Divi'nin Koşul Seçeneklerini Kullanarak Bir Promosyon Açılır Penceresiyle Terk Edilmiş Sepetleri Yeniden Hedefleme
Yayınlanan: 2021-10-14Terk edilmiş sepetleri yeniden hedefleme, müşterileri web sitenizdeki sepetlerine ekledikten sonra terk ettikleri ürünleri satın almaya teşvik eden etkili bir pazarlama tekniğidir. Bu müşterileri satın alma işlemini tamamlamak için geri getirmek için etkili bir strateji, satın almayı düşündükleri ürünlerde indirim sunmaktır. İşin zor yanı, bu indirimleri yalnızca sepetlerini terk eden kullanıcılara sunmaktır.
Divi'nin koşul seçenekleri, bir kullanıcının WooCommerce sepet içeriğine ve sayfa ziyaretlerine dayalı olarak içeriği göstermenize veya gizlemenize izin veren görüntüleme koşullarını içerir. Bu koşul kombinasyonu, sepetlerini terk eden kullanıcıları bir indirim veya promosyon açılır penceresiyle yeniden hedeflemeyi mümkün kılar.
Bu öğreticide, yalnızca kullanıcının sepetinde öğeler varsa ve ödeme sayfasını ziyaret ettiğinde bir açılış sayfasında gösterilen akıllı bir promosyon açılır penceresi oluşturarak terk edilmiş sepetleri nasıl yeniden hedefleyeceğinizi göstereceğiz.
Başlayalım!
Gizlice Bakış
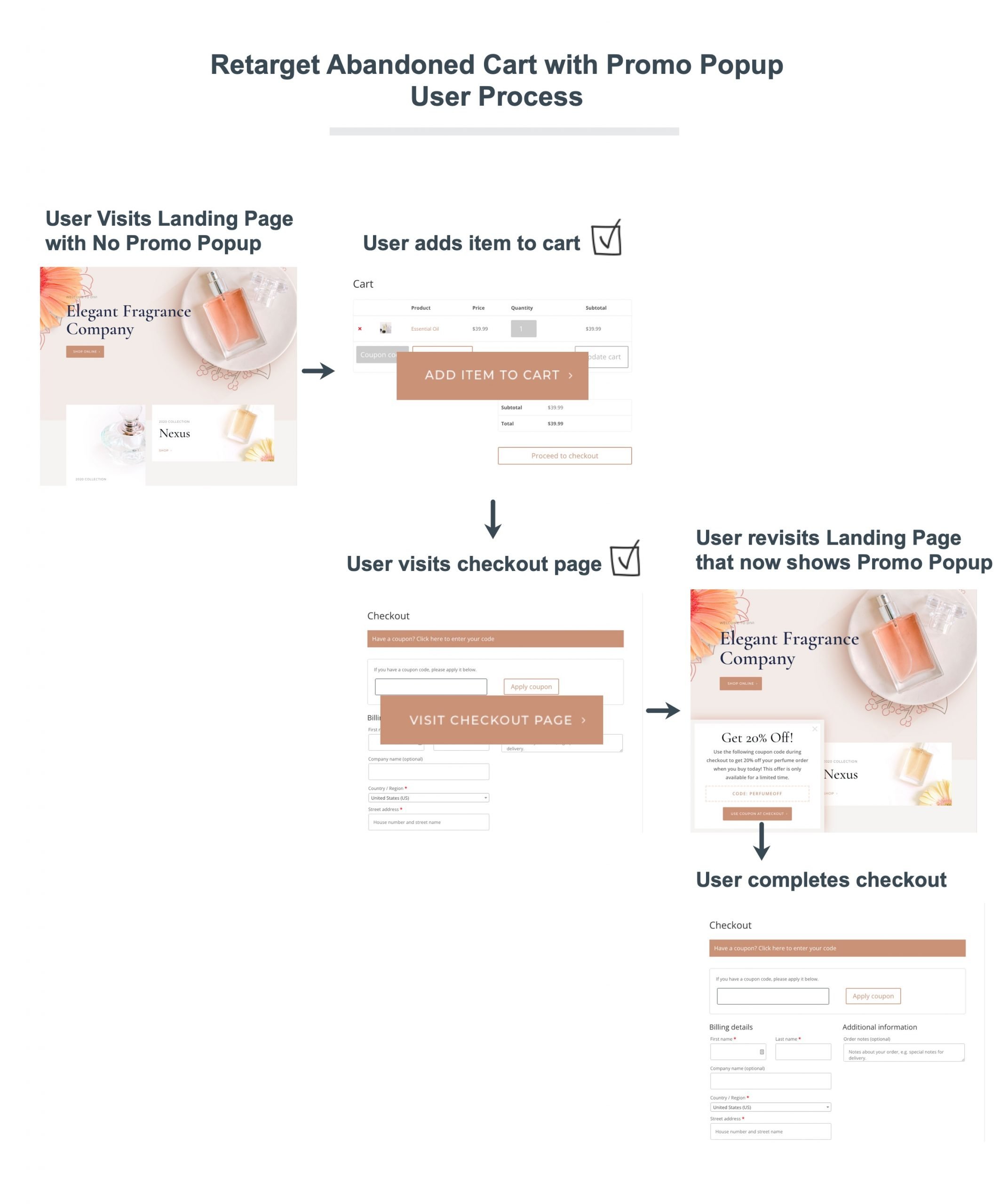
İşte bu eğitimde oluşturacağımız promosyon açılır penceresine hızlı bir bakış.
Kullanıcı sepetine bir ürün eklediyse ve ödeme sayfasını ziyaret ederse, bu promosyon açılır penceresi sayfada görüntülenecektir.
Yeniden Hedefleme Terk Edilmiş Sepet Promosyonu Açılır Pencere Düzenini ÜCRETSİZ İndirin
Ellerinizi bu eğitimdeki düzene koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
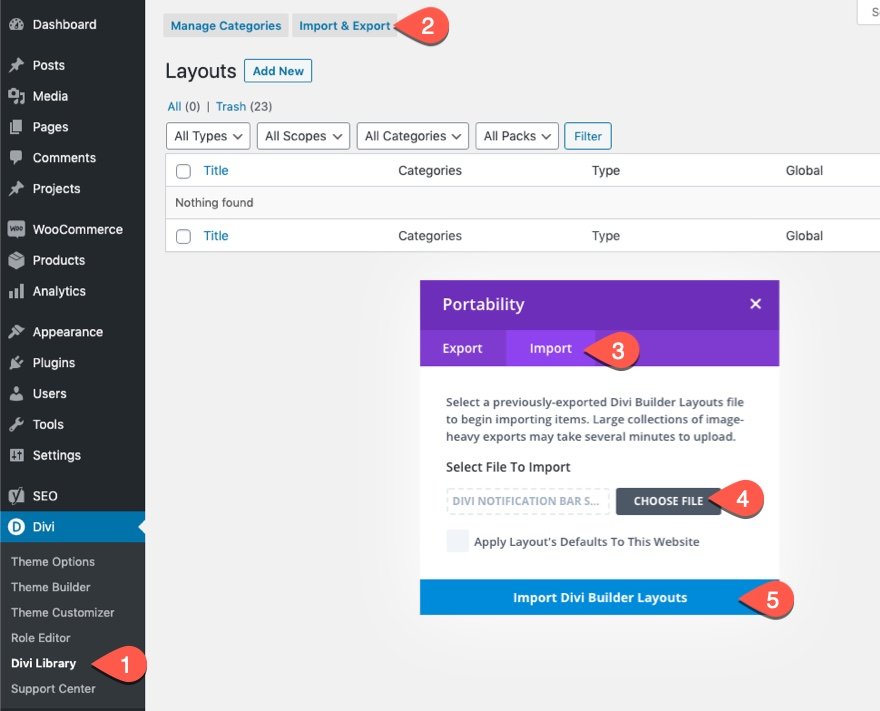
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Kavramı Anlamak
Öğreticinin esaslı inşa sürecine girmeden önce, inşa edeceğimiz şeyin temel konseptini anlamak yardımcı olabilir. Buradaki fikir, mevcut bir açılış sayfasında bir promosyon açılır penceresi oluşturmak için Divi Builder'ı kullanmaktır. Promosyon açılır bölümü oluşturulduktan sonra, aşağıdaki koşulların her ikisi de karşılandığında bölümü görüntüleyecek koşul seçeneklerini eklemek istiyoruz.
- Kullanıcının Sepetinde içerik var
- Kullanıcı Ödeme sayfasını ziyaret etti
Bu, bölümü (veya herhangi bir Divi Öğesini) düzenlerken Divi'nin yerleşik koşul seçenekleri kullanılarak yapılabilir.

Bu bölüm (veya promosyon açılır penceresi) için koşul seçenekleri ayarlandıktan sonra, artık sepetlerini terk eden kullanıcıları, koşulları karşıladıklarında açılır pencereyi görüntüleyerek yeniden hedefleyebiliriz. Süreç böyle bir şey olacak…
- Kullanıcı, tanıtım açılır penceresi görüntülenmeden açılış sayfasını ziyaret ediyor
- Kullanıcı, Sepetine içerik ekler (1 numaralı koşulu karşılar)
- Kullanıcı, Ödeme sayfasını ziyaret eder (2 numaralı koşulu karşılama), ancak herhangi bir nedenle, kullanıcı ödeme işlemini tamamlamaz ve ayrılır.
- Daha sonra kullanıcı, şimdi onları bir indirimle ödeme işlemini tamamlamaya yönlendiren promosyon açılır penceresini görüntüleyen açılış sayfasını tekrar ziyaret eder.

Oldukça havalı şeyler! Artık kavramı anladığınıza göre, öğreticiye geçelim, olur mu?
Başlamak için Gerekenler

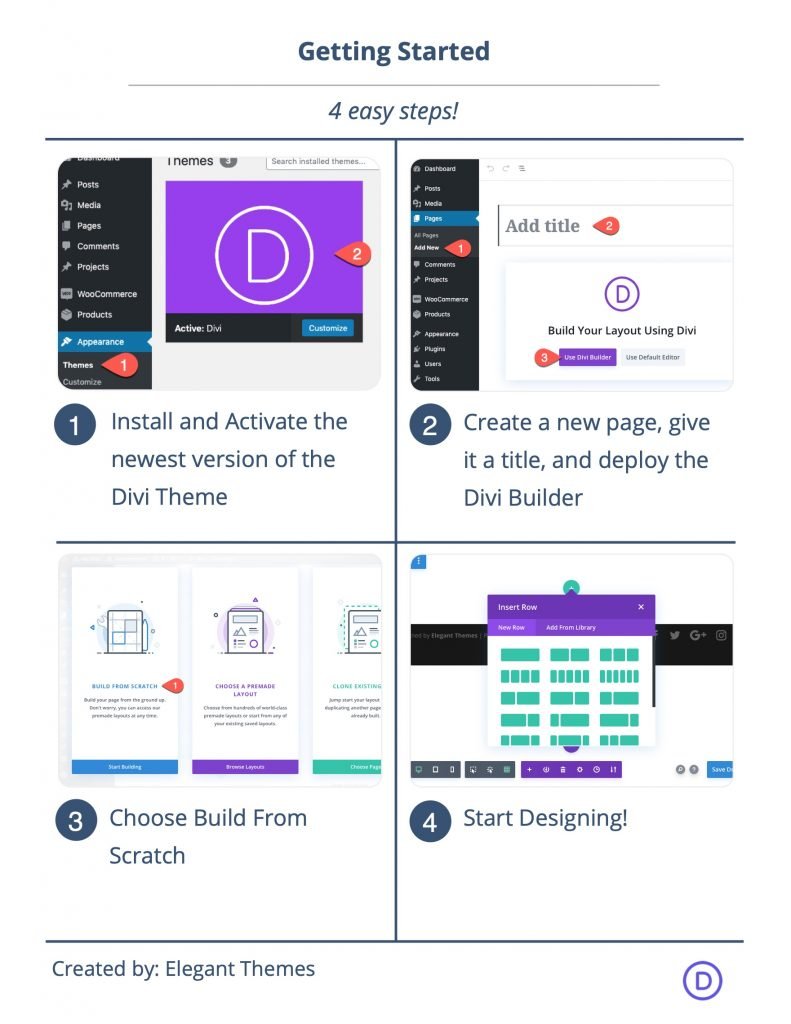
Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'nin Koşul Seçeneklerini Kullanarak Terk Edilmiş Arabaları Promosyon Açılır Penceresiyle Yeniden Hedefleme
Bölüm 1: Hazır Açılış Sayfasını Yükleme
Bu eğitim için, bir Divi web sitesinin açılış sayfasına promosyon açılır penceresini ekleyeceğiz. Bu süreci hızlı başlatmak için Divi Builder'dan Parfümeri Açılış Sayfası düzenini içe aktaracağız.
Bunu yapmak için ayarlar menüsünü açın ve Kitaplıktan Ekle simgesine tıklayın. Ardından Parfümeri Düzen Paketi'ni arayın ve bulun ve Parfümeri Düzeni Sayfa Düzenini kullanmak için tıklayın.

2. Bölüm: Promosyon Açılır Pencere Konteyneri Olarak Sabit Bir Bölüm Oluşturma
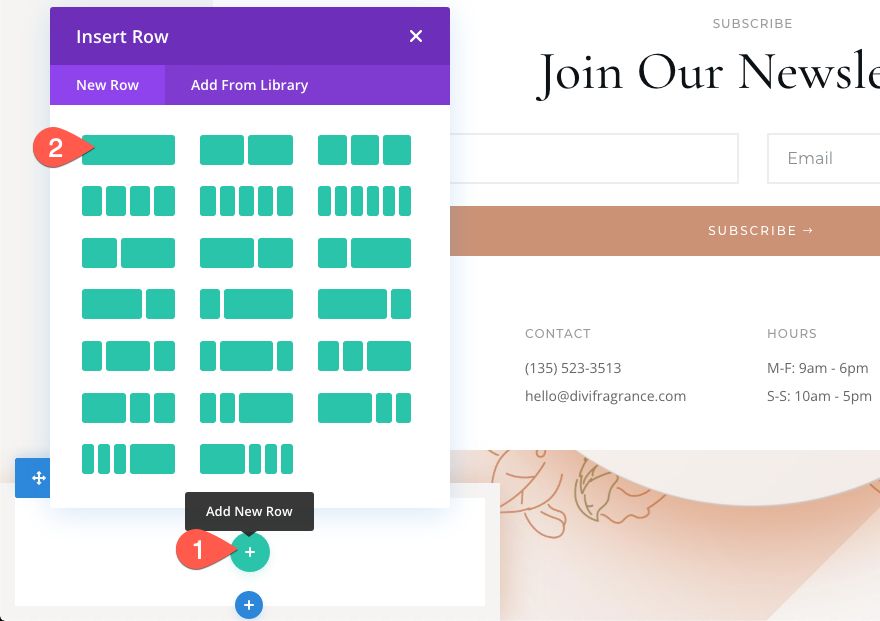
Açılış sayfası yüklendikten sonra. Sayfanın en altına gidin ve sayfanın alt bilgi bölümünün altına yeni bir normal bölüm ekleyin.

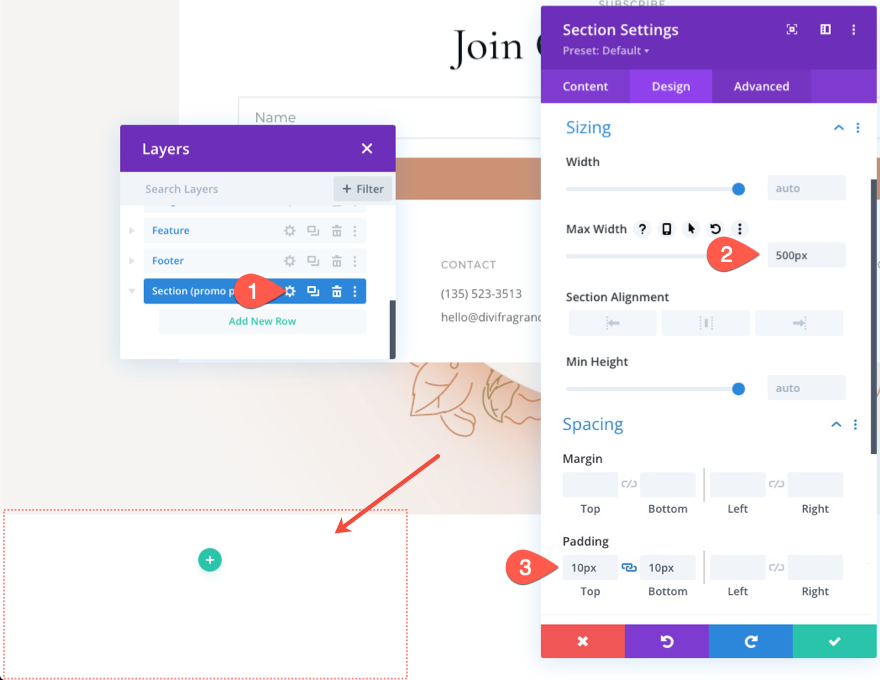
Bölüm Ayarları
Genişlik ve Dolgu
Ardından, bölüm ayarlarını özel bir maksimum genişlik ve dolgu ile aşağıdaki gibi güncelleyin:
- Maksimum Genişlik: 500 piksel
- Dolgu: 10 piksel üst, 10 piksel alt

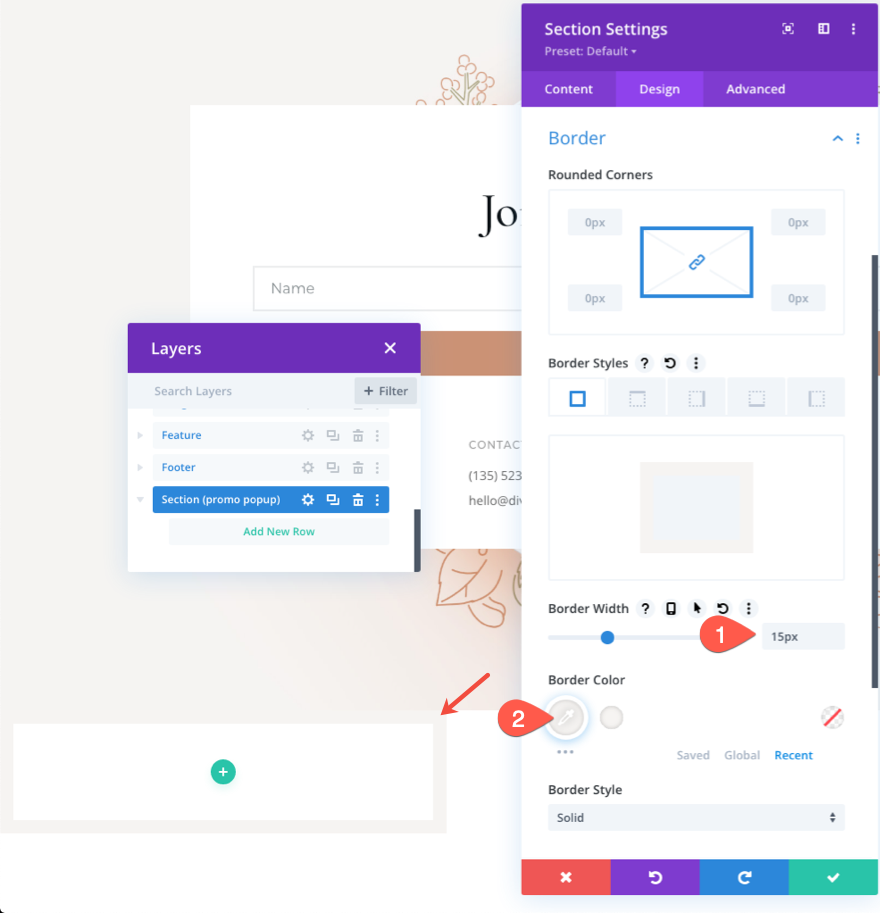
Sınır
Ardından bölüme bir kenarlık verin.
- Kenar Genişliği: 15px
- Kenar Rengi: #f6f4f2

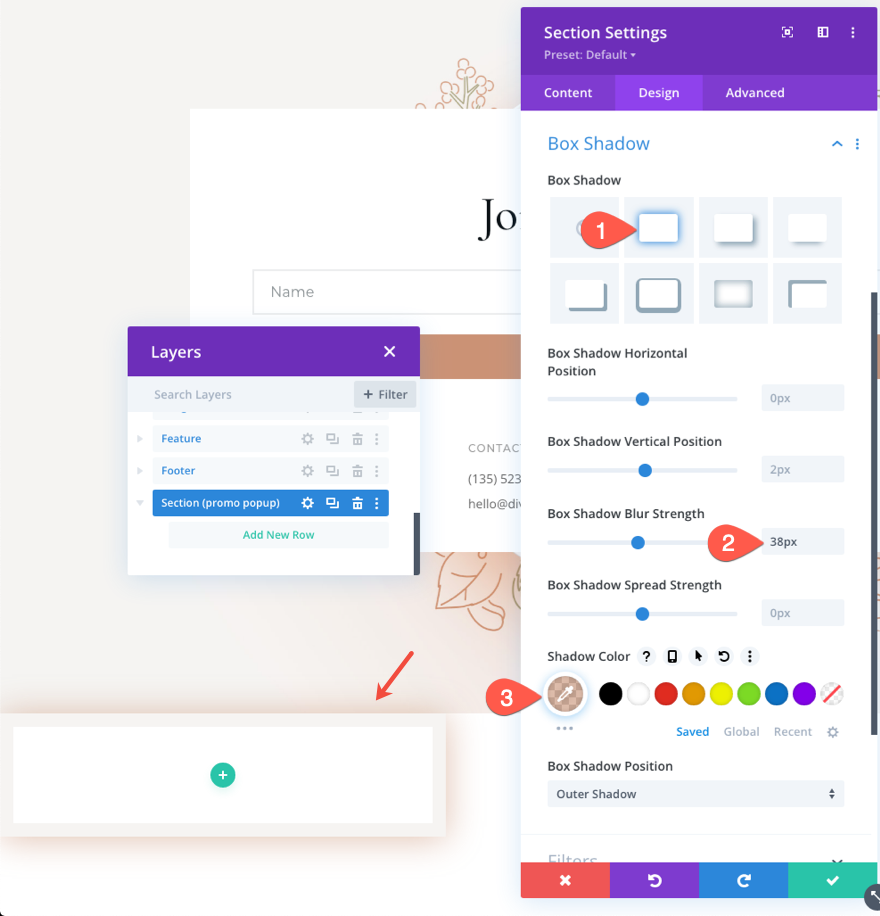
Kutu Gölge
Kenarlık yerleştirildikten sonra, biraz derinlik için bölüme bir kutu gölgesi ekleyin:
- Kutu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölge Bulanıklığı Gücü: 38px
- Gölge Rengi: rgba(203.146,116,0.6)

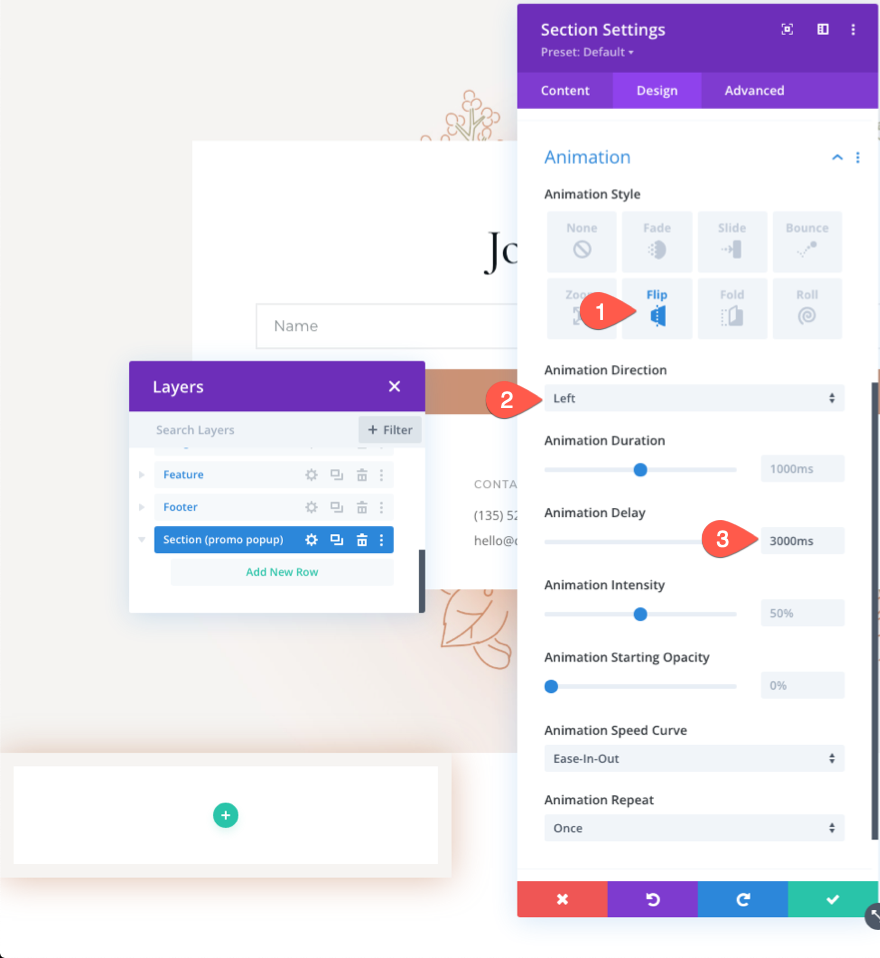
Animasyon
Açılır pencereye gecikmeli bir animasyon vermek için animasyon stilini aşağıdaki gibi güncelleyin:
- Animasyon Stili: Çevir
- Animasyon Yönü: Sol
- Animasyon Süresi: 3000ms
Bu, sayfa yüklendikten 3 saniye sonra açılan bölümü güzel bir çevirme animasyonu ile gösterecektir.

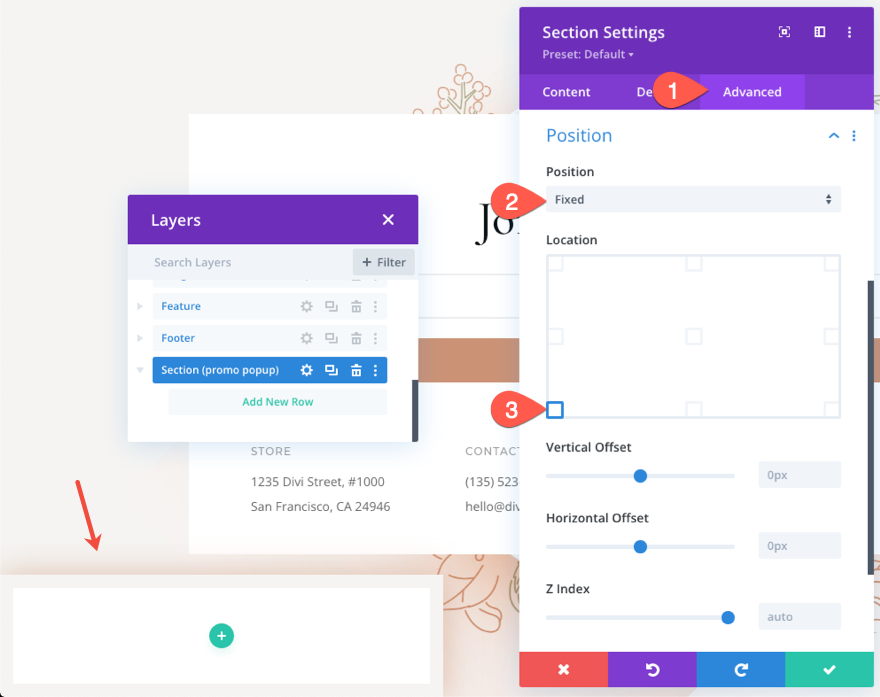
Konum
Gelişmiş sekmesi altında, bölümün tarayıcı penceresinin sol alt kısmında sabit kalması için konumu güncelleyin.
- Pozisyon: Sabit
- Konum: Sol Alt

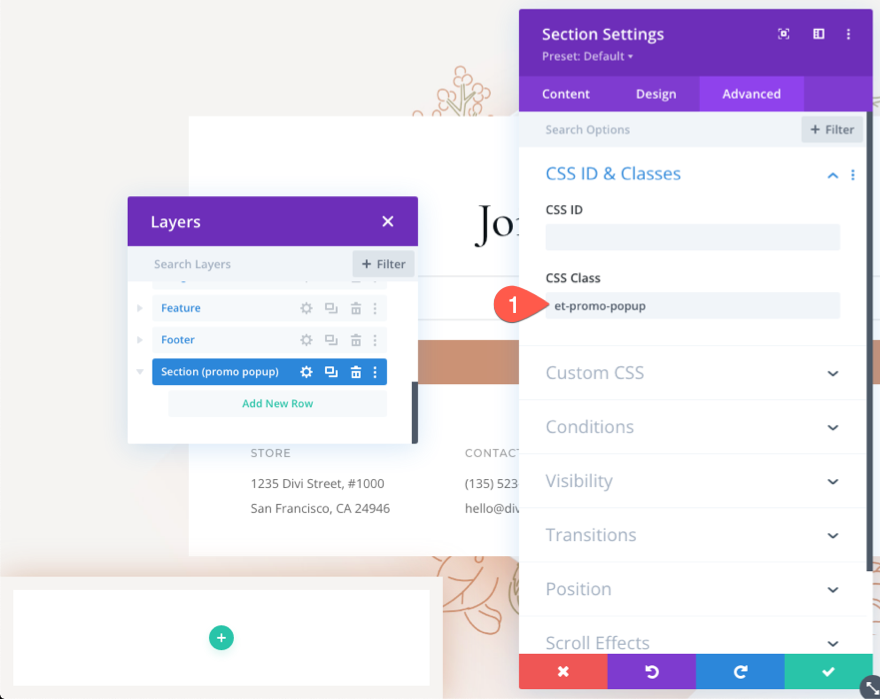
CSS Sınıfı
Sonunda, açılır pencereyi kapatacak/gizleyecek tıklanabilir bir “X” simgesi ekleyeceğiz. JQuery ile hedefleyebilmemiz için bölüme özel bir CSS Sınıfı eklememiz gerekiyor.
Aşağıdaki CSS Sınıfını girin:
- CSS Sınıfı: et-promo-pop-up

Bölüm 3: Bölüme Koşul Seçenekleri Ekleme
Bölüm (açılır kapsayıcımız) oluşturulduktan sonra, aşağıdaki koşulların her ikisi de karşılandığında bölümü görüntüleyecek koşul seçeneklerini eklemeye hazırız.
- Kullanıcının Sepetinde içerik var
- Kullanıcı Ödeme sayfasını ziyaret etti
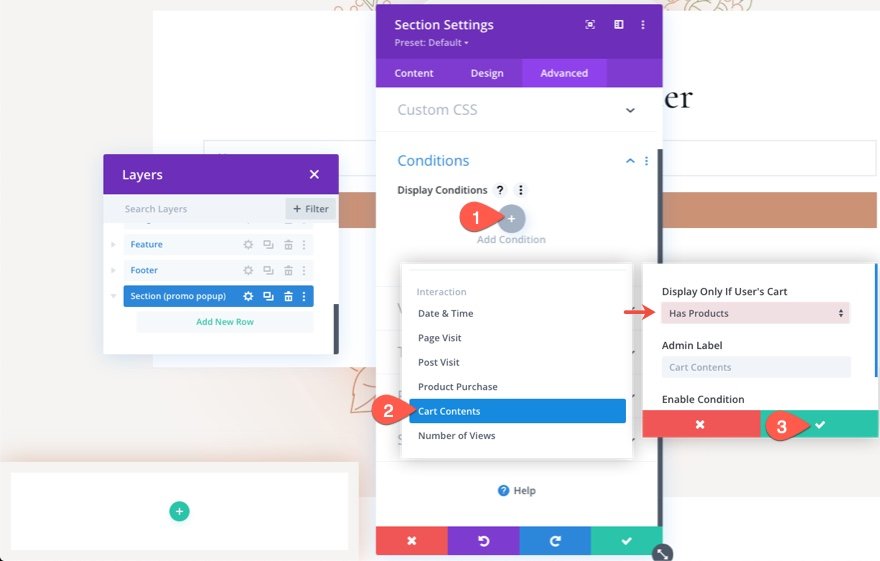
Görüntüleme Koşulu 1: Sepet İçeriği
İlk olarak, kullanıcının sepetinde içerik olduğunda bölümü/açılır pencereyi gösterecek bir görüntüleme koşulu ekleyeceğiz.
Bunu yapmak için bölüm ayarları altındaki gelişmiş sekmeye gidin. Ardından yeni bir koşul eklemek için artı simgesine tıklayın.
Açılır menüde Sepet İçeriği koşulunu seçin.
Sepet İçeriği ayarları açılır penceresinde, Yalnızca Kullanıcının Sepeti "Ürünleri Var" olarak ayarlanmışsa Görüntüle seçeneğinin olduğundan emin olun.
Ardından değişiklikleri kaydedin.
NOT: Bu koşul, WooCommerce kullanan Divi sitelerine özeldir.

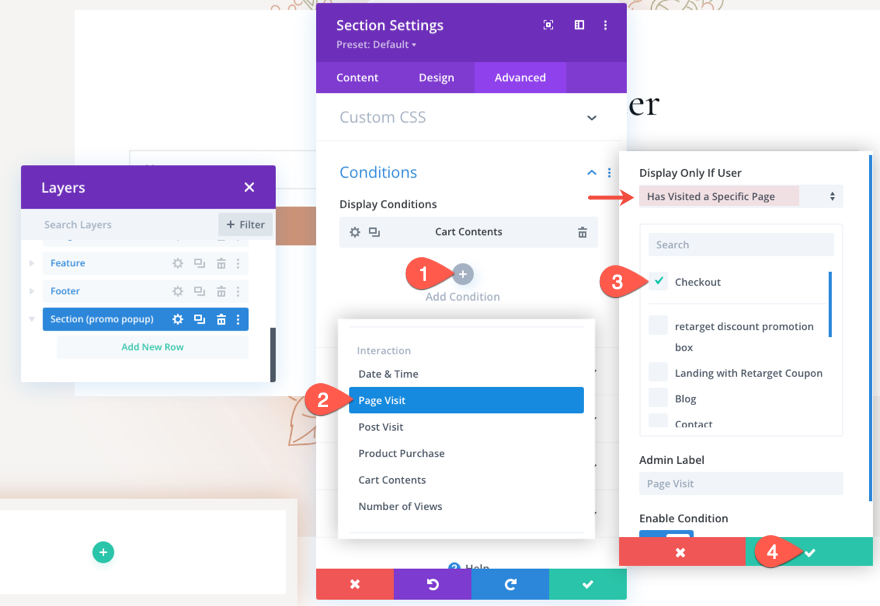
Görüntüleme Durumu 2: Sayfa Ziyareti
Daha sonra, kullanıcı belirli bir sayfayı her ziyaret ettiğinde bölümü/açılır pencereyi gösterecek bir görüntüleme koşulu ekleyeceğiz, bu durumda bu, bir WooCommerce sitesindeki Ödeme sayfası olacaktır.
Bunu yapmak için bölüm ayarları altındaki gelişmiş sekmeye gidin. Ardından yeni bir koşul eklemek için artı simgesine tıklayın.
Açılır menüde Sayfa Ziyareti koşulunu seçin.
Sepet İçeriği ayarları açılır penceresinde, Yalnızca Kullanıcı Belirli Bir Sayfayı Ziyaret Ettiyse Görüntüle seçeneğinin ayarlandığından emin olun. Ardından açılır penceredeki sayfalar listesinden Ödeme sayfasını seçin.
Ardından değişiklikleri kaydedin.

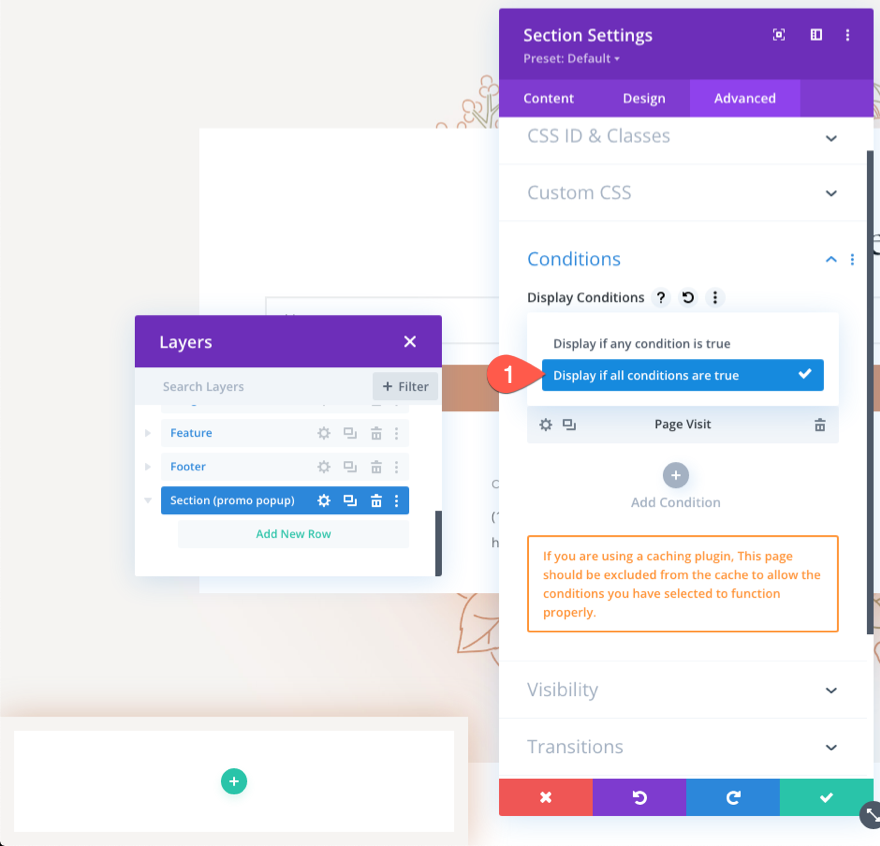
Tüm Koşullar Doğruysa Görüntüle
Oyunda birden fazla koşulumuz olduğundan, koşulların herhangi biri veya tümü doğruysa bölümü görüntülemeyi seçebiliriz.
Bu durumda, tüm koşullar doğru olduğunda (kullanıcının sepetinde içerik varken ve ödeme sayfasını ziyaret ettiğinde) promosyon açılır penceresini görüntülemek mantıklıdır.

Görüntüleme Koşulları altında aşağıdakileri seçin:
- Tüm koşullar doğruysa göster

Bu noktada, aradığımız koşul işlevi, yalnızca bir kullanıcı sepet içeriğine sahip olduğunda ve ödeme sayfasını ziyaret ettiğinde bölümü gösterecek şekilde zaten mevcuttur. Şimdi tek yapmamız gereken, promoyu oluşturmak için gerekli olan bölümü doldurmak.
Bölüm 4: Promosyon Açılır Pencere İçeriğini Oluşturma
Promosyon açılır penceresinin içeriğini oluşturmak için dört modül ekleyeceğiz:
- Kullanıcıların açılır pencereyi kapatabilmesi için tıklanabilir X simgesine sahip bir tanıtım modülü
- Başlık ve gövde metni için bir metin modülü
- Promosyon kodu için başka bir metin modülü
- Ve kullanıcıların satın alma işlemini tamamlayabilmesi için ödeme sayfasına yönlendirilecek bir düğme modülü.
Açılır Pencereyi Kapatmak için “X” Simgesini Oluşturma
Simge için Satır
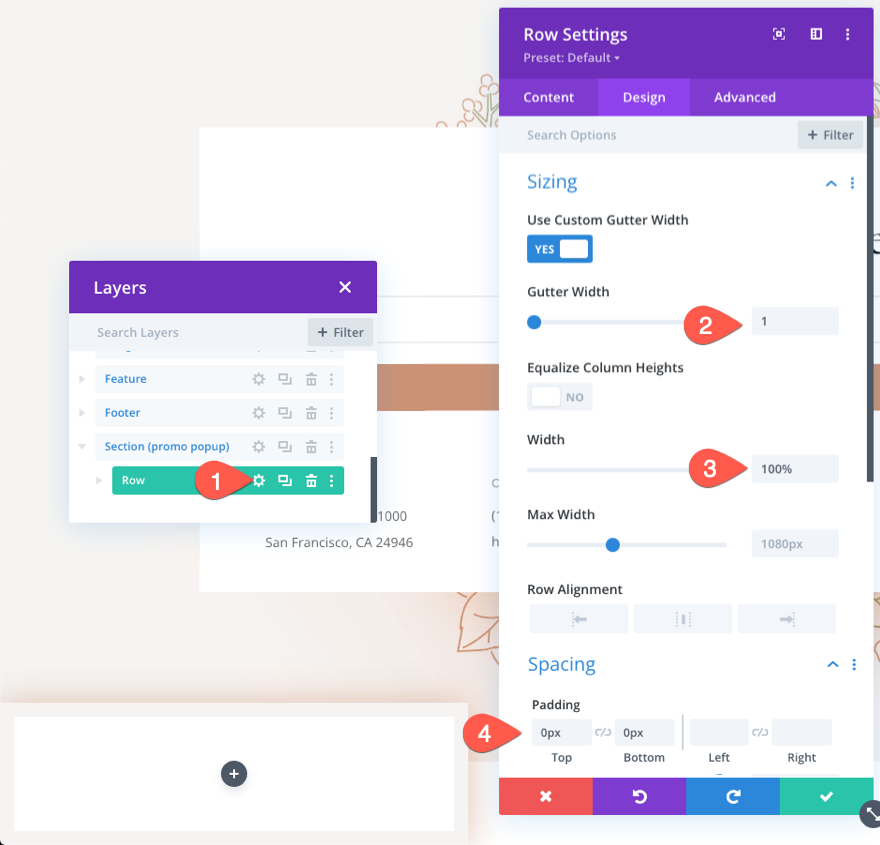
“X” ikonunu eklemeden önce, bölüme yeni bir tek sütunlu satır ekleyin.

Satır ayarlarını aşağıdaki gibi güncelleyin:
- Oluk Genişliği: 1
- Genişlik: %100
- Dolgu: 0 piksel üst, 0 piksel alt

Ardından, satıra aşağıdaki gibi daha yüksek bir z indeksi ile mutlak bir konum verin:
- Pozisyon: Mutlak
- Z İndeksi: 12

Simge
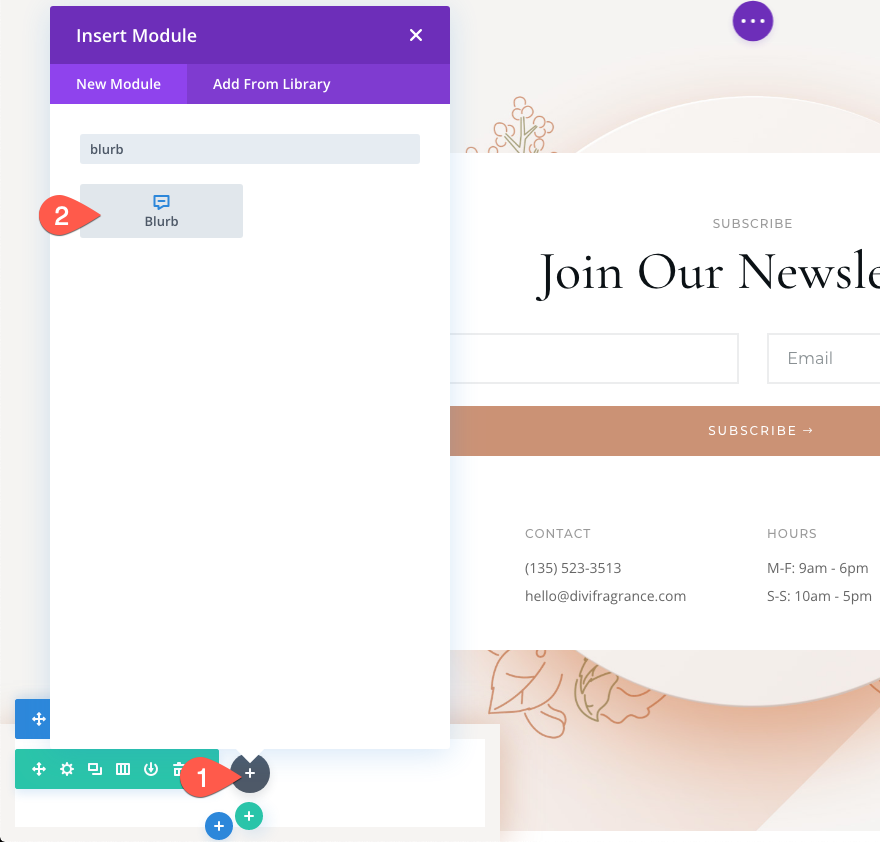
Açılır pencereyi kapatmak üzere “X” simgesini oluşturmak için satırın içine yeni bir tanıtım yazısı modülü ekleyin.

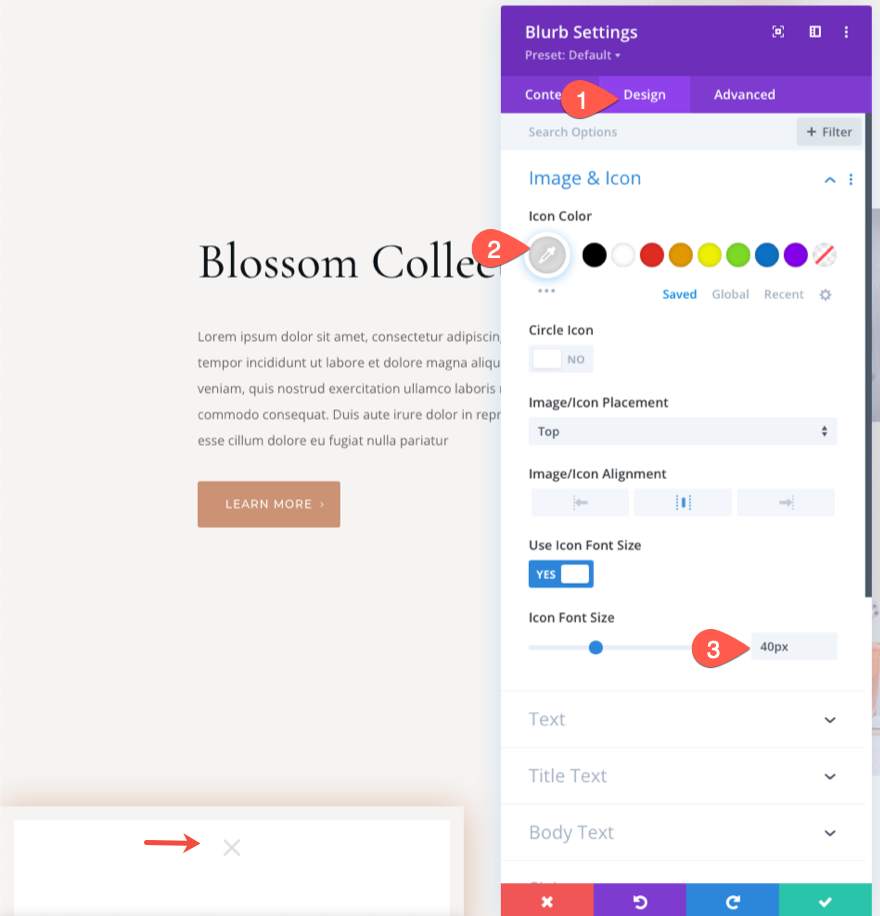
Tanıtıcı içerikten herhangi bir varsayılan Başlık veya Gövde metnini çıkarın. Ardından, tanıtım yazısı için X simgesini kullanmak için tıklayın.

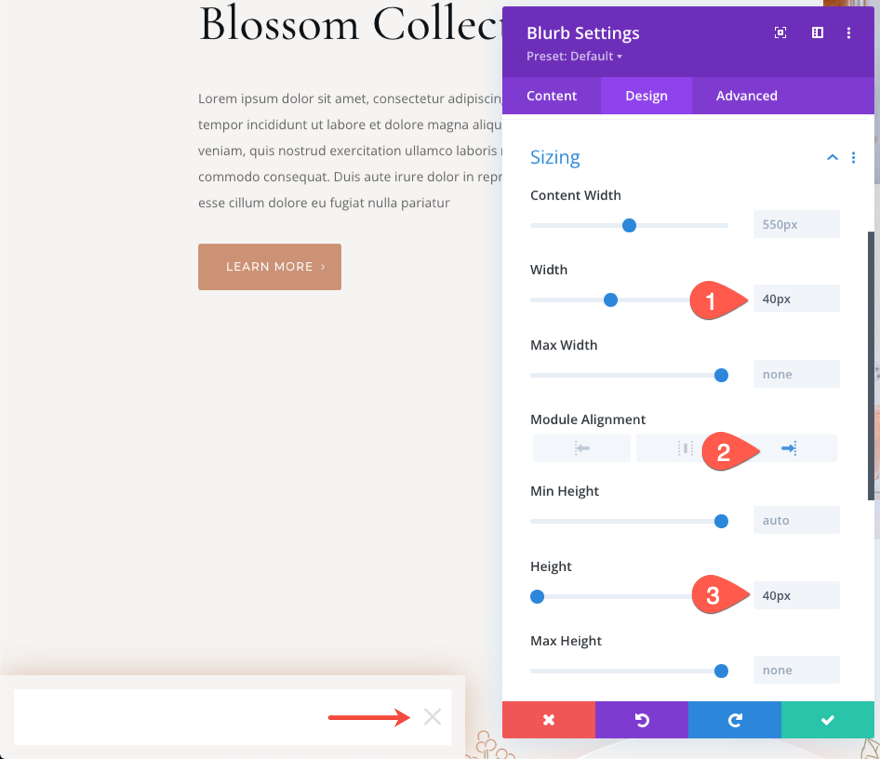
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Simge Rengi: #ddd
- Simge Yazı Tipi Boyutu: 40px

- Genişlik: 40 piksel
- Modül Hizalama: sağ
- Yükseklik: 40 piksel

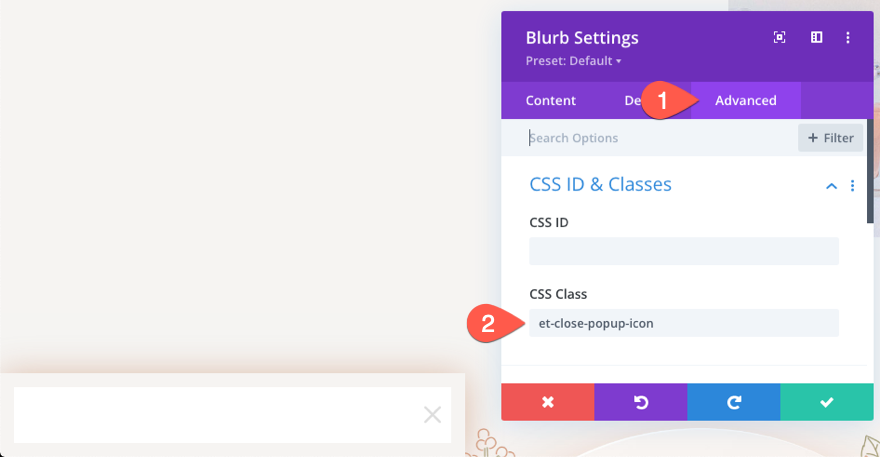
Gelişmiş sekmesi altında, tanıtım yazısına aşağıdaki özel CSS sınıfını ekleyin:
- CSS Sınıfı: et-kapat-açılır-simgesi
Daha sonra jQuery ile bu sınıfı hedef almamız gerekecek.

Açılır Pencere için Başlık ve Gövde Metni Oluşturma
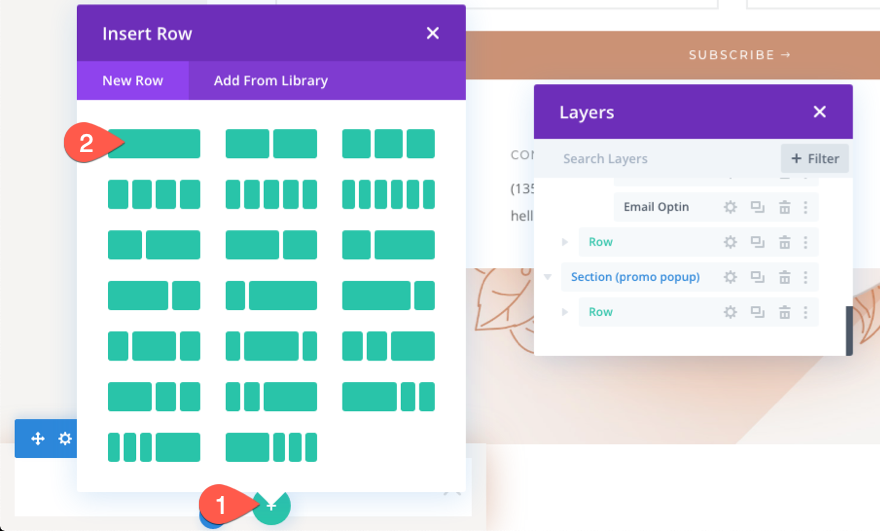
Ekleyeceğimiz diğer modüller için ayrı bir satıra ihtiyaç olacaktır. Açıklama simgesini içeren önceki satırın altına yeni bir tek sütunlu satır ekleyin.

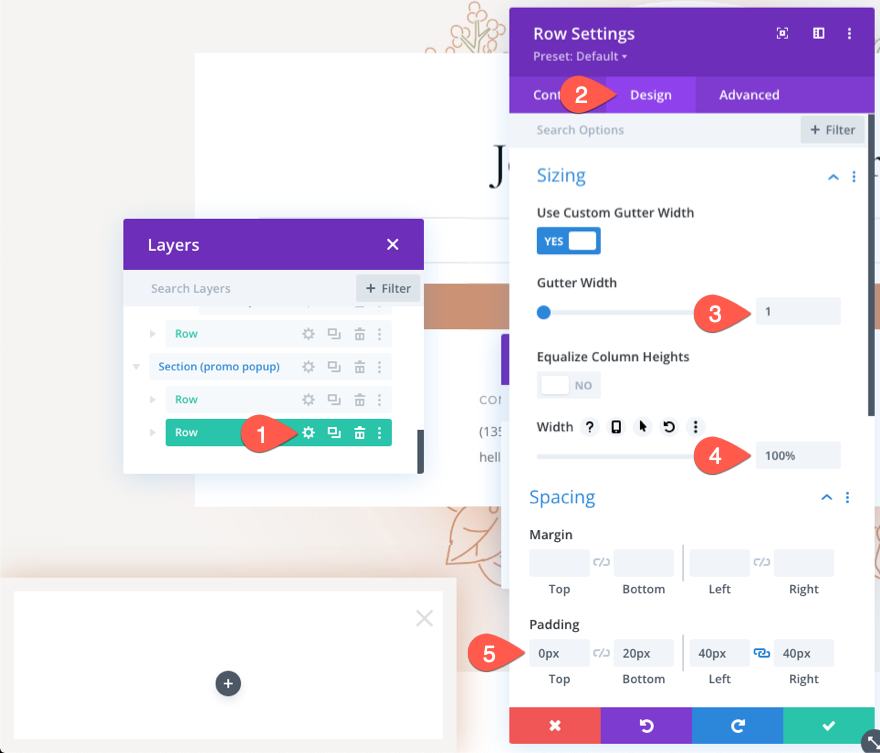
Ardından satır ayarlarını aşağıdaki gibi güncelleyin:
- Oluk Genişliği: 1
- Genişlik: %100
- Dolgu: 0 piksel üst, 20 piksel alt, 40 piksel sol, 40 piksel sağ

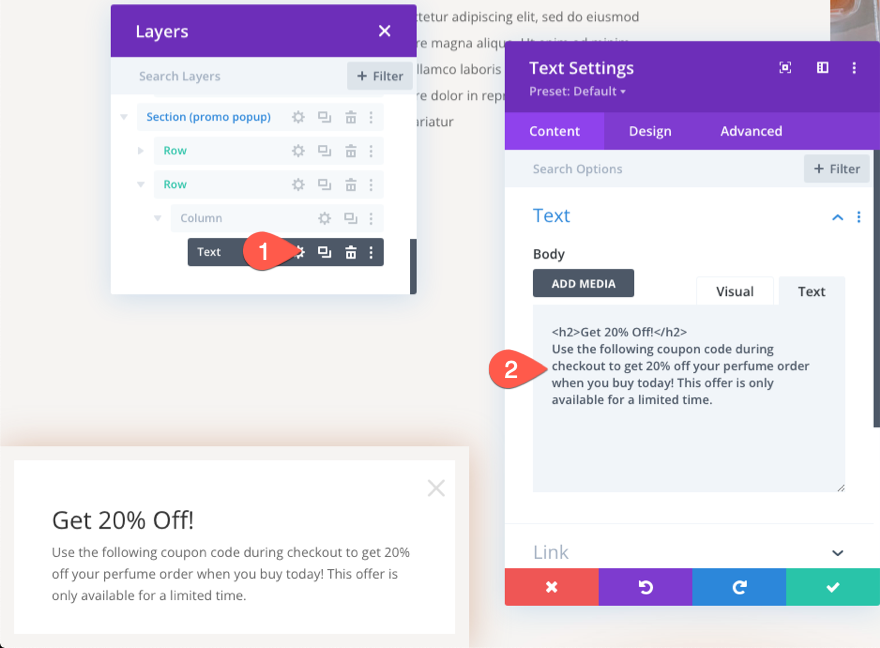
Başlık ve Gövde içeriğini eklemek için yeni satırın içine yeni bir metin modülü ekleyin.

Gövde alanındaki içeriği aşağıdaki HTML ile güncelleyin:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

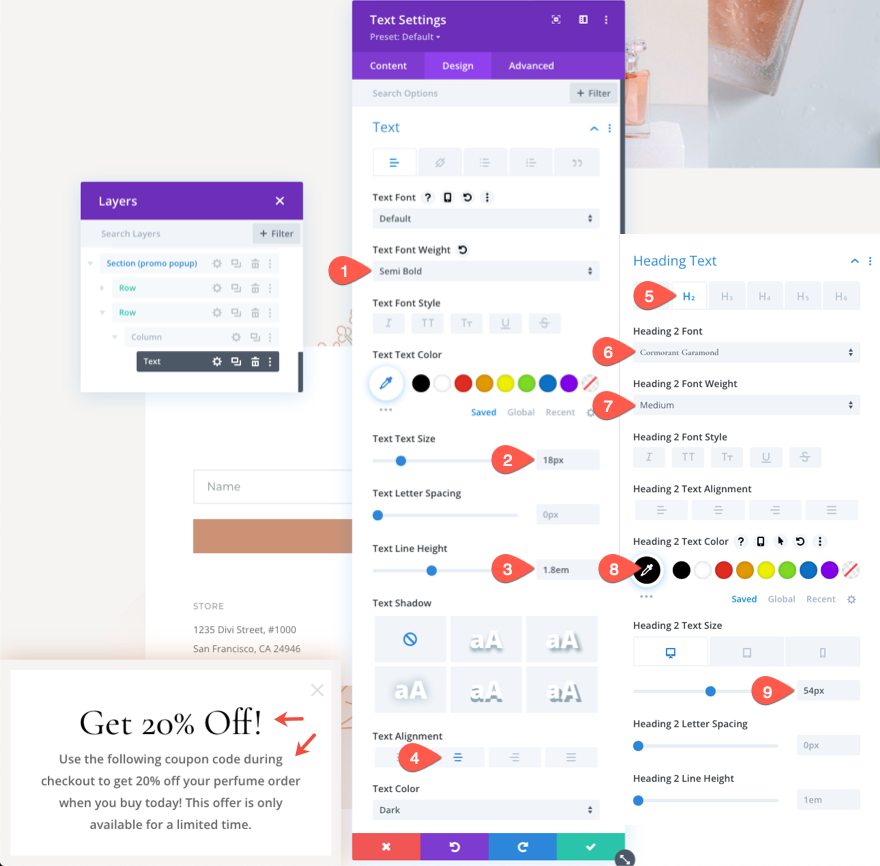
Tasarım sekmesi altında, metin stillerini aşağıdaki gibi güncelleyin:
- Metin Yazı Tipi Ağırlığı: Yarı Kalın
- Metin Metin Boyutu: 18px
- Metin Satır Yüksekliği: 1.8em
- Metin Hizalama: Merkez
- Başlık 2 Yazı Tipi: Karabatak Garamond
- Başlık 2 Yazı Tipi Ağırlığı: Orta
- başlık 2 Metin Rengi: #000
- Başlık 2 Metin Boyutu: 54px (masaüstü), 38px (tablet ve telefon)

Pop-up için Promosyon Kodu Oluşturma
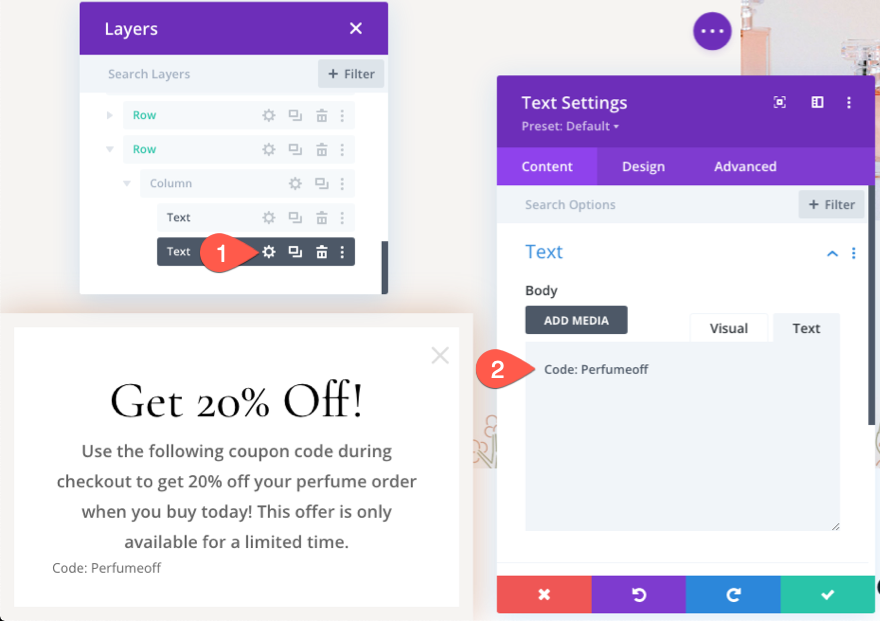
Promosyon kodunu oluşturmak için öncekinin altına yeni bir metin modülü ekleyin.

Vücut bölgesini “Kod: Parfümsüz” metniyle güncelleyin

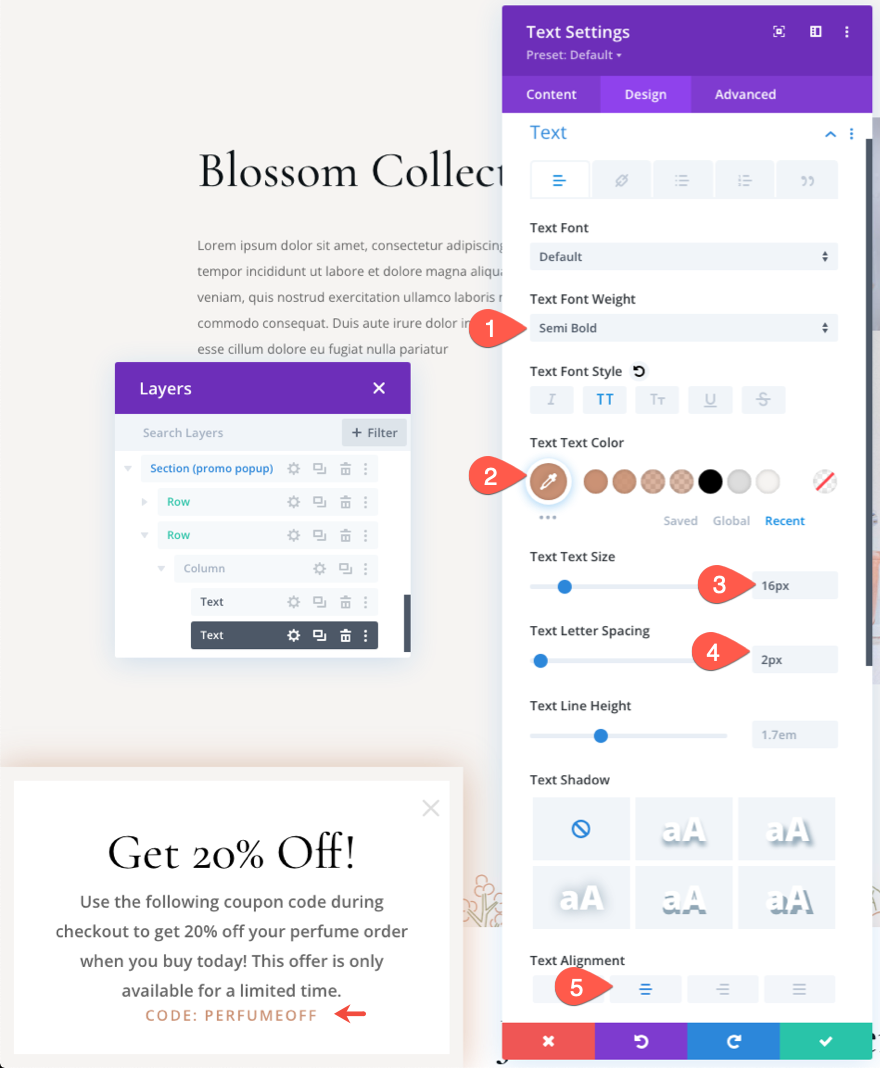
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Metin Yazı Tipi Ağırlığı: Yarı Kalın
- Metin Metin Rengi: #cb9274
- Metin Metin Boyutu: 16px
- Metin Harf Aralığı: 2px
- Metin Hizalama: Merkez

- Kenar boşluğu: 15 piksel üst, 15 piksel alt
- Dolgu: 15 piksel üst, 15 piksel alt
- Kenar Genişliği: 4px
- Kenar Rengi: #f4e8dc
- Kenarlık Stili: Kesikli

Pop-up için Düğme Oluşturma
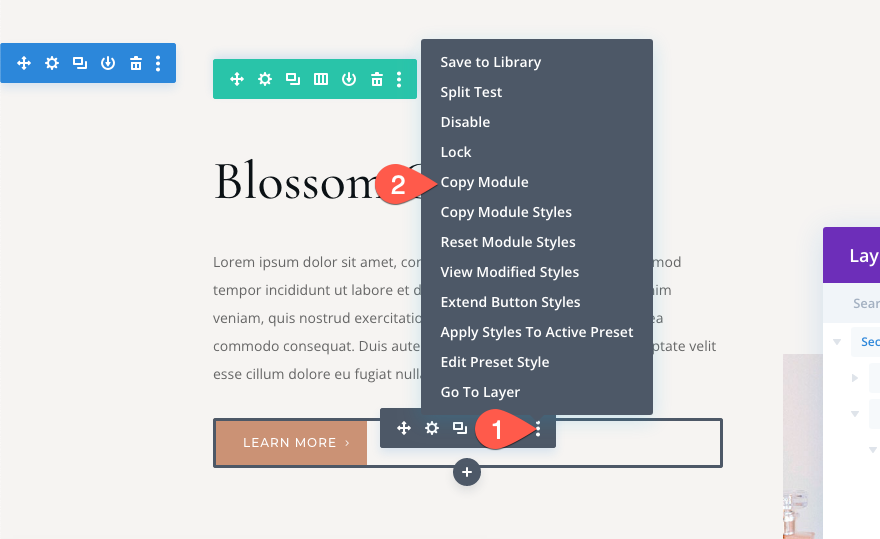
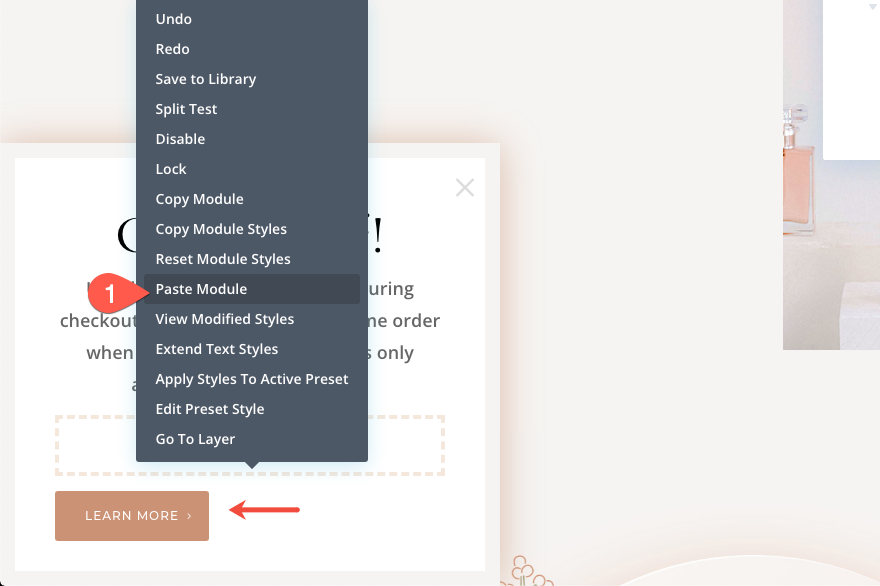
Buton oluşturmak için mevcut butonlardan birinin buton modülünü hazır yerleşim düzenine kopyalayın.

Ardından promosyon kodu metin modülünün altındaki düğme modülünü geçin.

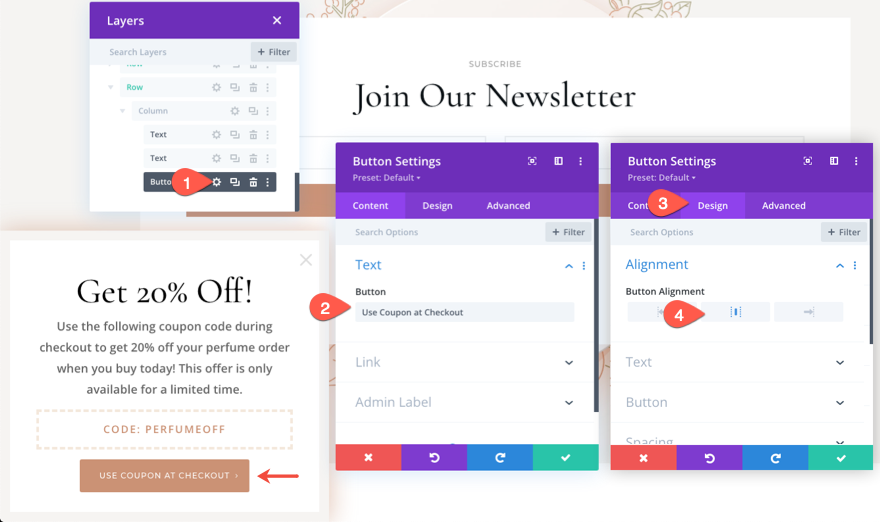
Düğme metnini ve hizalamayı aşağıdaki gibi güncelleyin:
- Düğme Metni: Kasada Kuponu Kullanın
- Düğme Hizalama: Merkez

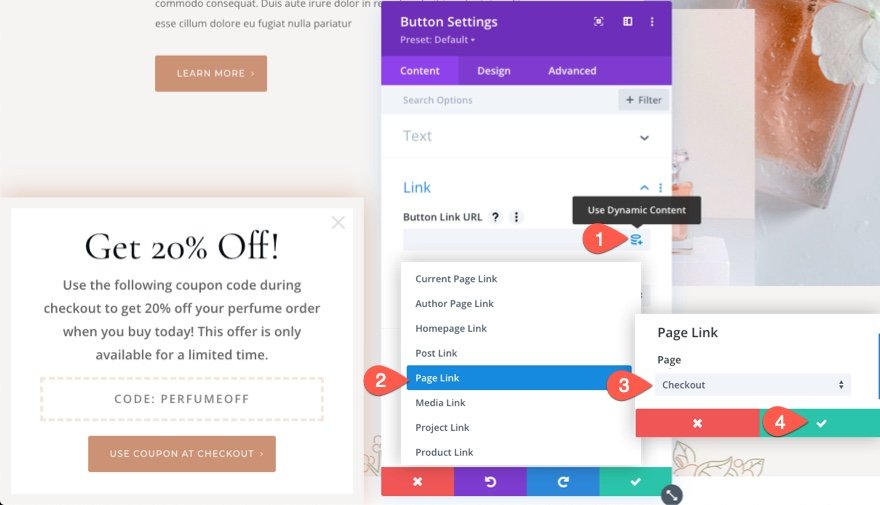
Ödeme sayfasına bir bağlantı eklemeyi unutmayın. Bunu yapmak için, mevcut ödeme sayfanıza düğme bağlantısı URL'si olarak dinamik sayfa bağlantısı ekle'yi kullanabilirsiniz.

“X” Simgesine Tıklarken Açılır Pencereyi Kapatmak için Özel Kod
Son adımımız için, “X” simgesine tıkladığınızda açılır pencereyi kapatmak için hızlı bir CSS ve jQuery snippet'i eklememiz gerekiyor.
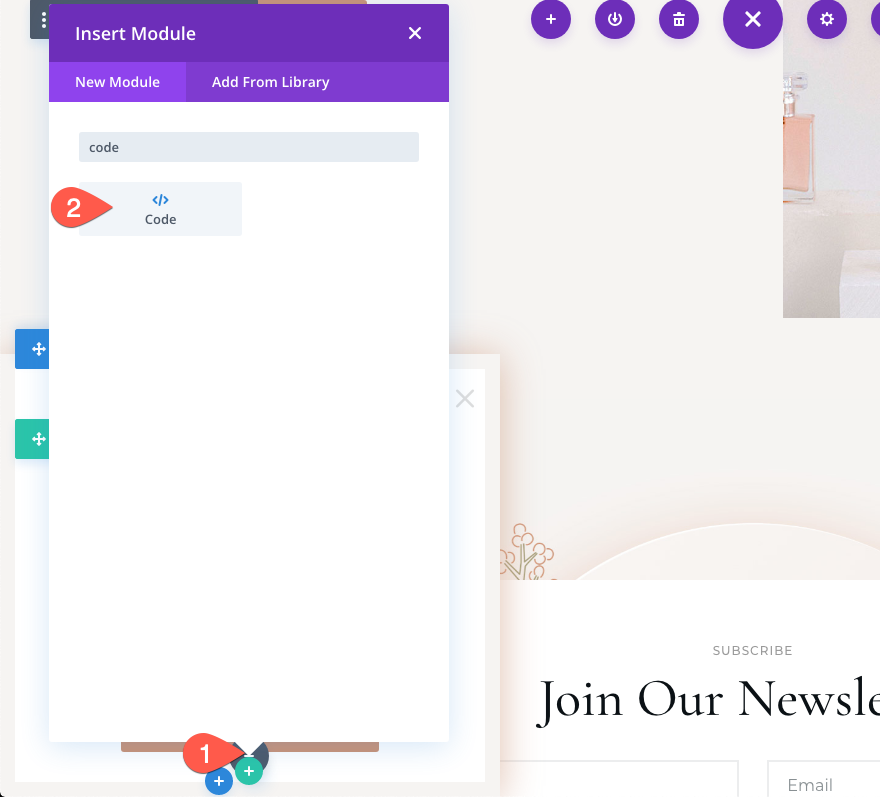
Kodu eklemek için butonun altına yeni bir kod modülü ekleyin.

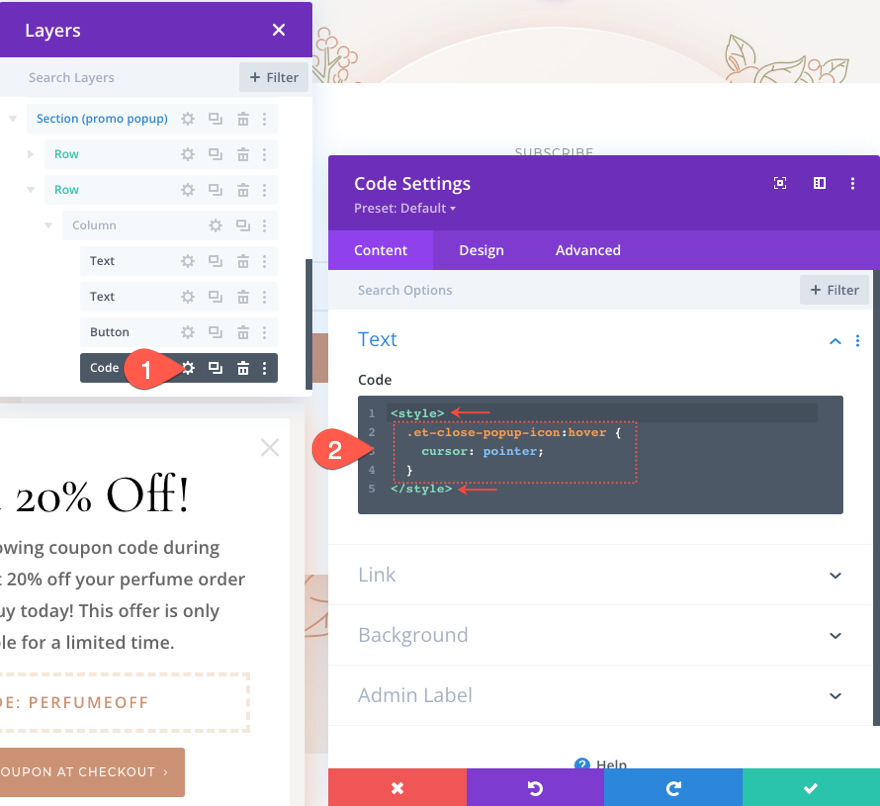
Ardından, kodu gerekli stil etiketlerine sardığınızdan emin olarak aşağıdaki CSS'yi yapıştırın.
.et-close-popup-icon:hover {
cursor: pointer;
}

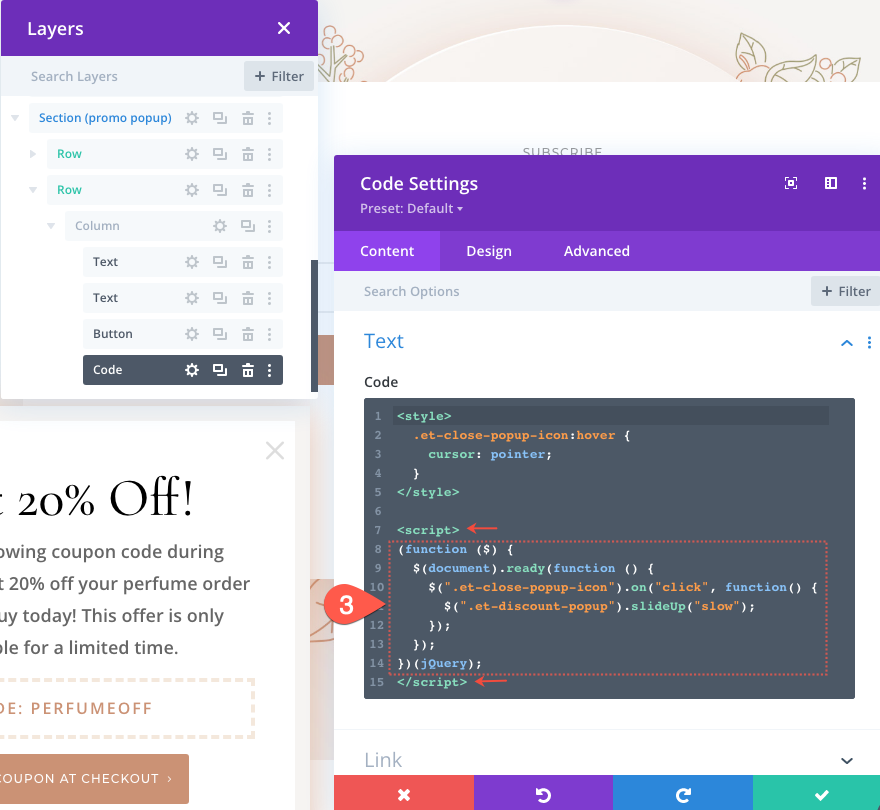
CSS parçacığını içeren son stil etiketinin altına, kodu gerekli komut dosyası etiketleriyle sardığınızdan emin olarak aşağıdaki jQuery'yi yapıştırın.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Son sonuç
Şu anda, bölümdeki Divi'nin koşul seçenekleriyle belirlenen her iki koşulu da başarıyla karşılayana kadar promosyon açılır penceresi gizli kalacaktır. Bu, sepetinize bir ürün eklemeniz ve ardından ödeme sayfasını ziyaret etmeniz gerekeceği anlamına gelir. Bundan sonra, az önce oluşturduğumuz açılış sayfasına geri dönün ve sayfa yüklendikten 3 saniye sonra promosyon açılır penceresini göreceksiniz.
Şartları yerine getirdikten sonra sayfayı ziyaret ettiğinizde promosyon açılır penceresi şöyle görünür.
İşte mobildeki açılır pencere.
Ve burada, bir kullanıcının ödeme sürecini tamamlamak için onları başarıyla yeniden hedefleyen promosyonu görmeden önce geçeceği sürece bir örnek.
Son düşünceler
Divi'nin koşullu seçenekleri, içeriği stratejik yollarla görüntülemek için tonlarca fırsatın kapısını açar. Bu eğitimde oluşturduğumuz promosyon açılır penceresi, terk edilmiş sepetleri yeniden hedeflemek için harikadır. Ancak, koşulları kendi ihtiyaçlarınıza uyacak şekilde ayarlamanın veya terk edilmiş arabaları yeniden hedeflemek için tamamen yeni bir süreç oluşturmanın çok daha fazla yolu var. Fikirlerinizi duymayı çok isterim!
Yorumlarda sizden haber bekliyorum.
Şerefe!
