วิธีสร้างแถบเลื่อนแบบเต็มหน้าจอด้วย Divi
เผยแพร่แล้ว: 2021-10-13แถบเลื่อนแบบเต็มหน้าจอสามารถทำงานได้ดีกับส่วนหัวของหน้าแรกของเว็บไซต์ของคุณ ลักษณะเต็มหน้าจอจะเก็บเนื้อหาสำคัญไว้ครึ่งหน้าบนอย่างสม่ำเสมอ และฟังก์ชันตัวเลื่อนช่วยให้ผู้ใช้ดูเนื้อหาเพิ่มเติม (หรือ CTA) ได้โดยไม่ต้องเลื่อนลงมาที่หน้า
การสร้างแถบเลื่อนแบบเต็มหน้าจอด้วย Divi นั้นทำได้ง่ายอย่างน่าประหลาดใจ กุญแจสำคัญคือการทำให้ตัวเลื่อนของคุณมีความสูงที่สัมพันธ์กับความสูงของเบราว์เซอร์ จากนั้นจึงกำจัดการจำกัดช่องว่างภายในและความกว้างเพิ่มเติมในแถวหลักหรือส่วน ในเวลาเพียงไม่กี่นาที คุณสามารถสร้างแถบเลื่อนเต็มหน้าจอที่ขยายให้เต็มหน้าจอในการโหลดหน้าเว็บและดูดีบนอุปกรณ์ทั้งหมด
มาเริ่มกันเลย.
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
ดาวน์โหลดเค้าโครงตัวเลื่อนแบบเต็มหน้าจอได้ฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
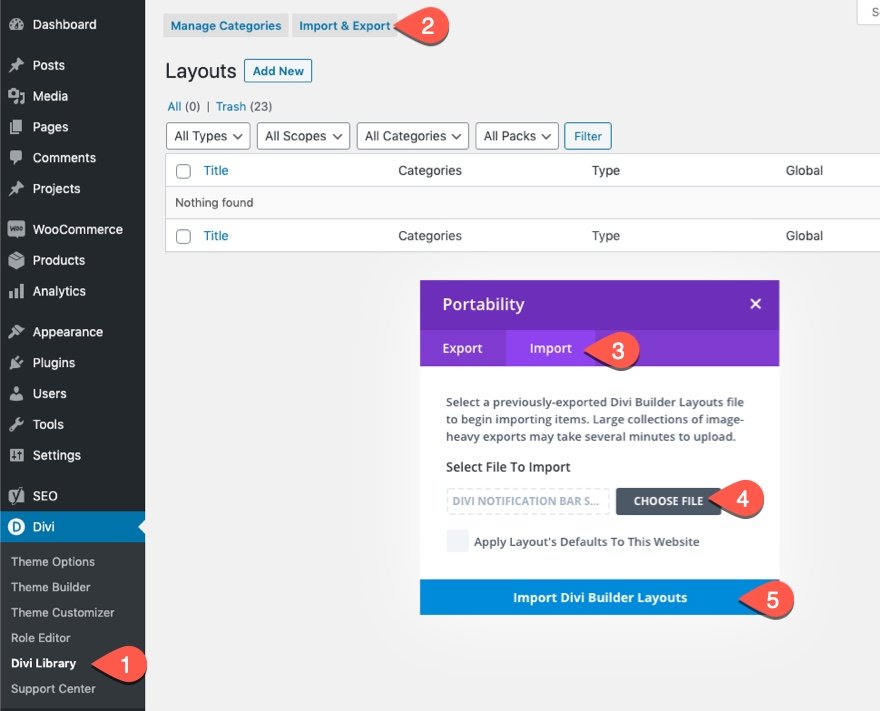
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น

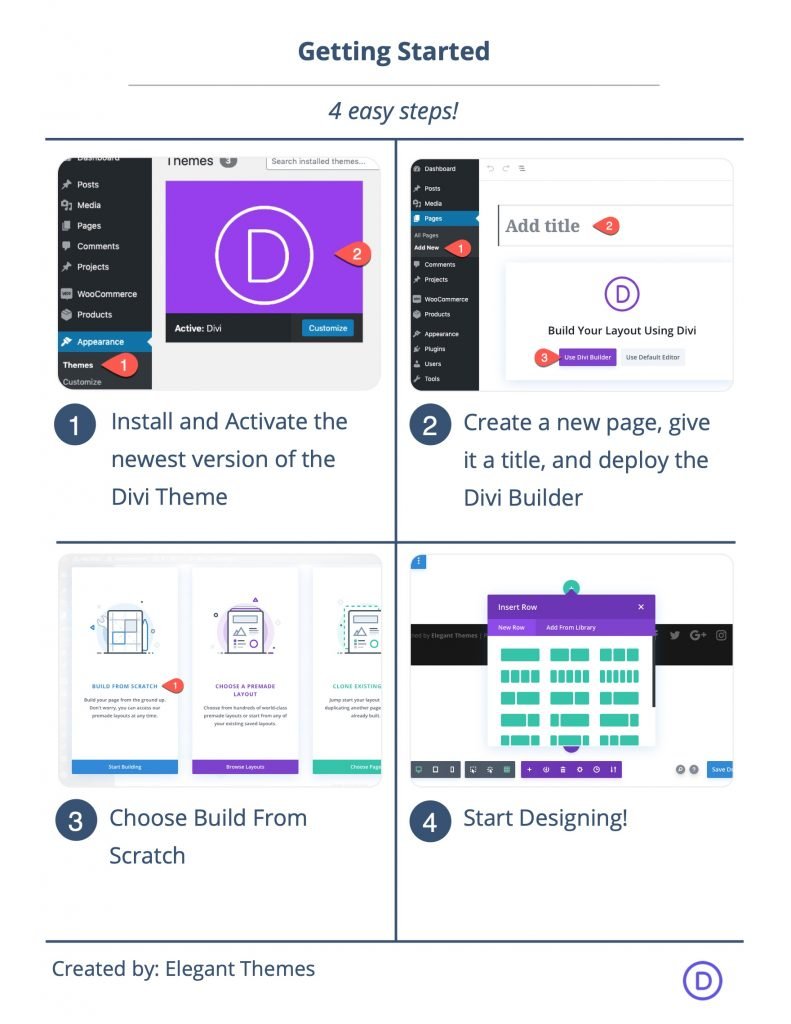
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
การสร้างแถบเลื่อนแบบเต็มหน้าจอใน Divi
ส่วนที่ 1: การตั้งค่าส่วนและแถว
ในการเริ่มต้น ให้เพิ่มแถวหนึ่งคอลัมน์ในส่วน

ส่วนเสริม
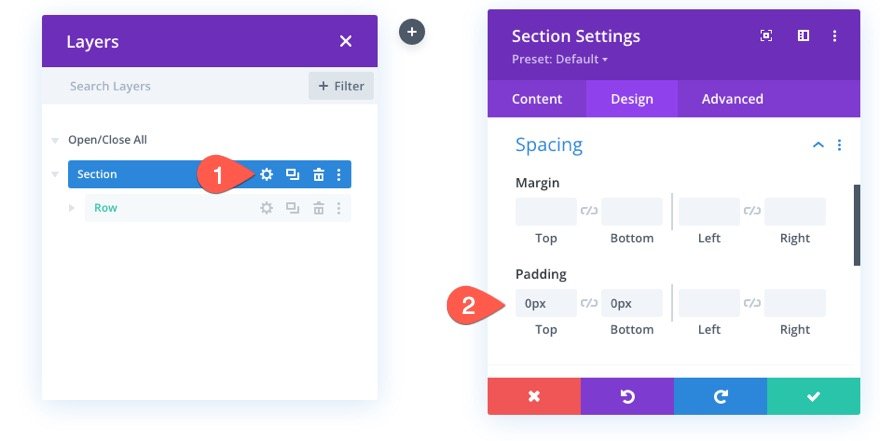
ก่อนเพิ่มโมดูล ให้เปิดการตั้งค่าส่วนและนำช่องว่างด้านบนและด้านล่างออกดังนี้:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

การตั้งค่าแถว
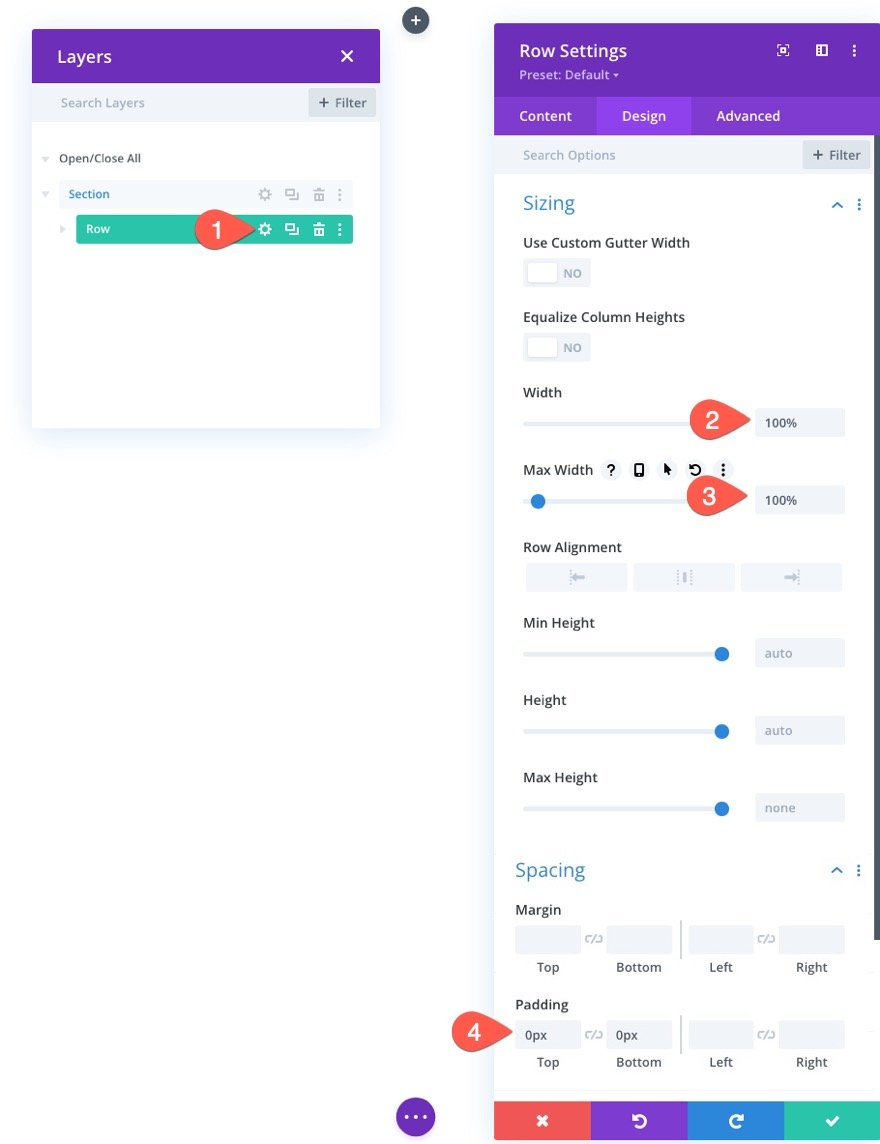
ถัดไป เปิดการตั้งค่าสำหรับแถวและอัปเดตสิ่งต่อไปนี้:
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

ตอนนี้เราได้เอาการเติมส่วนและแถวของเราออกแล้ว และความกว้างของแถวของเราคือ 100% ตัวเลื่อนที่เราจะเพิ่มในแถวนั้นจะสามารถขยายความกว้างและความสูงของแถว/ส่วนได้เต็มที่โดยไม่มีช่องว่างใดๆ
ส่วนที่ 2: การสร้างแถบเลื่อนเต็มหน้าจอ
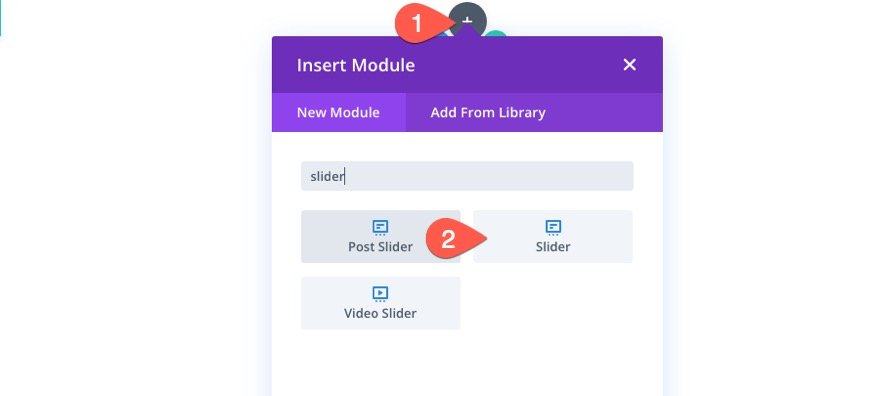
ในการสร้างแถบเลื่อนแบบเต็มหน้าจอ ให้เพิ่มโมดูลตัวเลื่อนใหม่ในแถว

เพิ่มรูปภาพในแต่ละสไลด์
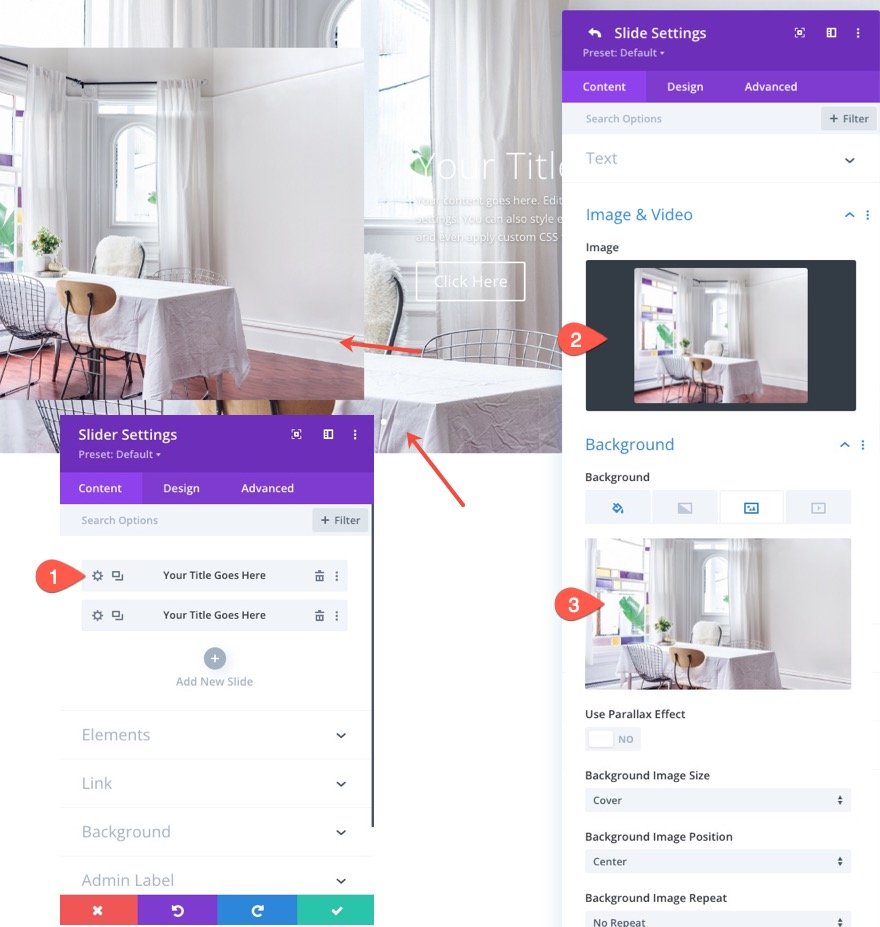
ก่อนอัปเดตการตั้งค่าสไลด์ทั่วไป ให้เปิดการตั้งค่าสำหรับสไลด์เริ่มต้นแรกแล้วเพิ่มรูปภาพและรูปภาพพื้นหลังลงในสไลด์ สำหรับตัวอย่างนี้ ฉันใช้รูปภาพเดียวกันสำหรับรูปภาพสไลด์และรูปภาพพื้นหลัง (ประมาณ 1920px คูณ 1500px)


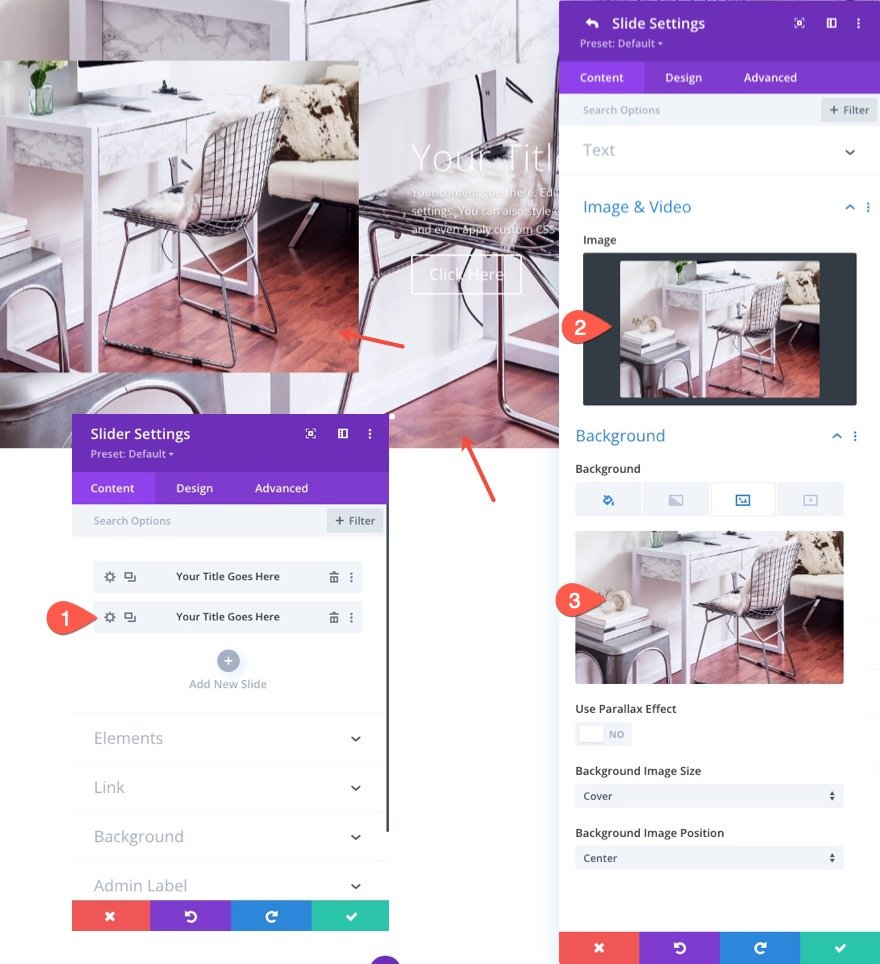
จากนั้นเปิดการตั้งค่าสำหรับสไลด์ที่สอง และเพิ่มรูปภาพและรูปภาพพื้นหลังต่างๆ ลงในสไลด์

อัปเดตการตั้งค่าตัวเลื่อน
ขณะนี้แต่ละสไลด์มีรูปภาพและภาพพื้นหลังที่ไม่ซ้ำกัน เราพร้อมที่จะอัปเดตการตั้งค่าสำหรับตัวเลื่อนโดยทั่วไปแล้ว
กลับไปที่การตั้งค่าตัวเลื่อนและอัปเดตสิ่งต่อไปนี้ภายใต้แท็บการออกแบบ:
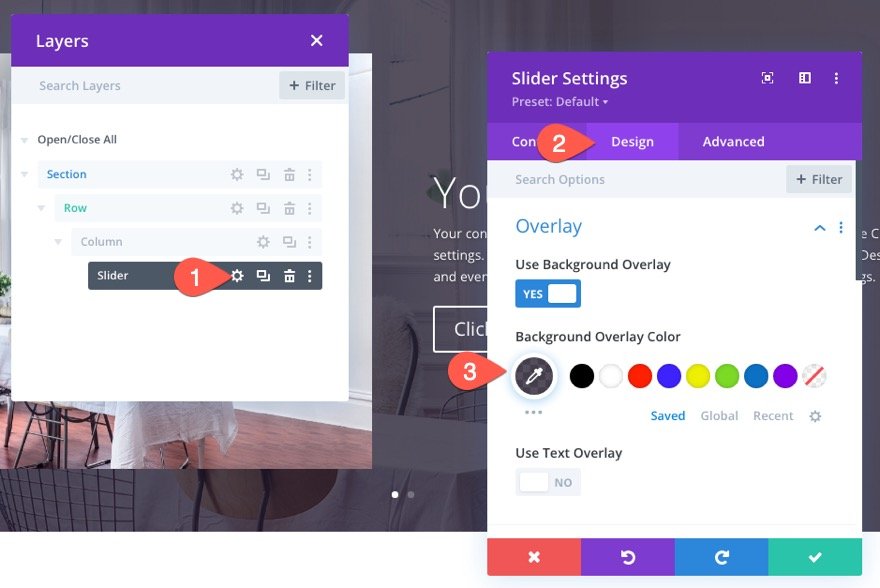
ซ้อนทับพื้นหลัง
- ใช้การซ้อนทับพื้นหลัง: ใช่
- พื้นหลังซ้อนทับสี: rgba(27,18,38,0.74)

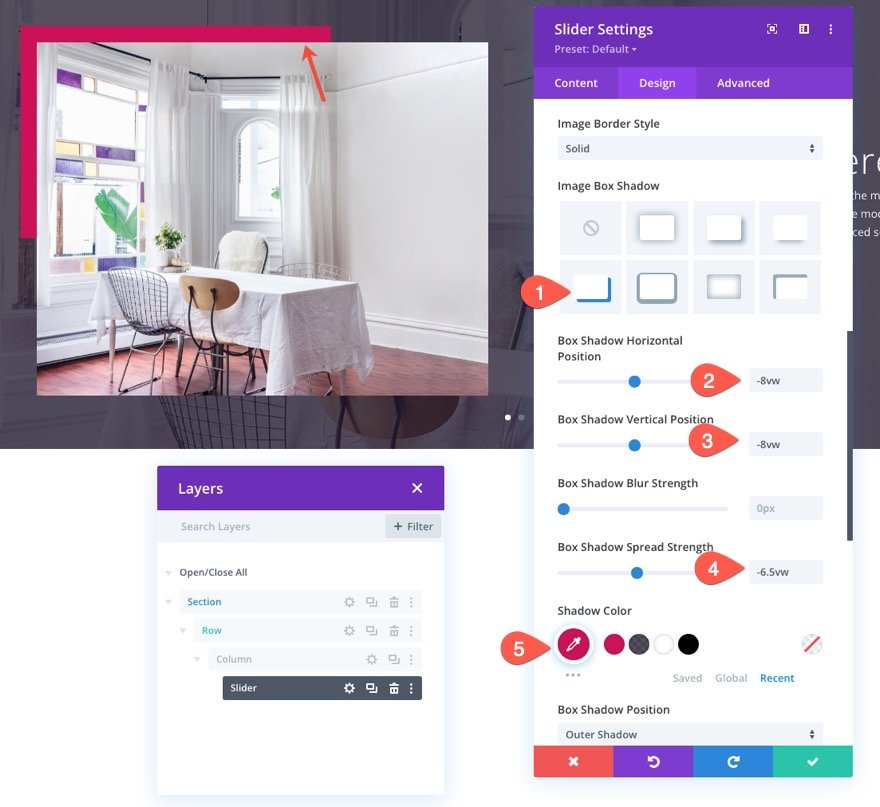
เงากล่องภาพ
- Image Box Shadow: ดูภาพหน้าจอ
- กล่องเงาตำแหน่งแนวนอน: -8vw
- กล่องเงาตำแหน่งแนวตั้ง: -8vw
- ความแรงของการกระจายเงาของกล่อง: -6.5vw
- สีเงา: #cf1259

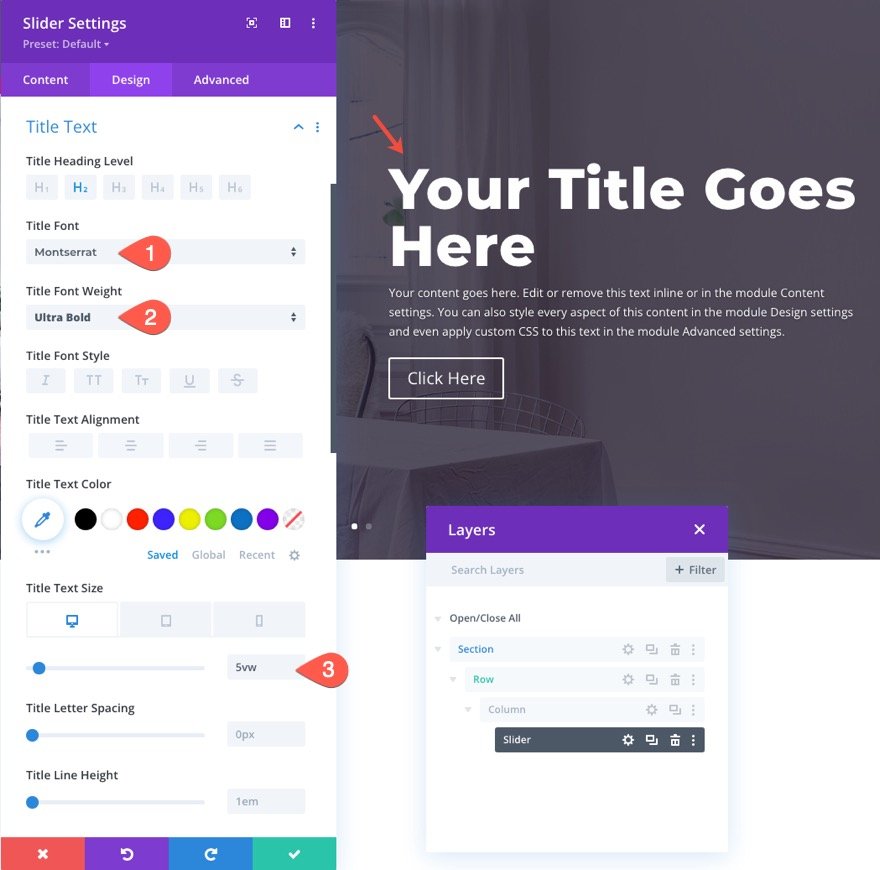
ข้อความชื่อเรื่อง
- แบบอักษรของชื่อเรื่อง: Montserrat
- น้ำหนักแบบอักษรของชื่อเรื่อง: Ultra Bold
- ขนาดตัวอักษรของชื่อเรื่อง: 5vw (เดสก์ท็อป), 40px (แท็บเล็ตและโทรศัพท์)

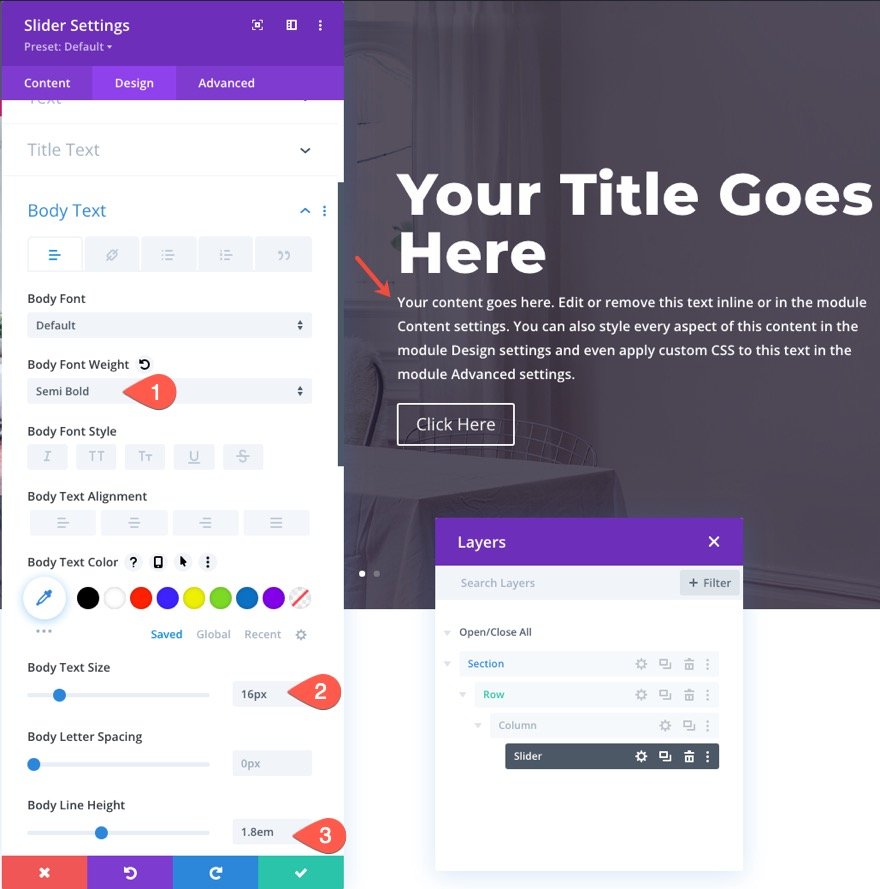
เนื้อความ
- น้ำหนักแบบอักษรของร่างกาย: กึ่งหนา
- ขนาดข้อความเนื้อหา: 16px
- ความสูงของเส้นร่างกาย: 1.8em

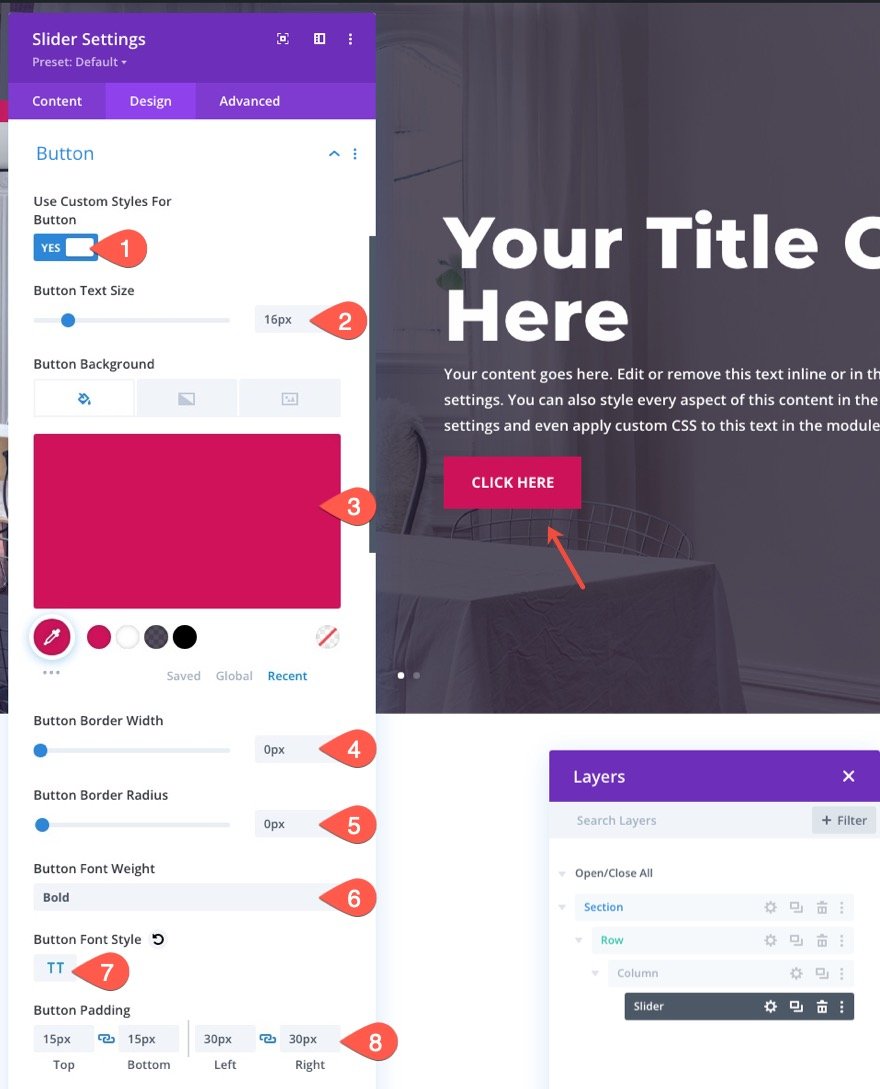
ลักษณะปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 16px
- สีพื้นหลังของปุ่ม: #cf1259
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 0px
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: TT
- ปุ่ม Padding: บน 15px, ล่าง 15px, ซ้าย 30px, 30px ขวา

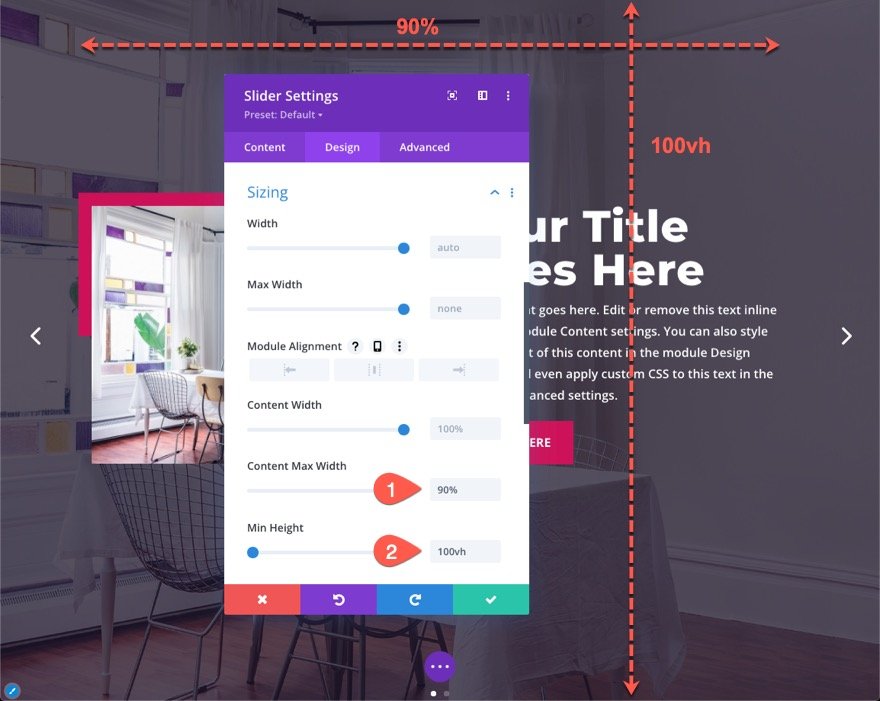
ความสูงของตัวเลื่อนและความกว้างของเนื้อหา
- เนื้อหาความกว้างสูงสุด: 90%
- ความสูงขั้นต่ำ: 100vh

การกำหนดความสูงขั้นต่ำของตัวเลื่อนที่ 100vh จะทำให้ตัวเลื่อนขยายความสูงเต็มที่ของหน้าต่างเบราว์เซอร์ นี่คือกุญแจสำคัญในการสร้างแถบเลื่อนแบบเต็มหน้าจอ ตัวเลื่อนจะขยายเต็มความกว้างของหน้าต่างเบราว์เซอร์แล้ว เนื่องจากความกว้างของแถวคือ 100%
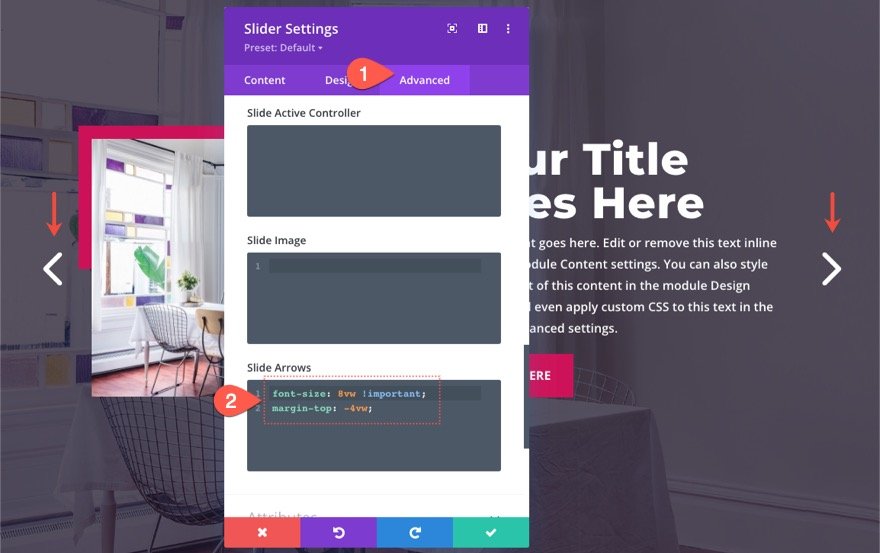
ลูกศรเลื่อน
ใต้แท็บขั้นสูง ให้อัปเดตขนาดและตำแหน่งของลูกศรตัวเลื่อนโดยเพิ่ม CSS แบบกำหนดเองต่อไปนี้ลงในกล่อง CSS ของลูกศรสไลด์:
font-size: 8vw !important; margin-top: -4vw;

วิธีนี้จะทำให้ลูกศรเลื่อนมีขนาดใหญ่ขึ้นในขนาดหน้าจอขนาดใหญ่ รวมทั้งลดขนาดให้เล็กลงบนมือถือ
ส่วนที่ 3: การลบความสูงของส่วนหัวออกจากความสูงของตัวเลื่อน
หากคุณมีส่วนหัวบนหน้า แถบเลื่อนเต็มหน้าจอจะขยายออกไปด้านล่างหน้าต่างเบราว์เซอร์เล็กน้อย เนื่องจากความสูงของส่วนหัวจะดันตัวเลื่อนลงซึ่งปัจจุบันมีความสูง 100vh (100% ของความสูงของวิวพอร์ต/เบราว์เซอร์) เพื่อป้องกันไม่ให้ตัวเลื่อนถูกผลักไปด้านล่างวิวพอร์ตของเบราว์เซอร์ คุณสามารถเพิ่มฟังก์ชัน CSS calc() เพื่อลบความสูงของส่วนหัวออกจากความสูงของตัวเลื่อน
คุณจะต้องทราบความสูงของส่วนหัว (บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่) จึงจะใช้งานได้ หากคุณใช้ส่วนหัว Divi ที่เป็นค่าเริ่มต้น ความสูงของส่วนหัวจะเป็น 80px ดังนั้นความสูงของตัวเลื่อนควรเป็น 100vh – 80px
ในการเพิ่มความสูงแบบกำหนดเอง ให้เปิดการตั้งค่าสำหรับตัวเลื่อนและเพิ่ม CSS แบบกำหนดเองต่อไปนี้ไปยังองค์ประกอบหลักของตัวเลื่อนและสำหรับแต่ละสไลด์:
min-height: calc(100vh - 80px)!important;

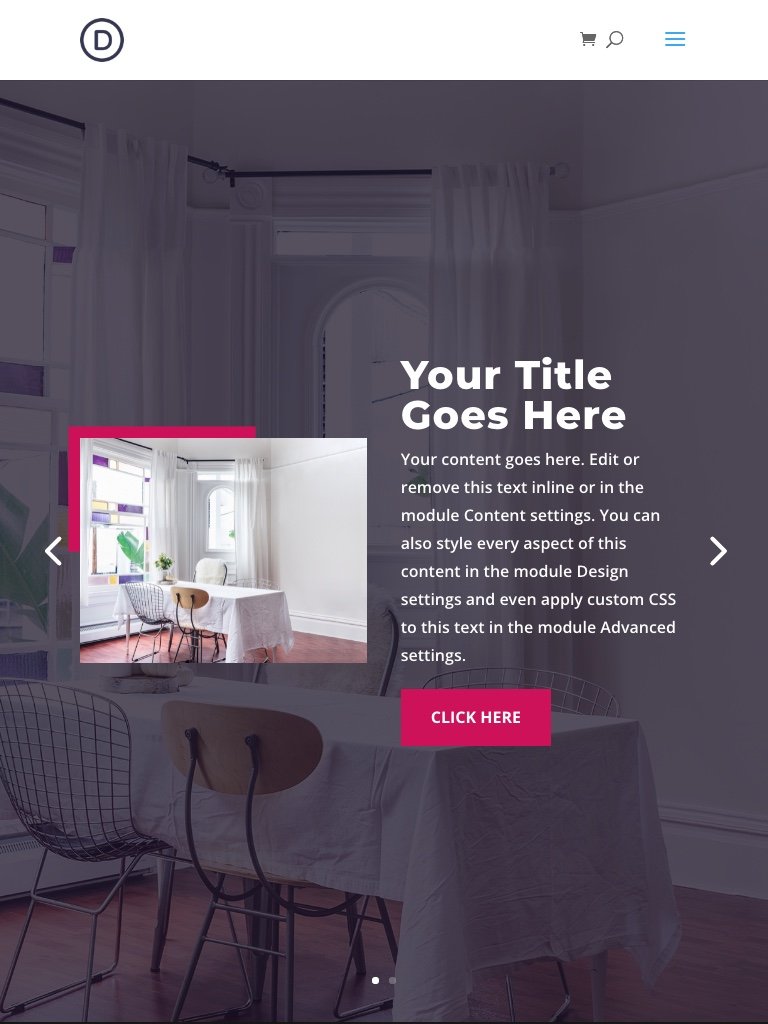
ผลสุดท้าย
นี่คือผลลัพธ์สุดท้าย
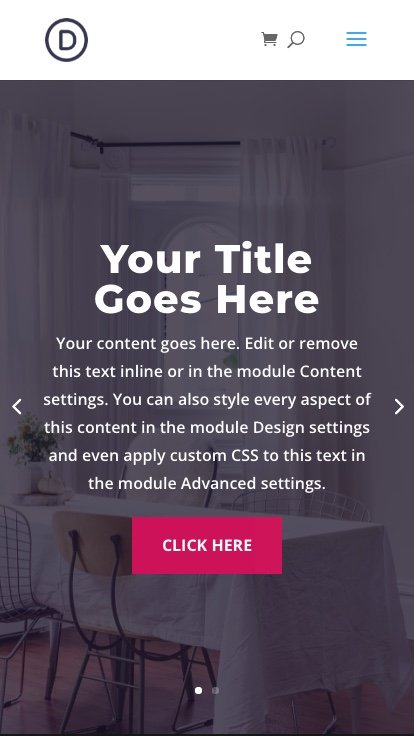
และนี่คือลักษณะการออกแบบบนแท็บเล็ตและโทรศัพท์


ความคิดสุดท้าย
ขั้นตอนสำคัญในการสร้างตัวเลื่อนแบบเต็มหน้าจอใน Divi คือการตั้งค่าส่วนและแถวให้ขยายความกว้างทั้งหมดของเบราว์เซอร์ จากนั้นให้ตัวเลื่อนมีความสูงต่ำสุดที่ 100vh หากคุณกำลังใช้ส่วนหัว คุณสามารถเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองซึ่งจะลบความสูงของส่วนหัวเพื่อให้แน่ใจว่าแถบเลื่อนเต็มหน้าจอจะไม่ขยายเกินด้านล่างของเบราว์เซอร์ ด้วยขั้นตอนสำคัญเหล่านี้ คุณสามารถปรับแต่งแถบเลื่อน (และสไลด์) เพิ่มเติมได้ตามต้องการโดยใช้คุณสมบัติการออกแบบอันทรงพลังทั้งหมดที่รวมอยู่ใน Divi Builder
ใช้เพื่อสร้างแถบเลื่อนที่สวยงามและมีประสิทธิภาพสำหรับส่วนฮีโร่ของคุณที่จะเติมเต็มหน้าจอบนอุปกรณ์ใดก็ได้
ฉันหวังว่าคุณจะสนุกกับการเพิ่มที่เป็นประโยชน์นี้ในไซต์ Divi ของคุณ ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
