Kayıplı Sıkıştırmayı ve Ne Zaman Kullanılacağını Anlama
Yayınlanan: 2021-12-28Hızlı yükleme süreleri sitenizin başarısı için çok önemlidir. Yavaş bir web sitesi, okuyucuları uzaklaştırabilir ve arama motoru sıralamalarınıza zarar verebilir. Neyse ki, resimleriniz için kayıplı sıkıştırma kullanmak gibi sitenizin hızını artırmanın birkaç yolu var.
Bu gönderide, kayıplı sıkıştırmaya ve sitenizin performansını nasıl iyileştirebileceğine daha yakından bakacağız. Ayrıca resimlerinize kayıplı sıkıştırmayı nasıl uygulayacağınızı göstereceğiz ve bu tekniğin artılarını ve eksilerini tartışacağız.
Başlayalım!
Kayıplı Sıkıştırma nedir?
Sıkıştırma, bir dosyanın boyutunu küçültür. Bir görüntüyü sıkıştırdığınızda, dosyayı etkili bir şekilde küçültürsünüz. Biri “kayıplı” olarak adlandırılan farklı sıkıştırma türleri vardır.
Kayıplı sıkıştırma ile dosya boyutunu önemli ölçüde azaltabilirsiniz. Ancak, bu işlem daha düşük görüntü kalitesine neden olabilir. Bunun nedeni, sıkıştırmanın görüntüyü oluşturan bazı pikselleri kaldırmasıdır.
Muhtemelen anlayabileceğiniz gibi, sıkıştırılmış bir resim orijinali kadar iyi görünmeyecektir. Kullandığınız sıkıştırma düzeyine bağlı olarak, görüntü kalitesinde bir düşüş fark edebilirsiniz.
Bazı örneklere bakalım. Bu, 2 MB dosya boyutuna sahip orijinal görüntüdür:

Yüzde 50 sıkıştırmadan sonra aynı görüntü:

Dosya boyutu 806KB'ye düştü. Ancak gözle görülür bir kalite farkı yok.
Son olarak, görüntüyü yüzde 10'a sıkıştırdık, bu da 329KB dosya boyutuyla sonuçlandı:

Gördüğünüz gibi, kalitedeki düşüş artık açık. Bunun nedeni, görüntüden büyük miktarda veri kaldırmış olmamızdır.
Daha önce de belirttiğimiz gibi, sıkıştırılmış görseller sitenizi hızlandırmanıza yardımcı olabilir. Bunu göstermek için, Lighthouse'u kullanarak farklı görüntü boyutlarıyla bir sayfa hızı testi gerçekleştirdik.
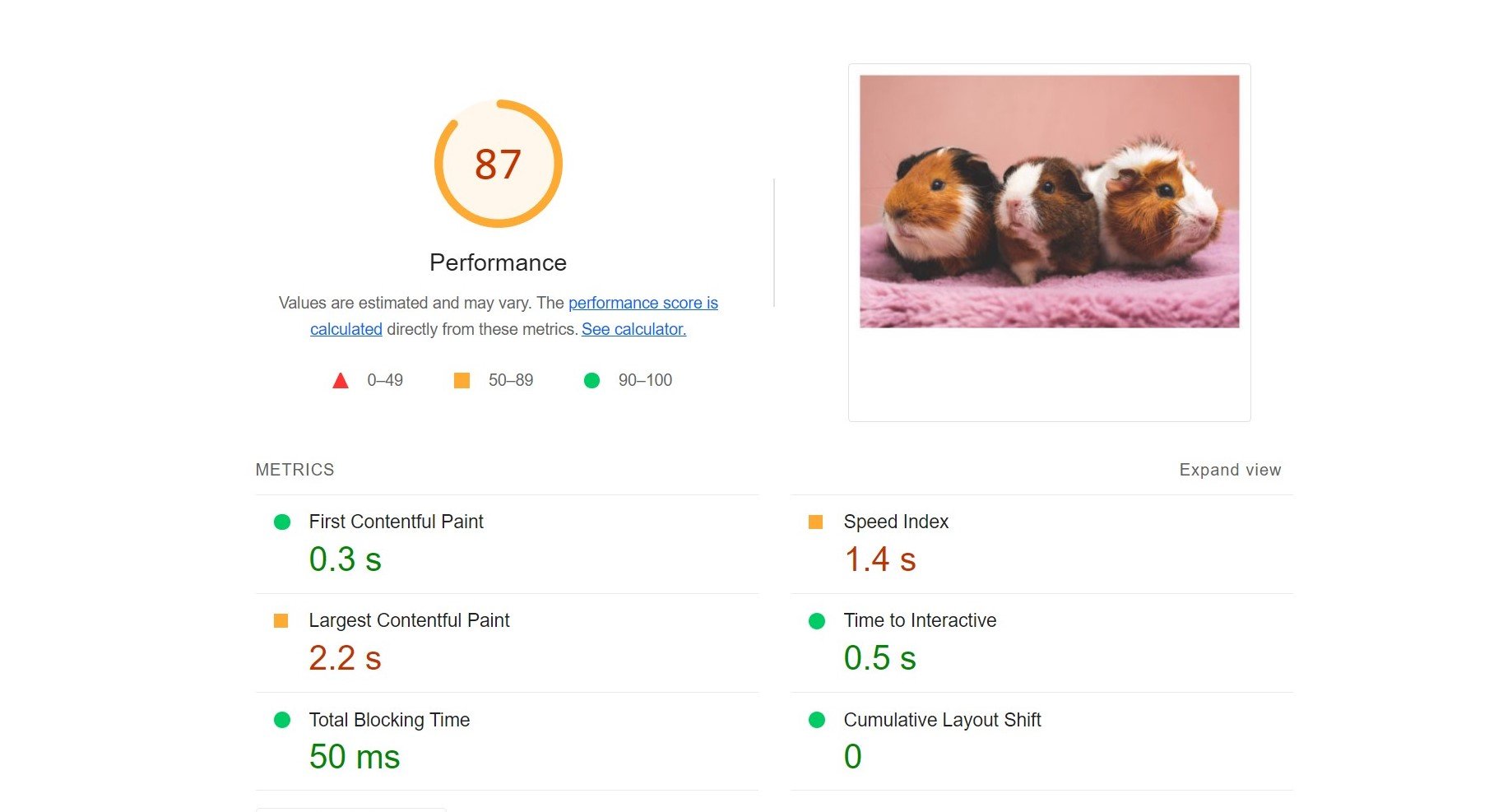
Lighthouse testi renk kodludur ve yükleme performansı için yeşil renkteki herhangi bir sayı kabul edilebilir. Orijinal görseli kullandığımızda sayfanın performans puanı şöyle:

Ardından, görüntü yüzde 50'ye sıkıştırılmış haldeyken hız testini yeniden gerçekleştirdik:

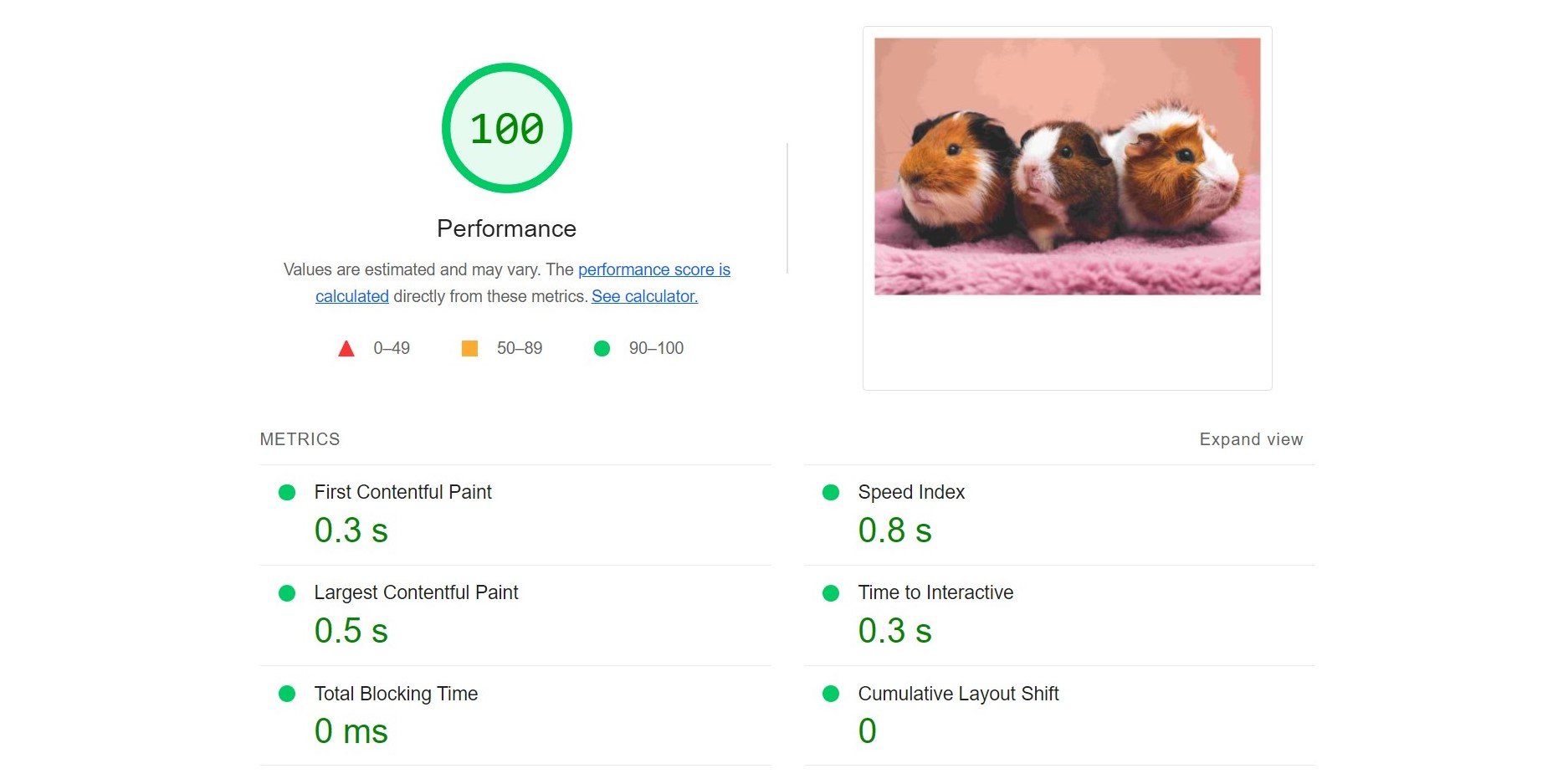
Gördüğünüz gibi, bir performans artışı var. Son olarak, yüzde 10'a sıkıştırdığımız fotoğrafı kullanarak aynı sayfayı test ettik:

Gördüğünüz gibi sayfa artık tam puan alıyor. Bu test, küçük resim dosyalarının sitenizin performansını önemli ölçüde artırabileceğini gösterir.
Ağır şekilde sıkıştırılmış grafikler sitenizin hızı için harikalar yaratabilirken, düşük kaliteleri markanıza kötü yansıyabilir. Bu nedenle, kesinlikle gerekli olmadıkça görüntüleri yüzde 50'den fazla küçültmemenizi tavsiye ediyoruz.
Neden Kayıplı Sıkıştırma Kullanmalısınız?
Web sitenizde ne kadar çok veri varsa, sayfalarınızın yüklenmesi o kadar uzun sürer. Eklentiler, resimler, ses ve videolar gibi dosyalar sitenizin yüklenme süresine baskı yapabilir.
Kayıplı sıkıştırma, özellikle görüntü ağırlıklı içeriğiniz varsa sitenizi hızlandırmanıza yardımcı olabilir. Bu sıkıştırma türünü, Joint Photographic Experts Group (JPEG) ve Graphics Interchange Format (GIF) dahil olmak üzere çeşitli dosya formatlarında kullanabilirsiniz. Ayrıca video ve ses dosyalarına kayıplı sıkıştırma uygulayabilirsiniz.
Daha önce de belirtildiği gibi, kayıplı sıkıştırma, görüntülerinizden veri kaldırarak çalışır ve hem boyutta hem de kalitede bir azalmaya yol açar. Bu yöntem, bir görüntü dosyasını kalitesini etkilemeden daha küçük yapan kayıpsız sıkıştırma ile tezat oluşturur.
Ancak kayıplı sıkıştırma, kayıpsız sıkıştırmadan daha etkili olabilir. Bunun nedeni, resimlerinizden daha büyük miktarda veri kaldırabilmesidir. Bu nedenle, depolama alanınızda biraz yer açabilir ve site hızınızı artırabilir.
Çevrimiçi mağaza veya büyük bir blog gibi resim ağırlıklı bir siteniz varsa kayıplı sıkıştırma kullanmayı düşünebilirsiniz. Bu sıkıştırma yöntemi, web sitenizdeki ürün resimlerinizi, küçük resimlerinizi, afişlerinizi ve diğer JPEG dosyalarınızı optimize etmenize yardımcı olabilir. Sonuç olarak, sayfalarınız kullanıcılarınız için daha hızlı yüklenebilir, bu da hemen çıkma oranınızı düşürmenize ve daha fazla dönüşüm sağlamanıza yardımcı olur.
Kayıplı sıkıştırma ayrıca size resimlerinizin kalitesi ve boyutu üzerinde bir miktar kontrol sağlar. Aslında, birçok görüntü optimizasyon aracı, dosyalarınız için sıkıştırma düzeyini seçmenize olanak tanır. Bu şekilde, grafiklerinizin kalitesinden ödün vermeden sitenizin performansını artırmanıza yardımcı olan dengeli bir yaklaşıma gidebilirsiniz.
Resimlerinize Kayıplı Sıkıştırma Nasıl Uygulanır?
WordPress'in JPEG dosyalarını yüzde 82'ye kadar otomatik olarak sıkıştırdığını unutmamak önemlidir. Bu nedenle, web sitenize her resim yüklediğinizde, kayıplı bir sıkıştırma sürecinden geçer.
Bu otomatik sıkıştırma seviyesini function.php dosyanızı düzenleyerek ayarlayabilirsiniz. Ancak bu yöntem yanıltıcı olabilir ve sitenize önceden yüklediğiniz resimleri sıkıştırmaz.
Ayrıca, resimlerinizi optimize etmenin daha kolay (ve daha verimli) yolları vardır. Bazı seçeneklere bakalım!

1. Bir Fotoğraf Düzenleyici ile Görüntüleri Sıkıştırın
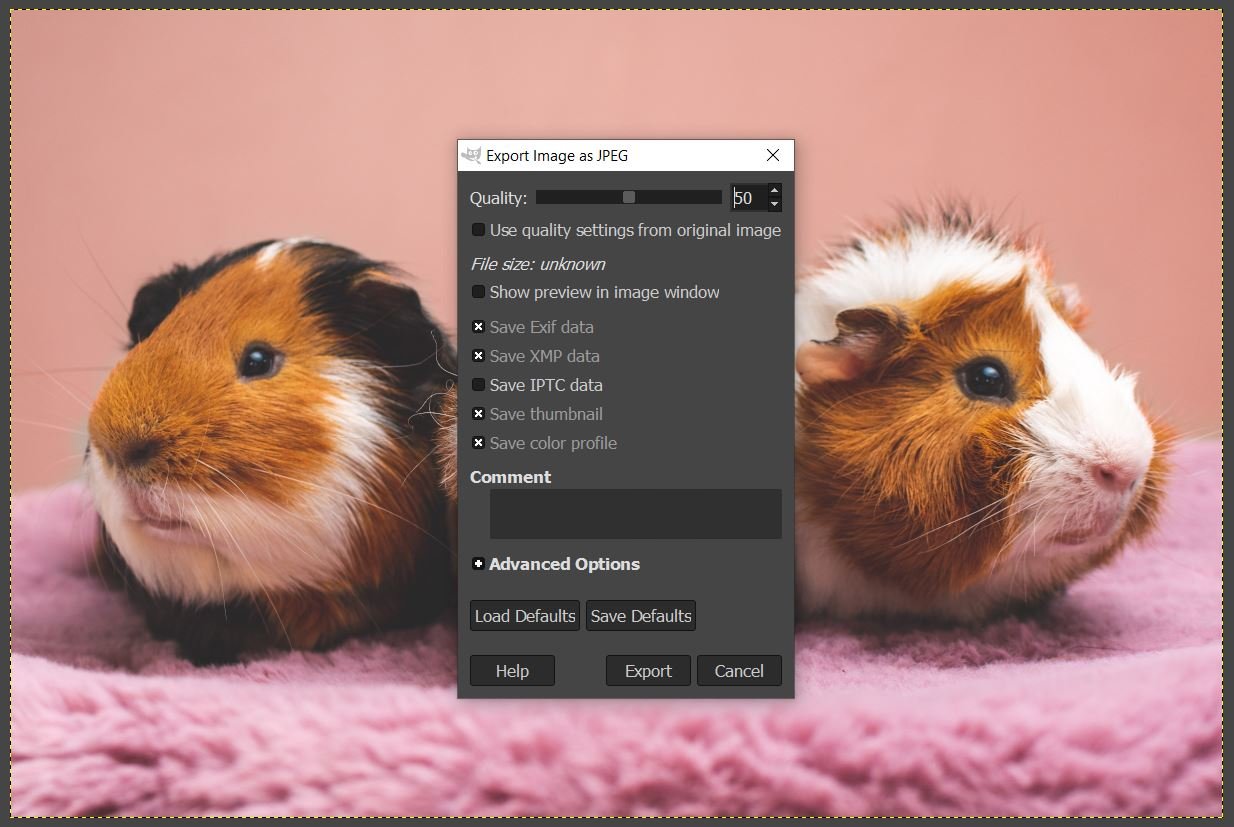
Tercih ettiğiniz fotoğraf düzenleme yazılımını kullanarak resimlerinizi kolayca sıkıştırabilirsiniz. Adobe Photoshop ve GIMP gibi popüler araçlar, resimlerinize bir kalite düzeyi uygulamanıza olanak tanır:

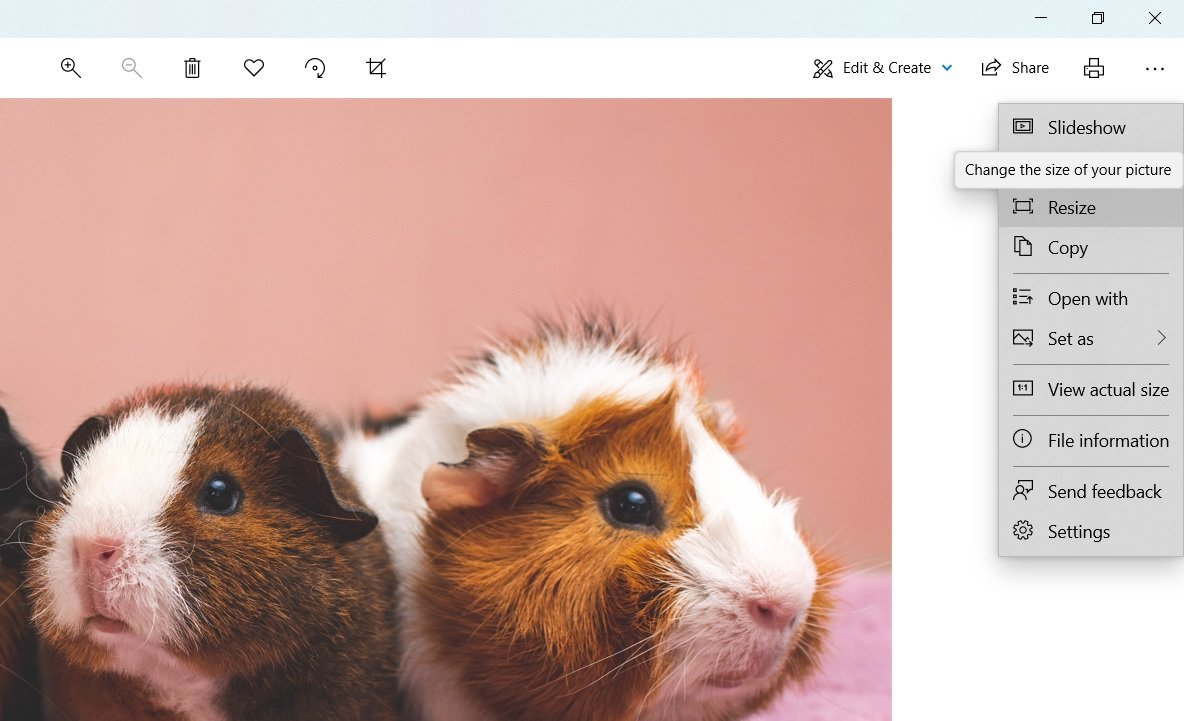
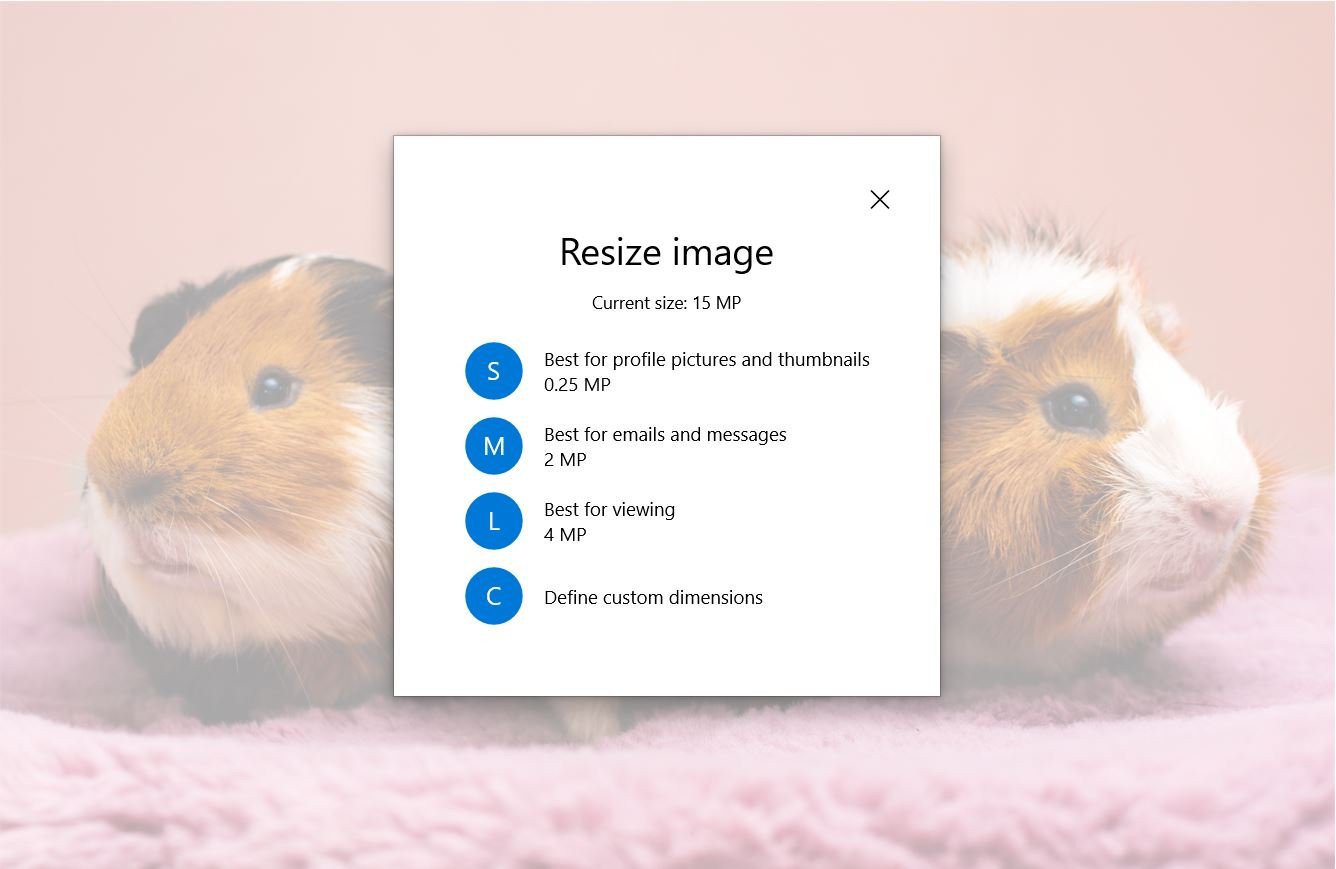
Alternatif olarak, bilgisayarınızın işletim sisteminde yerleşik fotoğraf düzenleyiciyi kullanabilirsiniz. Windows kullanıcısıysanız, resminizi Microsoft Fotoğraflar'da açın. Ardından, sağ üst köşedeki üç noktayı tıklayın ve açılır menüden Yeniden Boyutlandır'ı seçin:

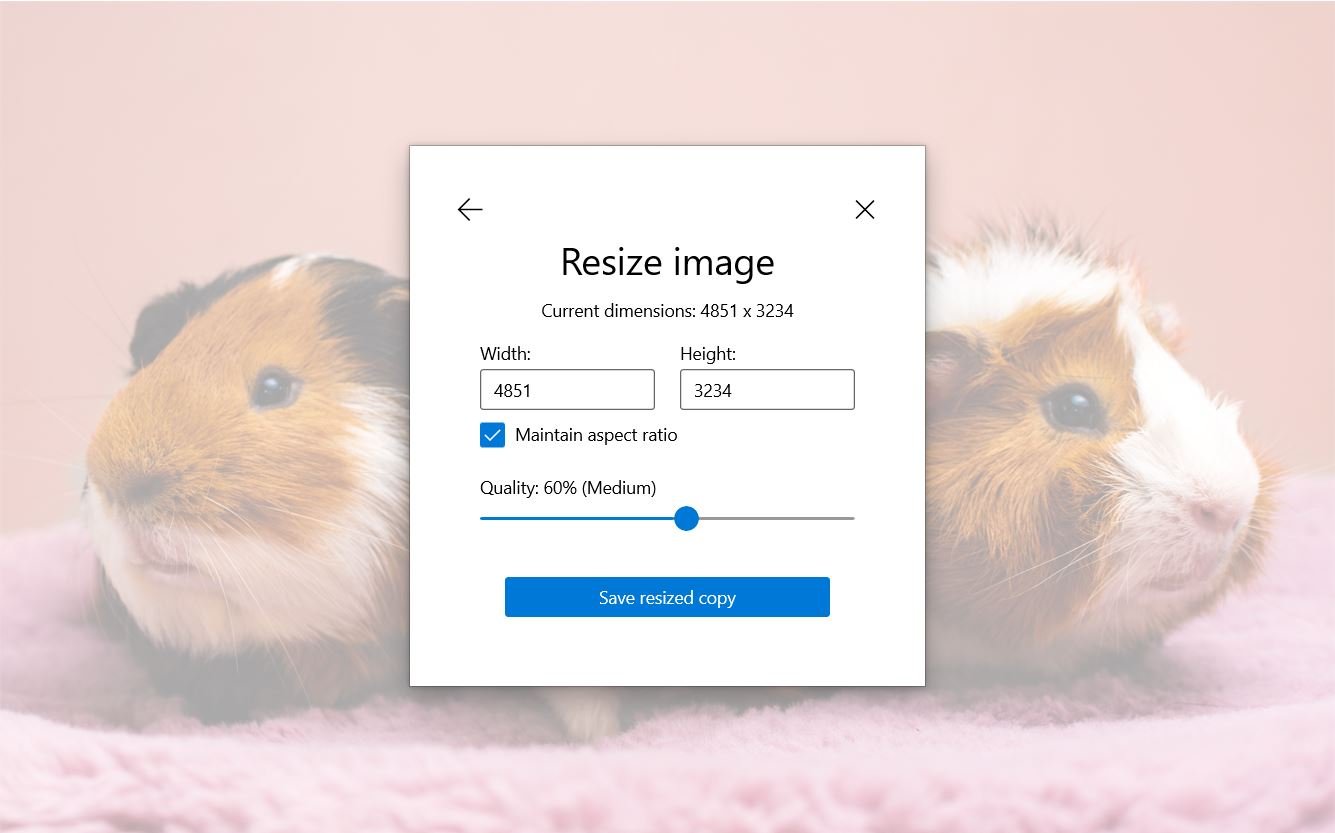
Bir sonraki açılır pencerede Özel boyutları tanımla'yı seçin:

Ardından kaydırıcıyı kullanarak görüntünüzün kalitesini ayarlayabilirsiniz:

Hazır olduğunuzda, Yeniden boyutlandırılmış kopyayı kaydet'i tıklayın . Bu sıkıştırılmış görüntüyü ayrı bir dosya olarak kaydetmenizi öneririz. Bunun nedeni, kayıplı sıkıştırmanın geri döndürülemez olmasıdır - orijinal grafiğin üzerine yazarsanız, değişikliklerinizi geri alamazsınız.
2. Bir WordPress Eklentisi ile Görüntüleri Sıkıştırın
Resimlerinizi sıkıştırmanın başka bir yolu da bir resim optimizasyon eklentisi kullanmaktır. Eklenti, sitenize yüklediğiniz tüm resimleri otomatik olarak optimize edeceğinden, bu yöntem size zaman kazandırabilir.
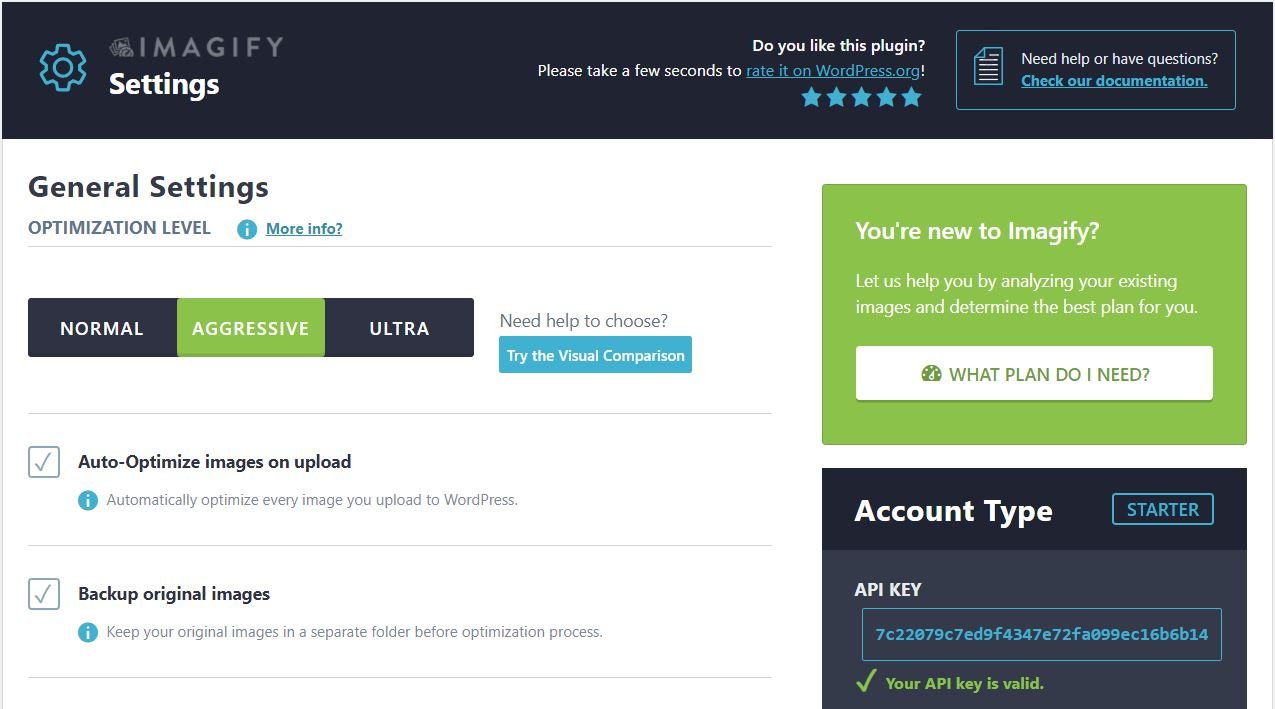
Kullanabileceğiniz güçlü bir optimizasyon eklentisi Imagify'dır:

Eklentiyi sitenize kurup etkinleştirdikten sonra, ücretsiz bir hesap oluşturmanız ve API anahtarınızı girmeniz istenecektir. Bitirdiğinizde, sıkıştırma tercihlerinizi ayarlamak için Ayarlar > Imagify'a gidebilirsiniz.
Gördüğünüz gibi, mevcut üç seçenek var:

Normal'i seçerseniz, eklenti resimlerinizde kayıpsız sıkıştırma gerçekleştirir. Bu yöntem sitenizi hızlandırmayabilir.
Bu arada, Agresif tip kayıplı sıkıştırmaya neden olur. Ancak kalite açısından gözle görülür bir fark olmayacaktır.
Son olarak, en güçlü kayıplı sıkıştırma seviyesi olan Ultra'mız var. Bu ayar, resimlerinizin kalitesinde önemli değişikliklere neden olabilir.
En iyi sıkıştırma sonuçları için Agresif'i seçmenizi öneririz. Imagify, WordPress'e yüklediğiniz herhangi bir görüntünün orijinal boyutunu otomatik olarak optimize eder.
Aşağı kaydırırsanız, küçük resimler gibi sıkıştırmak istediğiniz diğer görüntü boyutlarını seçme seçeneğini görürsünüz:

Hazır olduğunuzda, Değişiklikleri Kaydet 'e tıklayın. Sitenize yüklediğiniz tüm görseller artık otomatik olarak tercih ettiğiniz düzeye sıkıştırılacaktır.
Kayıplı Sıkıştırmanın Faydaları
Gördüğümüz gibi, kayıplı sıkıştırma sitenizin performansını ve sayfa yükleme sürelerini iyileştirebilir. Buna karşılık, bu artan performans daha iyi bir kullanıcı deneyimine yol açacaktır. Ayrıca sitenizin Arama Motoru Optimizasyonu'nu (SEO) iyileştirmeye yardımcı olabilir.
Disk alanınız ve bant genişliğiniz üzerinde sınırlamalarınız varsa, kayıplı sıkıştırma da faydalı olabilir. Web sitenizde depolanan veri miktarını azaltır.
Neyse ki, grafiklerinizi sıkıştırmak fazla çaba gerektirmez. Yüklediğiniz tüm resimlerin boyutunu otomatik olarak küçültecek ücretsiz bir eklenti yükleyebilirsiniz. Bu nedenle, kayıplı sıkıştırma kullanmak, genel web sitenizin performansını artırmanın hızlı ve kolay bir yolu olabilir.
Kayıplı Sıkıştırmanın Dezavantajları
Ne yazık ki, kayıplı sıkıştırma kullanmanın birkaç dezavantajı vardır. Yeni başlayanlar için, sıkıştırılmış görüntüleri orijinal durumlarına geri yükleyemezsiniz. Grafiklerinizi optimize ederken, orijinal dosyaları geçersiz kılmadığınızdan emin olmanız gerekir.
Daha önce tartıştığımız gibi, kayıplı sıkıştırma, görüntülerinizin kalitesini de olumsuz etkileyebilir. Bunun nedeni, dosyalardaki verileri ortadan kaldırmasıdır. Bu nedenle, kalitede gözle görülür bir fark olmamasını sağlamak için orta düzeyde bir sıkıştırma düzeyi seçmeniz gerekir.
Çözüm
Resimlerinizde kayıplı sıkıştırma kullanmak, WordPress web sitenizi etkili bir şekilde hızlandırabilir. Bu teknik, resim dosyalarınızın boyutunu küçülterek sayfalarınızın daha hızlı yüklenmesini sağlar. Buna karşılık, bu sıkıştırma, kullanıcı deneyiminizi ve SEO'nuzu iyileştirmeye yardımcı olur.
Favori fotoğraf düzenleme yazılımınızı veya Imagify gibi bir görüntü optimizasyon eklentisini kullanarak görüntülerinizi kolayca sıkıştırabilirsiniz. Ancak, görüntü kalitesinde gözle görülür bir düşüşe yol açabileceğinden, yoğun sıkıştırma kullanmaktan kaçınmanızı öneririz.
Kayıplı sıkıştırma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
Jaroslaw Slodkiewicz / unsplash.com üzerinden görüntü, PureSolution / Shutterstock.com üzerinden Öne Çıkan Görüntü
