Cum să stilați WPForms folosind Editorul de blocuri
Publicat: 2023-05-05Căutați să stilați WPForms folosind editorul bloc pentru formulare atractive din punct de vedere vizual și ușor de utilizat pe site-ul dvs. WordPress?
WPForms este un plugin intuitiv care simplifică crearea și gestionarea formularelor, oferind în același timp opțiuni extinse de personalizare. Utilizând editorul de blocuri, vă puteți stila formularele fără efort pentru a îmbunătăți experiența utilizatorului.
Urmați acest tutorial pas cu pas pentru a stăpâni stilul WPForms folosind editorul de blocuri și pentru a îmbunătăți funcționalitatea generală a site-ului dvs.
Creați-vă formularul WordPress acum
De ce trebuie să vă stilați formularele?
Prin stilizarea formularelor, vă puteți îmbunătăți estetica site-ului dvs., asigurându-vă că acesta contribuie la o experiență pozitivă a utilizatorului. Iată câteva alte motive cheie pentru care stilul formularelor este crucial pentru site-ul dvs.:
- Branding consecvent: personalizarea formularelor pentru a se potrivi cu designul și schema de culori a site-ului dvs. asigură o imagine consecventă a mărcii.
- O experiență mai bună a utilizatorului: Formularele bine concepute facilitează navigarea/trimiterea informațiilor necesare utilizatorilor, ceea ce duce la rate mai mari de completare a formularelor.
- Design receptiv: o formă bine stilată se adaptează fără efort la diferite dimensiuni de ecran și dispozitive, asigurând o experiență de utilizator fluidă pentru toți vizitatorii.
- Conversii crescute: un formular atrăgător din punct de vedere vizual poate capta atenția unui utilizator și îl poate motiva să finalizeze acțiunea dorită, fie că este vorba despre înscrierea la un buletin informativ, efectuarea unei achiziții sau trimiterea unei interogări.
- Accesibilitate îmbunătățită: stilarea formularelor cu etichete clare, spațiere adecvată și culori contrastante poate îmbunătăți accesibilitatea pentru utilizatorii cu deficiențe de vedere, asigurându-se că site-ul dvs. web se adresează unui public mai larg.
Acum că înțelegeți importanța stilării formularelor dvs. WPForms, este timpul să vă scufundați în procesul pas cu pas pentru a vă stila formularele în mod eficient folosind editorul de blocuri și pentru a profita la maximum de pluginul WPForms.
Cum să stilați WPForms folosind Editorul de blocuri
Urmați acești pași pentru a afla cum să vă stilați WPForm-urile folosind editorul de blocuri Gutenberg fără a fi nevoie să scrieți niciun CSS personalizat.
În acest articol
- 1. Instalați și activați WPForms
- 2. Creați un formular sau utilizați un șablon
- 3. Activați Modern Markup
- 4. Încorporați formularul pe site-ul dvs
- 5. Editați stiluri din Editorul de blocuri
- Stiluri de câmp
- Stiluri de etichetă
- Stiluri de butoane
- Styling avansat
- 6. Testați și publicați formularul
1. Instalați și activați WPForms
WPForms simplifică procesul de creare și gestionare a formularelor pe site-ul dvs. web. Pluginul creează fără efort diverse formulare, inclusiv formulare de contact, sondaje, sondaje și formulare de înregistrare, fără cunoștințe de codificare.
Stilizarea formularelor folosind WPForms este, de asemenea, ușoară, datorită interfeței sale ușor de utilizat, opțiunilor extinse de personalizare și capacității de a crea formulare atractive și receptive folosind editorul de blocuri.

Pentru a începe cu WPForms, trebuie să instalați pluginul pe site-ul dvs. WordPress. După ce l-ați activat, urmați pașii simpli de mai jos pentru a crea și personaliza stilul formularului dvs.
2. Creați un formular sau utilizați un șablon
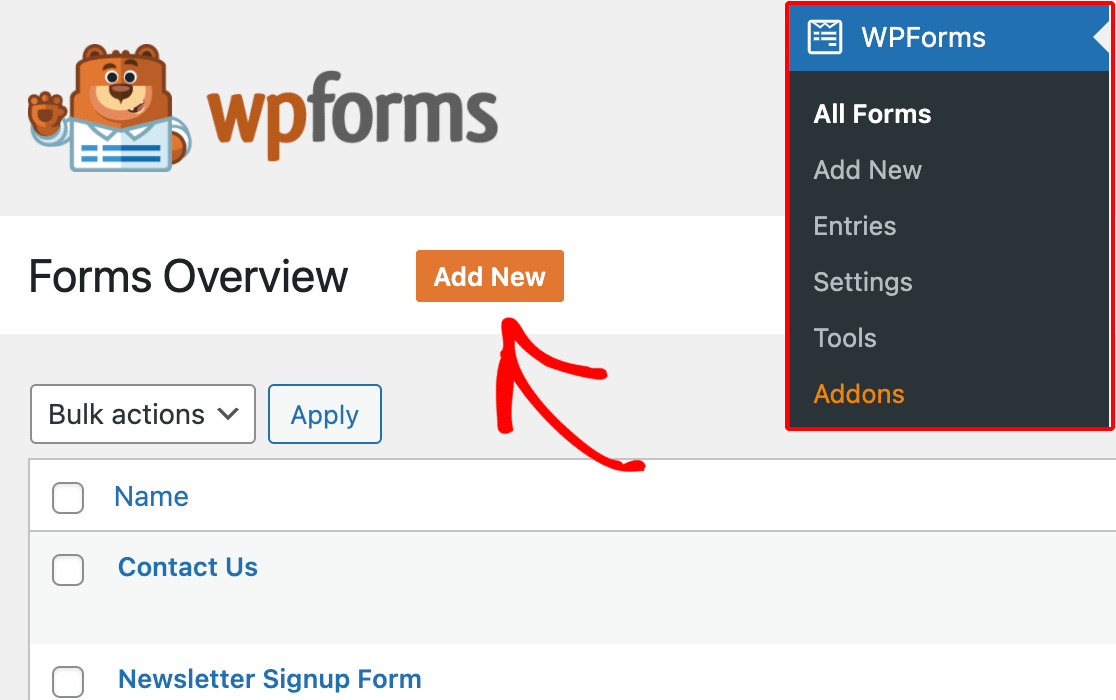
Să începem să vă creăm formularul! Din tabloul de bord WordPress, navigați la WPForms și faceți clic pe butonul Adăugați nou .

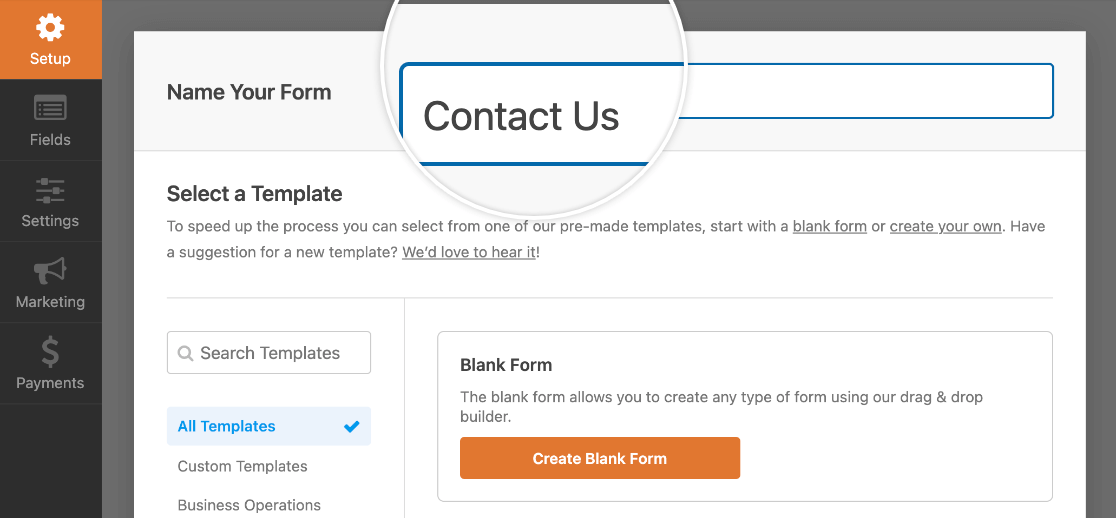
Când vi se solicită, dați formularului un nume care să reflecte scopul acestuia. Apoi, aveți opțiunea de a alege un șablon preexistent sau de a crea un formular necompletat .

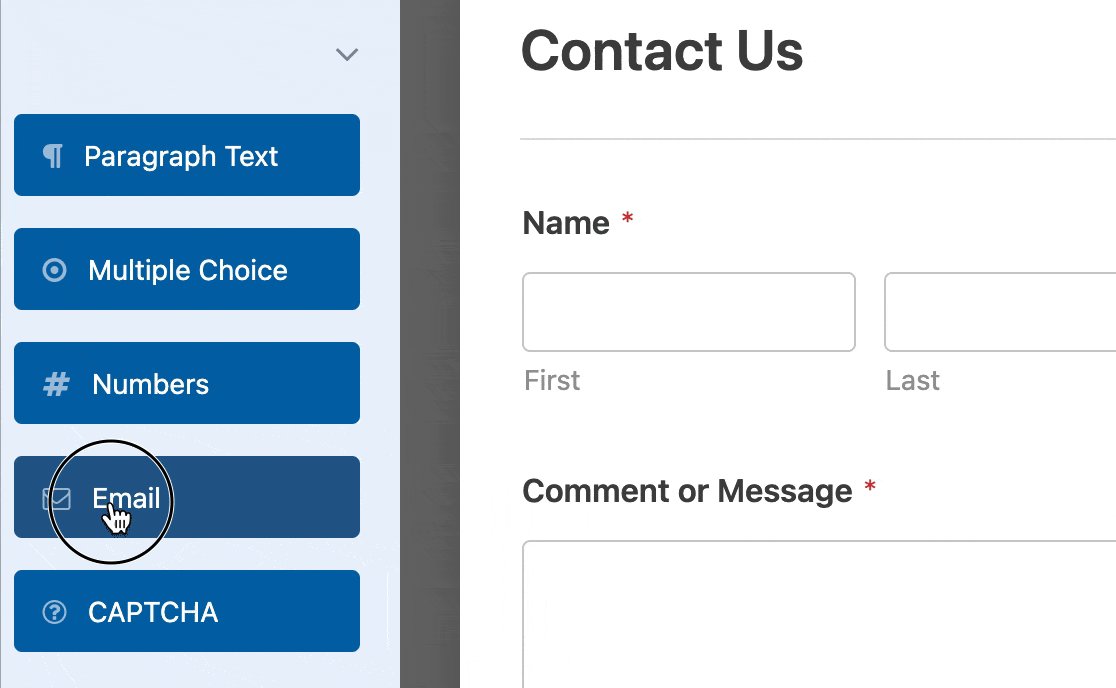
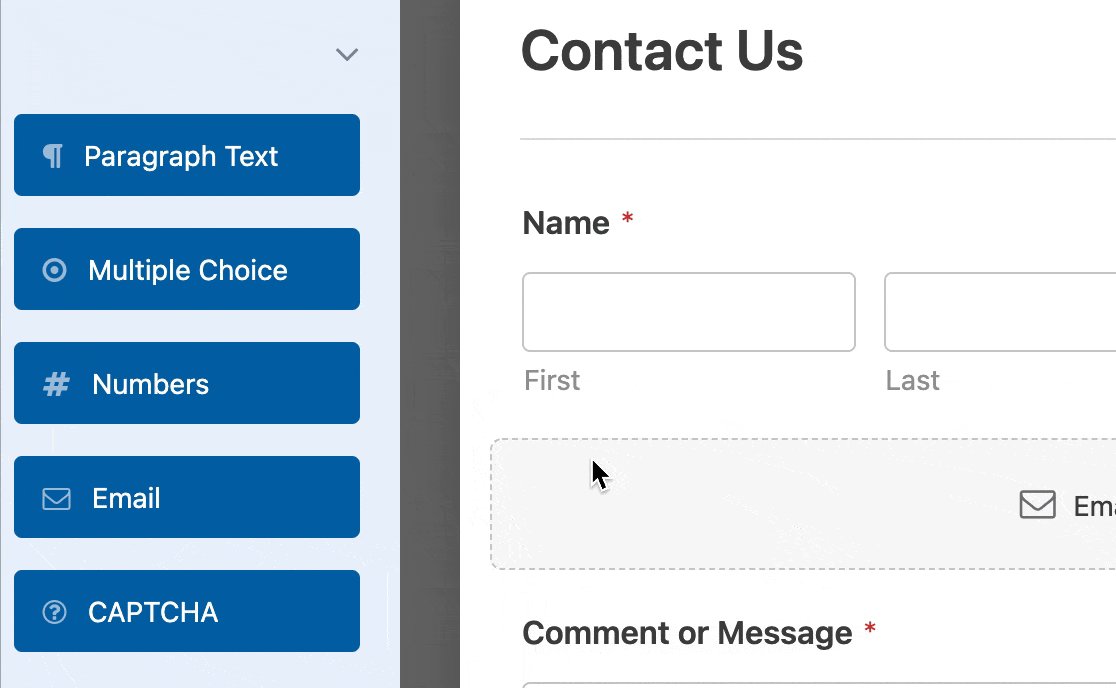
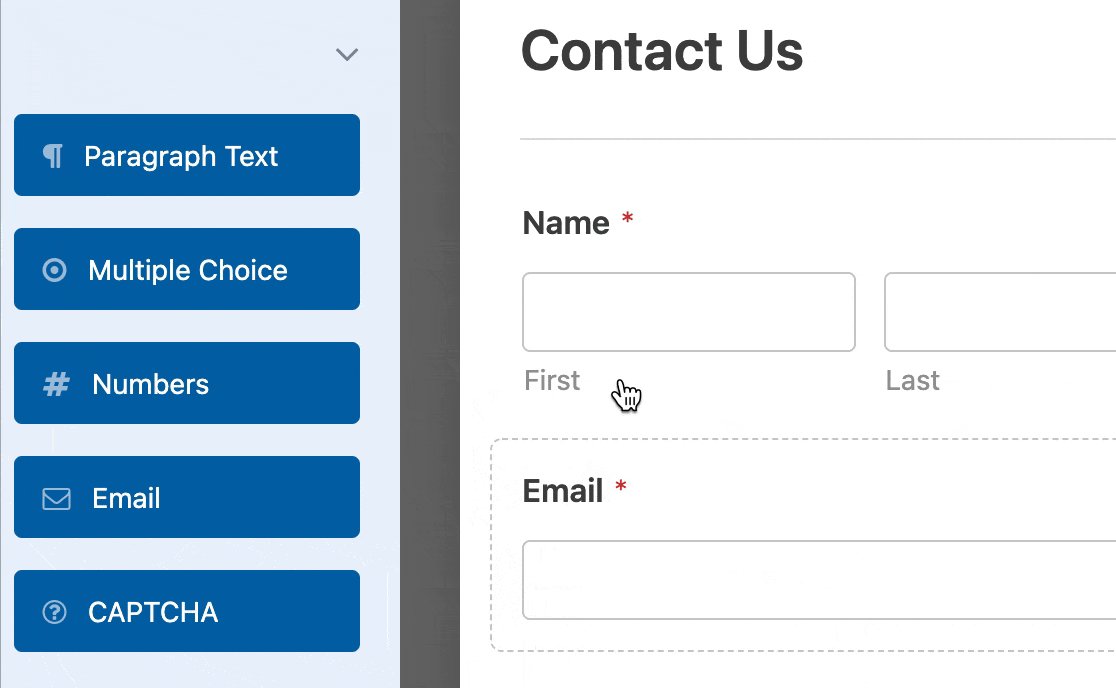
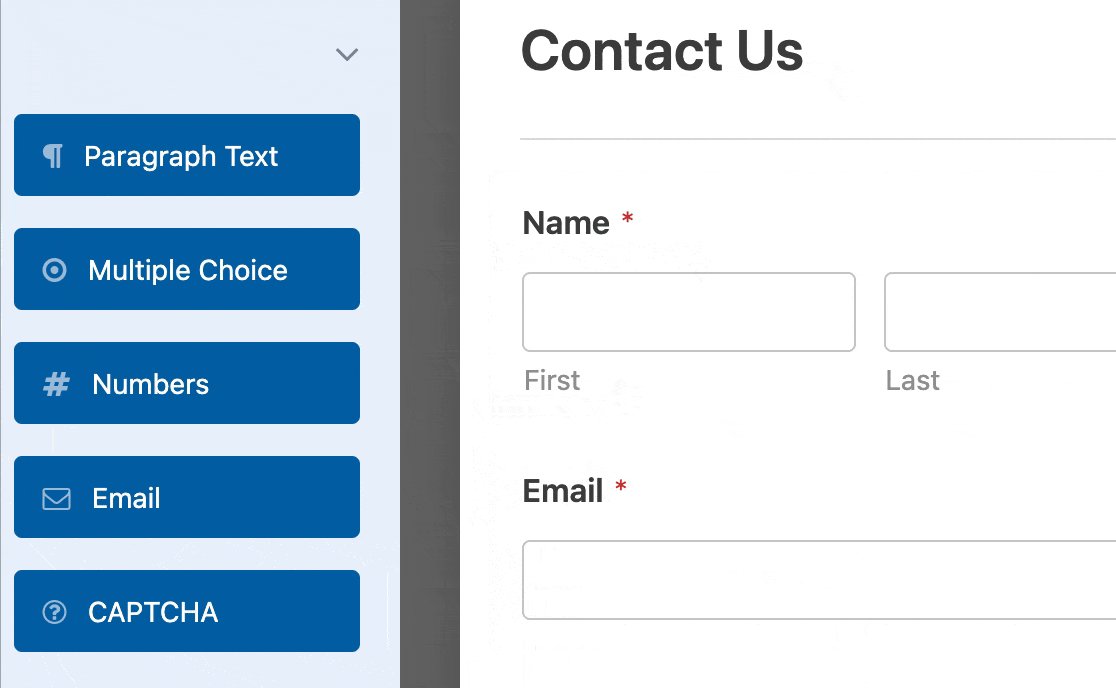
Apoi, WPForms va deschide interfața sa intuitivă Form Builder, unde vă puteți personaliza formularul adăugând, editând, ștergând sau repoziționând orice câmp de formular.

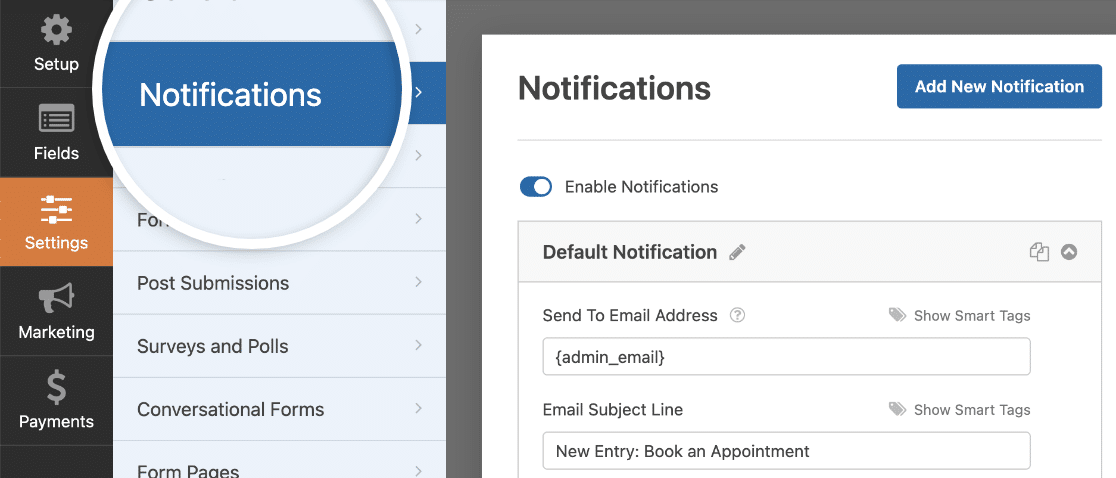
După configurarea câmpurilor formularului, va trebui să configurați Notificări prin e-mail pentru a vă avertiza când cineva completează formularul și apasă butonul de trimitere.

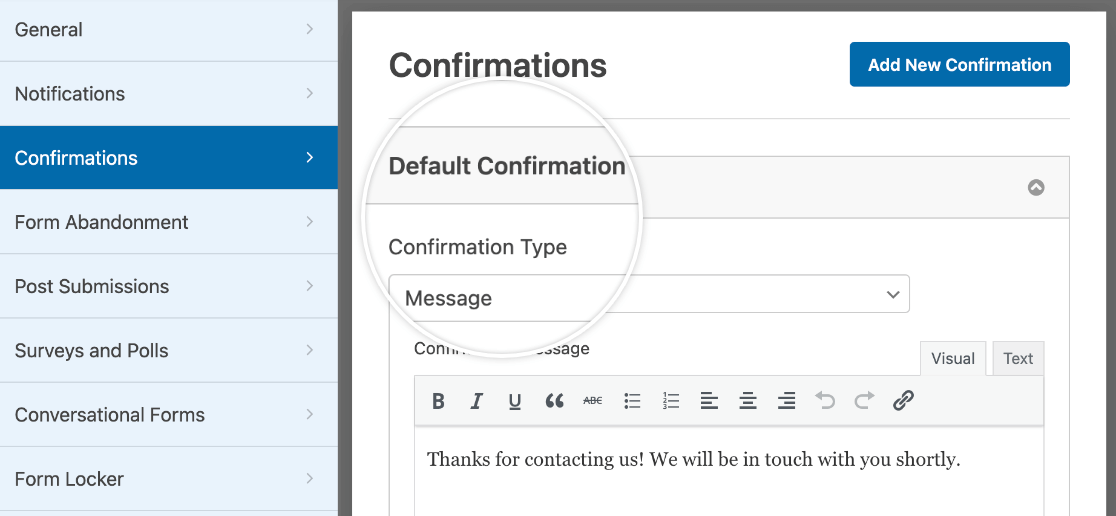
De asemenea, puteți configura mesajul de confirmare pe care îl văd utilizatorii odată ce formularul este trimis pentru a îmbunătăți experiența utilizatorului.

Înainte de a trece la pasul următor, salvați setările formularului pentru a evita pierderea progresului. Faceți clic pe butonul Salvare situat în partea de sus a ecranului.

3. Activați Modern Markup
Pentru a îmbunătăți accesibilitatea și a permite personalizarea vizuală a formularelor în editorul de blocuri, WPForms oferă Modern Markup.
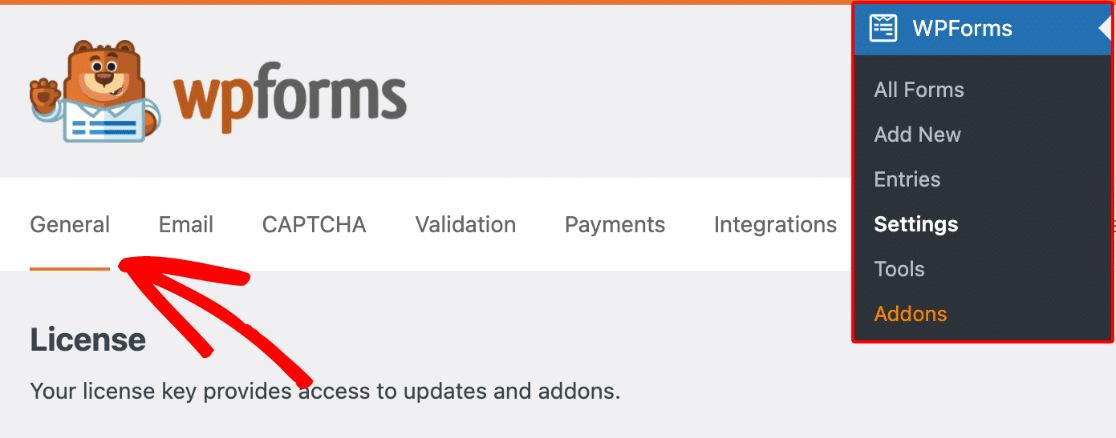
Pentru a activa Modern Markup în WPForms, navigați la secțiunea Setări din WPForms și selectați fila General .

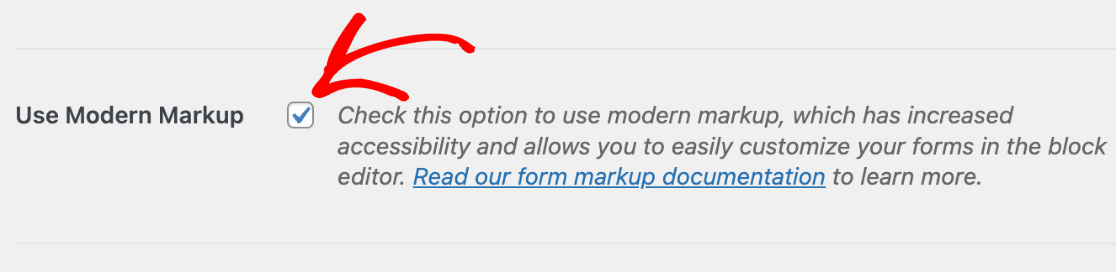
Derulați în jos la secțiunea General pentru a activa opțiunea Utilizare marcare modernă . Cu această opțiune activată, sunteți gata să vă stilați formularul prin intermediul editorului de blocuri.

WPForms versiunea 1.8.1 și ulterioară activează în mod implicit marcajul modern pentru utilizatorii noi, iar opțiunea de dezactivare a acestuia nu este disponibilă.
Deci, dacă utilizați cea mai recentă versiune a pluginului și nu vedeți această setare, sunteți deja gata și puteți începe să vă stilați formularele.
Începeți să vă personalizați formularele în editorul de blocuri pentru a profita de funcțiile moderne de marcare, dar mai întâi, să încorporam formularul pe site-ul dvs.!
4. Încorporați formularul pe site-ul dvs
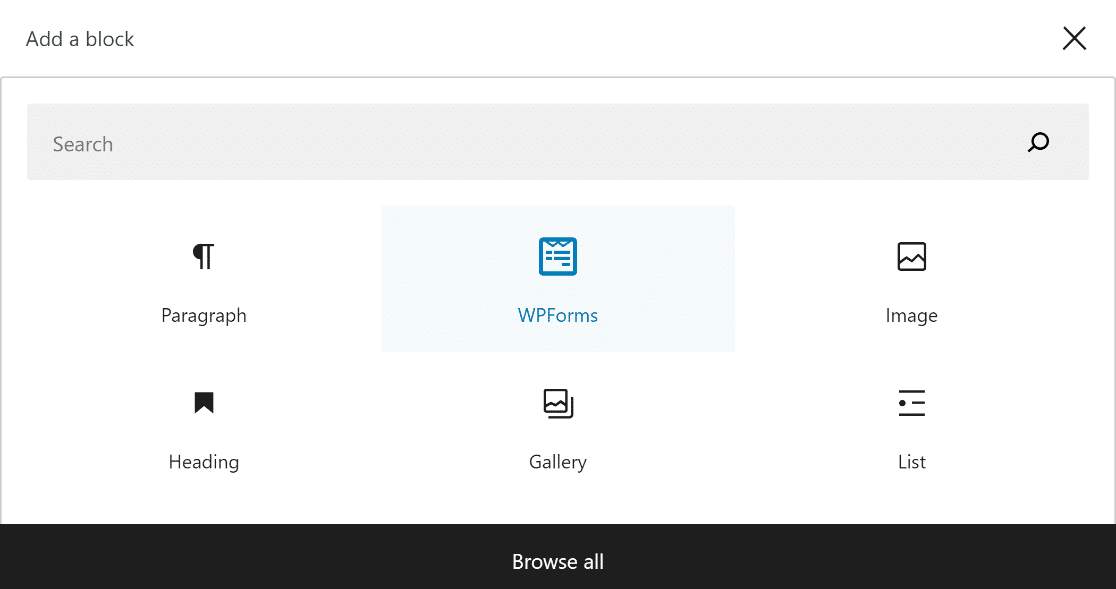
Pentru a încorpora formularul pe care l-ați creat mai devreme, deschideți o pagină existentă sau creați una nouă. Căutați butonul Adăugare bloc și căutați blocul WPForms .

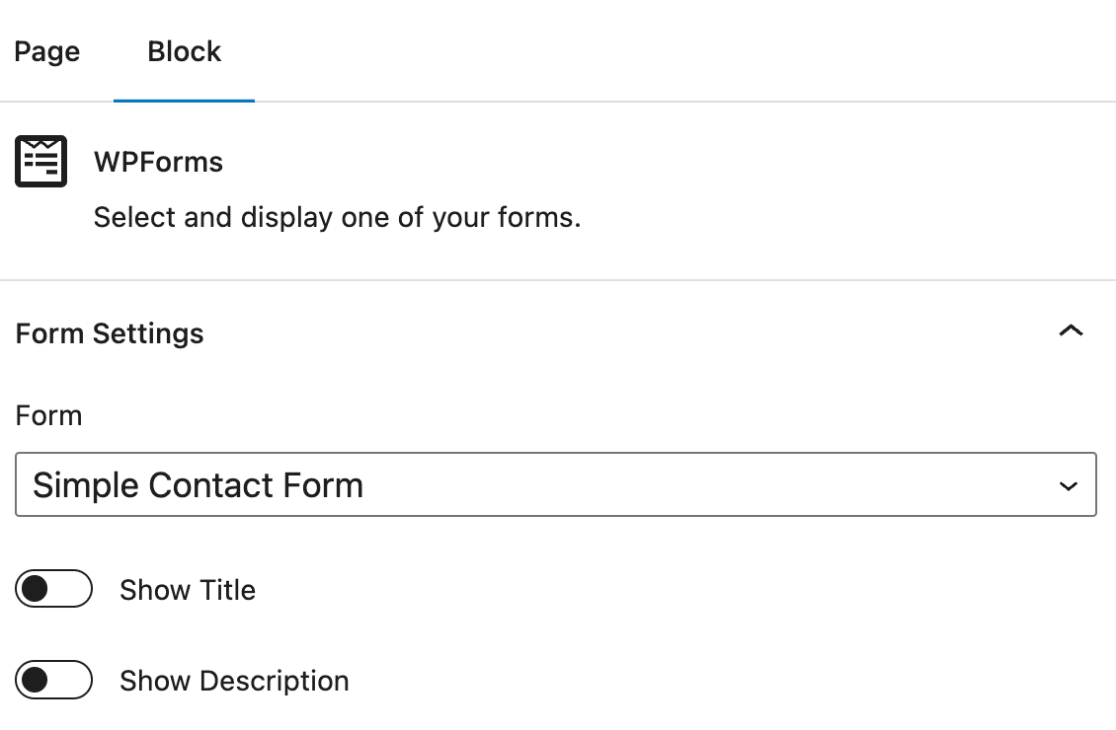
După ce ați inserat blocul WPForms în pagina sau postarea dvs., selectați formularul dorit din meniul drop-down. Acum putem începe să vă stilăm formularul cu editorul de blocuri!

5. Editați stiluri din Editorul de blocuri
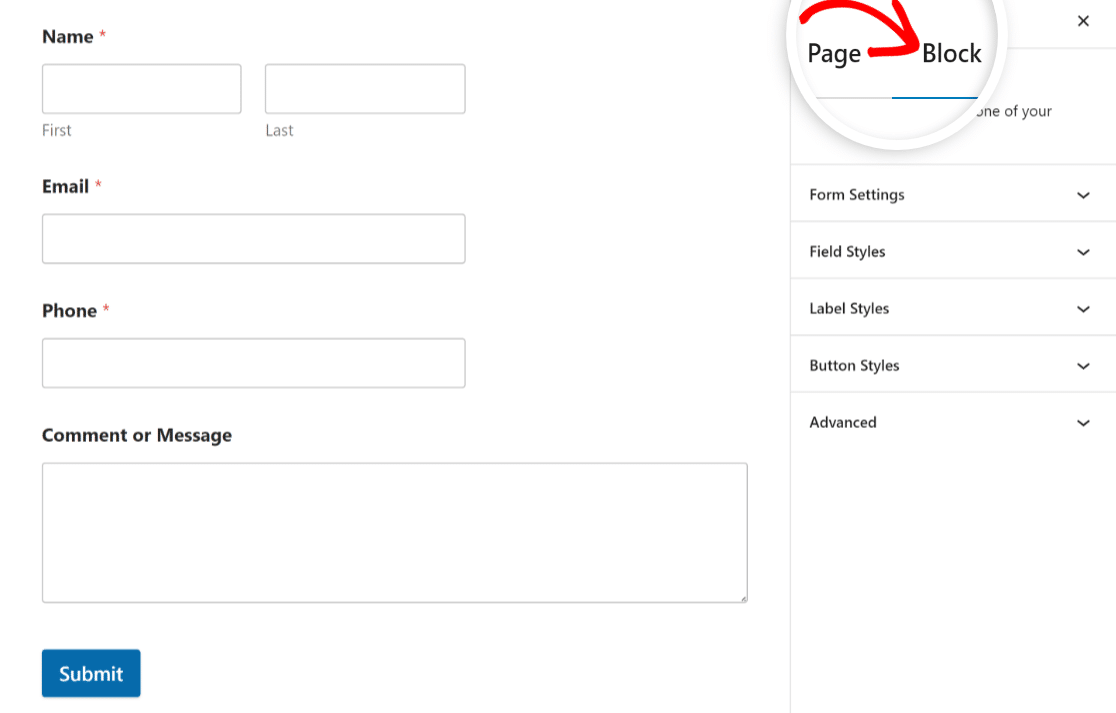
Deschideți pagina sau postarea care conține formularele dvs. WPForms în editorul de blocuri. Faceți clic pe blocul WPForms pentru a deschide opțiunile suplimentare.
Veți descoperi o varietate de opțiuni pentru stilarea câmpurilor de formular, stiluri de etichetă și stiluri de butoane pentru a se potrivi cu estetica mărcii dvs.
În plus, secțiunea Avansat oferă posibilitatea de a copia setările de stil între formulare, simplificând și mai mult procesul de stilare.


Aflați cum să utilizați aceste diferite opțiuni de stil de mai jos pentru a personaliza aspectul formularului și pentru a se potrivi cu designul site-ului dvs. în cel mai scurt timp:
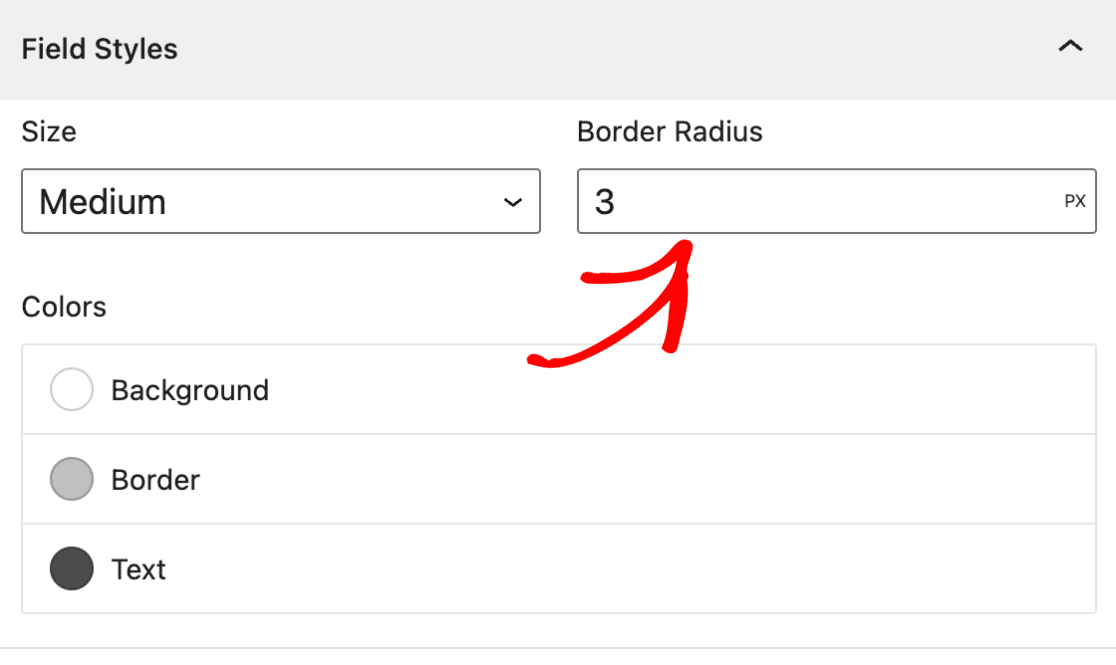
Stiluri de câmp
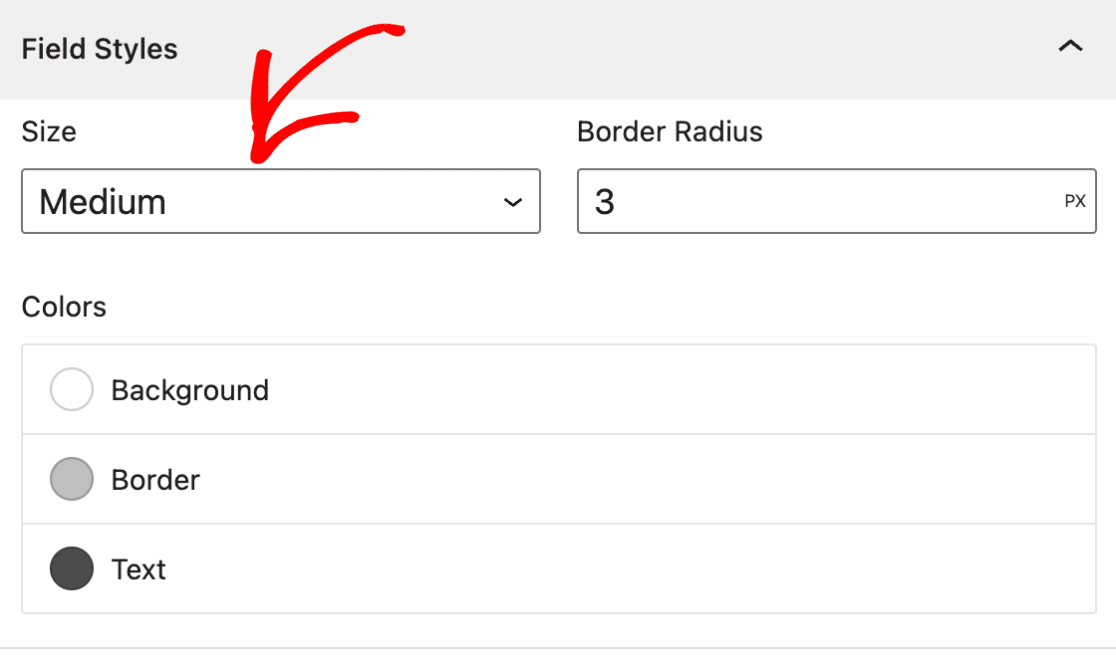
Navigați la opțiunile Field Styles din setările blocului WPForms. Localizați setările Dimensiune, Raza chenarului și Culoare.
mărimea
Pentru a ajusta dimensiunea câmpurilor de formular, selectați dimensiunea dorită din setarea Dimensiune . Dimensiunile disponibile includ Mic, Mediu și Mare.

Raza de frontieră
Pentru a ajusta chenarul câmpurilor de formular, utilizați setarea Rază margine pentru a seta valoarea razei dorite. Formele dvs. pot avea acum margini frumoase și rotunjite datorită acestui lucru.

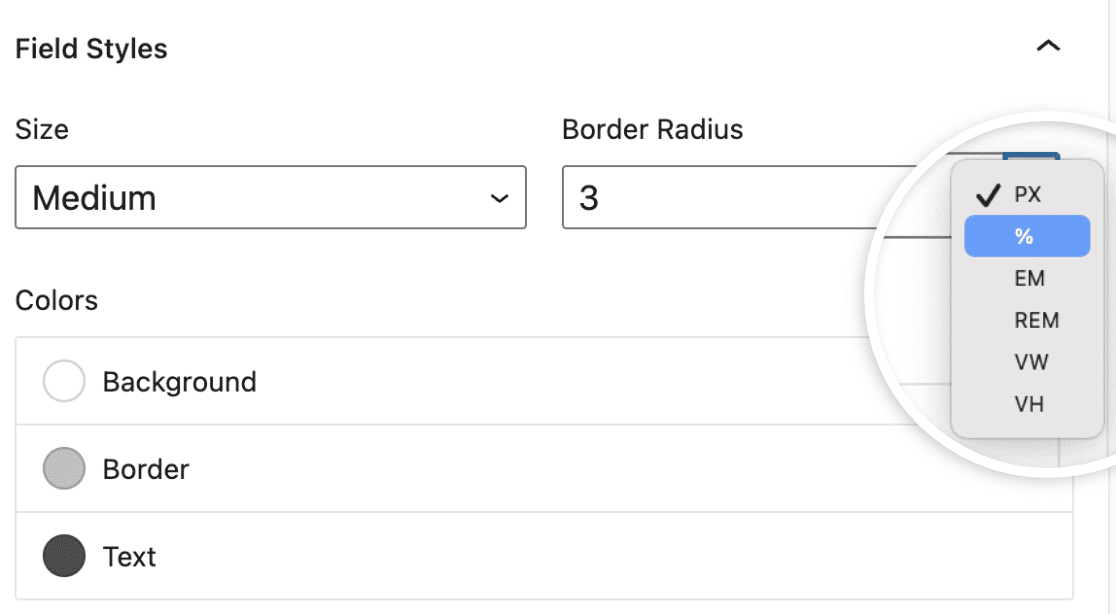
În mod implicit, unitatea pentru dimensionarea elementelor de formular în WPForms este setată la pixeli (px). Faceți clic pe Unitatea de măsură pentru a afișa un meniu drop-down cu diferite opțiuni, cum ar fi:
- Pixeli (PX)
- Procent (%)
- Em quadrat (EM)
- Omul echivalent Roentgen (REM)
- Lățimea vizorului (VW)
- Înălțimea ferestrei (VH)

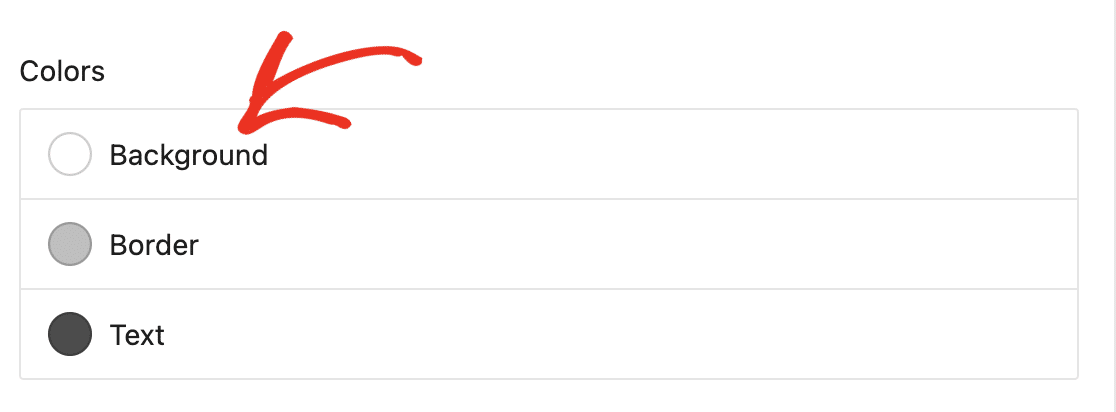
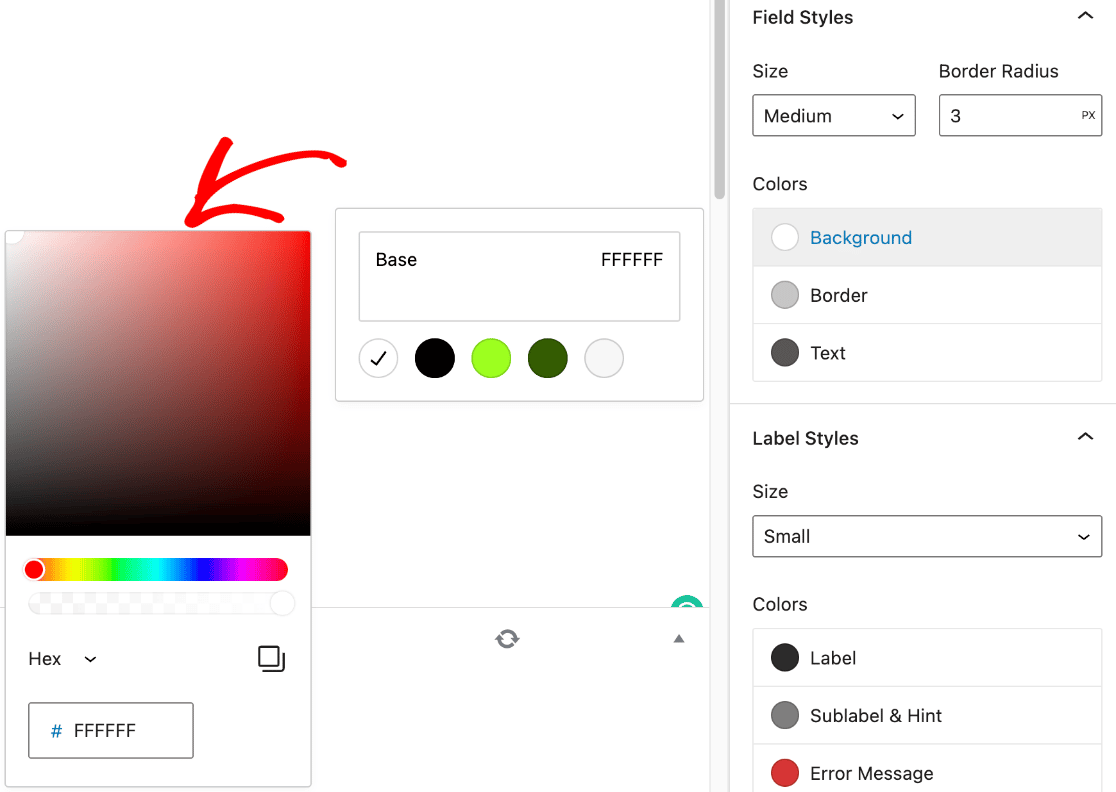
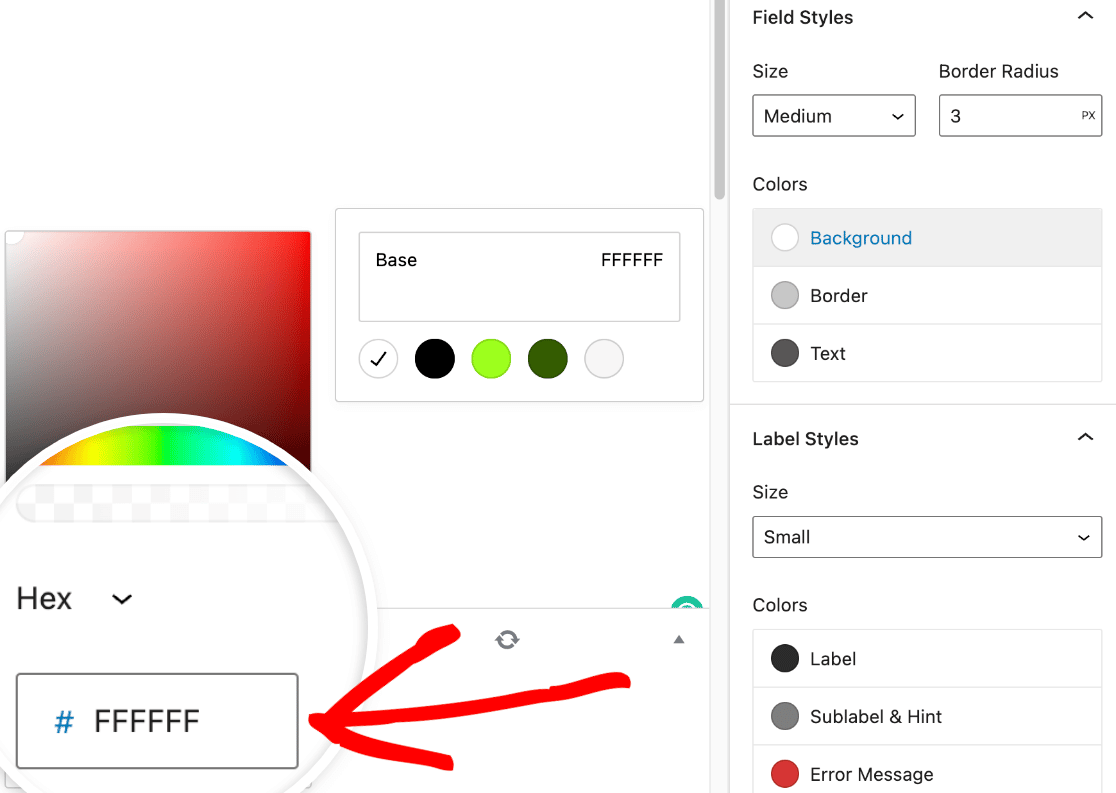
Culori
Pentru a regla fundalul, chenarul și culoarea textului câmpurilor formularului, deschideți setarea Culori din setările blocului WPForms.

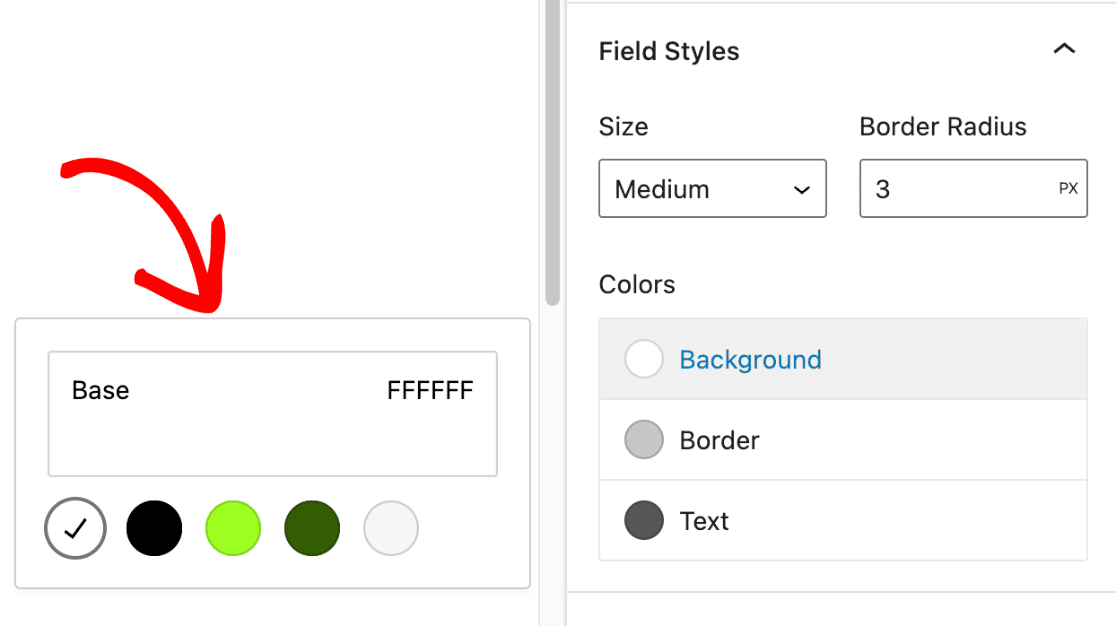
Faceți clic pe opțiunea de culoare specifică pe care doriți să o actualizați, cum ar fi culoarea de fundal. Va apărea o suprapunere, arătând culorile temei disponibile din care să alegeți.

Apoi, faceți clic pe eșantionul de culoare pentru a deschide Selectorul de culori , unde puteți regla în continuare culoarea.

Un cod de culoare hexadecimal poate fi lipit în caseta Hex dacă aveți deja în minte o culoare de marcă pentru formularele dvs.

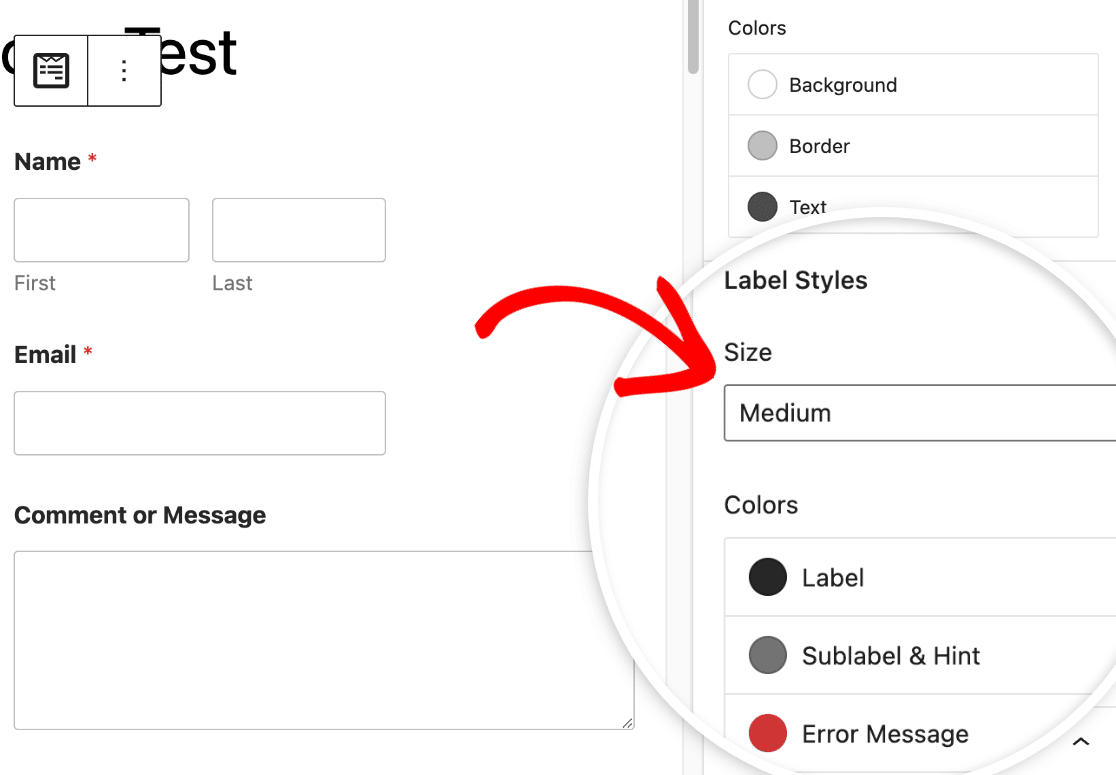
Stiluri de etichetă
Acum puteți schimba dimensiunea fontului și culoarea etichetelor formularului aici, în secțiunea Stiluri de etichetă . Dimensiunile disponibile variază de la Mic la Mare .

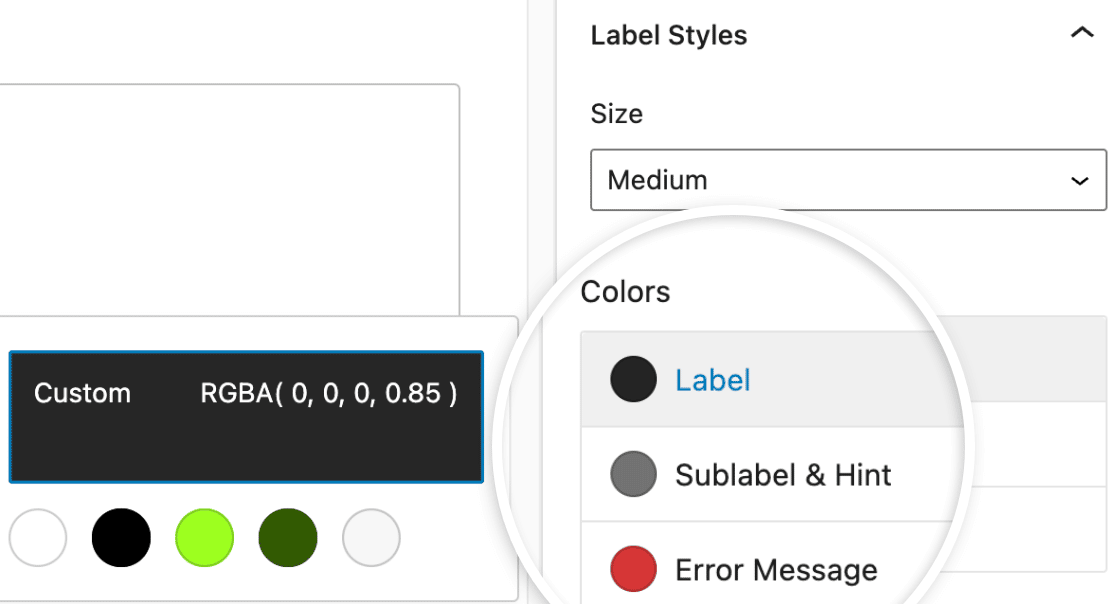
Pentru a actualiza culorile pentru etichete, subetichete și mesaje de eroare, navigați la secțiunea Culori . Mai jos este o descriere a opțiunilor de culoare disponibile pentru etichetă.
- Etichetă: această setare determină ce culoare va fi eticheta principală pentru câmpul dvs.
- Subetichetă și indiciu: această setare determină nuanța utilizată pentru subetichetele câmpurilor și indicii atunci când WPForms face sugestii de valori pentru interfață.
- Mesaj de eroare: Culoarea textului care apare dacă un utilizator greșește la completarea formularului.

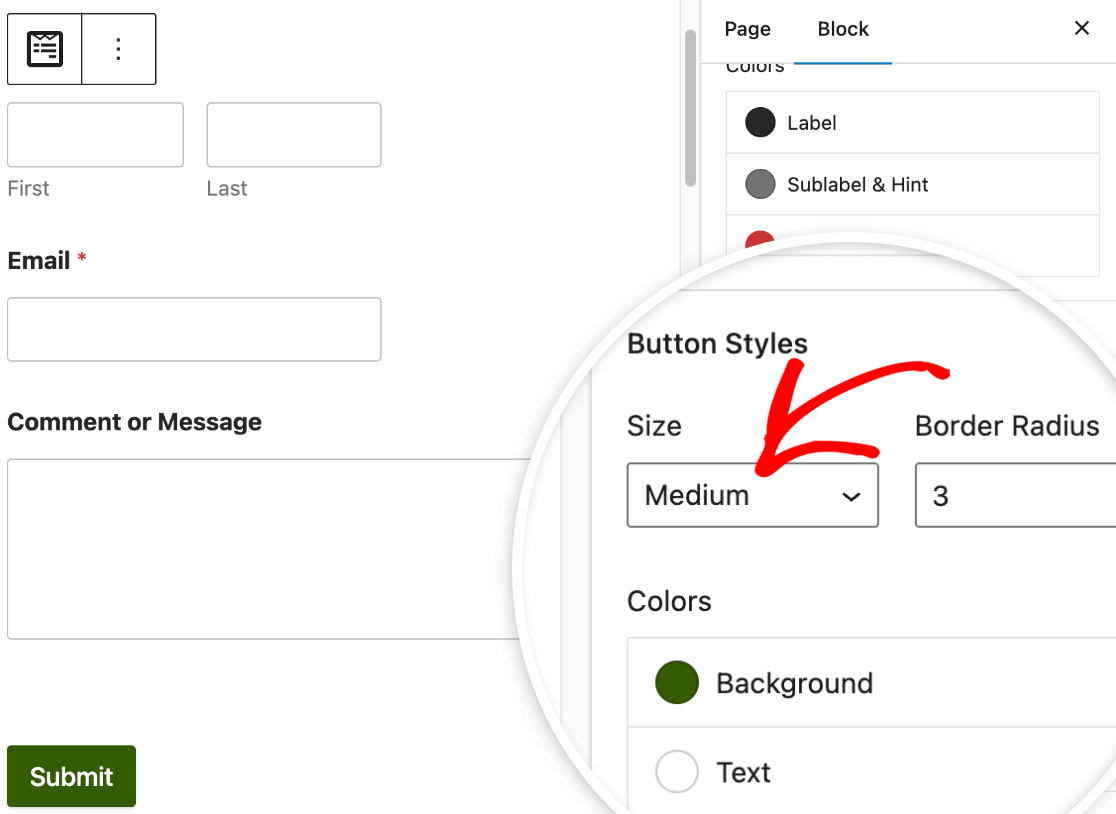
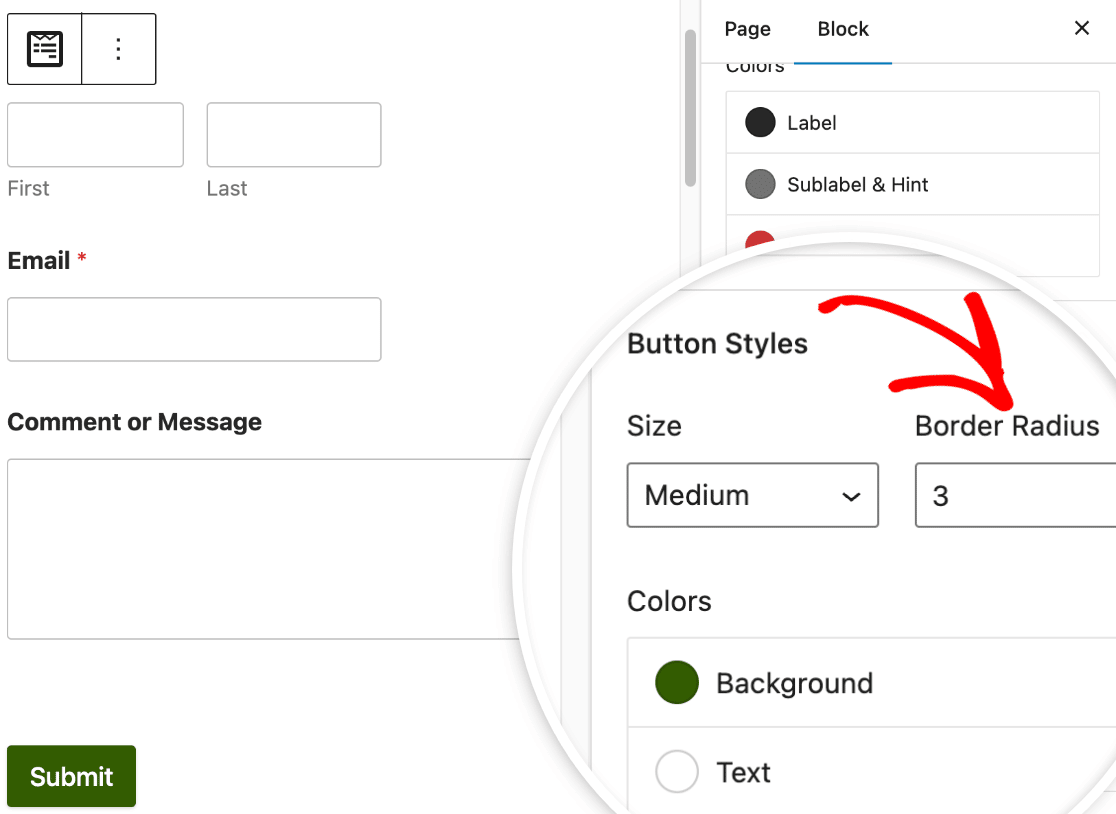
Stiluri de butoane
Pentru a schimba designul butoanelor de formular în WPForms, navigați la Button Styles . Faceți clic pe meniul derulant de sub Dimensiune pentru al deschide și selectați dimensiunea butonului.

Dacă doriți să dați butonului o rază a marginii, tot ce trebuie să faceți este să puneți valoarea dorită în câmpul etichetat Border Radius .

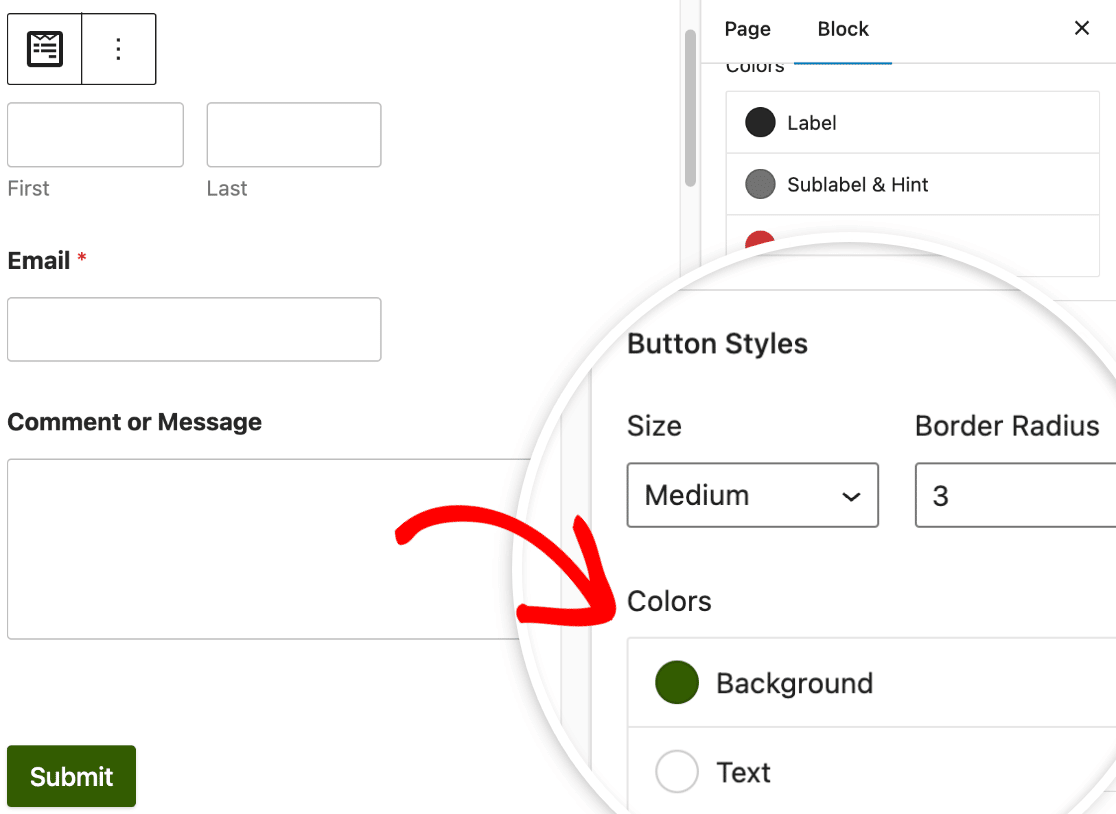
Apoi, sub secțiunea etichetată Culori , veți găsi posibilitatea de a modifica atât culoarea de fundal, cât și culoarea textului butonului.

În cele mai multe cazuri, culoarea de fundal a butonului va servi și ca culoare de accent. Ca rezultat, culoarea de fundal a butonului va fi folosită și ca culoare primară pentru casetele de selectare, butoanele radio, barele de progres și câmpurile.
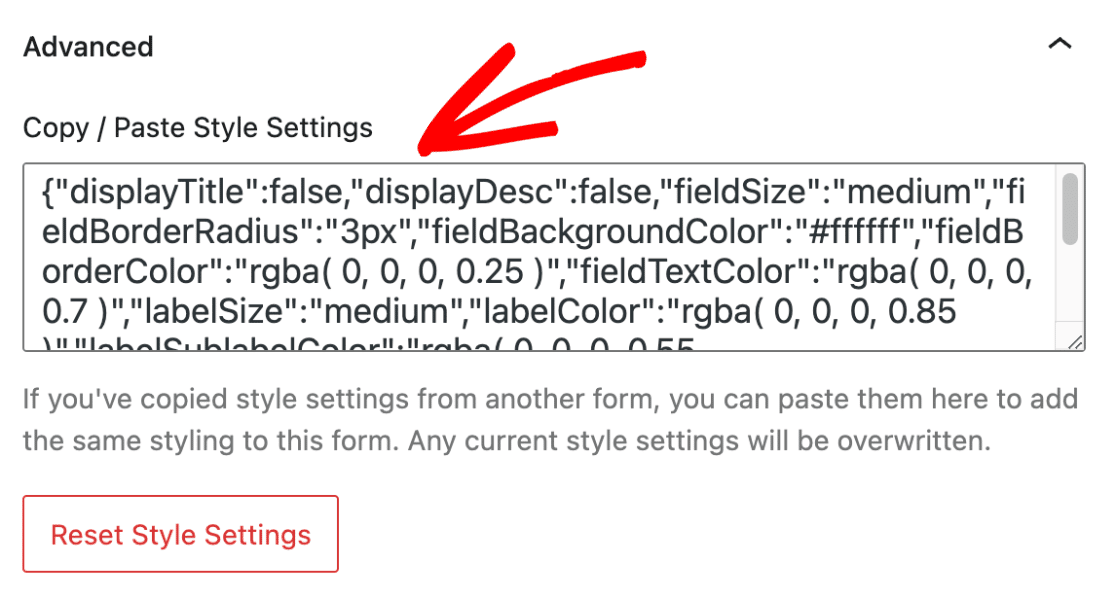
Styling avansat
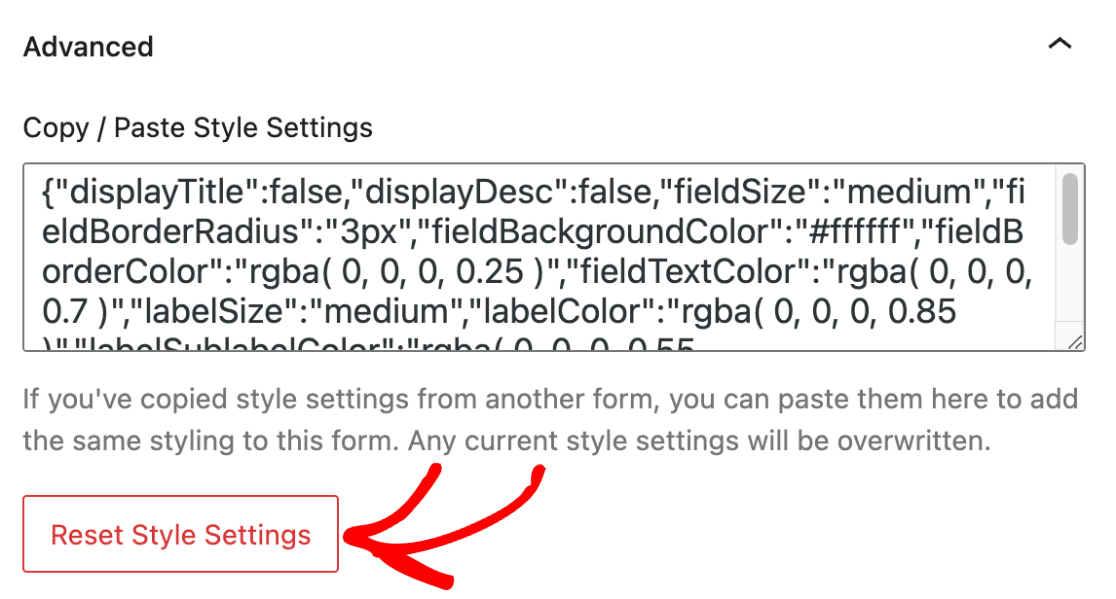
În Setările avansate , puteți accesa codul CSS care include toate stilurile personalizate pe care le-ați aplicat formularului.
Dacă doriți pur și simplu să mutați acele stiluri într-un alt formular, căutați opțiunea de a copia și lipi setările de stil.

În cazul în care doriți să anulați modificările aduse formularului dvs., faceți clic pe butonul Resetați setările stilului . Acest lucru va reveni la stilul implicit al formularului, anulând orice personalizare anterioară.

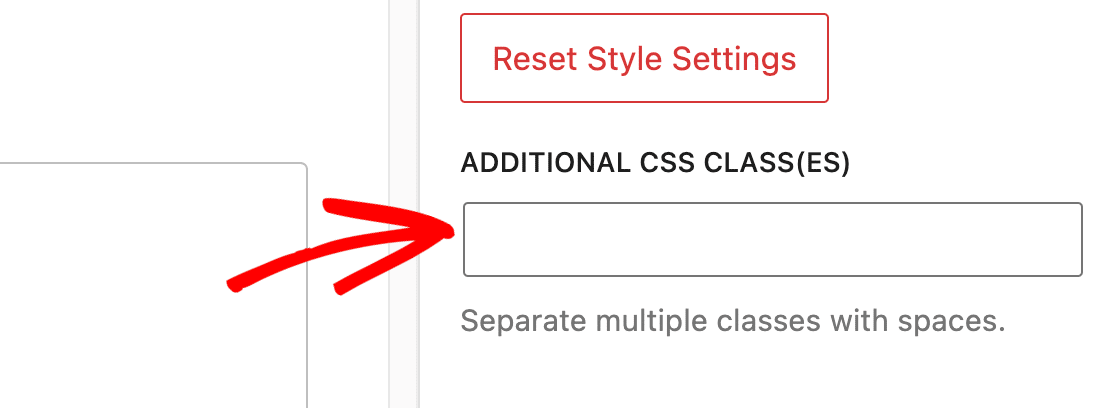
Câmpul suplimentar CSS CLASS(ES) este locul în care puteți introduce liber orice alte clase CSS pe care le-ați dezvoltat. Citiți ghidul nostru despre cum să implementați noile clase CSS pentru a afla mai multe.

6. Testați și publicați formularul
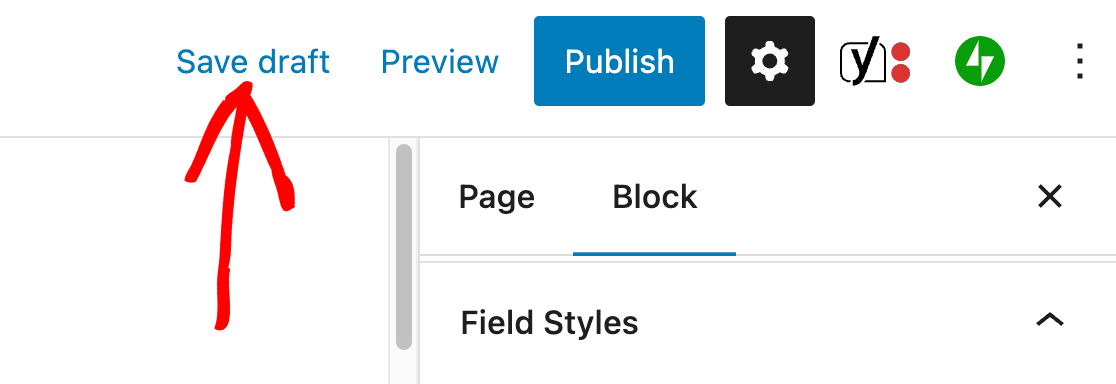
Acum, este timpul să salvați modificările fie publicând pagina, fie salvând-o ca schiță. În cele din urmă, rulați un test rapid pentru a vă asigura că formularul arată și funcționează așa cum vă așteptați.

Apoi, creați formulare interactive care stimulează implicarea
Căutați mai multe modalități de a vă personaliza WPForms? Consultați aceste sfaturi pentru a vă duce formularele la nivelul următor. Indiferent dacă doriți să îmbunătățiți aspectul sau funcționalitatea formularului dvs., noi vă putem acoperi.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
