Divi ile Tam Ekran Kaydırıcı Nasıl Oluşturulur
Yayınlanan: 2021-10-13Tam ekran bir kaydırıcı, web sitenizin ana sayfasının başlığı olarak gerçekten iyi çalışabilir. Tam ekran özelliği, önemli içeriği sürekli olarak ekranın üst kısmında tutar. Kaydırıcı işlevi, kullanıcıların sayfayı aşağı kaydırmak zorunda kalmadan ek içeriği (veya CTA'ları) görmelerini sağlar.
Divi ile tam ekran bir kaydırıcı oluşturmak şaşırtıcı derecede kolaydır. Anahtar, kaydırıcınıza tarayıcı yüksekliğine göre bir yükseklik vermek ve ardından üst satır veya bölümdeki fazladan dolgu ve genişlik kısıtlamalarından kurtulmaktır. Yalnızca birkaç dakika içinde, sayfa yüklendiğinde tüm ekranı kaplayacak şekilde genişleyen ve tüm cihazlarda harika görünen tam ekran bir kaydırıcı oluşturabilirsiniz.
Başlayalım.
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Tam Ekran Kaydırıcı Düzenini ÜCRETSİZ olarak indirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
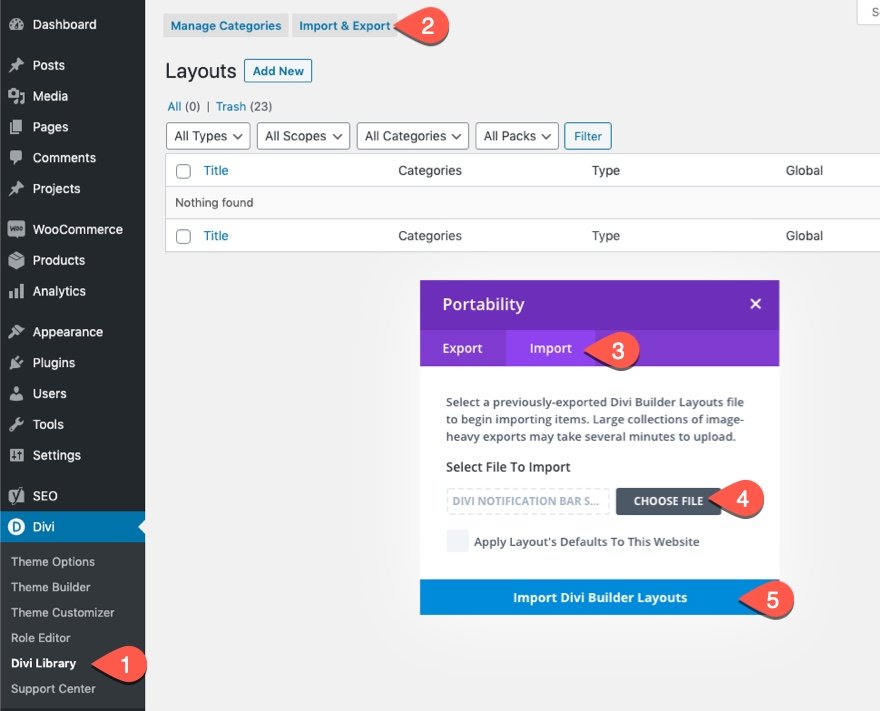
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler

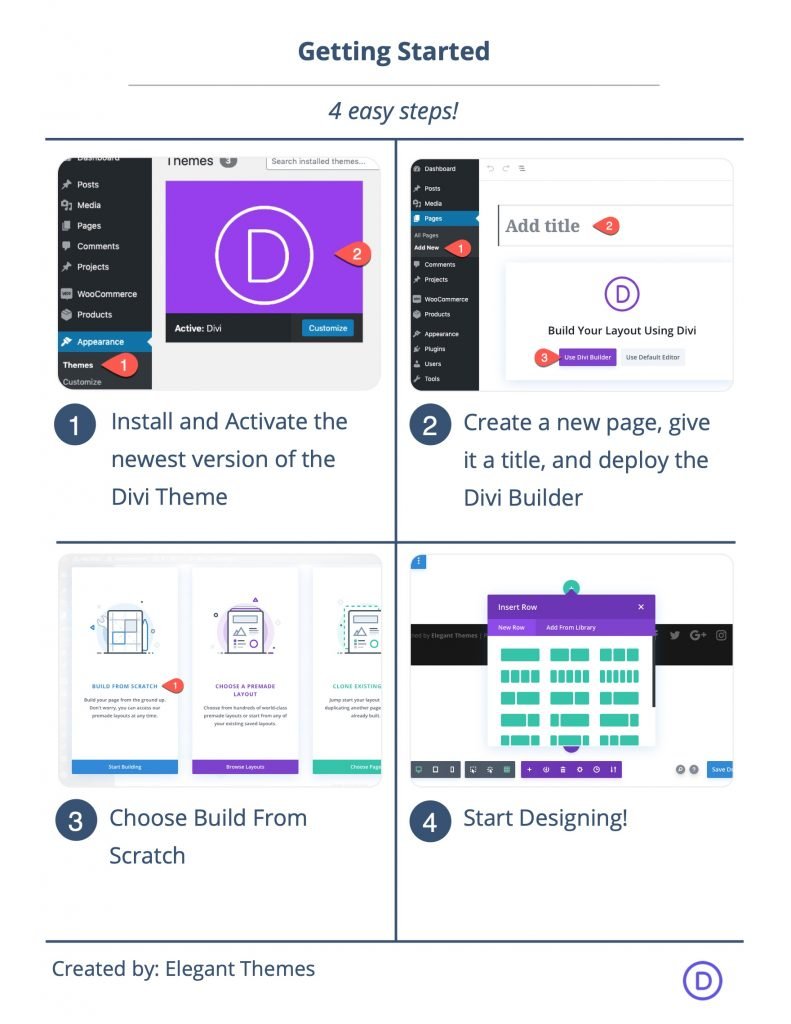
Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'de Tam Ekran Kaydırıcı Oluşturma
Bölüm 1: Bölüm ve Satırı Ayarlama
Başlamak için bölüme tek sütunlu bir satır ekleyin.

Bölüm Dolgusu
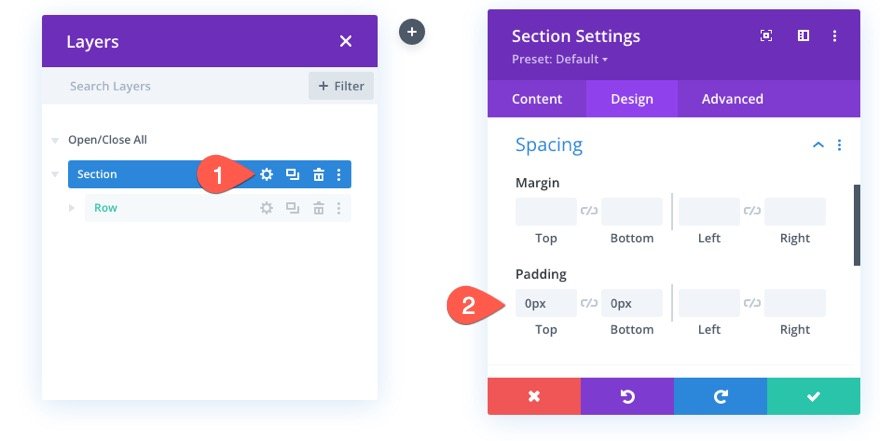
Modül eklemeden önce, bölüm ayarlarını açın ve aşağıdaki gibi üst ve alt dolguyu çıkarın:
- Dolgu: 0 piksel üst, 0 piksel alt

Satır Ayarları
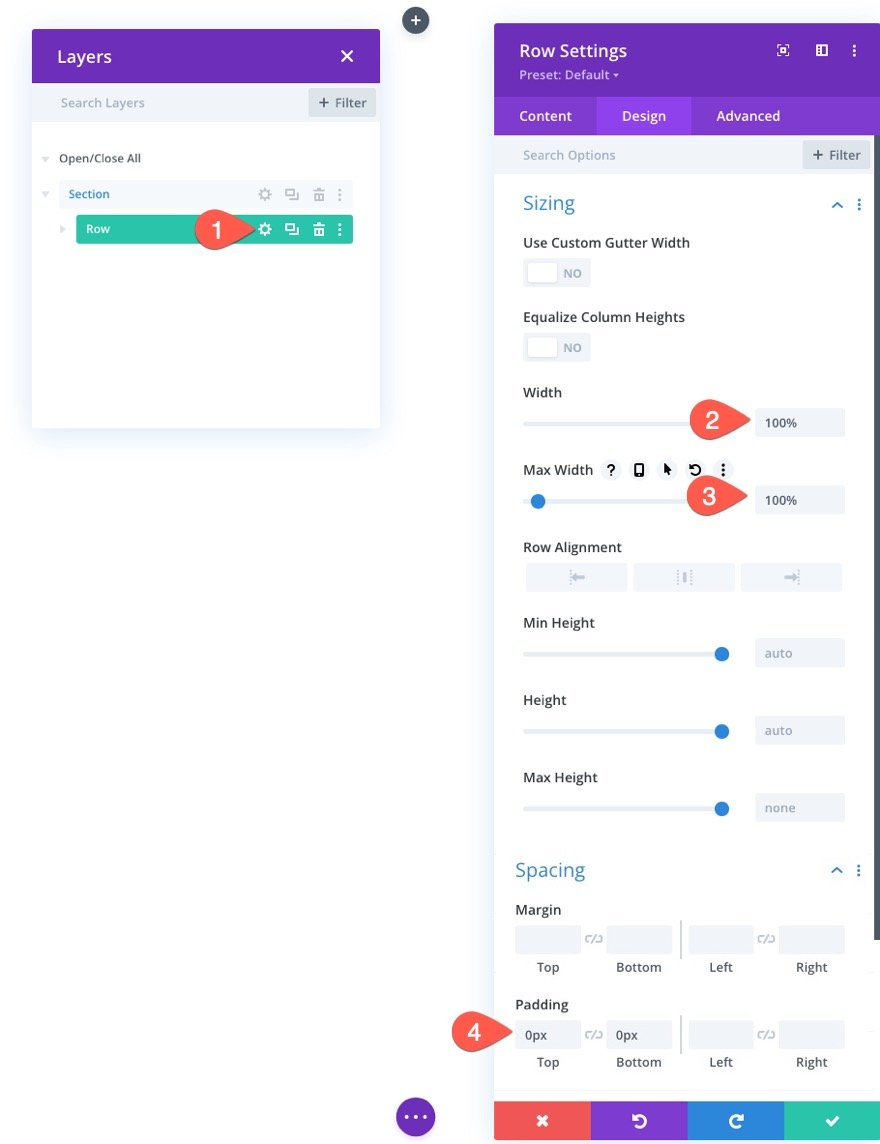
Ardından, satırın ayarlarını açın ve aşağıdakileri güncelleyin:
- Genişlik: %100
- Maksimum Genişlik: %100
- Dolgu: 0 piksel üst, 0 piksel alt

Artık bölüm ve satır dolgumuz kaldırıldığına ve satır genişliğimiz %100 olduğuna göre, satıra ekleyeceğimiz kaydırıcı, satır/bölümün tam genişliğini ve yüksekliğini boşluk bırakmadan yayabilecektir.
Bölüm 2: Tam Ekran Kaydırıcısını Oluşturma
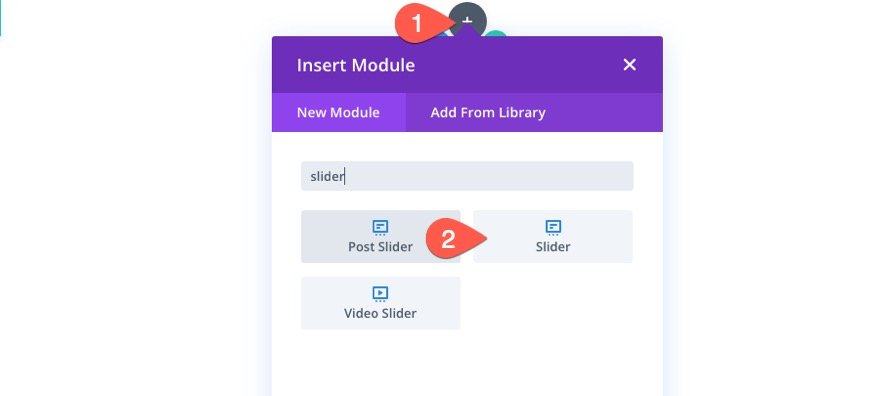
Tam ekran kaydırıcıyı oluşturmak için satıra yeni bir kaydırıcı modülü ekleyin.

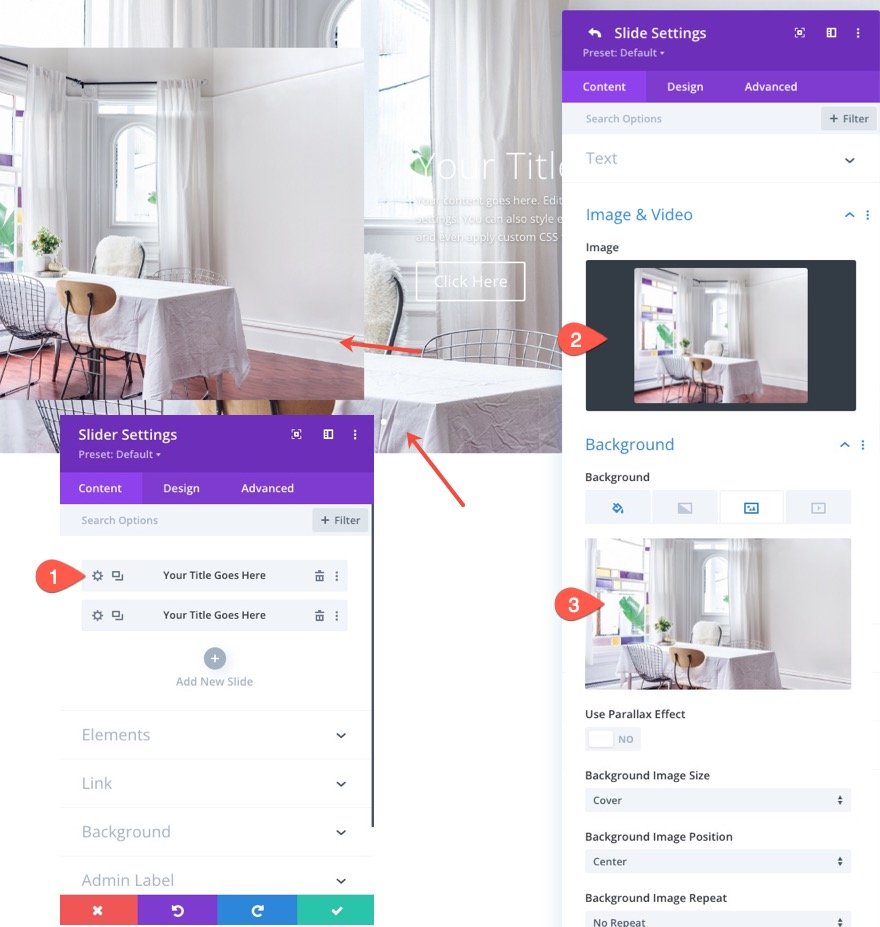
Her Slayda Resim Ekleyin
Genel slayt ayarlarını güncellemeden önce, ilk varsayılan slayt için ayarları açın ve slayta bir resim ve arka plan resmi ekleyin. Bu örnekte, slayt görüntüsü ve arka plan görüntüsü için aynı görüntüyü kullanıyorum (yaklaşık 1920 piksele 1500 piksel).


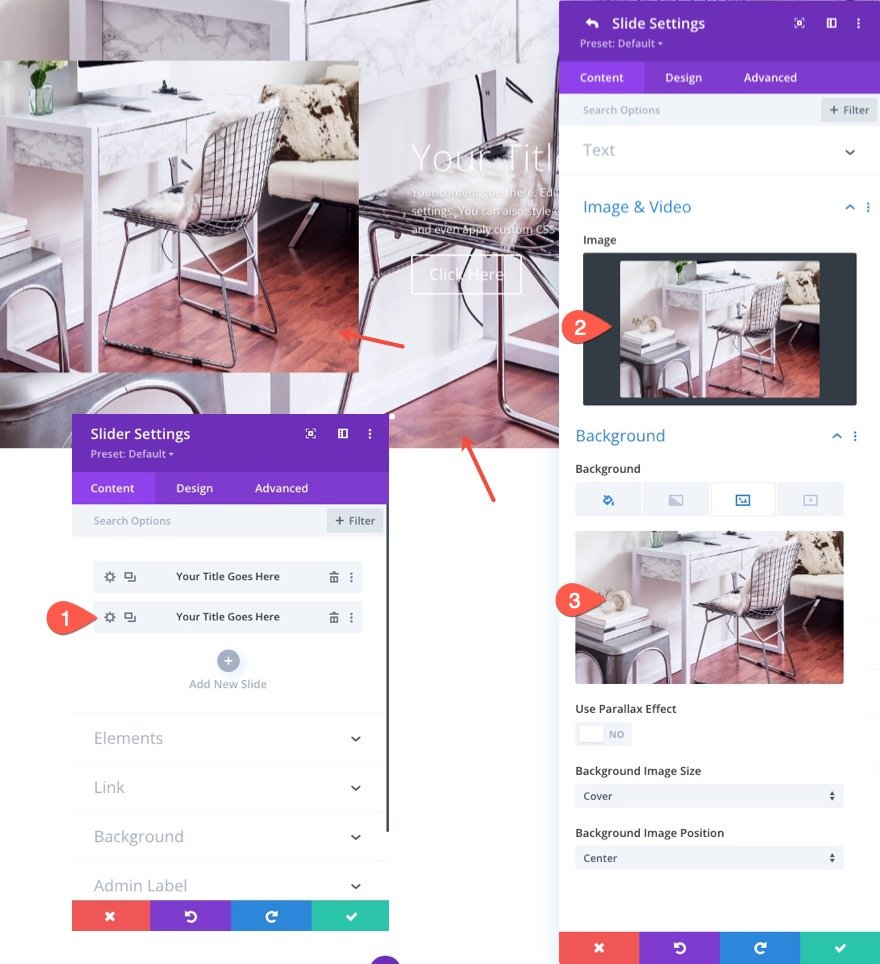
Ardından ikinci slaydın ayarlarını açın ve slayda farklı görüntü ve arka plan görüntüsü ekleyin.

Kaydırıcı Ayarlarını Güncelle
Artık her bir slaytın benzersiz bir resmi ve arka plan resmi olduğu için, genel olarak kaydırıcının ayarlarını güncellemeye hazırız.
Kaydırıcı ayarlarına geri dönün ve tasarım sekmesi altında aşağıdakileri güncelleyin:
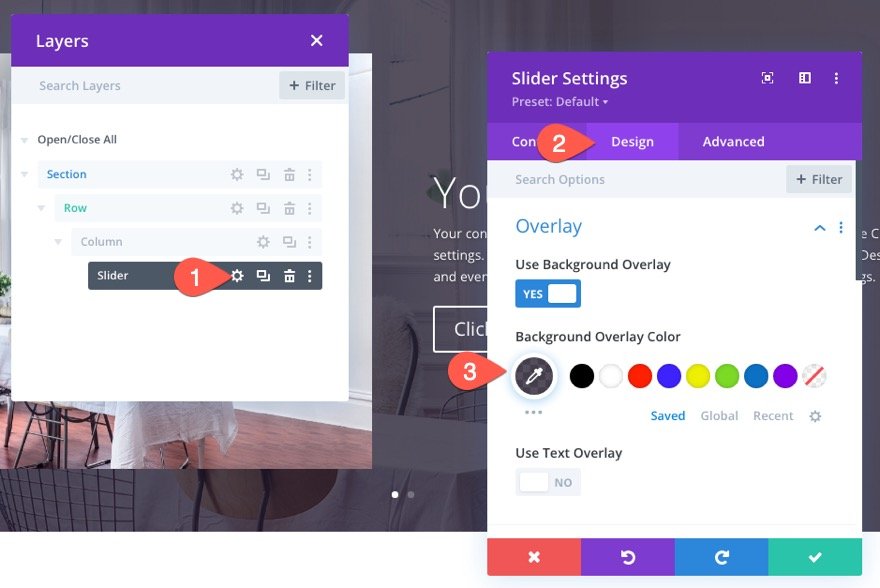
Arka Plan Yerleşimi
- Arka Plan Yerleşimini Kullan: EVET
- Arka Plan Yerleşimi Rengi: rgba(27,18,38,0.74)

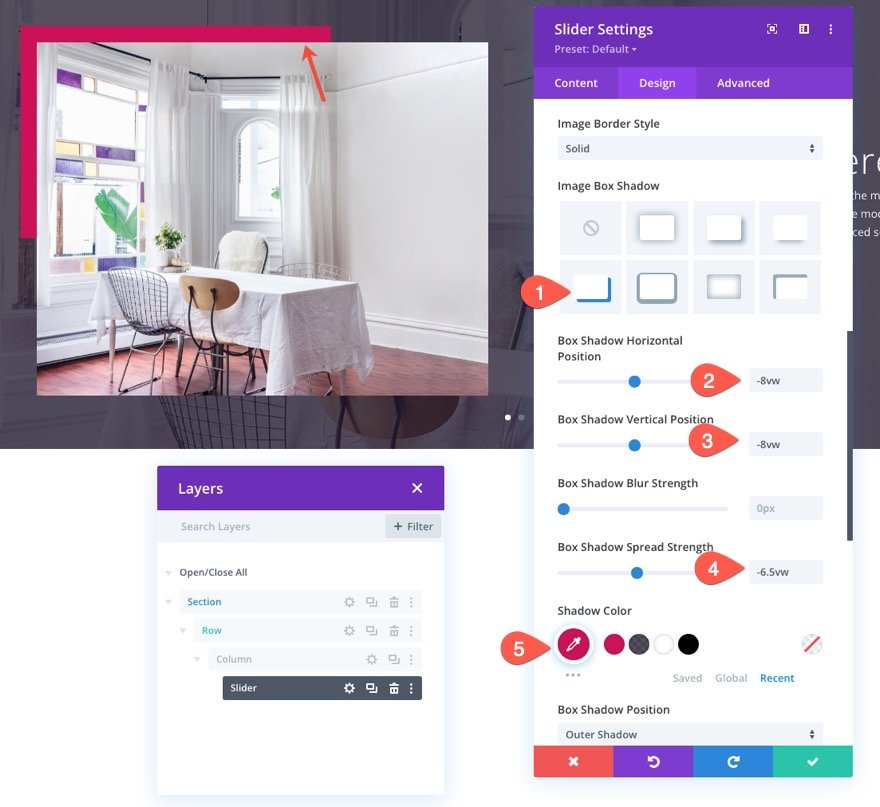
Görüntü Kutusu Gölgesi
- Görüntü Kutusu Gölgesi: ekran görüntüsüne bakın
- Kutu Gölge Yatay Konumu: -8vw
- Kutu Gölge Dikey Konumu: -8vw
- Kutu Gölge Yayılma Gücü: -6.5vw
- Gölge Rengi: #cf1259

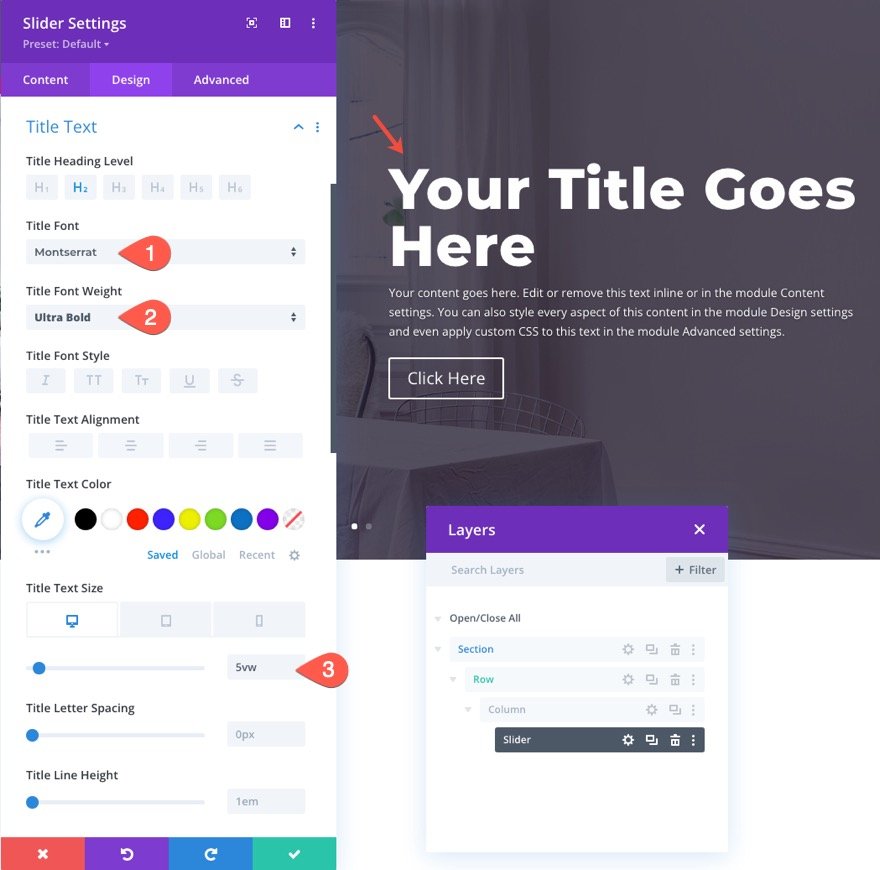
Başlık Metni
- Başlık Yazı Tipi: Montserrat
- Başlık Yazı Tipi Ağırlığı: Ultra Kalın
- Başlık Metin Boyutu: 5vw (masaüstü), 40px (tablet ve telefon)

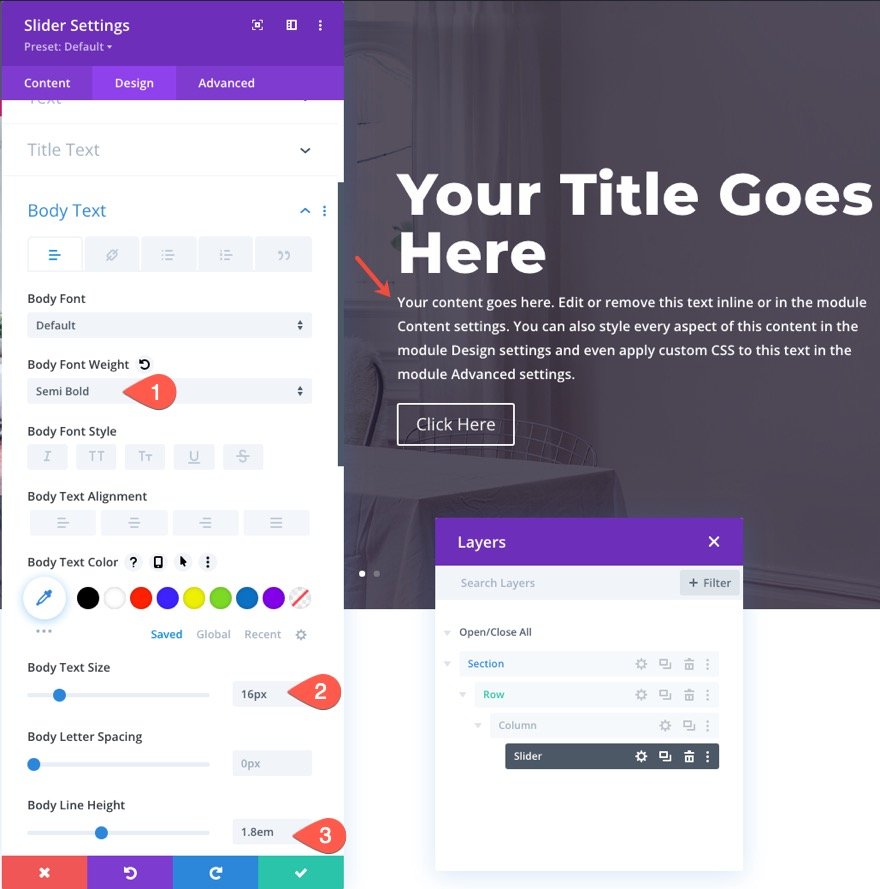
Gövde metni
- Gövde Yazı Tipi Ağırlığı: Yarı Kalın
- Gövde Metin Boyutu: 16px
- Gövde Çizgisi Yüksekliği: 1.8em

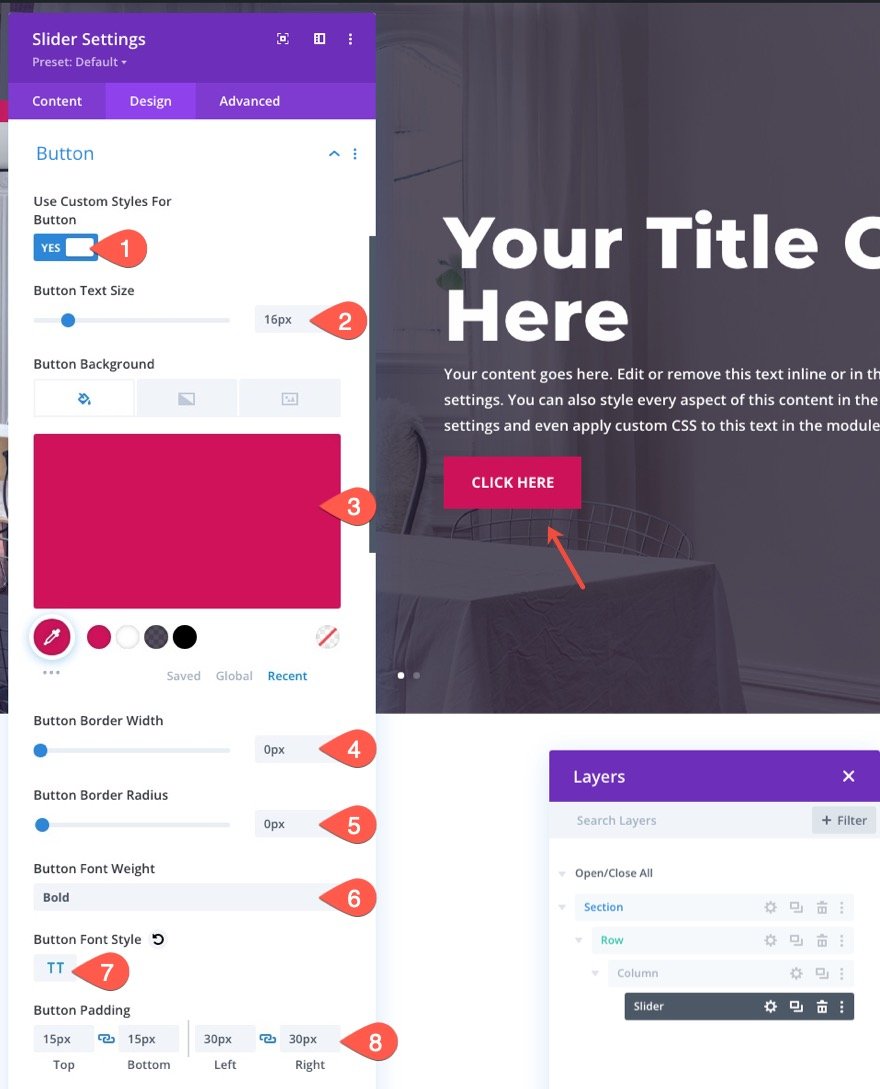
Düğme Stilleri
- Düğme için Özel Stilleri Kullan: EVET
- Düğme Metin Boyutu: 16px
- Düğme Arka Plan Rengi: #cf1259
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 0px
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: TT
- Düğme Dolgusu: 15 piksel üst, 15 piksel alt, 30 piksel sol, 30 piksel sağ

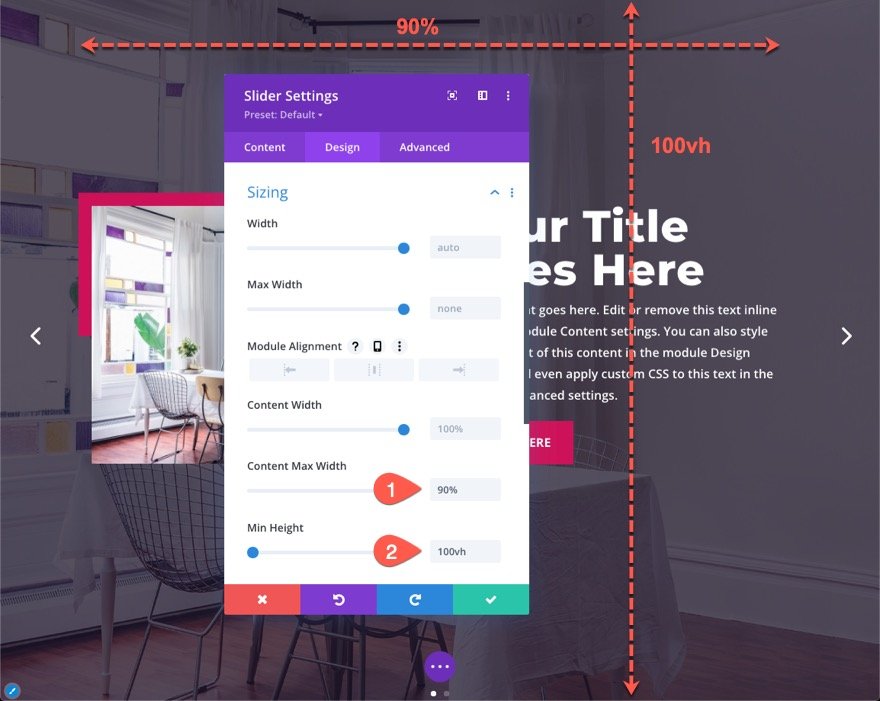
Kaydırıcı Yüksekliği ve İçerik Genişliği
- İçerik Maksimum Genişliği: %90
- Minimum Yükseklik: 100vh

Kaydırıcıya minimum 100vh yükseklik vermek, kaydırıcının tarayıcı penceresinin tüm yüksekliğini kapladığından emin olacaktır. Tam ekran kaydırıcı yapmanın anahtarı budur. Satır genişliği %100 olduğundan, kaydırıcı zaten tarayıcı penceresinin tam genişliğini kaplayacaktır.
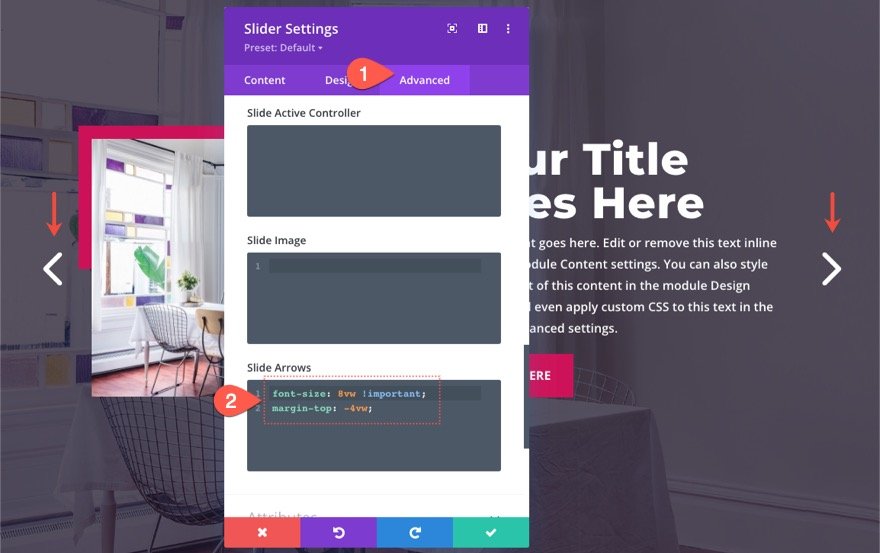
Kaydırıcı Oklar
Gelişmiş sekmesi altında, Slide Arrows CSS kutusuna aşağıdaki özel CSS'yi ekleyerek kaydırıcı okların boyutunu ve konumunu güncelleyin:
font-size: 8vw !important; margin-top: -4vw;

Bu, kaydırıcı okları büyük ekran boyutlarında büyütmenin yanı sıra mobil cihazlarda daha küçük boyuta küçültür.
Bölüm 3: Başlık Yüksekliğini Kaydırıcı Yüksekliğinden Çıkarma
Sayfada bir başlığınız varsa, tam ekran kaydırıcı aslında tarayıcı penceresinin biraz altına uzanacaktır. Bunun nedeni, başlığın yüksekliğinin, şu anda 100vh (görüntü alanı/tarayıcı yüksekliğinin %100'ü) yüksekliğe sahip olan kaydırıcıyı aşağı itmesidir. Kaydırıcının tarayıcı görünümünün altına itilmesini önlemek için, başlığın yüksekliğini kaydırıcının yüksekliğinden çıkarmak için bir CSS calc() işlevi ekleyebilirsiniz.
Bunun çalışması için başlığın yüksekliğini (masaüstünde ve mobilde) bilmeniz gerekir. Varsayılan Divi başlığını kullanıyorsanız, başlığın yüksekliği 80 piksel olacaktır. Yani kaydırıcının yüksekliği 100vh – 80px olmalıdır.
Özel yüksekliği eklemek için kaydırıcının ayarlarını açın ve kaydırıcının Ana Öğesine ve ayrıca her bir slayt için aşağıdaki özel CSS'yi ekleyin:
min-height: calc(100vh - 80px)!important;

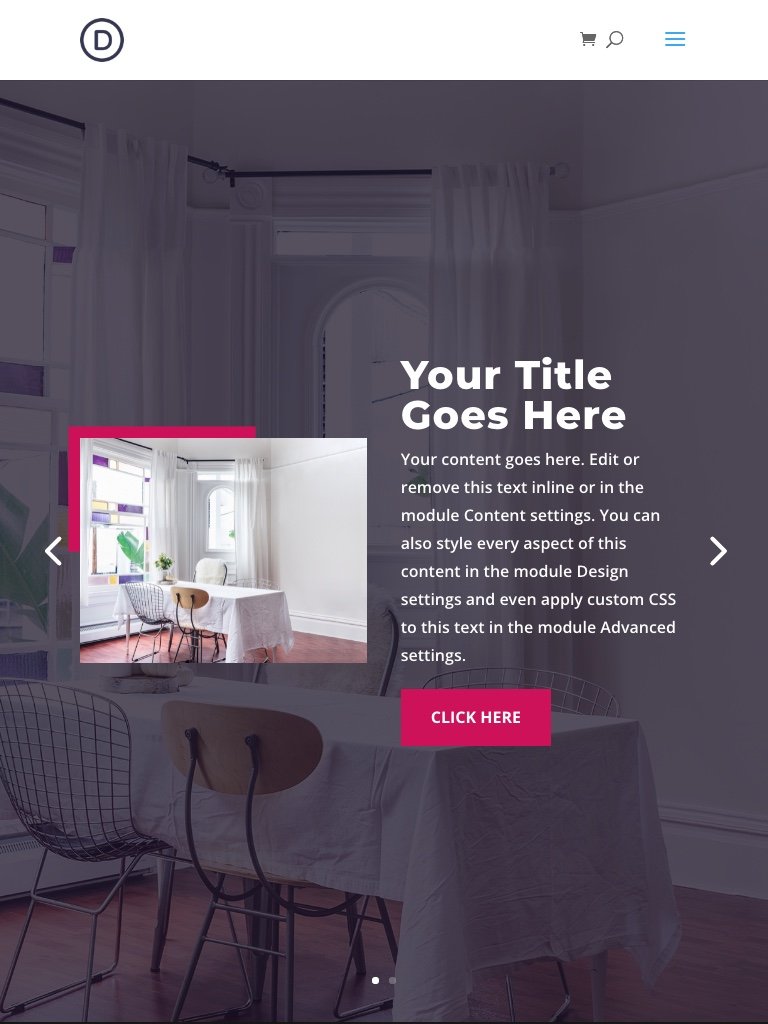
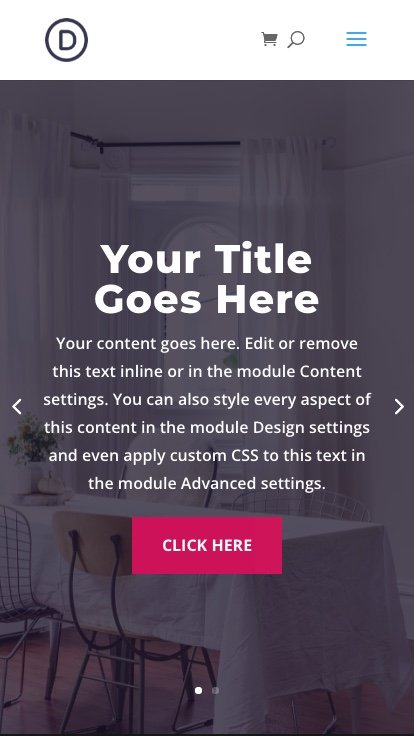
Son sonuç
İşte nihai sonuç.
Ve işte tasarımın tablette ve telefonda nasıl göründüğü.


Son düşünceler
Divi'de tam ekran kaydırıcı oluşturmanın temel adımları, bölümü ve satırı tarayıcının tüm genişliğine yayılacak şekilde ayarlamak ve ardından kaydırıcıya minimum 100vh yükseklik vermektir. Bir başlık kullanıyorsanız, tam ekran kaydırıcısının tarayıcının altından dışarı taşmadığından emin olmak için başlığın yüksekliğini çıkaracak özel bir CSS parçacığı ekleyebilirsiniz. Bu önemli adımları uygulayarak, Divi Builder'da bulunan tüm güçlü tasarım özelliklerini kullanarak kaydırıcıyı (ve slaytları) istediğiniz şekilde özelleştirebilirsiniz.
Kahraman bölümünüz için herhangi bir cihazdaki herhangi bir ekranı dolduran güzel ve etkili kaydırıcılar oluşturmak için kullanın.
Umarım Divi sitenize bu faydalı eklemeyi beğenirsiniz. Yorumlarda sizden haber bekliyorum.
Şerefe!
