Cómo diseñar WPForms usando el editor de bloques
Publicado: 2023-05-05¿Está buscando diseñar WPForms utilizando el editor de bloques para obtener formularios visualmente atractivos y fáciles de usar en su sitio de WordPress?
WPForms es un complemento intuitivo que simplifica la creación y administración de formularios al tiempo que ofrece amplias opciones de personalización. Al aprovechar el editor de bloques, puede diseñar sus formularios sin esfuerzo para mejorar la experiencia del usuario.
Siga este tutorial paso a paso para dominar el estilo de WPForms usando el editor de bloques y mejorar la funcionalidad general de su sitio.
Crea tu formulario de WordPress ahora
¿Por qué necesita diseñar sus formularios?
Al diseñar sus formularios, puede mejorar la estética de su sitio web, asegurándose de que contribuya a una experiencia de usuario positiva. Aquí hay algunas otras razones clave por las que el estilo de formulario es crucial para su sitio web:
- Marca coherente: la personalización de sus formularios para que coincidan con el diseño y la combinación de colores de su sitio web garantiza una imagen de marca coherente.
- Mejor experiencia de usuario: los formularios bien diseñados facilitan a los usuarios navegar/enviar la información requerida, lo que lleva a tasas de finalización de formularios más altas.
- Diseño receptivo: un formulario bien diseñado se adapta sin esfuerzo a varios tamaños de pantalla y dispositivos, lo que garantiza una experiencia de usuario fluida para todos los visitantes.
- Mayores conversiones: un formulario visualmente atractivo puede captar la atención de un usuario y motivarlo a completar la acción deseada, ya sea suscribirse a un boletín informativo, realizar una compra o enviar una consulta.
- Accesibilidad mejorada: diseñar sus formularios con etiquetas claras, espacios adecuados y colores contrastantes puede mejorar la accesibilidad para los usuarios con discapacidades visuales, asegurando que su sitio web atienda a una audiencia más amplia.
Ahora que comprende la importancia de diseñar sus WPForms, es hora de sumergirse en el proceso paso a paso para diseñar sus formularios de manera efectiva utilizando el editor de bloques y aprovechar al máximo el complemento WPForms.
Cómo diseñar WPForms usando el editor de bloques
Siga estos pasos para aprender cómo diseñar sus WPForms usando el editor de bloques de Gutenberg sin la necesidad de escribir ningún CSS personalizado.
En este articulo
- 1. Instalar y activar WPForms
- 2. Crea un formulario o usa una plantilla
- 3. Habilitar marcado moderno
- 4. Incruste el formulario en su sitio
- 5. Editar estilos desde el Editor de bloques
- Estilos de campo
- Estilos de etiqueta
- Estilos de botones
- Estilo avanzado
- 6. Probar y publicar el formulario
1. Instalar y activar WPForms
WPForms simplifica el proceso de creación y administración de formularios en su sitio web. El complemento crea sin esfuerzo varios formularios, incluidos formularios de contacto, encuestas, sondeos y formularios de registro, sin conocimientos de codificación.
Diseñar formularios con WPForms también es muy sencillo, gracias a su interfaz fácil de usar, sus amplias opciones de personalización y la capacidad de crear formularios visualmente atractivos y receptivos utilizando el editor de bloques.

Para comenzar con WPForms, debe instalar el complemento en su sitio de WordPress. Una vez que lo haya activado, siga los sencillos pasos a continuación para crear y personalizar el estilo de su formulario.
2. Crea un formulario o usa una plantilla
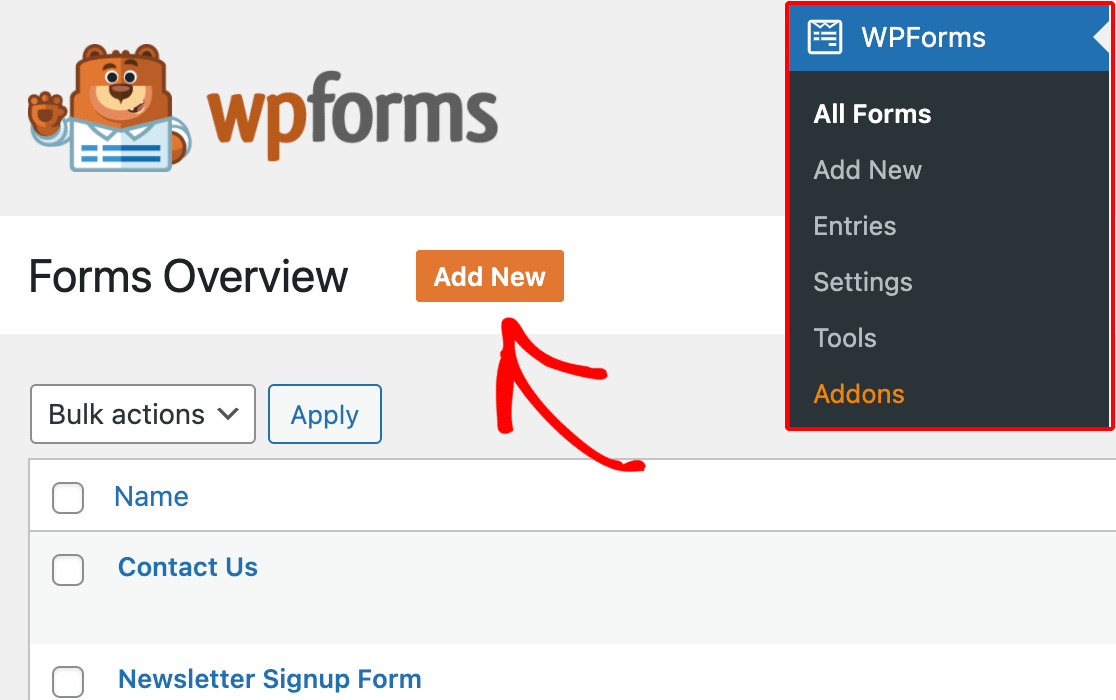
¡Empecemos a crear tu formulario! Desde su tablero de WordPress, navegue a WPForms y haga clic en el botón Agregar nuevo .

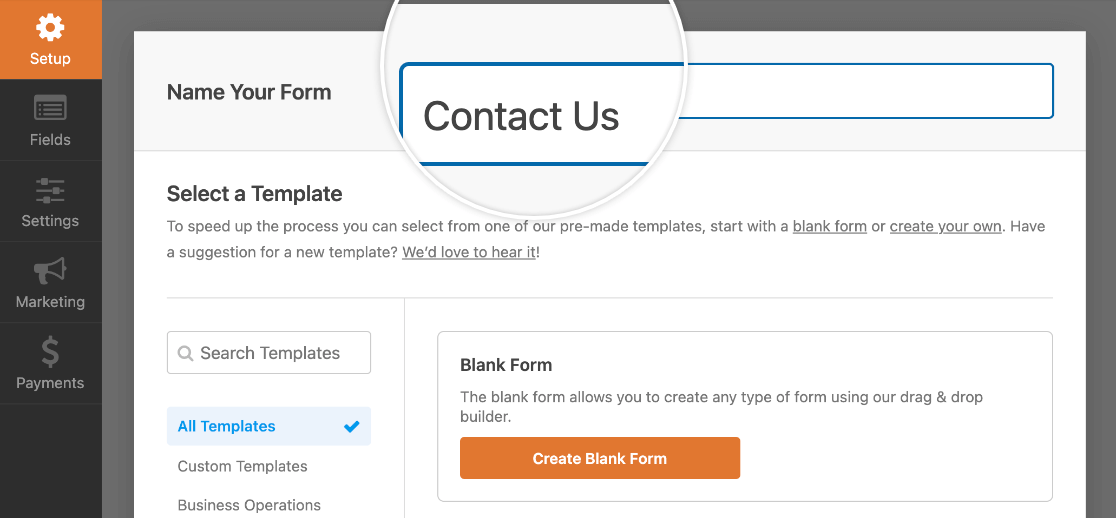
Cuando se le solicite, dé a su formulario un nombre que refleje su propósito. Luego, tiene la opción de elegir una plantilla preexistente o Crear un formulario en blanco .

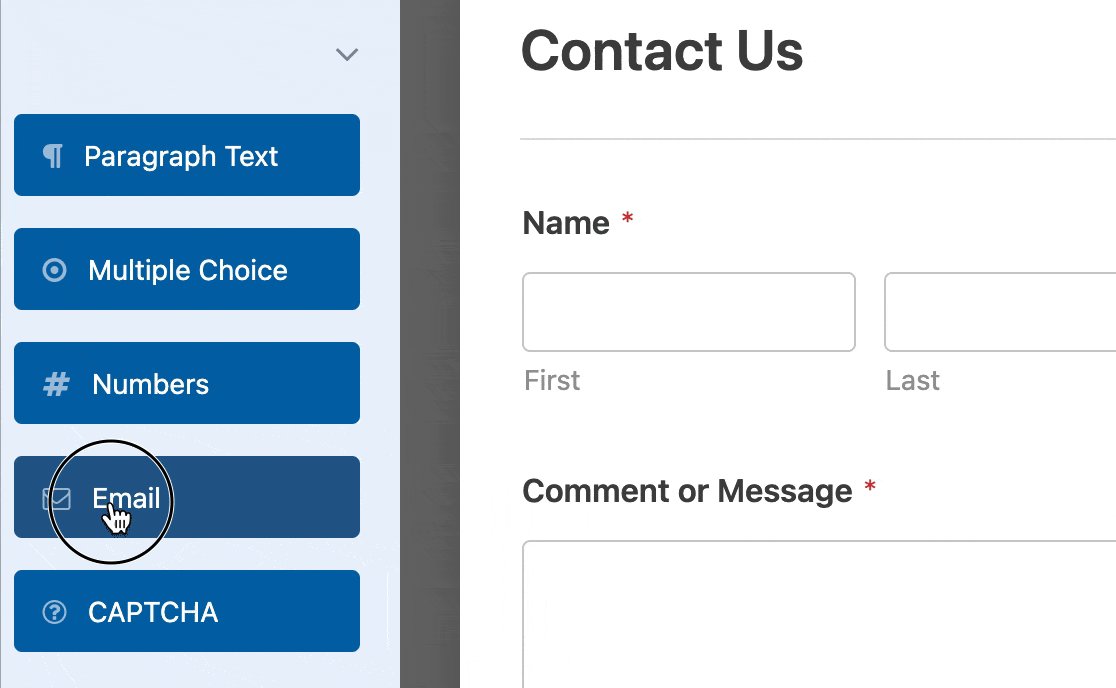
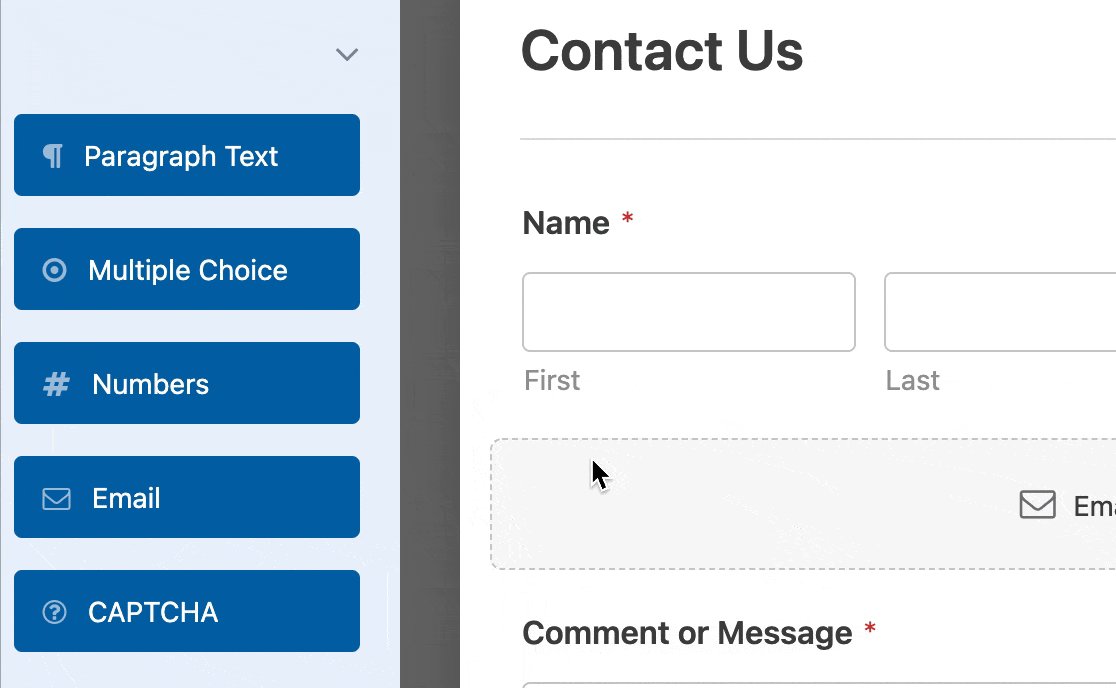
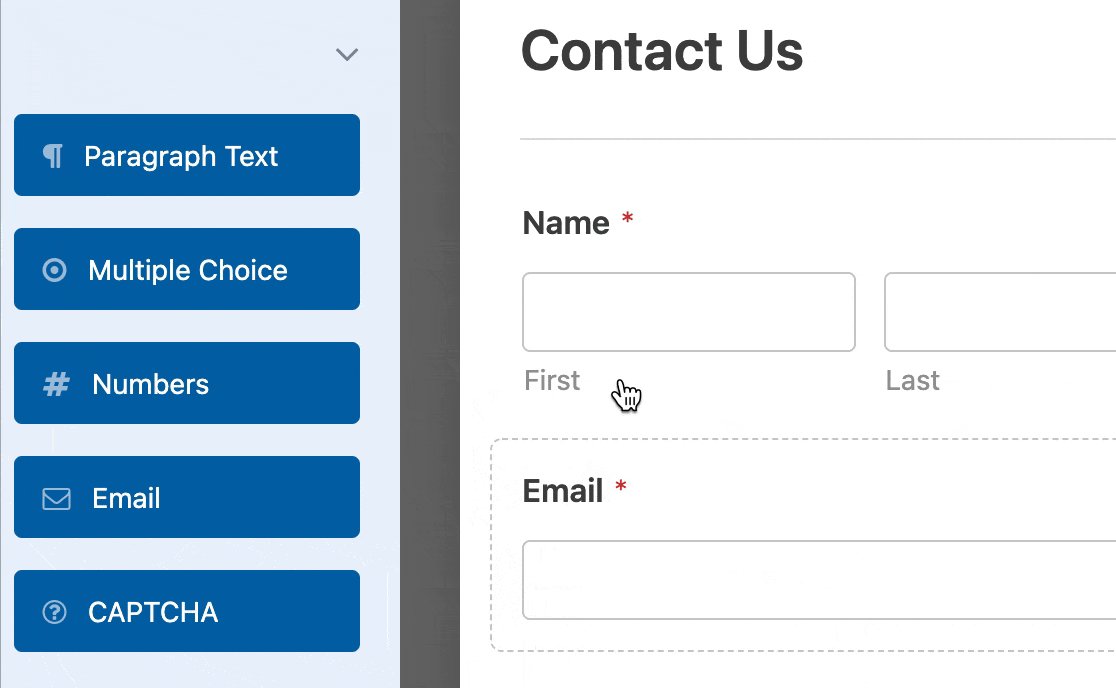
A continuación, WPForms abrirá su interfaz intuitiva Form Builder, donde puede personalizar su formulario agregando, editando, eliminando o reposicionando cualquier campo de formulario.

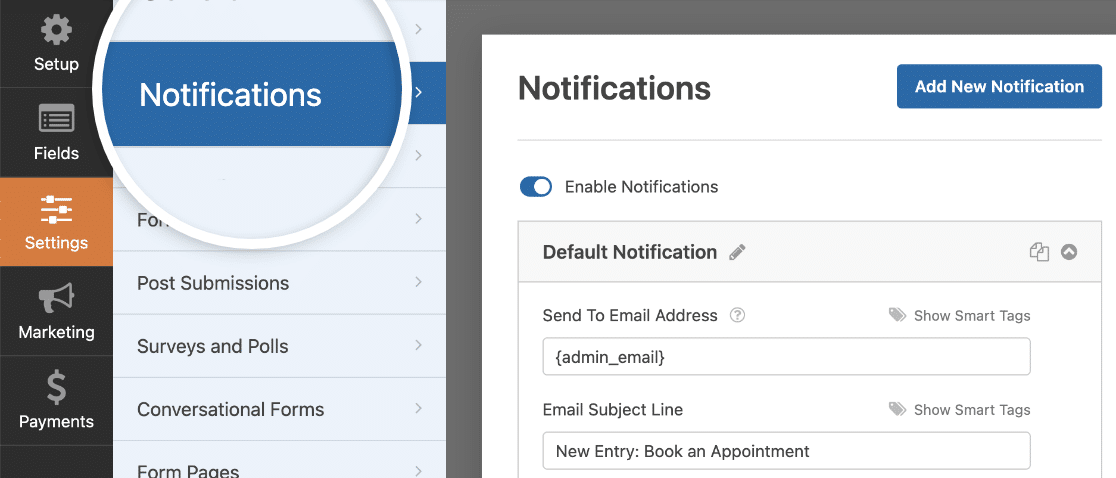
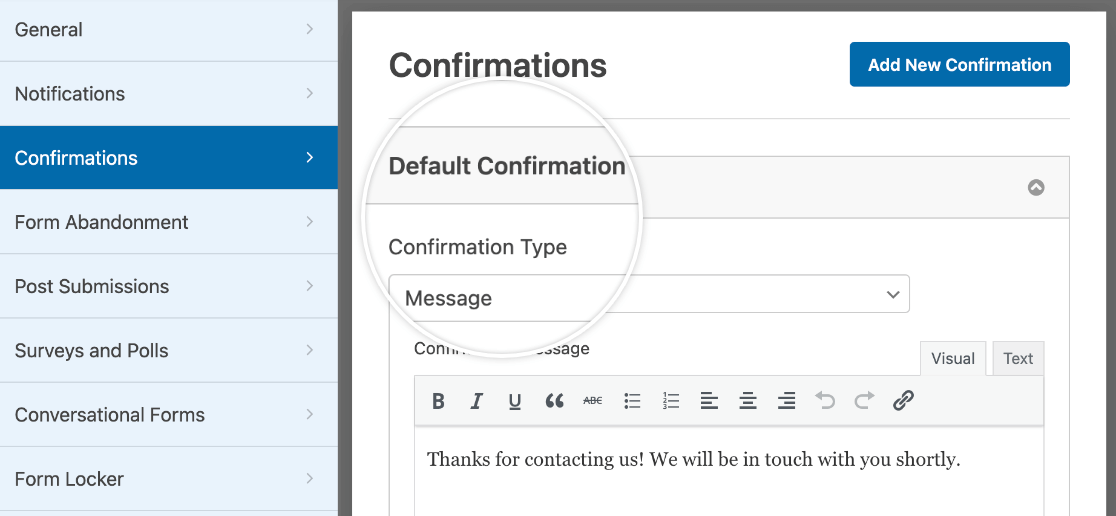
Después de configurar los campos del formulario, deberá configurar las notificaciones por correo electrónico para que le avise cuando alguien complete el formulario y presione el botón Enviar.

También puede configurar el mensaje de confirmación que ven los usuarios una vez que se envía el formulario para mejorar la experiencia del usuario.

Antes de continuar con el siguiente paso, guarde la configuración de su formulario para evitar perder su progreso. Haga clic en el botón Guardar ubicado en la parte superior de la pantalla.

3. Habilitar marcado moderno
Para mejorar la accesibilidad y permitir la personalización visual de los formularios dentro del editor de bloques, WPForms ofrece Modern Markup.
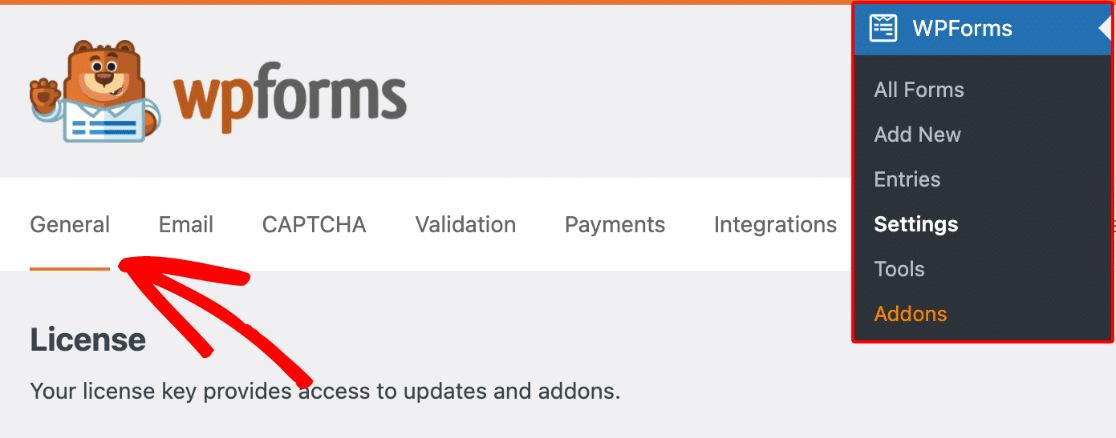
Para habilitar Modern Markup en WPForms, vaya a la sección Configuración dentro de WPForms y seleccione la pestaña General .

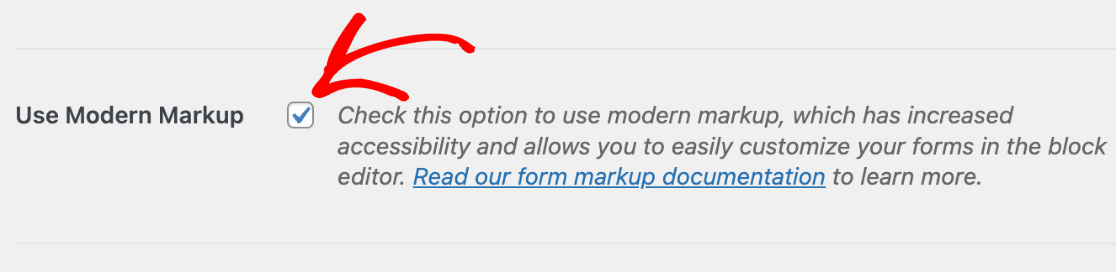
Desplácese hacia abajo hasta la sección General para habilitar la opción Usar marcado moderno . Con esto habilitado, está todo listo para diseñar su formulario a través del editor de bloques.

WPForms versión 1.8.1 y posteriores habilitan el marcado moderno de forma predeterminada para los nuevos usuarios, y la opción para deshabilitarlo no está disponible.
Entonces, si está utilizando la última versión del complemento y no ve esta configuración, ya está listo y puede comenzar a diseñar sus formularios.
Comience a personalizar sus formularios en el editor de bloques para aprovechar las funciones de marcado modernas, pero primero, ¡insertemos el formulario en su sitio!
4. Incruste el formulario en su sitio
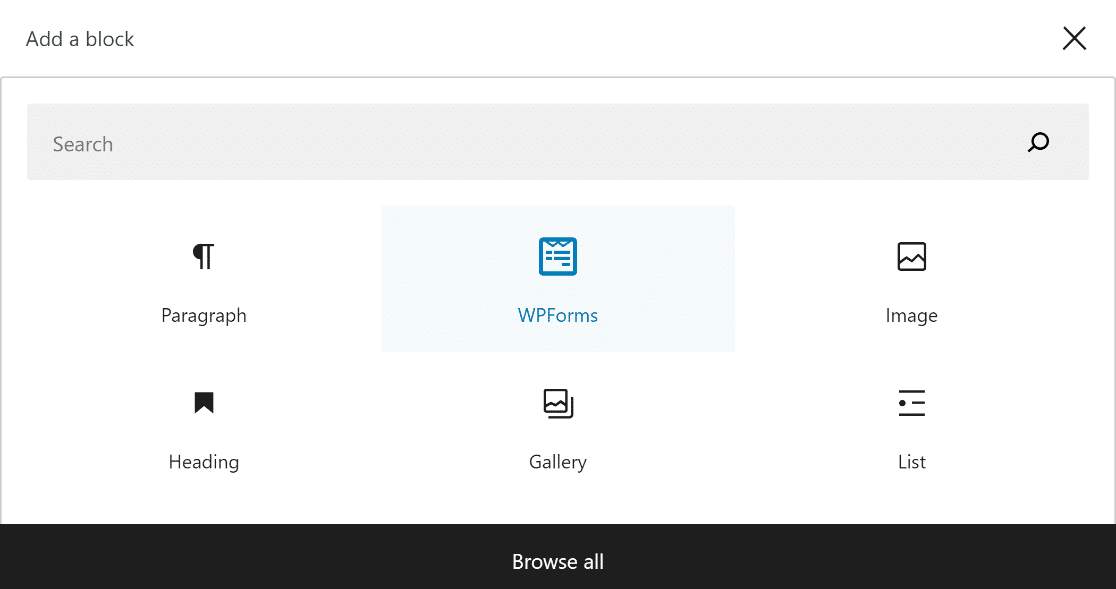
Para incrustar el formulario que creó anteriormente, abra una página existente o cree una nueva. Busque el botón Agregar bloque y busque el bloque WPForms .

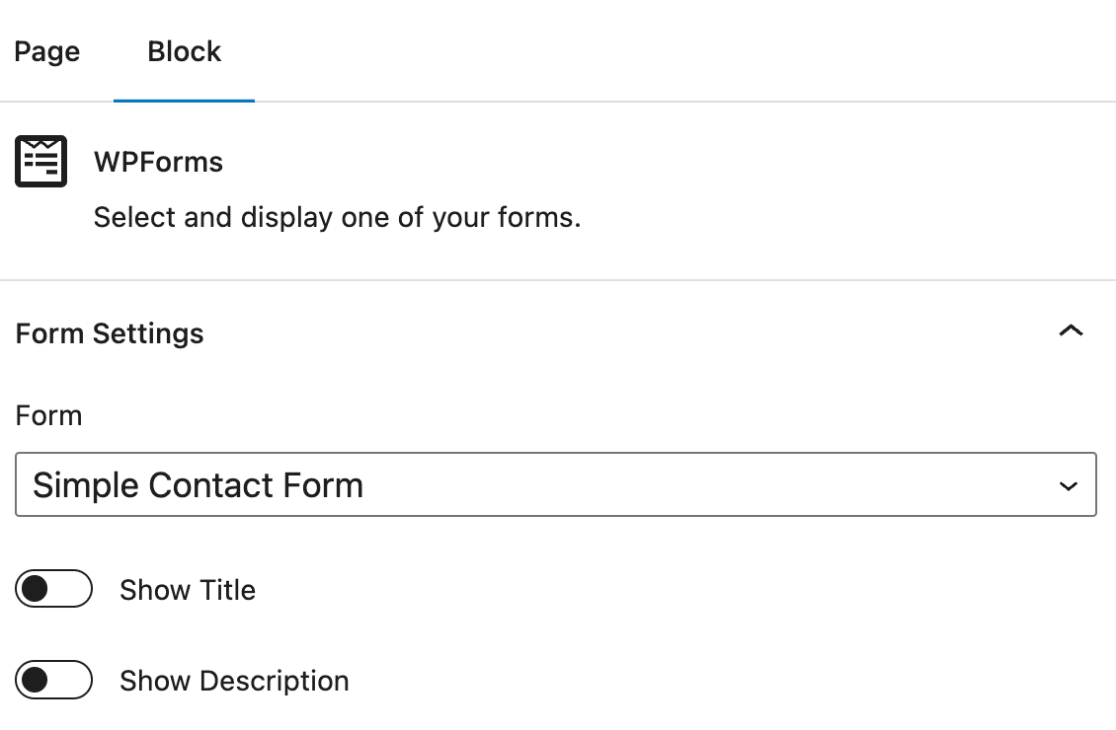
Después de insertar el bloque WPForms en su página o publicación, seleccione el formulario deseado en el menú desplegable. ¡Ahora podemos comenzar a diseñar su formulario con el editor de bloques!

5. Editar estilos desde el Editor de bloques
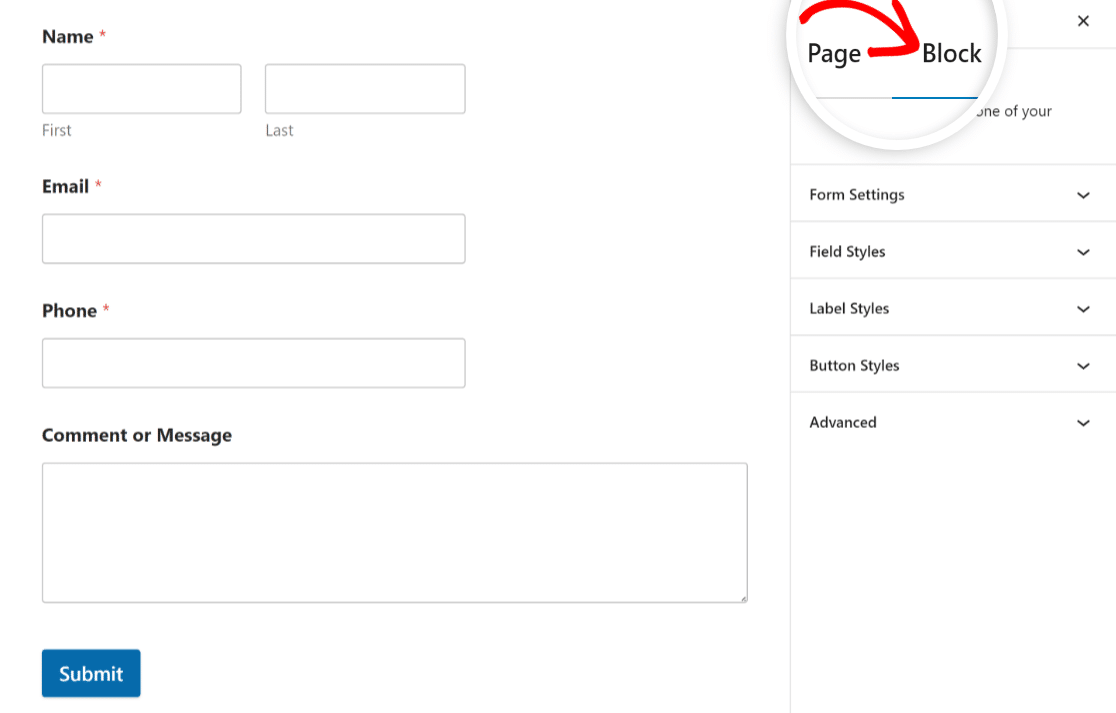
Abra la página o publicación que contiene sus WPForms en el editor de bloques. Haga clic en el bloque WPForms para abrir las opciones adicionales.
Descubrirá una variedad de opciones para diseñar campos de formulario, estilos de etiquetas y estilos de botones para que coincidan con la estética de su marca.
Además, la sección Avanzado brinda la capacidad de copiar configuraciones de estilo entre formularios, lo que simplifica aún más el proceso de diseño.


Aprenda a usar estas diversas opciones de estilo a continuación para personalizar la apariencia de su formulario y que coincida con el diseño de su sitio web en muy poco tiempo:
Estilos de campo
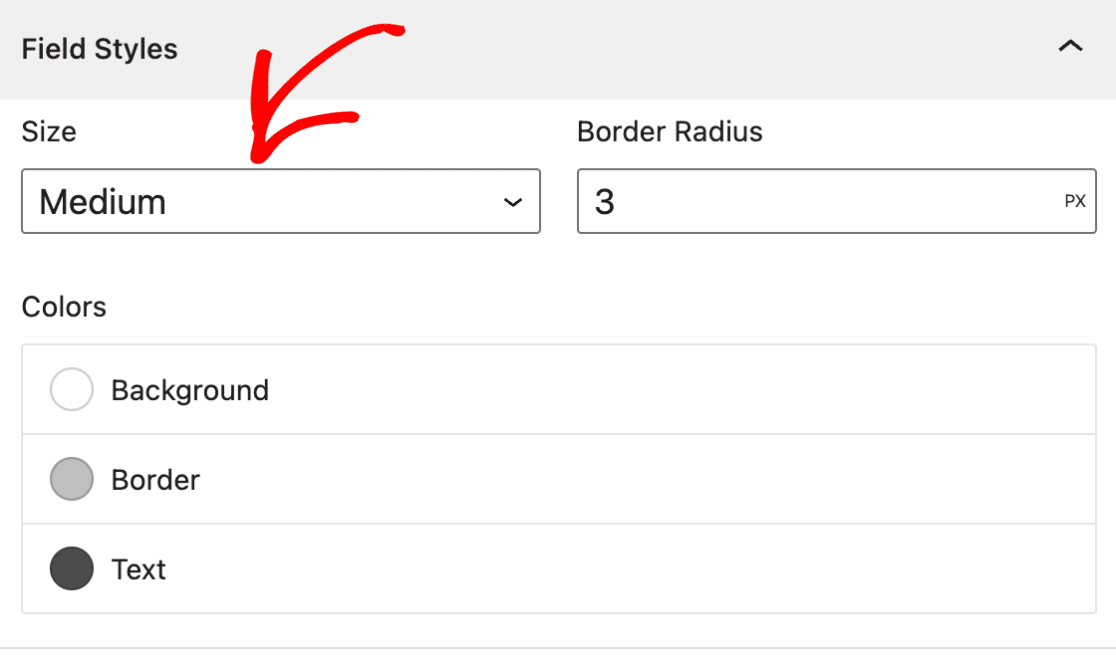
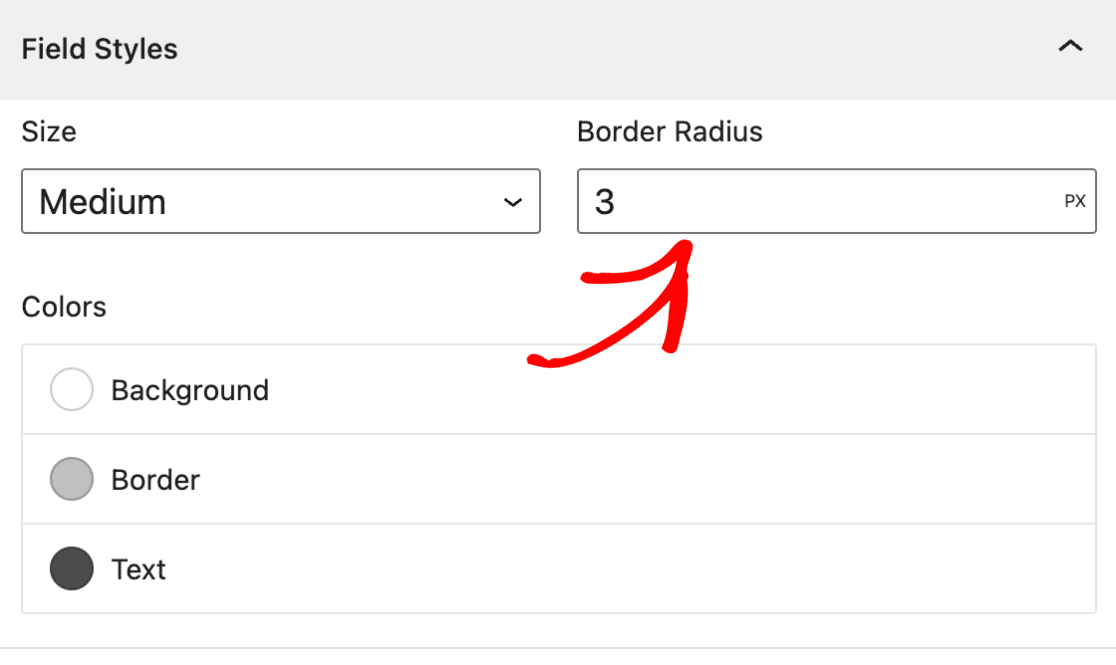
Navegue a las opciones de Estilos de campo en la configuración del bloque WPForms. Localice los ajustes Tamaño, Radio del borde y Color.
Tamaño
Para ajustar el tamaño de los campos de su formulario, seleccione el tamaño deseado en la configuración Tamaño . Los tamaños disponibles incluyen pequeño, mediano y grande.

Radio del borde
Para ajustar el borde de los campos de su formulario, use la configuración Radio del borde para establecer el valor del radio deseado. Gracias a esto, sus formularios ahora pueden tener bonitos bordes redondeados.

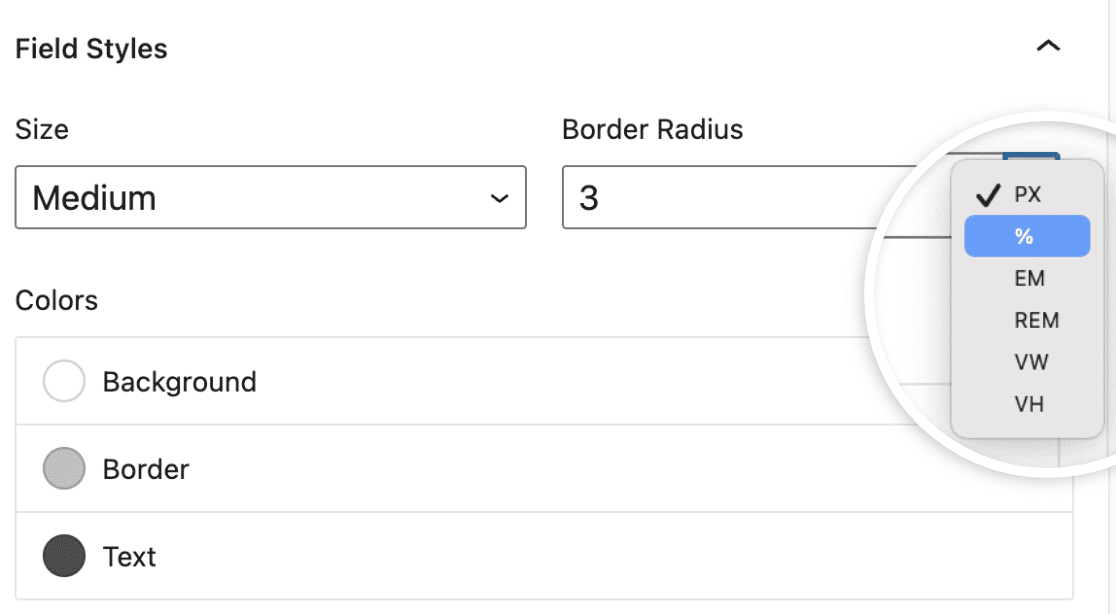
De forma predeterminada, la unidad para dimensionar elementos de formulario en WPForms se establece en píxeles (px). Haga clic en la Unidad de medida para revelar un menú desplegable con diferentes opciones, como:
- Píxeles (PX)
- Porcentaje (%)
- Cuadrado em (EM)
- Hombre equivalente de Roentgen (REM)
- Ancho de ventana (VW)
- Altura de la ventana gráfica (VH)

Colores
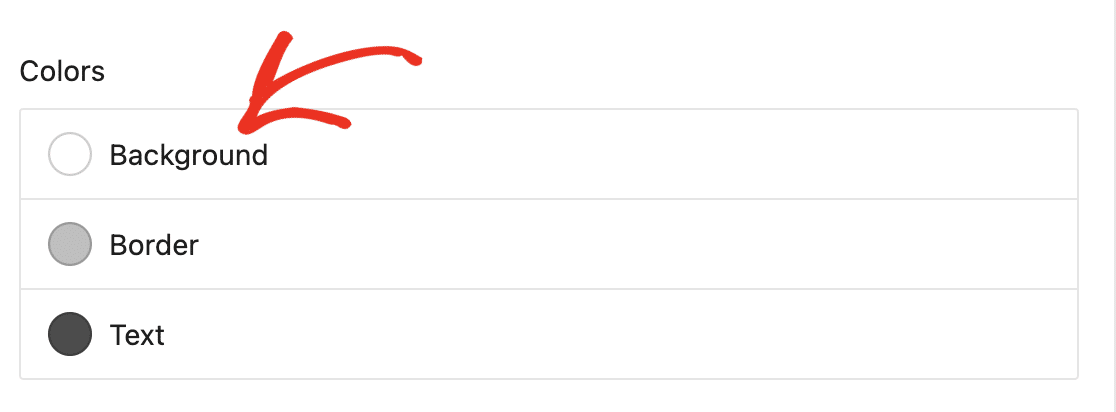
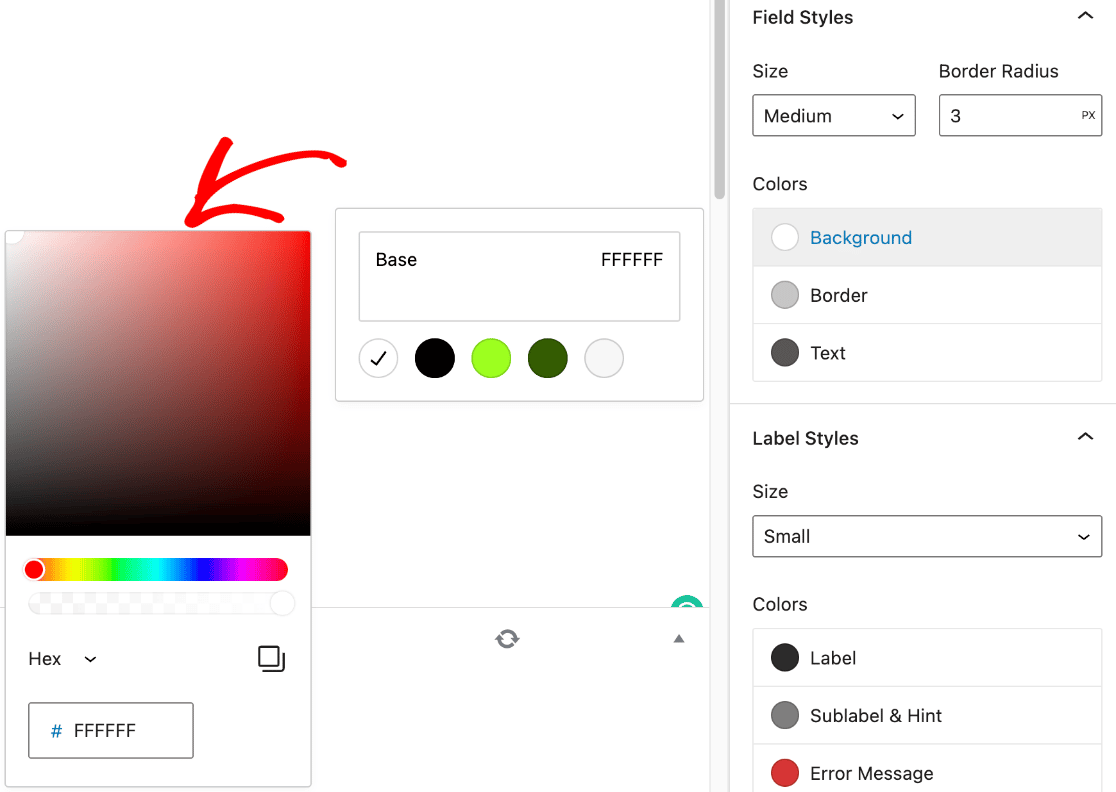
Para ajustar el fondo, el borde y el color del texto de los campos de su formulario, abra la configuración de Colores en la configuración del bloque WPForms.

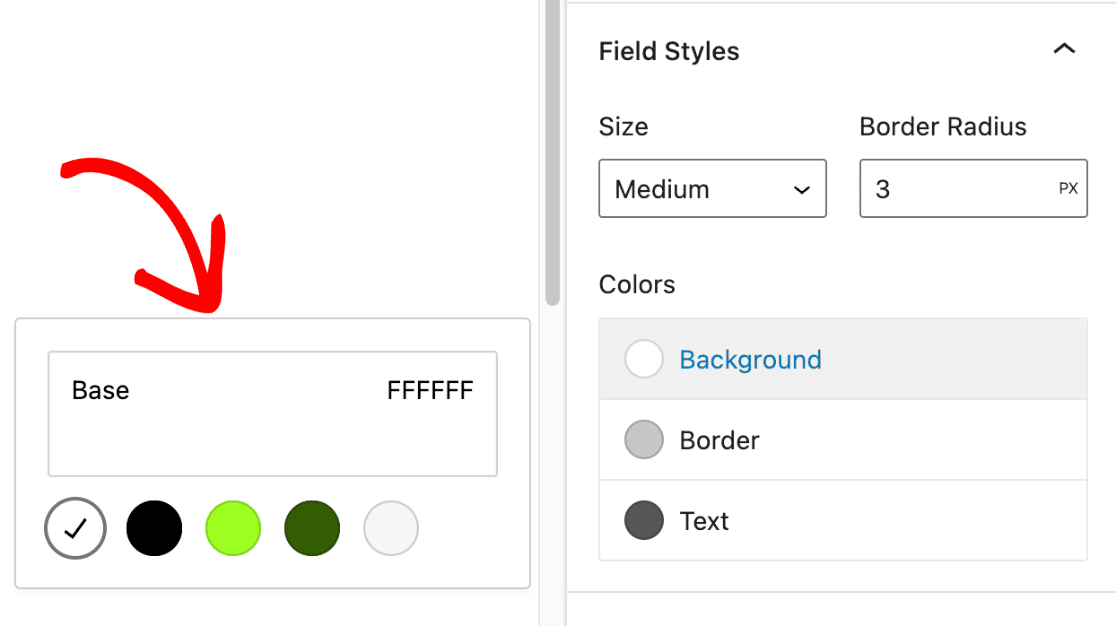
Haga clic en la opción de color específica que desea actualizar, como el color de fondo. Aparecerá una superposición que muestra los colores de tema disponibles para elegir.

A continuación, haga clic en la muestra de color para abrir el Selector de color , donde puede ajustar aún más el color.

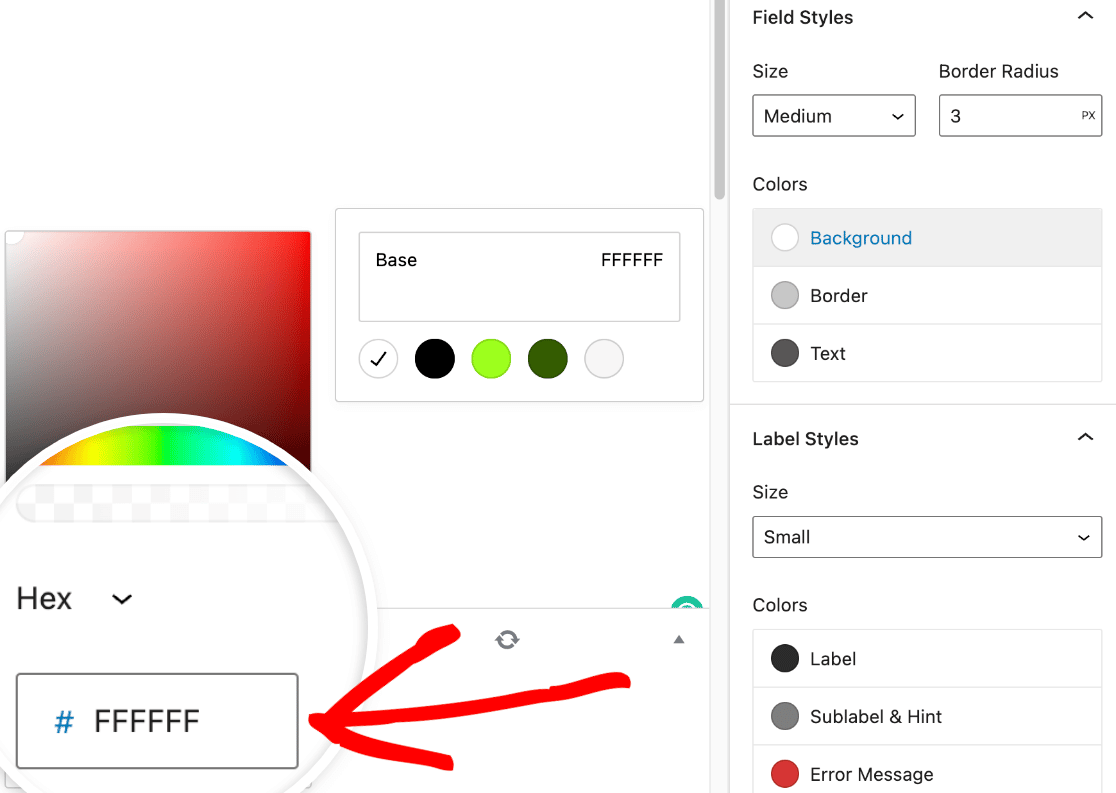
Se puede pegar un código de color hexadecimal en el cuadro hexadecimal si ya tiene en mente un color de marca para sus formularios.

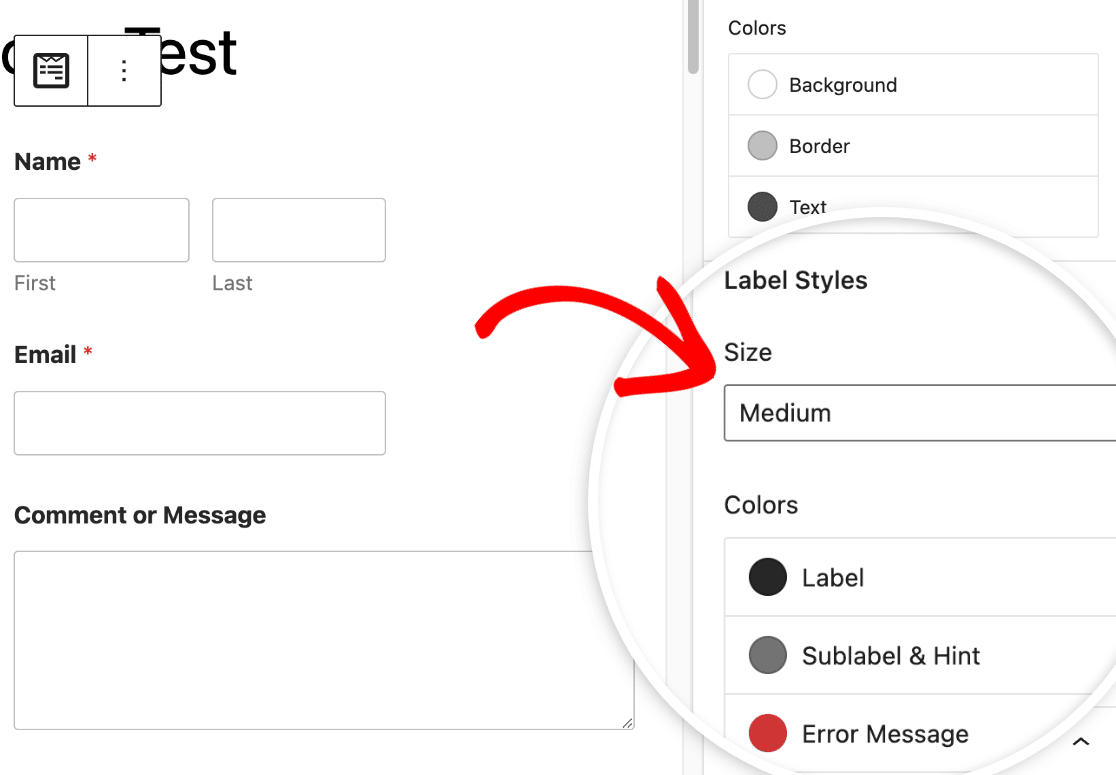
Estilos de etiqueta
Ahora puede cambiar el tamaño de fuente y el color de las etiquetas de su formulario aquí en la sección Estilos de etiqueta . Los tamaños disponibles van desde pequeño a grande .

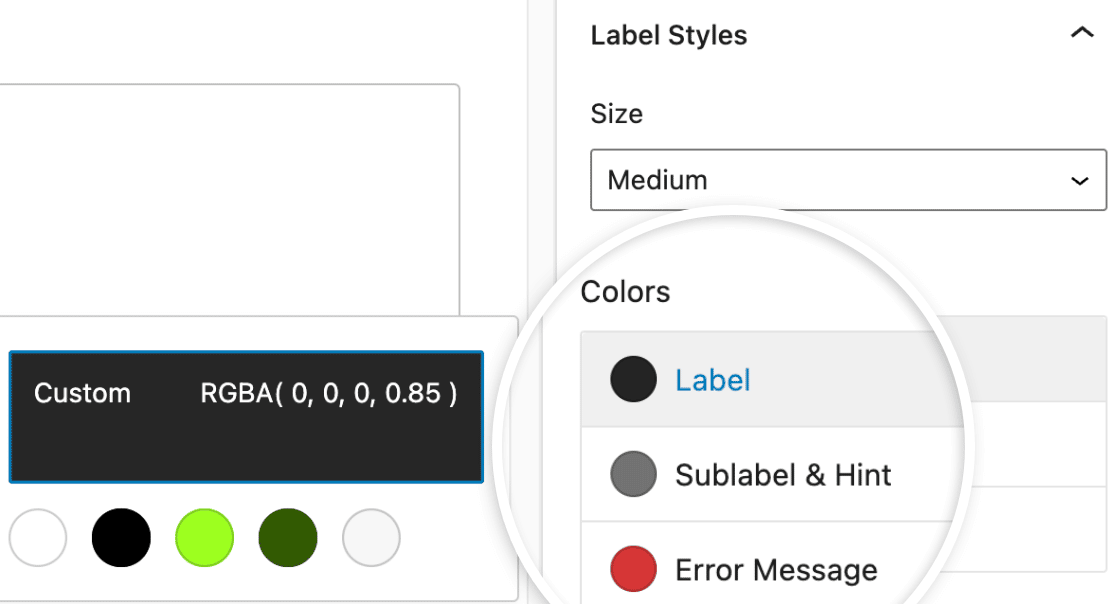
Para actualizar los colores de las etiquetas, subetiquetas y mensajes de error, vaya a la sección Colores . A continuación se incluye una descripción de las opciones de color de etiqueta disponibles.
- Etiqueta: esta configuración determina de qué color será la etiqueta principal de su campo.
- Subetiqueta y sugerencia: esta configuración determina el tono utilizado para las subetiquetas de campo y las sugerencias cuando WPForms hace sugerencias de valor de interfaz.
- Mensaje de error: el color del texto que aparece si un usuario comete un error al completar su formulario.

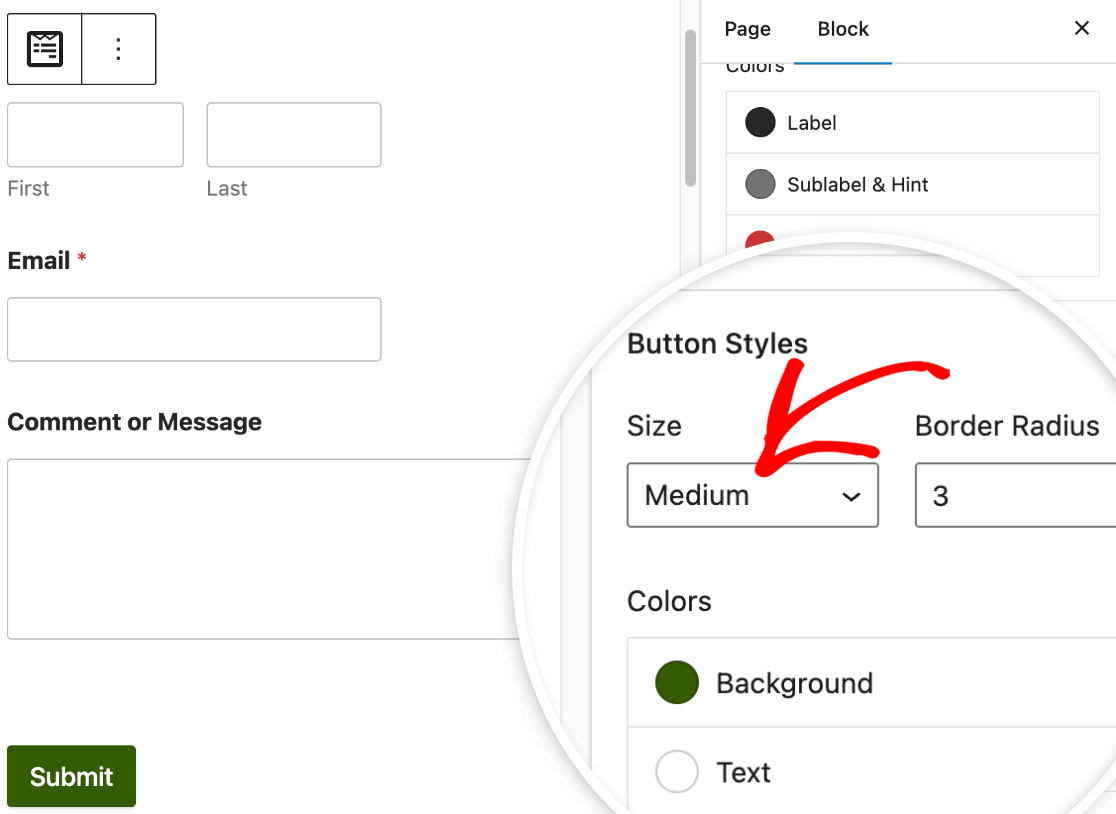
Estilos de botones
Para cambiar el diseño de los botones de su formulario en WPForms, vaya a Estilos de botón . Haga clic en el menú desplegable debajo de Tamaño para abrirlo y seleccione el tamaño del botón.

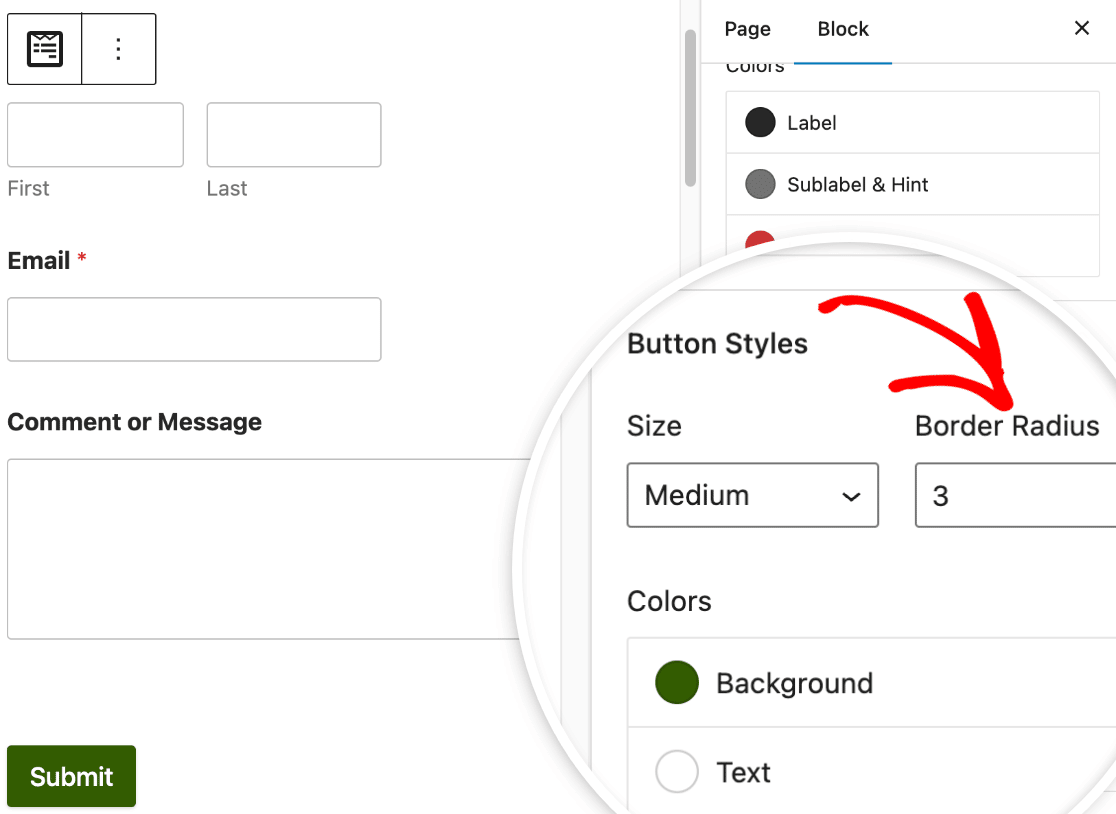
Si desea darle al botón un radio de borde, todo lo que necesita hacer es poner el valor deseado en el campo llamado Radio de borde .

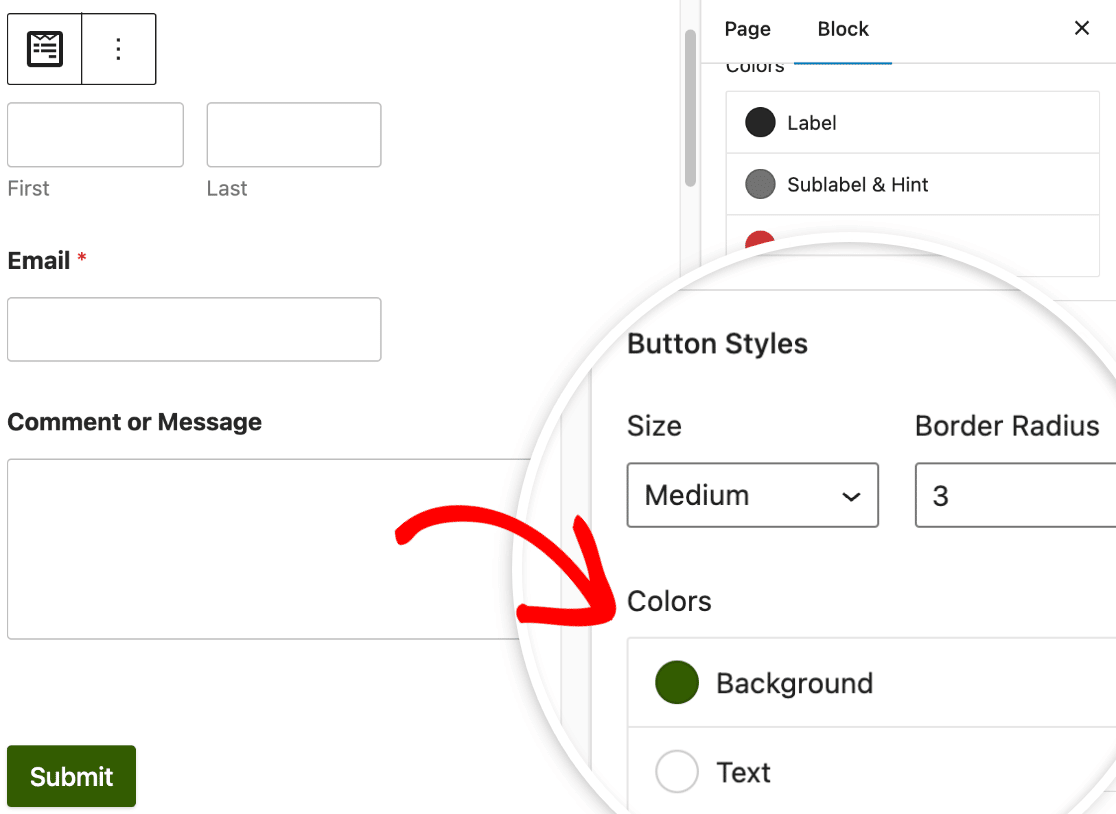
A continuación, en la sección denominada Colores , encontrará la oportunidad de modificar tanto el color de fondo como el color del texto de su botón.

En la mayoría de los casos, el color de fondo del botón también servirá como color de énfasis. Como resultado, el color de fondo del botón también se utilizará como color principal para las casillas de verificación, los botones de radio, las barras de progreso y los campos.
Estilo avanzado
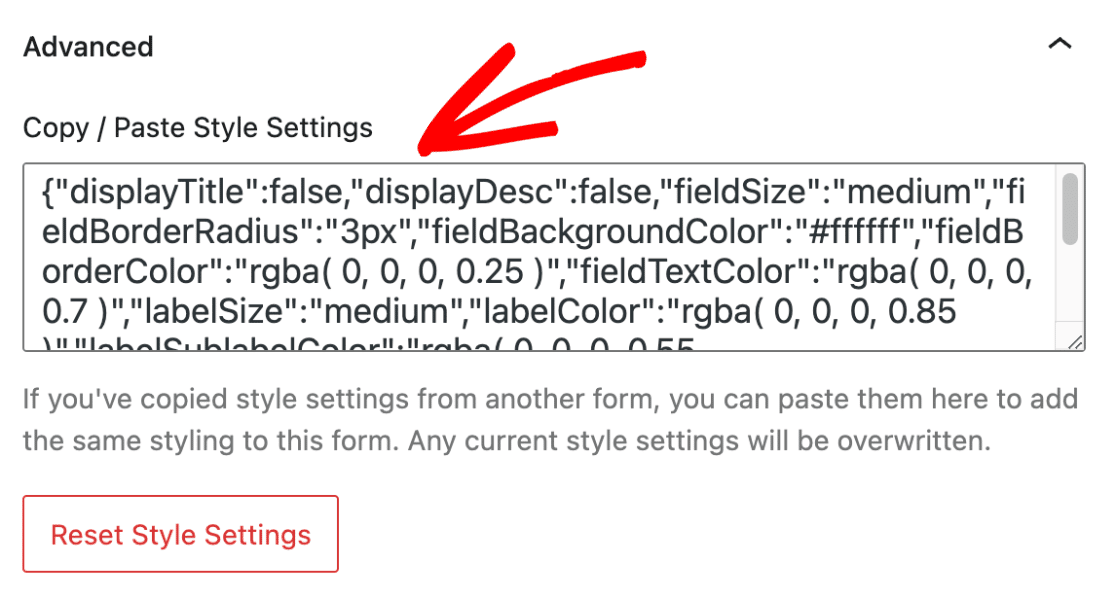
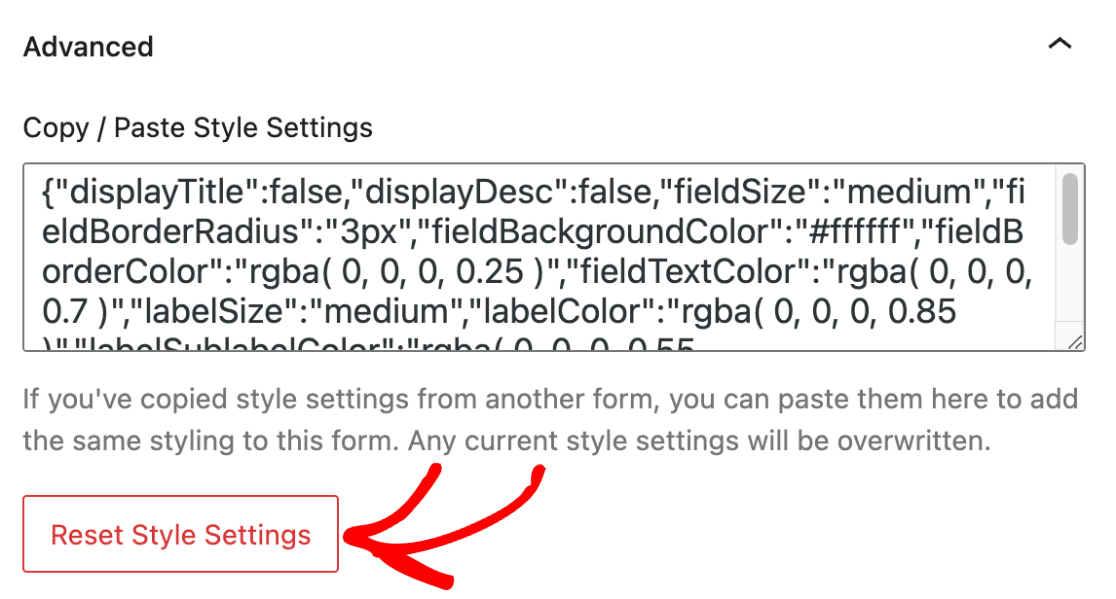
En la configuración avanzada , puede acceder al código CSS que incluye todos los estilos personalizados que ha aplicado a su formulario.
Si desea simplemente mover esos estilos a otro formulario, busque la opción para copiar y pegar la configuración de estilo.

En caso de que desee deshacer los cambios realizados en su formulario, haga clic en el botón Restablecer configuración de estilo . Esto revertirá su formulario a su estilo predeterminado, deshaciendo cualquier personalización anterior.

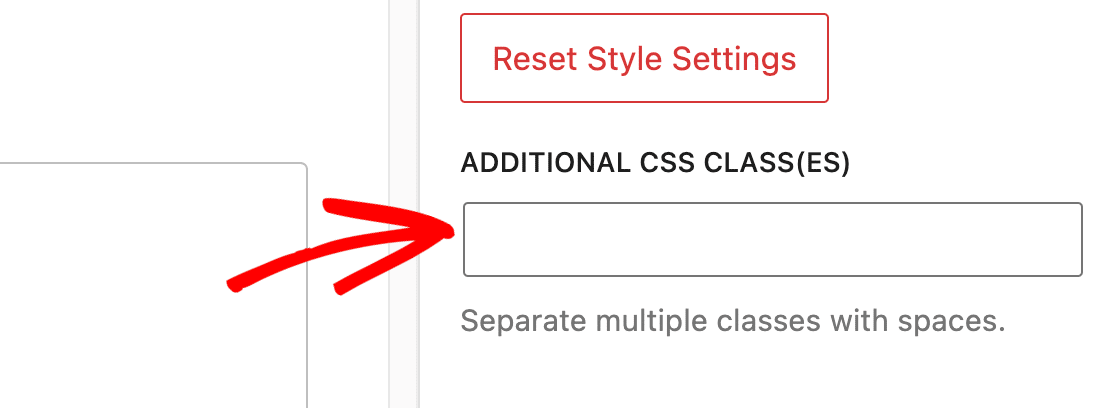
El campo CLASE CSS adicional (ES) es donde puede ingresar libremente cualquier otra clase CSS que haya desarrollado. Lea nuestra guía sobre cómo implementar nuevas clases de CSS para obtener más información.

6. Probar y publicar el formulario
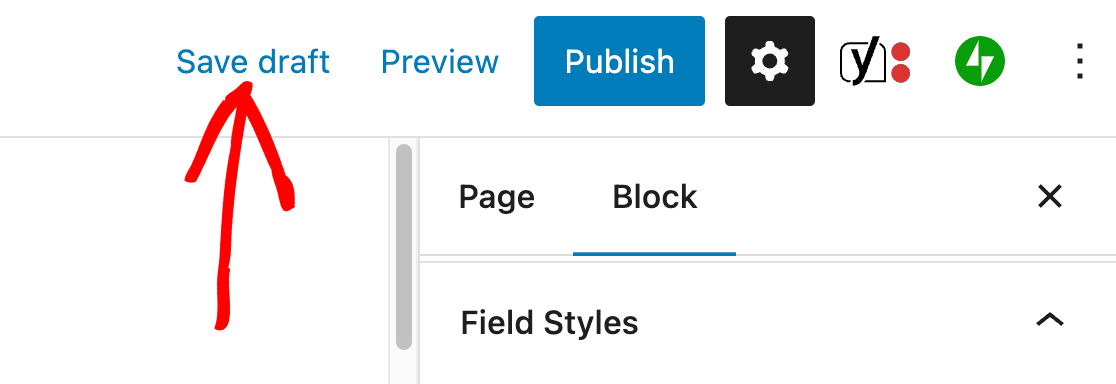
Ahora es el momento de guardar los cambios publicando la página o guardándola como borrador. Por último, ejecute una prueba rápida para asegurarse de que su formulario se ve y funciona de la manera que espera.

A continuación, cree formularios interactivos que impulsen la participación
¿Busca más formas de personalizar sus WPForms? Consulte estos consejos para llevar sus formularios al siguiente nivel. Ya sea que esté buscando mejorar la apariencia o la funcionalidad de su formulario, lo tenemos cubierto.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
