Как стилизовать WPForms с помощью редактора блоков
Опубликовано: 2023-05-05Вы хотите стилизовать WPForms с помощью редактора блоков для визуально привлекательных и удобных форм на своем сайте WordPress?
WPForms — это интуитивно понятный плагин, который упрощает создание форм и управление ими, а также предлагает широкие возможности настройки. Используя редактор блоков, вы можете легко стилизовать свои формы, чтобы улучшить взаимодействие с пользователем.
Следуйте этому пошаговому руководству, чтобы освоить стиль WPForms с помощью редактора блоков и улучшить общую функциональность вашего сайта.
Создайте свою форму WordPress сейчас
Почему вам нужно стилизовать ваши формы?
Стилизируя свои формы, вы можете улучшить эстетику своего веб-сайта, гарантируя, что он будет способствовать положительному опыту пользователей. Вот еще несколько ключевых причин, по которым стилизация форм имеет решающее значение для вашего веб-сайта:
- Последовательный брендинг: настройка форм в соответствии с дизайном и цветовой схемой вашего веб-сайта обеспечивает постоянный имидж бренда.
- Улучшенный пользовательский опыт. Хорошо продуманные формы облегчают пользователям навигацию и отправку необходимой информации, что приводит к более высокому уровню заполнения форм.
- Адаптивный дизайн: хорошо оформленная форма легко адаптируется к различным размерам экрана и устройствам, обеспечивая удобство работы для всех посетителей.
- Увеличение числа конверсий. Визуально привлекательная форма может привлечь внимание пользователя и мотивировать его на выполнение желаемого действия, будь то подписка на информационный бюллетень, совершение покупки или отправка запроса.
- Улучшенная доступность. Стилизация форм с помощью четких меток, адекватного интервала и контрастных цветов может улучшить доступность для пользователей с нарушениями зрения, гарантируя, что ваш веб-сайт будет обслуживать более широкую аудиторию.
Теперь, когда вы понимаете важность стилизации ваших WPForms, пришло время погрузиться в пошаговый процесс, чтобы эффективно стилизовать ваши формы с помощью редактора блоков и максимально использовать плагин WPForms.
Как стилизовать WPForms с помощью редактора блоков
Выполните следующие шаги, чтобы узнать, как стилизовать WPForms с помощью редактора блоков Gutenberg без необходимости писать какой-либо собственный CSS.
В этой статье
- 1. Установите и активируйте WPForms
- 2. Создайте форму или используйте шаблон
- 3. Включите современную разметку
- 4. Вставьте форму на свой сайт
- 5. Редактируйте стили в редакторе блоков
- Стили полей
- Стили меток
- Стили кнопок
- Расширенный стиль
- 6. Протестируйте и опубликуйте форму
1. Установите и активируйте WPForms
WPForms упрощает процесс создания и управления формами на вашем сайте. Плагин легко создает различные формы, включая контактные формы, опросы, опросы и регистрационные формы, без знания программирования.
Стилизация форм с помощью WPForms также очень проста благодаря удобному интерфейсу, широким возможностям настройки и возможности создавать визуально привлекательные и отзывчивые формы с помощью редактора блоков.

Чтобы начать работу с WPForms, вы должны установить плагин на свой сайт WordPress. После того, как вы активировали его, выполните простые шаги, описанные ниже, чтобы создать и настроить стиль вашей формы.
2. Создайте форму или используйте шаблон
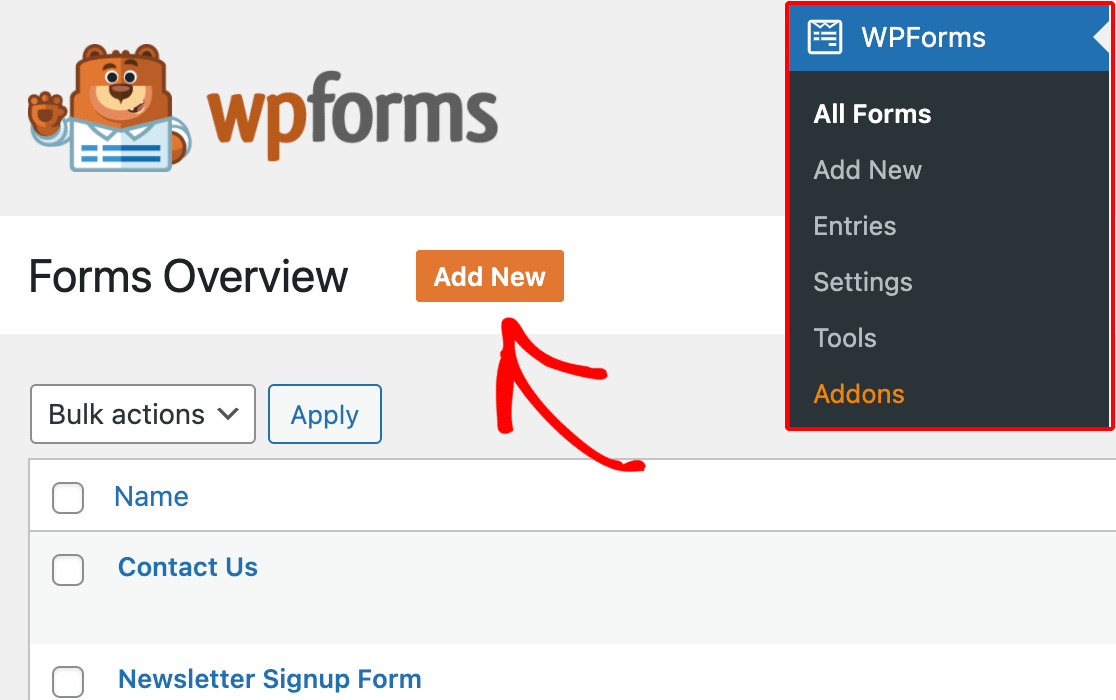
Приступим к созданию вашей формы! На панели инструментов WordPress перейдите к WPForms и нажмите кнопку «Добавить новый» .

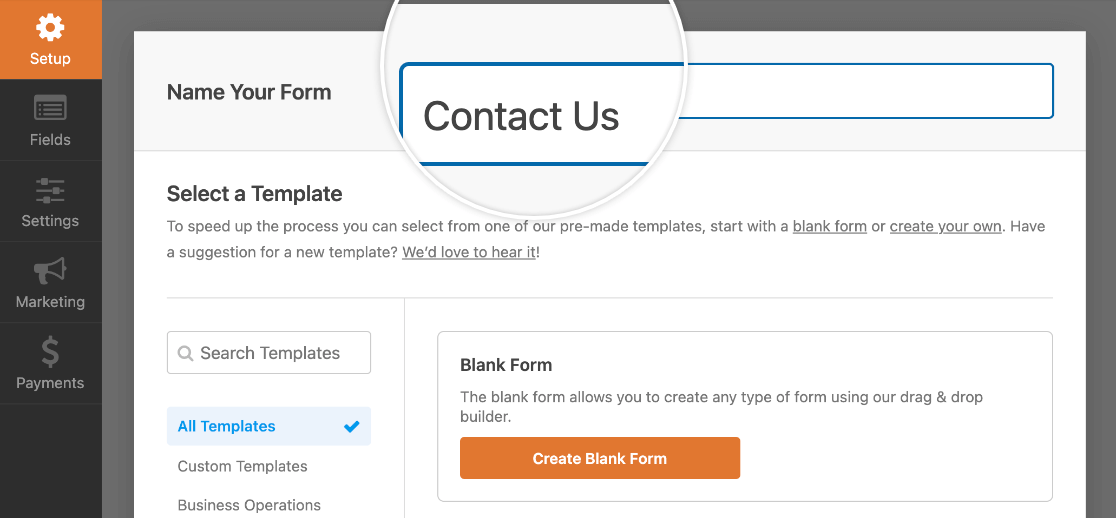
При появлении запроса дайте вашей форме имя, отражающее ее назначение. Затем у вас есть возможность выбрать уже существующий шаблон или Создать пустую форму .

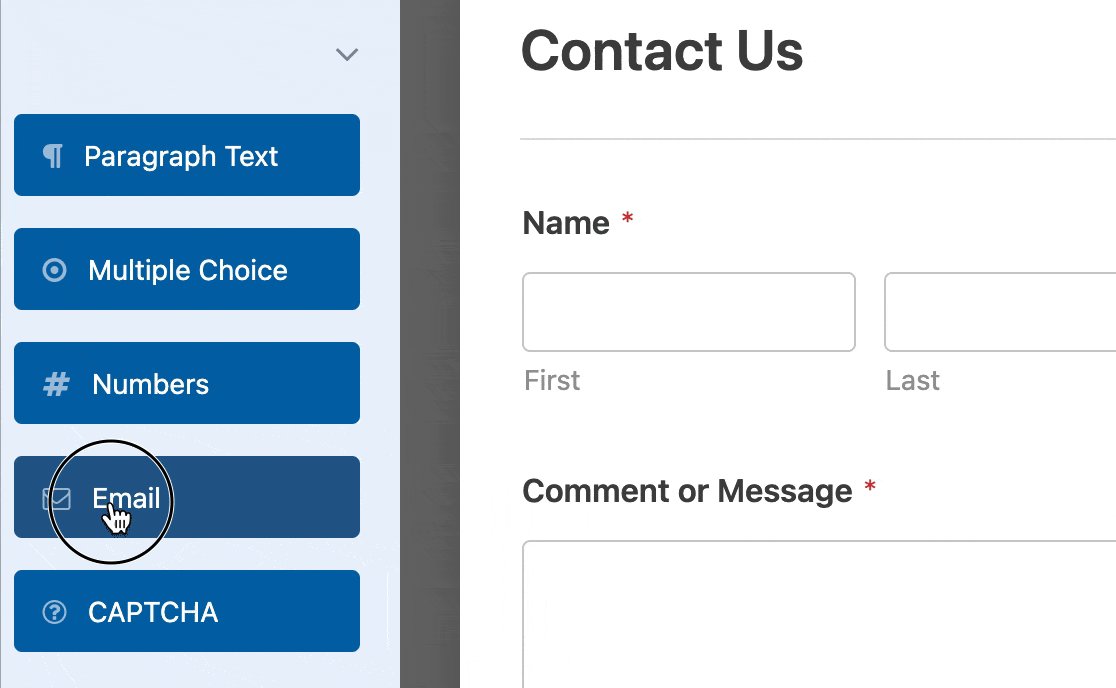
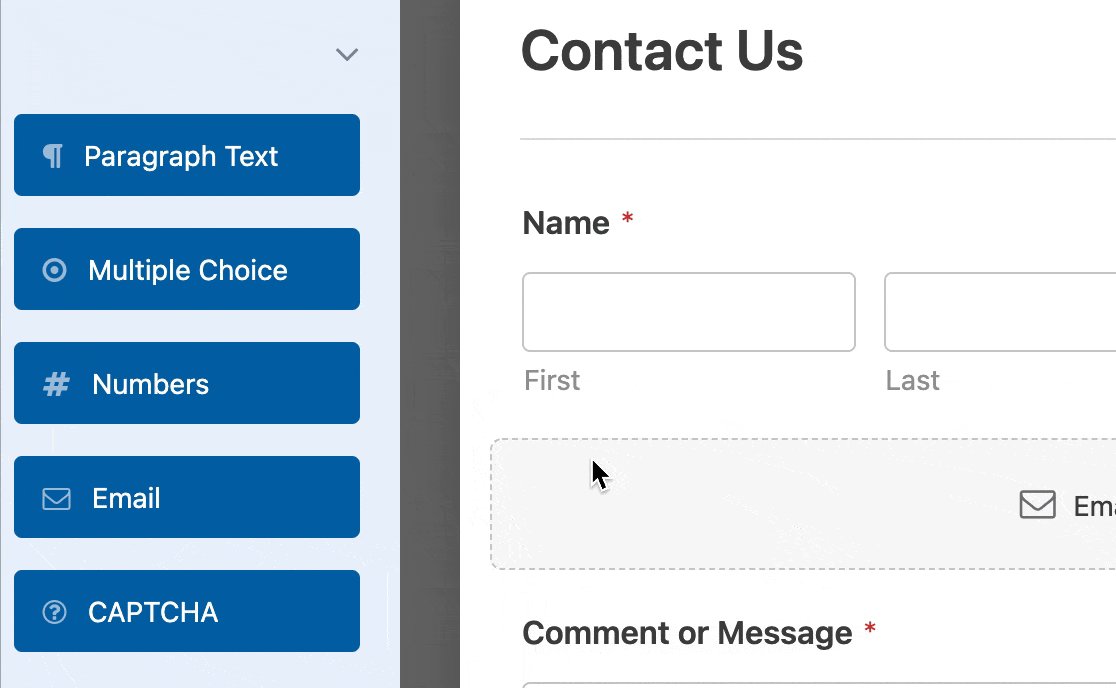
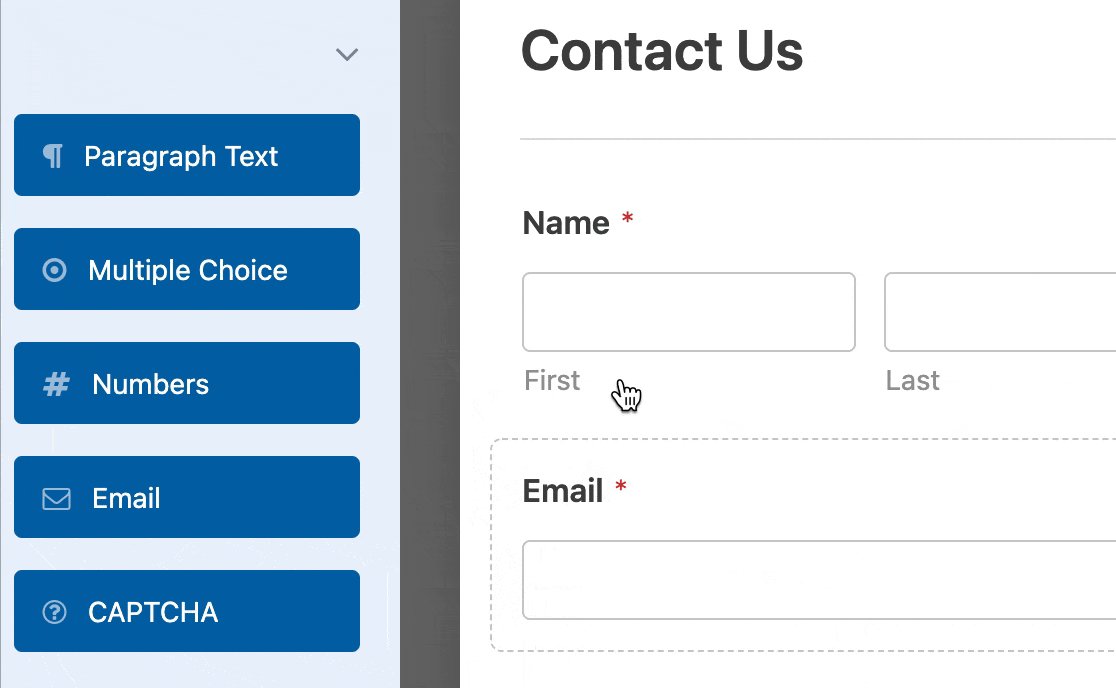
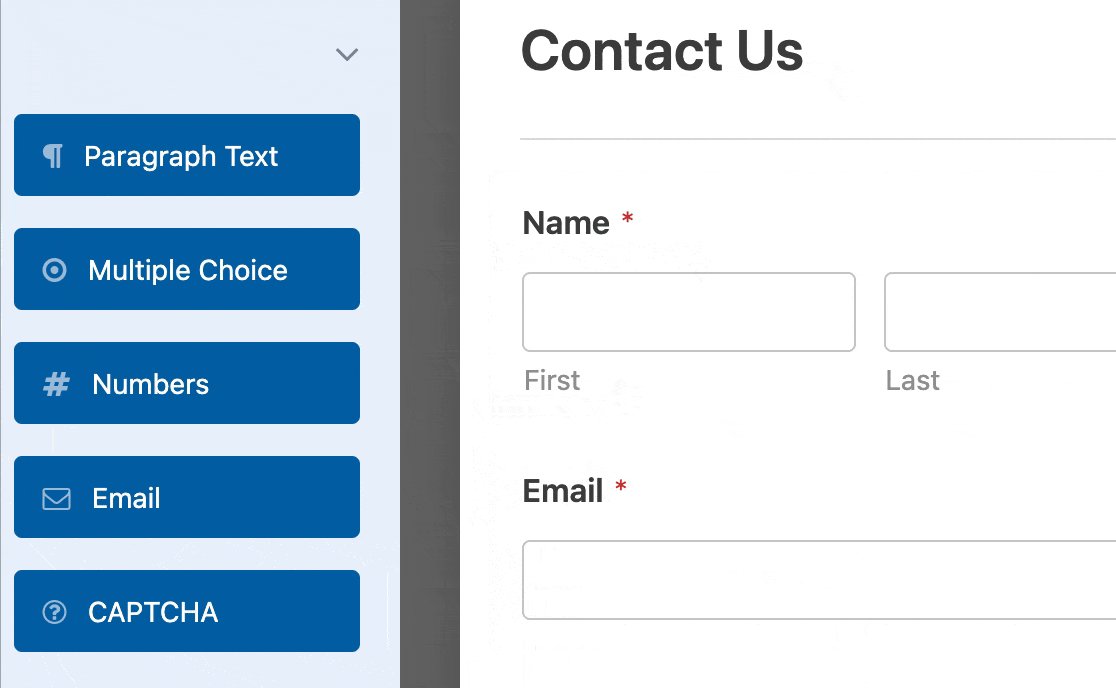
Затем WPForms откроет свой интуитивно понятный интерфейс Form Builder, где вы можете настроить свою форму, добавив, отредактировав, удалив или переместив любое поле формы.

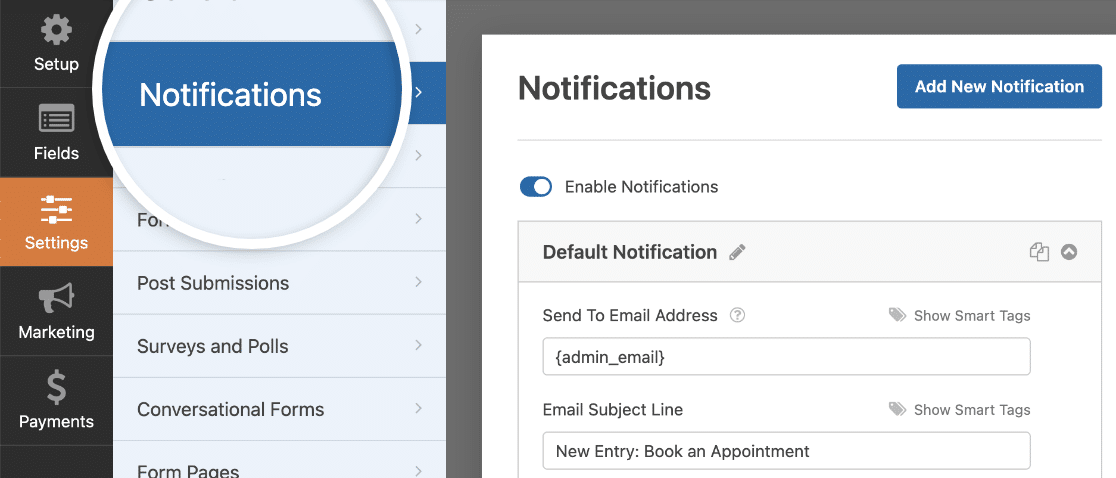
После настройки полей формы вам необходимо настроить уведомления по электронной почте , чтобы предупреждать вас, когда кто-то заполняет форму и нажимает кнопку отправки.

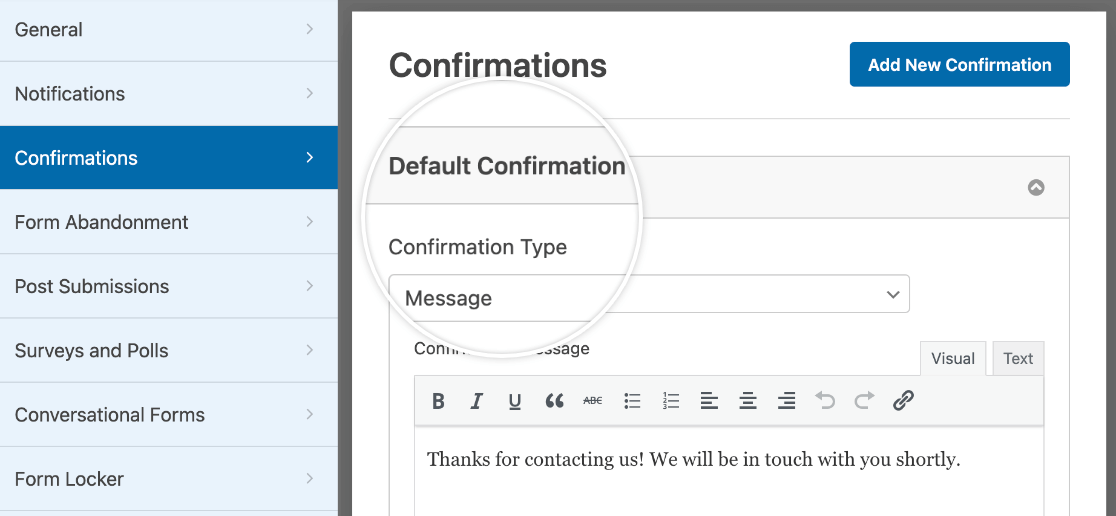
Вы также можете настроить сообщение с подтверждением, которое пользователи увидят после отправки формы, чтобы улучшить взаимодействие с пользователем.

Прежде чем перейти к следующему шагу, сохраните настройки формы, чтобы не потерять прогресс. Нажмите кнопку «Сохранить» , расположенную в верхней части экрана.

3. Включите современную разметку
Чтобы повысить доступность и включить визуальную настройку форм в редакторе блоков, WPForms предлагает Modern Markup.
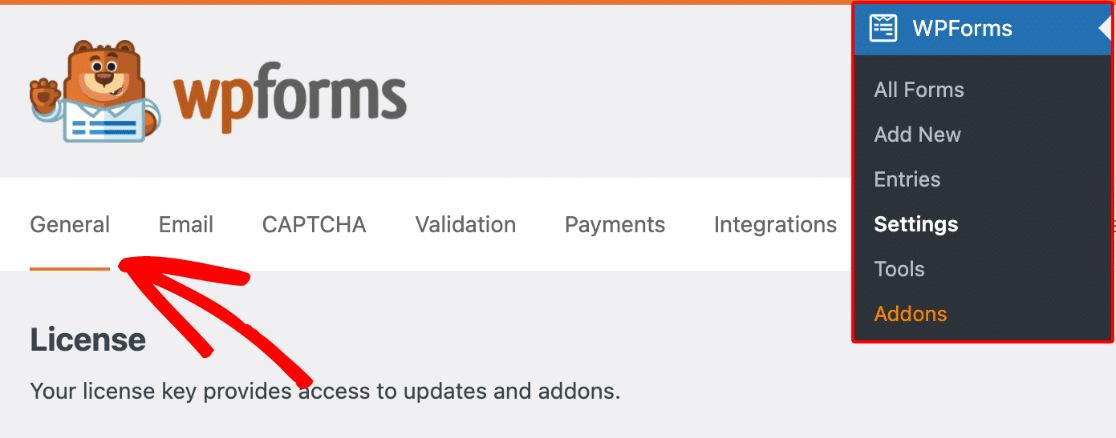
Чтобы включить современную разметку в WPForms, перейдите в раздел «Настройки» в WPForms и выберите вкладку «Общие» .

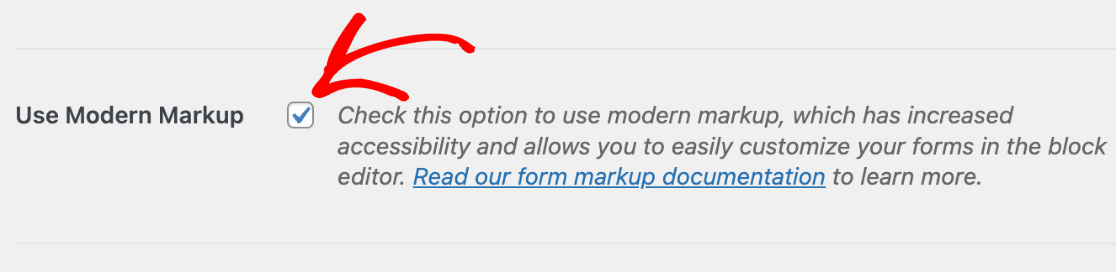
Прокрутите вниз до раздела «Общие» , чтобы включить параметр «Использовать современную разметку» . Когда это включено, у вас все готово для стилизации формы с помощью редактора блоков.

WPForms версии 1.8.1 и выше по умолчанию включают современную разметку для новых пользователей, и возможность отключить ее недоступна.
Итак, если вы используете последнюю версию плагина и не видите этот параметр, вы уже готовы к работе и можете приступить к стилизации своих форм.
Начните настраивать свои формы в редакторе блоков, чтобы воспользоваться преимуществами современных функций разметки, но сначала давайте встроим форму на ваш сайт!
4. Вставьте форму на свой сайт
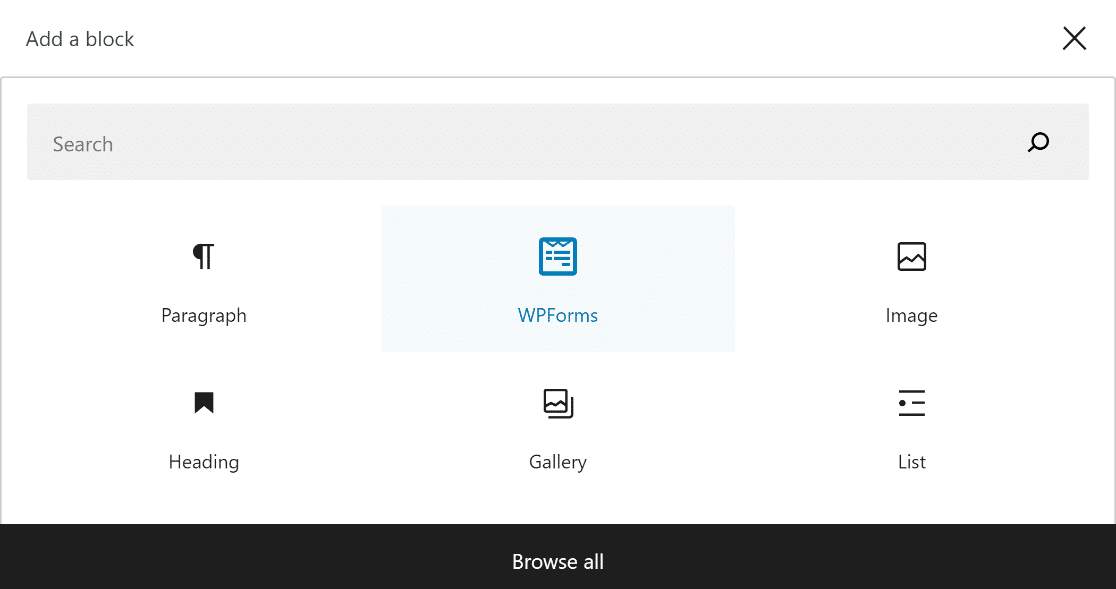
Чтобы встроить созданную ранее форму, откройте существующую страницу или создайте новую. Найдите кнопку «Добавить блок» и найдите блок WPForms .

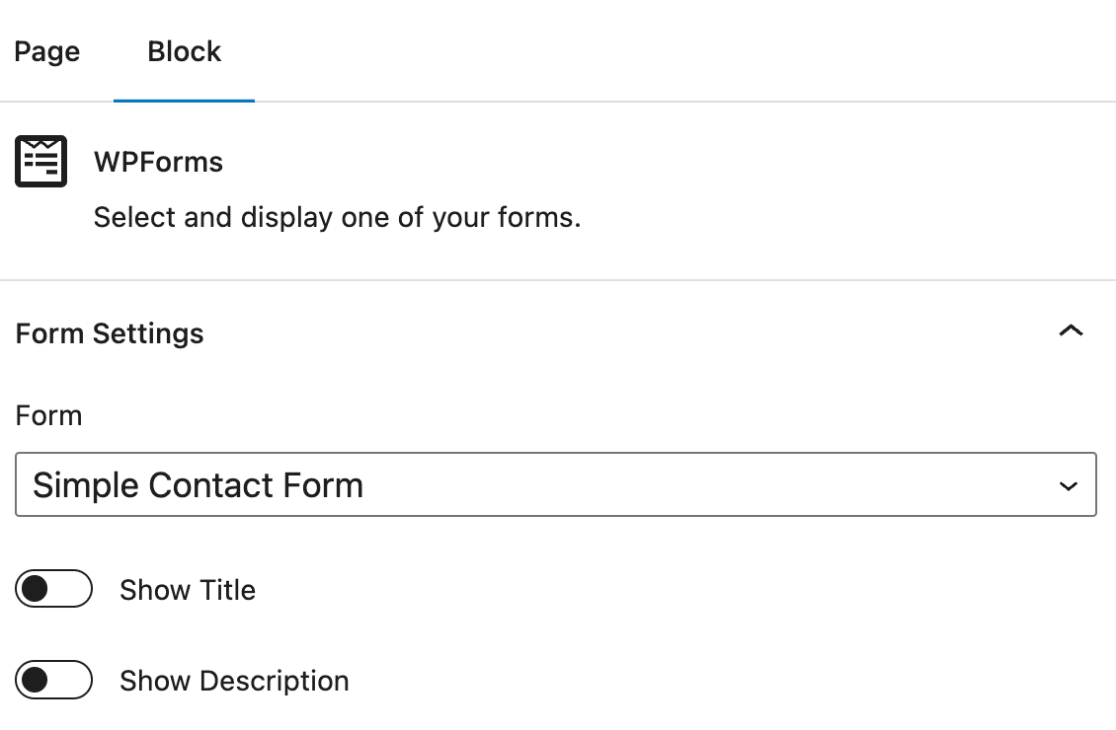
После вставки блока WPForms на свою страницу или в сообщение выберите нужную форму в раскрывающемся меню. Теперь мы можем приступить к стилизации вашей формы с помощью редактора блоков!

5. Редактируйте стили в редакторе блоков
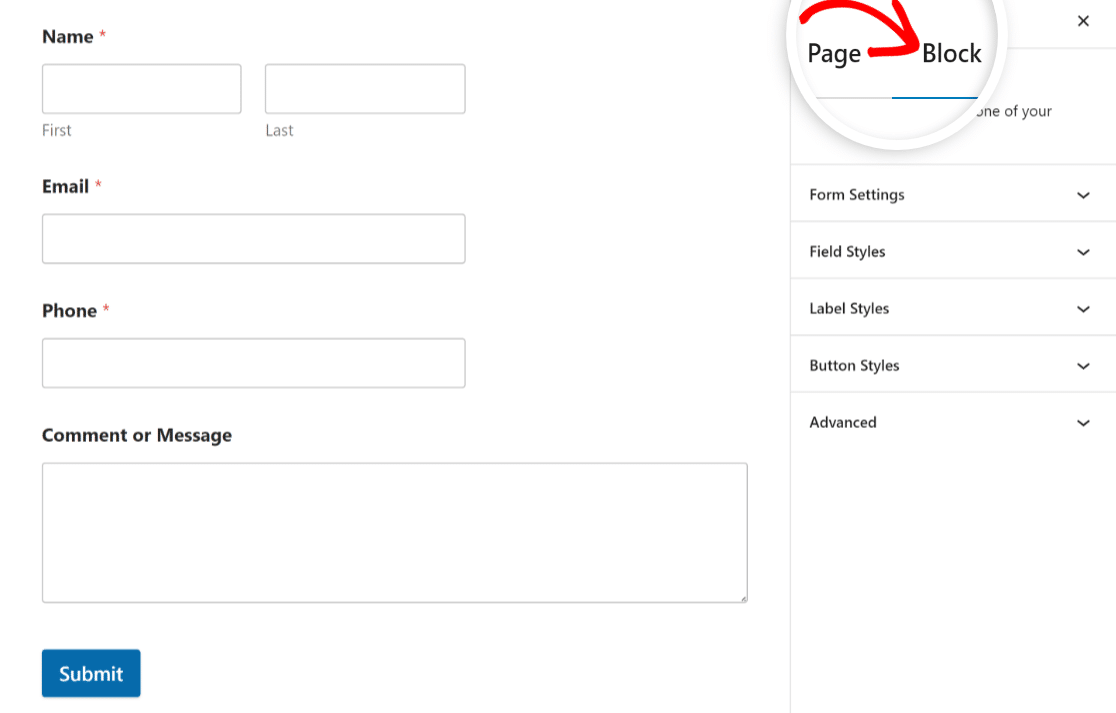
Откройте страницу или запись, содержащую ваши WPForms, в редакторе блоков. Нажмите на блок WPForms , чтобы открыть дополнительные параметры.
Вы откроете для себя множество вариантов оформления полей форм, стилей меток и стилей кнопок, чтобы они соответствовали эстетике вашего бренда.
Кроме того, раздел «Дополнительно» предоставляет возможность копировать настройки стиля между формами, еще больше упрощая процесс стилизации.


Узнайте, как использовать эти различные параметры стиля ниже, чтобы быстро настроить внешний вид вашей формы и соответствовать дизайну вашего веб-сайта:
Стили полей
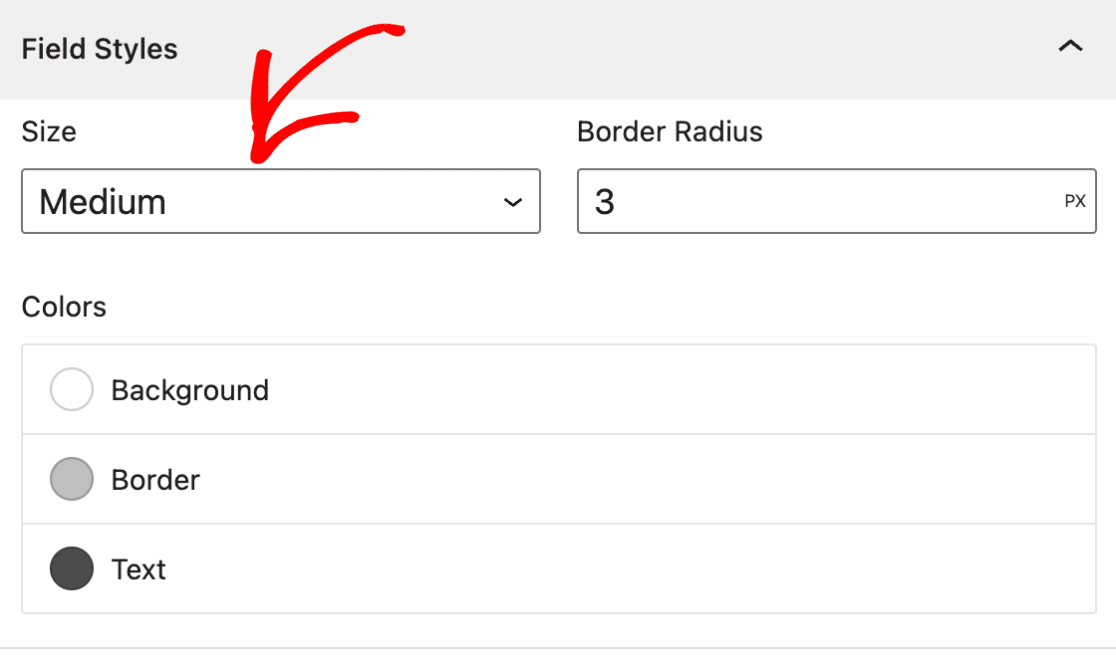
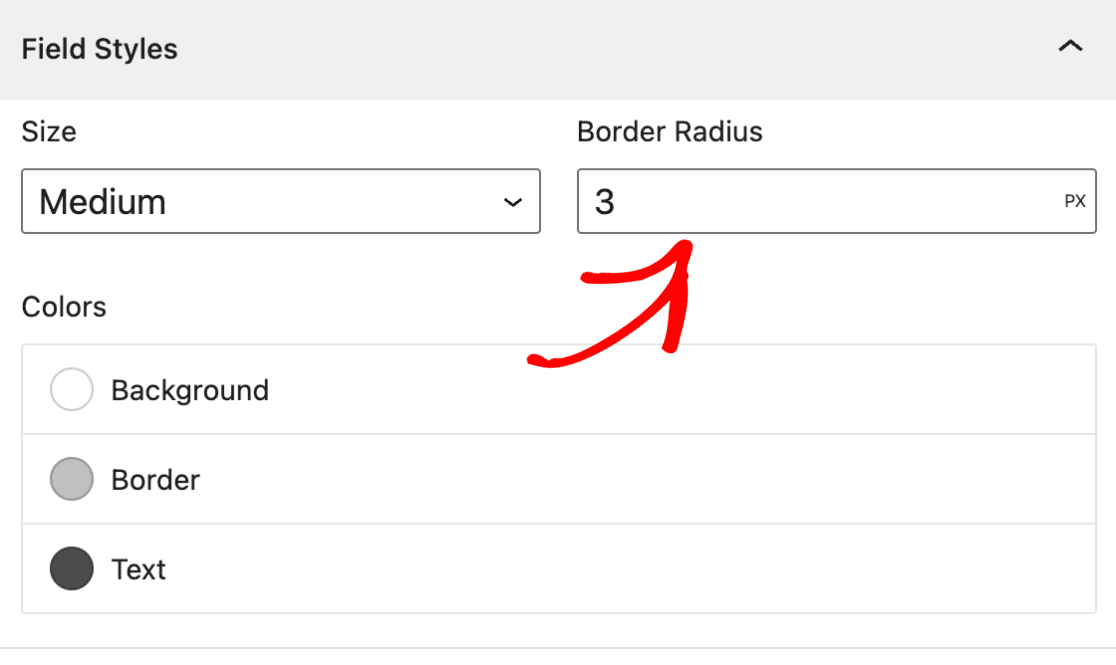
Перейдите к параметрам «Стили полей» в настройках блока WPForms. Найдите настройки «Размер», «Радиус границы» и «Цвет».
Размер
Чтобы настроить размер полей формы, выберите нужный размер в параметре «Размер» . Доступные размеры включают «Малый», «Средний» и «Большой».

Радиус границы
Чтобы настроить границу полей формы, используйте параметр «Радиус границы» , чтобы установить желаемое значение радиуса. Благодаря этому ваши формы теперь могут иметь красивые закругленные края.

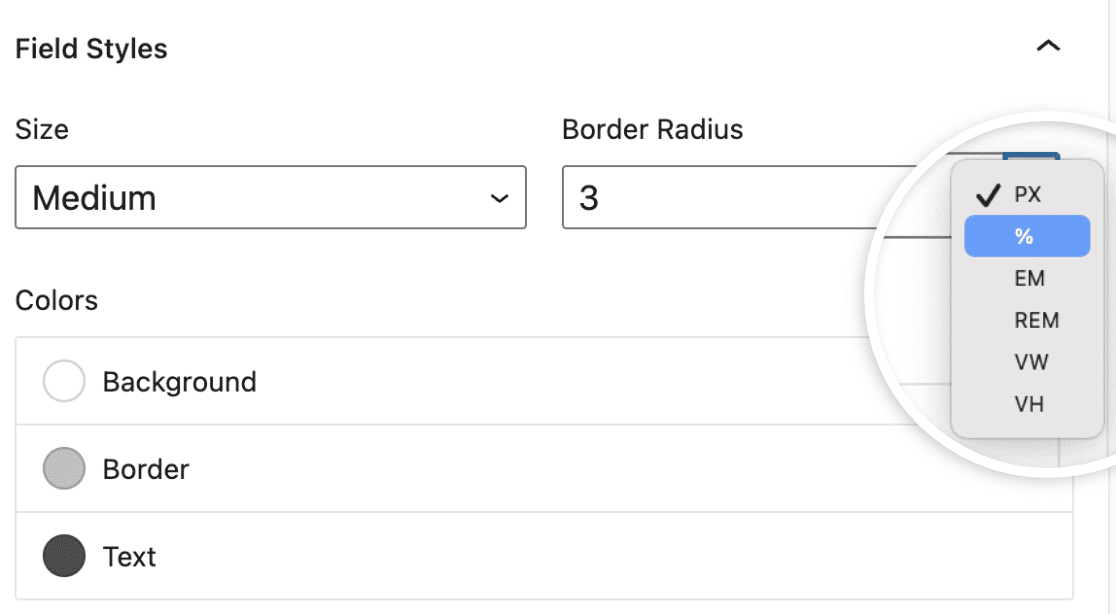
По умолчанию единица измерения размеров элементов формы в WPForms установлена в пикселях (px). Нажмите на единицу измерения , чтобы открыть раскрывающееся меню с различными параметрами, такими как:
- Пиксели (Пкс)
- Процент (%)
- Em квадрат (EM)
- Рентгеновский эквивалент человека (БЭР)
- Ширина области просмотра (VW)
- Высота области просмотра (VH)

Цвета
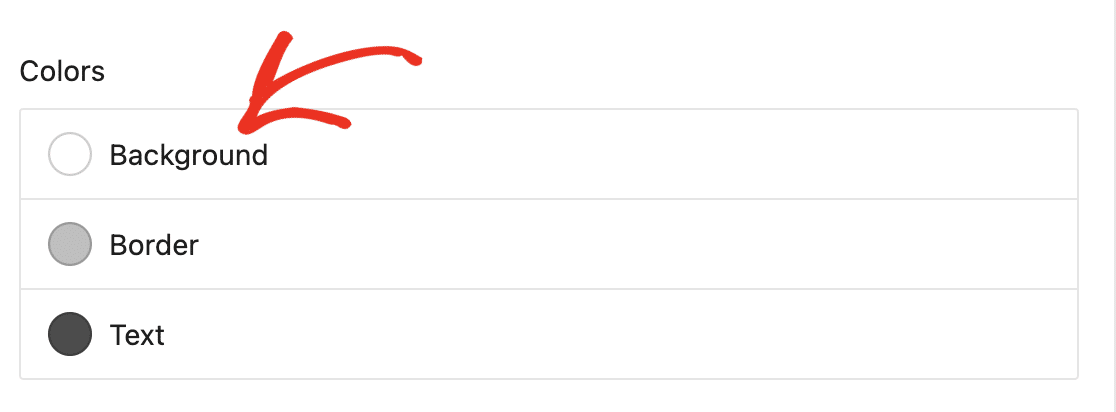
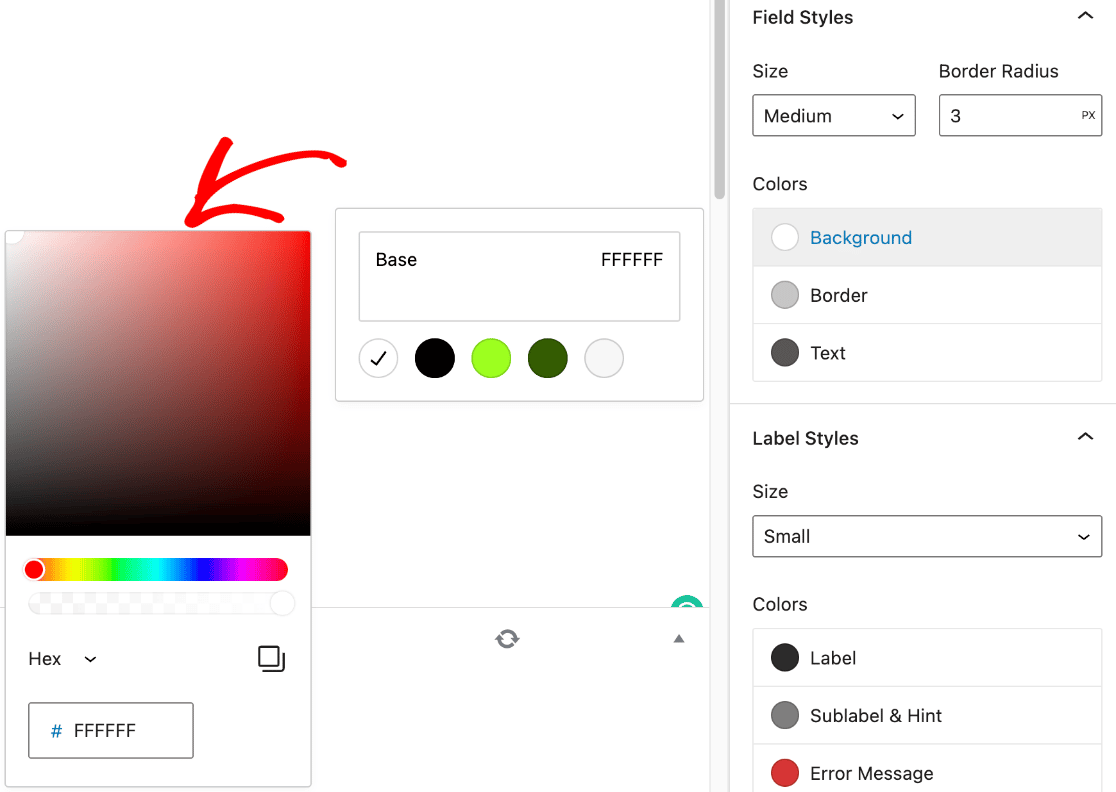
Чтобы настроить цвет фона, границы и текста полей формы, откройте параметр «Цвета» в настройках блока WPForms.

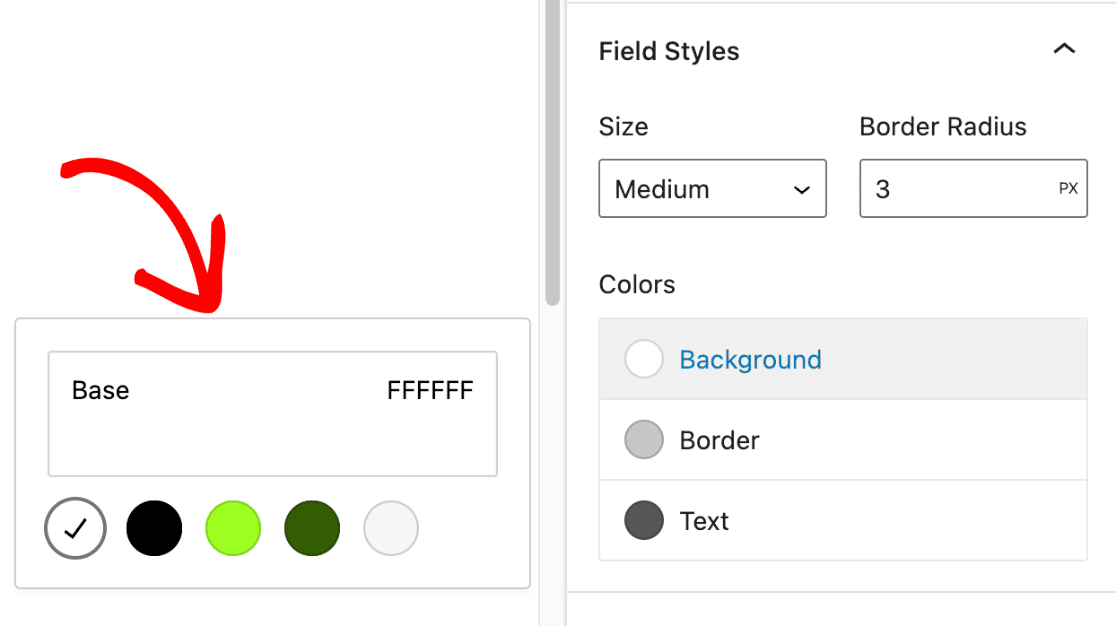
Нажмите на определенный параметр цвета, который вы хотите обновить, например, цвет фона. Появится наложение, показывающее доступные цвета темы на выбор.

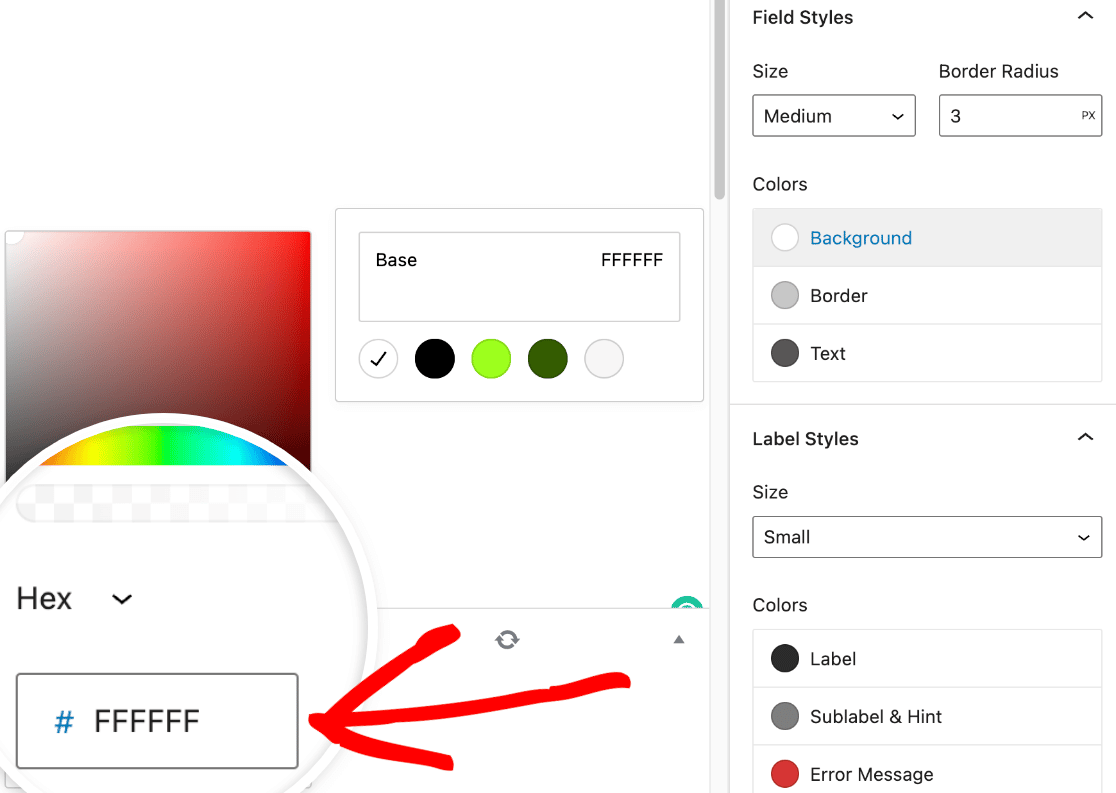
Затем щелкните образец цвета, чтобы открыть палитру цветов , где можно выполнить более точную настройку цвета.

Шестнадцатеричный код цвета можно вставить в поле Hex, если у вас уже есть фирменный цвет для ваших форм.

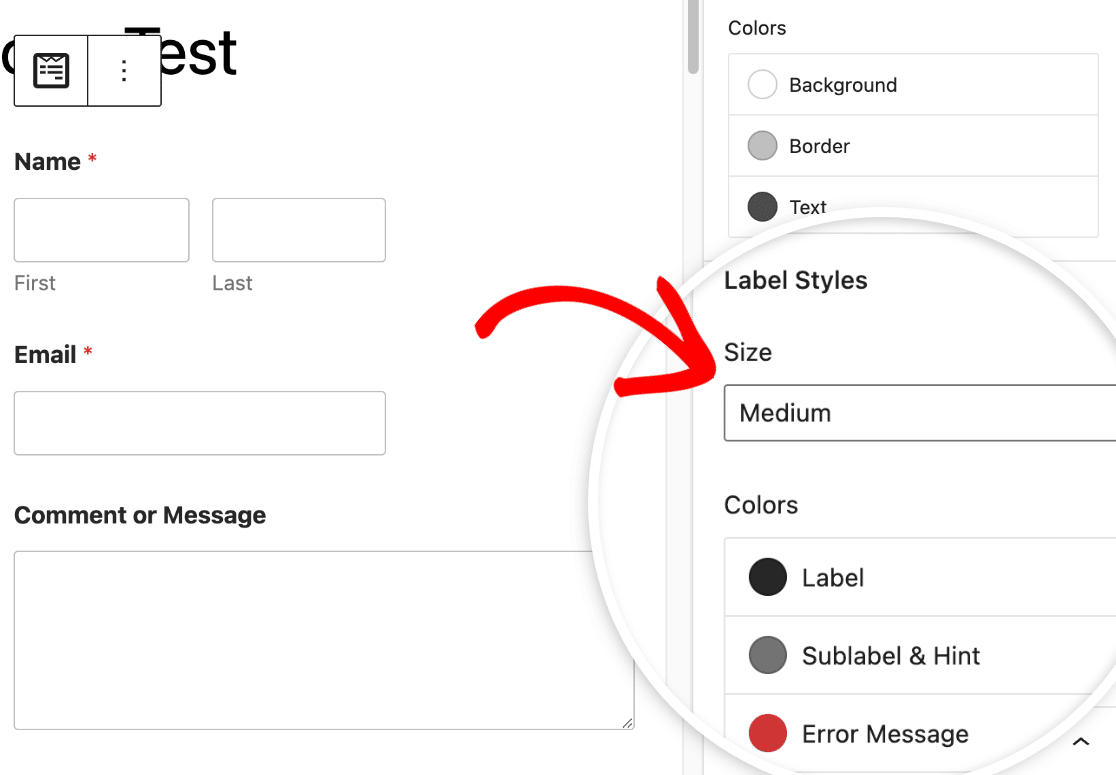
Стили меток
Теперь вы можете изменить размер шрифта и цвет меток формы здесь, в разделе «Стили меток» . Доступные размеры варьируются от малых до больших .

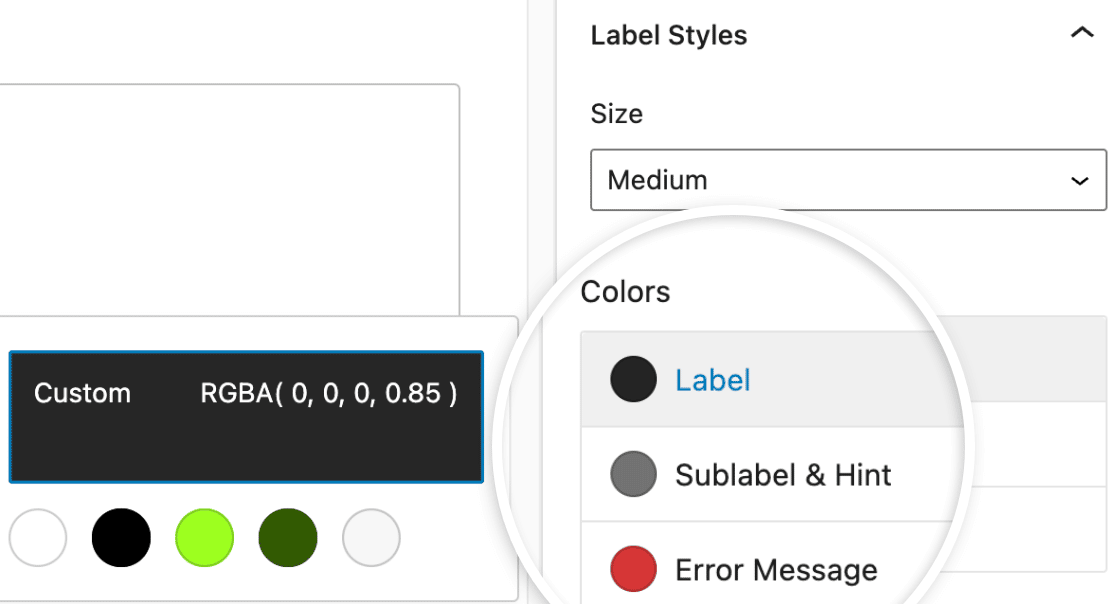
Чтобы обновить цвета меток, вложенных меток и сообщений об ошибках, перейдите в раздел «Цвета» . Ниже приводится описание доступных вариантов цвета этикетки.
- Метка: этот параметр определяет, какого цвета будет основная метка для вашего поля.
- Подметка и подсказка: этот параметр определяет оттенок, используемый для подметок полей и подсказок, когда WPForms предлагает значения внешнего интерфейса.
- Сообщение об ошибке: цвет текста, который появляется, если пользователь допустил ошибку при заполнении формы.

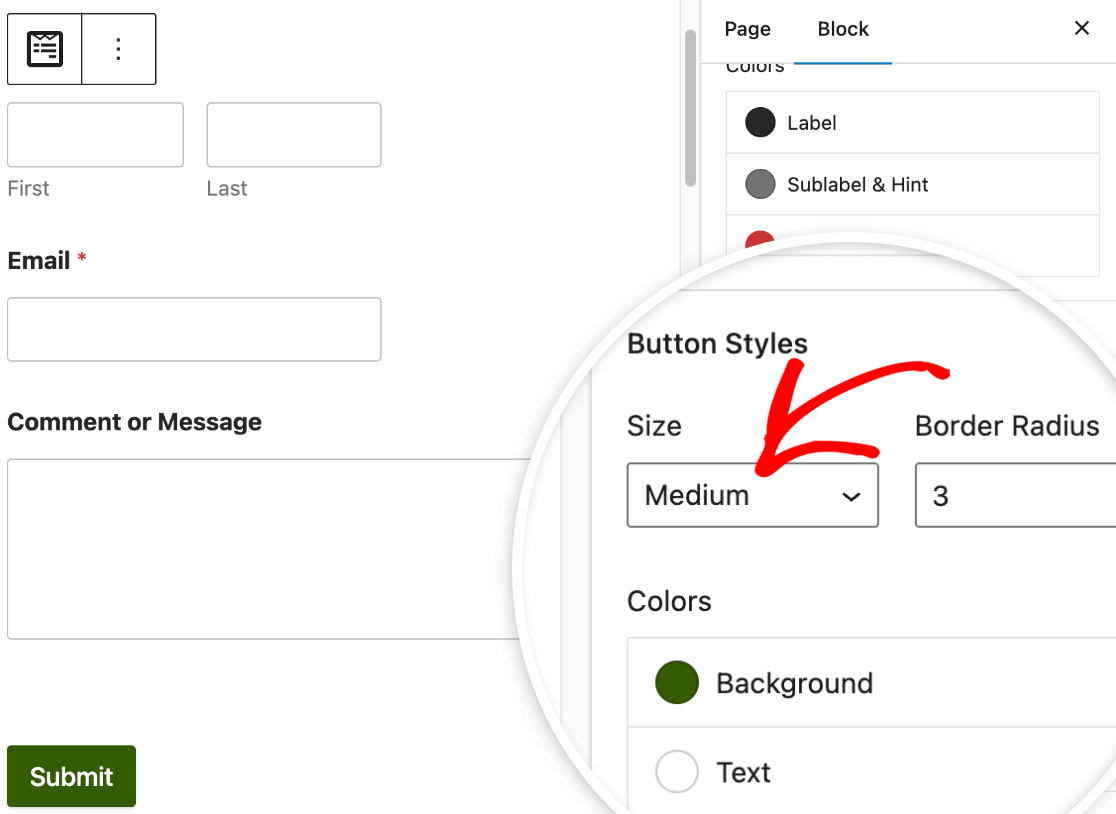
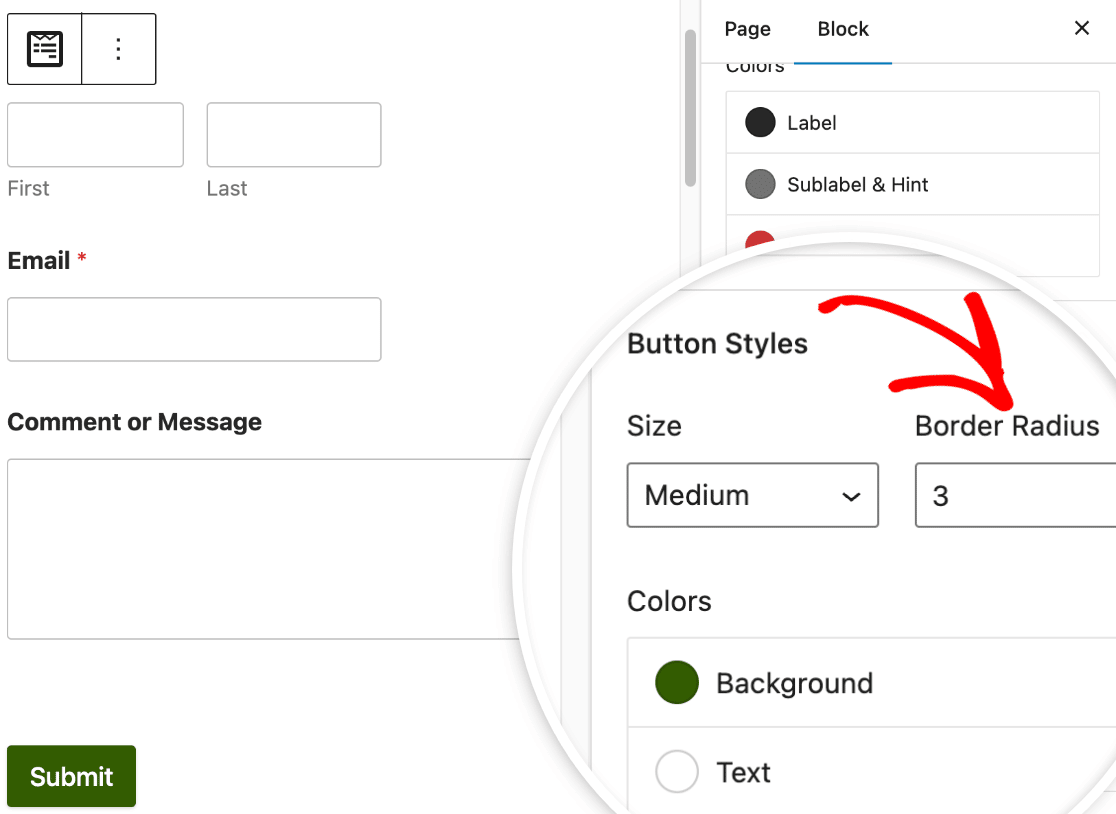
Стили кнопок
Чтобы изменить дизайн кнопок формы в WPForms, перейдите в Стили кнопок . Щелкните раскрывающееся меню под «Размером» , чтобы открыть его, и выберите размер кнопки.

Если вы хотите присвоить кнопке радиус границы, все, что вам нужно сделать, это ввести желаемое значение в поле с надписью Радиус границы .

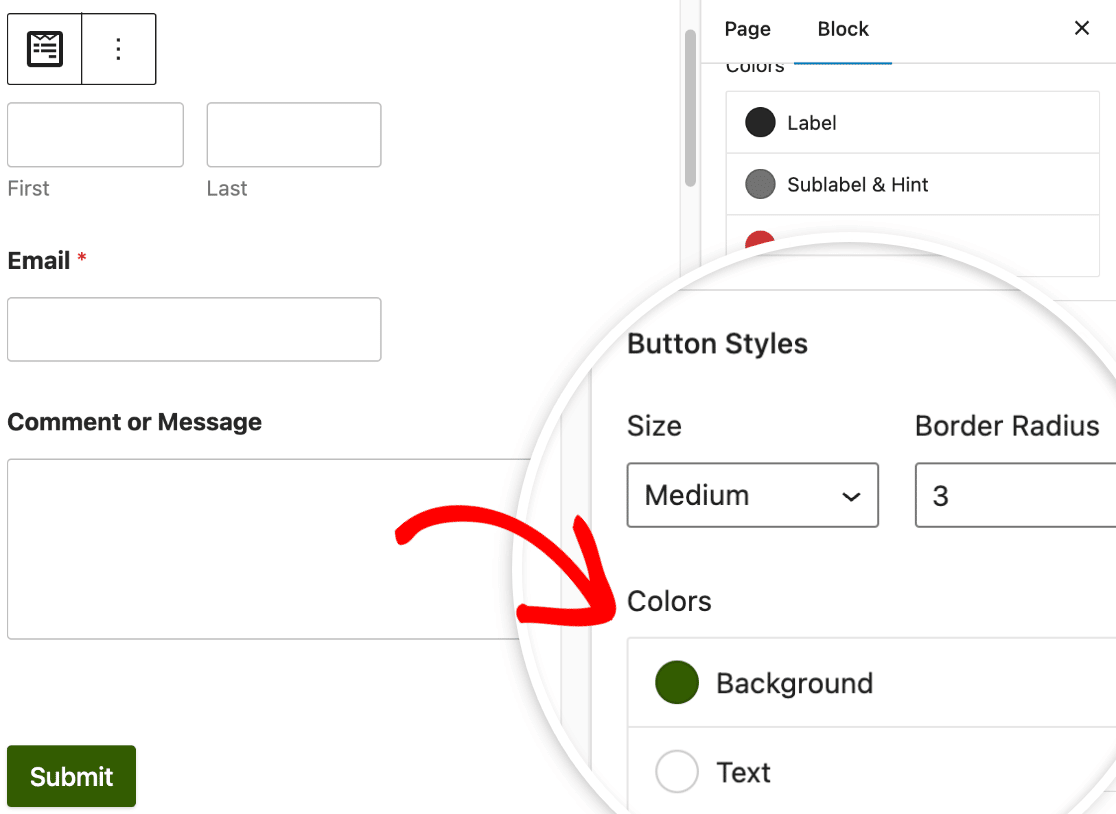
Затем в разделе « Цвета» вы найдете возможность изменить как цвет фона, так и цвет текста вашей кнопки.

В большинстве случаев цвет фона кнопки также служит ее акцентным цветом. В результате цвет фона кнопки также будет использоваться в качестве основного цвета для флажков, переключателей, индикаторов выполнения и полей.
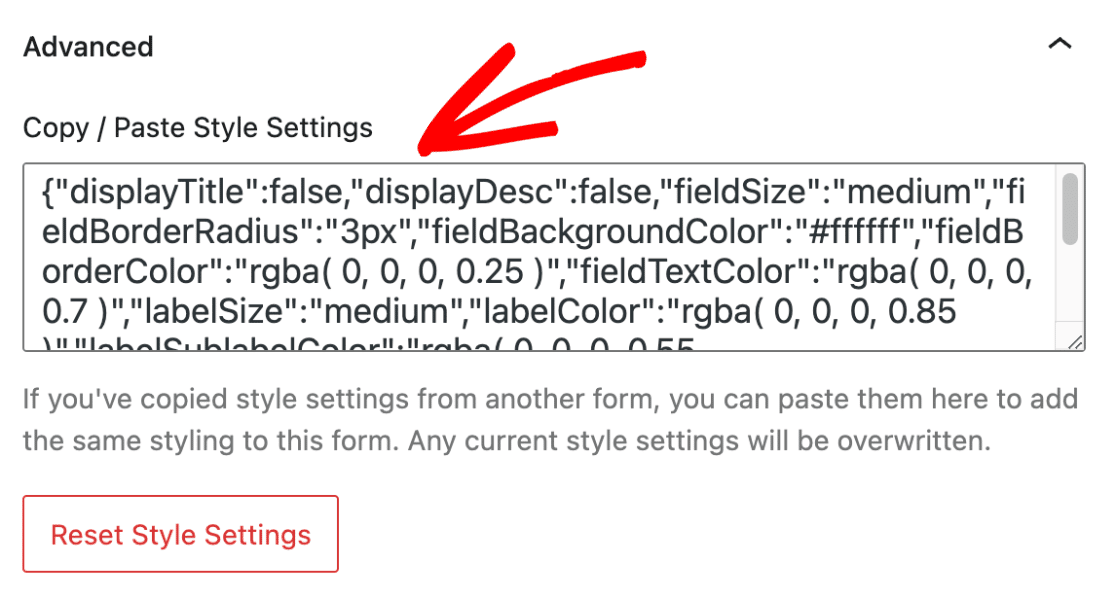
Расширенный стиль
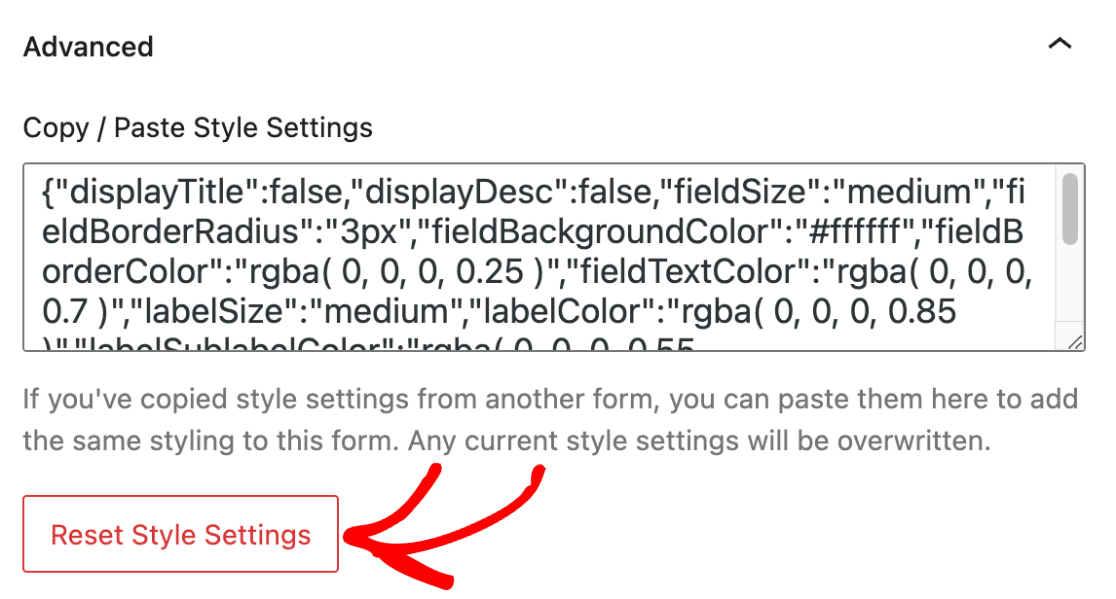
В дополнительных настройках вы можете получить доступ к коду CSS, который включает все пользовательские стили, которые вы применили к своей форме.
Если вы хотите просто переместить эти стили в другую форму, найдите возможность скопировать и вставить настройки стиля.

Если вы хотите отменить изменения, внесенные в форму, нажмите кнопку «Сбросить настройки стиля» . Это вернет вашей форме стиль по умолчанию, отменив все предыдущие настройки.

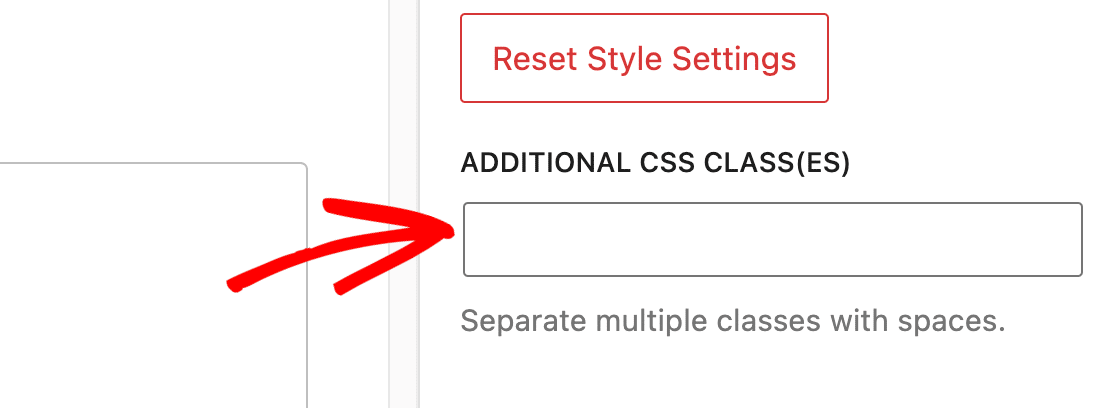
В поле «Дополнительный класс CSS (ES)» вы можете свободно вводить любые другие разработанные вами классы CSS. Прочтите наше руководство о том, как реализовать новые классы CSS, чтобы узнать больше.

6. Протестируйте и опубликуйте форму
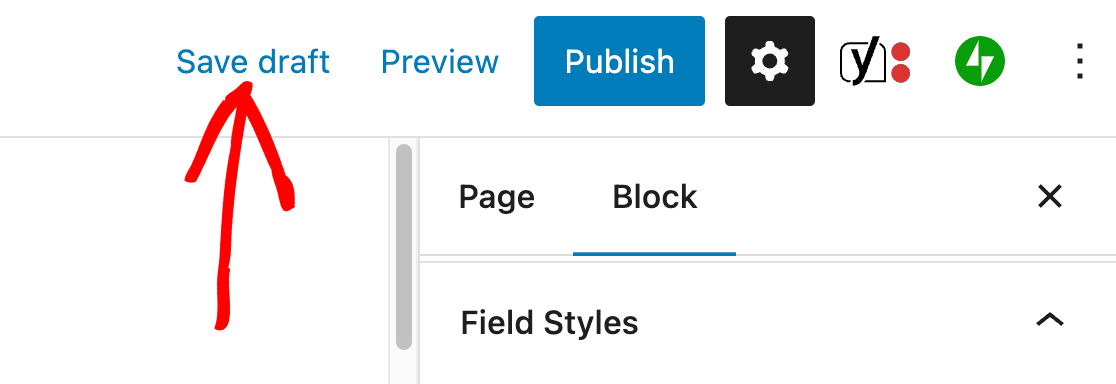
Теперь пришло время сохранить изменения, опубликовав страницу или сохранив ее как черновик. Наконец, запустите быстрый тест, чтобы убедиться, что ваша форма выглядит и работает так, как вы ожидаете.

Затем создайте интерактивные формы, повышающие вовлеченность.
Ищете другие способы настройки WPForms? Ознакомьтесь с этими советами, чтобы вывести свои формы на новый уровень. Если вы хотите улучшить внешний вид или функциональность своей формы, мы предоставим вам все необходимое.
Создайте свою форму WordPress сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
