วิธีจัดรูปแบบ WPForms โดยใช้ Block Editor
เผยแพร่แล้ว: 2023-05-05คุณกำลังมองหารูปแบบ WPForms โดยใช้ตัวแก้ไขบล็อกสำหรับรูปแบบที่ดึงดูดสายตาและใช้งานง่ายบนไซต์ WordPress ของคุณหรือไม่?
WPForms เป็นปลั๊กอินที่ใช้งานง่ายซึ่งช่วยลดความยุ่งยากในการสร้างและจัดการแบบฟอร์มในขณะที่มีตัวเลือกการปรับแต่งมากมาย ด้วยการใช้ประโยชน์จากตัวแก้ไขบล็อก คุณสามารถจัดรูปแบบแบบฟอร์มของคุณได้อย่างง่ายดายเพื่อยกระดับประสบการณ์ผู้ใช้
ทำตามบทช่วยสอนทีละขั้นตอนนี้เพื่อจัดรูปแบบ WPForms ให้เชี่ยวชาญโดยใช้ตัวแก้ไขบล็อกและปรับปรุงการทำงานโดยรวมของไซต์ของคุณ
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
ทำไมคุณต้องจัดรูปแบบของคุณ?
ด้วยการกำหนดรูปแบบของคุณ คุณสามารถปรับปรุงความสวยงามของเว็บไซต์ของคุณ ทำให้มั่นใจได้ว่าเว็บไซต์จะมอบประสบการณ์ที่ดีแก่ผู้ใช้ ต่อไปนี้คือเหตุผลสำคัญอื่นๆ บางประการที่ทำให้การจัดรูปแบบแบบฟอร์มมีความสำคัญต่อเว็บไซต์ของคุณ:
- การสร้างแบรนด์ที่สอดคล้องกัน: การปรับแต่งแบบฟอร์มของคุณให้ตรงกับการออกแบบและโทนสีของเว็บไซต์ของคุณช่วยให้มั่นใจถึงภาพลักษณ์ของแบรนด์ที่สอดคล้องกัน
- ประสบการณ์ผู้ใช้ที่ดีขึ้น: แบบฟอร์มที่ออกแบบมาอย่างดีทำให้ผู้ใช้สามารถนำทาง/ ส่งข้อมูลที่จำเป็นได้ง่าย ส่งผลให้อัตราการกรอกแบบฟอร์มสูงขึ้น
- Responsive Design: รูปแบบที่มีสไตล์สวยงามสามารถปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ ได้อย่างง่ายดาย เพื่อให้มั่นใจว่าผู้เยี่ยมชมทุกคนจะได้รับประสบการณ์การใช้งานที่ราบรื่น
- การแปลงที่เพิ่มขึ้น: แบบฟอร์มที่ดึงดูดสายตาสามารถดึงดูดความสนใจของผู้ใช้และกระตุ้นให้พวกเขาดำเนินการตามที่ต้องการ ไม่ว่าจะเป็นการสมัครรับจดหมายข่าว การซื้อ หรือการส่งคำถาม
- การช่วยสำหรับการเข้าถึงที่ได้รับการปรับปรุง: จัดรูปแบบแบบฟอร์มของคุณด้วยป้ายกำกับที่ชัดเจน การเว้นวรรคที่เพียงพอ และสีที่ตัดกันสามารถปรับปรุงการเข้าถึงสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณรองรับผู้ชมที่กว้างขึ้น
ตอนนี้คุณเข้าใจถึงความสำคัญของการจัดรูปแบบ WPForms ของคุณแล้ว ก็ถึงเวลาดำดิ่งสู่กระบวนการทีละขั้นตอนเพื่อจัดรูปแบบฟอร์มของคุณอย่างมีประสิทธิภาพโดยใช้ตัวแก้ไขบล็อกและใช้ประโยชน์สูงสุดจากปลั๊กอิน WPForms
วิธีจัดรูปแบบ WPForms โดยใช้ Block Editor
ทำตามขั้นตอนเหล่านี้เพื่อเรียนรู้วิธีจัดรูปแบบ WPForms ของคุณโดยใช้ตัวแก้ไขบล็อก Gutenberg โดยไม่จำเป็นต้องเขียน CSS แบบกำหนดเองใดๆ
ในบทความนี้
- 1. ติดตั้งและเปิดใช้งาน WPForms
- 2. สร้างแบบฟอร์มหรือใช้เทมเพลต
- 3. เปิดใช้งานมาร์กอัปสมัยใหม่
- 4. ฝังแบบฟอร์มบนเว็บไซต์ของคุณ
- 5. แก้ไขสไตล์จากตัวแก้ไขบล็อก
- ลักษณะฟิลด์
- สไตล์ฉลาก
- รูปแบบปุ่ม
- จัดแต่งทรงผมขั้นสูง
- 6. ทดสอบและเผยแพร่แบบฟอร์ม
1. ติดตั้งและเปิดใช้งาน WPForms
WPForms ทำให้กระบวนการสร้างและจัดการแบบฟอร์มบนเว็บไซต์ของคุณง่ายขึ้น ปลั๊กอินสร้างแบบฟอร์มต่างๆ ได้อย่างง่ายดาย รวมถึงแบบฟอร์มการติดต่อ แบบสำรวจ แบบสำรวจ และแบบฟอร์มการลงทะเบียน โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
การจัดรูปแบบแบบฟอร์มโดยใช้ WPForms นั้นเป็นเรื่องง่าย ต้องขอบคุณส่วนต่อประสานที่ใช้งานง่าย ตัวเลือกการปรับแต่งที่หลากหลาย และความสามารถในการสร้างแบบฟอร์มที่ดึงดูดสายตาและตอบสนองโดยใช้ตัวแก้ไขบล็อก

ในการเริ่มต้นใช้งาน WPForms คุณต้องติดตั้งปลั๊กอินบนไซต์ WordPress ของคุณ เมื่อคุณเปิดใช้งานแล้ว ให้ทำตามขั้นตอนง่ายๆ ด้านล่างเพื่อสร้างและปรับแต่งสไตล์ของแบบฟอร์มของคุณ
2. สร้างแบบฟอร์มหรือใช้เทมเพลต
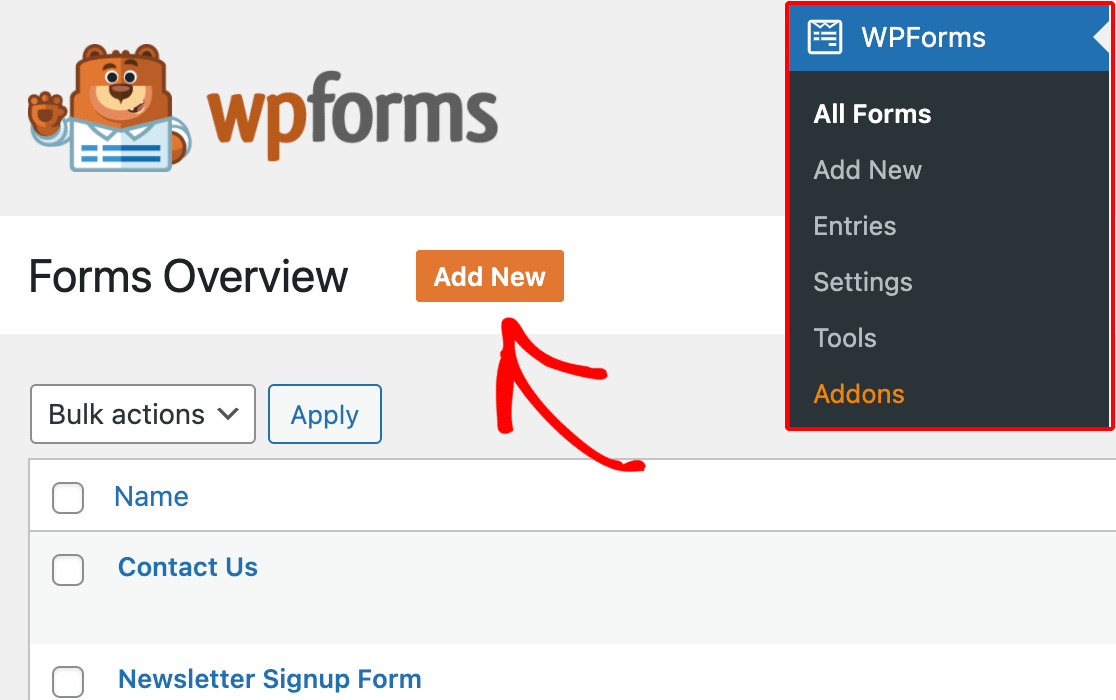
เริ่มสร้างแบบฟอร์มของคุณกันเถอะ! จากแดชบอร์ด WordPress ให้ไปที่ WPForms แล้วคลิกปุ่ม เพิ่มใหม่

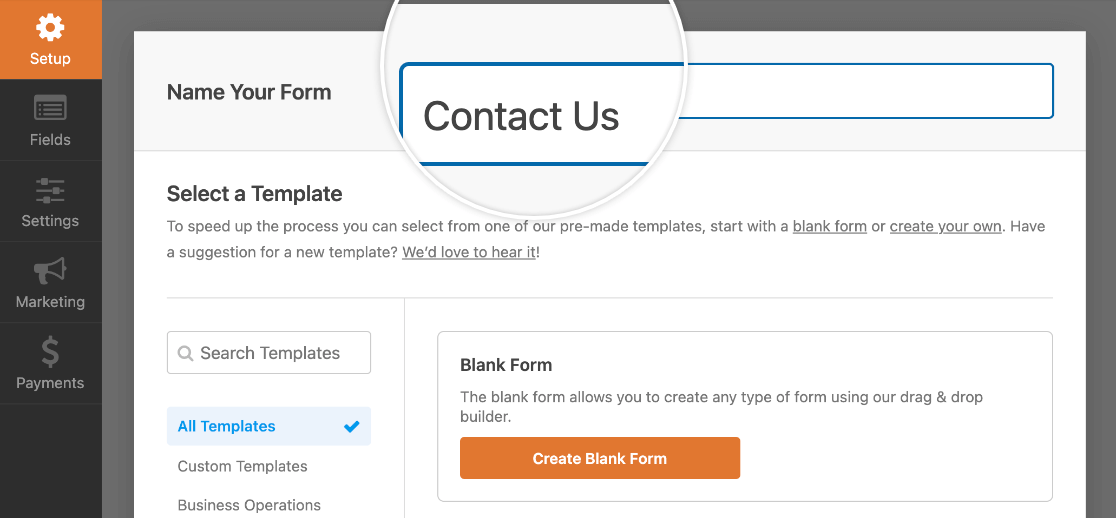
เมื่อได้รับแจ้ง ให้ตั้งชื่อฟอร์มของคุณที่สะท้อนถึงวัตถุประสงค์ จากนั้น คุณมีตัวเลือกให้เลือกเทมเพลตที่มีอยู่แล้วหรือ สร้างแบบฟอร์มเปล่า

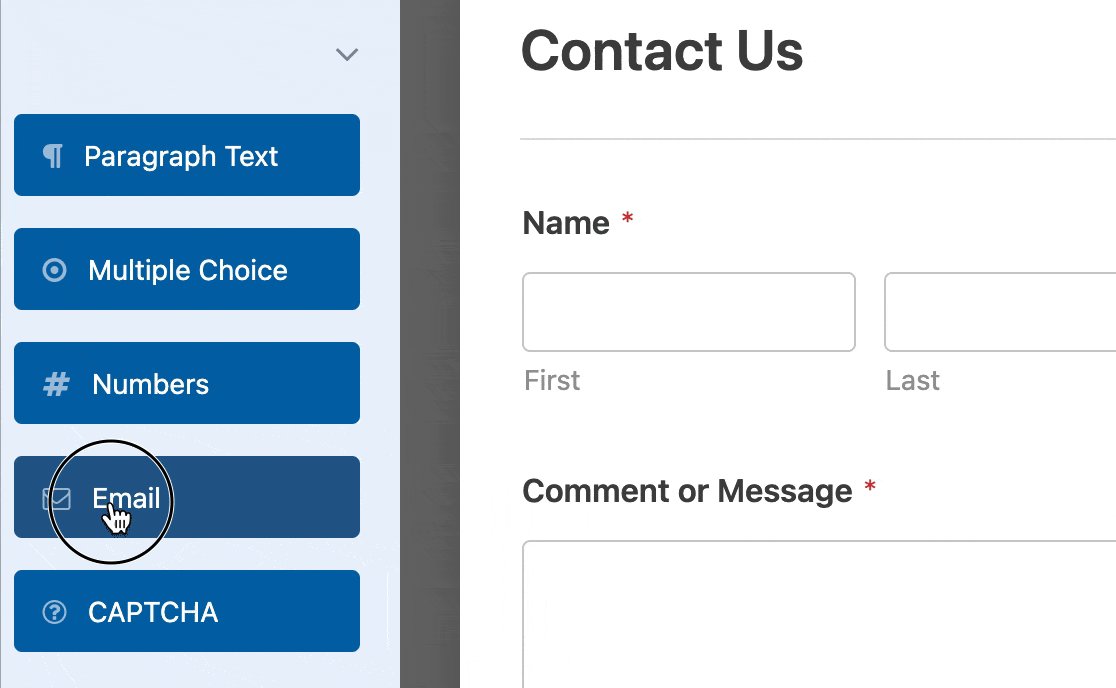
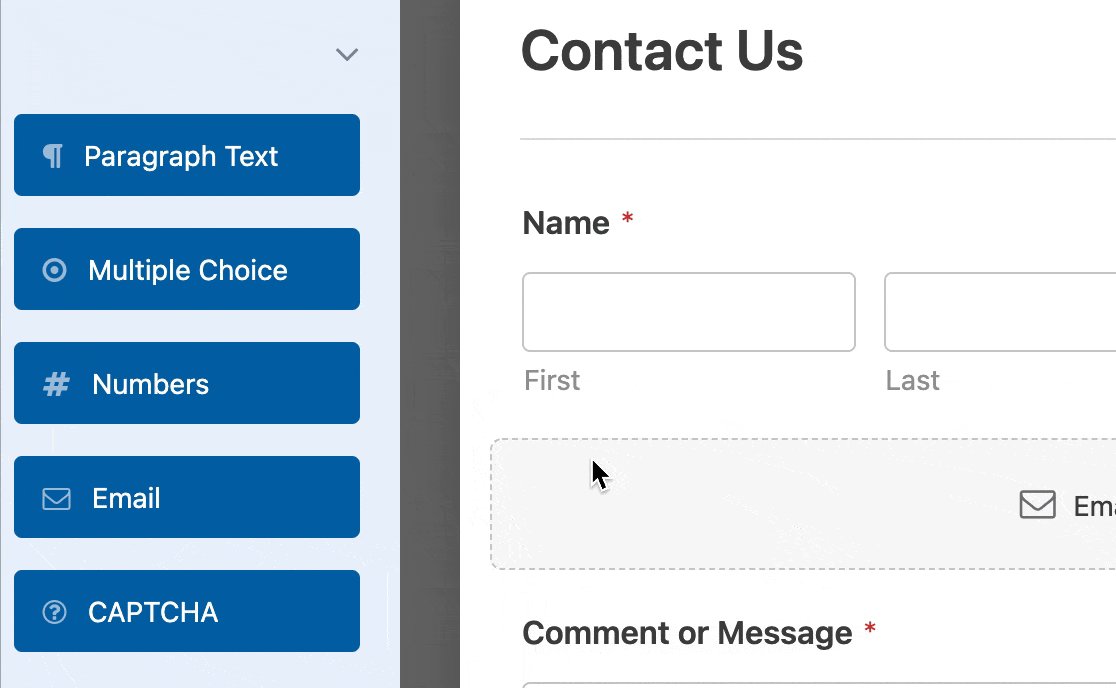
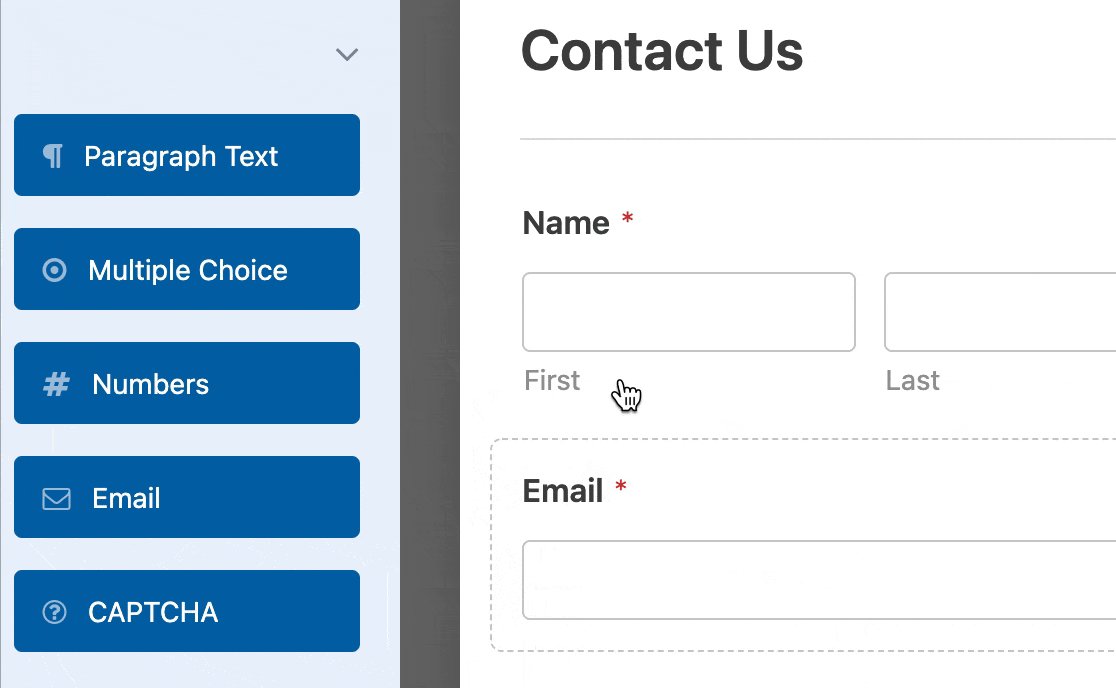
ถัดไป WPForms จะเปิดอินเทอร์เฟซ Form Builder ที่ใช้งานง่าย ซึ่งคุณสามารถปรับแต่งแบบฟอร์มของคุณโดยการเพิ่ม แก้ไข ลบ หรือเปลี่ยนตำแหน่งช่องแบบฟอร์มใดก็ได้

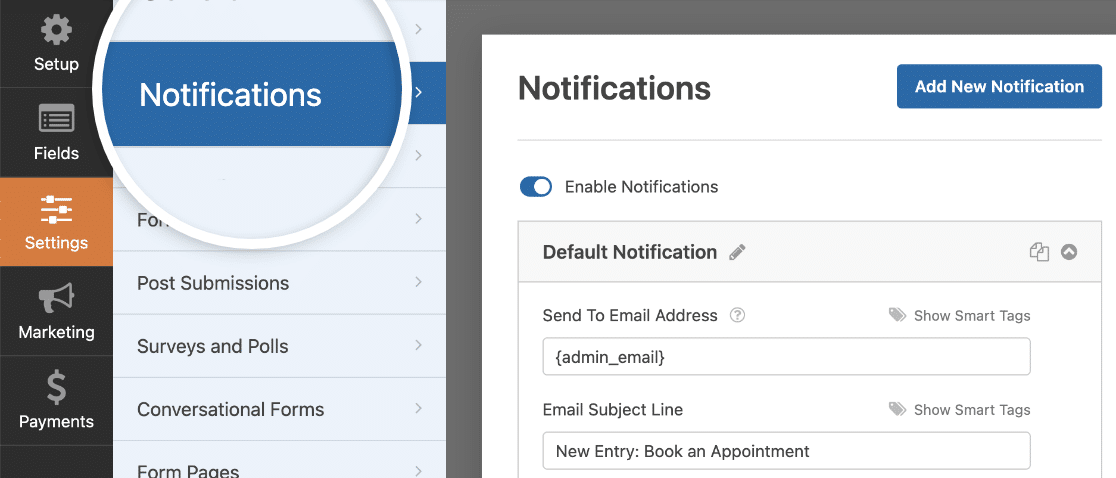
หลังจากกำหนดค่าฟิลด์แบบฟอร์มแล้ว คุณจะต้องตั้ง ค่าการแจ้งเตือนทางอีเมล เพื่อแจ้งเตือนคุณเมื่อมีคนกรอกแบบฟอร์มและกดปุ่มส่ง

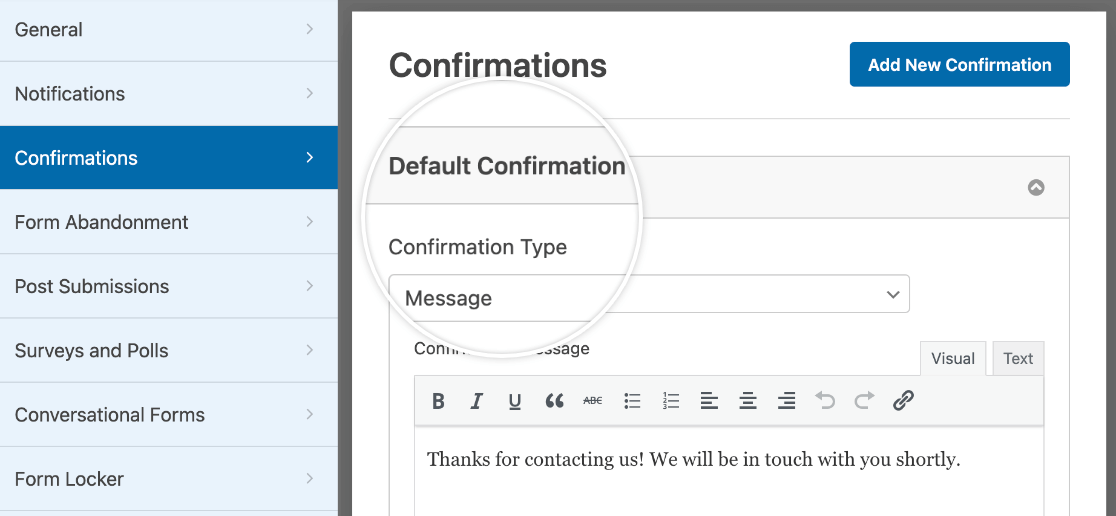
คุณยังสามารถกำหนดค่าให้ผู้ใช้ ข้อความยืนยัน เห็นเมื่อส่งแบบฟอร์มเพื่อปรับปรุงประสบการณ์ผู้ใช้

ก่อนดำเนินการขั้นตอนถัดไป ให้บันทึกการตั้งค่าแบบฟอร์มของคุณเพื่อไม่ให้ความคืบหน้าของคุณสูญหาย คลิกปุ่ม บันทึก ที่ด้านบนของหน้าจอ

3. เปิดใช้งานมาร์กอัปสมัยใหม่
เพื่อเพิ่มความสามารถในการเข้าถึงและเปิดใช้งานการปรับแต่งแบบฟอร์มภายในตัวแก้ไขบล็อก WPForms เสนอ Modern Markup
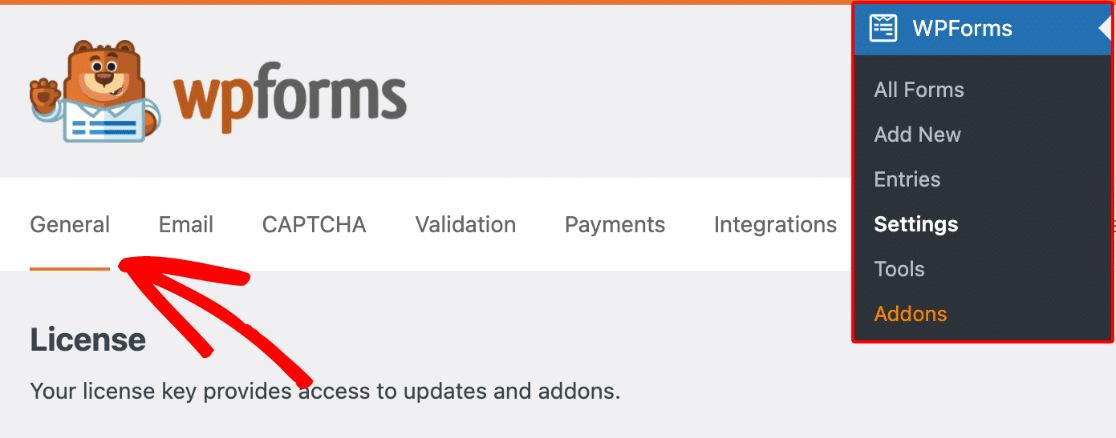
หากต้องการเปิดใช้งาน Modern Markup ใน WPForms ให้ไปที่ส่วน การตั้งค่า ภายใน WPForms แล้วเลือกแท็บ ทั่วไป

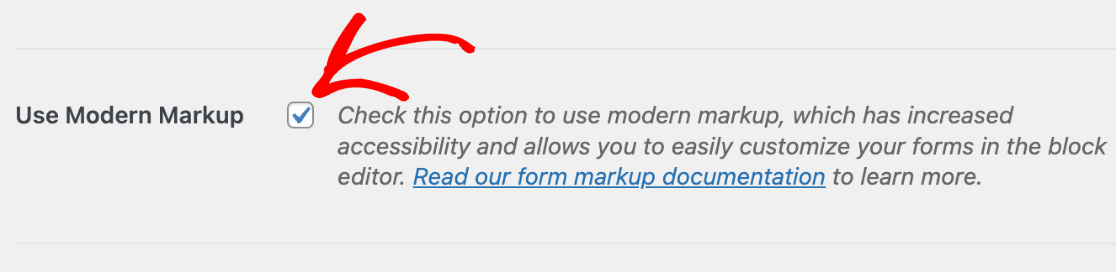
เลื่อนลงไปที่ส่วน General เพื่อเปิดใช้งานตัวเลือก Use Modern Markup เมื่อเปิดใช้งานสิ่งนี้ คุณก็พร้อมที่จะจัดรูปแบบแบบฟอร์มของคุณผ่านตัวแก้ไขบล็อค

WPForms เวอร์ชัน 1.8.1 และใหม่กว่าเปิดใช้งานมาร์กอัปสมัยใหม่ตามค่าเริ่มต้นสำหรับผู้ใช้ใหม่ และไม่มีตัวเลือกในการปิดใช้งาน
ดังนั้น หากคุณใช้ปลั๊กอินเวอร์ชันล่าสุดและไม่เห็นการตั้งค่านี้ แสดงว่าคุณพร้อมแล้วและเริ่มจัดรูปแบบฟอร์มของคุณได้
เริ่มปรับแต่งแบบฟอร์มของคุณในเครื่องมือแก้ไขบล็อกเพื่อใช้ประโยชน์จากคุณลักษณะมาร์กอัปสมัยใหม่ แต่ก่อนอื่น มาฝังแบบฟอร์มในไซต์ของคุณกันเถอะ!
4. ฝังแบบฟอร์มบนเว็บไซต์ของคุณ
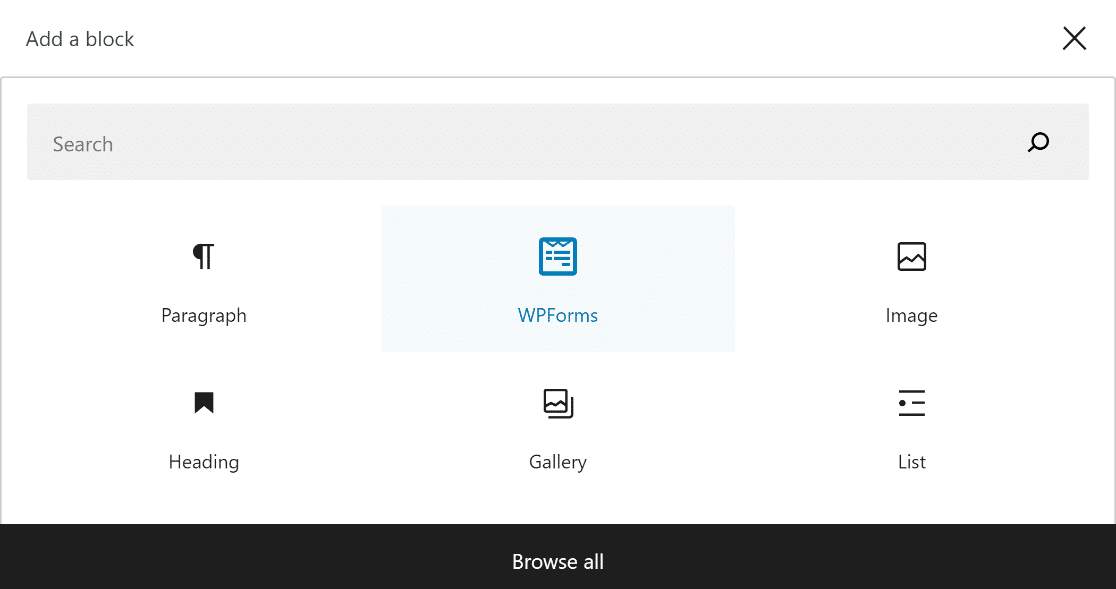
หากต้องการฝังฟอร์มที่คุณสร้างไว้ก่อนหน้านี้ ให้เปิดเพจที่มีอยู่หรือสร้างเพจใหม่ มองหาปุ่ม เพิ่มบล็อก และค้นหาบล็อก WPForms

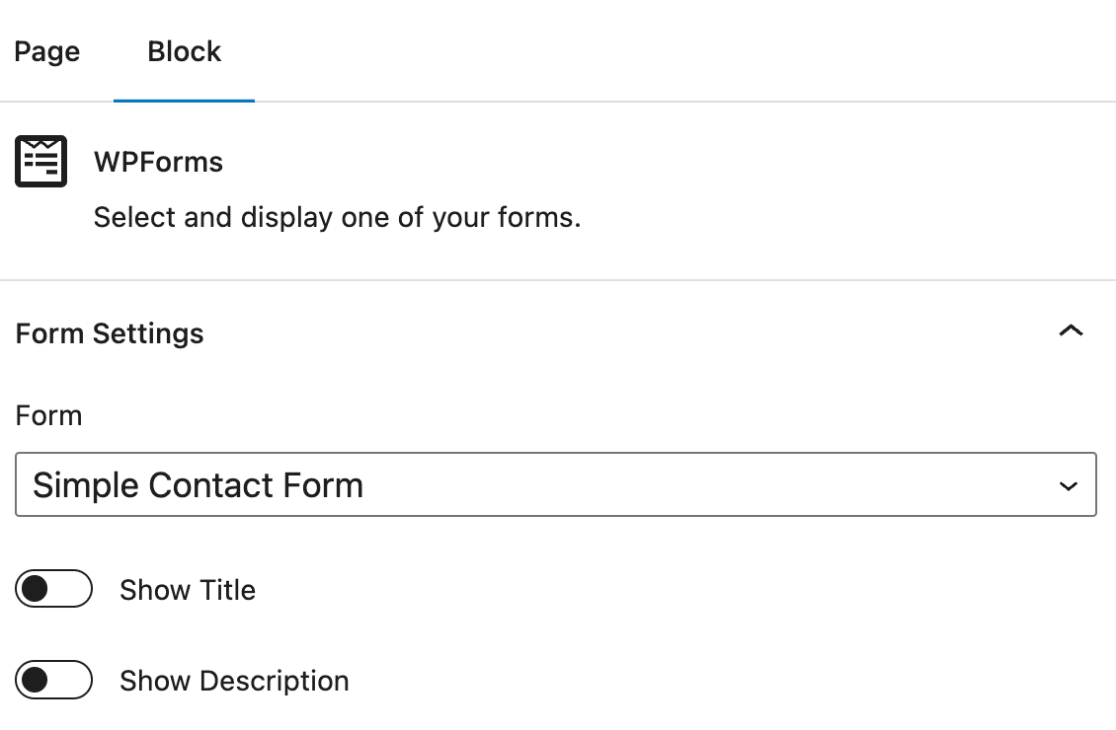
หลังจากแทรกบล็อก WPForms ลงในเพจหรือโพสต์ของคุณแล้ว ให้เลือกแบบฟอร์มที่คุณต้องการจากเมนูแบบเลื่อนลง ตอนนี้เราสามารถเริ่มจัดรูปแบบของคุณด้วยเครื่องมือแก้ไขบล็อกได้แล้ว!

5. แก้ไขสไตล์จากตัวแก้ไขบล็อก
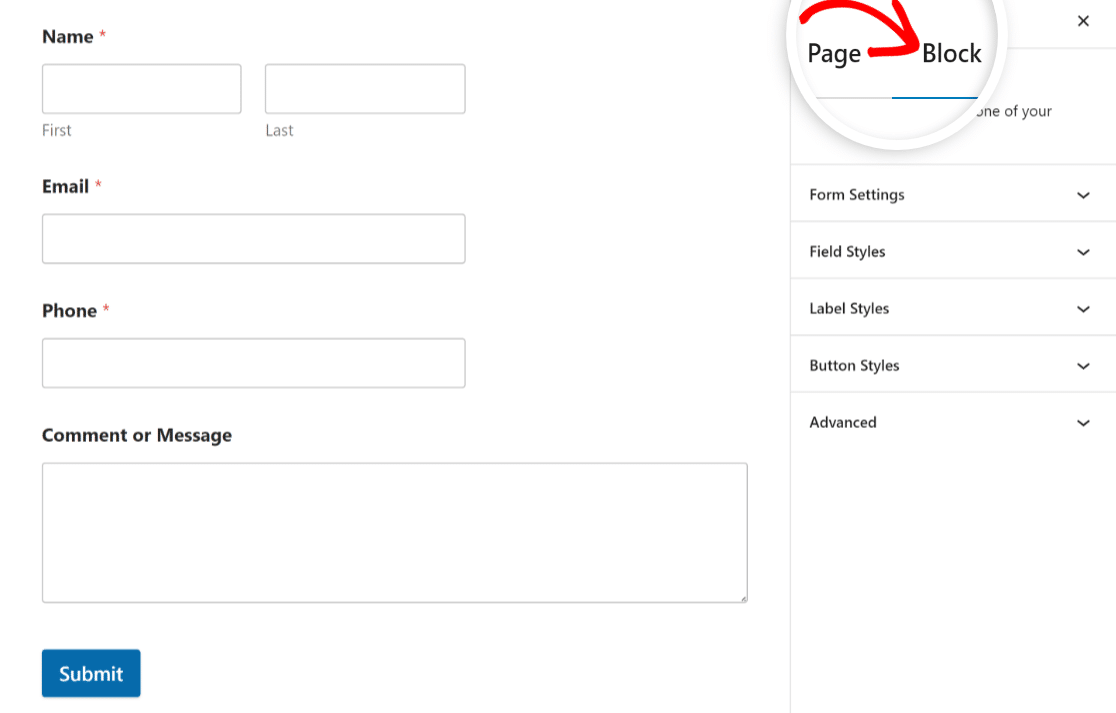
เปิดหน้าหรือโพสต์ที่มี WPForms ของคุณในตัวแก้ไขบล็อก คลิกที่ บล็อก WPForms เพื่อเปิดตัวเลือกเพิ่มเติม
คุณจะค้นพบตัวเลือกต่างๆ มากมายสำหรับการกำหนดสไตล์ฟิลด์ฟอร์ม สไตล์ฉลาก และสไตล์ปุ่มที่เข้ากับความสวยงามของแบรนด์คุณ
นอกจากนี้ ส่วนขั้นสูงยังให้ความสามารถในการคัดลอกการตั้งค่าสไตล์ระหว่างแบบฟอร์ม ทำให้กระบวนการจัดสไตล์ง่ายขึ้นไปอีก


เรียนรู้วิธีใช้ตัวเลือกการจัดรูปแบบต่างๆ ด้านล่างเพื่อปรับแต่งรูปลักษณ์ของแบบฟอร์มและเข้ากับการออกแบบเว็บไซต์ของคุณในเวลาไม่นาน:
ลักษณะฟิลด์
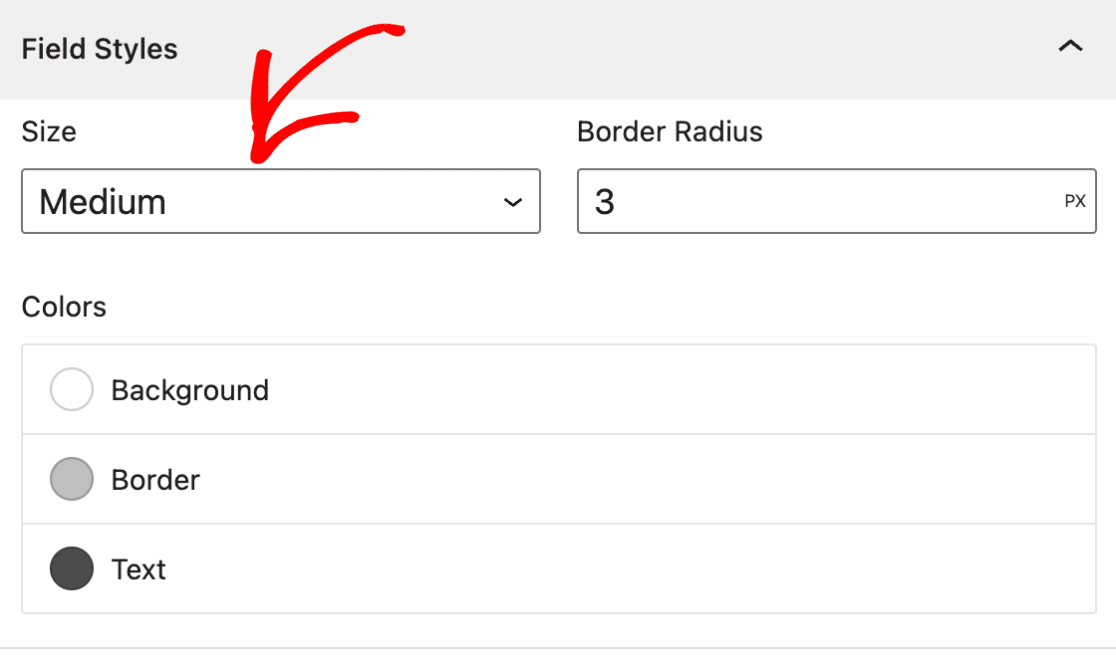
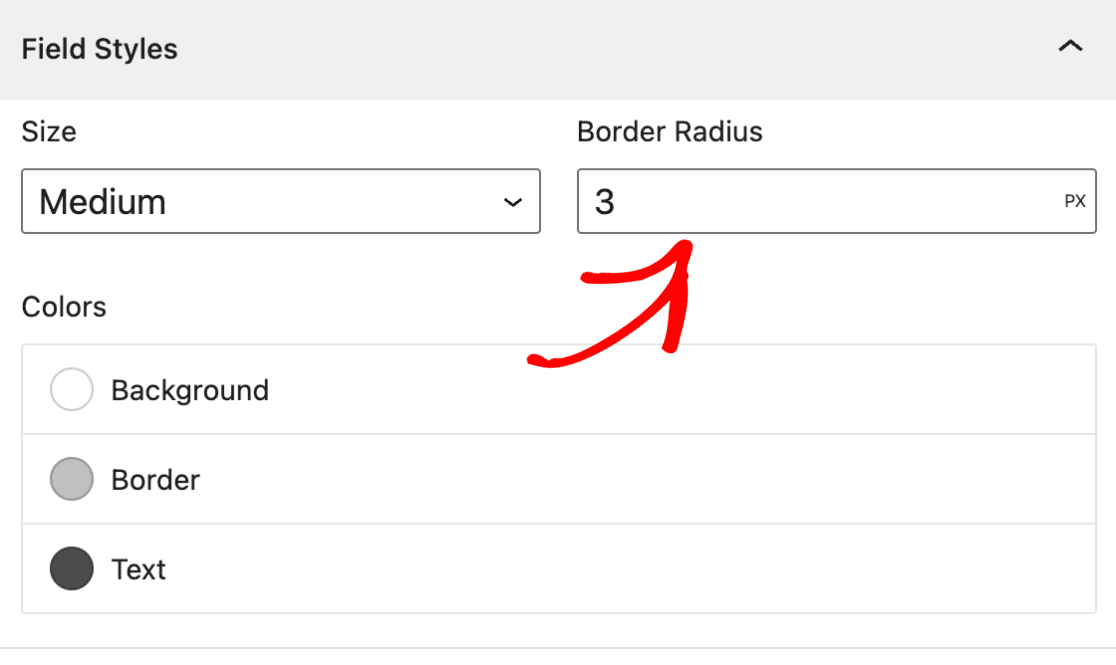
ไปที่ตัวเลือก Field Styles ในการตั้งค่าบล็อก WPForms ค้นหาการตั้งค่าขนาด รัศมีเส้นขอบ และสี
ขนาด
หากต้องการปรับขนาดช่องแบบฟอร์ม ให้เลือกขนาดที่ต้องการจากการตั้งค่า ขนาด ขนาดที่มีจำหน่าย ได้แก่ เล็ก กลาง และใหญ่

รัศมีเส้นขอบ
หากต้องการปรับเส้นขอบของช่องฟอร์มของคุณ ให้ใช้การตั้งค่า Border Radius เพื่อตั้งค่ารัศมีที่ต้องการ แบบฟอร์มของคุณสามารถมีขอบโค้งมนที่สวยงามได้ด้วยสิ่งนี้

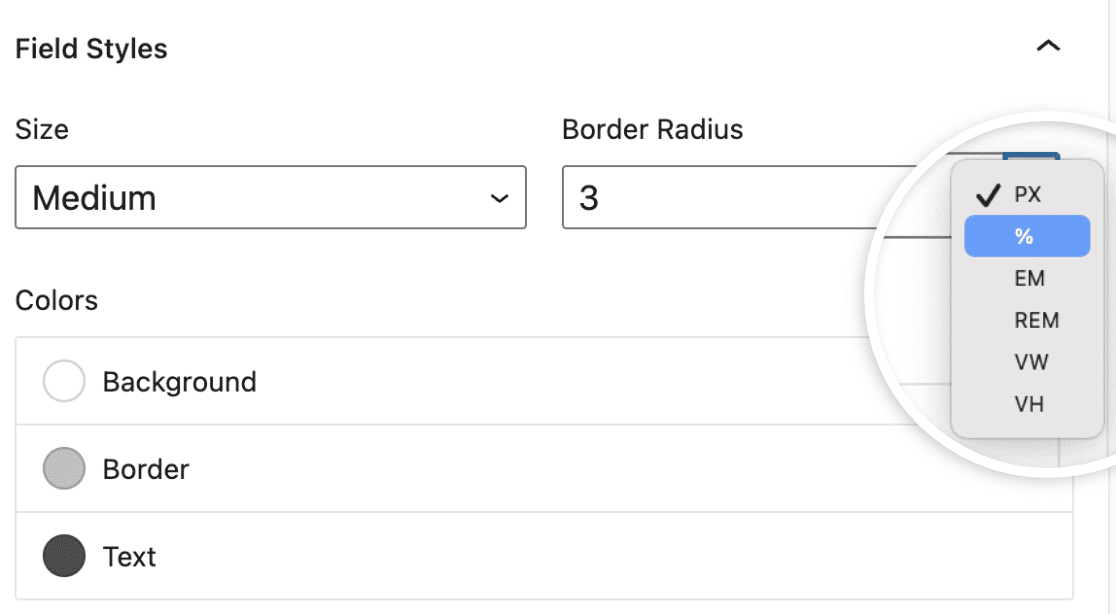
ตามค่าเริ่มต้น หน่วยสำหรับการปรับขนาดองค์ประกอบแบบฟอร์มใน WPForms จะถูกตั้งค่าเป็นพิกเซล (px) คลิกที่ หน่วยการวัด เพื่อแสดงเมนูแบบเลื่อนลงพร้อมตัวเลือกต่างๆ เช่น:
- พิกเซล (PX)
- เปอร์เซ็นต์ (%)
- Em สี่เหลี่ยม (EM)
- คนเทียบเท่าเรินต์เกน (REM)
- ความกว้างของวิวพอร์ต (VW)
- ความสูงของวิวพอร์ต (VH)

สี
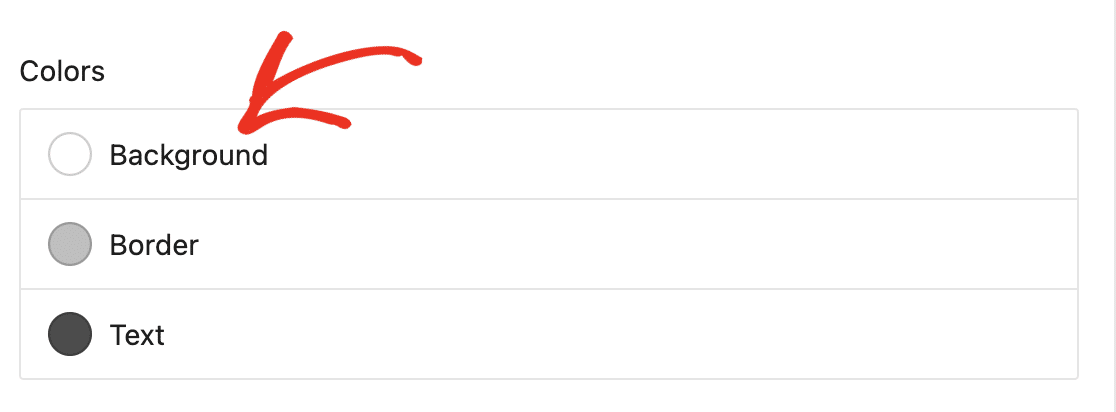
หากต้องการปรับพื้นหลัง เส้นขอบ และสีข้อความของช่องแบบฟอร์ม ให้เปิดการตั้งค่า สี ในการตั้งค่าบล็อก WPForms

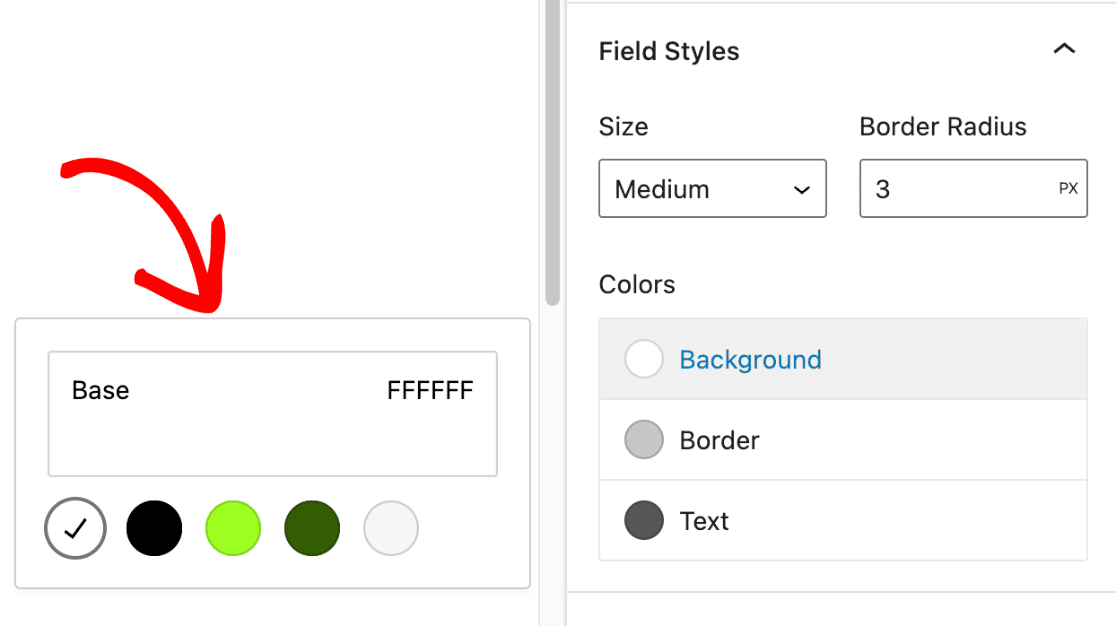
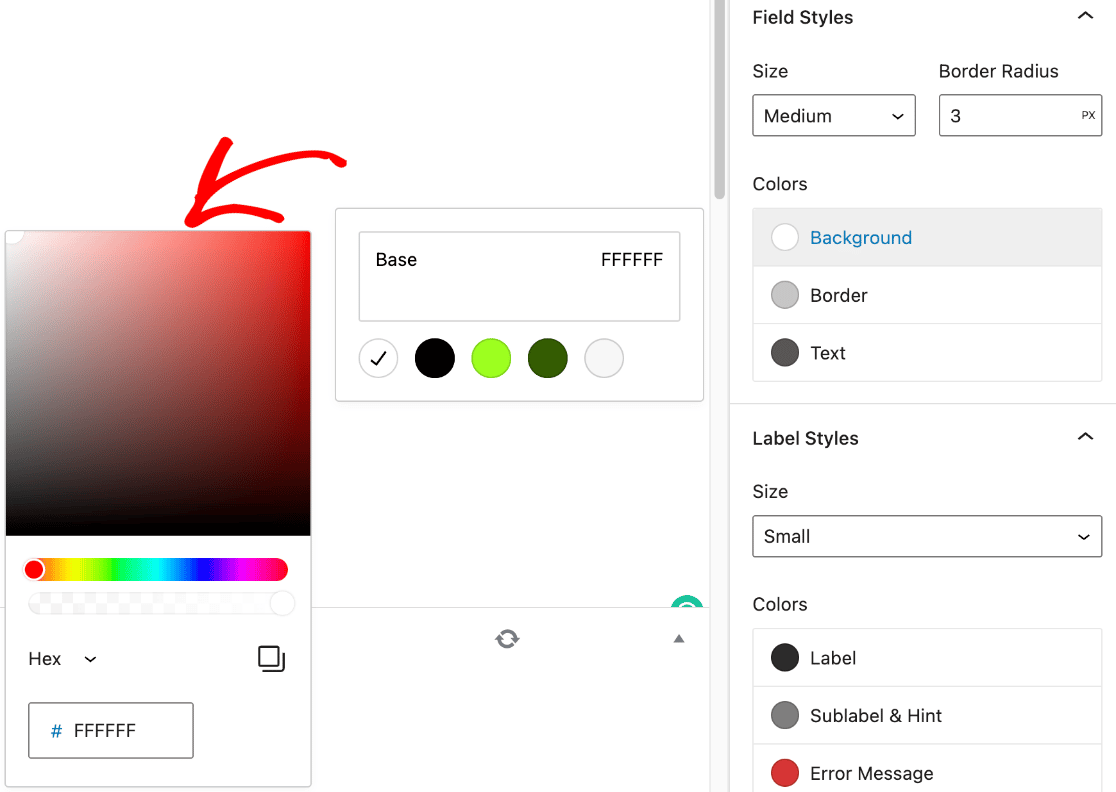
คลิกตัวเลือกสีที่คุณต้องการอัปเดต เช่น สีพื้นหลัง ภาพซ้อนทับจะปรากฏขึ้นโดยแสดงสีของธีมที่มีให้เลือก

จากนั้นคลิกที่แถบสีเพื่อเปิด ตัวเลือกสี ซึ่งคุณสามารถปรับแต่งสีเพิ่มเติมได้

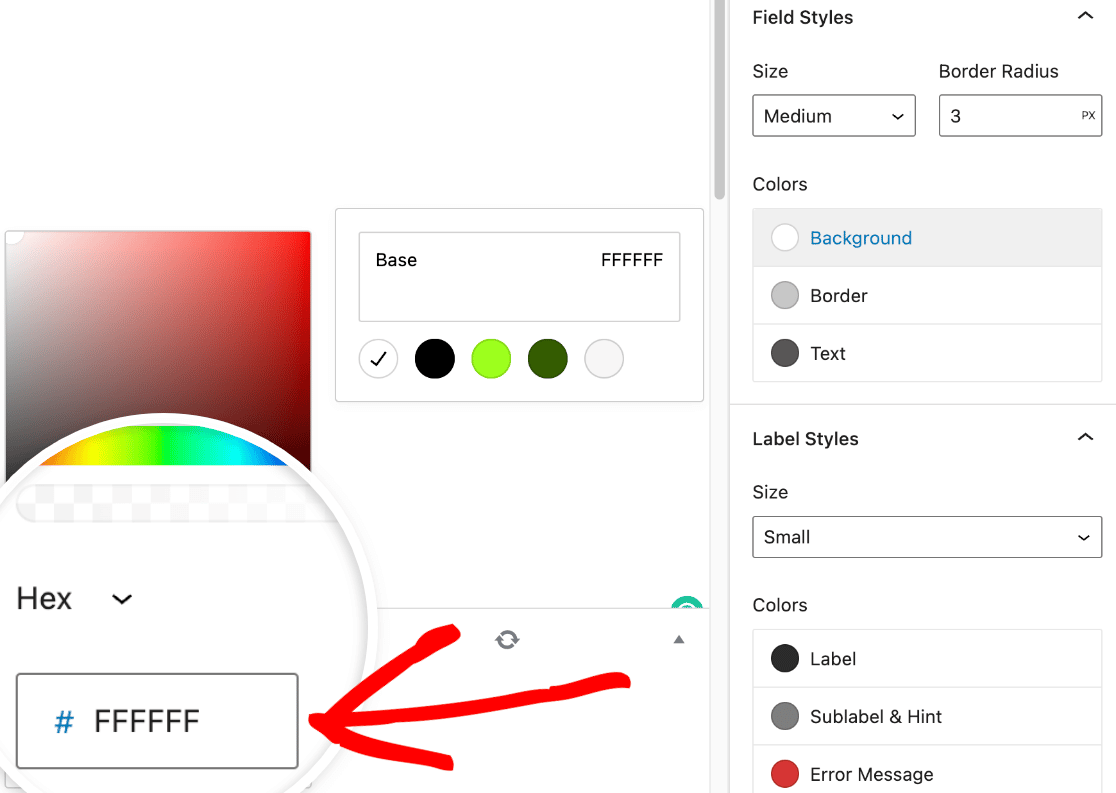
คุณสามารถวางรหัสสีฐานสิบหกลงในช่องฐานสิบหกได้หากคุณมีสีของแบรนด์ในใจอยู่แล้วสำหรับแบบฟอร์มของคุณ

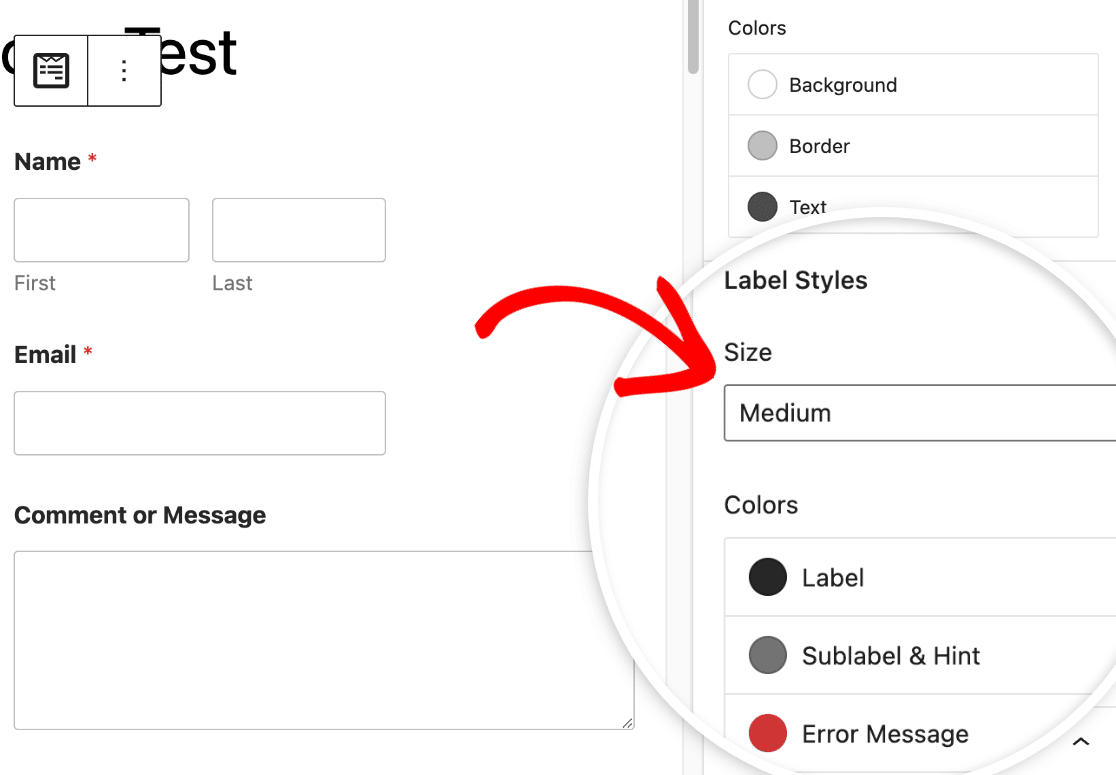
สไตล์ฉลาก
ตอนนี้คุณสามารถเปลี่ยนขนาดฟอนต์และสีของป้ายชื่อแบบฟอร์มได้ที่นี่ในส่วน สไตล์ป้ายชื่อ ขนาดที่มีอยู่มีตั้งแต่ ขนาดเล็ก ไปจนถึง ขนาดใหญ่

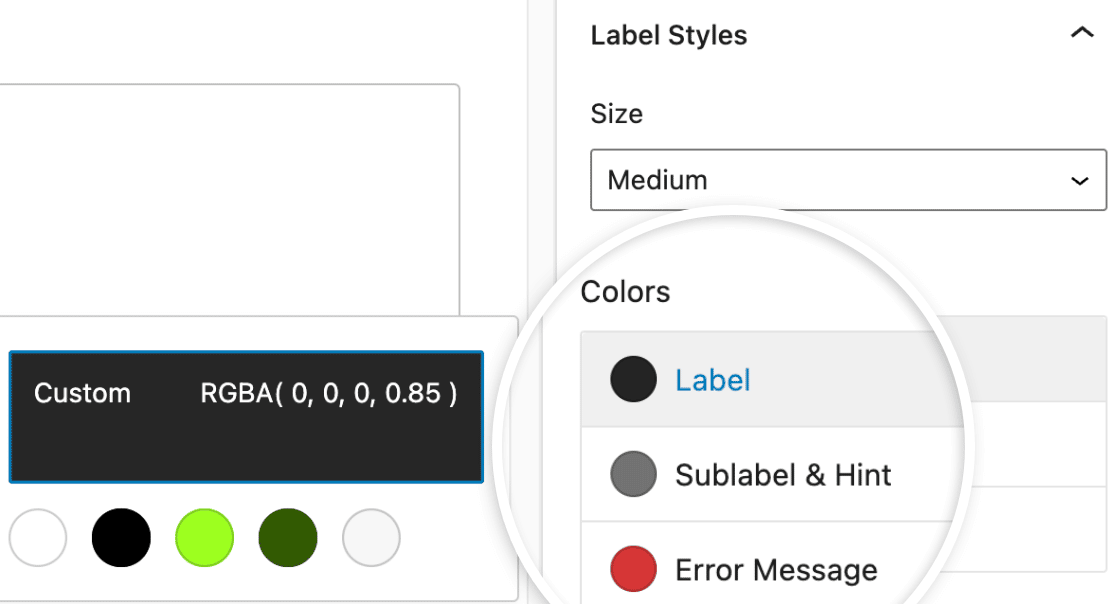
หากต้องการอัปเดตสีของป้ายกำกับ ป้ายกำกับย่อย และข้อความแสดงข้อผิดพลาด ให้ไปที่ส่วน สี ต่อไปนี้เป็นคำอธิบายของตัวเลือกสีของฉลากที่มีอยู่
- ป้ายกำกับ: การตั้งค่านี้กำหนดสีของป้ายกำกับหลักสำหรับฟิลด์ของคุณ
- Sublabel & Hint: การตั้งค่านี้กำหนดสีที่ใช้สำหรับฟิลด์ sublabel และคำแนะนำเมื่อ WPForms เสนอค่าส่วนหน้า
- ข้อความแสดงข้อผิดพลาด: สีข้อความที่ปรากฏหากผู้ใช้กรอกแบบฟอร์มผิดพลาด

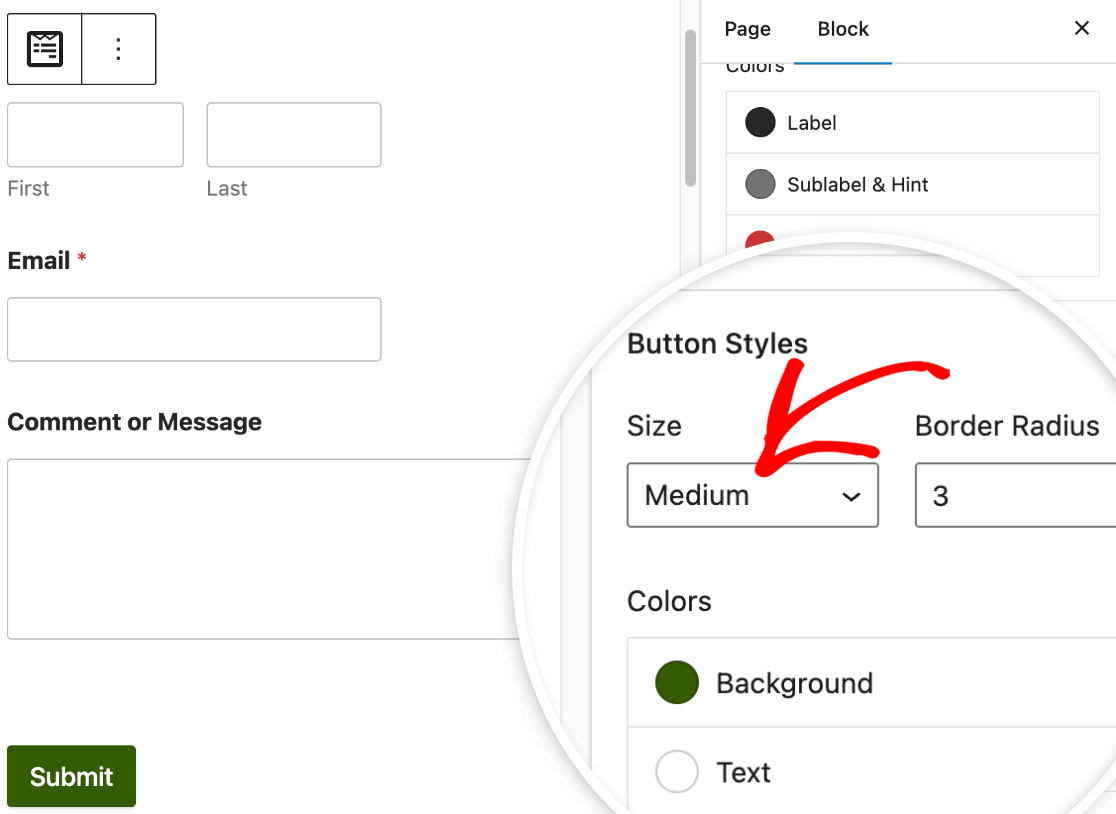
รูปแบบปุ่ม
หากต้องการเปลี่ยนการออกแบบปุ่มแบบฟอร์มของคุณใน WPForms ให้ไปที่ Button Styles คลิกที่เมนูแบบเลื่อนลงด้านล่าง ขนาด เพื่อเปิดและเลือกขนาดปุ่ม

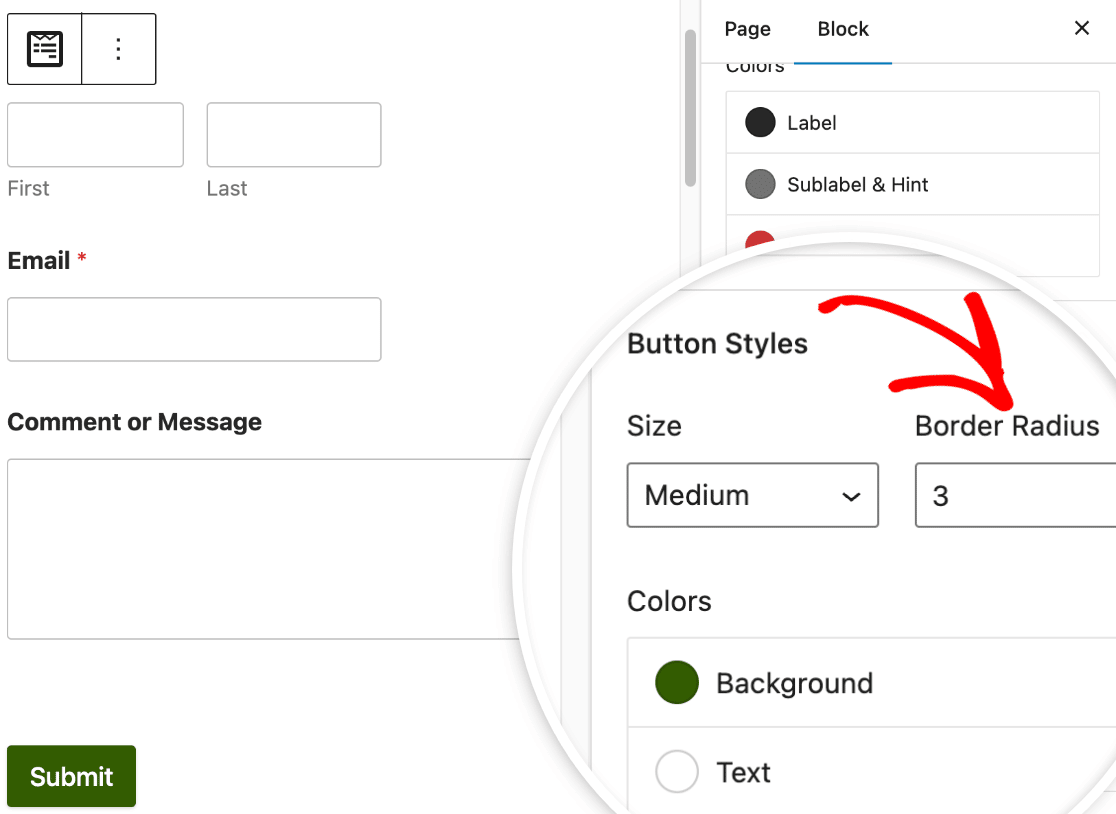
หากคุณต้องการให้ปุ่มมีรัศมีเส้นขอบ สิ่งที่คุณต้องทำคือใส่ค่าที่ต้องการลงในช่องที่มีป้ายกำกับ รัศมีเส้นขอบ

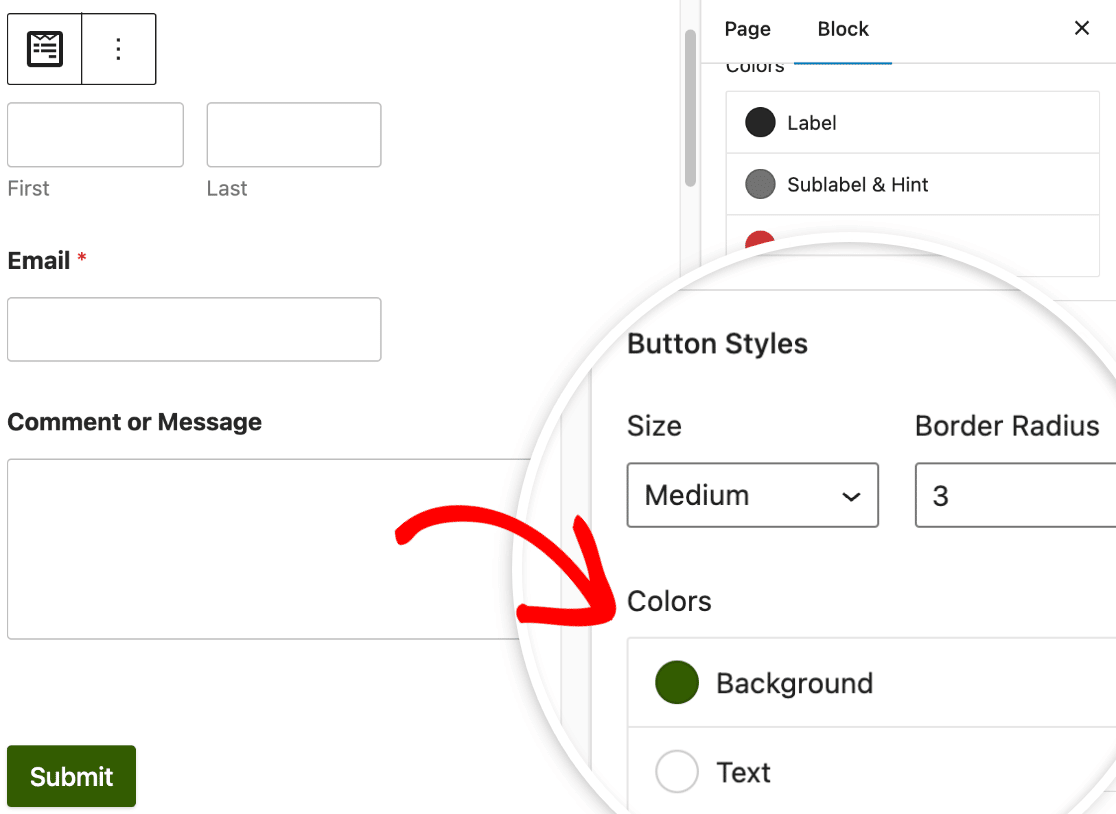
ถัดไป ภายใต้ส่วนที่ชื่อว่า สี คุณจะพบโอกาสในการแก้ไขทั้งสีพื้นหลังและสีข้อความของปุ่มของคุณ

ในกรณีส่วนใหญ่ สีพื้นหลังของปุ่มจะใช้เป็นสีเฉพาะจุดด้วย ด้วยเหตุนี้ สีพื้นหลังของปุ่มจะถูกใช้เป็นสีหลักสำหรับช่องทำเครื่องหมาย ปุ่มตัวเลือก แถบความคืบหน้า และฟิลด์
จัดแต่งทรงผมขั้นสูง
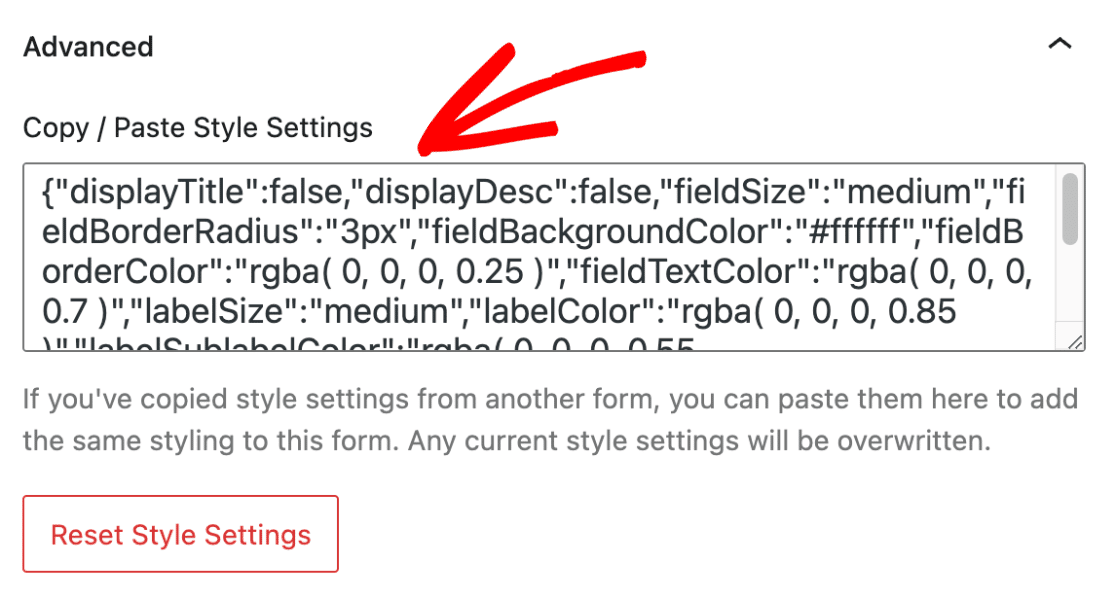
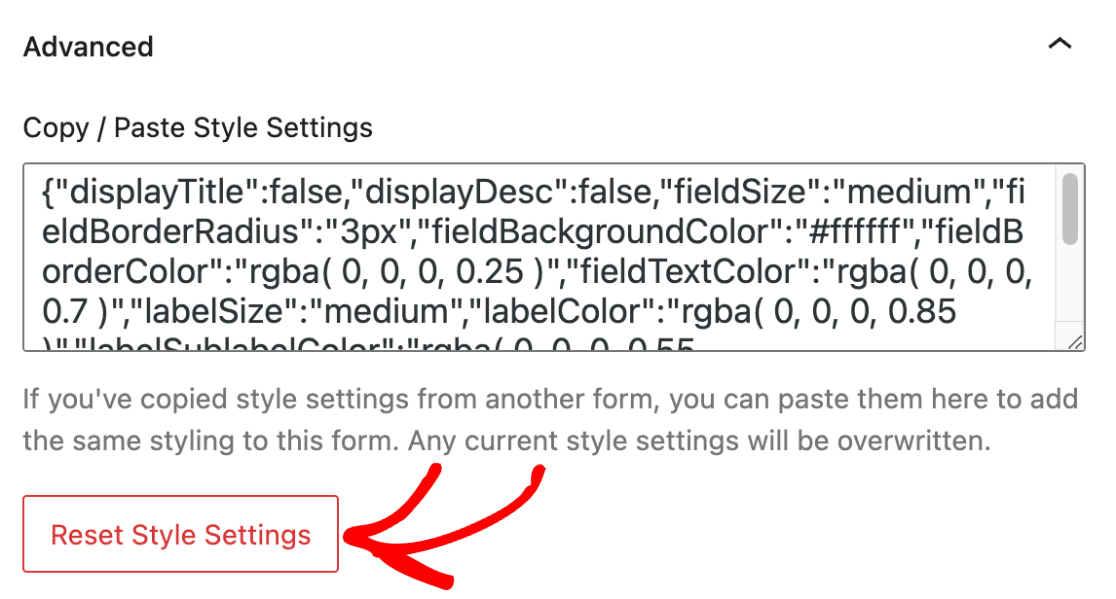
ภายใต้การตั้งค่า ขั้นสูง คุณสามารถเข้าถึงรหัส CSS ที่มีรูปแบบที่กำหนดเองทั้งหมดที่คุณใช้กับแบบฟอร์มของคุณ
หากคุณต้องการเพียงแค่ย้ายสไตล์เหล่านั้นไปยังฟอร์มอื่น ให้มองหาตัวเลือกเพื่อคัดลอกและวางการตั้งค่าสไตล์

ในกรณีที่คุณต้องการเลิกทำการเปลี่ยนแปลงที่ทำกับแบบฟอร์ม ให้คลิกปุ่ม รีเซ็ตการตั้งค่าสไตล์ การดำเนินการนี้จะแปลงแบบฟอร์มของคุณกลับเป็นรูปแบบเริ่มต้น ยกเลิกการปรับแต่งใดๆ ก่อนหน้านี้

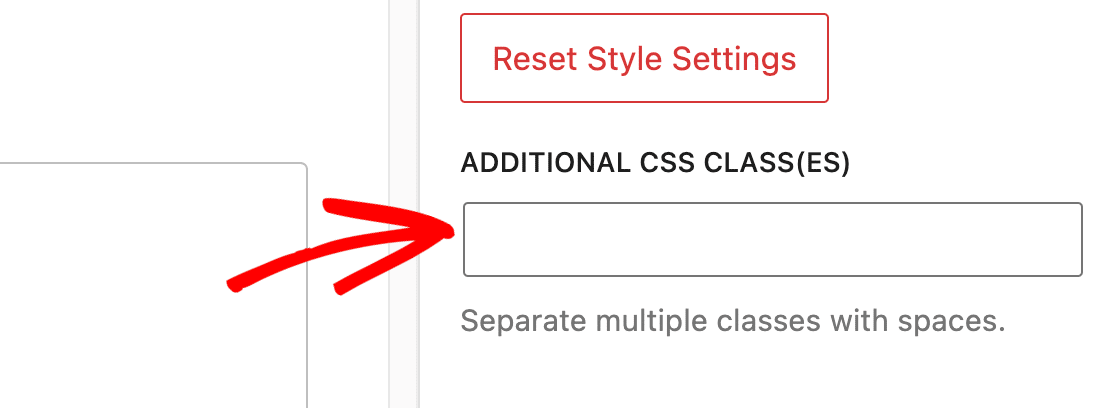
ช่อง CSS CLASS(ES) เพิ่มเติม คือช่องที่คุณสามารถป้อนคลาส CSS อื่นๆ ที่คุณพัฒนาได้อย่างอิสระ อ่านคำแนะนำของเราเกี่ยวกับวิธีใช้คลาส CSS ใหม่เพื่อหาข้อมูลเพิ่มเติม

6. ทดสอบและเผยแพร่แบบฟอร์ม
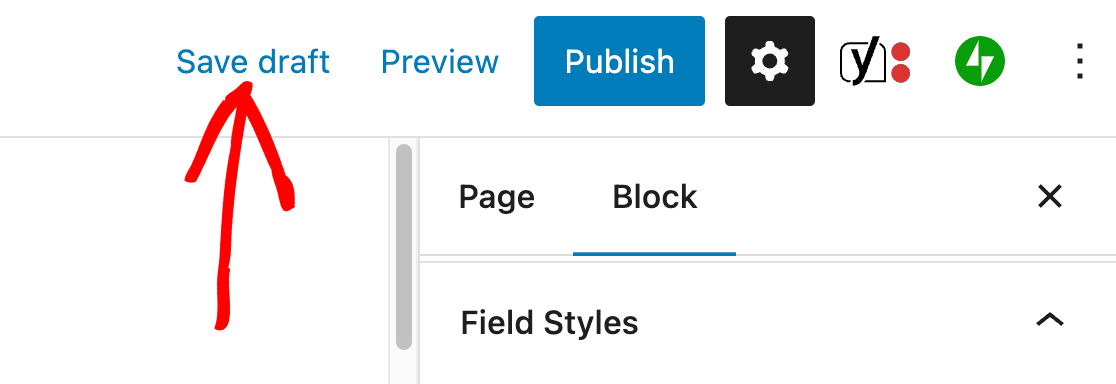
ตอนนี้ ได้เวลาบันทึกการเปลี่ยนแปลงของคุณโดยการเผยแพร่เพจหรือบันทึกเป็นฉบับร่าง สุดท้าย เรียกใช้การทดสอบอย่างรวดเร็วเพื่อให้แน่ใจว่าแบบฟอร์มของคุณมีลักษณะและทำงานตามที่คุณคาดหวัง

ต่อไป สร้างแบบฟอร์มโต้ตอบที่กระตุ้นการมีส่วนร่วม
กำลังมองหาวิธีเพิ่มเติมในการปรับแต่ง WPForms ของคุณหรือไม่? ดูเคล็ดลับเหล่านี้เพื่อยกระดับฟอร์มของคุณไปอีกขั้น ไม่ว่าคุณจะต้องการปรับปรุงรูปลักษณ์หรือฟังก์ชันการทำงานของแบบฟอร์ม เรามีให้คุณครบครัน
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
