كيفية تصميم WPForms باستخدام محرر الكتل
نشرت: 2023-05-05هل تبحث عن نمط WPForms باستخدام محرر الكتلة للحصول على نماذج جذابة بصريًا وسهلة الاستخدام على موقع WordPress الخاص بك؟
WPForms هو مكون إضافي سهل الاستخدام يعمل على تبسيط إنشاء النماذج وإدارتها مع تقديم خيارات تخصيص واسعة النطاق. من خلال الاستفادة من محرر الكتل ، يمكنك تصميم النماذج الخاصة بك بسهولة لرفع تجربة المستخدم.
اتبع هذا البرنامج التعليمي خطوة بخطوة لإتقان تصميم WPForms باستخدام محرر الكتلة وتحسين الوظائف العامة لموقعك.
قم بإنشاء نموذج WordPress الخاص بك الآن
لماذا تحتاج إلى تصميم النماذج الخاصة بك؟
من خلال تصميم النماذج الخاصة بك ، يمكنك تحسين جمالية موقع الويب الخاص بك ، والتأكد من أنه يساهم في تجربة مستخدم إيجابية. فيما يلي بعض الأسباب الرئيسية الأخرى التي تجعل تصميم النموذج أمرًا بالغ الأهمية لموقع الويب الخاص بك:
- العلامة التجارية المتسقة: يضمن تخصيص النماذج الخاصة بك لتتناسب مع تصميم موقع الويب الخاص بك ونظام الألوان صورة متسقة للعلامة التجارية.
- تجربة مستخدم أفضل: تسهل النماذج المصممة جيدًا على المستخدمين التنقل / إرسال المعلومات المطلوبة ، مما يؤدي إلى ارتفاع معدلات إكمال النموذج.
- تصميم سريع الاستجابة: يتكيف الشكل المصمم جيدًا بسهولة مع أحجام الشاشات والأجهزة المختلفة ، مما يضمن تجربة مستخدم سلسة لجميع الزوار.
- تحويلات متزايدة: يمكن للنموذج الجذاب بصريًا جذب انتباه المستخدم وتحفيزهم على إكمال الإجراء المطلوب ، سواء كان الاشتراك في رسالة إخبارية أو إجراء عملية شراء أو إرسال استعلام.
- إمكانية الوصول المحسّنة: يمكن أن يؤدي تصميم النماذج باستخدام تسميات واضحة وتباعد مناسب وألوان متباينة إلى تحسين إمكانية الوصول للمستخدمين ضعاف البصر ، مما يضمن أن موقع الويب الخاص بك يلبي احتياجات جمهور أوسع.
الآن بعد أن فهمت أهمية تصميم WPForms الخاصة بك ، فقد حان الوقت للغوص في العملية خطوة بخطوة لتصميم نماذجك بشكل فعال باستخدام محرر الكتلة والاستفادة القصوى من المكون الإضافي WPForms.
كيفية تصميم WPForms باستخدام محرر الكتل
اتبع هذه الخطوات لمعرفة كيفية تصميم نماذج WPForms الخاصة بك باستخدام محرر كتلة Gutenberg دون الحاجة إلى كتابة أي CSS مخصص.
في هذه المقالة
- 1. تثبيت وتنشيط WPForms
- 2. إنشاء نموذج أو استخدام قالب
- 3. تمكين التوصيف الحديث
- 4. تضمين النموذج على موقعك
- 5. تحرير الأنماط من محرر الكتلة
- أنماط المجال
- أنماط التسمية
- أنماط الزر
- التصميم المتقدم
- 6. اختبار ونشر النموذج
1. تثبيت وتنشيط WPForms
تعمل WPForms على تبسيط عملية إنشاء النماذج وإدارتها على موقع الويب الخاص بك. ينشئ المكون الإضافي أشكالًا مختلفة دون عناء ، بما في ذلك نماذج الاتصال والاستطلاعات واستطلاعات الرأي ونماذج التسجيل ، دون معرفة الترميز.
يعد تصميم نماذج باستخدام WPForms أيضًا أمرًا سهلاً ، وذلك بفضل واجهته سهلة الاستخدام وخيارات التخصيص الشاملة والقدرة على إنشاء نماذج جذابة بصريًا وسريعة الاستجابة باستخدام محرر الكتلة.

لبدء استخدام WPForms ، يجب عليك تثبيت المكون الإضافي على موقع WordPress الخاص بك. بمجرد تنشيطه ، اتبع الخطوات البسيطة أدناه لإنشاء تصميم النموذج الخاص بك وتخصيصه.
2. إنشاء نموذج أو استخدام قالب
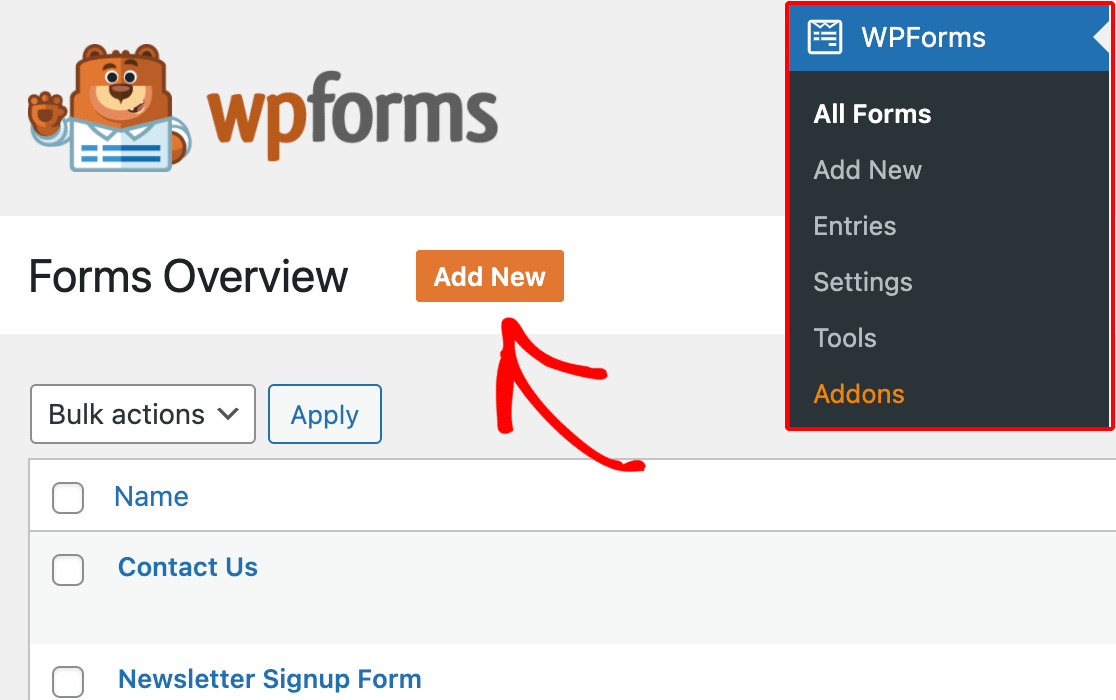
لنبدأ في إنشاء النموذج الخاص بك! من لوحة معلومات WordPress الخاصة بك ، انتقل إلى WPForms وانقر فوق الزر إضافة جديد .

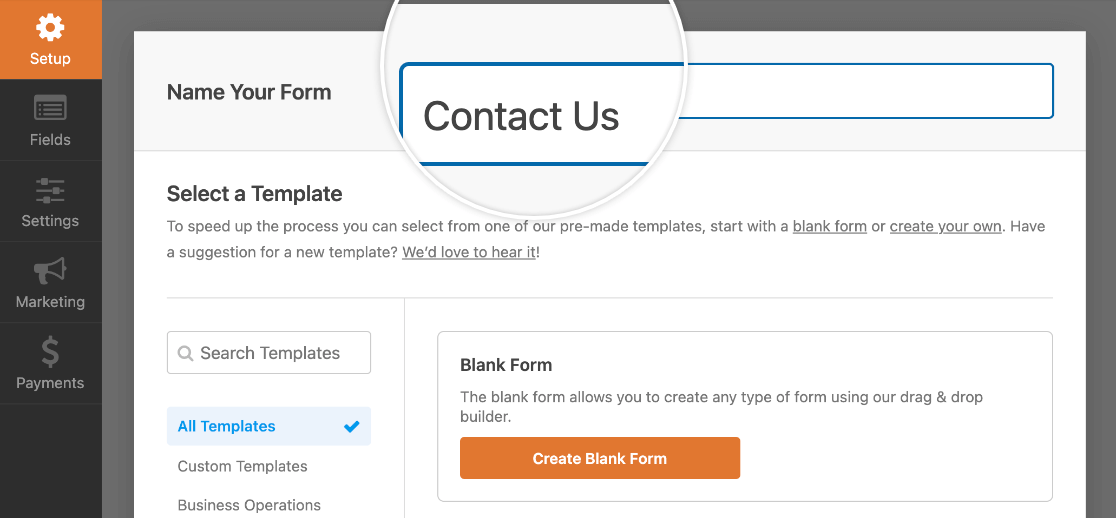
عند المطالبة ، امنح النموذج اسمًا يعكس الغرض منه. بعد ذلك ، لديك خيار اختيار قالب موجود مسبقًا أو إنشاء نموذج فارغ .

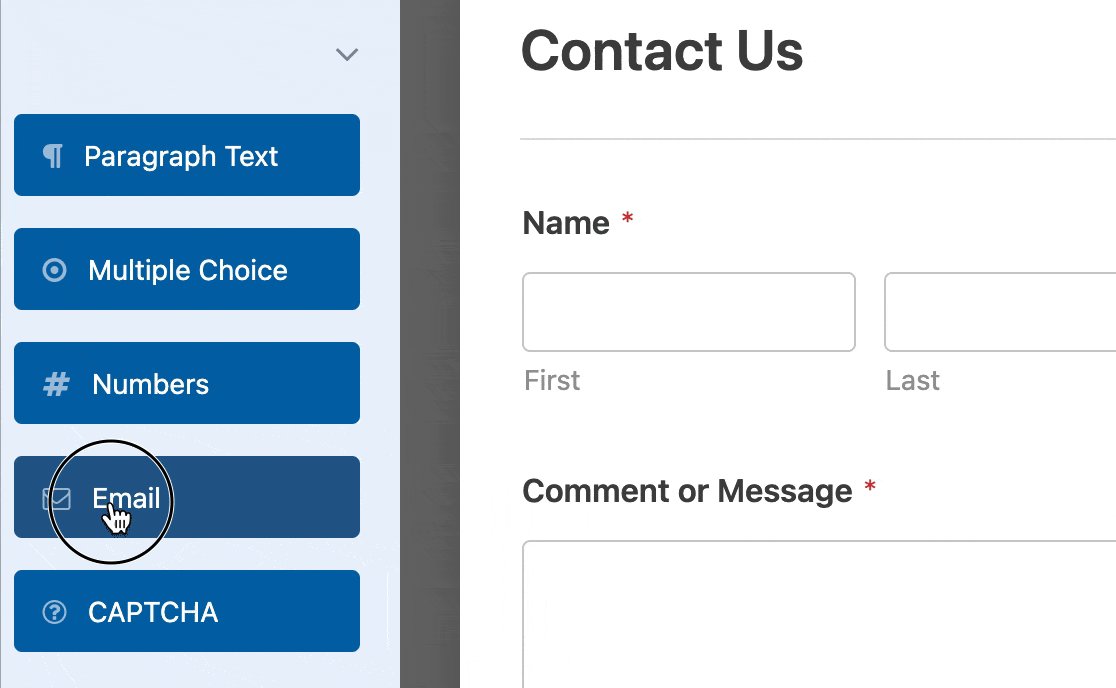
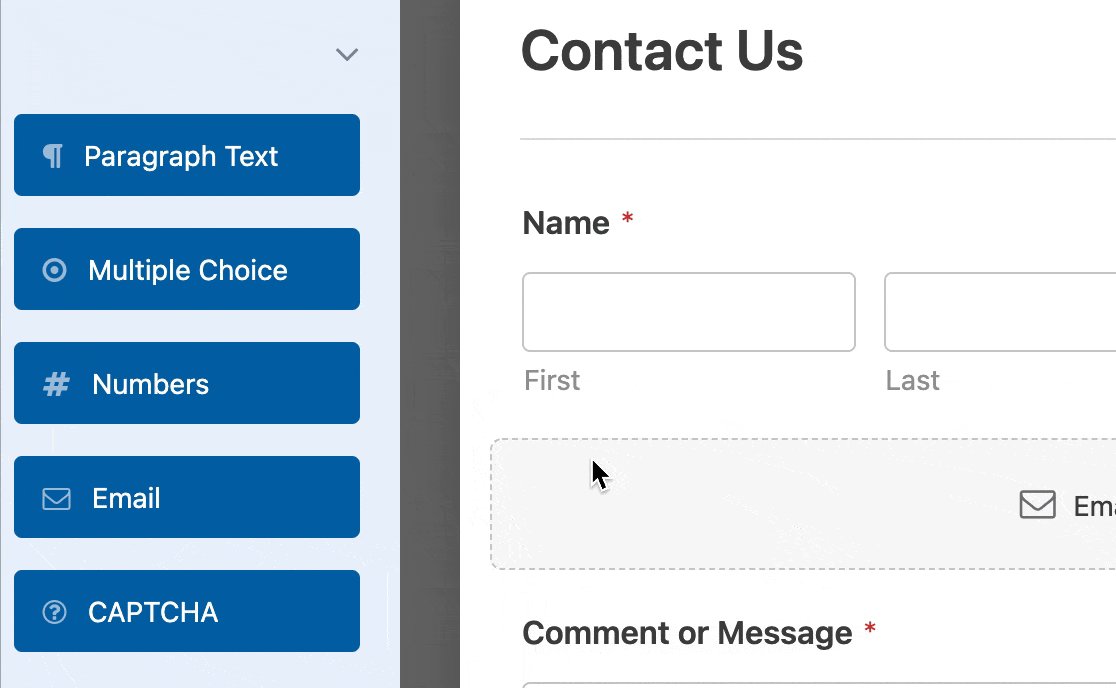
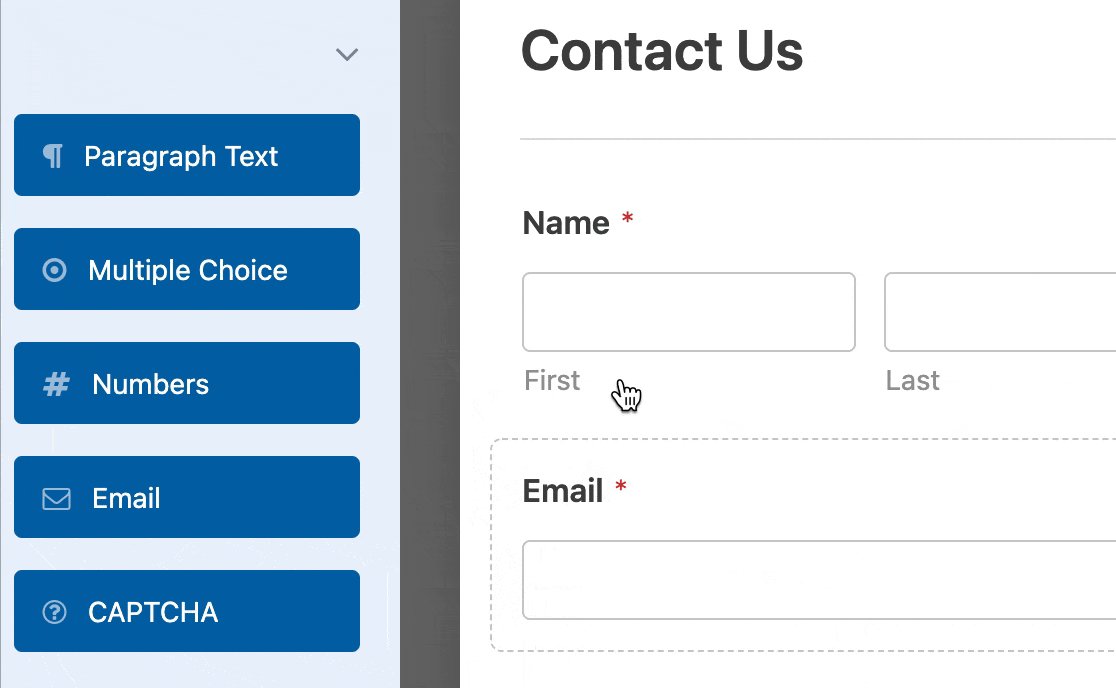
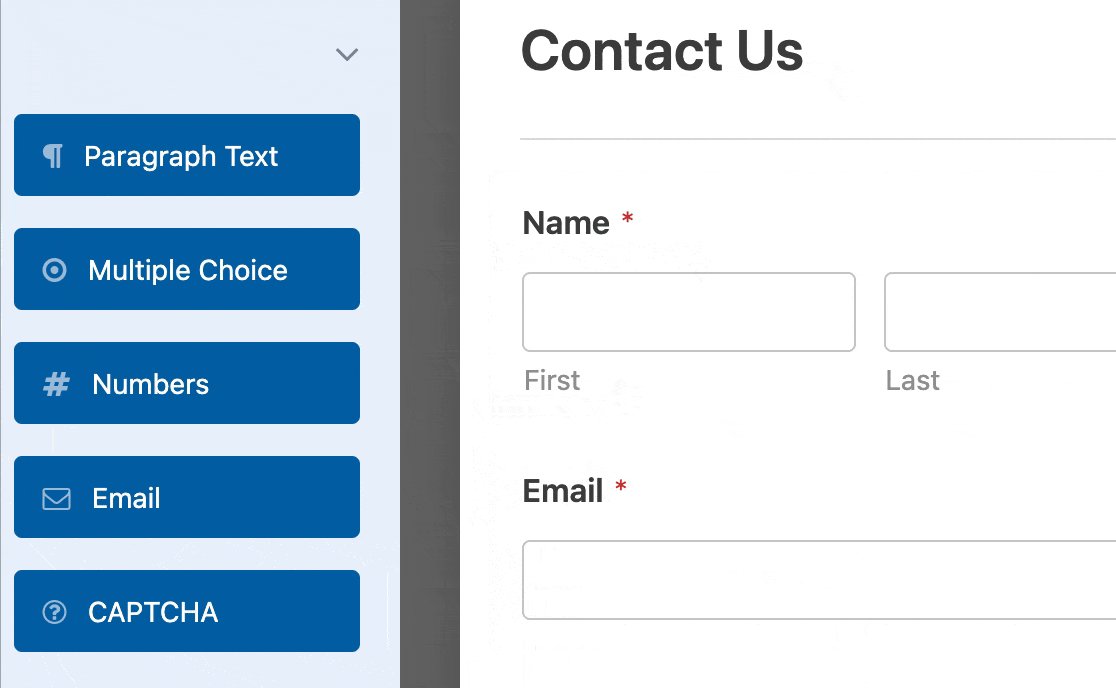
بعد ذلك ، سيفتح WPForms واجهة Form Builder البديهية ، حيث يمكنك تخصيص النموذج الخاص بك عن طريق إضافة أي حقل نموذج أو تحريره أو حذفه أو تغيير موضعه.

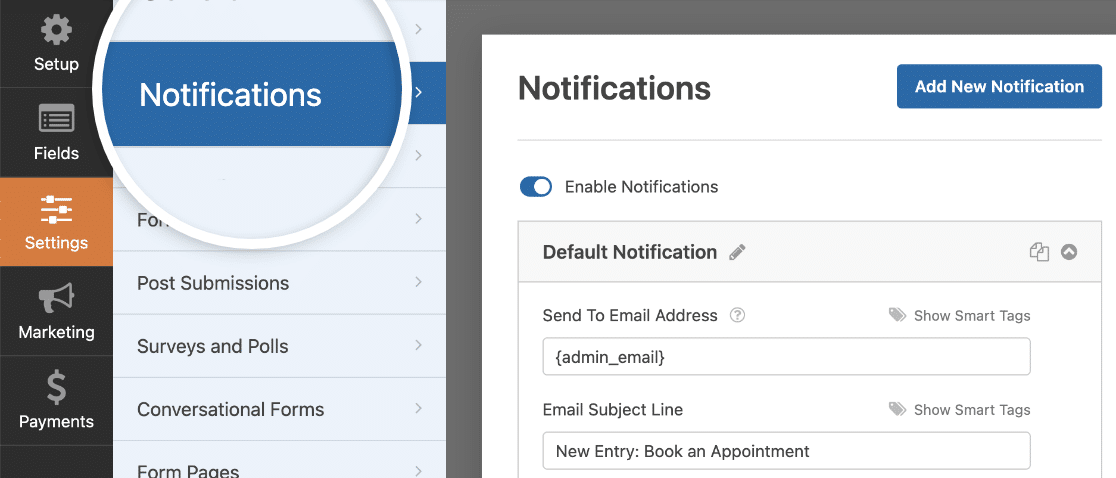
بعد تكوين حقول النموذج ، ستحتاج إلى إعداد إشعارات البريد الإلكتروني لتنبيهك عندما يملأ شخص ما النموذج ويضغط على زر الإرسال.

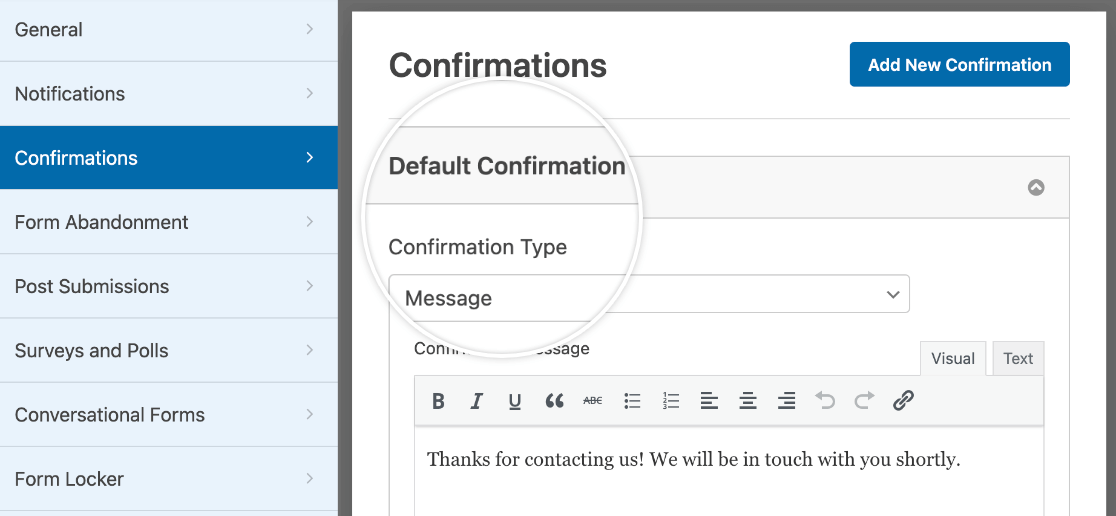
يمكنك أيضًا تكوين رسالة التأكيد التي يراها المستخدمون بمجرد إرسال النموذج لتحسين تجربة المستخدم.

قبل المتابعة إلى الخطوة التالية ، احفظ إعدادات النموذج لتجنب فقدان تقدمك. انقر فوق الزر "حفظ" الموجود أعلى الشاشة.

3. تمكين التوصيف الحديث
لتحسين إمكانية الوصول وتمكين التخصيص المرئي للنماذج داخل محرر الكتلة ، تقدم WPForms العلامات الحديثة.
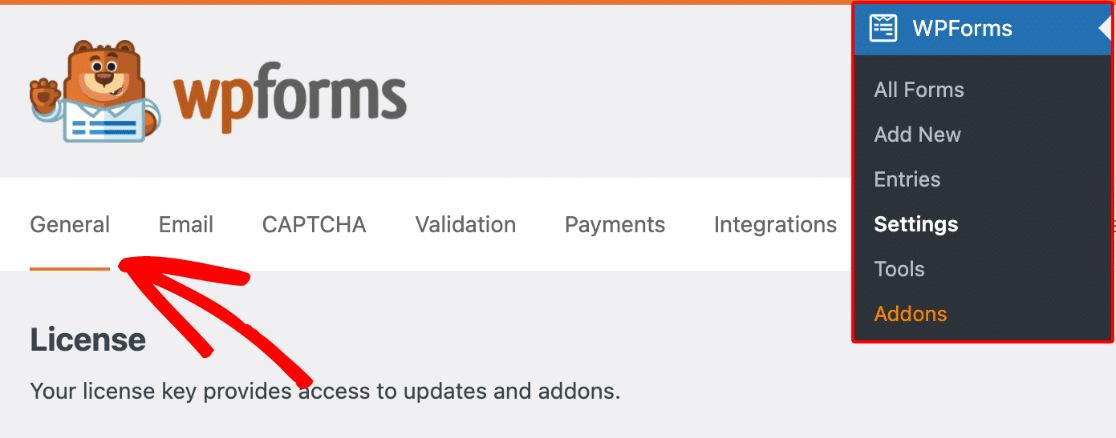
لتمكين العلامات الحديثة في WPForms ، انتقل إلى قسم الإعدادات داخل WPForms وحدد علامة التبويب عام .

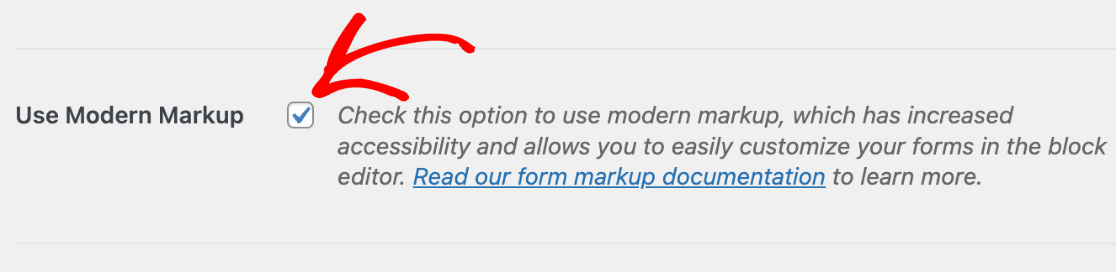
قم بالتمرير لأسفل إلى القسم العام لتمكين خيار استخدام العلامات الحديثة . مع هذا التمكين ، تكون جاهزًا تمامًا لتصميم النموذج الخاص بك عبر محرر الكتلة.

يعمل الإصدار 1.8.1 من WPForms والإصدارات الأحدث على تمكين الترميز الحديث افتراضيًا للمستخدمين الجدد ، ولا يتوفر خيار تعطيله.
لذلك ، إذا كنت تستخدم أحدث إصدار من المكون الإضافي ولا ترى هذا الإعداد ، فأنت على ما يرام بالفعل ويمكنك البدء في تصميم النماذج الخاصة بك.
ابدأ في تخصيص النماذج في محرر الكتلة للاستفادة من ميزات الترميز الحديثة ، ولكن أولاً ، دعنا ندمج النموذج على موقعك!
4. تضمين النموذج على موقعك
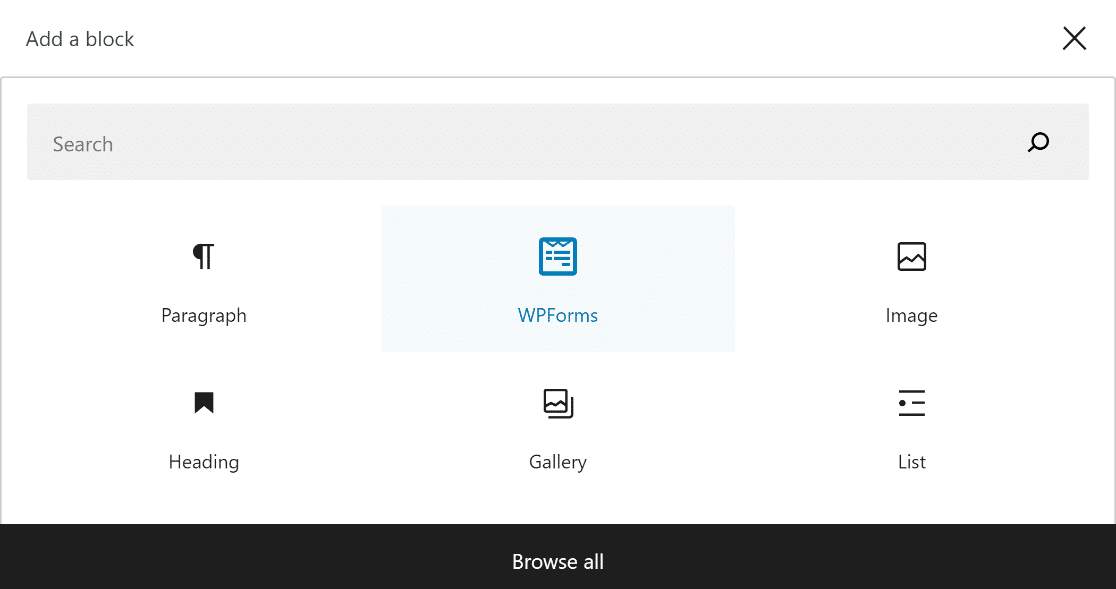
لتضمين النموذج الذي قمت بإنشائه مسبقًا ، افتح صفحة موجودة أو أنشئ صفحة جديدة. ابحث عن الزر Add Block وابحث عن كتلة WPForms .

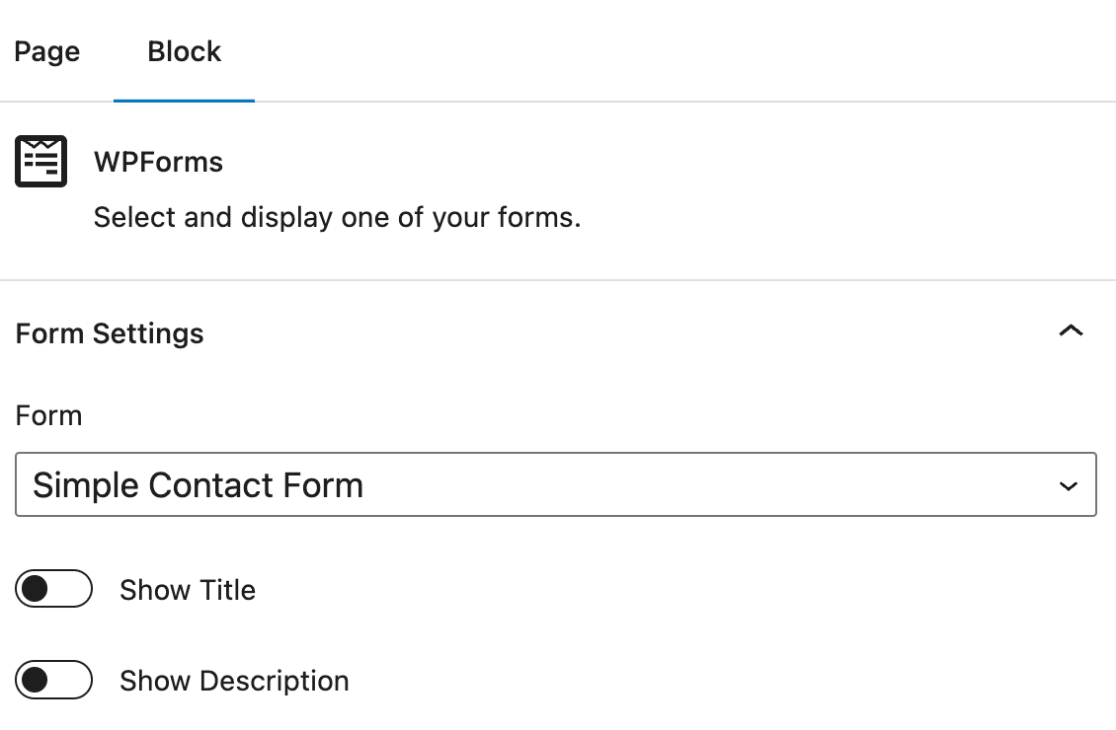
بعد إدراج كتلة WPForms في صفحتك أو منشورك ، حدد النموذج الذي تريده من القائمة المنسدلة. يمكننا الآن البدء في تصميم النموذج الخاص بك باستخدام محرر الكتلة!

5. تحرير الأنماط من محرر الكتلة
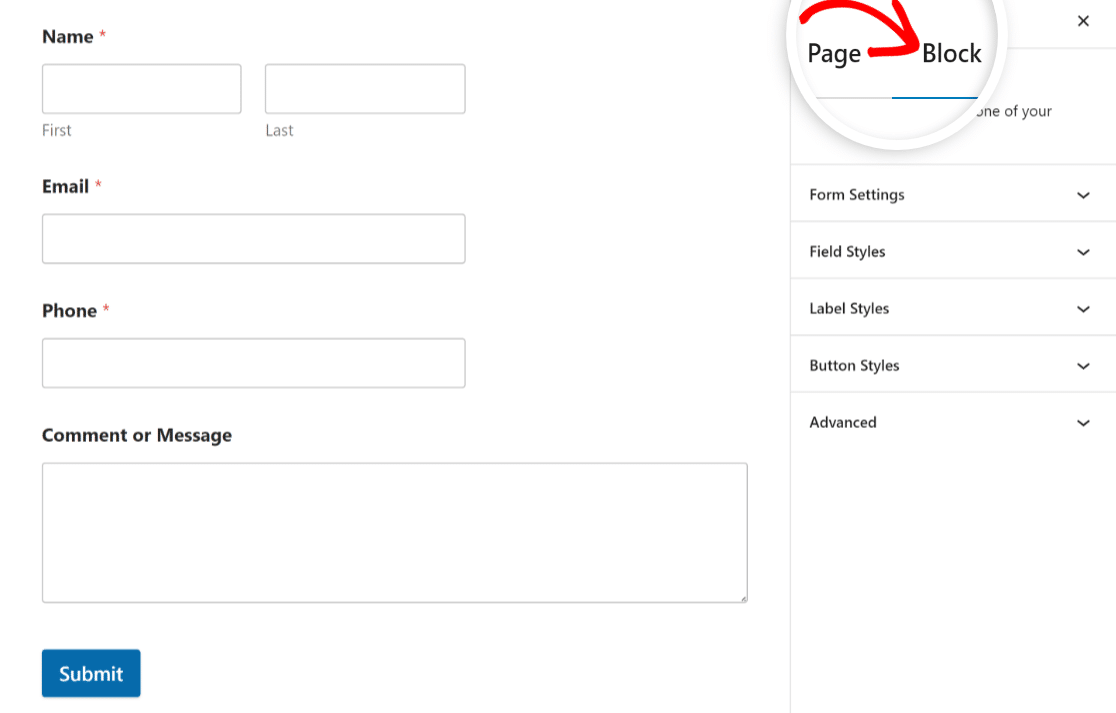
افتح الصفحة أو المنشور الذي يحتوي على WPForms في محرر الكتلة. انقر فوق كتلة WPForms لفتح الخيارات الإضافية.
ستكتشف مجموعة متنوعة من الخيارات لتصميم حقول النموذج وأنماط الملصقات وأنماط الأزرار لتتناسب مع جمالية علامتك التجارية.
بالإضافة إلى ذلك ، يوفر القسم المتقدم القدرة على نسخ إعدادات النمط بين النماذج ، مما يبسط عملية التصميم بشكل أكبر.


تعرف على كيفية استخدام خيارات التصميم المتنوعة هذه أدناه لتخصيص مظهر النموذج الخاص بك ومطابقة تصميم موقع الويب الخاص بك في أي وقت من الأوقات:
أنماط المجال
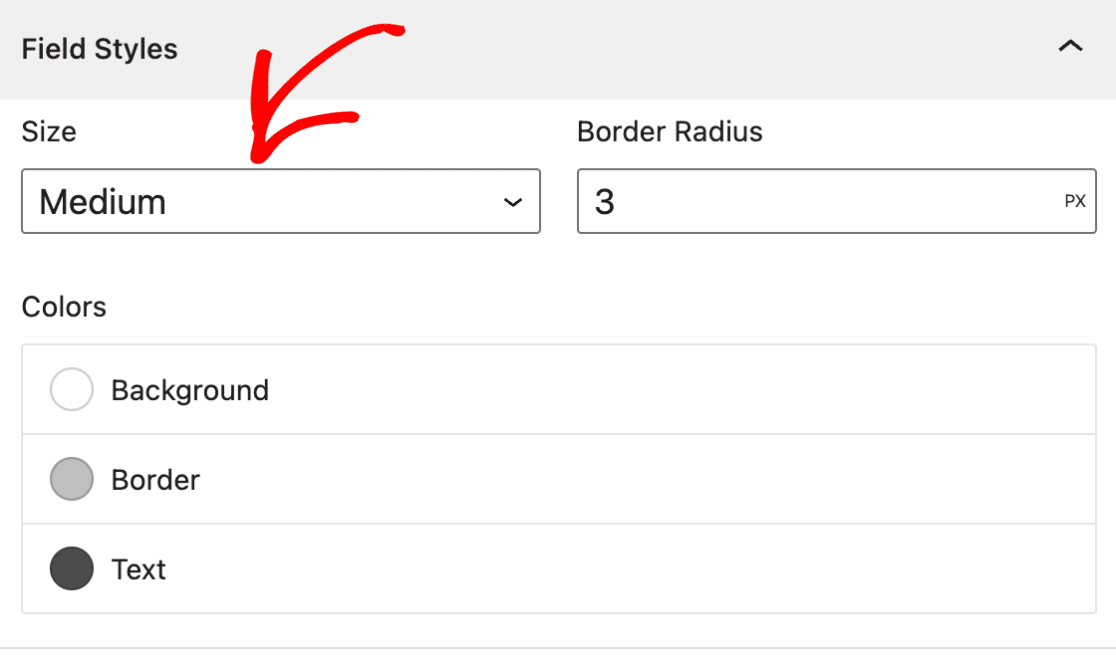
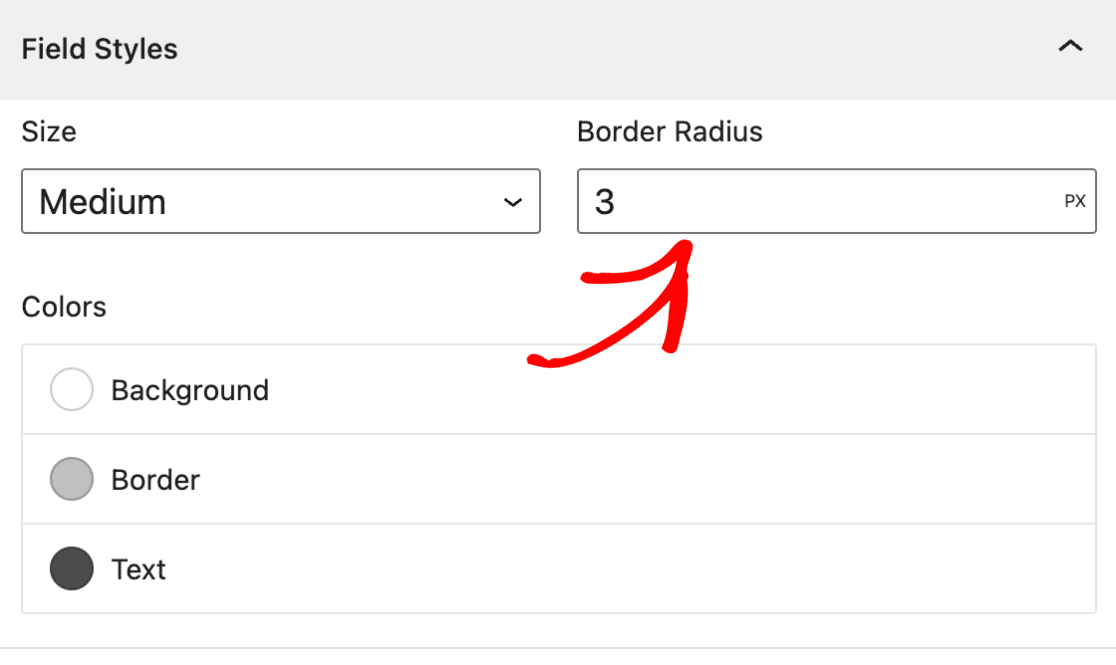
انتقل إلى خيارات Field Styles في إعدادات كتلة WPForms. حدد موقع إعدادات الحجم ، ونصف قطر الحدود ، واللون.
مقاس
لضبط حجم حقول النموذج ، حدد الحجم المطلوب من إعداد الحجم . الأحجام المتوفرة تشمل الصغيرة والمتوسطة والكبيرة.

نصف قطر الحدود
لضبط حدود حقول النموذج ، استخدم إعداد Border Radius لتعيين قيمة نصف القطر المطلوبة. يمكن أن تحتوي النماذج الخاصة بك الآن على حواف مستديرة لطيفة بفضل هذا.

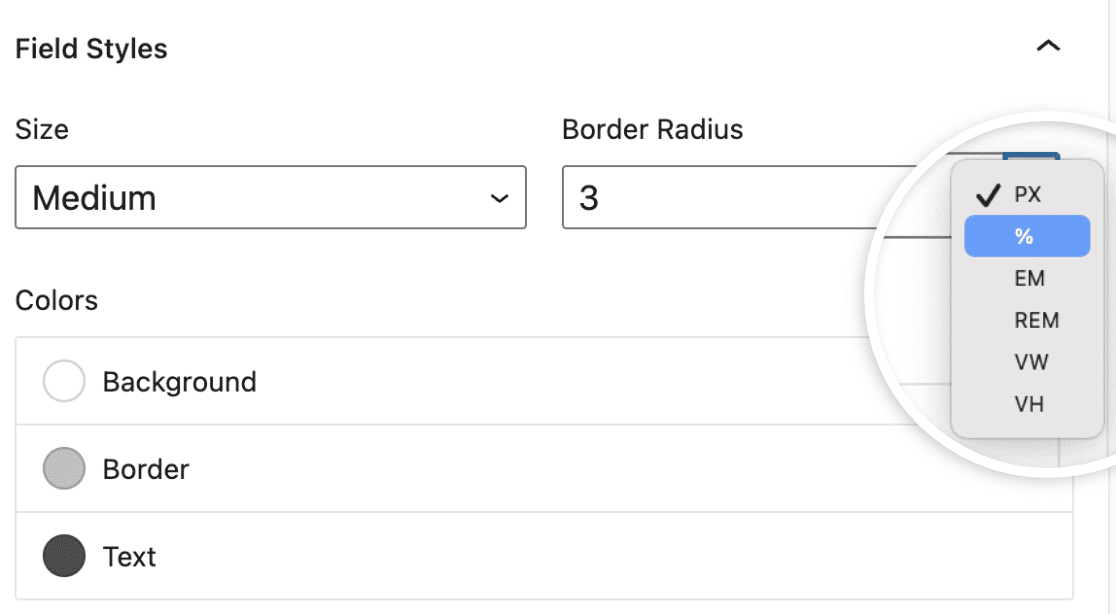
بشكل افتراضي ، يتم تعيين وحدة تحجيم عناصر النموذج في WPForms على وحدات البكسل (px). انقر فوق وحدة القياس للكشف عن قائمة منسدلة بها خيارات مختلفة ، مثل:
- بكسل (PX)
- نسبة مئوية (٪)
- إم كوادرات (إم)
- الرجل المكافئ رونتجن (REM)
- عرض منفذ العرض (VW)
- ارتفاع منفذ العرض (VH)

الألوان
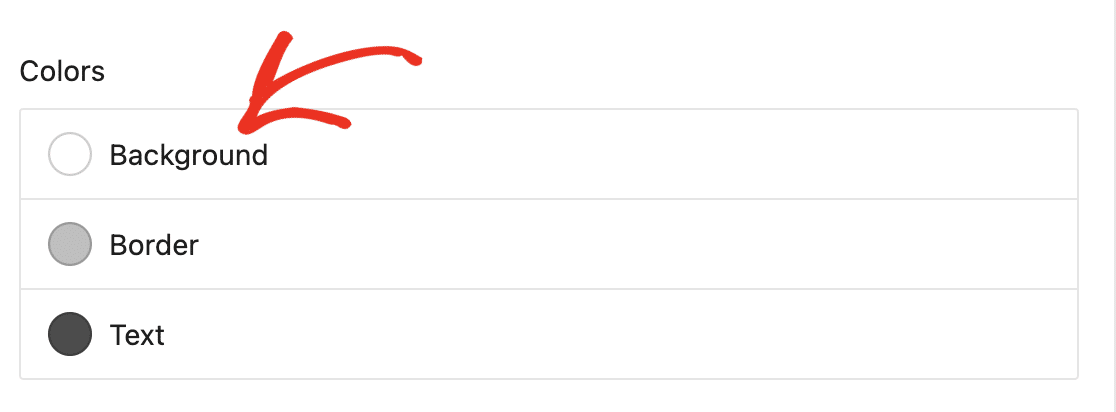
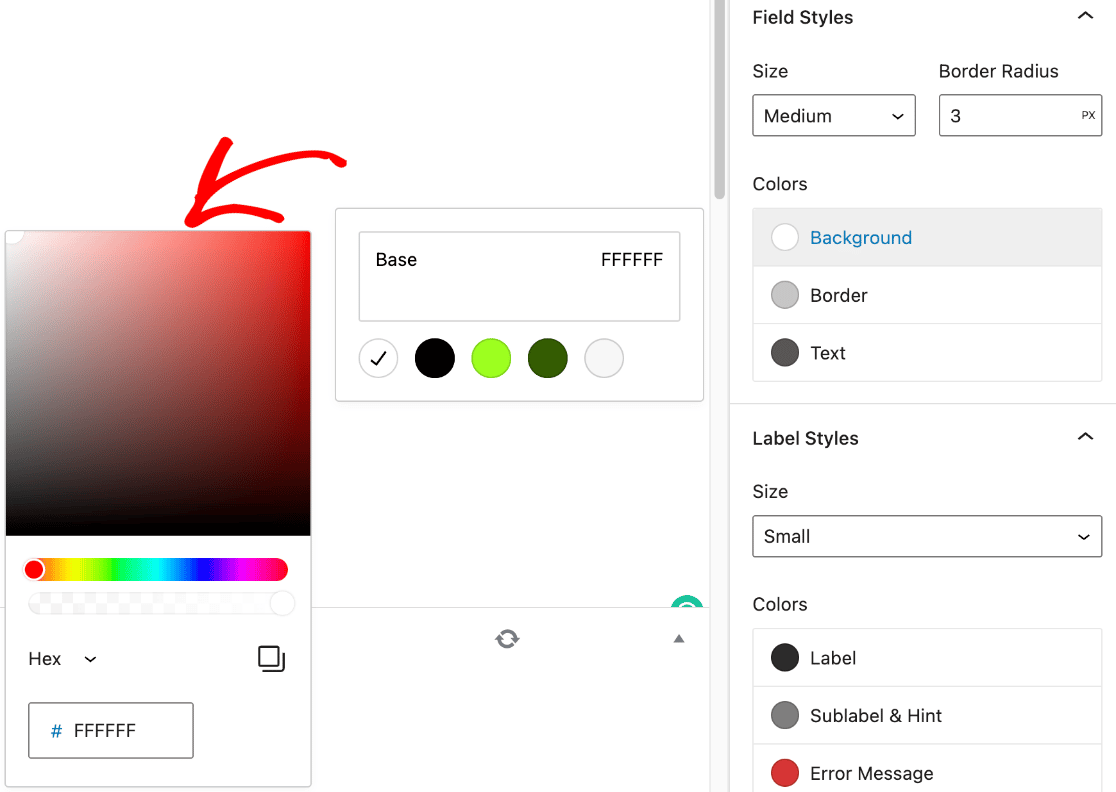
لضبط الخلفية ، والحد ، ولون النص لحقول النموذج ، افتح إعداد الألوان في إعدادات كتلة WPForms.

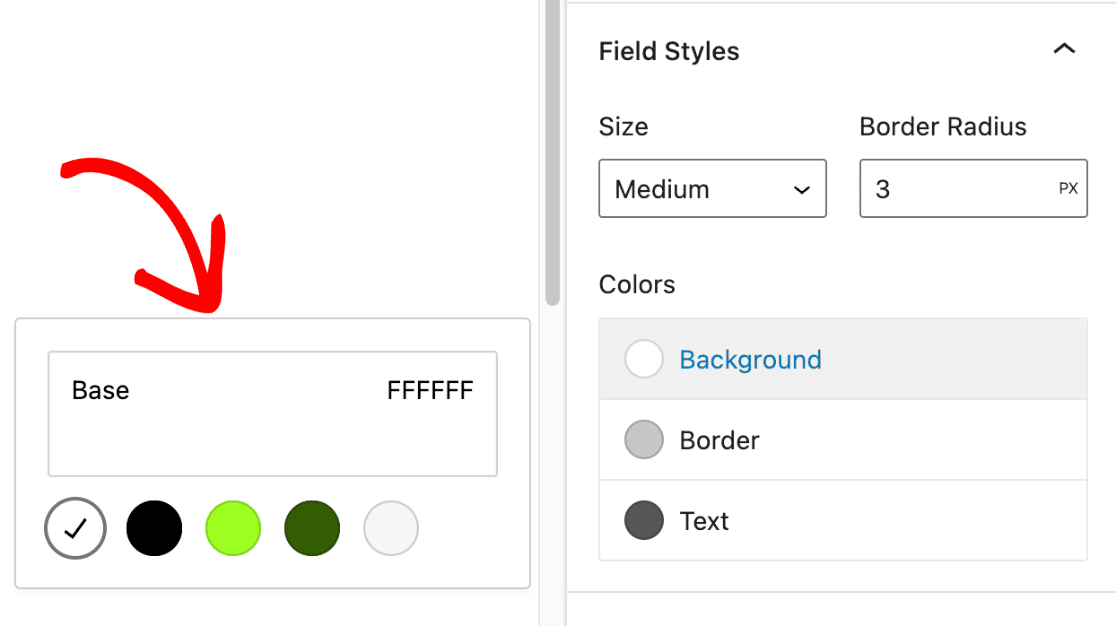
انقر فوق خيار اللون المحدد الذي تريد تحديثه ، مثل لون الخلفية. سيظهر تراكب يعرض ألوان السمات المتاحة للاختيار من بينها.

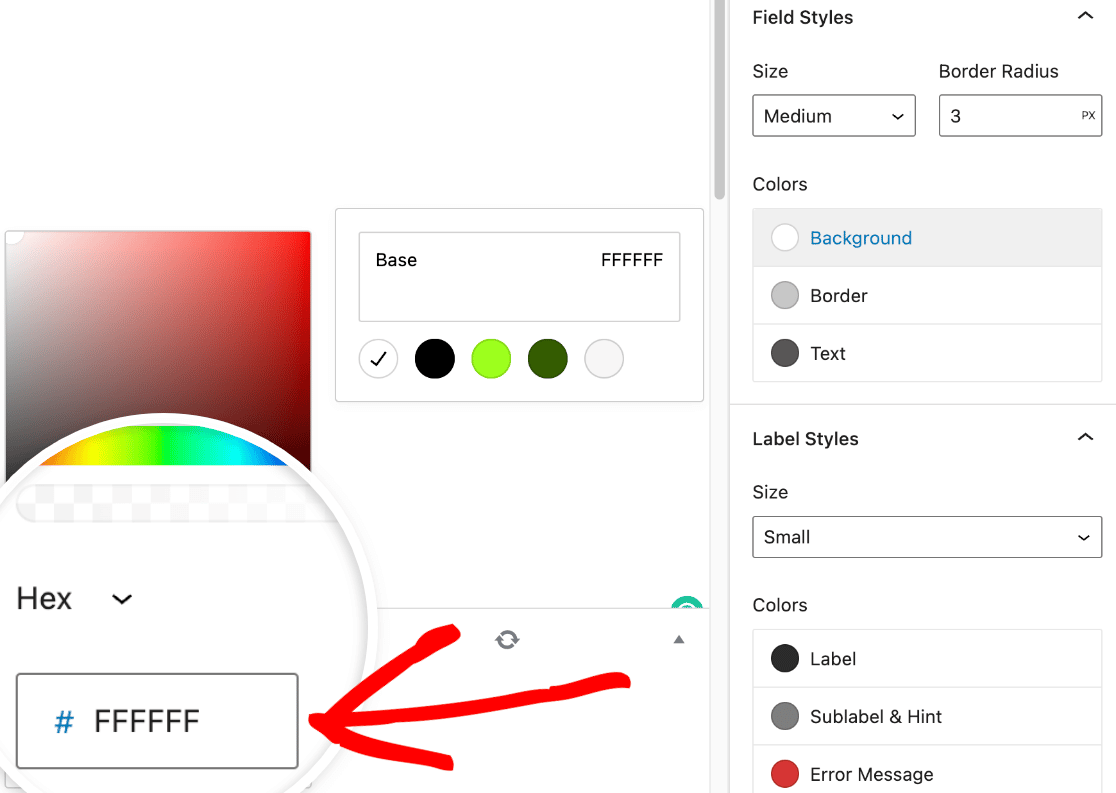
بعد ذلك ، انقر فوق عينة الألوان لفتح Color Picker ، حيث يمكنك إجراء المزيد من الضبط الدقيق للون.

يمكن لصق رمز اللون السداسي في المربع السداسي إذا كان لديك بالفعل لون علامة تجارية للنماذج الخاصة بك.

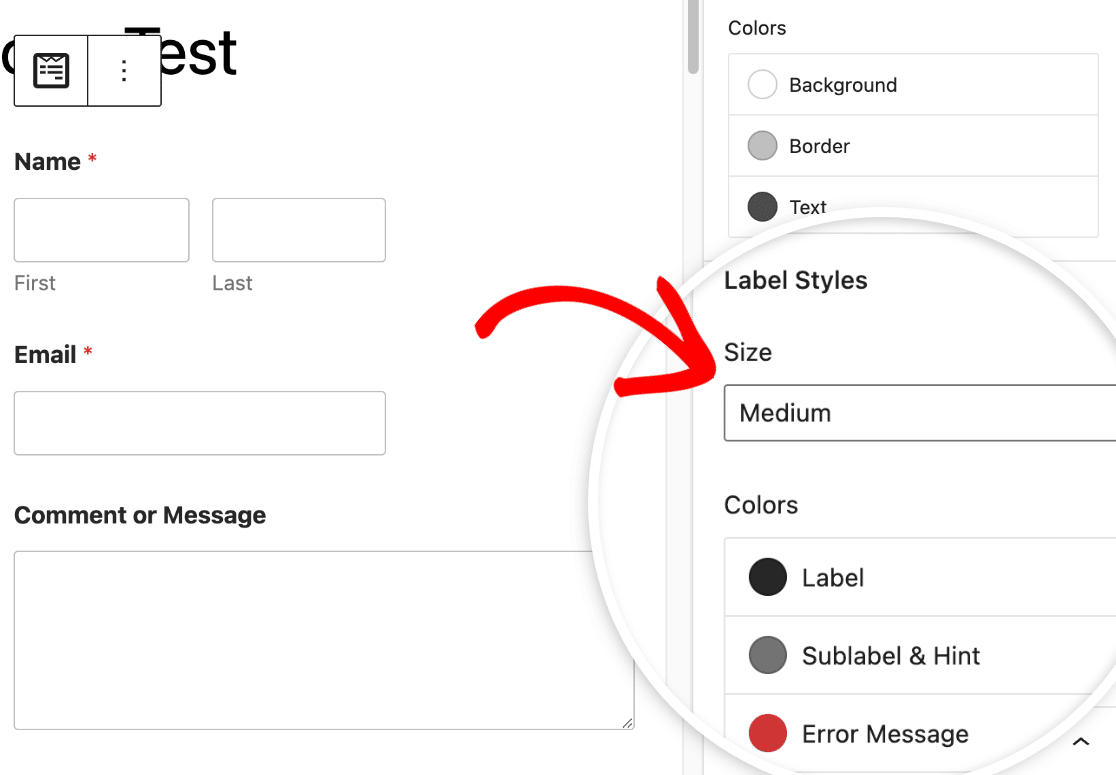
أنماط التسمية
يمكنك الآن تغيير حجم الخط ولون تسميات النموذج الخاصة بك هنا في قسم أنماط التسمية . تتراوح الأحجام المتوفرة من صغير إلى كبير .

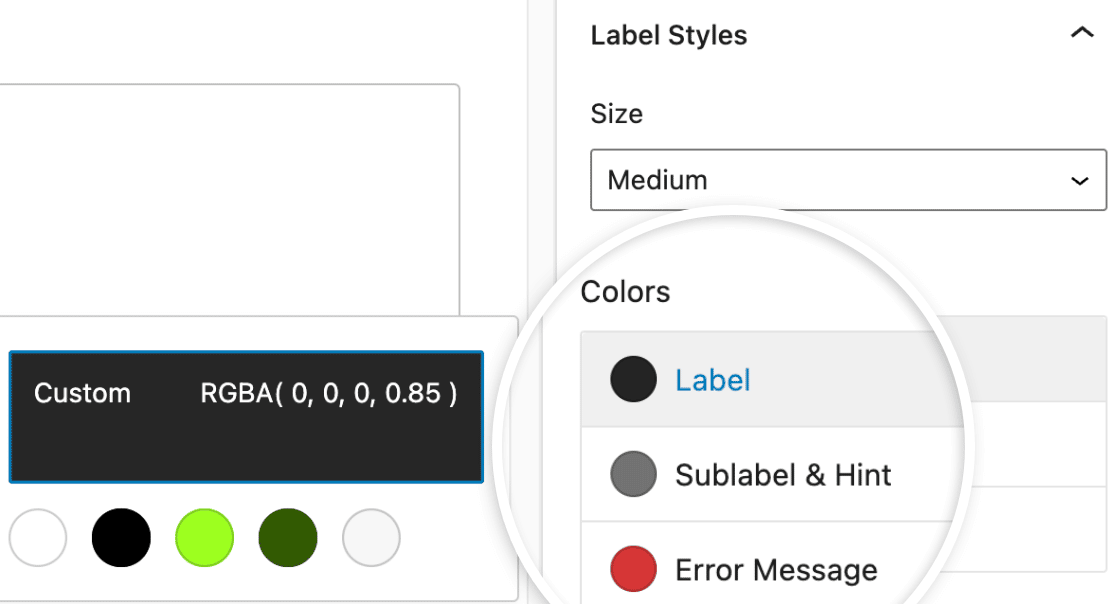
لتحديث ألوان التسميات والتسميات الفرعية ورسائل الخطأ ، انتقل إلى قسم الألوان . فيما يلي وصف لخيارات ألوان الملصق المتاحة.
- التسمية: يحدد هذا الإعداد لون التسمية الأساسية لحقلك.
- Sublabel & Hint: يحدد هذا الإعداد الصبغة المستخدمة للتسميات الفرعية للحقول والتلميحات عندما تقدم WPForms اقتراحات بشأن قيمة الواجهة الأمامية.
- رسالة الخطأ: لون النص الذي يظهر إذا أخطأ المستخدم في ملء النموذج الخاص بك.

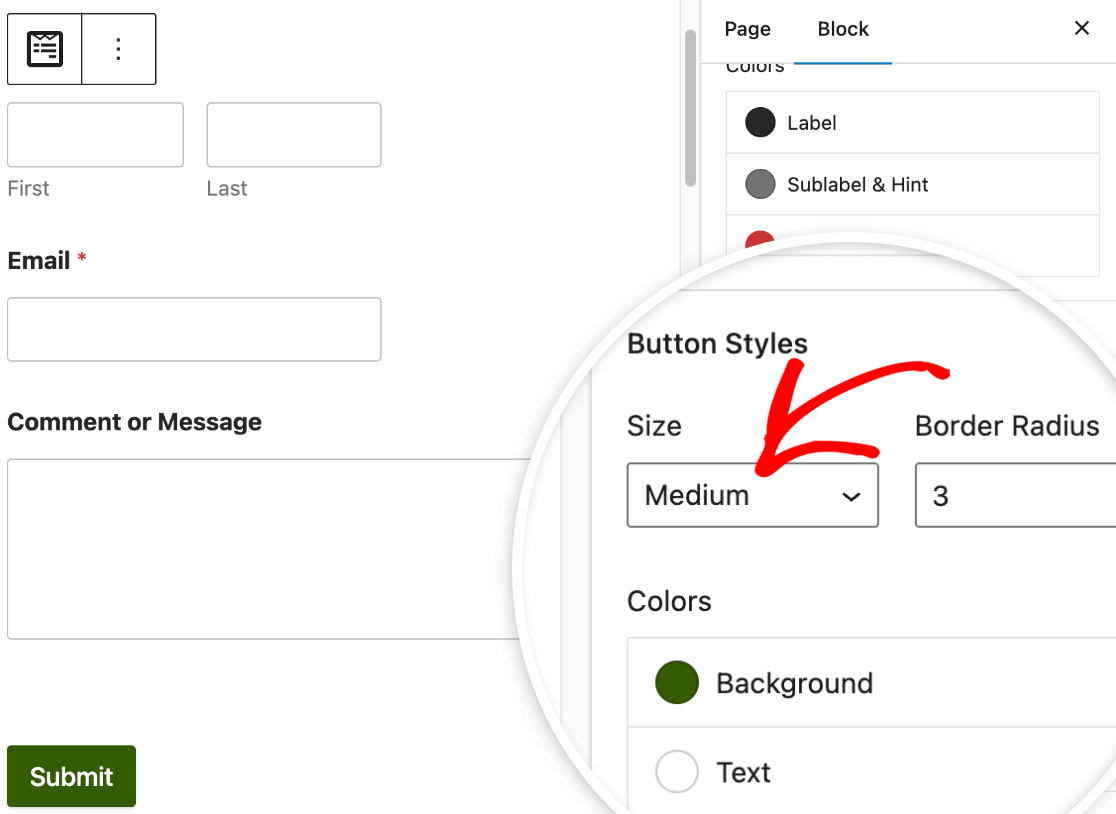
أنماط الزر
لتغيير تصميم أزرار النموذج في WPForms ، انتقل إلى Button Styles . انقر على القائمة المنسدلة أسفل الحجم لفتحه وتحديد حجم الزر.

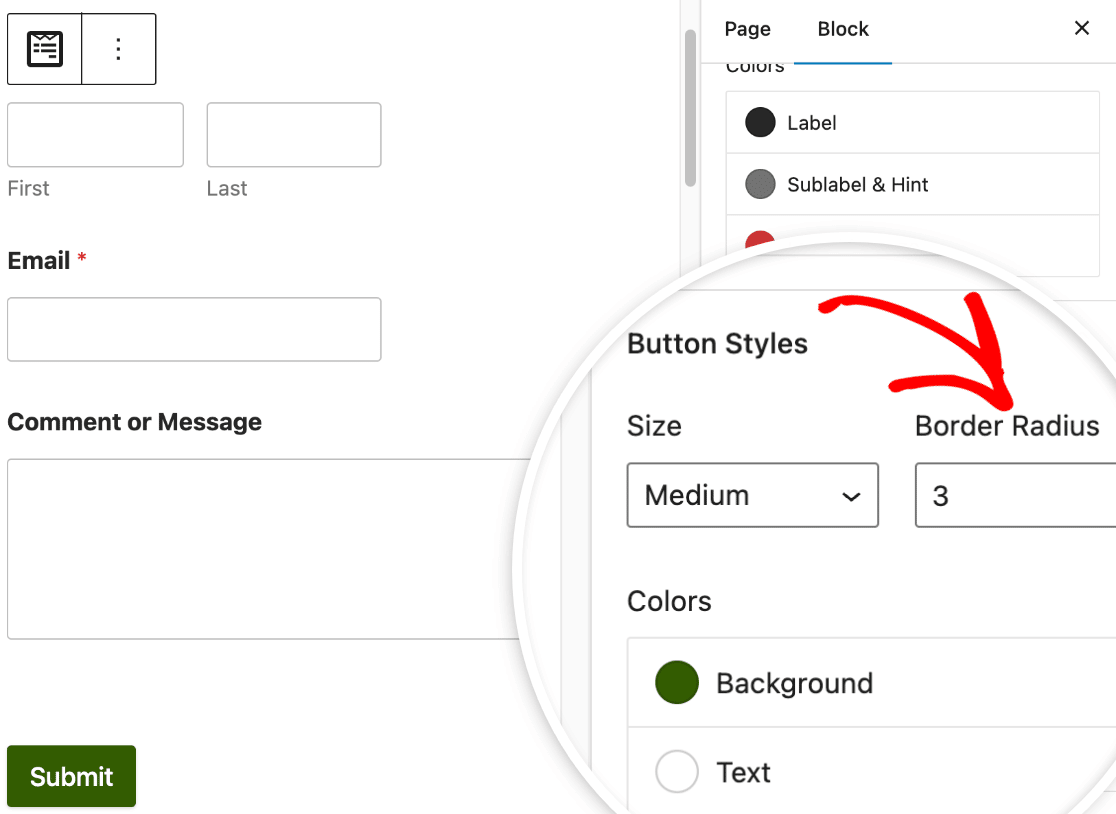
إذا كنت تريد منح الزر نصف قطر حد ، فكل ما عليك فعله هو وضع القيمة المطلوبة في الحقل المسمى Border Radius .

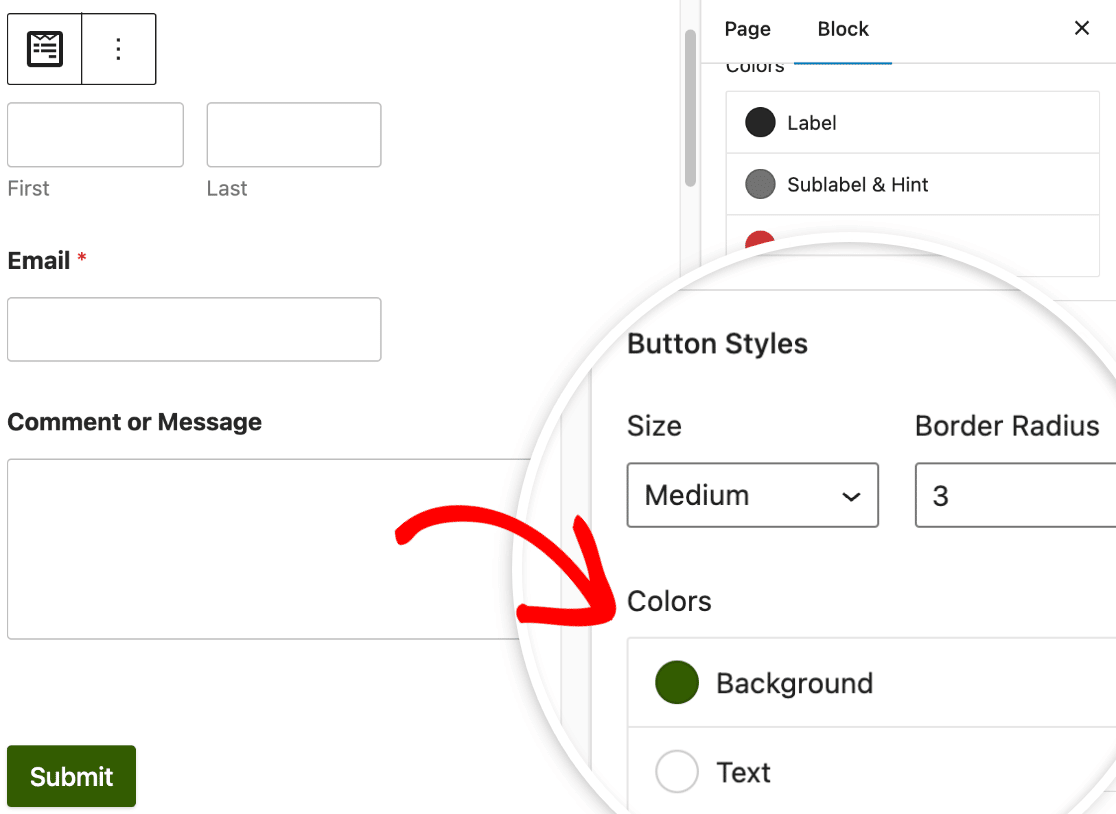
بعد ذلك ، ضمن القسم المسمى الألوان ، ستجد فرصة لتعديل كل من لون الخلفية ولون نص الزر الخاص بك.

في معظم الحالات ، سيعمل لون خلفية الزر أيضًا كلون لهجة. نتيجة لذلك ، سيتم أيضًا استخدام لون خلفية الزر كلون أساسي لمربعات الاختيار وأزرار الاختيار وأشرطة التقدم والحقول.
التصميم المتقدم
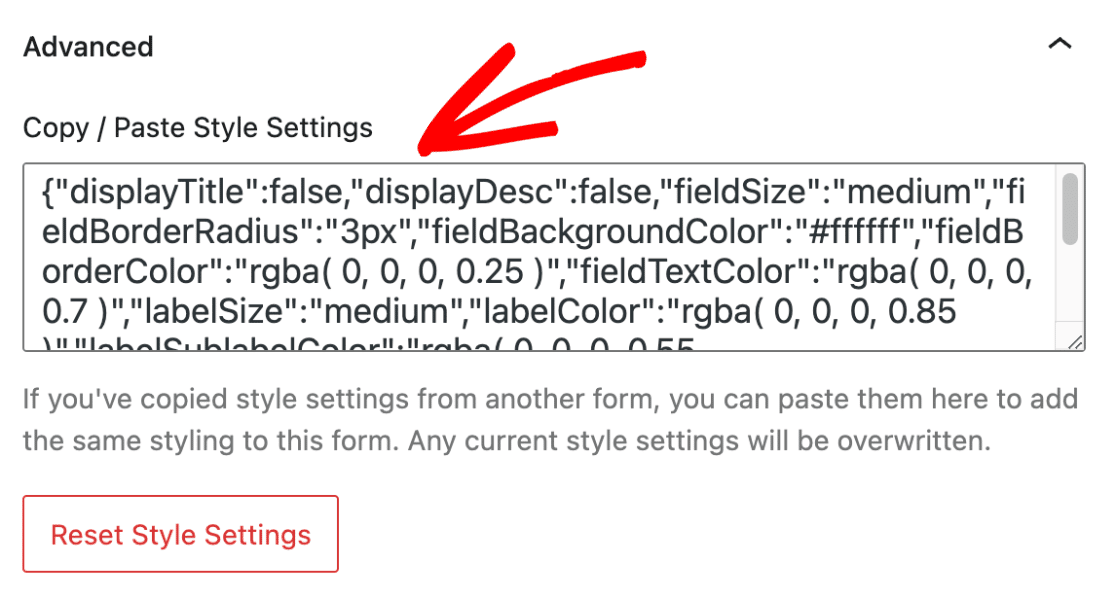
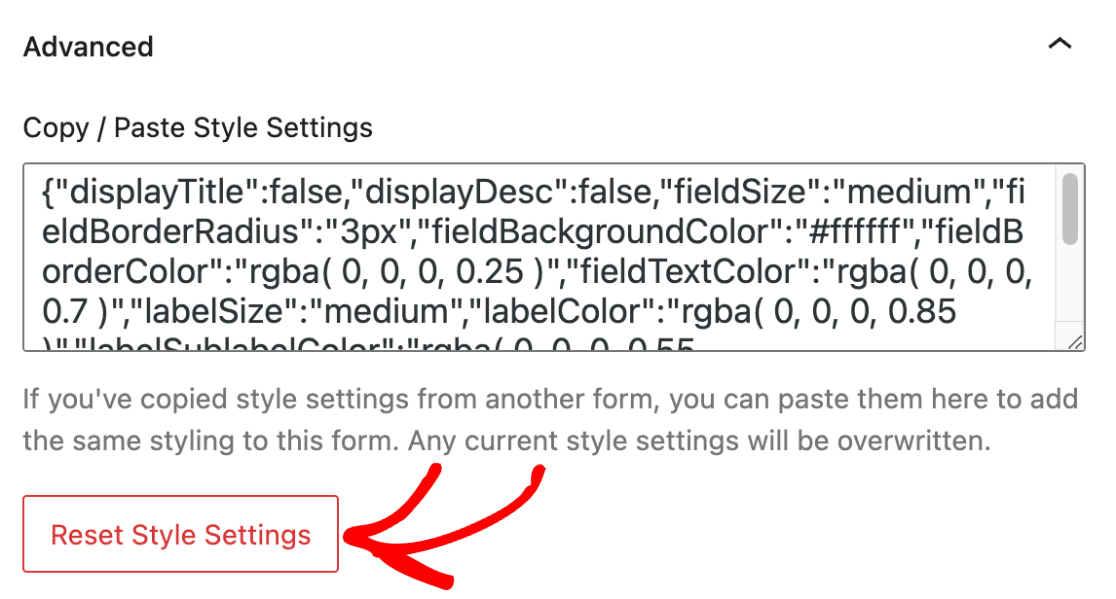
ضمن الإعدادات المتقدمة ، يمكنك الوصول إلى رمز CSS الذي يتضمن جميع الأنماط المخصصة التي قمت بتطبيقها على النموذج الخاص بك.
إذا كنت تريد ببساطة نقل هذه الأنماط إلى نموذج آخر ، فابحث عن خيار نسخ إعدادات النمط ولصقها.

إذا كنت تريد التراجع عن التغييرات التي تم إجراؤها على النموذج الخاص بك ، فانقر فوق الزر "إعادة تعيين إعدادات النمط" . سيؤدي هذا إلى إعادة النموذج إلى نمطه الافتراضي ، والتراجع عن أي تخصيص سابق.

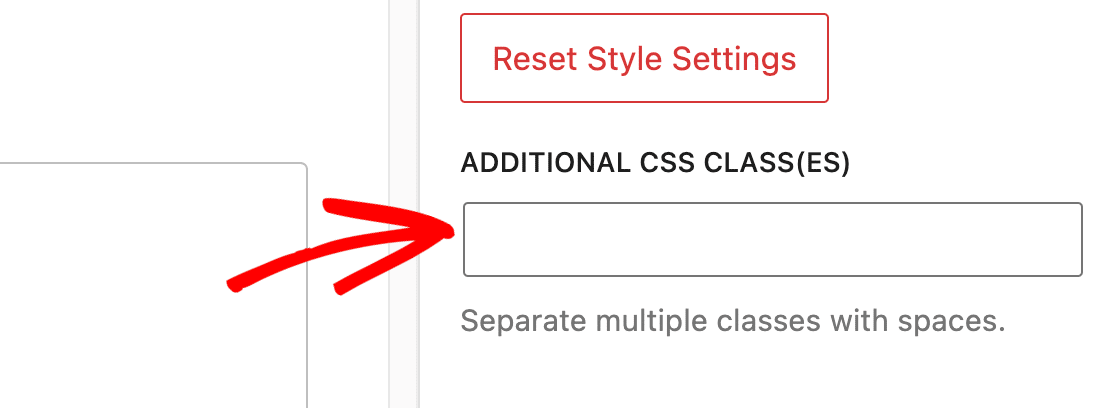
حقل CSS CLASS (ES) الإضافي هو المكان الذي يمكنك فيه بحرية إدخال أي فئات CSS أخرى قمت بتطويرها. اقرأ دليلنا حول كيفية تنفيذ فئات CSS الجديدة لمعرفة المزيد.

6. اختبار ونشر النموذج
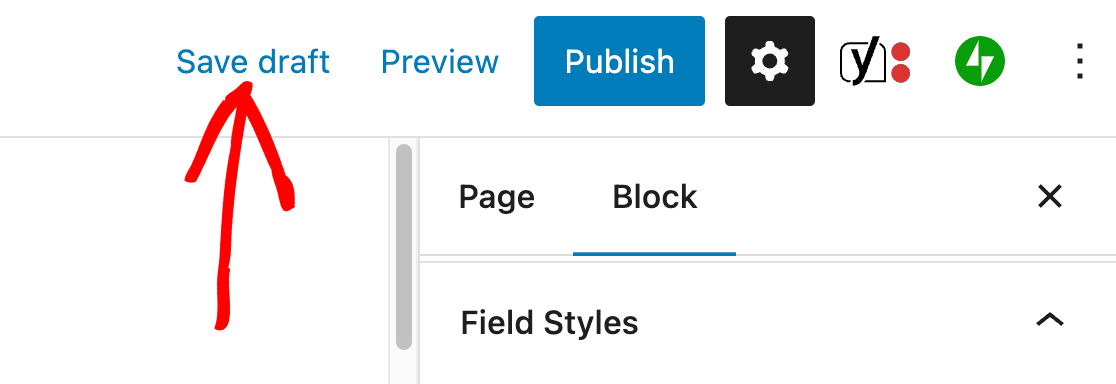
حان الوقت الآن لحفظ تغييراتك إما بنشر الصفحة أو حفظها كمسودة. أخيرًا ، قم بإجراء اختبار سريع للتأكد من أن النموذج يبدو ويعمل بالطريقة التي تتوقعها.

بعد ذلك ، قم بإنشاء نماذج تفاعلية تعزز المشاركة
هل تبحث عن المزيد من الطرق لتخصيص WPForms الخاص بك؟ تحقق من هذه النصائح لنقل النماذج الخاصة بك إلى المستوى التالي. سواء كنت تبحث عن تحسين مظهر النموذج الخاص بك أو وظيفته ، فقد قمنا بتغطيتك.
قم بإنشاء نموذج WordPress الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
