ブロック エディターを使用して WPForms のスタイルを設定する方法
公開: 2023-05-05WordPress サイトで視覚的に魅力的で使いやすいフォームを作成するために、ブロック エディターを使用して WPForms のスタイルを設定したいとお考えですか?
WPForms は、広範なカスタマイズ オプションを提供しながら、フォームの作成と管理を簡素化する直感的なプラグインです。 ブロック エディターを活用することで、フォームを簡単にスタイル設定して、ユーザー エクスペリエンスを向上させることができます。
この段階的なチュートリアルに従って、ブロック エディターを使用して WPForms のスタイリングをマスターし、サイトの全体的な機能を強化してください。
WordPress フォームを今すぐ作成する
フォームのスタイルを設定する必要があるのはなぜですか?
フォームのスタイルを設定することで、Web サイトの美学を向上させ、ユーザー エクスペリエンスを向上させることができます。 フォームのスタイリングが Web サイトにとって重要であるその他の主な理由を次に示します。
- 一貫したブランディング: Web サイトのデザインと配色に合わせてフォームをカスタマイズすると、一貫したブランド イメージが保証されます。
- ユーザー エクスペリエンスの向上:適切に設計されたフォームは、ユーザーが必要な情報を簡単にナビゲート/送信できるようにし、フォームの完了率を高めます。
- レスポンシブ デザイン:スタイルの整ったフォームは、さまざまな画面サイズやデバイスに簡単に適応し、すべての訪問者にスムーズなユーザー エクスペリエンスを保証します。
- コンバージョンの増加:視覚的に魅力的なフォームは、ニュースレターへのサインアップ、購入、クエリの送信など、ユーザーの注意を引き、目的のアクションを完了するよう動機付けます。
- アクセシビリティの向上:明確なラベル、十分な間隔、対照的な色を使用してフォームのスタイルを設定すると、視覚障害のあるユーザーのアクセシビリティが向上し、Web サイトがより多くのユーザーに対応できるようになります。
WPForms のスタイル設定の重要性を理解したところで、ブロック エディターを使用してフォームを効果的にスタイル設定し、WPForms プラグインを最大限に活用するための段階的なプロセスに進みましょう。
ブロック エディターを使用して WPForms のスタイルを設定する方法
次の手順に従って、カスタム CSS を記述する必要なく、Gutenberg ブロック エディターを使用して WPForms のスタイルを設定する方法を学習してください。
記事上で
- 1. WPForms をインストールしてアクティブ化する
- 2. フォームを作成するか、テンプレートを使用する
- 3. モダン マークアップを有効にする
- 4. フォームをサイトに埋め込む
- 5. ブロック エディタからスタイルを編集する
- フィールド スタイル
- ラベル スタイル
- ボタンのスタイル
- 高度なスタイリング
- 6. フォームのテストと発行
1. WPForms をインストールしてアクティブ化する
WPForms は、Web サイトでフォームを作成および管理するプロセスを簡素化します。 このプラグインは、コーディングの知識がなくても、お問い合わせフォーム、アンケート、投票、登録フォームなど、さまざまなフォームを簡単に作成できます。
WPForms を使用したフォームのスタイリングも、ユーザー フレンドリーなインターフェイス、広範なカスタマイズ オプション、およびブロック エディターを使用して視覚的に魅力的でレスポンシブなフォームを作成する機能のおかげで簡単です。

WPForms を使い始めるには、WordPress サイトにプラグインをインストールする必要があります。 アクティブ化したら、以下の簡単な手順に従って、フォームのスタイルを作成およびカスタマイズします。
2. フォームを作成するか、テンプレートを使用する
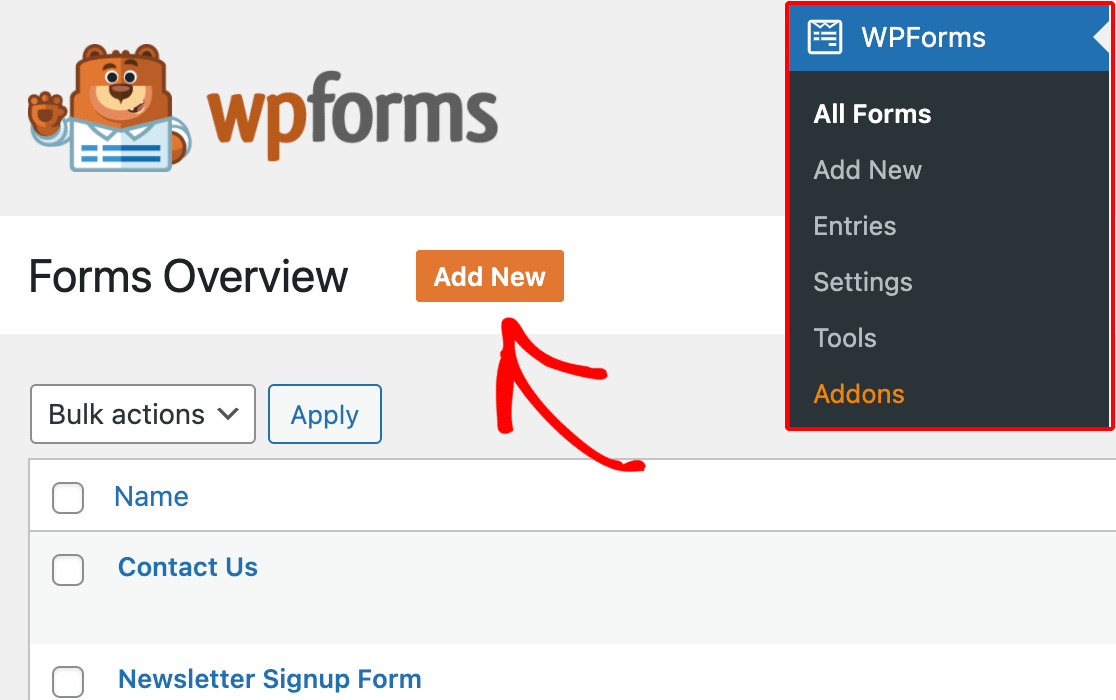
フォームの作成を始めましょう。 WordPress ダッシュボードからWPFormsに移動し、 [新規追加]ボタンをクリックします。

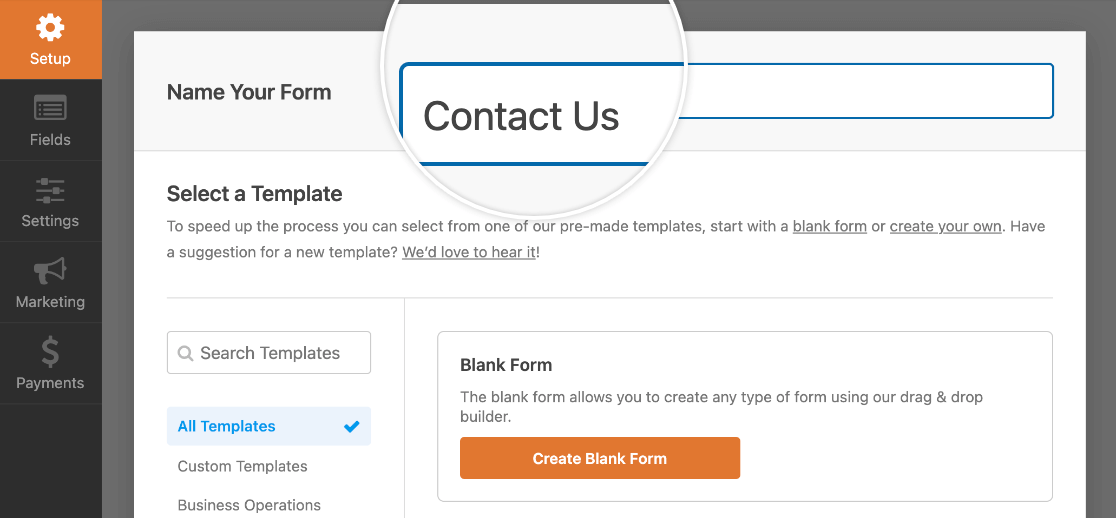
プロンプトが表示されたら、目的を反映した名前をフォームに付けます。 次に、既存のテンプレートを選択するか、空白のフォームを作成するかを選択できます。

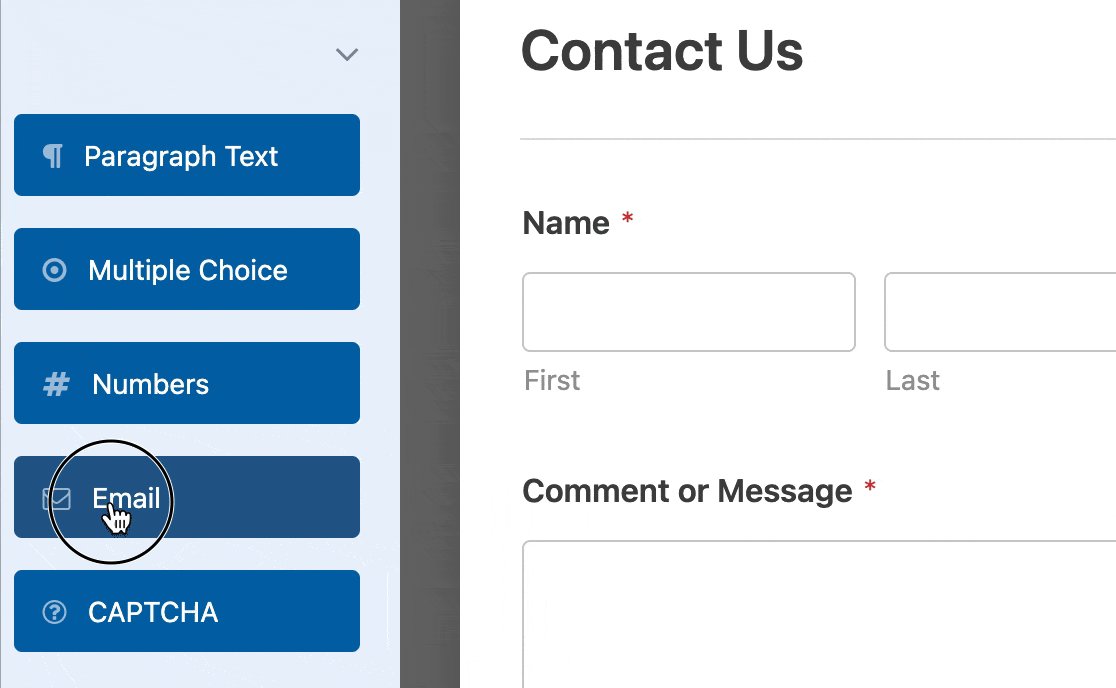
次に、WPForms は直感的なフォーム ビルダー インターフェイスを開きます。フォーム フィールドを追加、編集、削除、または再配置してフォームをカスタマイズできます。

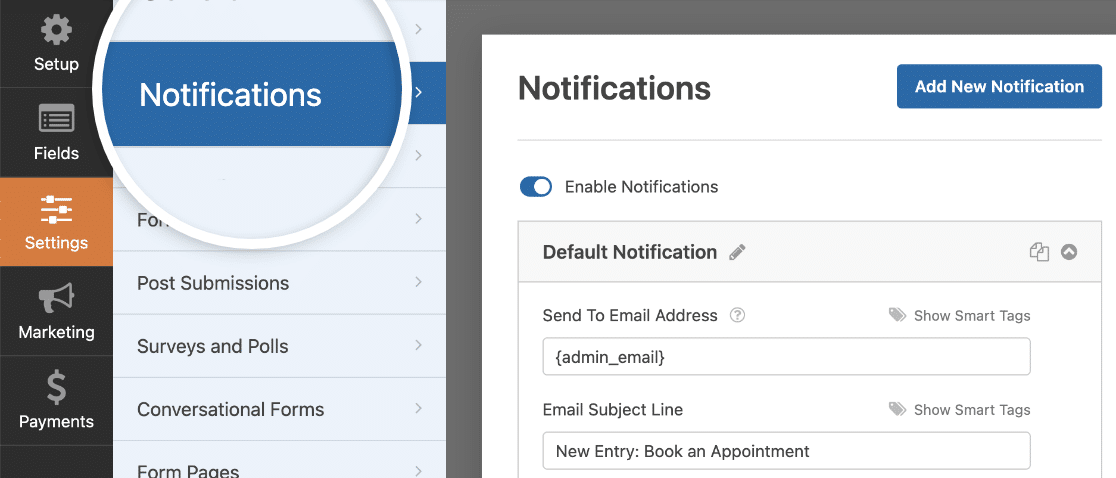
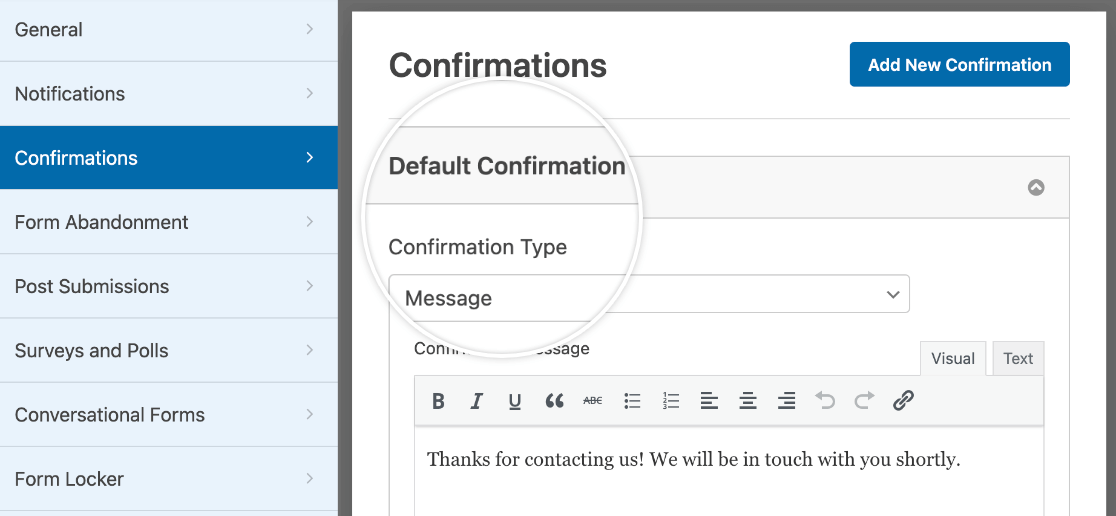
フォーム フィールドを構成したら、誰かがフォームに入力して送信ボタンを押したときに警告するように電子メール通知を設定する必要があります。

また、ユーザーエクスペリエンスを向上させるために、フォームが送信されたときにユーザーに表示される確認メッセージを構成することもできます。

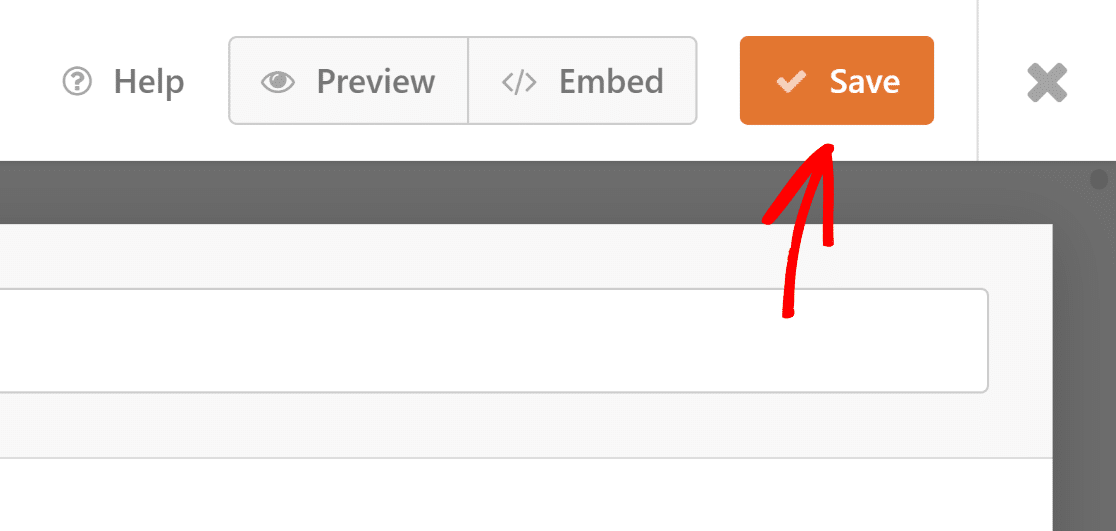
次のステップに進む前に、進行状況が失われないようにフォーム設定を保存してください。 画面上部にある[保存]ボタンをクリックします。

3. モダン マークアップを有効にする
アクセシビリティを強化し、ブロック エディター内でフォームの視覚的なカスタマイズを可能にするために、WPForms はモダン マークアップを提供します。
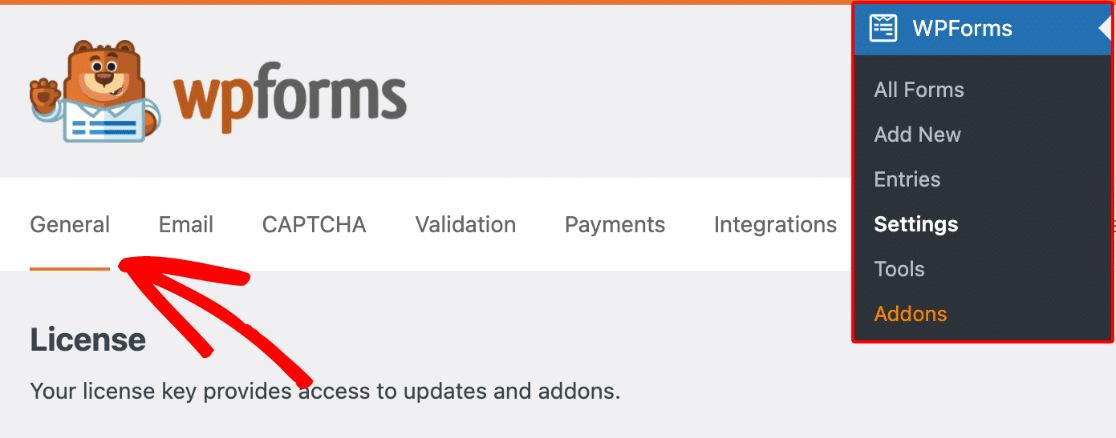
WPForms でモダン マークアップを有効にするには、WPForms 内の[設定]セクションに移動し、 [全般]タブを選択します。

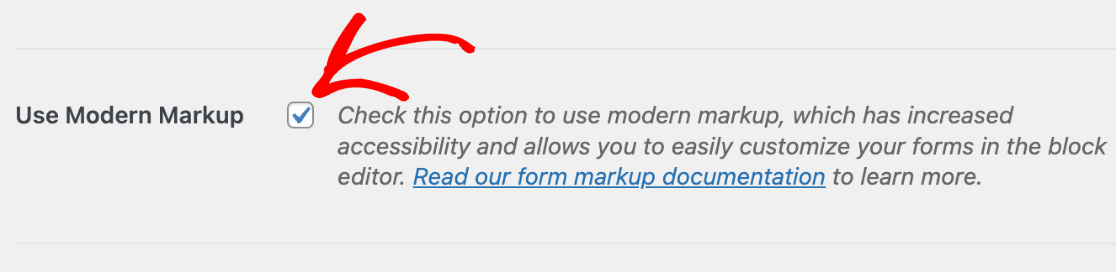
[一般]セクションまで下にスクロールして、 [最新のマークアップを使用] オプションを有効にします。 これを有効にすると、ブロック エディターを介してフォームのスタイルを設定する準備が整います。

WPForms バージョン 1.8.1 以降では、新しいユーザーに対して既定で最新のマークアップが有効になり、無効にするオプションは利用できません。
そのため、プラグインの最新バージョンを使用していて、この設定が表示されない場合は、すでに準備ができており、フォームのスタイル設定を開始できます.
ブロック エディターでフォームのカスタマイズを開始して、最新のマークアップ機能を利用しますが、まず、フォームをサイトに埋め込みましょう!
4. フォームをサイトに埋め込む
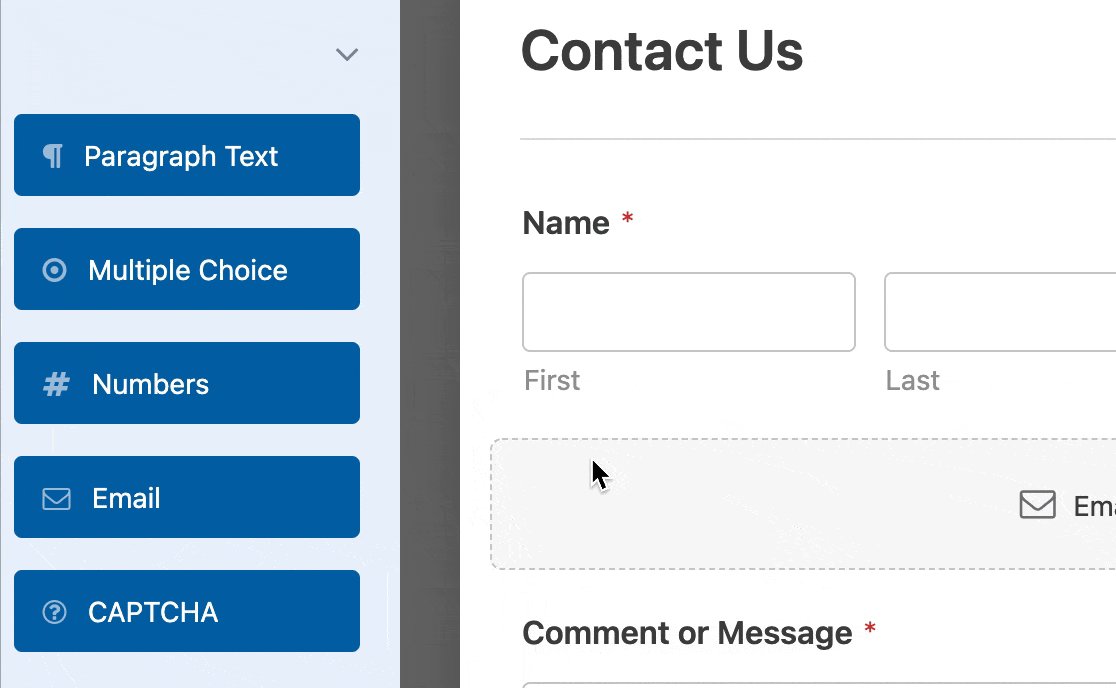
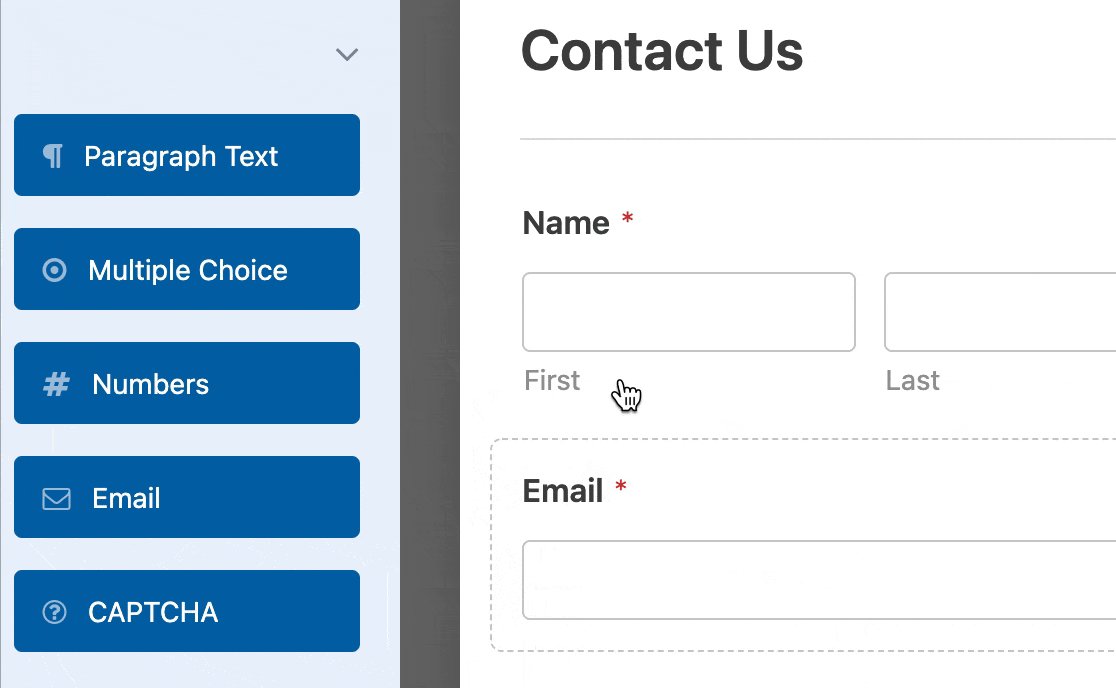
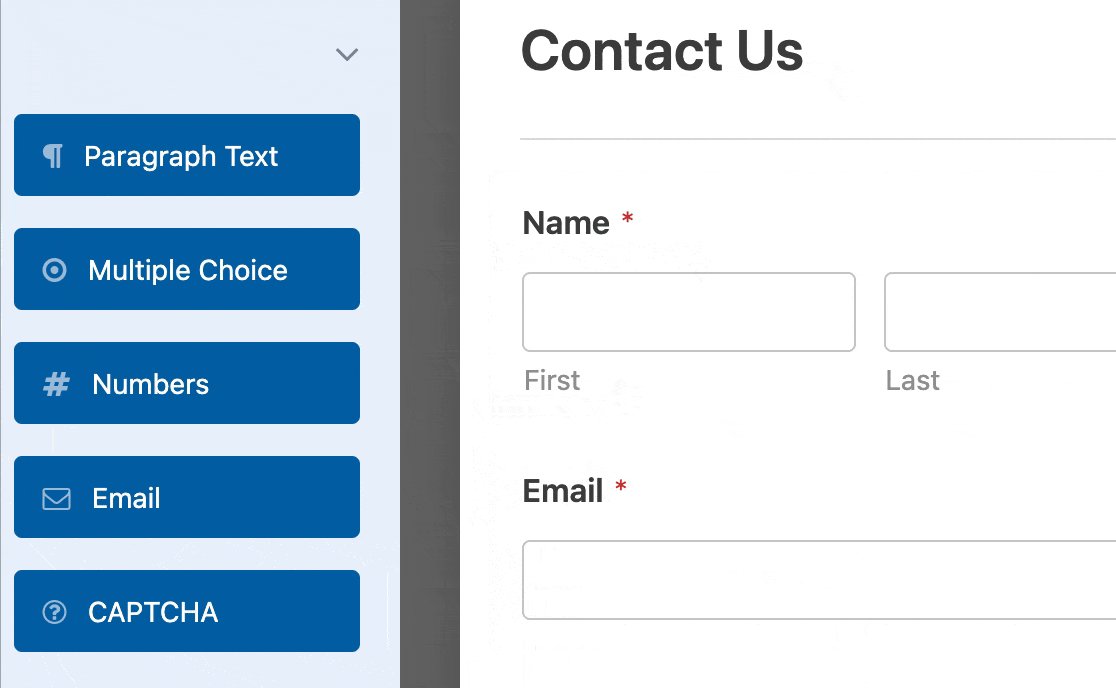
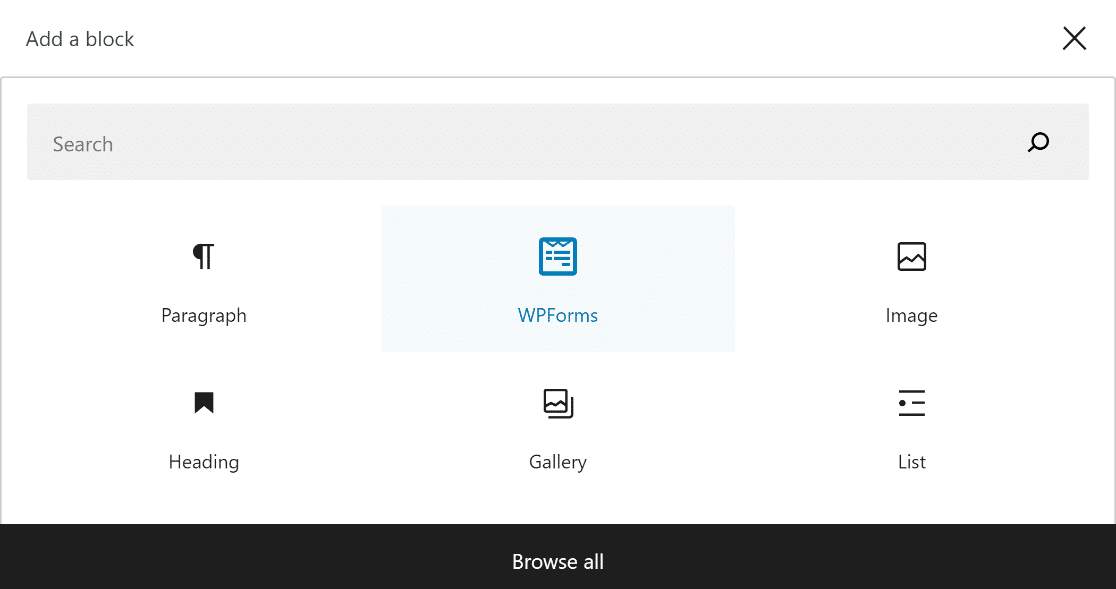
前に作成したフォームを埋め込むには、既存のページを開くか、新しいページを作成します。 [ブロックの追加]ボタンを探し、 WPFormsブロックを検索します。

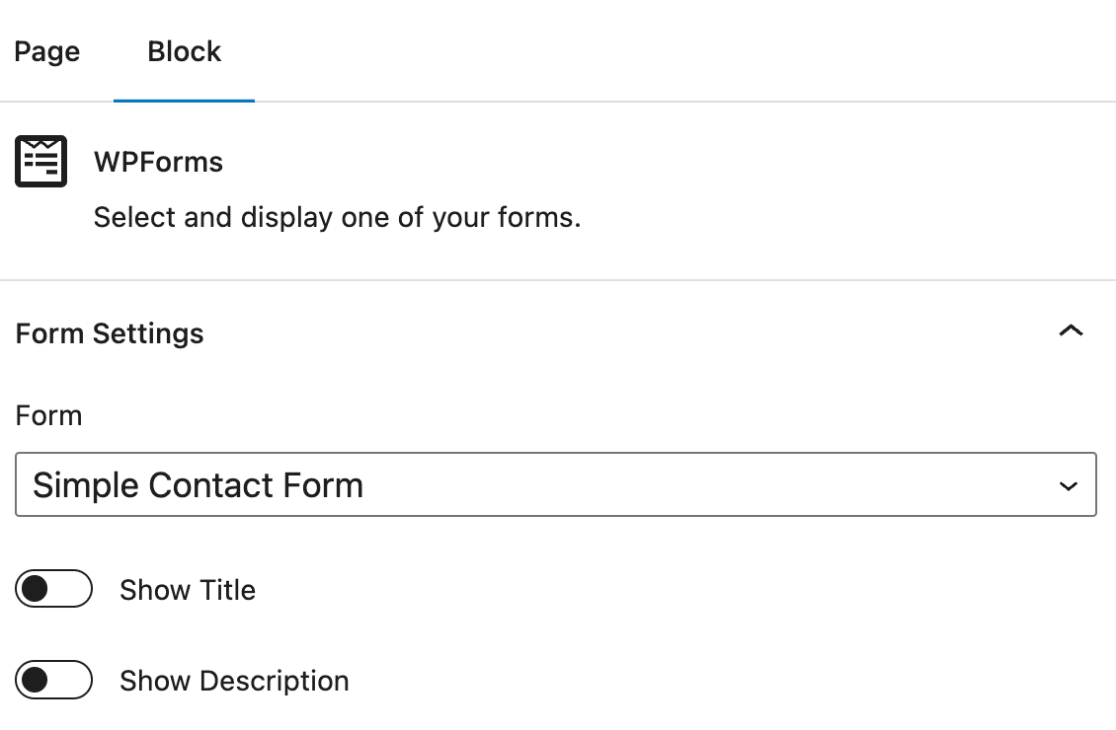
WPForms ブロックをページまたは投稿に挿入した後、ドロップダウン メニューから目的のフォームを選択します。 これで、ブロック エディターでフォームのスタイリングを開始できます!

5. ブロック エディタからスタイルを編集する
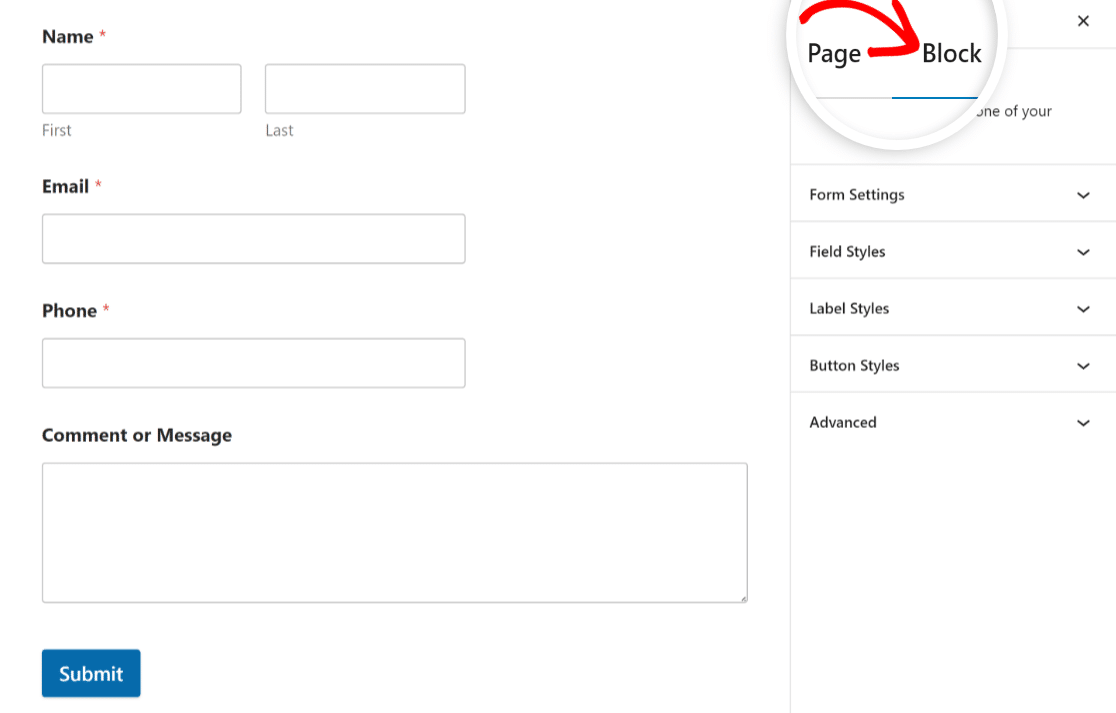
ブロック エディターで WPForms を含むページまたは投稿を開きます。 WPForms ブロックをクリックして追加オプションを開きます。
ブランドの美学に合わせて、フォーム フィールド、ラベル スタイル、ボタン スタイルをスタイリングするためのさまざまなオプションを見つけることができます。
さらに、詳細セクションでは、フォーム間でスタイル設定をコピーする機能が提供され、スタイリング プロセスがさらに簡素化されます。


以下のさまざまなスタイリング オプションを使用して、フォームの外観をカスタマイズし、Web サイトのデザインにすぐに合わせる方法を学びます。
フィールド スタイル
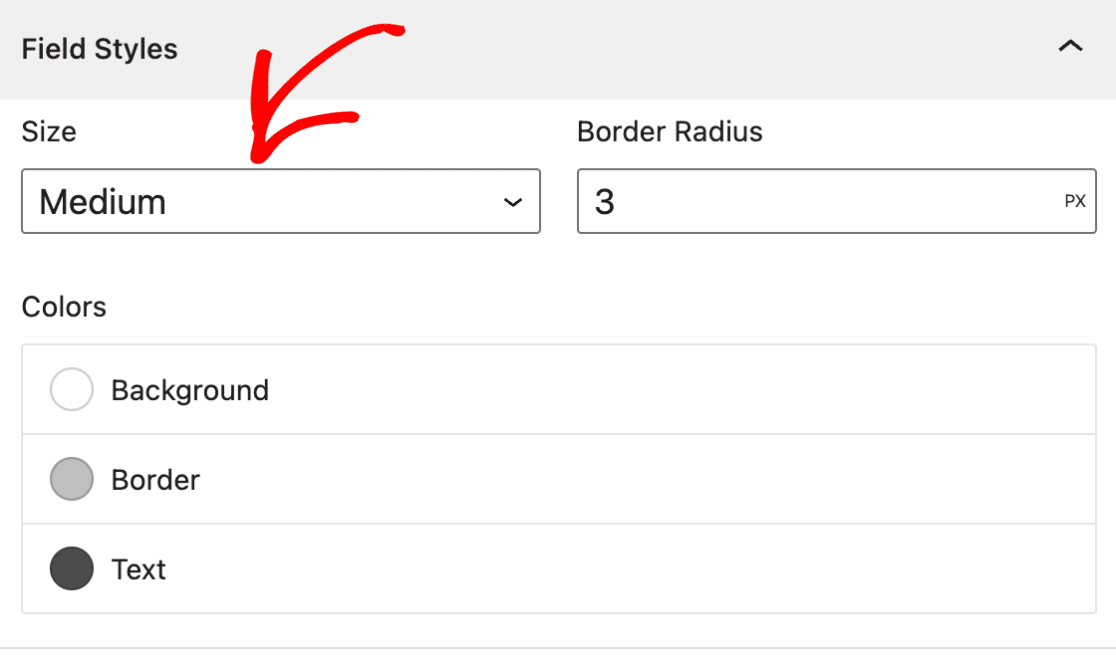
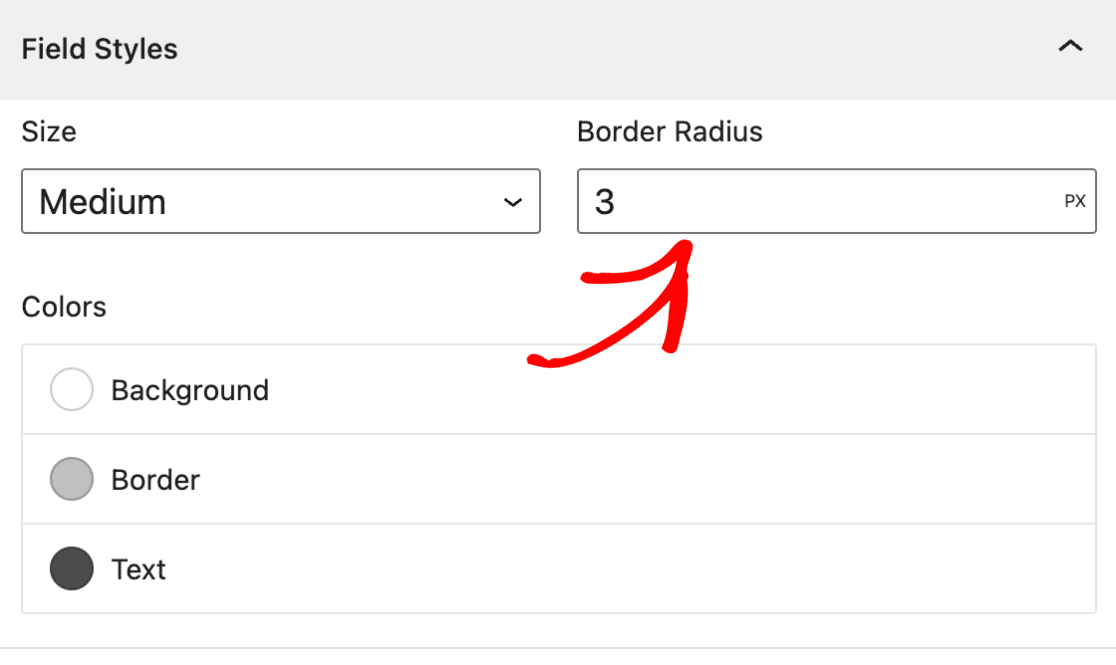
WPForms ブロック設定のフィールド スタイルオプションに移動します。 [サイズ]、[境界線の半径]、および [色] の設定を見つけます。
サイズ
フォーム フィールドのサイズを調整するには、 [サイズ]設定から目的のサイズを選択します。 利用可能なサイズには、小、中、大があります。

境界半径
フォーム フィールドの境界を調整するには、 [境界半径]設定を使用して希望の半径値を設定します。 これにより、フォームのエッジを丸くすることができます。

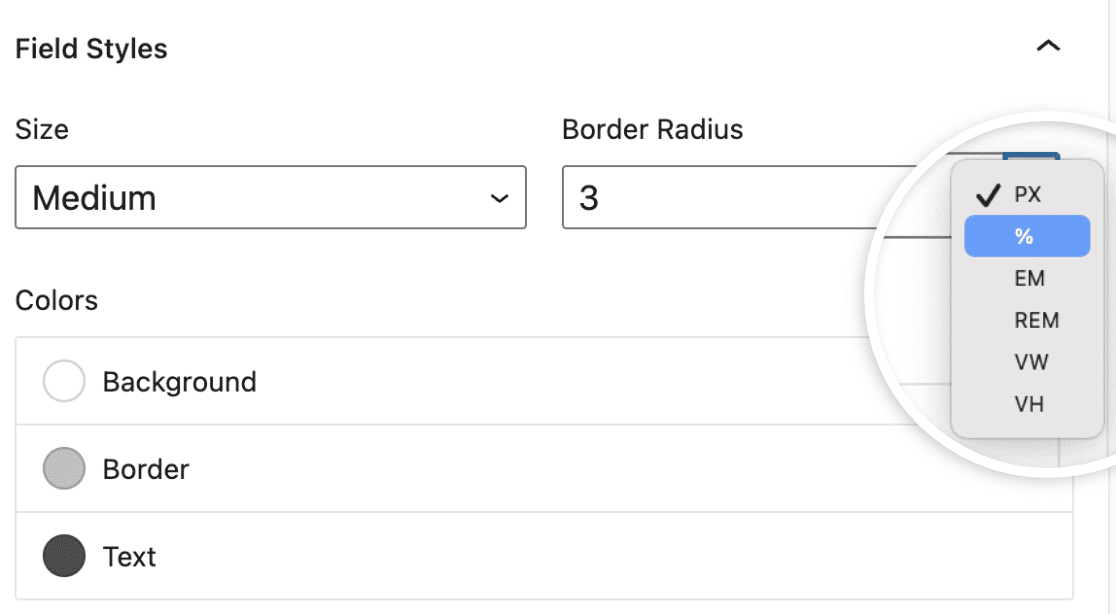
デフォルトでは、WPForms のフォーム要素のサイズの単位はピクセル (px) に設定されています。 測定単位をクリックして、次のようなさまざまなオプションを含むドロップダウン メニューを表示します。
- ピクセル (PX)
- パーセンテージ (%)
- エム方形 (EM)
- レントゲン等価男(REM)
- ビューポート幅 (VW)
- ビューポートの高さ (VH)

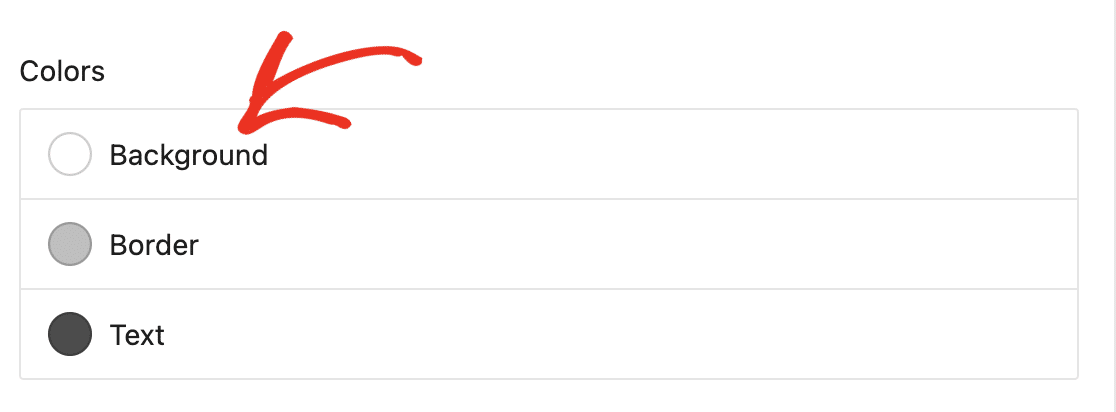
色
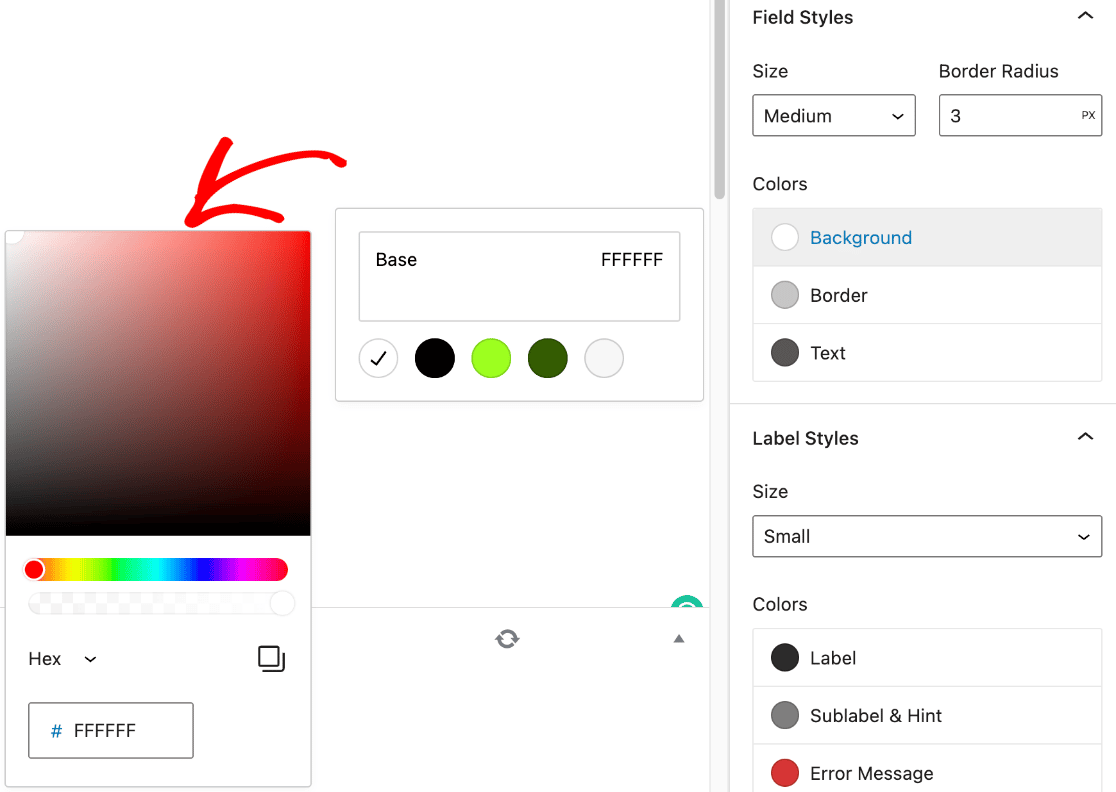
フォーム フィールドの背景、境界線、およびテキストの色を調整するには、WPForms ブロック設定の[色]設定を開きます。

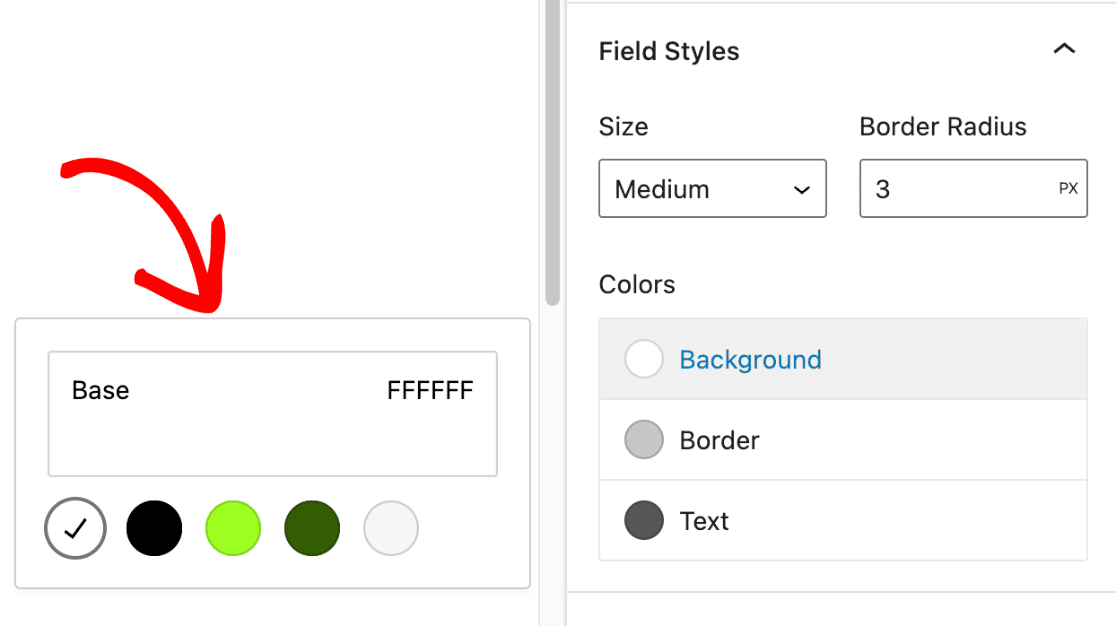
背景色など、更新する特定の色オプションをクリックします。 オーバーレイが表示され、選択可能なテーマの色が表示されます。

次に、色見本をクリックしてカラー ピッカーを開きます。ここで、色をさらに微調整できます。

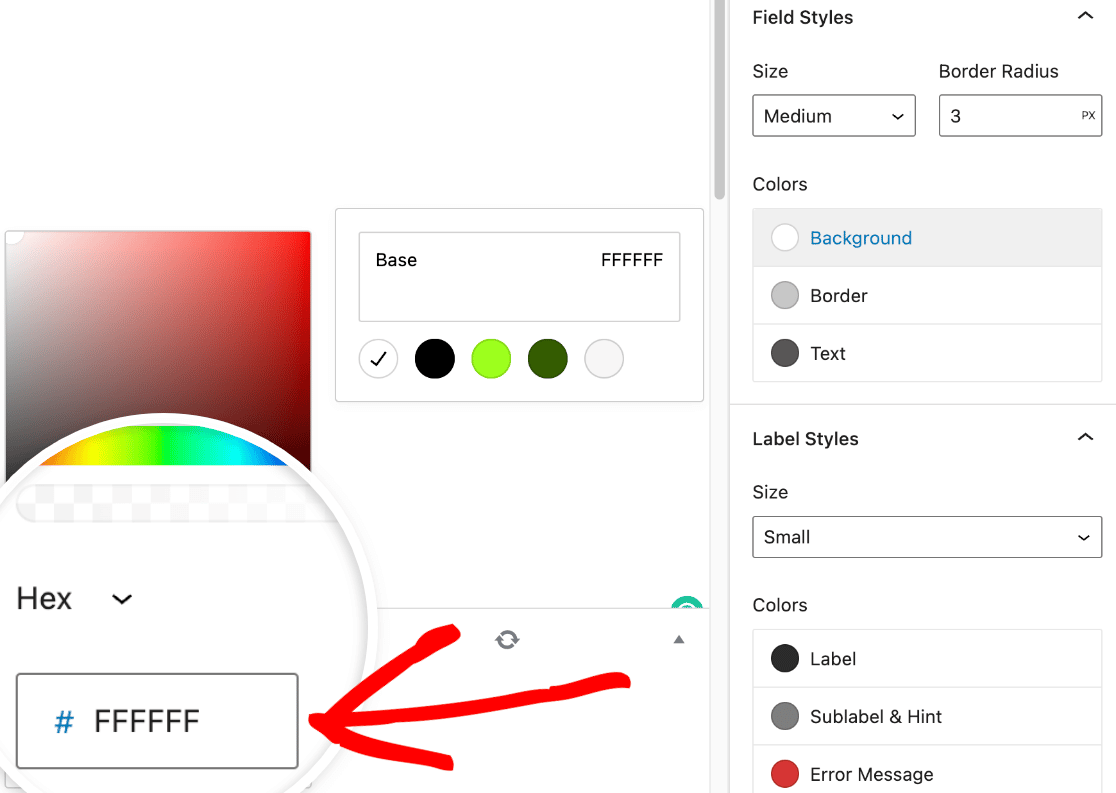
フォームのブランド カラーを既に考えている場合は、16 進カラー コードを 16 進ボックスに貼り付けることができます。

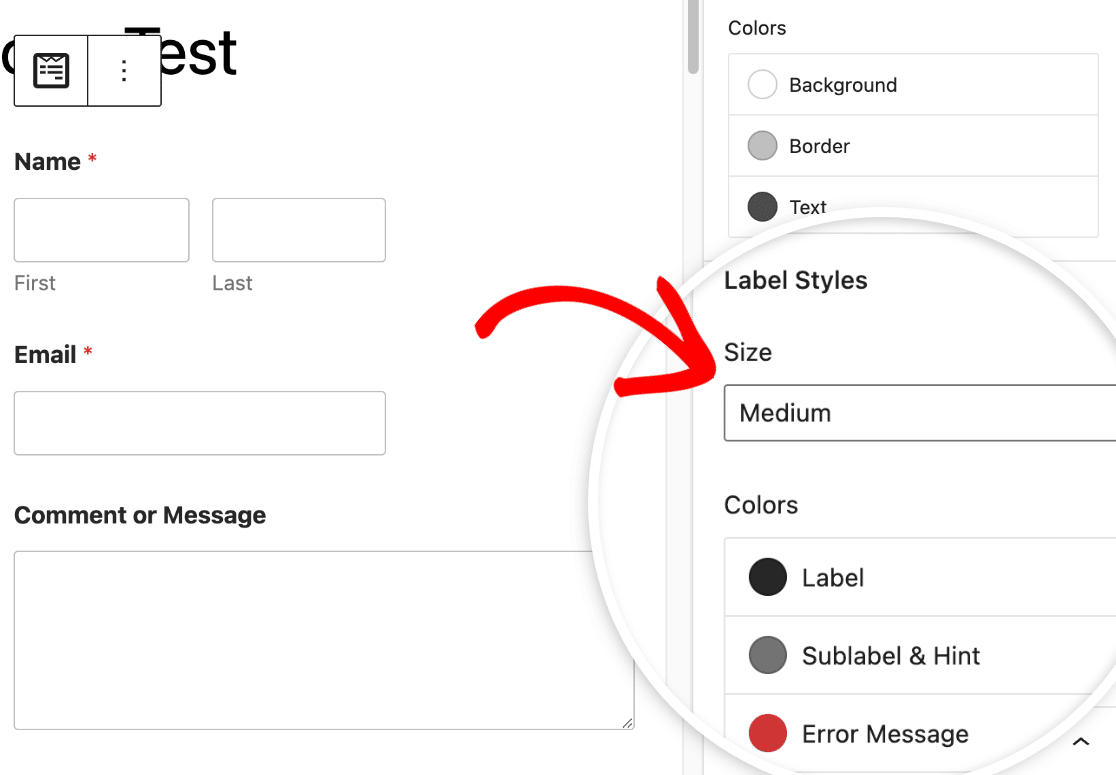
ラベル スタイル
ラベル スタイルセクションで、フォーム ラベルのフォント サイズと色を変更できるようになりました。 利用可能なサイズは、 SmallからLargeまであります。

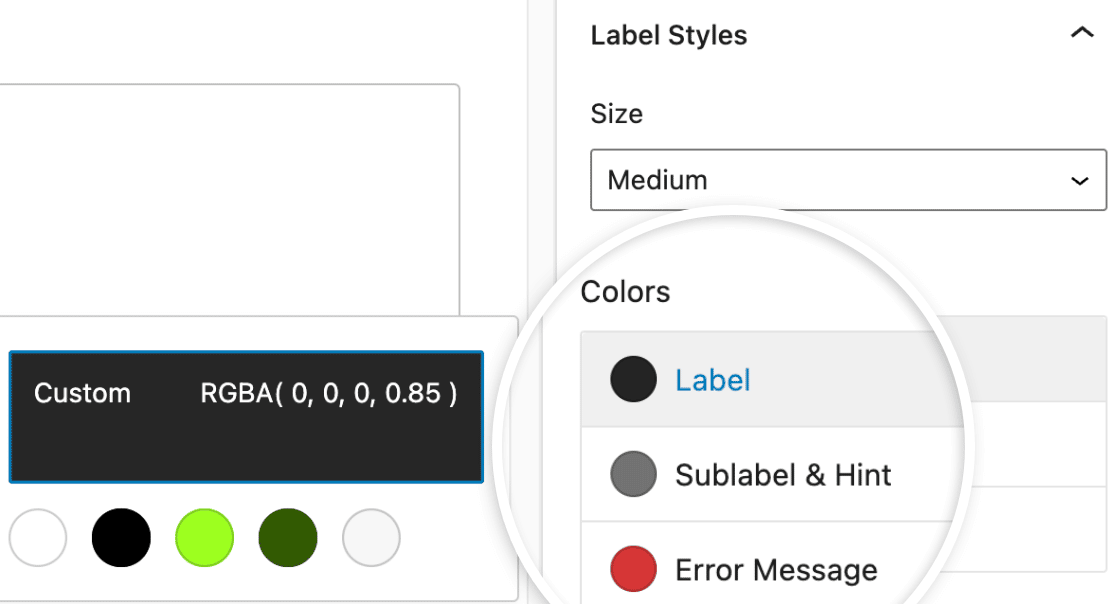
ラベル、サブラベル、およびエラー メッセージの色を更新するには、 [色]セクションに移動します。 以下は、利用可能なラベルの色オプションの説明です。
- ラベル:この設定は、フィールドのプライマリ ラベルの色を決定します。
- サブラベルとヒント:この設定は、WPForms がフロントエンド値の提案を行うときに、フィールドのサブラベルとヒントに使用される色相を決定します。
- エラー メッセージ:ユーザーがフォームへの入力を間違えた場合に表示されるテキストの色。

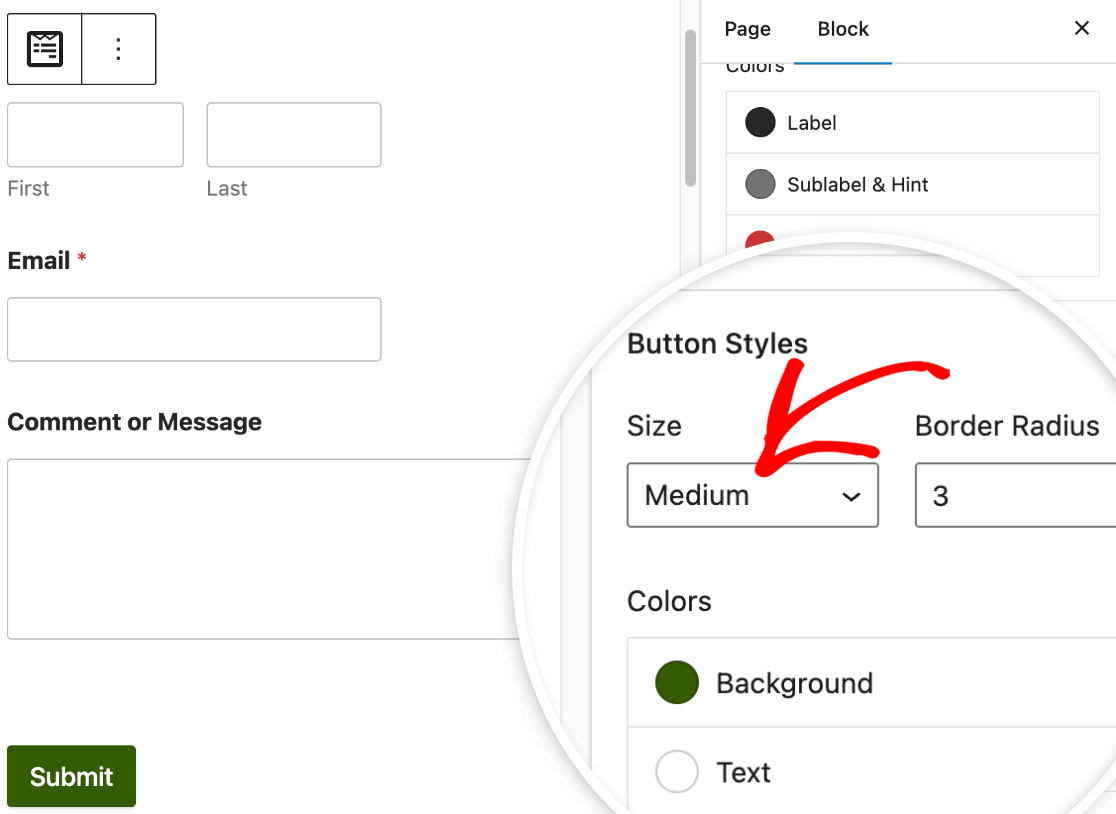
ボタンのスタイル
WPForms でフォーム ボタンのデザインを変更するには、 [ボタン スタイル]に移動します。 [サイズ]の下のドロップダウン メニューをクリックして開き、ボタンのサイズを選択します。

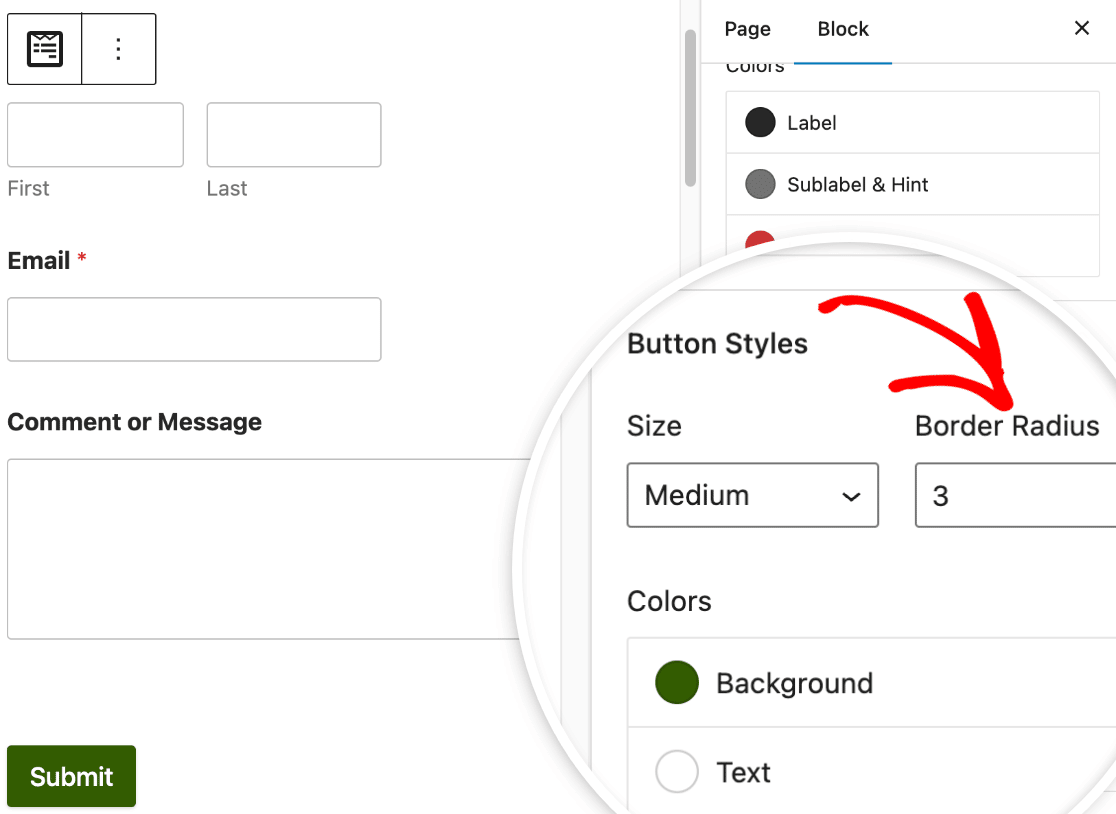
ボタンに境界線の半径を指定する場合は、必要な値をBorder Radius というラベルの付いたフィールドに入力するだけです。

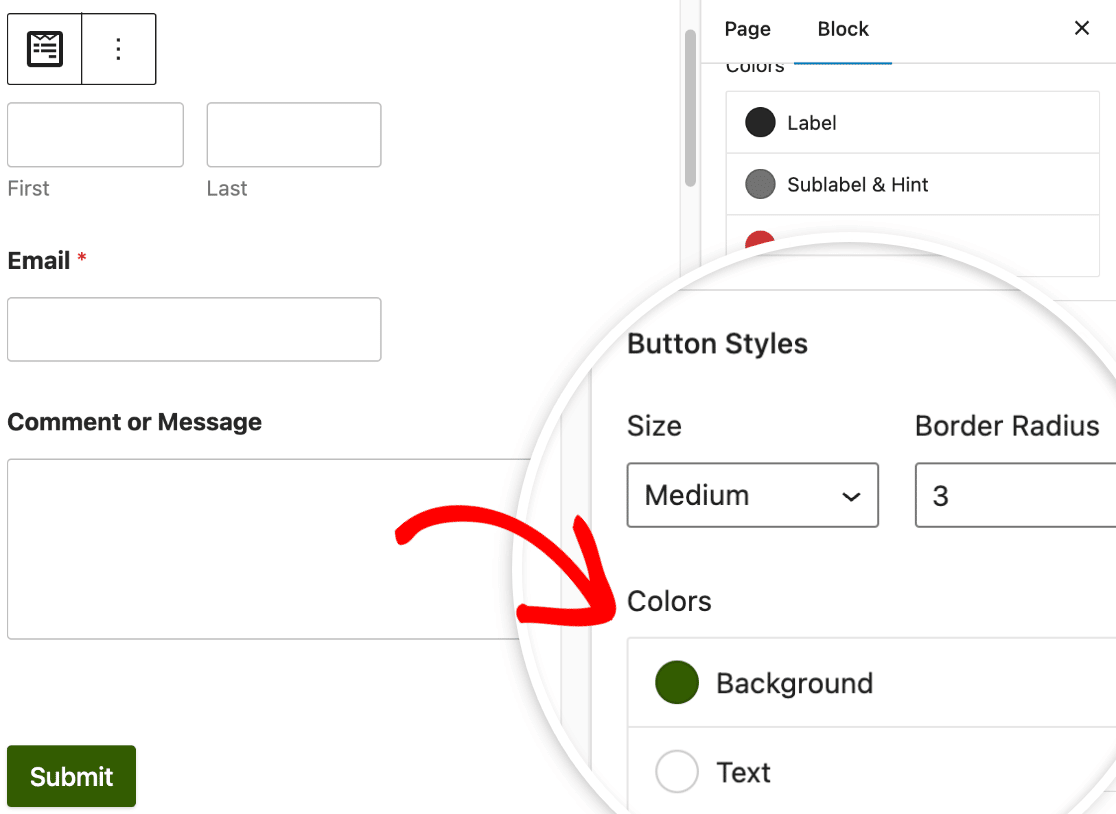
次に、 [色]というラベルの付いたセクションの下に、ボタンの背景色とテキスト色の両方を変更する機会があります。

ほとんどの場合、ボタンの背景色はアクセント カラーとしても機能します。 その結果、ボタンの背景色は、チェックボックス、ラジオ ボタン、プログレス バー、およびフィールドのプライマリ カラーとしても使用されます。
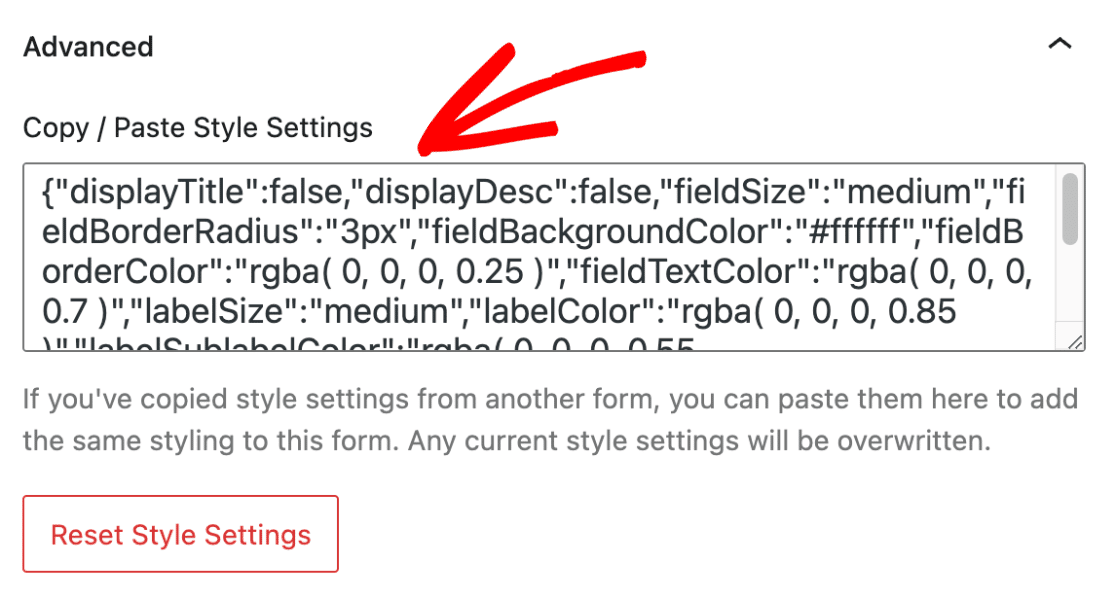
高度なスタイリング
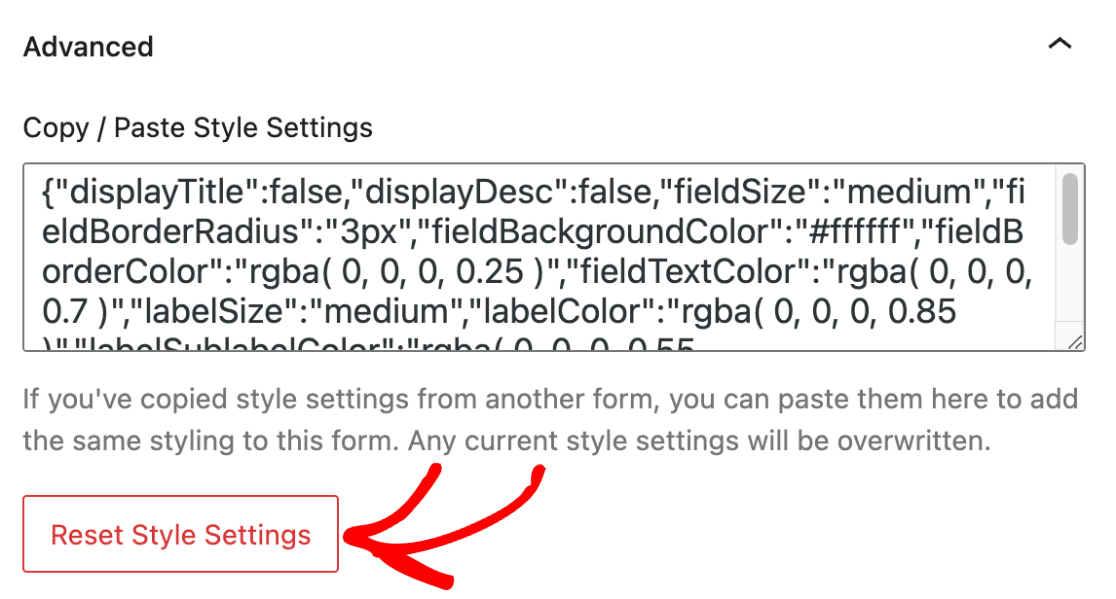
詳細設定では、フォームに適用したすべてのカスタム スタイルを含む CSS コードにアクセスできます。
これらのスタイルを別のフォームに移動するだけの場合は、スタイル設定をコピーして貼り付けるオプションを探してください。

フォームに加えた変更を元に戻したい場合は、 [スタイル設定のリセット]ボタンをクリックします。 これにより、フォームがデフォルトのスタイルに戻り、以前のカスタマイズが取り消されます。

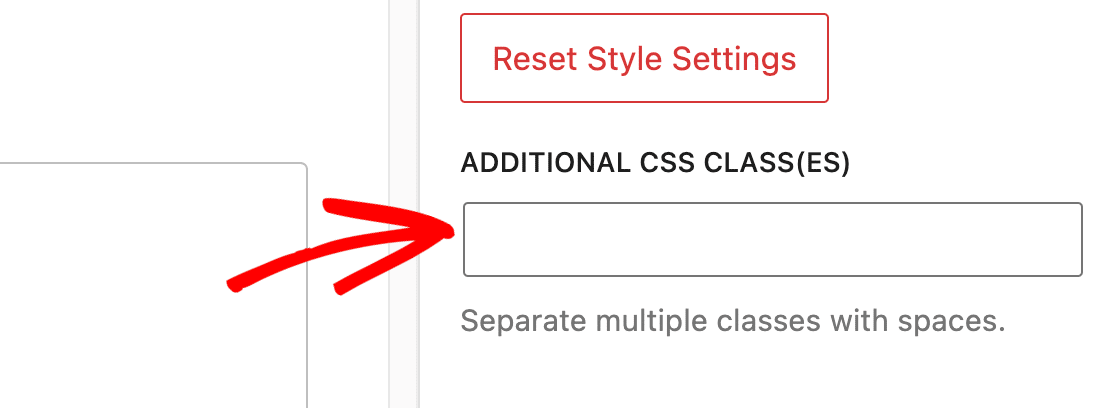
[Additional CSS CLASS(ES)]フィールドには、開発したその他の CSS クラスを自由に入力できます。 詳細については、新しい CSS クラスの実装方法に関するガイドをお読みください。

6. フォームのテストと公開
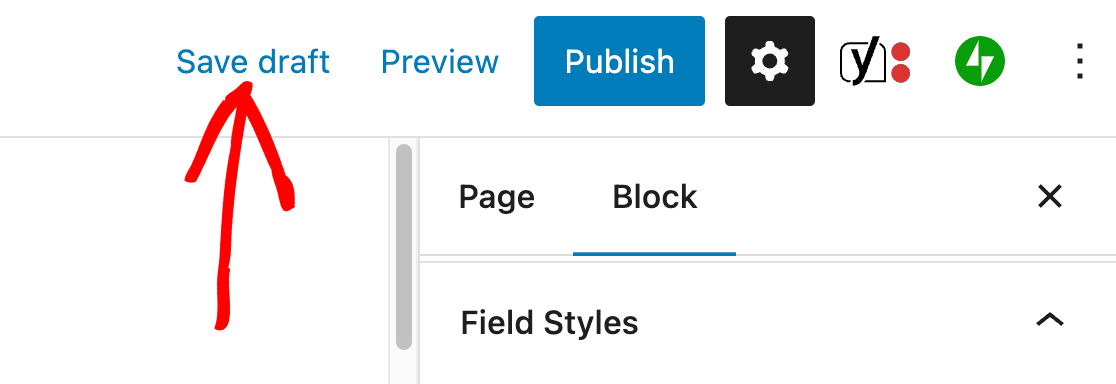
次に、ページを公開するか、下書きとして保存して、変更を保存します。 最後に、簡単なテストを実行して、フォームの外観と動作が期待どおりであることを確認します。

次に、エンゲージメントを高めるインタラクティブなフォームを作成する
WPForms をカスタマイズする他の方法をお探しですか? これらのヒントをチェックして、フォームを次のレベルに引き上げてください。 フォームの外観や機能を強化したい場合でも、私たちはあなたをカバーします.
WordPress フォームを今すぐ作成する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料のテンプレートが多数含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
