So gestalten Sie WPForms mit dem Blockeditor
Veröffentlicht: 2023-05-05Möchten Sie WPForms mit dem Blockeditor für optisch ansprechende, benutzerfreundliche Formulare auf Ihrer WordPress-Site gestalten?
WPForms ist ein intuitives Plugin, das die Formularerstellung und -verwaltung vereinfacht und gleichzeitig umfangreiche Anpassungsoptionen bietet. Durch die Nutzung des Blockeditors können Sie Ihre Formulare mühelos gestalten, um die Benutzererfahrung zu verbessern.
Befolgen Sie diese Schritt-für-Schritt-Anleitung, um das Styling von WPForms mit dem Blockeditor zu beherrschen und die Gesamtfunktionalität Ihrer Website zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Formular
Warum müssen Sie Ihre Formulare formatieren?
Durch das Gestalten Ihrer Formulare können Sie die Ästhetik Ihrer Website verbessern und sicherstellen, dass sie zu einer positiven Benutzererfahrung beiträgt. Hier sind einige weitere wichtige Gründe, warum das Form-Styling für Ihre Website von entscheidender Bedeutung ist:
- Konsistentes Branding: Die Anpassung Ihrer Formulare an das Design und Farbschema Ihrer Website sorgt für ein konsistentes Markenimage.
- Bessere Benutzererfahrung: Gut gestaltete Formulare erleichtern Benutzern das Navigieren/Einreichen der erforderlichen Informationen, was zu höheren Formularabschlussraten führt.
- Responsive Design: Ein gut gestaltetes Formular passt sich mühelos an verschiedene Bildschirmgrößen und Geräte an und gewährleistet so eine reibungslose Benutzererfahrung für alle Besucher.
- Erhöhte Conversions: Ein optisch ansprechendes Formular kann die Aufmerksamkeit eines Benutzers auf sich ziehen und ihn dazu motivieren, die gewünschte Aktion auszuführen, sei es die Anmeldung für einen Newsletter, einen Kauf oder das Senden einer Anfrage.
- Verbesserte Zugänglichkeit: Die Gestaltung Ihrer Formulare mit klaren Beschriftungen, angemessenen Abständen und kontrastierenden Farben kann die Zugänglichkeit für sehbehinderte Benutzer verbessern und sicherstellen, dass Ihre Website ein breiteres Publikum anspricht.
Nachdem Sie nun verstanden haben, wie wichtig es ist, Ihre WPForms zu gestalten, ist es an der Zeit, in den Schritt-für-Schritt-Prozess einzutauchen, um Ihre Formulare mit dem Blockeditor effektiv zu gestalten und das Beste aus dem WPForms-Plugin herauszuholen.
So gestalten Sie WPForms mit dem Blockeditor
Befolgen Sie diese Schritte, um zu erfahren, wie Sie Ihre WPForms mit dem Gutenberg-Blockeditor gestalten können, ohne benutzerdefiniertes CSS schreiben zu müssen.
In diesem Artikel
- 1. Installieren und aktivieren Sie WPForms
- 2. Erstellen Sie ein Formular oder verwenden Sie eine Vorlage
- 3. Aktivieren Sie modernes Markup
- 4. Betten Sie das Formular auf Ihrer Website ein
- 5. Bearbeiten Sie Stile im Blockeditor
- Feldstile
- Etikettenstile
- Schaltflächenstile
- Fortgeschrittenes Styling
- 6. Testen und veröffentlichen Sie das Formular
1. Installieren und aktivieren Sie WPForms
WPForms vereinfacht das Erstellen und Verwalten von Formularen auf Ihrer Website. Das Plugin erstellt mühelos verschiedene Formulare, einschließlich Kontaktformulare, Umfragen, Abstimmungen und Registrierungsformulare, ohne Programmierkenntnisse.
Das Gestalten von Formularen mit WPForms ist dank der benutzerfreundlichen Oberfläche, der umfangreichen Anpassungsoptionen und der Möglichkeit, mit dem Blockeditor optisch ansprechende und reaktionsschnelle Formulare zu erstellen, ebenfalls ein Kinderspiel.

Um mit WPForms zu beginnen, müssen Sie das Plugin auf Ihrer WordPress-Site installieren. Befolgen Sie nach der Aktivierung die folgenden einfachen Schritte, um das Design Ihres Formulars zu erstellen und anzupassen.
2. Erstellen Sie ein Formular oder verwenden Sie eine Vorlage
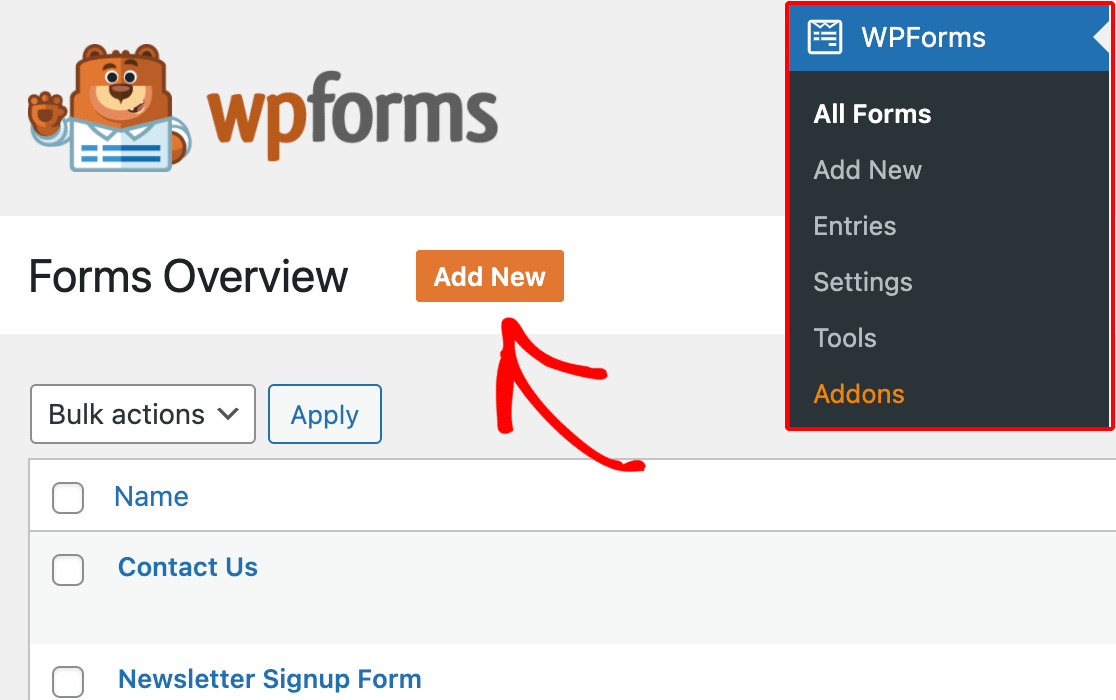
Beginnen wir mit der Erstellung Ihres Formulars! Navigieren Sie von Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf die Schaltfläche Neu hinzufügen .

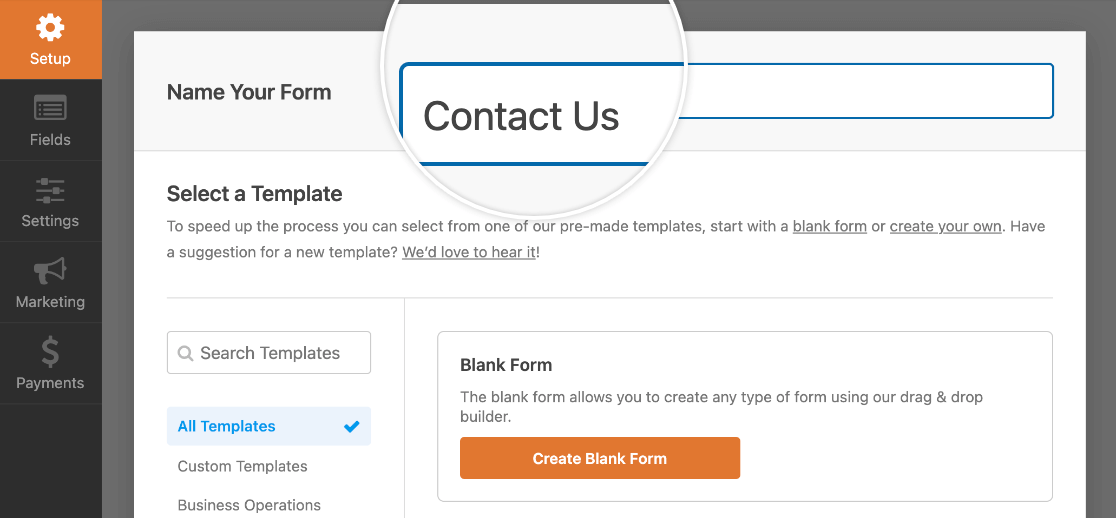
Wenn Sie dazu aufgefordert werden, geben Sie Ihrem Formular einen Namen, der seinen Zweck widerspiegelt. Dann haben Sie die Möglichkeit, eine bereits vorhandene Vorlage auszuwählen oder ein leeres Formular zu erstellen .

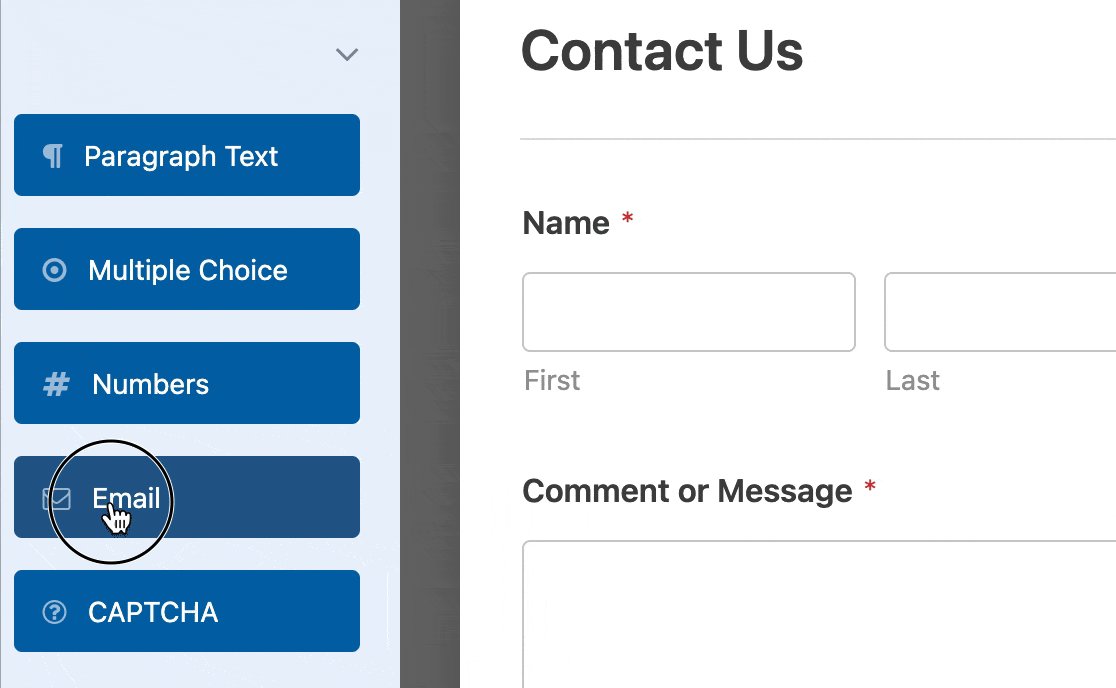
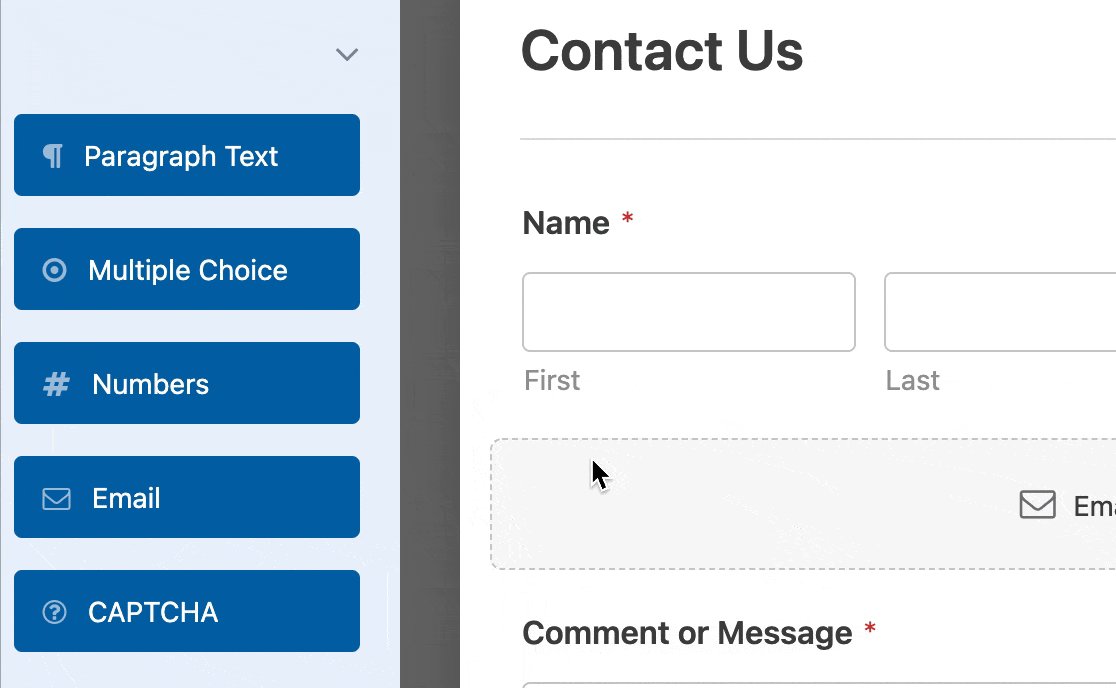
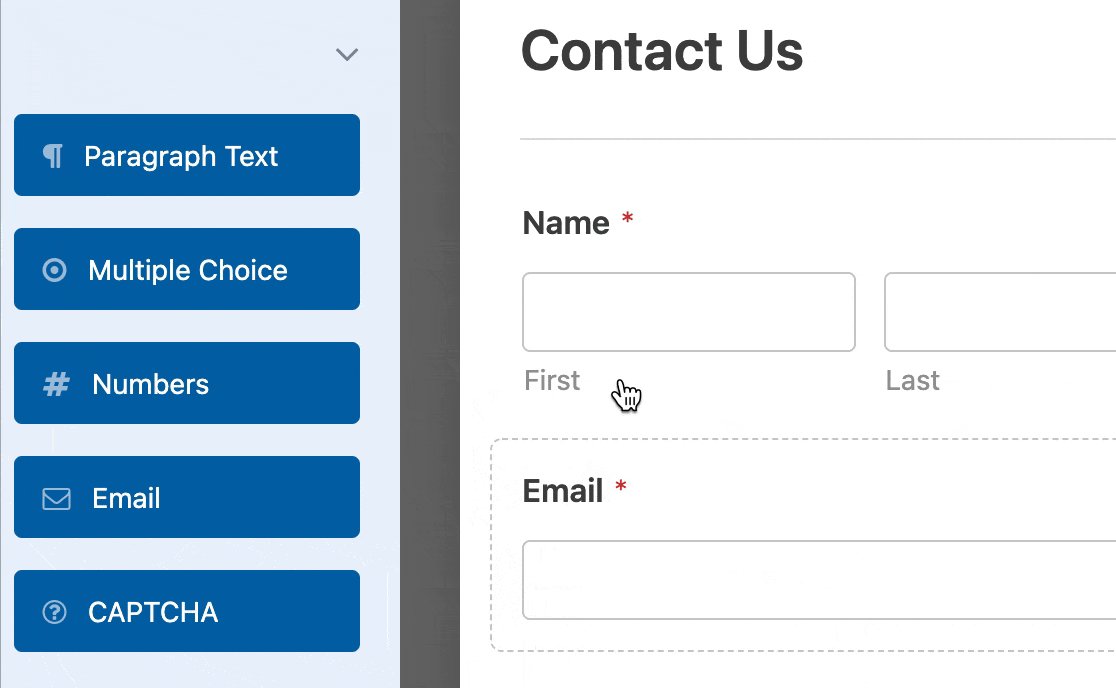
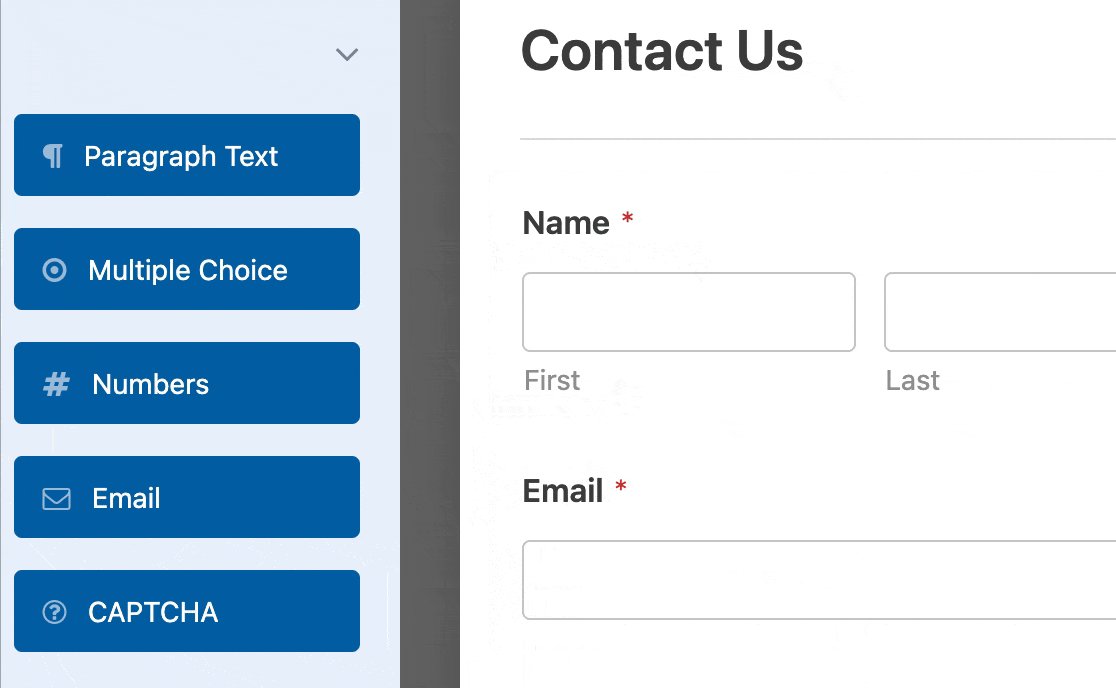
Als nächstes öffnet WPForms seine intuitive Form Builder-Oberfläche, wo Sie Ihr Formular anpassen können, indem Sie ein beliebiges Formularfeld hinzufügen, bearbeiten, löschen oder neu positionieren.

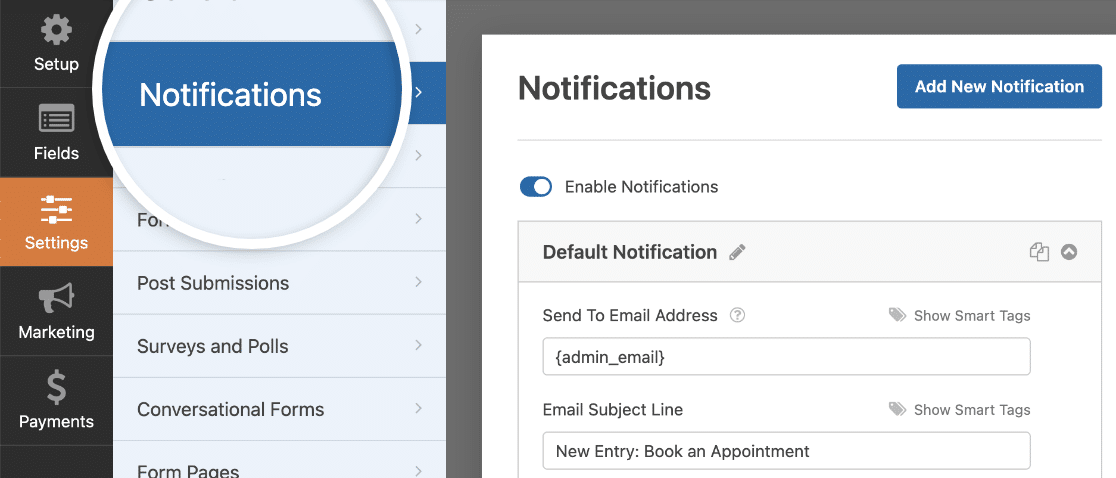
Nachdem Sie die Formularfelder konfiguriert haben, müssen Sie E-Mail-Benachrichtigungen einrichten, um Sie zu benachrichtigen, wenn jemand das Formular ausfüllt und auf die Schaltfläche „Senden“ klickt.

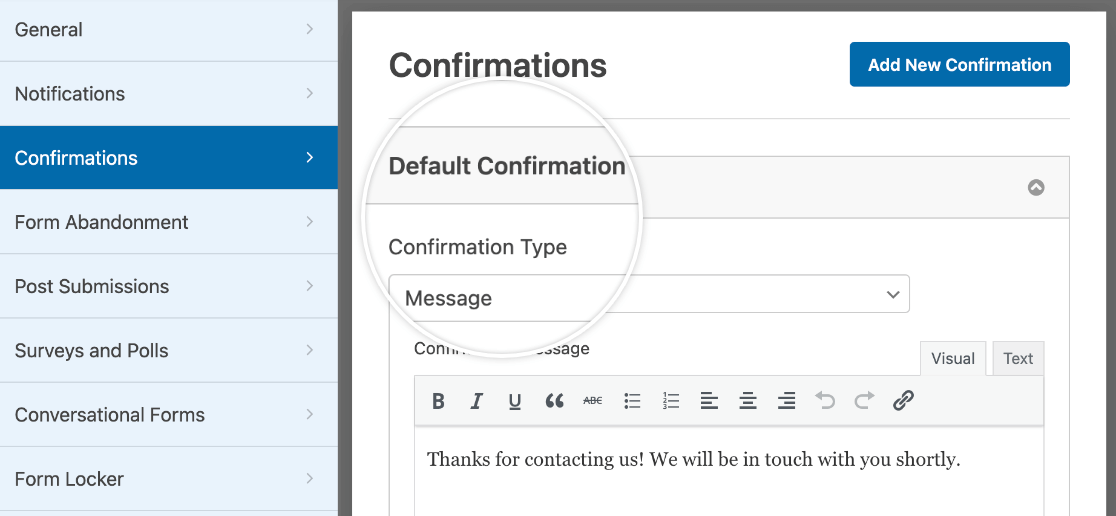
Sie können auch die Bestätigungsnachricht konfigurieren, die Benutzern angezeigt wird, sobald das Formular gesendet wurde, um die Benutzererfahrung zu verbessern.

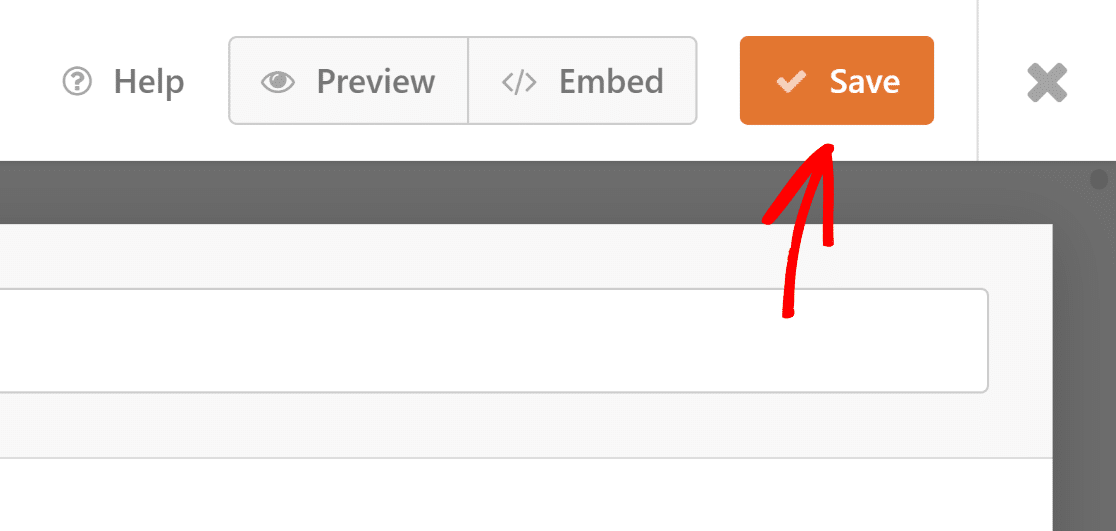
Bevor Sie mit dem nächsten Schritt fortfahren, speichern Sie Ihre Formulareinstellungen, damit Ihr Fortschritt nicht verloren geht. Klicken Sie oben auf dem Bildschirm auf die Schaltfläche Speichern .

3. Aktivieren Sie modernes Markup
Um die Zugänglichkeit zu verbessern und die visuelle Anpassung von Formularen im Blockeditor zu ermöglichen, bietet WPForms Modern Markup.
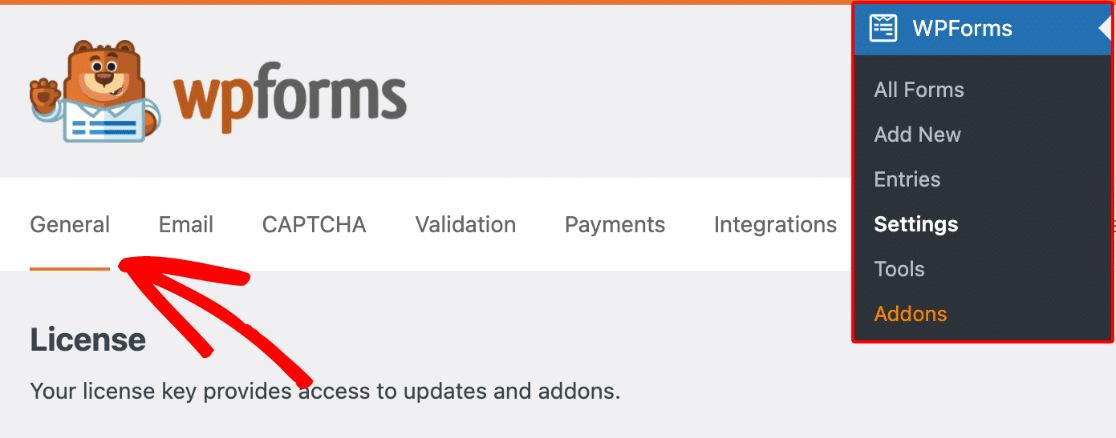
Um Modern Markup in WPForms zu aktivieren, navigieren Sie in WPForms zum Abschnitt Einstellungen und wählen Sie die Registerkarte Allgemein .

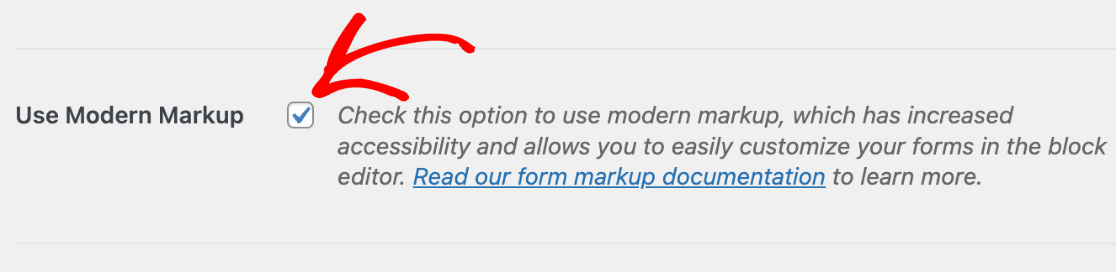
Scrollen Sie nach unten zum Abschnitt Allgemein , um die Option Modernes Markup verwenden zu aktivieren. Wenn dies aktiviert ist, können Sie Ihr Formular über den Blockeditor gestalten.

WPForms Version 1.8.1 und höher aktivieren standardmäßig modernes Markup für neue Benutzer, und die Option zum Deaktivieren ist nicht verfügbar.
Wenn Sie also die neueste Version des Plugins verwenden und diese Einstellung nicht sehen, sind Sie bereits startklar und können mit dem Gestalten Ihrer Formulare beginnen.
Beginnen Sie mit der Anpassung Ihrer Formulare im Blockeditor, um die Vorteile moderner Markup-Funktionen zu nutzen, aber lassen Sie uns zuerst das Formular auf Ihrer Website einbetten!
4. Betten Sie das Formular auf Ihrer Website ein
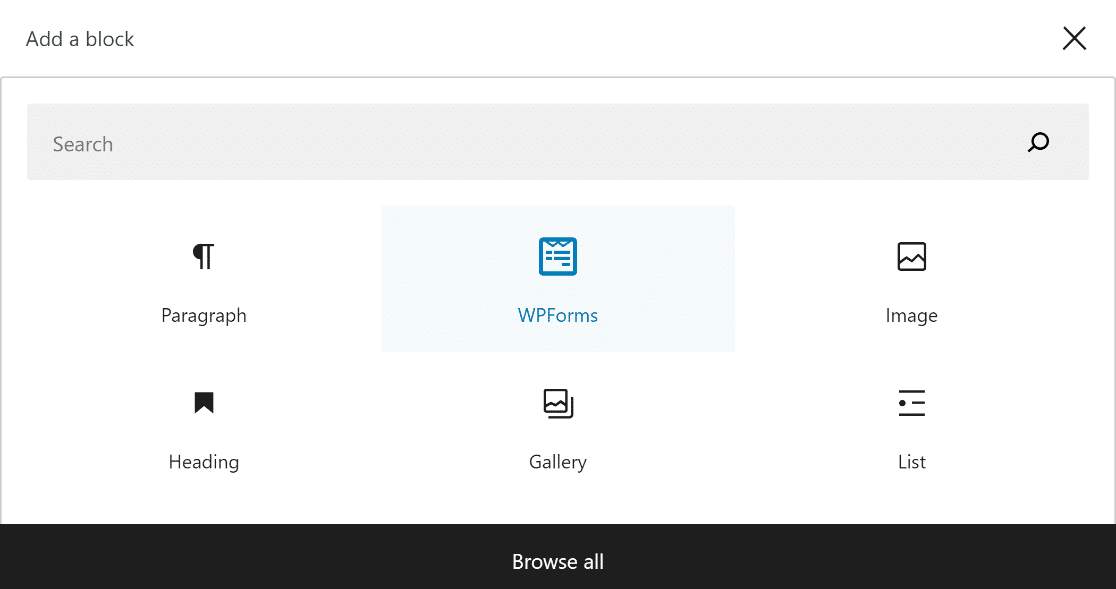
Um das zuvor erstellte Formular einzubetten, öffnen Sie eine vorhandene Seite oder erstellen Sie eine neue. Suchen Sie nach der Schaltfläche Block hinzufügen und suchen Sie nach dem WPForms- Block.

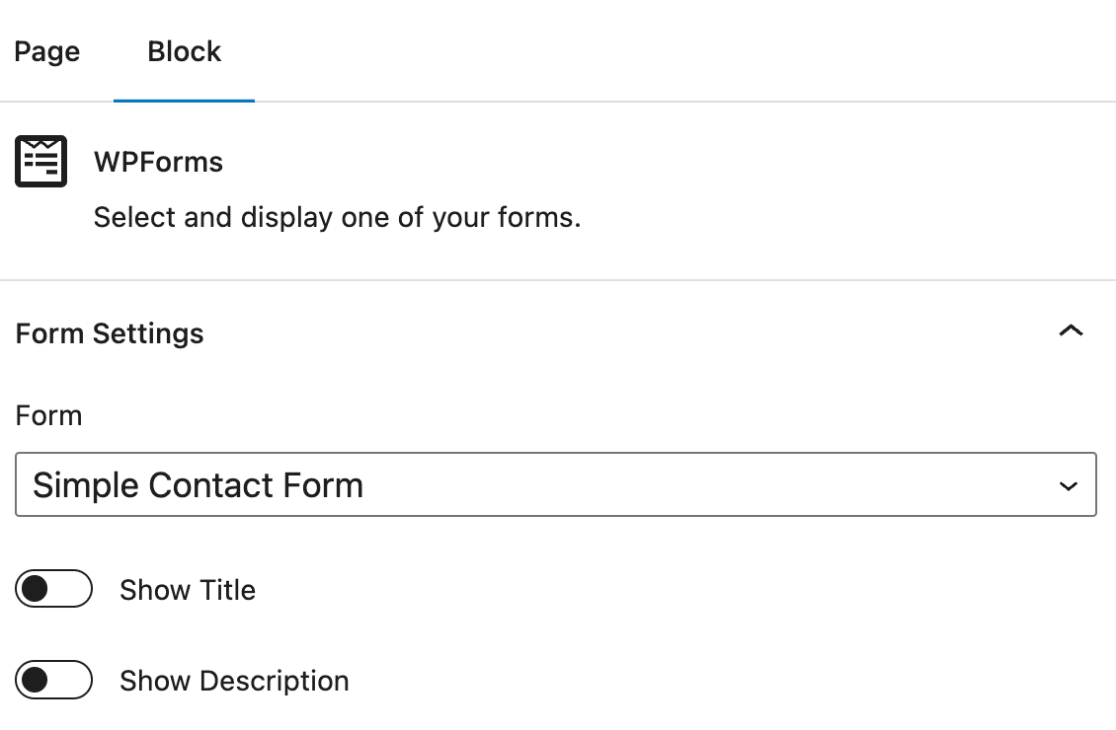
Nachdem Sie den WPForms-Block in Ihre Seite oder Ihren Beitrag eingefügt haben, wählen Sie das gewünschte Formular aus dem Dropdown-Menü aus. Wir können jetzt damit beginnen, Ihr Formular mit dem Blockeditor zu gestalten!

5. Bearbeiten Sie Stile im Blockeditor
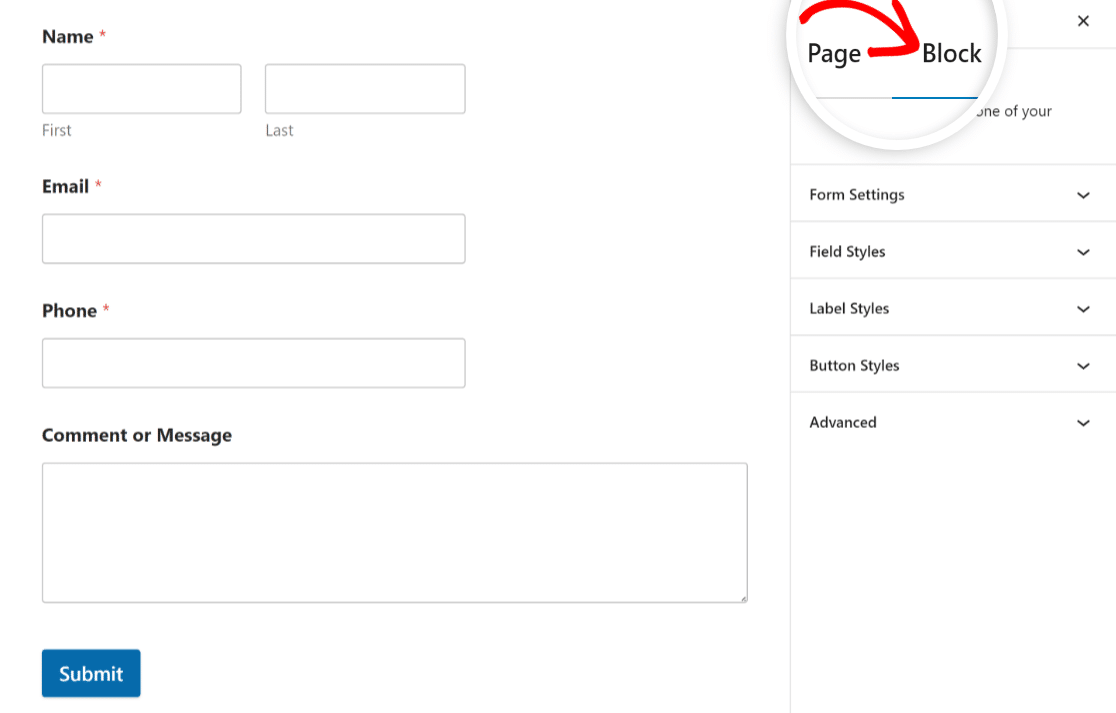
Öffnen Sie die Seite oder den Beitrag, der Ihre WPForms enthält, im Blockeditor. Klicken Sie auf den WPForms-Block , um die zusätzlichen Optionen zu öffnen.
Sie werden eine Vielzahl von Optionen zum Gestalten von Formularfeldern, Beschriftungsstilen und Schaltflächenstilen entdecken, die der Ästhetik Ihrer Marke entsprechen.

Darüber hinaus bietet der Abschnitt „Erweitert“ die Möglichkeit, Stileinstellungen zwischen Formularen zu kopieren, wodurch der Gestaltungsprozess noch weiter vereinfacht wird.

Erfahren Sie unten, wie Sie diese verschiedenen Gestaltungsoptionen verwenden können, um das Erscheinungsbild Ihres Formulars anzupassen und es im Handumdrehen an das Design Ihrer Website anzupassen:
Feldstile
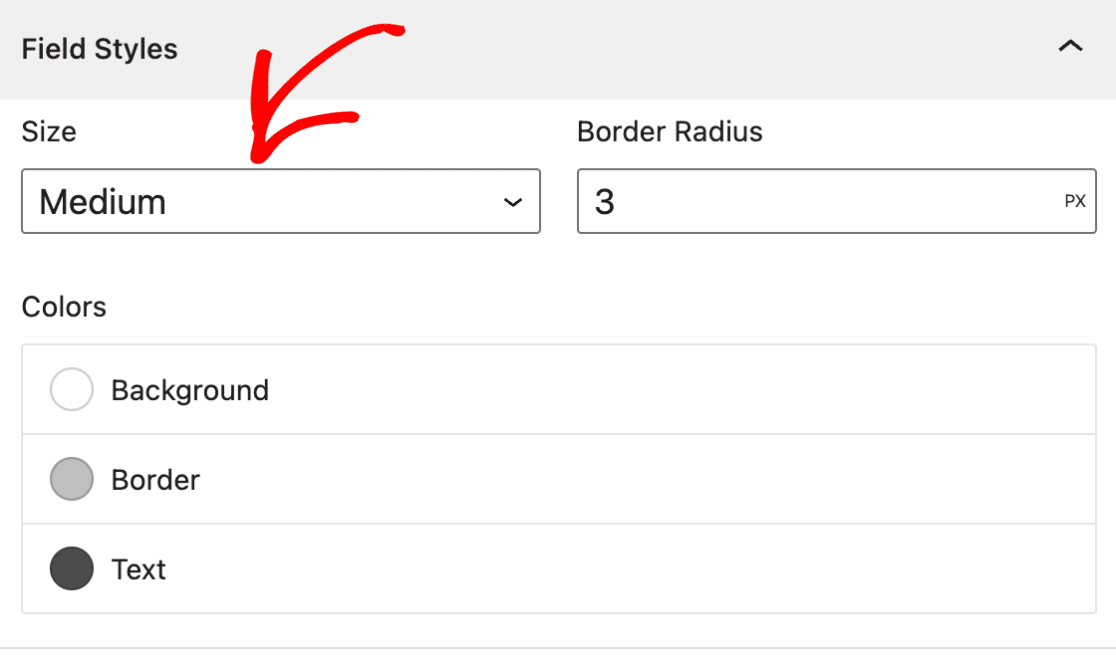
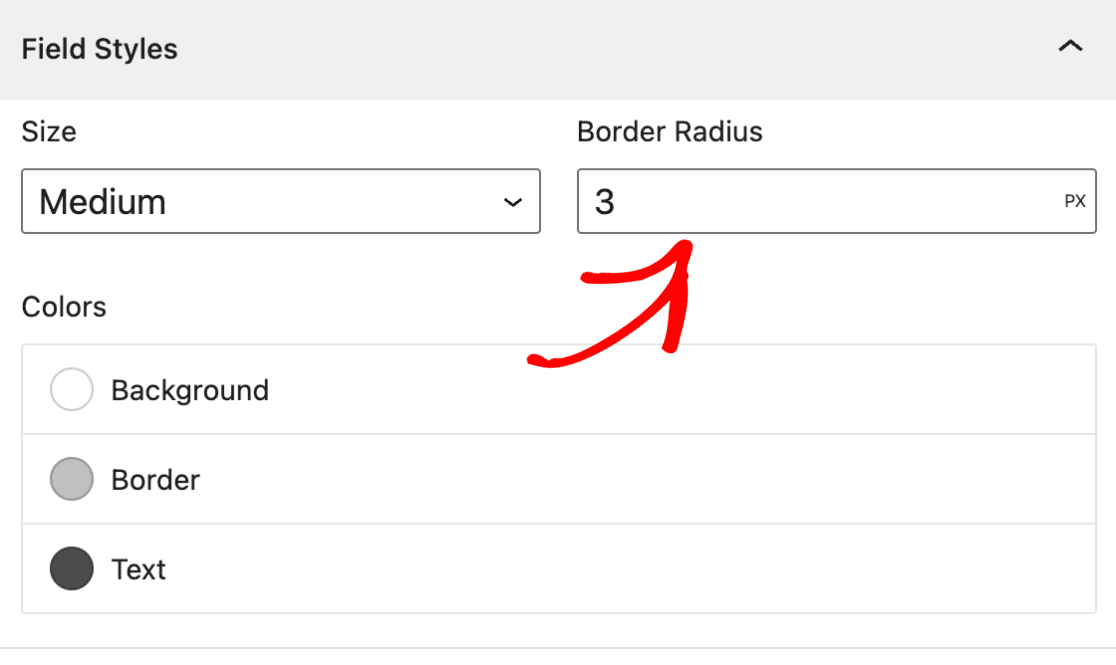
Navigieren Sie zu den Feldstiloptionen in den WPForms-Blockeinstellungen. Suchen Sie die Einstellungen für Größe, Randradius und Farbe.
Größe
Um die Größe Ihrer Formularfelder anzupassen, wählen Sie die gewünschte Größe aus der Einstellung Größe aus. Zu den verfügbaren Größen gehören Small, Medium und Large.

Grenzradius
Um den Rand Ihrer Formularfelder anzupassen, verwenden Sie die Einstellung Randradius , um den gewünschten Radiuswert einzustellen. Dadurch können Ihre Formulare jetzt schöne, abgerundete Kanten haben.

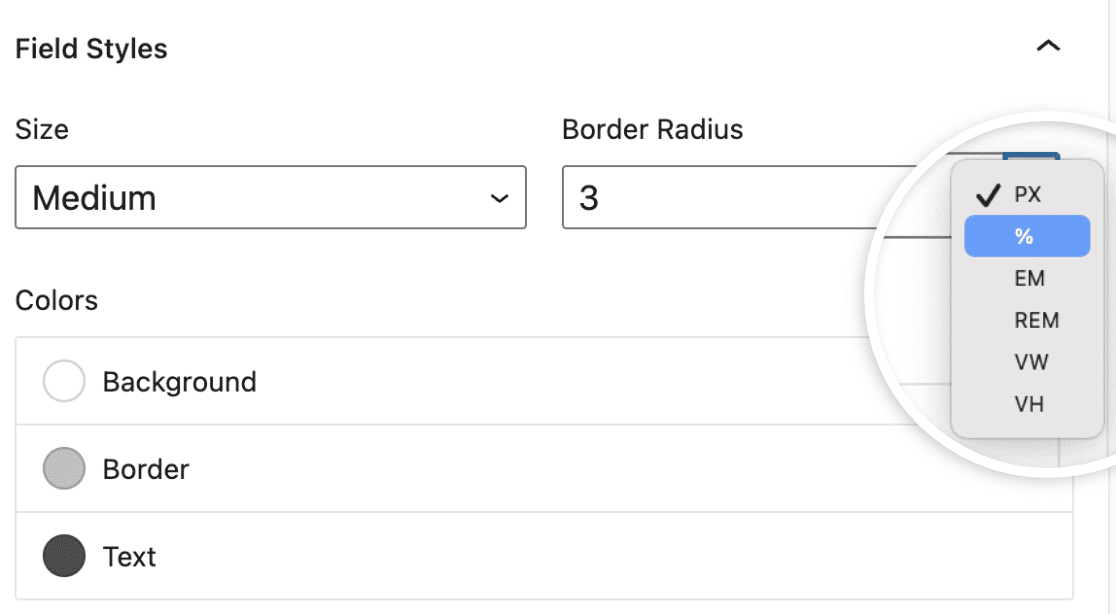
Standardmäßig ist die Einheit für die Größenanpassung von Formularelementen in WPForms auf Pixel (px) eingestellt. Klicken Sie auf die Maßeinheit, um ein Dropdown-Menü mit verschiedenen Optionen anzuzeigen, wie zum Beispiel:
- Pixel (PX)
- Prozentsatz (%)
- Em-Quadrat (EM)
- Röntgenäquivalent Mann (REM)
- Sichtfensterbreite (VW)
- Höhe des Sichtfensters (VH)

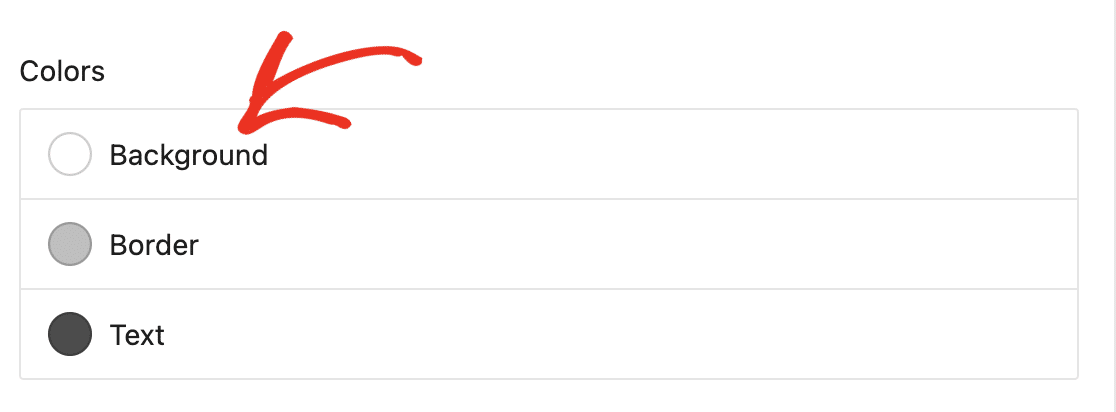
Farben
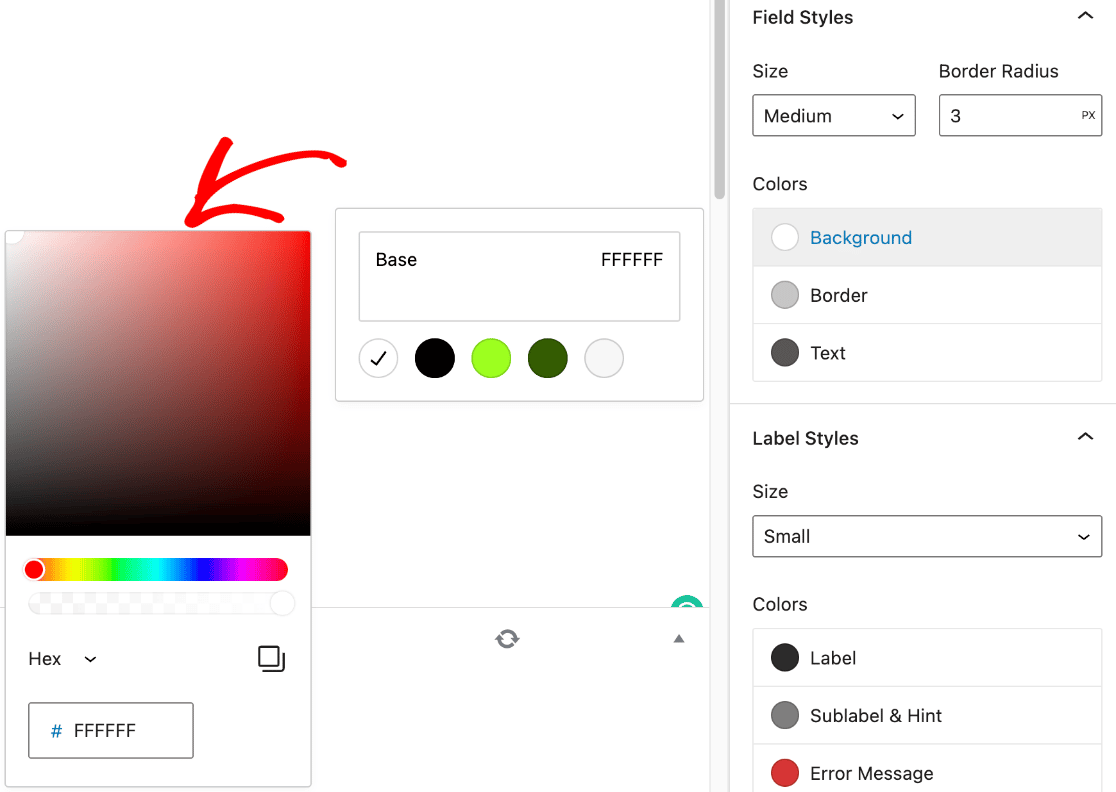
Um den Hintergrund, den Rand und die Textfarbe Ihrer Formularfelder anzupassen, öffnen Sie die Einstellung Farben in den WPForms-Blockeinstellungen.

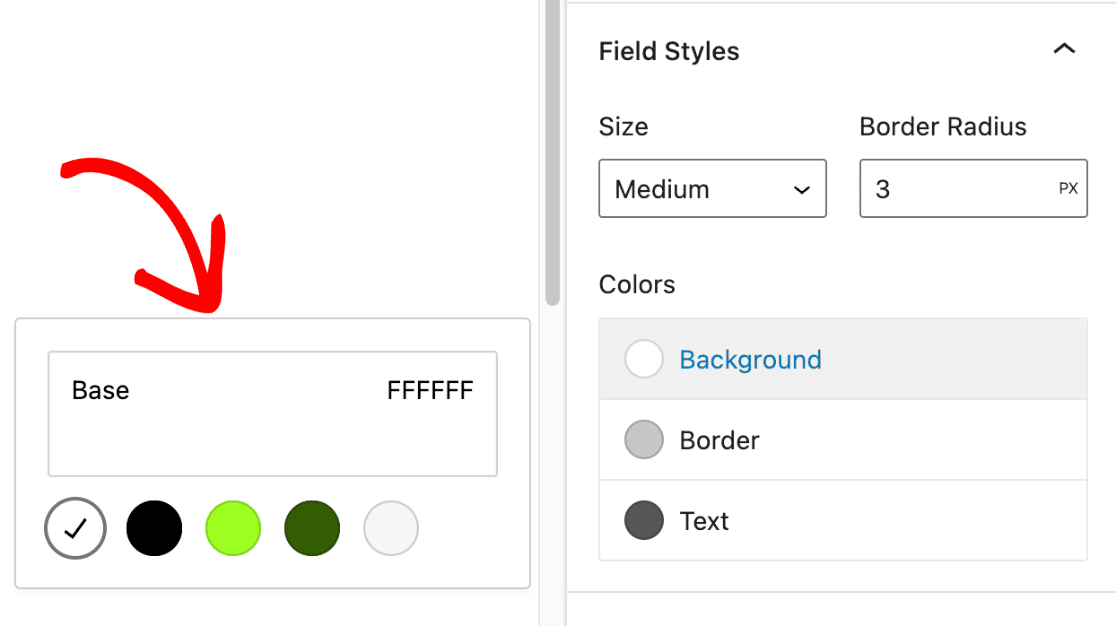
Klicken Sie auf die spezifische Farboption, die Sie aktualisieren möchten, z. B. die Hintergrundfarbe. Es erscheint ein Overlay mit verfügbaren Designfarben zur Auswahl.

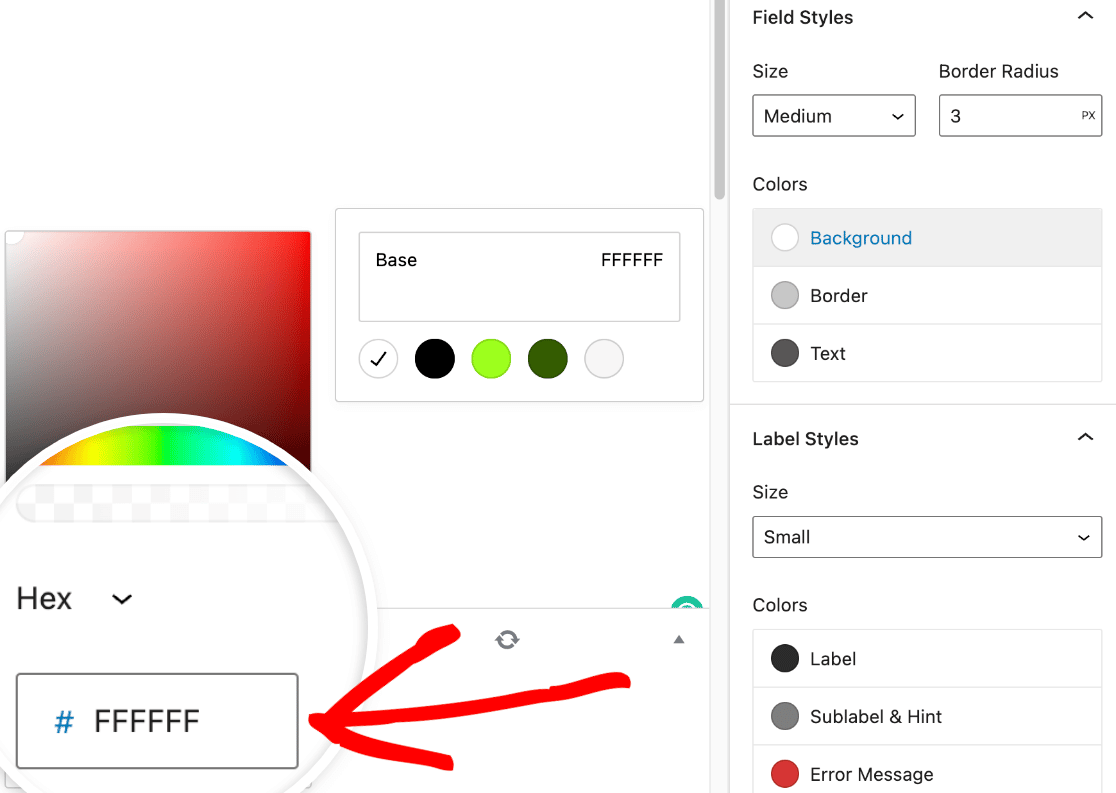
Klicken Sie als Nächstes auf das Farbfeld, um den Farbwähler zu öffnen, in dem Sie die Farbe weiter feinabstimmen können.

Ein Hex-Farbcode kann in das Hex-Feld eingefügt werden, wenn Sie bereits eine Markenfarbe für Ihre Formulare im Sinn haben.

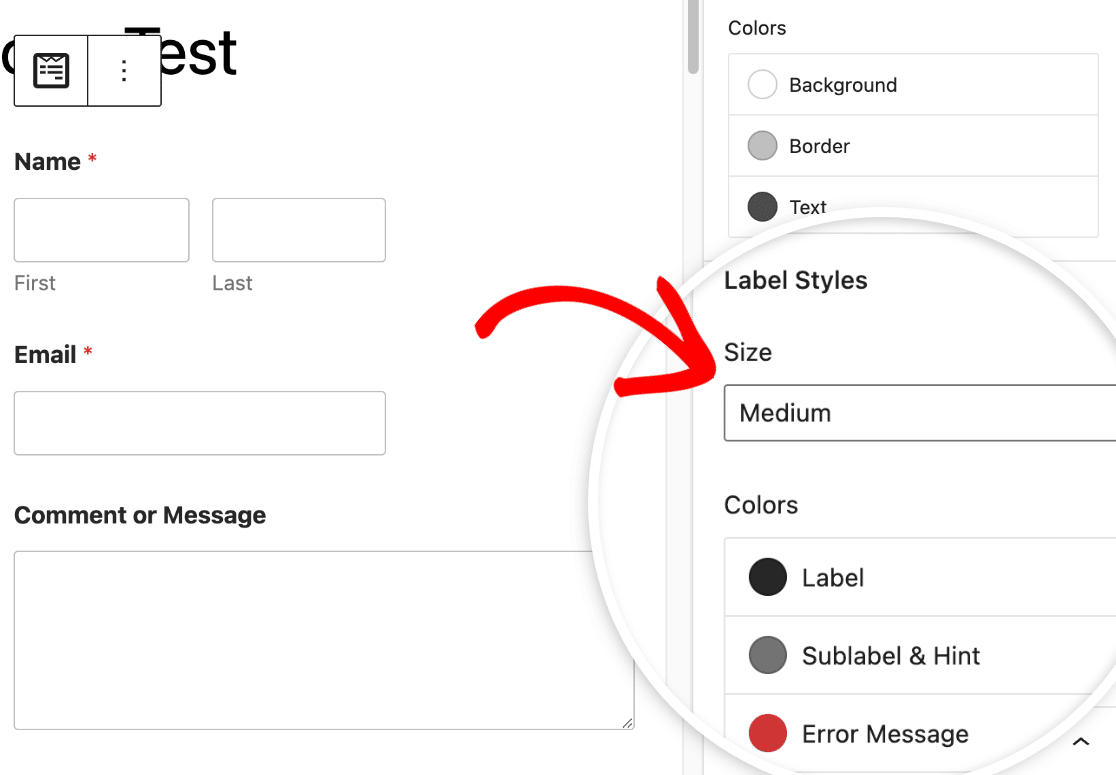
Etikettenstile
Sie können jetzt die Schriftgröße und -farbe Ihrer Formularbeschriftungen hier im Bereich „Beschriftungsstile“ ändern. Die verfügbaren Größen reichen von Small bis Large .

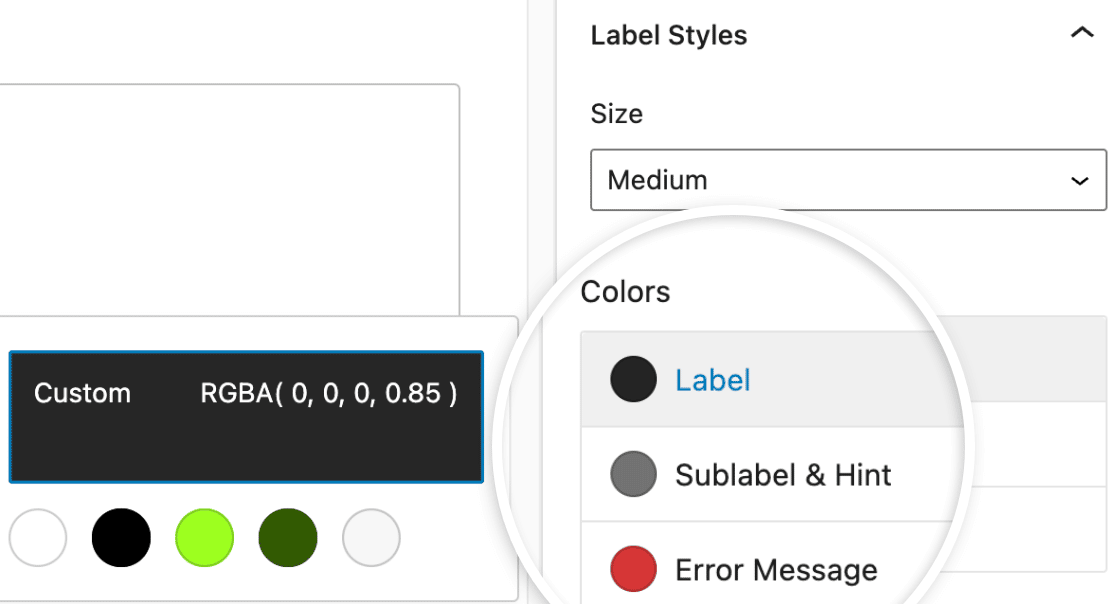
Um die Farben für Beschriftungen, untergeordnete Beschriftungen und Fehlermeldungen zu aktualisieren, navigieren Sie zum Abschnitt Farben . Nachfolgend finden Sie eine Beschreibung der verfügbaren Etikettenfarboptionen.
- Beschriftung: Diese Einstellung bestimmt, welche Farbe die primäre Beschriftung für Ihr Feld haben wird.
- Sublabel & Hinweis: Diese Einstellung bestimmt den Farbton, der für Feld-Sublabels und Hinweise verwendet wird, wenn WPForms Frontend-Wertvorschläge macht.
- Fehlermeldung: Die Textfarbe, die angezeigt wird, wenn ein Benutzer beim Ausfüllen Ihres Formulars einen Fehler macht.

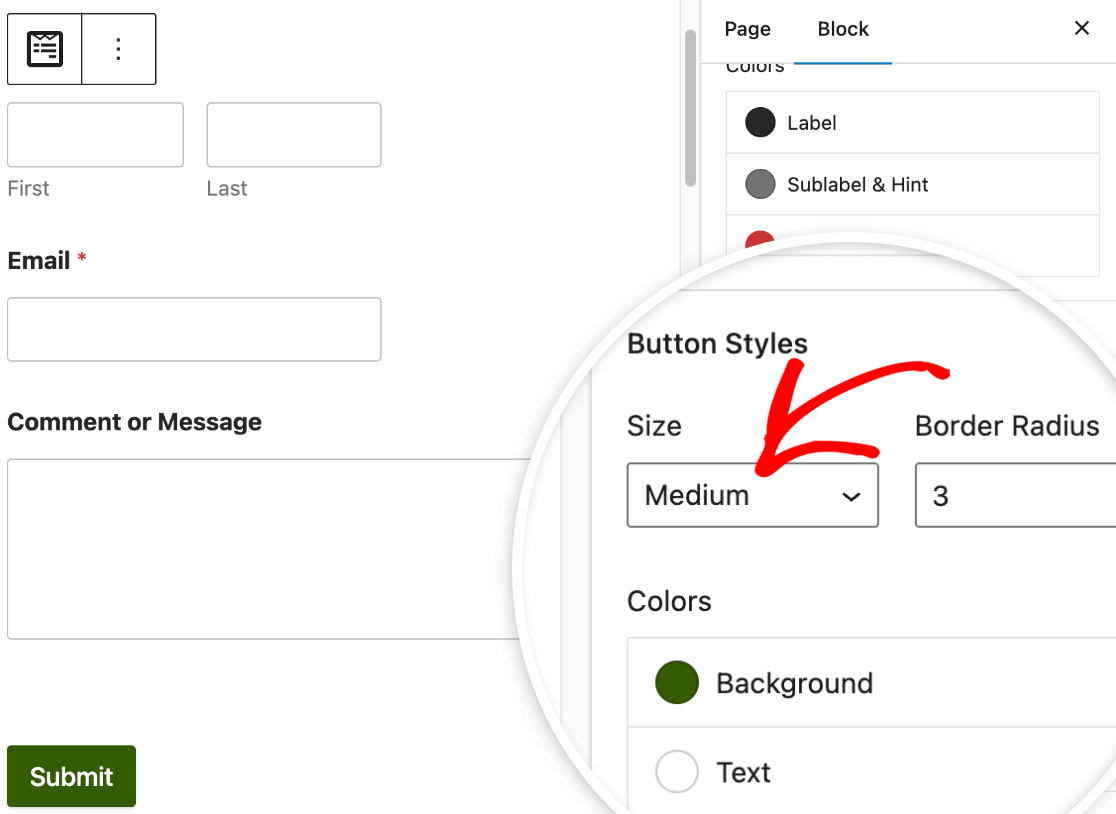
Schaltflächenstile
Um das Design Ihrer Formularschaltflächen in WPForms zu ändern, navigieren Sie zu Schaltflächenstile . Klicken Sie auf das Dropdown-Menü unter Größe , um es zu öffnen, und wählen Sie die Schaltflächengröße aus.

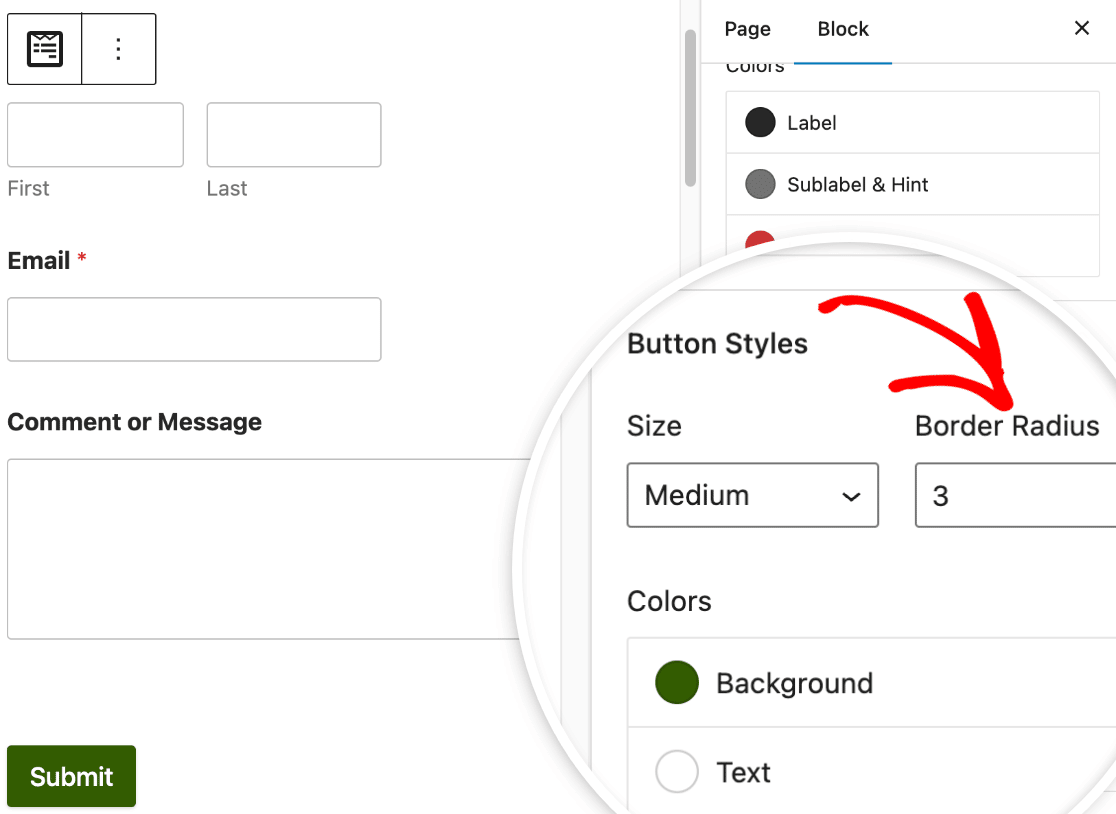
Wenn Sie der Schaltfläche einen Randradius geben möchten, müssen Sie lediglich den gewünschten Wert in das Feld Randradius eingeben.

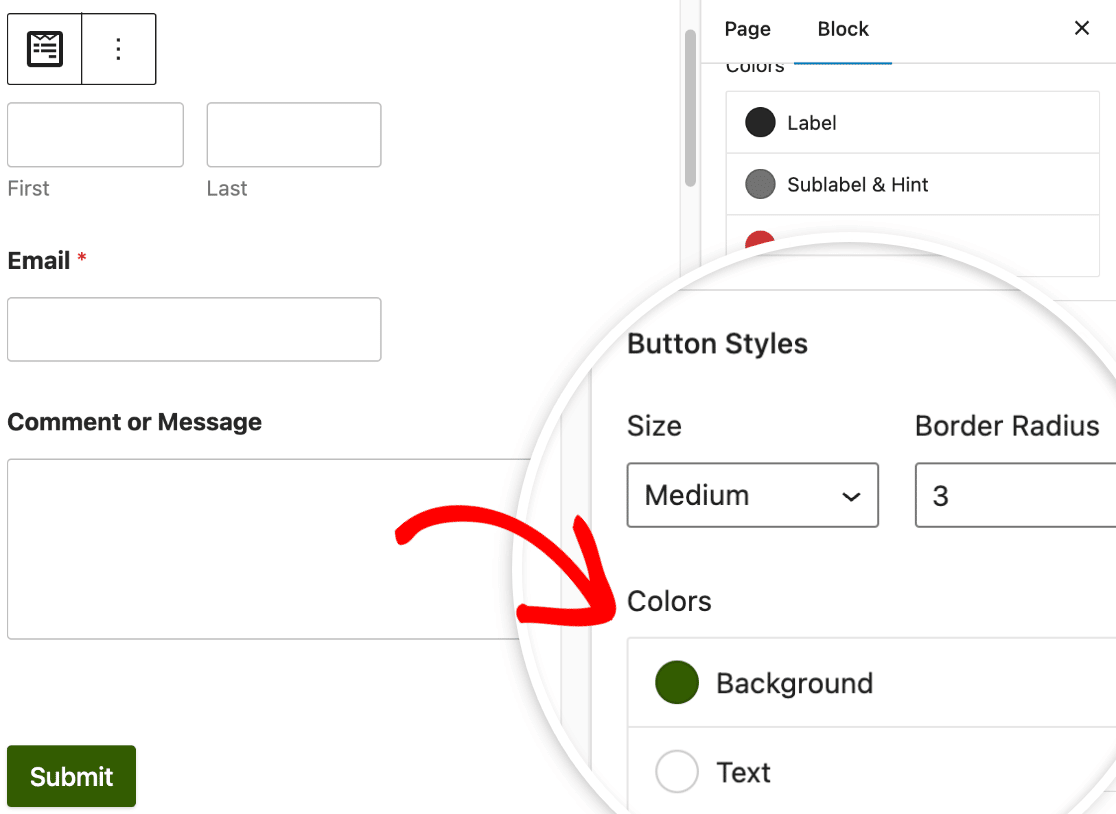
Als nächstes finden Sie unter dem Abschnitt mit der Bezeichnung Farben die Möglichkeit, sowohl die Hintergrundfarbe als auch die Textfarbe Ihrer Schaltfläche zu ändern.

In den meisten Fällen dient die Hintergrundfarbe der Schaltfläche auch als Akzentfarbe. Daher wird die Hintergrundfarbe der Schaltfläche auch als Primärfarbe für Kontrollkästchen, Optionsfelder, Fortschrittsbalken und Felder verwendet.
Fortgeschrittenes Styling
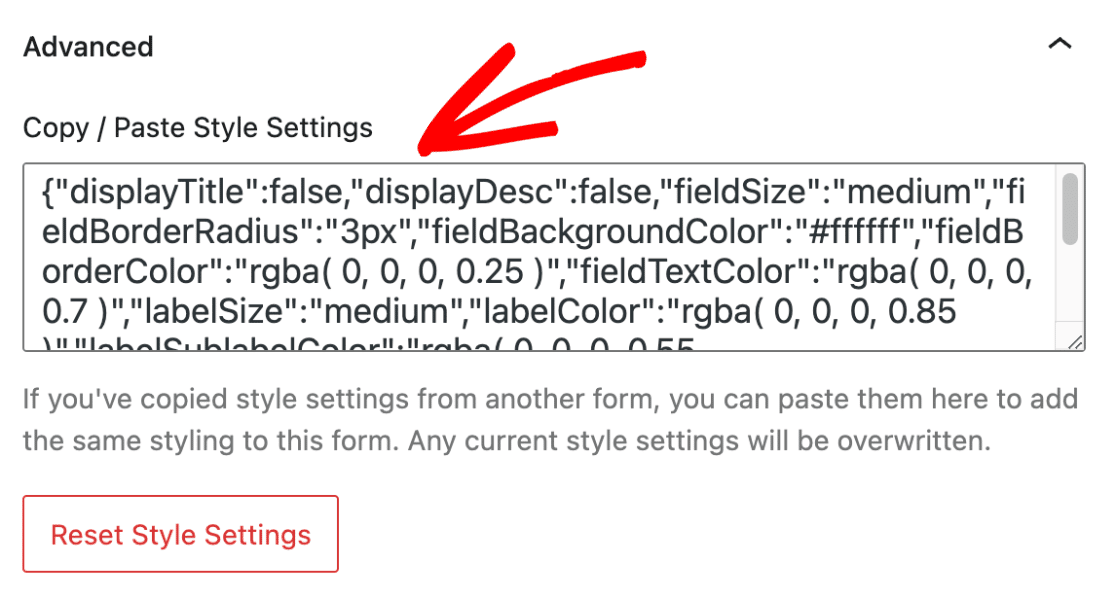
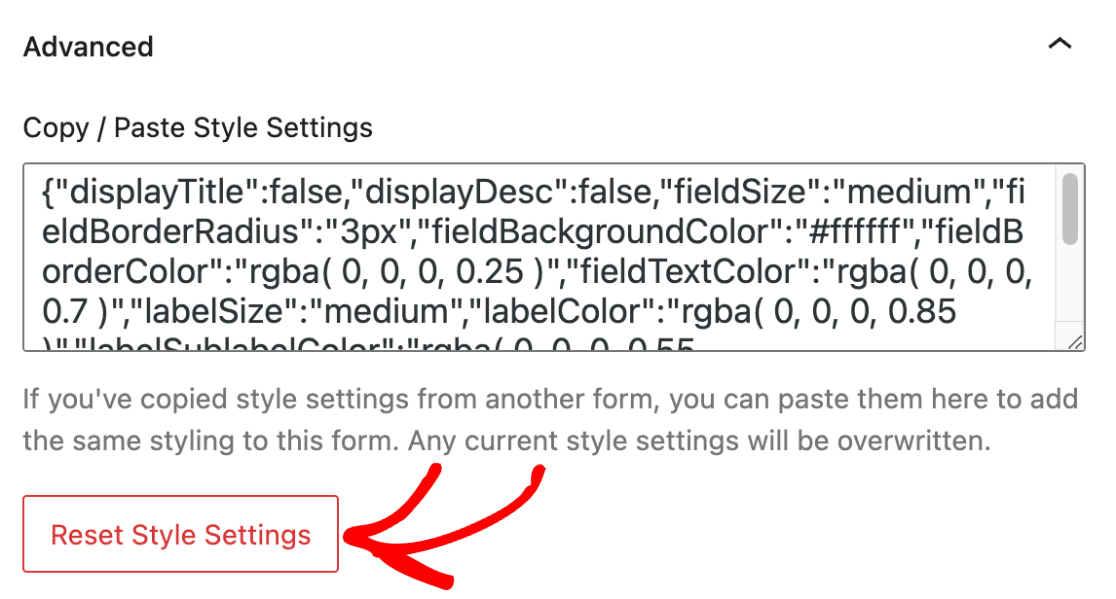
Unter den erweiterten Einstellungen können Sie auf den CSS-Code zugreifen, der alle benutzerdefinierten Stile enthält, die Sie auf Ihr Formular angewendet haben.
Wenn Sie diese Stile einfach in ein anderes Formular verschieben möchten, suchen Sie nach der Option zum Kopieren und Einfügen der Stileinstellungen.

Falls Sie die an Ihrem Formular vorgenommenen Änderungen rückgängig machen möchten, klicken Sie auf die Schaltfläche Stileinstellungen zurücksetzen . Dadurch wird Ihr Formular auf seinen Standardstil zurückgesetzt und alle vorherigen Anpassungen werden rückgängig gemacht.

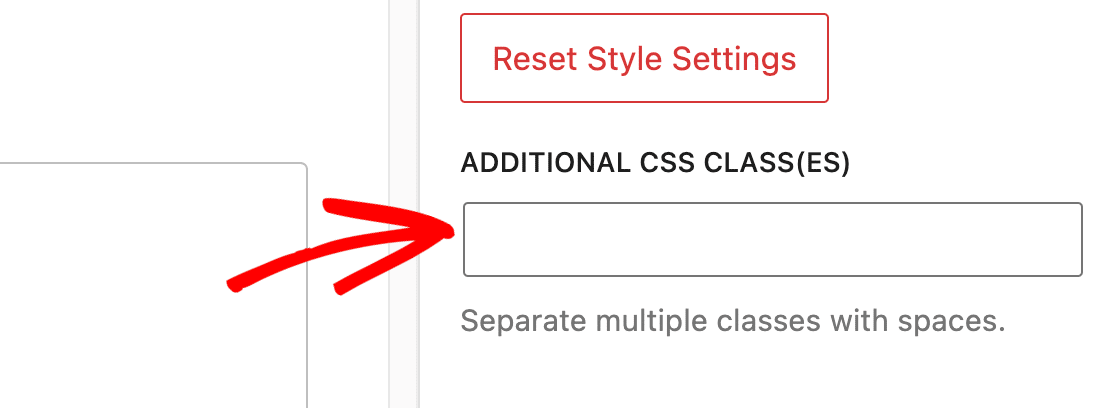
Im Feld Additional CSS CLASS(ES) können Sie alle anderen von Ihnen entwickelten CSS-Klassen frei eingeben. Lesen Sie unseren Leitfaden zur Implementierung neuer CSS-Klassen, um mehr zu erfahren.

6. Testen und veröffentlichen Sie das Formular
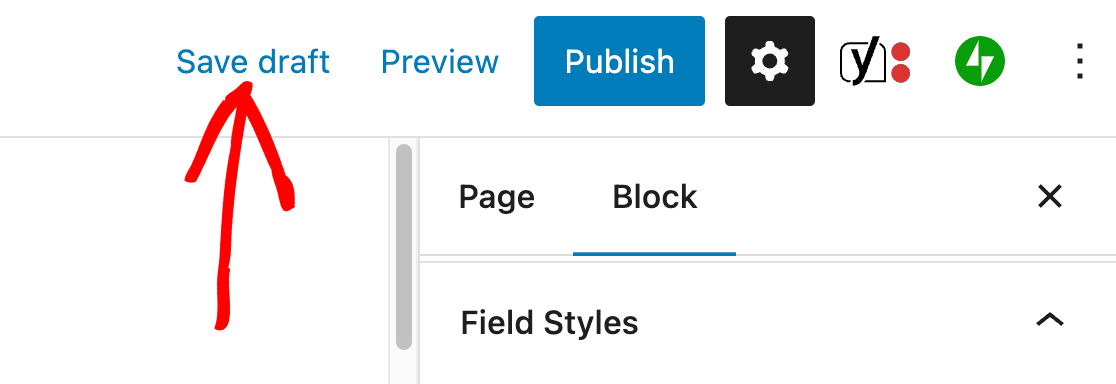
Jetzt ist es an der Zeit, Ihre Änderungen zu speichern, indem Sie die Seite entweder veröffentlichen oder als Entwurf speichern. Führen Sie abschließend einen kurzen Test durch, um sicherzustellen, dass Ihr Formular so aussieht und funktioniert, wie Sie es erwarten.

Erstellen Sie als Nächstes interaktive Formulare, die das Engagement steigern
Suchen Sie nach weiteren Möglichkeiten, Ihre WPForms anzupassen? Sehen Sie sich diese Tipps an, um Ihre Formulare auf die nächste Stufe zu bringen. Egal, ob Sie das Erscheinungsbild oder die Funktionalität Ihres Formulars verbessern möchten, wir sind für Sie da.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
