Comment styliser WPForms à l'aide de l'éditeur de blocs
Publié: 2023-05-05Cherchez-vous à styliser WPForms en utilisant l'éditeur de blocs pour des formulaires visuellement attrayants et conviviaux sur votre site WordPress ?
WPForms est un plugin intuitif qui simplifie la création et la gestion des formulaires tout en offrant de nombreuses options de personnalisation. En tirant parti de l'éditeur de blocs, vous pouvez facilement styliser vos formulaires pour améliorer l'expérience utilisateur.
Suivez ce didacticiel étape par étape pour maîtriser le style WPForms à l'aide de l'éditeur de blocs et améliorer les fonctionnalités globales de votre site.
Créez votre formulaire WordPress maintenant
Pourquoi avez-vous besoin de styliser vos formulaires ?
En stylisant vos formulaires, vous pouvez améliorer l'esthétique de votre site Web, en vous assurant qu'il contribue à une expérience utilisateur positive. Voici quelques autres raisons clés pour lesquelles le style de formulaire est crucial pour votre site Web :
- Image de marque cohérente : la personnalisation de vos formulaires en fonction de la conception et de la palette de couleurs de votre site Web garantit une image de marque cohérente.
- Meilleure expérience utilisateur : des formulaires bien conçus permettent aux utilisateurs de naviguer/soumettre facilement les informations requises, ce qui entraîne des taux de remplissage des formulaires plus élevés.
- Conception réactive : un formulaire bien conçu s'adapte sans effort à différentes tailles d'écran et appareils, garantissant une expérience utilisateur fluide pour tous les visiteurs.
- Augmentation des conversions : un formulaire visuellement attrayant peut capter l'attention d'un utilisateur et le motiver à effectuer l'action souhaitée, qu'il s'agisse de s'inscrire à une newsletter, d'effectuer un achat ou de soumettre une requête.
- Accessibilité améliorée : styliser vos formulaires avec des étiquettes claires, un espacement adéquat et des couleurs contrastées peut améliorer l'accessibilité pour les utilisateurs malvoyants, garantissant ainsi que votre site Web s'adresse à un public plus large.
Maintenant que vous comprenez l'importance de styliser vos WPForms, il est temps de plonger dans le processus étape par étape pour styliser efficacement vos formulaires à l'aide de l'éditeur de blocs et tirer le meilleur parti du plugin WPForms.
Comment styliser WPForms à l'aide de l'éditeur de blocs
Suivez ces étapes pour apprendre à styliser vos WPForms à l'aide de l'éditeur de blocs Gutenberg sans avoir à écrire de CSS personnalisé.
Dans cet article
- 1. Installez et activez WPForms
- 2. Créez un formulaire ou utilisez un modèle
- 3. Activer le balisage moderne
- 4. Intégrez le formulaire sur votre site
- 5. Modifier les styles à partir de l'éditeur de blocs
- Styles de champ
- Styles d'étiquette
- Styles de bouton
- Style avancé
- 6. Testez et publiez le formulaire
1. Installez et activez WPForms
WPForms simplifie le processus de création et de gestion des formulaires sur votre site Web. Le plugin crée sans effort divers formulaires, y compris des formulaires de contact, des sondages, des sondages et des formulaires d'inscription, sans connaissances de codage.
La stylisation des formulaires à l'aide de WPForms est également un jeu d'enfant, grâce à son interface conviviale, ses nombreuses options de personnalisation et sa capacité à créer des formulaires visuellement attrayants et réactifs à l'aide de l'éditeur de blocs.

Pour démarrer avec WPForms, vous devez installer le plugin sur votre site WordPress. Une fois que vous l'avez activé, suivez les étapes simples ci-dessous pour créer et personnaliser le style de votre formulaire.
2. Créez un formulaire ou utilisez un modèle
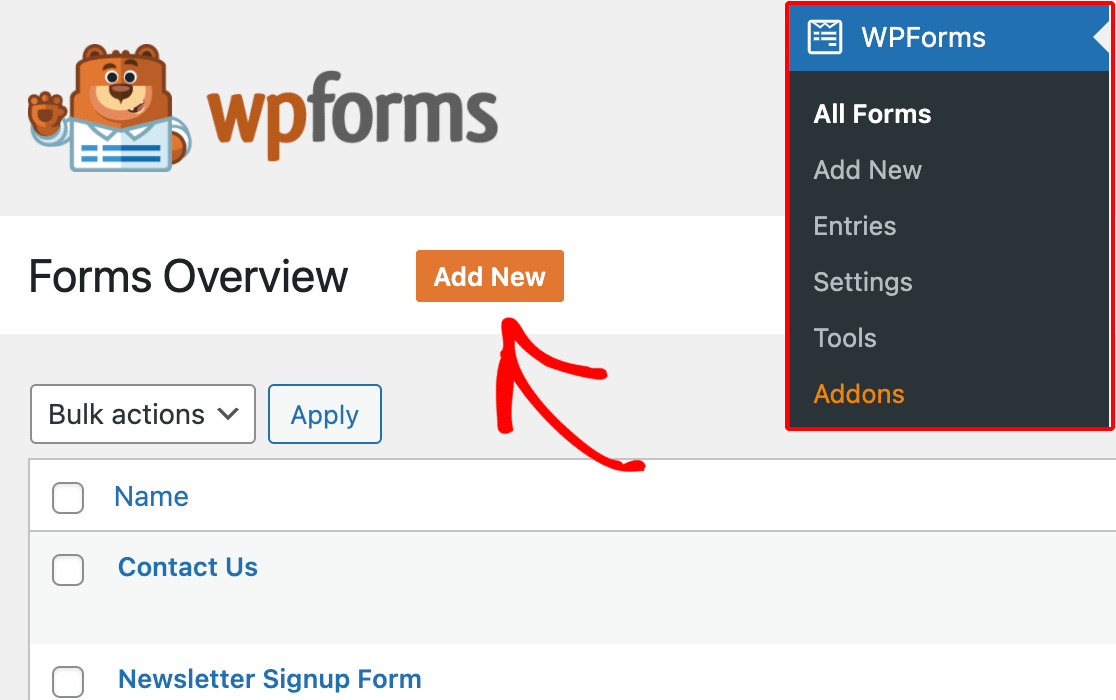
Commençons à créer votre formulaire ! Depuis votre tableau de bord WordPress, accédez à WPForms et cliquez sur le bouton Ajouter nouveau .

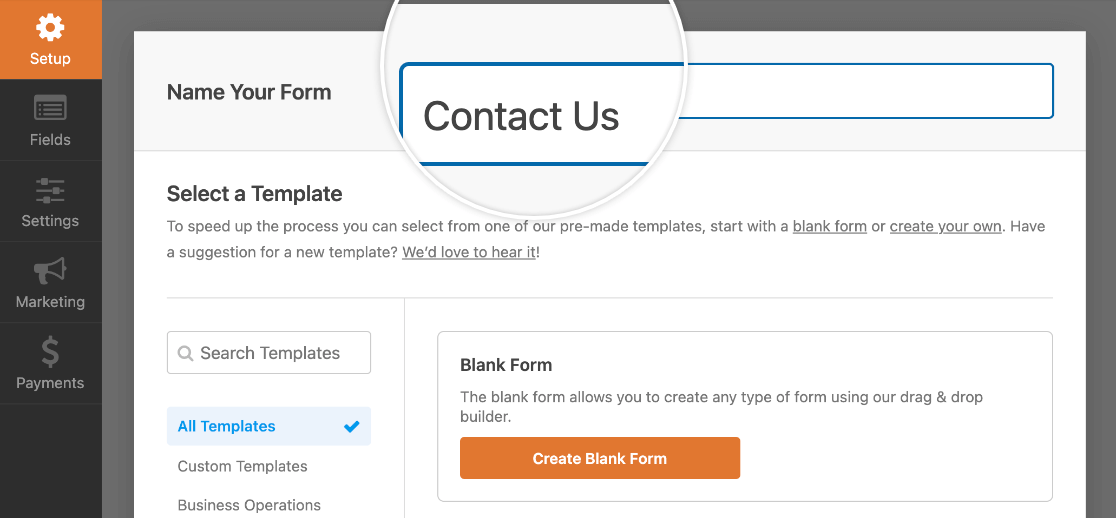
Lorsque vous y êtes invité, donnez à votre formulaire un nom qui reflète son objectif. Ensuite, vous avez la possibilité de choisir un modèle préexistant ou Créer un formulaire vierge .

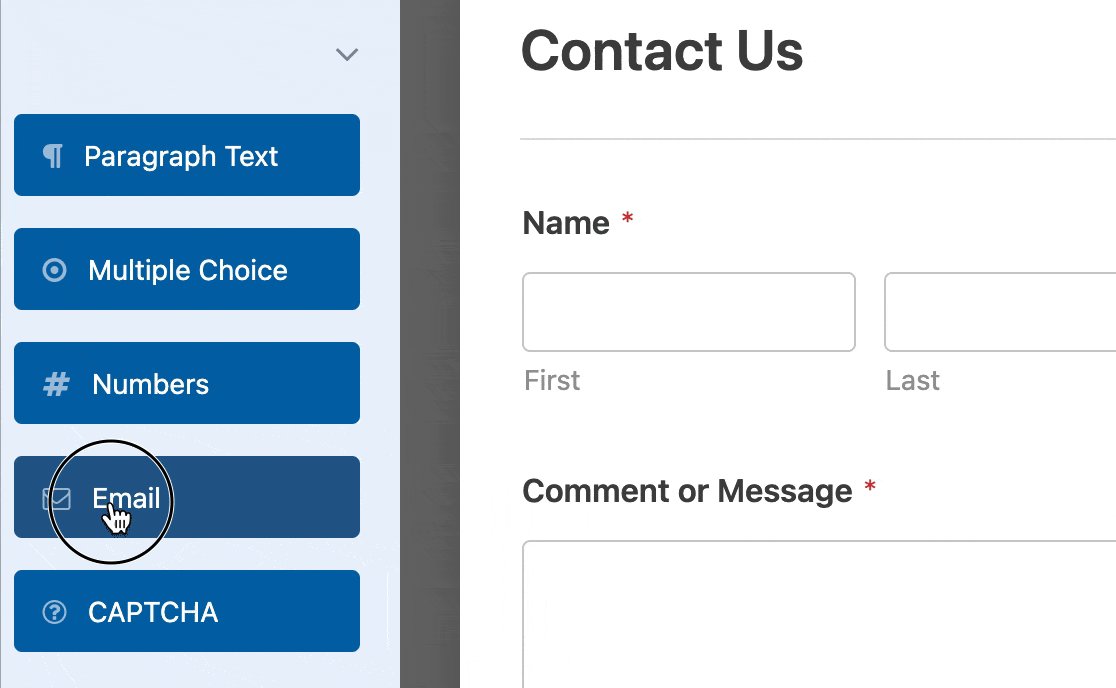
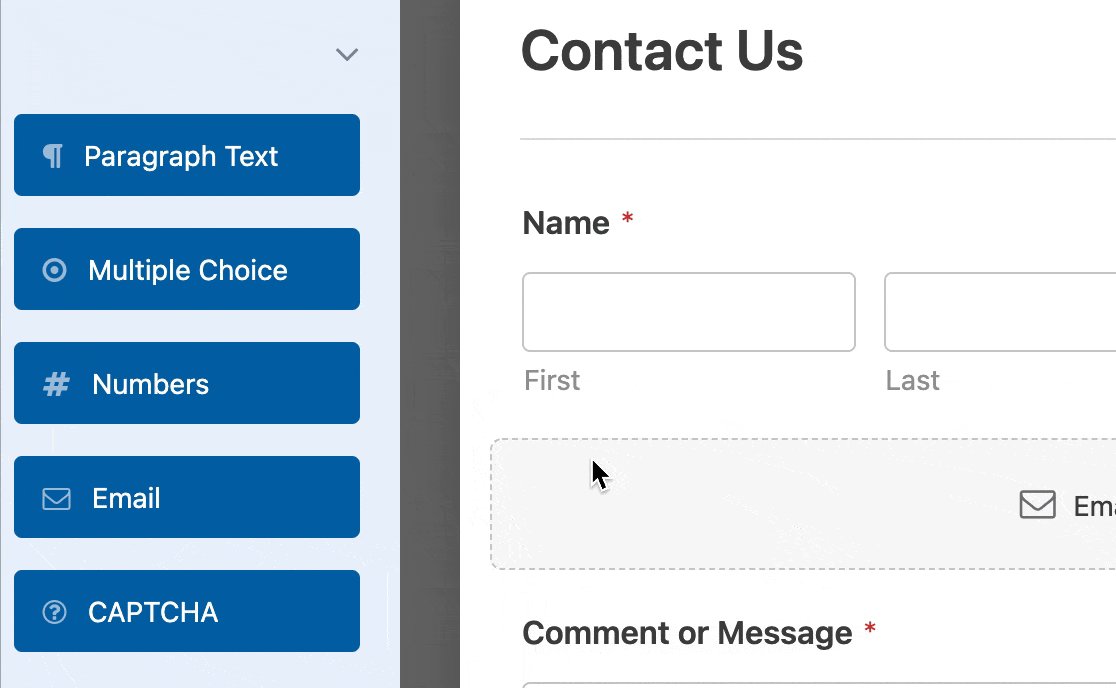
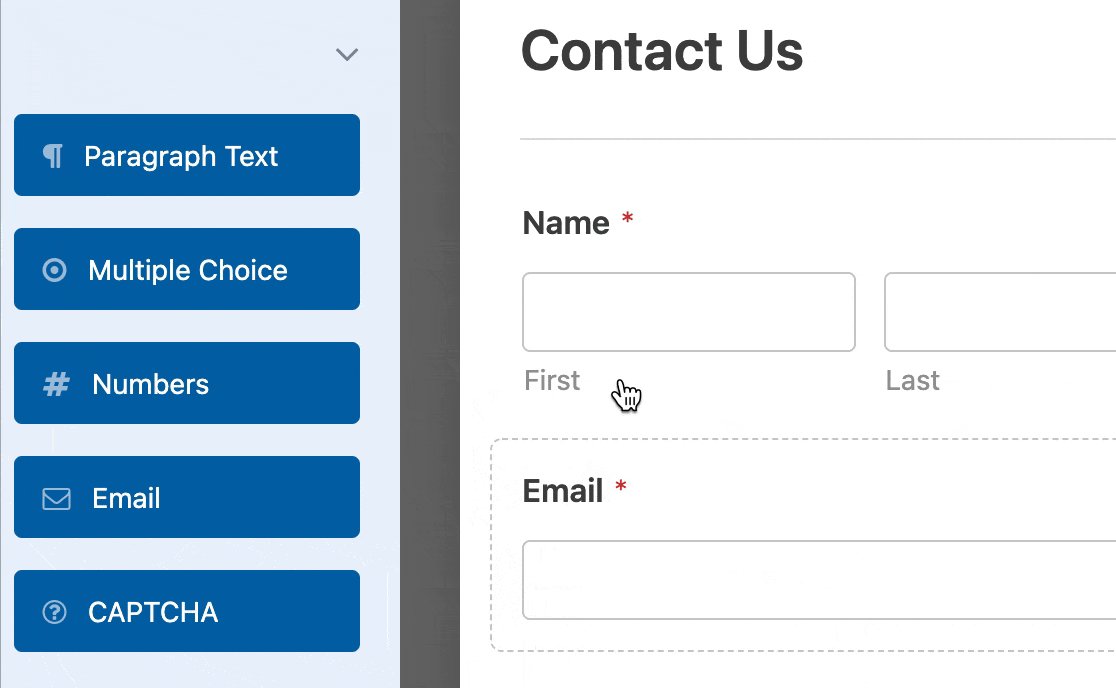
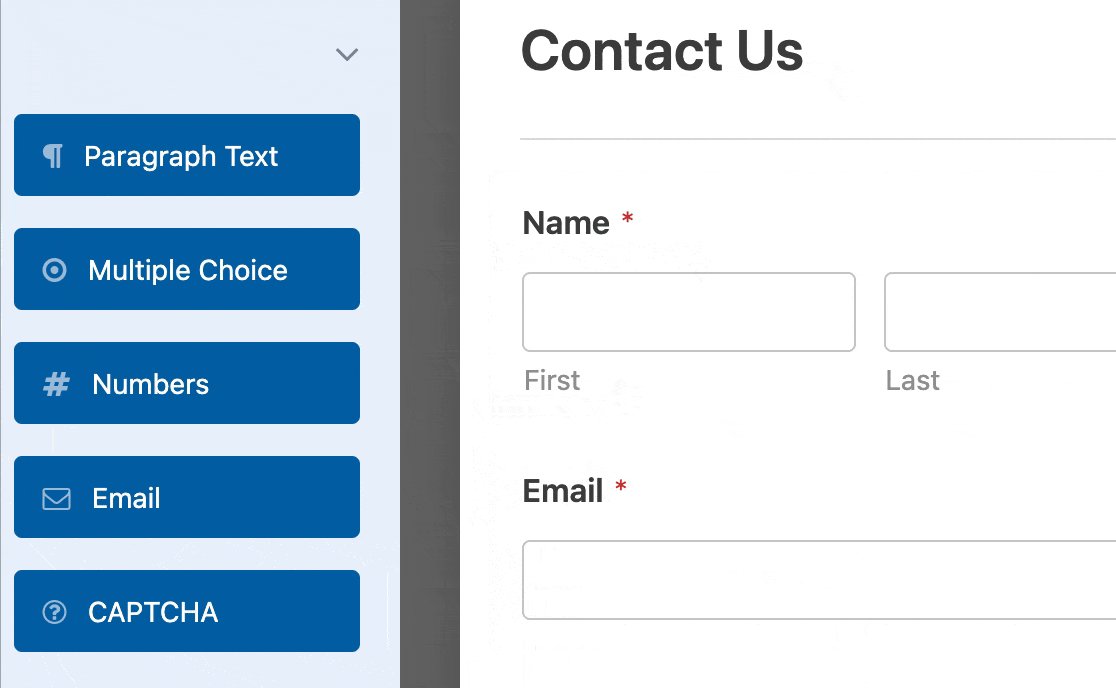
Ensuite, WPForms ouvrira son interface intuitive Form Builder, où vous pourrez personnaliser votre formulaire en ajoutant, modifiant, supprimant ou repositionnant n'importe quel champ de formulaire.

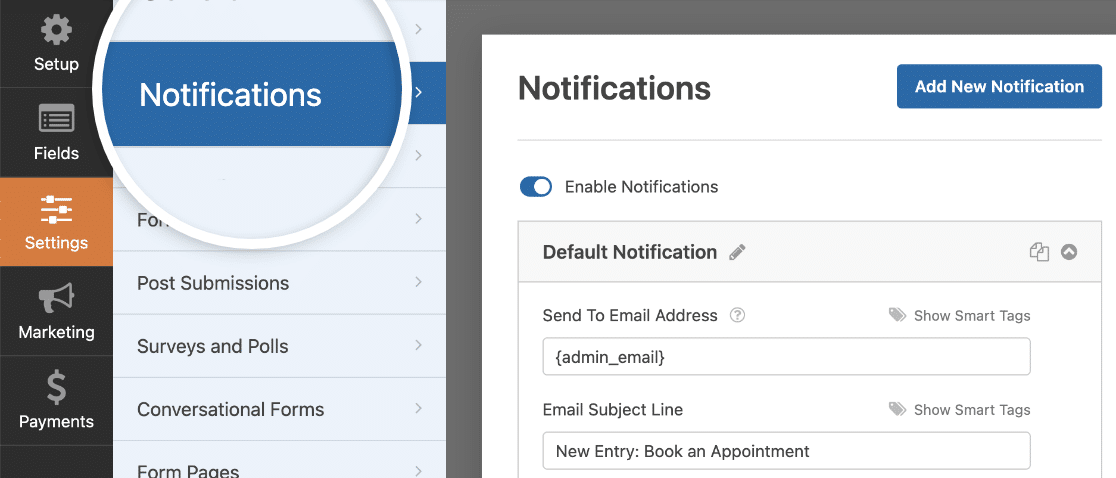
Après avoir configuré les champs du formulaire, vous devrez configurer les notifications par e-mail pour vous alerter lorsque quelqu'un remplit le formulaire et appuie sur le bouton Soumettre.

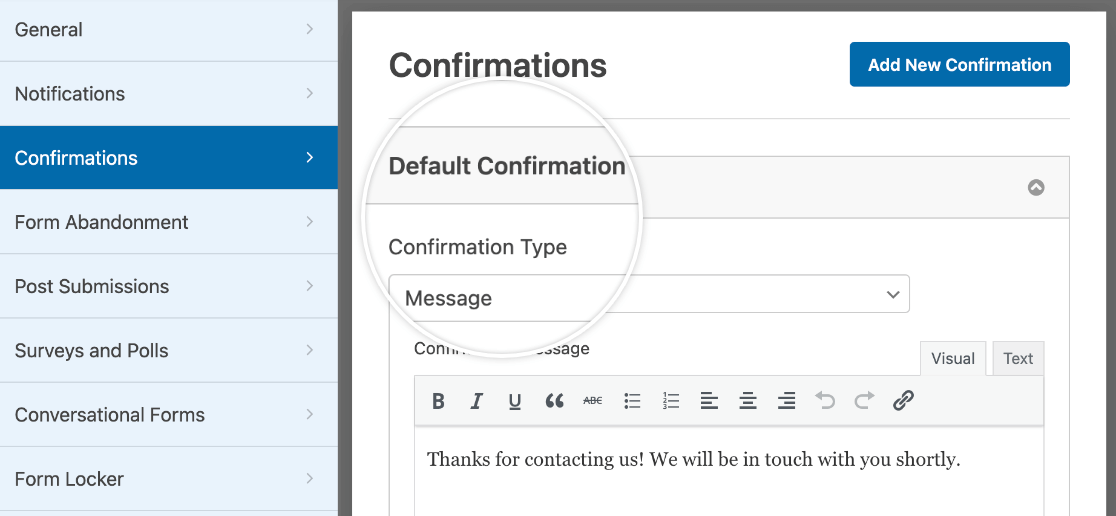
Vous pouvez également configurer le message de confirmation que les utilisateurs voient une fois le formulaire soumis pour améliorer l'expérience utilisateur.

Avant de passer à l'étape suivante, enregistrez les paramètres de votre formulaire pour ne pas perdre votre progression. Cliquez sur le bouton Enregistrer situé en haut de l'écran.

3. Activer le balisage moderne
Pour améliorer l'accessibilité et permettre la personnalisation visuelle des formulaires dans l'éditeur de blocs, WPForms propose Modern Markup.
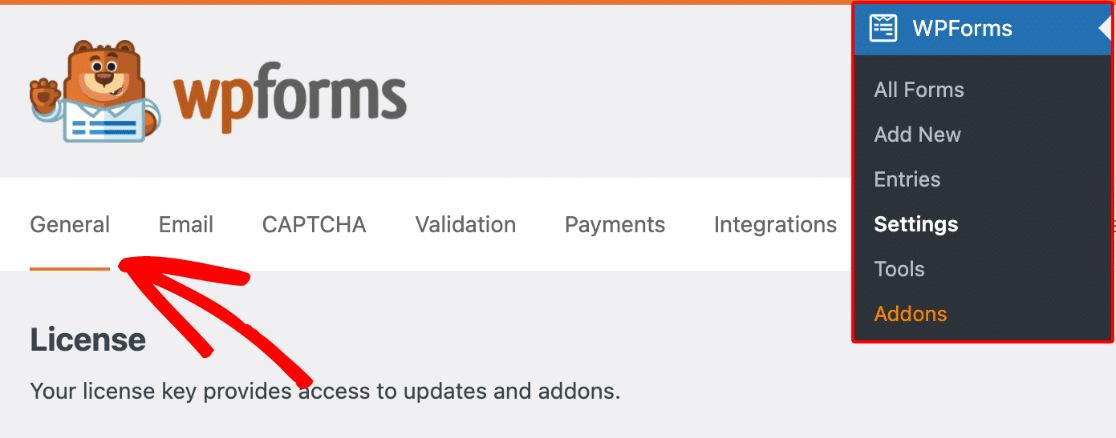
Pour activer le balisage moderne dans WPForms, accédez à la section Paramètres dans WPForms et sélectionnez l'onglet Général .

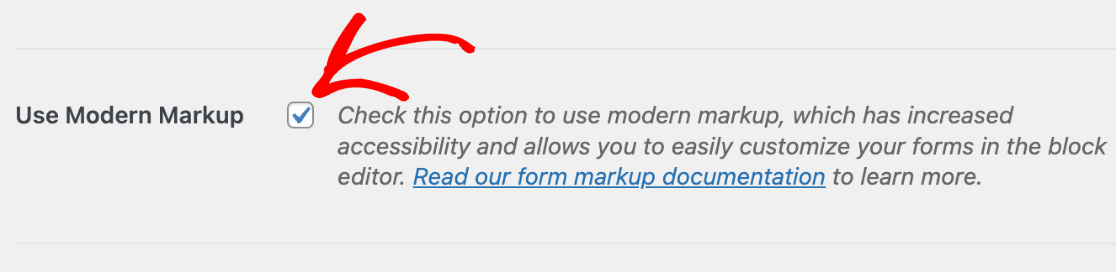
Faites défiler jusqu'à la section Général pour activer l'option Utiliser le balisage moderne . Avec cette option activée, vous êtes prêt à styliser votre formulaire via l'éditeur de blocs.

WPForms version 1.8.1 et versions ultérieures activent le balisage moderne par défaut pour les nouveaux utilisateurs, et l'option pour le désactiver n'est pas disponible.
Donc, si vous utilisez la dernière version du plugin et que vous ne voyez pas ce paramètre, vous êtes déjà prêt à partir et pouvez commencer à styliser vos formulaires.
Commencez à personnaliser vos formulaires dans l'éditeur de blocs pour tirer parti des fonctionnalités de balisage modernes, mais d'abord, intégrons le formulaire sur votre site !
4. Intégrez le formulaire sur votre site
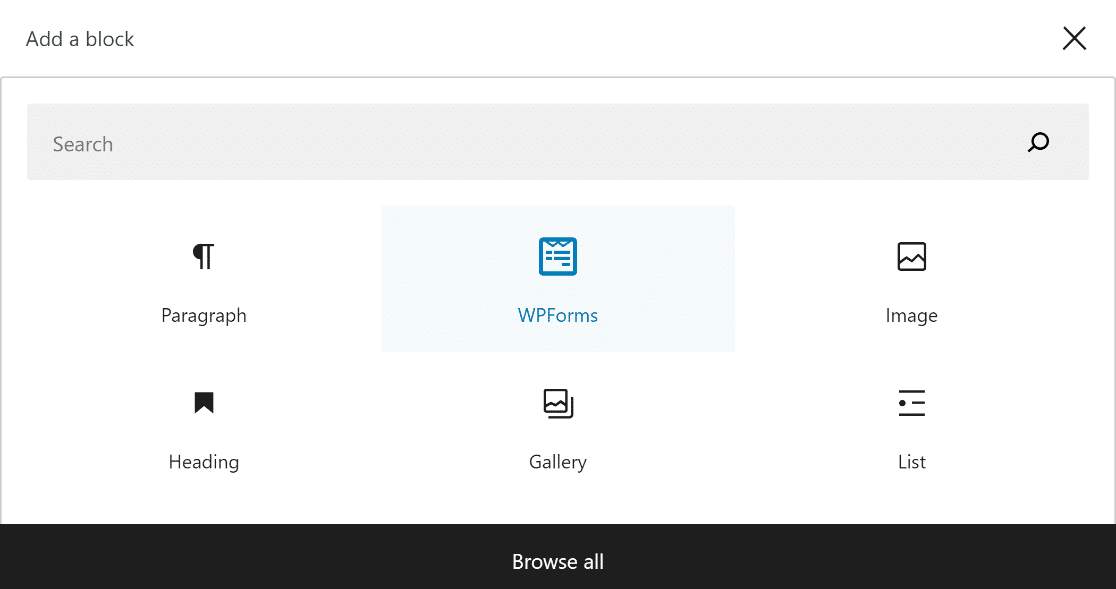
Pour intégrer le formulaire que vous avez créé précédemment, ouvrez une page existante ou créez-en une nouvelle. Recherchez le bouton Ajouter un bloc et recherchez le bloc WPForms .

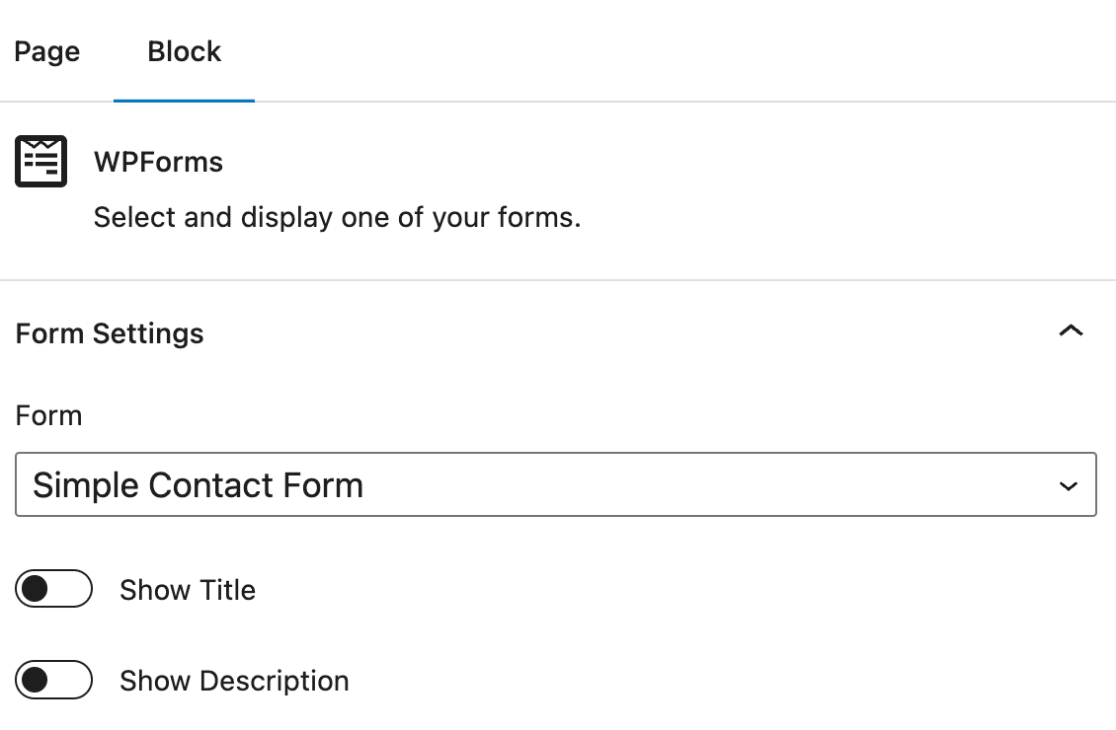
Après avoir inséré le bloc WPForms dans votre page ou publication, sélectionnez le formulaire souhaité dans le menu déroulant. Nous pouvons maintenant commencer à styliser votre formulaire avec l'éditeur de blocs !

5. Modifier les styles à partir de l'éditeur de blocs
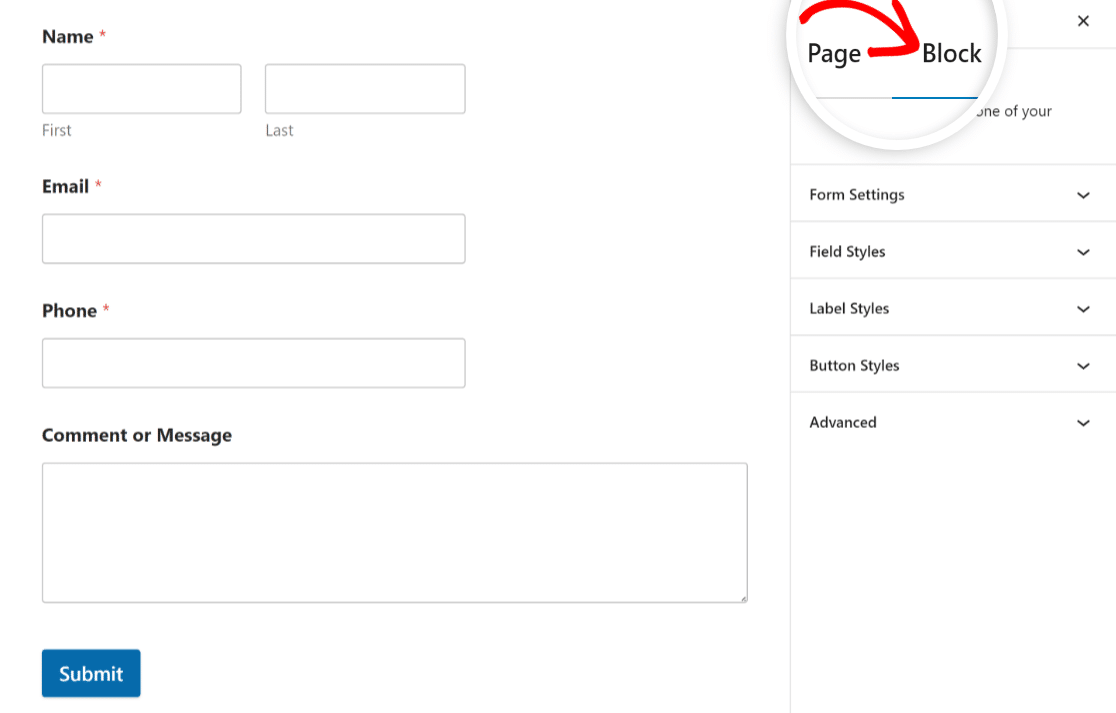
Ouvrez la page ou la publication contenant vos WPForms dans l'éditeur de blocs. Cliquez sur le bloc WPForms pour ouvrir les options supplémentaires.
Vous découvrirez une variété d'options pour styliser les champs de formulaire, les styles d'étiquettes et les styles de boutons en fonction de l'esthétique de votre marque.
De plus, la section Avancé offre la possibilité de copier les paramètres de style entre les formulaires, simplifiant encore plus le processus de style.


Découvrez comment utiliser ces différentes options de style ci-dessous pour personnaliser l'apparence de votre formulaire et l'adapter au design de votre site Web en un rien de temps :
Styles de champ
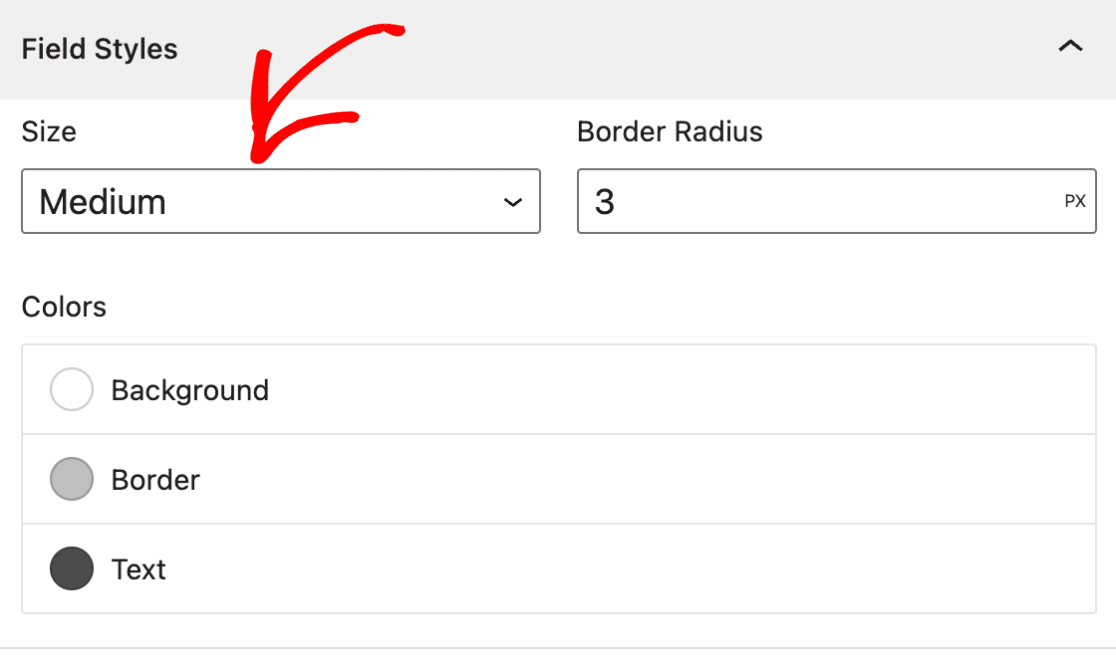
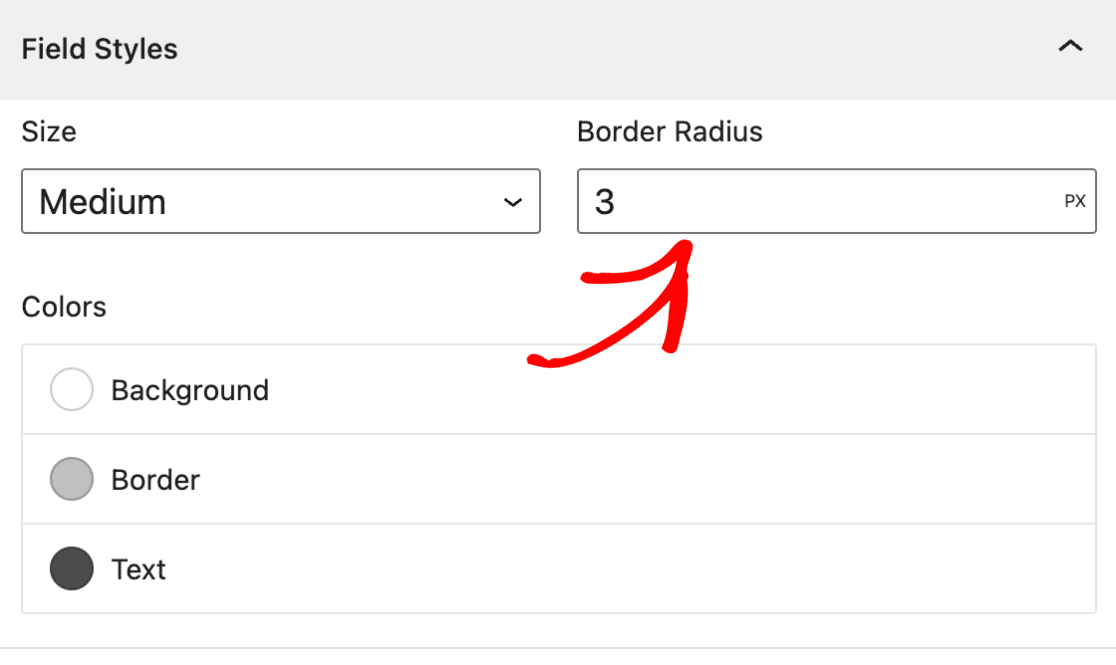
Accédez aux options de styles de champs dans les paramètres de bloc WPForms. Localisez les paramètres Taille, Rayon de la bordure et Couleur.
Taille
Pour ajuster la taille des champs de votre formulaire, sélectionnez la taille souhaitée dans le paramètre Taille . Les tailles disponibles incluent Small, Medium et Large.

Rayon de bordure
Pour ajuster la bordure de vos champs de formulaire, utilisez le paramètre Rayon de bordure pour définir la valeur de rayon souhaitée. Vos formulaires peuvent maintenant avoir de jolis bords arrondis grâce à cela.

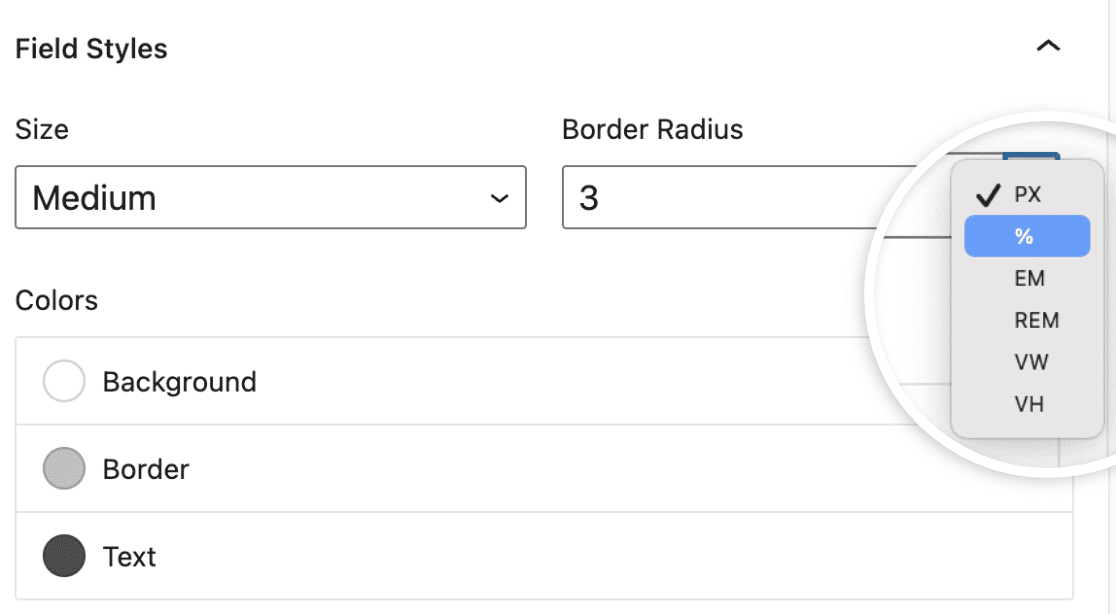
Par défaut, l'unité de dimensionnement des éléments de formulaire dans WPForms est définie sur pixels (px). Cliquez sur l' unité de mesure pour afficher un menu déroulant avec différentes options, telles que :
- Pixels (PX)
- Pourcentage (%)
- Quadrat Em (EM)
- Homme équivalent Roentgen (REM)
- Largeur de la fenêtre (VW)
- Hauteur de la fenêtre (VH)

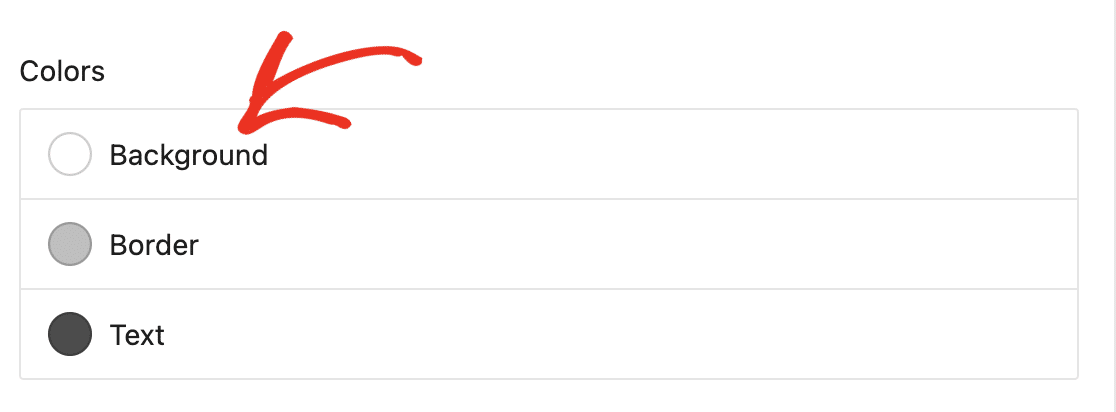
Couleurs
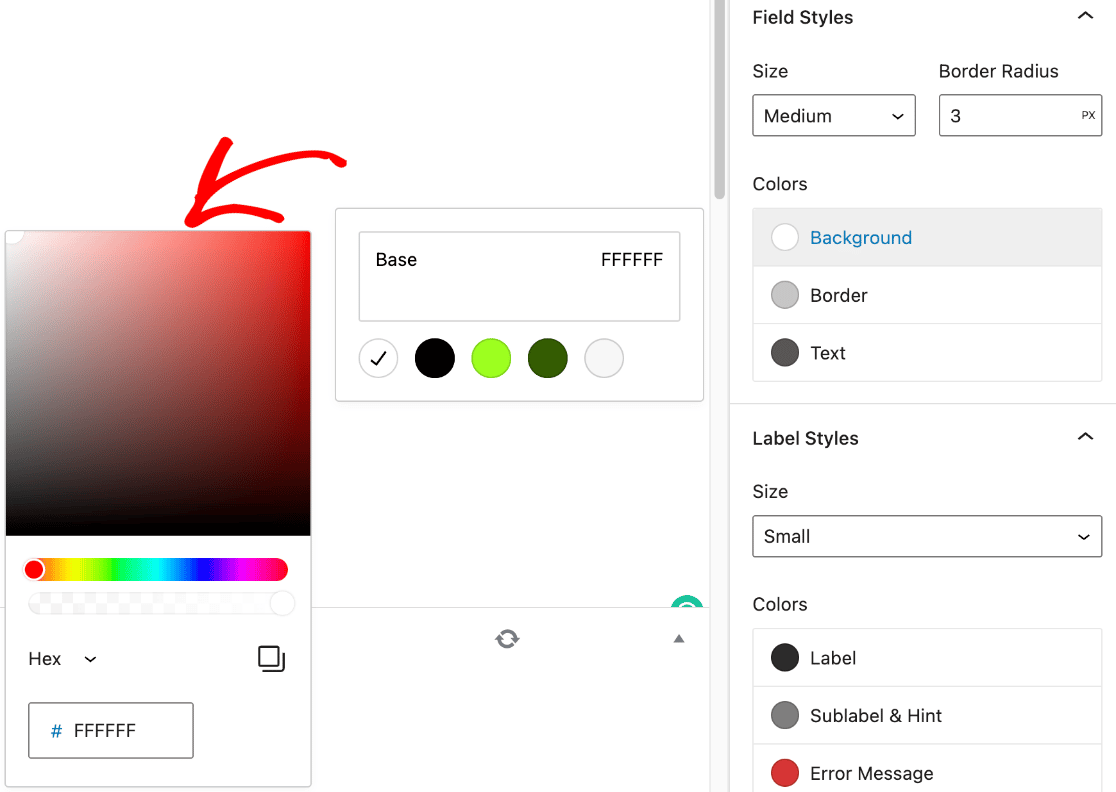
Pour ajuster la couleur d'arrière-plan, de bordure et de texte de vos champs de formulaire, ouvrez le paramètre Couleurs dans les paramètres de bloc WPForms.

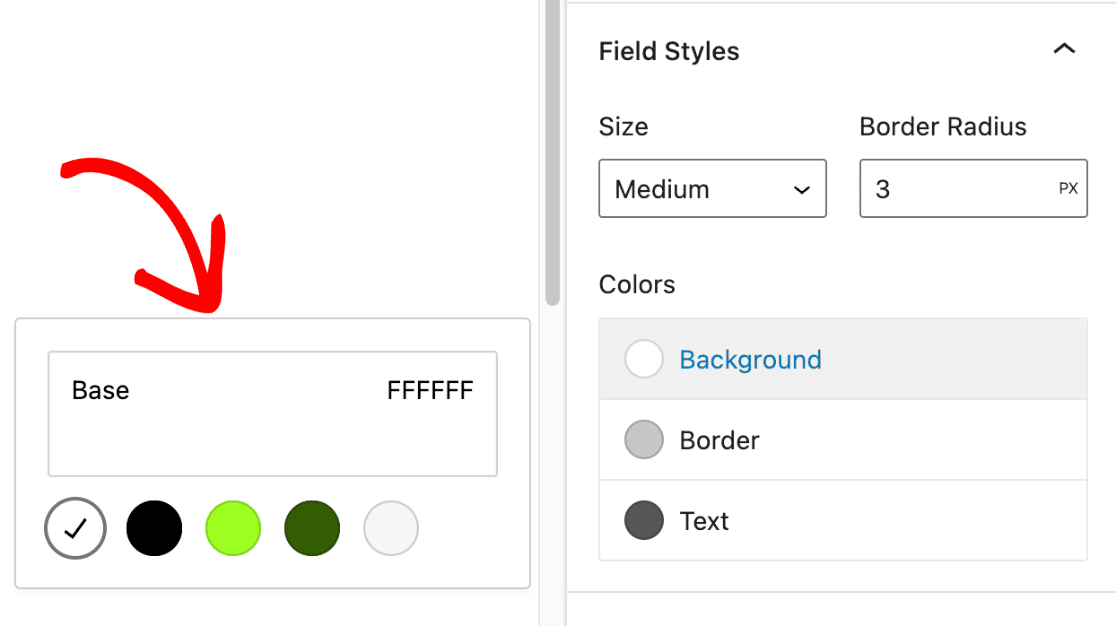
Cliquez sur l'option de couleur spécifique que vous souhaitez mettre à jour, telle que la couleur d'arrière-plan. Une superposition apparaîtra, montrant les couleurs de thème disponibles parmi lesquelles choisir.

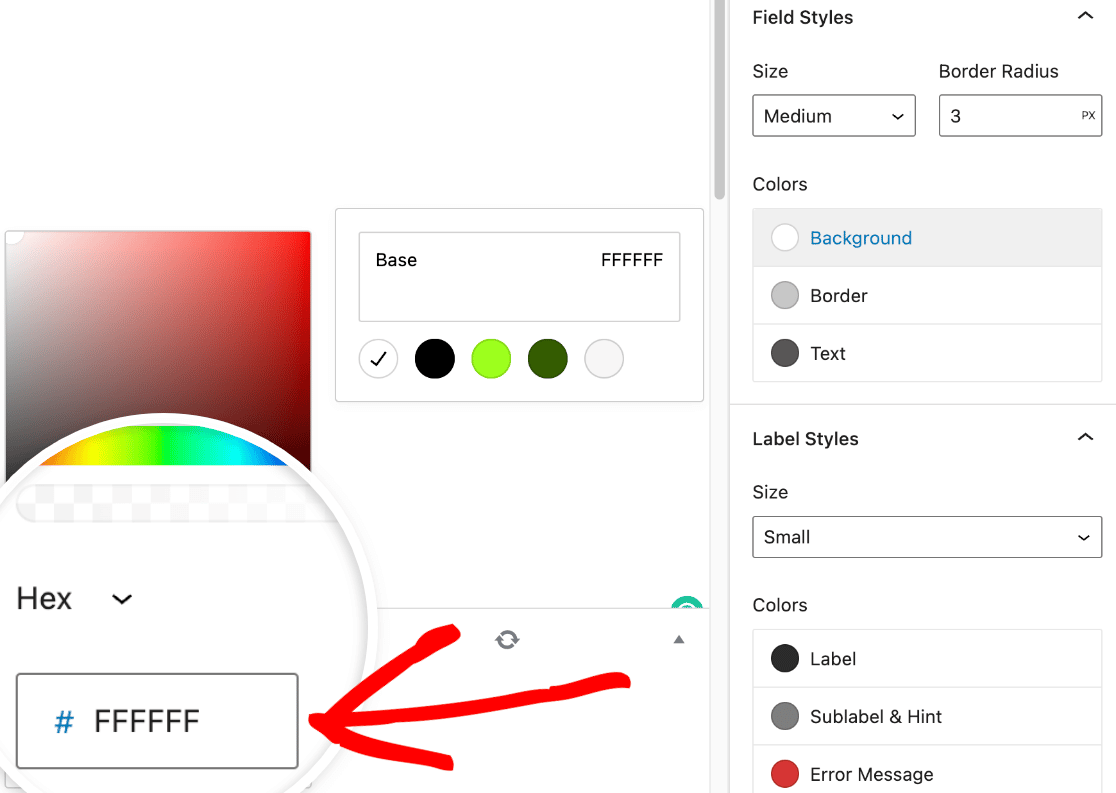
Ensuite, cliquez sur l'échantillon de couleur pour ouvrir le sélecteur de couleurs , où vous pouvez affiner davantage la couleur.

Un code de couleur hexadécimal peut être collé dans la case Hex si vous avez déjà une couleur de marque en tête pour vos formulaires.

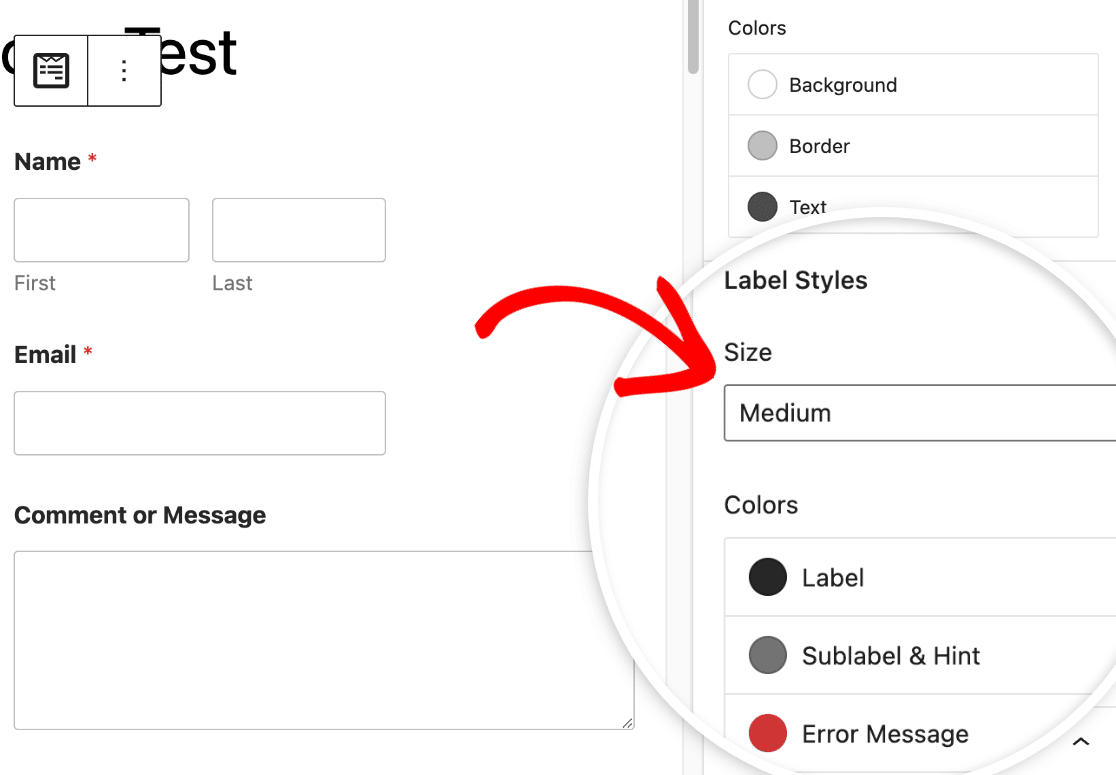
Styles d'étiquette
Vous pouvez maintenant modifier la taille de la police et la couleur des étiquettes de votre formulaire ici dans la section Styles d'étiquette . Les tailles disponibles vont du petit au grand .

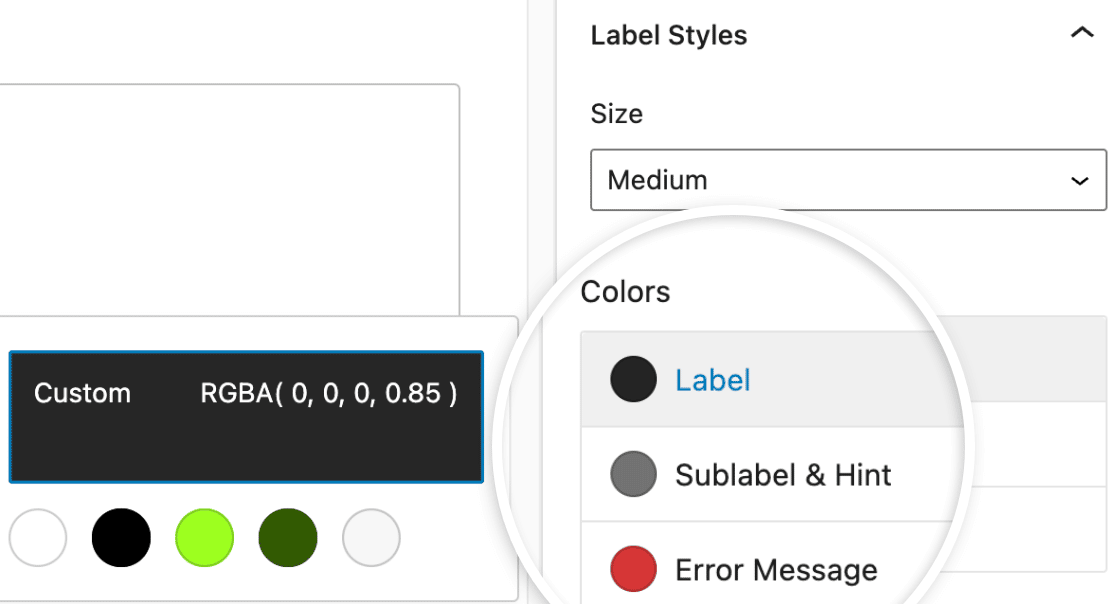
Pour mettre à jour les couleurs des étiquettes, des sous-étiquettes et des messages d'erreur, accédez à la section Couleurs . Voici une description des options de couleur d'étiquette disponibles.
- Étiquette : ce paramètre détermine la couleur de l'étiquette principale de votre champ.
- Sous-étiquette et indice : ce paramètre détermine la teinte utilisée pour les sous-étiquettes de champ et les astuces lorsque WPForms fait des suggestions de valeur frontale.
- Message d'erreur : La couleur du texte qui apparaît si un utilisateur fait une erreur en remplissant votre formulaire.

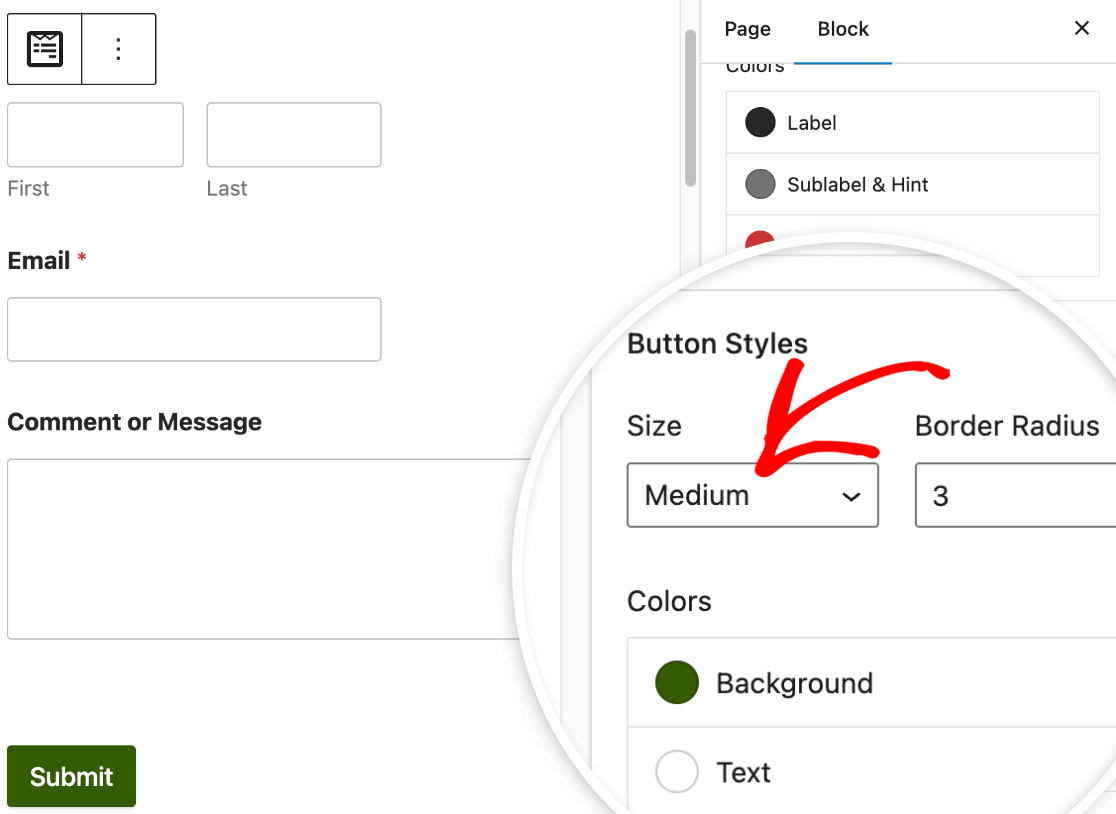
Styles de boutons
Pour modifier la conception de vos boutons de formulaire dans WPForms, accédez à Styles de boutons . Cliquez sur le menu déroulant sous Taille pour l'ouvrir et sélectionnez la taille du bouton.

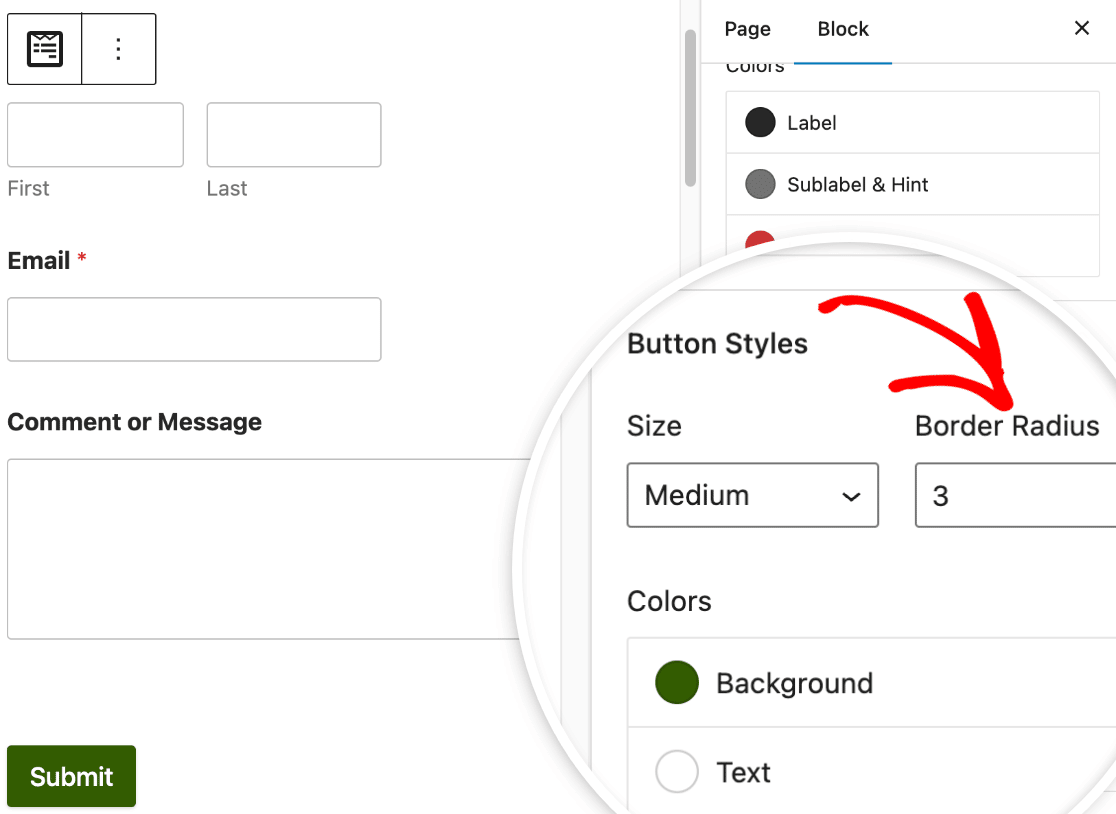
Si vous souhaitez donner au bouton un rayon de bordure, tout ce que vous avez à faire est de mettre la valeur souhaitée dans le champ intitulé Border Radius .

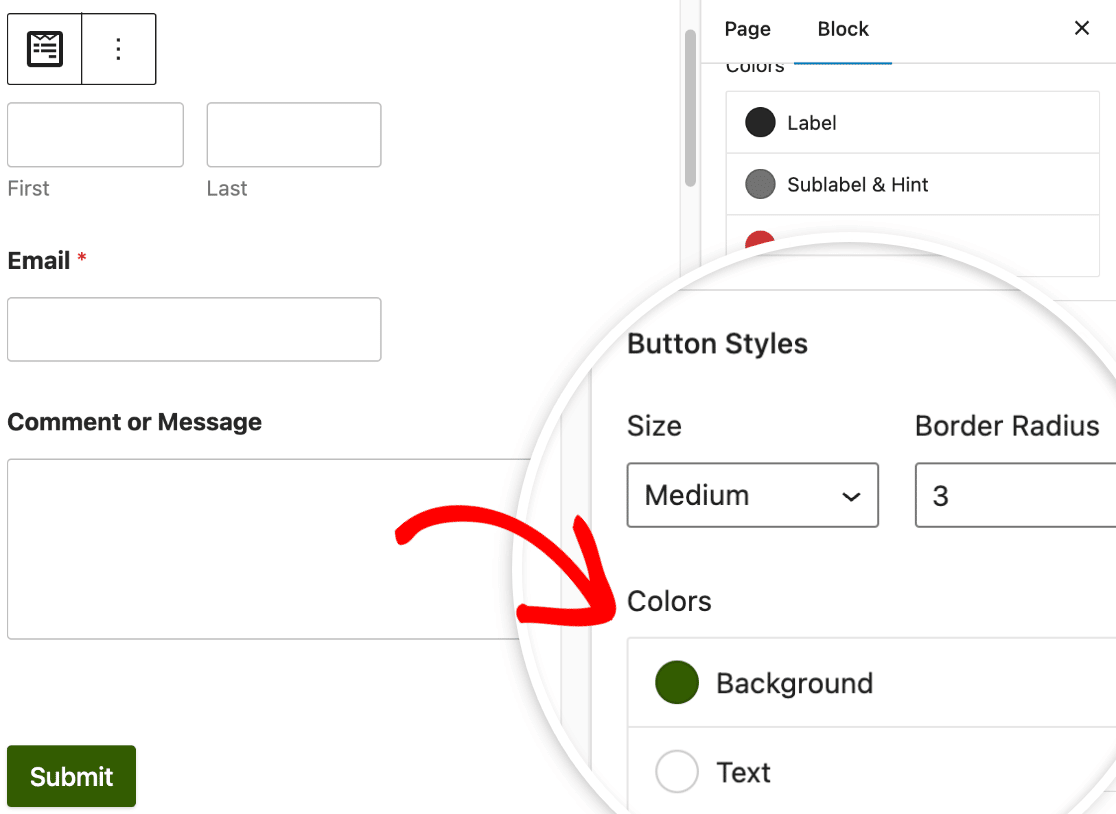
Ensuite, sous la section intitulée Couleurs , vous aurez la possibilité de modifier à la fois la couleur d'arrière-plan et la couleur du texte de votre bouton.

Dans la plupart des cas, la couleur d'arrière-plan du bouton servira également de couleur d'accentuation. Par conséquent, la couleur d'arrière-plan du bouton sera également utilisée comme couleur principale pour les cases à cocher, les boutons radio, les barres de progression et les champs.
Style avancé
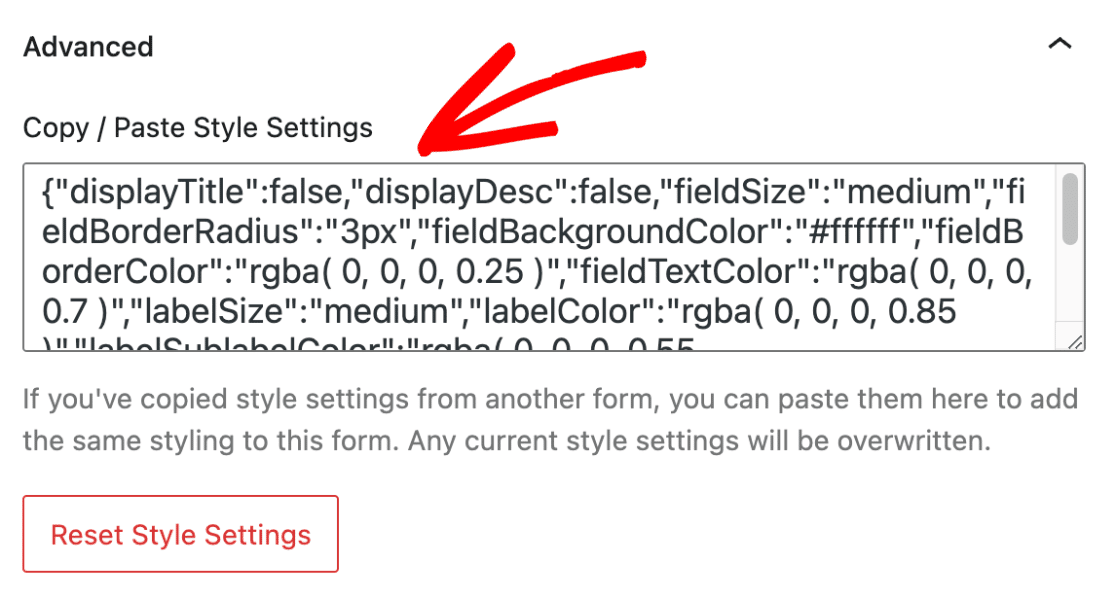
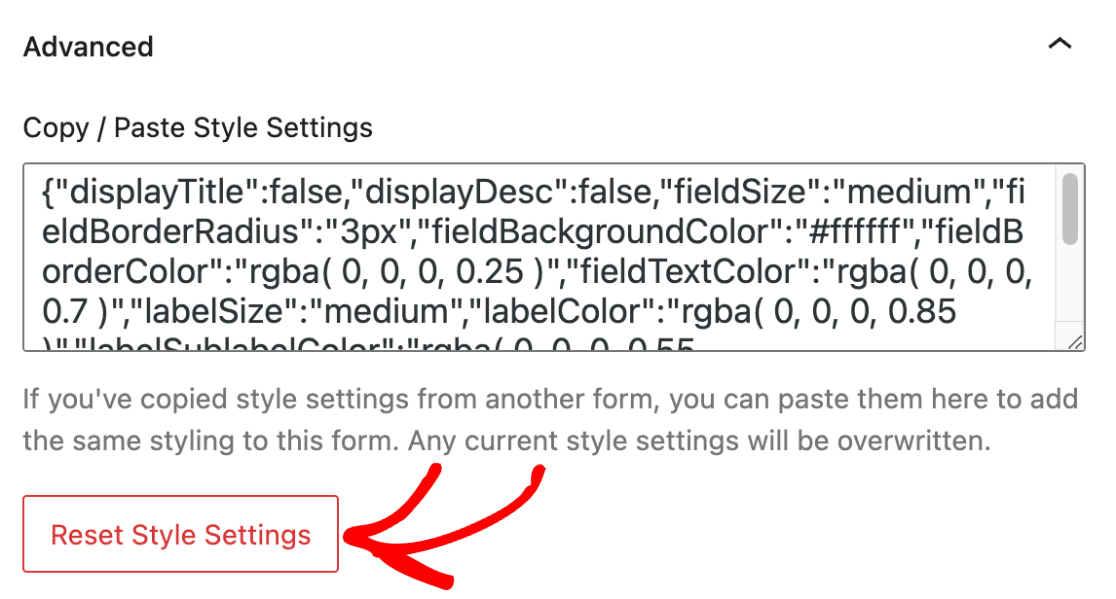
Sous les paramètres avancés , vous pouvez accéder au code CSS qui inclut tous les styles personnalisés que vous avez appliqués à votre formulaire.
Si vous souhaitez simplement déplacer ces styles vers un autre formulaire, recherchez l'option permettant de copier et coller les paramètres de style.

Si vous souhaitez annuler les modifications apportées à votre formulaire, cliquez sur le bouton Réinitialiser les paramètres de style . Cela ramènera votre formulaire à son style par défaut, annulant toute personnalisation précédente.

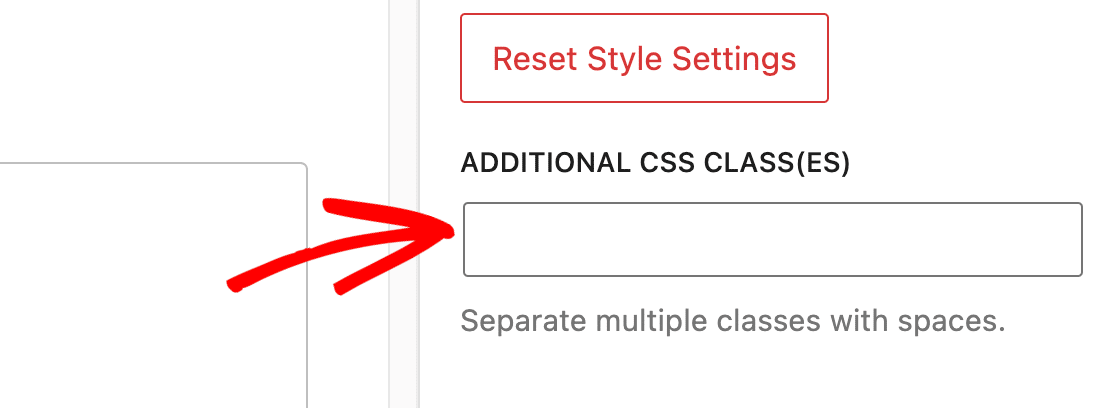
Le champ Additional CSS CLASS(ES) vous permet d'entrer librement toutes les autres classes CSS que vous avez développées. Lisez notre guide sur la façon d'implémenter de nouvelles classes CSS pour en savoir plus.

6. Testez et publiez le formulaire
Il est maintenant temps d'enregistrer vos modifications en publiant la page ou en l'enregistrant en tant que brouillon. Enfin, effectuez un test rapide pour vous assurer que votre formulaire ressemble et fonctionne comme vous l'attendez.

Ensuite, créez des formulaires interactifs qui stimulent l'engagement
Vous cherchez plus de façons de personnaliser vos WPForms ? Consultez ces conseils pour faire passer vos formulaires au niveau supérieur. Que vous cherchiez à améliorer l'apparence ou la fonctionnalité de votre formulaire, nous avons ce qu'il vous faut.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
