Blok Düzenleyiciyi Kullanarak WPFormlara Stil Verme
Yayınlanan: 2023-05-05WordPress sitenizde görsel olarak çekici, kullanıcı dostu formlar için blok düzenleyiciyi kullanarak WPForms stilini mi arıyorsunuz?
WPForms, kapsamlı özelleştirme seçenekleri sunarken form oluşturmayı ve yönetmeyi basitleştiren sezgisel bir eklentidir. Blok düzenleyiciden yararlanarak, kullanıcı deneyimini yükseltmek için formlarınızı zahmetsizce şekillendirebilirsiniz.
Blok düzenleyiciyi kullanarak WPForms stilinde ustalaşmak ve sitenizin genel işlevselliğini geliştirmek için bu adım adım öğreticiyi izleyin.
Şimdi WordPress Formunuzu Oluşturun
Neden Formlarınıza Stil Vermeniz Gerekiyor?
Formlarınızı şekillendirerek, web sitenizin estetiğini geliştirebilir ve olumlu bir kullanıcı deneyimine katkıda bulunmasını sağlayabilirsiniz. Form stilinin web siteniz için çok önemli olmasının diğer bazı önemli nedenleri şunlardır:
- Tutarlı Markalama: Formlarınızı web sitenizin tasarımına ve renk şemasına uyacak şekilde özelleştirmek, tutarlı bir marka imajı sağlar.
- Daha İyi Kullanıcı Deneyimi: İyi tasarlanmış formlar, kullanıcıların gerekli bilgilerde gezinmesini/göndermesini kolaylaştırarak daha yüksek form tamamlama oranlarına yol açar.
- Duyarlı Tasarım: İyi tasarlanmış bir form, çeşitli ekran boyutlarına ve cihazlara zahmetsizce uyum sağlayarak tüm ziyaretçiler için sorunsuz bir kullanıcı deneyimi sağlar.
- Artan Dönüşümler: Görsel olarak çekici bir form, bir kullanıcının dikkatini çekebilir ve ister bir haber bültenine kaydolmak, ister bir satın alma işlemi yapmak veya bir sorgu göndermek olsun, onları istenen eylemi tamamlamaya motive edebilir.
- Gelişmiş Erişilebilirlik: Formlarınızı net etiketler, yeterli boşluklar ve zıt renklerle şekillendirmek, görme engelli kullanıcılar için erişilebilirliği artırabilir ve web sitenizin daha geniş bir kitleye hitap etmesini sağlayabilir.
Artık WPForms'unuzu şekillendirmenin önemini anladığınıza göre, blok düzenleyiciyi kullanarak formlarınızı etkili bir şekilde şekillendirmek ve WPForms eklentisinden en iyi şekilde yararlanmak için adım adım sürece dalmanın zamanı geldi.
Blok Düzenleyiciyi Kullanarak WPFormlara Stil Verme
Herhangi bir özel CSS yazmaya gerek kalmadan Gutenberg blok düzenleyicisini kullanarak WPForms'unuzu nasıl şekillendireceğinizi öğrenmek için bu adımları izleyin.
Bu makalede
- 1. WPForms'u Kurun ve Etkinleştirin
- 2. Bir Form Oluşturun veya Bir Şablon Kullanın
- 3. Modern İşaretlemeyi Etkinleştirin
- 4. Formu Sitenize Yerleştirin
- 5. Blok Düzenleyiciden Stilleri Düzenleyin
- Alan Stilleri
- Etiket Stilleri
- Düğme Stilleri
- Gelişmiş Şekillendirme
- 6. Formu Test Edin ve Yayınlayın
1. WPForms'u Kurun ve Etkinleştirin
WPForms, web sitenizde form oluşturma ve yönetme sürecini basitleştirir. Eklenti, kodlama bilgisi olmadan iletişim formları, anketler, anketler ve kayıt formları dahil olmak üzere çeşitli formları zahmetsizce oluşturur.
Kullanıcı dostu arayüzü, kapsamlı özelleştirme seçenekleri ve blok düzenleyiciyi kullanarak görsel olarak çekici ve duyarlı formlar oluşturma yeteneği sayesinde, WPForms kullanarak formları şekillendirmek de çok kolaydır.

WPForms'u kullanmaya başlamak için eklentiyi WordPress sitenize yüklemeniz gerekir. Etkinleştirdikten sonra, formunuzun stilini oluşturmak ve özelleştirmek için aşağıdaki basit adımları izleyin.
2. Bir Form Oluşturun veya Bir Şablon Kullanın
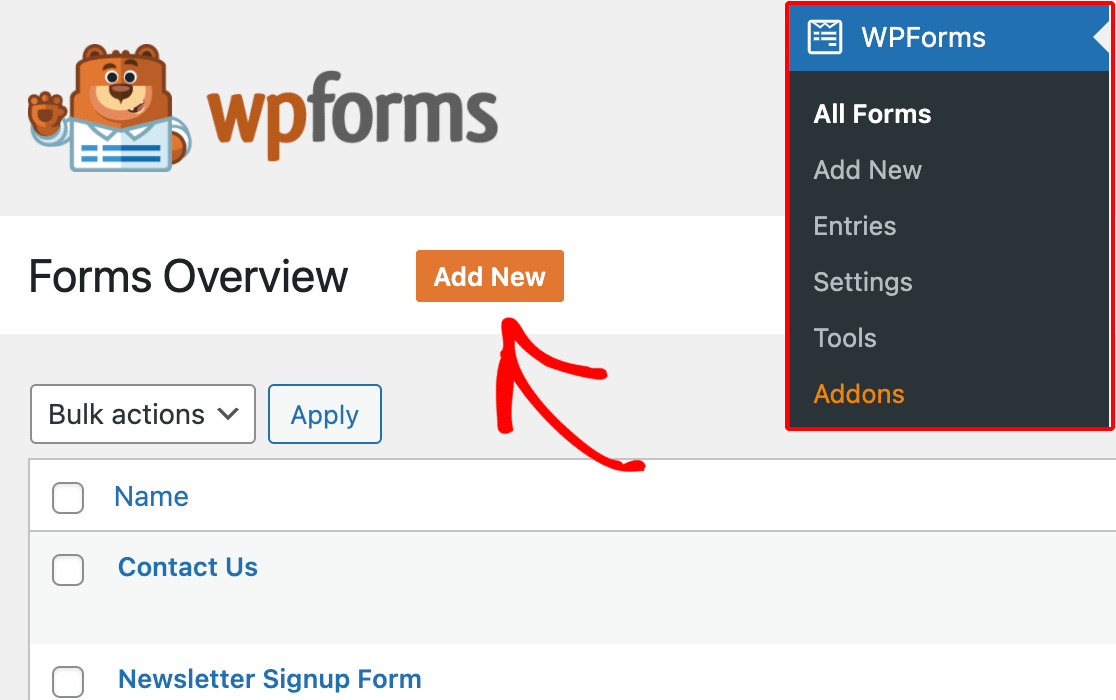
Formunuzu oluşturmaya başlayalım! WordPress kontrol panelinizden WPForms'a gidin ve Yeni Ekle düğmesini tıklayın.

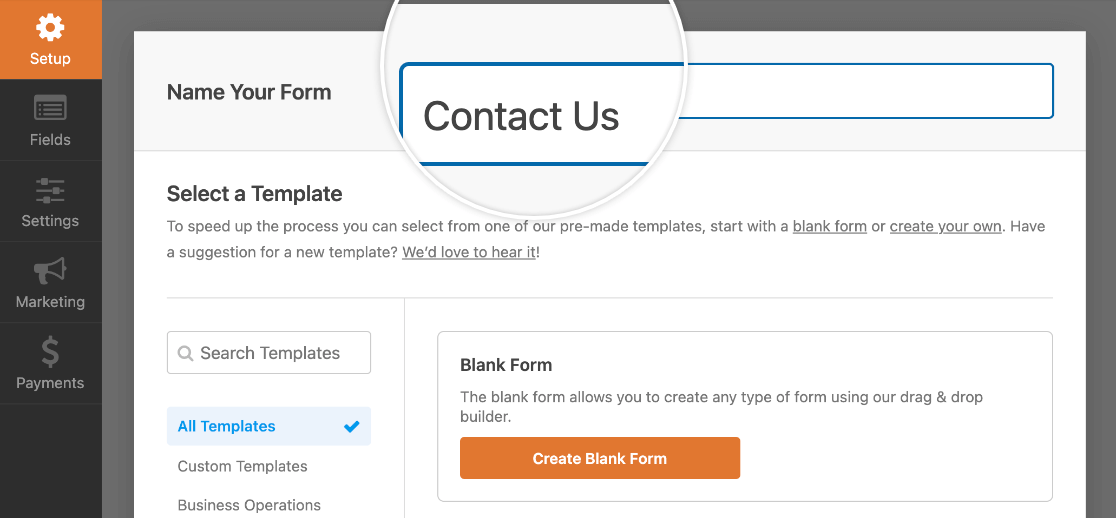
İstendiğinde, formunuza amacını yansıtan bir ad verin. Ardından, önceden var olan bir şablonu seçme veya Boş Form Oluştur seçeneğiniz vardır.

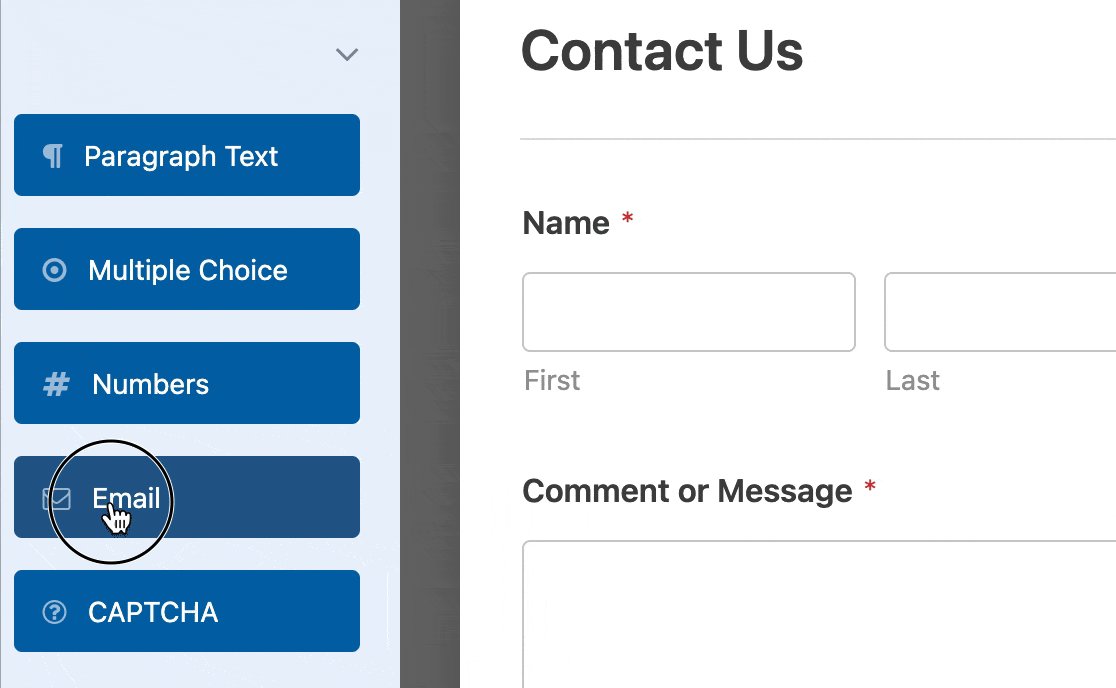
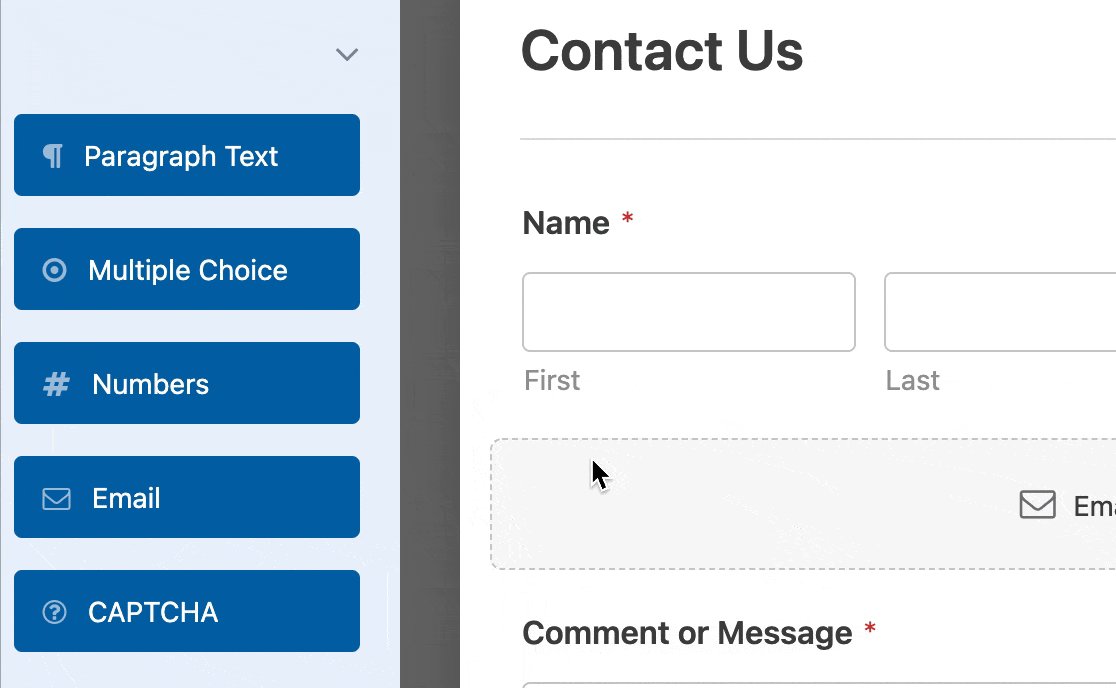
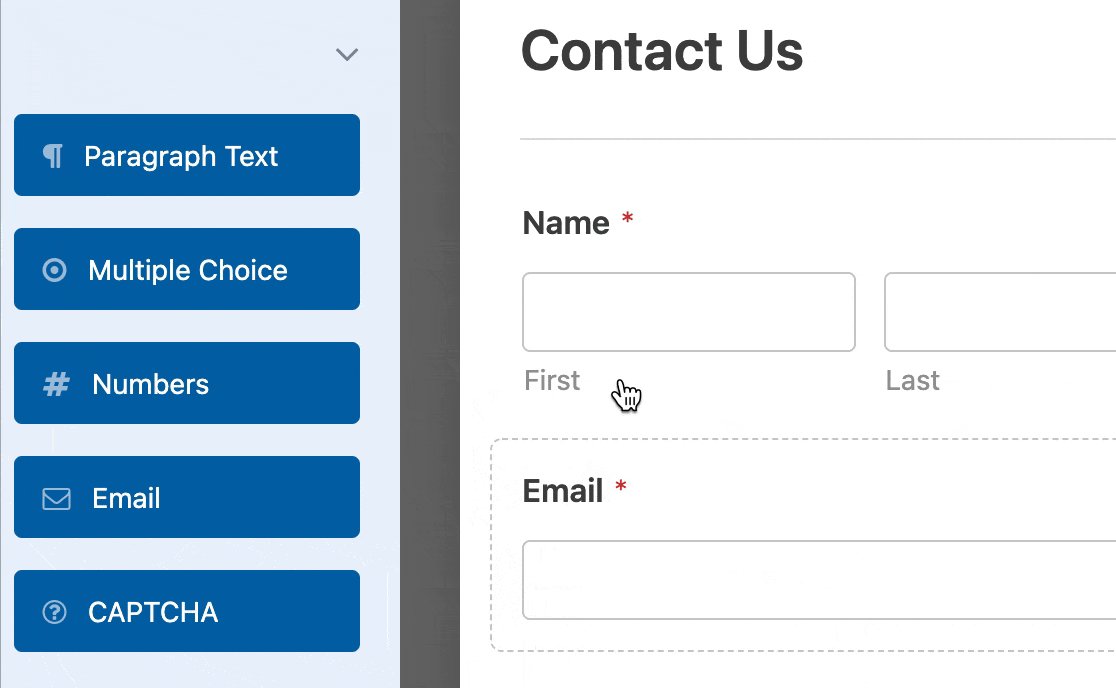
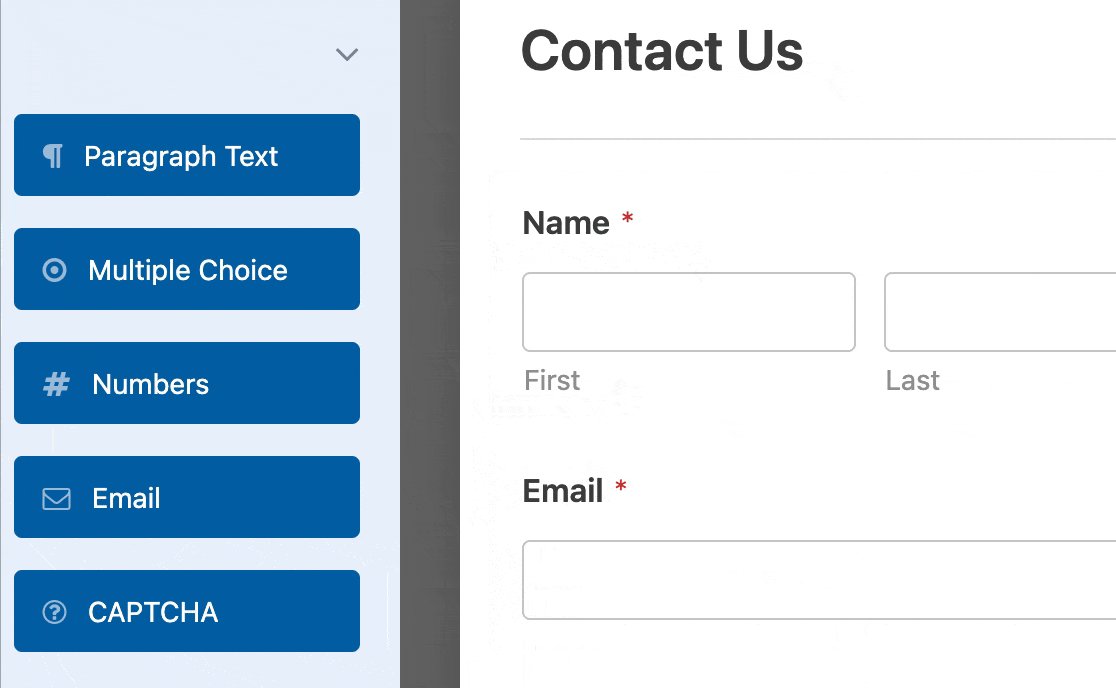
Ardından WPForms, herhangi bir form alanını ekleyerek, düzenleyerek, silerek veya yeniden konumlandırarak formunuzu özelleştirebileceğiniz sezgisel Form Oluşturucu arayüzünü açacaktır.

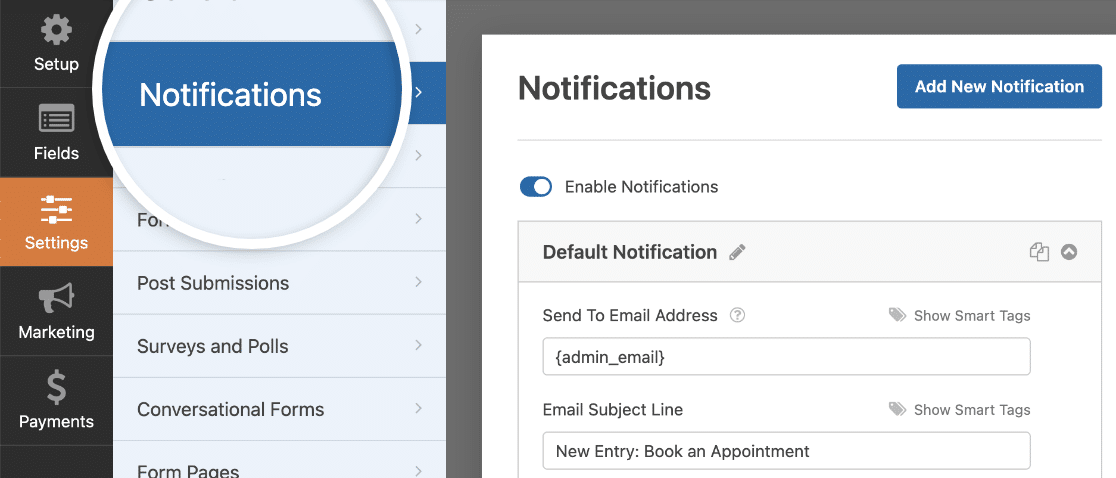
Form alanlarını yapılandırdıktan sonra, birisi formu doldurup gönder düğmesine bastığında sizi uyarması için E-posta Bildirimlerini ayarlamanız gerekir.

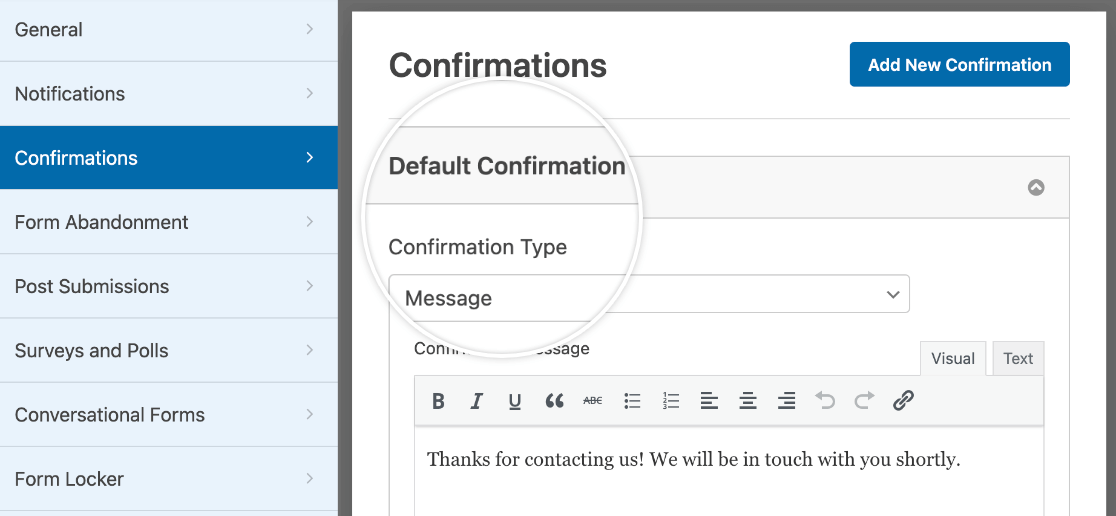
Kullanıcı deneyimini geliştirmek için form gönderildiğinde kullanıcıların göreceği Onay Mesajını da yapılandırabilirsiniz.

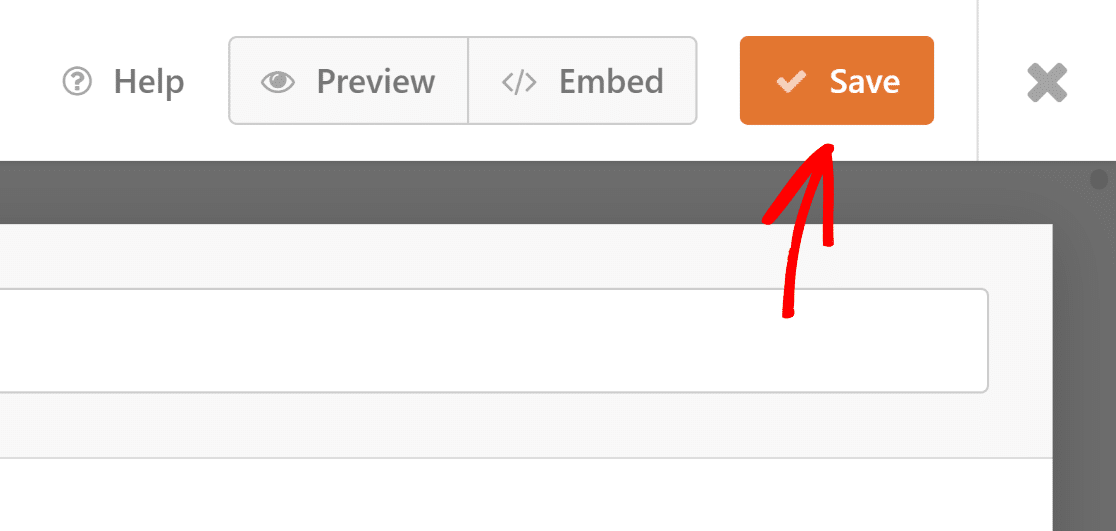
Bir sonraki adıma geçmeden önce ilerlemenizi kaybetmemek için form ayarlarınızı kaydedin. Ekranın üst kısmında bulunan Kaydet düğmesine tıklayın.

3. Modern İşaretlemeyi Etkinleştirin
Erişilebilirliği artırmak ve blok düzenleyicide formların görsel olarak özelleştirilmesini sağlamak için WPForms, Modern İşaretleme'yi sunar.
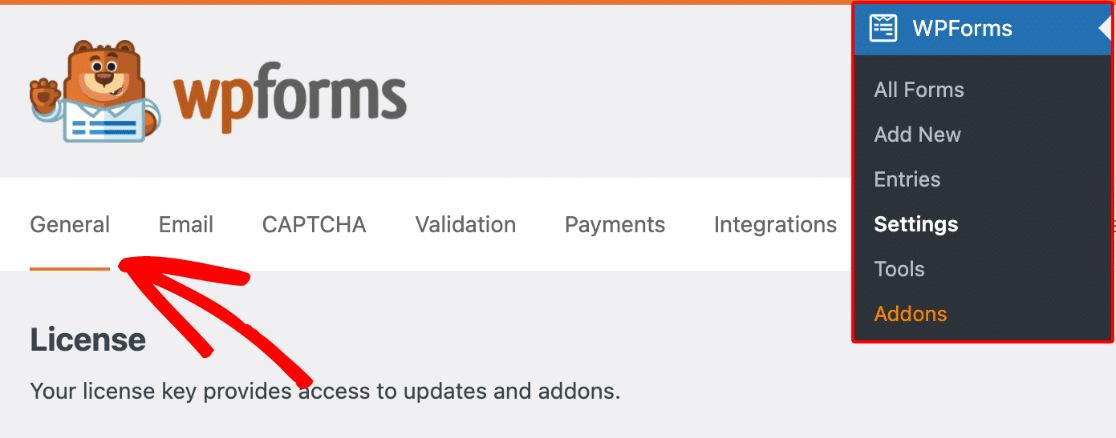
WPForms'ta Modern İşaretlemeyi etkinleştirmek için WPForms içindeki Ayarlar bölümüne gidin ve Genel sekmesini seçin.

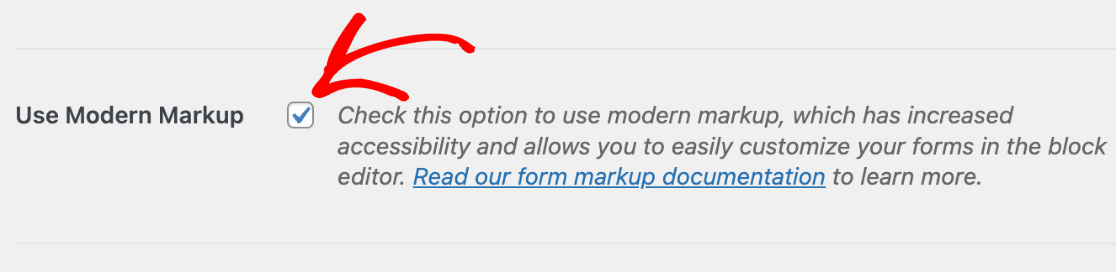
Modern İşaretlemeyi Kullan seçeneğini etkinleştirmek için Genel bölümüne gidin. Bu etkinleştirildiğinde, formunuzu blok düzenleyici aracılığıyla şekillendirmeye hazırsınız.

WPForms sürüm 1.8.1 ve sonrası, yeni kullanıcılar için varsayılan olarak modern işaretlemeyi etkinleştirir ve devre dışı bırakma seçeneği mevcut değildir.
Dolayısıyla, eklentinin en son sürümünü kullanıyorsanız ve bu ayarı görmüyorsanız, zaten hazırsınız ve formlarınızı şekillendirmeye başlayabilirsiniz.
Modern biçimlendirme özelliklerinden yararlanmak için blok düzenleyicide formlarınızı özelleştirmeye başlayın, ancak önce formu sitenize yerleştirelim!
4. Formu Sitenize Yerleştirin
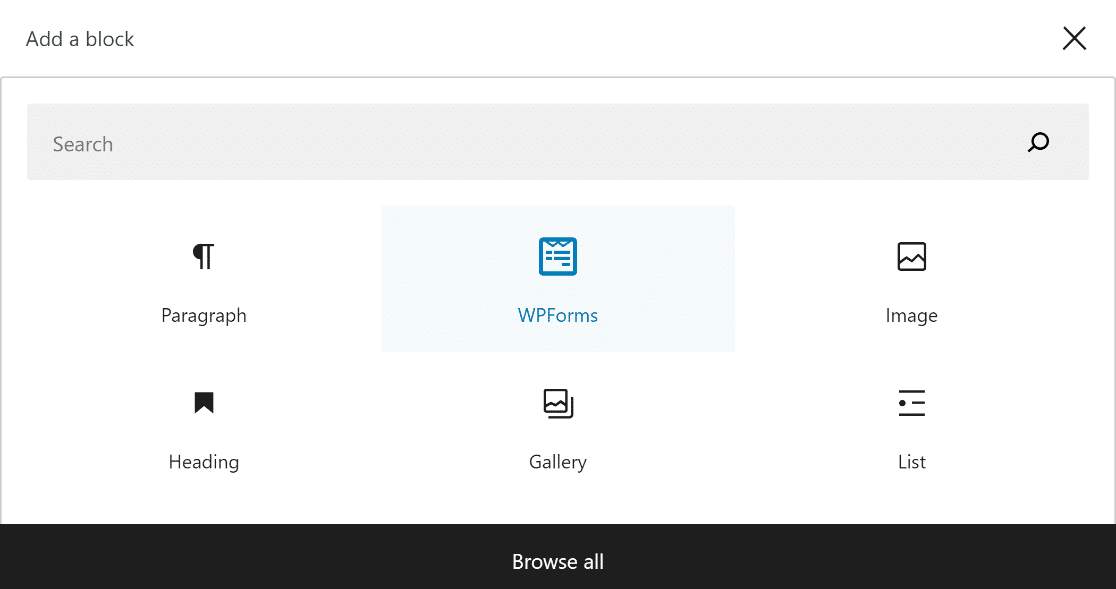
Daha önce oluşturduğunuz formu katıştırmak için mevcut bir sayfayı açın veya yeni bir sayfa oluşturun. Blok Ekle düğmesini bulun ve WPForms bloğunu arayın.

WPForms bloğunu sayfanıza veya gönderinize ekledikten sonra, açılır menüden istediğiniz formu seçin. Artık formunuzu blok düzenleyici ile şekillendirmeye başlayabiliriz!

5. Blok Düzenleyiciden Stilleri Düzenleyin
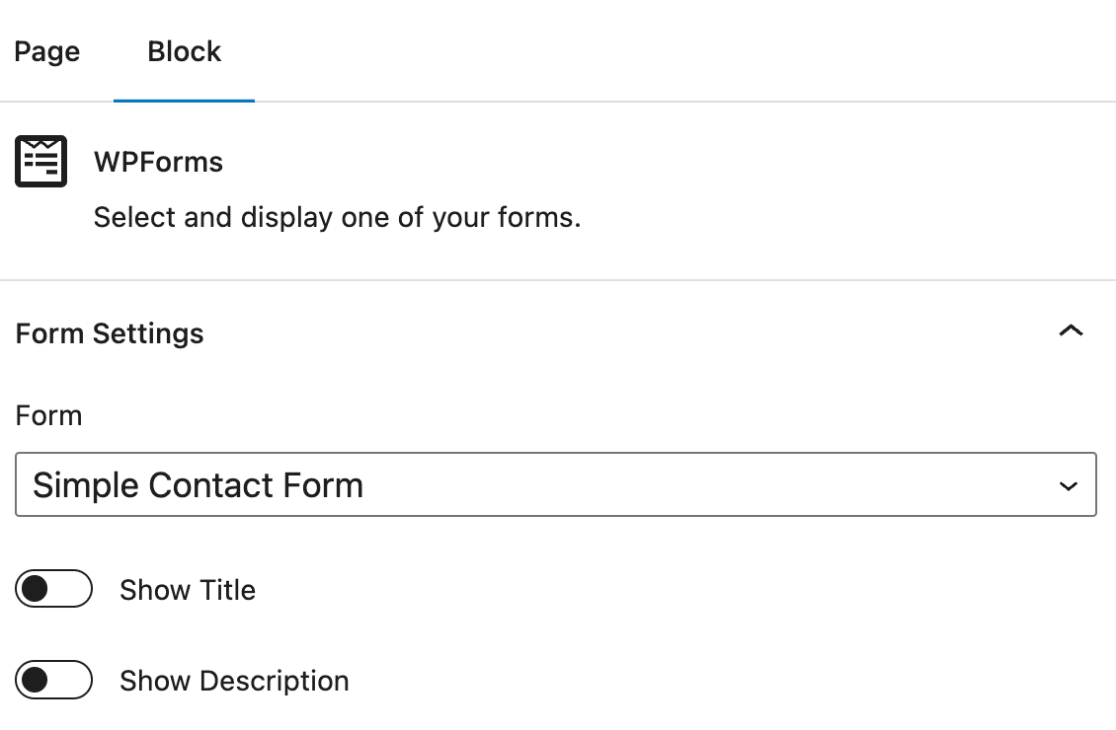
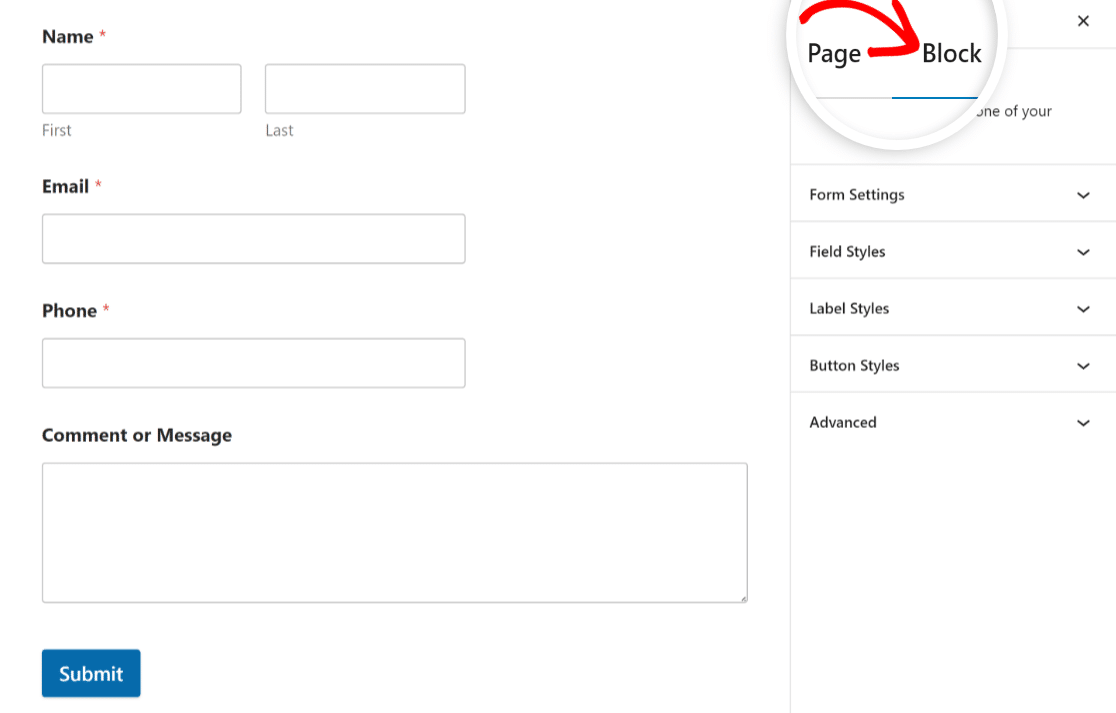
Blok düzenleyicide WPForms'unuzu içeren sayfayı veya gönderiyi açın. Ek seçenekleri açmak için WPForms bloğuna tıklayın.
Markanızın estetiğine uygun form alanları, etiket stilleri ve düğme stilleri için çeşitli seçenekler keşfedeceksiniz.
Ek olarak Gelişmiş bölümü, stil ayarlarını formlar arasında kopyalama yeteneği sağlayarak, stil sürecini daha da basitleştirir.


Formunuzun görünümünü özelleştirmek ve web sitenizin tasarımına hemen uyum sağlamak için aşağıdaki çeşitli stil seçeneklerini nasıl kullanacağınızı öğrenin:
Alan Stilleri
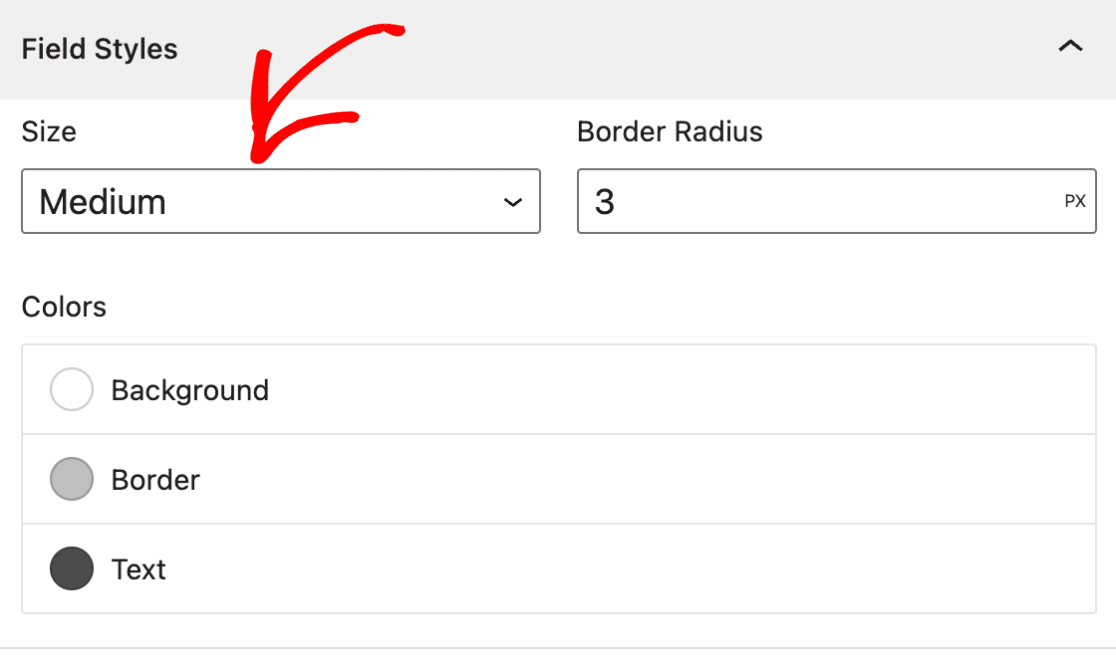
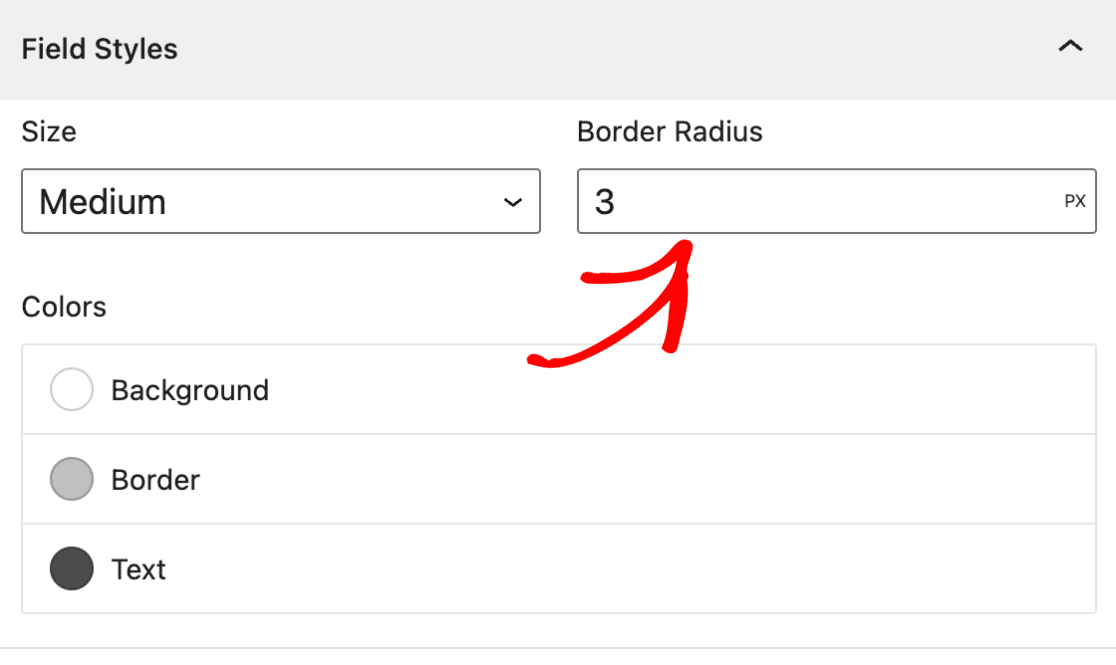
WPForms blok ayarlarında Alan Stilleri seçeneklerine gidin. Boyut, Kenarlık Yarıçapı ve Renk ayarlarını bulun.
Boyut
Form alanlarınızın boyutunu ayarlamak için Boyut ayarından istediğiniz boyutu seçin. Mevcut boyutlar Küçük, Orta ve Büyük'ü içerir.

Sınır Yarıçapı
Form alanlarınızın kenarlığını ayarlamak için, istenen yarıçap değerini belirlemek üzere Kenarlık Yarıçapı ayarını kullanın. Bu sayede formlarınız artık güzel, yuvarlak kenarlara sahip olabilir.

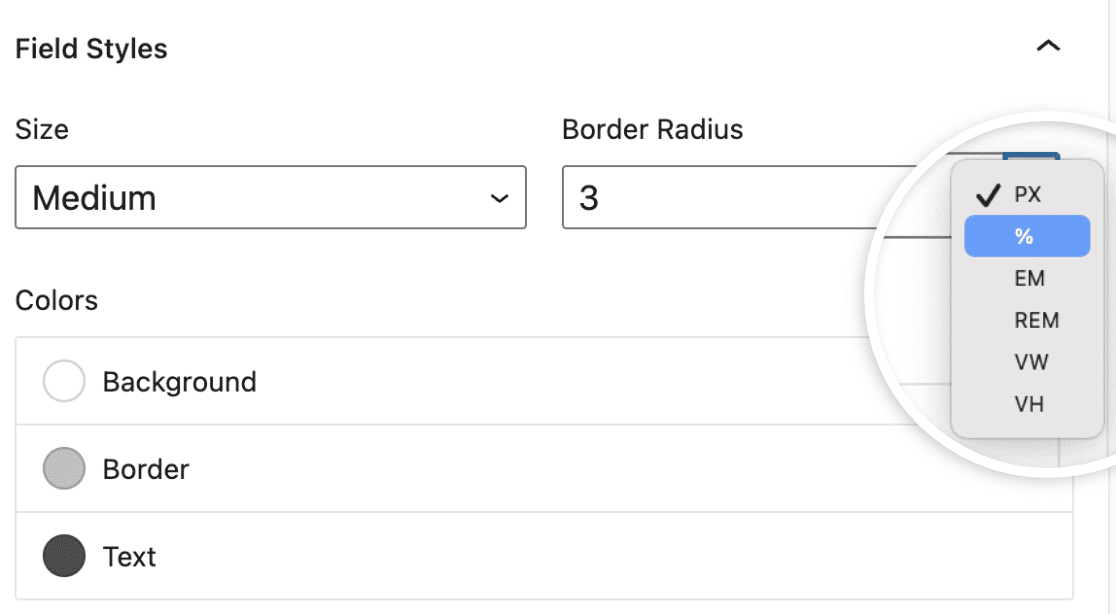
Varsayılan olarak, WPForms'ta form öğelerini boyutlandırma birimi piksel (px) olarak ayarlanmıştır. Aşağıdakiler gibi farklı seçenekler içeren bir açılır menüyü ortaya çıkarmak için Ölçüm Birimi'ne tıklayın:
- Piksel (PX)
- Yüzde (%)
- Em dörtgen (EM)
- Röntgen eşdeğeri adam (REM)
- Görüş alanı genişliği (VW)
- Görünüm yüksekliği (VH)

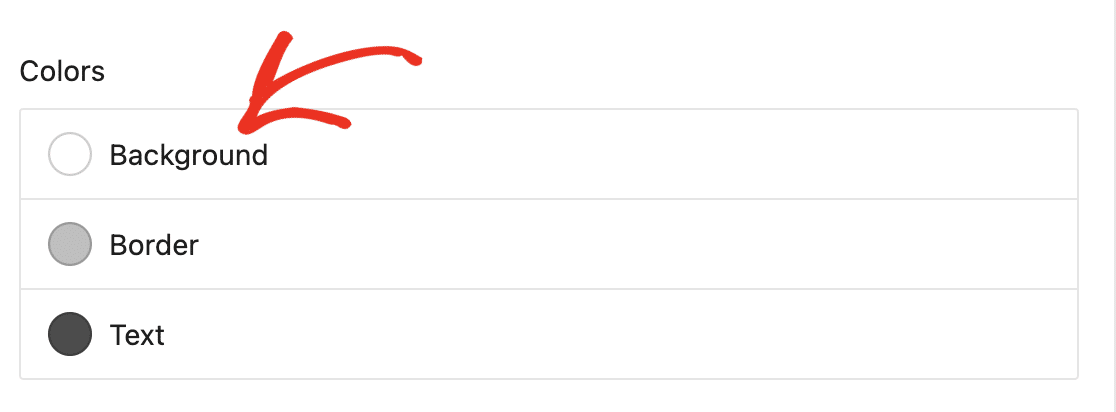
Renkler
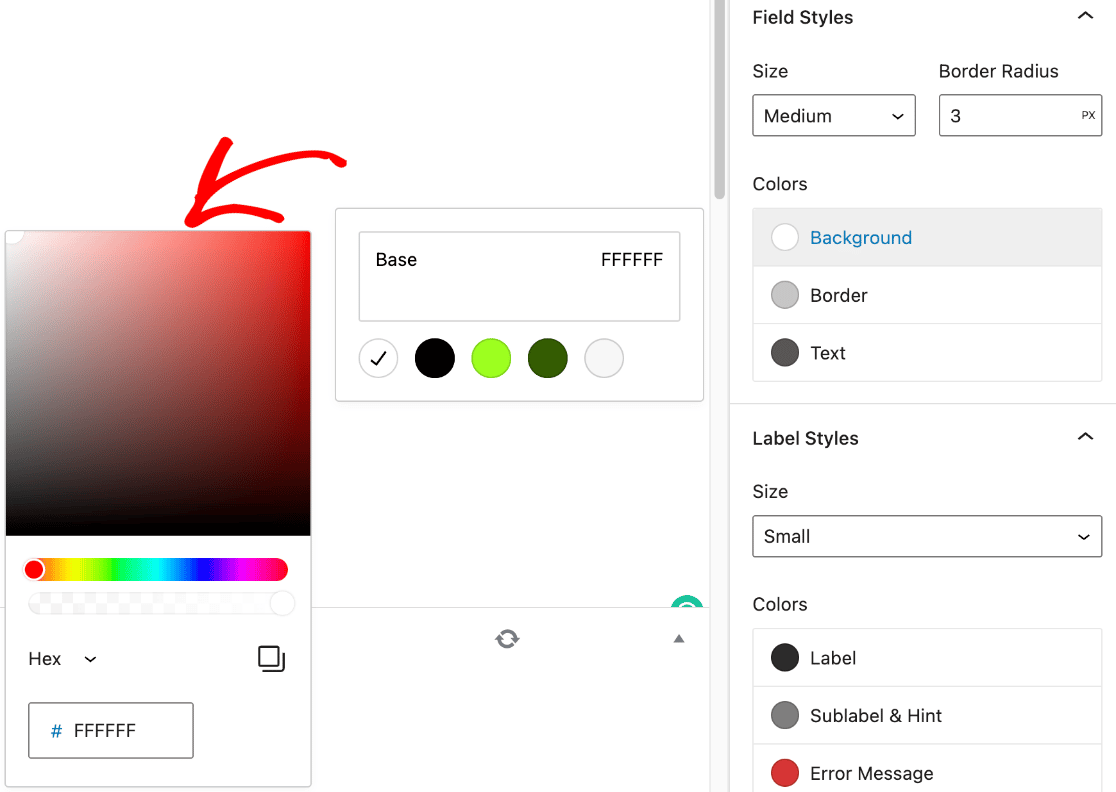
Form alanlarınızın arka planını, kenarlığını ve metin rengini ayarlamak için WPForms blok ayarlarında Renkler ayarını açın.

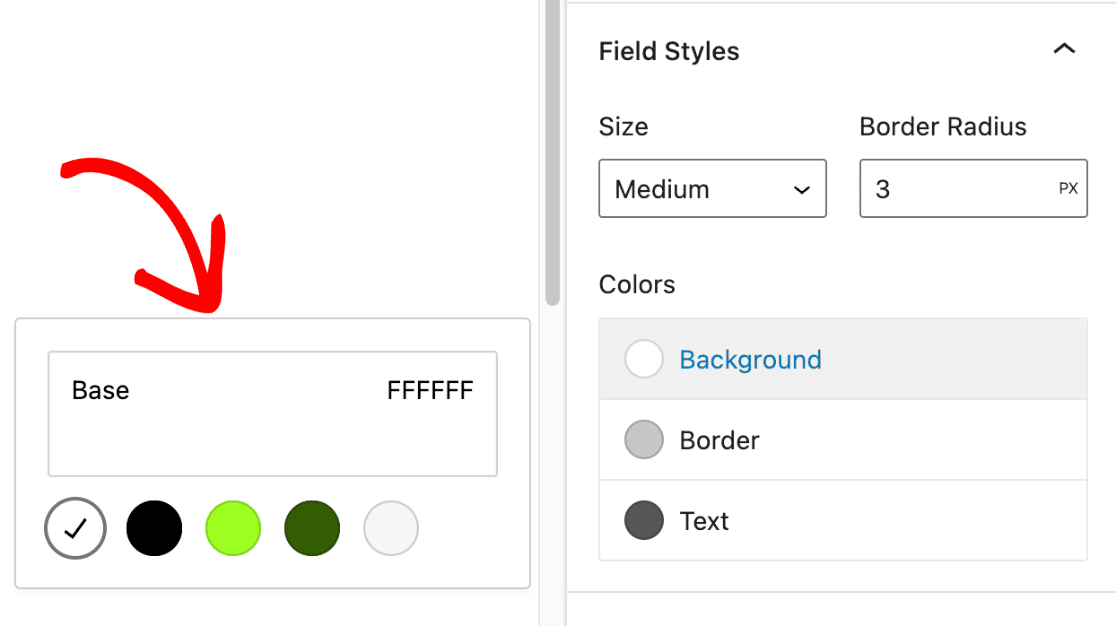
Arka plan rengi gibi güncellemek istediğiniz belirli renk seçeneğine tıklayın. Aralarından seçim yapabileceğiniz mevcut tema renklerini gösteren bir yer paylaşımı görünecektir.

Ardından, renk üzerinde daha fazla ince ayar yapabileceğiniz Renk Seçici'yi açmak için renk örneğine tıklayın.

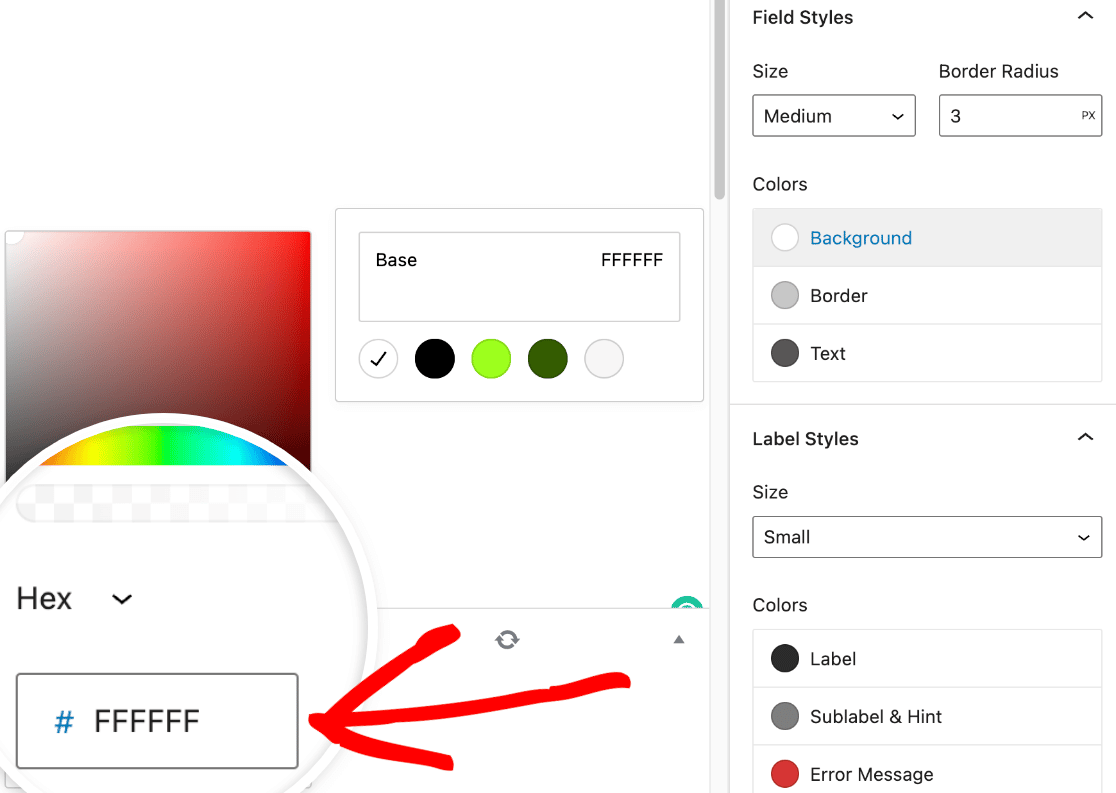
Formlarınız için halihazırda bir marka renginiz varsa, Onaltılık kutuya bir onaltılık renk kodu yapıştırılabilir.

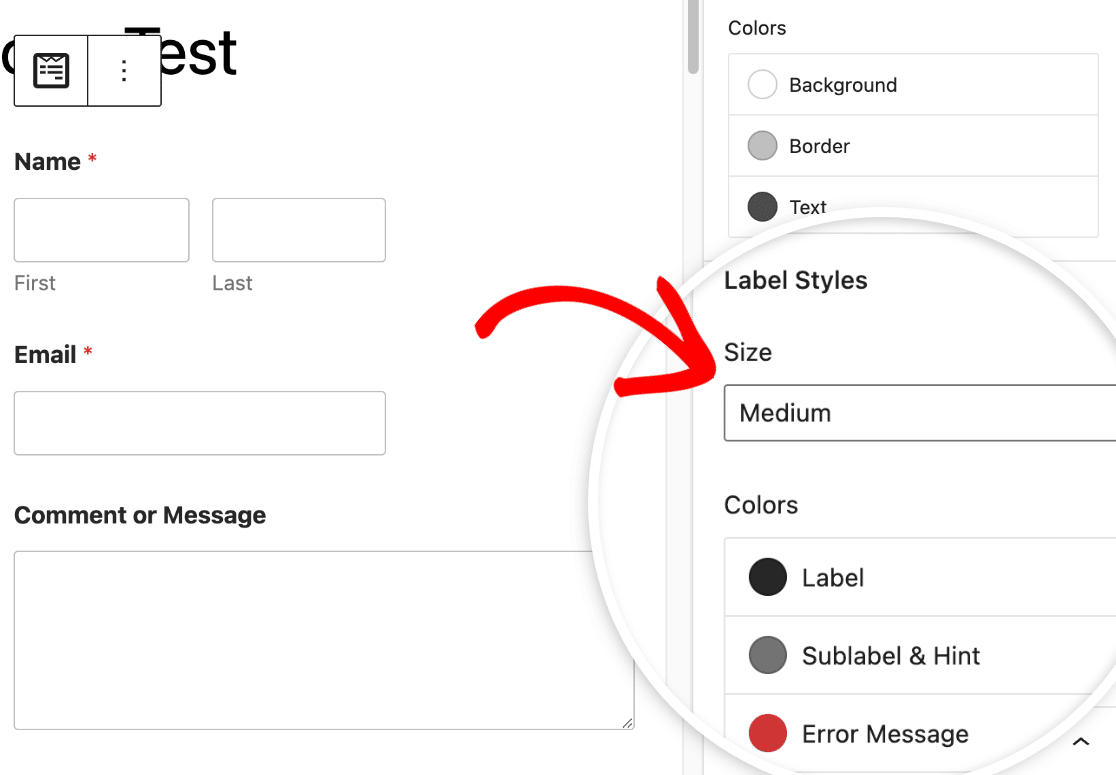
Etiket Stilleri
Artık form etiketlerinizin yazı tipi boyutunu ve rengini burada Etiket Stilleri bölümünden değiştirebilirsiniz. Mevcut boyutlar Küçükten Büyük'e kadar değişir.

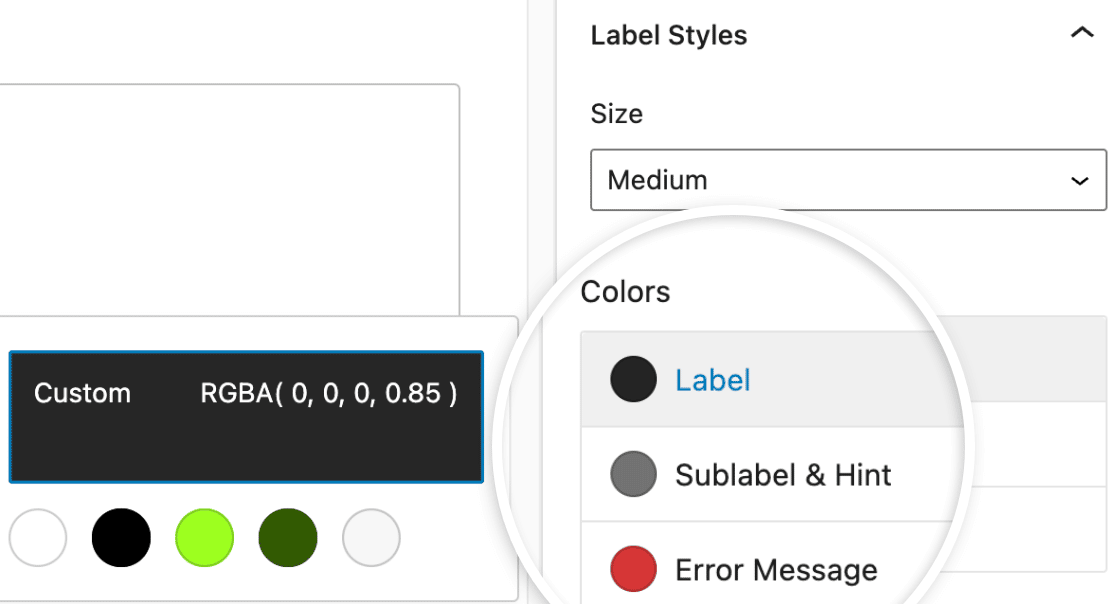
Etiketlerin, alt etiketlerin ve hata mesajlarının renklerini güncellemek için Renkler bölümüne gidin. Aşağıda, mevcut etiket renk seçeneklerinin bir açıklaması bulunmaktadır.
- Etiket: Bu ayar, alanınız için birincil etiketin ne renk olacağını belirler.
- Alt Etiket ve İpucu: Bu ayar, WPForms ön uç değer önerileri yaptığında alan alt etiketleri ve ipuçları için kullanılan tonu belirler.
- Hata Mesajı: Bir kullanıcı formunuzu doldururken hata yaparsa görünen metin rengi.

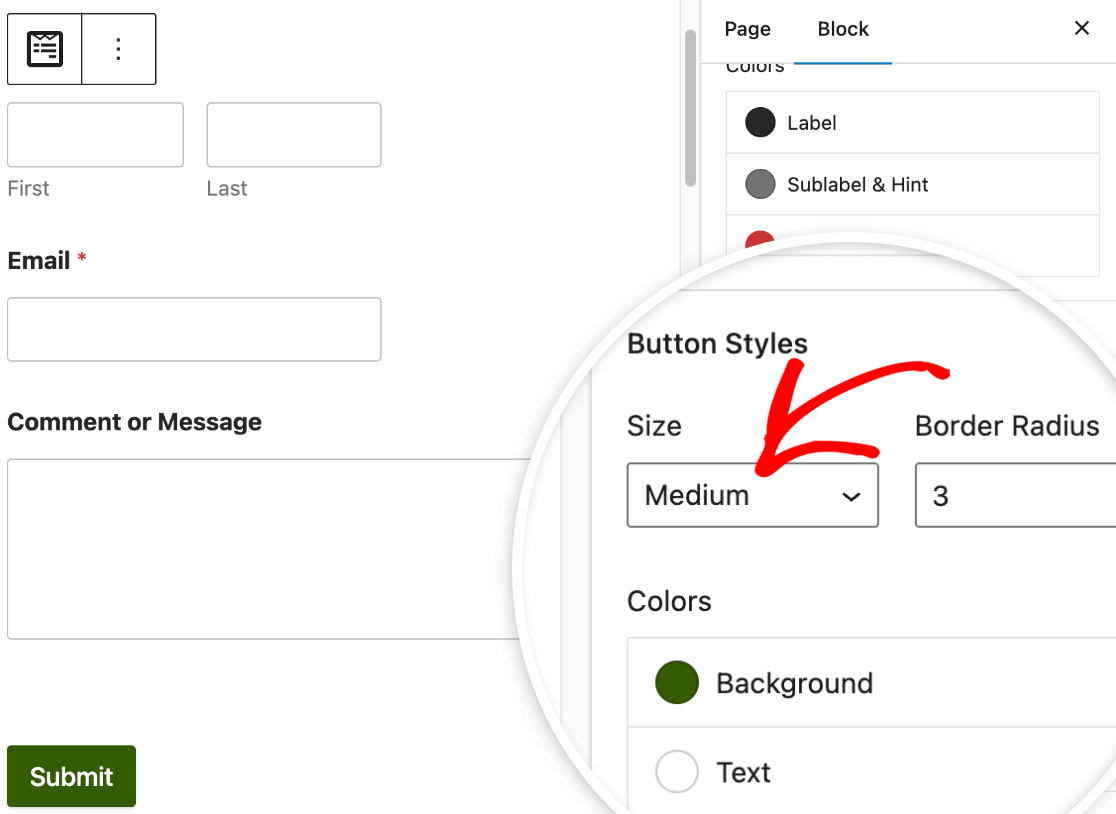
Düğme Stilleri
WPForms'ta form düğmelerinizin tasarımını değiştirmek için Düğme Stilleri'ne gidin. Açmak için Boyut altındaki açılır menüyü tıklayın ve düğme boyutunu seçin.

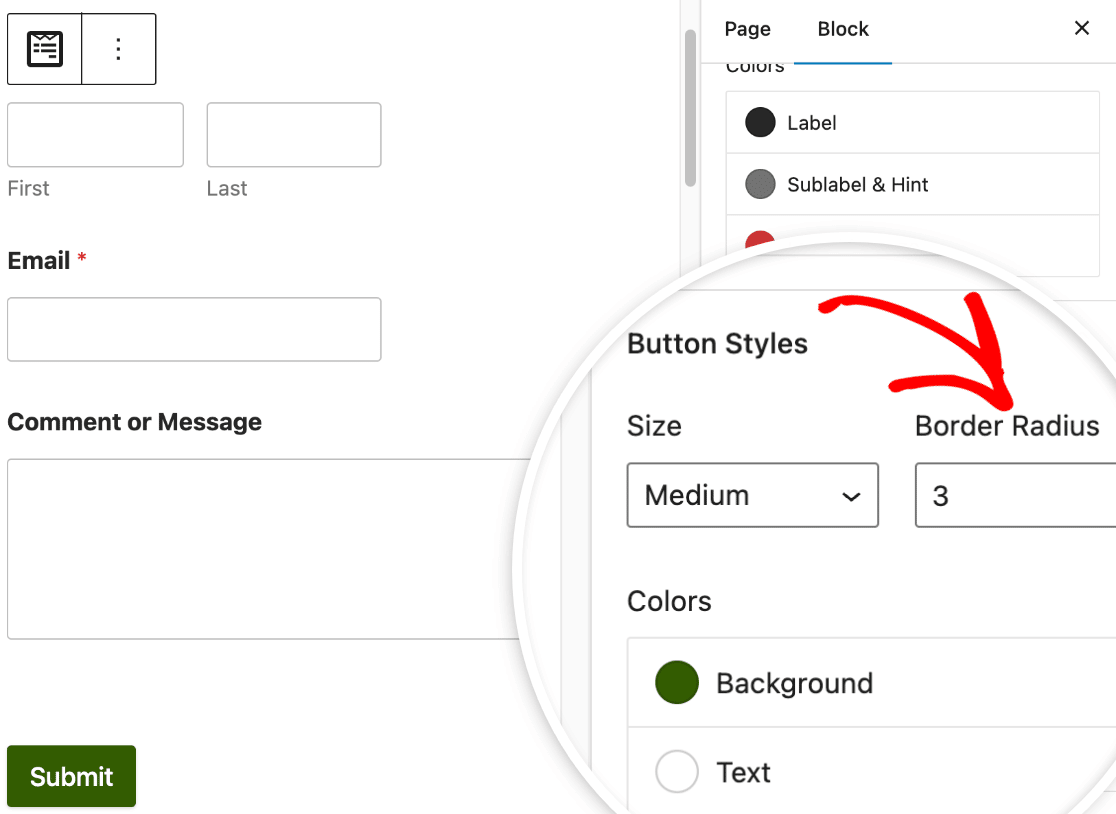
Düğmeye bir kenarlık yarıçapı vermek istiyorsanız, yapmanız gereken tek şey istediğiniz değeri Kenarlık Yarıçapı etiketli alana girmek.

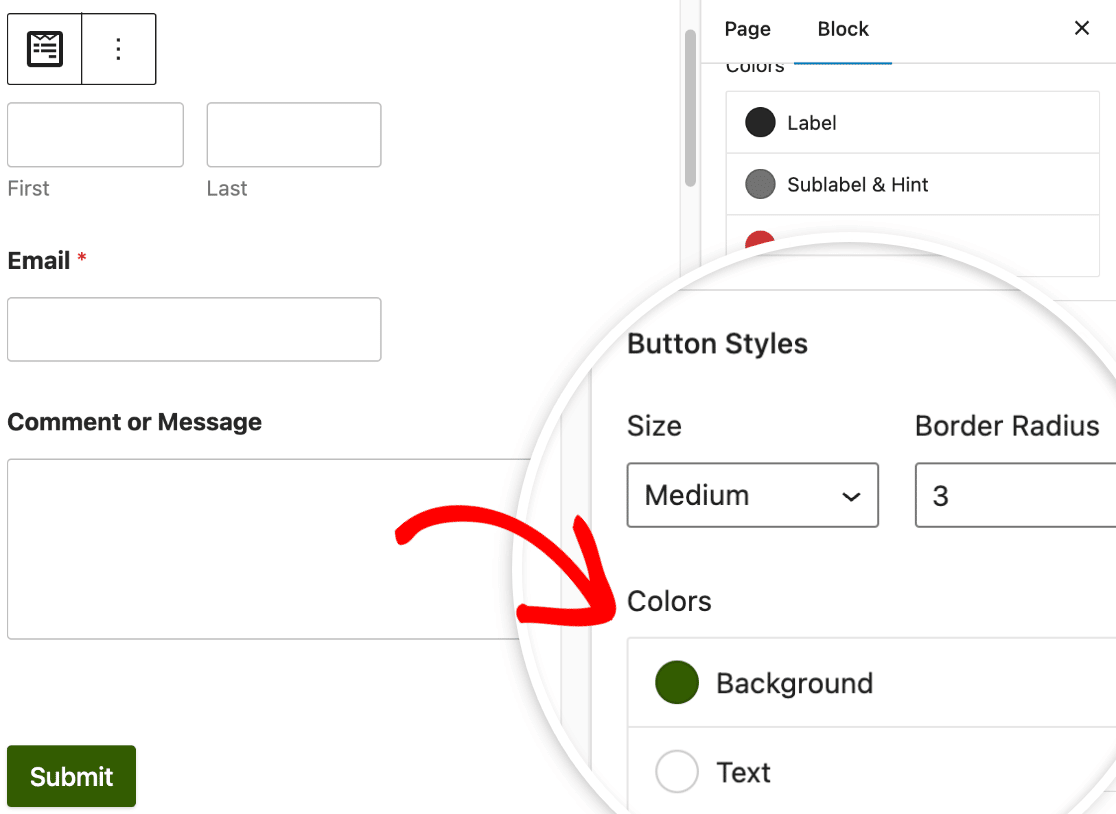
Ardından, Renkler etiketli bölümün altında, düğmenizin hem arka plan rengini hem de metin rengini değiştirme fırsatı bulacaksınız.

Çoğu durumda, düğmenin arka plan rengi aynı zamanda vurgu rengi olarak da işlev görür. Sonuç olarak, düğmenin arka plan rengi onay kutuları, radyo düğmeleri, ilerleme çubukları ve alanlar için de birincil renk olarak kullanılacaktır.
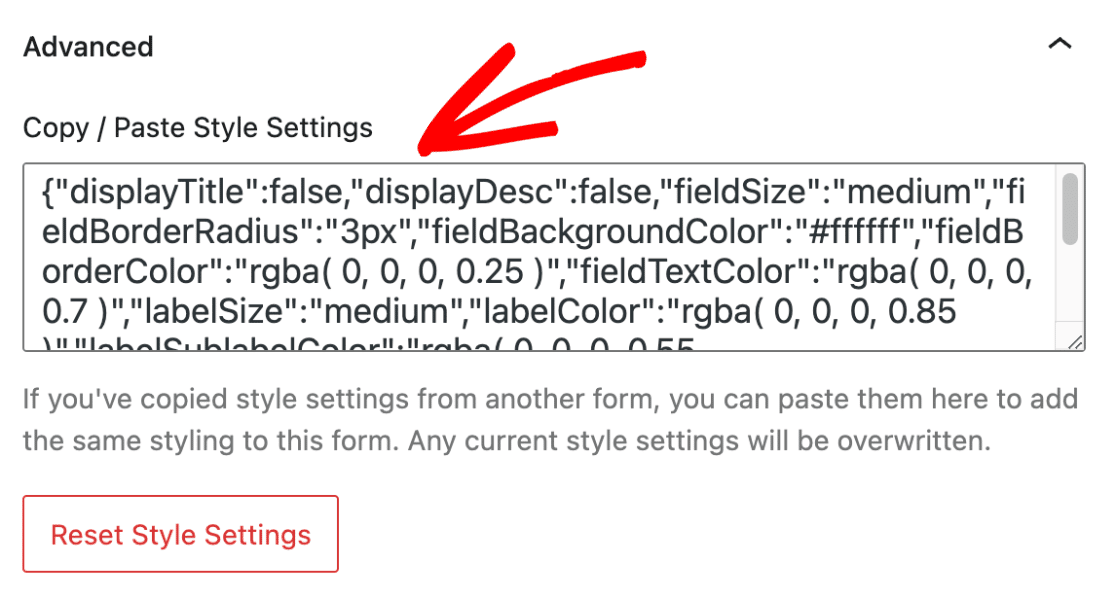
Gelişmiş Şekillendirme
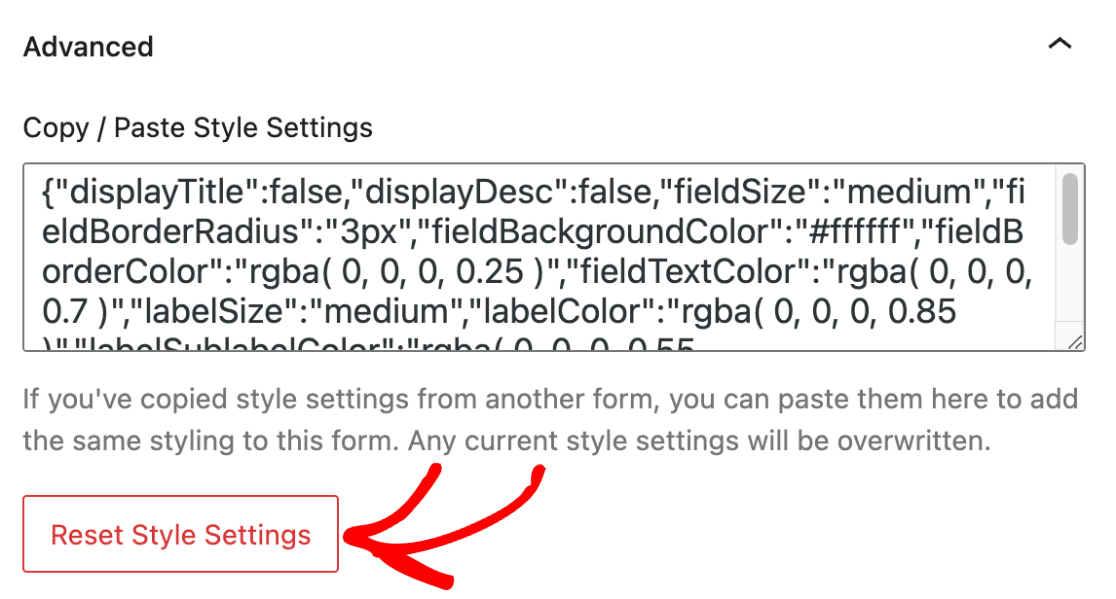
Gelişmiş ayarlar altında, formunuza uyguladığınız tüm özel stilleri içeren CSS koduna erişebilirsiniz.
Bu stilleri basitçe başka bir forma taşımak istiyorsanız, stil ayarlarını kopyalayıp yapıştırma seçeneğini arayın.

Formunuzda yapılan değişiklikleri geri almak isterseniz, Stil Ayarlarını Sıfırla düğmesini tıklayın. Bu, önceki özelleştirmeleri geri alarak formunuzu varsayılan stiline döndürür.

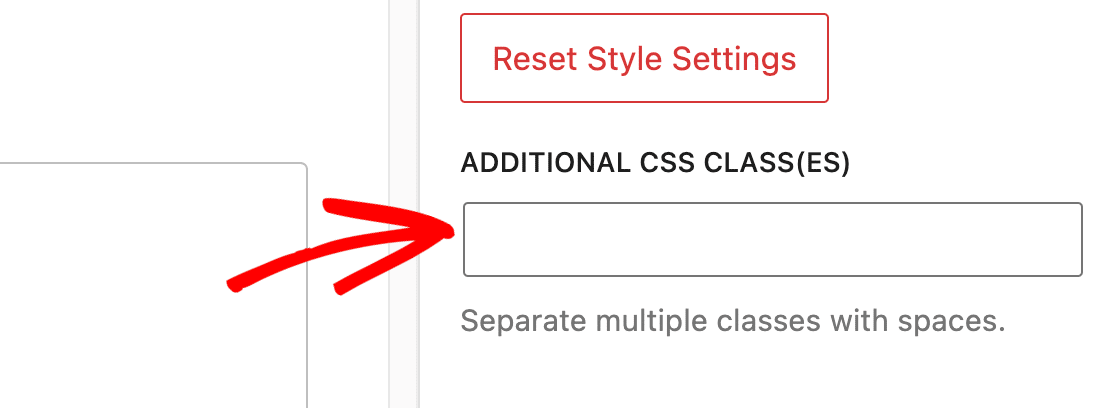
Ek CSS SINIFI(ES) alanı, geliştirdiğiniz diğer CSS sınıflarına serbestçe girebileceğiniz yerdir. Daha fazlasını öğrenmek için yeni CSS sınıflarının nasıl uygulanacağına ilişkin kılavuzumuzu okuyun.

6. Formu Test Edin ve Yayınlayın
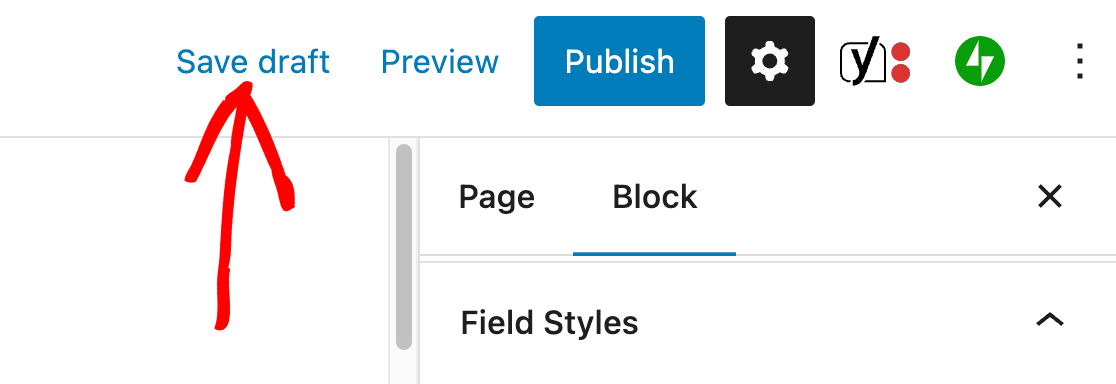
Şimdi, sayfayı yayınlayarak veya taslak olarak kaydederek değişikliklerinizi kaydetme zamanı. Son olarak, formunuzun beklediğiniz gibi göründüğünden ve çalıştığından emin olmak için hızlı bir test yapın.

Ardından, Etkileşimi Artıran Etkileşimli Formlar Oluşturun
WPForms'unuzu özelleştirmek için daha fazla yol mu arıyorsunuz? Formlarınızı bir sonraki seviyeye taşımak için bu ipuçlarına göz atın. İster formunuzun görünümünü veya işlevselliğini geliştirmek isteyin, size yardımcı oluyoruz.
Şimdi WordPress Formunuzu Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
