Come dare uno stile a WPForms usando l'editor a blocchi
Pubblicato: 2023-05-05Stai cercando di modellare WPForms utilizzando l'editor di blocchi per moduli visivamente accattivanti e intuitivi sul tuo sito WordPress?
WPForms è un plug-in intuitivo che semplifica la creazione e la gestione dei moduli offrendo al contempo ampie opzioni di personalizzazione. Sfruttando l'editor di blocchi, puoi modellare facilmente i tuoi moduli per migliorare l'esperienza dell'utente.
Segui questo tutorial passo-passo per padroneggiare lo styling di WPForms utilizzando l'editor di blocchi e migliorare la funzionalità generale del tuo sito.
Crea ora il tuo modulo WordPress
Perché hai bisogno di dare uno stile ai tuoi moduli?
Applicando uno stile ai moduli, puoi migliorare l'estetica del tuo sito Web, assicurandoti che contribuisca a un'esperienza utente positiva. Ecco alcuni altri motivi chiave per cui lo stile dei moduli è fondamentale per il tuo sito web:
- Branding coerente: la personalizzazione dei moduli in modo che corrispondano al design e alla combinazione di colori del tuo sito Web garantisce un'immagine coerente del marchio.
- Migliore esperienza utente: i moduli ben progettati rendono facile per gli utenti navigare/inviare le informazioni richieste, portando a tassi di completamento dei moduli più elevati.
- Design reattivo: una forma ben disegnata si adatta facilmente a schermi e dispositivi di varie dimensioni, garantendo un'esperienza utente fluida per tutti i visitatori.
- Aumento delle conversioni: un modulo visivamente accattivante può catturare l'attenzione di un utente e motivarlo a completare l'azione desiderata, che si tratti di iscriversi a una newsletter, effettuare un acquisto o inviare una query.
- Maggiore accessibilità: lo stile dei moduli con etichette chiare, spazi adeguati e colori contrastanti può migliorare l'accessibilità per gli utenti ipovedenti, assicurando che il tuo sito web si rivolga a un pubblico più ampio.
Ora che comprendi l'importanza dello stile dei tuoi WPForms, è il momento di immergerti nel processo passo-passo per modellare efficacemente i tuoi moduli utilizzando l'editor di blocchi e ottenere il massimo dal plug-in WPForms.
Come dare uno stile a WPForms usando l'editor a blocchi
Segui questi passaggi per imparare come modellare i tuoi WPForms usando l'editor di blocchi Gutenberg senza la necessità di scrivere alcun CSS personalizzato.
In questo articolo
- 1. Installa e attiva WPForms
- 2. Creare un modulo o utilizzare un modello
- 3. Abilita il markup moderno
- 4. Incorpora il modulo sul tuo sito
- 5. Modificare gli stili dall'editor blocchi
- Stili di campo
- Stili etichetta
- Stili dei pulsanti
- Stile avanzato
- 6. Testare e pubblicare il modulo
1. Installa e attiva WPForms
WPForms semplifica il processo di creazione e gestione dei moduli sul tuo sito web. Il plug-in crea facilmente vari moduli, inclusi moduli di contatto, sondaggi, sondaggi e moduli di registrazione, senza conoscenze di codifica.
Anche lo styling dei moduli con WPForms è un gioco da ragazzi, grazie alla sua interfaccia intuitiva, alle ampie opzioni di personalizzazione e alla capacità di creare moduli visivamente accattivanti e reattivi utilizzando l'editor di blocchi.

Per iniziare con WPForms, devi installare il plugin sul tuo sito WordPress. Una volta attivato, segui i semplici passaggi riportati di seguito per creare e personalizzare lo stile del tuo modulo.
2. Creare un modulo o utilizzare un modello
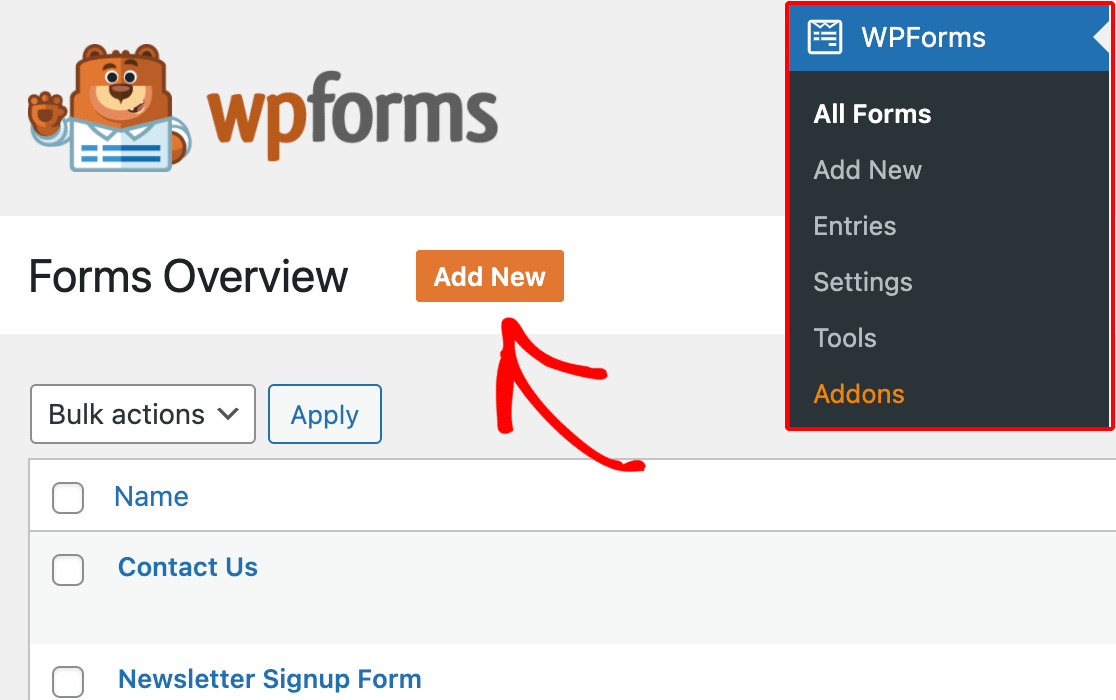
Iniziamo a creare il tuo modulo! Dalla dashboard di WordPress, vai a WPForms e fai clic sul pulsante Aggiungi nuovo .

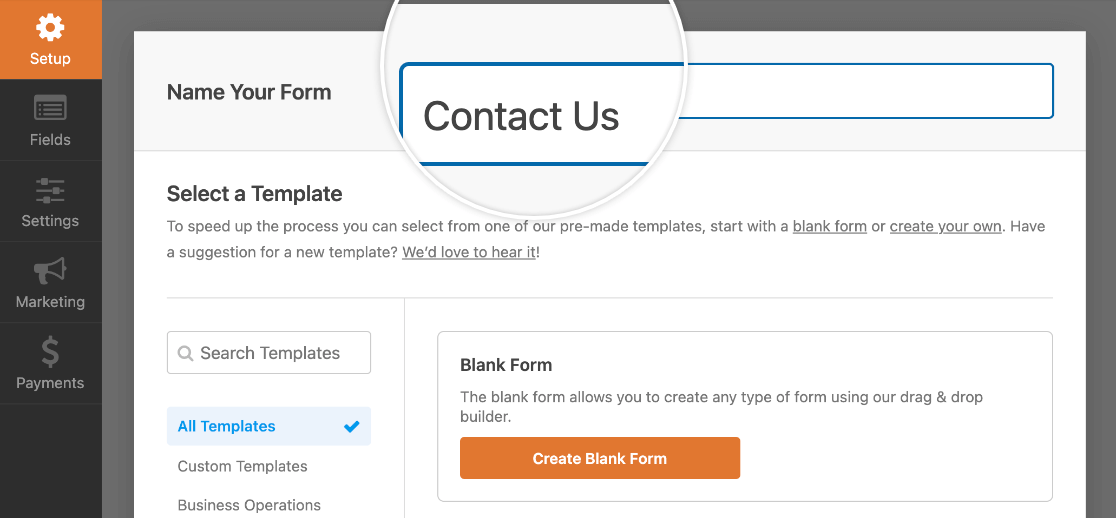
Quando richiesto, assegna al modulo un nome che rifletta il suo scopo. Quindi, hai la possibilità di scegliere un modello preesistente o Crea modulo vuoto .

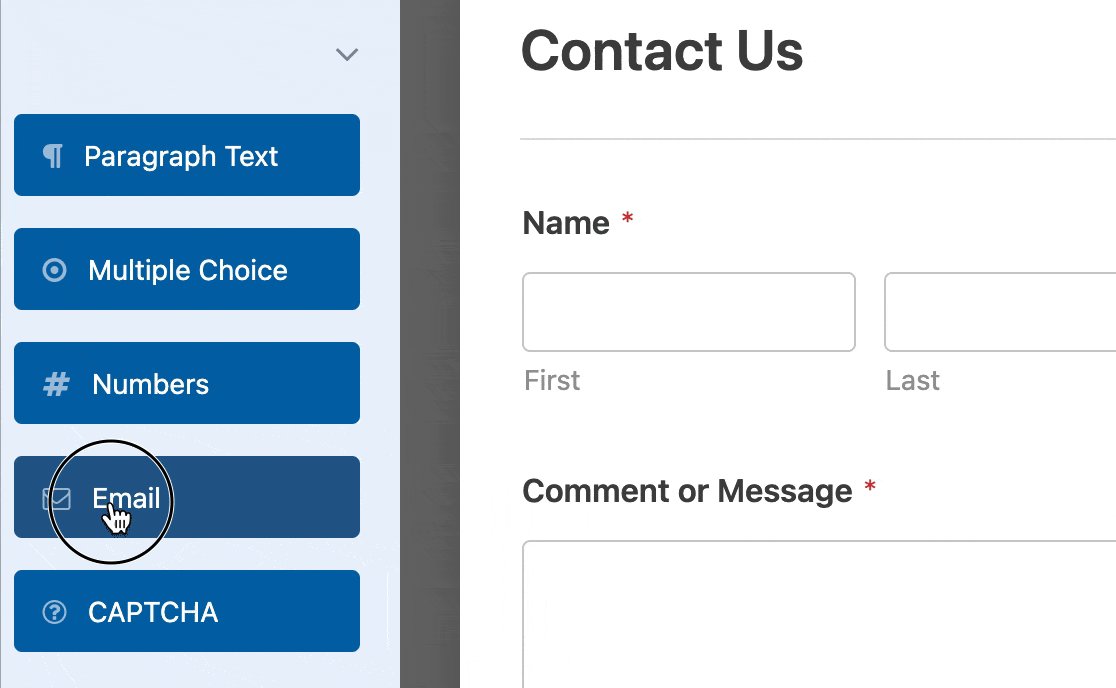
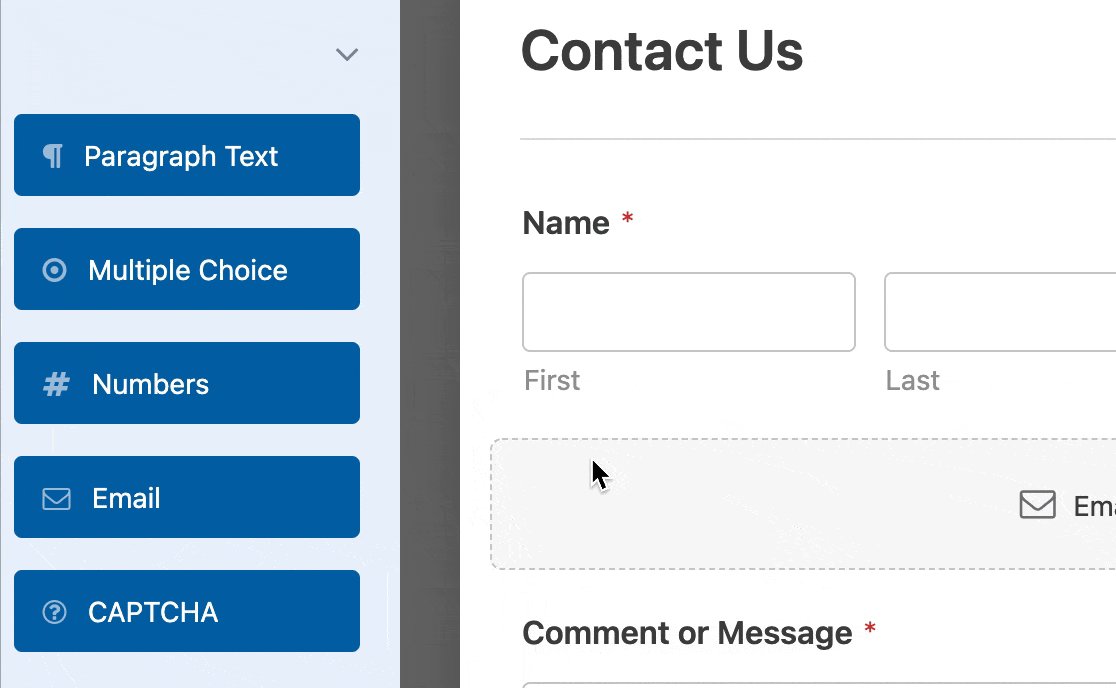
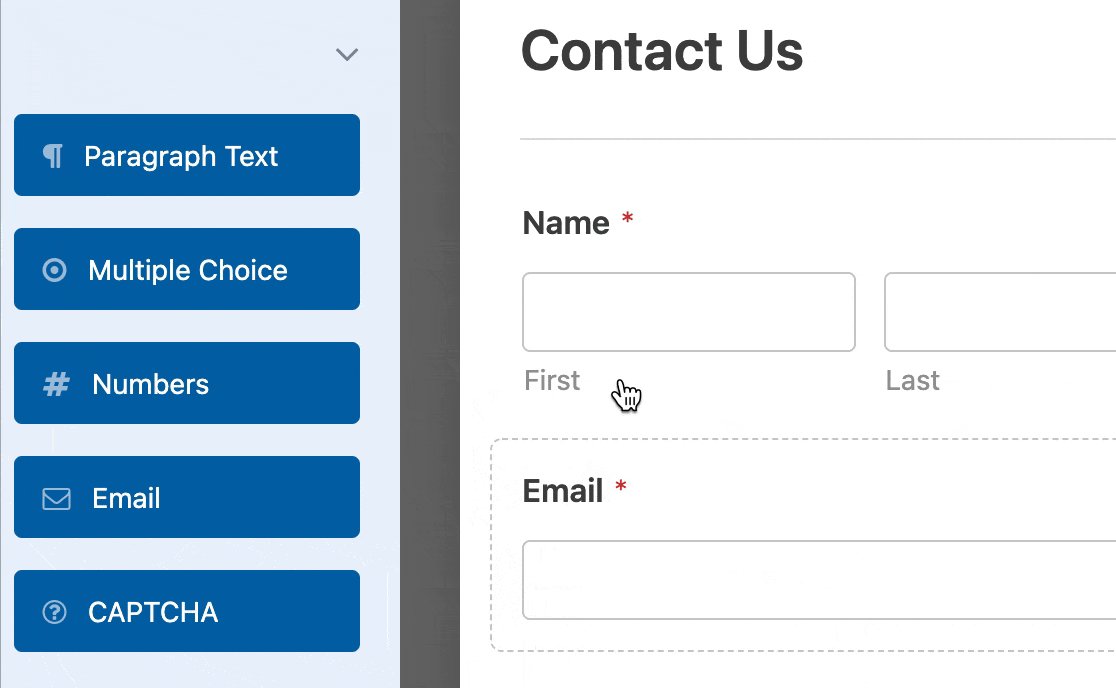
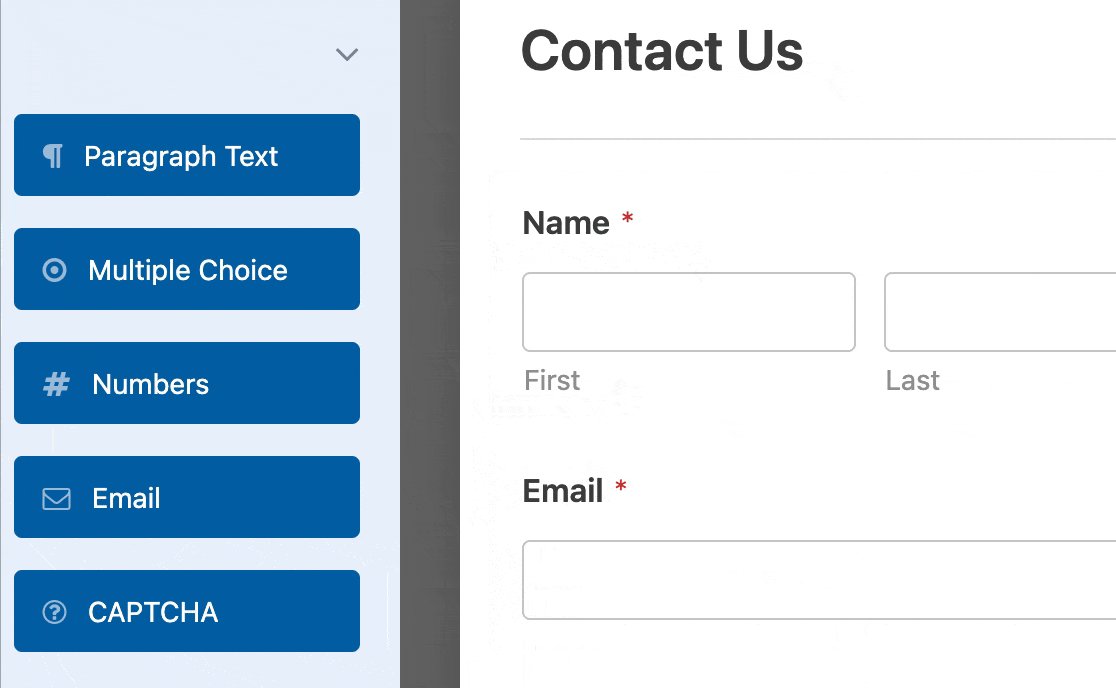
Successivamente, WPForms aprirà la sua interfaccia intuitiva di Form Builder, dove puoi personalizzare il tuo modulo aggiungendo, modificando, eliminando o riposizionando qualsiasi campo del modulo.

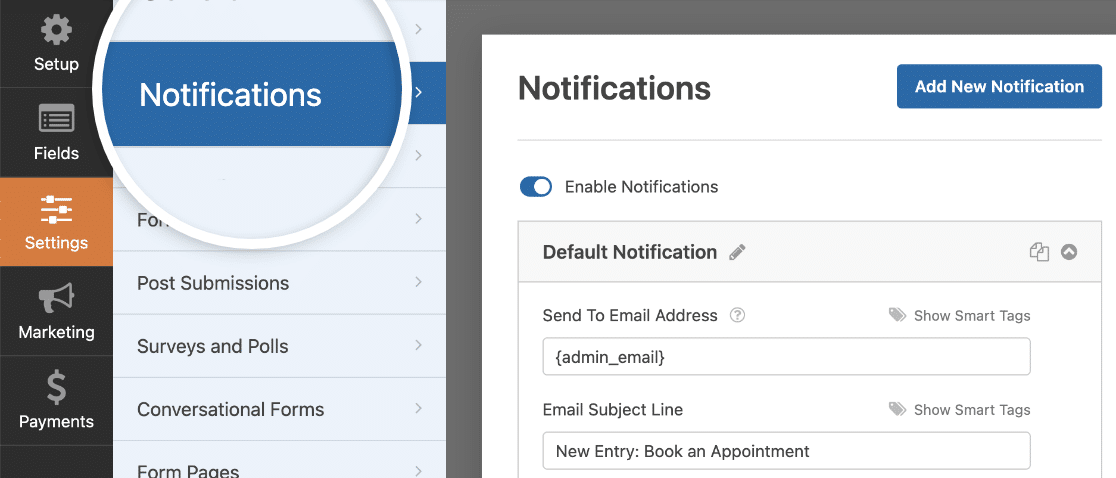
Dopo aver configurato i campi del modulo, dovrai impostare le notifiche e-mail per avvisarti quando qualcuno compila il modulo e preme il pulsante di invio.

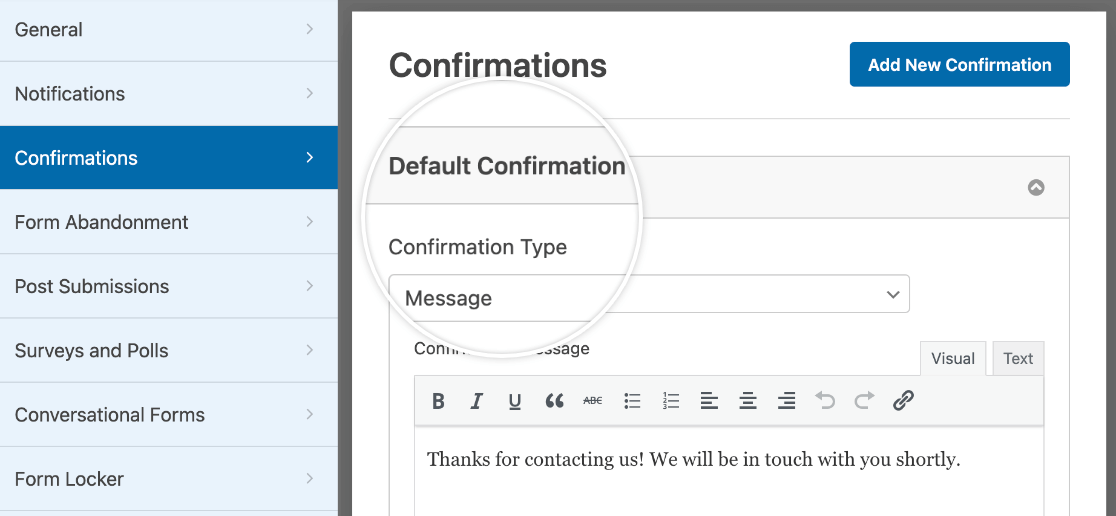
Puoi anche configurare il messaggio di conferma che gli utenti visualizzano dopo che il modulo è stato inviato per migliorare l'esperienza dell'utente.

Prima di procedere al passaggio successivo, salva le impostazioni del modulo per evitare di perdere i tuoi progressi. Fare clic sul pulsante Salva situato nella parte superiore dello schermo.

3. Abilita il markup moderno
Per migliorare l'accessibilità e consentire la personalizzazione visiva dei moduli all'interno dell'editor a blocchi, WPForms offre Modern Markup.
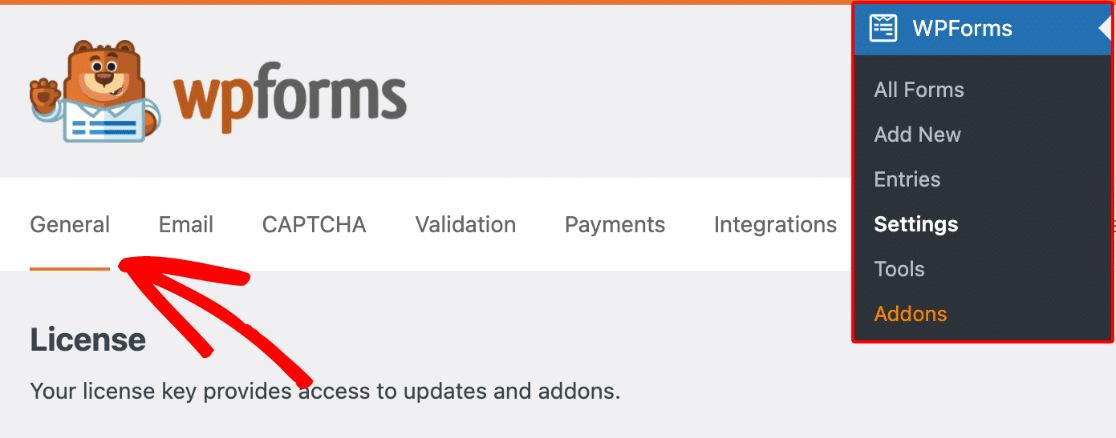
Per abilitare il markup moderno in WPForms, vai alla sezione Impostazioni all'interno di WPForms e seleziona la scheda Generale .

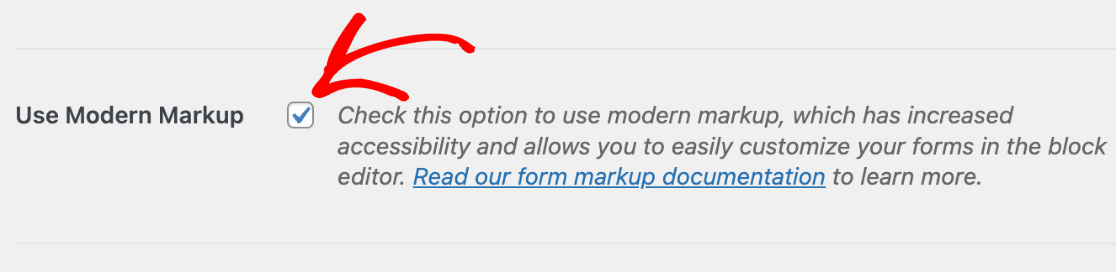
Scorri verso il basso fino alla sezione Generale per abilitare l'opzione Usa markup moderno . Con questo abilitato, sei pronto per lo styling del tuo modulo tramite l'editor di blocchi.

WPForms versione 1.8.1 e successive abilitano il markup moderno per impostazione predefinita per i nuovi utenti e l'opzione per disabilitarlo non è disponibile.
Quindi, se stai utilizzando l'ultima versione del plug-in e non vedi questa impostazione, sei già a posto e puoi iniziare a modellare i tuoi moduli.
Inizia a personalizzare i tuoi moduli nell'editor di blocchi per sfruttare le moderne funzionalità di markup, ma prima incorporiamo il modulo nel tuo sito!
4. Incorpora il modulo sul tuo sito
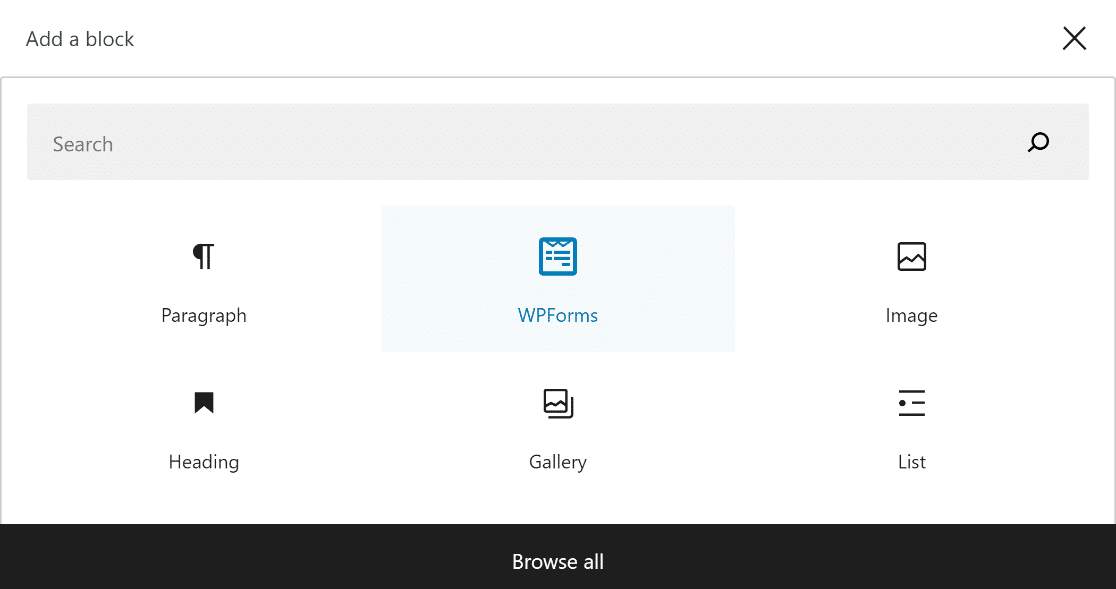
Per incorporare il modulo creato in precedenza, apri una pagina esistente o creane una nuova. Cerca il pulsante Aggiungi blocco e cerca il blocco WPForms .

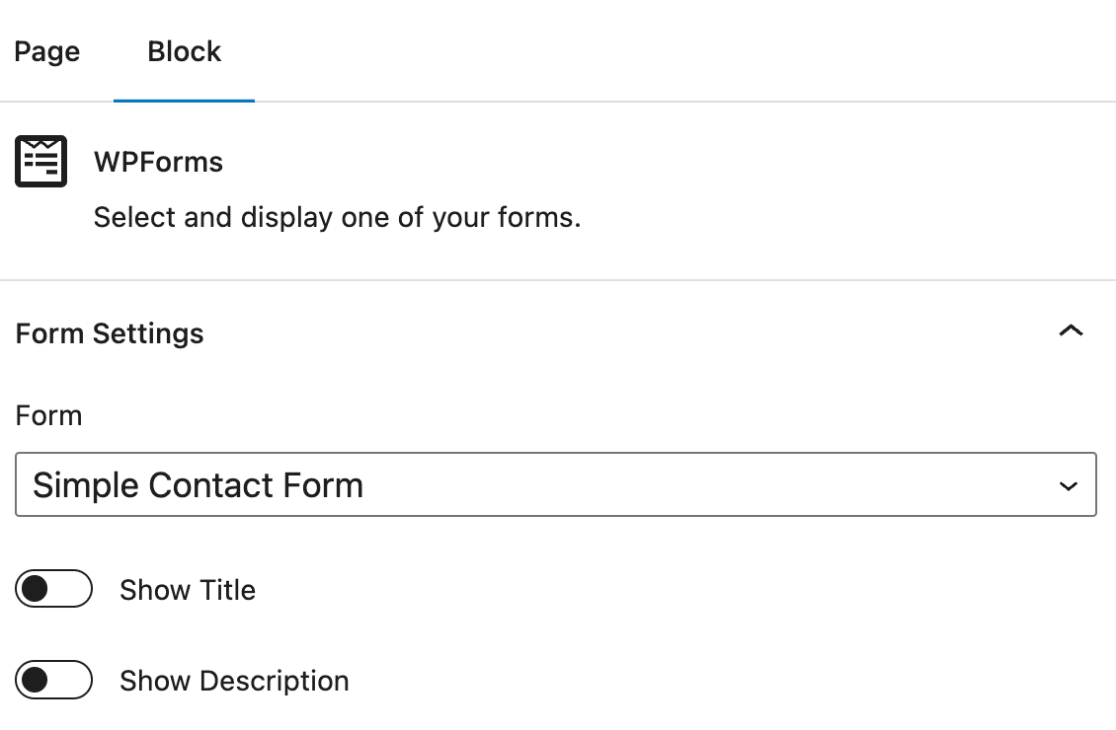
Dopo aver inserito il blocco WPForms nella tua pagina o post, seleziona il modulo desiderato dal menu a discesa. Ora possiamo iniziare a modellare il tuo modulo con l'editor di blocchi!

5. Modificare gli stili dall'editor blocchi
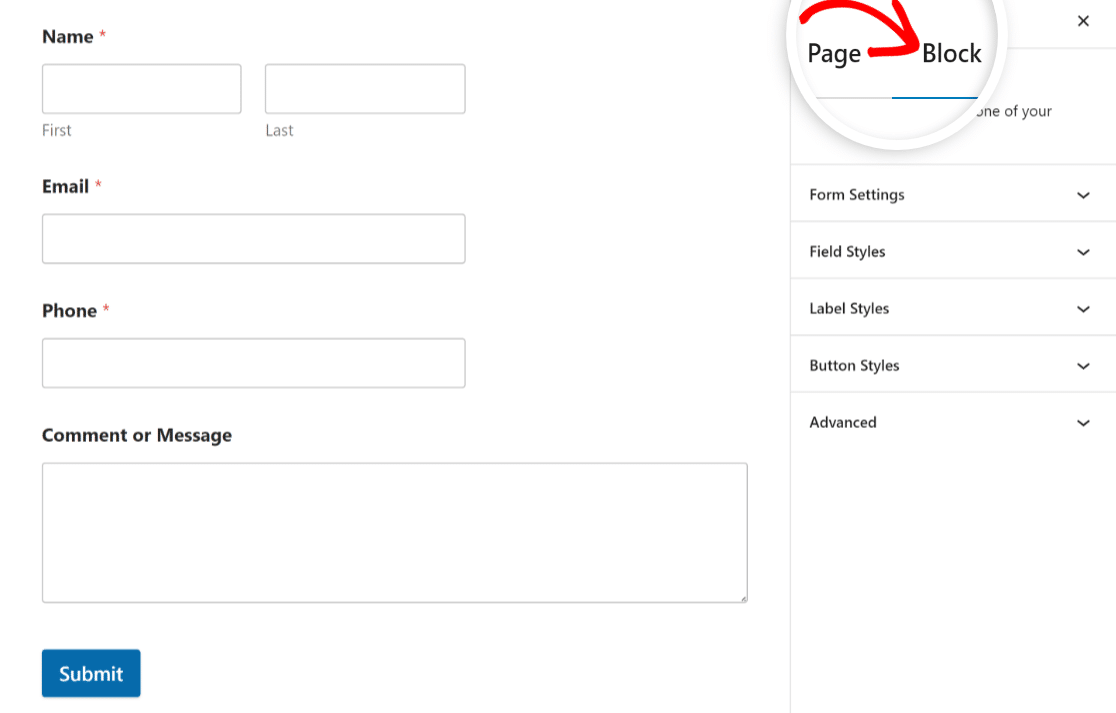
Apri la pagina o il post che contiene i tuoi WPForms nell'editor di blocchi. Fare clic sul blocco WPForms per aprire le opzioni aggiuntive.
Scoprirai una varietà di opzioni per modellare i campi dei moduli, gli stili delle etichette e gli stili dei pulsanti in modo che corrispondano all'estetica del tuo marchio.
Inoltre, la sezione Avanzate offre la possibilità di copiare le impostazioni di stile tra i moduli, semplificando ulteriormente il processo di styling.


Scopri come utilizzare queste varie opzioni di stile di seguito per personalizzare l'aspetto del tuo modulo e abbinarlo al design del tuo sito web in pochissimo tempo:
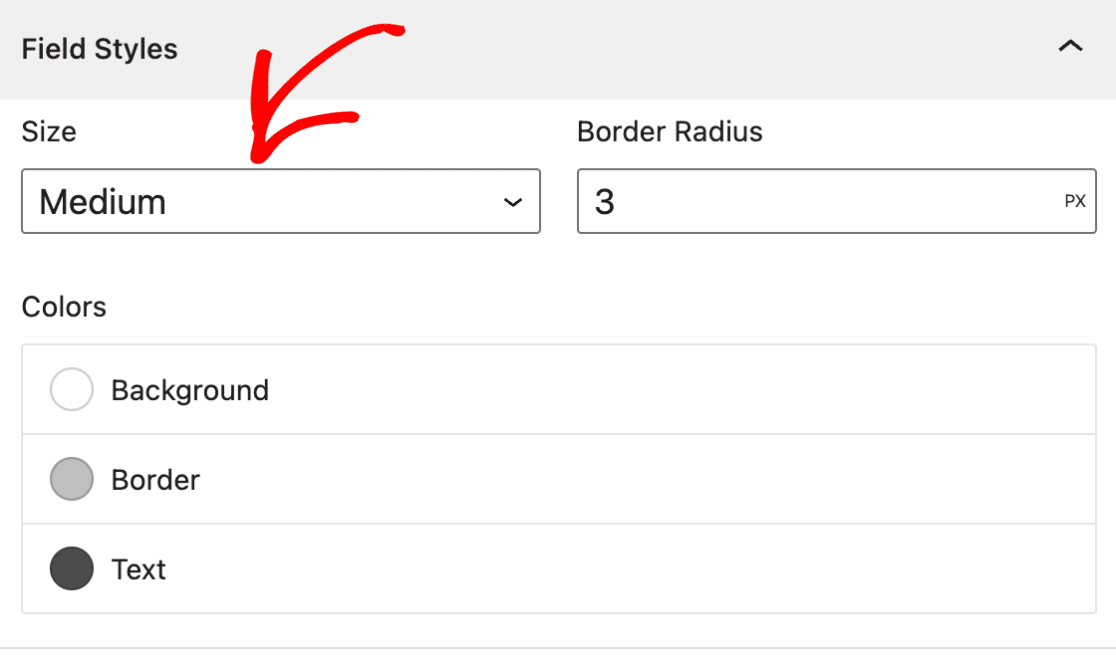
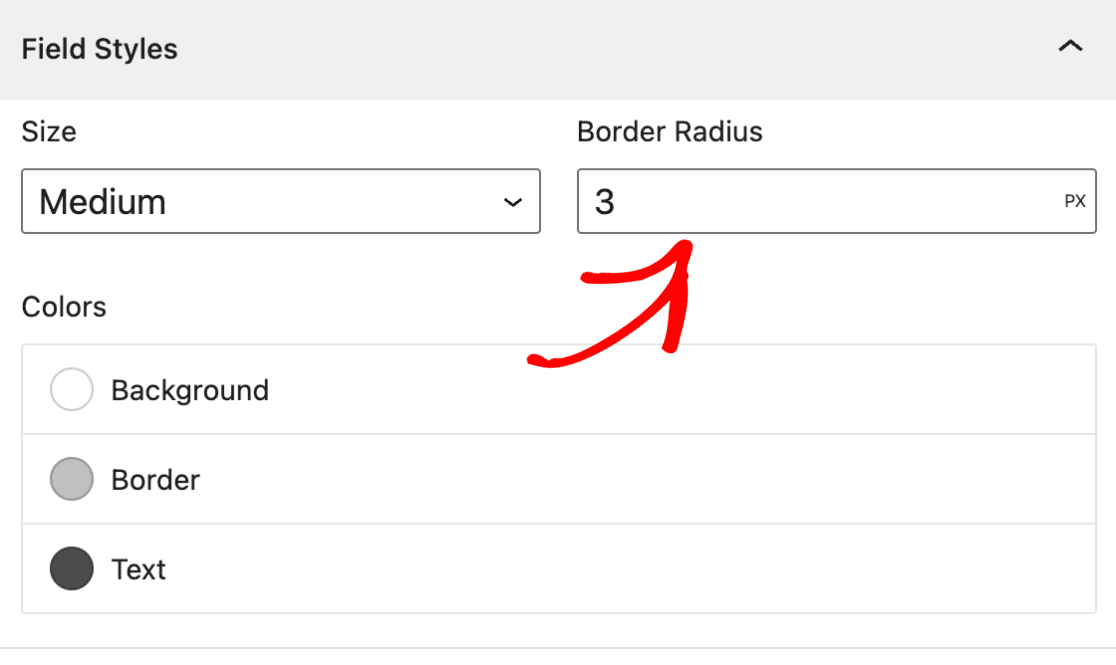
Stili di campo
Passare alle opzioni Stili campo nelle impostazioni del blocco WPForms. Individua le impostazioni Dimensione, Raggio bordo e Colore.
Misurare
Per regolare la dimensione dei campi del modulo, seleziona la dimensione desiderata dall'impostazione Dimensione . Le dimensioni disponibili includono Small, Medium e Large.

Raggio del bordo
Per regolare il bordo dei campi del modulo, utilizzare l'impostazione Raggio bordo per impostare il valore del raggio desiderato. Le tue forme ora possono avere bordi arrotondati grazie a questo.

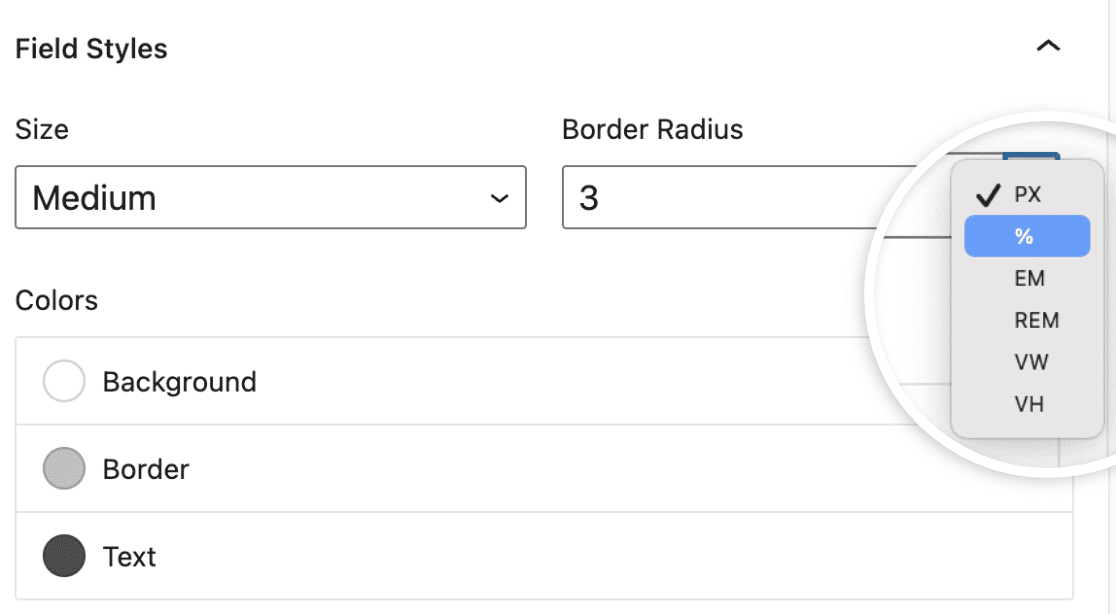
Per impostazione predefinita, l'unità per il dimensionamento degli elementi del modulo in WPForms è impostata su pixel (px). Fare clic sull'unità di misura per visualizzare un menu a discesa con diverse opzioni, come ad esempio:
- Pixel (PX)
- Percentuale (%)
- Em quadrato (EM)
- Uomo equivalente Roentgen (REM)
- Larghezza finestra (VW)
- Altezza finestra (VH)

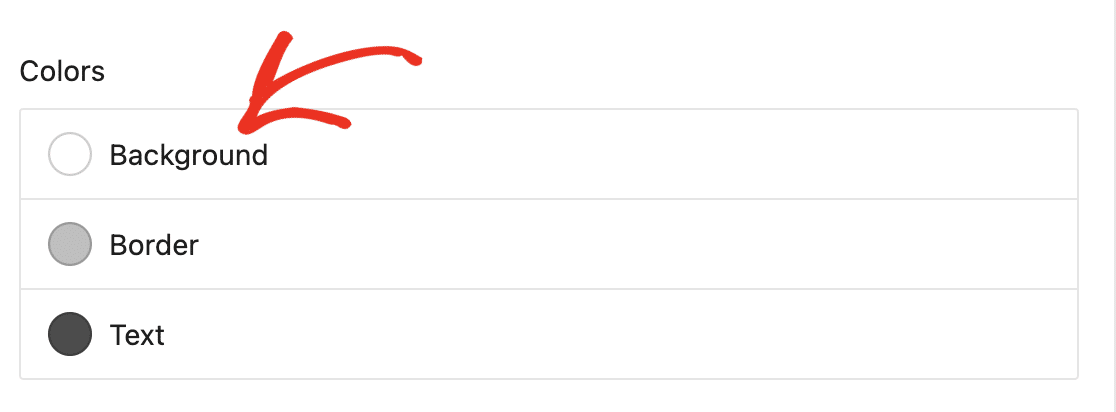
Colori
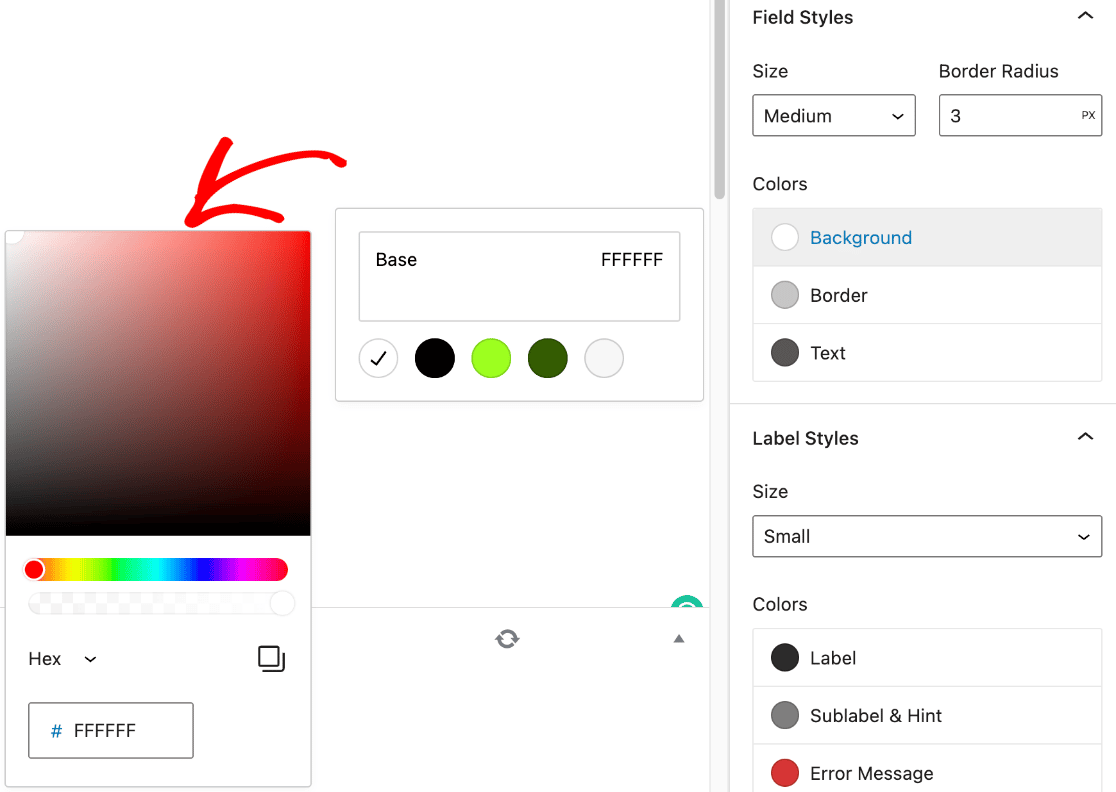
Per regolare lo sfondo, il bordo e il colore del testo dei campi del modulo, apri l'impostazione Colori nelle impostazioni del blocco WPForms.

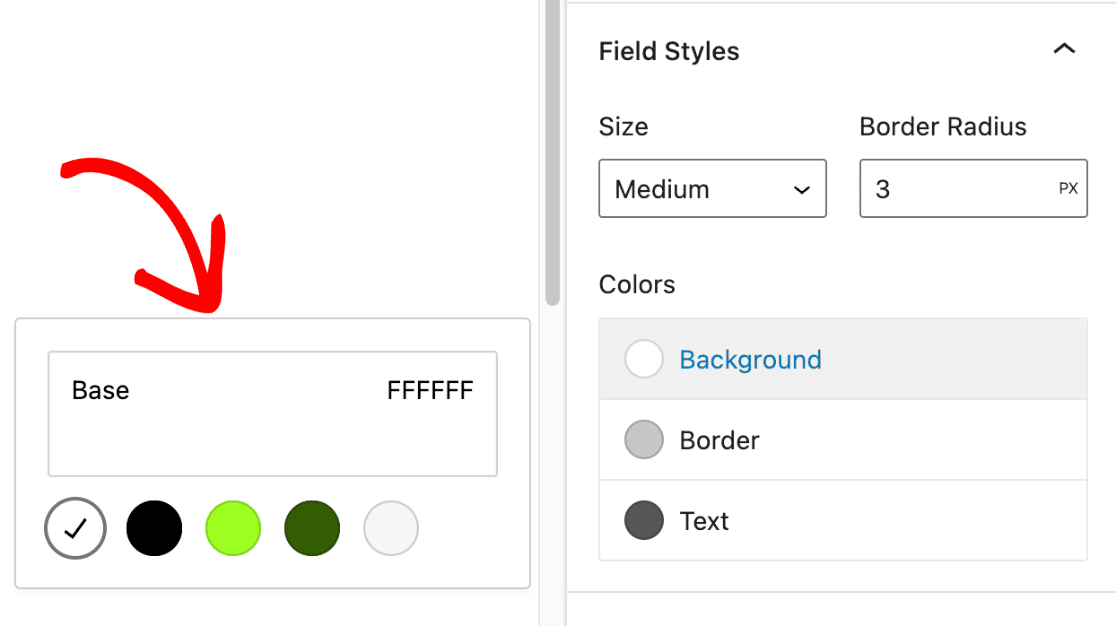
Fare clic sull'opzione di colore specifica che si desidera aggiornare, ad esempio il colore di sfondo. Apparirà una sovrapposizione, che mostra i colori del tema disponibili tra cui scegliere.

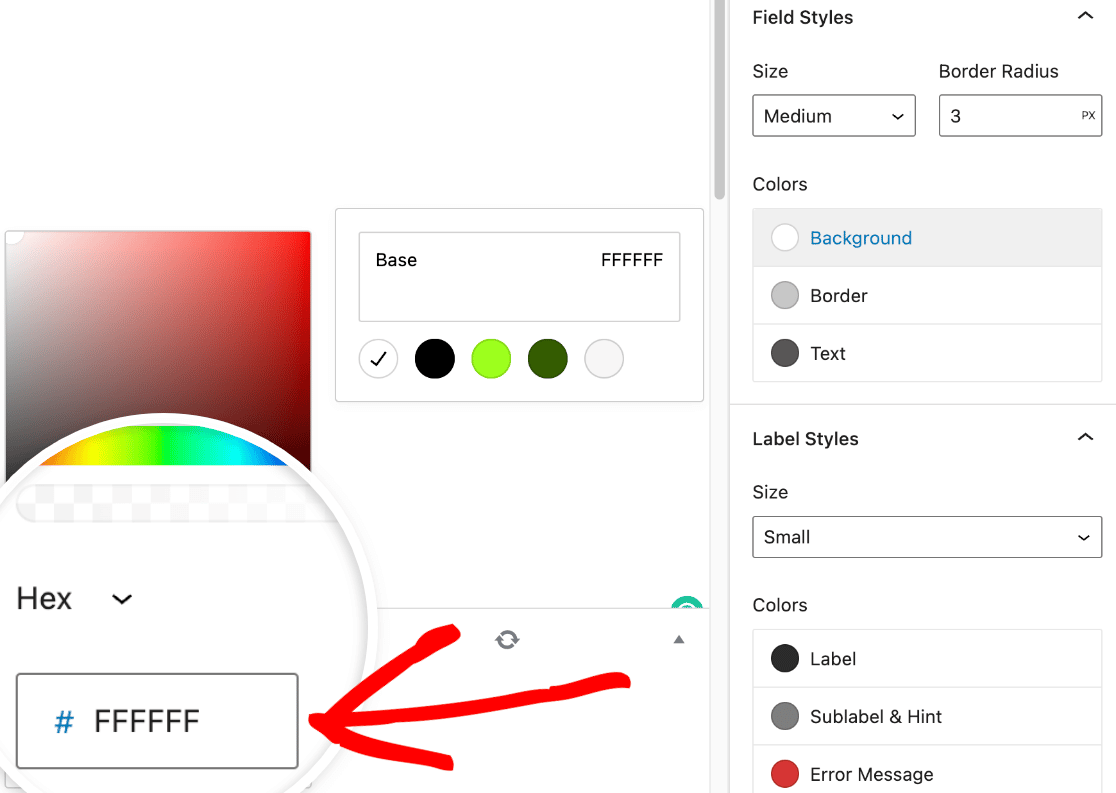
Successivamente, fai clic sul campione di colore per aprire il Selettore colore , dove puoi perfezionare ulteriormente il colore.

Un codice colore esadecimale può essere incollato nella casella esadecimale se hai già in mente un colore del marchio per i tuoi moduli.

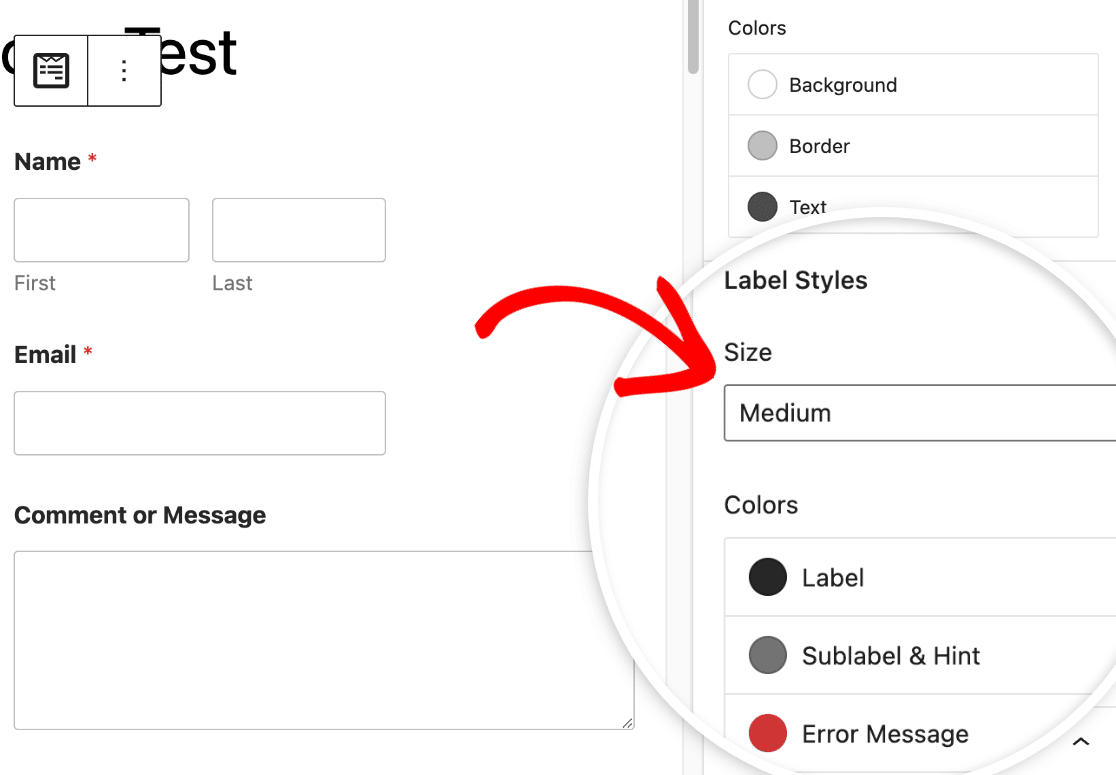
Stili etichetta
Ora puoi modificare la dimensione del carattere e il colore delle etichette del modulo qui nella sezione Stili etichetta . Le taglie disponibili vanno da Small a Large .

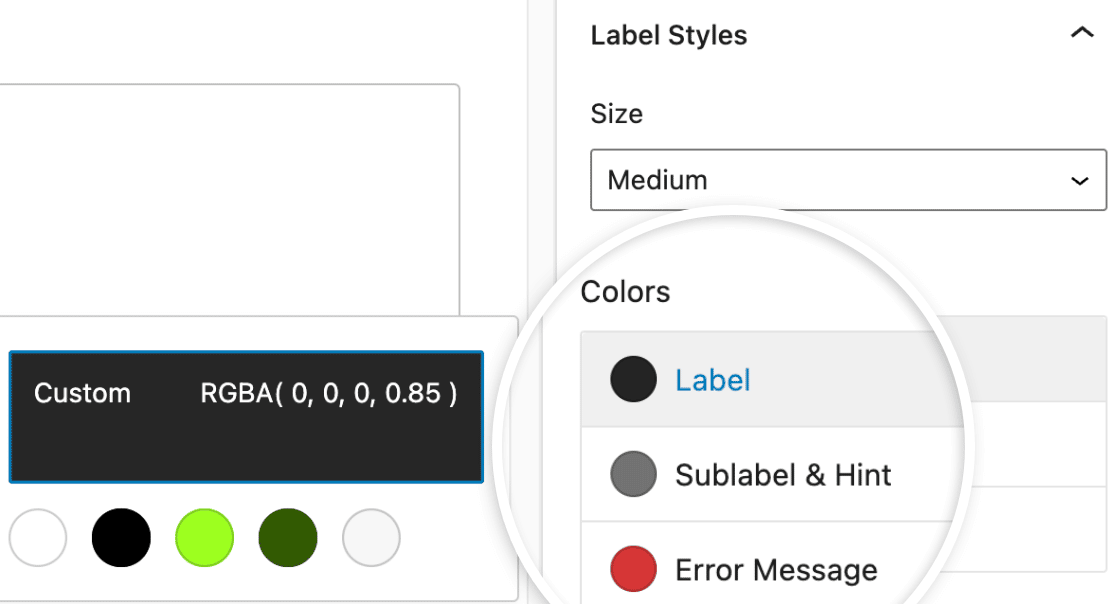
Per aggiornare i colori di etichette, etichette secondarie e messaggi di errore, vai alla sezione Colori . Di seguito è riportata una descrizione delle opzioni di colore dell'etichetta disponibili.
- Etichetta: questa impostazione determina il colore dell'etichetta principale per il tuo campo.
- Sottoetichetta e suggerimento: questa impostazione determina la tonalità utilizzata per le sottoetichette e i suggerimenti dei campi quando WPForms fornisce suggerimenti sui valori di frontend.
- Messaggio di errore: il colore del testo che appare se un utente commette un errore nella compilazione del modulo.

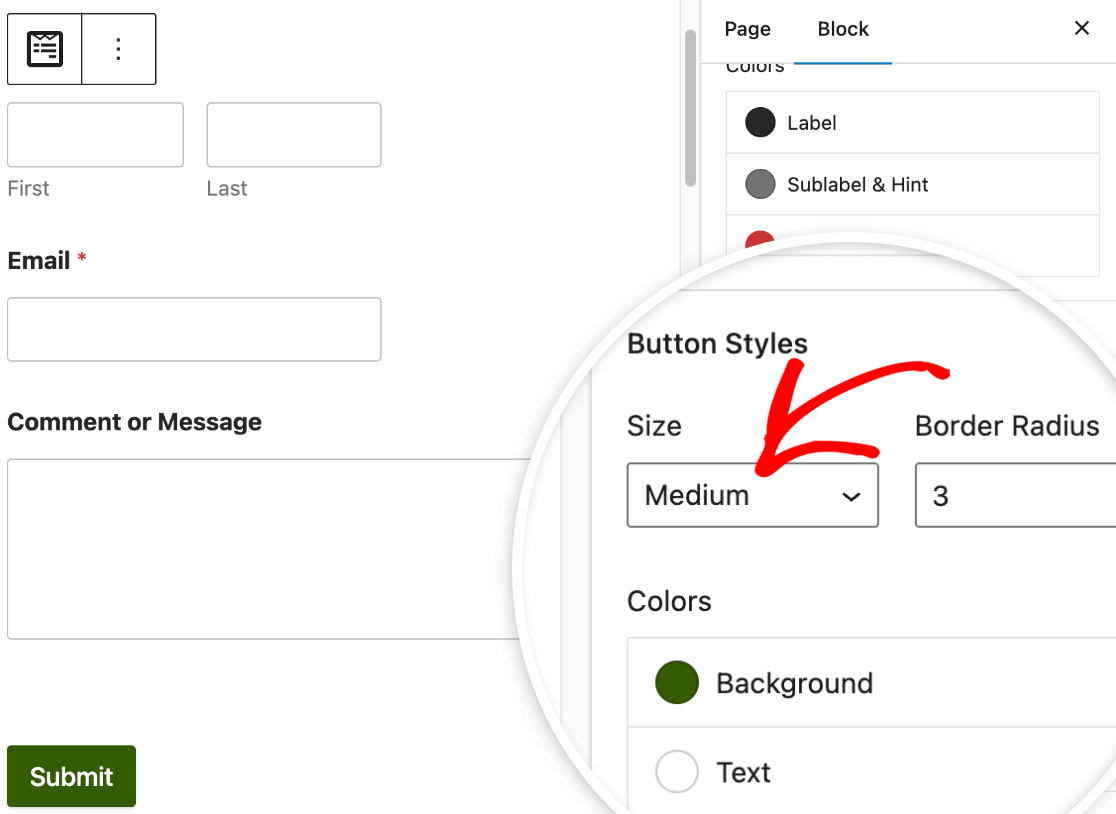
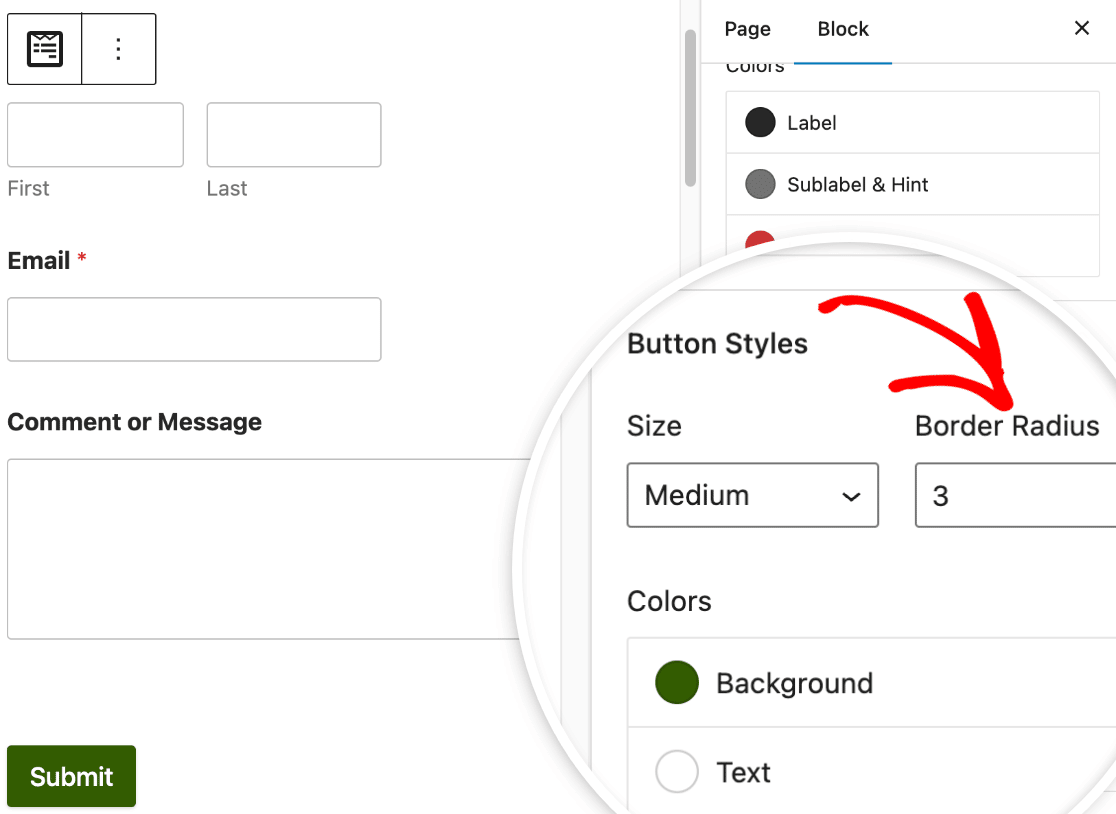
Stili dei pulsanti
Per modificare il design dei pulsanti del modulo in WPForms, vai a Stili dei pulsanti . Fare clic sul menu a discesa sotto Dimensione per aprirlo e selezionare la dimensione del pulsante.

Se vuoi assegnare al pulsante un raggio del bordo, tutto ciò che devi fare è inserire il valore desiderato nel campo etichettato Raggio del bordo .

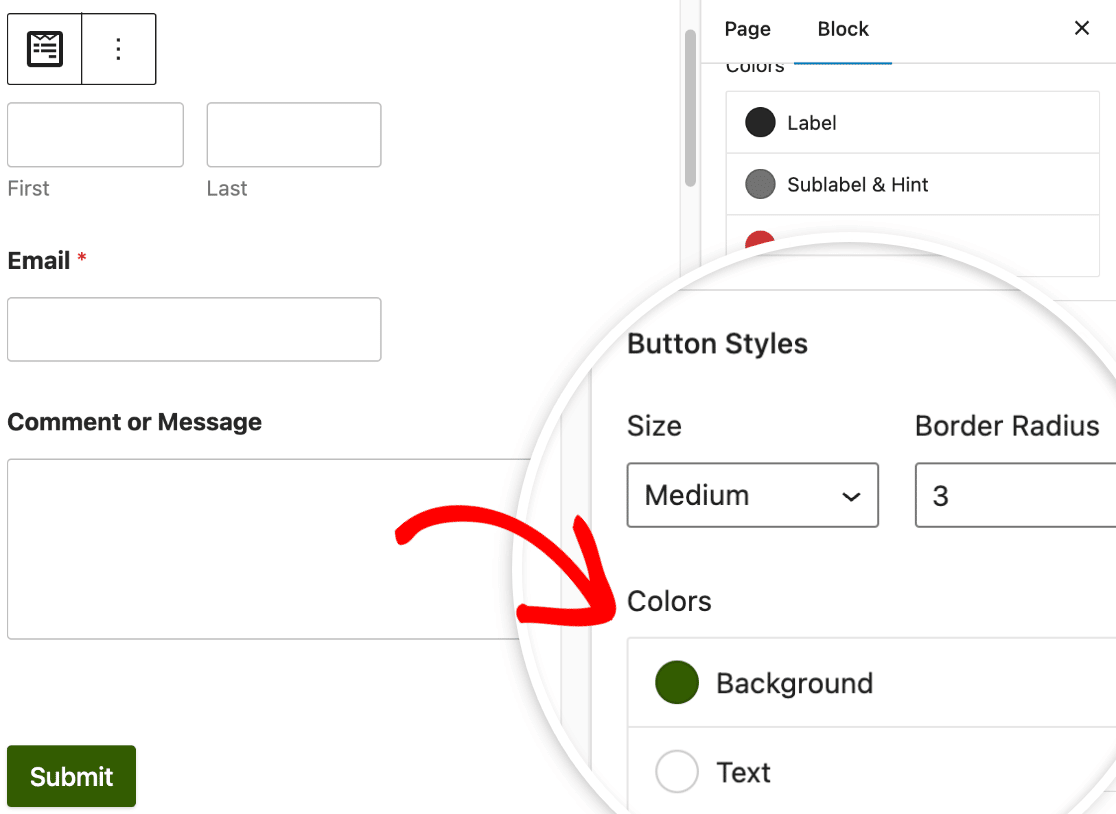
Successivamente, nella sezione denominata Colori , troverai l'opportunità di modificare sia il colore di sfondo che il colore del testo del tuo pulsante.

Nella maggior parte dei casi, il colore di sfondo del pulsante servirà anche come colore principale. Di conseguenza, il colore di sfondo del pulsante verrà utilizzato anche come colore principale per caselle di controllo, pulsanti di opzione, barre di avanzamento e campi.
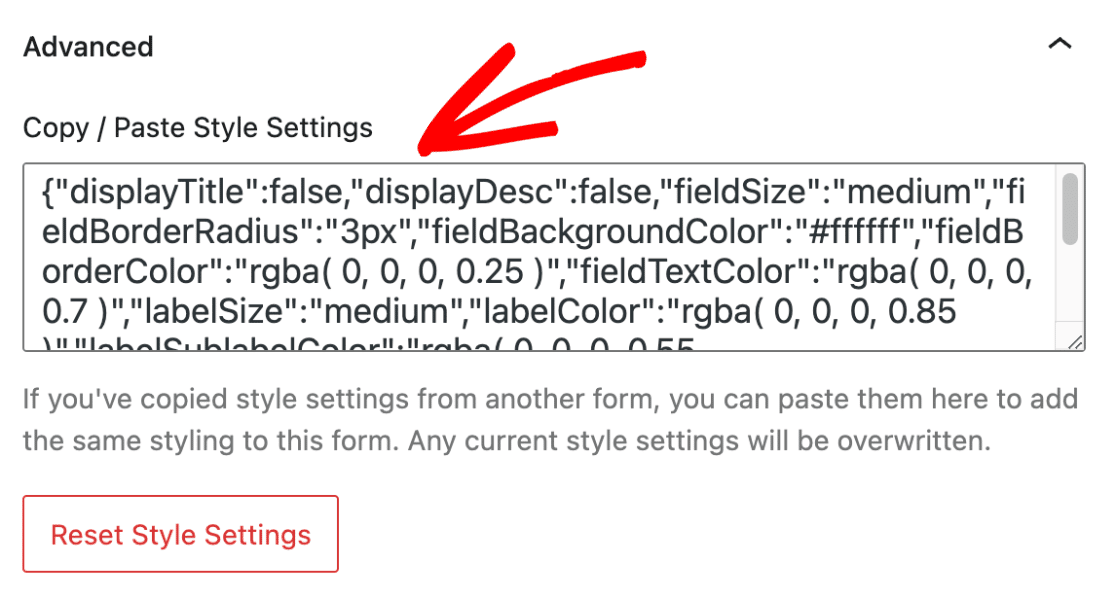
Stile avanzato
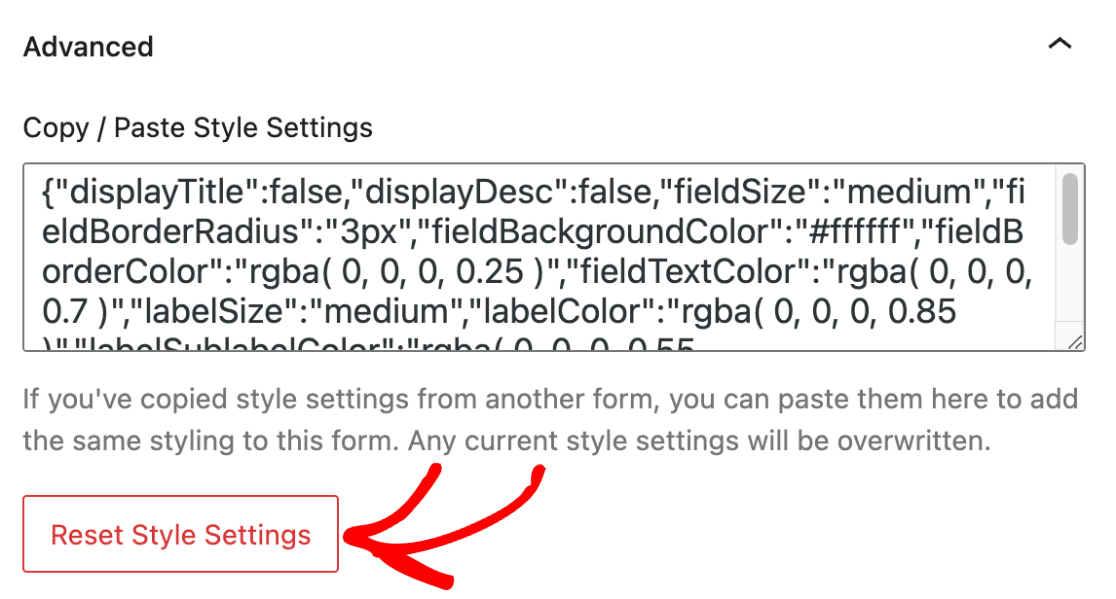
Nelle impostazioni avanzate , puoi accedere al codice CSS che include tutti gli stili personalizzati che hai applicato al tuo modulo.
Se vuoi semplicemente spostare quegli stili in un altro modulo, cerca l'opzione per copiare e incollare le impostazioni dello stile.

Nel caso in cui desideri annullare le modifiche apportate al modulo, fai clic sul pulsante Ripristina impostazioni stile . Questo ripristinerà il tuo modulo al suo stile predefinito, annullando qualsiasi personalizzazione precedente.

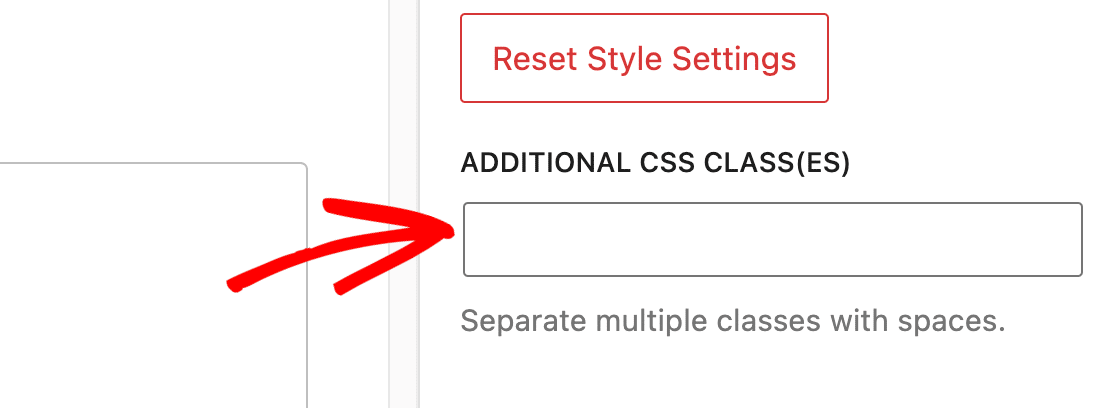
Il campo Additional CSS CLASS(ES) è dove puoi inserire liberamente qualsiasi altra classe CSS che hai sviluppato. Leggi la nostra guida su come implementare nuove classi CSS per saperne di più.

6. Testare e pubblicare il modulo
Ora è il momento di salvare le modifiche pubblicando la pagina o salvandola come bozza. Infine, esegui un rapido test per assicurarti che il tuo modulo appaia e funzioni come ti aspetti.

Successivamente, crea moduli interattivi che aumentano il coinvolgimento
Cerchi altri modi per personalizzare i tuoi WPForms? Dai un'occhiata a questi suggerimenti per portare i tuoi moduli al livello successivo. Se stai cercando di migliorare l'aspetto o la funzionalità del tuo modulo, ti abbiamo coperto.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
