如何使用塊編輯器設置 WPForms 的樣式
已發表: 2023-05-05您是否希望使用塊編輯器為 WPForms 設計樣式,以便在您的 WordPress 網站上創建視覺上吸引人的、用戶友好的表單?
WPForms 是一個直觀的插件,可簡化表單創建和管理,同時提供廣泛的自定義選項。 通過利用塊編輯器,您可以毫不費力地設置表單樣式以提升用戶體驗。
按照這個循序漸進的教程,使用塊編輯器掌握 WPForms 的樣式,並增強您網站的整體功能。
立即創建您的 WordPress 表單
為什麼需要設計表單樣式?
通過設置表單樣式,您可以增強網站的美感,確保它有助於提供積極的用戶體驗。 以下是表單樣式對您的網站至關重要的其他一些關鍵原因:
- 一致的品牌:定制您的表單以匹配您網站的設計和配色方案,確保一致的品牌形象。
- 更好的用戶體驗:設計良好的表單使用戶可以輕鬆導航/提交所需信息,從而提高表單完成率。
- 響應式設計:樣式精美的表單可輕鬆適應各種屏幕尺寸和設備,確保所有訪問者都能獲得流暢的用戶體驗。
- 增加轉化率:視覺上吸引人的表單可以吸引用戶的注意力並激勵他們完成所需的操作,無論是註冊時事通訊、進行購買還是提交查詢。
- 增強的可訪問性:使用清晰的標籤、足夠的間距和對比色來設計表單樣式可以提高視障用戶的可訪問性,確保您的網站迎合更廣泛的受眾。
現在您了解了設置 WPForms 樣式的重要性,是時候深入了解使用塊編輯器有效設置表單樣式並充分利用 WPForms 插件的分步過程了。
如何使用塊編輯器設置 WPForms 的樣式
按照以下步驟學習如何使用 Gutenberg 塊編輯器設置 WPForms 的樣式,而無需編寫任何自定義 CSS。
在本文中
- 1. 安裝並激活 WPForms
- 2. 創建表格或使用模板
- 3.啟用現代標記
- 4. 將表格嵌入您的網站
- 5. 從塊編輯器編輯樣式
- 字段樣式
- 標籤樣式
- 按鈕樣式
- 高級造型
- 6. 測試並發布表單
1. 安裝並激活 WPForms
WPForms 簡化了在您的網站上創建和管理表單的過程。 該插件可以毫不費力地創建各種表格,包括聯繫表格、調查、投票和註冊表,而無需編碼知識。
由於其用戶友好的界面、廣泛的自定義選項以及使用塊編輯器創建視覺上吸引人和響應迅速的表單的能力,使用 WPForms 設計表單樣式也輕而易舉。

要開始使用 WPForms,您必須在您的 WordPress 網站上安裝該插件。 激活它後,請按照以下簡單步驟創建和自定義表單樣式。
2. 創建表格或使用模板
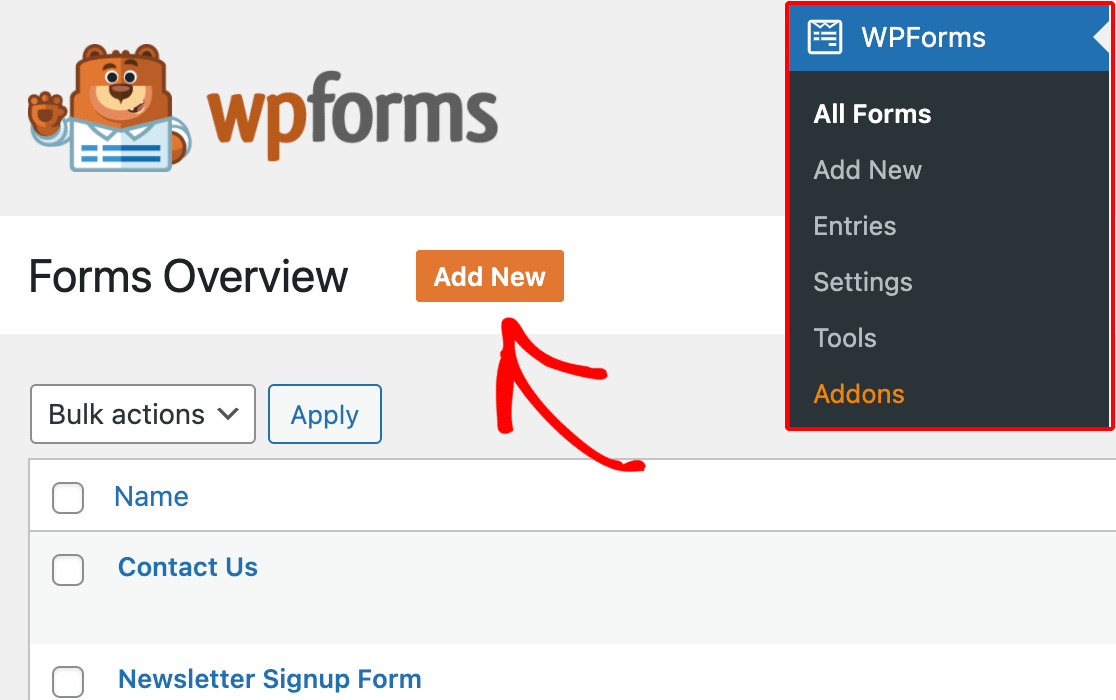
讓我們開始創建您的表單吧! 從您的 WordPress 儀表板,導航到WPForms並單擊添加新按鈕。

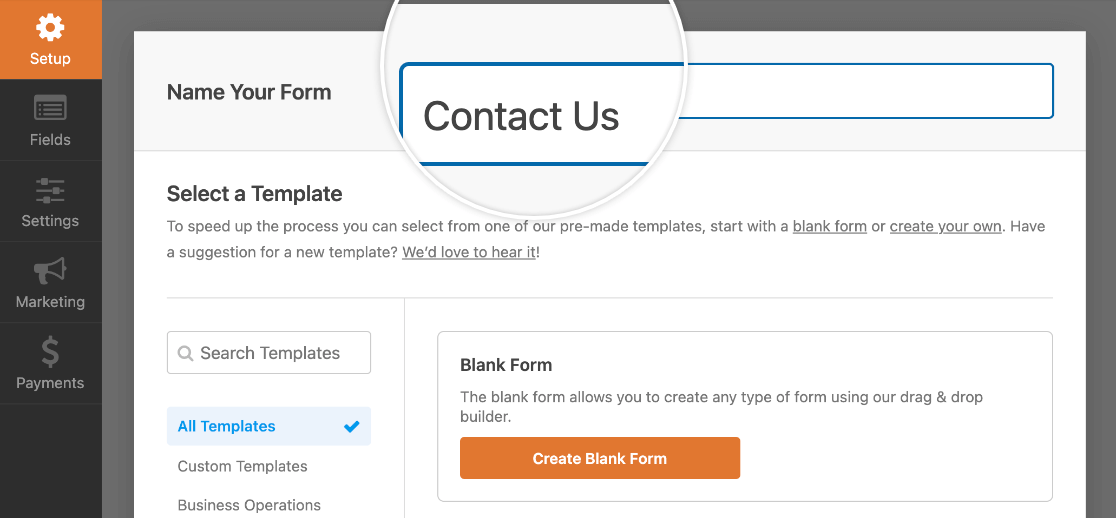
出現提示時,為您的表單起一個反映其用途的名稱。 然後,您可以選擇一個預先存在的模板或創建空白表單。

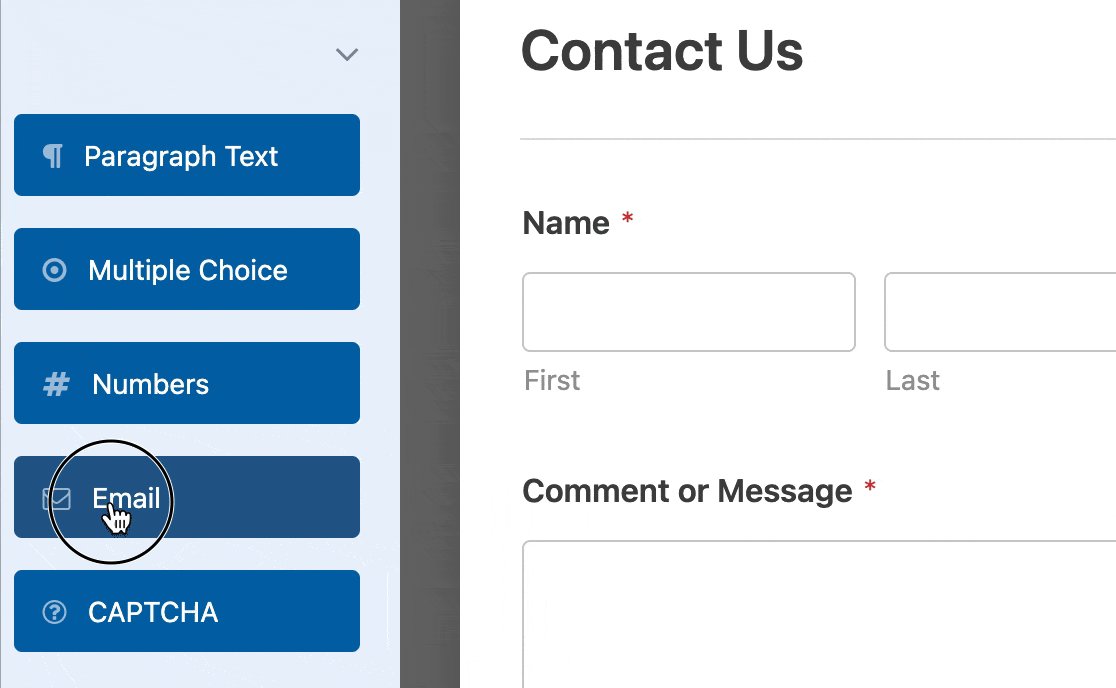
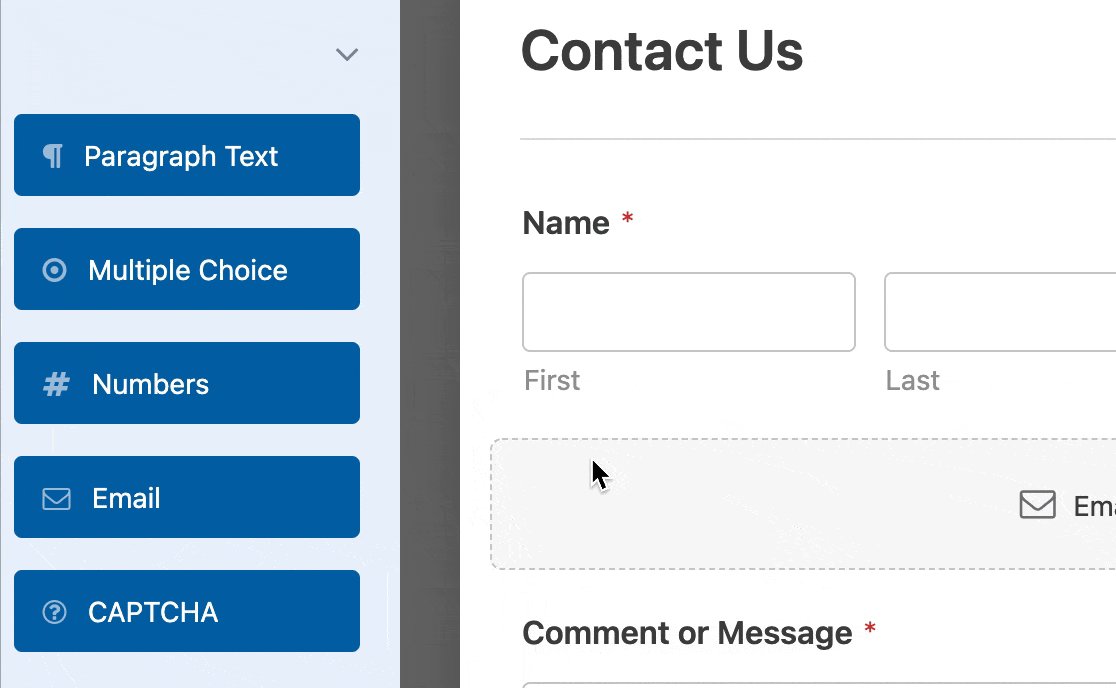
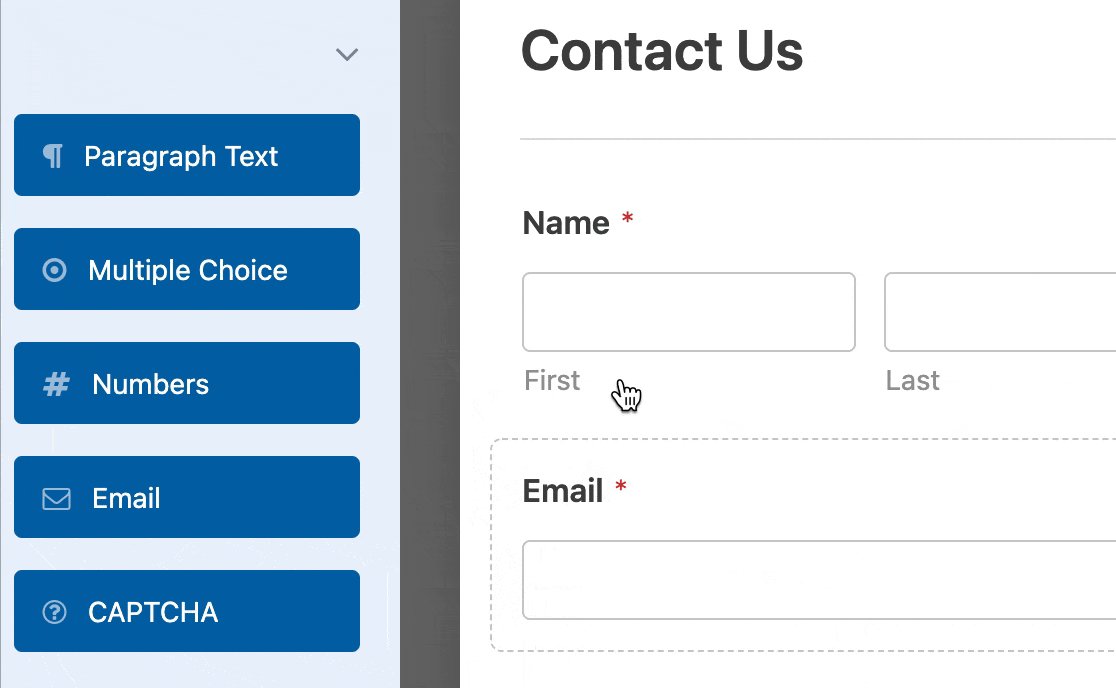
接下來,WPForms 將打開其直觀的 Form Builder 界面,您可以在其中通過添加、編輯、刪除或重新定位任何表單字段來自定義您的表單。

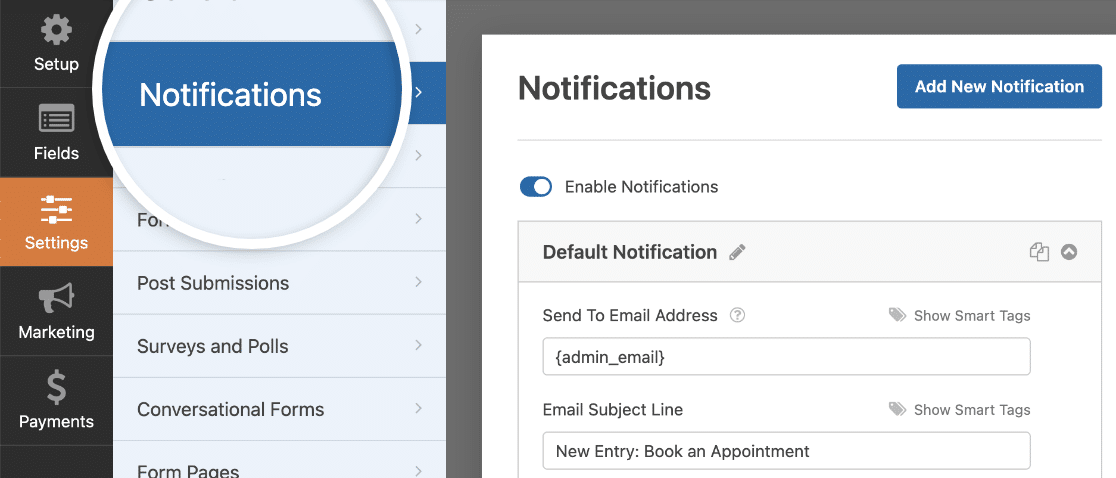
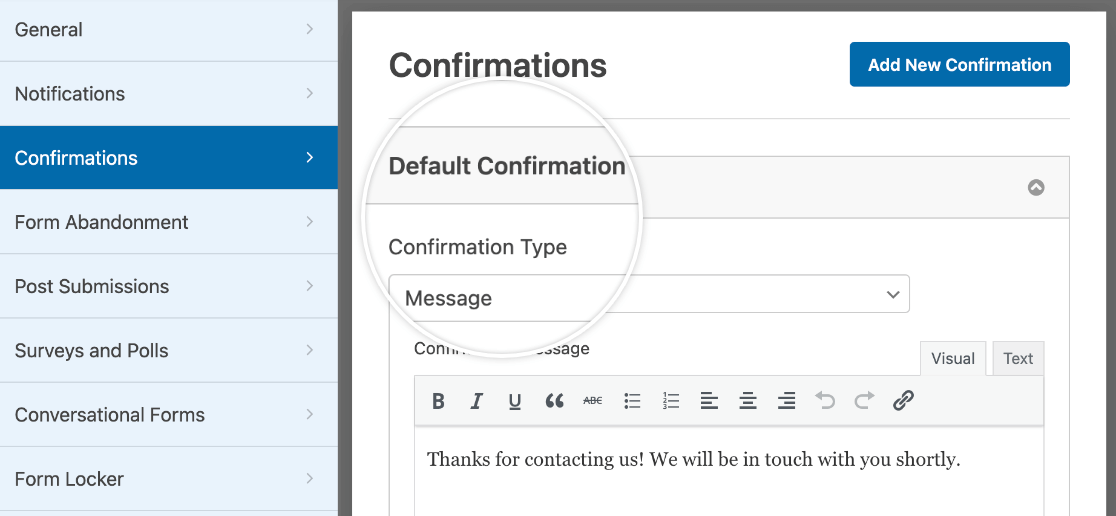
配置表單字段後,您需要設置電子郵件通知,以便在有人填寫表單並點擊提交按鈕時提醒您。

您還可以配置用戶在提交表單後看到的確認消息,以改善用戶體驗。

在繼續下一步之前,請保存您的表單設置以避免丟失您的進度。 單擊位於屏幕頂部的保存按鈕。

3.啟用現代標記
為了增強可訪問性並在塊編輯器中實現表單的可視化自定義,WPForms 提供了現代標記。
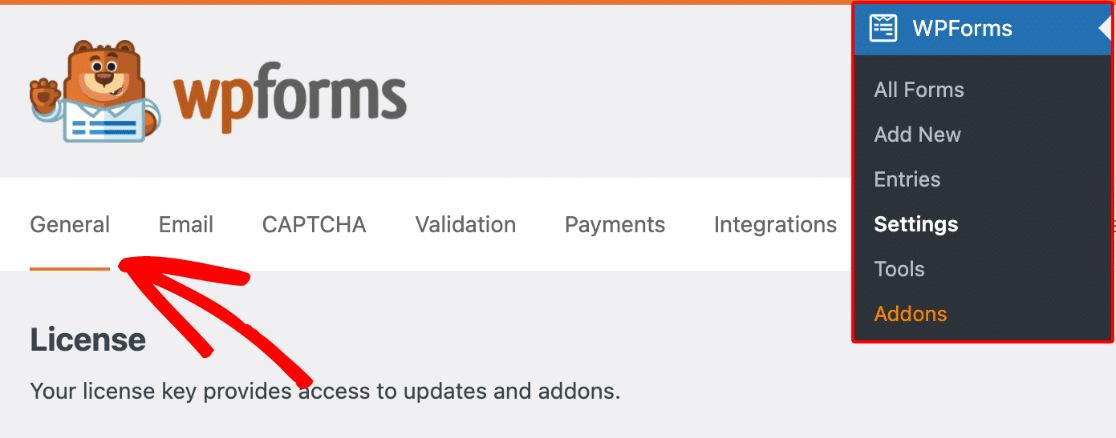
要在 WPForms 中啟用現代標記,請導航至 WPForms 中的“設置”部分,然後選擇“常規”選項卡。

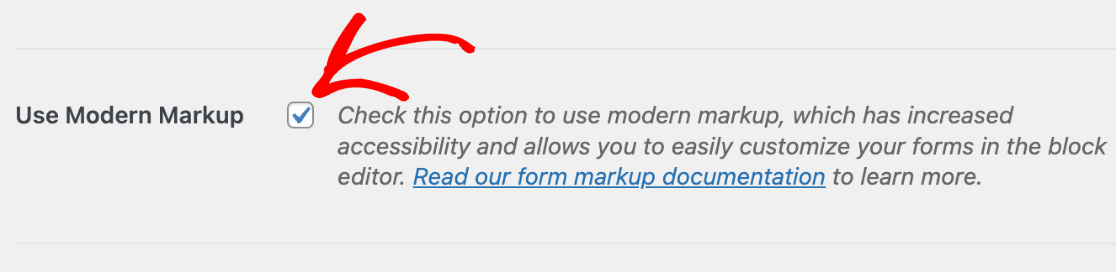
向下滾動到常規部分以啟用使用現代標記選項。 啟用此功能後,您就可以通過塊編輯器設置表單樣式了。

WPForms 1.8.1 版及更高版本默認為新用戶啟用現代標記,並且禁用它的選項不可用。
因此,如果您使用的是最新版本的插件並且沒有看到此設置,那麼您已經可以開始設置表單樣式了。
開始在塊編輯器中自定義您的表單以利用現代標記功能,但首先,讓我們將表單嵌入您的網站!
4. 將表格嵌入您的網站
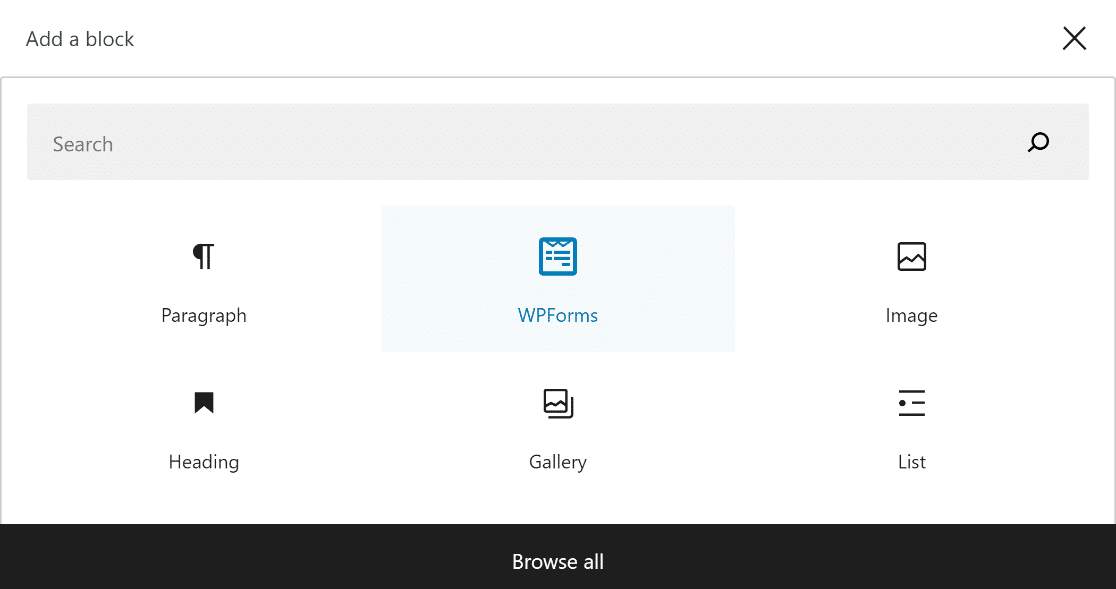
要嵌入您之前創建的表單,請打開現有頁面或創建新頁面。 查找“添加塊”按鈕並蒐索WPForms塊。

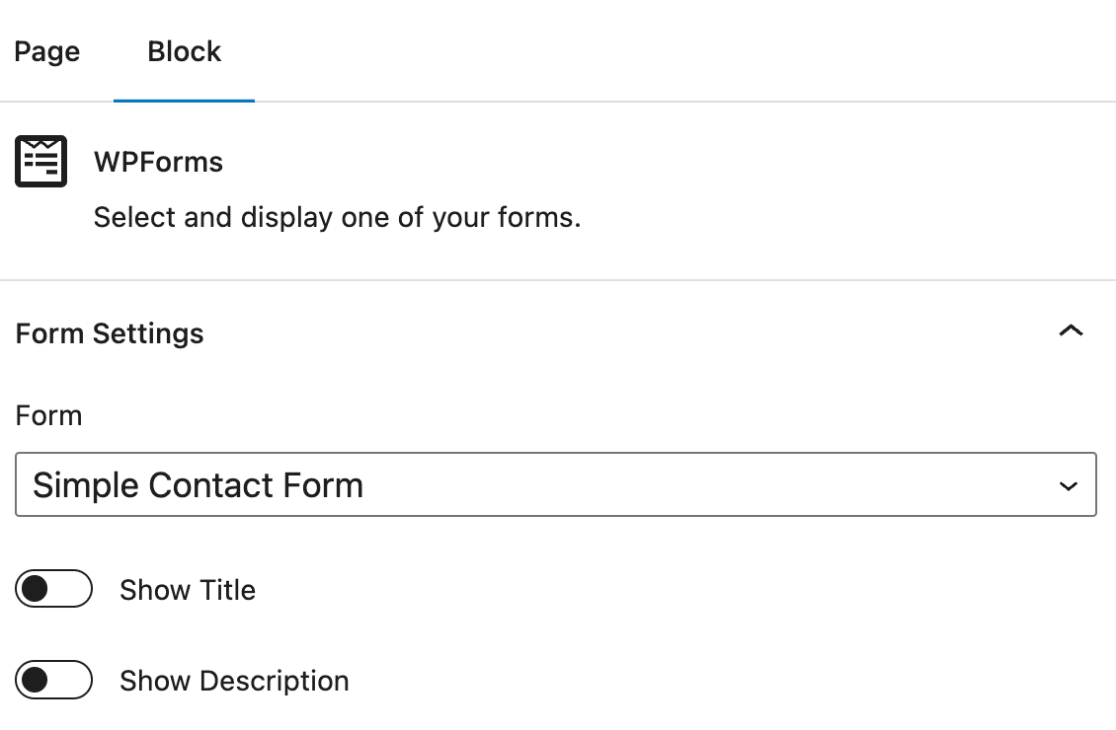
將 WPForms 塊插入您的頁面或帖子後,從下拉菜單中選擇所需的表單。 我們現在可以開始使用塊編輯器設計您的表單!

5. 從塊編輯器編輯樣式
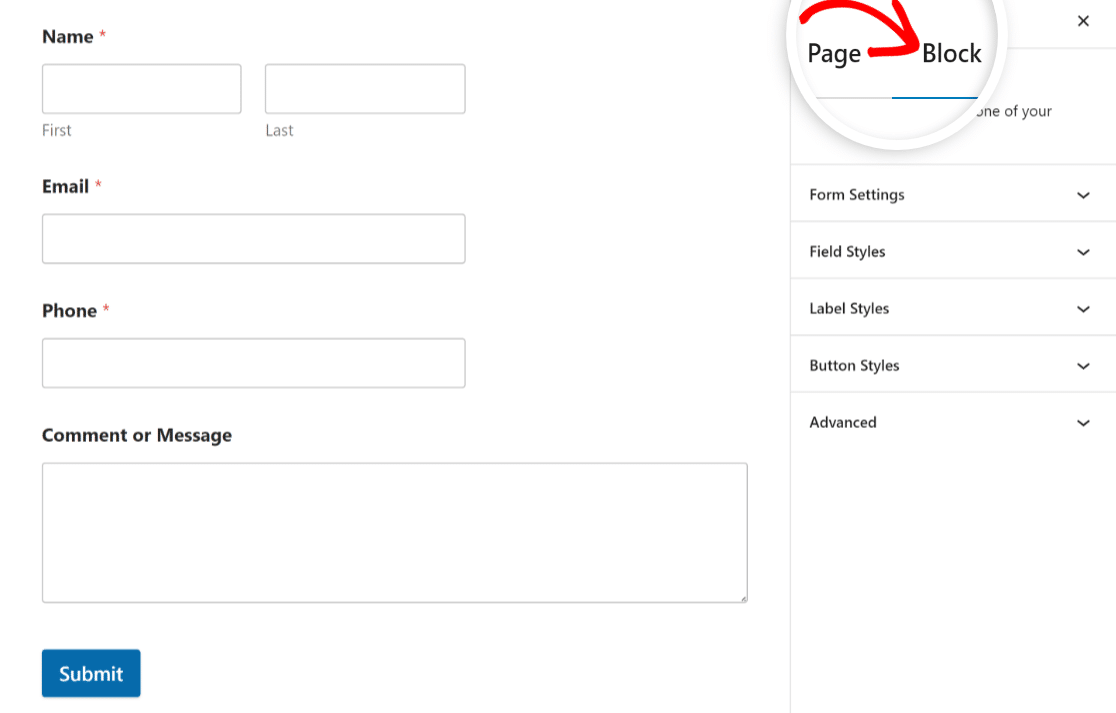
在塊編輯器中打開包含您的 WPForms 的頁面或帖子。 單擊WPForms 塊以打開其他選項。
您會發現各種用於樣式化表單域、標籤樣式和按鈕樣式的選項,以匹配您的品牌審美。
此外,高級部分提供了在表單之間複製樣式設置的能力,進一步簡化了樣式設置過程。

了解如何使用下面這些不同的樣式選項來自定義表單的外觀並立即匹配您網站的設計:
字段樣式
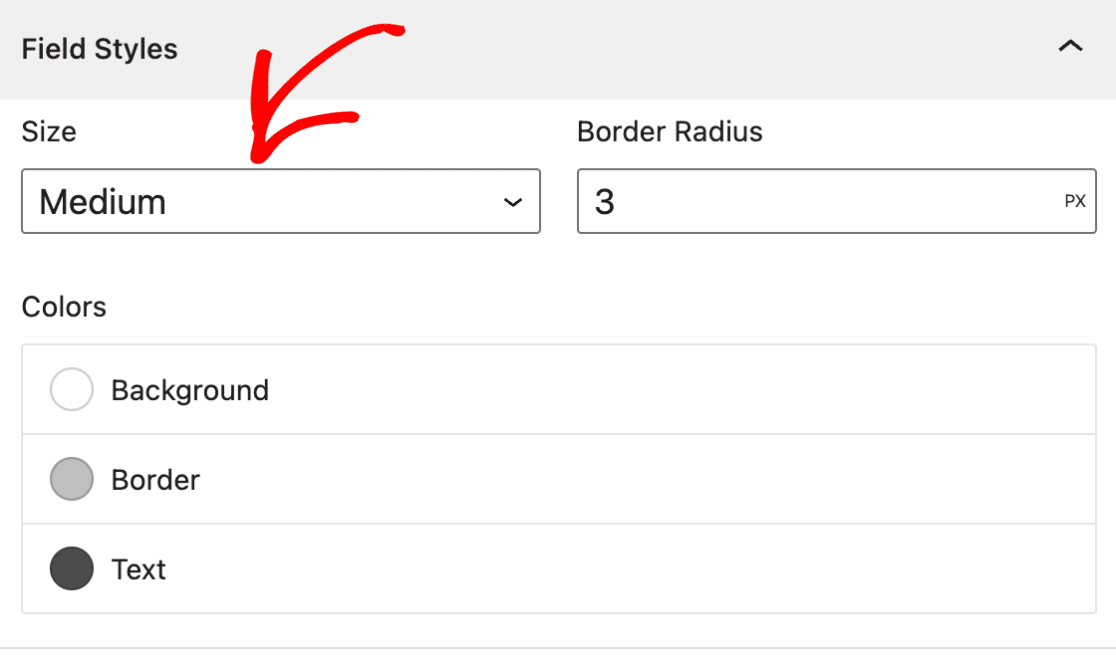
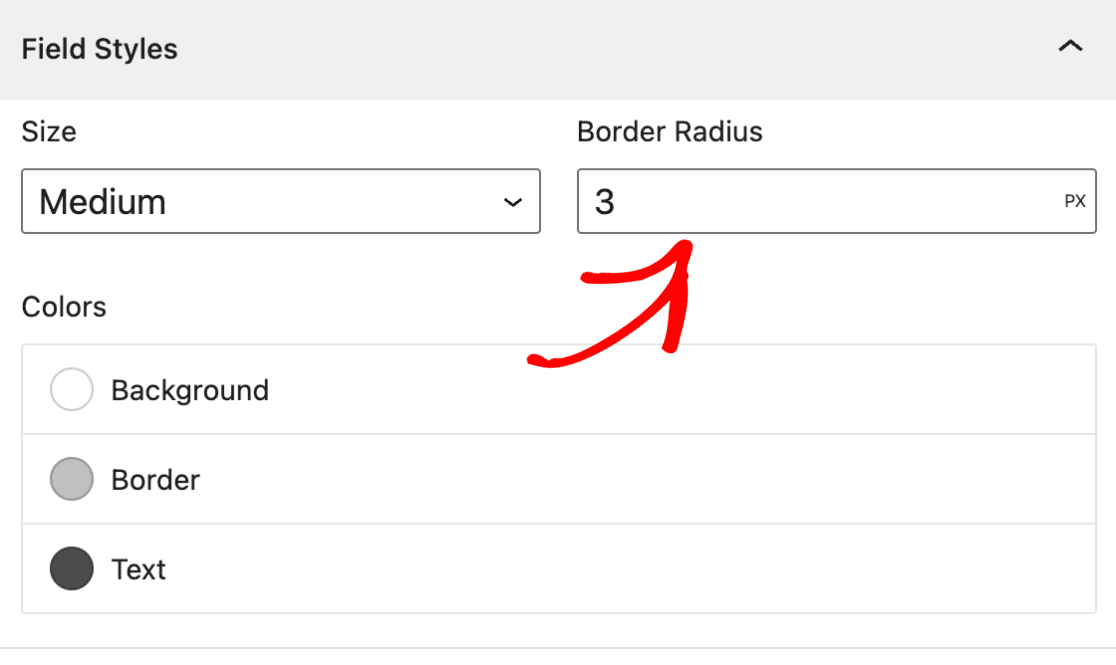
導航到 WPForms 塊設置中的字段樣式選項。 找到大小、邊框半徑和顏色設置。
尺寸
要調整表單域的大小,請從“大小”設置中選擇所需的大小。 可用尺寸包括小號、中號和大號。


邊界半徑
要調整表單域的邊框,請使用邊框半徑設置來設置所需的半徑值。 多虧了這個,你的表格現在可以有漂亮的圓邊了。

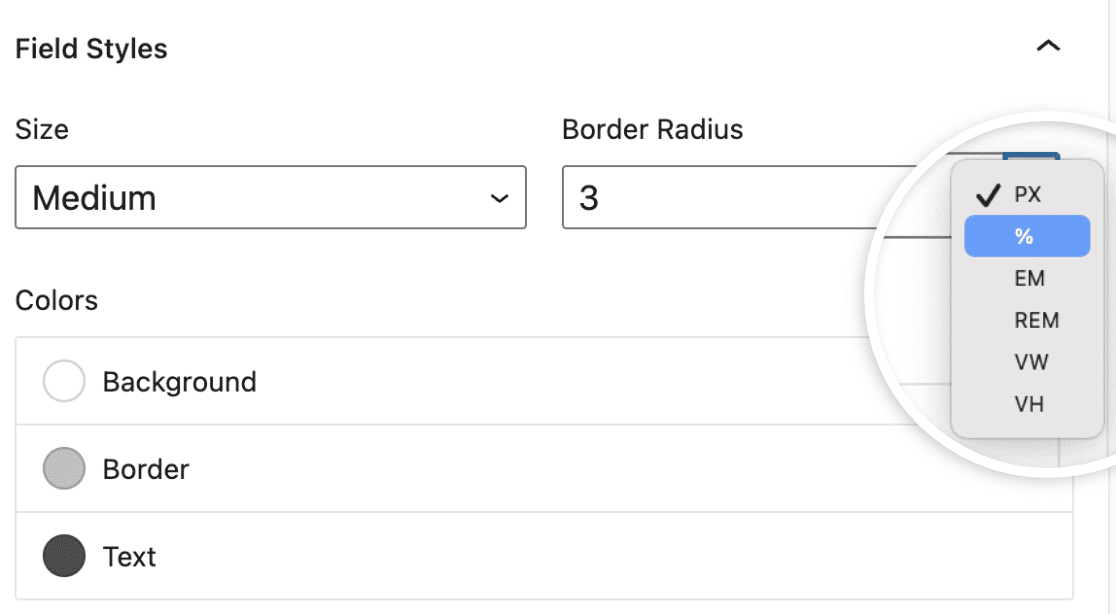
默認情況下,WPForms 中用於調整表單元素大小的單位設置為像素 (px)。 單擊“度量單位”以顯示包含不同選項的下拉菜單,例如:
- 像素 (PX)
- 百分比 (%)
- Em 象限 (EM)
- 倫琴當量人 (REM)
- 視口寬度 (VW)
- 視口高度 (VH)

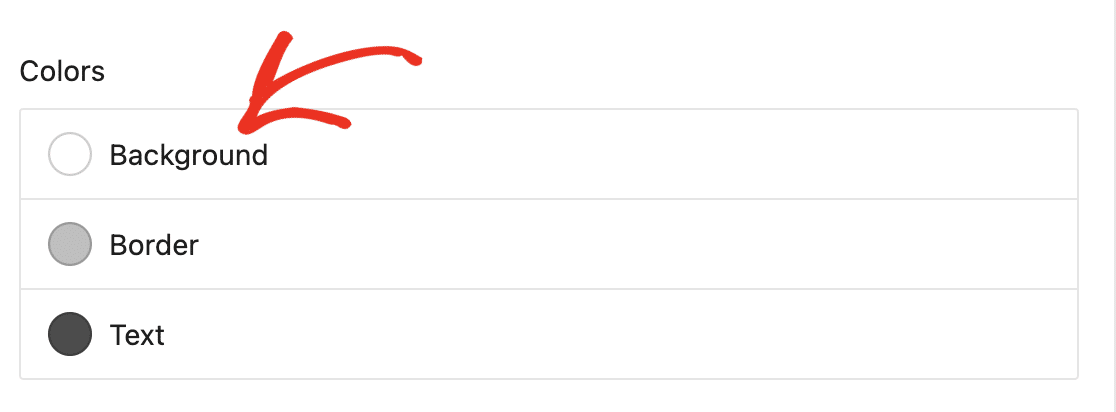
顏色
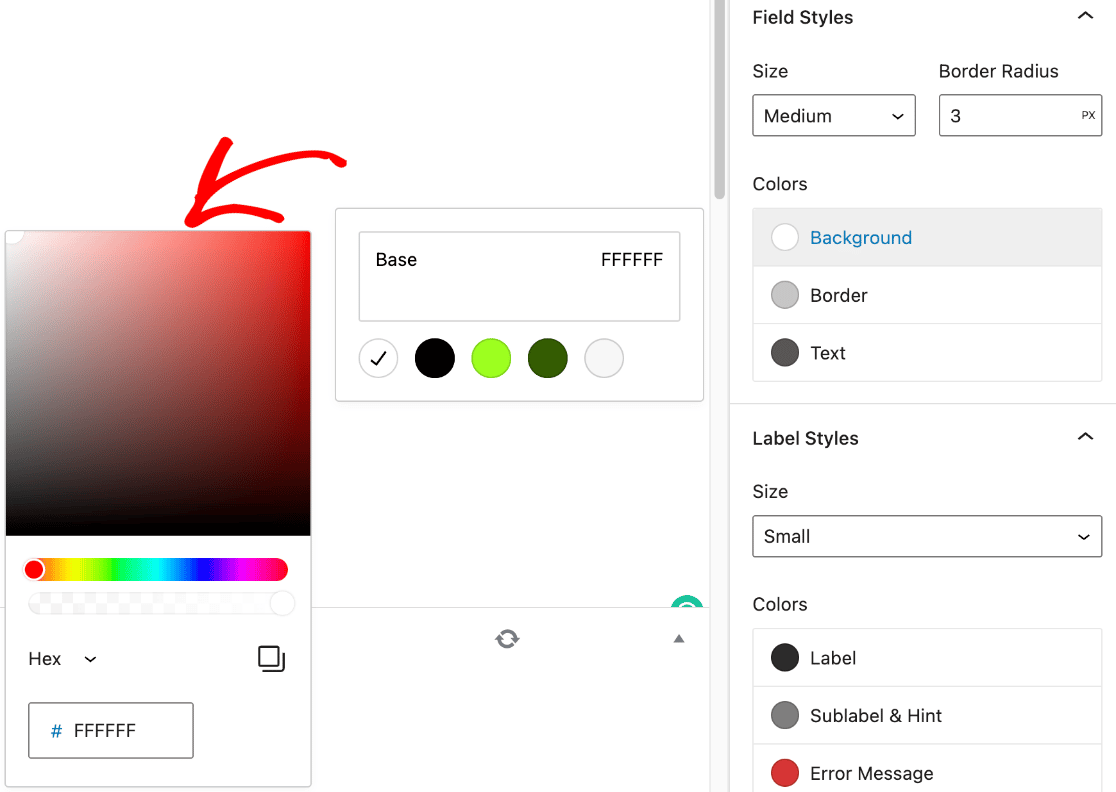
要調整表單字段的背景、邊框和文本顏色,請打開 WPForms 塊設置中的顏色設置。

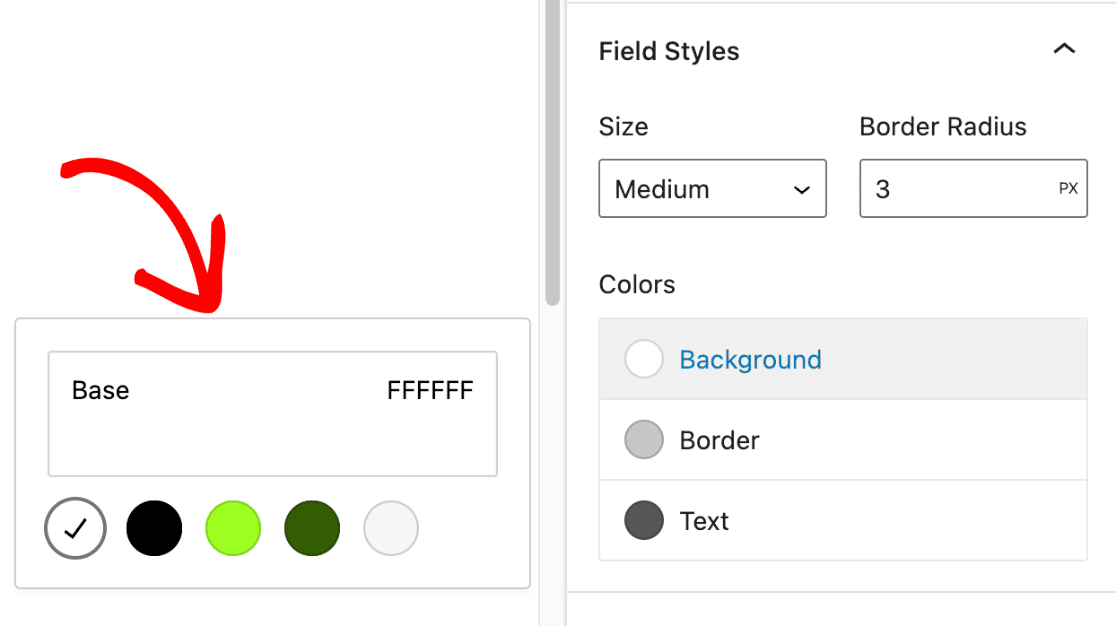
單擊要更新的特定顏色選項,例如背景顏色。 將出現一個疊加層,顯示可供選擇的可用主題顏色。

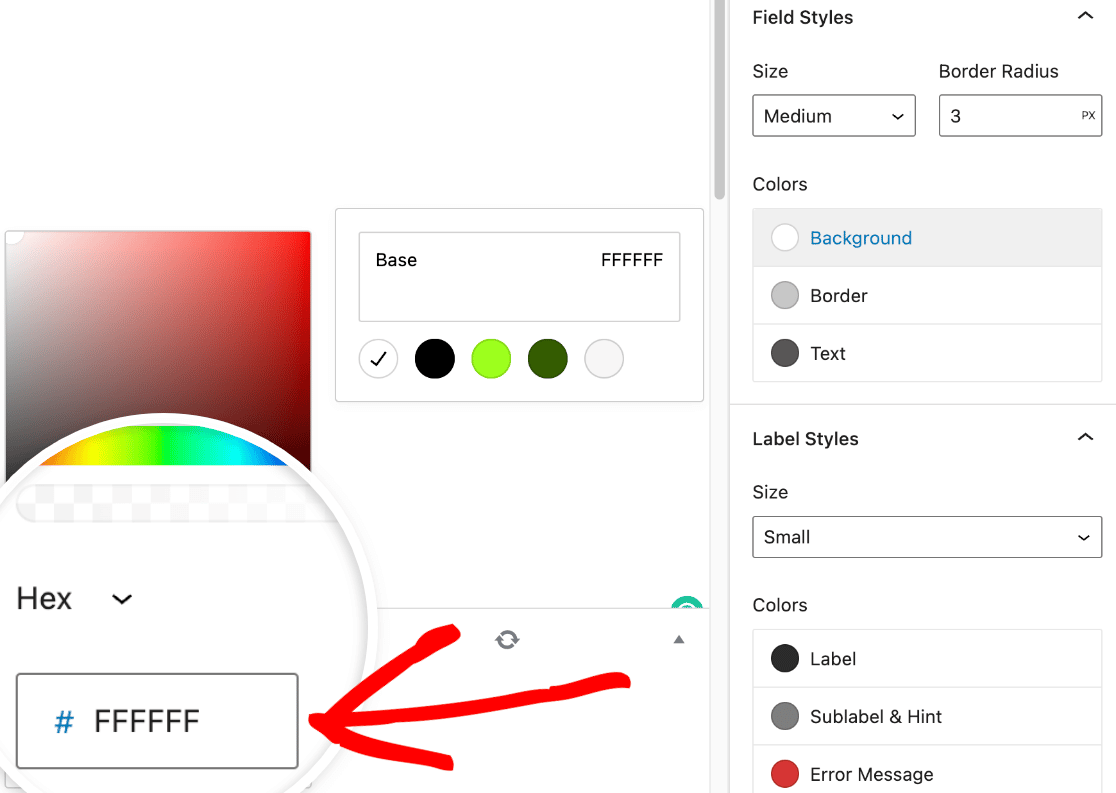
接下來,單擊色樣以打開拾色器,您可以在其中進一步微調顏色。

如果您已經為表格設計了品牌顏色,則可以將十六進制顏色代碼粘貼到十六進制框中。

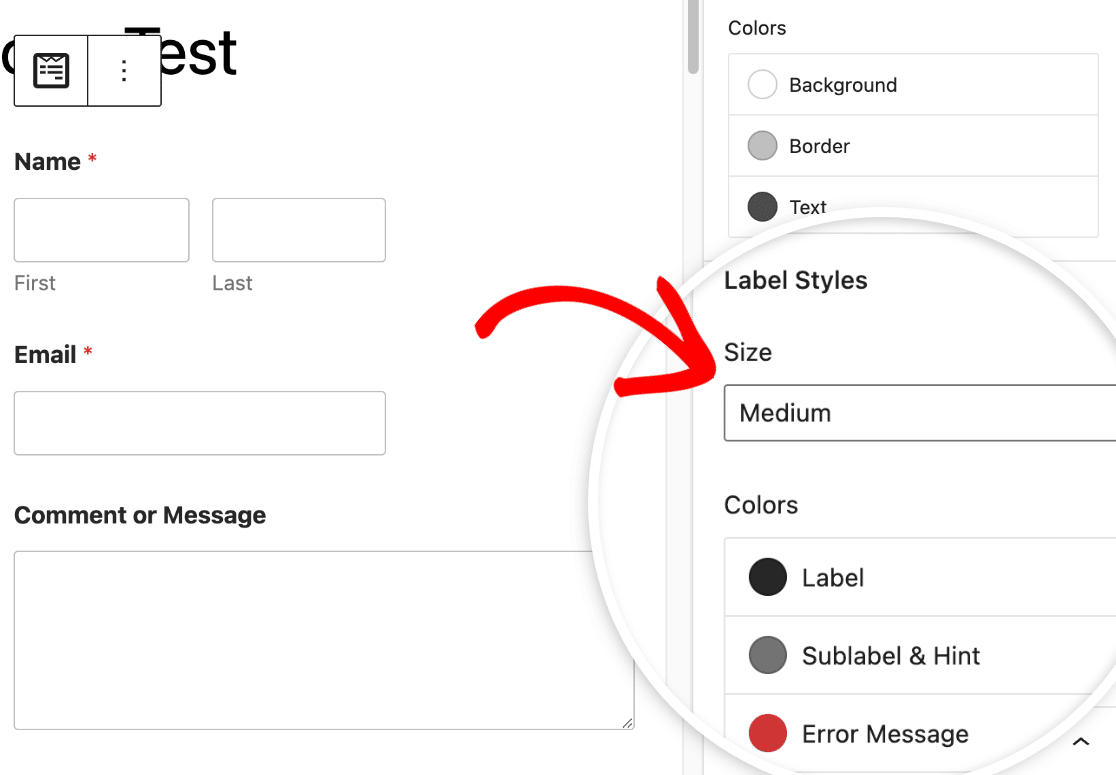
標籤樣式
您現在可以在標籤樣式部分更改表單標籤的字體大小和顏色。 可用尺寸範圍從小號到大號。

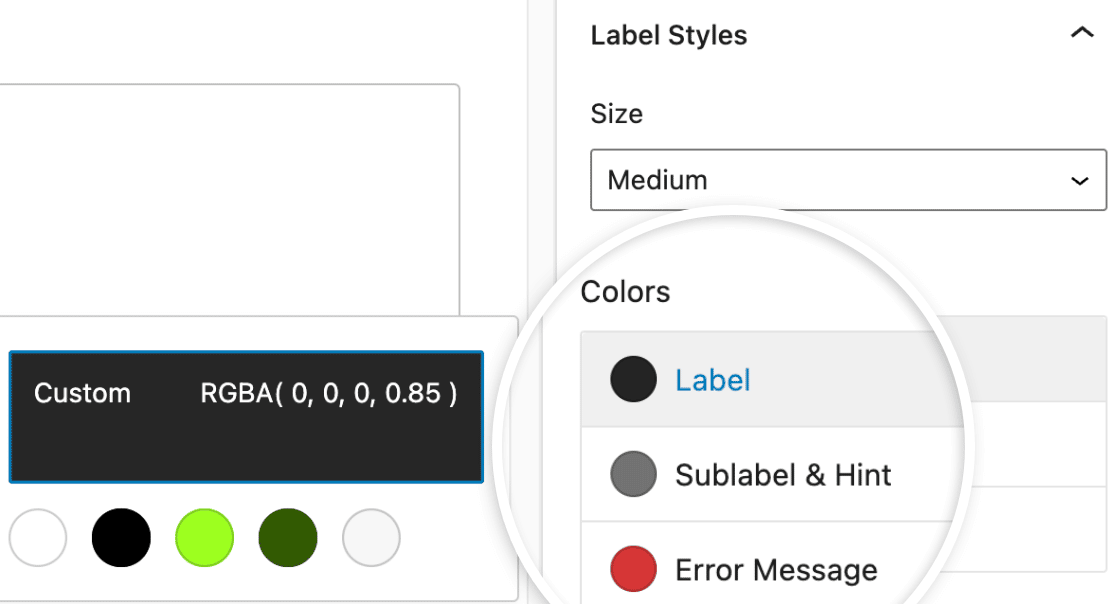
要更新標籤、子標籤和錯誤消息的顏色,請導航至“顏色”部分。 以下是可用標籤顏色選項的說明。
- 標籤:此設置確定您的字段的主要標籤的顏色。
- 子標籤和提示:此設置確定在 WPForms 提出前端值建議時用於字段子標籤和提示的色調。
- 錯誤消息:如果用戶在填寫表單時出錯,則顯示的文本顏色。

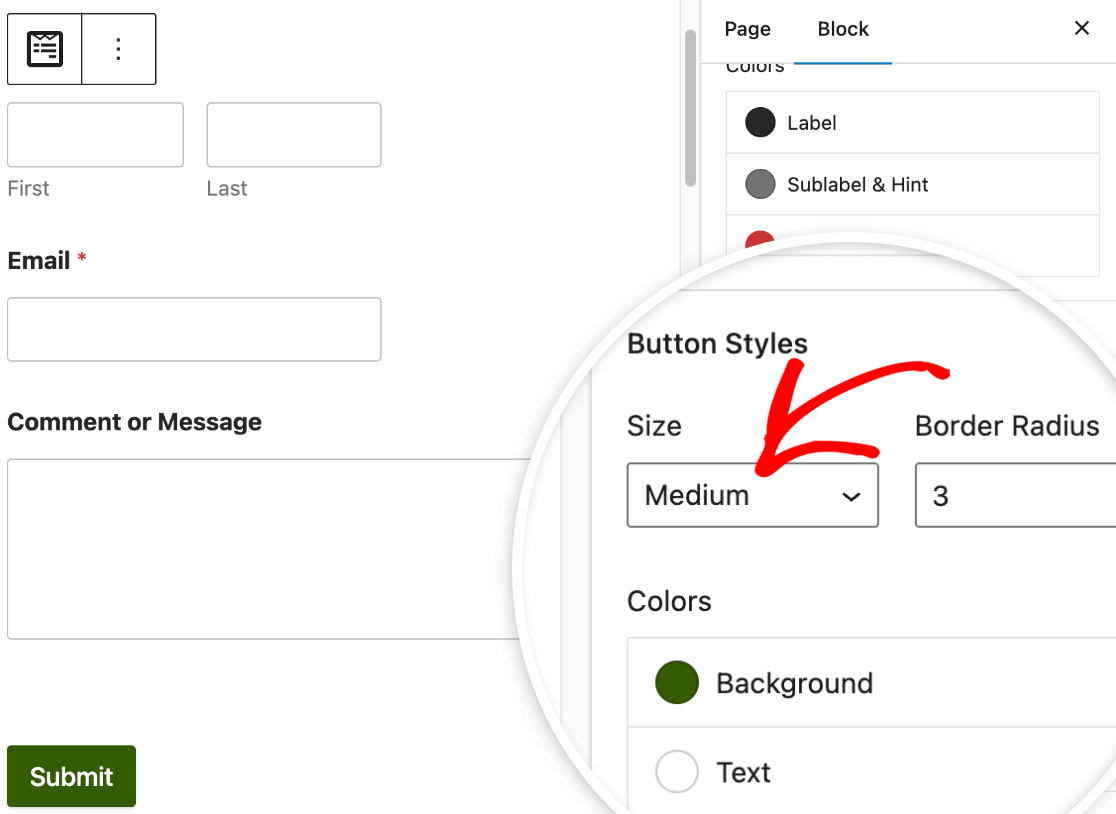
按鈕樣式
要更改 WPForms 中表單按鈕的設計,請導航至按鈕樣式。 單擊“大小”下方的下拉菜單將其打開並選擇按鈕大小。

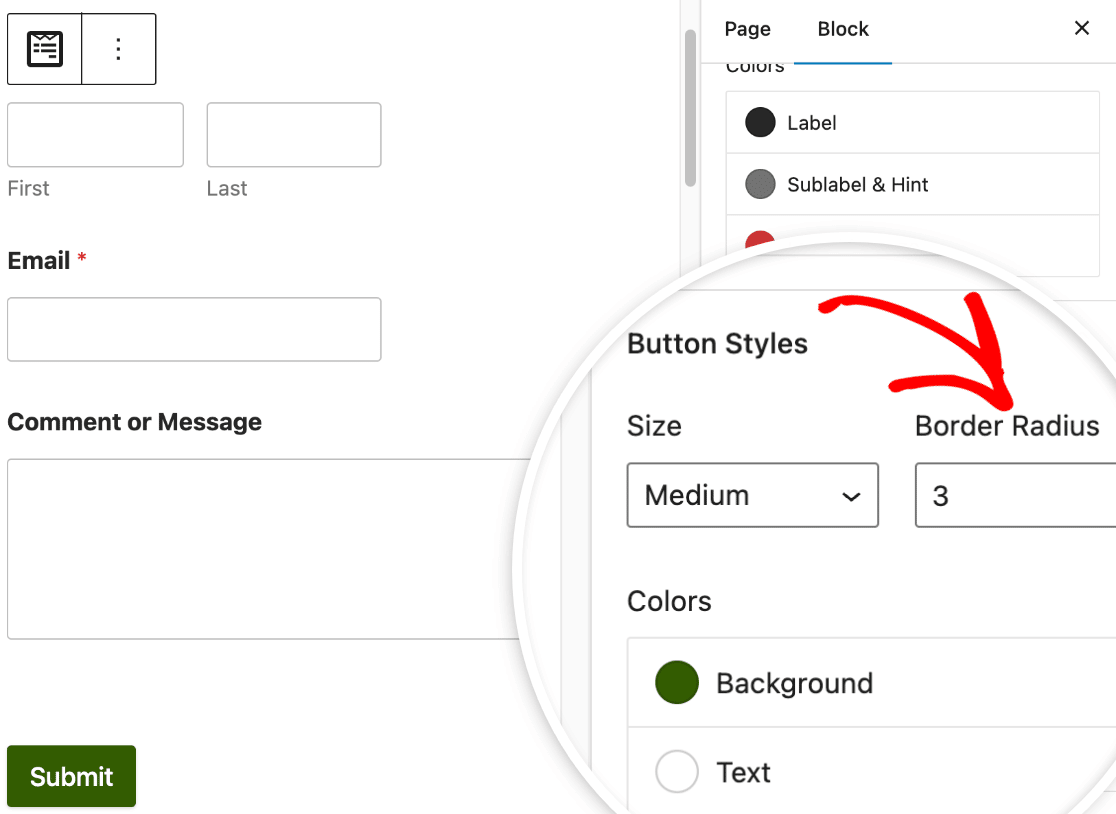
如果你想給按鈕一個邊框半徑,你需要做的就是將所需的值放入標記為Border Radius的字段中。

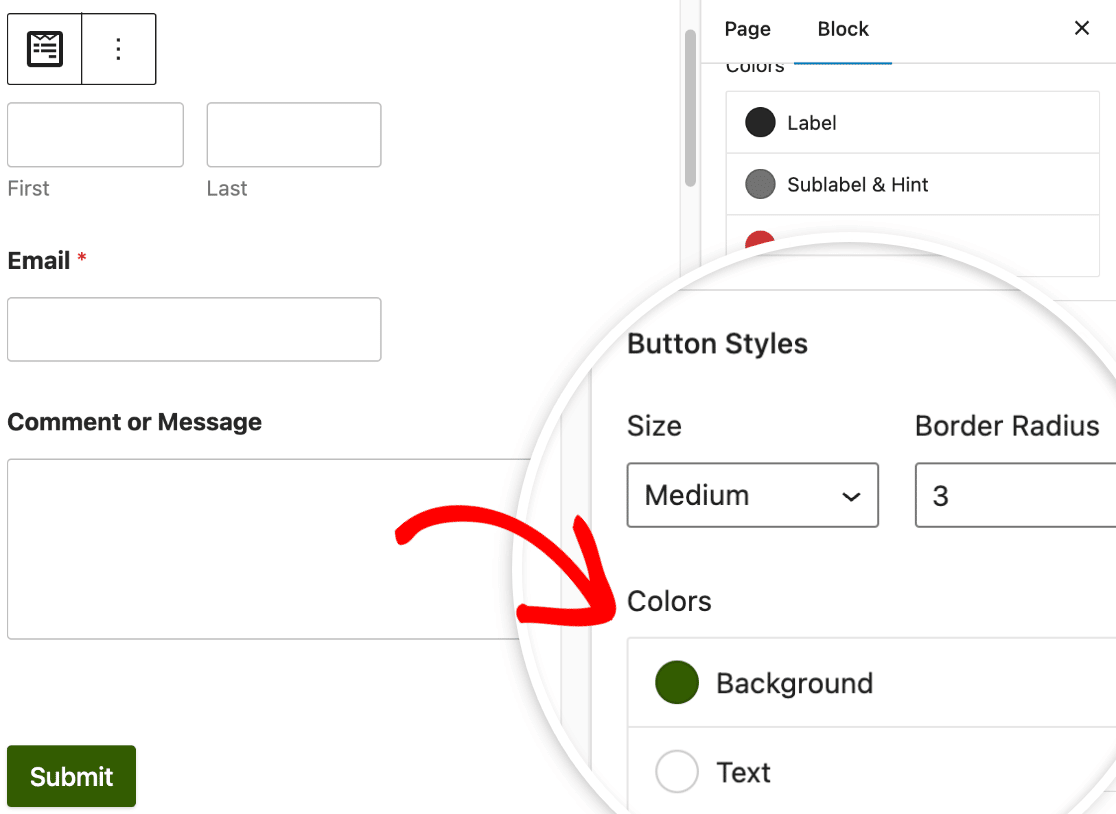
接下來,在標記為Colors的部分下,您將有機會修改按鈕的背景顏色和文本顏色。

在大多數情況下,按鈕的背景色也將用作其強調色。 因此,按鈕的背景顏色也將用作複選框、單選按鈕、進度條和字段的主要顏色。
高級造型
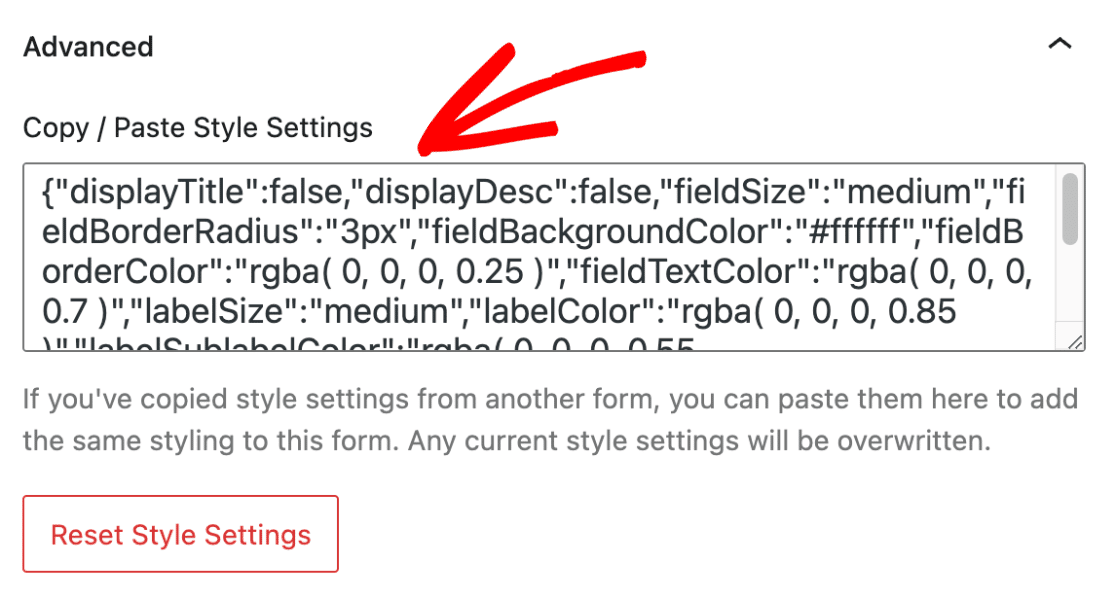
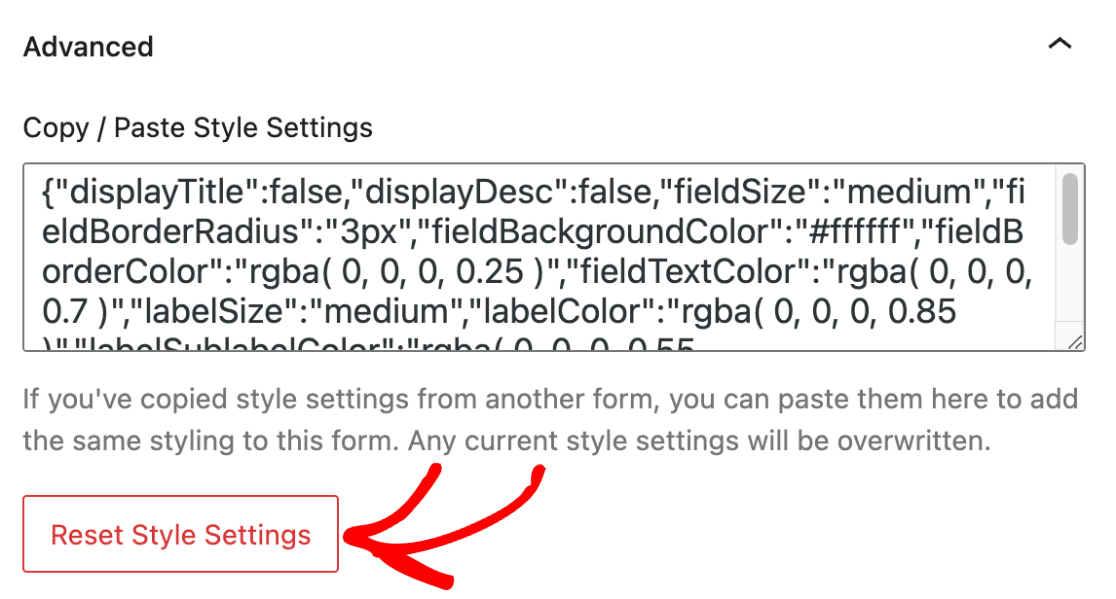
在高級設置下,您可以訪問包含您已應用於表單的所有自定義樣式的 CSS 代碼。
如果您只想將這些樣式移動到另一種形式,請尋找複製和粘貼樣式設置的選項。

如果您想撤消對錶單所做的更改,請單擊“重置樣式設置”按鈕。 這會將您的表單恢復為默認樣式,撤消之前的任何自定義。

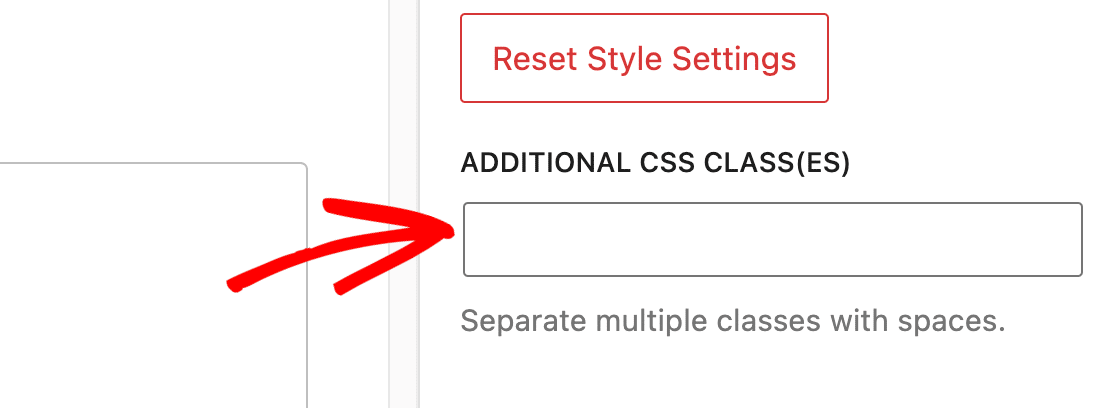
Additional CSS CLASS(ES)字段是您可以自由輸入您開發的任何其他 CSS 類的地方。 閱讀我們關於如何實現新 CSS 類的指南以了解更多信息。

6. 測試並發布表單
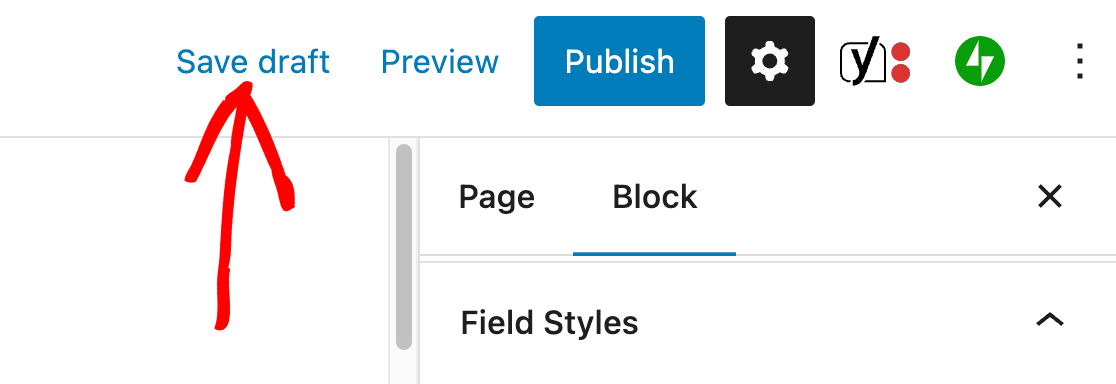
現在,是時候通過發布頁面或將其保存為草稿來保存您的更改了。 最後,運行快速測試以確保您的表單按照您期望的方式外觀和工作。

接下來,創建可提高參與度的交互式表單
尋找更多自定義 WPForms 的方法? 查看這些提示,讓您的表單更上一層樓。 無論您是想增強表單的外觀還是功能,我們都能滿足您的要求。
立即創建您的 WordPress 表單
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
