Divi'nin Koşul Seçenekleriyle Gece Yarısında Satış Afişini Tam Olarak Nasıl Ortaya Çıkarırsınız?
Yayınlanan: 2021-10-24Bir web sitesi sahibi olarak bir promosyon veya satış yapmak, siteyi yönetmenin her zaman en uygun kısmı değildir. Satışlar genellikle tipik çalışma saatlerinde başlamaz veya bitmez, çoğu zaman bunun yerine bir takvim gününün başlangıcıyla başlar ve biter. Divi'nin koşul seçeneklerini kullanarak, artık kur ve unut satış afişlerinin tam da ihtiyacınız olduğunda ortaya çıkmasını (ve kaybolmasını) sağlayabilirsiniz. Farklı bir saat diliminde unutkan olabilirsiniz, hatta uykuya dalarsınız ve web siteniz tam olarak seçtiğiniz zamanda bir satış afişi göstermeye devam eder. Promosyonunuz hazır olmasanız bile hazır olacaktır. Gelin ve bu sihirbazlığı nasıl gerçekleştireceğimizi görelim.
Bir Satış Afişini Gece Yarısında Tam Olarak Nasıl Ortaya Çıkarırsınız?
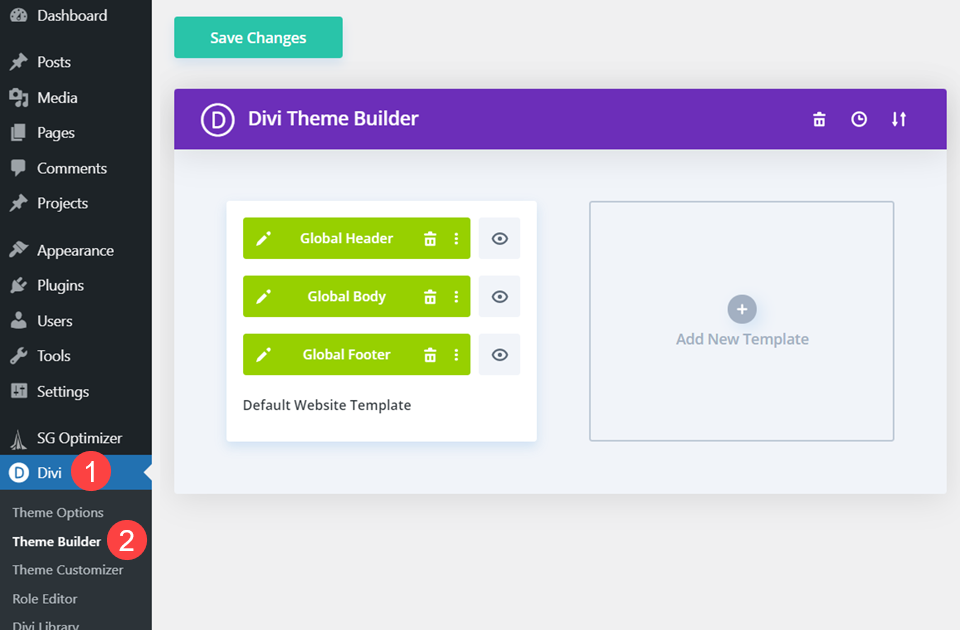
Bu eğitim için Divi Theme Builder'ı kullanacağız. Belirli bir sayfada veya gönderide satış afişini göstermek istiyorsanız, geleneksel Divi Builder'da aynı adımları uygulayabilirsiniz, ancak promosyonu küresel olarak görüntülemek için tema oluşturucuyu kullanacağız. Divi Tema Oluşturucu'yu WordPress panonuzda Divi – Tema Oluşturucu altında bulabilirsiniz.

Genel Başlığı Düzenleyin
Satış afişini, sitede en fazla kapsamı elde etmesi için Varsayılan Web Sitesi Şablonunun Genel Başlığında göstermek üzere yerleştireceğiz. Divi Builder'ı açmak için Düzenle düğmesine tıklayarak başlayın.

Yeni Bölüm ve Satır Oluşturun
Satış banner'ını sitenize eklemenin birkaç yolu vardır. Divi modüllerini kullanarak göstereceğiniz banner görevi gören bir görüntünüz olabilir. Veya banner'ı tamamen mevcut modüllerden tasarlamak için Divi'yi kullanabilirsiniz. Web sitenizin başlığında banner işlevi gören bir bölüm oluşturmak için Divi Builder'ı kullanmayı seçerek ikincisini yapacağız.
Yine, yukarıda söylediğimiz gibi, koşullu mantık tüm bölümlerde, satırlarda ve modüllerde aynı şekilde çalışır, böylece bu öğreticiyi kendi özel durumunuza kolayca uyarlayabilirsiniz.
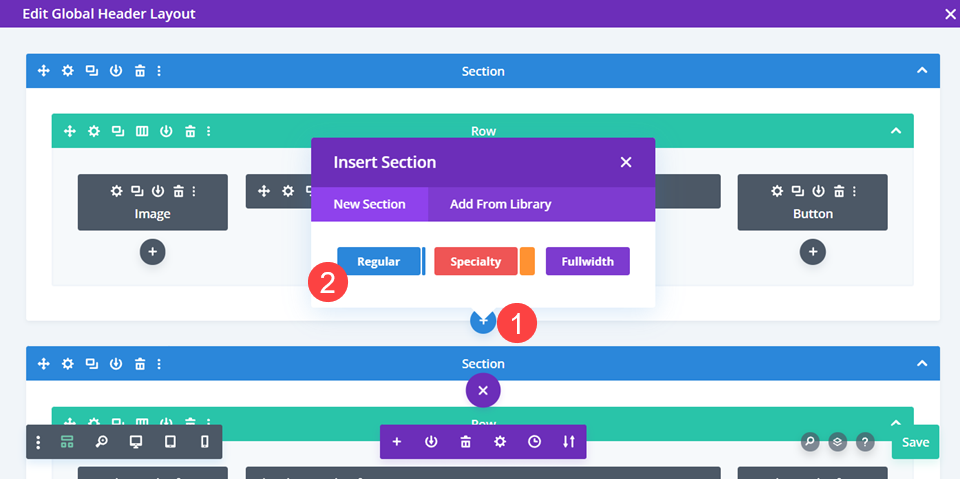
Divi Builder'da mavi + simgesini tıklayın ve yeni bir normal bölüm ekleyin.

Ardından, yeşil + simgesini tıklayarak afiş bölümünüzün satırının düzenini seçin. Herhangi biri işe yarayacak olsa da, tasarımı olabildiğince basit tutmak için tek sütunlu bir satır seçeceğiz. Bölüme koşullu mantığı uygulayacağız, böylece içindeki her şey dahil edilir.

İçerik Modülünüzü Seçin
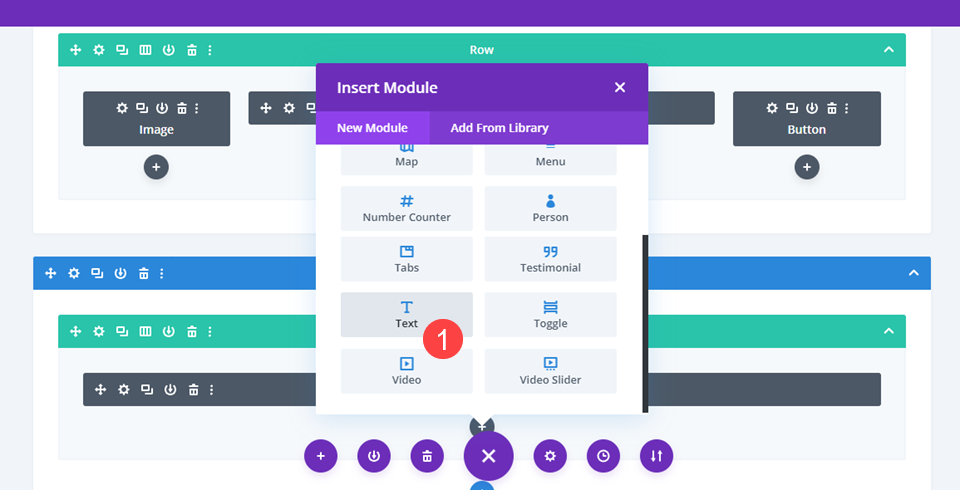
Satırınızı eklediğinizde, Divi sizden bir modül seçmenizi ister. (Ya da siyah + simgesine tıklayarak bunu kendiniz yapabilirsiniz). Banner'ınız için bir görseliniz varsa, onu görüntülemek için Image modülünü seçmek isteyeceksiniz. Değilse, açılır menüden Metin modülünü seçin. Başlığı ortaya çıkarmak için tipik web sitesi öğelerini kullanacağız.

Bölüm Genişliğini Ayarla
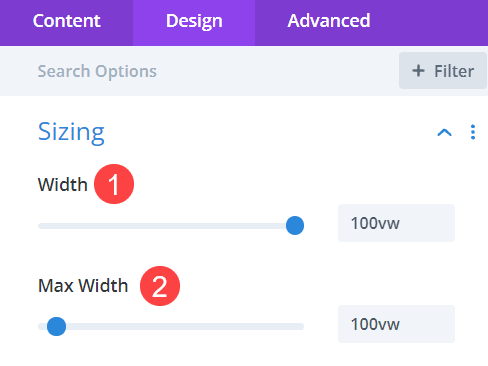
Ardından, genel genişliği ayarlayabilmeniz için Bölüm ayarlarına gidin. Tasarım sekmesine gidin ve Boyutlandırma alt bölümünü bulun. Hem Genişliği hem de Maks Genişliği 100vw olarak ayarlayın. Bu değer, kullanıcının ekran boyutundan bağımsız olarak her zaman görüntü alanı genişliğinin %100'ünde oturmasını sağlar.

Bölüme Arka Plan Gradyanı Ekleyin
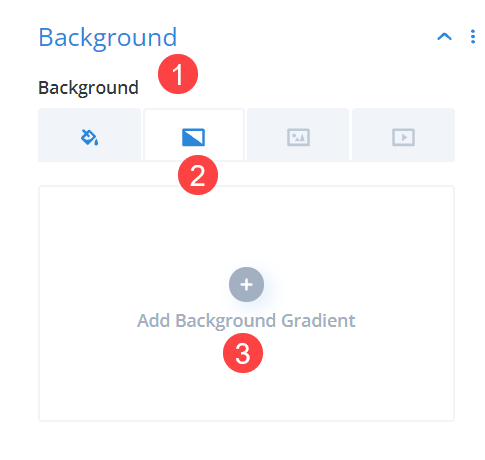
Ardından, İçerik sekmesine gidin ve Arka Plan alt bölümünü bulun. Ardından, degrade seçimine girmek için ikinci sekmeye gidin ve ardından Arka Plan Degradesi Ekle öğesine tıklayın.

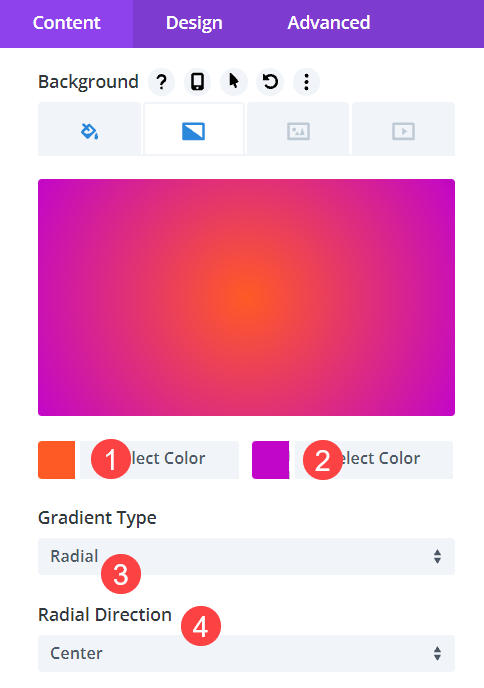
Daha sonra birleştirmek istediğiniz iki rengi seçin. İlk renk için #fe5a25 ve ikinci renk için #c206c9 ile gidiyoruz. Daha sonra Gradient Type olarak Radial ve Radial Direction olarak Center seçeceğiz. Birlikte, bu, degradenin bölümün ortasından bir daire içinde dışa doğru yayılacağı anlamına gelir.

Bölümü Tıklanabilir Yap
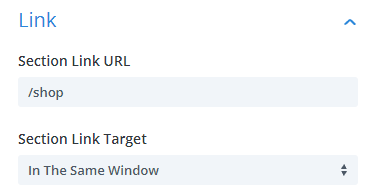
Bu bir satış banner'ı olduğundan, her şeyin tıklanabilir olmasını ve kullanıcılarınızı satışa götürmesini isteyeceksiniz. Bağlantı alt bölümünü bulmak için İçerik sekmesinde devam edin ve ardından kullanıcılarınızın gitmesini istediğiniz yerin URL'sini girin.


Metin Modülü İçeriğini Ayarlayın
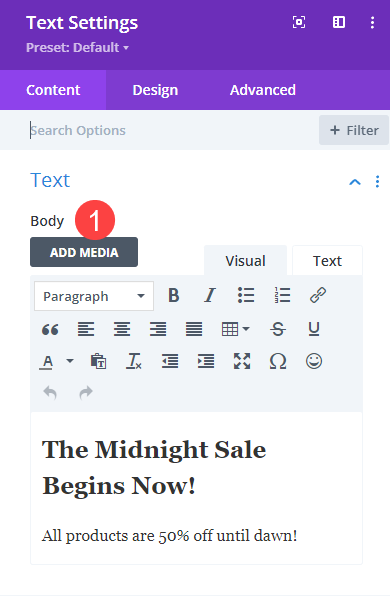
Şimdi, promosyon satış banner'ınız ne duyurursa onun içeriğini girme zamanı. Metin Modülü Ayarlarına girin. İçerik sekmesi altında, Gece Yarısı İndirimi Şimdi Başlıyor yazan bir H2 başlığı ve Tüm ürünler şafağa kadar %50 indirimli yazan gövde metni ile bunu basit tutacağız.

Başlık ve Metin Stili Ekle
Ardından, başlığın başlıkları ve gövde metni için yazı tiplerini ve renkleri değiştirmek isteyeceksiniz. Metin altında, Metin Yazı Tipi Stili olarak Metin Yazı Tipi Küçük Büyük Harfler olarak Kötü Komut Dosyasını seçeceğiz. Arka plan seçimlerine tamamlayıcı Metin Rengi olarak #f2ea00 ve Metin Boyutu olarak 2em kullanıyoruz . Ayrıca Metin Hizalamasının Merkez olmasını istiyoruz.

Ardından Heading Text alt bölümünü seçiyoruz ve H2 sekmesine tıklıyoruz. Bunun altında Başlık 2 Yazı Ağırlığı için Kalın seçeceğiz ve Başlık 2 Metin Rengi olarak tekrar #f2ea00 ekleyeceğiz . Ayrıca Başlık 2 Metin Boyutunu 3rem olarak değiştiriyoruz, böylece ekrandaki diğer metne göre birimler halinde boyutlandırılıyor.
Bölümü Ekrana Sabitle
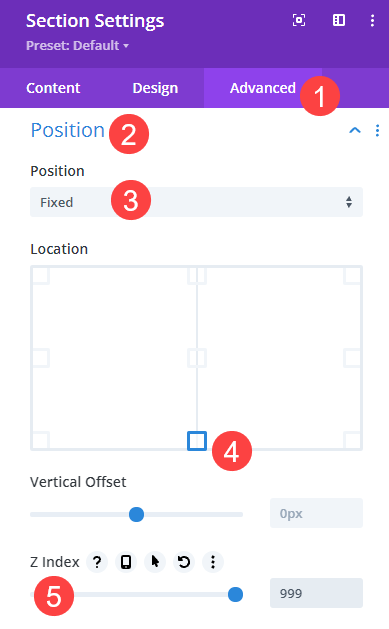
Zamanlanmış bir satış olduğu için, kullanıcılarınızın bunu kaçırmasını istemezsiniz. Bu yüzden, bölümü ekranlarına sabitleyeceğiz, böylece nereye kaydırırlarsa kaydırsınlar, banner tıklamaları için orada olacak. Bölüm ayarlarının Gelişmiş sekmesine gidin ve Konum alt bölümünü seçin. Ardından, açılır menüden Sabit'i seçin ve Konum kılavuzunda alt-orta kareye tıklayın. Son olarak, Z İndeksi için yüksek bir değer belirleyin (diğer öğelerin üzerinde gezinmeyi sağlamak için 999'u seçiyoruz).

Artık bölüm, sitede gezinirken ve gezinirken kullanıcı ekranının altına yapışacaktır. Değişikliklerinizi kaydedin ve gece yarısı ziyaretçilerinizi göstermeye hazır bir satış afişiniz olsun! Öyleyse şimdi yapalım.

Koşullu Mantık Ekle
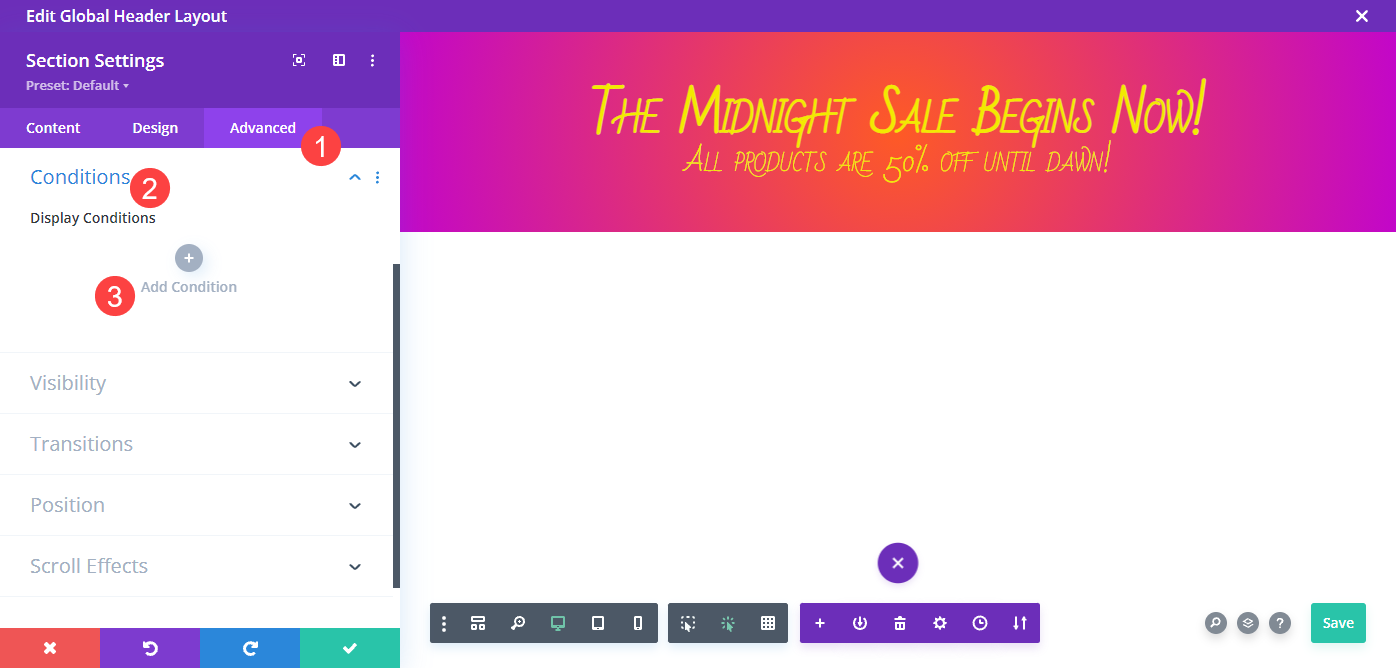
Gece yarısı pankartı ortaya çıkarmak için Divi'nin kondisyon seçeneklerini kullanacaksınız. Bunları Bölüm ayarlarının Gelişmiş sekmesinde de bulabilirsiniz. Koşullar bölümünü bulun ve Koşul Ekle yazan gri + simgesini tıklayın.

Açılır menüden Yalnızca Geçerli Tarihse Görüntüle'yi seçin ve ardından yeni pencerede Şundan Sonra'yı seçin. İşte önemli kısım: takvimde , afişin görünmesini istediğiniz günü seçin. Örneğin 19 Ekim'de gece yarısı başlamasını istiyorsanız 18 Ekim'i seçin. Ardından saat ve dakikayı 23 :59'a ayarlayın. 24 saatlik gösterimde 00:00, gece yarısına eşdeğerdir, bu nedenle bu ayarlar bu yeni satış afişini tam gece yarısında (veya seçtiğiniz tarihte 23:59'dan 1 dakika sonra) gösterir.

Not: Bu banner'ı açıkladığınız satış belirli bir zamanda sona eriyorsa, aynı talimatları izleyerek bölüme ikinci bir koşul ekleyebilir, ancak Önce'yi seçip bitiş tarihini ayarlayabilirsiniz. Bunu yapmak, banner'ın sitenizde görüneceği zamanlanmış bir pencere sağlayacaktır.
Toplama
Divi'nin koşul seçenekleri, web sitenizde içerik görüntülemek için istediğiniz sayıda kriter belirlemenize olanak tanır. Satış banner'ı olarak basit, tıklanabilir bir bölüm tasarlayarak ve belirli bir tarih ve saatten sonra gösterilecek bir koşul seçeneği ayarlayarak, promosyonunuzun gösterimini gece yarısı planlayabilir ve ardından başlatmak için gecenin ortasında uyanık olmanıza gerek kalmaz.
Divi'nin kondisyon seçeneklerini kullanarak ne tür zamanlanmış olayları ortaya çıkaracaksınız?
Makale özellikli görsel wongstock / Shutterstock.com
