Jak stylizować formularze WPForm za pomocą edytora bloków
Opublikowany: 2023-05-05Czy chcesz stylizować WPForms za pomocą edytora bloków, aby uzyskać atrakcyjne wizualnie, przyjazne dla użytkownika formularze na swojej stronie WordPress?
WPForms to intuicyjna wtyczka, która upraszcza tworzenie formularzy i zarządzanie nimi, oferując jednocześnie rozbudowane opcje dostosowywania. Korzystając z edytora bloków, możesz bez wysiłku stylizować swoje formularze, aby podnieść komfort użytkowania.
Postępuj zgodnie z tym samouczkiem krok po kroku, aby opanować stylizację WPForms za pomocą edytora bloków i poprawić ogólną funkcjonalność witryny.
Stwórz swój formularz WordPress teraz
Dlaczego musisz stylizować swoje formularze?
Stylizując formularze, możesz poprawić estetykę swojej witryny, zapewniając, że przyczynia się ona do pozytywnego doświadczenia użytkowników. Oto kilka innych kluczowych powodów, dla których stylizacja formularzy ma kluczowe znaczenie dla Twojej witryny:
- Spójny branding: dostosowanie formularzy do projektu i kolorystyki witryny zapewnia spójny wizerunek marki.
- Lepsze wrażenia użytkownika: dobrze zaprojektowane formularze ułatwiają użytkownikom nawigację/przesyłanie wymaganych informacji, co prowadzi do wyższych wskaźników wypełniania formularzy.
- Responsywny projekt: dobrze stylizowany formularz bez wysiłku dostosowuje się do różnych rozmiarów ekranów i urządzeń, zapewniając płynną obsługę wszystkim odwiedzającym.
- Zwiększona liczba konwersji: atrakcyjny wizualnie formularz może przyciągnąć uwagę użytkownika i zmotywować go do wykonania pożądanej czynności, niezależnie od tego, czy jest to zapisanie się do newslettera, dokonanie zakupu czy przesłanie zapytania.
- Ulepszona dostępność: Stylizacja formularzy za pomocą wyraźnych etykiet, odpowiednich odstępów i kontrastujących kolorów może poprawić dostępność dla użytkowników niedowidzących, zapewniając, że Twoja witryna będzie skierowana do szerszego grona odbiorców.
Teraz, gdy rozumiesz, jak ważne jest stylizowanie formularzy WPForms, nadszedł czas, aby przejść krok po kroku do procesu skutecznego stylizowania formularzy za pomocą edytora bloków i maksymalnego wykorzystania wtyczki WPForms.
Jak stylizować formularze WPForm za pomocą edytora bloków
Wykonaj poniższe kroki, aby dowiedzieć się, jak stylizować formularze WPForm za pomocą edytora bloków Gutenberga bez potrzeby pisania niestandardowego CSS.
W tym artykule
- 1. Zainstaluj i aktywuj WPForms
- 2. Utwórz formularz lub użyj szablonu
- 3. Włącz nowoczesne znaczniki
- 4. Osadź formularz na swojej stronie
- 5. Edytuj style z Edytora bloku
- Style pól
- Style etykiet
- Style przycisków
- Zaawansowana stylizacja
- 6. Przetestuj i opublikuj formularz
1. Zainstaluj i aktywuj WPForms
WPForms upraszcza proces tworzenia i zarządzania formularzami w Twojej witrynie. Wtyczka bez wysiłku tworzy różne formularze, w tym formularze kontaktowe, ankiety, ankiety i formularze rejestracyjne, bez znajomości kodowania.
Stylizacja formularzy za pomocą WPForms jest również prosta dzięki przyjaznemu dla użytkownika interfejsowi, rozbudowanym opcjom dostosowywania oraz możliwości tworzenia atrakcyjnych wizualnie i responsywnych formularzy za pomocą edytora bloków.

Aby rozpocząć korzystanie z WPForms, musisz zainstalować wtyczkę na swojej stronie WordPress. Po aktywacji wykonaj poniższe proste czynności, aby utworzyć i dostosować styl swojego formularza.
2. Utwórz formularz lub użyj szablonu
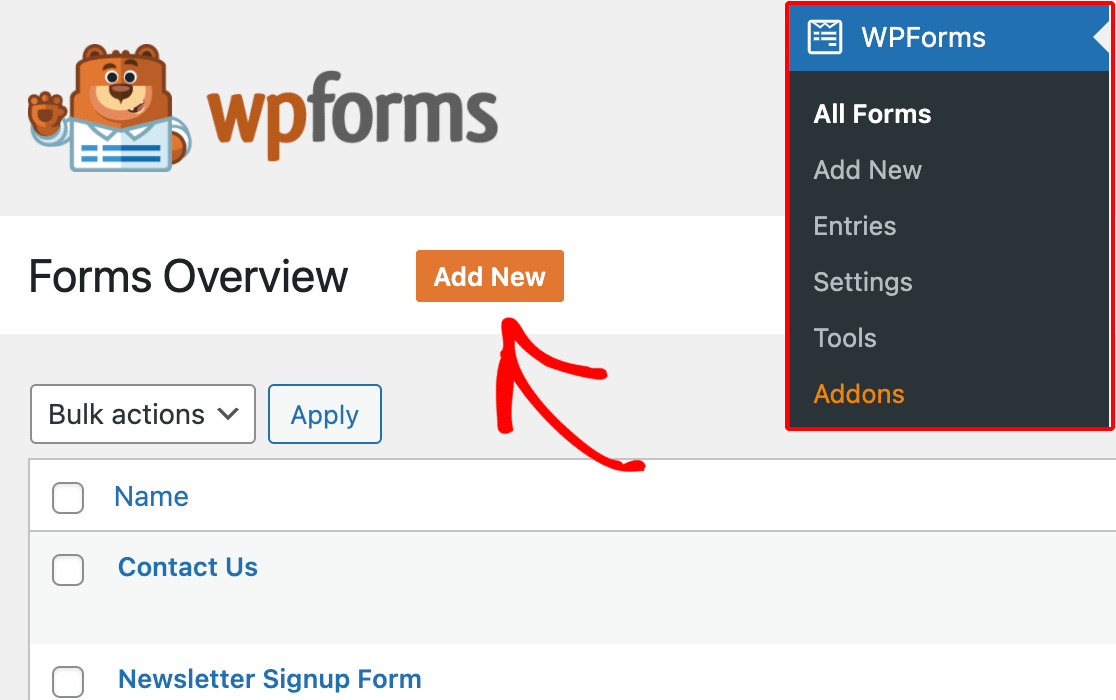
Zacznijmy tworzyć Twój formularz! Z pulpitu nawigacyjnego WordPress przejdź do WPForms i kliknij przycisk Dodaj nowy .

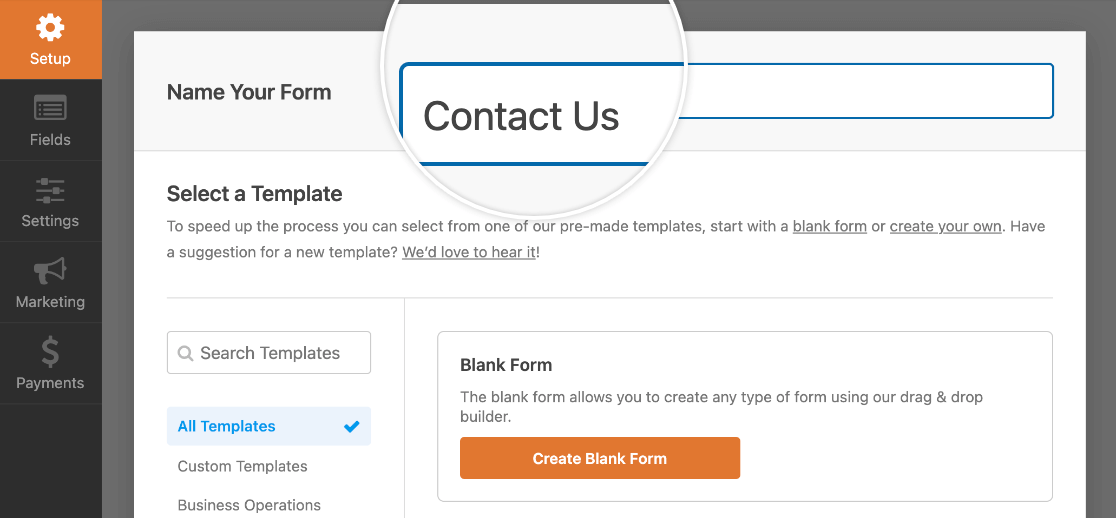
Po wyświetleniu monitu nadaj formularzowi nazwę odzwierciedlającą jego przeznaczenie. Następnie masz możliwość wybrania istniejącego szablonu lub Utwórz pusty formularz .

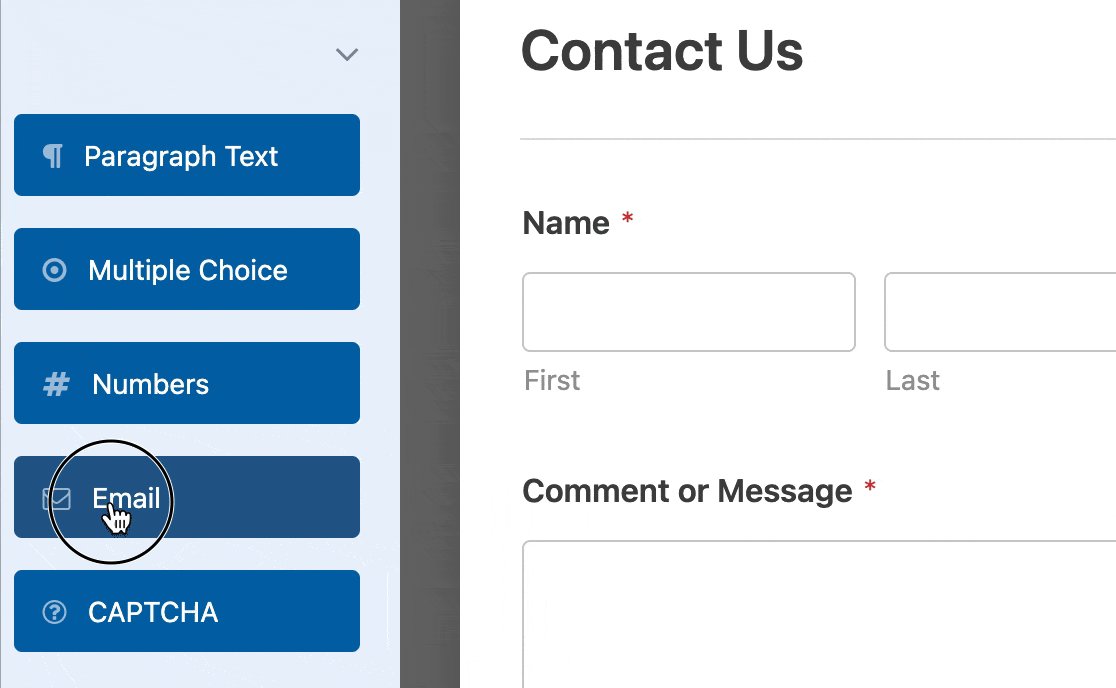
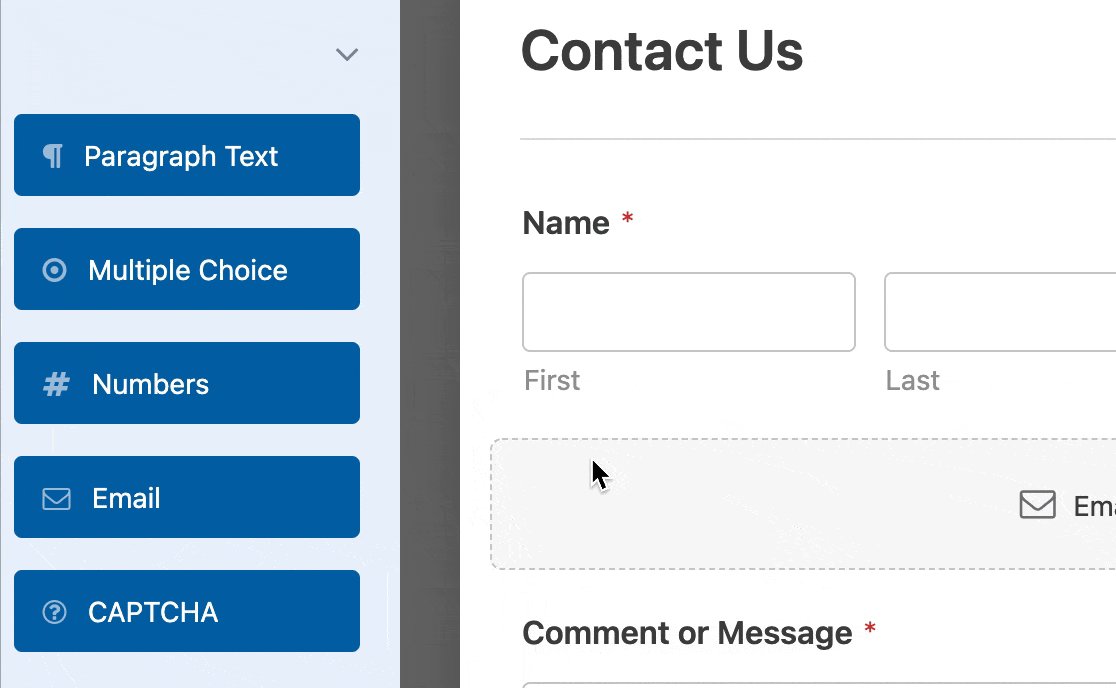
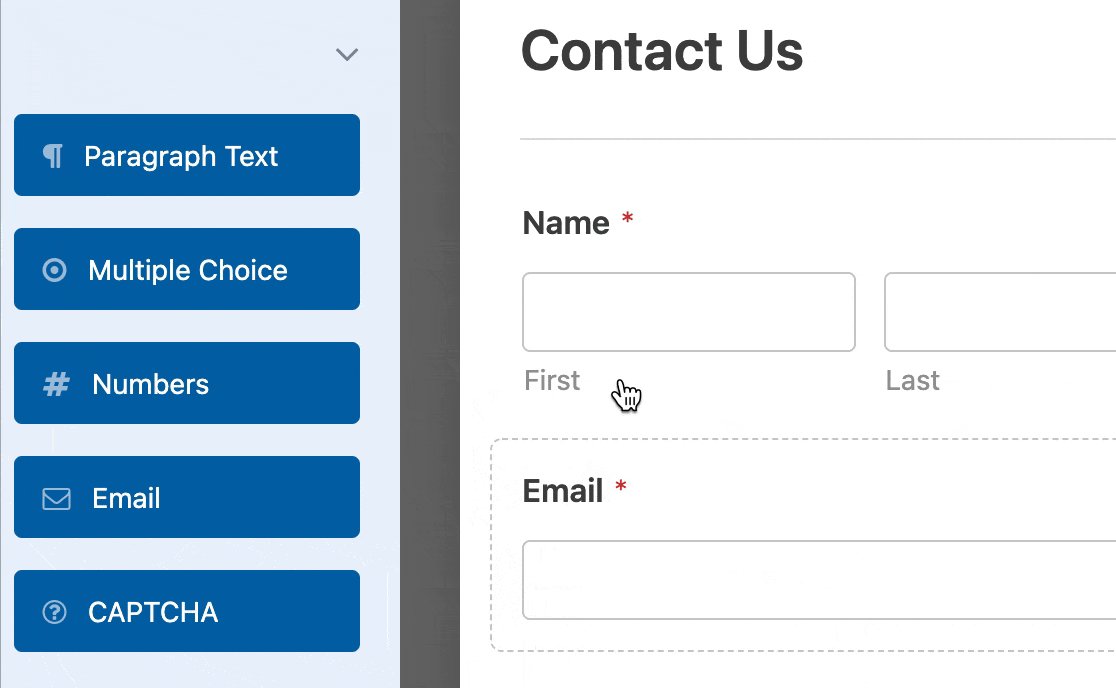
Następnie WPForms otworzy intuicyjny interfejs Form Builder, w którym możesz dostosować swój formularz, dodając, edytując, usuwając lub zmieniając położenie dowolnego pola formularza.

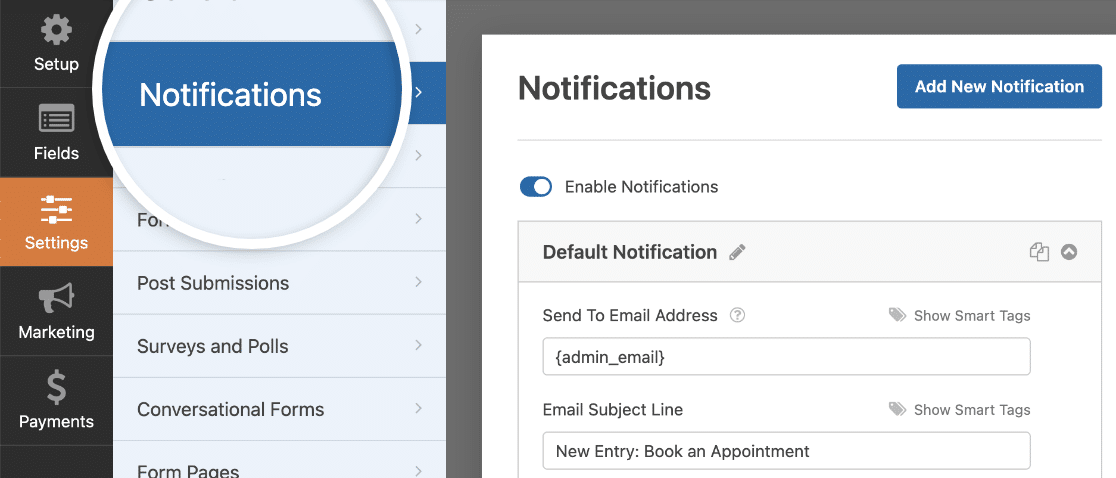
Po skonfigurowaniu pól formularza musisz skonfigurować powiadomienia e-mail , aby otrzymywać powiadomienia, gdy ktoś wypełni formularz i kliknie przycisk przesyłania.

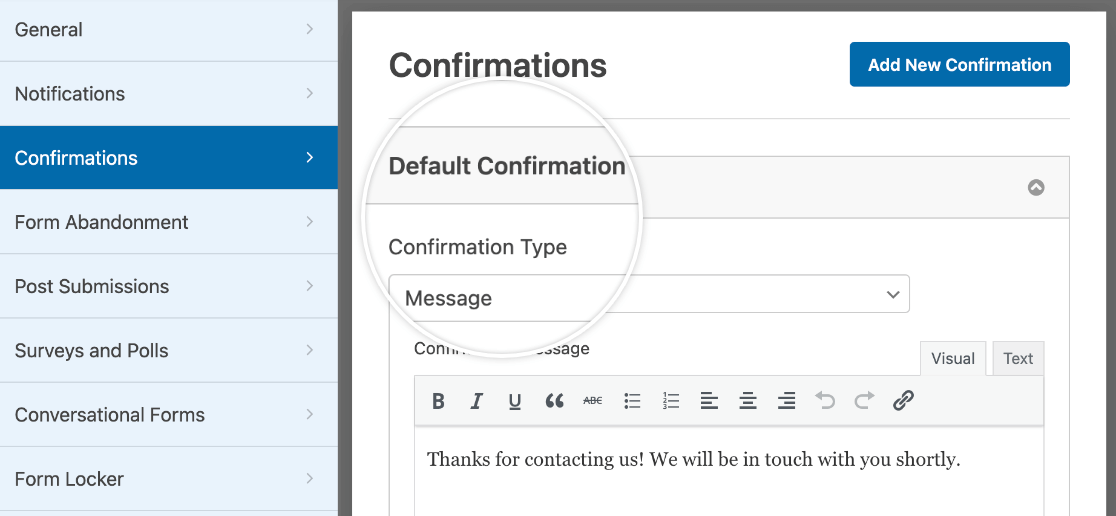
Możesz także skonfigurować wiadomość potwierdzającą, którą użytkownicy zobaczą po przesłaniu formularza, aby poprawić komfort użytkowania.

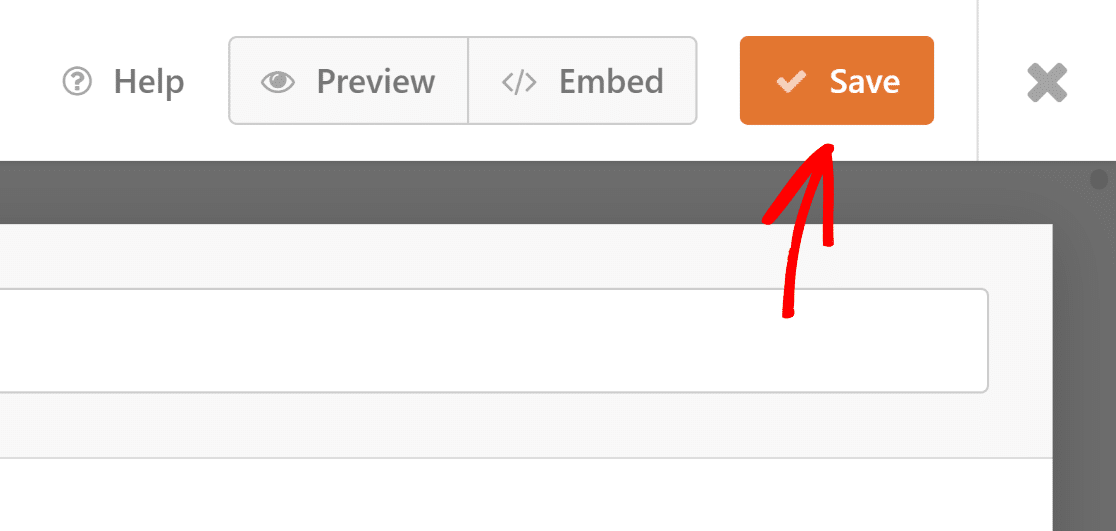
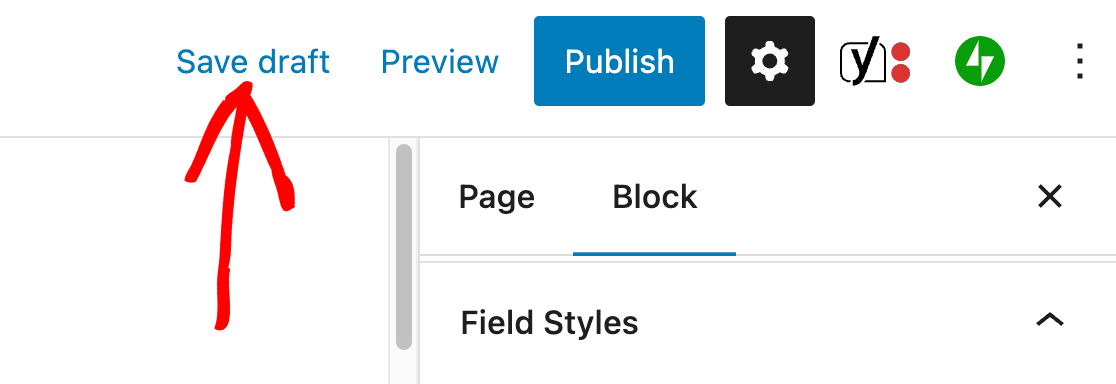
Zanim przejdziesz do następnego kroku, zapisz ustawienia formularza, aby uniknąć utraty postępów. Kliknij przycisk Zapisz znajdujący się u góry ekranu.

3. Włącz nowoczesne znaczniki
Aby zwiększyć dostępność i umożliwić wizualne dostosowywanie formularzy w edytorze bloków, WPForms oferuje Modern Markup.
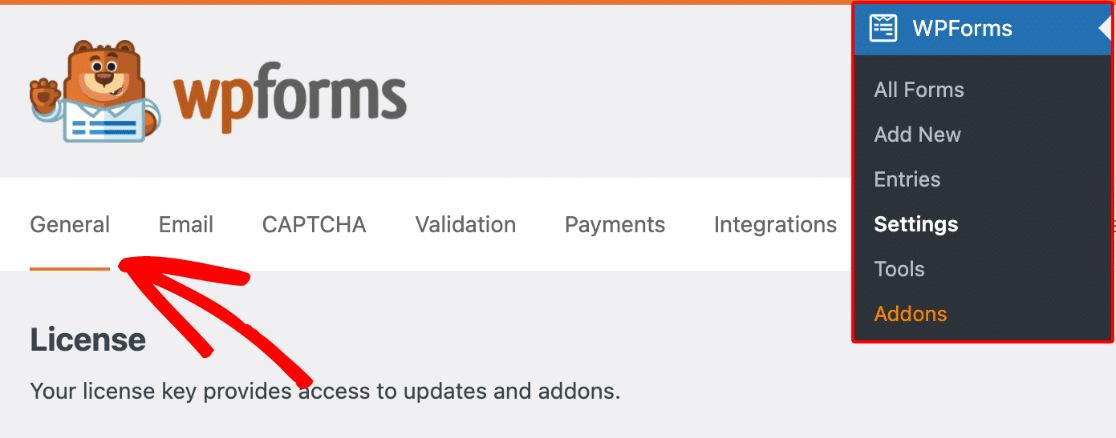
Aby włączyć nowoczesne znaczniki w WPForms, przejdź do sekcji Ustawienia w WPForms i wybierz kartę Ogólne .

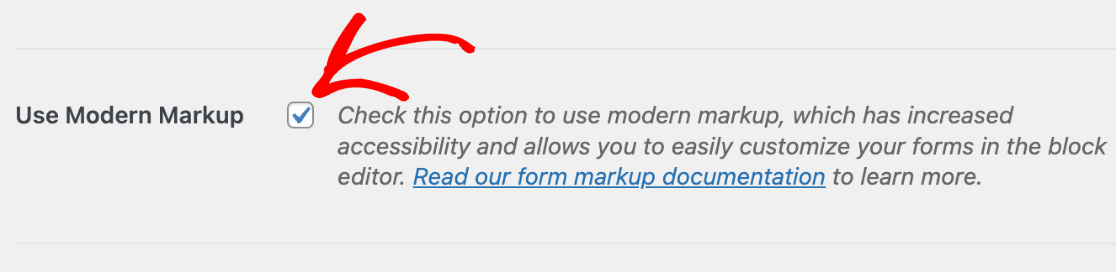
Przewiń w dół do sekcji Ogólne , aby włączyć opcję Użyj nowoczesnych znaczników . Po włączeniu tej opcji możesz już stylizować swój formularz za pomocą edytora bloków.

WPForms w wersji 1.8.1 i nowszych domyślnie włączają nowoczesne znaczniki dla nowych użytkowników, a opcja ich wyłączenia nie jest dostępna.
Jeśli więc korzystasz z najnowszej wersji wtyczki i nie widzisz tego ustawienia, możesz już zacząć stylizować swoje formularze.
Rozpocznij dostosowywanie formularzy w edytorze bloków, aby skorzystać z nowoczesnych funkcji znaczników, ale najpierw osadźmy formularz na Twojej stronie!
4. Osadź formularz na swojej stronie
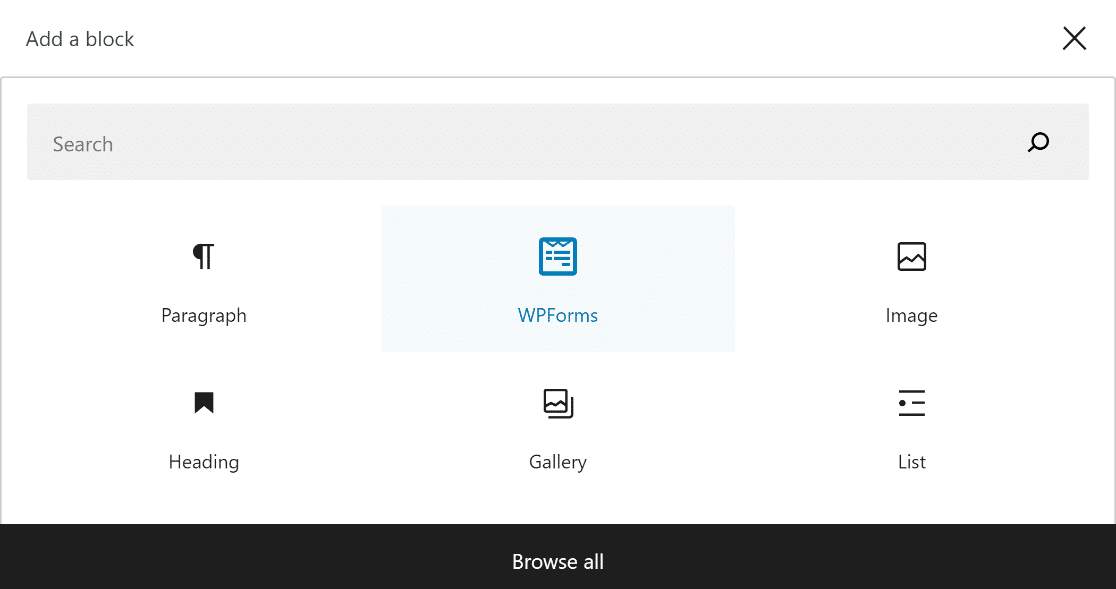
Aby osadzić wcześniej utworzony formularz, otwórz istniejącą stronę lub utwórz nową. Poszukaj przycisku Dodaj blok i wyszukaj blok WPForms .

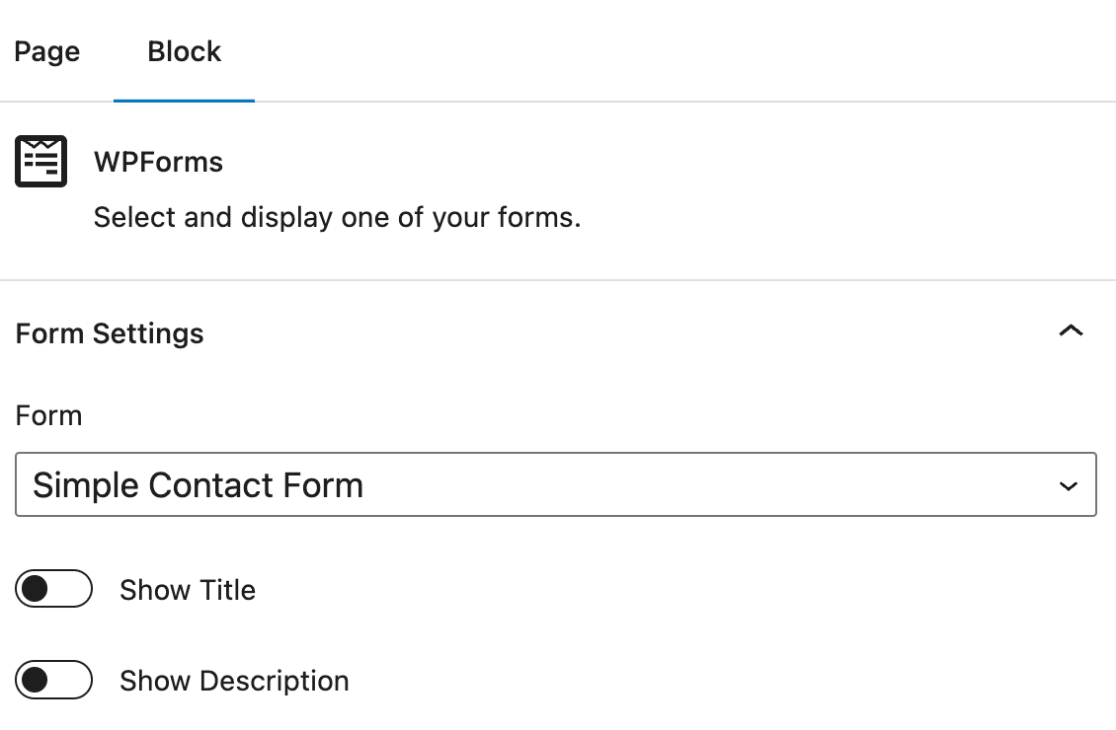
Po wstawieniu bloku WPForms na swoją stronę lub post wybierz żądany formularz z menu rozwijanego. Możemy teraz rozpocząć stylizację twojego formularza za pomocą edytora bloków!

5. Edytuj style z Edytora bloku
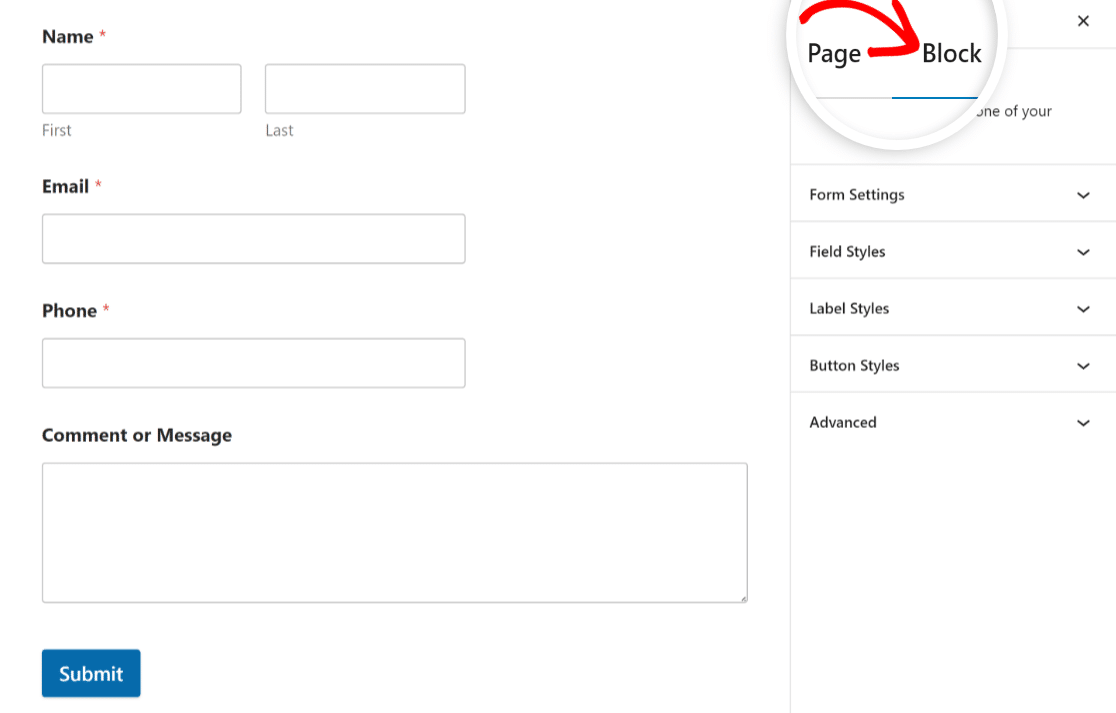
Otwórz stronę lub post, który zawiera twoje WPForms w edytorze bloków. Kliknij blok WPForms , aby otworzyć dodatkowe opcje.
Odkryjesz wiele opcji stylizowania pól formularzy, stylów etykiet i stylów przycisków, aby dopasować je do estetyki Twojej marki.
Dodatkowo sekcja Zaawansowane zapewnia możliwość kopiowania ustawień stylu między formularzami, co jeszcze bardziej upraszcza proces stylizacji.


Dowiedz się, jak korzystać z tych różnych opcji stylizacji poniżej, aby dostosować wygląd formularza i dopasować go do projektu witryny w mgnieniu oka:
Style pól
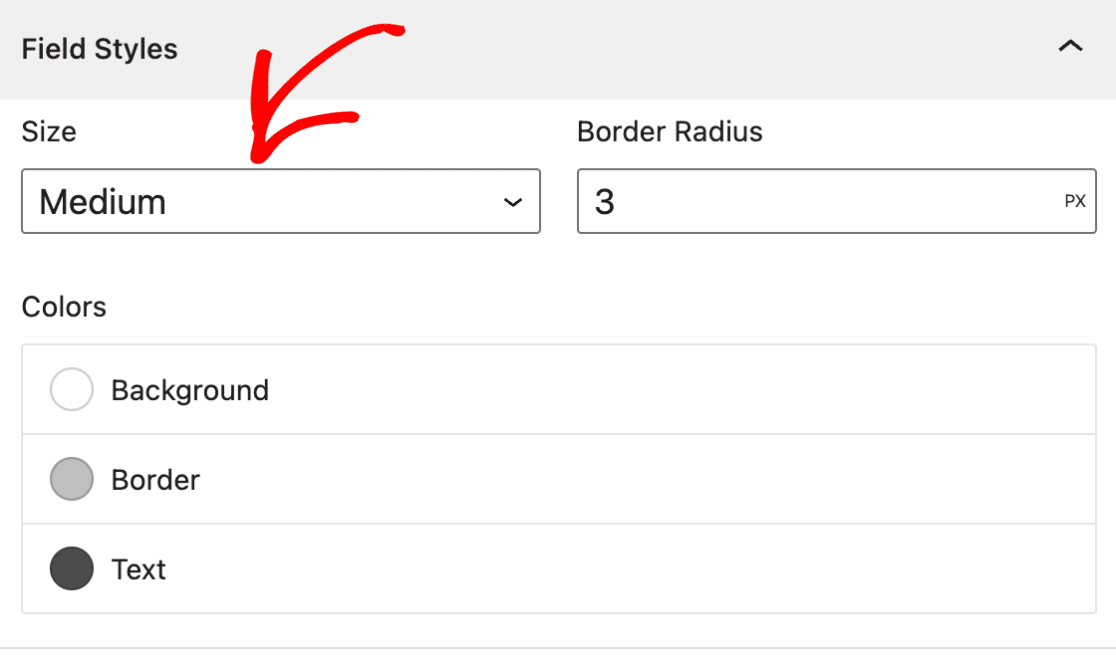
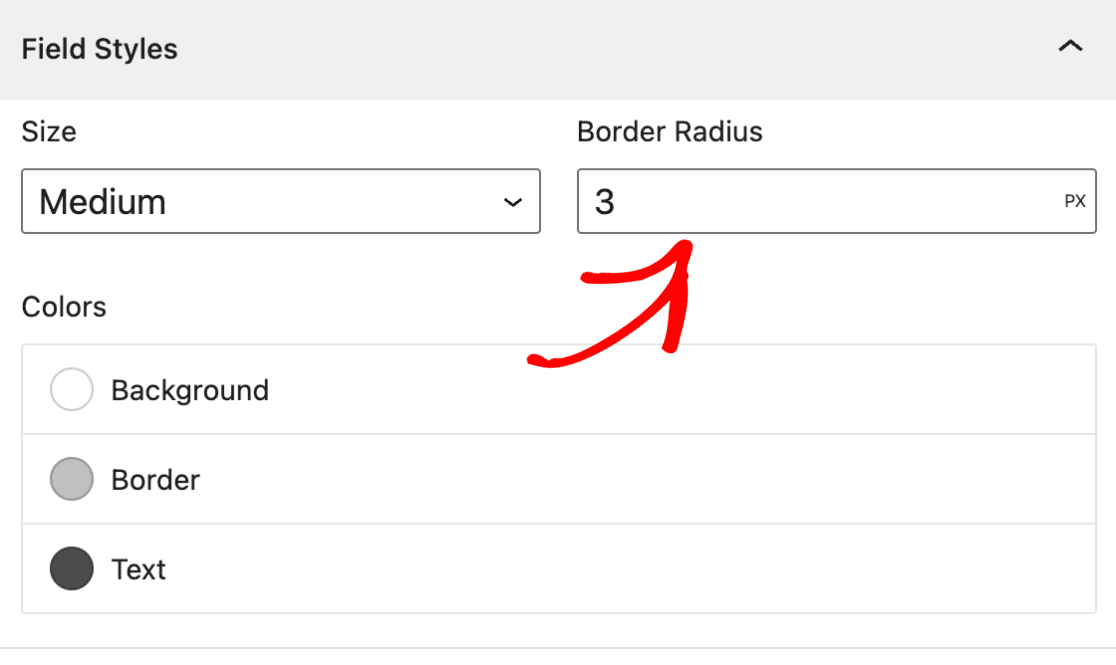
Przejdź do opcji Style pól w ustawieniach bloku WPForms. Znajdź ustawienia Rozmiar, Promień obramowania i Kolor.
Rozmiar
Aby dostosować rozmiar pól formularza, wybierz żądany rozmiar w ustawieniu Rozmiar . Dostępne rozmiary to Mały, Średni i Duży.

Promień granicy
Aby dostosować obramowanie pól formularza, użyj ustawienia Promień obramowania , aby ustawić żądaną wartość promienia. Dzięki temu Twoje formularze mogą mieć teraz ładne, zaokrąglone krawędzie.

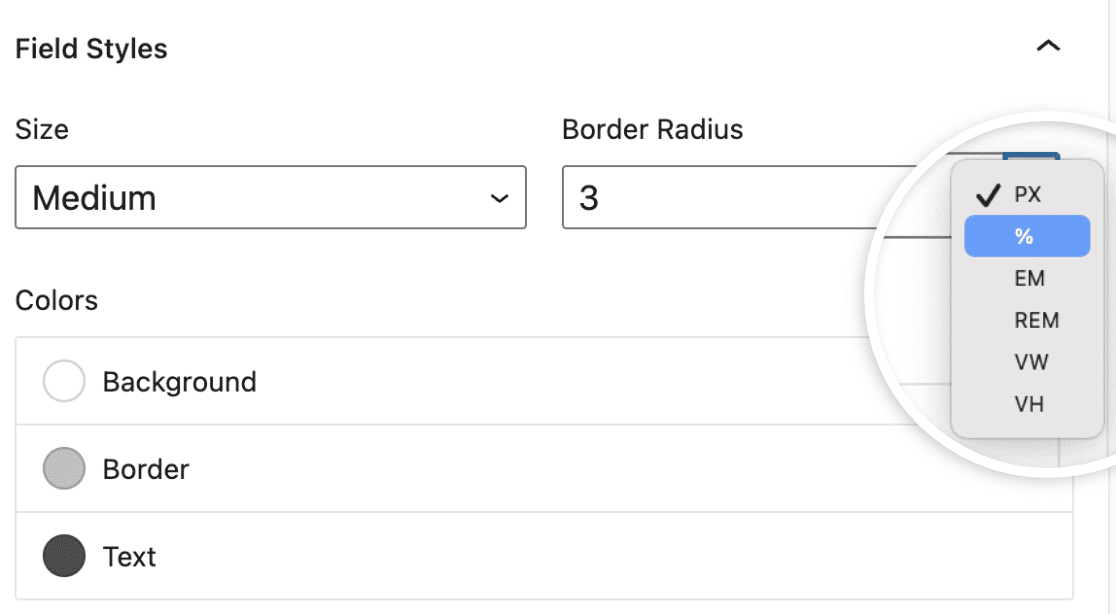
Domyślnie jednostką rozmiaru elementów formularzy w WPForms są piksele (px). Kliknij jednostkę miary , aby wyświetlić menu rozwijane z różnymi opcjami, takimi jak:
- Piksele (PX)
- Odsetek (%)
- Kwadrat Em (EM)
- Rentgenowski odpowiednik człowieka (REM)
- Szerokość rzutni (VW)
- Wysokość rzutni (VH)

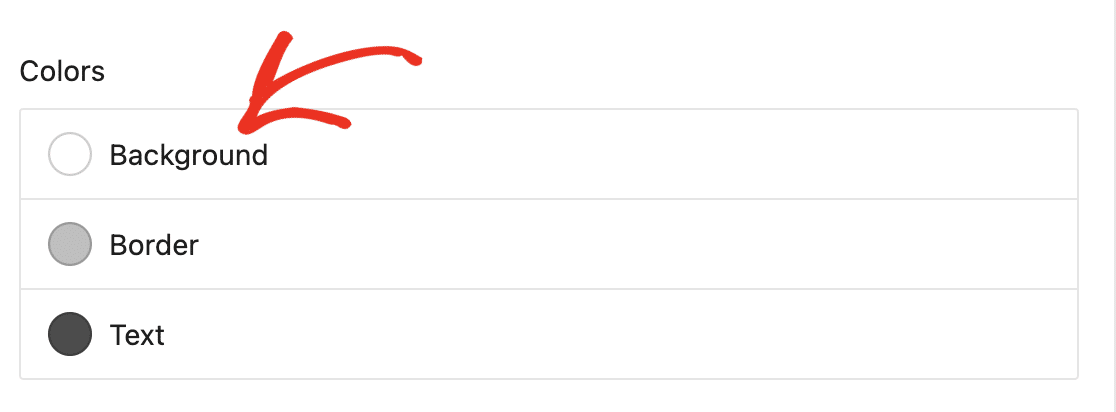
Zabarwienie
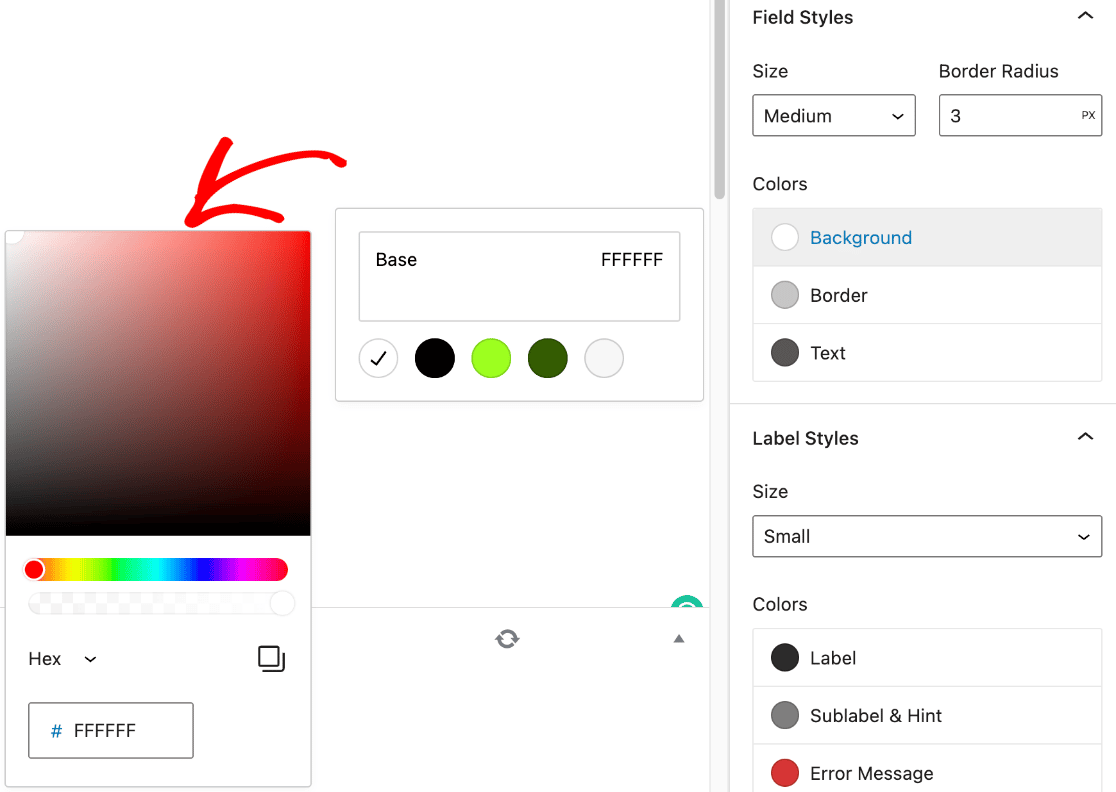
Aby dostosować tło, obramowanie i kolor tekstu pól formularza, otwórz ustawienie Kolory w ustawieniach bloku WPForms.

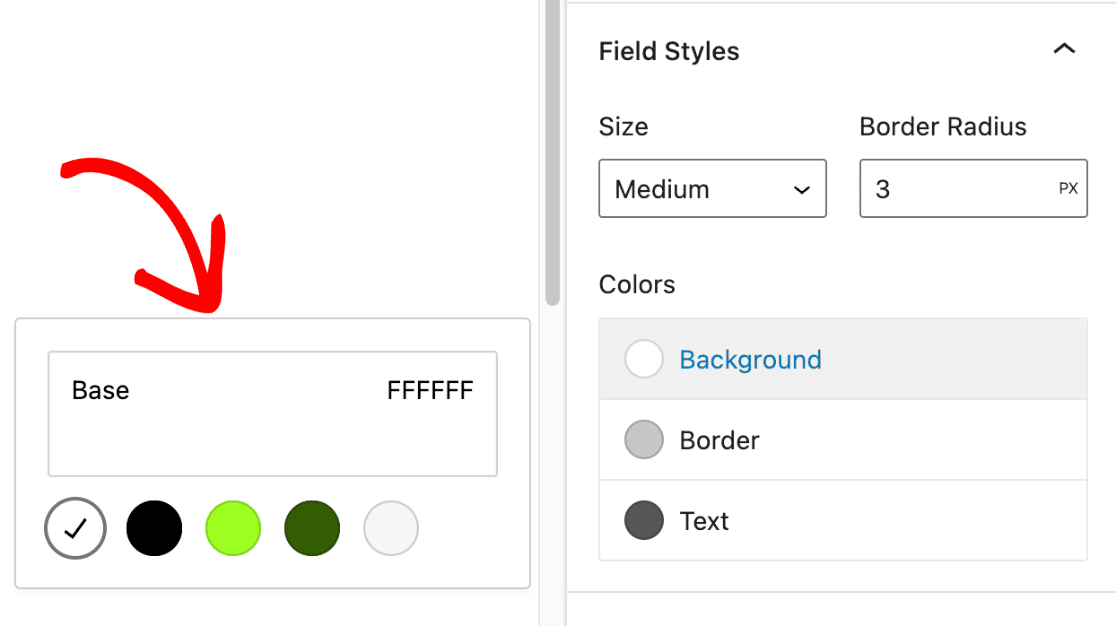
Kliknij określoną opcję koloru, którą chcesz zaktualizować, na przykład kolor tła. Pojawi się nakładka pokazująca dostępne kolory motywu do wyboru.

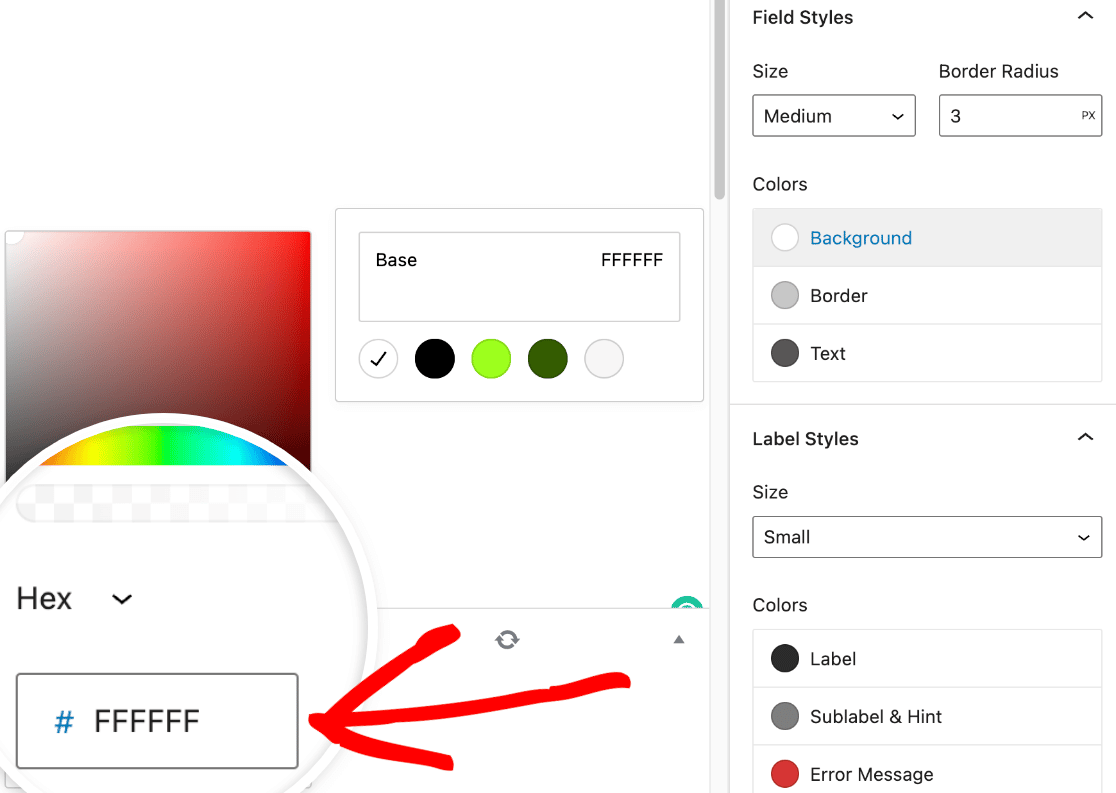
Następnie kliknij próbnik koloru, aby otworzyć Próbnik kolorów , w którym możesz dokładniej dopasować kolor.

Szesnastkowy kod koloru można wkleić w polu Hex, jeśli masz już na myśli kolor marki dla swoich formularzy.

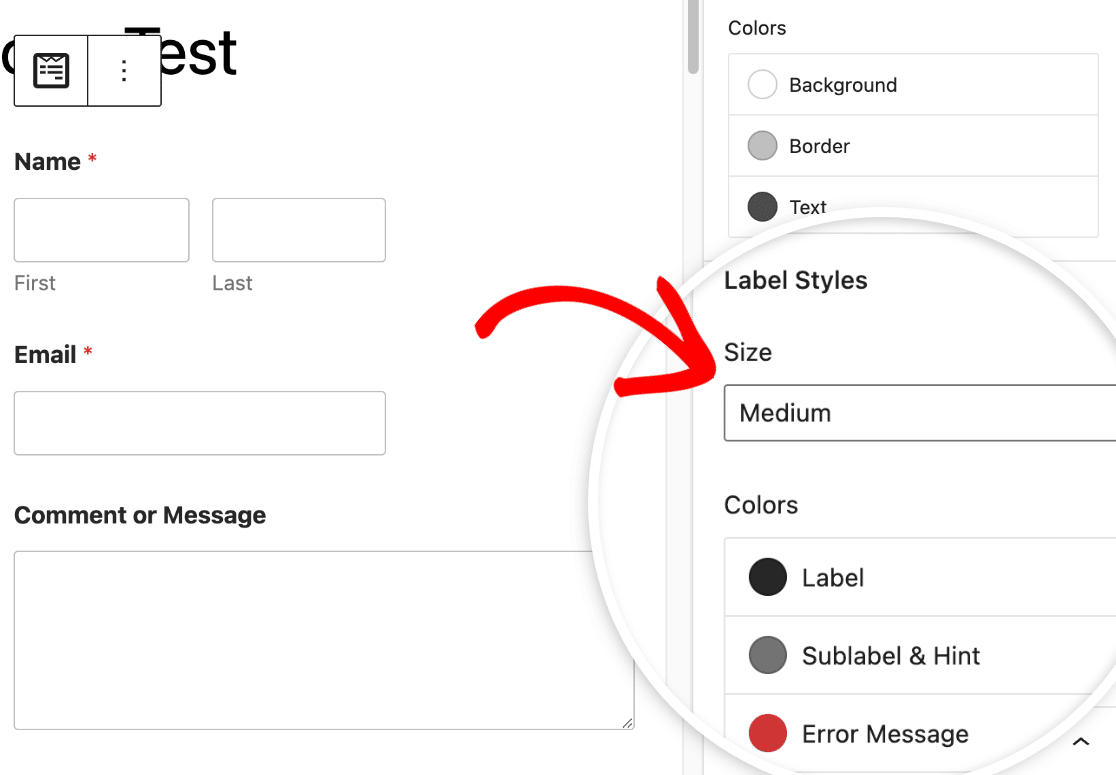
Style etykiet
Możesz teraz zmienić rozmiar czcionki i kolor etykiet formularzy tutaj, w sekcji Style etykiet . Dostępne rozmiary wahają się od małych do dużych .

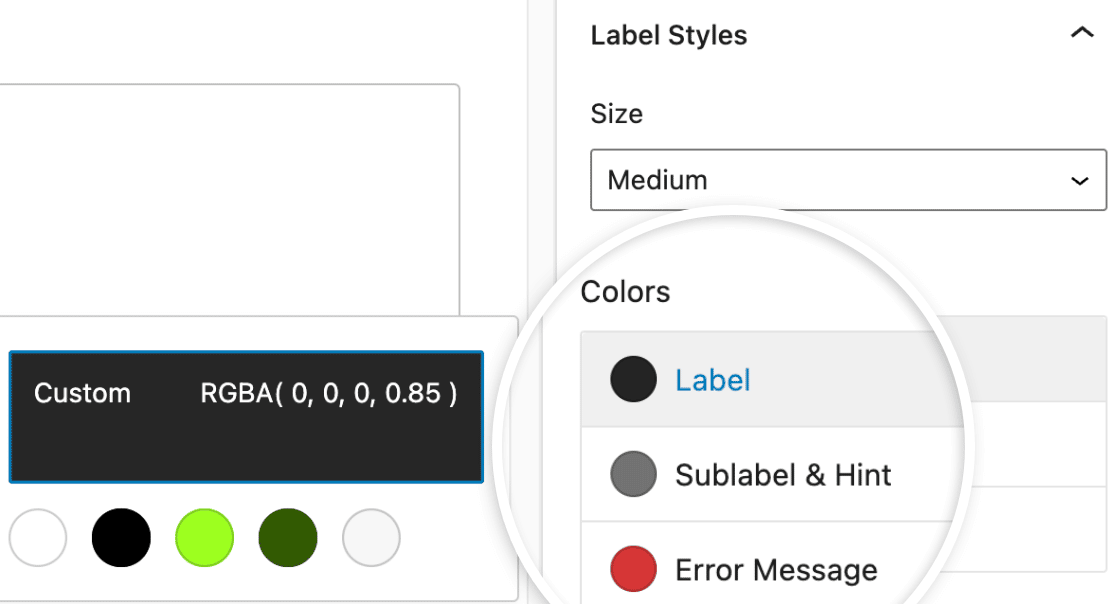
Aby zaktualizować kolory etykiet, etykiet podrzędnych i komunikatów o błędach, przejdź do sekcji Kolory . Poniżej znajduje się opis dostępnych opcji kolorów etykiet.
- Etykieta: To ustawienie określa kolor podstawowej etykiety pola.
- Etykieta podrzędna i wskazówka: To ustawienie określa odcień używany dla etykiet podrzędnych pól i wskazówek, gdy WPForms sugeruje wartości frontendu.
- Komunikat o błędzie: Kolor tekstu, który pojawia się, gdy użytkownik popełni błąd podczas wypełniania formularza.

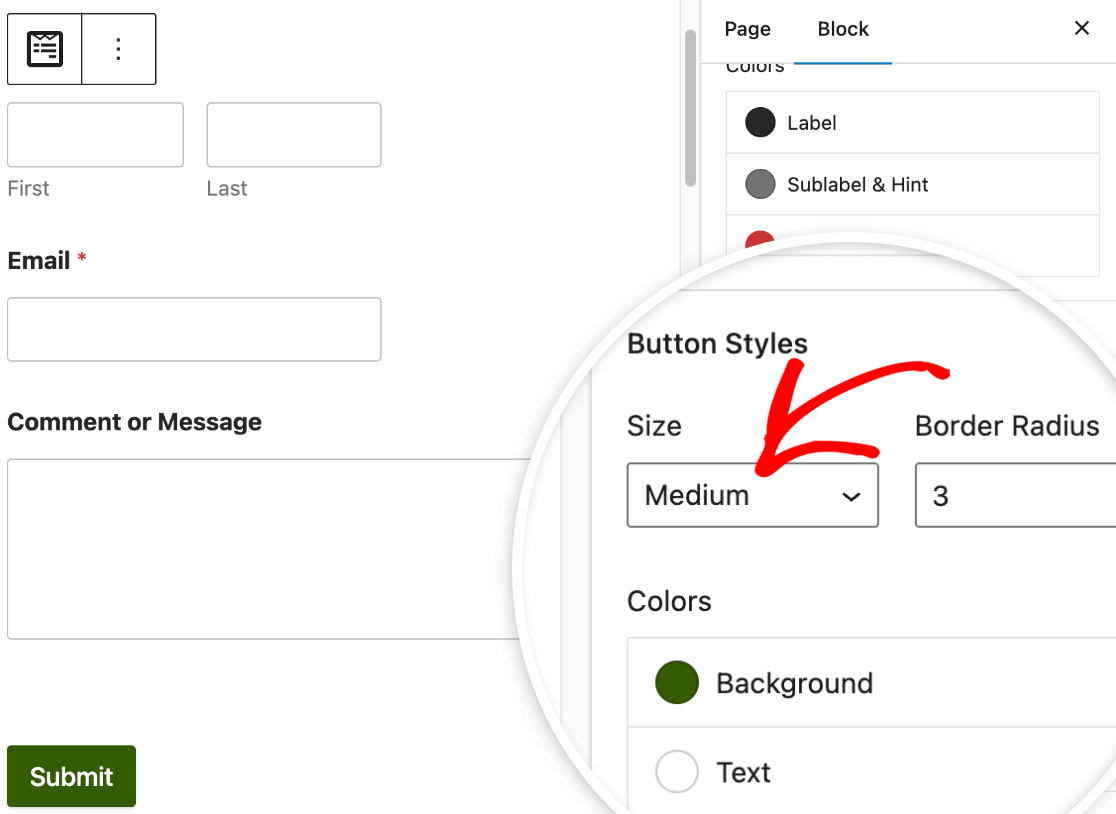
Style przycisków
Aby zmienić wygląd przycisków formularzy w WPForms, przejdź do Style przycisków . Kliknij menu rozwijane poniżej Rozmiar , aby je otworzyć i wybierz rozmiar przycisku.

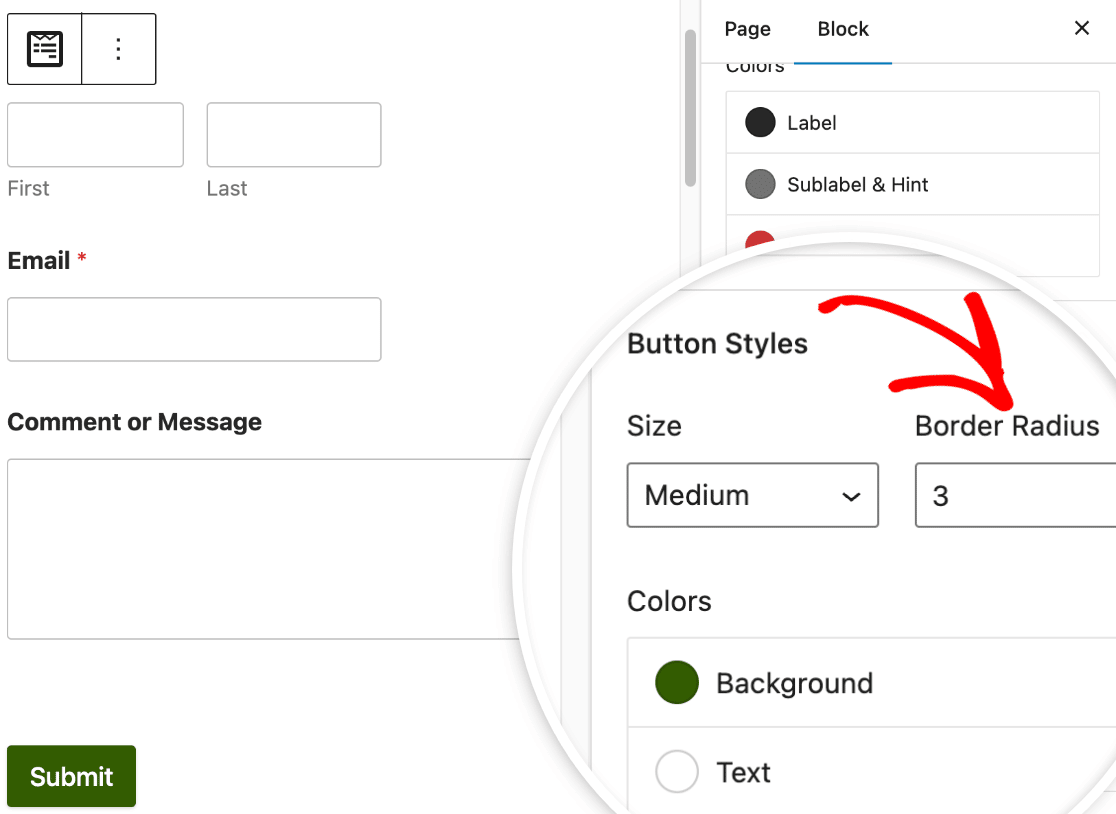
Jeśli chcesz nadać przyciskowi promień obramowania, wystarczy, że wpiszesz żądaną wartość w polu Border Radius .

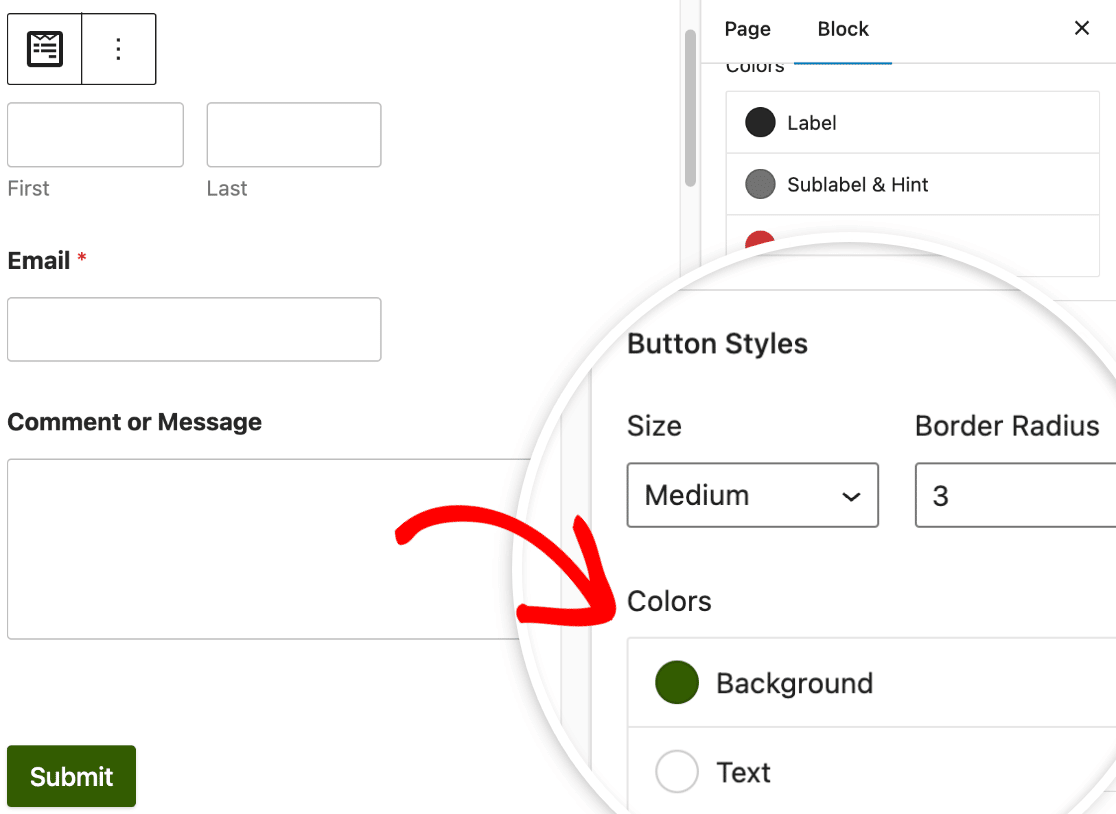
Następnie w sekcji zatytułowanej Kolory znajdziesz możliwość zmiany zarówno koloru tła, jak i koloru tekstu przycisku.

W większości przypadków kolor tła przycisku będzie również służył jako jego kolor akcentujący. W rezultacie kolor tła przycisku będzie również używany jako kolor podstawowy dla pól wyboru, przycisków radiowych, pasków postępu i pól.
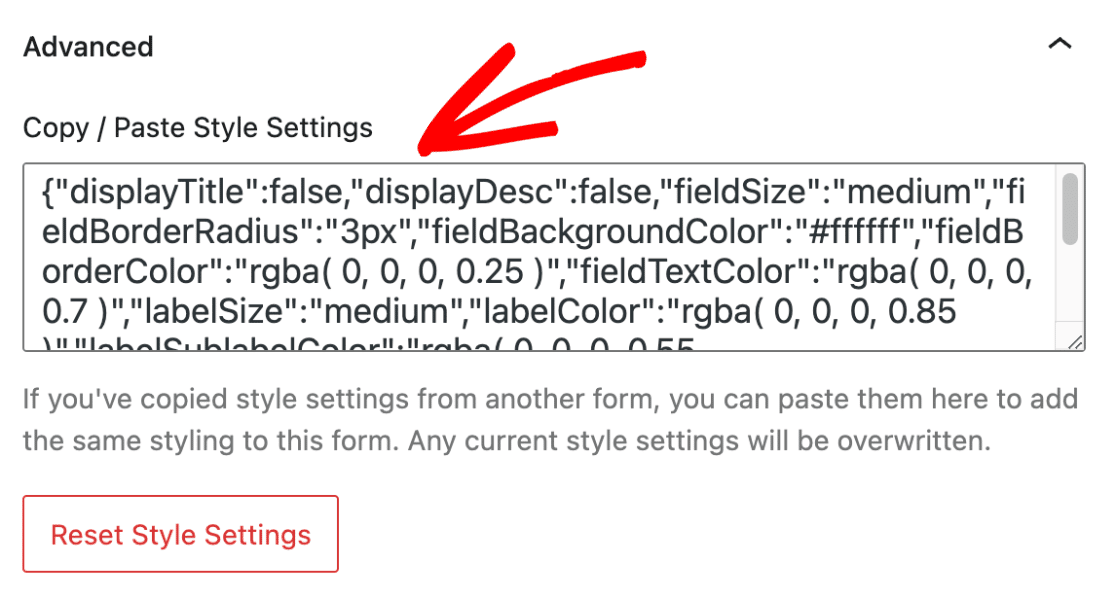
Zaawansowana stylizacja
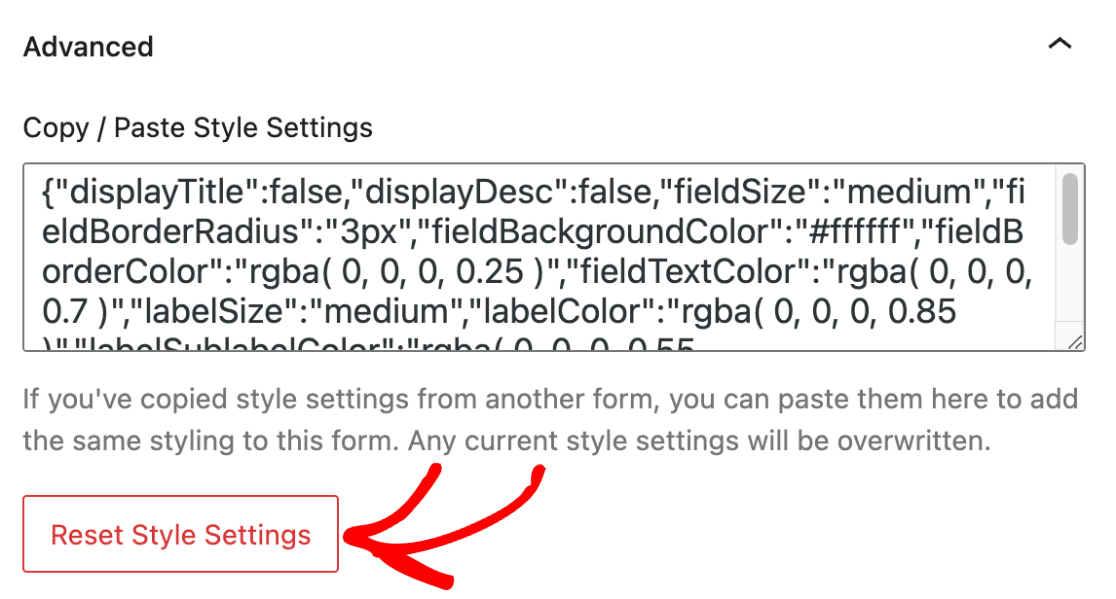
W ustawieniach zaawansowanych możesz uzyskać dostęp do kodu CSS, który zawiera wszystkie niestandardowe style zastosowane w formularzu.
Jeśli chcesz po prostu przenieść te style do innego formularza, poszukaj opcji kopiowania i wklejania ustawień stylu.

Jeśli chcesz cofnąć zmiany wprowadzone w formularzu, kliknij przycisk Resetuj ustawienia stylu . Spowoduje to przywrócenie domyślnego stylu formularza i cofnięcie wszelkich wcześniejszych dostosowań.

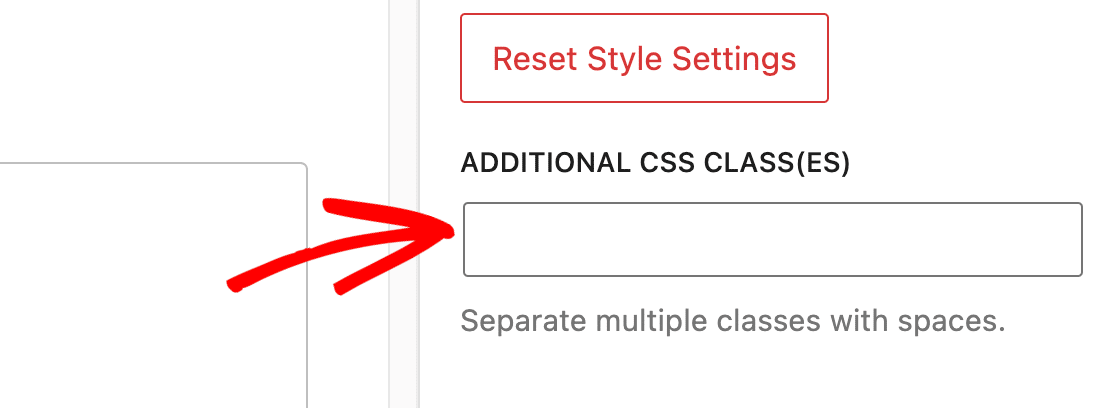
Pole Dodatkowe CSS CLASS(ES) to miejsce, w którym możesz swobodnie wprowadzić dowolne inne opracowane przez siebie klasy CSS. Przeczytaj nasz przewodnik na temat implementacji nowych klas CSS, aby dowiedzieć się więcej.

6. Przetestuj i opublikuj formularz
Teraz nadszedł czas, aby zapisać zmiany, publikując stronę lub zapisując ją jako wersję roboczą. Na koniec przeprowadź szybki test, aby upewnić się, że formularz wygląda i działa tak, jak tego oczekujesz.

Następnie utwórz interaktywne formularze, które zwiększą zaangażowanie
Szukasz więcej sposobów na dostosowanie WPForms? Zapoznaj się z tymi wskazówkami, aby przenieść swoje formularze na wyższy poziom. Niezależnie od tego, czy chcesz poprawić wygląd lub funkcjonalność swojego formularza, mamy coś dla Ciebie.
Stwórz swój formularz WordPress teraz
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
