Divi'de Geri Sayım Sayacının Süresi Dolduğunda Zamana Bağlı İçerik Nasıl Görüntülenir
Yayınlanan: 2021-10-20Geri sayım sayacının süresi dolduğunda zamana bağlı içeriği görüntülemek, güçlü bir pazarlama aracı olabilir. Bu geri sayım sayaçlarının, kullanıcıları bir web sitesinde işlem yapmaya teşvik etmenin en iyi yollarından biri olduğunu biliyoruz. Üyelikler, ürünler, Kara Cuma promosyonları vb. için sınırlı süreli fırsatlar sunmak için mükemmeldirler. Ancak zamanlayıcı sona erdiğinde, zamana bağlı içerikle ziyaretçileri yeniden hedeflemek için harika bir fırsatınız olur. Zamana bağlı içerik, belirli bir tarih ve saatten önce veya sonra bir web sayfasında görüntülenen (veya gizlenen) içeriktir. Bu nedenle, bir fırsatı kaçıran veya zamanı tükenen ziyaretçilere göstermek için yeni içeriğin hazır olması mantıklıdır.
Bu öğreticide, Divi'de bir geri sayım sayacının süresi dolduğunda zamana bağlı içeriğin nasıl görüntüleneceğini göstereceğiz. Bunu yapmak için, geri sayım sayacına denk gelen belirli bir tarih ve saatten önce ve sonra belirli içeriği görüntülemek için Divi'nin yeni koşul seçeneklerini kullanacağız. Zamanlayıcı bitmeden ziyaretçiler sınırlı süreli bir fırsattan yararlanabilecekler. Zamanlayıcı sona erdikten sonra, ziyaretçiler anlaşma bildirimleri almak için bir bültene abone olmaya davet edilecektir.
Başlayalım!
Gizlice Bakış
İşte bu eğitimde oluşturacağımız zaman koşulu içeriğine ve geri sayım sayacına hızlı bir bakış.
İşte geri sayım sayacının sona ermesinden önceki bölüm.

Ve işte geri sayım sayacının sona ermesinden sonraki bölüm.

Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
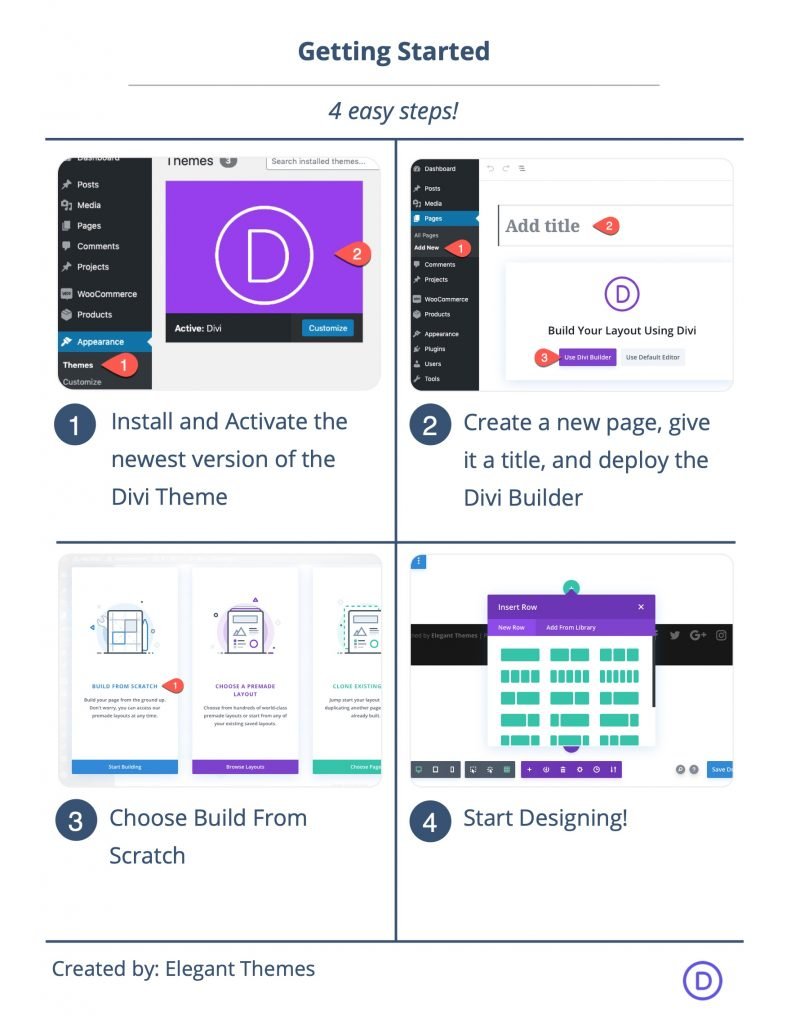
Başlamak için Gerekenler

Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi'de Geri Sayım Sayacının Süresi Dolduğunda Zamana Bağlı İçerik Nasıl Görüntülenir
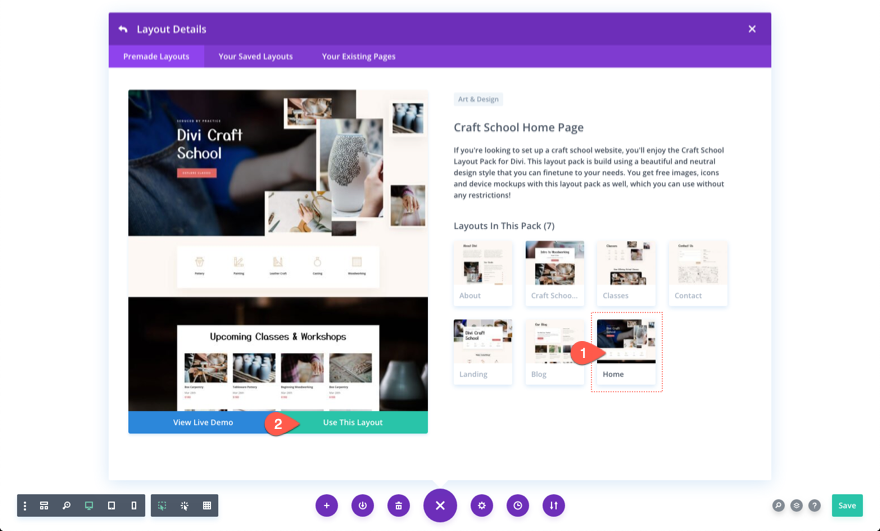
1. Adım: Önceden Hazırlanmış Divi Düzenini Yükleme
Sayfa ayarları menüsünü açın ve ardından Kütüphaneden Yükle açılır penceresini açmak için artı simgesine tıklayın. El Sanatları Okulu Düzen Paketini bulun ve ardından El Sanatları Okulu Ana Sayfa Düzenini kullanmak için tıklayın.

Düzen eklendikten sonra, yalnızca geri sayım bölümü ve altbilgi bölümü kalacak şekilde düzenin ilk 3 bölümünü silin. Bu bölümleri zamana bağlı içeriğimizi ve geri sayım sayaçlarını oluşturmak için kullanacağız.

Adım 2: Geri Sayım Sayacı Üzerinde Tarih ve Saati Ayarlama
Ardından geri sayım sayacı modülünü bulun ve ayarları açın. İçerik sekmesinin altına, anlaşmanın süresinin dolmasını istediğiniz tarih ve saati ekleyin. Bu örnekte tarihi 15 Ekim ve saati 12:00 olarak ayarlıyoruz.
NOT: Daha sonra zaman koşullu içeriği eklediğimizde aynı tarih ve saati kullanacağız.


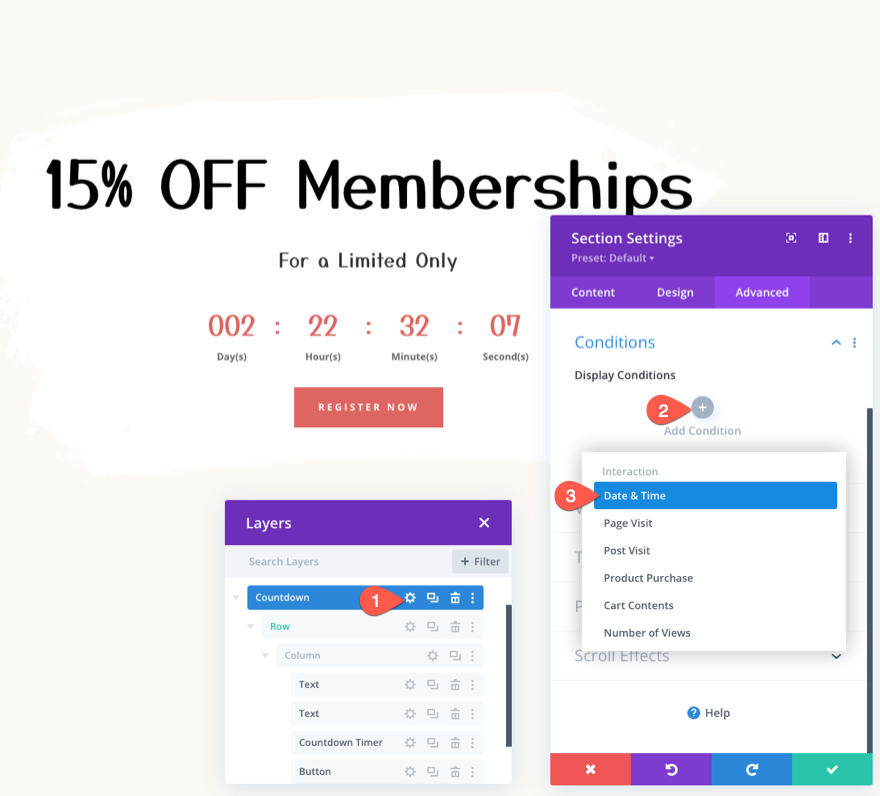
Bölüm 3: Tarih ve Saat Ayarından Önce Bölümü Görüntülemek İçin Zaman Koşulu Ekleme
Geri sayım sayacının süresi dolduğunda içeriği değiştirmek için, daha önce geri sayım sayacına eklenen ayarlanan tarih ve saatten önce tüm bölümü görüntülemek için bir zaman koşulu eklememiz gerekiyor.
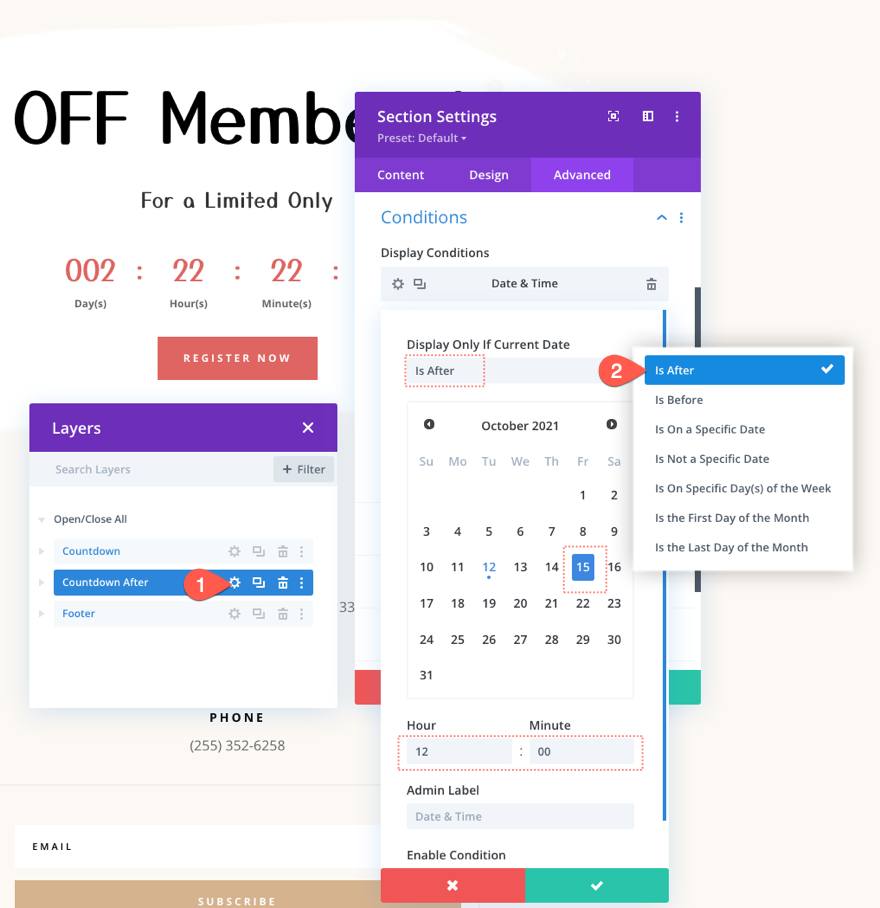
Bunu yapmak için geri sayım sayacını içeren bölümün ayarlarını açın.
Gelişmiş sekmesi altında, yeni bir görüntüleme koşulu eklemek için tıklayın. Açılır menüden Tarih ve Saat koşulunu seçin.

Aynı kutuda, Tarih ve Saat koşullarının ayarlarını aşağıdaki gibi güncelleyin:
- Yalnızca Geçerli Tarih , Öncesinde olarak ayarlanmışsa Görüntüle seçeneğinin olduğundan emin olun.
- Geri sayım sayacına önceden eklenen tarih ve saatle eşleşen Tarih ve Saati seçin.

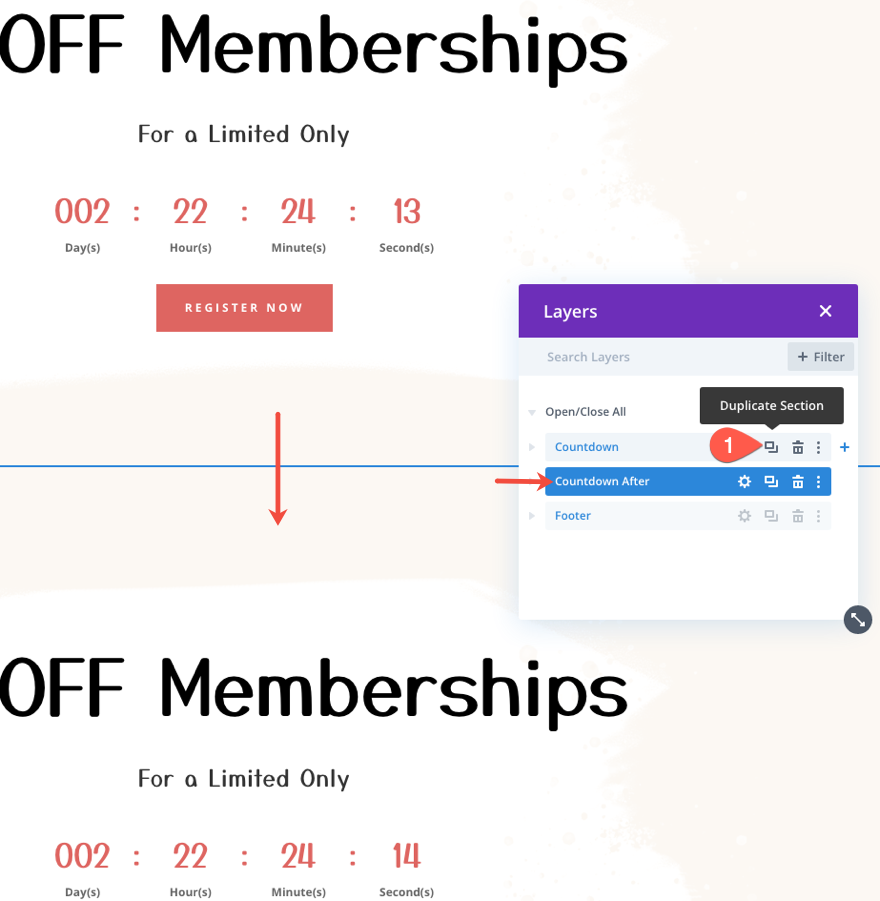
Adım 5: Zamanlayıcının Süresi Dolduktan Sonra Zamana Bağlı İçerik Oluşturma
Zamanlayıcının süresi dolmadan önce gösterilecek bir içerik bölümümüz zaten var. Şimdi, zamanlayıcı sona erdikten sonra görüntülenecek yeni bir içerik bölümü oluşturmamız gerekiyor. Bunu yapmak için, bölümü zaman koşuluyla çoğaltın. Yeni bölümde, ikisini karıştırmamak için yönetici etiketini “Sonra Geri Sayım” yazacak şekilde ayarlayabilirsiniz.

Yinelenen bölüm için ayarları açın ve Tarih ve Saat görüntüleme koşulu seçeneğini Yalnızca Geçerli Tarih Şundan Sonra Olursa Görüntüle seçeneğini güncelleyin. Tarih ve saati geri sayım sayacıyla tamamen aynı tuttuğunuzdan emin olun. Bu bölümün geri sayım süresi dolduktan sonra görüntülenmesini istiyoruz.

Adım 6: Zamana Bağlı İçerik Ekleme/Güncelleme
Anlaşma sona erdiğinde, başlığa bir vuruş ekleyerek ve açık gri bir renk vererek bunu yansıtmak istiyoruz.
Bunu yapmak için, ana başlığı içeren metin modülünün ayarlarını açın ve aşağıdakileri güncelleyin:
- Başlık 2 Yazı Tipi Stili: Üstü çizili
- Başlık 2 Metin Rengi: #ddd

Ardından, ikinci metin modülünün ayarlarını açın ve içeriği aşağıdaki gibi değiştirin:
html

Tasarım sekmesi altında, metin stilini aşağıdaki gibi güncelleyin:
- Metin Yazı Tipi Ağırlığı: Yarı Kalın
- Metin Metin Boyutu: 18px
- Metin Satırı Yüksekliği: 1.8emBaşlık 3 Metin Rengi: #000
- Başlık 3 Metin Boyutu: 44px (masaüstü), 38px (tablet ve telefon)

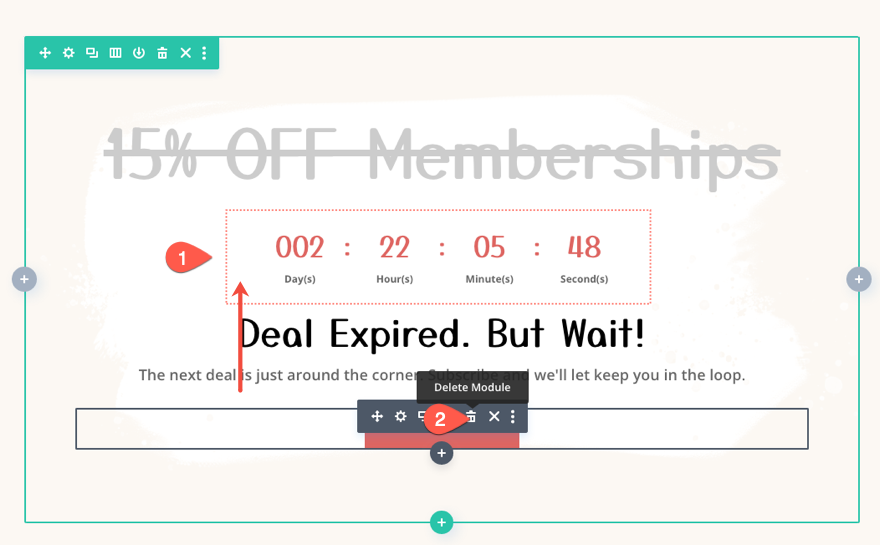
Ardından, geri sayım sayacını, ana başlığın bulunduğu üst metin modülünün hemen altında bir konum yukarı hareket ettirin. Ardından alttaki düğme modülünü silin. Bunu bir e-posta opsiyon modülü ile değiştireceğiz.

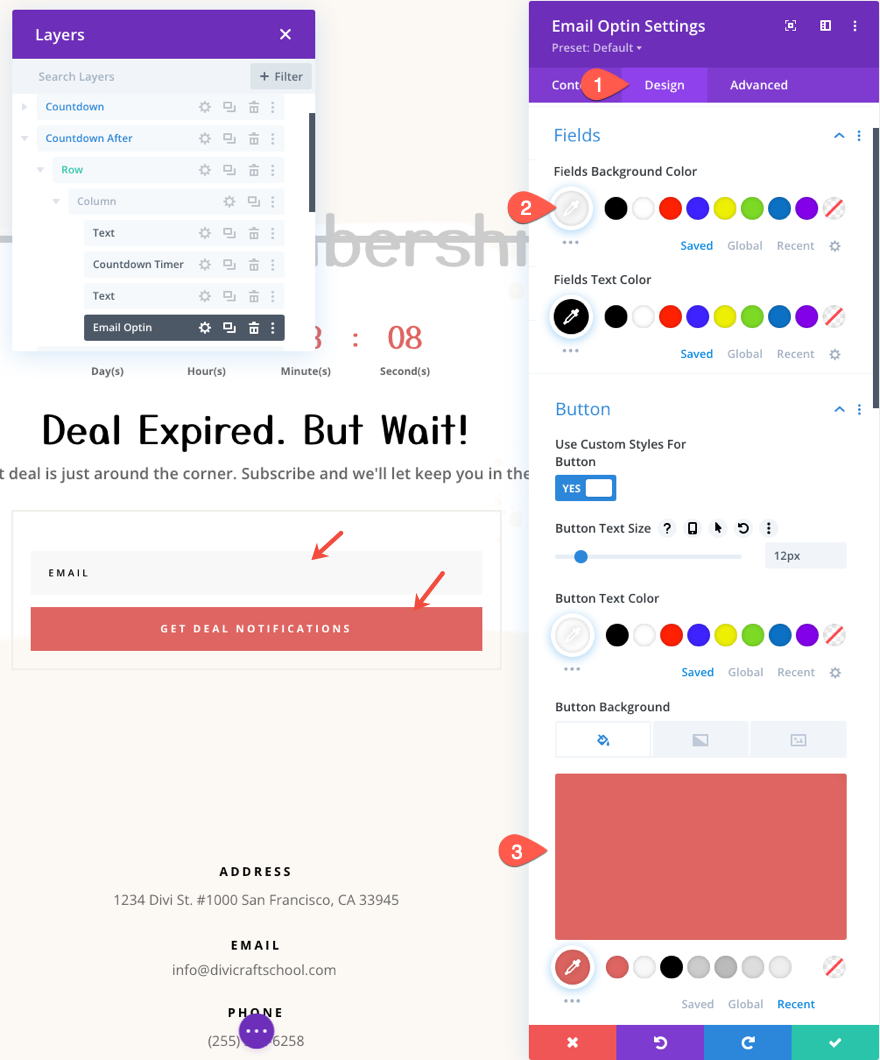
E-posta tercihini oluşturmak için, mevcut e-posta tercih modülünü önceden oluşturulmuş düzenin alt altbilgi bölümünde taşıyın (veya kopyalayıp yapıştırın) ve alt metin modülünün altındaki sonraki içeriği içeren bölüme yerleştirin.

E-posta katılım ayarlarını açın ve düğme metnini ve e-posta hesabı bilgilerini gerektiği gibi güncelleyin.

Tasarım sekmesi altında alan ve düğme renklerini aşağıdaki gibi güncelleyin:
- Alanlar Arka Plan Rengi: #f8f8f8
- Düğme Arka Plan Rengi: #de6561

Son sonuç
Bu kadar! Yaptıklarımızı gözden geçirelim.
- Geri sayım sayacını 15 Ekim saat 12:00'de bitecek şekilde ayarladık.
- 15 Ekim 12:00'den ÖNCE görüntülenmesi için ilk bölüme Tarih ve Saat görüntüleme koşulu ekledik.
- 15 Ekim SONRA 12:00 bölümünü görüntüleyen Tarih ve Saat görüntüleme koşuluyla yeni bir içerik bölümü oluşturduk.

İşte geri sayım sayacının sona ermesinden önceki bölüm.

Ve işte geri sayım sayacının sona ermesinden sonraki bölüm.

Son düşünceler
Zamana bağlı içerik ve geri sayım sayaçları, sınırlı süreli anlaşmaları tanıtırken kullanışlı bir kombinasyon oluşturur. Ve Divi ile her ikisinin de kontrolünü kolayca ele alabilirsiniz. Bir kez geri sayım sayacının tarihi ve. zaman ayarlandığında, tek yapmanız gereken aynı tarih ve saatten önce ve/veya sonra hangi içeriği göstermek istediğinizi seçmektir. Umarız bu, ziyaretçilerinize süresi dolmuş anlaşmaları görürken daha iyi bir deneyim sunmanıza yardımcı olur.
Yorumlarda sizden haber bekliyorum.
Şerefe!
