18 เว็บไซต์อสังหาริมทรัพย์ Squarespace ที่ดีที่สุดในปี 2024
เผยแพร่แล้ว: 2024-03-15วันนี้ ฉันตื่นเต้นที่จะแบ่งปันรายชื่อเว็บไซต์อสังหาริมทรัพย์ Squarespace ที่ดีที่สุดที่คัดสรรแล้วให้กับคุณ
หากคุณกำลังมองหาแรงบันดาลใจ คุณก็พร้อมได้รับความเพลิดเพลิน
ไม่ว่าคุณจะเป็นผู้มีประสบการณ์ด้านอสังหาริมทรัพย์หรือเพิ่งเริ่มต้น เว็บไซต์เหล่านี้จะทำให้คุณทึ่งด้วยรูปแบบที่ทันสมัย การนำทางที่ใช้งานง่าย และภาพที่น่าทึ่งที่ทำให้รายการประกาศโดดเด่น
เรากำลังพูดถึงเว็บไซต์ที่ทำมากกว่าแค่แสดงบ้าน พวกเขาบอกเล่าเรื่องราว สร้างประสบการณ์ และเชื่อมโยงผู้ซื้อกับพื้นที่ในฝันของพวกเขา
เว็บไซต์ Squarespace เหล่านี้สร้างมาตรฐานระดับสูง โดยผสมผสานองค์ประกอบทั้งหมดที่จำเป็นเพื่อทำให้เว็บไซต์อสังหาริมทรัพย์ของคุณไม่เพียงแต่ดีแต่ยังโดดเด่นอีกด้วย
ทิ้งทุกสิ่งและค้นพบว่าคุณสามารถยกระดับตัวตนบนโลกออนไลน์ของคุณให้เข้ากับความสง่างามและความซับซ้อนของเว็บไซต์อสังหาริมทรัพย์ชั้นนำเหล่านี้ได้อย่างไร
โพสต์นี้ครอบคลุม :
- เว็บไซต์อสังหาริมทรัพย์ Squarespace ที่ดีที่สุด
- วิธีสร้างเว็บไซต์อสังหาริมทรัพย์ด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์อสังหาริมทรัพย์ Squarespace
- ฉันสามารถรวมรายการ MLS เข้ากับเว็บไซต์อสังหาริมทรัพย์ Squarespace ของฉันได้โดยตรงหรือไม่
- ฉันสามารถปรับแต่งไซต์ Squarespace ให้ตรงกับแบรนด์อสังหาริมทรัพย์ของฉันได้หรือไม่
- เว็บไซต์อสังหาริมทรัพย์ Squarespace เหมาะกับมือถือแค่ไหน?
- ฉันสามารถเพิ่มบล็อกลงในเว็บไซต์อสังหาริมทรัพย์ของฉันบน Squarespace ได้หรือไม่
- แนวทางปฏิบัติที่ดีที่สุดในการแสดงรายการอสังหาริมทรัพย์บนไซต์ Squarespace ของฉันคืออะไร
- ฉันจะเพิ่มประสิทธิภาพเว็บไซต์อสังหาริมทรัพย์ Squarespace ของฉันสำหรับเครื่องมือค้นหาได้อย่างไร
เว็บไซต์อสังหาริมทรัพย์ Squarespace ที่ดีที่สุด
นี่คือเว็บไซต์อสังหาริมทรัพย์ชั้นนำของ Squarespace ที่โดดเด่นในด้านการออกแบบที่ยอดเยี่ยม ใช้งานง่าย และความสามารถในการดึงดูดผู้ซื้อและผู้ขาย
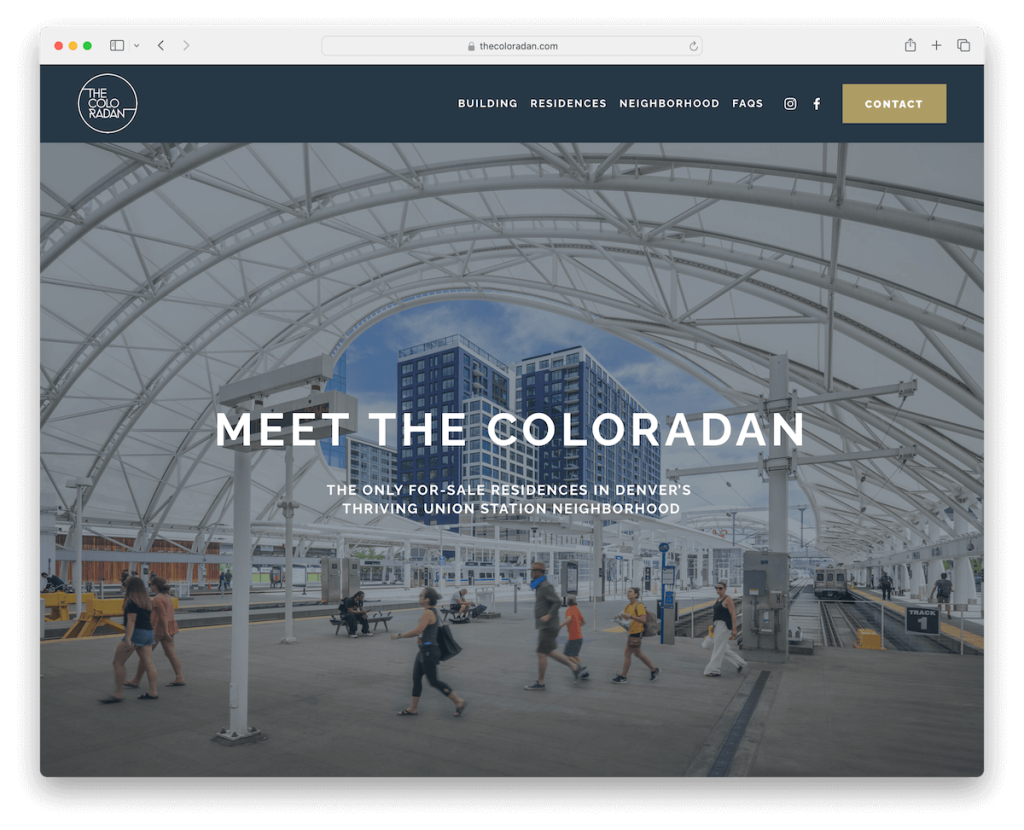
1. โคโลราโด
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Coloradan เปรียบเสมือนการเดินเข้าไปในบ้านทันสมัยและโปร่งสบาย
ภาพฮีโร่แบบเต็มหน้าจอจะดึงดูดคุณทันทีโดยตั้งค่าโทนสีระดับพรีเมียม การนำทางเป็นเรื่องง่ายด้วยส่วนหัวที่สะอาดตา ไอคอนโซเชียลที่ค้นหาได้ง่าย และปุ่มติดต่อที่โดดเด่น
การออกแบบที่สว่าง แบบอักษรขนาดใหญ่ตัวหนา และพื้นที่สีขาวจำนวนมากทำให้รู้สึกสดชื่นและสบายตา
ส่วนท้ายมีประโยชน์อย่างยิ่ง โดยมีทุกอย่างตั้งแต่แบบฟอร์มลงทะเบียนไปจนถึงข้อมูลติดต่อ ภายในแกลเลอรีสไลเดอร์และไลท์บ็อกซ์แสดงคุณสมบัติอย่างสวยงาม
หมายเหตุ: ออกแบบเว็บไซต์ให้ดูสะอาดตาและเรียบง่ายเพื่อทำให้คุณสมบัติของคุณโดดเด่นยิ่งขึ้น
เหตุผลที่เราเลือกมัน : ด้วยการผสมผสานระหว่างรูปลักษณ์ที่สวยงามและการออกแบบที่ใช้งานง่ายซึ่งดูสบายตา
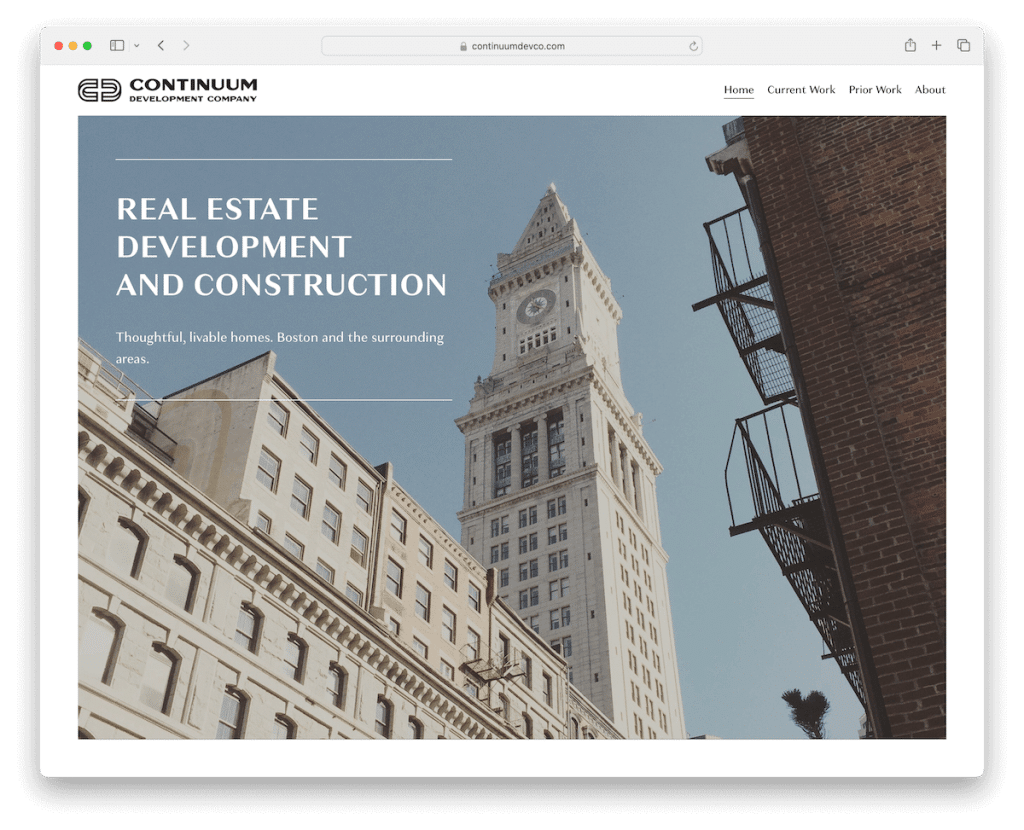
2.บริษัทพัฒนาต่อเนื่อง
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Continuum Development ตอกย้ำความเรียบง่ายที่ลงตัว
หน้าแรกสร้างความประทับใจให้กับคุณด้วยภาพที่เป็นตัวหนาและข้อความซ้อนทับ เพื่อสร้างเวที
ทั้งหมดนี้เน้นความชัดเจน ตั้งแต่ส่วนหัวที่เรียบร้อยไปจนถึงส่วนท้ายที่เป็นระเบียบ โครงการของพวกเขาโดดเด่นผ่านการนำเสนอที่น่าทึ่ง และการผสานรวม Google Maps มีประโยชน์อย่างยิ่งในการระบุสถานที่
หน้าเกี่ยวกับสร้างความประทับใจด้วยแถบเลื่อน และการติดต่อก็ตรงไปตรงมาด้วยแบบฟอร์มติดต่อง่ายๆ
การพัฒนาอย่างต่อเนื่องนั้นสะอาด มีส่วนร่วม และตรงประเด็น
หมายเหตุ: ผสานรวม Google Maps เพื่อการแสดงตำแหน่งที่สะดวกยิ่งขึ้น
ทำไมเราถึงเลือกมัน : เพื่อความเรียบง่ายและฟังก์ชั่นการใช้งาน นำเสนอการเดินทางที่มีส่วนร่วมและชัดเจนผ่านโครงการและภารกิจของพวกเขา
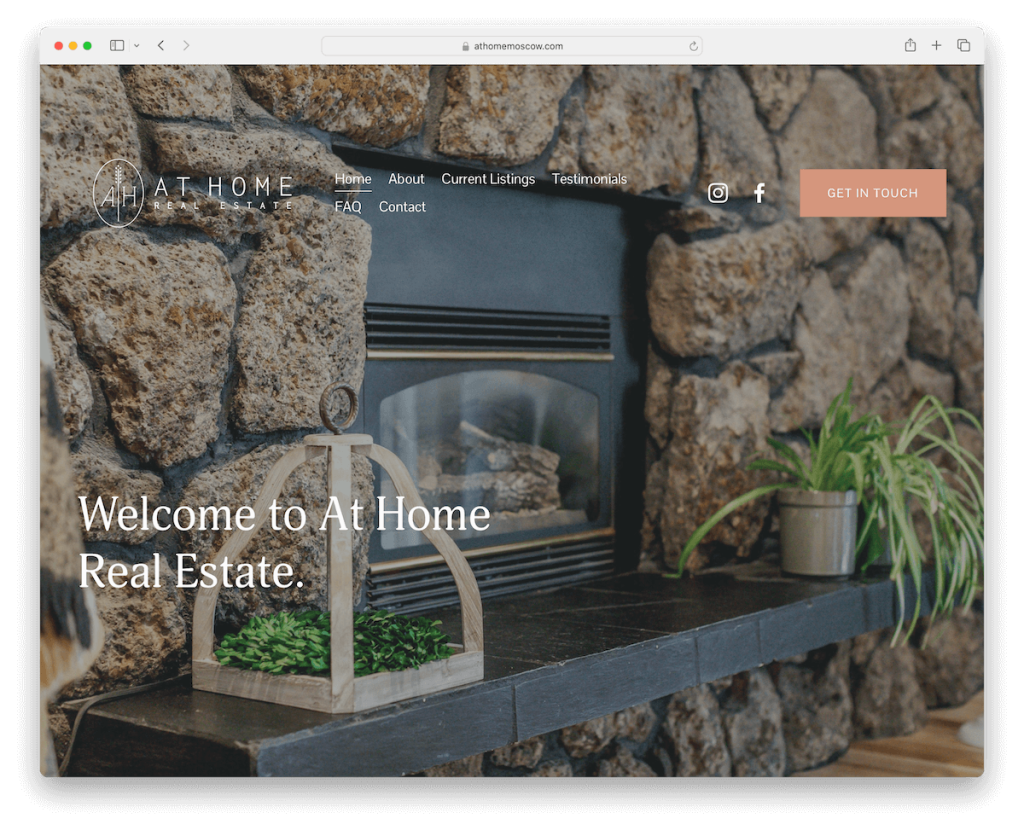
3. ที่บ้านอสังหาริมทรัพย์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Home Real Estate มีพื้นหลังรูปภาพครึ่งหน้าเต็มหน้าจอที่ต้อนรับคุณ โดยให้บรรยากาศที่อบอุ่นและน่าดึงดูดใจ
ส่วนหัวแบบโปร่งใสมีทุกสิ่งที่คุณต้องการ ผสมผสานเข้ากับการออกแบบได้อย่างลงตัว
การเลื่อนเผยให้เห็นเนื้อหาที่ปรากฏขึ้นราวกับมีเวทมนตร์ รวมถึงคำรับรองจากลูกค้าจากใจจริง และการใช้พื้นที่สีขาวทำให้ทุกอย่างดูโล่งและไม่เกะกะ
ส่วนท้ายที่เรียบง่ายมีตัวเลือกการติดต่อที่รวดเร็ว และหน้าติดต่อช่วยให้ตรงไปตรงมา – เพียงคลิกเพื่อโทรหรือส่งอีเมล โดยไม่ต้องแนบแบบฟอร์ม
หมายเหตุ: สร้างความไว้วางใจและความน่าเชื่อถือผ่านการวิจารณ์และคำรับรอง
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่เป็นมิตรซึ่งนำทางคุณด้วยรูปลักษณ์ที่ดึงดูดใจและตัวเลือกการสื่อสารโดยตรง
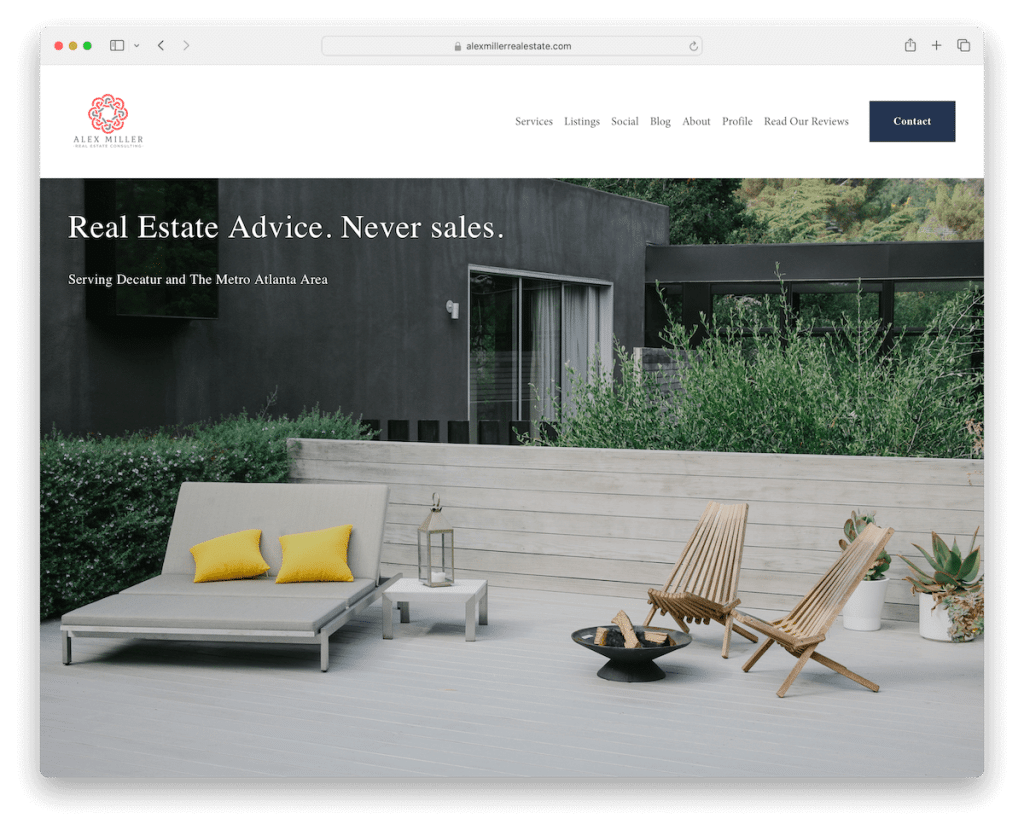
4. อเล็กซ์ มิลเลอร์
สร้างด้วย: Squarespace

เว็บไซต์อสังหาริมทรัพย์ Squarespace ของ Alex Miller เป็นผลงานชิ้นเอกที่มีความแตกต่างและชัดเจน
ส่วนหัว ฐานและส่วนท้ายแบบสว่างช่วยจัดวางกรอบไซต์ให้สวยงาม ในขณะที่ส่วนการสมัครรับข้อมูลสีน้ำเงินที่โดดเด่นดึงดูดความสนใจของคุณ
ถือเป็นงานฉลองด้วยภาพอสังหาริมทรัพย์อันน่าทึ่งที่ดึงดูดให้คุณมาสำรวจ ไม่เพียงแต่มีใบหน้าที่สวยเท่านั้น แต่ยังเป็นที่ตั้งของบล็อกอสังหาริมทรัพย์ที่มีรายละเอียด โปรไฟล์ และหน้าบทวิจารณ์ที่ให้ข้อมูลเชิงลึกและข้อมูลเชิงลึก
หน้าการติดต่อใช้งานง่าย มีรูปแบบที่ตรงไปตรงมาและบูรณาการกับ Google Maps ทำให้คุณมั่นใจได้ว่าเพียงคลิกเดียวก็สามารถเชื่อมต่อได้
หมายเหตุ: เริ่มบล็อกอสังหาริมทรัพย์บนเว็บไซต์ของคุณและยกระดับธุรกิจของคุณขึ้นไปอีกระดับ
เหตุผลที่เราเลือกมัน : เพื่อความสมดุลของรูปลักษณ์ที่น่าดึงดูดและเนื้อหาที่ครอบคลุม
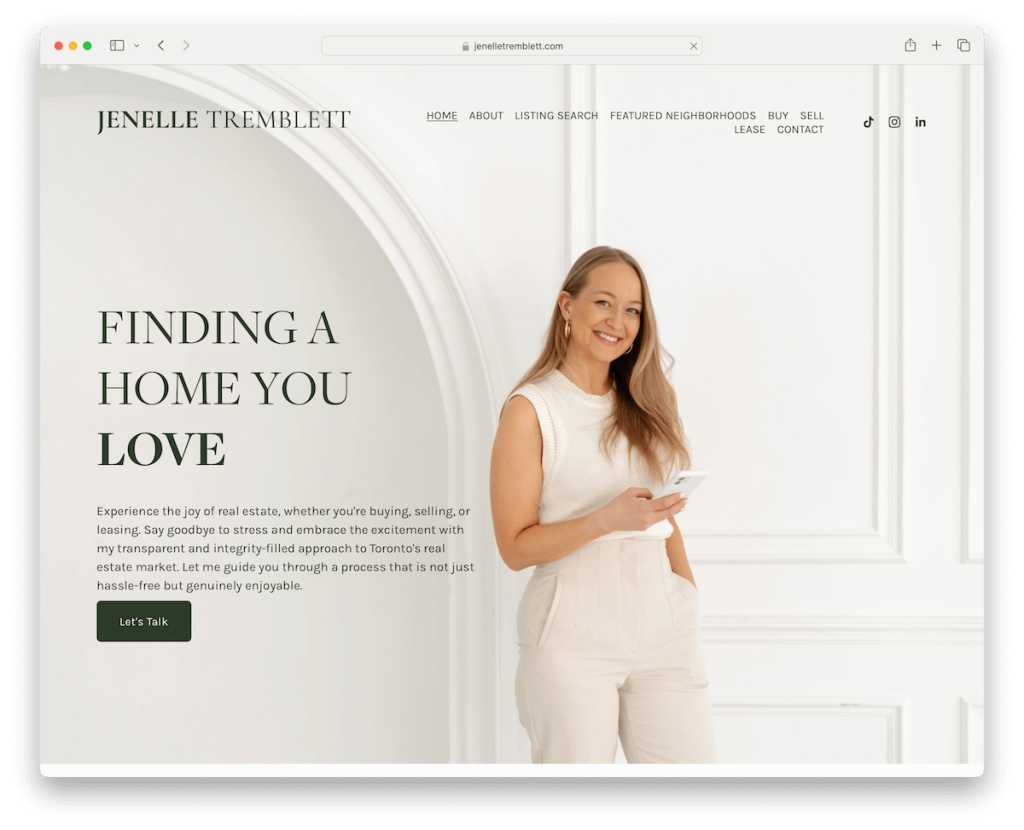
5. เจแนลล์ เทรมเล็ตต์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Jenelle Tremblett ให้ความรู้สึกเหมือนกับว่าคุณกำลังเปิดดูอัลบั้มอสังหาริมทรัพย์ส่วนตัว รูปภาพของเจนเนลตลอดทั้งรายการเพิ่มความรู้สึกอบอุ่นและเป็นส่วนตัว
ส่วนหัวแบบลอยทำให้การนำทางเป็นเรื่องง่ายและพร้อมเสมอเมื่อคุณต้องการ
นอกจากนี้ ส่วนรายการเด่นยังนำเสนอคุณสมบัติชั้นยอดอย่างมีสไตล์ นอกจากนี้ ลักษณะที่ทันสมัย เช่น วิดีโอ TikTok ที่ผสานรวมและวิดเจ็ตรีวิวของ Google ทำให้วิดีโอมีความสดใหม่และน่าดึงดูด
ฟีด Instagram ในส่วนท้ายเพิ่มสีสันและบรรยากาศที่มีชีวิตชีวา และการนัดหมายออนไลน์บนหน้าติดต่อก็สะดวกมาก ทำให้การเชื่อมต่อกับ Jenelle เป็นเรื่องง่าย
หมายเหตุ: เพิ่มเนื้อหาเพิ่มเติมให้กับเว็บไซต์ของคุณโดยการรวมฟีดโซเชียลมีเดีย
ทำไมเราถึงเลือกมัน : สำหรับการผสมผสานที่เป็นเอกลักษณ์ของการสัมผัสส่วนบุคคลและคุณสมบัติที่เป็นนวัตกรรมใหม่
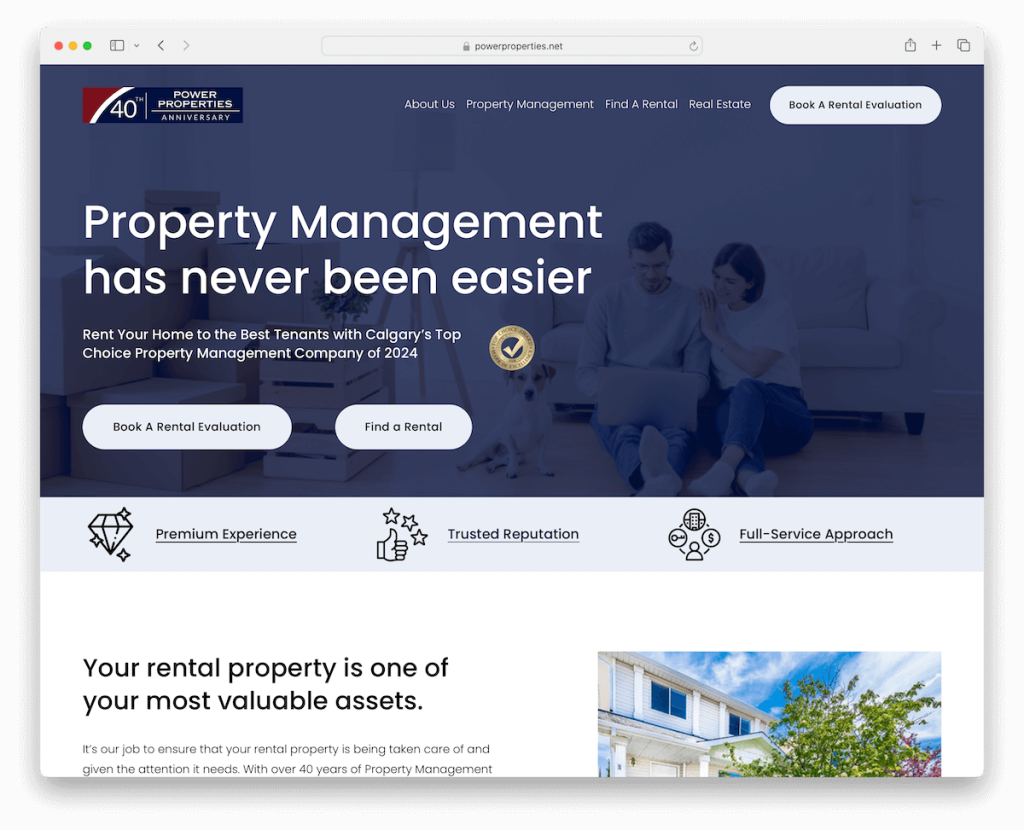
6. คุณสมบัติทางไฟฟ้า
สร้างด้วย: Squarespace

ไซต์ Squarespace ของ Power Properties เปรียบเสมือนก้าวเข้าสู่โลกแห่งอสังหาริมทรัพย์ที่เคลื่อนไหวและไม่หยุดนิ่ง
พื้นหลังภาพพารัลแลกซ์จะเพิ่มความลึกในขณะที่คุณเลื่อนดู และดึงดูดคุณเข้ามา และเนื้อหาก็จะปรากฏขึ้นอย่างน่าอัศจรรย์เมื่อคุณเลื่อน ทำให้คุณรู้สึกมีส่วนร่วม
นอกจากนี้ แถบนำทางยังมีคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน ทำให้ง่ายต่อการค้นหาสิ่งที่คุณต้องการ
รับคำแนะนำฟรีผ่านแบบฟอร์มสมัครรับข้อมูล อัปเดตอยู่เสมอด้วยส่วนข่าว และนำทางอย่างง่ายดายด้วยส่วนท้ายสี่คอลัมน์
หีบเพลงโดยละเอียดเผยให้เห็นค่าธรรมเนียมเพิ่มเติม และแต่ละหน้าสำหรับทีมบริหารทรัพย์สินก็เพิ่มความเป็นกันเอง
นอกจากนี้ ตัวเลือกการติดต่อที่หลากหลายยังตอบสนองต่อทุกคำถาม รับรองว่าคุณจะไม่พลาดช่องทางในการติดต่อ
หมายเหตุ: เพิ่มประสบการณ์ผู้ใช้ของคุณด้วยเอฟเฟกต์การเลื่อนเว็บไซต์แบบพารัลแลกซ์ รวมถึงภาพเคลื่อนไหวและเอฟเฟกต์อื่น ๆ (อย่าเพิ่งหักโหมจนเกินไป)
เหตุผลที่เราเลือก : สำหรับประสบการณ์ที่ดื่มด่ำและการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง นำเสนอเชิงลึก ทรัพยากร และช่องทางการติดต่อที่หลากหลาย
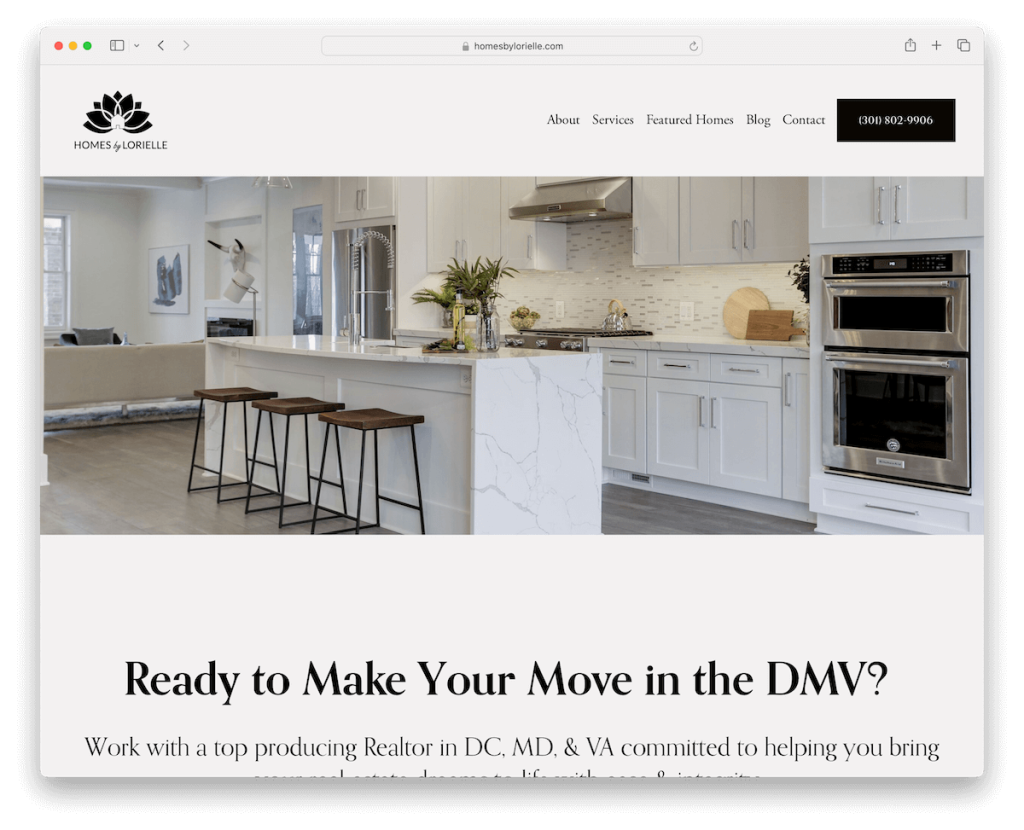
7. บ้านโดยลอเรียล
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Homes By Lorielle โดดเด่นด้วยรูปลักษณ์ที่สะอาดตา สวยงาม และคุณสมบัติที่ใช้งานได้จริง
ส่วนหัวแบบติดหนึบช่วยให้การนำทางและปุ่มโทรที่ตัดกันอยู่ที่ปลายนิ้วของคุณ ทำให้ง่ายต่อการเข้าถึง
ดีไซน์สีเทาอ่อนให้ความรู้สึกทันสมัยและโปร่งสบาย ในขณะที่ส่วนท้ายสีเข้มเพิ่มความตัดกันแบบพื้นๆ
แต่ไม่ใช่แค่รูปลักษณ์เท่านั้น แต่หน้าภารกิจที่มีผลกระทบซึ่งมีการออกแบบสีดำที่โดดเด่น บอกเล่าเรื่องราวที่น่าสนใจ
หน้าเรื่องราวความสำเร็จเพิ่มความเป็นส่วนตัว นำเสนอชัยชนะในชีวิตจริง และสร้างการเชื่อมต่อกับผู้มีโอกาสเป็นลูกค้า
หมายเหตุ: เรื่องราวความสำเร็จ เช่น บทวิจารณ์และคำรับรอง สามารถเพิ่มมูลค่ามากมายให้กับธุรกิจอสังหาริมทรัพย์ของคุณได้
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่หรูหราผสมผสานกับการเล่าเรื่องที่แข็งแกร่งและคุณสมบัติที่เน้นลูกค้าเป็นหลัก
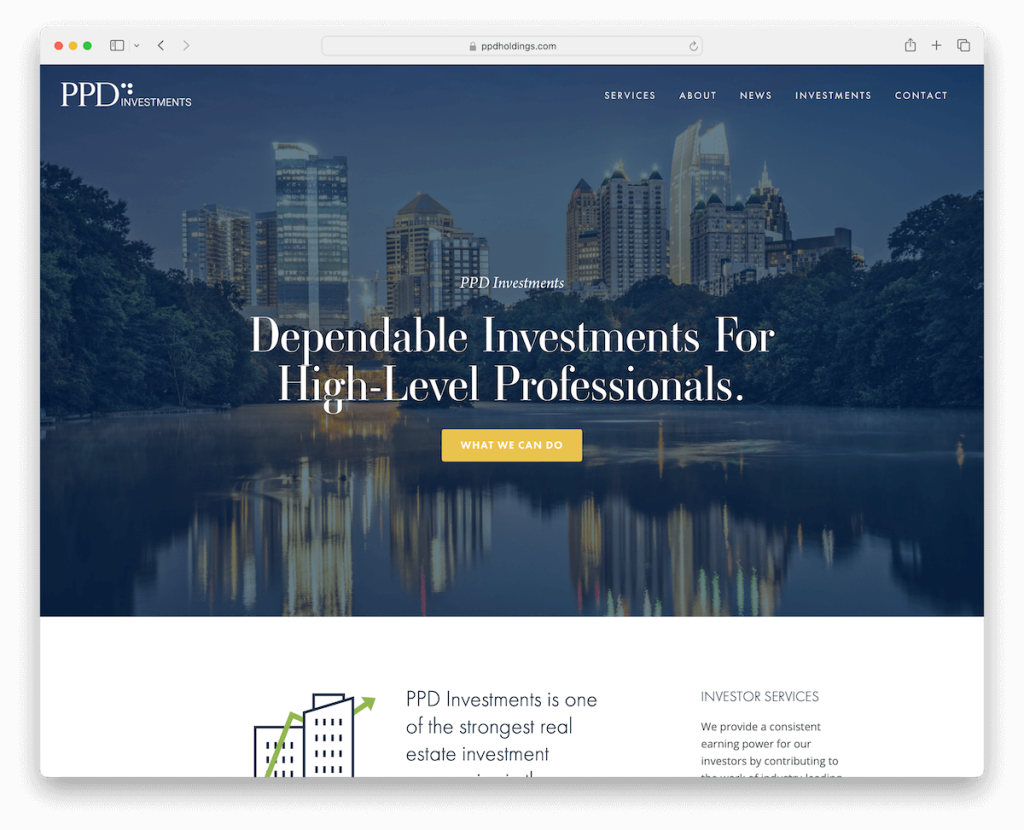
8. พีพีดี โฮลดิ้งส์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ PPD Holdings รวบรวมความซับซ้อนไว้ในความเรียบง่าย
การออกแบบที่สะอาดตาและหรูหรามีส่วนหัวโปร่งใสที่ผสานเข้ากับทุกหน้าได้อย่างราบรื่น
เว็บไซต์ครอบคลุมฐานทั้งหมด – หน้าบริการ เกี่ยวกับ ข่าวสาร และการลงทุนถูกจัดวางอย่างสังหรณ์ใจ ทำให้ง่ายต่อการนำทางและซึมซับข้อมูล
หน้าติดต่อตรงไปตรงมา มีแบบฟอร์มและ Google Maps เพื่อให้คุณรู้ว่าพวกเขาอยู่ที่ไหนและจะเข้าถึงพวกเขาได้อย่างไร
ถือเป็นมาสเตอร์คลาสในการสร้างความประทับใจแบบมืออาชีพโดยไม่ซับซ้อนเกินไป
หมายเหตุ: ปรับปรุงประสบการณ์การท่องเว็บของคุณด้วยส่วนหัว/เมนูแบบลอย
เหตุผลที่เราเลือกมัน : ด้วยความเรียบง่ายและแนวทางที่ครอบคลุม โดยนำเสนอ UX ที่ราบรื่น
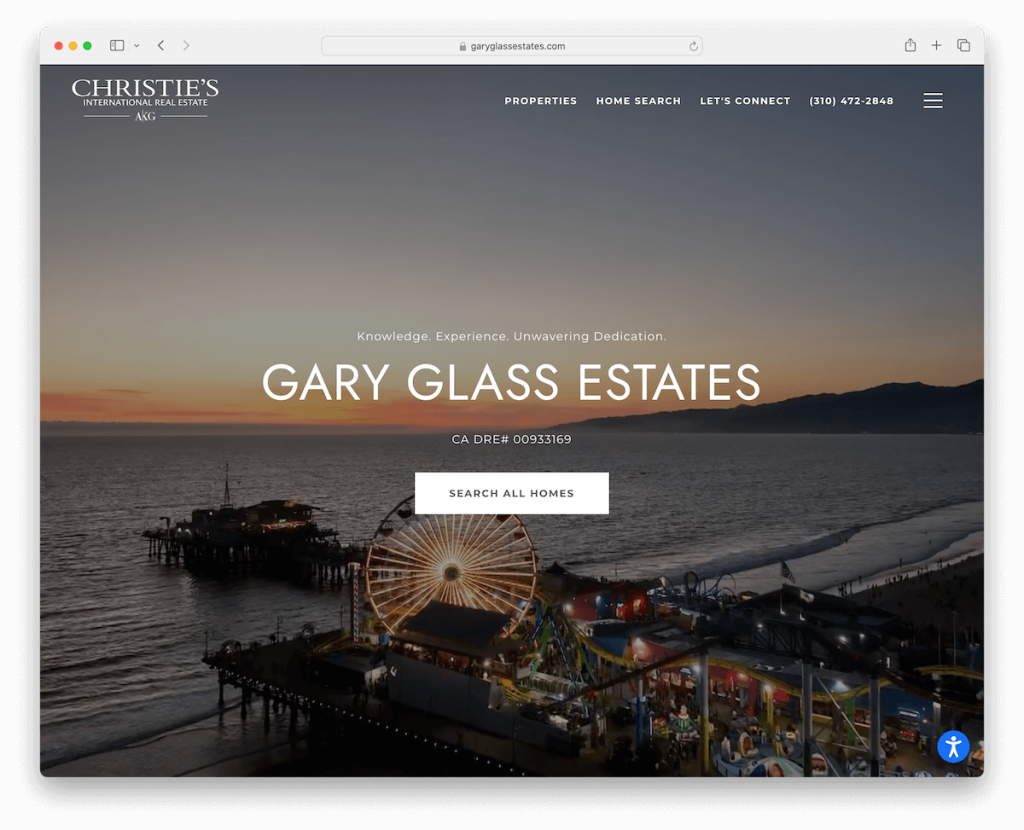
9. แกรี่ กลาส เอสเตทส์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Gary Glass Estates สร้างความว้าวด้วยพื้นหลังวิดีโอที่ดึงดูดความสนใจได้ทันที
ส่วนหัวนั้นใช้งานง่ายมาก โดยมีลิงก์เมนูด่วน หมายเลขโทรศัพท์ที่คลิกได้และเมนูแฮมเบอร์เกอร์ที่เป็นระเบียบเพื่อความสะดวกในการนำทาง
มันไม่ได้หยุดอยู่ที่ภาพเท่านั้น วิดเจ็ตการปรับการเข้าถึงช่วยให้ทุกคนสามารถเรียกดูได้อย่างสะดวกสบาย
สถิติแบบเคลื่อนไหวช่วยเพิ่มสัมผัสแบบไดนามิก แสดงความสำเร็จเป็นตัวเลข ในขณะที่รายการพิเศษแบบหมุนช่วยให้คุณเลื่อนดูได้
นอกจากนี้ พื้นที่สำหรับสมาชิกยังมอบสัมผัสพิเศษ ทำให้คุณรู้สึกเป็นส่วนหนึ่งของคลับชั้นนำ (ดูตัวอย่างเว็บไซต์สมาชิก Squarespace เพิ่มเติม)
หมายเหตุ: เนื้อหาวิดีโอใช้งานได้ดีในธุรกิจอสังหาริมทรัพย์ ดังนั้นลองรวมไว้ในเว็บไซต์ของคุณ
เหตุผลที่เราเลือกมัน : ด้วยรูปลักษณ์ที่มีพลังแต่สะอาดตา มอบประสบการณ์การท่องเว็บที่ครอบคลุม
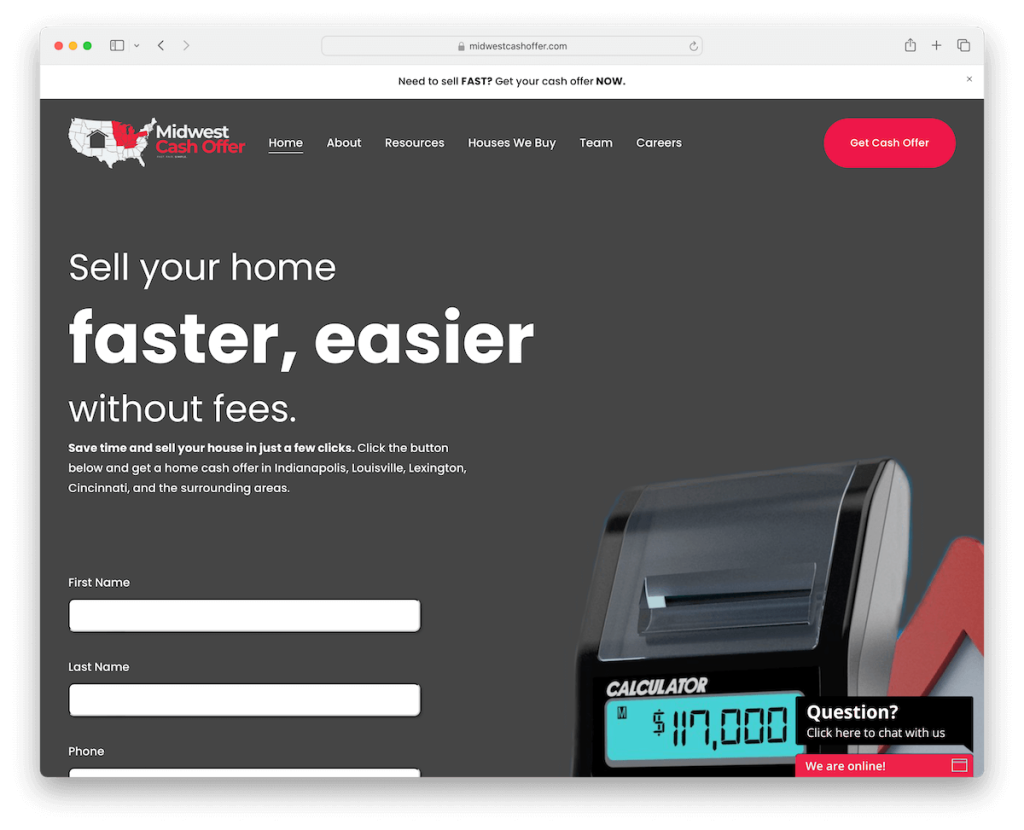
10. ข้อเสนอเงินสดมิดเวสต์
สร้างด้วย: Squarespace

เว็บไซต์อสังหาริมทรัพย์ของ Midwest Cash Offer เป็นเรื่องเกี่ยวกับการนำทางที่ราบรื่นและใช้งานง่าย
ส่วนหัวจะหายไปอย่างชาญฉลาดเมื่อคุณเลื่อนลง แต่การปัดขึ้นอย่างรวดเร็วจะนำส่วนหัวกลับมา นอกจากนี้ยังมีการแจ้งเตือนแถบด้านบนที่สะดวกสำหรับการอัปเดต ซึ่งคุณสามารถปิดได้อย่างง่ายดายเพียงคลิกเดียว
ส่วนที่ดำเนินการได้ครึ่งหน้าบนจะเชิญชวนให้คุณเชื่อมต่อผ่านแบบฟอร์มทันที
วิดเจ็ตแชทแบบลอยตัวรออยู่ตรงมุมพร้อมตอบคำถาม
นอกจากนี้ ส่วนสไตล์หีบเพลงจะเปิดเผยข้อมูลเพิ่มเติมโดยไม่ทำให้หน้าเพจมากเกินไป ทำให้ทุกอย่างเรียบร้อยและเข้าถึงได้
หมายเหตุ: ใช้แถบการแจ้งเตือนด้านบนสำหรับข้อเสนอพิเศษ ประกาศ ฯลฯ
เหตุผลที่เราเลือกมัน : ด้วยคุณสมบัติการนำทางที่ชาญฉลาดและการออกแบบที่ใช้งานง่าย

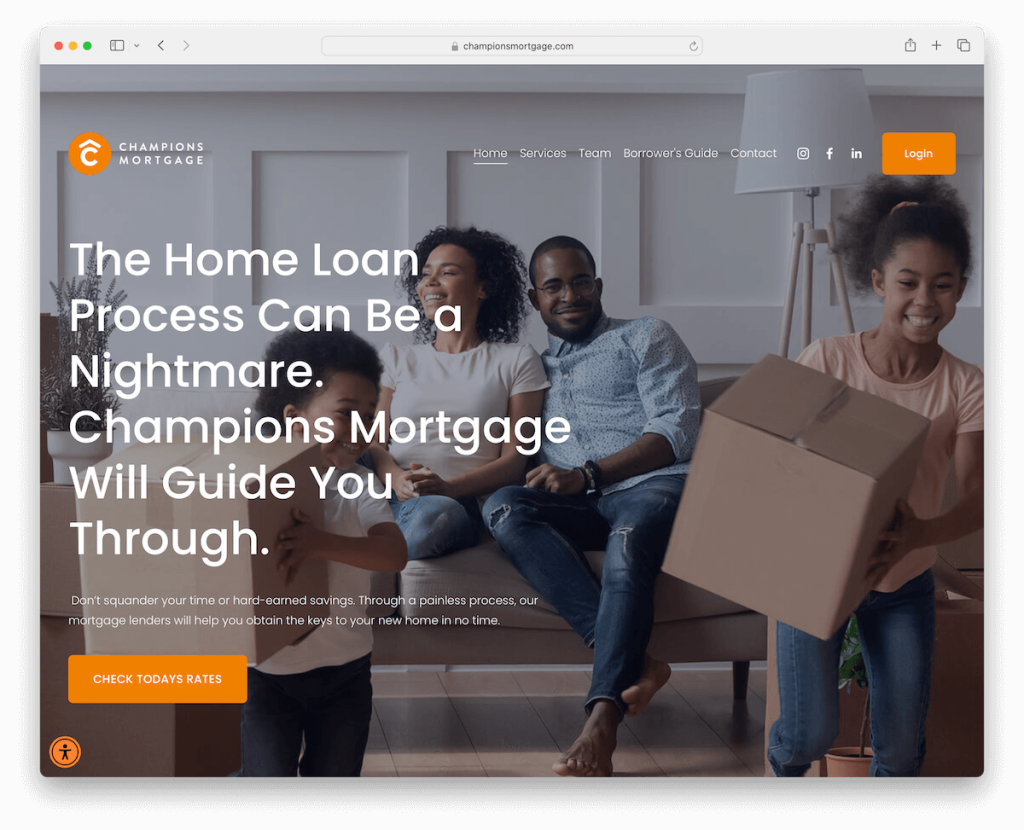
11. แชมเปี้ยนจำนอง
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Champions Mortgage มีทั้งภาพและการนำทาง
พื้นหลังภาพเต็มหน้าจอพร้อมเอฟเฟกต์พารัลแลกซ์จะสร้างเวทีไดนามิก ในขณะที่ไอคอนโซเชียลและปุ่มเข้าสู่ระบบในแถบนำทางช่วยให้ดำเนินการได้ทันที
การออกแบบสีน้ำเงินเข้ม เน้นด้วยปุ่ม CTA สีส้มสดใส ทำให้ข้อความดูโดดเด่น รับประกันความชัดเจนและน่าดึงดูด นอกจากนั้น ตัวกำหนดค่าการเข้าถึงยังทำให้ไซต์ยินดีต้อนรับผู้ใช้ทุกคน
นอกจากนี้ การแสดงที่ตั้งสำนักงานหลายแห่งด้วย Google Maps แต่ละแห่งยังช่วยเพิ่มประสบการณ์ผู้ใช้ ทำให้ง่ายต่อการค้นหาในโลกแห่งความเป็นจริง
หมายเหตุ: เพิ่มผู้เยี่ยมชมให้เพลิดเพลินกับเว็บไซต์ของคุณอย่างเต็มที่ด้วยตัวกำหนดค่า/วิดเจ็ตการเข้าถึง
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบภาพที่โดดเด่นและคุณสมบัติการเข้าถึงที่รอบคอบ
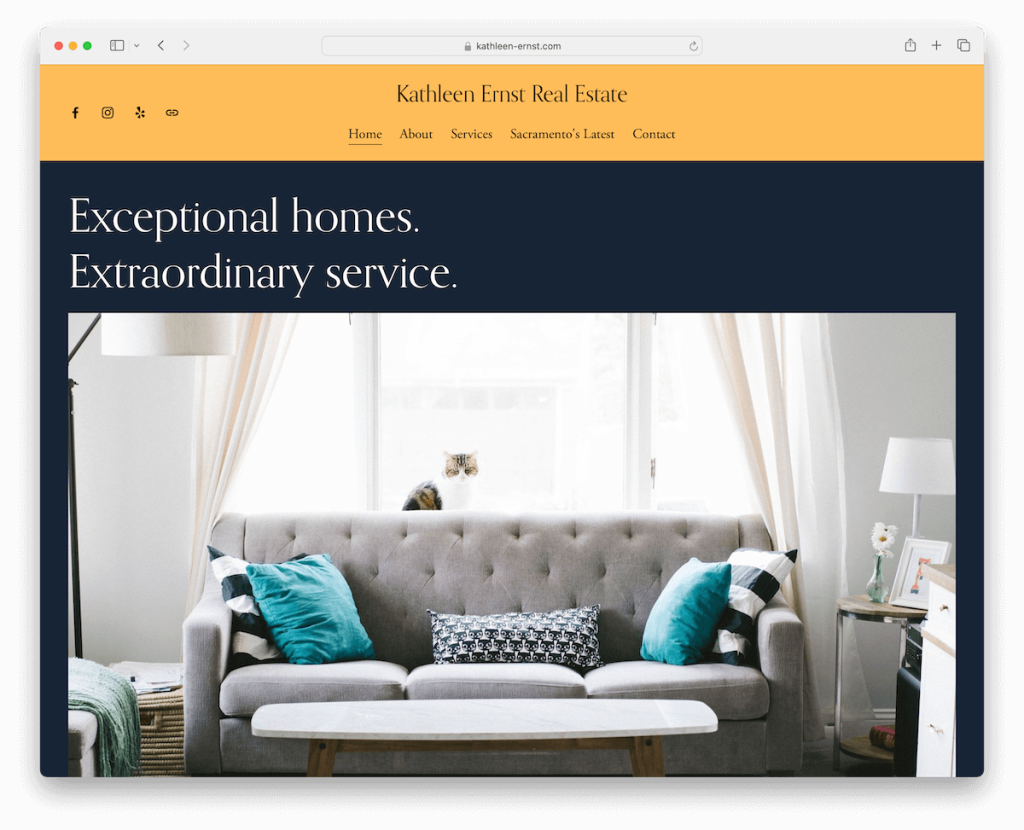
12. แคธลีน เอิร์นส์ เรียลเอสเตท
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Kathleen Ernst Real Estate มีส่วนหัวสีเหลืองสดใสที่เข้ากับพื้นหลังสีน้ำเงินได้อย่างลงตัว
ทักทายคุณด้วยการผสมผสานข้อความที่กระชับและรูปภาพครึ่งหน้าบนที่ลงตัว ทำให้เกิดน้ำเสียงที่เป็นมิตร
ส่วนท้ายเป็นรูปแบบของความเรียบง่าย โดยนำเสนอลิงก์ด่วนและไอคอนโซเชียลเพื่อการนำทางที่ง่ายดาย นอกจากนี้ ส่วนบล็อกเฉพาะยังช่วยเสริมไซต์ด้วยข้อมูลเชิงลึกอันมีค่า
แม้ว่าหน้าติดต่อจะข้ามแบบฟอร์มที่เป็นทางการ แต่ก็มีหมายเลขโทรศัพท์ อีเมล ที่อยู่ และ Google Maps อย่างรอบคอบ เพื่อให้แน่ใจว่าเข้าถึง Kathleen ได้ง่าย
หมายเหตุ: ให้ตัวเลือกการติดต่อที่แตกต่างกันแก่ผู้มีโอกาสเป็นลูกค้าของคุณ เพื่อให้พวกเขาสามารถเลือกตัวเลือกที่เหมาะกับพวกเขาที่สุด (และการเพิ่มแบบฟอร์มการติดต่อสามารถให้ผลตอบแทนสูง)
ทำไมเราถึงเลือกมัน : สำหรับโทนสีและแนวทางที่ตรงไปตรงมา
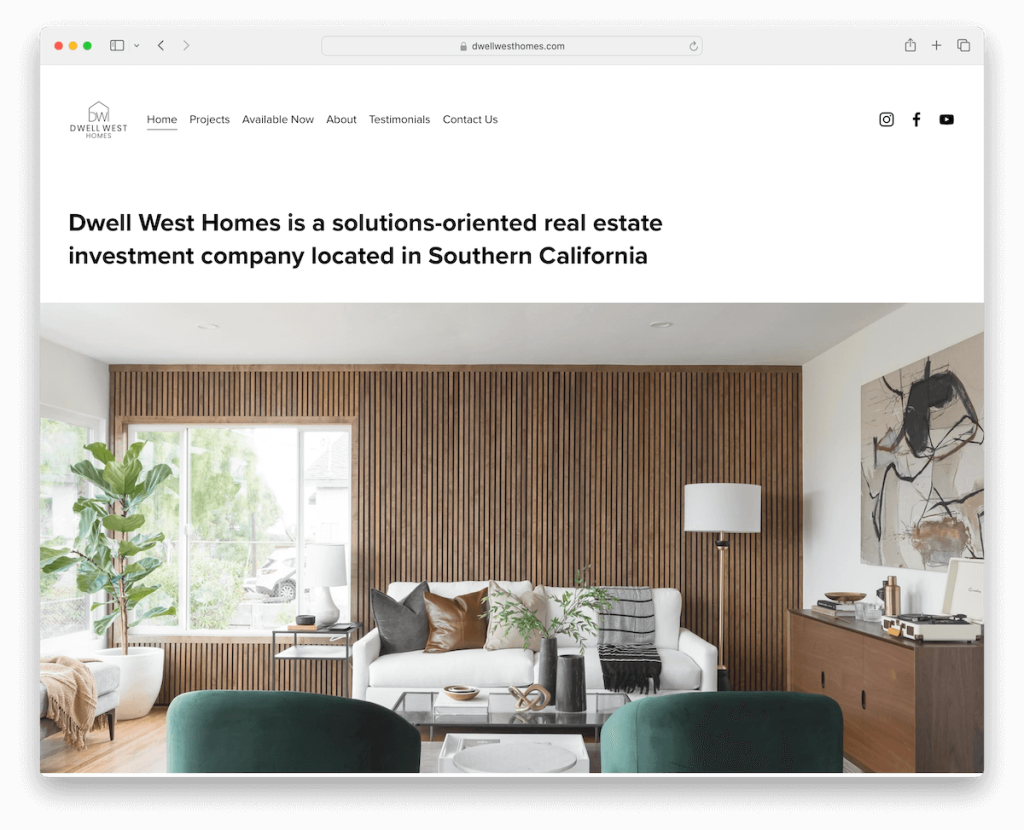
13. อาศัยอยู่บ้านตะวันตก
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Dwell West Homes เป็นความฝันแบบมินิมอลลิสต์ที่ไม่มีอะไรมากไปกว่านั้นแน่นอน
การออกแบบที่สว่างสดใสช่วยให้วิดีโอส่งเสริมการขายที่ฝังไว้โดดเด่น ดึงดูดคุณเข้ามา นอกจากนี้ แถบเลื่อนคำรับรองยังช่วยเพิ่มความรู้สึกส่วนตัว ช่วยให้ลูกค้าที่มีความสุขได้พูดคุย
พื้นหลังสีขาวสม่ำเสมอทั่วทั้งส่วนหัว ฐาน และส่วนท้ายสร้างการไหลที่ไร้รอยต่อซึ่งทำให้สบายตา
หน้าโปรเจ็กต์เป็นงานฉลองด้วยภาพ โดยมีแกลเลอรีจัดแสดงผลงานที่น่าทึ่ง
เราชอบแบบฟอร์มติดต่อขั้นสูงที่มาพร้อมช่องทำเครื่องหมายและช่องเพิ่มเติม ซึ่งทำให้การติดต่อมีความเหมาะสมและตรงไปตรงมา
หมายเหตุ: เพื่อทำความรู้จักกับผู้มีโอกาสเป็นลูกค้าของคุณให้ดียิ่งขึ้น ให้เพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อ (รวมถึงรายการแบบเลื่อนลงและช่องทำเครื่องหมาย)
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่สะอาดตาและคุณสมบัติการมีส่วนร่วมของผู้ใช้ที่รอบคอบ
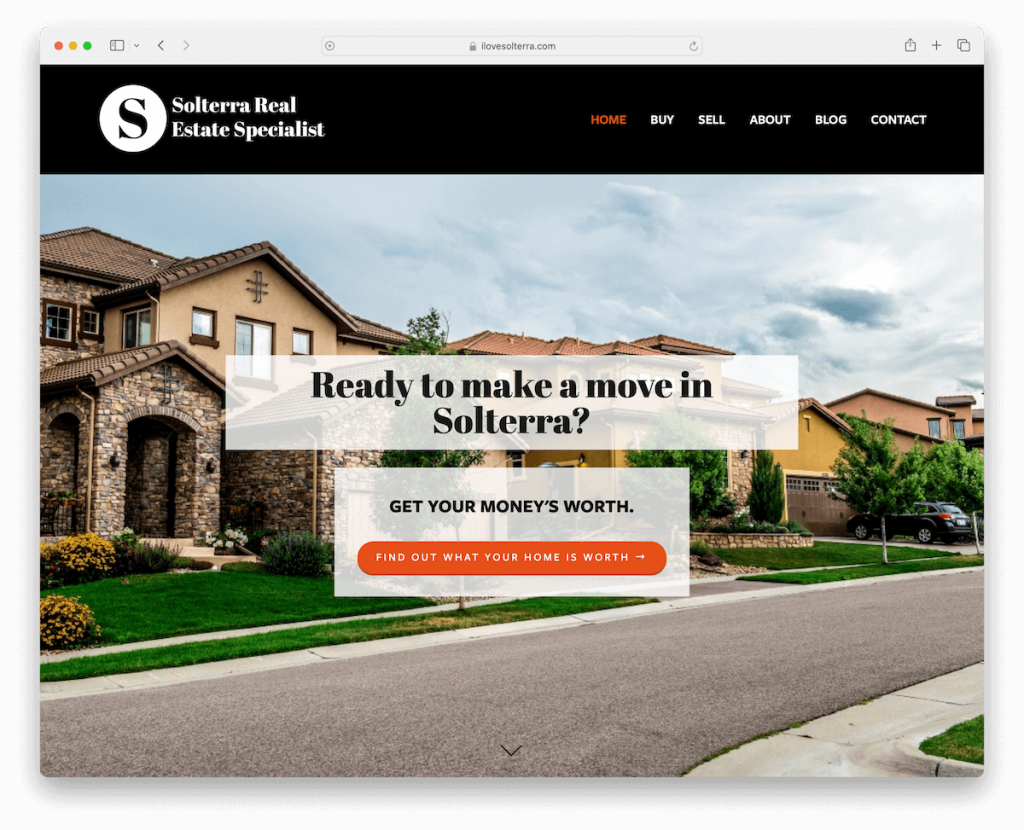
14. ผู้เชี่ยวชาญด้านอสังหาริมทรัพย์ของโซลเทอร์รา
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Solterra Real Estate Specialist โดดเด่นด้วยการออกแบบสีเข้มที่โดดเด่น
ส่วนหัวแบบติดหนึบช่วยให้มั่นใจได้ว่าการนำทางจะง่ายดายเพียงคลิกเดียว ในขณะที่รูปภาพเลื่อนไปพร้อมกับเอฟเฟกต์พารัลแลกซ์สุดเจ๋ง ซึ่งจะเพิ่มความลึกเมื่อคุณเลื่อน
วิดีโอ YouTube ที่ฝังไว้ทำให้โปรเจ็กต์มีชีวิตชีวา โดยนำเสนอภาพรวมโดยย่อเกี่ยวกับสิ่งที่พวกเขาทำกับคำรับรองจากลูกค้า
ปุ่ม back-to-top ที่มีประโยชน์จะซิปกลับคุณโดยไม่ยุ่งยาก แต่อาจไม่จำเป็นเนื่องจากส่วนหัวแบบลอย
และสำหรับผู้ที่พร้อมจะเจาะลึก แบบฟอร์มการติดต่อและการสมัครสมาชิกจะถูกซ่อนไว้ในส่วนท้ายอย่างเรียบร้อย
หมายเหตุ: สร้างความประทับใจแรกที่แข็งแกร่งและยั่งยืนด้วยการออกแบบเว็บไซต์ที่โดดเด่นและมืดมน
ทำไมเราถึงเลือกมัน : สำหรับการออกแบบสีเข้มที่น่าตื่นเต้นและการบูรณาการองค์ประกอบมัลติมีเดีย
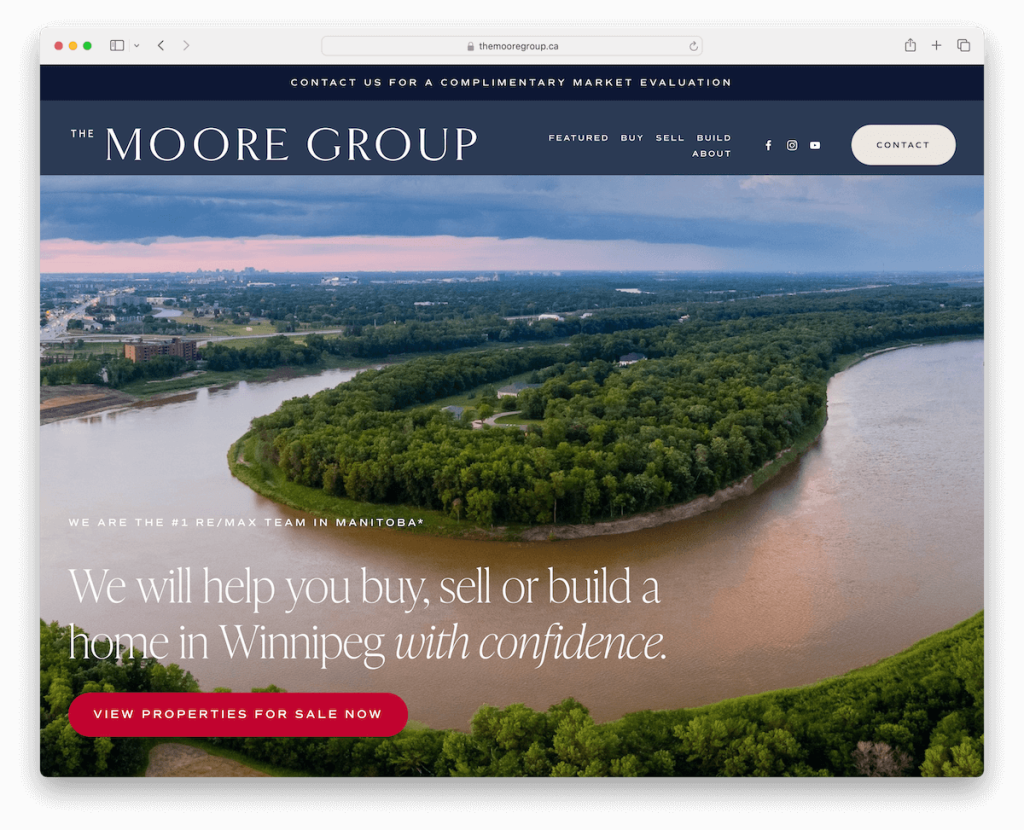
15. กลุ่มมัวร์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Moore Group โดดเด่นด้วยรูปลักษณ์ที่ทันสมัยและสดใหม่
ป๊อปอัปการแจ้งเตือนทำให้การติดต่อเป็นเรื่องง่าย ในขณะที่แถบด้านบนแบบลอยและส่วนหัวหมายถึงการนำทางที่อยู่ไม่ไกลเกินเอื้อม
เมื่อคุณเลื่อนดู เนื้อหาจะมีชีวิตชีวา และทำให้การมีส่วนร่วมอยู่ในระดับสูง ในขณะที่สถิติแบบแอนิเมชั่นช่วยเพิ่มความมีชีวิตชีวา แบ่งปันความสำเร็จด้วยภาพ
ส่วนท้ายคือขุมสมบัติของฟีเจอร์ต่างๆ ตั้งแต่ลิงก์ที่มีประโยชน์ไปจนถึงไอคอนโซเชียล อีกทั้งรายการ MLS ที่ผสานรวมทำให้คุณสามารถเรียกดูคุณสมบัติล่าสุดได้อย่างง่ายดาย
หมายเหตุ: Squarespace ช่วยให้คุณสามารถรวมรายการจากแพลตฟอร์มบุคคลที่สามได้
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบและฟังก์ชันการทำงานที่น่าดึงดูด ผสมผสานความสะดวกในการสัมผัสเข้ากับเนื้อหาที่เร้าใจ
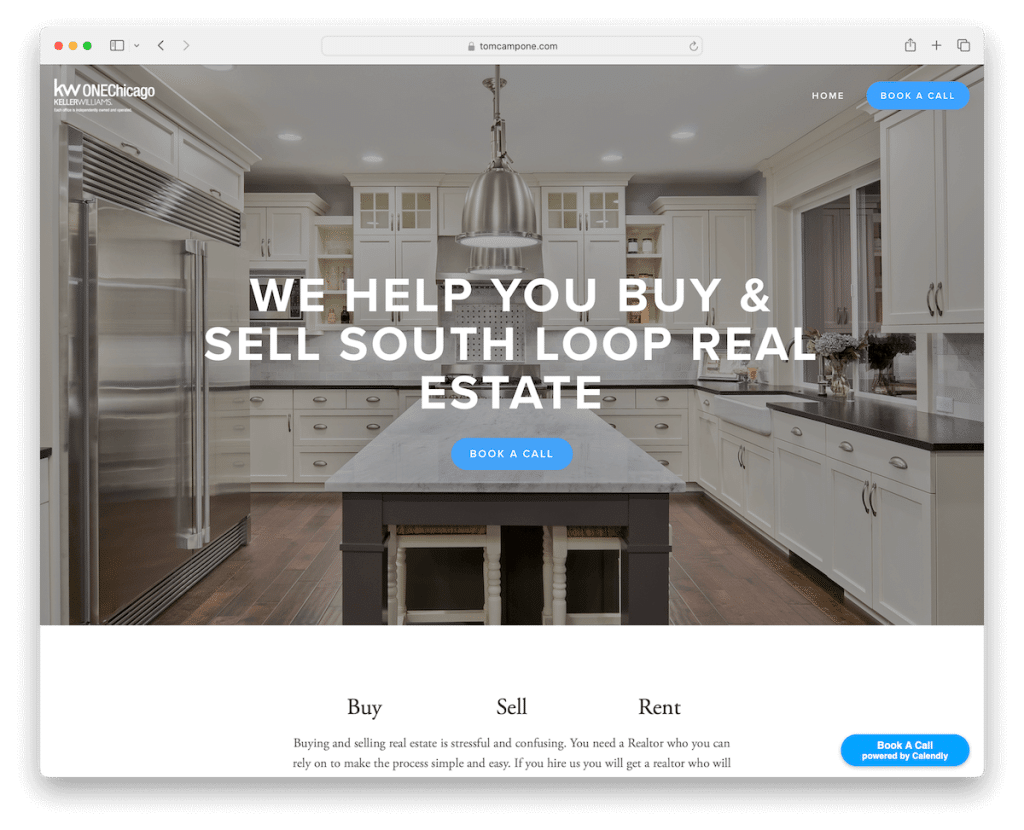
16. เคลเลอร์ วิลเลียมส์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Keller Williams ช่วยให้ทุกอย่างดูทันสมัยและมีประสิทธิภาพด้วยรูปแบบหน้าแรกเหมือนหน้าเดียวที่จะแนะนำคุณตลอดทุกสิ่งได้อย่างราบรื่น
CTA จะปรากฏตรงจุดที่คุณต้องการ - ในส่วนหัว ลอยอยู่ที่มุม และกระจัดกระจายไปทั่วเพื่อการมีส่วนร่วมที่ง่ายดาย
แถบเลื่อนคำรับรองเปล่งประกายด้วยดวงดาว ช่วยเพิ่มความน่าเชื่อถือและความไว้วางใจ การออกแบบที่สว่างสดใสดูสดใสและน่าดึงดูด โดยมีพื้นเป็นส่วนท้ายสีเข้ม
คุณดำดิ่งลึกเข้าไปในโลกของเคลเลอร์ด้วยบล็อกและหน้าชีวประวัติโดยเฉพาะ จองสาย? ง่ายดายด้วยแพลตฟอร์มของบุคคลที่สามที่มีประโยชน์
หมายเหตุ: เพิ่มอัตราการแปลงของคุณโดยการวางปุ่ม CTA ในส่วนหัว
เหตุผลที่เราเลือก : สำหรับตำแหน่งเชิงกลยุทธ์ของ CTA ช่วยให้มั่นใจได้ถึงการเดินทางที่ง่ายดายตั้งแต่การเรียกดูไปจนถึงการมีส่วนร่วม
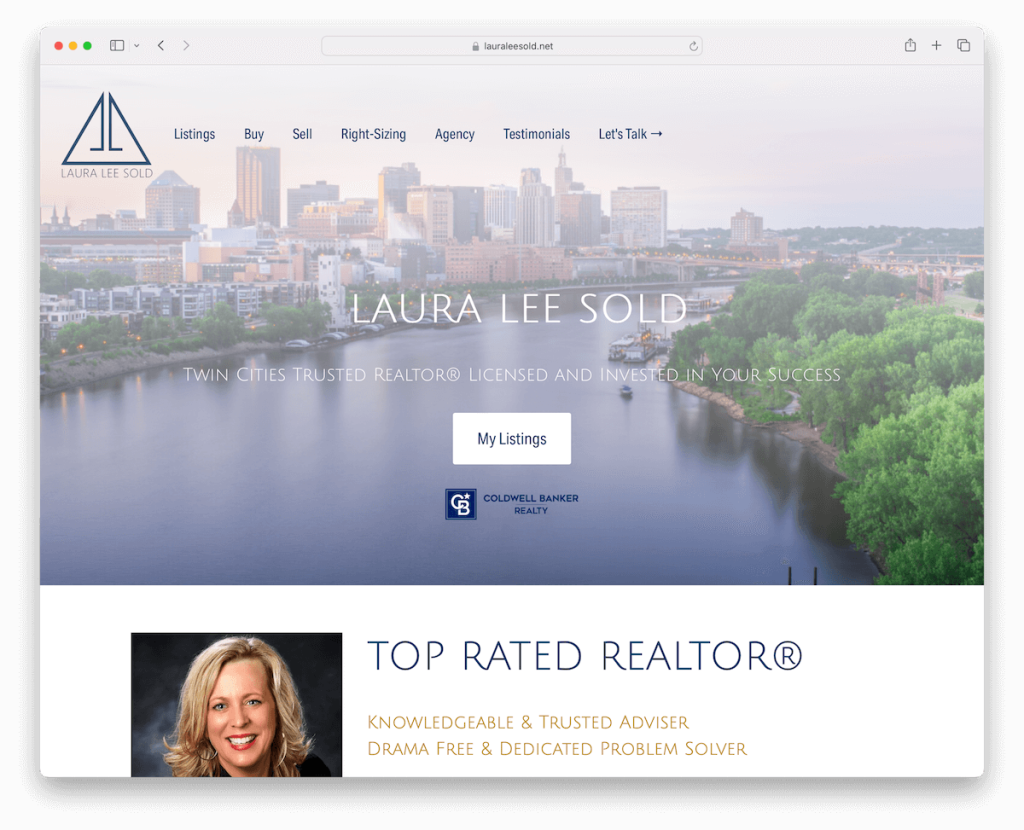
17. ลอร่า ลี ขายแล้ว
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Laura Lee Sold มีส่วนหัวแบบโปร่งใสที่เสริมความแข็งแกร่งและคงอยู่อย่างชาญฉลาดในขณะที่คุณเลื่อนดู เพื่อให้มั่นใจว่าการนำทางจะพร้อมใช้งานอยู่เสมอ
เอฟเฟกต์พารัลแลกซ์ช่วยเพิ่มไดนามิก ทำให้ได้รับประสบการณ์การเลื่อนที่น่าพึงพอใจ ยิ่งไปกว่านั้น ส่วนความกว้างเต็มยังนำเสนอภาพและข้อมูลที่มีประสิทธิภาพ ในขณะที่คำรับรองจากใจจริงก็ให้ความน่าเชื่อถือ
แบบฟอร์มสมัครสมาชิกที่มีประโยชน์ช่วยให้คุณไม่พลาดข่าวสาร และในขณะที่รายการประกาศ รายการเหล่านั้นจะเปลี่ยนเส้นทางไปยังแพลตฟอร์มบุคคลที่สามอย่างชาญฉลาดเพื่อดูข้อมูลทั้งหมด
หมายเหตุ: เริ่มขยายรายชื่ออีเมลของคุณโดยเร็วที่สุด เพื่อให้ธุรกิจของคุณเติบโตด้วยการตลาดผ่านอีเมล
ทำไมเราถึงเลือกมัน : สำหรับการผสมผสานระหว่างการนำทางที่ง่ายดายกับภาพที่สมจริงและการบูรณาการกับแพลตฟอร์มรายการภายนอก
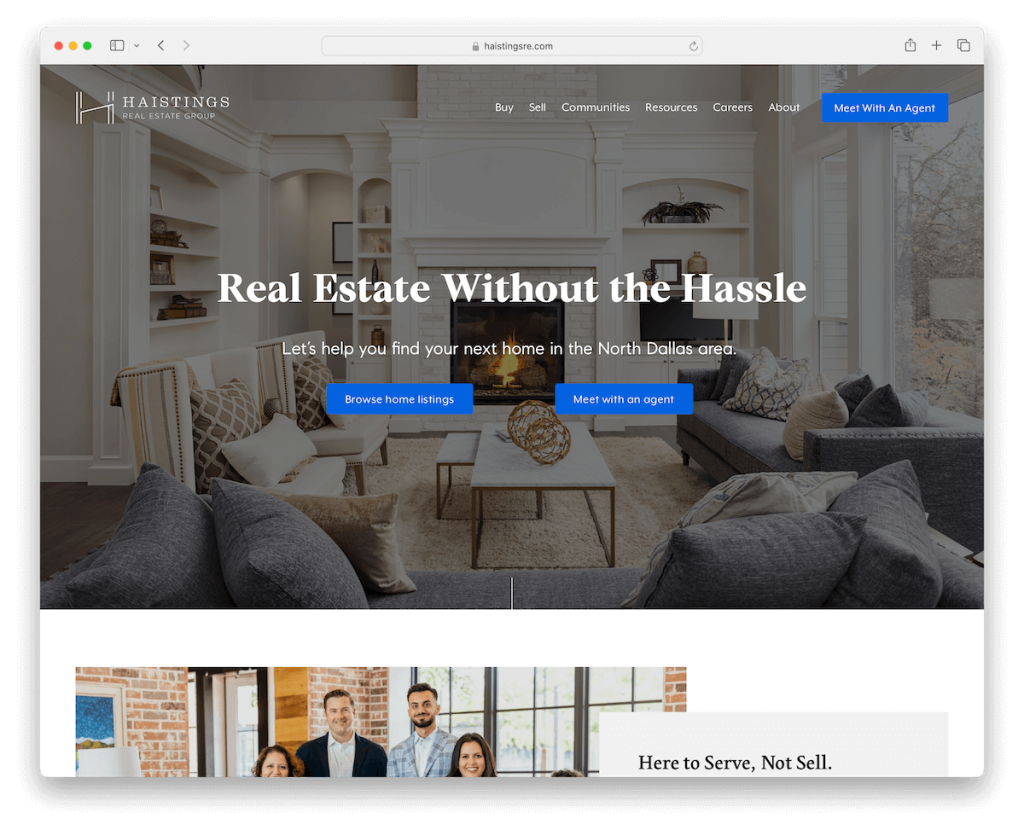
18. กลุ่มอสังหาริมทรัพย์ Haistings
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Haistings Real Estate Group เน้นการนำทางที่ใช้งานง่ายและการออกแบบที่คมชัด เมื่อคุณวางเมาส์เหนือ ลิงก์เมนูจะสว่างขึ้นเพื่อนำทางการสำรวจของคุณ ในขณะที่เมนูแบบเลื่อนลงจะเผยให้เห็นความเป็นไปได้ที่มากยิ่งขึ้น
ปุ่ม CTA สีน้ำเงินของแถบนำทางโดดเด่น เรียกให้คุณดำเนินการท่ามกลางบรรยากาศที่สว่างไสวของไซต์
ส่วนการสมัครสมาชิกและส่วนท้ายสีเข้มให้ความแตกต่างอย่างมีสไตล์กับเค้าโครงหลายคอลัมน์ (ส่วนท้าย) ที่นำเสนอไอคอนโซเชียล ลิงก์ และรายละเอียดการติดต่ออย่างสวยงาม
นอกจากนี้ แพลตฟอร์มการค้นหาบ้านออนไลน์ยังผสานรวมอย่างลงตัว ทำให้การล่าอสังหาริมทรัพย์ของคุณราบรื่นดุจผ้าไหม
หมายเหตุ: รวมการค้นหาอสังหาริมทรัพย์เข้ากับเว็บไซต์ของคุณกับพื้นที่ของสมาชิก
ทำไมเราถึงเลือกมัน : สำหรับอินเทอร์เฟซที่เข้าถึงได้และการออกแบบสุดเก๋ พร้อมด้วยเครื่องมือด้านอสังหาริมทรัพย์ที่จำเป็นทั้งหมด
วิธีสร้างเว็บไซต์อสังหาริมทรัพย์ด้วย Squarespace
ต่อไปนี้เป็นบทช่วยสอนหกขั้นตอนง่ายๆ เพื่อให้คุณเริ่มต้นสร้างเว็บไซต์อสังหาริมทรัพย์ระดับมหากาพย์ได้:
- ลงทะเบียนหรือเข้าสู่ระบบ Squarespace : เยี่ยมชมเว็บไซต์ Squarespace หากคุณยังใหม่ ให้ลงทะเบียนสำหรับบัญชีหรือเข้าสู่ระบบหากคุณมีบัญชีอยู่แล้ว
- เลือกเทมเพลต : ค้นหาเทมเพลต Squarespace เฉพาะด้านอสังหาริมทรัพย์ หรือเลือกเทมเพลตที่ดึงดูดสายตาและตรงกับบรรยากาศที่คุณต้องการสำหรับไซต์ของคุณ
- ปรับแต่งเทมเพลตของคุณ : เมื่อคุณเลือกเทมเพลตแล้ว ก็ถึงเวลาทำให้เป็นของคุณ ใช้โปรแกรมแก้ไข Squarespace เพื่อปรับแต่งเลย์เอาต์ สี แบบอักษร และหน้าของเว็บไซต์ คุณสามารถเพิ่มหน้าใหม่สำหรับรายการ เกี่ยวกับเรา ข้อมูลการติดต่อ และรายละเอียดที่สำคัญอื่น ๆ อย่าลืมอัปโหลดภาพคุณภาพสูงของรายการของคุณเพื่อประสบการณ์ผู้ใช้ที่น่าดึงดูดยิ่งขึ้น
- เพิ่มรายการประกาศของคุณ : สำหรับรายการอสังหาริมทรัพย์แต่ละรายการ ให้สร้างหน้ารายละเอียดซึ่งประกอบด้วยรูปภาพความละเอียดสูง คำอธิบาย ราคา และข้อมูลอื่น ๆ ที่เกี่ยวข้อง ตรวจสอบให้แน่ใจว่าได้จัดระเบียบรายการของคุณในลักษณะที่ผู้เข้าชมสามารถนำทางได้ง่าย คุณสามารถใช้แกลเลอรีหรือสไลด์โชว์เพื่อแสดงภาพหลายภาพของแต่ละสถานที่ให้บริการได้ (แม้แต่วิดีโอ!)
- ผสานรวมคุณสมบัติที่จำเป็น : หากต้องการเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ของคุณ ให้ใช้คุณสมบัติในตัวของ Squarespace เช่น แบบฟอร์มติดต่อ แผนที่ และลิงก์โซเชียลมีเดีย คุณลักษณะเหล่านี้มีความสำคัญสำหรับผู้มีโอกาสเป็นผู้ซื้อในการเข้าถึงและโปรโมตรายการสินค้าของคุณบนแพลตฟอร์มต่างๆ
- ตรวจสอบและเผยแพร่ : ก่อนที่จะเผยแพร่ไซต์ของคุณ โปรดตรวจสอบอย่างละเอียดเพื่อให้แน่ใจว่าข้อมูลทั้งหมดถูกต้องและไซต์นั้นใช้งานง่าย จากนั้นกดปุ่มเผยแพร่เพื่อทำให้เว็บไซต์อสังหาริมทรัพย์ของคุณใช้งานได้
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์อสังหาริมทรัพย์ Squarespace
ฉันสามารถรวมรายการ MLS เข้ากับเว็บไซต์อสังหาริมทรัพย์ Squarespace ของฉันได้โดยตรงหรือไม่
Squarespace ไม่รองรับการรวม MLS เข้ากับแพลตฟอร์มโดยตรง อย่างไรก็ตาม คุณสามารถใช้บริการของบุคคลที่สามหรือโค้ดฝังเพื่อแสดงรายการ MLS บนไซต์ของคุณได้
ฉันสามารถปรับแต่งไซต์ Squarespace ให้ตรงกับแบรนด์อสังหาริมทรัพย์ของฉันได้หรือไม่
ใช่. Squarespace นำเสนอตัวเลือกการปรับแต่งที่หลากหลายผ่านเครื่องมือแก้ไขสไตล์ ซึ่งช่วยให้คุณสามารถปรับแบบอักษร สี การกำหนดค่าหน้า และอื่นๆ เพื่อให้สอดคล้องกับแบรนด์ของคุณ
เว็บไซต์อสังหาริมทรัพย์ Squarespace เหมาะกับมือถือแค่ไหน?
เทมเพลต Squarespace ได้รับการออกแบบมาให้ตอบสนองได้อย่างเต็มที่ ซึ่งหมายความว่าเว็บไซต์อสังหาริมทรัพย์ของคุณจะปรับให้ดูดีบนอุปกรณ์เคลื่อนที่และเดสก์ท็อปโดยอัตโนมัติ
ฉันสามารถเพิ่มบล็อกลงในเว็บไซต์อสังหาริมทรัพย์ของฉันบน Squarespace ได้หรือไม่
ใช่ คุณสามารถเพิ่มส่วนบล็อกลงในเว็บไซต์ Squarespace ของคุณได้อย่างง่ายดาย นี่เป็นวิธีที่ยอดเยี่ยมในการแบ่งปันข้อมูลเชิงลึกของอุตสาหกรรม แนวโน้มของตลาด และการอัปเดตอสังหาริมทรัพย์ ซึ่งช่วยดึงดูดผู้เยี่ยมชมและปรับปรุง SEO
แนวทางปฏิบัติที่ดีที่สุดในการแสดงรายการอสังหาริมทรัพย์บนไซต์ Squarespace ของฉันคืออะไร
ใช้รูปภาพ (และวิดีโอ) คุณภาพสูง และพิจารณารูปแบบแกลเลอรีหรือสไลด์โชว์เพื่อแสดงคุณสมบัติ ระบุคำอธิบายโดยละเอียด รวมถึงคุณลักษณะที่สำคัญ และจัดระเบียบรายการเพื่อให้ไปยังส่วนต่างๆ ได้ง่าย การใช้แท็กและหมวดหมู่ยังสามารถช่วยให้ผู้เยี่ยมชมค้นหารายการที่เกี่ยวข้องได้
ฉันจะเพิ่มประสิทธิภาพเว็บไซต์อสังหาริมทรัพย์ Squarespace ของฉันสำหรับเครื่องมือค้นหาได้อย่างไร
ใช้เครื่องมือ SEO ในตัวของ Squarespace เพื่อปรับแต่งชื่อหน้า คำอธิบายเมตา และ URL เพื่อให้มองเห็นได้ดีขึ้น การอัปเดตไซต์ของคุณด้วยเนื้อหาใหม่ๆ เป็นประจำ เช่น รายการใหม่หรือโพสต์ในบล็อก สามารถเพิ่มประสิทธิภาพ SEO ของคุณได้
