokları.zip
Adım 2: Kaydırıcı WordPress bloğunu ilgili gönderiye veya sayfaya ekleyin
Ardından, kaydırıcınızı eklemek istediğiniz gönderi, sayfa veya diğer tür içerik/şablon için WordPress düzenleyicisini açın.
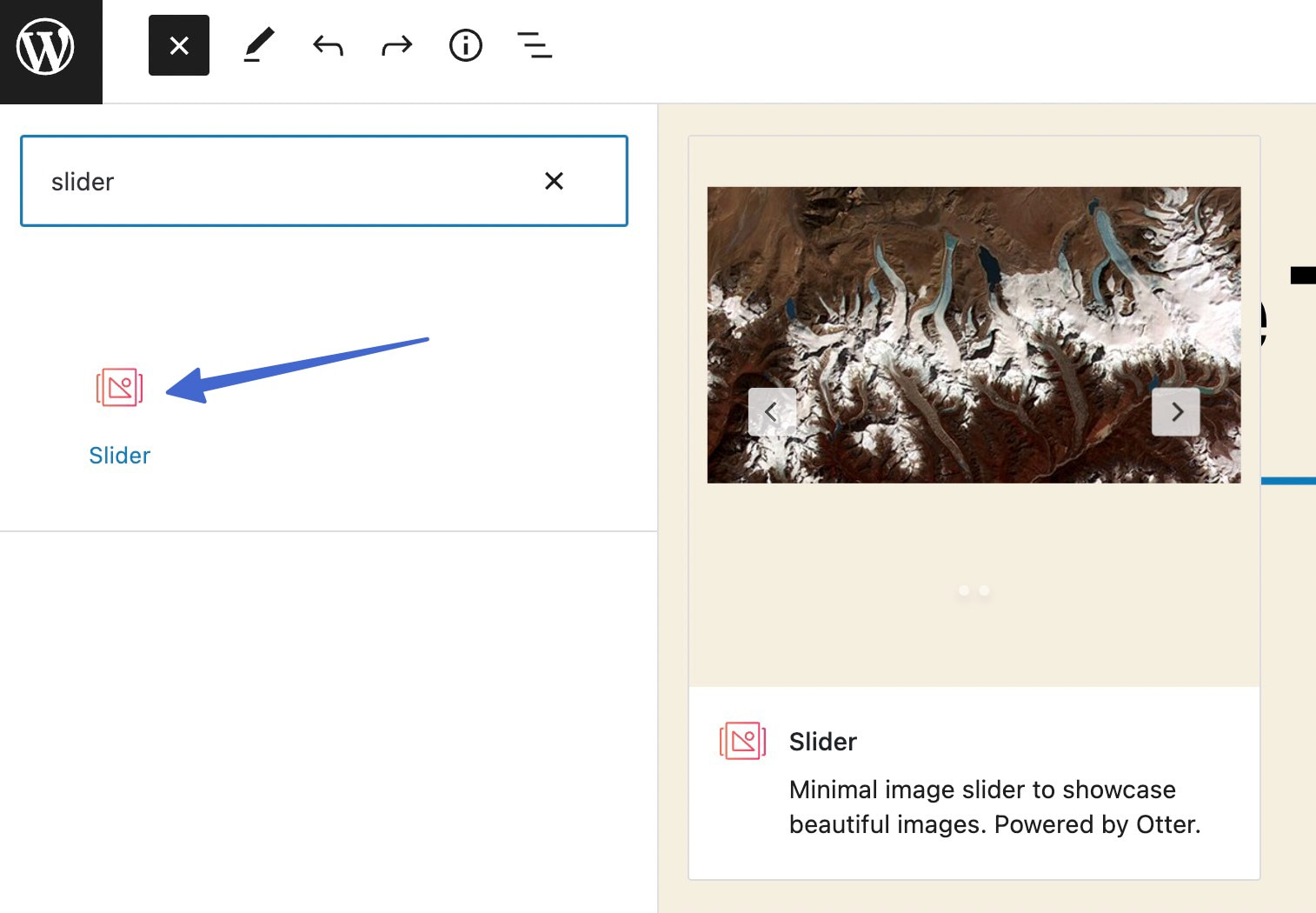
Ardından, blok yerleştiriciyi açın ve "Kaydırıcı"yı arayın. Düzenleyiciye eklemek için Kaydırıcı bloğunu seçin.
Not: Bloğun ön izlemesi size bunun Otter'dan kaydırıcı seçeneği olup olmadığını söyler.

3. Adım: Kaydırıcıya ortam ekleyin
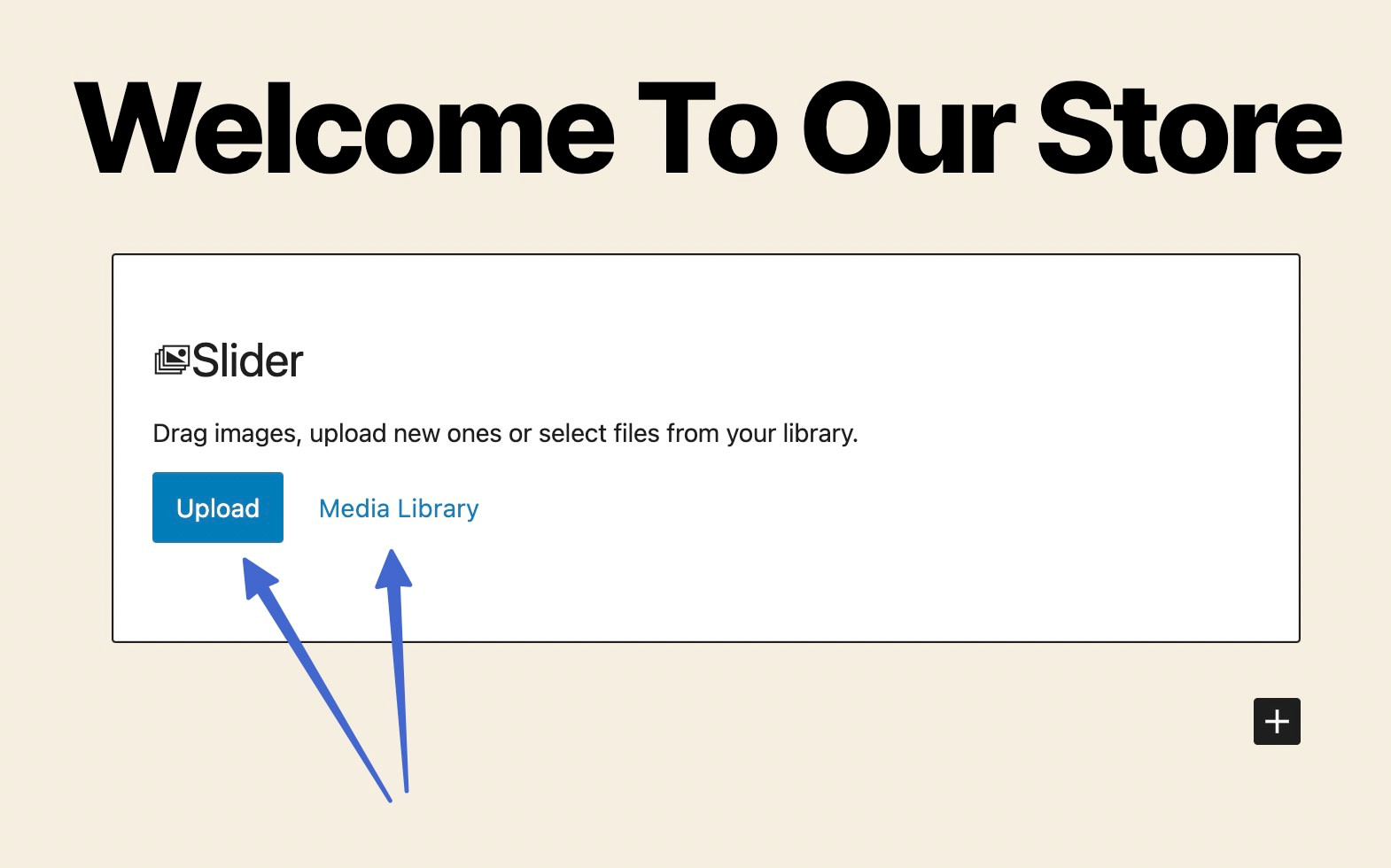
Kaydırıcı bloğunu tasarımınıza ekledikten sonra, kaydırıcınıza resim eklemek için size iki seçenek sunar:
- Yükle - kaydırıcınıza yepyeni görüntüler yükleyin.
- Medya Kitaplığı – Medya Kitaplığınızdan mevcut görüntüleri seçin.

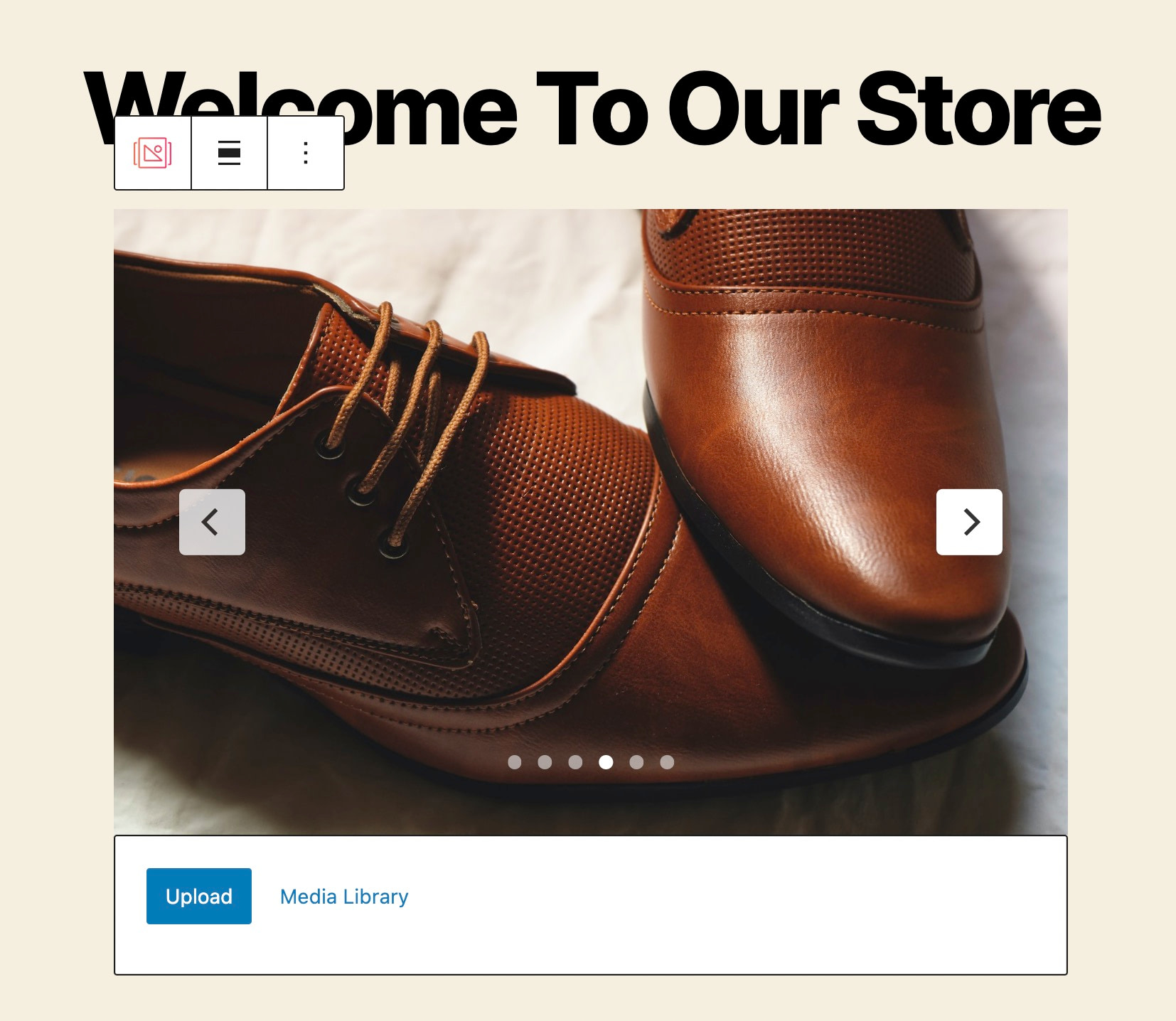
Slider bloğuna istediğiniz kadar resim yükleyebilir veya ekleyebilirsiniz. Bunu yaptıktan sonra, Kaydırıcı bloğu, kayan animasyonlar dahil görüntülerin bir önizlemesini gösterir.
Not: Geri dönüp bir kaydırıcıya daha fazla resim silmek veya eklemek her zaman mümkündür.

4. Adım: Kaydırıcıyı WordPress sitenizde yayınlayın
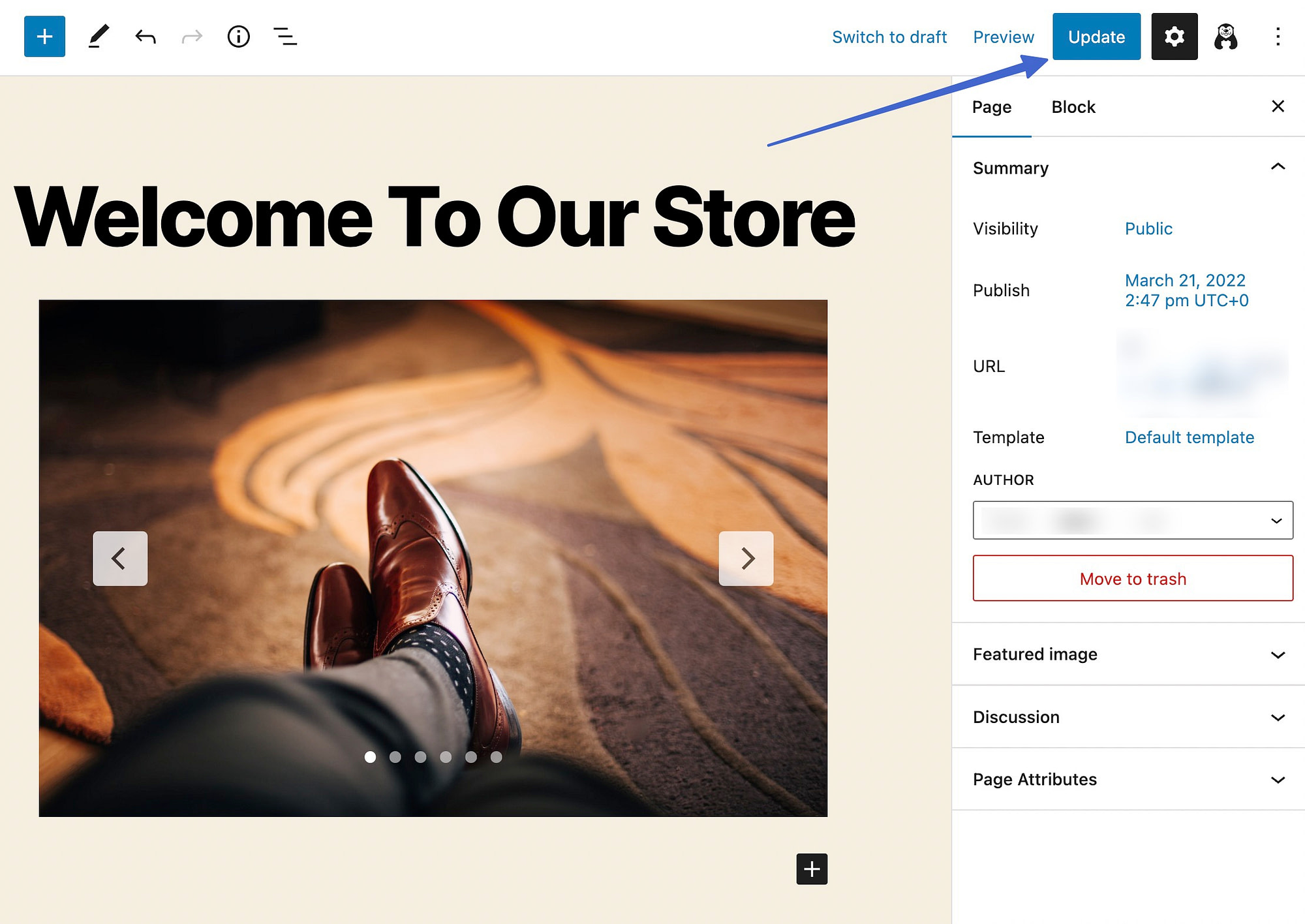
Kaydırıcının görünümünden memnunsanız, değişikliklerinizi canlı hale getirmek ve kaydırıcıyı canlı web sitenizde yayınlamak için Güncelle veya Yayınla'ya tıklayın.

Adım 5: WordPress ön ucunuzdaki kaydırıcıyı görüntüleyin
Kaydırıcı WordPress bloğunun istediğiniz gibi çalıştığından emin olmak için, o sayfanın ön ucuna gidin veya sonuçları görüntülemek için gönderin.
Otter Blocks'un varsayılan ayarları, otomatik oynatma işlevi, gezinme madde işaretleri ve tıklanabilir oklar sağlar.
WordPress'te bir kaydırıcı bu şekilde eklenir! Kaydırıcıya daha gelişmiş ayarlar ekleme hakkında her şeyi öğrenmek için okumaya devam edin.

Otter Blocks'ta kaydırıcı WordPress bloğu nasıl özelleştirilir
Kaydırıcı WordPress bloğunun nasıl çalıştığı üzerinde daha fazla kontrol istiyorsanız, Otter Block size düzenleyicinin Blok kenar çubuğunda birçok seçenek sunar.
Kaydırıcıyı nasıl özelleştireceğiniz aşağıda açıklanmıştır…
- 1. Adım: Daha fazla ayarı ortaya çıkarmak için Kaydırıcı bloğunu seçin
- 2. Adım: Slaytları özelleştirin
- 3. Adım: Gerekirse görüntü sırasını ayarlayın
- 4. Adım: Otomatik oynatma ayarlarını değiştirin
- 5. Adım: Kaydırıcıya stil ekleyin
- 6. Adım: Geniş genişlik veya tam genişlik kaydırıcısına geçin
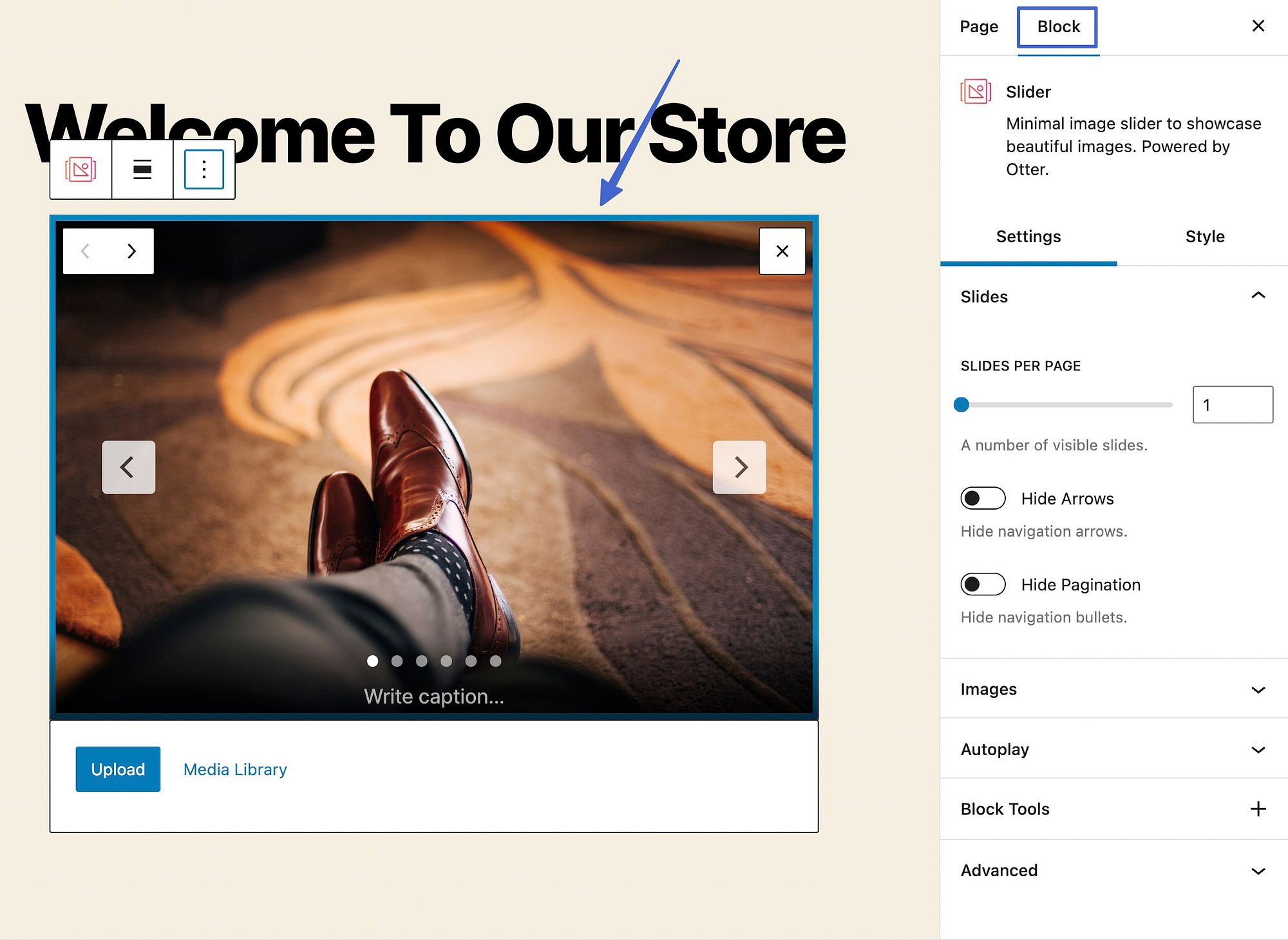
1. Adım: Daha fazla ayarı ortaya çıkarmak için Kaydırıcı bloğunu seçin
WordPress'in arka ucunda, Slider bloğuna tıklayın; bu, modülün etrafında bir vurgu efekti oluşturmalıdır. Ekranın sağ tarafında Ayarlar > Engelle'ye gidin. Tasarım ayarlarını burada değiştirebilirsiniz.

2. Adım: Slaytları özelleştirin
Engelle > Ayarlar altında çok sayıda özelleştirme seçeneği bulacaksınız.
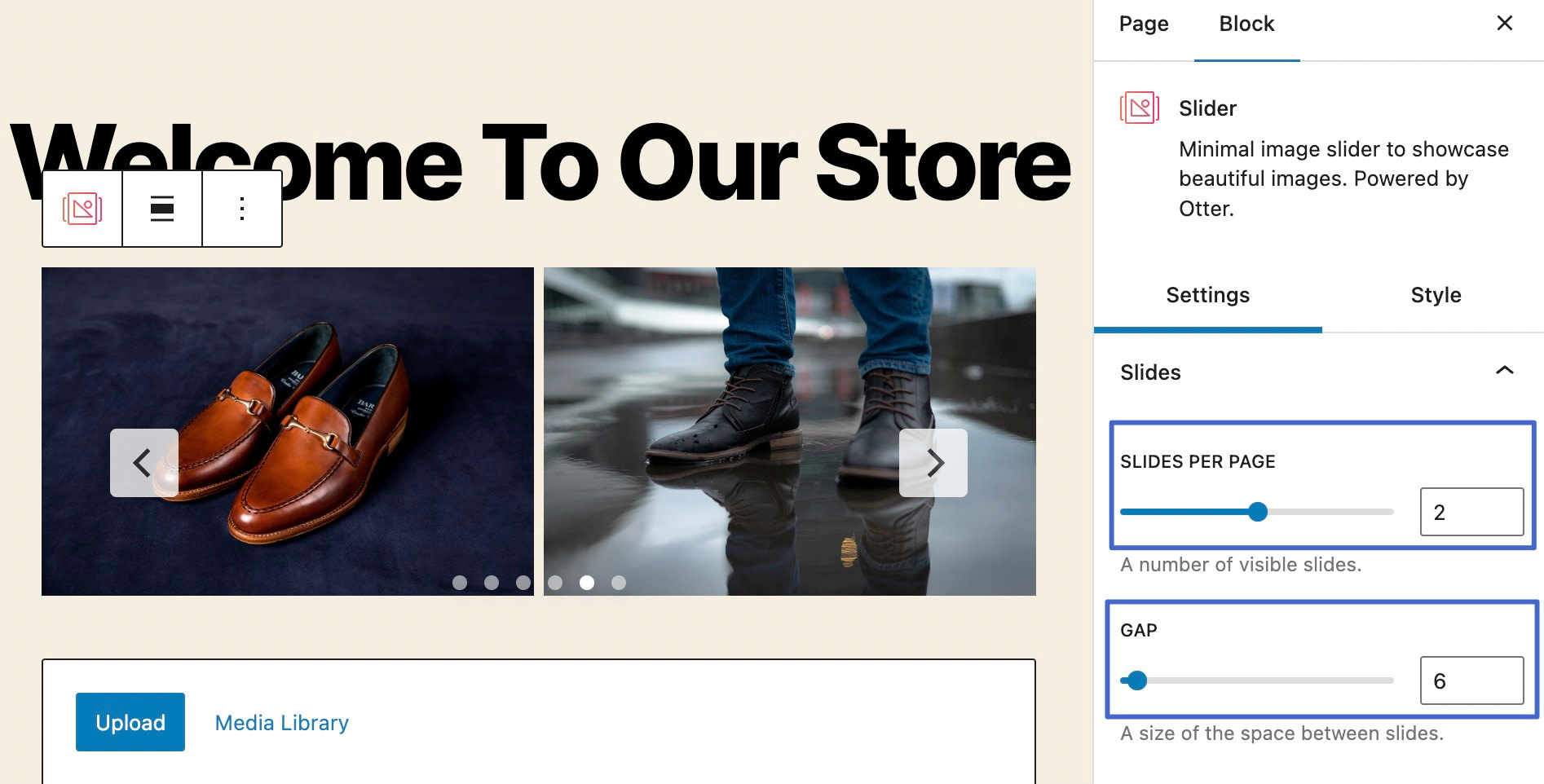
Sayfa Başına Slayt sayısını ve slaytlar arasındaki Boşluğu düzenlemek için Slaytlar modülünden başlayın.

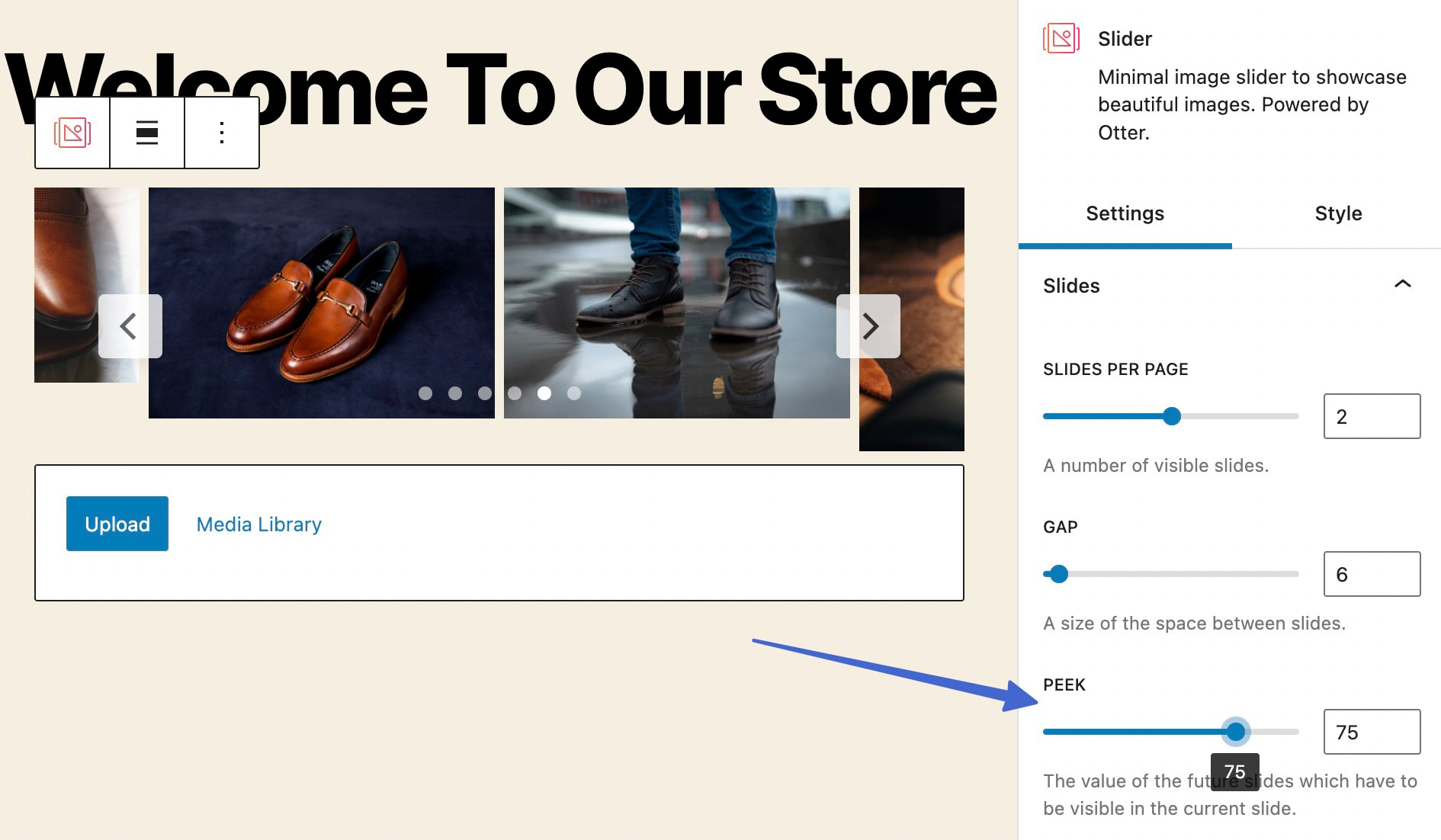
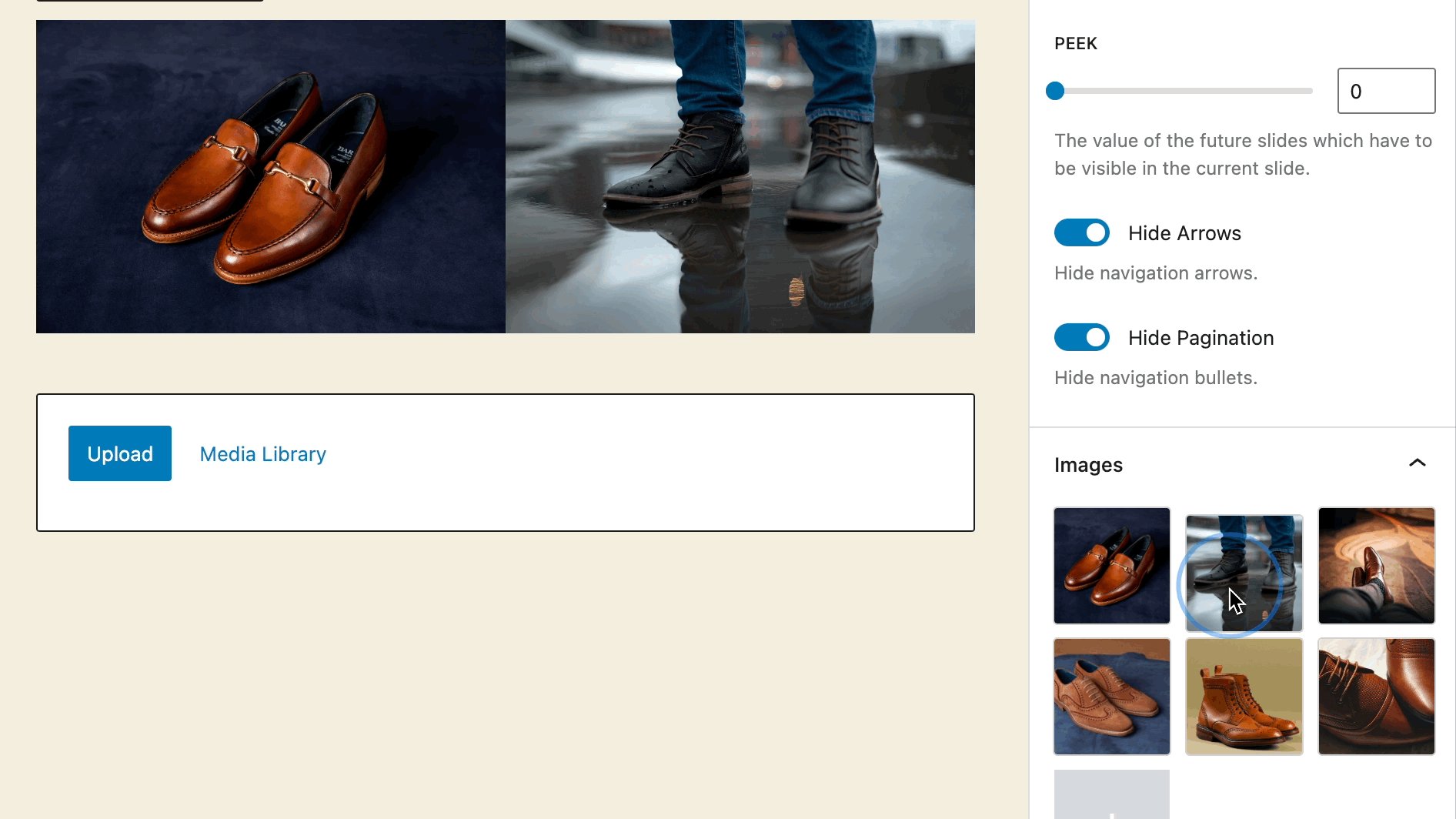
Galeride görünmek üzere olan slaytları ortaya çıkarmak için Peek ayarına eklemeyi deneyebilirsiniz.

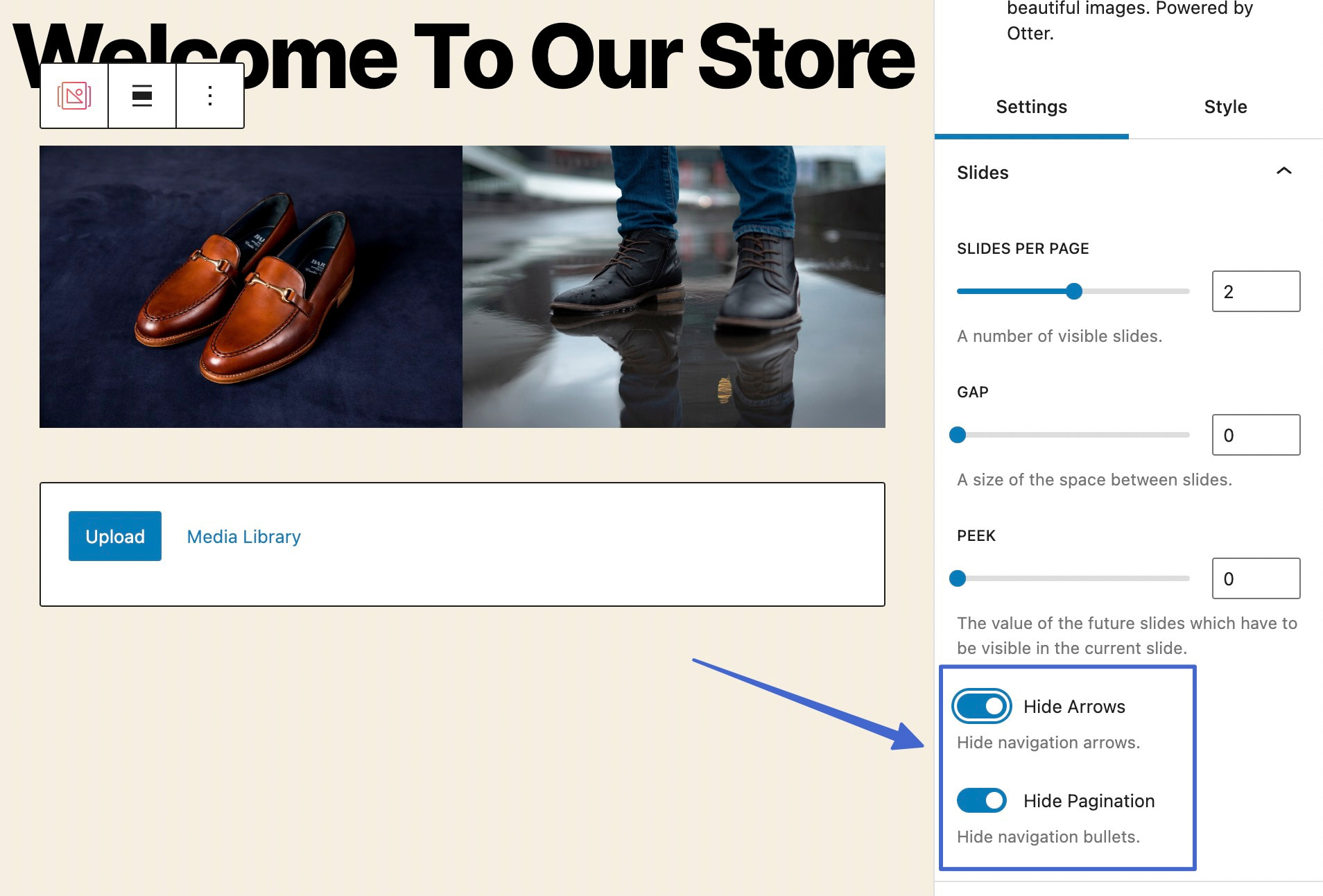
Ayarlar ayrıca, kişisel tercihinize göre kullanabileceğiniz Okları Gizle ve Sayfalandırmayı Gizle arasında geçişler içerir.

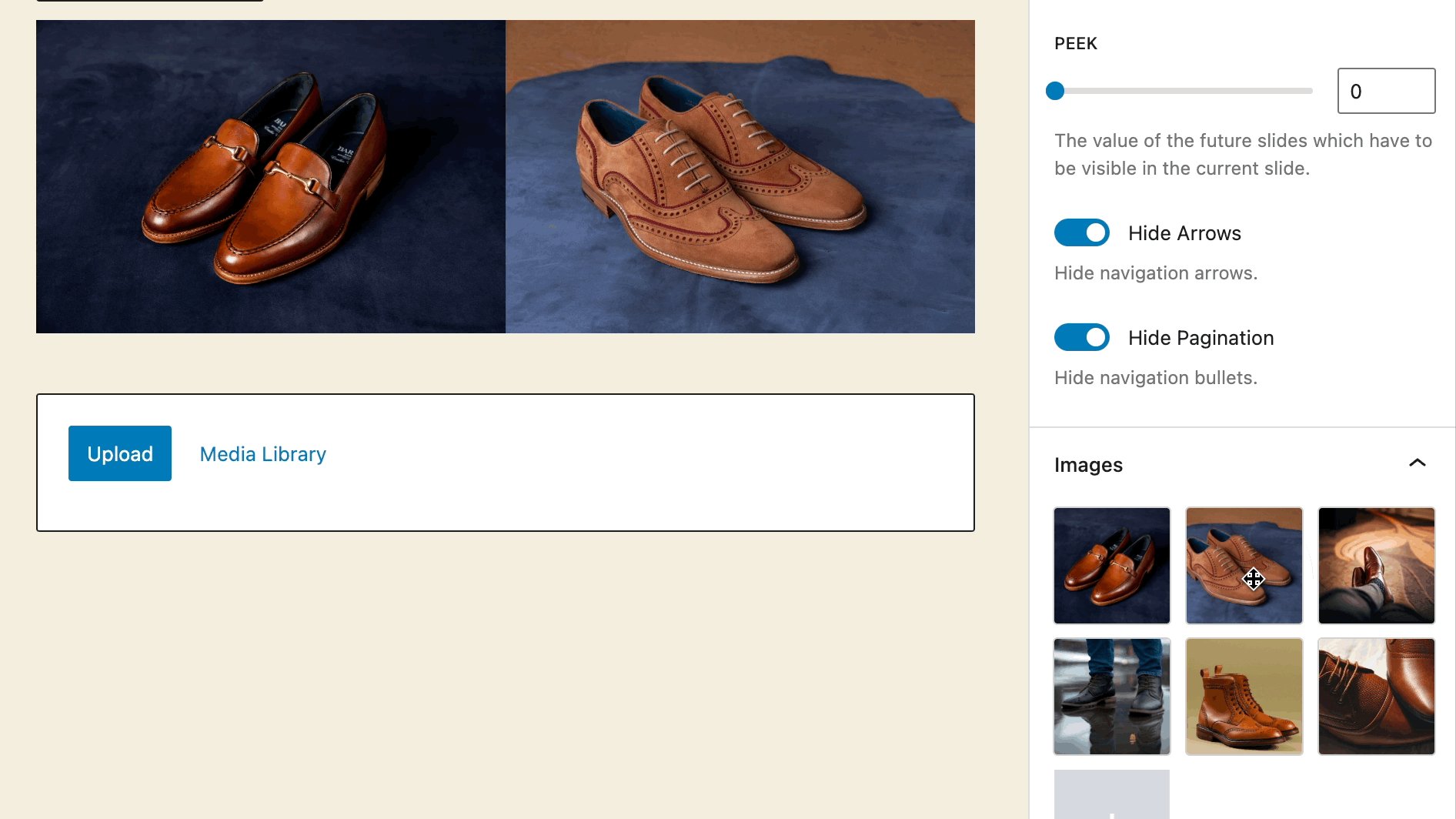
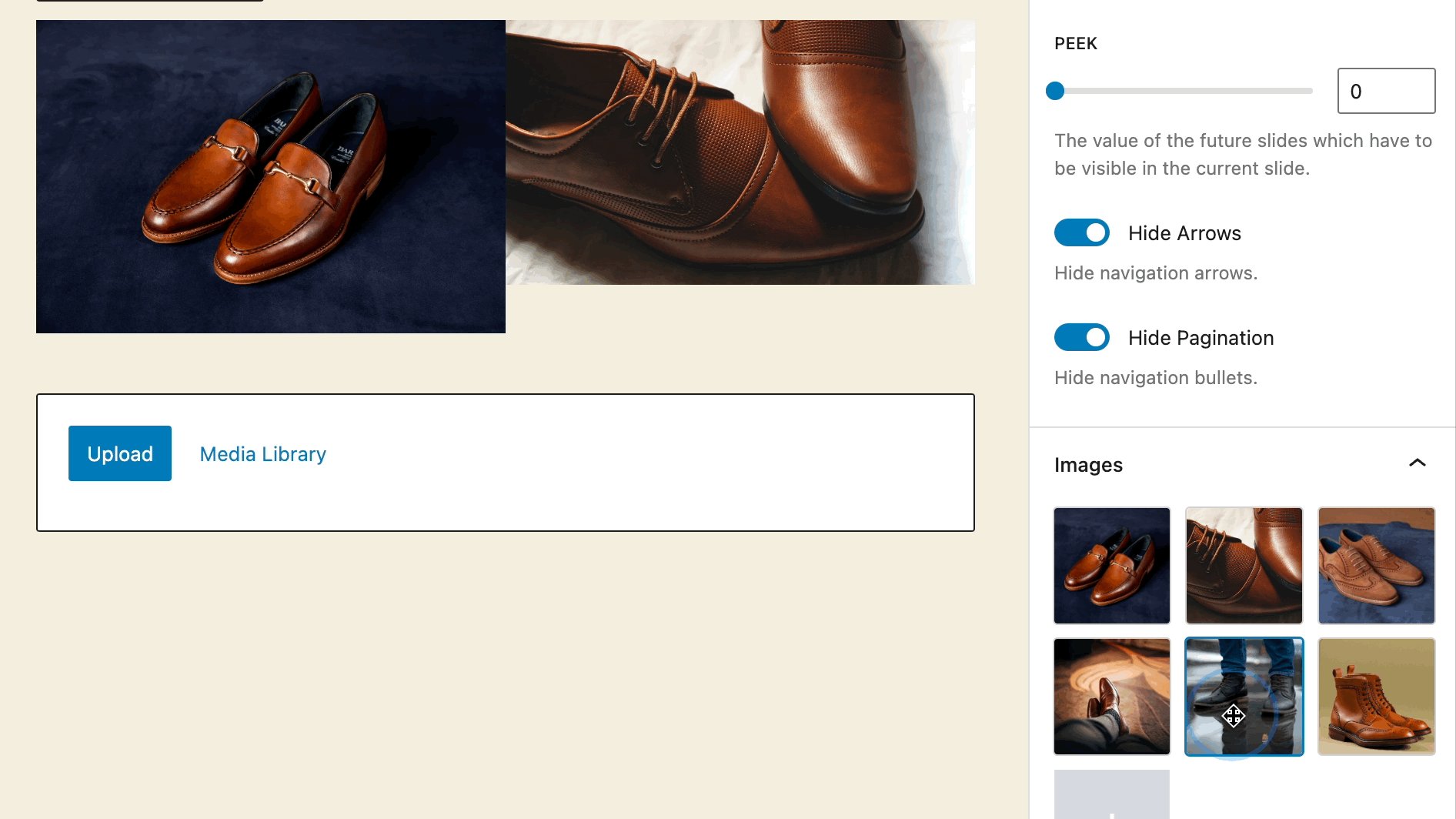
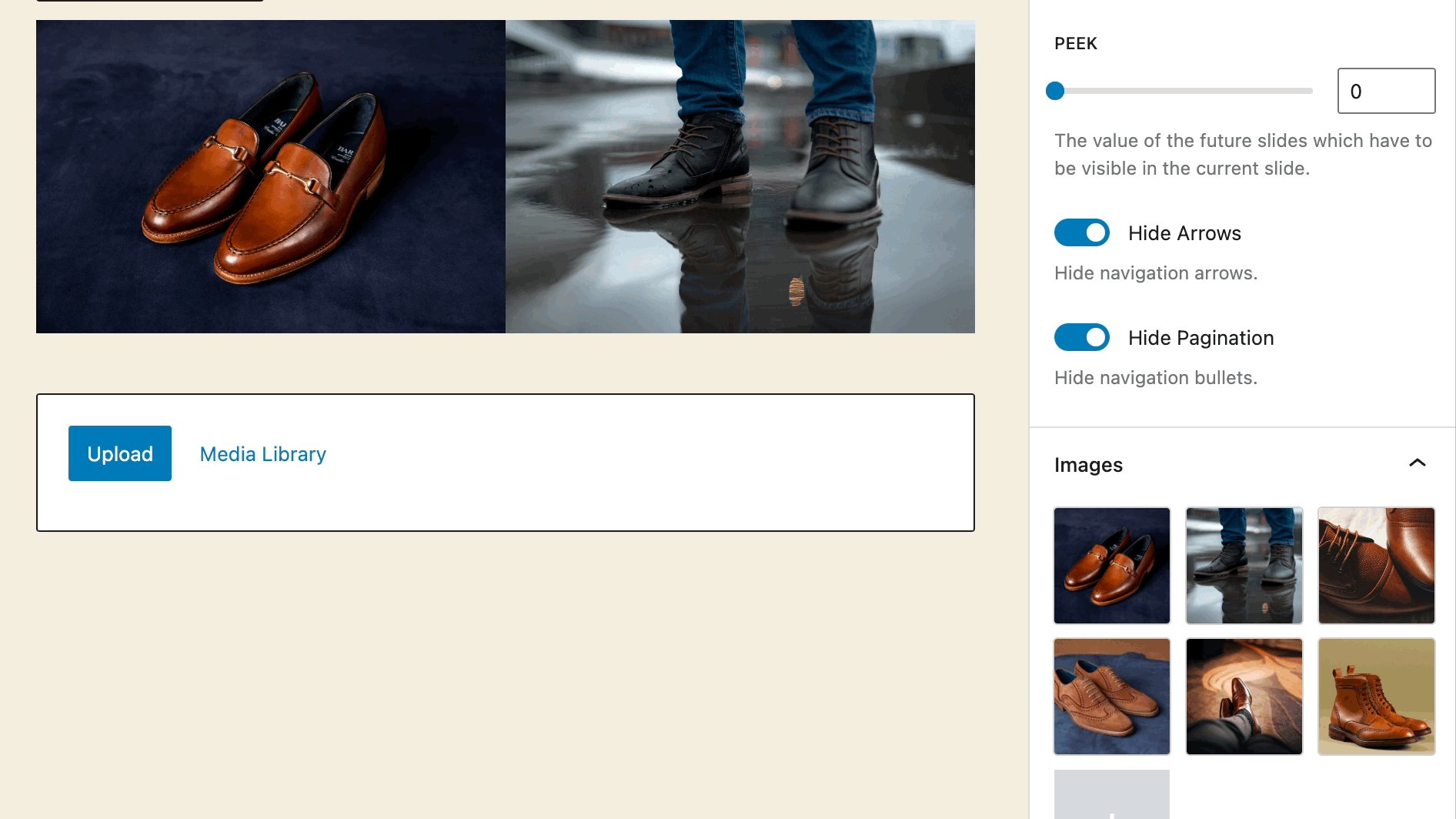
3. Adım: Gerekirse görüntü sırasını ayarlayın
Kaydırıcının içinde bulunan tüm ortam öğelerini görmek için Görüntüler sekmesini açın. Burada, sırayı yeniden düzenlemek için tıklayıp sürükleyebilirsiniz.

Bu alandan resim silmek ve eklemek de mümkündür.
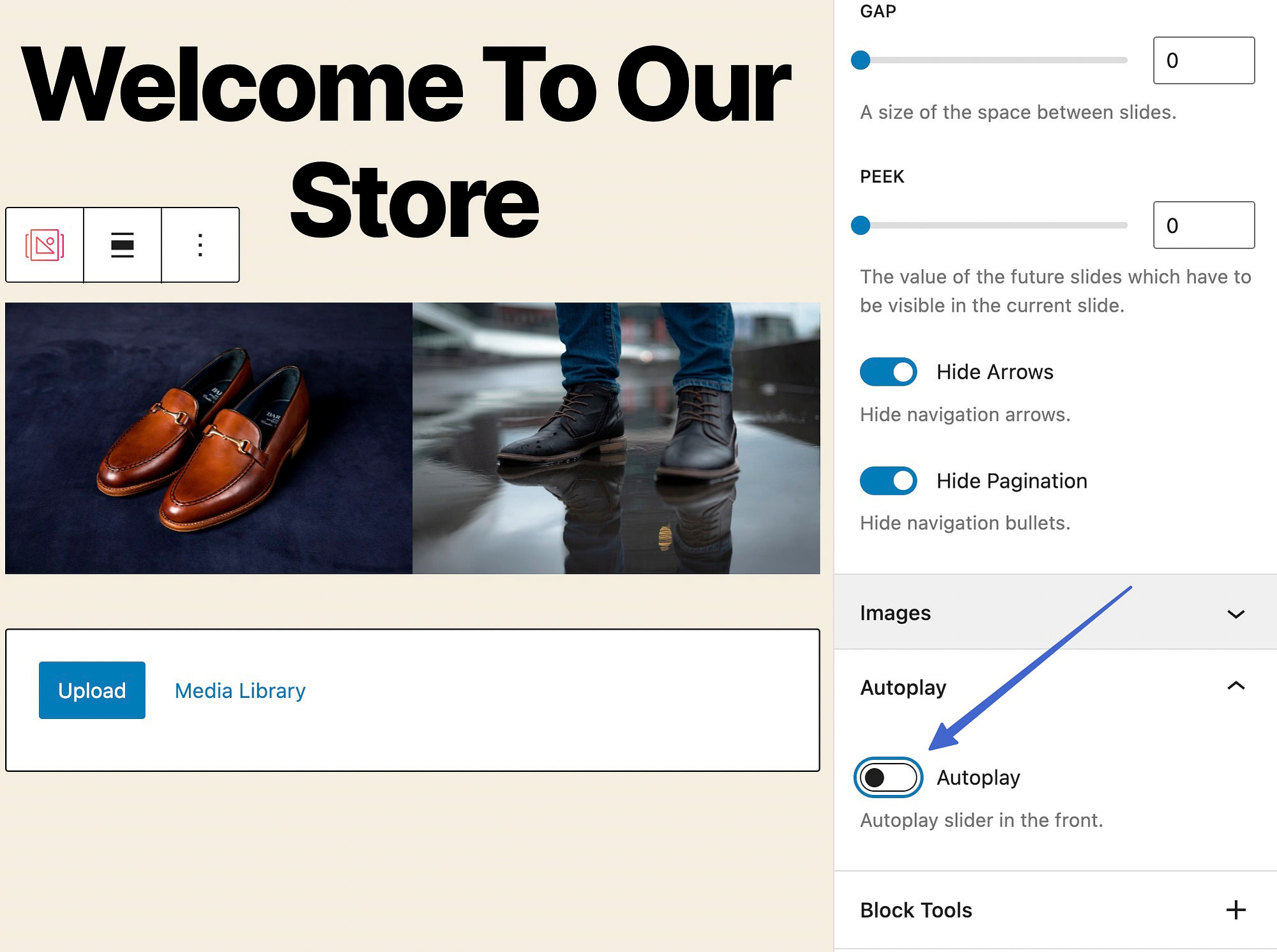
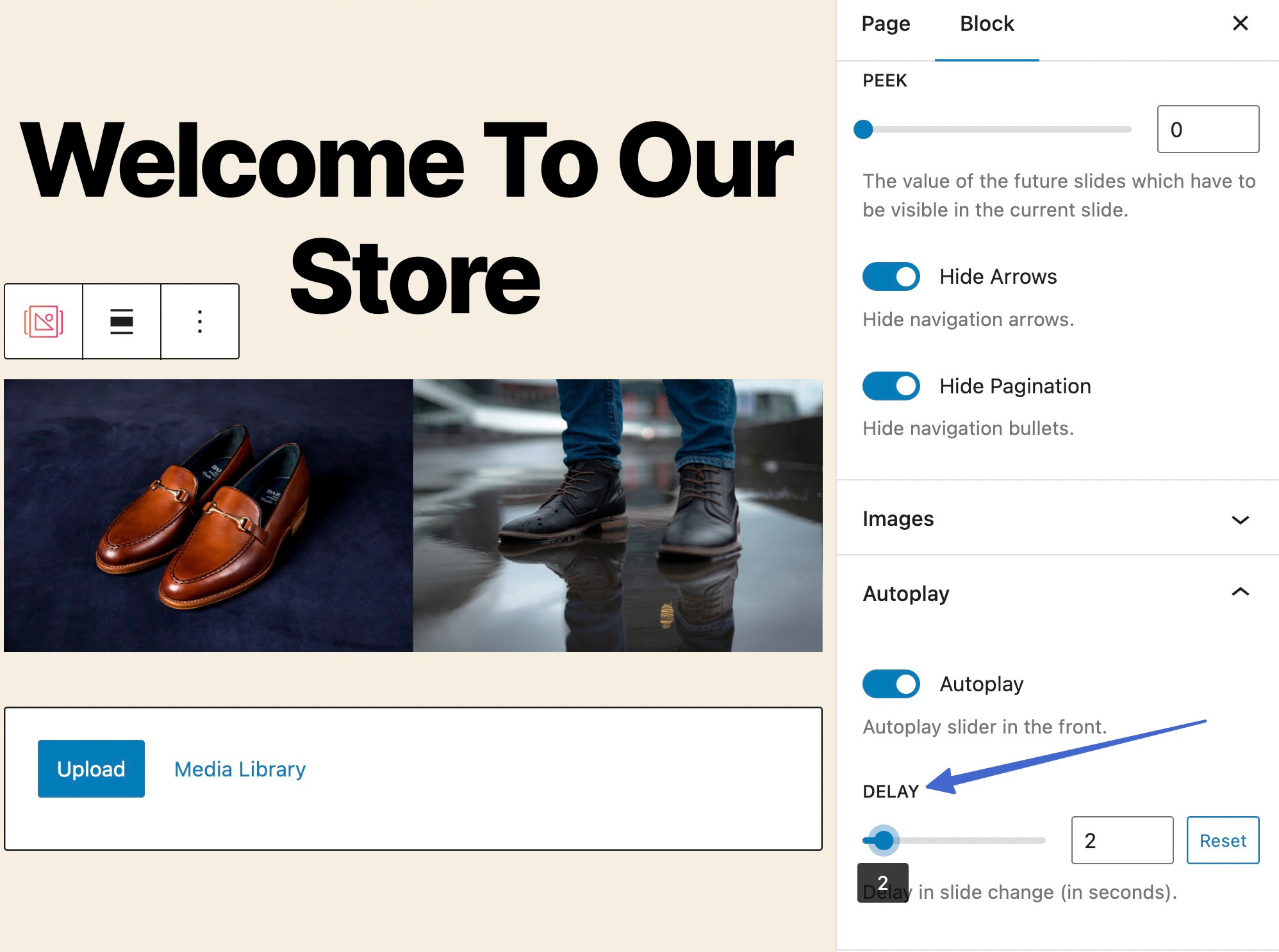
4. Adım: Otomatik oynatma ayarlarını değiştirin
Otomatik Kullan bölümünün altında, WordPress kaydırıcınızdaki kaydırıcı otomatik oynatma işlevini etkinleştirmek veya devre dışı bırakmak için bir geçiş vardır.

Geçişi etkinleştirdiğinizde, slayt geçişini birkaç saniye geciktirme seçeneğiniz olur.

5. Adım: Kaydırıcıya stil ekleyin
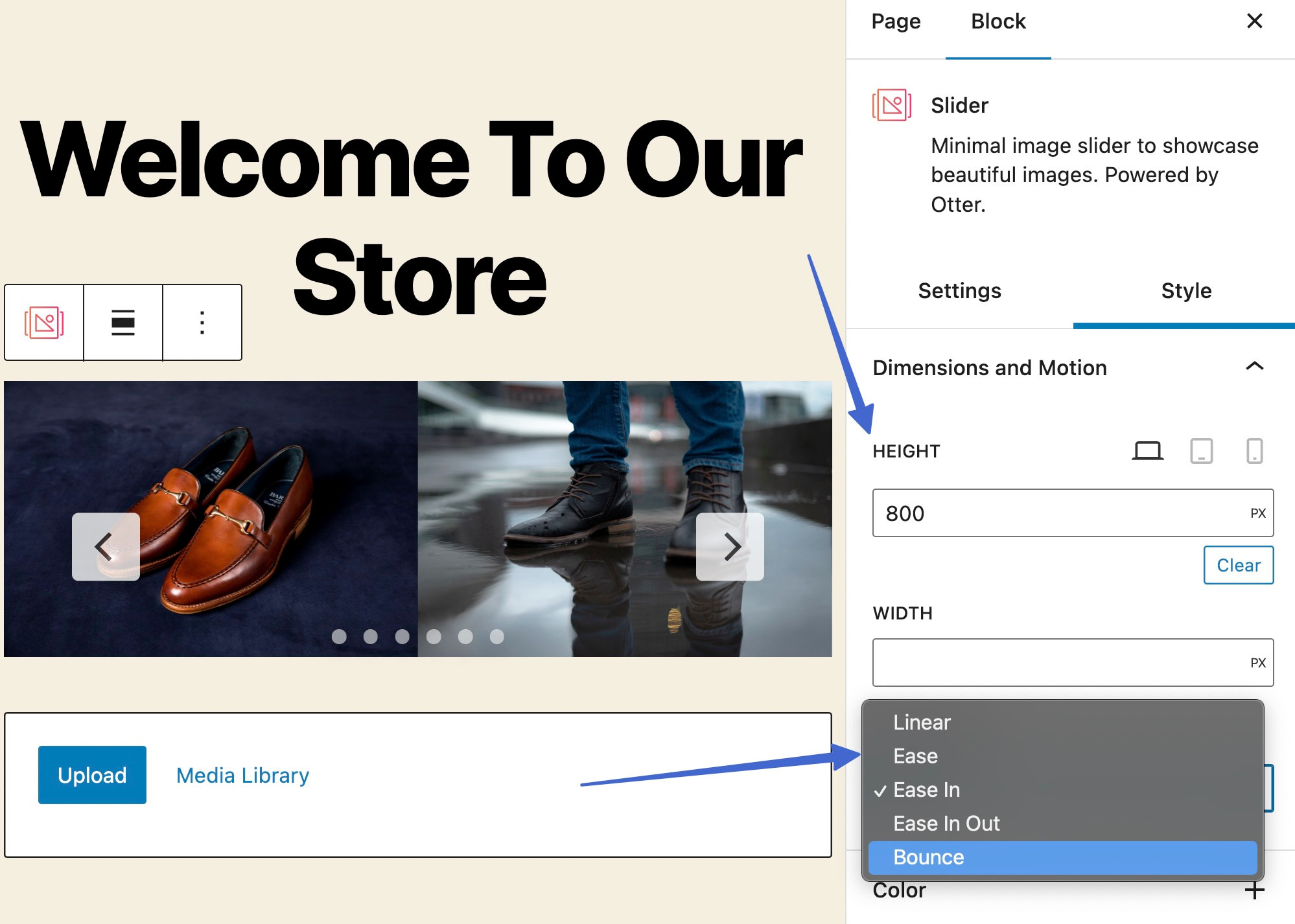
Genel ayarları geçerek, boyutlar, renkler ve kenarlıklar gibi şeyleri düzenlemek için Stil sekmesine tıklayın.

Boyutlar ve Hareket panelinde, kaydırıcının tamamı için ayarlı bir yükseklik veya genişlik yazılacak alanlar bulunur. İstediğiniz görünümü elde etmek için boyutlarla oynamanız gerekebileceğini unutmayın. Kilitli bir yüksekliğe veya genişliğe sahip olmak, diğer cihazlardaki yanıt verebilirliğini de etkileyebilir.
Slaytlar değiştikçe yaratıcı hareketleri seçmek için bir Geçiş alanı bile var.
Seçenekler şunları içerir:
- Doğrusal
- Kolaylaştırmak
- Giriş Kolaylığı
- Giriş Kolaylığı
- Sıçrama

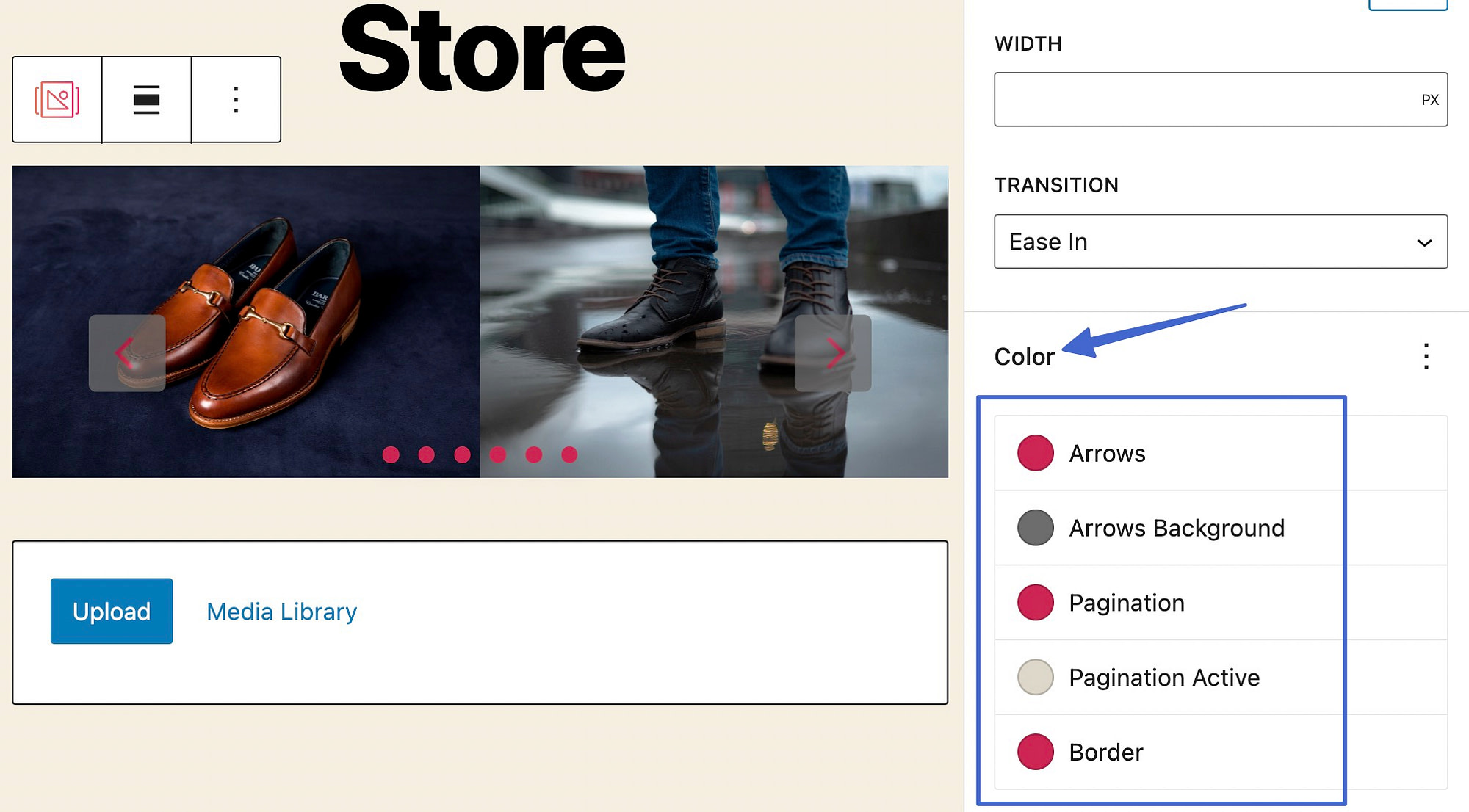
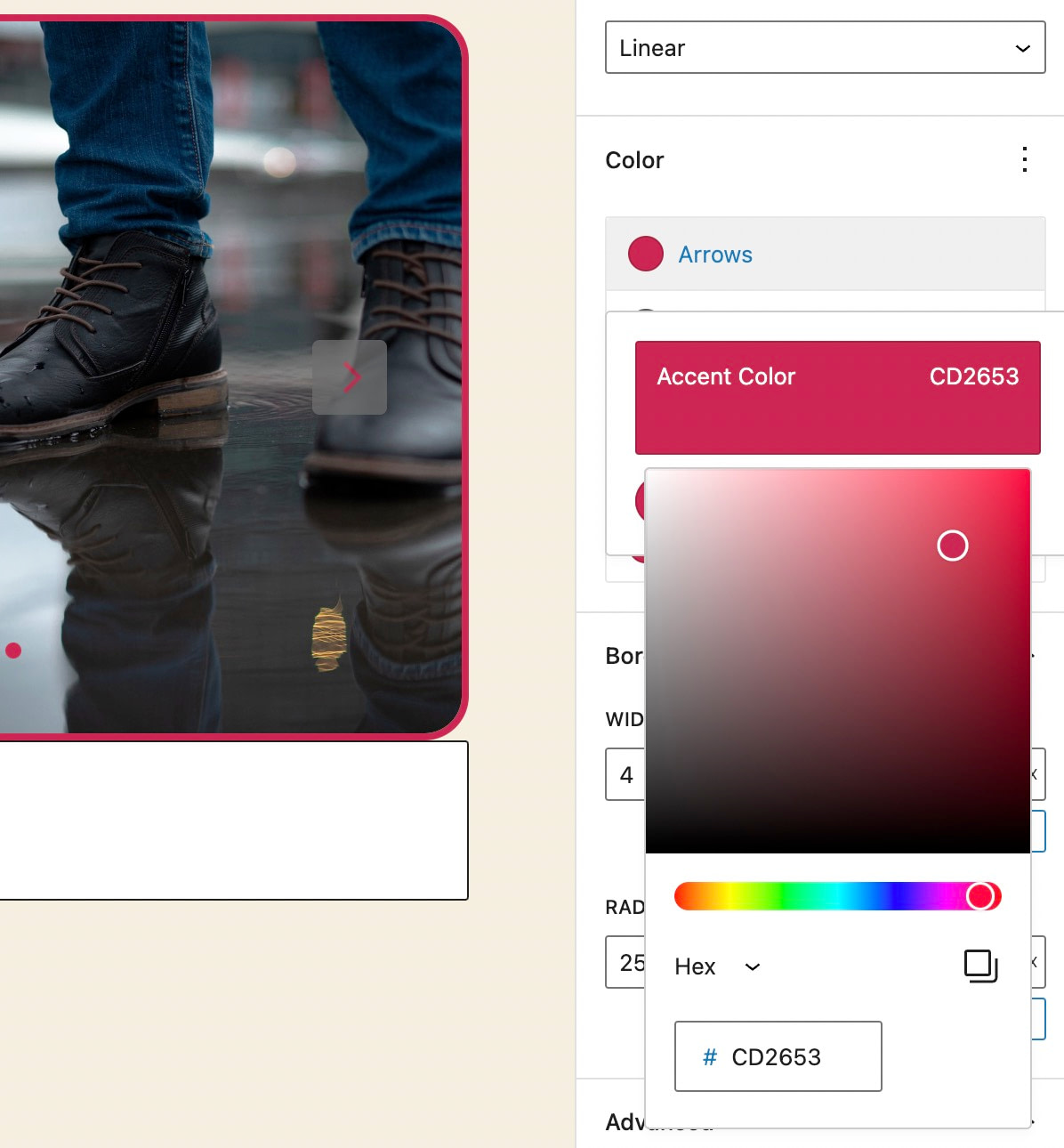
WordPress'e biraz renk içeren bir kaydırıcı eklemek için Renk bölümünü açın. Burada, renklerini değiştireceğiniz öğeleri seçersiniz. Oklara, ok arka planlarına, sayfalandırmaya, etkin sayfalandırmaya ve kenarlıklara renk ekleyebilirsiniz.


Bir renk seçiciyi getirmek için her birinden dairesel renk örneğine tıklayın. Siz değişiklik yaptıkça, bunların anında düzenleyicideki önizlemeye uygulandığını göreceksiniz.

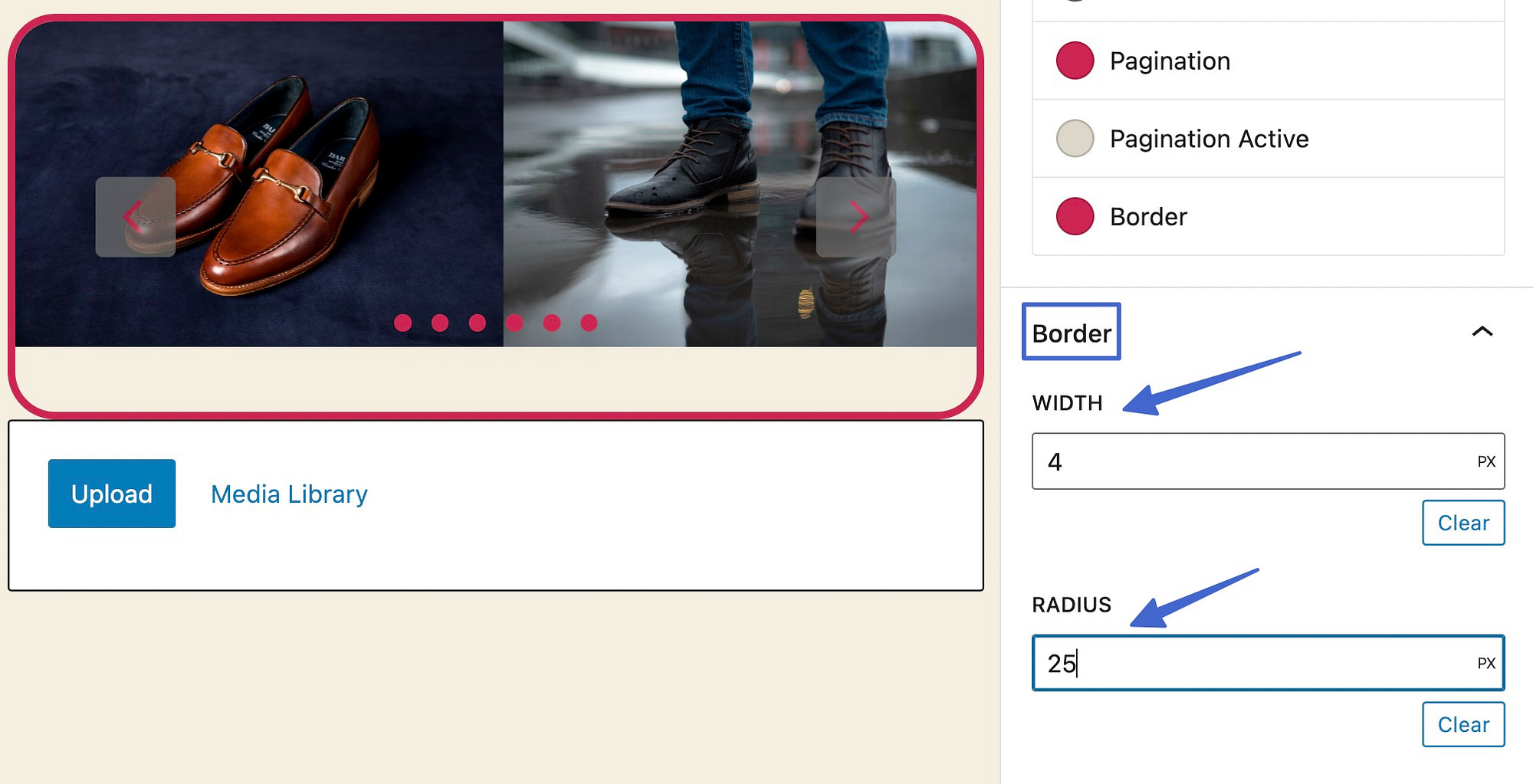
Su Samuru Blokları kaydırıcısı için kullanılabilen son stil özelleştirmesi, kenarlığıdır. Kenarlık sekmesini seçin, ardından kenarlık genişliği ve yarıçapı için belirli sayıda piksel girin. Yarıçap, sınır köşelerini yuvarlar.

6. Adım: Geniş genişlik veya tam genişlik kaydırıcısına geçin
Bir WordPress kaydırıcısı için ayarlamaya değer son ayarlardan biri, sayfadaki genişliğidir. WordPress temalarının genellikle önceden ayarlanmış bir içerik genişliği vardır, ancak kaydırıcının daha fazla yer kaplaması için bunu geçersiz kılmak isteyebilirsiniz ( temanızın bu genişlik seçeneklerini desteklediği varsayılarak ).
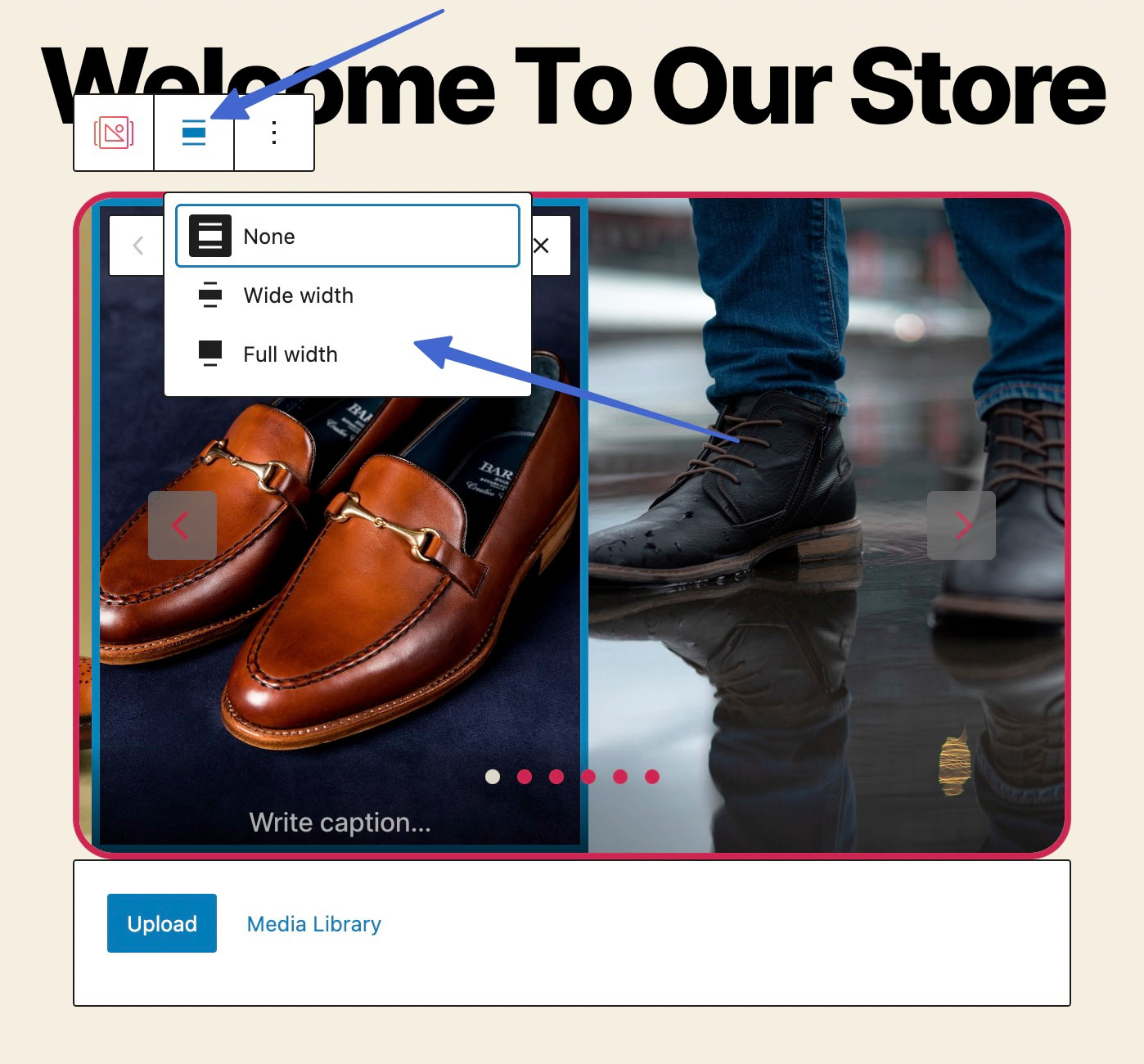
WordPress editöründe, Slider bloğunu seçmek için tıklayın. Görünen Hizala düğmesini seçin. Üç hizalama seçeneğine sahip bir açılır menü göreceksiniz:
- Hiçbiri
- Geniş genişlik
- Tam genişlik

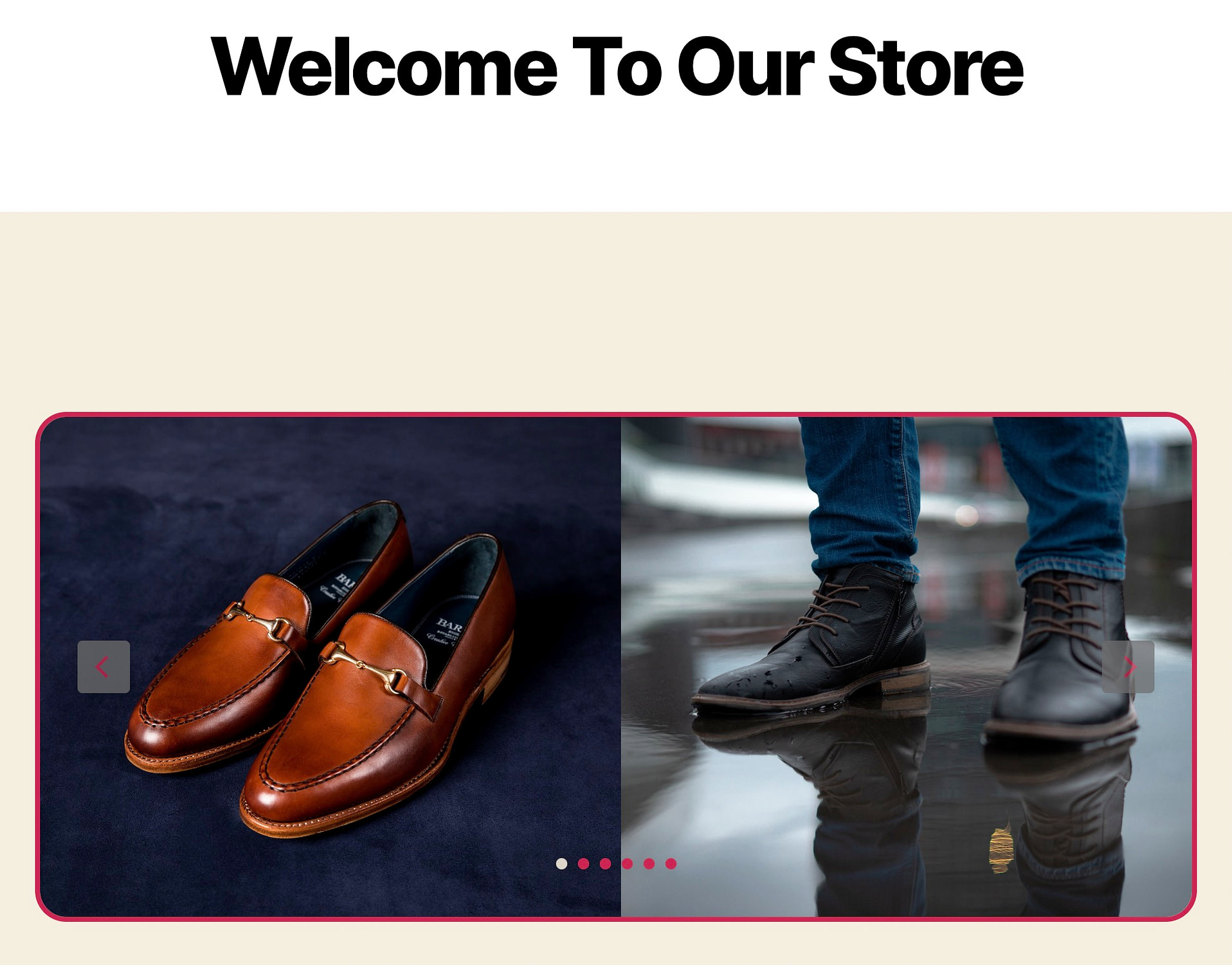
Geniş genişlikte hizalama, kaydırıcınızı sayfanın çoğu boyunca uzatarak kenarlarda biraz boşluk bırakır.

Öte yandan, tam genişlik, ekrandaki tüm yatay alanı doldurmak için kaydırıcıları sayfanın en uç noktalarına dokunacak şekilde genişletir.

Görünürlük koşullarına sahip farklı kullanıcılar için kaydırıcı WordPress bloğu nasıl gösterilir/gizlenir
Görünürlük koşulu, Otter Blocks içinde belirlediğiniz bir kuraldır, böylece belirli slaytlar, örneğin bir kullanıcının sitede oturum açması veya bir müşterinin satın alma geçmişine dayalı olması gibi yalnızca belirli zamanlarda görünür.
Bunlar, hedeflenen mesajları iletmek ve başkaları için gereksiz görüntüleri en aza indirmek için güçlü unsurlardır.
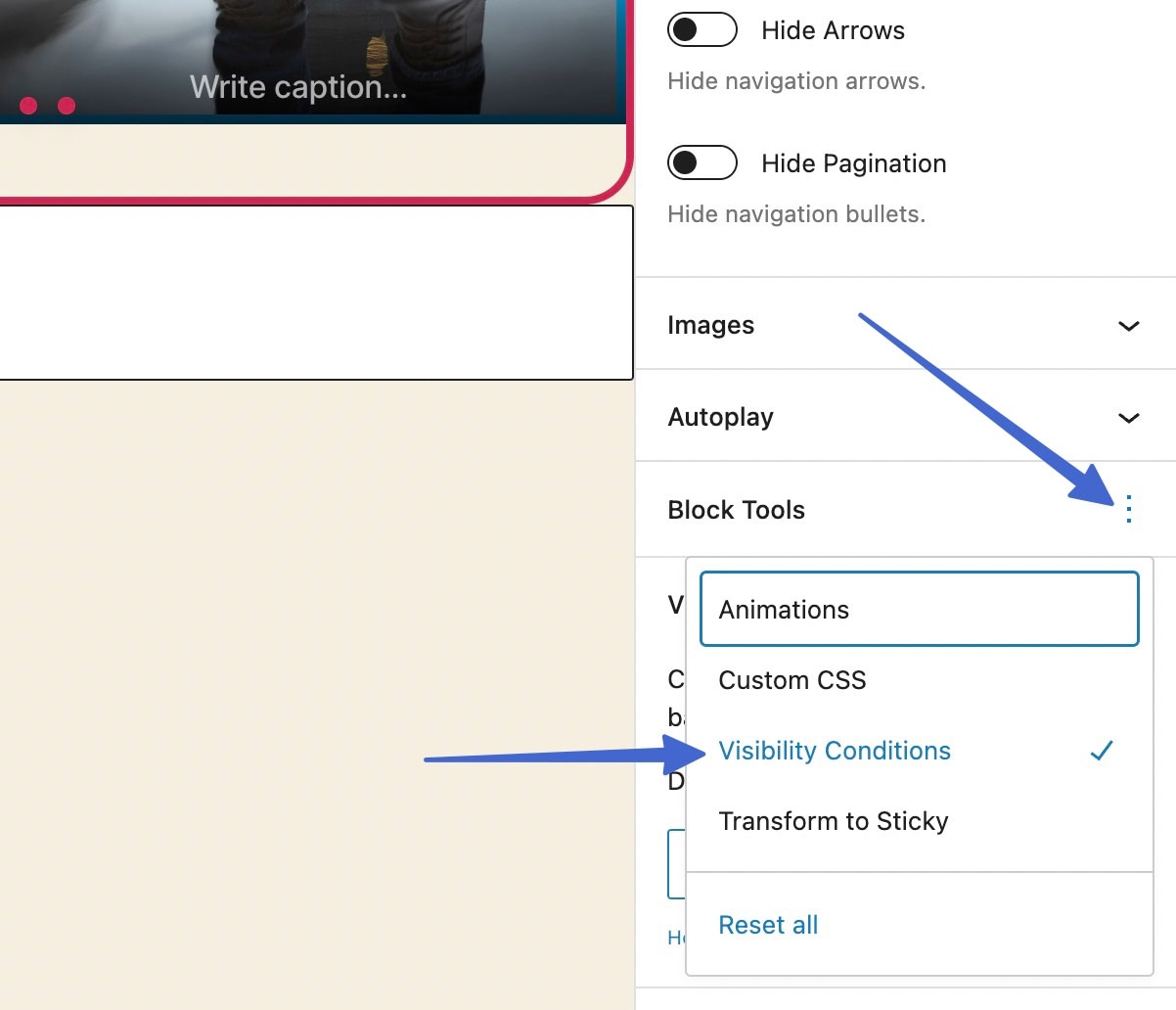
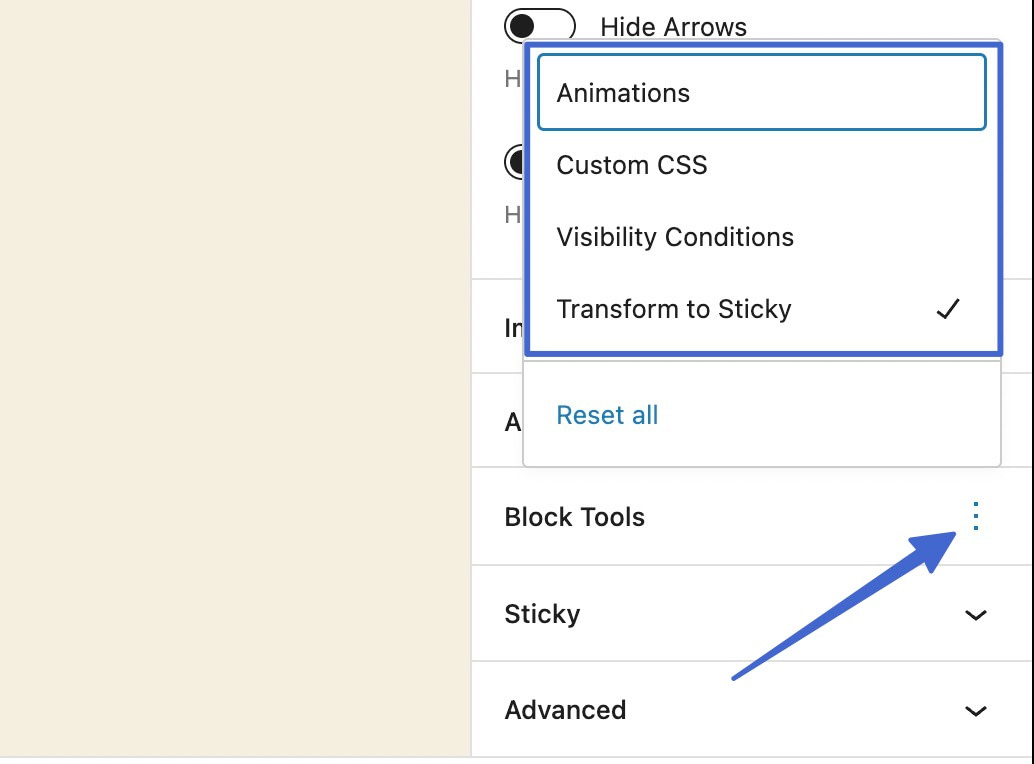
Başlamak için düzenleyicide Kaydırıcı bloğunu seçin ve Blok sekmesine gidin. Blok Araçları sekmesi için kebap simgesine (üç dikey nokta) tıklayın. Bu, blok ayarlarında etkinleştirilecek ekstra sekmeleri ortaya çıkarır:
- animasyonlar
- Özel CSS
- Görüş Koşulları
- Yapışkana Dönüştür
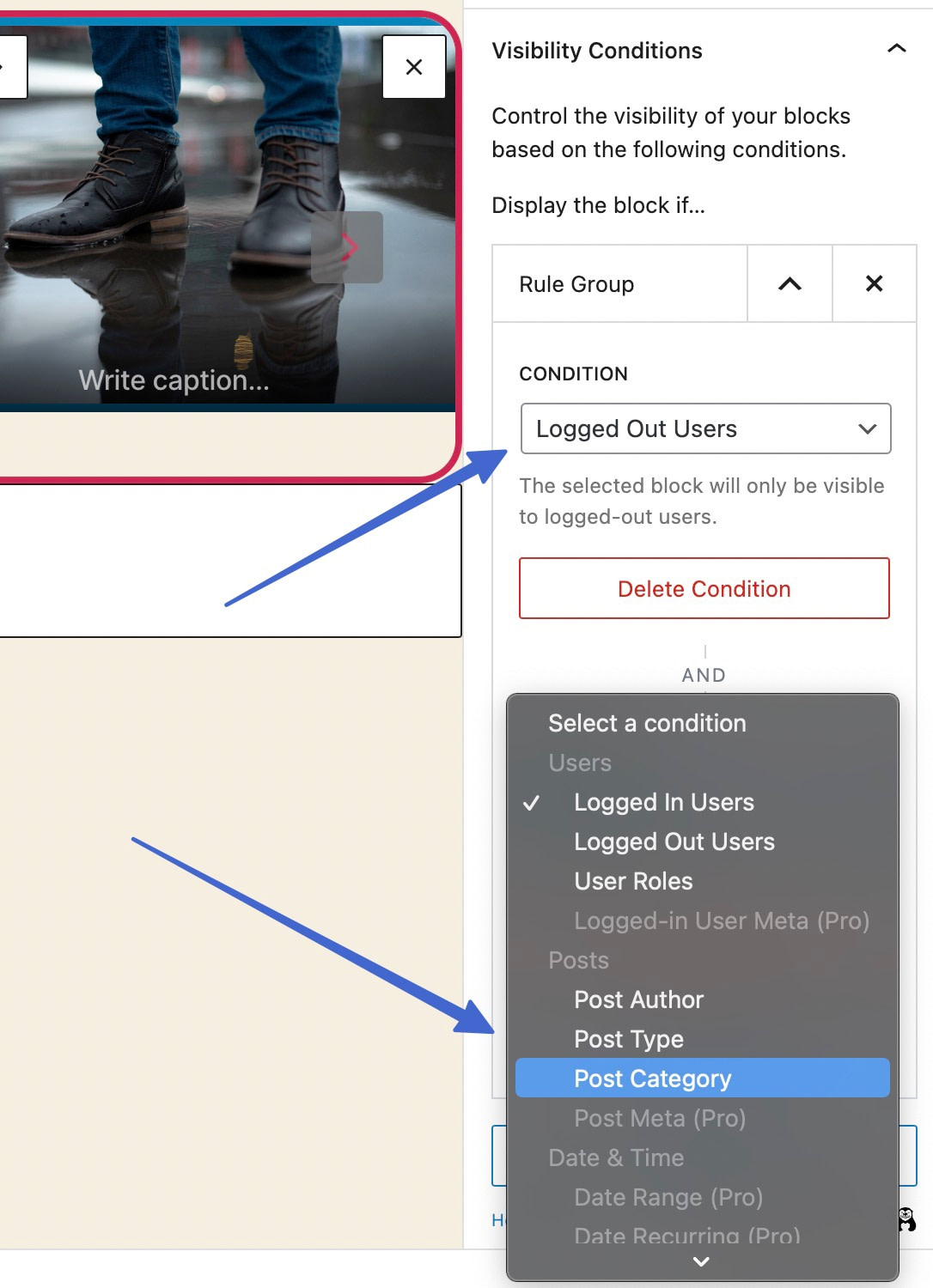
Bu durum için Görünürlük Koşulları seçeneğini seçiniz.
Not: Animasyonlar, Slider blokları için çalışmaz (bu özellik, Otter ile birlikte gelen diğer bloklar içindir).

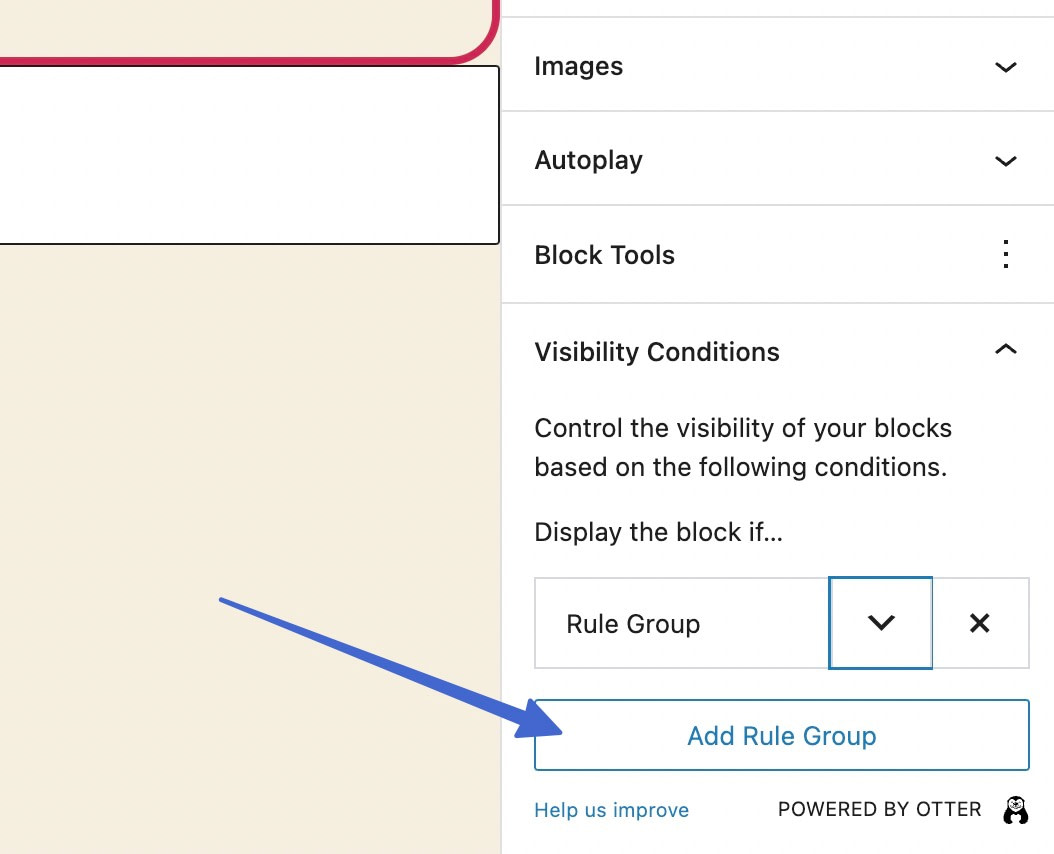
Kural Grubu Eklemek için tıklayın.

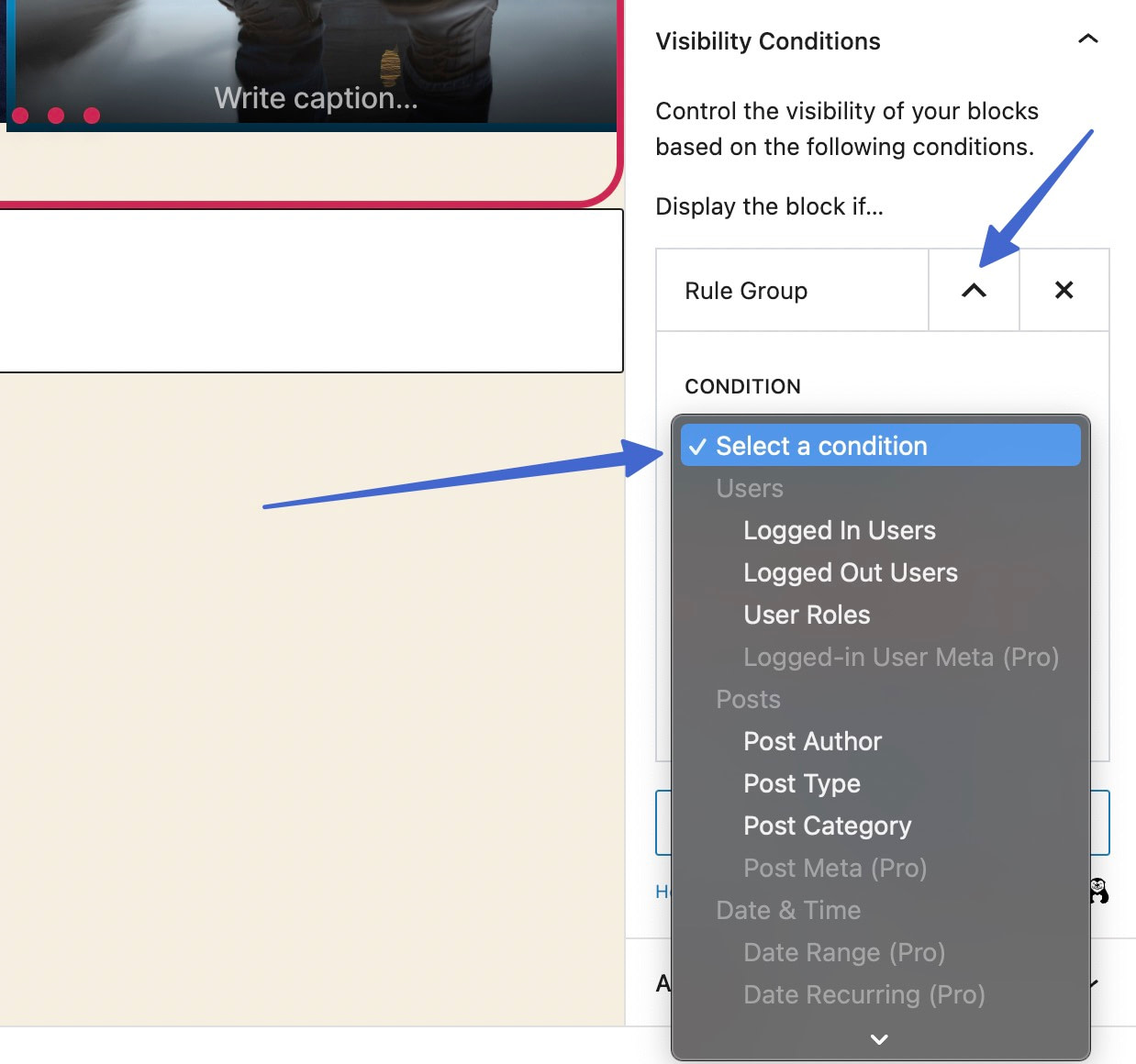
Kural Grubu yazan yerin yanındaki aşağı doğru havuç simgesini bulun ve tıklayın. Bu, kural grubu için bir Koşul seçmenizi ister.
Koşul doğruysa bloğu görüntülemek için uzun bir koşullar listesi vardır.
Kategoriler arasından seçim yapın:
- Kullanıcılar
- Gönderiler
- Tarih ve saat
- Gelişmiş
- WooCommerce
- Şerit
- LearnDash

Örnek olarak, yalnızca oturumu kapatmış kullanıcılara bir kaydırıcı gösterebilirsiniz, yani oturum açmış kullanıcılar hiçbir şey görmez veya onlar için ayarladığınız başka bir kaydırıcıyı gösterir.
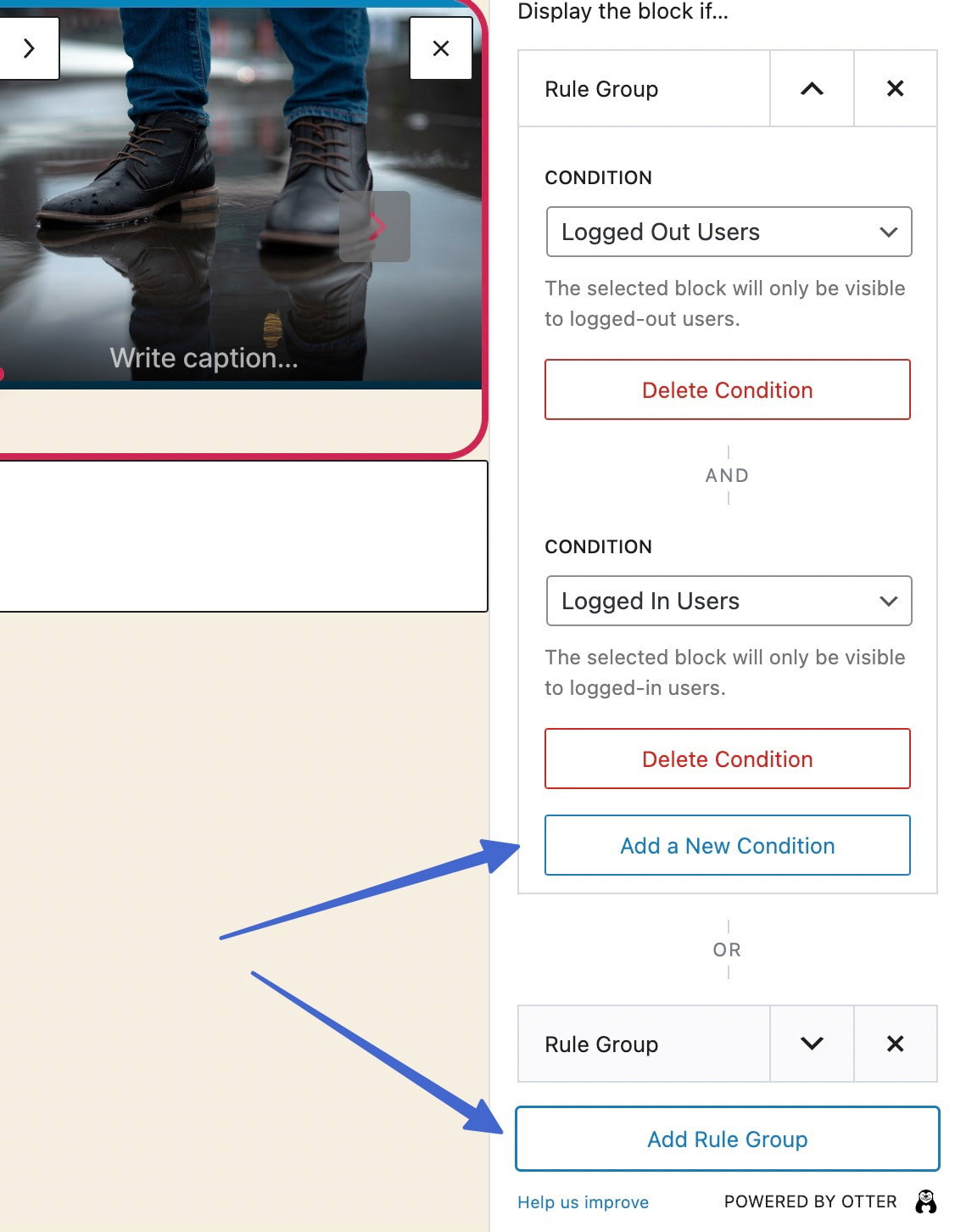
Bir kural grubunda birden fazla koşul ayarlayın, böylece kaydırıcı yalnızca her iki koşul da karşılandığında görünür.

Yeni bir koşul eklemekle yeni bir kural grubu eklemek arasında büyük bir fark vardır:
- Birden çok koşulu olan kaydırıcılar, yalnızca birinci koşul VE ikincisi karşılanırsa görünür.
- Birinci kural grubu VEYA ikinci kural grubu karşılanırsa birden çok kural grubuna sahip kaydırıcılar görüntülenir.

Koşulları ve kural gruplarını ayarlarken, tüm kullanıcıların ilgili kaydırıcıyı görmesi için farklı görünürlük kurallarına sahip birden çok kaydırıcı sunduğunuzdan emin olun!
Yapışkan kaydırıcılar ve özel CSS nasıl ayarlanır?
Su Samuru sürgüleri için kalan araçlar şunları içerir: Yapışkana Dönüştür ve Özel CSS . Kaydırıcılar için animasyonların mevcut olmadığını unutmayın.
İsterseniz, Blok Araçları açılır menüsünden her ikisini de etkinleştirebilirsiniz.

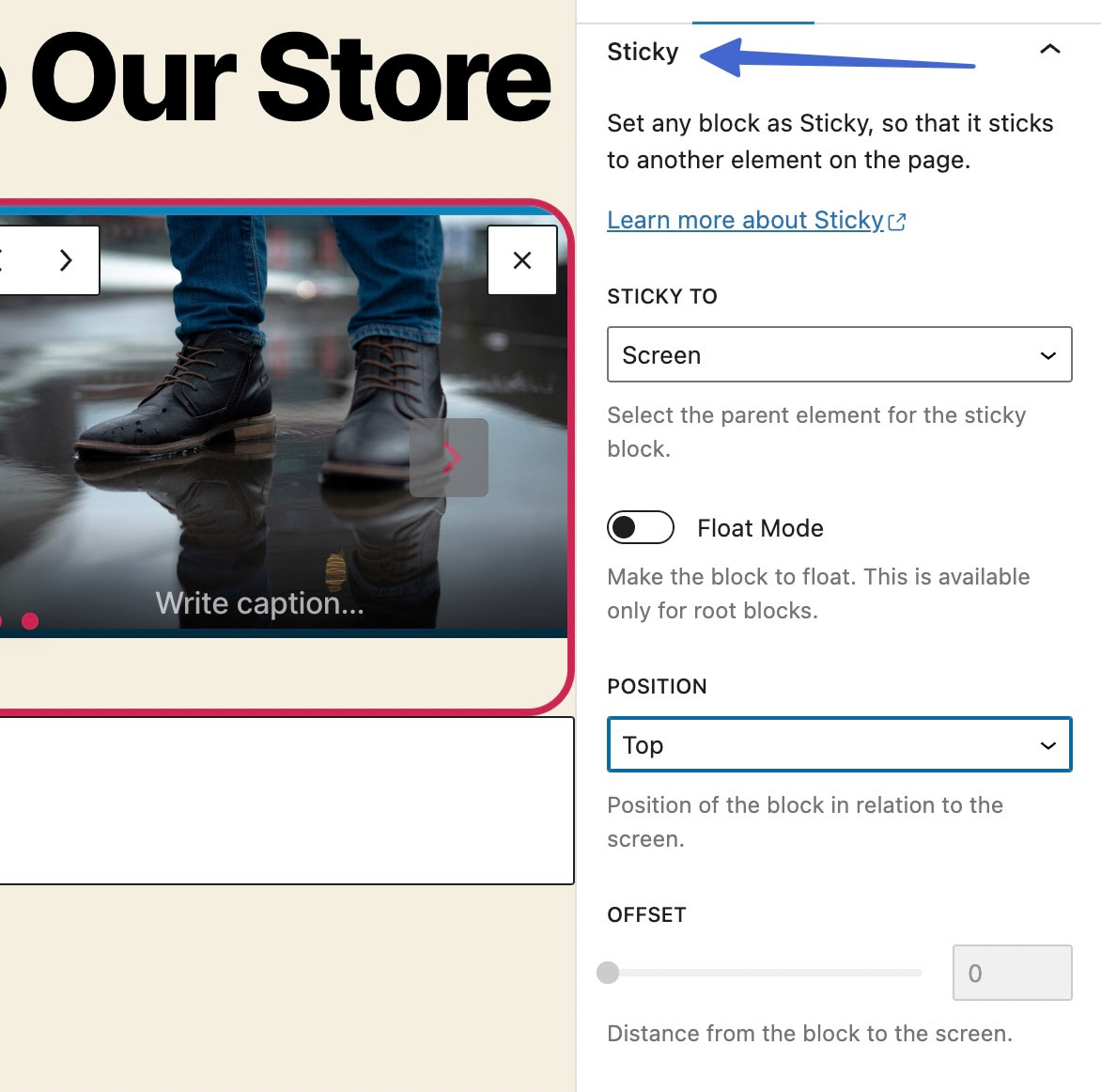
Yapışkan kaydırıcılar, kullanıcılar web sitenizde dolaşırken kaydırıcıyı tek bir yerde tutmanıza olanak tanır. Bu, önemli bir mesajsa veya sayfanın estetiği için iyi çalışıyorsa yararlıdır.
İşte yapışkan ayarlar :
- Kaydırıcıyı ekrana yapışacak şekilde ayarlayın
- Float modunu etkinleştir
- Konumunu değiştir
- Bir ofset seçin
- Daraltma, solma ve yığın gibi yapışkan davranışlar ekleyin

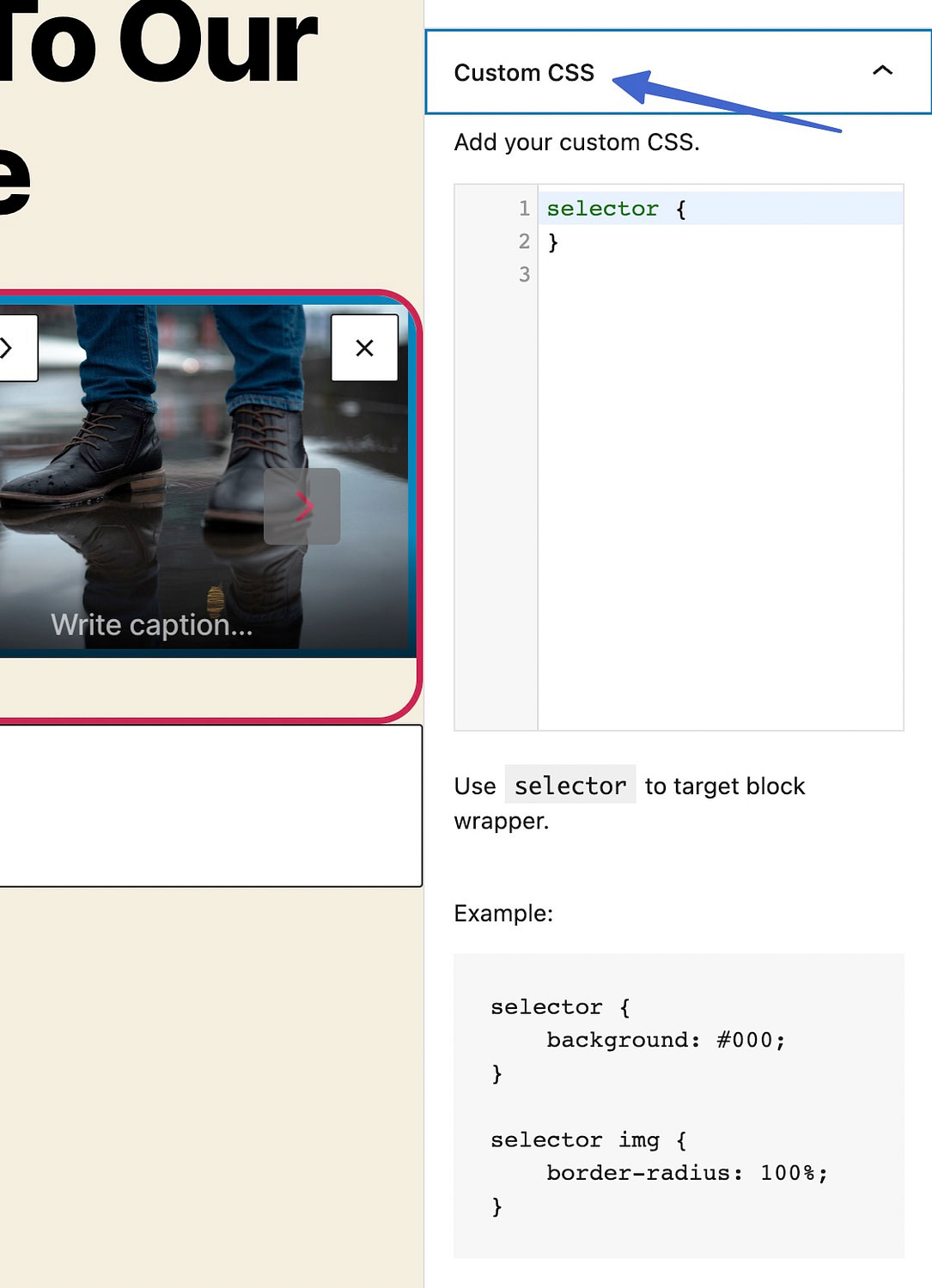
Özel CSS ise WordPress'e bir kaydırıcı eklemenize ve kodlamayı bildiğinizi varsayarak istediğiniz gibi özelleştirmenize olanak tanır. Kodu Özel CSS bloğuna yazın veya yapıştırın ve blok sarmalayıcıyı hedeflemek için "seçici"yi kullanın.

Bugün bir kaydırıcı WordPress bloğu ekleyin
Bu, doğrudan WordPress düzenleyicisinden bir kaydırıcı eklemek için bir kaydırıcı WordPress bloğunun nasıl kullanılacağına ilişkin kılavuzumuzu tamamlıyor.
Çoğu insan için tek yapmanız gereken, kaydırıcı WordPress bloğunu tasarımınıza eklemek ve bazı resimler yüklemek.
Daha fazla kontrol istiyorsanız, bloğun nasıl çalıştığını özelleştirmenize izin veren birçok ayarı da vardır.
Bir WooCommerce mağazanız varsa, mağazanıza bir WooCommerce ürün kaydırıcısının nasıl ekleneceğine ilişkin rehberimiz de ilginizi çekebilir.
Kaydırıcı WordPress bloğunun nasıl kullanılacağı hakkında hala sorularınız var mı? Yorumlarda bize bildirin!
