วิธีใช้ WordPress Mixcloud Embed Block
เผยแพร่แล้ว: 2021-10-12มีหลายวิธีที่จะทำให้เว็บไซต์ของคุณมีส่วนร่วมมากขึ้น หนึ่งในนั้นคือการเพิ่มเพลงและรายการเล่นในหน้าของคุณ ไม่ว่าคุณจะต้องการโปรโมตเสียงของคุณเองหรือของคนอื่น บล็อกการฝังของ Mixcloud สามารถช่วยให้คุณรวมเพลย์ลิสต์และโปรไฟล์ Mixcloud เข้ากับไซต์ WordPress ของคุณได้อย่างง่ายดาย
ในบทความนี้ เราจะอธิบายวิธีเพิ่มบล็อกการฝัง Mixcloud ในบทความและเพจ WordPress ของคุณและหารือเกี่ยวกับการตั้งค่า จากนั้นเราจะให้คำแนะนำและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้องค์ประกอบนี้และตอบคำถามที่พบบ่อย
มาเริ่มกันเลย!
วิธีเพิ่ม Mixcloud Embed Block ในโพสต์หรือหน้าของคุณ
การเพิ่มบล็อกการฝัง Mixcloud ใน WordPress เป็นกระบวนการที่ง่ายและรวดเร็ว โปรดทราบว่าคุณไม่จำเป็นต้องมีบัญชี Mixcloud เพื่อใช้เนื้อหาจากไซต์นี้ อย่างไรก็ตาม เพลย์ลิสต์หรือแทร็กที่คุณแชร์จะต้องเป็นแบบสาธารณะ
ในการเริ่มต้น คุณสามารถเปิดโปรไฟล์ Mixcloud เพลย์ลิสต์ หรือแทร็กที่คุณต้องการฝัง เราจะใช้แทร็กเป็นตัวอย่าง
ใต้โปรแกรมเล่นเว็บ ให้คลิกที่ปุ่ม แชร์ :

เมื่อคุณคลิกที่ แบ่งปัน หน้าต่างป๊อปอัปจะปรากฏขึ้น คัดลอก URL:

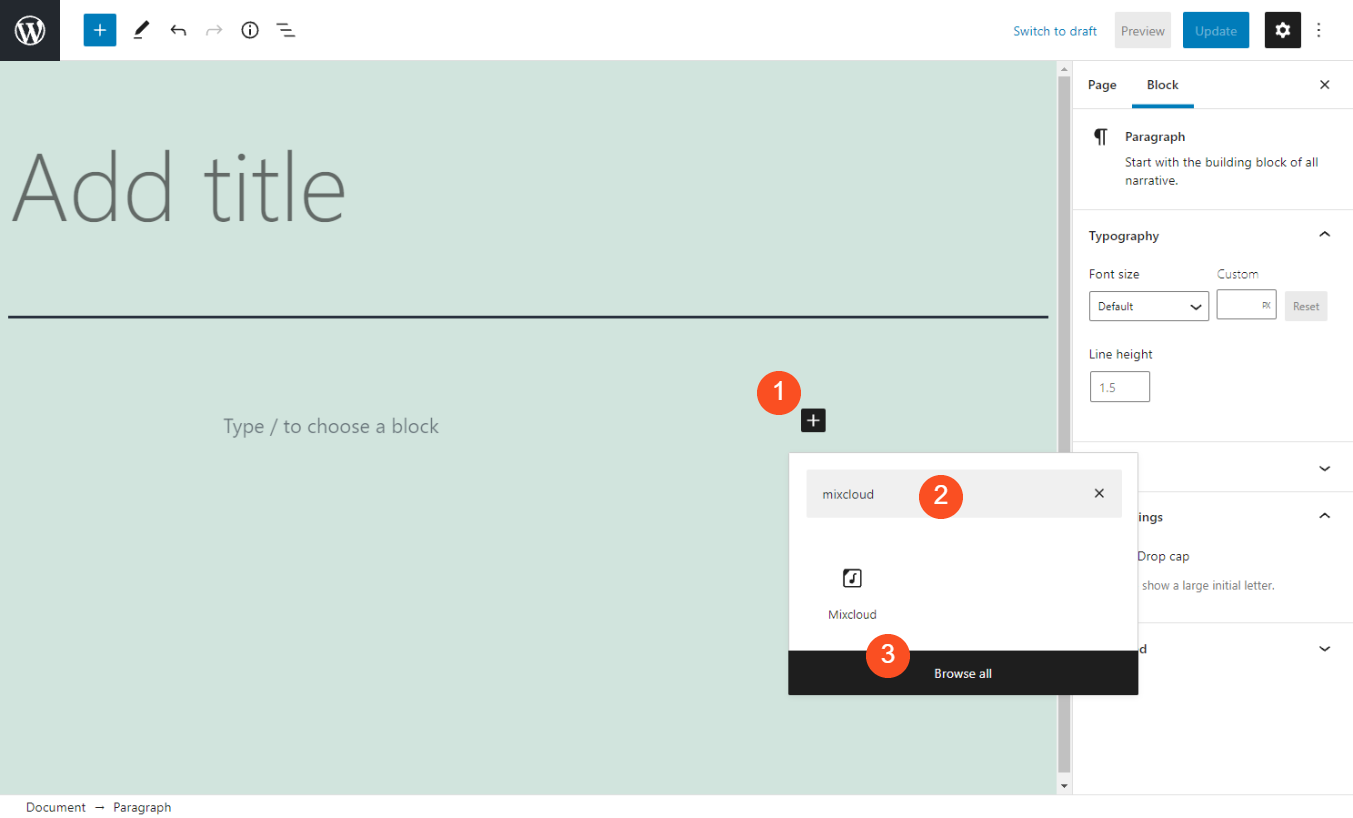
ตอนนี้คุณสามารถนำทางไปยังบทความหรือหน้า WordPress ที่คุณต้องการแทรก จากนั้นคลิกที่ปุ่ม Add Block (+) และค้นหา "Mixcloud" จากนั้นเลือกไอคอนที่ปรากฏขึ้น:

อีกวิธีหนึ่งที่คุณสามารถเพิ่มบล็อกได้คือการพิมพ์ “/mixcloud” ลงในบล็อก ย่อหน้า ของโปรแกรมแก้ไขข้อความ จากนั้นกดปุ่ม Enter แล้วองค์ประกอบจะถูกแทรกโดยอัตโนมัติ
เมื่อคุณแทรกบล็อกแล้ว คุณสามารถวาง URL ในช่องข้อความและเลือก ฝัง :

จากนั้น การแสดงตัวอย่างแทร็กจะปรากฏในโปรแกรมแก้ไขข้อความ ในส่วนถัดไป เราจะดูการตั้งค่าและการควบคุมต่างๆ ที่คุณสามารถใช้ได้สำหรับบล็อกนี้
การตั้งค่าและตัวเลือกบล็อกการฝัง Mixcloud
แต่ละบล็อกของ WordPress มาพร้อมกับชุดการควบคุมของตัวเอง มาดูกันดีกว่าว่าสิ่งเหล่านี้คืออะไรสำหรับบล็อกการฝัง Mixcloud
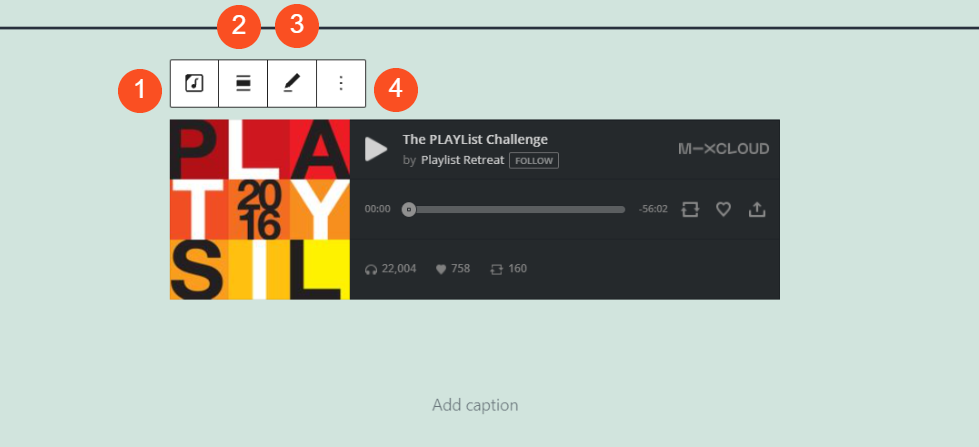
เมื่อคุณแทรกและฝัง URL ของ Mixcloud แถบเครื่องมือจะปรากฏขึ้นที่ด้านบนของบล็อกพร้อมไอคอนสี่ไอคอน:

นี่คือรายละเอียดของความหมายของแต่ละข้อ:
- เปลี่ยนประเภทบล็อก: ช่วยให้คุณแปลงองค์ประกอบเป็น กลุ่ม หรือบล็อก คอลัมน์
- การ จัดแนว: คุณสามารถใช้ตัวเลือกนี้เพื่อเปลี่ยนตำแหน่งของบล็อกไปทางขวา ตรงกลาง หรือด้านซ้าย ตลอดจนความกว้างเต็มหรือความกว้าง
- ไอคอนดินสอ: สิ่งนี้ช่วยให้คุณเปลี่ยน URL ของ Mixcloud
- ตัวเลือกเพิ่มเติม: ที่นี่ คุณจะพบการตั้งค่าเพิ่มเติมจำนวนหนึ่ง เช่น การเพิ่มบล็อกใหม่ก่อนหรือหลังองค์ประกอบหรือลบออก
ดังที่คุณเห็นในตัวอย่างด้านบน คุณยังสามารถเพิ่มคำบรรยายใต้แทร็กหรือเพลย์ลิสต์ได้อีกด้วย คุณสามารถคลิกภายในช่อง เพิ่มคำอธิบายภาพ เพื่อเขียนข้อความได้
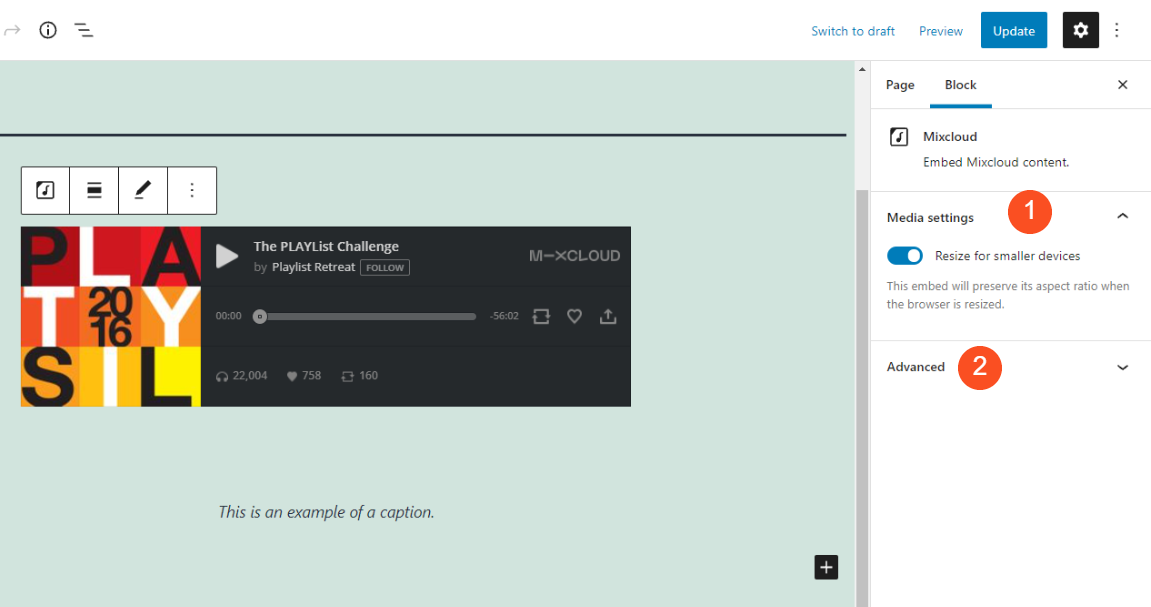
ทางด้านขวา คุณจะพบส่วนควบคุมเพิ่มเติมสองส่วน:

ตัวเลือก การตั้งค่าสื่อ ถูกเปิดใช้งานโดยค่าเริ่มต้น จะทำให้แน่ใจว่าเครื่องเล่นสื่อได้รับการปรับขนาดโดยอัตโนมัติสำหรับอุปกรณ์ขนาดเล็กหรือเมื่อมีการปรับขนาดเบราว์เซอร์ แผง ขั้นสูง เป็นที่ที่คุณสามารถเพิ่ม CSS ที่กำหนดเองได้หากต้องการ

เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Mixcloud Embed Block อย่างมีประสิทธิภาพ
บล็อกนี้ค่อนข้างใช้งานง่าย อย่างไรก็ตาม มีเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดบางประการที่จะช่วยให้คุณใช้งานได้อย่างมีประสิทธิภาพมากขึ้น
หากคุณวางแผนที่จะใช้เพลย์ลิสต์หรือโปรไฟล์ Mixcloud อีกครั้งในอนาคตหรือในหลายที่บนไซต์ของคุณ คุณอาจต้องการเพิ่มรายการเหล่านี้ในบล็อกที่นำกลับมาใช้ใหม่ได้ ด้วยวิธีนี้ การตั้งค่าหรือการเปลี่ยนแปลงใดๆ ที่คุณทำในตอนนี้จะถูกบันทึก คุณไม่จำเป็นต้องทำซ้ำขั้นตอนทั้งหมดทุกครั้งที่คุณต้องการใช้องค์ประกอบ
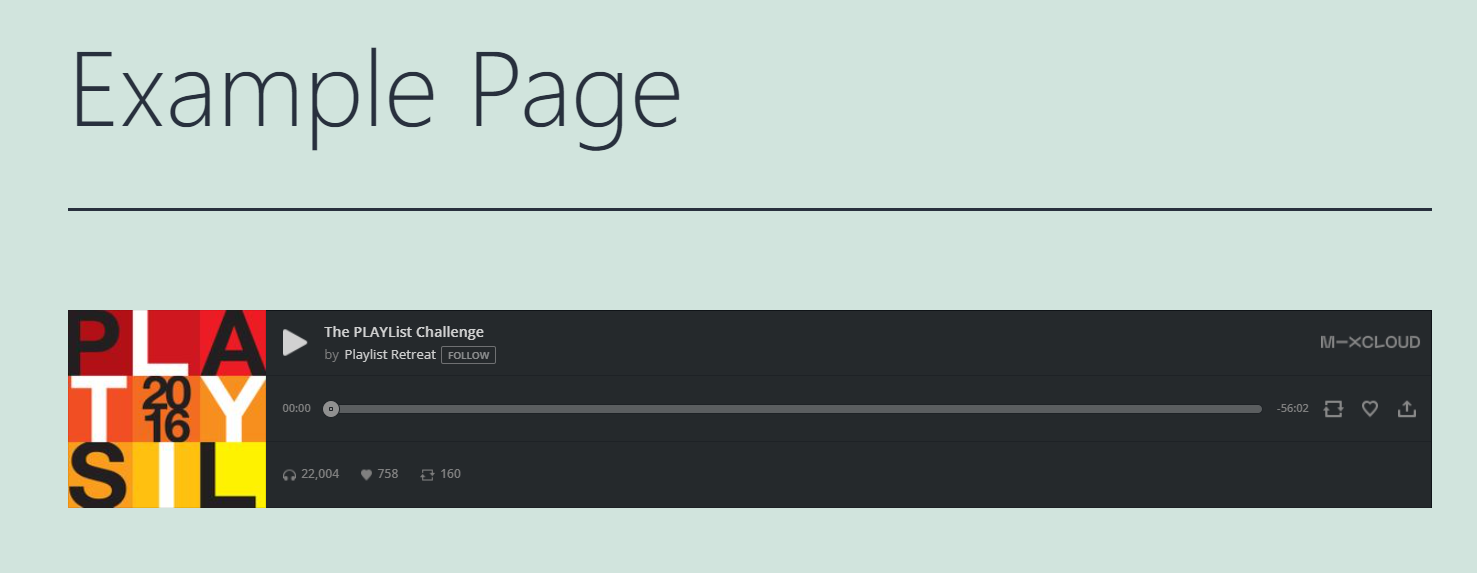
เรายังแนะนำให้ดูตัวอย่างบล็อกที่ส่วนหน้าของไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไร และการจัดตำแหน่งเริ่มต้นเป็นตัวเลือกที่ดีที่สุดหรือไม่ ตัวอย่างเช่น หากคุณต้องการใช้ความกว้างของพื้นที่เนื้อหา เราขอแนะนำให้เปลี่ยนการจัดตำแหน่งเป็นความกว้างเต็ม:

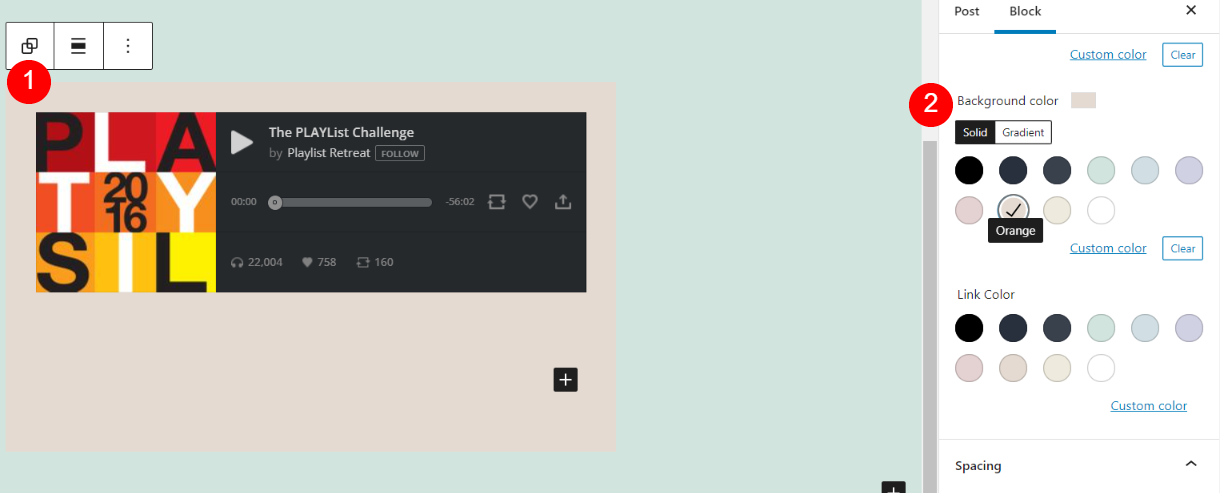
หากคุณกำลังจะเพิ่มสีหลังบล็อก คุณสามารถทำได้โดยแปลงเป็น กลุ่ม และเลือกสีพื้นหลัง:

โปรดทราบว่าคุณสามารถฝังเพลย์ลิสต์และโปรไฟล์ได้ ตัวอย่างเช่น คุณสามารถแทรกได้ในลักษณะเดียวกับที่คุณใส่แทร็กเดียว (โดยคลิกที่ชื่อเพลย์ลิสต์หรือโปรไฟล์ใน Mixcloud ตามด้วยปุ่ม แชร์ )
สุดท้าย การพิจารณาตำแหน่งของเครื่องเล่น Mixcloud บนไซต์ของคุณเป็นสิ่งสำคัญ ตัวอย่างเช่น คุณอาจต้องการวางไว้ที่ด้านบนเพื่อให้ผู้ใช้ของคุณสามารถค้นหาและเปิด/ปิดได้ตามต้องการ
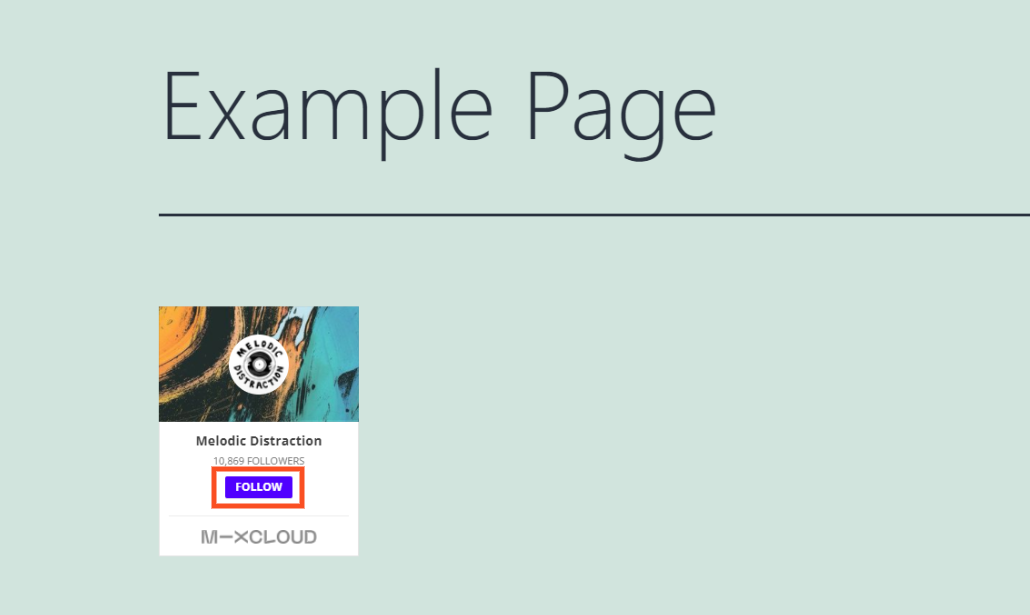
หากคุณมีโปรไฟล์ Mixcloud ที่คุณกำลังพยายามโปรโมต เราแนะนำให้ฝังโปรไฟล์นั้น ด้วยวิธีนี้ ผู้เยี่ยมชมสามารถคลิกที่ปุ่ม ติดตาม ได้โดยตรงจากหน้า:

คุณควรเพิ่มองค์ประกอบเป็นวิดเจ็ตด้วย จากนั้น คุณสามารถใช้การบล็อกในส่วนท้ายหรือแถบด้านข้างในหน้าเว็บและโพสต์ทั้งหมดของคุณ แทนที่จะใช้ทีละรายการ
คำถามที่พบบ่อยเกี่ยวกับ Mixcloud Embed Block
ถึงตอนนี้ คุณควรรู้เกือบทุกอย่างเกี่ยวกับบล็อกการฝัง WordPress Mixcloud และวิธีใช้งาน อย่างไรก็ตาม เรามาพูดถึงคำถามที่พบบ่อยบางข้อเพื่อให้แน่ใจว่าเราครอบคลุมข้อมูลที่จำเป็นทั้งหมด
Mixcloud Embed Block ทำอะไร?
บล็อกการฝังของ Mixcloud ช่วยให้คุณสามารถเชื่อมต่อโปรไฟล์ Mixcloud กับไซต์ WordPress ของคุณได้ แม้ว่าคุณจะไม่มีบัญชี คุณยังสามารถใช้องค์ประกอบดังกล่าวเพื่อแชร์เพลย์ลิสต์ แทร็ก และโปรไฟล์อื่นๆ ได้ (ตราบใดที่ตั้งค่าเป็นสาธารณะ)
ฉันจะค้นหา Mixcloud Embed Block ได้อย่างไร
คุณสามารถค้นหาบล็อกได้โดยไปที่โพสต์หรือหน้า WordPress คลิกที่ปุ่ม เพิ่มบล็อก จากนั้นค้นหา "Mixcloud" จะเป็นตัวเลือกแรกที่ปรากฏ
หรือคุณสามารถคลิกภายในบล็อก ย่อหน้า ของตัวแก้ไขแล้วพิมพ์ “/mixcloud” เมื่อคุณกดปุ่ม Enter ระบบจะเพิ่มองค์ประกอบลงในโพสต์หรือหน้าโดยอัตโนมัติ
ฉันจะใช้ Mixcloud Embed ได้ที่ไหน
คุณสามารถใช้บล็อกฝัง Mixcloud ได้ทุกที่ใน WordPress ที่ให้การเข้าถึงตัวแก้ไขบล็อก ซึ่งหมายความว่าคุณสามารถแทรกลงในโพสต์หรือหน้าใดก็ได้ นอกจากนี้ คุณยังสามารถเพิ่มลงในวิดเจ็ต WordPress เพื่อใช้งานในส่วนท้ายหรือแถบด้านข้างของคุณ
บทสรุป
มีหลายวิธีที่จะทำให้ไซต์ WordPress ของคุณน่าตื่นเต้นและมีส่วนร่วมมากขึ้น วิธีหนึ่งที่มักถูกมองข้ามคือการรวมดนตรีเข้าไว้ด้วยกัน ไม่ว่าคุณจะต้องการโปรโมตงานของคุณเองหรือเพียงแค่แบ่งปันบางส่วนที่คุณชอบกับผู้ใช้ Mixcloud สามารถช่วยคุณได้
ตามที่เราพูดถึงในโพสต์นี้ บล็อกการฝังของ Mixcloud ทำให้ง่ายต่อการรวมเพลย์ลิสต์ แทร็ก และโปรไฟล์เข้ากับเว็บไซต์ของคุณ คุณสามารถแทรกองค์ประกอบลงในหน้าหรือโพสต์ใด ๆ ได้อย่างราบรื่น จากนั้นเพียงคัดลอกและวาง URL ของเนื้อหา Mixcloud ที่คุณต้องการแสดงและแชร์
คุณมีคำถามใด ๆ เกี่ยวกับการใช้บล็อกการฝังของ Mixcloud หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน PureSolution / shutterstock
