17 ตัวอย่างหน้า Landing Page ของ Squarespace ที่ดีที่สุดในปี 2024
เผยแพร่แล้ว: 2024-03-15คุณพร้อมที่จะตรวจสอบตัวอย่างหน้า Landing Page ของ Squarespace ที่สร้างแรงบันดาลใจอย่างจริงจังเพื่อทำให้เว็บไซต์ของคุณดีขึ้นหรือไม่?
ไม่ต้องมองอีกต่อไป!
เว็บไซต์เหล่านี้ไม่เพียงแต่ดูดีเท่านั้น (แม้ว่าพวกเขาจะทำเช่นนั้นก็ตาม) พวกเขากำลังสร้างประสบการณ์ที่น่าดึงดูดและเป็นมิตรกับผู้ใช้ซึ่งดึงดูดผู้เยี่ยมชมตั้งแต่วินาทีแรกที่มาถึง
นอกจากนี้เรายังได้เพิ่มเทมเพลตที่ยอดเยี่ยมมากมาย ดังนั้นคุณจึงสามารถเริ่มทำงานกับยานลงจอดได้ทันที
ไม่ว่าคุณจะต้องการสร้างสิ่งที่เรียบง่ายและเรียบง่าย หรือเพิ่มความคิดสร้างสรรค์ ทั้งหมดนี้เป็นไปได้
แต่ก่อนอื่น จุดประกายจินตนาการของคุณด้วยตัวอย่างเหล่านี้
โพสต์นี้ครอบคลุม :
- ตัวอย่างหน้า Landing Page ของ Squarespace ที่ดีที่สุด
- เทมเพลตหน้า Landing Page ของ Squarespace ที่ดีที่สุด
- วิธีสร้างหน้า Landing Page ด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับหน้า Landing Page ของ Squarespace
- ฉันสามารถผสานรวมเครื่องมือของบุคคลที่สามเข้ากับแลนดิ้งเพจ Squarespace ของฉันได้หรือไม่
- เป็นไปได้ไหมที่จะปรับแต่งแลนดิ้งเพจ Squarespace ของฉันสำหรับอุปกรณ์มือถือ
- ฉันจะปรับปรุงความเร็วในการโหลดหน้า Landing Page ของ Squarespace ได้อย่างไร
- IA/B สามารถทดสอบแลนดิ้งเพจเวอร์ชันต่างๆ ของฉันบน Squarespace ได้หรือไม่
- ฉันจะแน่ใจได้อย่างไรว่าหน้า Landing Page ของ Squarespace เป็นมิตรกับ SEO
- วิธีที่ดีที่สุดในการรวบรวมข้อมูลผู้เยี่ยมชมผ่านหน้า Landing Page ของ Squarespace คืออะไร
ตัวอย่างหน้า Landing Page ของ Squarespace ที่ดีที่สุด
ด้านล่างนี้ คุณจะพบกับตัวเลือกที่คัดสรรมาอย่างดีซึ่งจัดแสดงสิ่งที่ดีที่สุดในด้านความคิดสร้างสรรค์ การออกแบบ และประสบการณ์ผู้ใช้ ซึ่งแต่ละรายการล้วนเป็นแหล่งที่มาของแรงบันดาลใจสำหรับโครงการเว็บไซต์ของคุณ
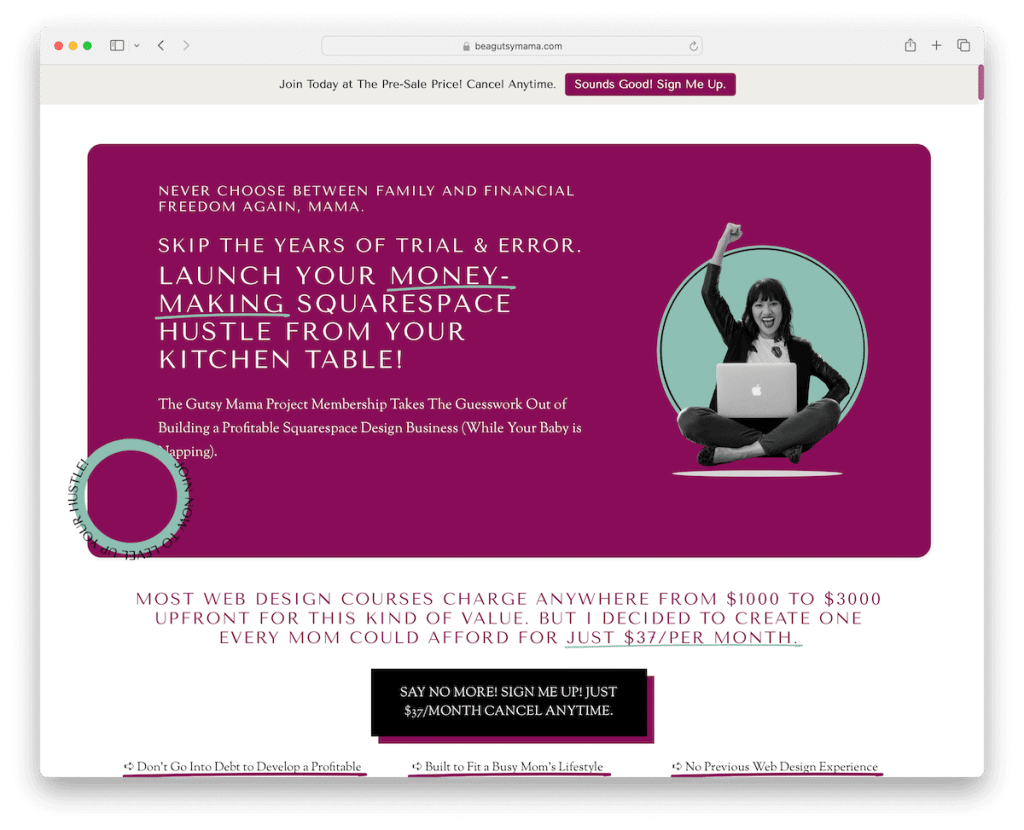
1. โครงการแม่กล้า
สร้างด้วย: Squarespace

หน้า Squarespace ของ Gutsy Mama Project ช่วยให้เข้าใจได้ดี ทันทีทันใด CTA แบบป๊อปอัปจะดึงดูดความสนใจของคุณ และมีการแจ้งเตือนแถบด้านบนสุดเจ๋งสำหรับการดำเนินการทันที
แม้จะมีข้อความมากมาย แต่ก็ดูเรียบร้อยและอ่านง่ายเป็นพิเศษ กลิ่นอายของสี? น่าพอใจอย่างยิ่ง
มีองค์ประกอบที่เหนียวแน่นที่จะคงอยู่ในขณะที่คุณเลื่อน ปุ่ม CTA วางไว้อย่างลงตัวเพื่อดึงดูดสายตาคุณ และแม้แต่คำถามที่พบบ่อยเกี่ยวกับหีบเพลงเพื่อให้สิ่งต่าง ๆ เป็นระเบียบเรียบร้อย
เหมือนกับการคิดทุกรายละเอียดเพื่อทำให้การเยี่ยมชมของคุณราบรื่นและน่าดึงดูด
หมายเหตุ: เพิ่มอัตราการแปลงของคุณด้วยป๊อปอัปที่สะดุดตา
ทำไมเราถึงเลือกมัน : เพราะมันทำให้ข้อมูลที่ครอบคลุมสมดุลกับองค์ประกอบการออกแบบที่จับใจ
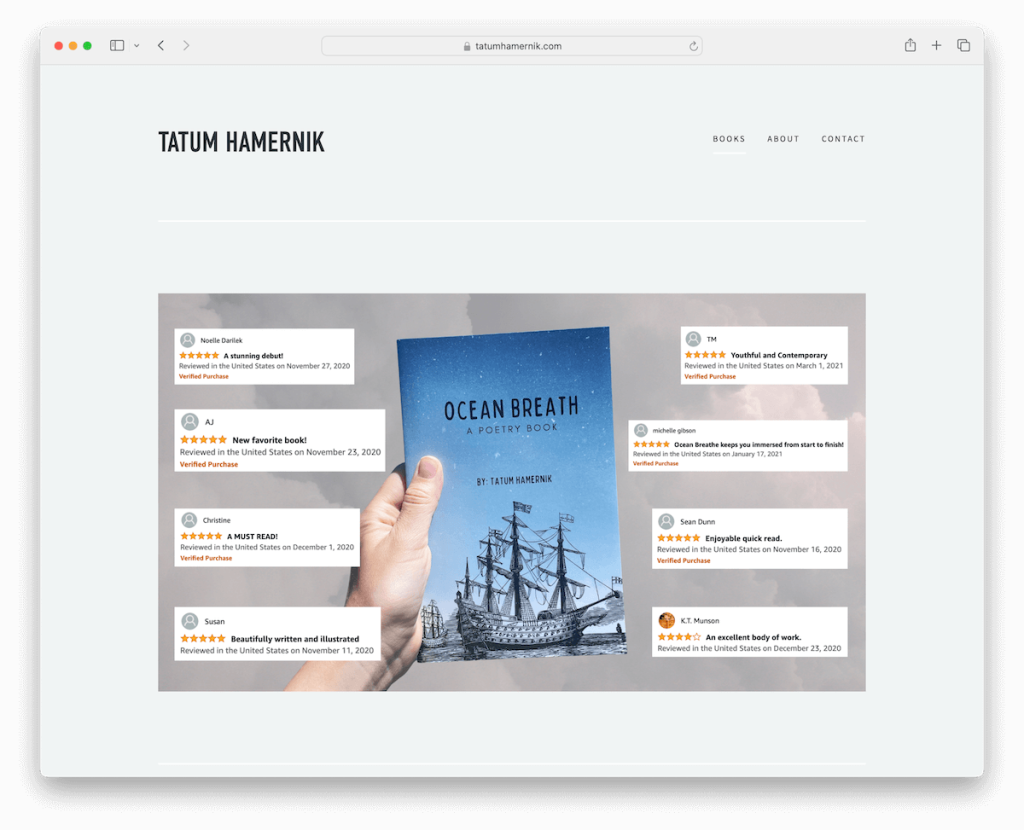
2. ทาทัม ฮาเมอร์นิค
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Tatum Hamernik เป็นอัญมณี มันเหมือนกับหน้า Landing Page ตั้งแต่เริ่มต้น โดยมีส่วนหัวและส่วนท้ายที่เรียบง่าย
มีแถบเลื่อนบทวิจารณ์ที่แสดงผลตอบรับจริงซึ่งมีส่วนช่วยในการขาย นอกจากนี้ยังมีตารางเจ๋งๆ ที่ให้คุณแอบดูภายในหนังสือเพื่อดึงดูดคุณเข้าไป
นอกจากนี้ยังมีปุ่ม Amazon CTA เพื่อให้ซื้อได้ง่าย
และหากคุณสงสัย เรามีหน้าเกี่ยวกับและติดต่อเพื่อสำรวจเพิ่มเติมเกี่ยวกับ Tatum และติดต่อเรา
หมายเหตุ: สร้างความน่าเชื่อถือและความไว้วางใจด้วยบทวิจารณ์และคำรับรอง
เหตุผลที่เราเลือกมัน : เนื่องจากการออกแบบที่เพรียวบางและเน้นไปที่การนำเสนอและโปรโมตหนังสืออย่างชาญฉลาด
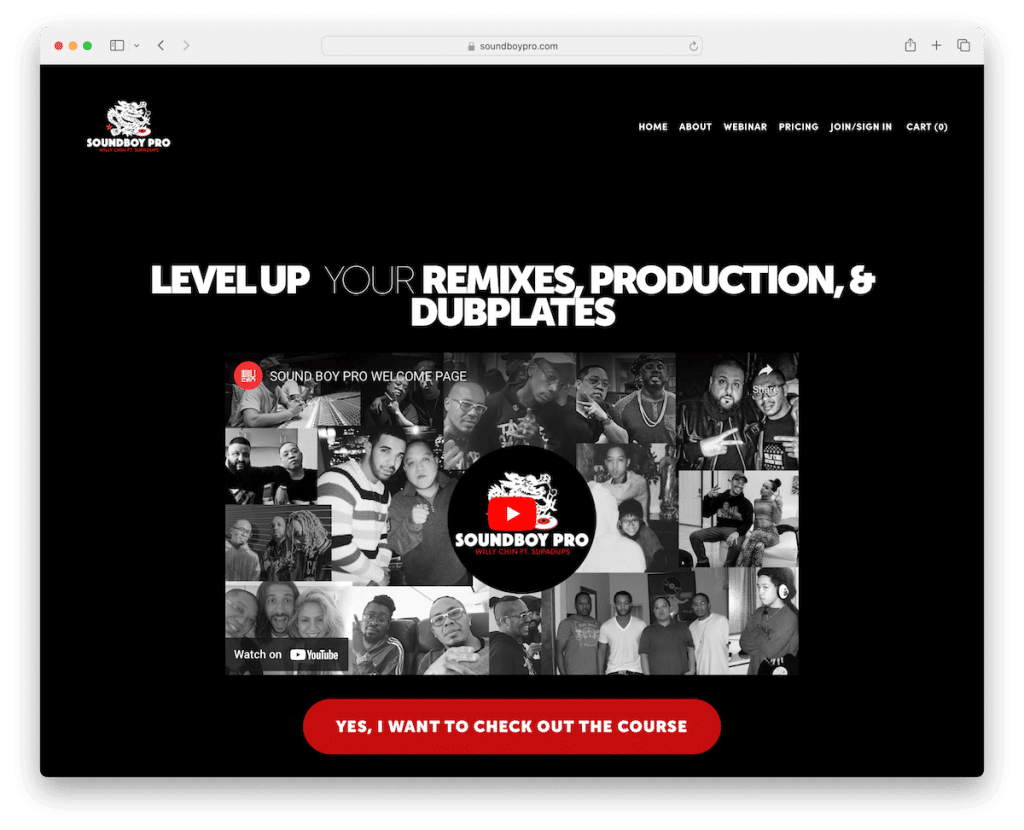
3. ซาวด์บอยโปร
สร้างด้วย: Squarespace

หน้า Landing Page Squarespace ของ Soundboy Pro ดึงดูดคุณด้วยการออกแบบสีเข้มที่โดดเด่น สร้างความประทับใจแรกที่แข็งแกร่ง
เรียบง่ายและสะอาดตา พร้อมการนำทางที่มีลิงก์ข้ามที่มีประโยชน์ซึ่งจะพาคุณไปยังหน้าต่างๆ โดยไม่จำเป็นต้องเลื่อน
มีวิดีโอที่ฝังไว้สำหรับข้อมูลเพิ่มเติมและน่าเชื่อถือ และมีปุ่ม CTA สีแดงเหล่านั้นไหม พลาดไม่ได้แล้ว
เอฟเฟกต์เว็บไซต์พารัลแลกซ์แบบเลื่อนช่วยเพิ่มความลึก ในขณะที่แบบฟอร์มการกำหนดราคาและการติดต่อมีความชัดเจนและตรงไปตรงมา
ส่วนท้าย? มินิมอลลิสต์ที่มีเพียงสิ่งสำคัญเท่านั้น มันคือทั้งหมดที่เกี่ยวกับความรู้สึกและประสิทธิภาพ
หมายเหตุ: กลยุทธ์หนึ่งที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชมคือการออกแบบเว็บไซต์สีเข้ม/ดำ
ทำไมเราถึงเลือกมัน : เนื่องจากรูปลักษณ์ที่มืดมนและการออกแบบที่เป็นมิตรต่อผู้ใช้ ผสมผสานผลกระทบทางภาพเข้ากับการนำทางที่ง่ายดาย
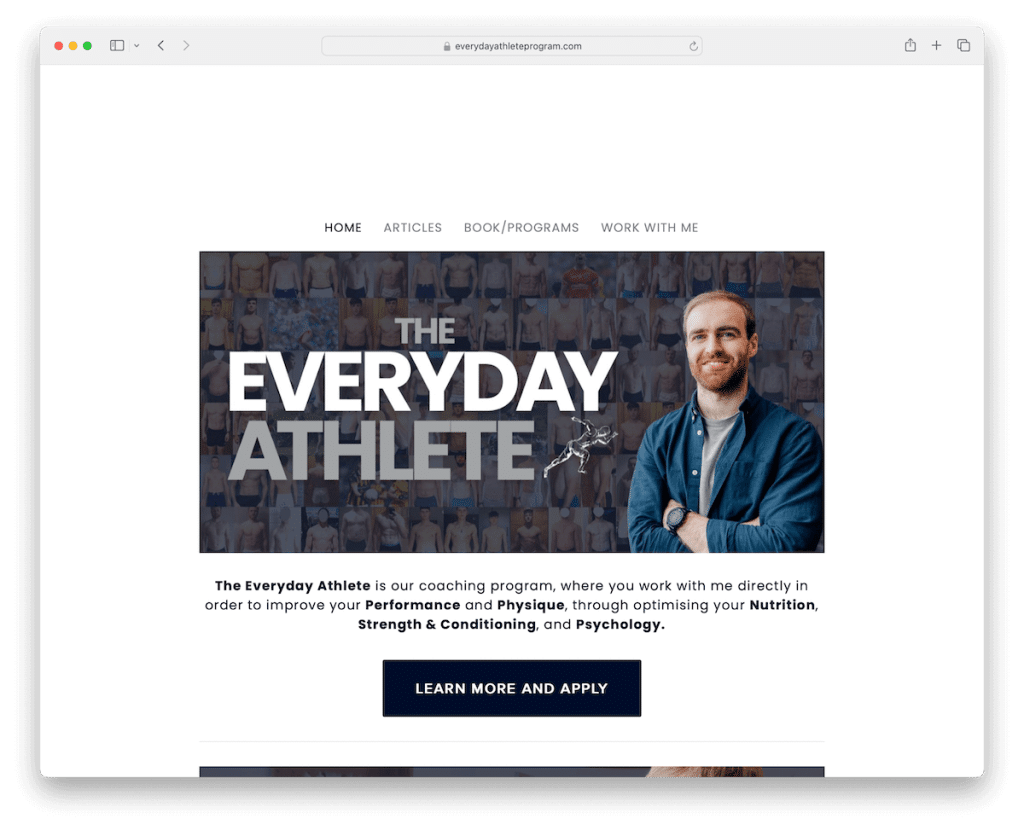
4. นักกีฬาในชีวิตประจำวัน
สร้างด้วย: Squarespace

พื้นที่ Squarespace ของ Everyday Athlete สูดอากาศบริสุทธิ์ด้วยกลิ่นอายที่สะอาดและเรียบง่าย
มันมีรูปแบบกล่องที่เรียบร้อยซึ่งช่วยให้ทุกอย่างเป็นระเบียบ ปุ่ม CTA สีเข้มโดดเด่น กระตุ้นให้คุณคลิก
มีฟีด Instagram ที่แสดงช่วงเวลาจริงซึ่งเพิ่มความรู้สึกส่วนตัว นอกจากนี้คุณจะพบไอคอนโซเชียลมีเดียในส่วนท้ายเพื่อการเชื่อมต่อที่ง่ายดาย
แม้ว่าจะไม่ใช่หน้า Landing Page เพียงอย่างเดียว แต่หน้าแรกก็ทำหน้าที่เป็นหน้าเดียวเพื่อดึงดูดคุณและนำทางคุณไปยังไซต์ต่างๆ ได้อย่างราบรื่น
หมายเหตุ: อย่าทำให้การออกแบบแลนดิ้งเพจของคุณเต็มไปด้วยองค์ประกอบ แอนิเมชั่น และเอฟเฟกต์สุดอลังการ เราขอแนะนำให้ทำให้มันเรียบง่ายและน้อยที่สุด (ดูตัวอย่างเว็บไซต์มินิมอลที่ยอดเยี่ยมเพิ่มเติม)
ทำไมเราถึงเลือกมัน : เนื่องจากความเรียบง่ายและการบูรณาการองค์ประกอบทางสังคมได้อย่างราบรื่น
เทมเพลตหน้า Landing Page ของ Squarespace ที่ดีที่สุด
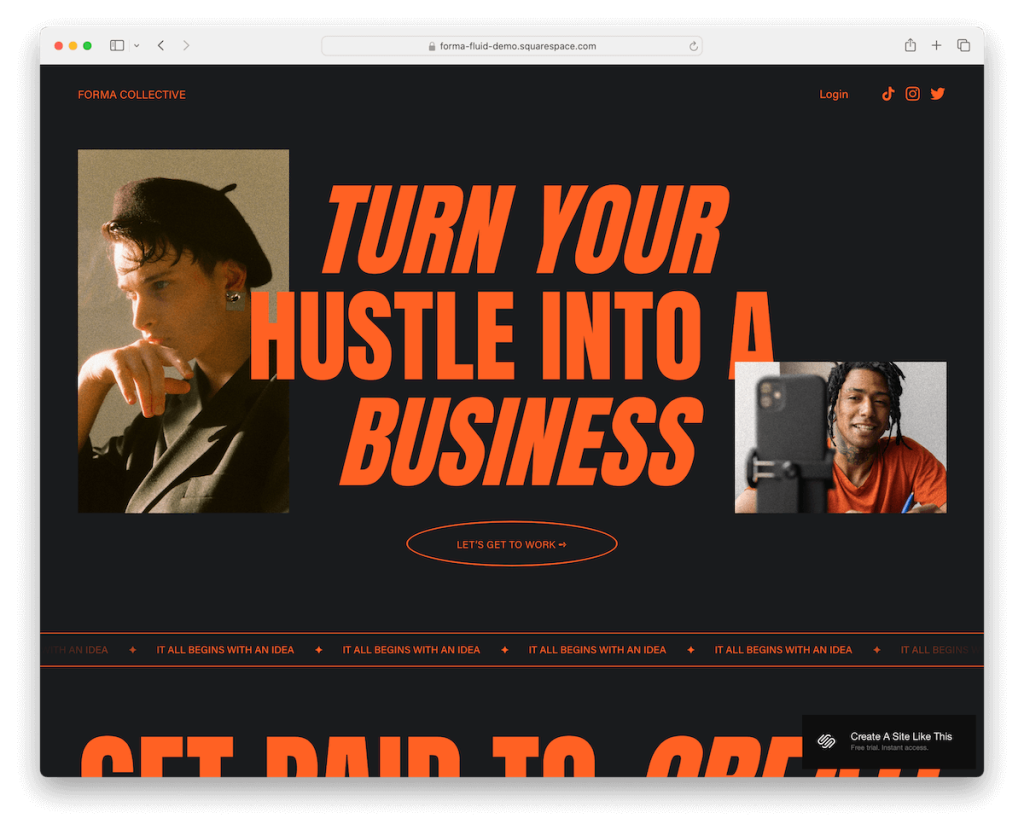
1. รูปแบบ

เทมเพลต Forma Squarespace โดดเด่นด้วยดีไซน์สีเข้มที่ดูทันสมัยซึ่งทำให้ดูโดดเด่นจริงๆ
อะไรดึงดูดสายตาของคุณ? ตัวพิมพ์สีส้มขนาดใหญ่ตัดกันที่ไม่ควรพลาด
ขณะที่คุณเลื่อน เนื้อหาจะโหลดได้อย่างราบรื่น ทำให้คุณติดใจ มีทุกอย่างตั้งแต่แผนการกำหนดราคาที่ชัดเจนไปจนถึงแบบฟอร์มติดต่อที่สะดวก
แล้วส่วนท้ายล่ะ? มันไม่ได้เป็นแค่ความคิดในภายหลังเท่านั้น แต่ยังเต็มไปด้วยไอคอนโซเชียลและแบบฟอร์มสมัครสมาชิก ทำให้การเชื่อมต่อและอัปเดตเป็นเรื่องง่าย
มีความทันสมัย ตัวหนา และโต้ตอบได้
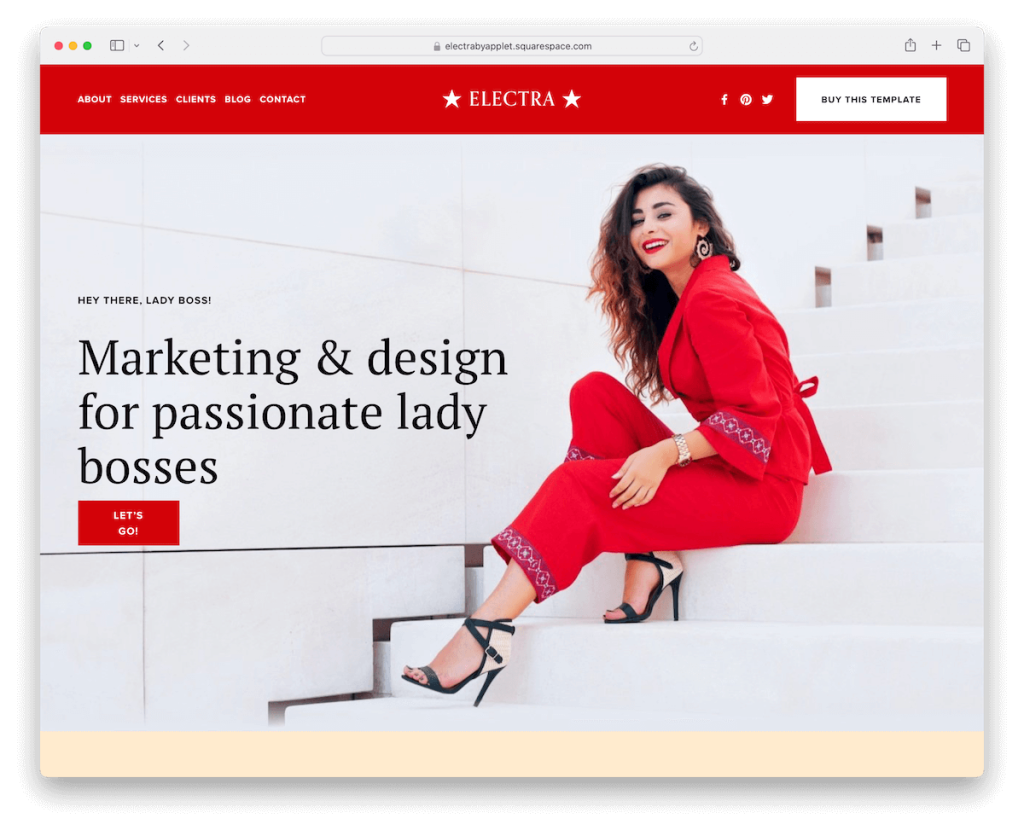
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต2. อีเล็คตร้า

ตัวอย่างแลนดิ้งเพจของ Electra Squarespace เป็นการปลดปล่อยพลังงานสมัยใหม่ด้วยการออกแบบที่มีชีวิตชีวา
ส่วนหัวและส่วนท้าย? สะอาดสุดๆ มอบประสบการณ์ที่ไม่เกะกะ
มันมีส่วน “เท่าที่เห็นใน” เพื่อแสดงความน่าเชื่อถือ รวมถึงแพ็คเกจการกำหนดราคาที่จัดไว้อย่างชัดเจนเพื่อให้เลือกได้ง่าย อย่าพลาดแถบเลื่อนคำรับรอง เพราะเป็นทองสำหรับการสร้างความไว้วางใจ
นอกจากนี้ยังมีแบบฟอร์มการติดต่อเพื่อให้ติดต่อได้ง่าย และสำหรับผู้ชื่นชอบแกรมม่า มีฟีดที่พร้อมใช้งาน Instagram ซึ่งช่วยให้ภาพของคุณสดใหม่และน่าดึงดูด
Electra มีสไตล์และใช้งานได้จริง
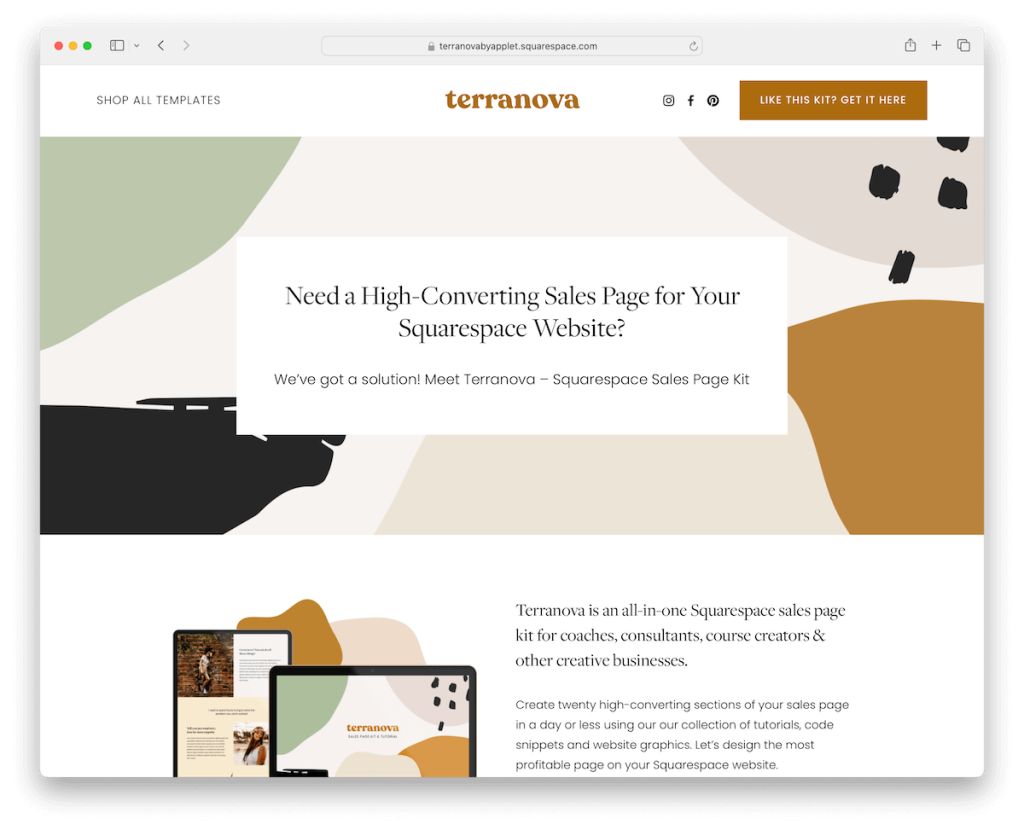
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต3. เทอร์ราโนวา

เทมเพลตหน้า Landing Page ของ Terranova เจาะลึกรายละเอียดโดยมีส่วนต่างๆ ของหน้าถึง 20 ส่วน ซึ่งแต่ละหน้าสร้างขึ้นมาอย่างพิถีพิถัน
มันมาพร้อมกับกราฟิก Canva เพิ่มสัมผัสที่กำหนดเองโดยไม่ต้องยุ่งยาก
โทนสี? สบายตา ทำให้ทุกครั้งที่มาเยือนรู้สึกผ่อนคลาย
มันไม่หวงข้อมูล โดยเสนอแผนการกำหนดราคาเชิงลึกและหีบเพลงที่มีประโยชน์สำหรับคำถามที่พบบ่อยเพื่อเคลียร์ข้อสงสัยใดๆ
ส่วนท้ายซึ่งมีคอนทราสต์สีเข้มช่วยเน้นการออกแบบและเชื่อมโยงทุกอย่างเข้าด้วยกันอย่างสวยงาม
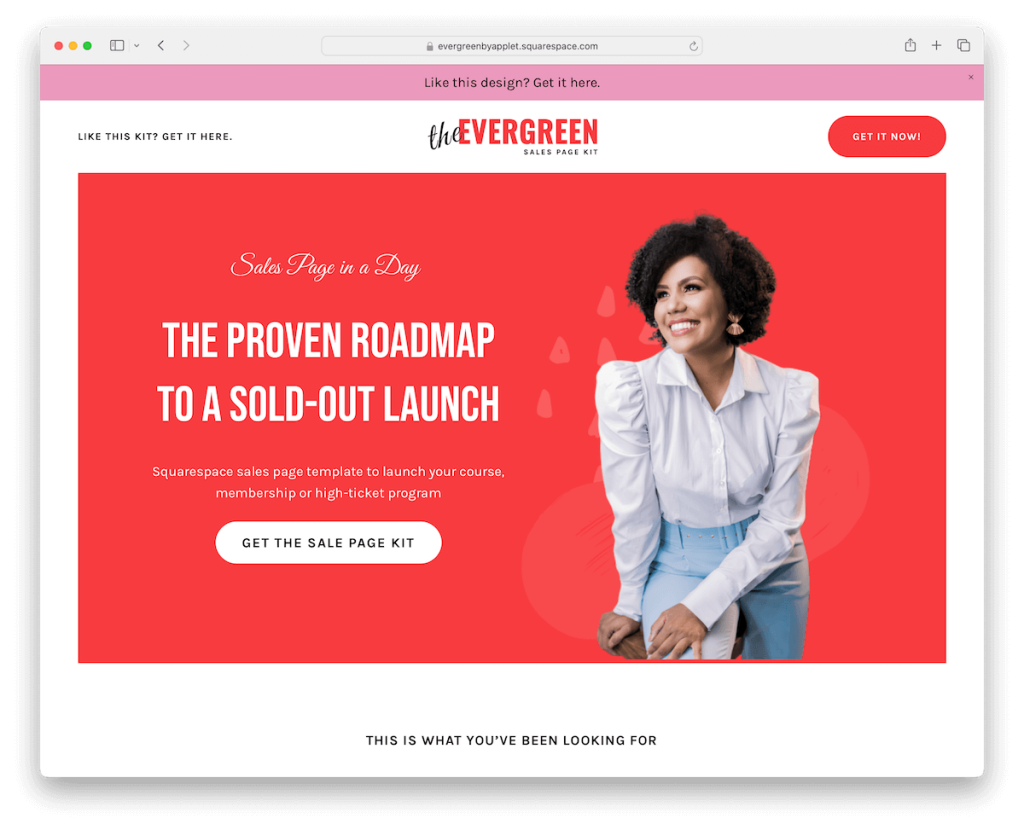
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต4. เอเวอร์กรีน

เทมเพลต Evergreen Squarespace ช่วยให้ดูทันสมัยและเรียบง่าย แต่อย่าหลงกล มันเต็มไปด้วยสิบห้าส่วนที่ออกแบบมาเพื่อการมีส่วนร่วม
แกนกลาง? หน้าการขายแบบยาวที่บอกเล่าเรื่องราวของคุณอย่างน่าสนใจ
มันมีกล่องคำรับรองจากลูกค้าที่สร้างความไว้วางใจโดยแสดงคำติชมจริง นอกจากนี้ ส่วนการกำหนดราคายังตรงไปตรงมา ทำให้ผู้เยี่ยมชมตัดสินใจได้ง่าย
และส่วนท้ายสีเข้มขนาดใหญ่? มันช่วยยึดไซต์ทำให้มีรูปลักษณ์ที่มั่นคงและสมบูรณ์
เอเวอร์กรีนเป็นเรื่องเกี่ยวกับความเรียบง่ายที่ขายได้
คุณอาจสนใจตรวจสอบเทมเพลตหน้าการขาย Squarespace ชั้นนำเหล่านี้
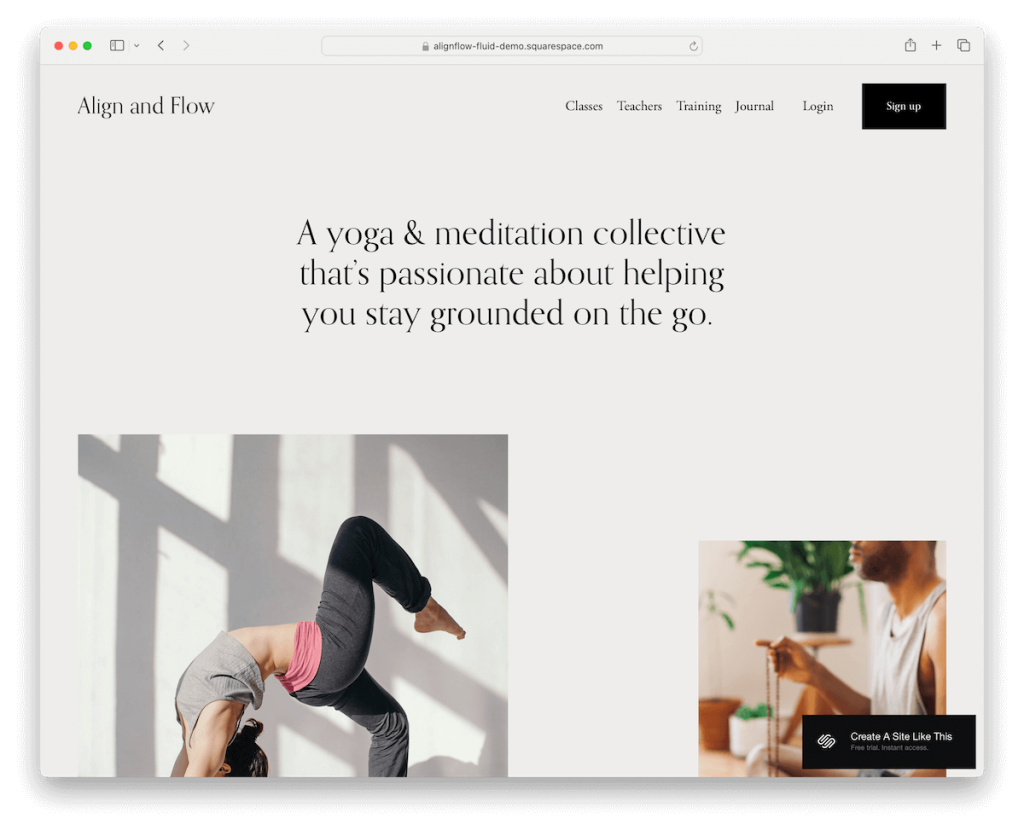
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต5. จัดแนวโฟลว์

เทมเพลต Alignflow Squarespace นำเสนอความสง่างามแบบมินิมอลด้วยส่วนหัวแบบลอยที่จะอยู่กับคุณในขณะที่คุณเลื่อน
ปุ่ม CTA สีเข้มในแถบนำทางโดดเด่นสะดุดตาและนำทางคุณไปสู่การดำเนินการได้อย่างราบรื่น
ปรัชญาการออกแบบของมันคืออะไร? น้อยมาก
ฉากหลังสีเทาที่เหมือนกันของส่วนหัว ฐาน และส่วนท้ายสร้างรูปลักษณ์ที่สอดคล้องกัน เว็บไซต์ยังมีแผนราคาที่คมชัดท่ามกลางพื้นที่สีขาวสะอาดตา
และซ่อนไว้ในส่วนท้าย แบบฟอร์มสมัครสมาชิกกำลังรออยู่ ทำให้การเชื่อมต่อเป็นเรื่องง่าย
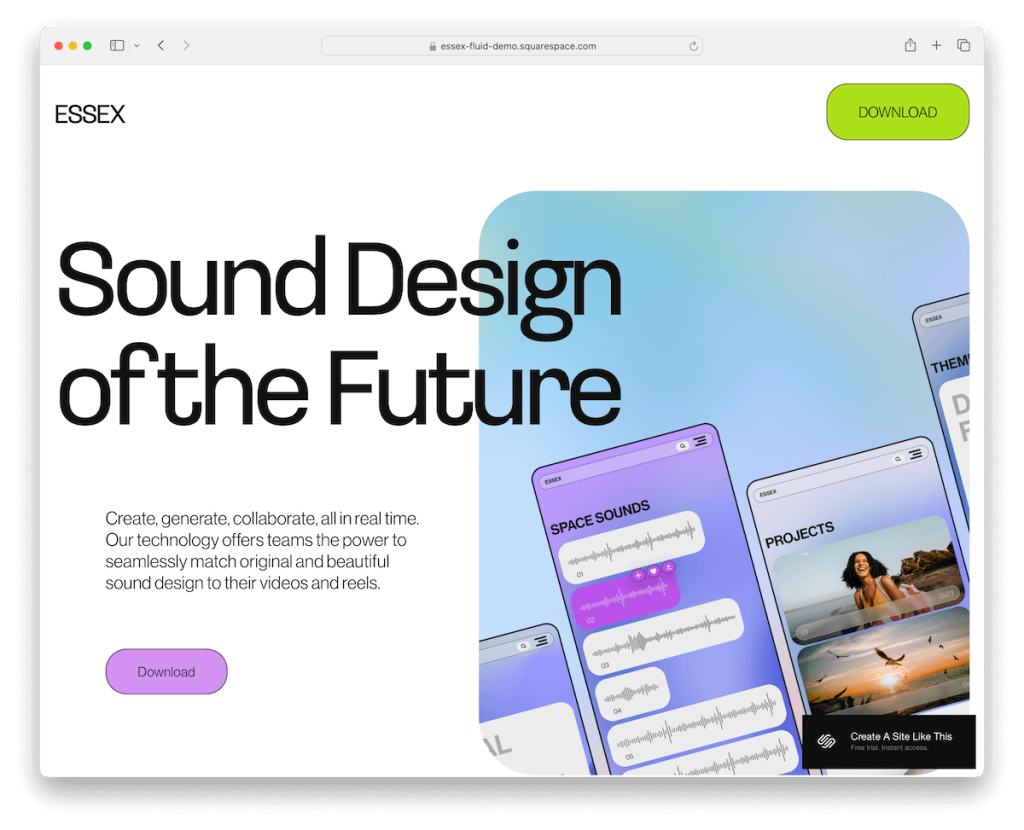
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต6. เอสเซ็กซ์

เทมเพลต Essex Squarespace นำความรู้สึกแบบไดนามิกและมือถือมาสู่เดสก์ท็อป

มีภาพเคลื่อนไหวแบบเลื่อนที่เพิ่มชั้นของการโต้ตอบ ทำให้ทุกครั้งที่มาเยือนเป็นการเดินทางเล็กๆ น้อยๆ
ปุ่ม CTA ในส่วนหัว? การคลิกที่น่าดึงดูดและโดดเด่นเป็นพิเศษ ซึ่งสามารถปรับปรุงอัตรา Conversion ได้อย่างมาก
ในส่วนท้ายของแบบฟอร์มสมัครสมาชิกทำให้การเชื่อมต่อเป็นเรื่องง่าย
แต่ผู้แสดงที่แท้จริงคือพื้นหลังพารัลแลกซ์และภาพเคลื่อนไหว ซึ่งสร้างความรู้สึกถึงความลึกและการเคลื่อนไหวที่น่าหลงใหล
Essex มีชีวิตชีวา เชิญชวน และไม่อาจเพิกเฉยได้
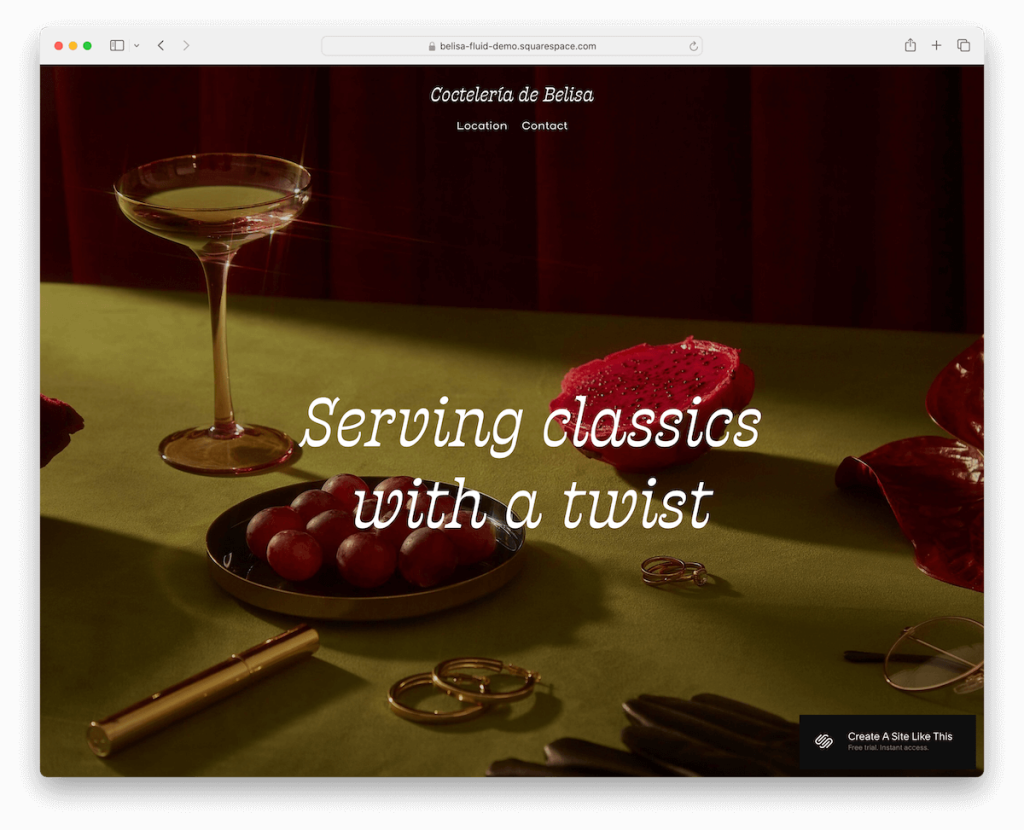
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต7. เบลิซา

เทมเพลตแลนดิ้งเพจของ Belisa Squarespace โดดเด่นด้วยพื้นหลังรูปภาพแบบเต็มหน้าจอที่ดึงดูดความสนใจของคุณได้ทันที
ส่วนหัวโปร่งใส? มันเปลี่ยนเป็นสีดำทึบอย่างน่าอัศจรรย์และลอยไปด้านบนเมื่อคุณเลื่อนลง และจะอยู่ตรงนั้นเสมอเมื่อจำเป็น
เมื่อคุณเจาะลึกลงไป เนื้อหาจะโหลดได้อย่างราบรื่น ทำให้ประสบการณ์ราบรื่นและน่าดึงดูด
ต้องการรายละเอียดเพิ่มเติม? ส่วนหีบเพลงเปิดเผยพร้อมข้อมูลเพิ่มเติม
นอกจากนี้ยังมีแบบฟอร์มการจองออนไลน์สำหรับการจองที่ง่ายดาย และฟีด Instagram ที่ด้านล่างช่วยให้บรรยากาศสดใหม่และเชื่อมโยงถึงกัน
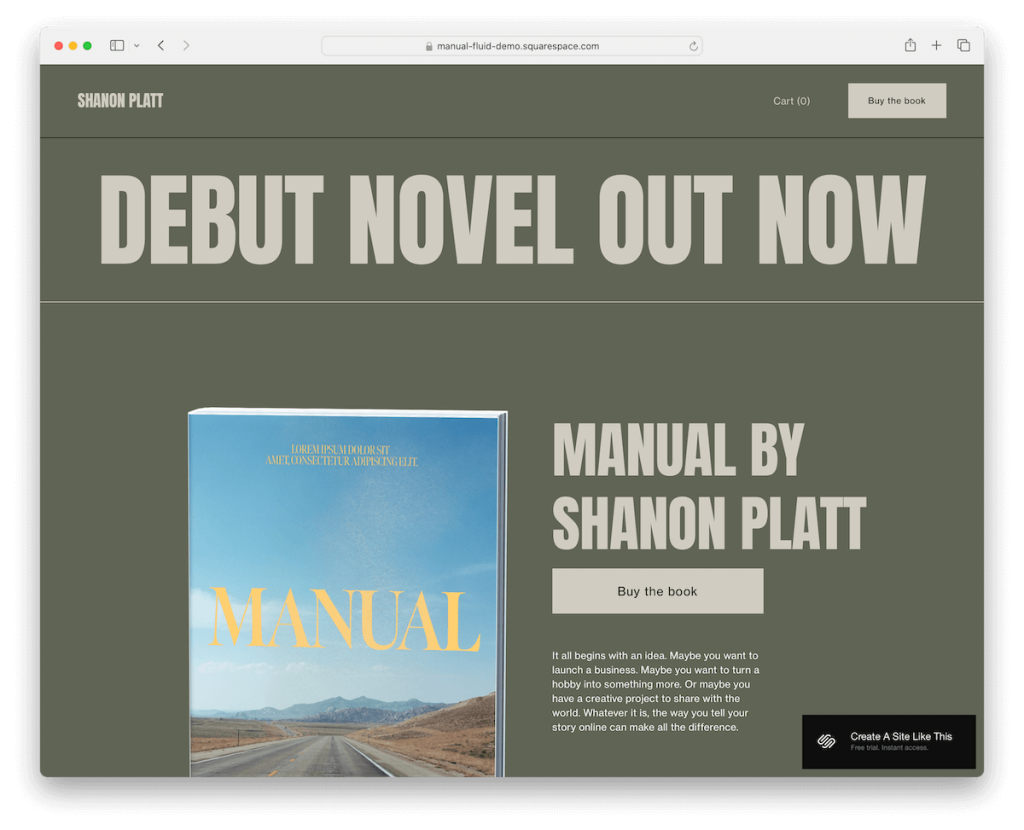
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต8. คู่มือ

เทมเพลต Squarespace แบบปรับเองโดดเด่นด้วยพื้นหลังสีเขียวที่เชื่อมโยงกันซึ่งรวมส่วนหัว ฐาน และส่วนท้ายเข้าด้วยกัน ทำให้เกิดภาพไหลลื่นไร้รอยต่อ
ตรงส่วนหัวคุณจะพบตะกร้าสินค้าที่มีประโยชน์และปุ่ม CTA ที่น่าสนใจ ทำให้การนำทางและการดำเนินการตรงไปตรงมา
การออกแบบใช้เส้นบางๆ อย่างชาญฉลาดเพื่อแยกส่วนของหน้าอย่างละเอียด โดยรักษารูปลักษณ์ที่สะอาดตาและเป็นระเบียบ
แบบฟอร์มสมัครรับจดหมายข่าวเชิญชวนให้มีส่วนร่วม ในขณะที่ไอคอนโซเชียลในส่วนท้ายช่วยให้แน่ใจว่าคุณไม่พลาดการติดต่อ
คู่มือคือการศึกษาเรื่องความเรียบง่ายและฟังก์ชันการทำงาน ล้อมรอบด้วยสีเขียวสดชื่น (แต่จำไว้ว่าคุณสามารถปรับแต่งมันได้ทั้งหมด)
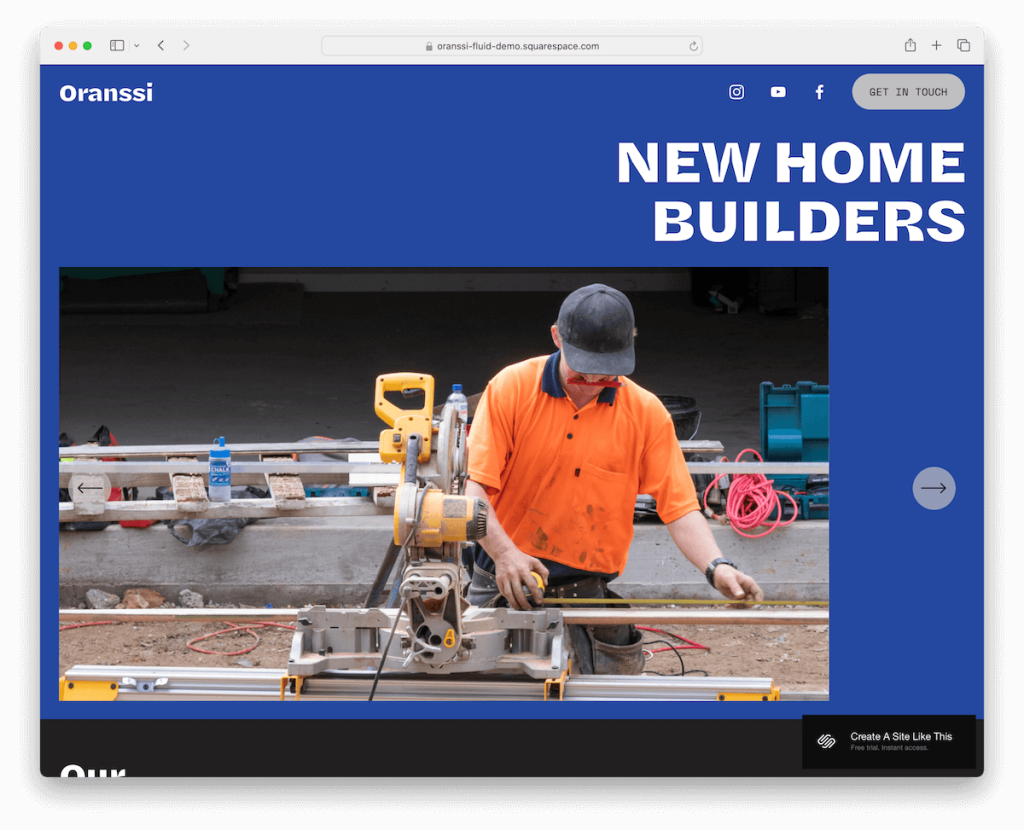
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต9. โอรันซี

เทมเพลต Oranssi Squarespace ตอกย้ำด้วยส่วนหัวแบบลอยขั้นพื้นฐานแต่มีประสิทธิภาพ: โลโก้ทางด้านซ้าย ไอคอนโซเชียล และปุ่ม CTA ที่เจาะลึกทางด้านขวา – ทุกสิ่งที่คุณต้องการ ตรงจุดที่คุณต้องการ
ดำดิ่งลงไป แล้วคุณจะพบกับแถบเลื่อนที่แสดงคุณสมบัติหรือผลิตภัณฑ์ยอดนิยม
เลื่อนดูภาพหมุนของโครงการและแถบเลื่อนคำรับรองจากลูกค้าต่อไป เพื่อเพิ่มความน่าเชื่อถือและไหวพริบ
ตอนจบ? พื้นหลังส่วนท้ายแบบเคลื่อนไหวที่เป็นเอกลักษณ์ที่ทำให้ธุรกิจและรายละเอียดการติดต่อมีชีวิตชีวา
Oranssi มีความเรียบง่าย น่าดึงดูด และมีความสมดุลอย่างสมบูรณ์แบบ
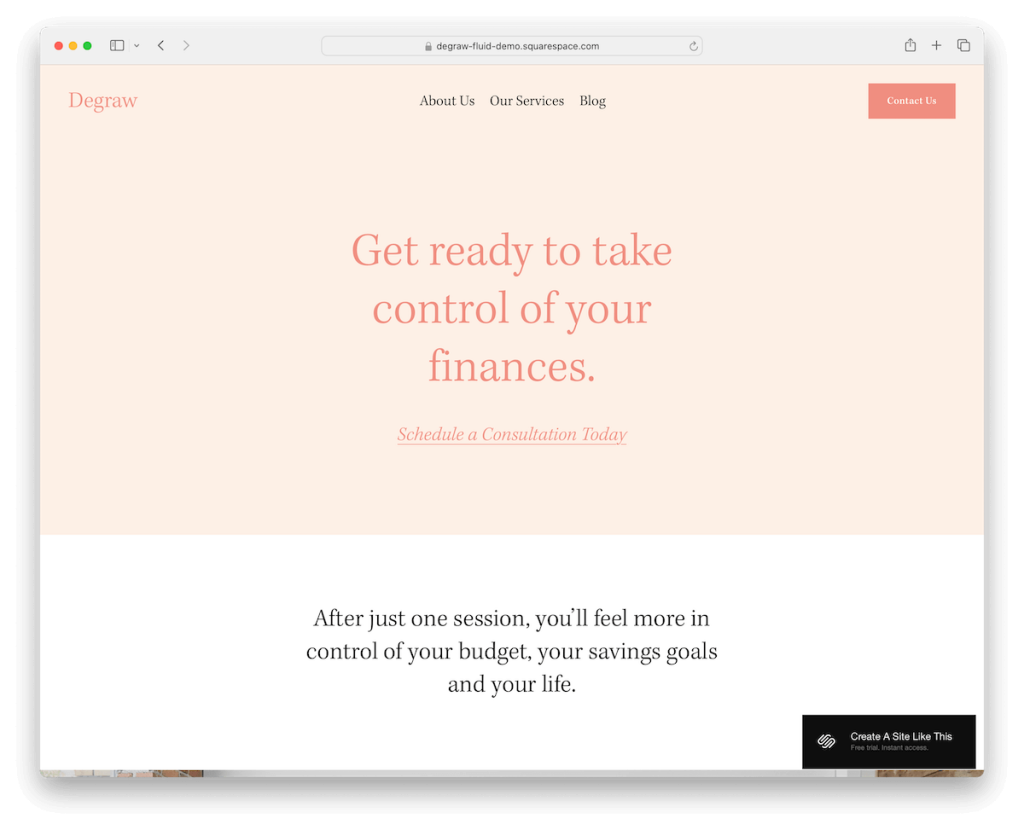
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต10. ดีกราว์

Degraw เป็นเทมเพลตแลนดิ้งเพจของ Squarespace ที่มีเสน่ห์ด้วยการออกแบบที่เบาและเป็นผู้หญิงที่ให้ความรู้สึกหรูหราและน่าดึงดูดใจ
ส่วนหัวของมันเล่นกลเล็กน้อย: มันจะหายไปเมื่อคุณเลื่อนลงและปรากฏขึ้นอีกครั้งเมื่อคุณเลื่อนกลับขึ้นไป ช่วยให้มั่นใจได้ถึงประสบการณ์ที่สะอาดปราศจากสิ่งรบกวน
มุมมองเริ่มต้นจะเน้นข้อความจำนวนมาก โดยให้โทนเสียงที่ตรงไปตรงมาและให้ความรู้ตั้งแต่เริ่มต้น
ด้านล่างส่วนท้ายสามคอลัมน์จะจัดระเบียบสถานที่ รายชื่อติดต่อ และรายละเอียดโซเชียลมีเดียอย่างชาญฉลาด ทำให้เชื่อมต่อได้ง่าย
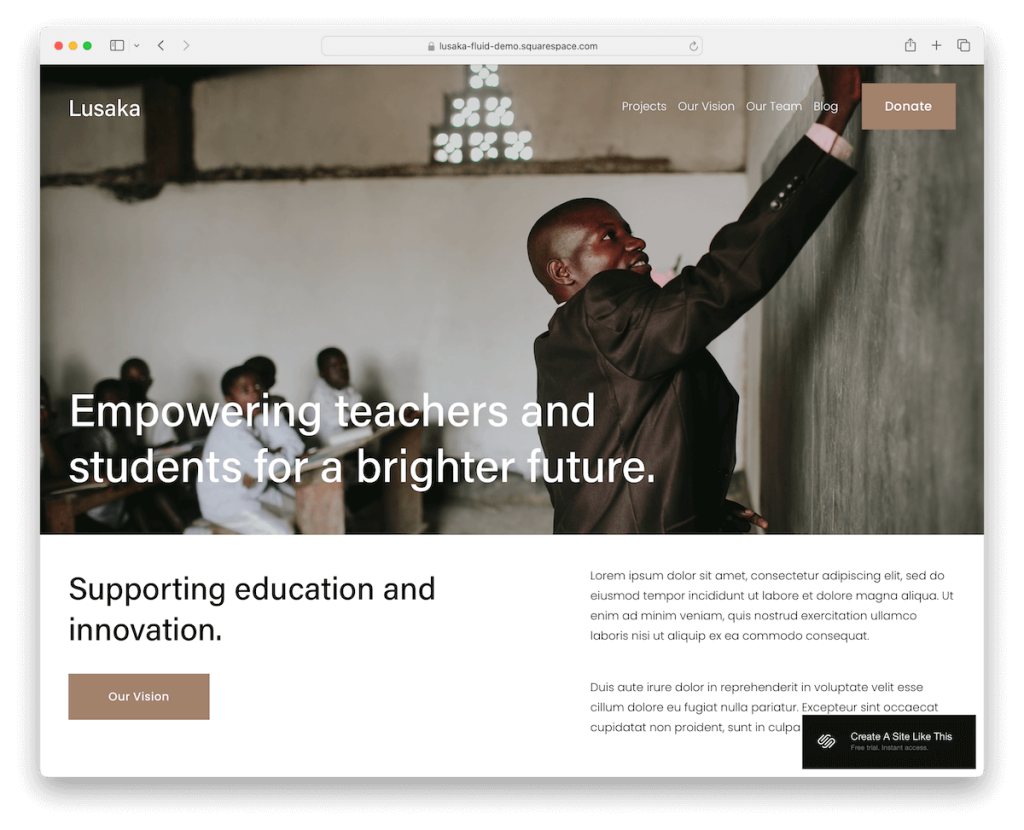
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต11. ลูซากา

เทมเพลต Lusaka Squarespace แสดงออกถึงความซับซ้อนทุกครั้งที่คลิก
ส่วนหัวโปร่งใสมีปุ่มบริจาคที่โดดเด่น ทำให้การสนับสนุนราบรื่นและเข้าถึงได้ง่าย
ขณะที่คุณสำรวจ คุณจะพบกับส่วนที่จัดระเบียบอย่างสวยงามซึ่งผสมผสานรูปภาพ ข้อความ และ CTA ที่ชัดเจน แต่ละองค์ประกอบได้รับการออกแบบมาเพื่อสร้างแรงบันดาลใจและให้ข้อมูล
แบบฟอร์มการติดต่อได้รับการปรับปรุงเพื่อความสะดวก เชิญชวนให้สอบถามหรือเชื่อมโยง
และส่วนท้ายแบบมินิมอลลิสต์ล่ะ? สรุปรายละเอียดธุรกิจและลิงก์ด่วนให้เรียบร้อย รับรองว่าทุกสิ่งที่คุณต้องการทำได้เพียงคลิกเดียว
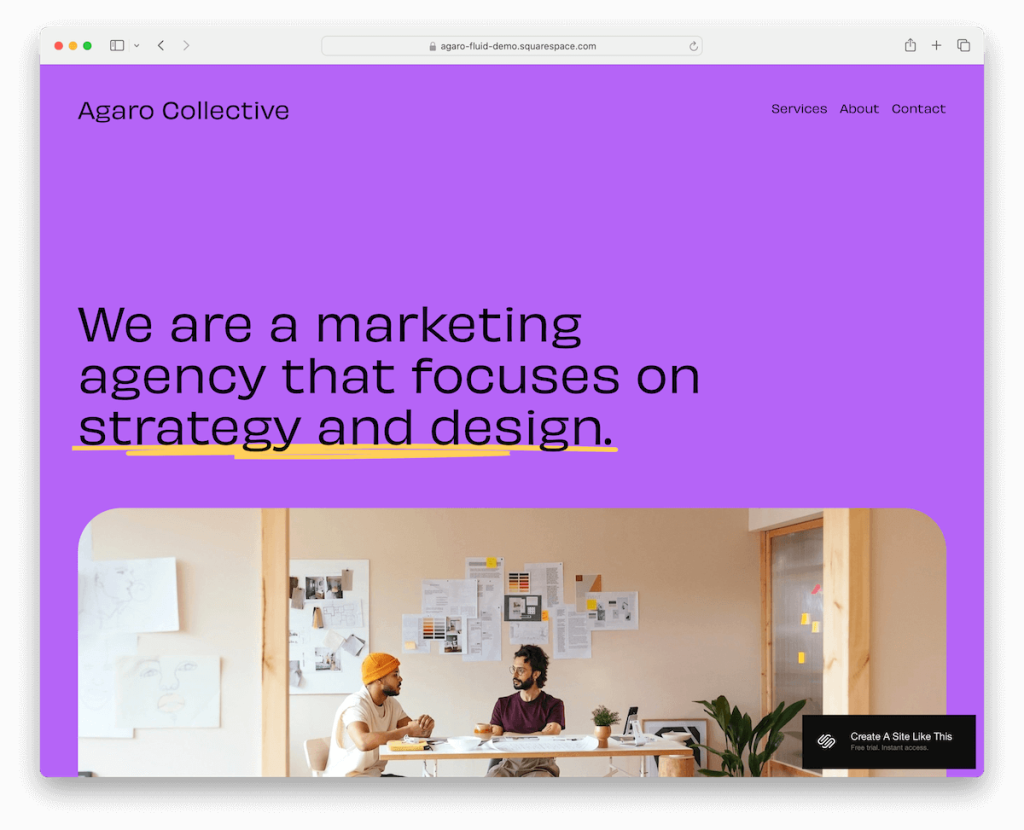
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต12. อากาโร

เทมเพลต Agaro เปี่ยมพลังด้วยพื้นหลังไล่ระดับสีที่มีชีวิตชีวา ซึ่งสร้างโทนสีที่มีชีวิตชีวาทันที
เจาะลึกรายละเอียดเจ๋งๆ และจับข้อความเลื่อนแบบเคลื่อนไหวที่เพิ่มเลเยอร์ไดนามิกให้กับประสบการณ์การท่องเว็บของคุณ
วิธีการนำเสนอภาพ? มีเอกลักษณ์เฉพาะตัว ทำให้ทุกม้วนหนังสือเป็นการค้นพบ
และส่วนท้ายที่ตัดกันสีเข้มไม่ได้เป็นเพียงบันทึกท้ายเท่านั้น เป็นศูนย์กลางของข้อมูลเพิ่มเติม ลิงก์ และไอคอนโซเชียล ซึ่งจัดวางเลย์เอาท์อย่างมีสไตล์
Agaro กล้าหาญ สนุก และไม่ลืมที่จะให้ข้อมูล
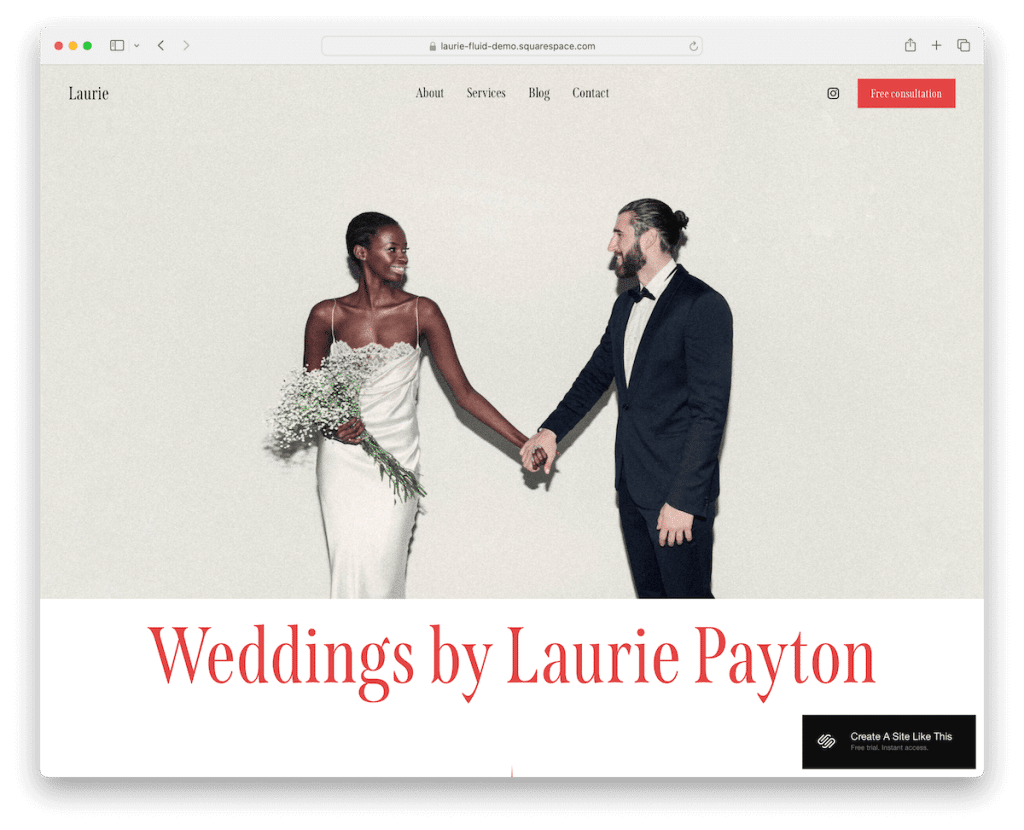
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิต13. ลอรี

เทมเพลต Laurie Squarespace เป็นงานแสดงภาพที่มีส่วนภาพเต็มความกว้างอันน่าทึ่งที่จะดึงคุณเข้าสู่เรื่องราว
การพิมพ์? ความแตกต่างที่โดดเด่นของสีดำและสีแดงที่โดดเด่นเหนือการออกแบบแสง เพิ่มความดราม่าและความสง่างาม
แถบเลื่อนคำรับรองของลูกค้าดั้งเดิมและส่วนเรื่องราวงานแต่งงานนั้นให้ความรู้สึกที่จริงใจ โดยนำเสนอภาพรวมของเทพนิยายในชีวิตจริง
และอย่าพลาดวิดเจ็ตการสมัครรับข้อมูลในส่วนท้าย ซึ่งเป็นช่องทางสำหรับการเชื่อมต่อและติดตามข่าวสารล่าสุดทั้งหมด
ลอรีเป็นคนโรแมนติกและซับซ้อน ผสมผสานกันได้อย่างสวยงาม
หมายเหตุ : คุณเคยเห็นคอลเลกชันเว็บไซต์จัดงานแต่งงาน Squarespace ที่ดีที่สุดของเราหรือไม่?
ข้อมูลเพิ่มเติม / ดาวน์โหลดการสาธิตวิธีสร้างหน้า Landing Page ด้วย Squarespace
การสร้างแลนดิ้งเพจที่น่าดึงดูดบน Squarespace สามารถทำได้อย่างง่ายดายด้วยขั้นตอนที่ถูกต้อง
- ลงทะเบียนหรือเข้าสู่ระบบ : ไปที่ Squarespace.com และลงทะเบียนสำหรับบัญชีใหม่หรือเข้าสู่ระบบที่มีอยู่ เลือกแผนที่เหมาะสมกับความต้องการของคุณมากที่สุด โปรดทราบว่าคุณสามารถเริ่มทดลองใช้งานเพื่อสำรวจแพลตฟอร์มก่อนได้
- เลือกเทมเพลต : เรียกดูไลบรารีเทมเพลตของ Squarespace เมื่อเข้าสู่ระบบแล้ว มองหาเทมเพลตที่ออกแบบมาโดยเฉพาะสำหรับหน้า Landing Page หรือเน้นไปที่เค้าโครงหน้าเดียวโดยเฉพาะ เลือกสิ่งที่สอดคล้องกับวิสัยทัศน์และเป้าหมายของคุณ
- ปรับแต่งเทมเพลตของคุณ : หลังจากเลือกเทมเพลตแล้ว ให้เริ่มปรับแต่งให้เหมาะกับแบรนด์ของคุณ เครื่องมือแก้ไขแบบลากและวางของ Squarespace ทำให้ง่ายต่อการปรับเปลี่ยนเค้าโครง เพิ่มส่วนใหม่ และแทรกองค์ประกอบ เช่น ข้อความ รูปภาพ และปุ่ม ให้ความสนใจเป็นพิเศษกับพาดหัวและคำกระตุ้นการตัดสินใจ (CTA) ซึ่งเป็นกุญแจสำคัญในการดึงดูดความสนใจของผู้เยี่ยมชม
- เพิ่มเนื้อหาของคุณ : เติมหน้า Landing Page ของคุณด้วยเนื้อหาที่น่าสนใจซึ่งโดนใจผู้ชมของคุณ ซึ่งรวมถึงข้อความ รูปภาพ วิดีโอ และอื่นๆ ที่ถ่ายทอดข้อความของคุณได้อย่างมีประสิทธิภาพ ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณมีส่วนร่วมและนำผู้เยี่ยมชมไปยังการกระทำที่คุณตั้งใจไว้ เช่น การสมัครหรือการซื้อ
- ปรับให้เหมาะสมสำหรับ SEO : ปรับหน้า Landing Page ของคุณสำหรับเครื่องมือค้นหาเพื่อช่วยให้ค้นพบทางออนไลน์ Squarespace มีเครื่องมือ SEO ในตัวที่คุณสามารถเพิ่มชื่อเมตาและคำอธิบาย ปรับแต่ง URL และอื่นๆ อีกมากมาย
- ดูตัวอย่างและเผยแพร่ : ก่อนถ่ายทอดสด ให้ใช้ฟีเจอร์แสดงตัวอย่างของ Squarespace เพื่อดูว่าแลนดิ้งเพจของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ เมื่อพอใจกับการออกแบบและฟังก์ชันการทำงานแล้ว ให้กดปุ่มเผยแพร่
คำถามที่พบบ่อยเกี่ยวกับหน้า Landing Page ของ Squarespace
ฉันสามารถผสานรวมเครื่องมือของบุคคลที่สามเข้ากับแลนดิ้งเพจ Squarespace ของฉันได้หรือไม่
ใช่ Squarespace ช่วยให้คุณสามารถผสานรวมเครื่องมือและบริการของบุคคลที่สามที่หลากหลาย รวมถึงแพลตฟอร์มการตลาดผ่านอีเมล ฟีดโซเชียลมีเดีย และเครื่องมือวิเคราะห์ เพื่อปรับปรุงการทำงานของแลนดิ้งเพจของคุณ
เป็นไปได้ไหมที่จะปรับแต่งแลนดิ้งเพจ Squarespace ของฉันสำหรับอุปกรณ์มือถือ
ใช่. เทมเพลต Squarespace ได้รับการออกแบบมาให้ตอบสนอง ซึ่งหมายความว่าแลนดิ้งเพจของคุณจะปรับให้ดูดีบนอุปกรณ์มือถือโดยอัตโนมัติ คุณยังสามารถปรับเปลี่ยนการออกแบบเฉพาะสำหรับมุมมองบนมือถือได้ผ่านทางเครื่องมือแก้ไขไซต์
ฉันจะปรับปรุงความเร็วในการโหลดหน้า Landing Page ของ Squarespace ได้อย่างไร
หากต้องการปรับปรุงความเร็วในการโหลด ให้เพิ่มประสิทธิภาพรูปภาพของคุณโดยการปรับขนาดหรือใช้โปรแกรมแก้ไขรูปภาพในตัวของ Squarespace จำกัดการใช้โค้ดที่กำหนดเอง และลดจำนวนวิดีโอขนาดใหญ่หรือสคริปต์ที่ซับซ้อนบนเพจของคุณ
IA/B สามารถทดสอบแลนดิ้งเพจเวอร์ชันต่างๆ ของฉันบน Squarespace ได้หรือไม่
Squarespace เองไม่มีเครื่องมือทดสอบ A/B ในตัว อย่างไรก็ตาม คุณสามารถใช้บริการของบุคคลที่สามเพื่อทำการทดสอบ A/B ได้โดยนำผู้ใช้ไปยัง URL ที่แตกต่างกัน หรือใช้การแทรกโค้ดที่กำหนดเองสำหรับสถานการณ์การทดสอบขั้นสูงเพิ่มเติม
ฉันจะแน่ใจได้อย่างไรว่าหน้า Landing Page ของ Squarespace เป็นมิตรกับ SEO
ใช้การตั้งค่า SEO ของ Squarespace โดยการเพิ่มคีย์เวิร์ดที่เกี่ยวข้องลงในชื่อเพจ คำอธิบายเมตา และส่วนหัวของคุณ นอกจากนี้ ตรวจสอบให้แน่ใจว่า URL ของคุณสะอาดและสื่อความหมาย และใช้ประโยชน์จากแท็ก alt รูปภาพ การอัปเดตเนื้อหาของคุณเป็นประจำยังช่วยปรับปรุงประสิทธิภาพ SEO อีกด้วย
วิธีที่ดีที่สุดในการรวบรวมข้อมูลผู้เยี่ยมชมผ่านหน้า Landing Page ของ Squarespace คืออะไร
ใช้ Form Block ของ Squarespace เพื่อรวบรวมข้อมูลผู้เยี่ยมชม คุณสามารถปรับแต่งแบบฟอร์มเพื่อรวบรวมข้อมูลที่จำเป็น เช่น ชื่อ ที่อยู่อีเมล หรือคำติชม และรวมเข้ากับบริการการตลาดผ่านอีเมลเพื่อทำให้กระบวนการติดตามผลของคุณเป็นแบบอัตโนมัติ
