Divi'de Duyuru Çubuğu ile Açılış Sayfası Ziyaretini Yeniden Hedefleme
Yayınlanan: 2021-10-27Divi'nin yerleşik koşul seçenekleri, bir Sayfa Ziyareti koşuluna dayalı olarak içeriği görüntülememize olanak tanır. Bu, yalnızca kullanıcı web sitenizdeki belirli bir sayfayı ziyaret ettiğinde herhangi bir Divi öğesini görüntülemenize olanak tanır. Başka bir deyişle, kullanıcı sayfayı ziyaret edene kadar içerik gizli kalacaktır. Bu işlev, ziyaretçileri bir açılış sayfasını ziyaret ettikten sonra bir duyuru çubuğuyla yeniden hedeflemek için harikadır. Ziyaretçilerin ilgilendiklerini kanıtladıkları için (açılış sayfasına geri döndüler), onları doğru yöne yönlendirmek için duyurular (indirimler, sınırlı süreli teklifler, promosyonlar vb.) görüntüleyerek bundan yararlanabiliriz.
Bu öğreticide, Divi'nin yerleşik koşul seçeneklerinden yararlanarak Divi'de bir duyuru çubuğuyla bir açılış sayfası ziyaretini nasıl yeniden hedefleyeceğinizi göstereceğiz. Tek gereken birkaç tıklama.
Başlayalım!
Gizlice Bakış
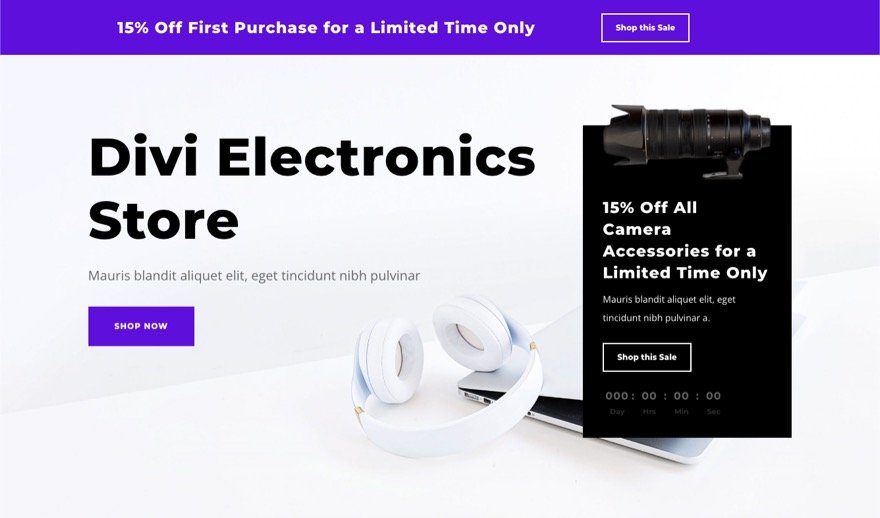
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Bu Duyuru Çubuğu, bir kullanıcı sayfayı ziyaret ettikten sonra görüntülenecektir.

Düzeni ÜCRETSİZ İndirin
Ellerinizi bu eğitimdeki düzene koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
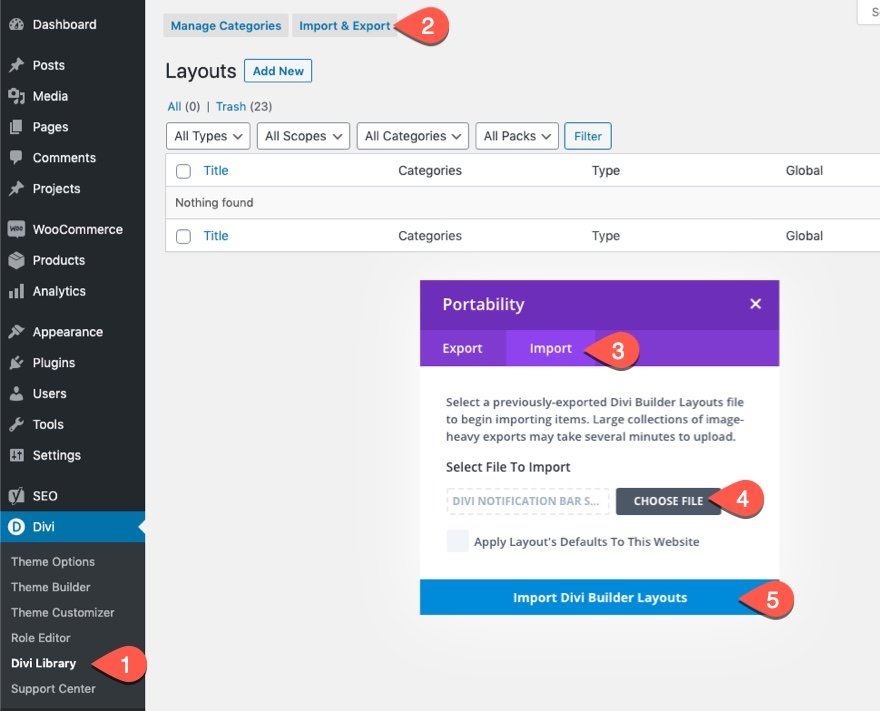
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Anahtar Konsept
Yalnızca Bir Ziyaretçi Belirli Bir Sayfayı Ziyaret Ettiğinde Bir Bölüm Nasıl Görüntülenir
Daha önce belirtildiği gibi, Divi'nin yerleşik koşul seçenekleri, yalnızca kullanıcı web sitenizdeki belirli bir sayfayı ziyaret ettiğinde herhangi bir Divi öğesini görüntülemenize izin veren bir Sayfa Ziyareti koşulunu içerir. Başka bir deyişle, kullanıcı sayfayı ziyaret edene kadar içerik gizli kalacaktır.

Alternatif olarak, yalnızca kullanıcı belirli bir sayfayı ziyaret etmemişse bir Divi öğesini görüntülemeyi seçebilirsiniz. Başka bir deyişle, içerik kullanıcı sayfayı ziyaret edene kadar gizli kalacaktır.
Bu öğreticide, yalnızca bir kullanıcı açılış sayfasını ziyaret ettiğinde bir duyuru çubuğunu görüntülemek için Divi'nin koşul seçeneklerini kullanacağız. Duyuru çubuğu, Divi Builder kullanılarak istediğiniz herhangi bir içerik veya tasarım türünü içerecek şekilde kolayca oluşturulabilir. Oluşturulduktan sonra, aşağıdaki basit adımları uygulayarak Sayfa Ziyareti koşulunu duyuru çubuğuna (bu durumda bir Divi bölümüdür) ekleyebilirsiniz:
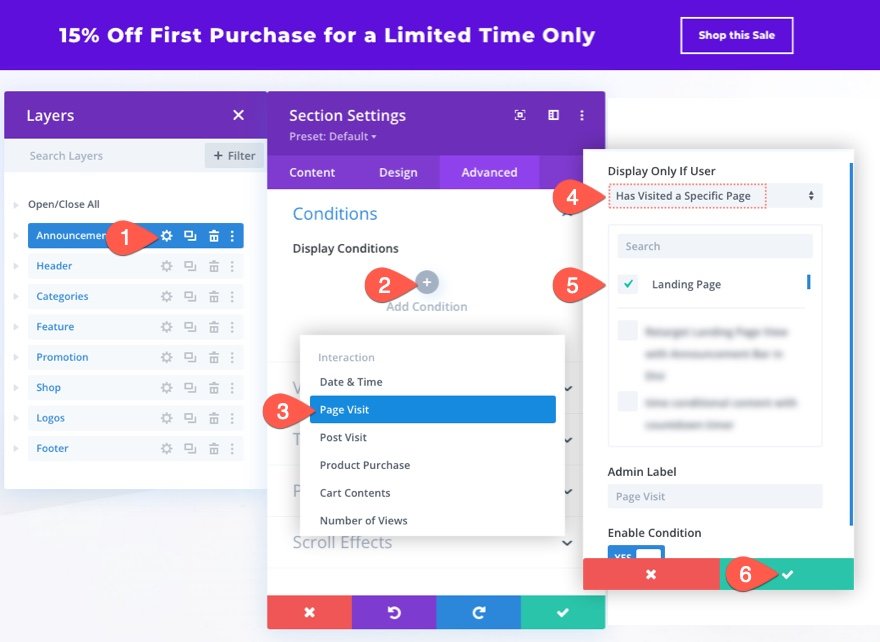
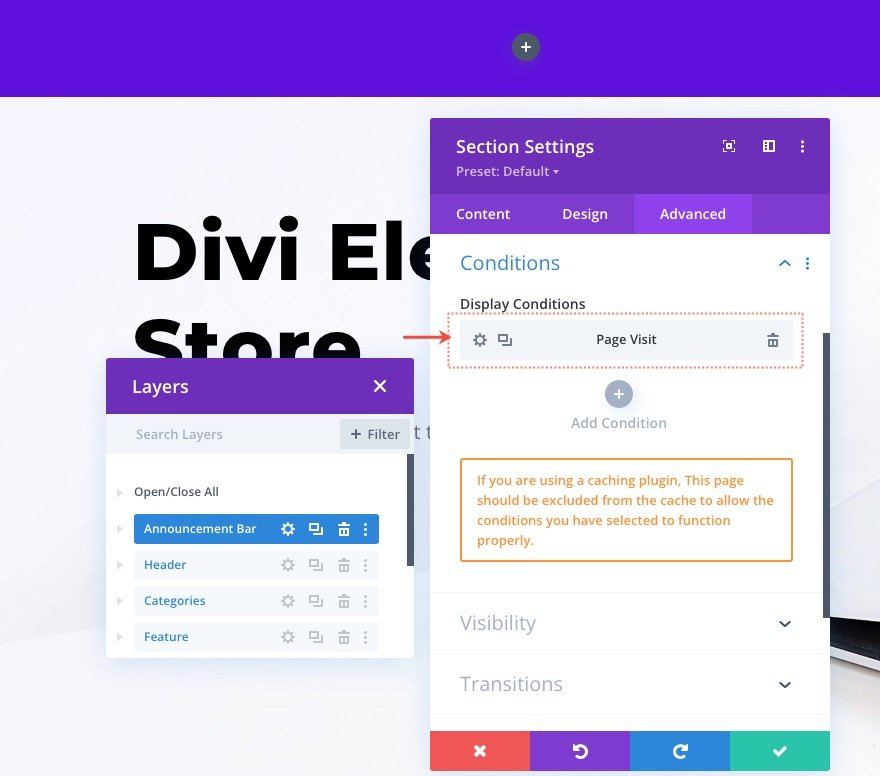
- Duyuru çubuğunu oluşturmak için kullanılan bölümün bölüm ayarlarını açın.
- Gelişmiş sekmesi altında, bölüme yeni bir koşul eklemek için Koşulları Görüntüle altındaki artı simgesine tıklayın.
- Koşul açılır menüsünden, listeden Sayfa Ziyareti koşulunu seçin.
- Sayfa Ziyareti koşulu ayarları açılır penceresinde, yalnızca kullanıcı belirli bir sayfayı ziyaret ettiyse görüntüleme seçeneğini belirleyin.
- Web sitenizdeki sayfalar listesinden belirli bir sayfayı seçin (bu durumda Açılış Sayfası olacaktır).

Bu kadar! Bir kez yapıldığında, duyuru çubuğu (veya bölümü), daha önce Açılış sayfasını ilk kez ziyaret edene kadar kullanıcılara görünmeyecektir.
Artık ana konsepti kavradığınıza göre, öğreticiye geçelim, olur mu?
Başlamak için Gerekenler

Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'de Duyuru Çubuğu ile Açılış Sayfası Ziyaretini Yeniden Hedefleme
Bölüm 1: Elektronik Mağazası Açılış Sayfası Düzenini Yükleme
Bir açılış sayfasını yeniden hedefleyebilmemiz için önce bir tane oluşturmamız gerekiyor.
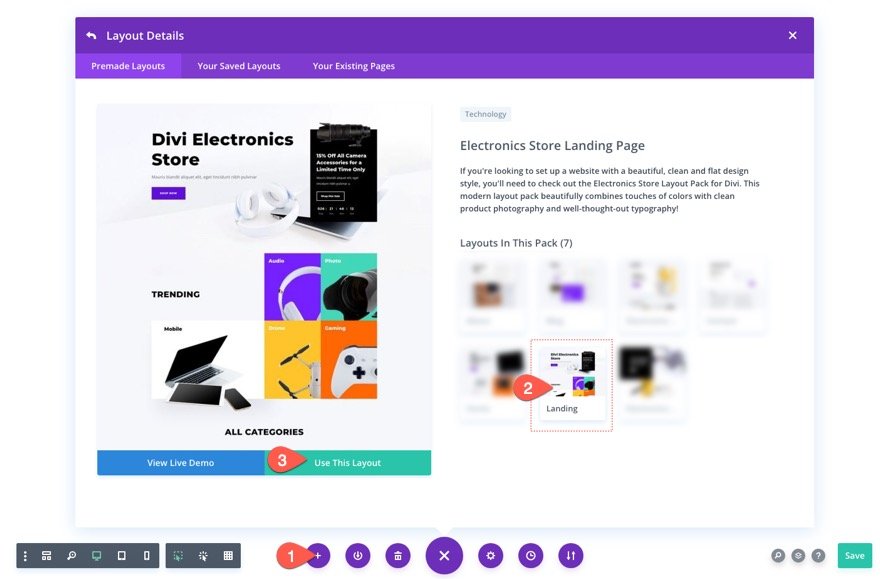
Süreci hızlandırmak için Divi Builder'da bulunan Divi's Electronics Store Layout Pack'ten Electronics Store Landing Page Layout'u kullanacağız.
Sayfa düzenini yüklemek için, ayarlar menüsünden Kitaplıktan Ekle düğmesini (artı simgesi) tıklayın. Hazır düzenler sekmesi altında, Elektronik Mağazası Açılış Sayfası düzenini seçin ve Bu Düzeni Kullan düğmesini tıklayın.


Elbette, web sitenizde mevcut bir açılış sayfasını kullanabilir veya kendi başınıza bir tane oluşturmayı seçebilirsiniz. Ama şimdilik, bu işe yarayacak.
Bölüm 2: Sayfa Ziyaret Koşuluyla Bir Bölüm Oluşturma
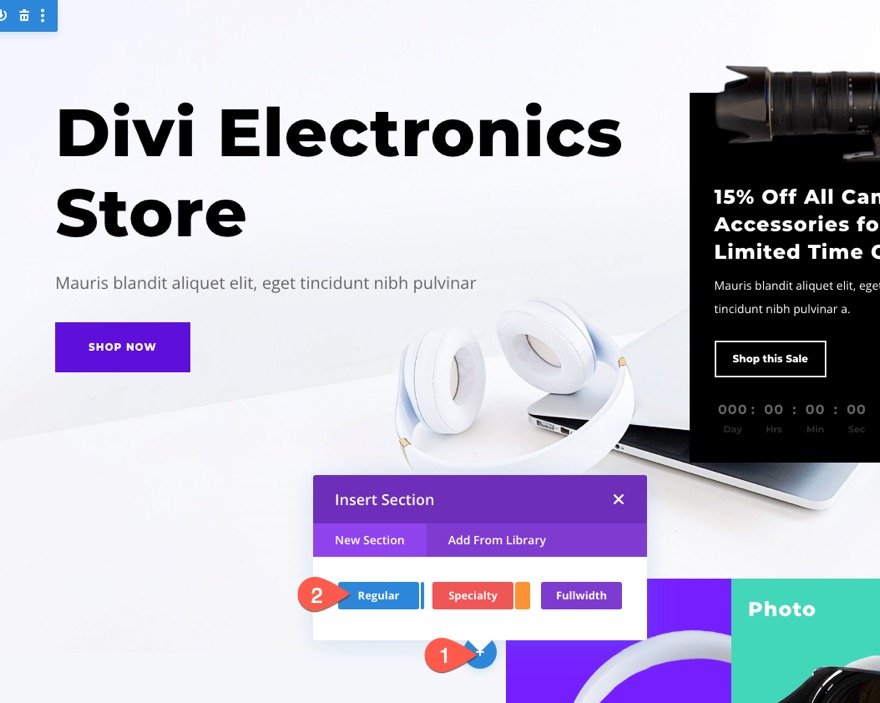
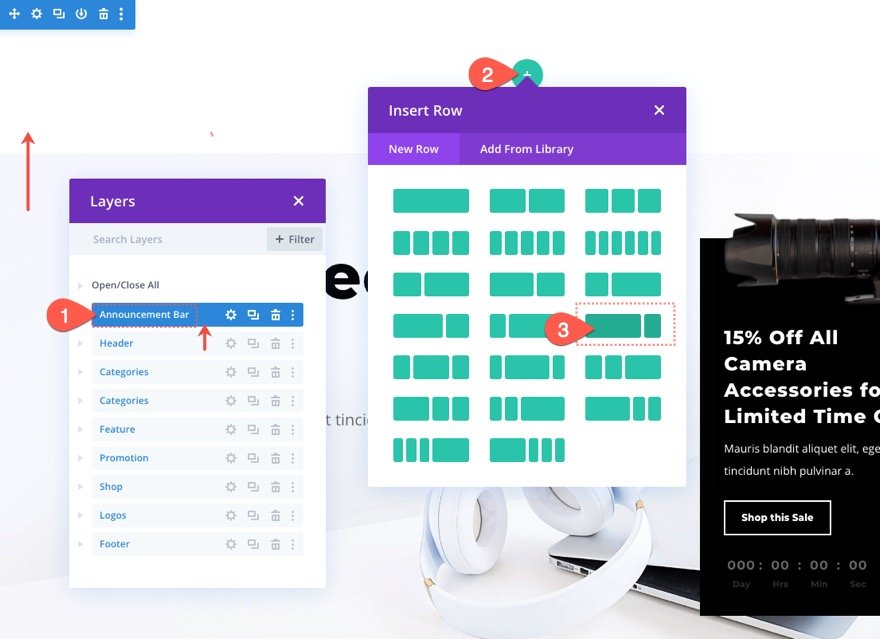
Duyuru çubuğunu oluşturmak için bir Divi Bölümü kullanacağız. Devam edin ve düzenin mevcut üst bölümünün altına yeni bir normal bölüm ekleyin.

Eklendikten sonra, bölümü sayfa düzeninin en üstüne sürükleyin ve bölüme dörtte üç 0 dörtte bir satır ekleyin.

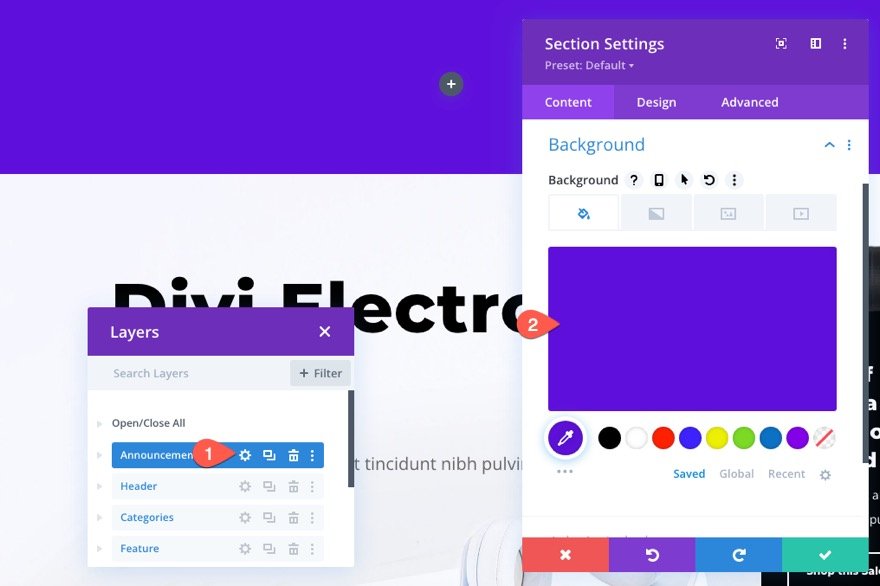
Bölüm ayarlarını açın ve bölüme aşağıdaki arka plan rengini ekleyin:
- Arka Plan Rengi: #5e10da

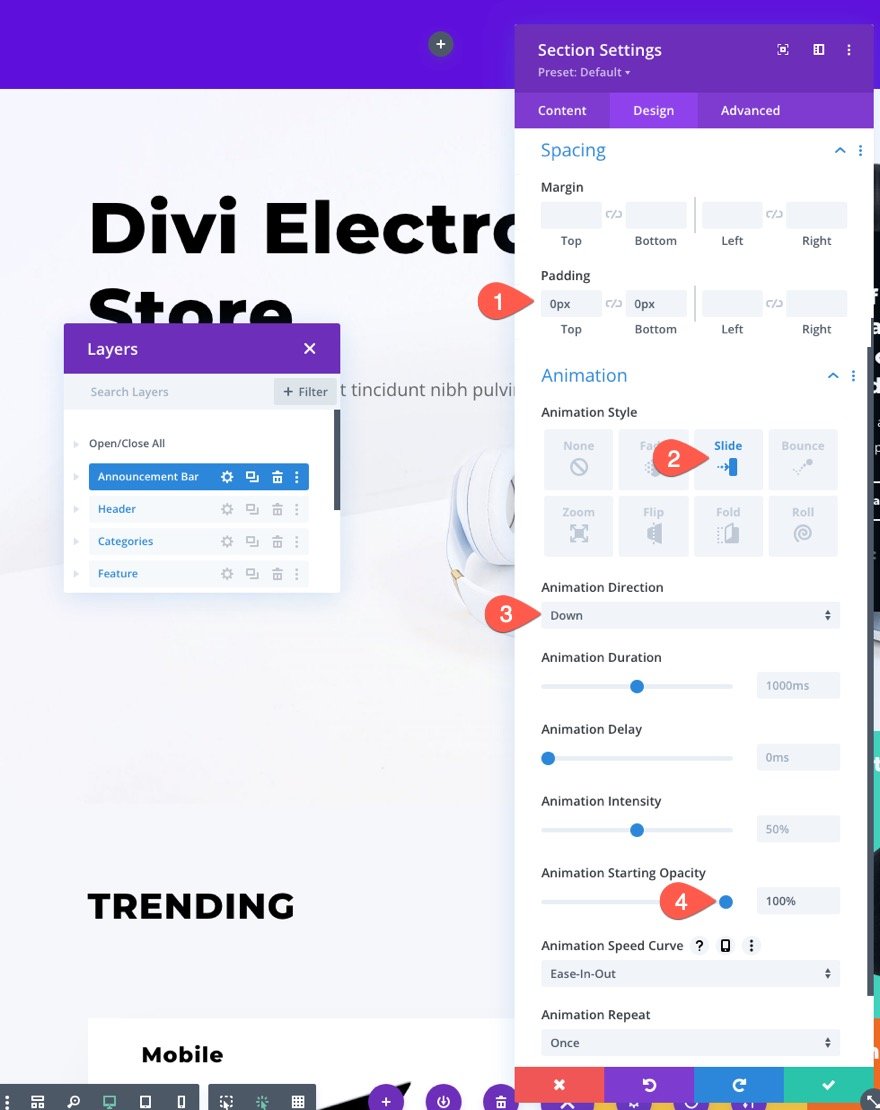
Tasarım sekmesi altında, aralığı güncelleyin ve bölüme aşağıdaki gibi bir animasyon efekti ekleyin:
- Dolgu: 0 piksel üst, 0 piksel alt
- Animasyon Stili: Slayt
- Animasyon Yönü: Aşağı
- Animasyon Opaklığı Başlatma: %100
Bu, duyuru çubuğunun yüksekliğini kısaltacak ve sayfa yüklendiğinde ona göz alıcı bir animasyon efekti verecektir.

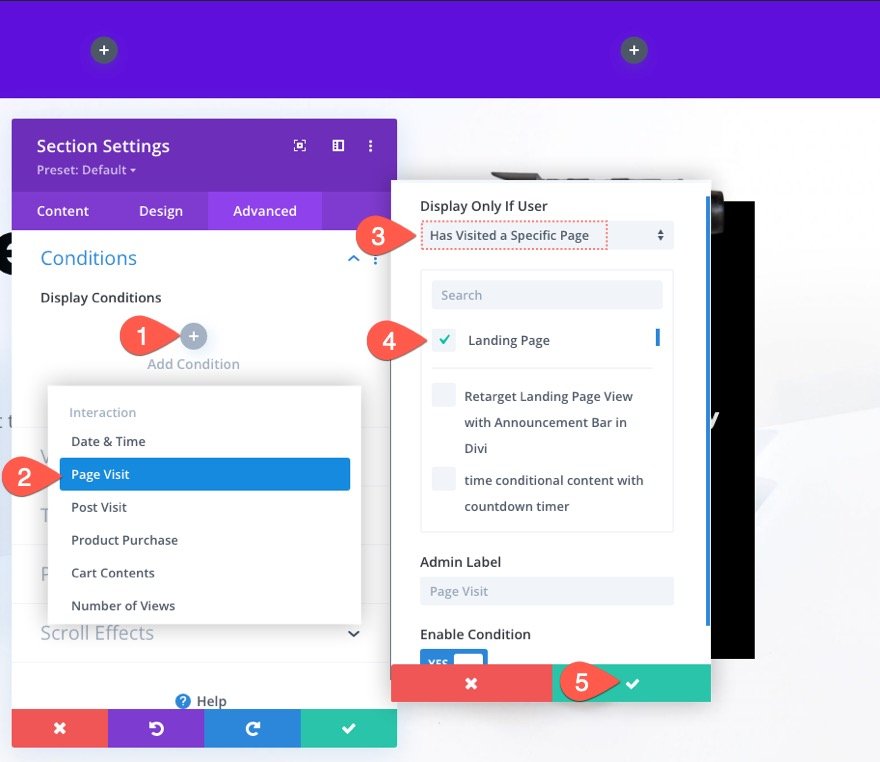
Gelişmiş sekmesi altında, aşağıdakileri yaparak yeni bir görüntüleme koşulu ekleyin:
- Bölüme yeni bir koşul eklemek için Koşulları Görüntüle altındaki artı simgesine tıklayın.
- Koşul açılır menüsünden, listeden Sayfa Ziyareti koşulunu seçin.
- Sayfa Ziyareti koşulu ayarları açılır penceresinde, yalnızca kullanıcı belirli bir sayfayı ziyaret ettiyse görüntüleme seçeneğini belirleyin.
- Web sitenizdeki sayfalar listesinden belirli bir sayfayı seçin (bu durumda Açılış Sayfası olacaktır).
- Ayarları kaydet.

Artık bölüm için yeni bir Sayfa Ziyareti görüntüleme koşuluna sahip olacaksınız.
Not: Bir önbelleğe alma eklentisi kullanıyorsanız, görüntüleme koşulunun düzgün çalışmasına izin vermek için bu sayfa önbellekten çıkarılmalıdır.

Bölüm 3: Duyuru Çubuğu İçeriğini Oluşturma
Bu noktada duyuru çubuğumuz için bölüm ve satır hazır. Ve bizim bölümümüzde Sayfa Görüntüleme durumu aktif durumda. Bu nedenle, bölümün içine eklediğimiz herhangi bir içerik, üst kabının (bölüm) görüntüleme koşulunu devralır. Şimdi tek yapmamız gereken duyuru çubuğunun oluşturulmasını tamamlamak için bölümü içerikle doldurmak.
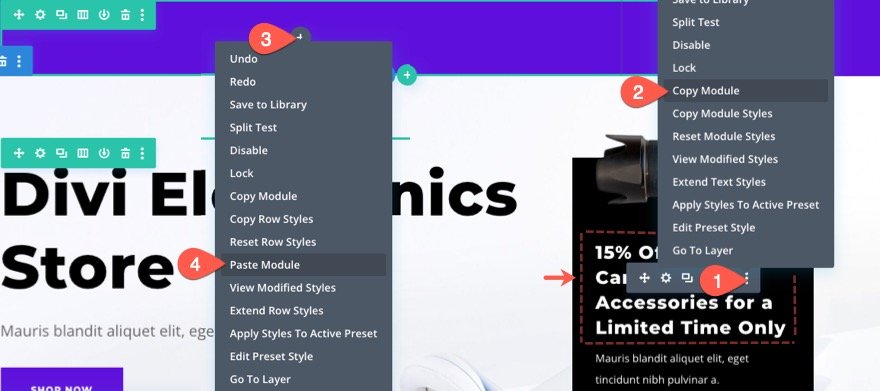
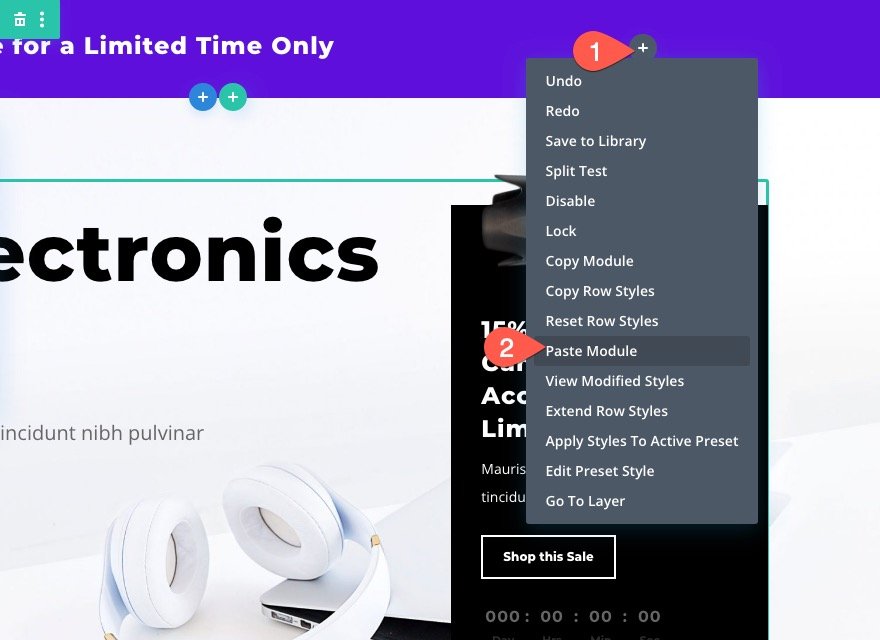
İlk içerik parçası duyuru çubuğu metni olacaktır. Metni eklemek için, düzenin mevcut başlık bölümünde satırın sağ sütununda kamera görüntüsünün altındaki metin modülünü kopyalayın. Ardından metin modülünü duyuru çubuğu bölümündeki satırın sol sütununa yapıştırın.

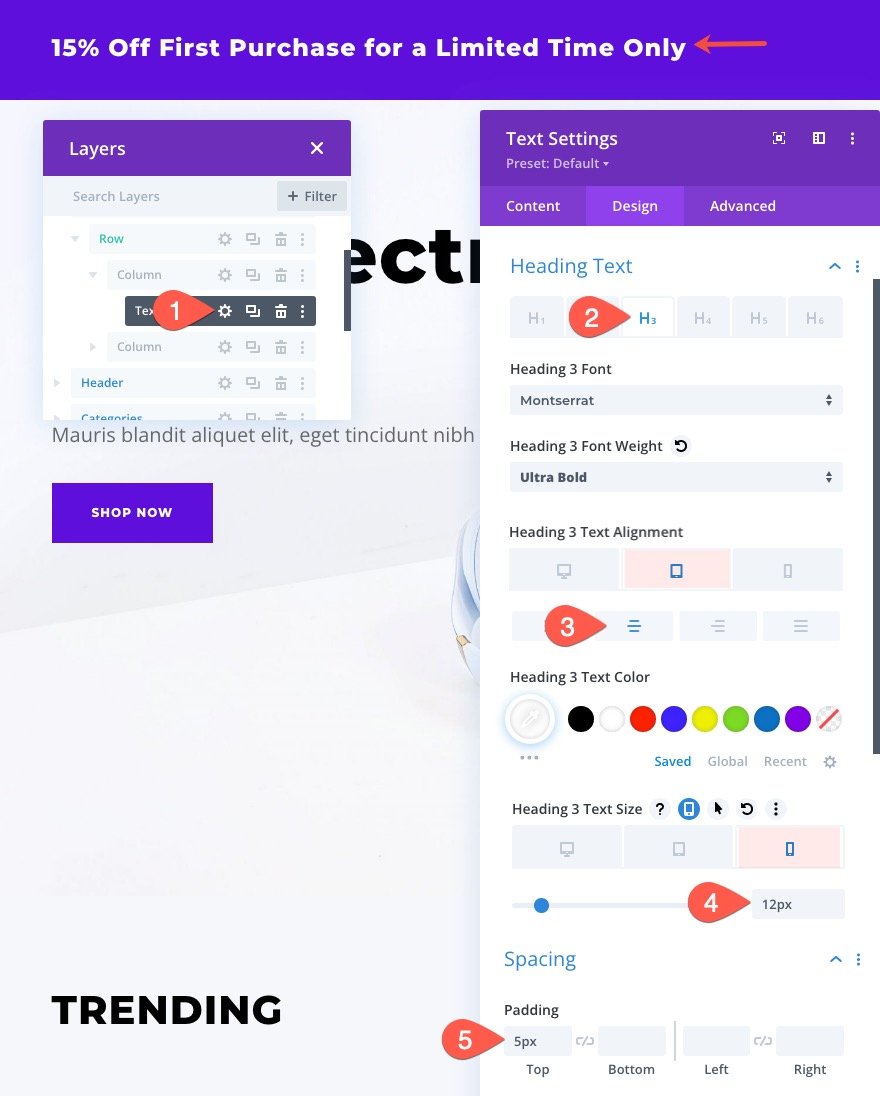
Yeni metin modülü eklendiğinde, metin ayarlarını açın ve aşağıdakileri güncelleyin:
- Başlık 3 Metin Hizalama (tablet ve telefon): Merkez
- Başlık 3 Metin Boyutu (telefon): 12px
- Dolgu: 5 piksel üst

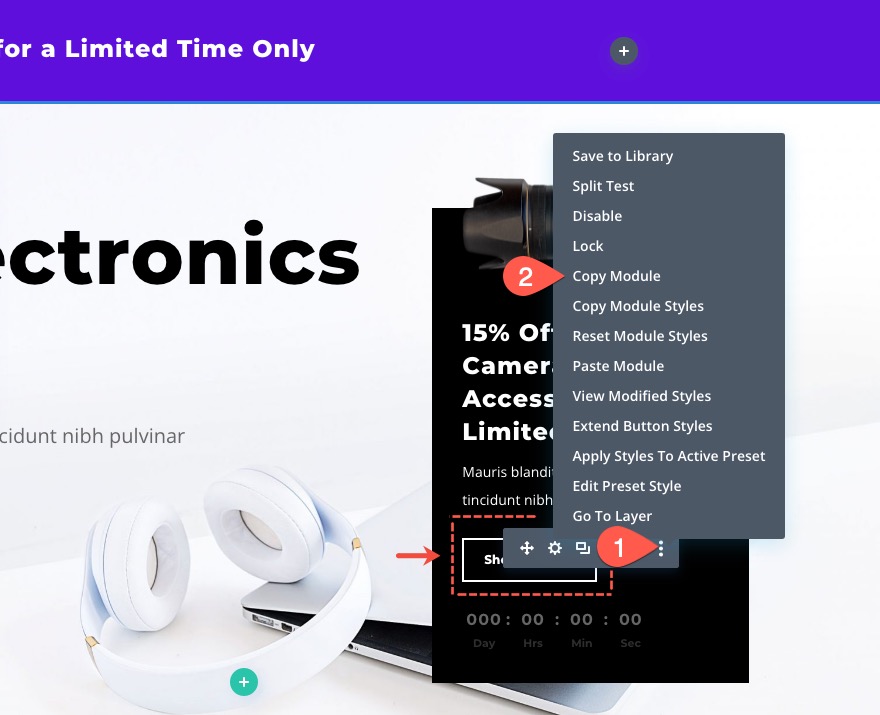
Duyuru çubuğunun sağ sütununa bir buton ekleyeceğiz. Bunu yapmak için, düzenin mevcut başlık bölümündeki satırın sağ sütunundaki geri sayım sayacının üzerindeki mevcut düğme modülünü kopyalayın.

Ardından düğme modülünü duyuru çubuğu bölümündeki satırın sağ sütununa yapıştırın.

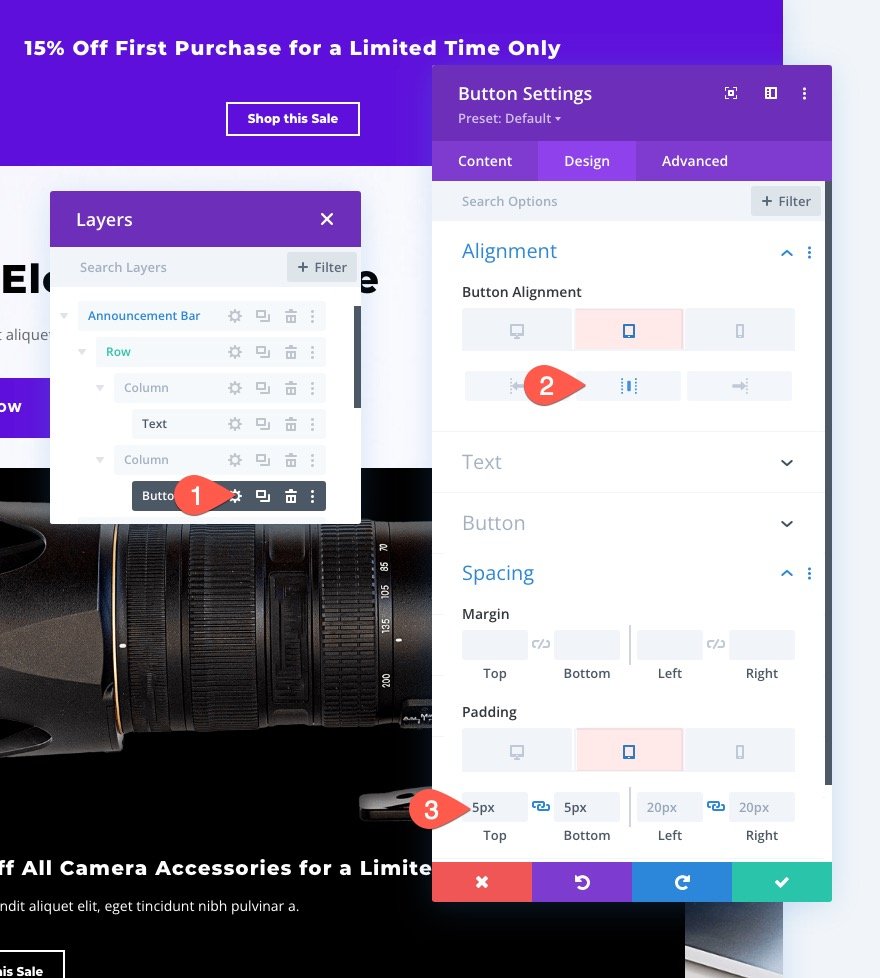
Eklendikten sonra düğme modülünün ayarlarını açın ve aşağıdakileri güncelleyin:
- Düğme Hizalama (tablet ve telefon): Merkez
- Dolgu (tablet ve telefon): 5 piksel üst, 5 piksel alt

Bölüm 4: Satır Ayarlarını Düzenleme
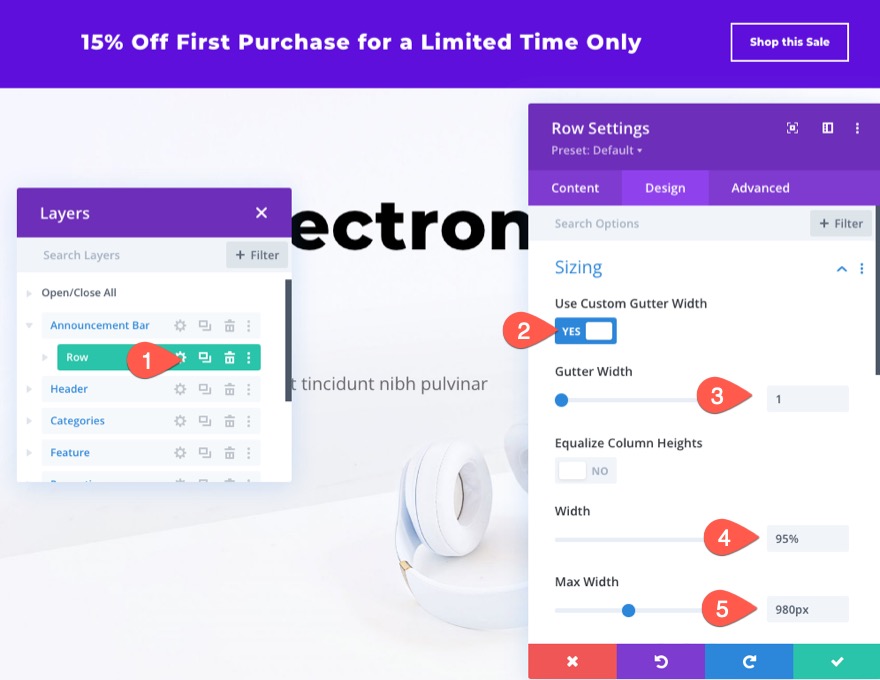
Duyuru çubuğunun tasarımına son dokunuşları yapmak için satır ayarlarını açın ve boyutlandırma seçeneklerini aşağıdaki gibi güncelleyin:
- Oluk Genişliği: 1
- Genişlik: %95
- Maksimum Genişlik: 980 piksel

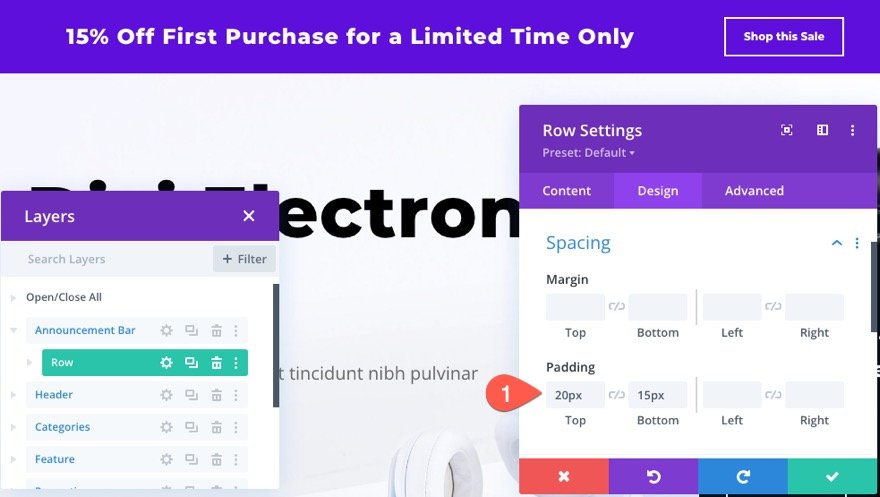
- Dolgu: 20 piksel üst, 15 piksel alt

Son sonuç
Bu kadar! Canlı sayfadaki sonucu kontrol etmek için, açılış sayfasını (veya Sayfa Görüntüleme koşulu için seçtiğiniz herhangi bir sayfayı) ziyaret edene kadar duyuru çubuğunu görmeyeceğinizi unutmayın.
Duyuru çubuğu göründüğünde nasıl görüneceği aşağıda açıklanmıştır.

Ve işte sayfa yüklendiğinde duyuru çubuğunun animasyonu.
Son düşünceler
Bu öğreticide vurgulanan Sayfa Görünümü görüntüleme koşulu, Divi'de bulunan birçok koşul seçeneğinden yalnızca biridir. Sayfa görüntüleme koşulunu, bir duyuru çubuğu için anlamlı olan diğer koşullarla birleştirmekten çekinmeyin. Örneğin, yalnızca satın alma işlemi gerçekleştirmemiş ziyaretçilere ilk kez satın alma indirimi sunmak için Ürün Satın Alma koşulunu da dahil edebilirsiniz. Ayrıca, duyuru çubuğunun yanı sıra başka içerikleri de görüntülemeyi deneyebilirsiniz. İyi eğlenceler!
Yorumlarda sizden haber bekliyorum.
Şerefe!
