블록 편집기를 사용하여 WPForms의 스타일을 지정하는 방법
게시 됨: 2023-05-05WordPress 사이트에서 시각적으로 매력적이고 사용자 친화적인 양식을 위해 블록 편집기를 사용하여 WPForms의 스타일을 지정하려고 합니까?
WPForms는 광범위한 사용자 정의 옵션을 제공하면서 양식 작성 및 관리를 단순화하는 직관적인 플러그인입니다. 블록 편집기를 활용하면 손쉽게 양식 스타일을 지정하여 사용자 경험을 향상시킬 수 있습니다.
이 단계별 자습서를 따라 블록 편집기를 사용하여 WPForms 스타일링을 마스터하고 사이트의 전체 기능을 향상하십시오.
지금 WordPress 양식 만들기
양식 스타일을 지정해야 하는 이유는 무엇입니까?
양식의 스타일을 지정하면 웹 사이트의 미학을 향상하여 긍정적인 사용자 경험에 기여할 수 있습니다. 양식 스타일이 웹사이트에 중요한 이유는 다음과 같습니다.
- 일관된 브랜딩: 양식을 웹사이트의 디자인 및 색 구성표와 일치하도록 사용자 정의하면 일관된 브랜드 이미지가 보장됩니다.
- 더 나은 사용자 경험: 잘 디자인된 양식을 사용하면 사용자가 필요한 정보를 쉽게 탐색/제출할 수 있으므로 양식 완료율이 높아집니다.
- 반응형 디자인: 스타일이 잘 잡힌 양식은 다양한 화면 크기와 장치에 쉽게 적응하여 모든 방문자에게 원활한 사용자 경험을 보장합니다.
- 전환 증가: 시각적으로 매력적인 양식은 사용자의 관심을 끌고 뉴스레터 가입, 구매 또는 쿼리 제출 등 원하는 작업을 완료하도록 동기를 부여할 수 있습니다.
- 향상된 접근성: 명확한 레이블, 적절한 간격 및 대비되는 색상으로 양식 스타일을 지정하면 시각 장애가 있는 사용자의 접근성을 향상하여 웹 사이트가 더 많은 청중을 수용할 수 있습니다.
이제 WPForms 스타일 지정의 중요성을 이해했으므로 블록 편집기를 사용하여 양식 스타일을 효과적으로 지정하고 WPForms 플러그인을 최대한 활용하는 단계별 프로세스에 대해 알아볼 차례입니다.
블록 편집기를 사용하여 WPForms의 스타일을 지정하는 방법
사용자 정의 CSS를 작성할 필요 없이 Gutenberg 블록 편집기를 사용하여 WPForms의 스타일을 지정하는 방법을 배우려면 다음 단계를 따르십시오.
이 기사에서
- 1. WPForms 설치 및 활성화
- 2. 양식 만들기 또는 템플릿 사용
- 3. 최신 마크업 활성화
- 4. 사이트에 양식 삽입
- 5. 블록 편집기에서 스타일 편집
- 필드 스타일
- 레이블 스타일
- 버튼 스타일
- 고급 스타일링
- 6. 양식 테스트 및 게시
1. WPForms 설치 및 활성화
WPForms는 웹 사이트에서 양식을 만들고 관리하는 프로세스를 단순화합니다. 플러그인은 코딩 지식 없이도 연락처 양식, 설문 조사, 설문 조사 및 등록 양식을 포함한 다양한 양식을 쉽게 생성합니다.
사용자 친화적인 인터페이스, 광범위한 사용자 지정 옵션, 블록 편집기를 사용하여 시각적으로 매력적이고 반응이 빠른 양식을 만드는 기능 덕분에 WPForms를 사용하여 양식 스타일을 지정하는 것도 매우 쉽습니다.

WPForms를 시작하려면 WordPress 사이트에 플러그인을 설치해야 합니다. 활성화한 후에는 아래의 간단한 단계에 따라 양식의 스타일을 만들고 사용자 정의하십시오.
2. 양식 만들기 또는 템플릿 사용
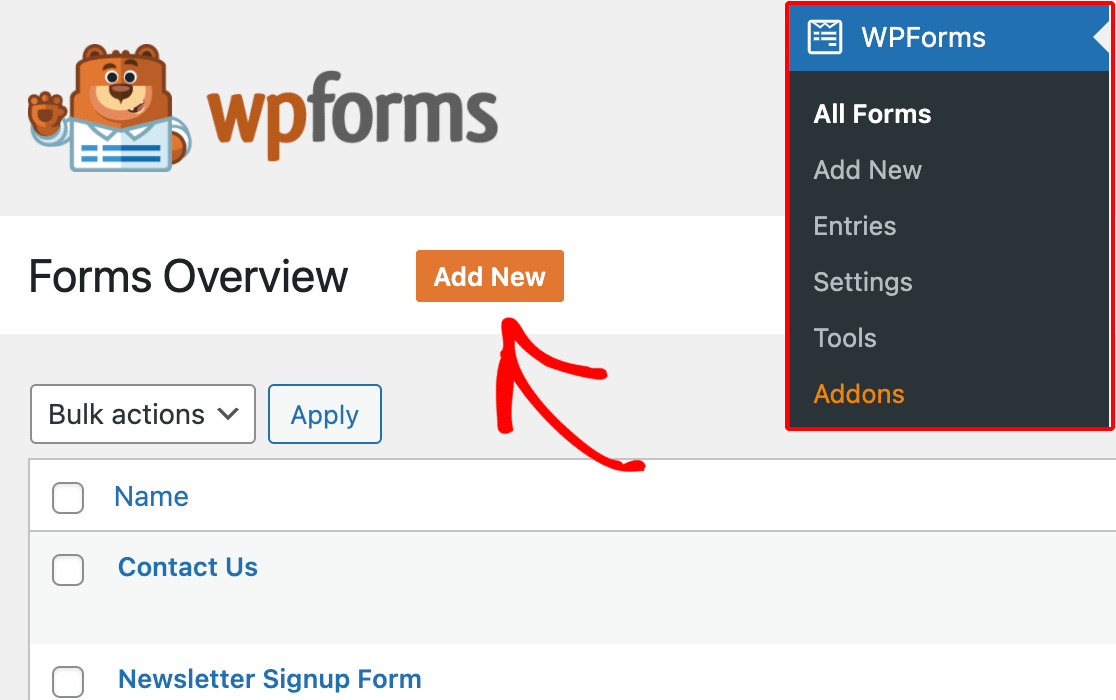
양식 만들기를 시작하겠습니다! WordPress 대시보드에서 WPForms 로 이동하여 새로 추가 버튼을 클릭합니다.

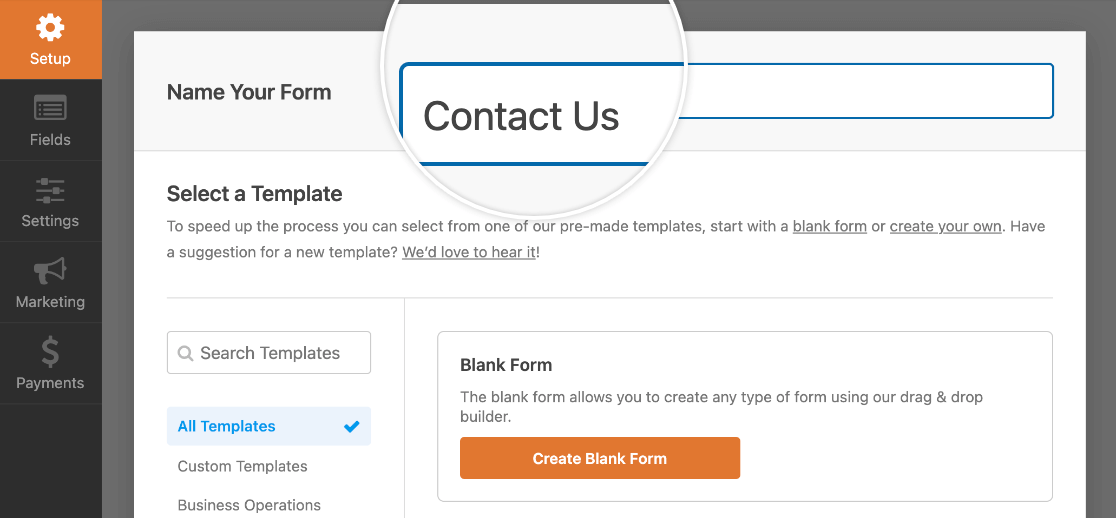
메시지가 표시되면 용도를 반영하는 이름을 양식에 지정합니다. 그런 다음 기존 템플릿을 선택하거나 빈 양식 만들기를 선택할 수 있습니다.

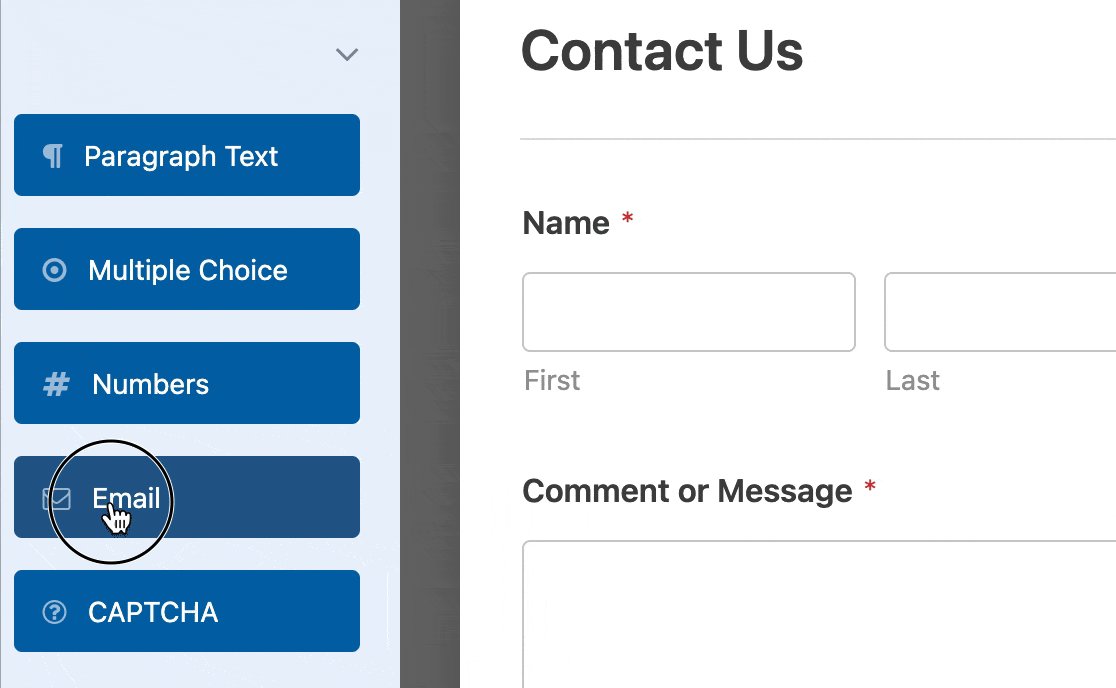
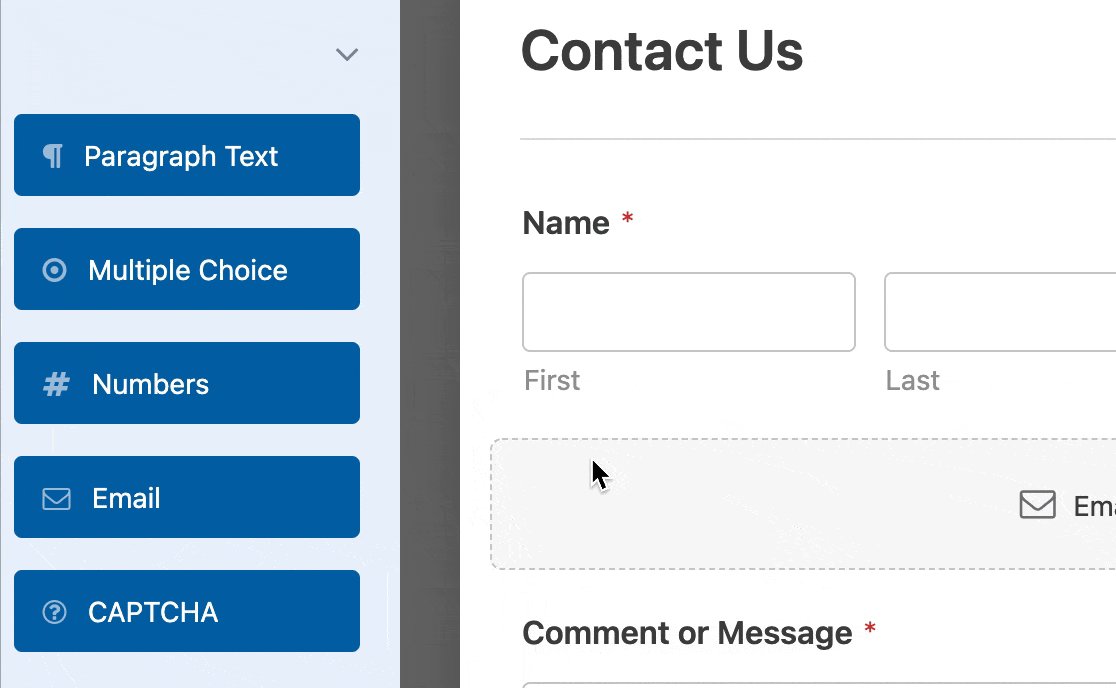
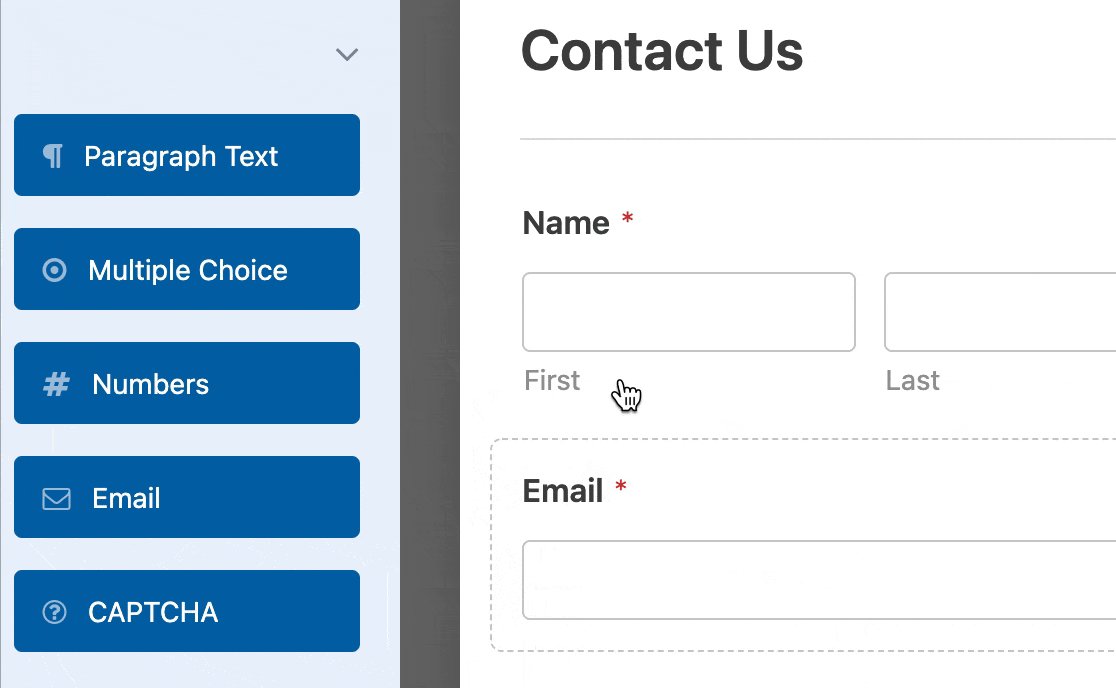
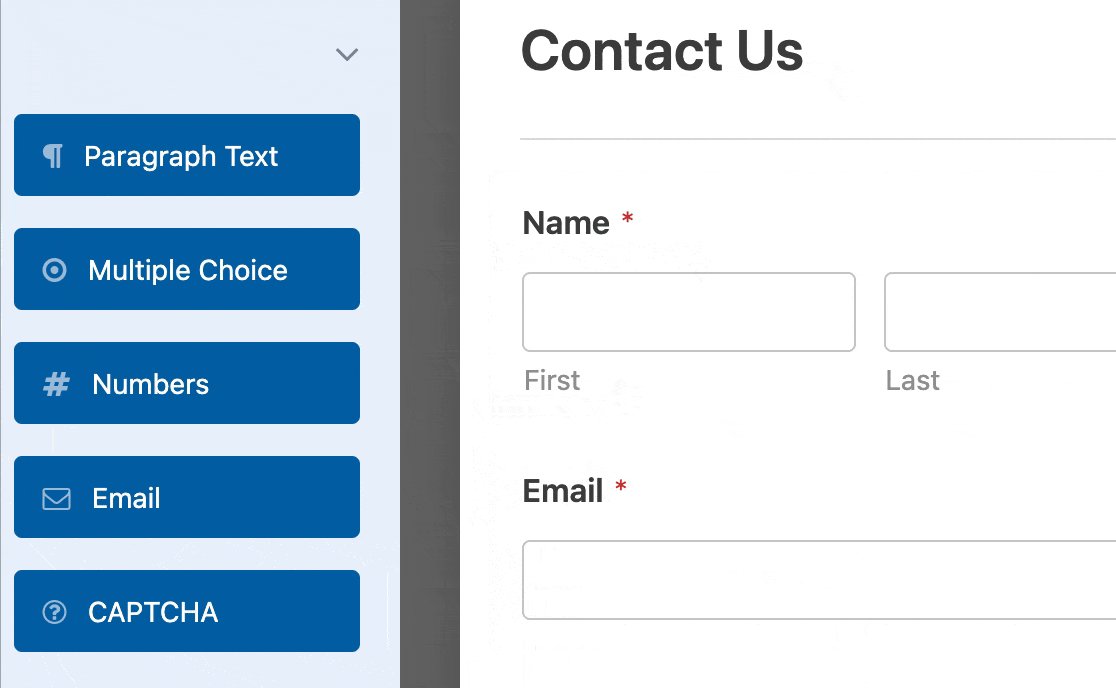
다음으로 WPForms는 양식 필드를 추가, 편집, 삭제 또는 재배치하여 양식을 사용자 정의할 수 있는 직관적인 양식 작성기 인터페이스를 엽니다.

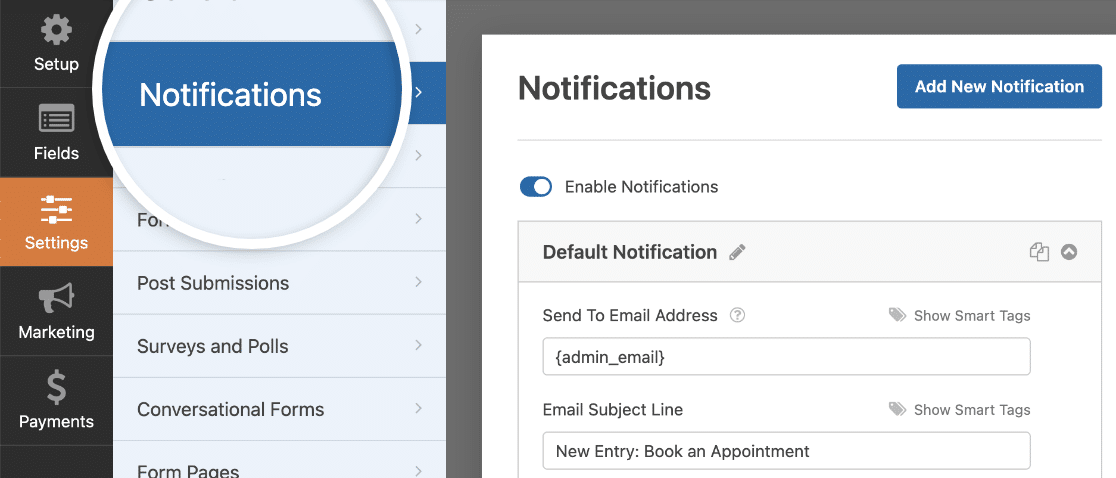
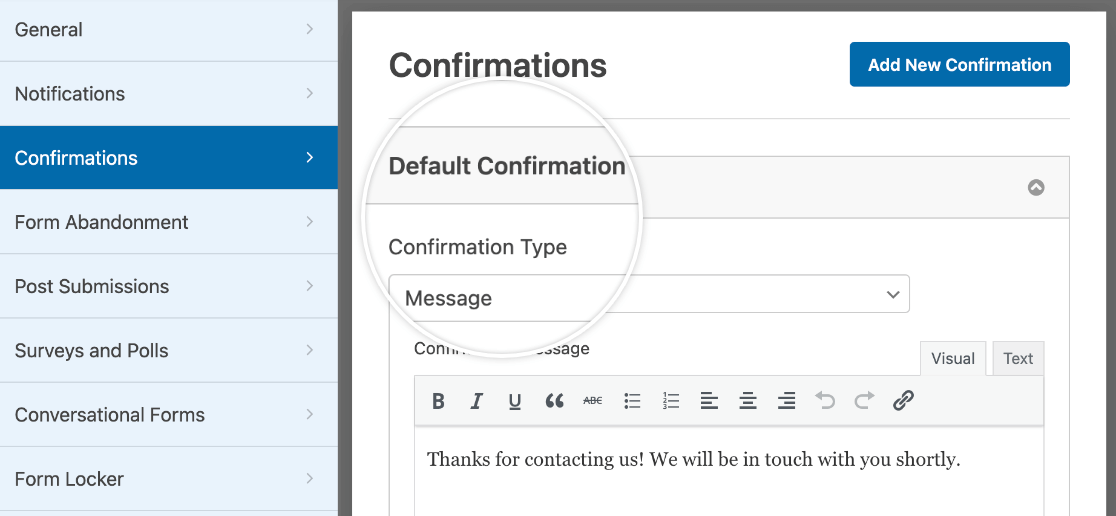
양식 필드를 구성한 후 누군가가 양식을 작성하고 제출 버튼을 누를 때 경고하도록 이메일 알림을 설정해야 합니다.

사용자 경험을 개선하기 위해 양식이 제출되면 사용자에게 표시 되는 확인 메시지를 구성할 수도 있습니다.

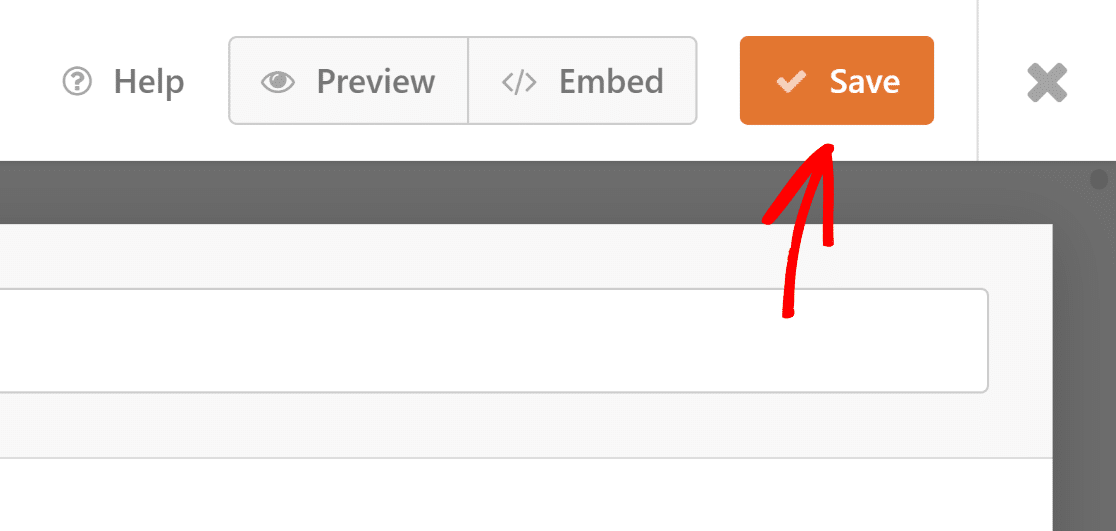
다음 단계로 진행하기 전에 진행 상황이 손실되지 않도록 양식 설정을 저장하십시오. 화면 상단에 있는 저장 버튼을 클릭합니다.

3. 최신 마크업 활성화
접근성을 향상하고 블록 편집기 내에서 양식을 시각적으로 사용자 정의할 수 있도록 WPForms는 최신 마크업을 제공합니다.
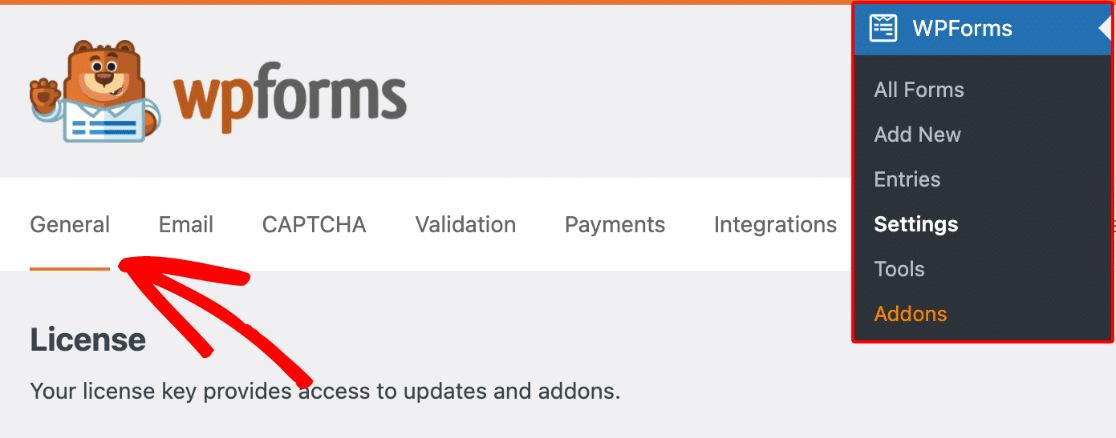
WPForms에서 최신 마크업을 활성화하려면 WPForms 내의 설정 섹션으로 이동하여 일반 탭을 선택하십시오.

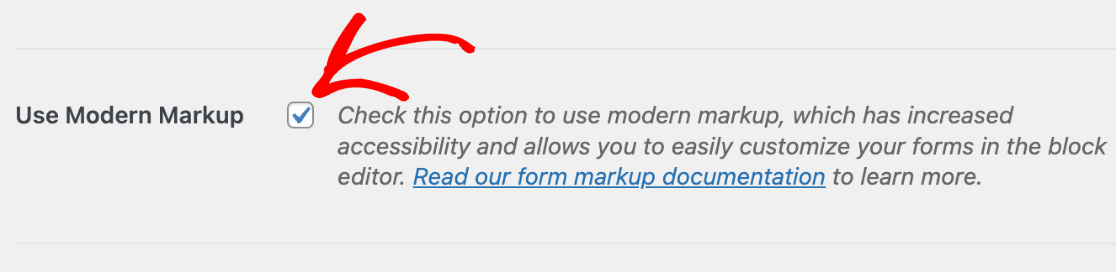
일반 섹션까지 아래로 스크롤하여 최신 마크업 사용 옵션을 활성화합니다. 이 기능을 활성화하면 블록 편집기를 통해 양식 스타일을 지정할 수 있습니다.

WPForms 버전 1.8.1 이상은 새 사용자에 대해 기본적으로 최신 마크업을 활성화하며 이를 비활성화하는 옵션은 사용할 수 없습니다.
따라서 최신 버전의 플러그인을 사용 중이고 이 설정이 표시되지 않는 경우 이미 준비가 된 것이며 양식 스타일 지정을 시작할 수 있습니다.
블록 편집기에서 양식 사용자 지정을 시작하여 최신 마크업 기능을 활용하되 먼저 사이트에 양식을 삽입해 보겠습니다.
4. 사이트에 양식 삽입
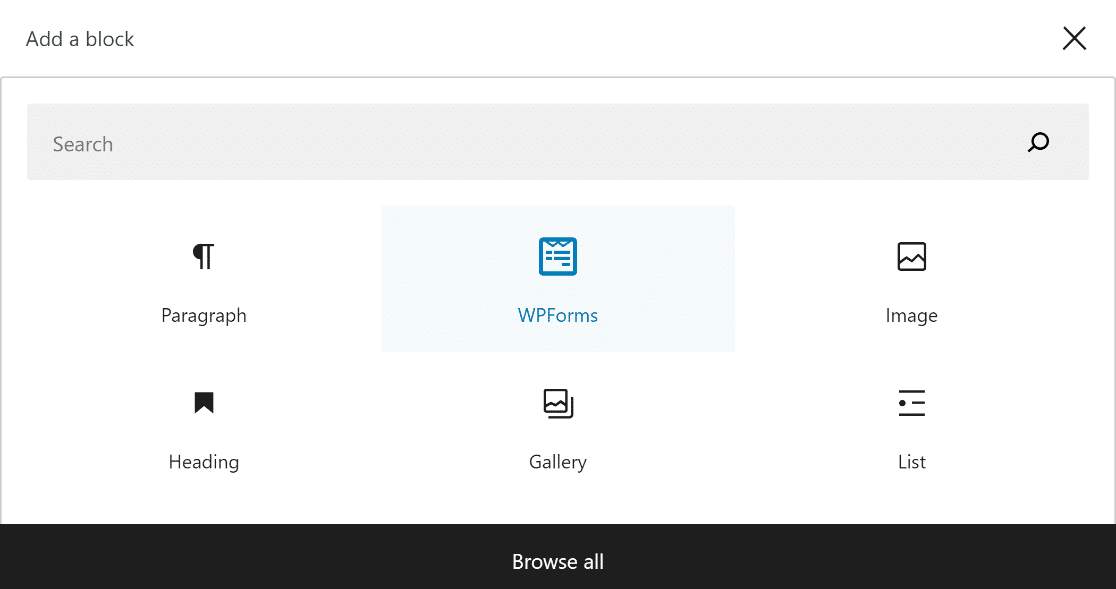
이전에 만든 양식을 포함하려면 기존 페이지를 열거나 새 페이지를 만듭니다. 블록 추가 버튼을 찾아 WPForms 블록을 검색합니다.

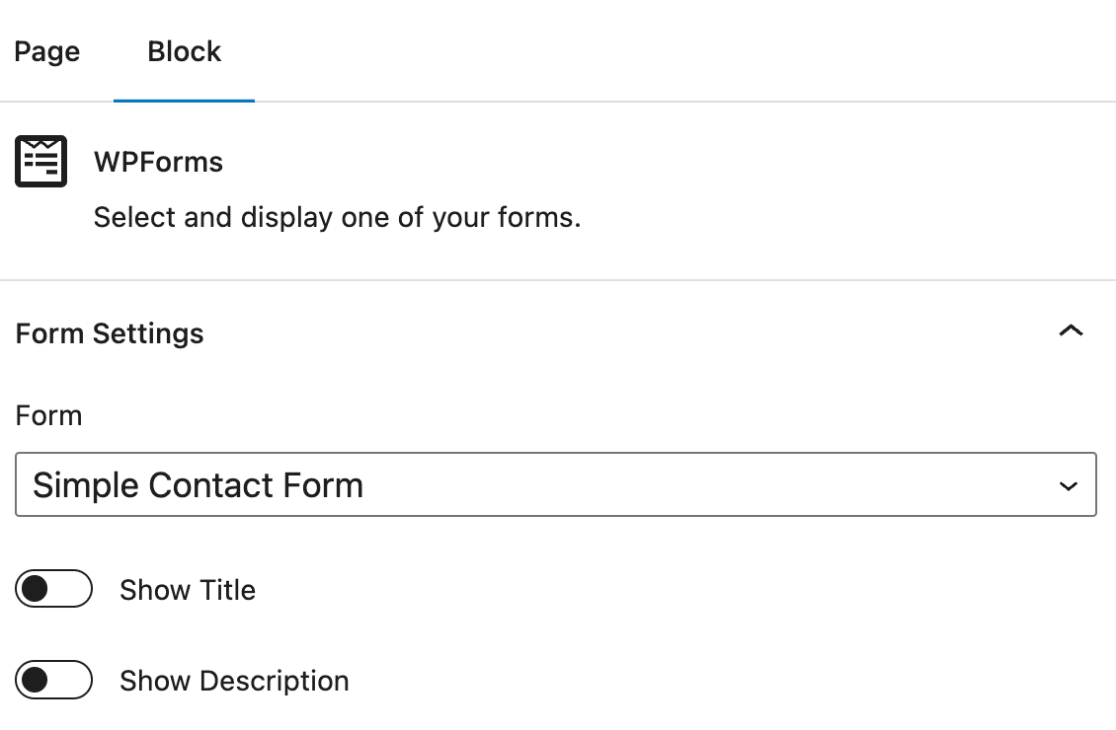
페이지 또는 게시물에 WPForms 블록을 삽입한 후 드롭다운 메뉴에서 원하는 양식을 선택합니다. 이제 블록 편집기로 양식 스타일 지정을 시작할 수 있습니다!

5. 블록 편집기에서 스타일 편집
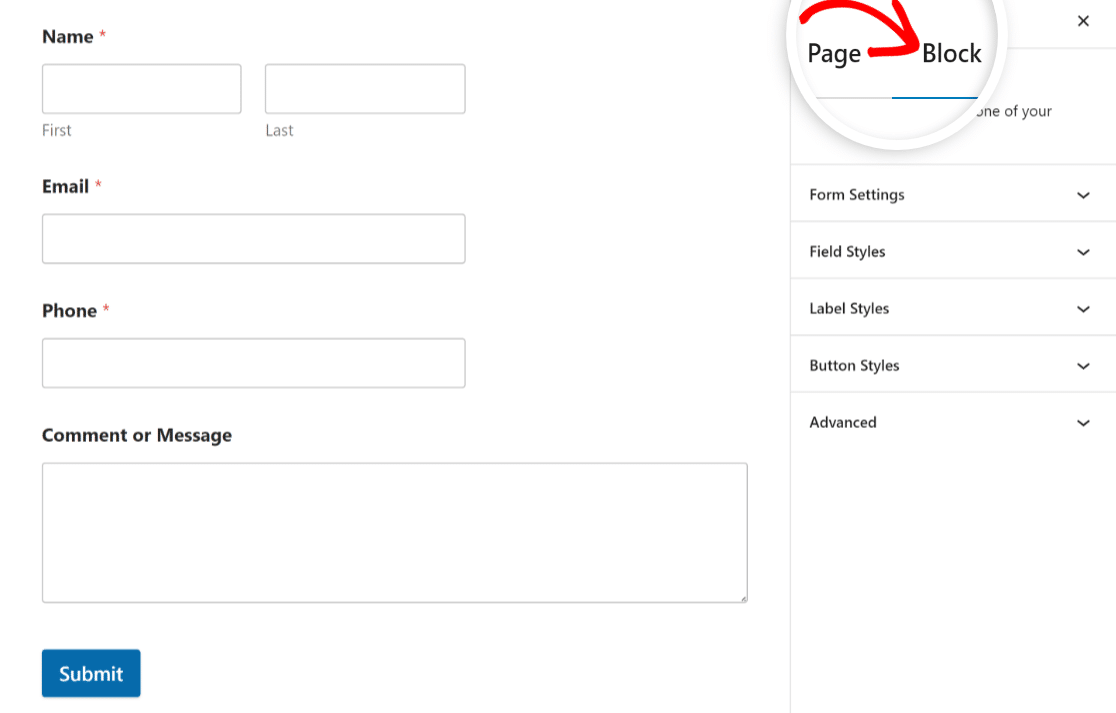
블록 편집기에서 WPForms가 포함된 페이지 또는 게시물을 엽니다. WPForms 블록을 클릭하여 추가 옵션을 엽니다.
양식 필드, 레이블 스타일 및 버튼 스타일을 브랜드의 미학에 맞게 스타일링하기 위한 다양한 옵션을 발견할 수 있습니다.
또한 고급 섹션은 양식 간에 스타일 설정을 복사하는 기능을 제공하여 스타일 지정 프로세스를 더욱 단순화합니다.

아래의 다양한 스타일 옵션을 사용하여 양식의 모양을 사용자 정의하고 즉시 웹 사이트 디자인과 일치시키는 방법을 알아보십시오.

필드 스타일
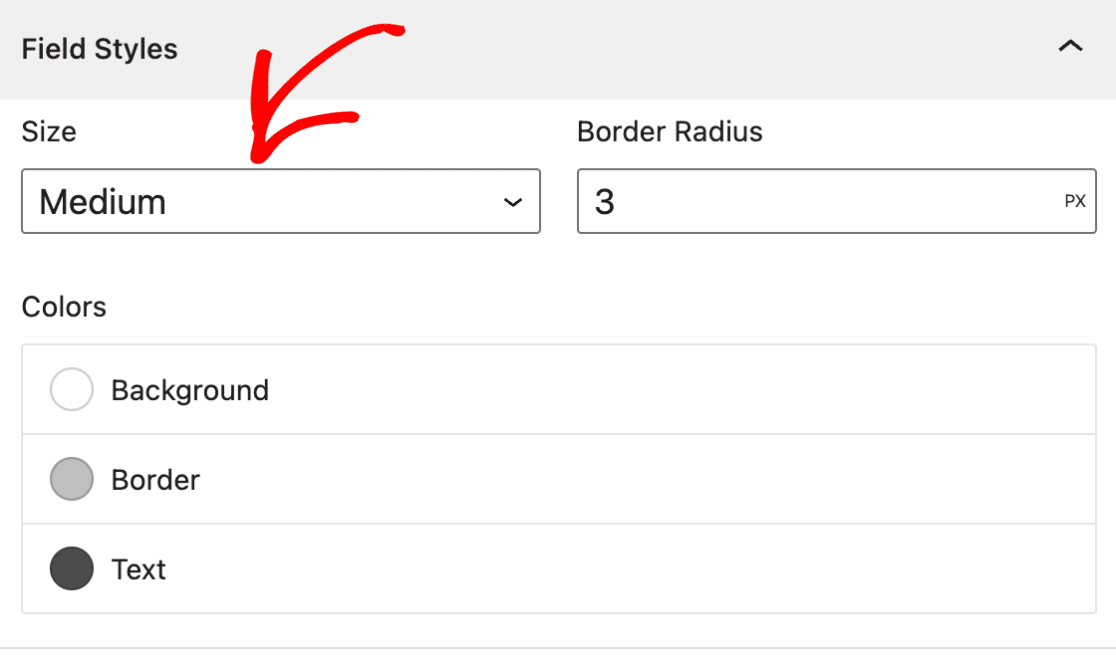
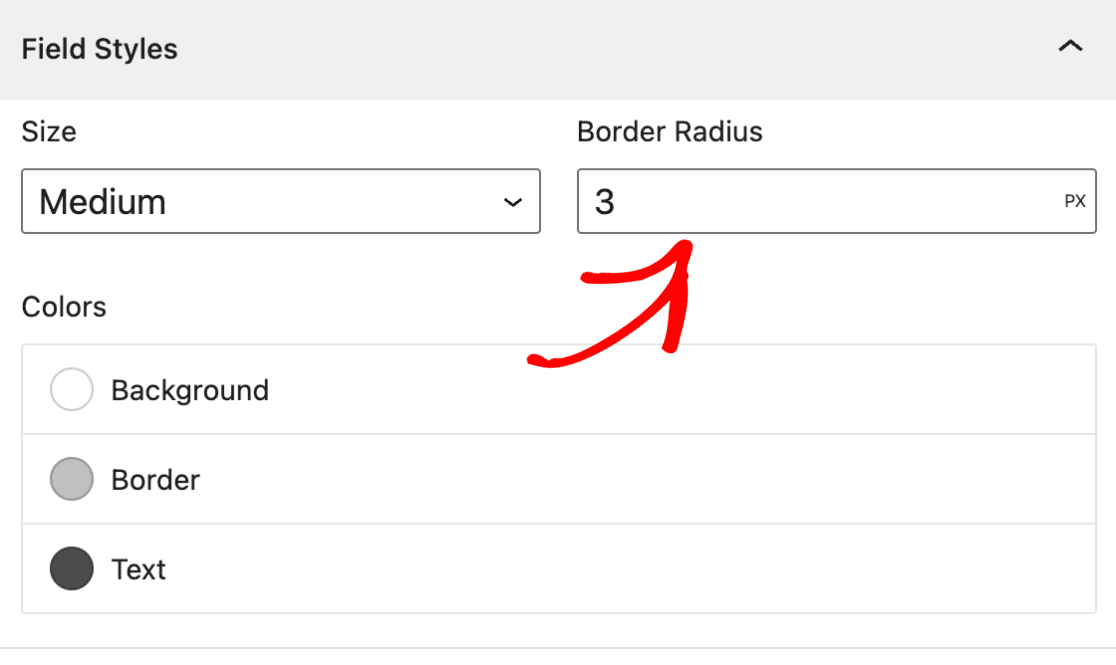
WPForms 블록 설정에서 필드 스타일 옵션으로 이동합니다. 크기, 테두리 반경 및 색상 설정을 찾습니다.
크기
양식 필드의 크기를 조정하려면 크기 설정에서 원하는 크기를 선택하십시오. 사용 가능한 크기에는 소형, 중형 및 대형이 있습니다.

경계 반경
양식 필드의 테두리를 조정하려면 테두리 반경 설정을 사용하여 원하는 반경 값을 설정합니다. 덕분에 양식에 멋진 둥근 모서리가 생길 수 있습니다.

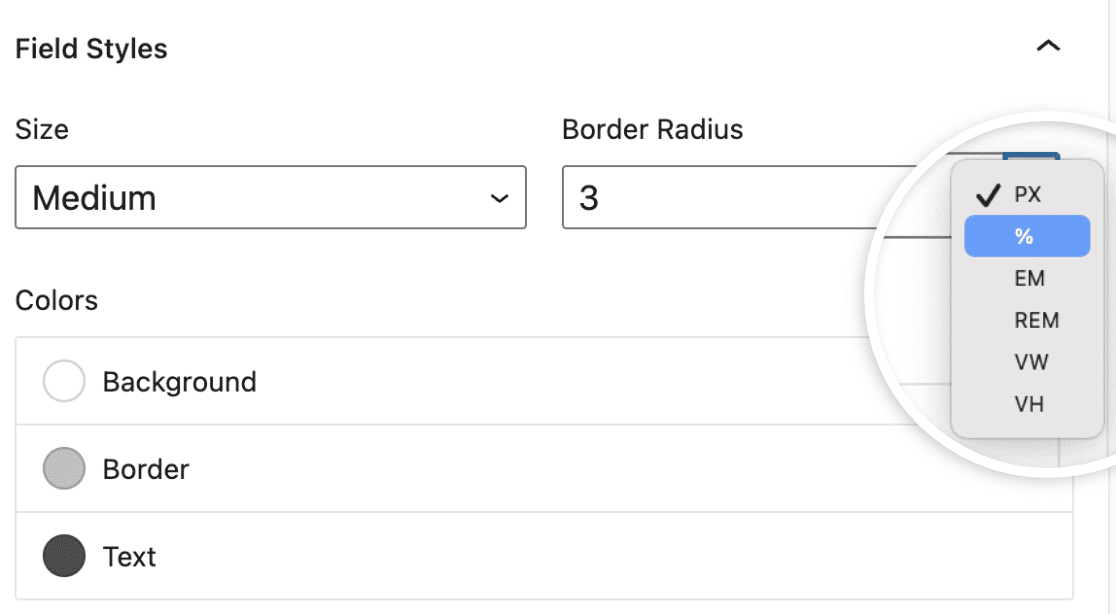
기본적으로 WPForms의 양식 요소 크기 조정 단위는 픽셀(px)로 설정됩니다. 측정 단위를 클릭하면 다음과 같은 다양한 옵션이 있는 드롭다운 메뉴가 나타납니다.
- 픽셀(PX)
- 백분율(%)
- 전각 사분면(EM)
- 뢴트겐 등가인(REM)
- 뷰포트 너비(VW)
- 뷰포트 높이(VH)

그림 물감
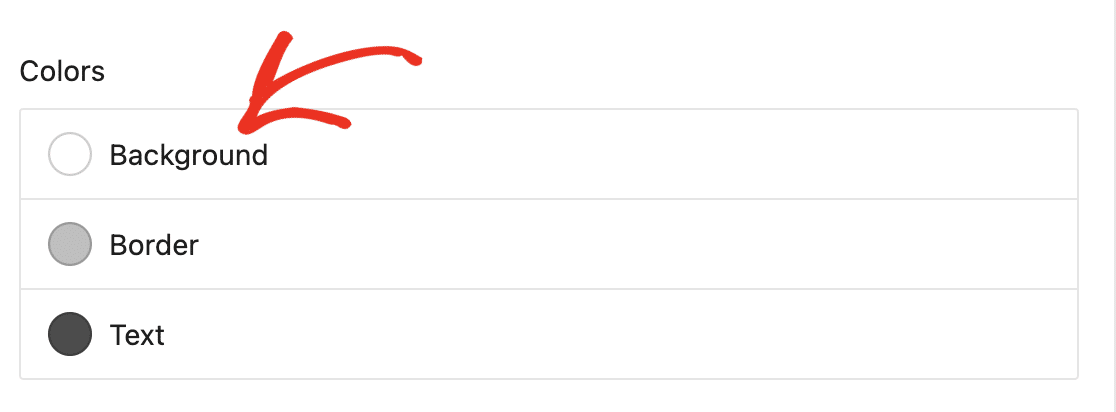
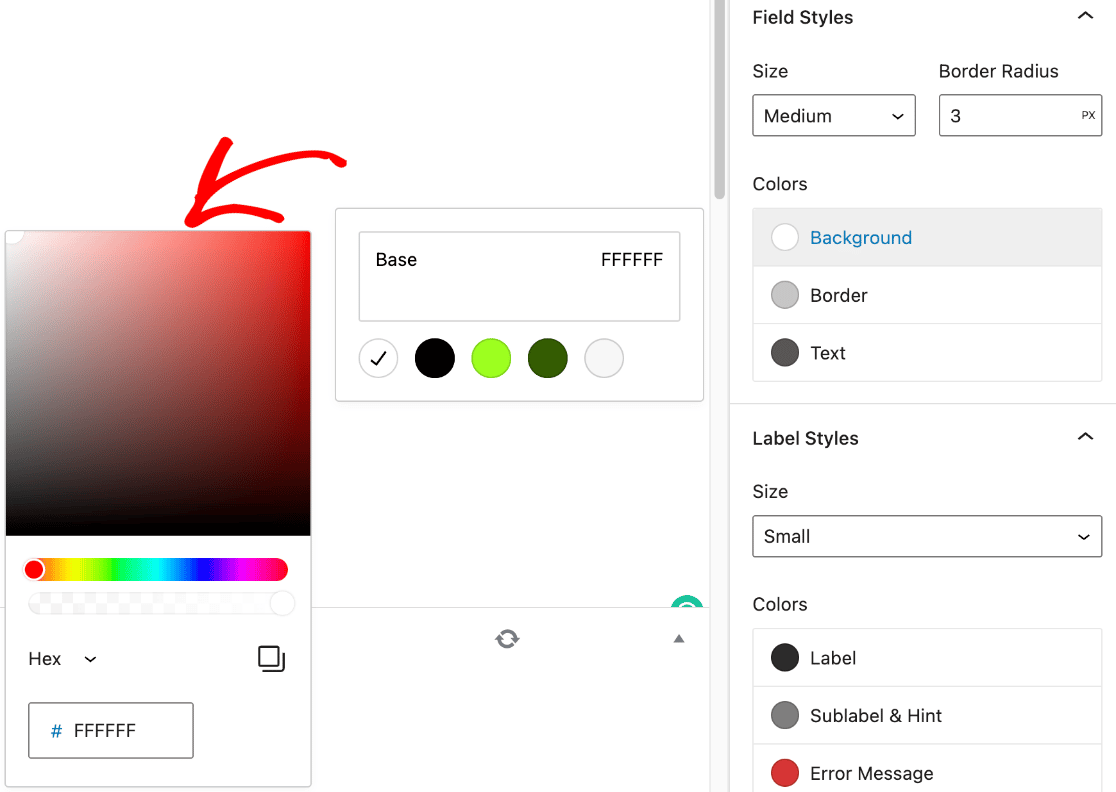
양식 필드의 배경, 테두리 및 텍스트 색상을 조정하려면 WPForms 블록 설정에서 색상 설정을 엽니다.

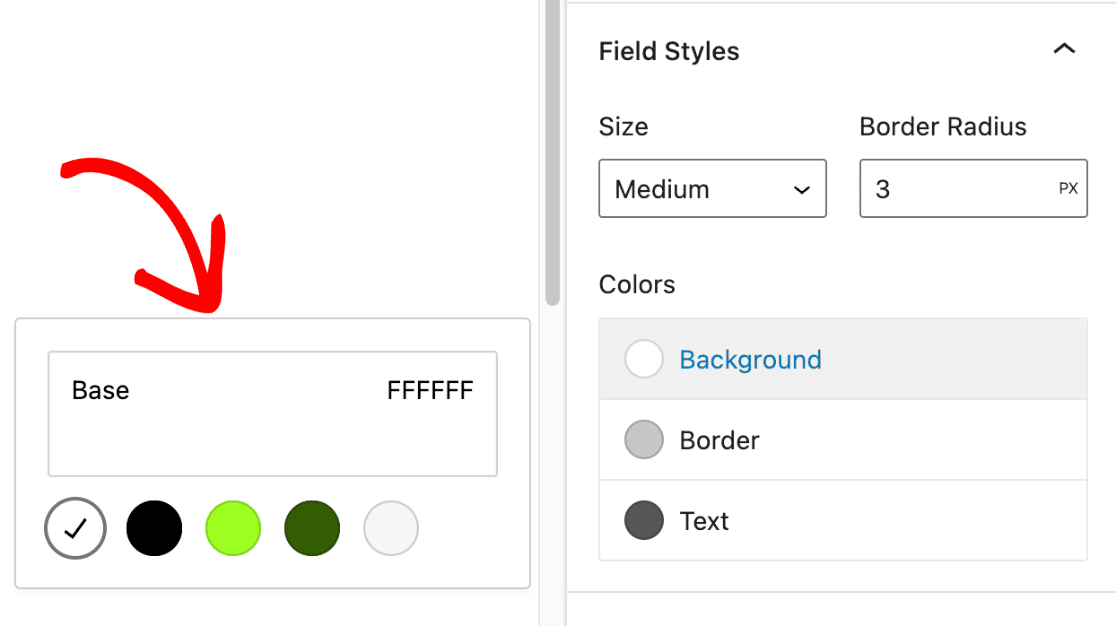
배경색과 같이 업데이트하려는 특정 색상 옵션을 클릭합니다. 선택할 수 있는 테마 색상을 보여주는 오버레이가 나타납니다.

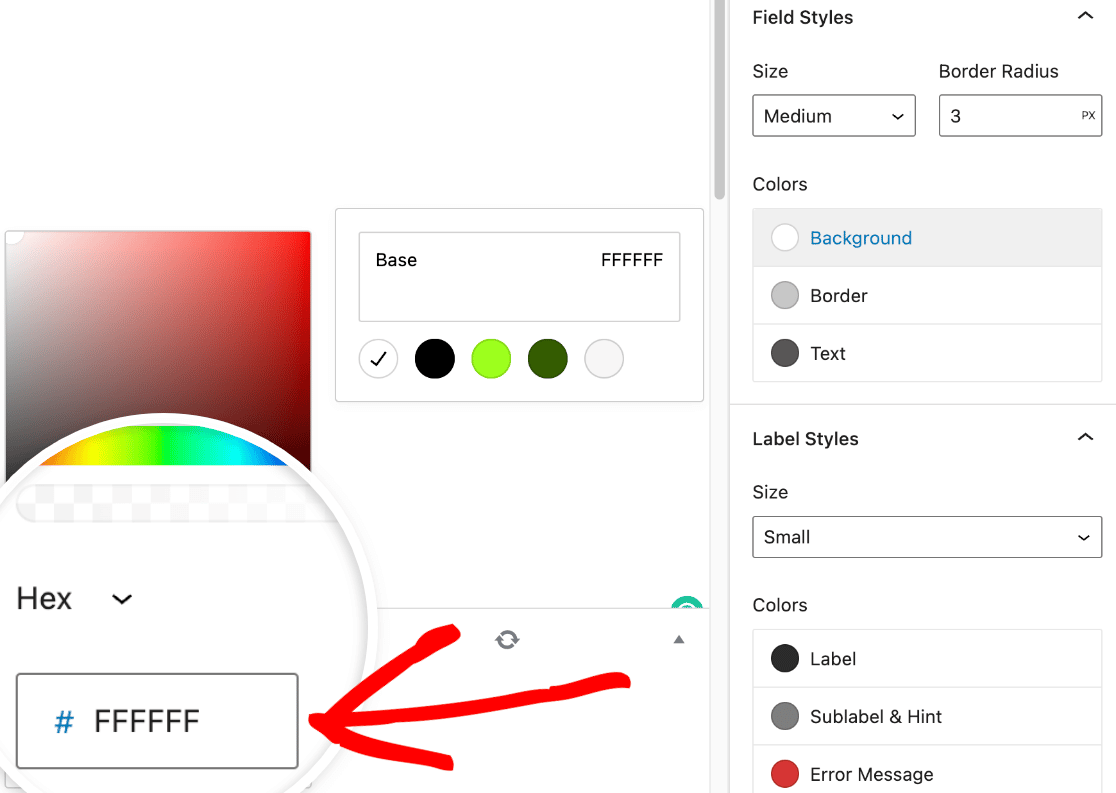
그런 다음 색상 견본을 클릭하여 색상을 더 세밀하게 조정할 수 있는 색상 피커 를 엽니다.

양식에 사용할 브랜드 색상을 이미 염두에 두고 있는 경우 16진수 색상 코드를 16진수 상자에 붙여넣을 수 있습니다.

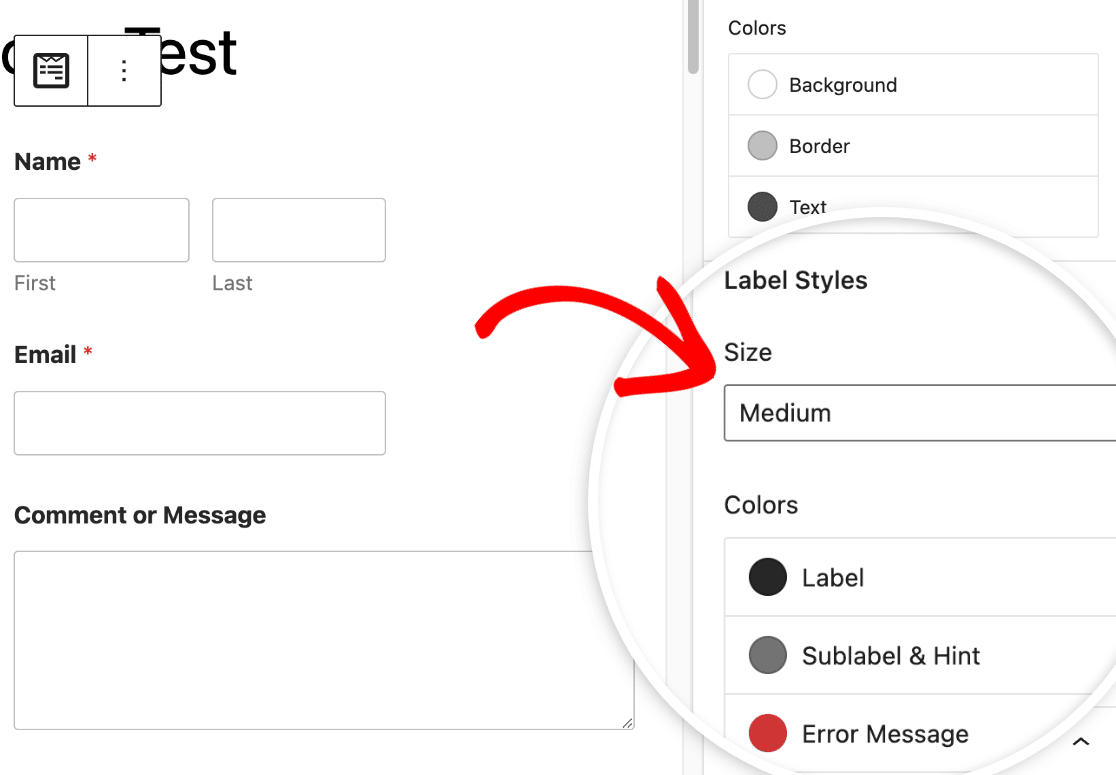
레이블 스타일
이제 레이블 스타일 섹션에서 양식 레이블의 글꼴 크기와 색상을 변경할 수 있습니다. 사용 가능한 크기는 소형 에서 대형 까지 다양합니다.

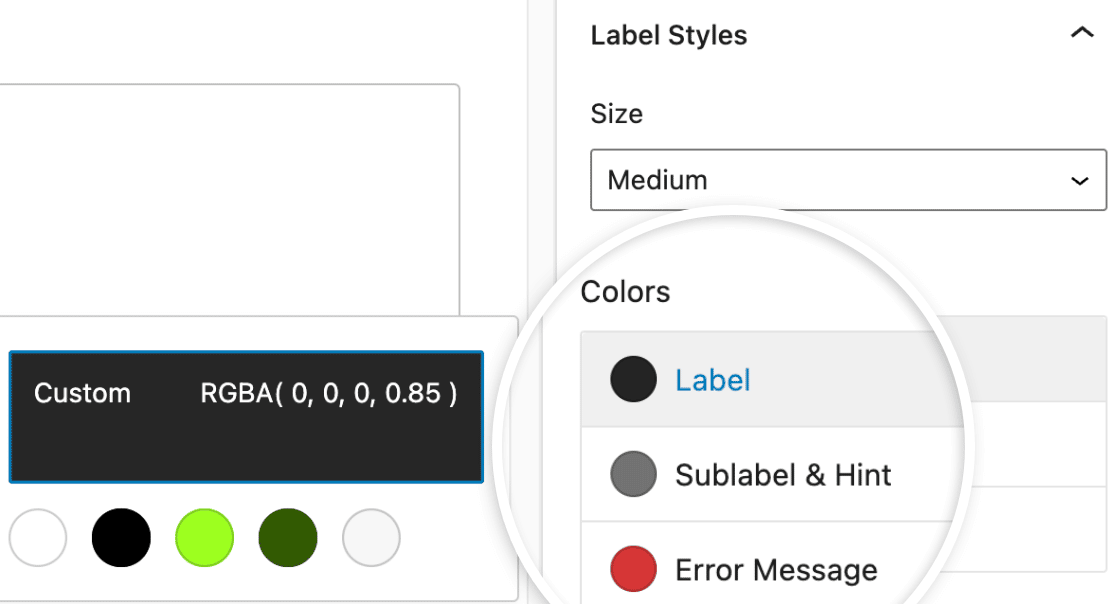
레이블, 하위 레이블 및 오류 메시지의 색상을 업데이트하려면 색상 섹션으로 이동하십시오. 다음은 사용 가능한 레이블 색상 옵션에 대한 설명입니다.
- 레이블: 이 설정은 필드의 기본 레이블 색상을 결정합니다.
- 하위 레이블 및 힌트: 이 설정은 WPForms가 프런트엔드 값 제안을 할 때 필드 하위 레이블 및 힌트에 사용되는 색조를 결정합니다.
- 오류 메시지: 사용자가 양식을 작성하는 데 실수를 한 경우 나타나는 텍스트 색상입니다.

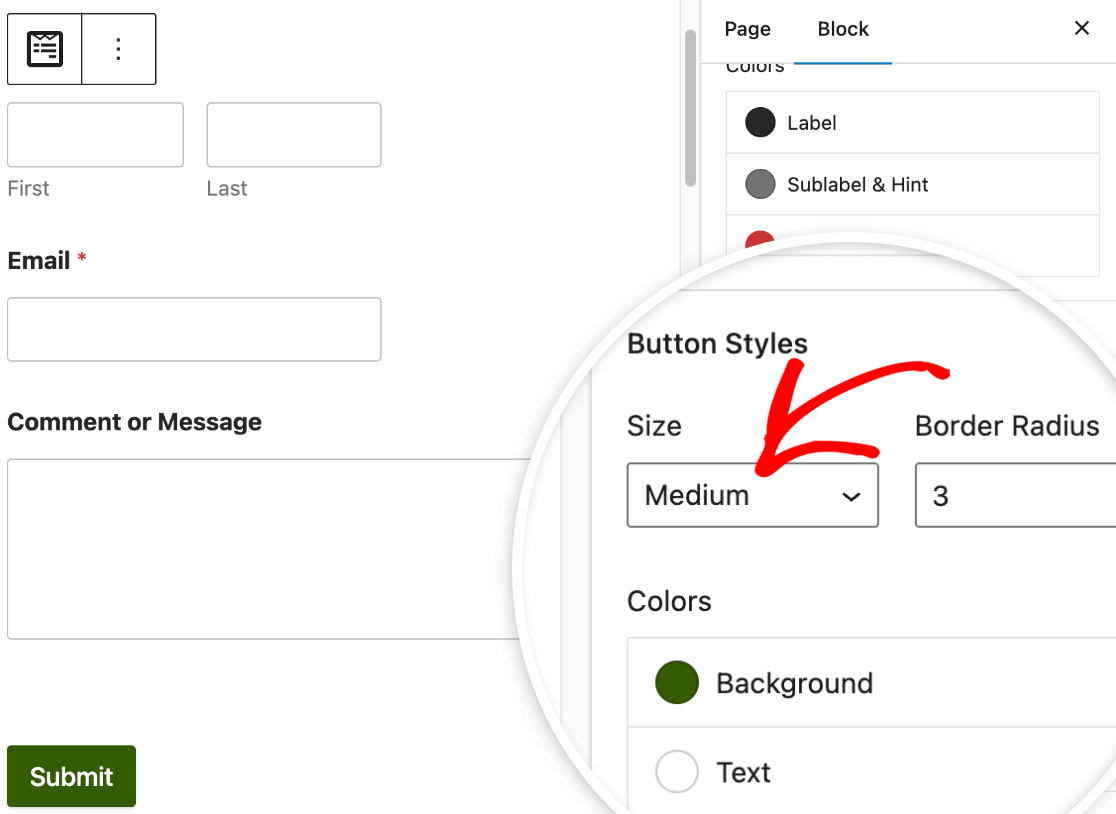
버튼 스타일
WPForms에서 양식 버튼의 디자인을 변경하려면 버튼 스타일 로 이동하십시오. 크기 아래의 드롭다운 메뉴를 클릭하여 열고 단추 크기를 선택합니다.

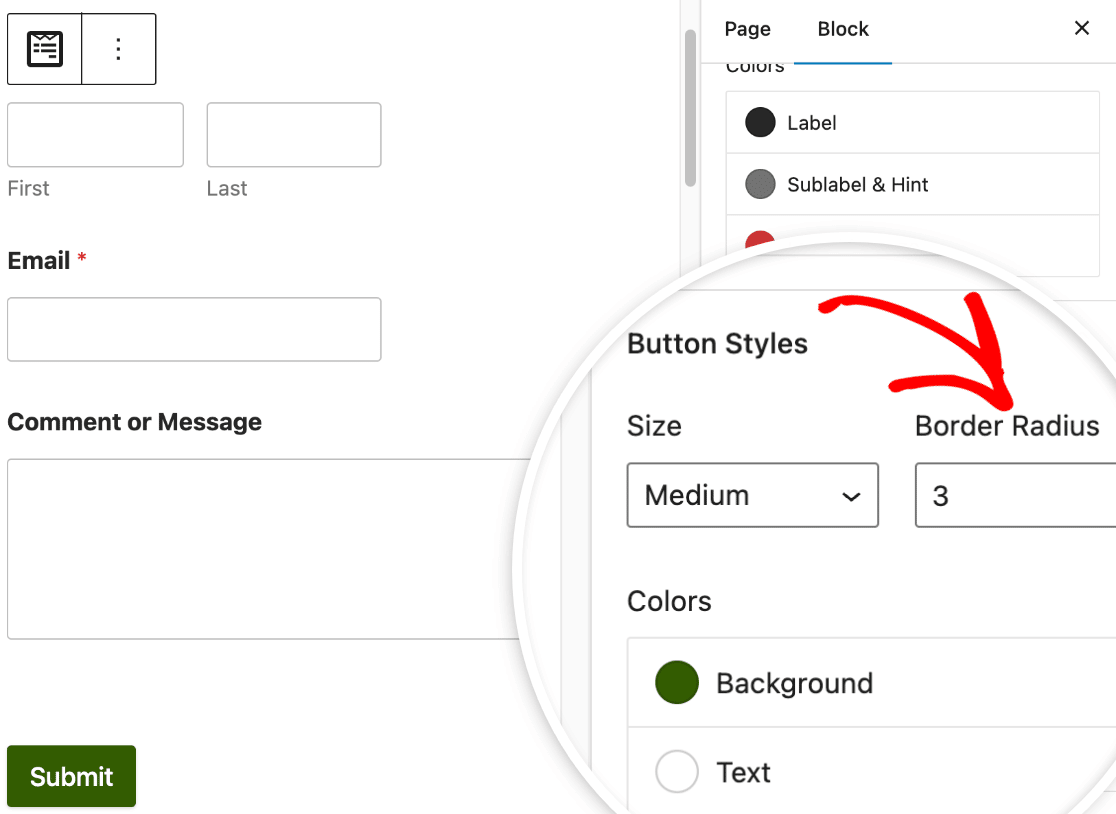
버튼에 테두리 반경을 지정하려면 테두리 반경 필드에 원하는 값을 입력하기만 하면 됩니다.

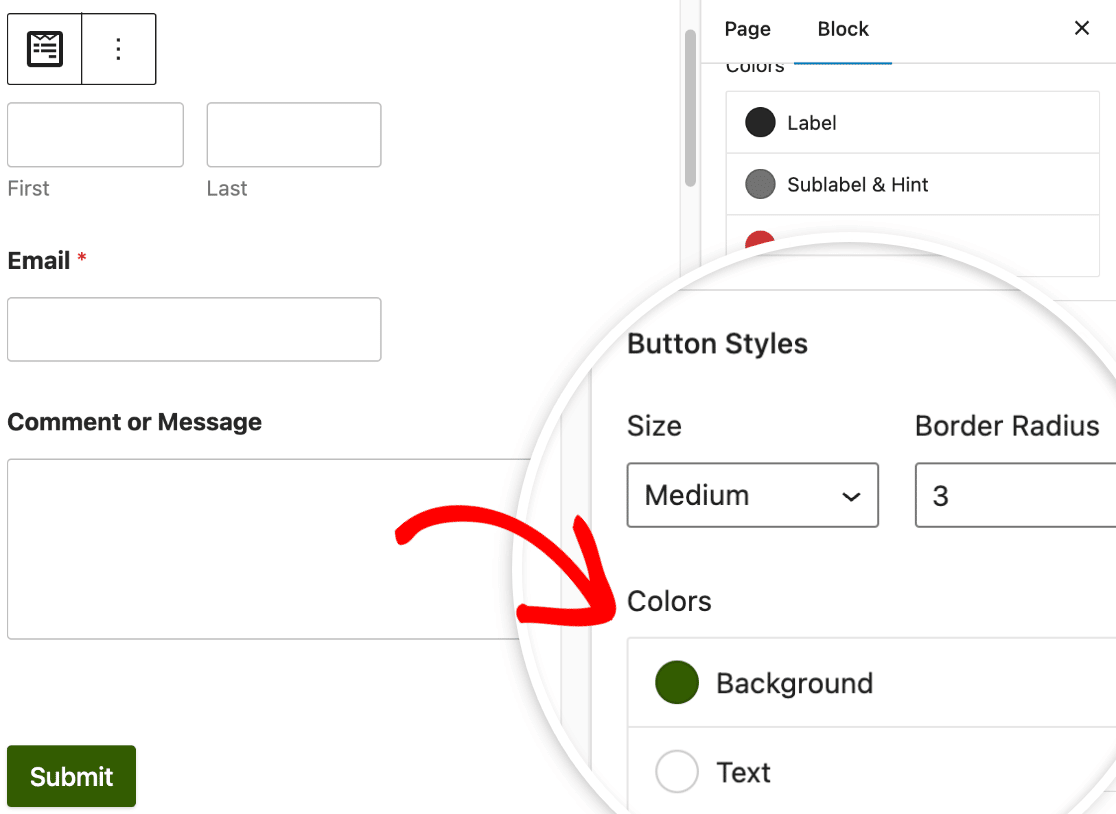
다음으로 색상 섹션에서 버튼의 배경색과 텍스트 색상을 모두 수정할 수 있는 기회를 찾을 수 있습니다.

대부분의 경우 버튼의 배경색은 강조색으로도 사용됩니다. 결과적으로 버튼의 배경색은 확인란, 라디오 버튼, 진행률 표시줄 및 필드의 기본 색상으로도 사용됩니다.
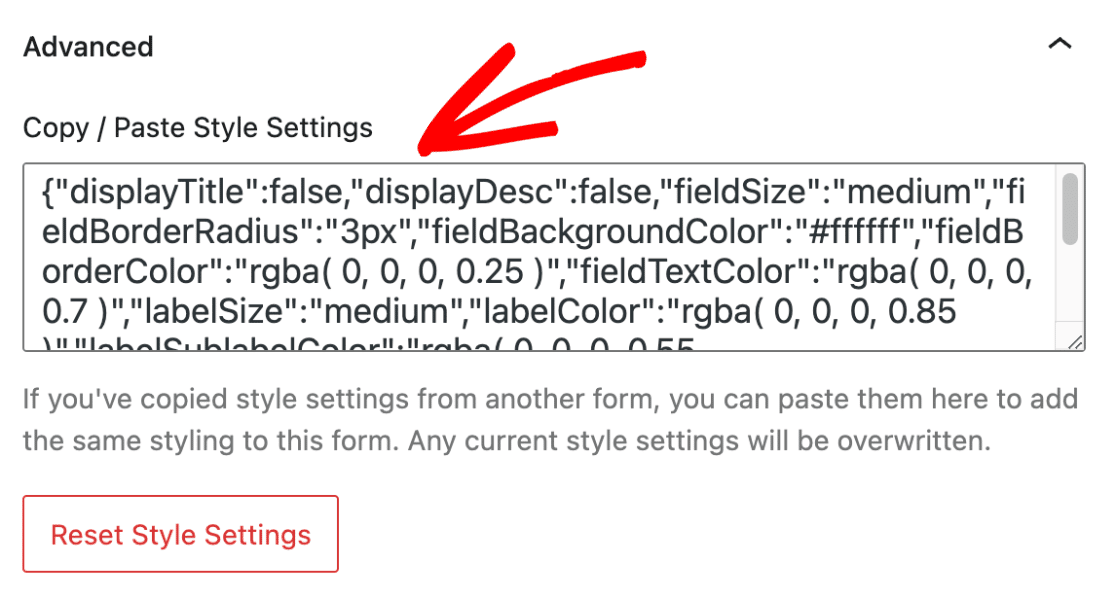
고급 스타일링
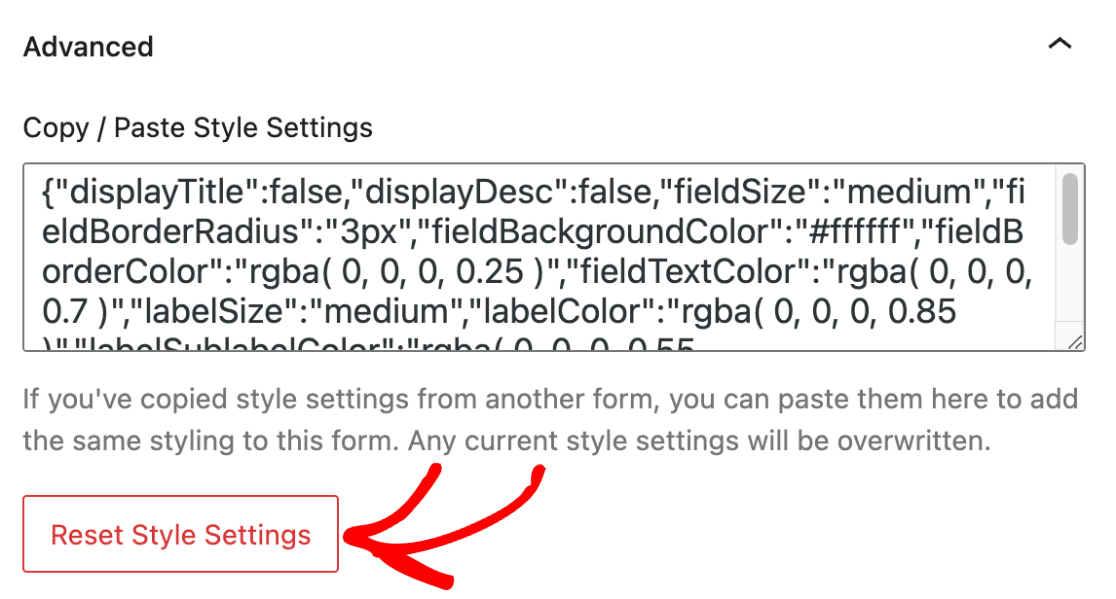
고급 설정에서 양식에 적용한 모든 사용자 정의 스타일을 포함하는 CSS 코드에 액세스할 수 있습니다.
단순히 해당 스타일을 다른 양식으로 이동하려면 스타일 설정을 복사하여 붙여넣는 옵션을 찾으십시오.

양식 변경 사항을 실행 취소하려면 스타일 설정 재설정 버튼을 클릭하십시오. 이렇게 하면 양식이 기본 스타일로 되돌아가고 이전 사용자 지정이 취소됩니다.

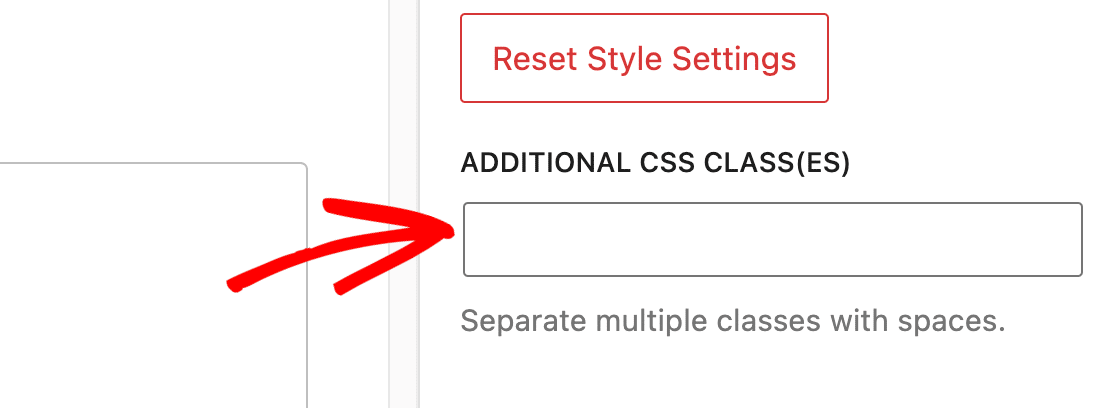
추가 CSS 클래스(ES) 필드는 개발한 다른 CSS 클래스를 자유롭게 입력할 수 있는 곳입니다. 자세한 내용은 새 CSS 클래스를 구현하는 방법에 대한 가이드를 읽어보세요.

6. 양식 테스트 및 게시
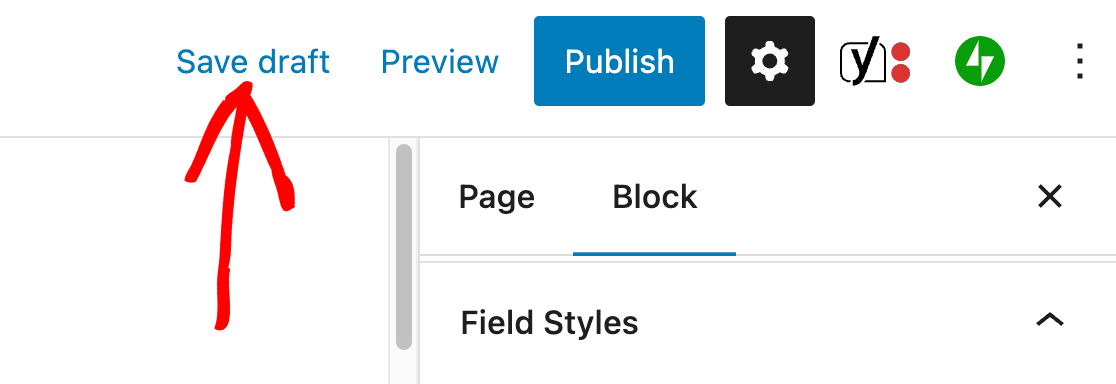
이제 페이지를 게시하거나 초안으로 저장하여 변경 사항을 저장할 차례입니다. 마지막으로 빠른 테스트를 실행하여 양식이 예상대로 표시되고 작동하는지 확인합니다.

다음으로 참여를 촉진하는 대화형 양식 만들기
WPForms를 사용자 지정하는 더 많은 방법을 찾고 계십니까? 다음 팁을 확인하여 양식을 한 단계 업그레이드하세요. 양식의 모양이나 기능을 향상시키려는 경우 모두 해결해 드립니다.
지금 WordPress 양식 만들기
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
