Cara Menata WPForms Menggunakan Editor Blok
Diterbitkan: 2023-05-05Apakah Anda ingin menata WPForms menggunakan editor blok untuk formulir yang menarik secara visual dan ramah pengguna di situs WordPress Anda?
WPForms adalah plugin intuitif yang menyederhanakan pembuatan dan pengelolaan formulir sambil menawarkan opsi penyesuaian yang luas. Dengan memanfaatkan editor blok, Anda dapat dengan mudah mengatur gaya formulir Anda untuk meningkatkan pengalaman pengguna.
Ikuti tutorial langkah demi langkah ini untuk menguasai gaya WPForms menggunakan editor blok dan tingkatkan fungsionalitas keseluruhan situs Anda.
Buat Formulir WordPress Anda Sekarang
Mengapa Anda Perlu Menata Gaya Formulir Anda?
Dengan menata formulir Anda, Anda dapat meningkatkan estetika situs web Anda, memastikannya berkontribusi pada pengalaman pengguna yang positif. Berikut adalah beberapa alasan utama mengapa gaya formulir sangat penting untuk situs web Anda:
- Pencitraan Merek yang Konsisten: Menyesuaikan formulir agar sesuai dengan desain dan skema warna situs web Anda memastikan citra merek yang konsisten.
- Pengalaman Pengguna yang Lebih Baik: Formulir yang dirancang dengan baik memudahkan pengguna untuk menavigasi/mengirimkan info yang diperlukan, yang mengarah ke tingkat penyelesaian formulir yang lebih tinggi.
- Desain Responsif: Bentuk yang ditata dengan baik dengan mudah beradaptasi dengan berbagai ukuran layar dan perangkat, memastikan pengalaman pengguna yang mulus untuk semua pengunjung.
- Peningkatan Konversi: Formulir yang menarik secara visual dapat menarik perhatian pengguna dan memotivasi mereka untuk menyelesaikan tindakan yang diinginkan, apakah itu mendaftar ke nawala, melakukan pembelian, atau mengirimkan kueri.
- Aksesibilitas yang Ditingkatkan: Menata formulir Anda dengan label yang jelas, spasi yang memadai, dan warna kontras dapat meningkatkan aksesibilitas bagi pengguna tunanetra, memastikan bahwa situs web Anda melayani audiens yang lebih luas.
Sekarang setelah Anda memahami pentingnya menata WPForms Anda, inilah saatnya untuk menyelami proses langkah demi langkah untuk menata formulir Anda secara efektif menggunakan editor blok dan memanfaatkan plugin WPForms secara maksimal.
Cara Menata WPForms Menggunakan Editor Blok
Ikuti langkah-langkah ini untuk mempelajari cara menata WPForms Anda menggunakan editor blok Gutenberg tanpa perlu menulis CSS khusus apa pun.
Dalam Artikel Ini
- 1. Instal dan Aktifkan WPForms
- 2. Buat Formulir atau Gunakan Template
- 3. Aktifkan Markup Modern
- 4. Sematkan Formulir di Situs Anda
- 5. Edit Gaya dari Editor Blok
- Gaya Bidang
- Gaya Label
- Gaya Tombol
- Penataan Gaya Lanjutan
- 6. Uji dan Publikasikan Formulir
1. Instal dan Aktifkan WPForms
WPForms menyederhanakan proses pembuatan dan pengelolaan formulir di situs web Anda. Plugin dengan mudah membuat berbagai formulir, termasuk formulir kontak, survei, jajak pendapat, dan formulir pendaftaran, tanpa pengetahuan pengkodean.
Menata formulir menggunakan WPForms juga sangat mudah, berkat antarmuka yang ramah pengguna, opsi penyesuaian yang luas, dan kemampuan untuk membuat formulir yang menarik secara visual dan responsif menggunakan editor blok.

Untuk memulai WPForms, Anda harus menginstal plugin di situs WordPress Anda. Setelah Anda mengaktifkannya, ikuti langkah-langkah sederhana di bawah ini untuk membuat dan menyesuaikan gaya formulir Anda.
2. Buat Formulir atau Gunakan Template
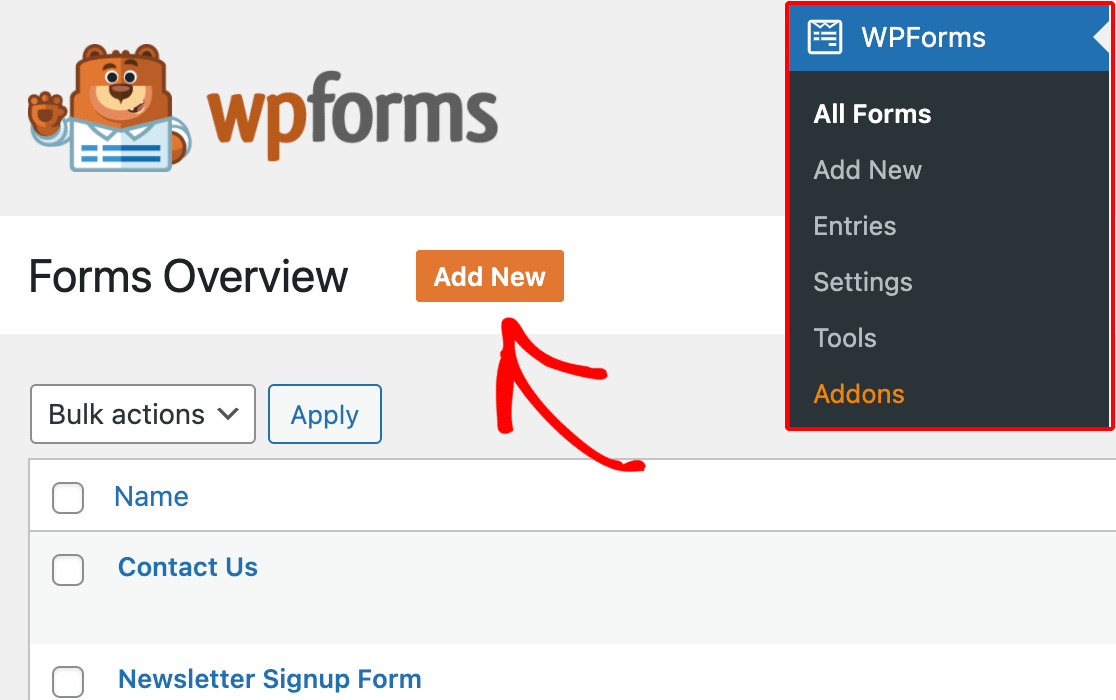
Mari mulai membuat formulir Anda! Dari dashboard WordPress Anda, arahkan ke WPForms dan klik tombol Add New .

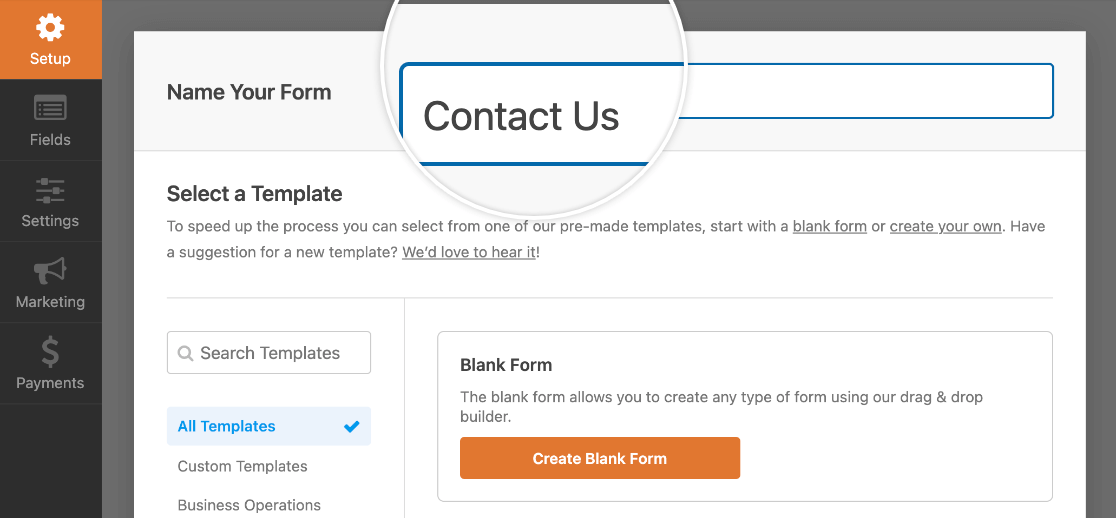
Saat diminta, beri nama formulir Anda yang mencerminkan tujuannya. Kemudian, Anda memiliki opsi untuk memilih template yang sudah ada atau Create Blank Form .

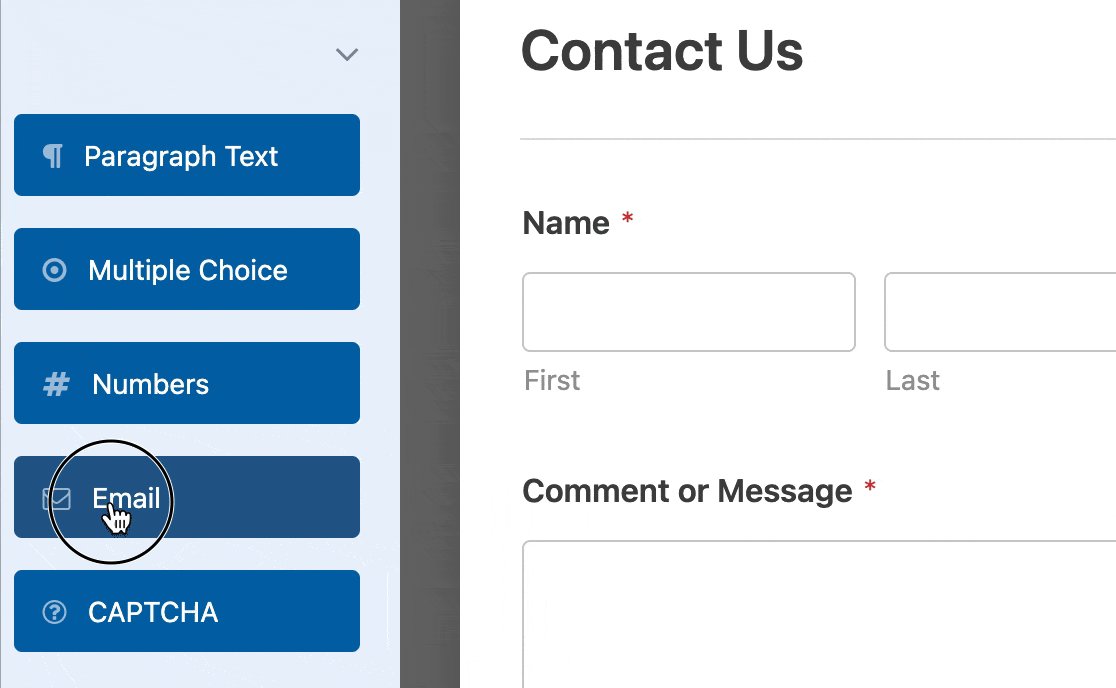
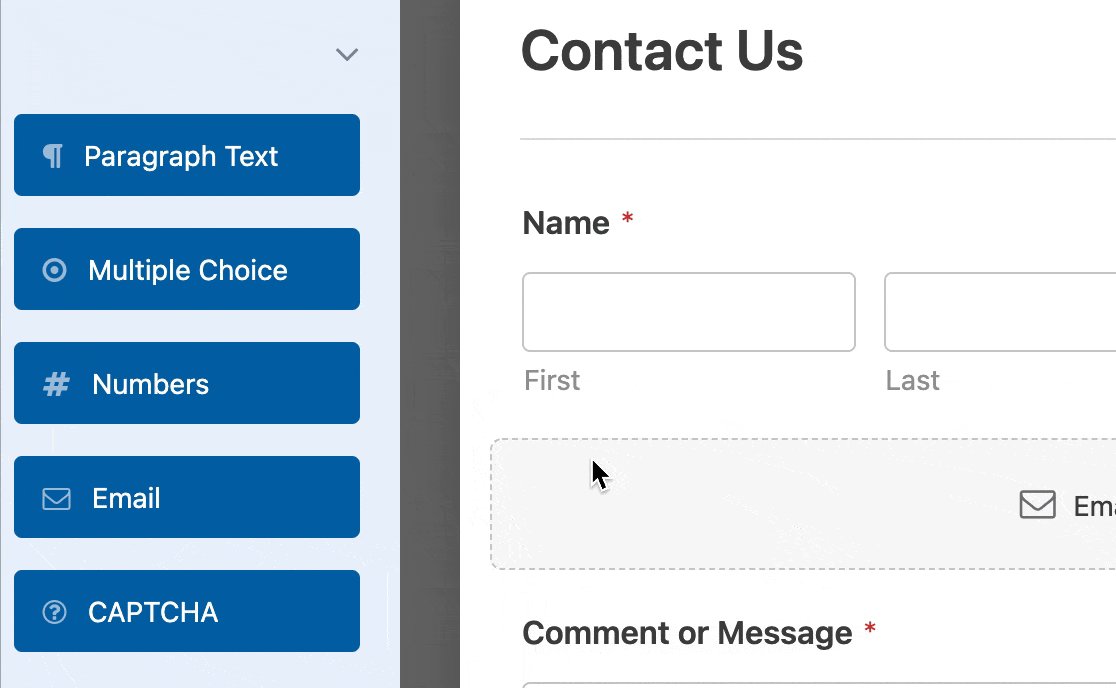
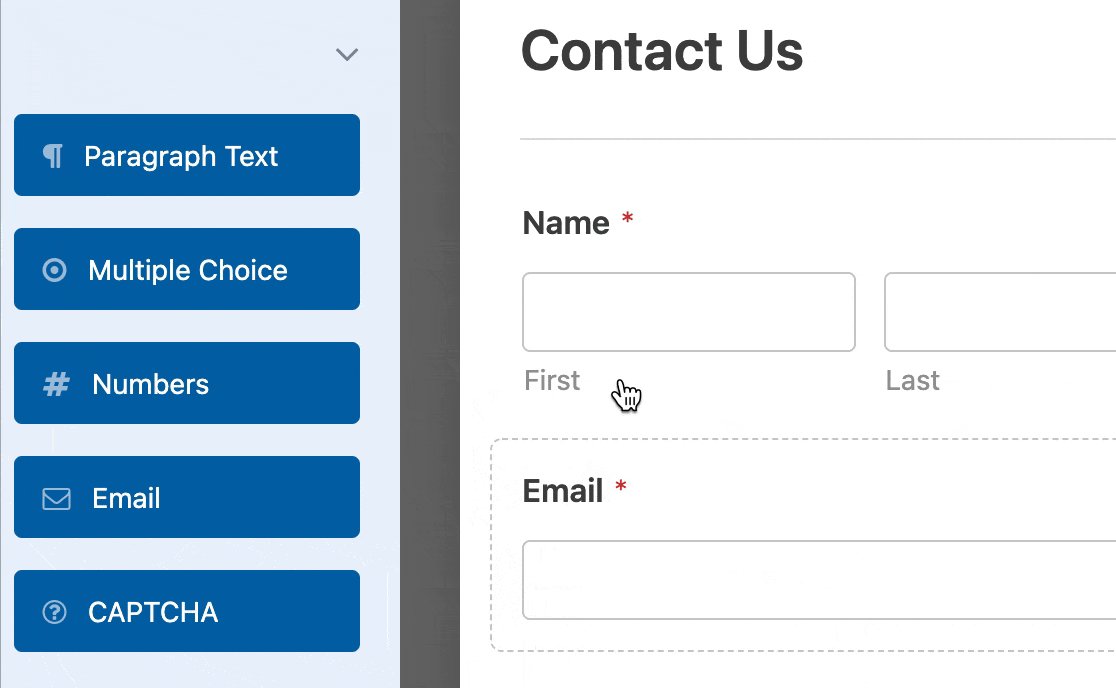
Selanjutnya, WPForms akan membuka antarmuka Pembuat Formulir yang intuitif, tempat Anda dapat menyesuaikan formulir dengan menambahkan, mengedit, menghapus, atau memposisikan ulang bidang formulir apa pun.

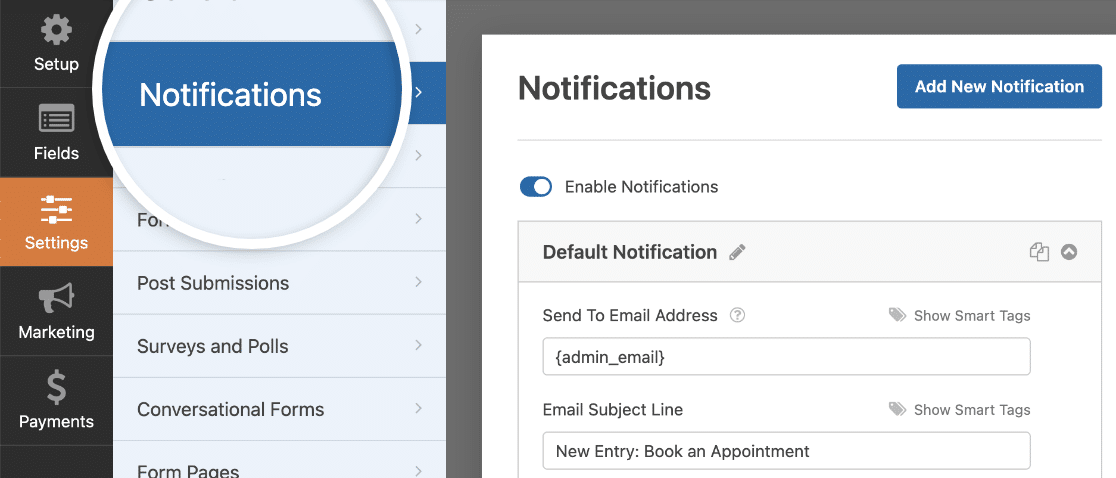
Setelah mengonfigurasi kolom formulir, Anda harus menyiapkan Notifikasi Email untuk memperingatkan Anda saat seseorang mengisi formulir dan menekan tombol kirim.

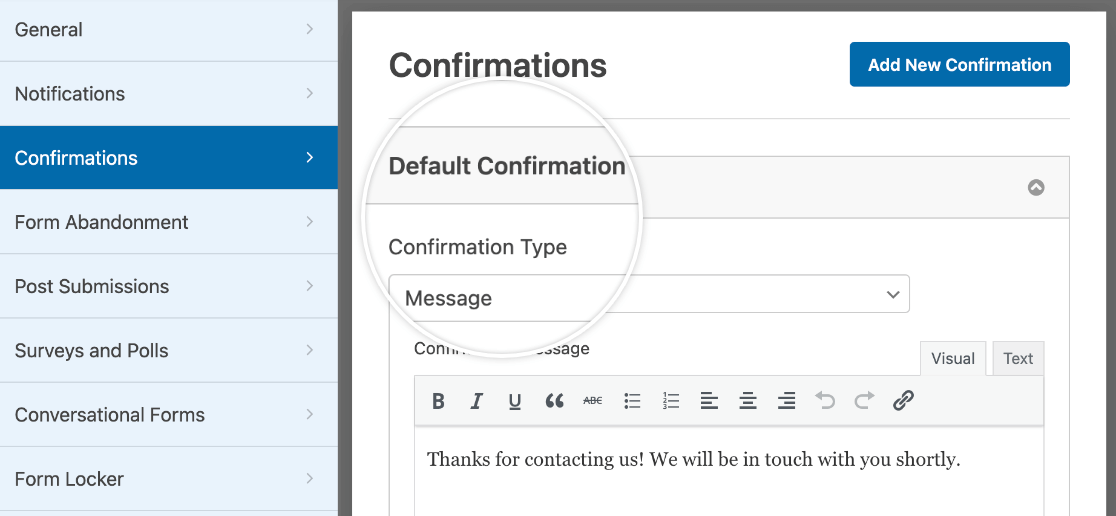
Anda juga dapat mengonfigurasi Pesan Konfirmasi yang dilihat pengguna setelah formulir dikirimkan untuk meningkatkan pengalaman pengguna.

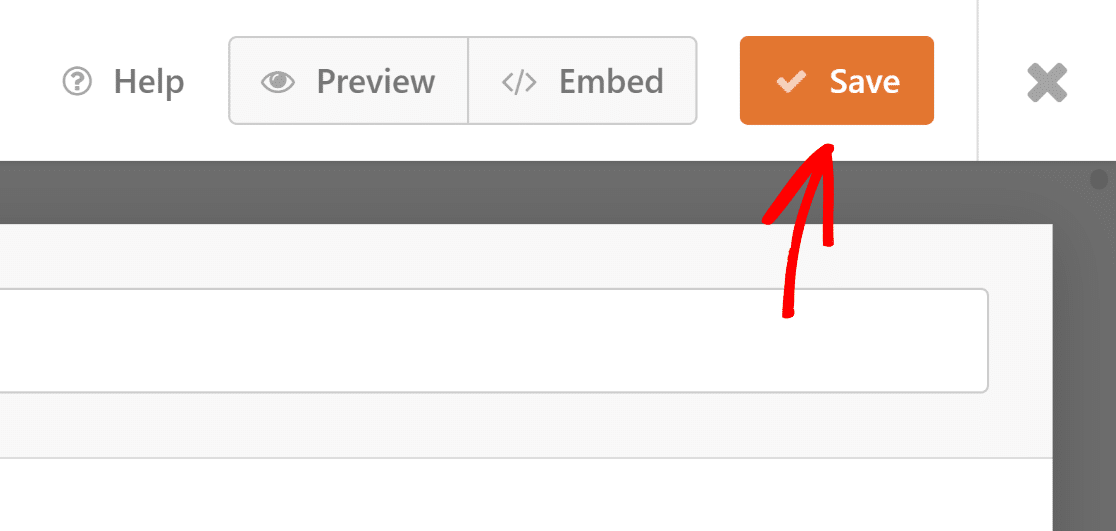
Sebelum melanjutkan ke langkah berikutnya, simpan pengaturan formulir Anda untuk menghindari hilangnya progres Anda. Klik tombol Simpan yang terletak di bagian atas layar.

3. Aktifkan Markup Modern
Untuk meningkatkan aksesibilitas dan memungkinkan penyesuaian visual formulir di dalam editor blok, WPForms menawarkan Markup Modern.
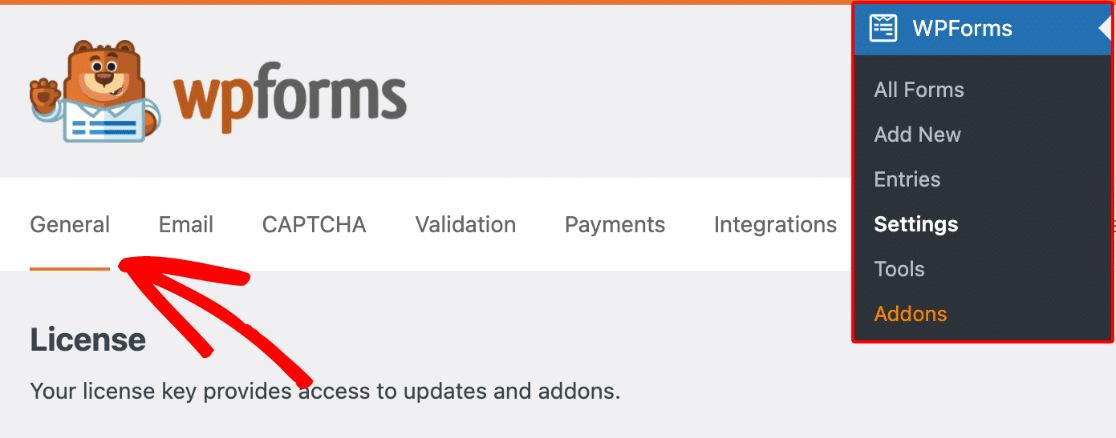
Untuk mengaktifkan Markup Modern di WPForms, navigasikan ke bagian Pengaturan di dalam WPForms dan pilih tab Umum .

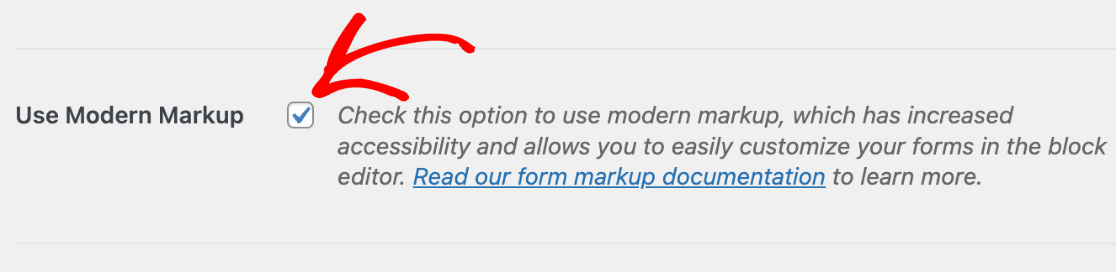
Gulir ke bawah ke bagian Umum untuk mengaktifkan opsi Gunakan Markup Modern . Dengan ini diaktifkan, Anda siap untuk menata formulir Anda melalui editor blok.

WPForms versi 1.8.1 dan yang lebih baru mengaktifkan markup modern secara default untuk pengguna baru, dan opsi untuk menonaktifkannya tidak tersedia.
Jadi, jika Anda menggunakan plugin versi terbaru dan tidak melihat pengaturan ini, Anda siap melakukannya dan dapat mulai menata formulir Anda.
Mulai sesuaikan formulir Anda di editor blok untuk memanfaatkan fitur markup modern, tetapi pertama-tama, mari sematkan formulir di situs Anda!
4. Sematkan Formulir di Situs Anda
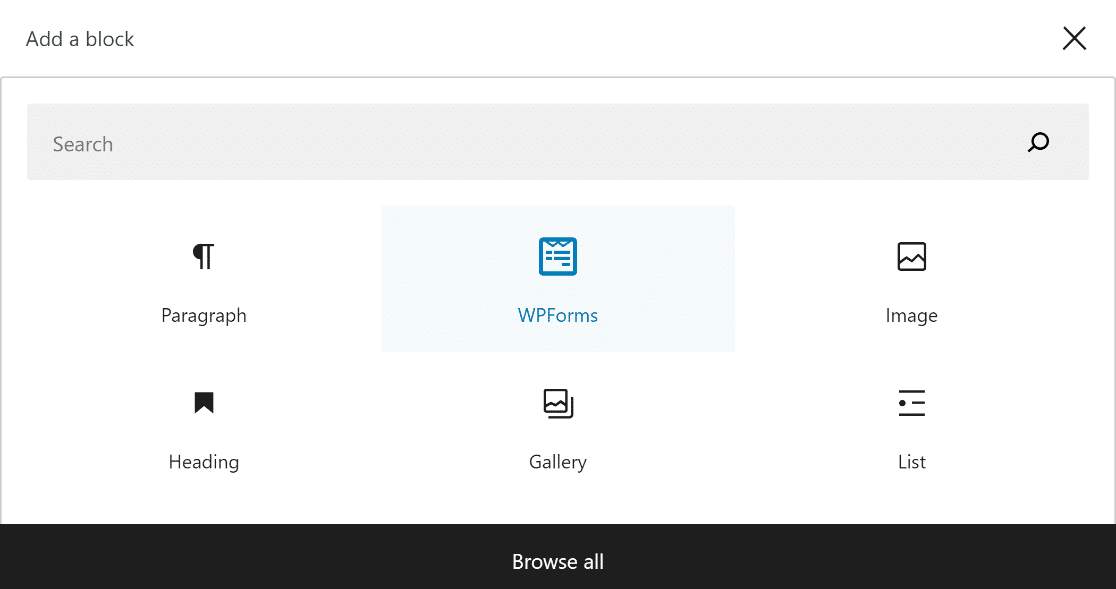
Untuk menyematkan formulir yang Anda buat sebelumnya, buka halaman yang ada atau buat yang baru. Cari tombol Tambahkan Blok dan cari blok WPForms .

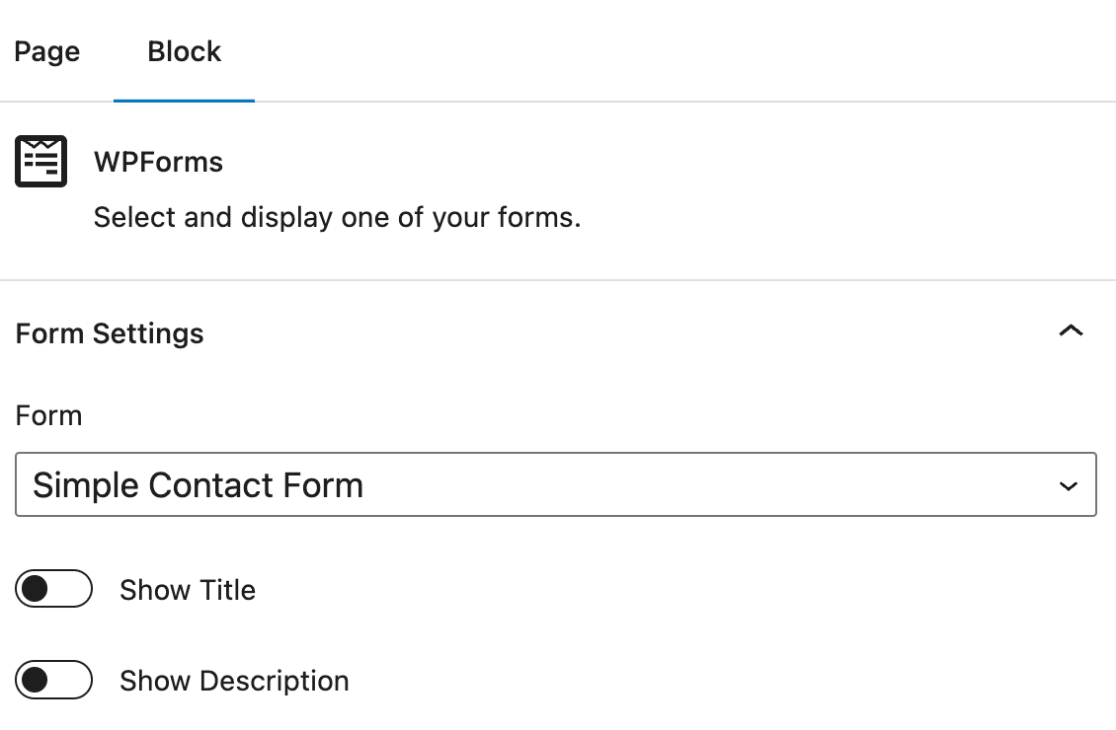
Setelah memasukkan blok WPForms ke halaman atau posting Anda, pilih formulir yang Anda inginkan dari menu dropdown. Kami sekarang dapat mulai menata formulir Anda dengan editor blok!

5. Edit Gaya dari Editor Blok
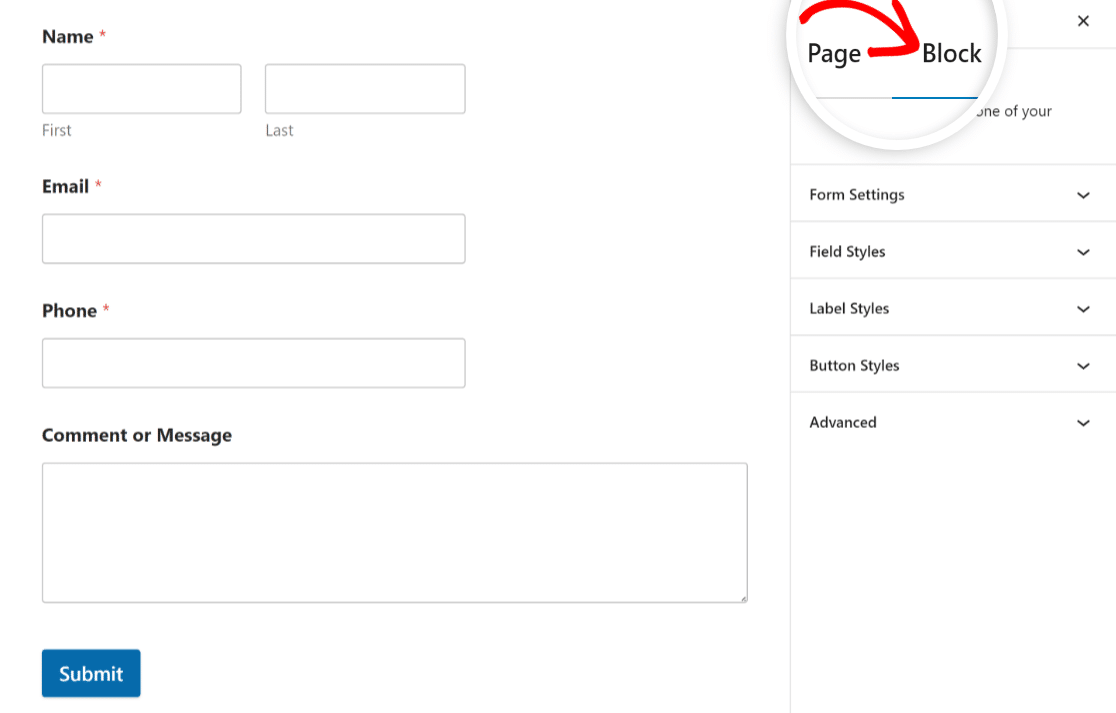
Buka halaman atau posting yang berisi WPForms Anda di editor blok. Klik pada blok WPForms untuk membuka opsi tambahan.
Anda akan menemukan berbagai opsi untuk menata bidang formulir, gaya label, dan gaya tombol agar sesuai dengan estetika merek Anda.
Selain itu, bagian Lanjutan memberikan kemampuan untuk menyalin pengaturan gaya di antara formulir, menyederhanakan proses penataan lebih jauh.


Pelajari cara menggunakan berbagai opsi gaya di bawah ini untuk menyesuaikan tampilan formulir Anda dan mencocokkan desain situs web Anda dalam waktu singkat:
Gaya Bidang
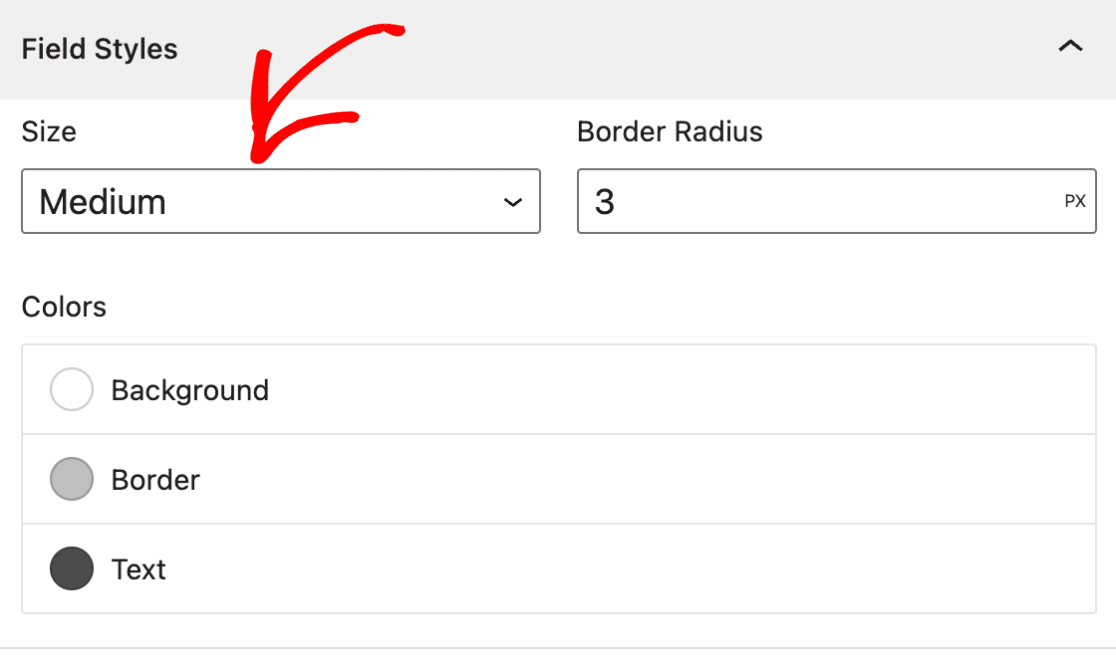
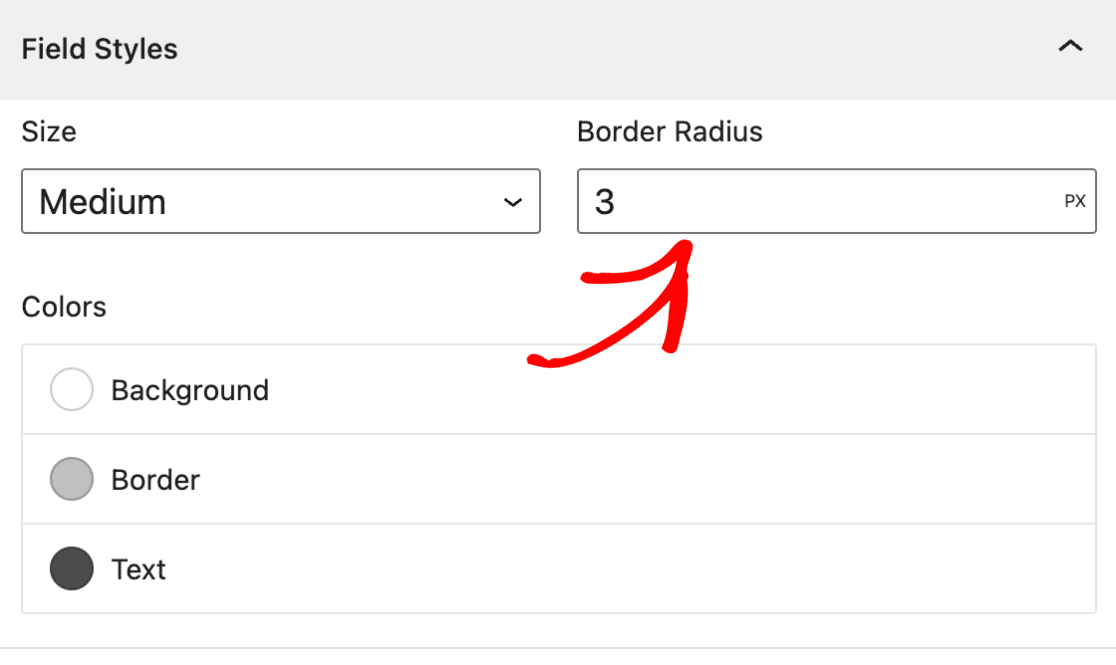
Arahkan ke opsi Field Styles di pengaturan blok WPForms. Temukan pengaturan Ukuran, Radius Batas, dan Warna.
Ukuran
Untuk menyesuaikan ukuran bidang formulir Anda, pilih ukuran yang diinginkan dari pengaturan Ukuran . Ukuran yang tersedia antara lain Small, Medium, dan Large.

Radius Perbatasan
Untuk menyesuaikan batas bidang formulir Anda, gunakan pengaturan Radius Batas untuk menetapkan nilai radius yang diinginkan. Formulir Anda sekarang dapat memiliki tepi yang bagus dan membulat berkat ini.

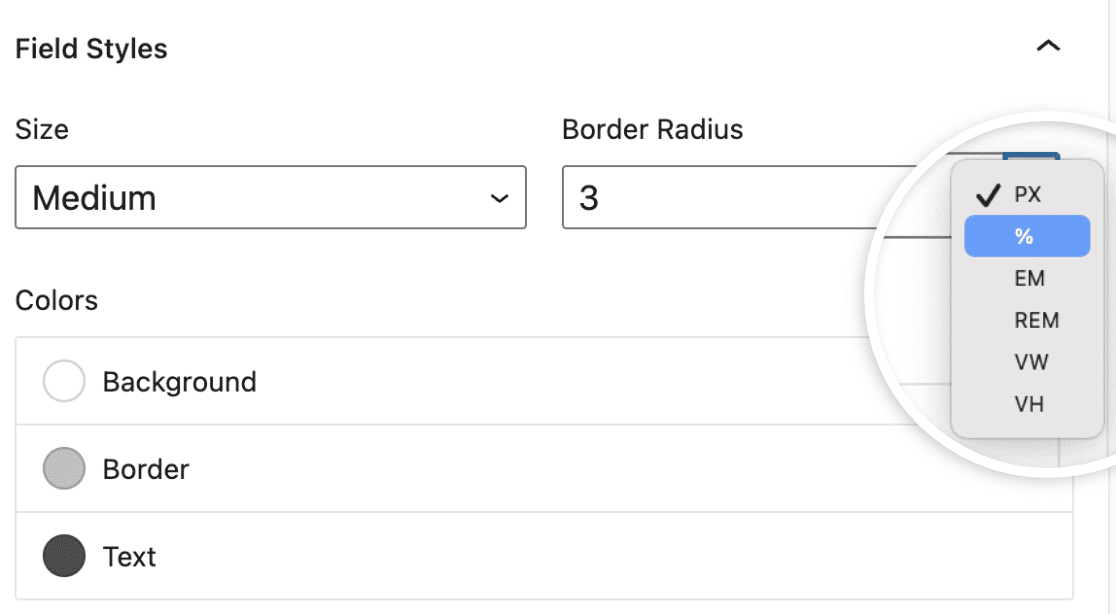
Secara default, satuan ukuran elemen formulir di WPForms diatur ke piksel (px). Klik pada Satuan Pengukuran untuk membuka menu tarik-turun dengan berbagai opsi, seperti:
- Piksel (PX)
- Persentase (%)
- Em kuadrat (EM)
- Pria setara Roentgen (REM)
- Lebar viewport (VW)
- Tinggi viewport (VH)

Warna
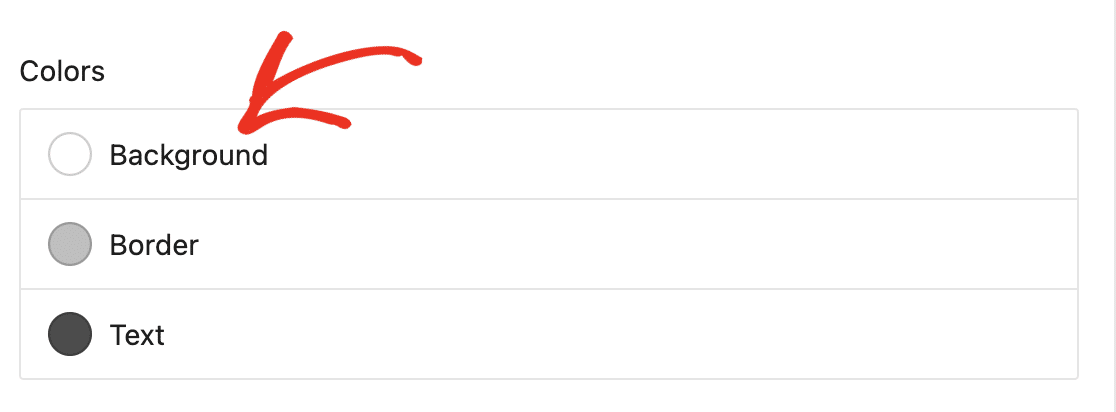
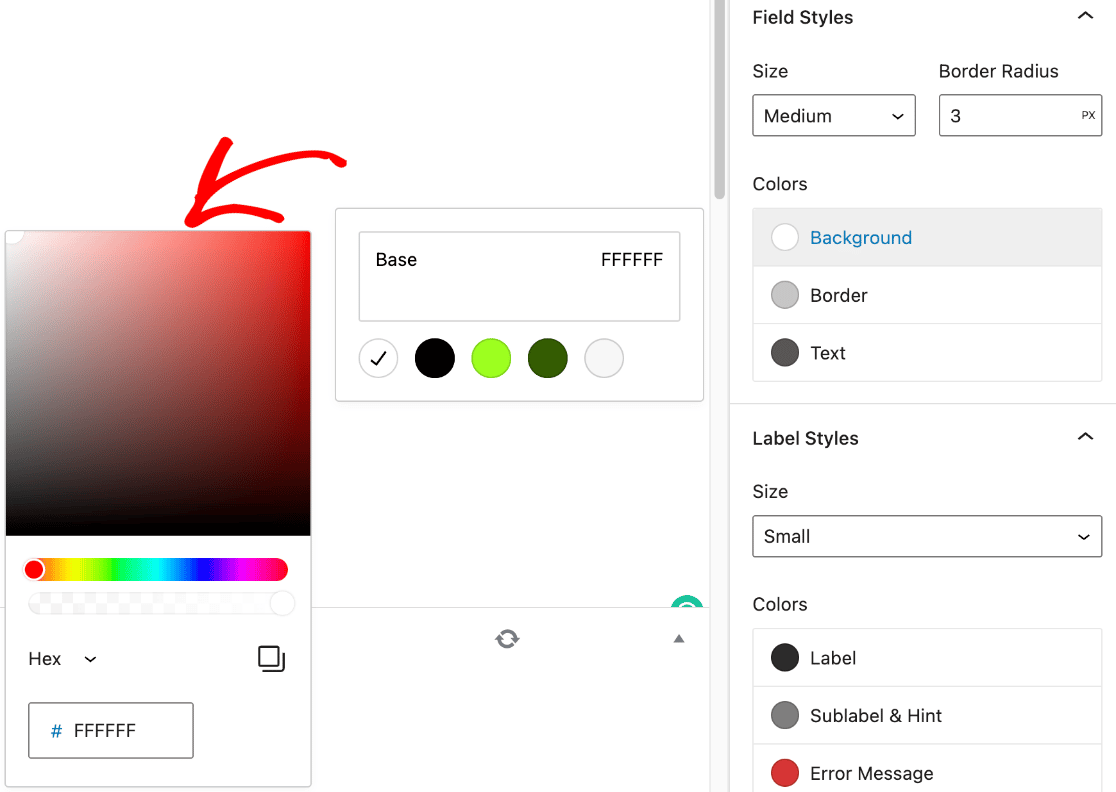
Untuk menyesuaikan latar belakang, batas, dan warna teks bidang formulir Anda, buka pengaturan Warna di pengaturan blok WPForms.

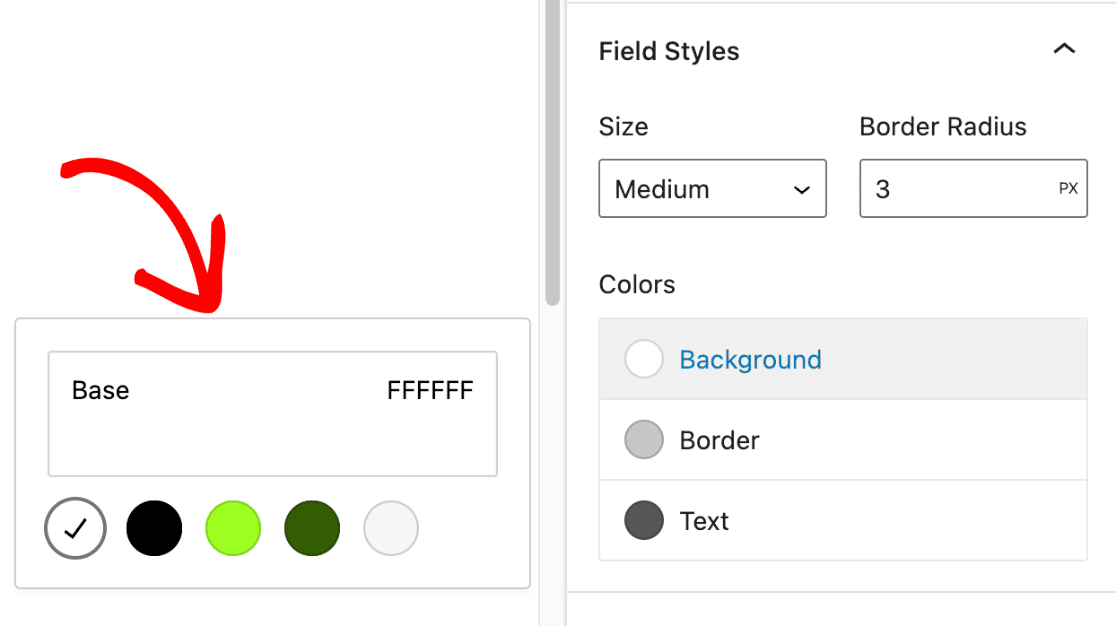
Klik opsi warna tertentu yang ingin Anda perbarui, seperti warna latar belakang. Hamparan akan muncul, menampilkan warna tema yang tersedia untuk dipilih.

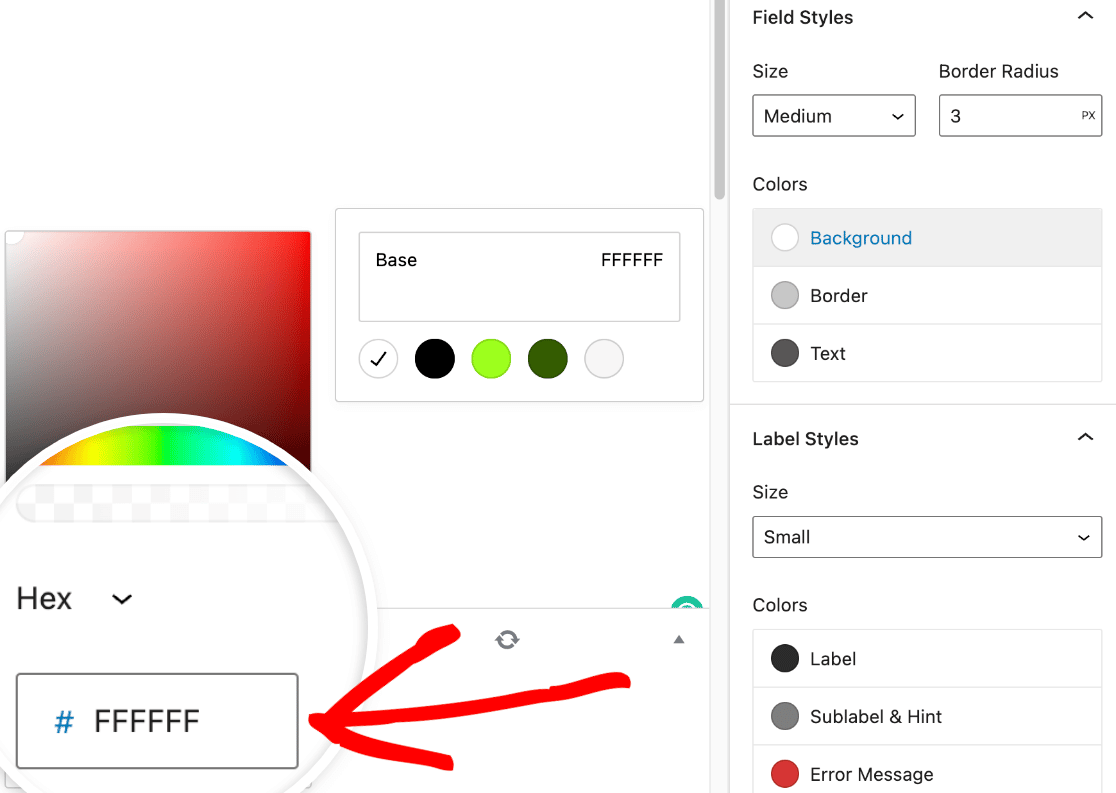
Selanjutnya, klik contoh warna untuk membuka Color Picker , di mana Anda dapat lebih menyempurnakan warnanya.

Kode warna hex dapat disisipkan ke dalam kotak Hex jika Anda sudah memikirkan warna merek untuk formulir Anda.

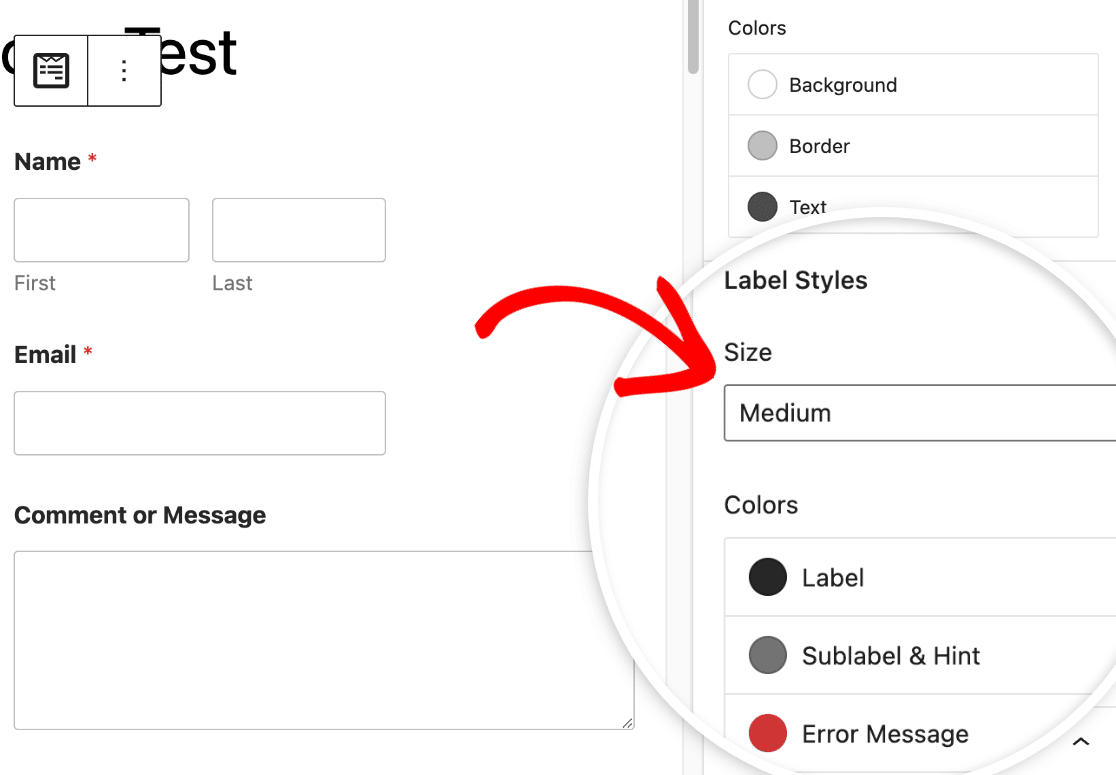
Gaya Label
Anda sekarang dapat mengubah ukuran font dan warna label formulir Anda di sini di bagian Label Styles . Ukuran yang tersedia berkisar dari Kecil hingga Besar .

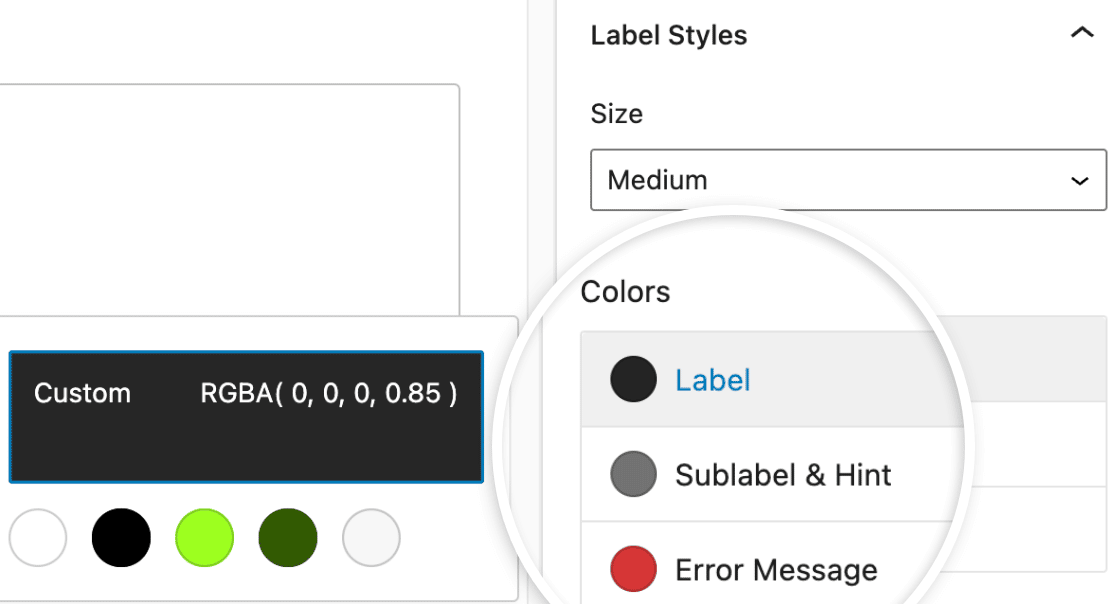
Untuk memperbarui warna label, sublabel, dan pesan kesalahan, navigasikan ke bagian Warna . Berikut keterangan pilihan warna label yang tersedia.
- Label: Pengaturan ini menentukan warna label utama untuk bidang Anda nantinya.
- Sublabel & Petunjuk: Pengaturan ini menentukan rona yang digunakan untuk sublabel bidang dan petunjuk saat WPForms membuat saran nilai frontend.
- Pesan Kesalahan: Warna teks yang muncul jika pengguna melakukan kesalahan dalam mengisi formulir Anda.

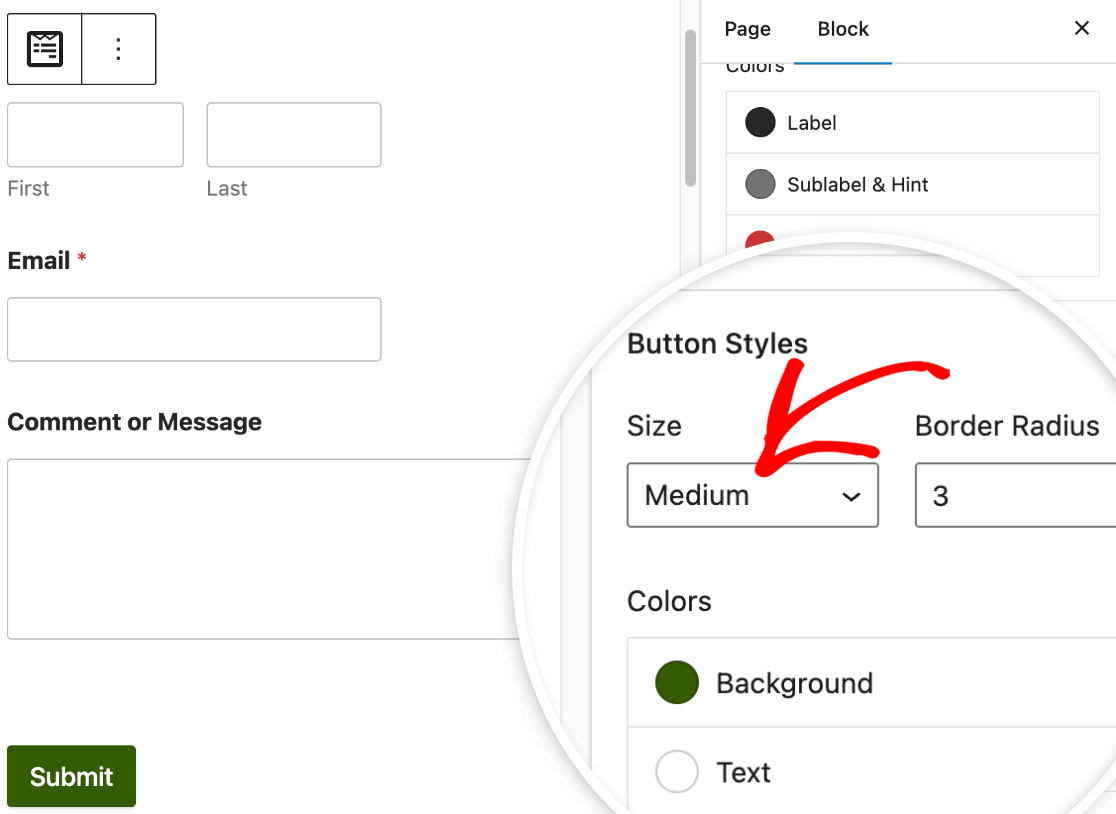
Gaya Tombol
Untuk mengubah desain tombol formulir Anda di WPForms, buka Button Styles . Klik pada menu tarik-turun di bawah Ukuran untuk membukanya dan pilih ukuran tombol.

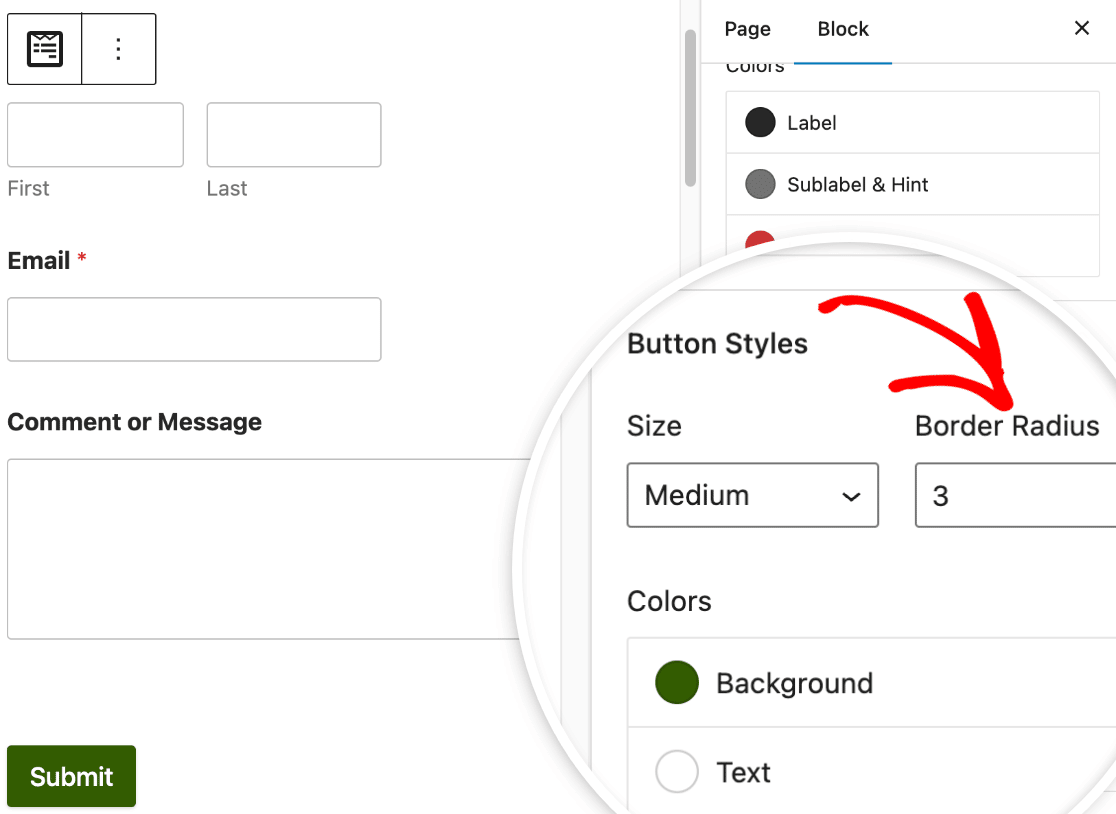
Jika Anda ingin memberi tombol radius batas, yang perlu Anda lakukan adalah memasukkan nilai yang diinginkan ke bidang berlabel Radius Batas .

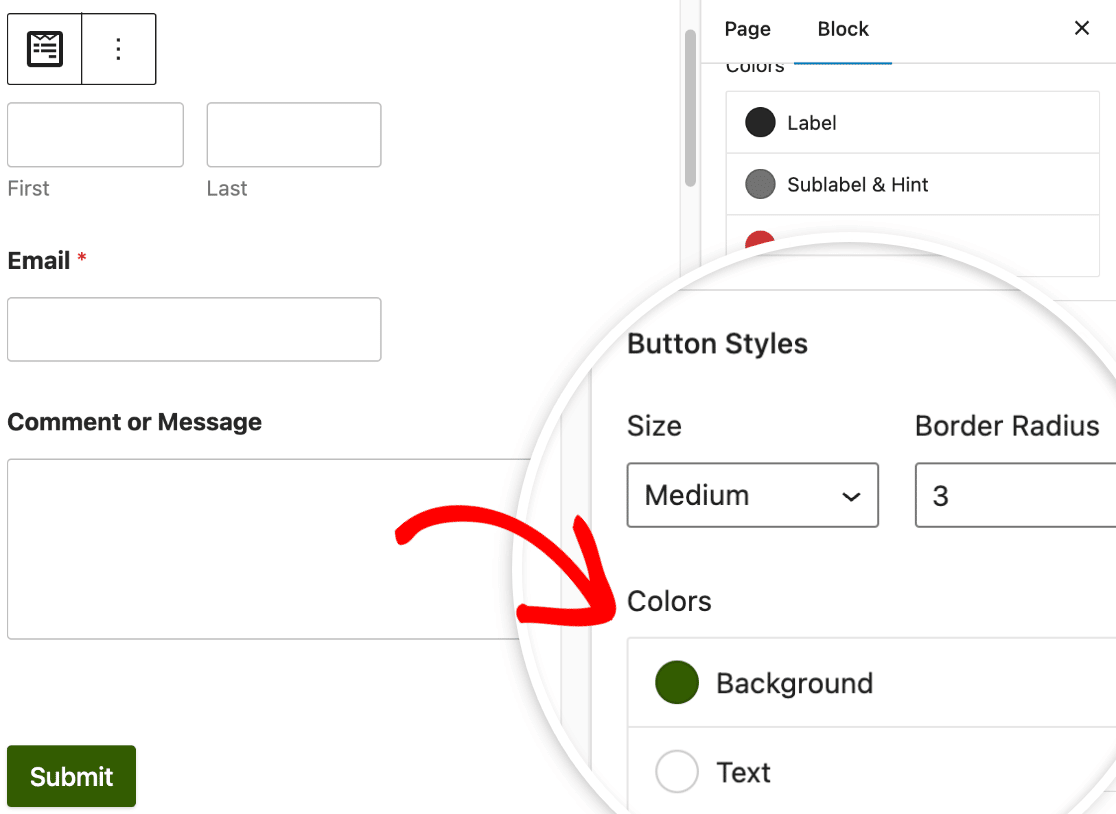
Selanjutnya, di bawah bagian berlabel Warna , Anda akan menemukan kesempatan untuk mengubah warna latar belakang dan warna teks tombol Anda.

Biasanya, warna latar belakang tombol juga berfungsi sebagai warna aksen. Hasilnya, warna latar belakang tombol juga akan digunakan sebagai warna utama untuk kotak centang, tombol radio, bilah progres, dan bidang.
Penataan Gaya Lanjutan
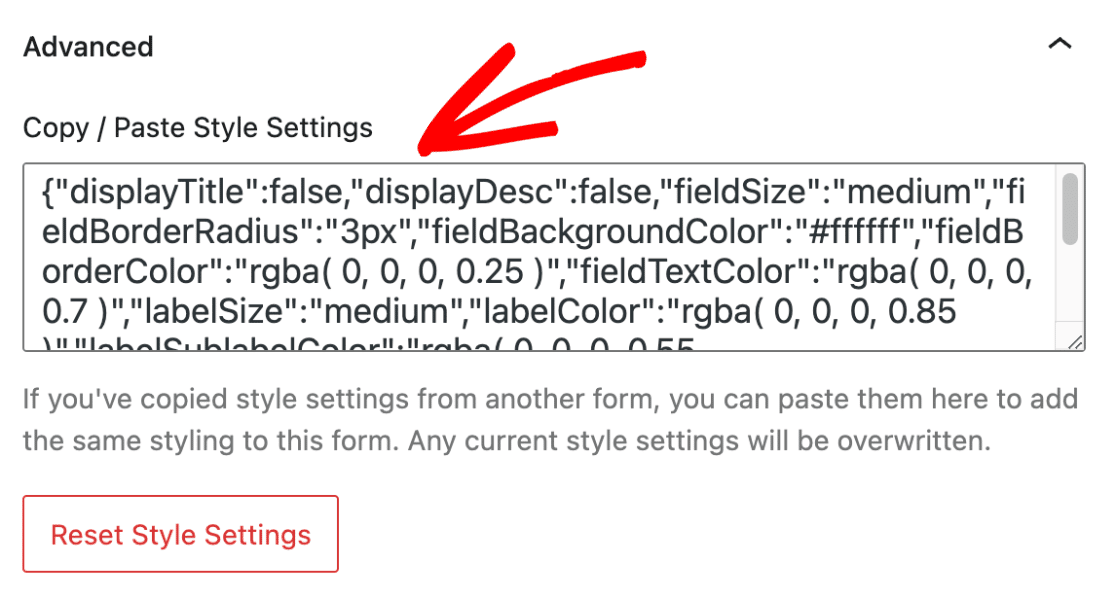
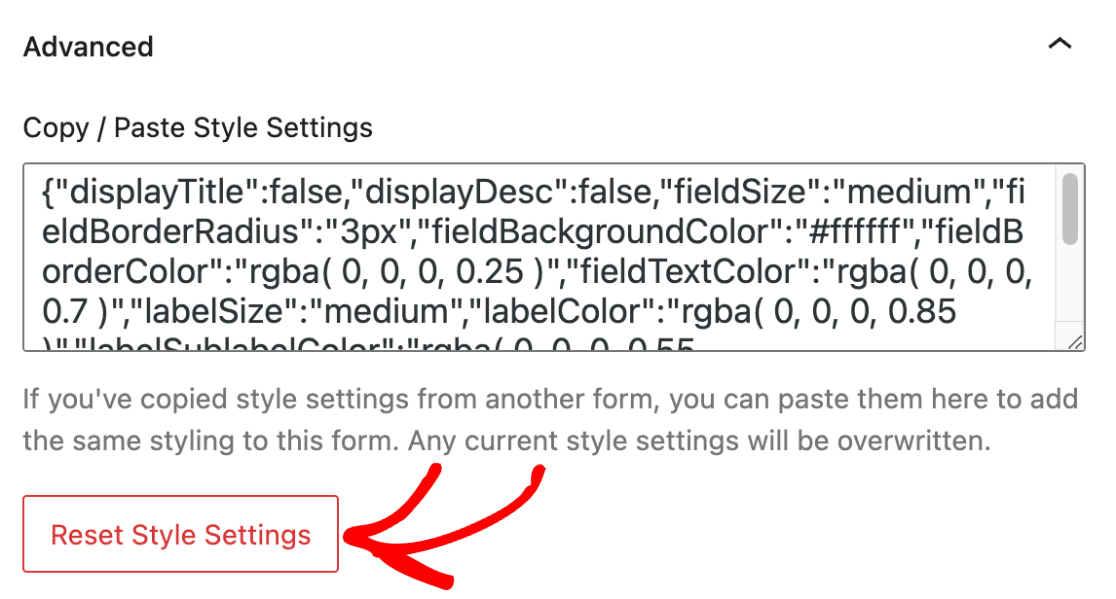
Di bawah pengaturan Lanjutan , Anda dapat mengakses kode CSS yang menyertakan semua gaya khusus yang telah Anda terapkan ke formulir Anda.
Jika Anda hanya ingin memindahkan gaya tersebut ke formulir lain, cari opsi untuk menyalin dan menempelkan pengaturan gaya.

Jika Anda ingin membatalkan perubahan yang dibuat pada formulir Anda, klik tombol Atur Ulang Pengaturan Gaya . Ini akan mengembalikan formulir Anda ke gaya defaultnya, membatalkan penyesuaian sebelumnya.

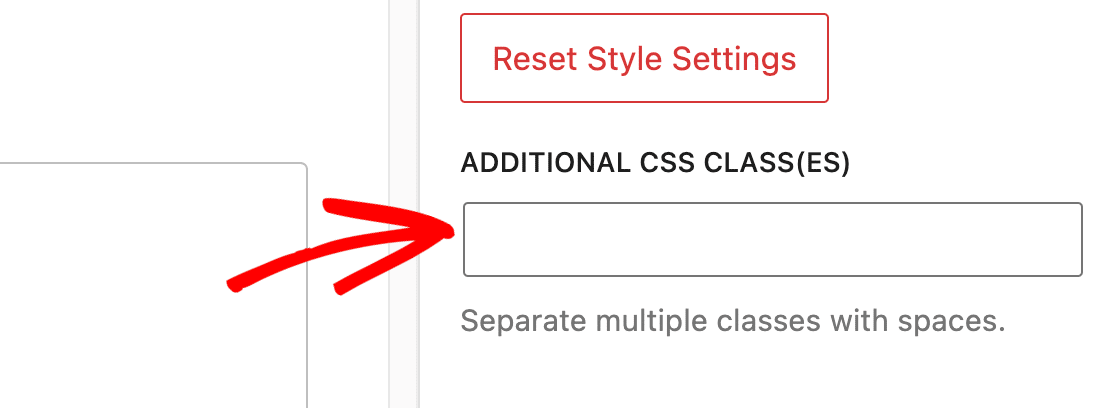
Kolom Additional CSS CLASS(ES) adalah tempat Anda dapat dengan bebas memasukkan kelas CSS lain yang telah Anda kembangkan. Baca panduan kami tentang cara mengimplementasikan kelas CSS baru untuk mengetahui lebih lanjut.

6. Uji dan Publikasikan Formulir
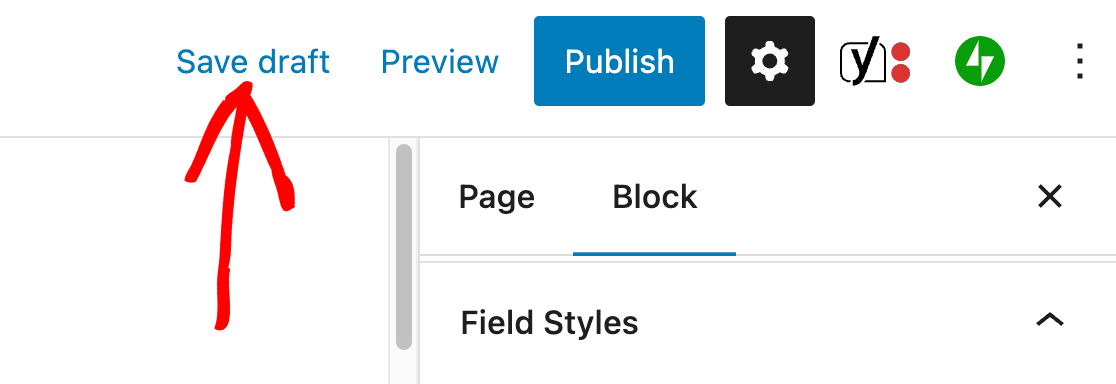
Sekarang, saatnya menyimpan perubahan Anda dengan memublikasikan halaman atau menyimpannya sebagai draf. Terakhir, jalankan tes cepat untuk memastikan formulir Anda terlihat dan berfungsi seperti yang Anda harapkan.

Selanjutnya, Buat Formulir Interaktif yang Meningkatkan Keterlibatan
Mencari lebih banyak cara untuk menyesuaikan WPForms Anda? Lihat kiat-kiat ini untuk meningkatkan formulir Anda. Baik Anda ingin menyempurnakan tampilan atau fungsionalitas formulir, kami siap membantu Anda.
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
