如何使用块编辑器设置 WPForms 的样式
已发表: 2023-05-05您是否希望使用块编辑器为 WPForms 设计样式,以便在您的 WordPress 网站上创建视觉上吸引人的、用户友好的表单?
WPForms 是一个直观的插件,可简化表单创建和管理,同时提供广泛的自定义选项。 通过利用块编辑器,您可以毫不费力地设置表单样式以提升用户体验。
按照这个循序渐进的教程,使用块编辑器掌握 WPForms 的样式,并增强您网站的整体功能。
立即创建您的 WordPress 表单
为什么需要设计表单样式?
通过设置表单样式,您可以增强网站的美感,确保它有助于提供积极的用户体验。 以下是表单样式对您的网站至关重要的其他一些关键原因:
- 一致的品牌:定制您的表单以匹配您网站的设计和配色方案,确保一致的品牌形象。
- 更好的用户体验:设计良好的表单使用户可以轻松导航/提交所需信息,从而提高表单完成率。
- 响应式设计:样式精美的表单可轻松适应各种屏幕尺寸和设备,确保所有访问者都能获得流畅的用户体验。
- 增加转化率:视觉上吸引人的表单可以吸引用户的注意力并激励他们完成所需的操作,无论是注册时事通讯、进行购买还是提交查询。
- 增强的可访问性:使用清晰的标签、足够的间距和对比色来设计表单样式可以提高视障用户的可访问性,确保您的网站迎合更广泛的受众。
现在您了解了设置 WPForms 样式的重要性,是时候深入了解使用块编辑器有效设置表单样式并充分利用 WPForms 插件的分步过程了。
如何使用块编辑器设置 WPForms 的样式
按照以下步骤学习如何使用 Gutenberg 块编辑器设置 WPForms 的样式,而无需编写任何自定义 CSS。
在本文中
- 1. 安装并激活 WPForms
- 2. 创建表格或使用模板
- 3.启用现代标记
- 4. 将表格嵌入您的网站
- 5. 从块编辑器编辑样式
- 字段样式
- 标签样式
- 按钮样式
- 高级造型
- 6. 测试并发布表单
1. 安装并激活 WPForms
WPForms 简化了在您的网站上创建和管理表单的过程。 该插件可以毫不费力地创建各种表格,包括联系表格、调查、投票和注册表,而无需编码知识。
由于其用户友好的界面、广泛的自定义选项以及使用块编辑器创建视觉上吸引人和响应迅速的表单的能力,使用 WPForms 设计表单样式也轻而易举。

要开始使用 WPForms,您必须在您的 WordPress 网站上安装该插件。 激活它后,请按照以下简单步骤创建和自定义表单样式。
2. 创建表格或使用模板
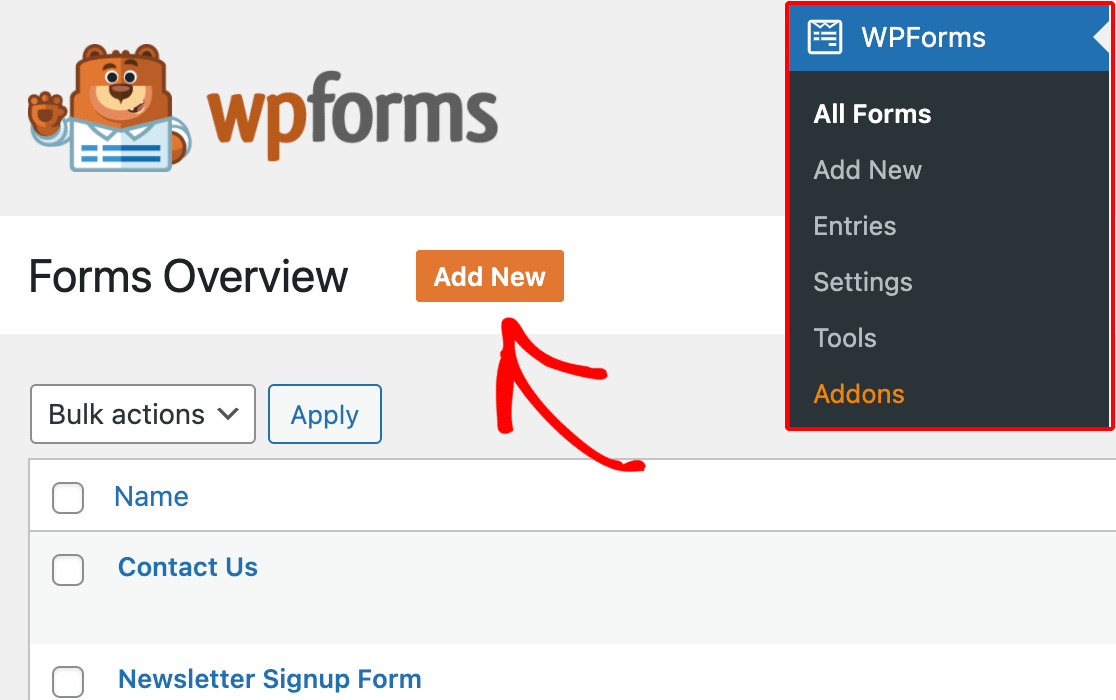
让我们开始创建您的表单吧! 从您的 WordPress 仪表板,导航到WPForms并单击添加新按钮。

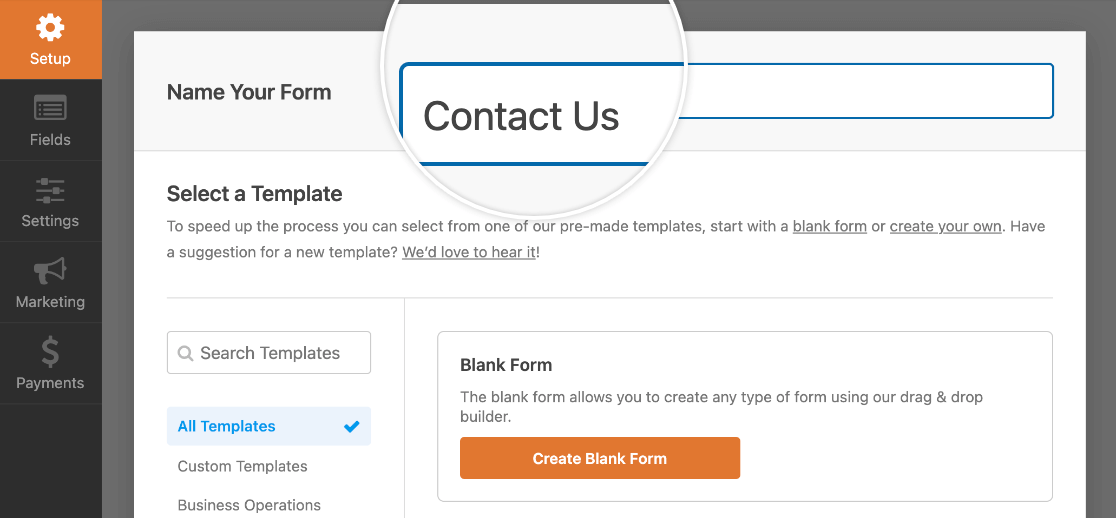
出现提示时,为您的表单起一个反映其用途的名称。 然后,您可以选择一个预先存在的模板或创建空白表单。

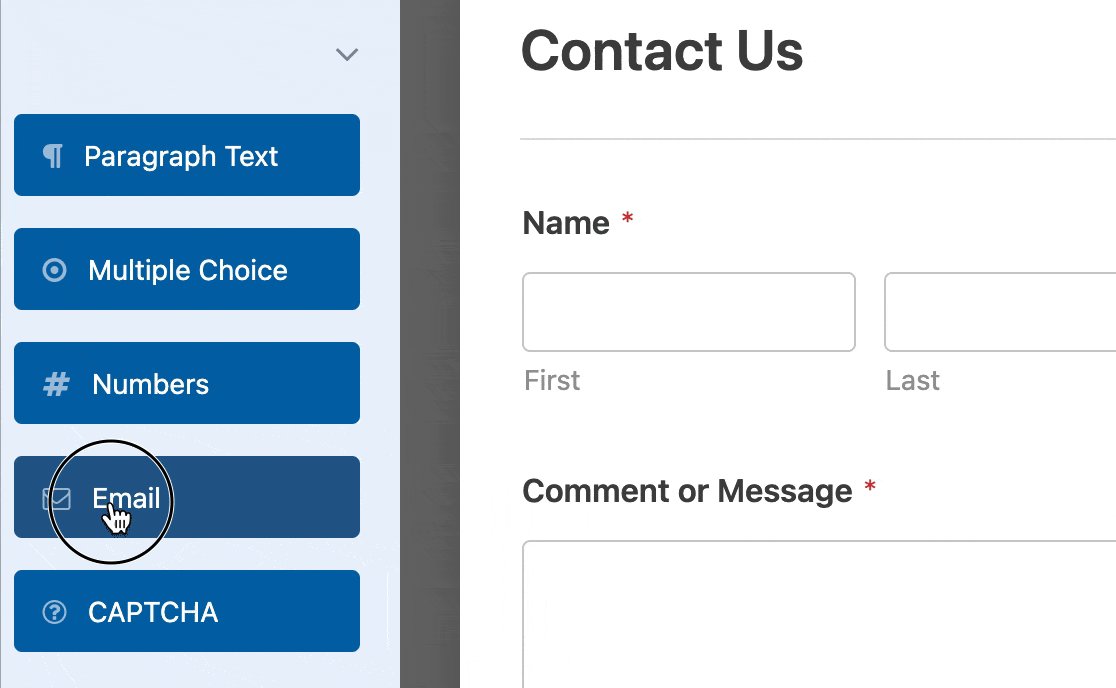
接下来,WPForms 将打开其直观的 Form Builder 界面,您可以在其中通过添加、编辑、删除或重新定位任何表单字段来自定义您的表单。

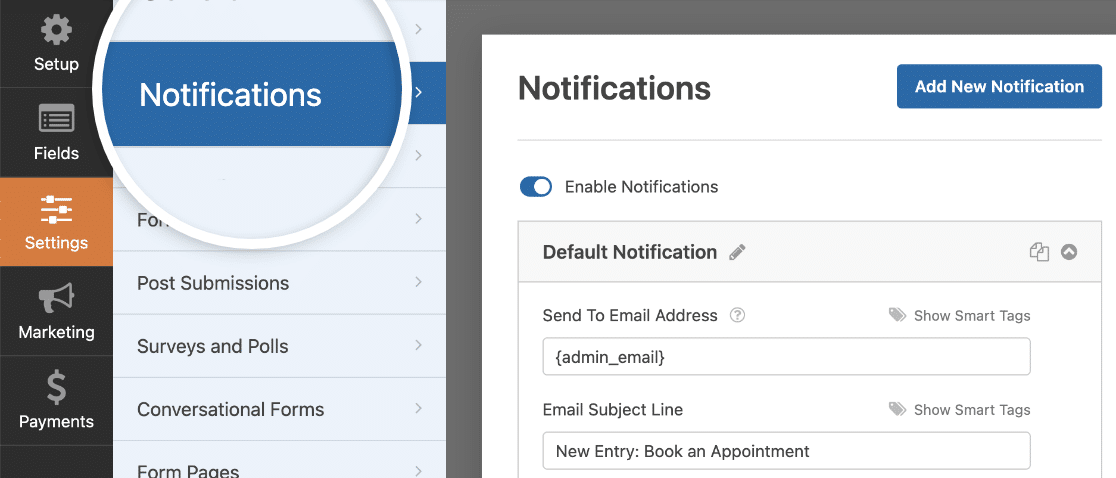
配置表单字段后,您需要设置电子邮件通知,以便在有人填写表单并点击提交按钮时提醒您。

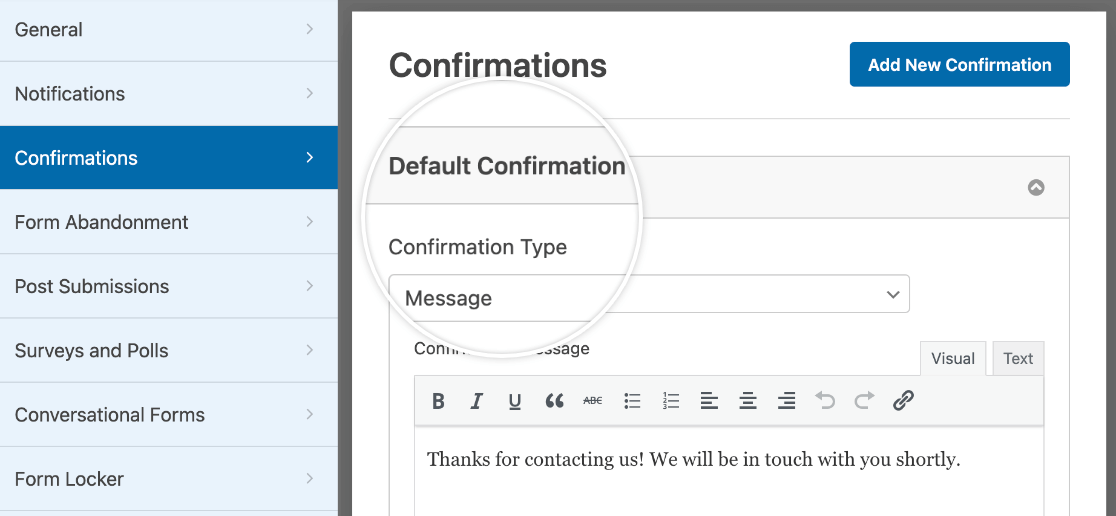
您还可以配置用户在提交表单后看到的确认消息,以改善用户体验。

在继续下一步之前,请保存您的表单设置以避免丢失您的进度。 单击位于屏幕顶部的保存按钮。

3.启用现代标记
为了增强可访问性并在块编辑器中实现表单的可视化自定义,WPForms 提供了现代标记。
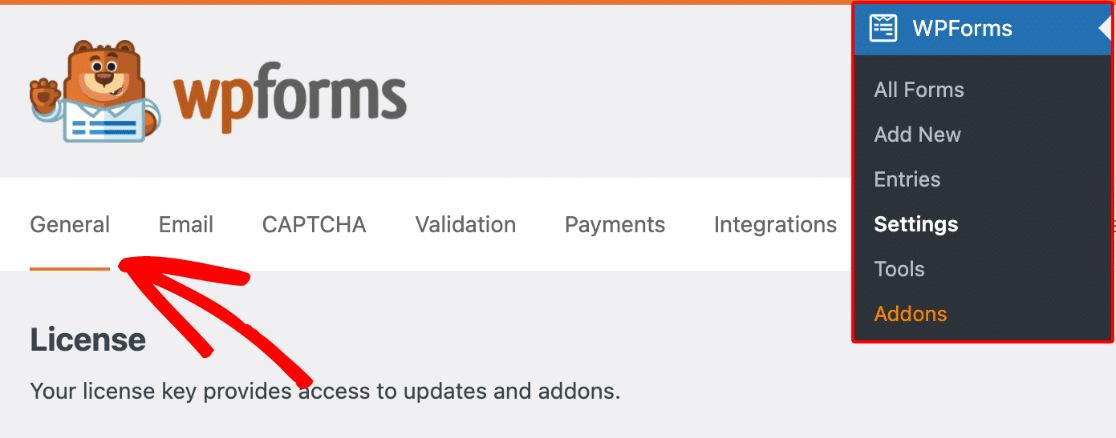
要在 WPForms 中启用现代标记,请导航至 WPForms 中的“设置”部分,然后选择“常规”选项卡。

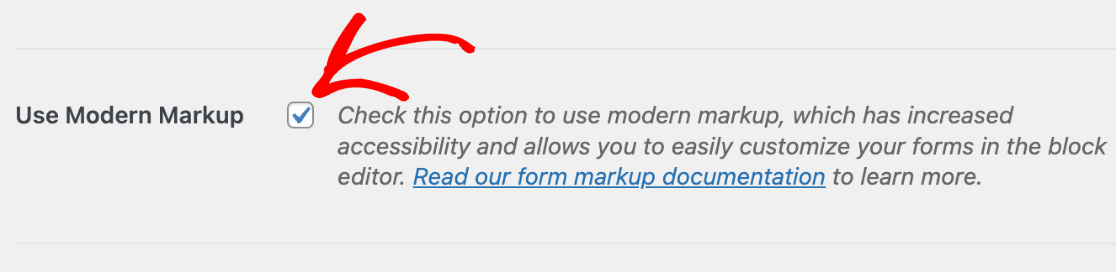
向下滚动到常规部分以启用使用现代标记选项。 启用此功能后,您就可以通过块编辑器设置表单样式了。

WPForms 1.8.1 版及更高版本默认为新用户启用现代标记,并且禁用它的选项不可用。
因此,如果您使用的是最新版本的插件并且没有看到此设置,那么您已经可以开始设置表单样式了。
开始在块编辑器中自定义您的表单以利用现代标记功能,但首先,让我们将表单嵌入您的网站!
4. 将表格嵌入您的网站
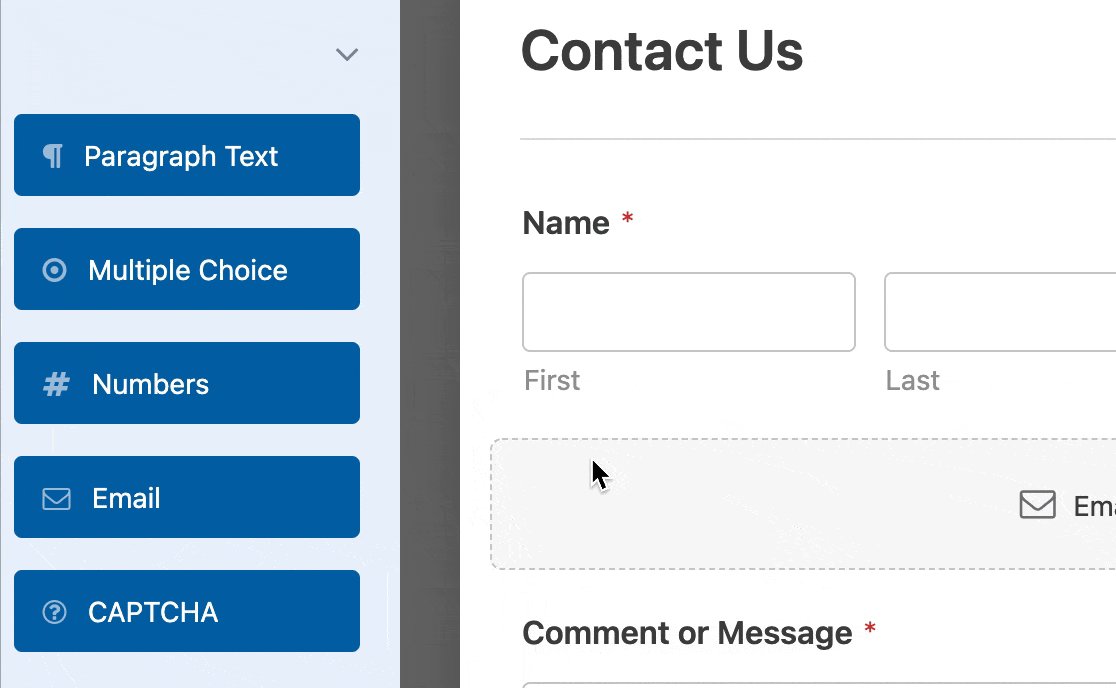
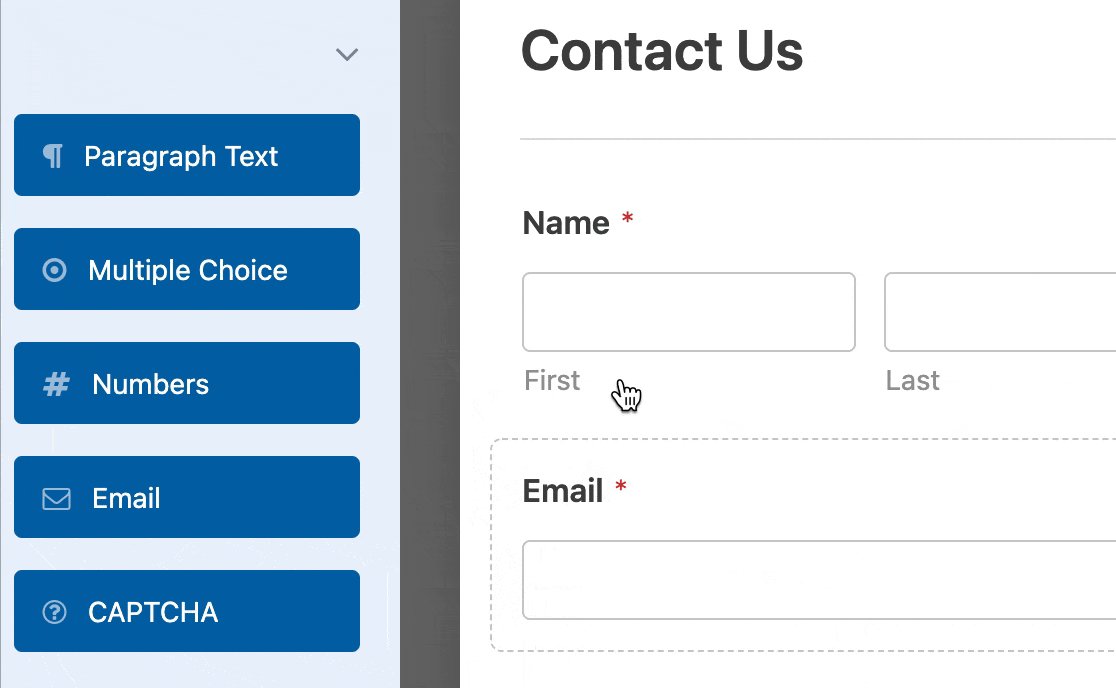
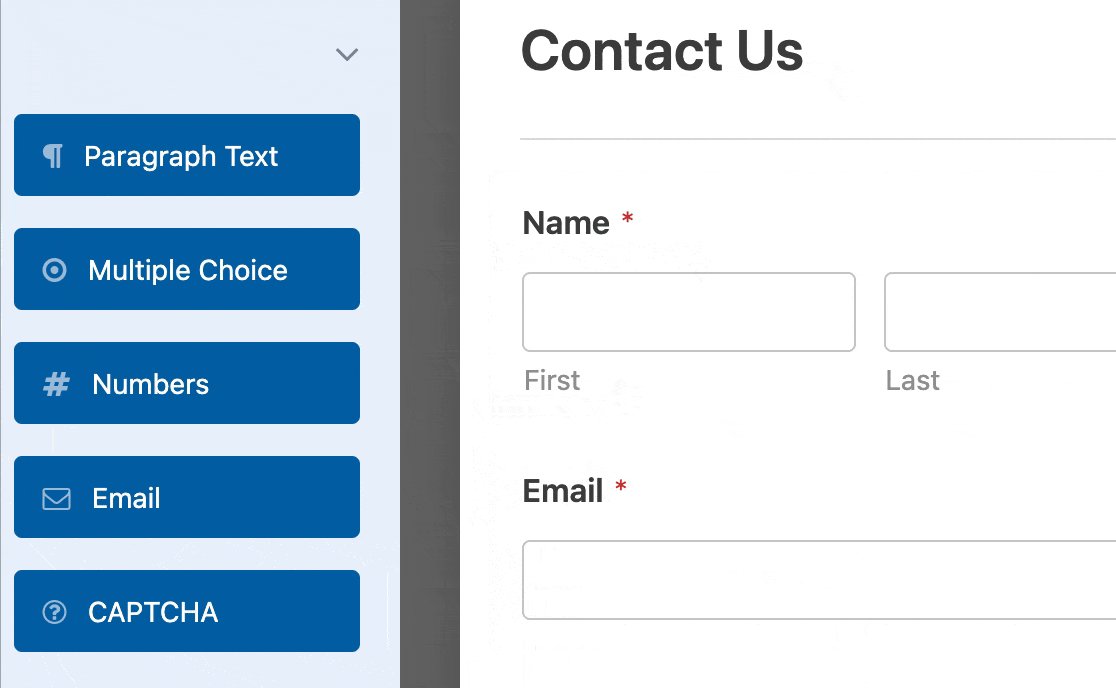
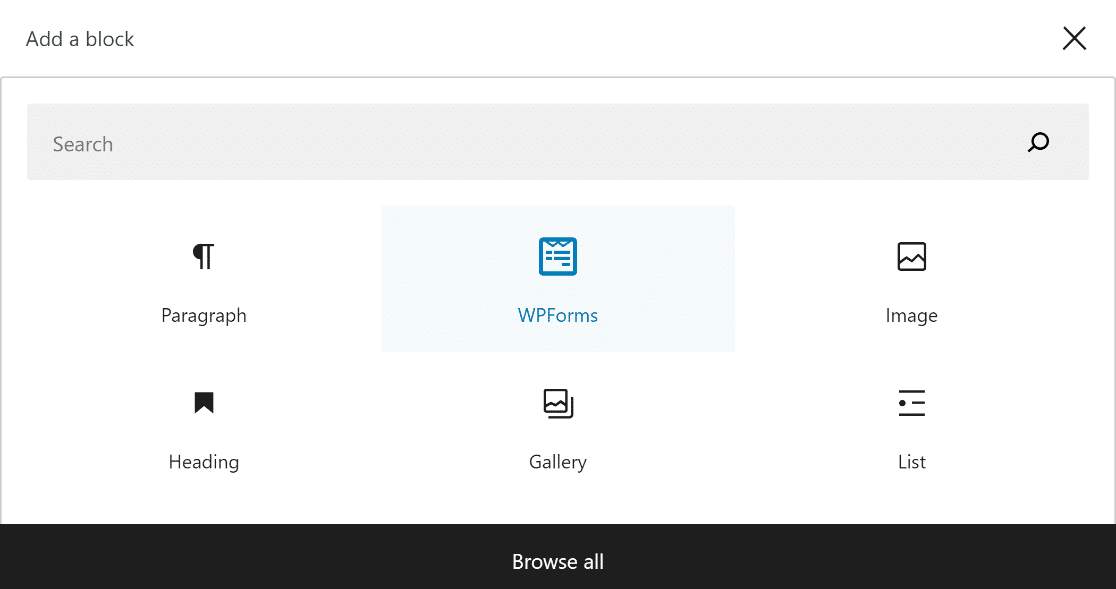
要嵌入您之前创建的表单,请打开现有页面或创建新页面。 查找“添加块”按钮并搜索WPForms块。

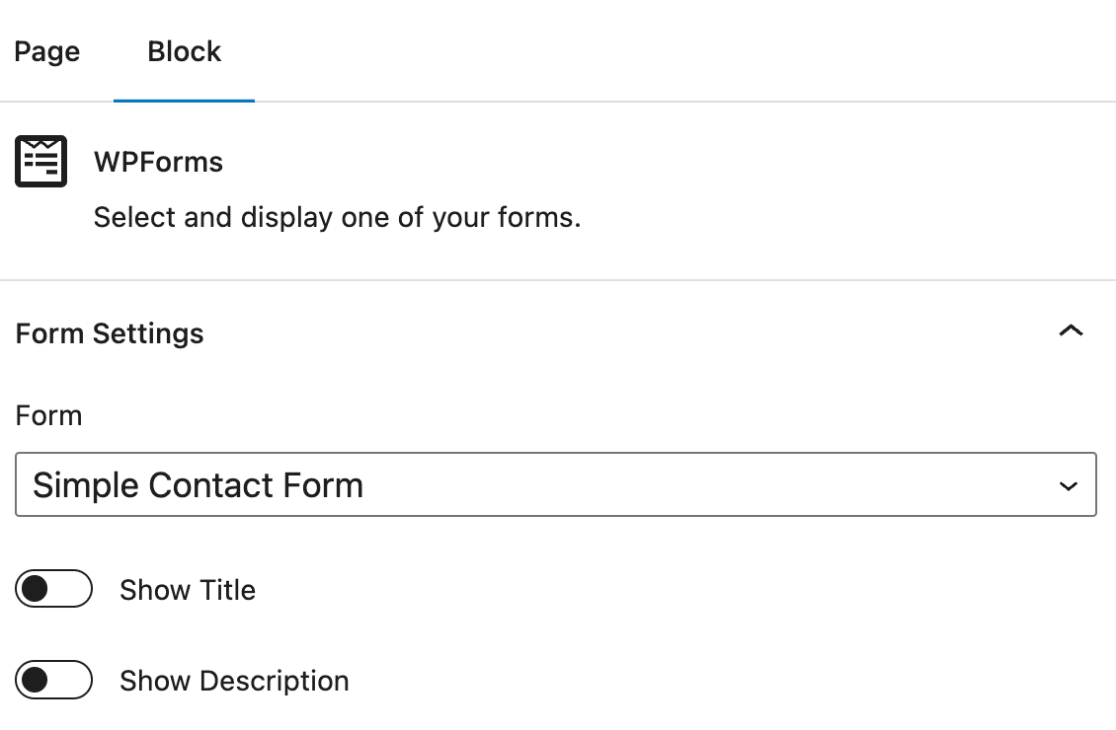
将 WPForms 块插入您的页面或帖子后,从下拉菜单中选择所需的表单。 我们现在可以开始使用块编辑器设计您的表单!

5. 从块编辑器编辑样式
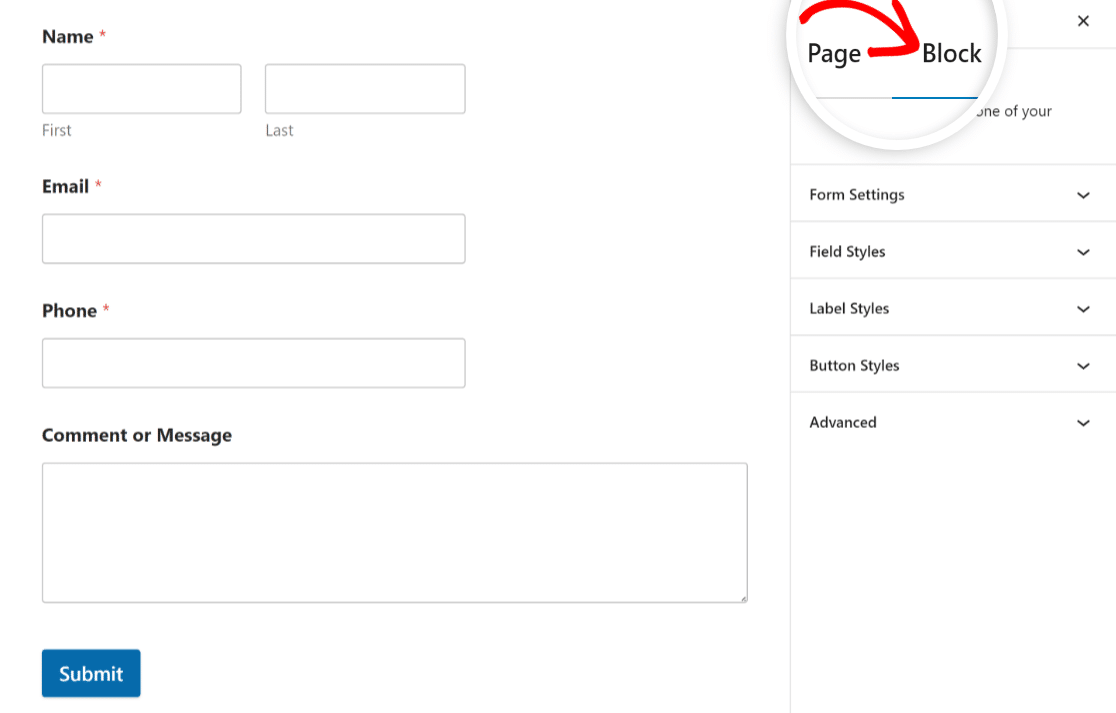
在块编辑器中打开包含您的 WPForms 的页面或帖子。 单击WPForms 块以打开其他选项。
您会发现各种用于样式化表单域、标签样式和按钮样式的选项,以匹配您的品牌审美。
此外,高级部分提供了在表单之间复制样式设置的能力,进一步简化了样式设置过程。

了解如何使用下面这些不同的样式选项来自定义表单的外观并立即匹配您网站的设计:
字段样式
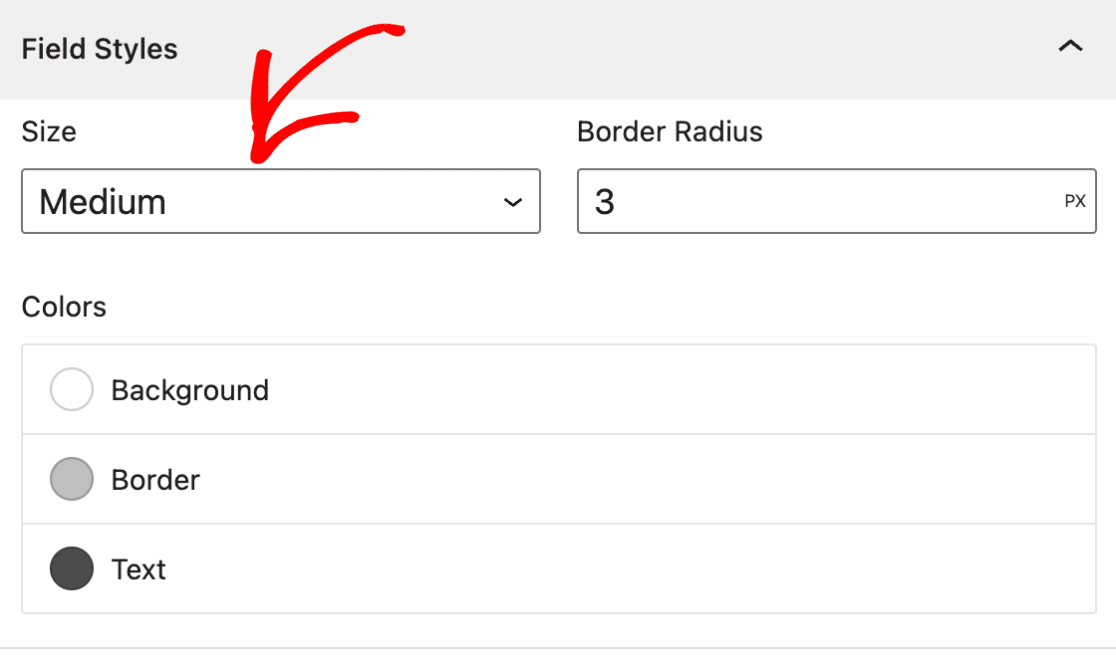
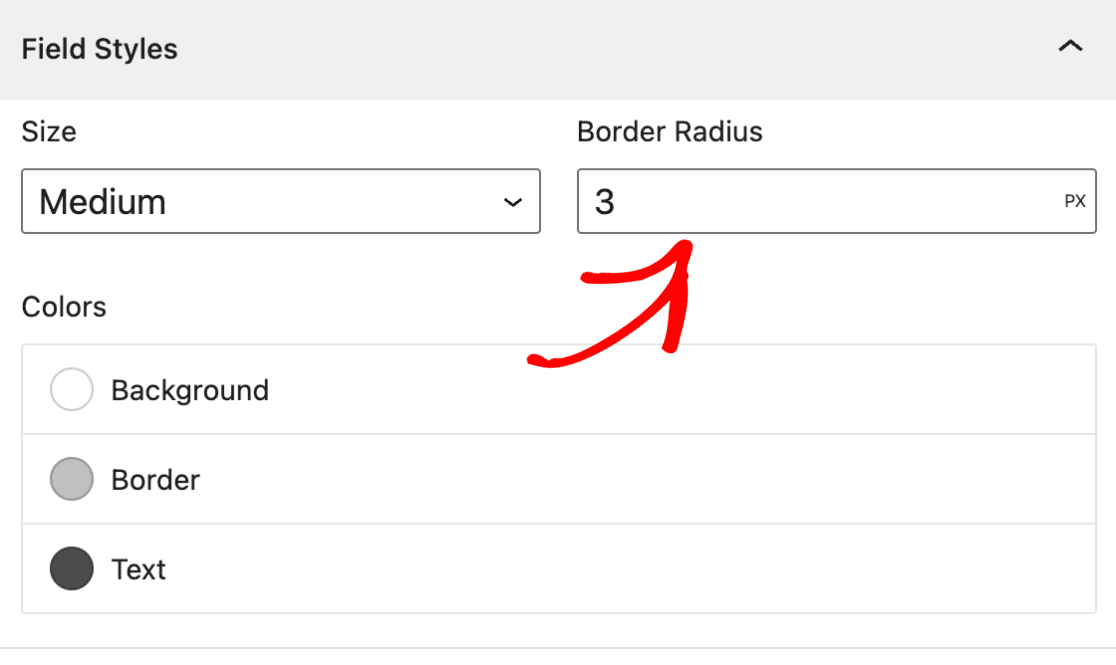
导航到 WPForms 块设置中的字段样式选项。 找到大小、边框半径和颜色设置。
尺寸
要调整表单域的大小,请从“大小”设置中选择所需的大小。 可用尺寸包括小号、中号和大号。


边界半径
要调整表单域的边框,请使用边框半径设置来设置所需的半径值。 多亏了这个,你的表格现在可以有漂亮的圆边了。

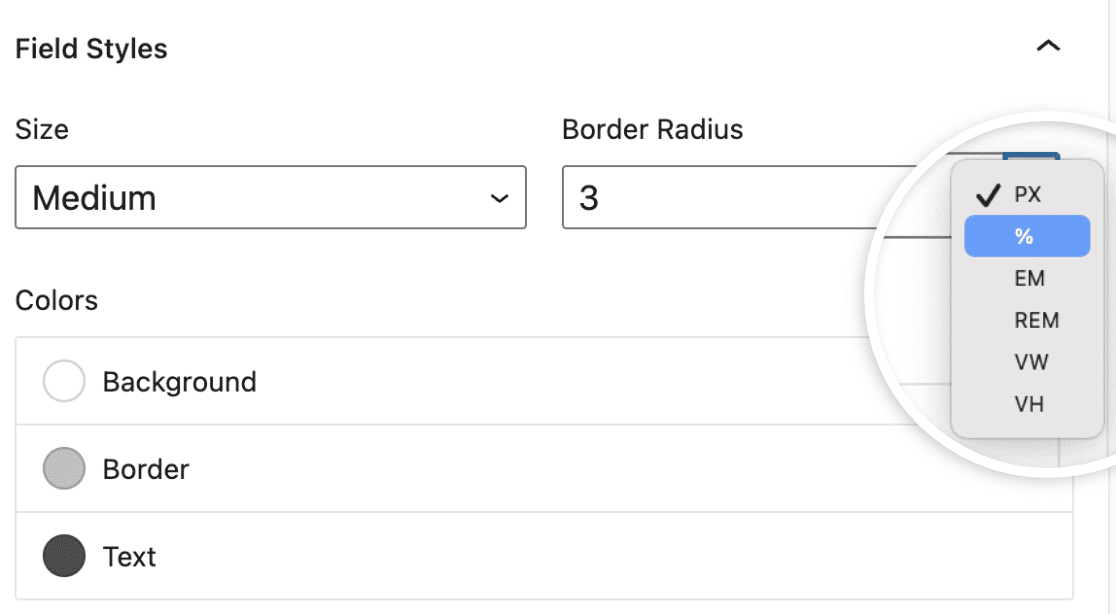
默认情况下,WPForms 中用于调整表单元素大小的单位设置为像素 (px)。 单击“度量单位”以显示包含不同选项的下拉菜单,例如:
- 像素 (PX)
- 百分比 (%)
- Em 象限 (EM)
- 伦琴当量人 (REM)
- 视口宽度 (VW)
- 视口高度 (VH)

颜色
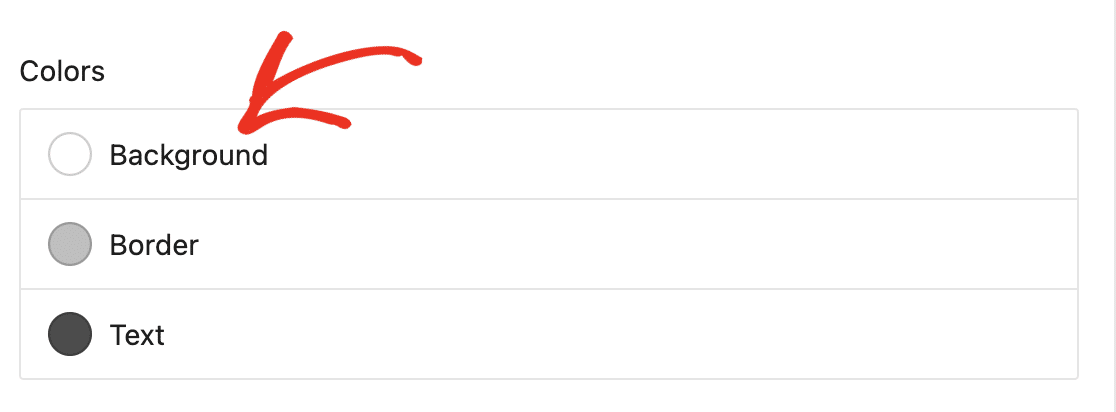
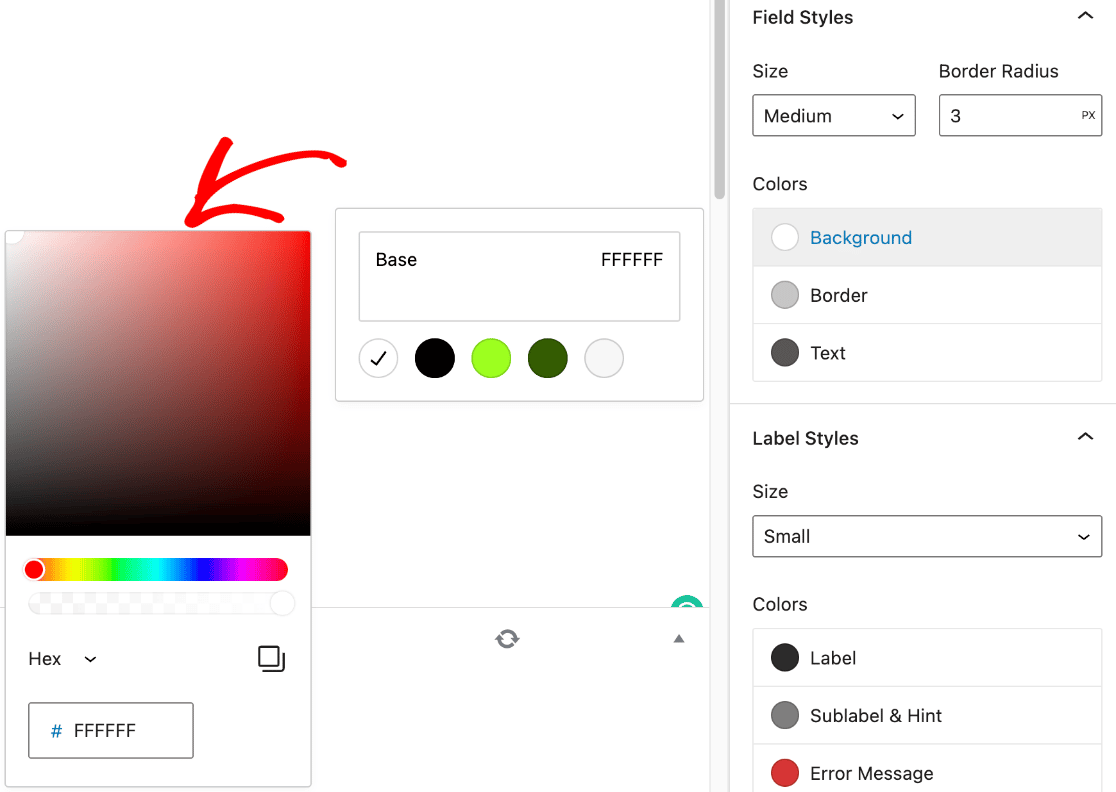
要调整表单字段的背景、边框和文本颜色,请打开 WPForms 块设置中的颜色设置。

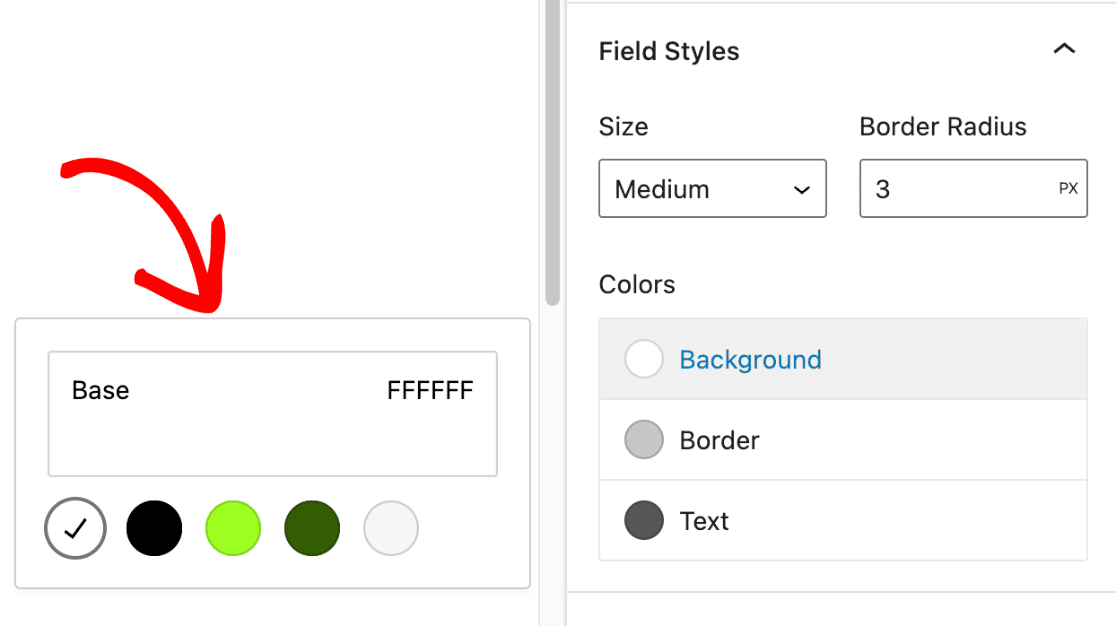
单击要更新的特定颜色选项,例如背景颜色。 将出现一个叠加层,显示可供选择的可用主题颜色。

接下来,单击色样以打开拾色器,您可以在其中进一步微调颜色。

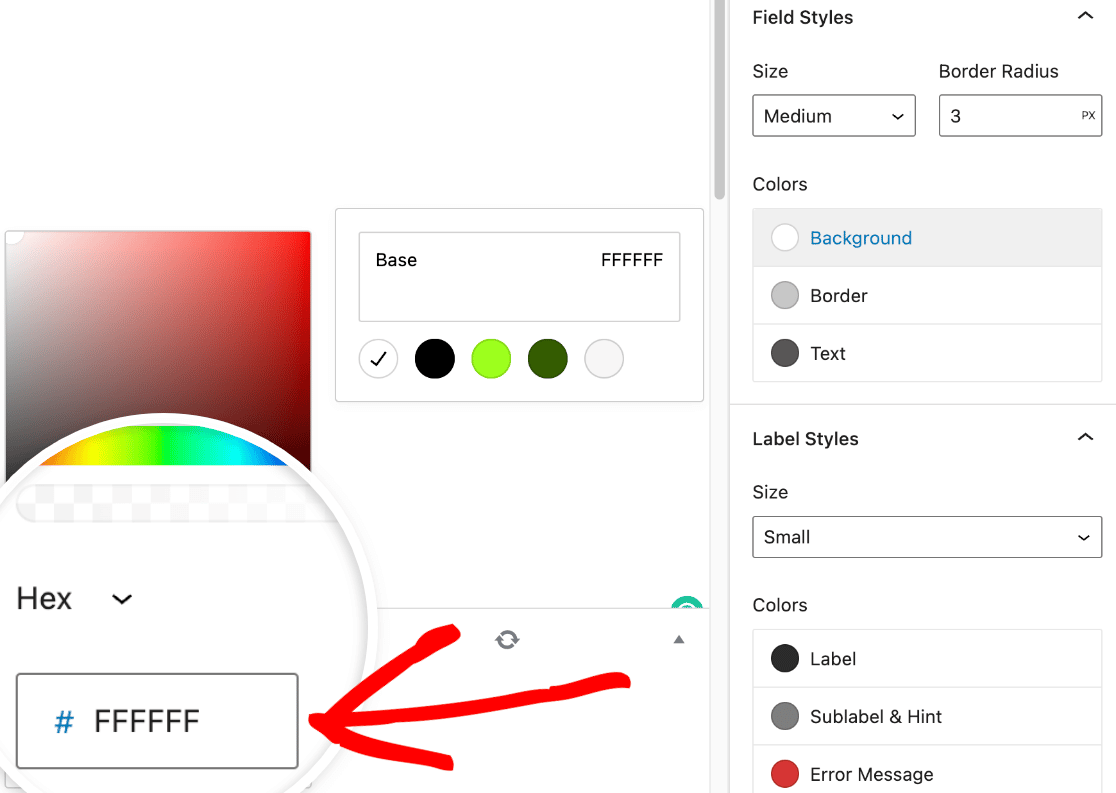
如果您已经为表格设计了品牌颜色,则可以将十六进制颜色代码粘贴到十六进制框中。

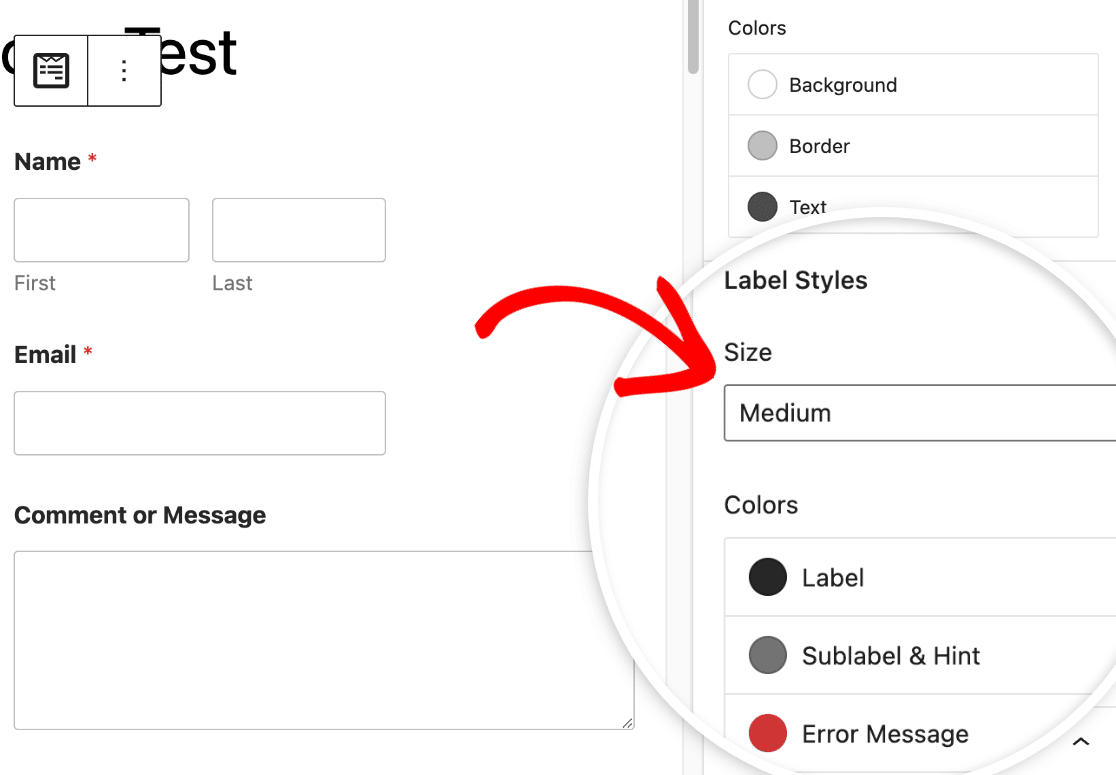
标签样式
您现在可以在标签样式部分更改表单标签的字体大小和颜色。 可用尺寸范围从小号到大号。

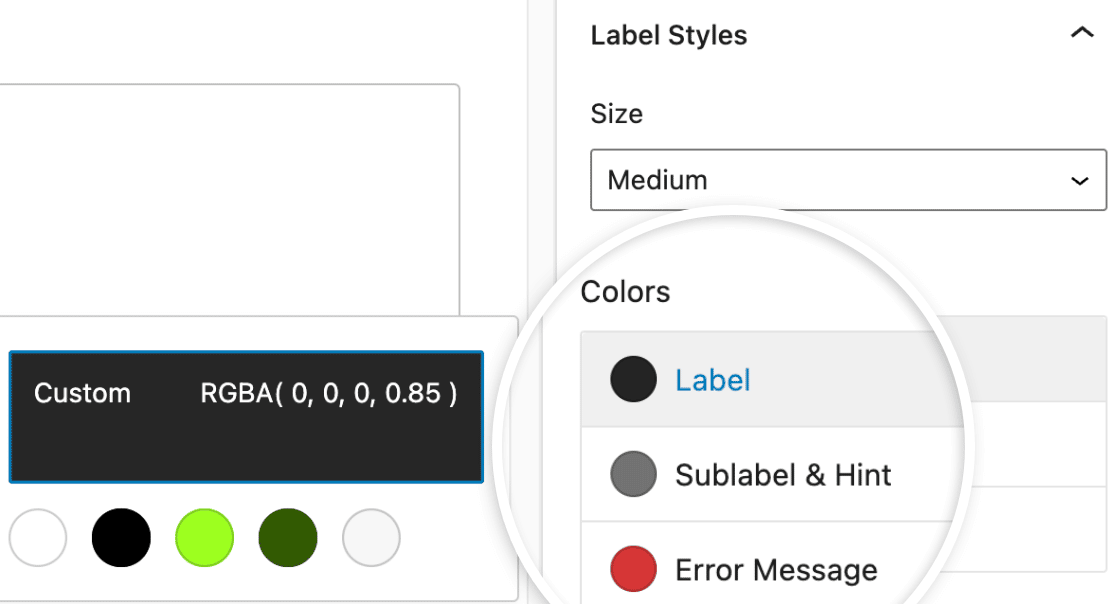
要更新标签、子标签和错误消息的颜色,请导航至“颜色”部分。 以下是可用标签颜色选项的说明。
- 标签:此设置确定您的字段的主要标签的颜色。
- 子标签和提示:此设置确定在 WPForms 提出前端值建议时用于字段子标签和提示的色调。
- 错误消息:如果用户在填写表单时出错,则显示的文本颜色。

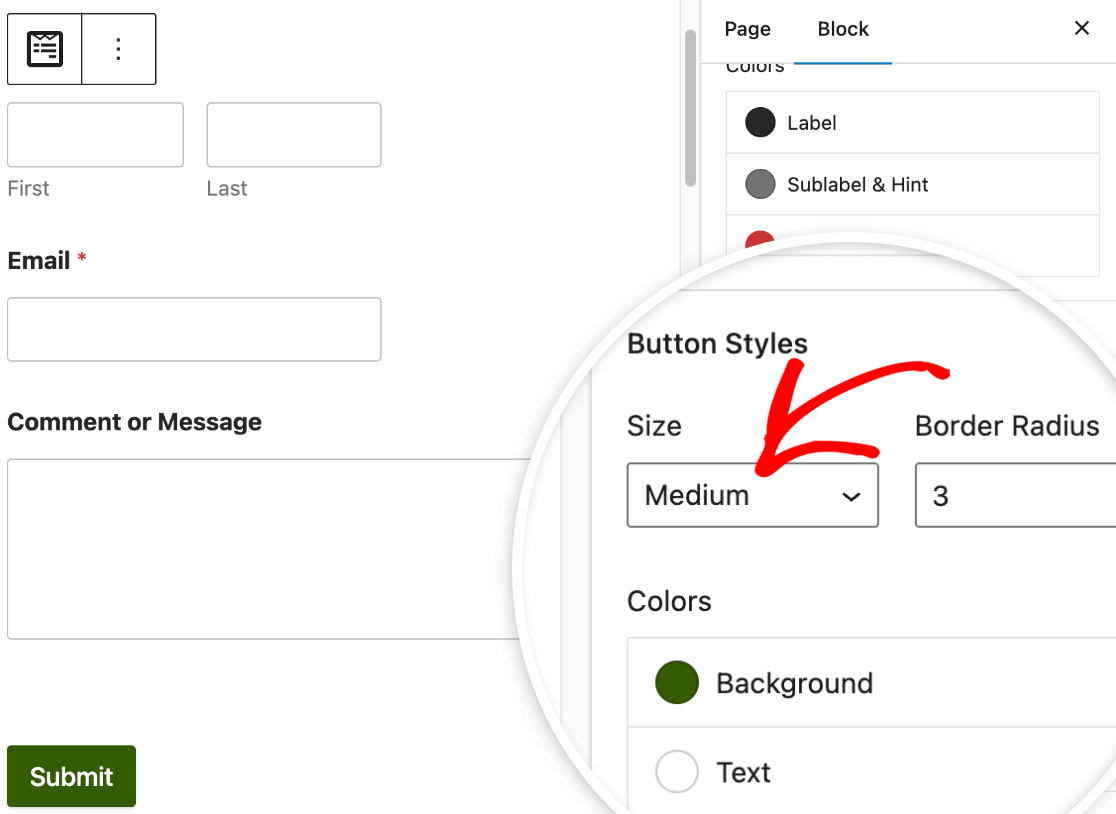
按钮样式
要更改 WPForms 中表单按钮的设计,请导航至按钮样式。 单击“大小”下方的下拉菜单将其打开并选择按钮大小。

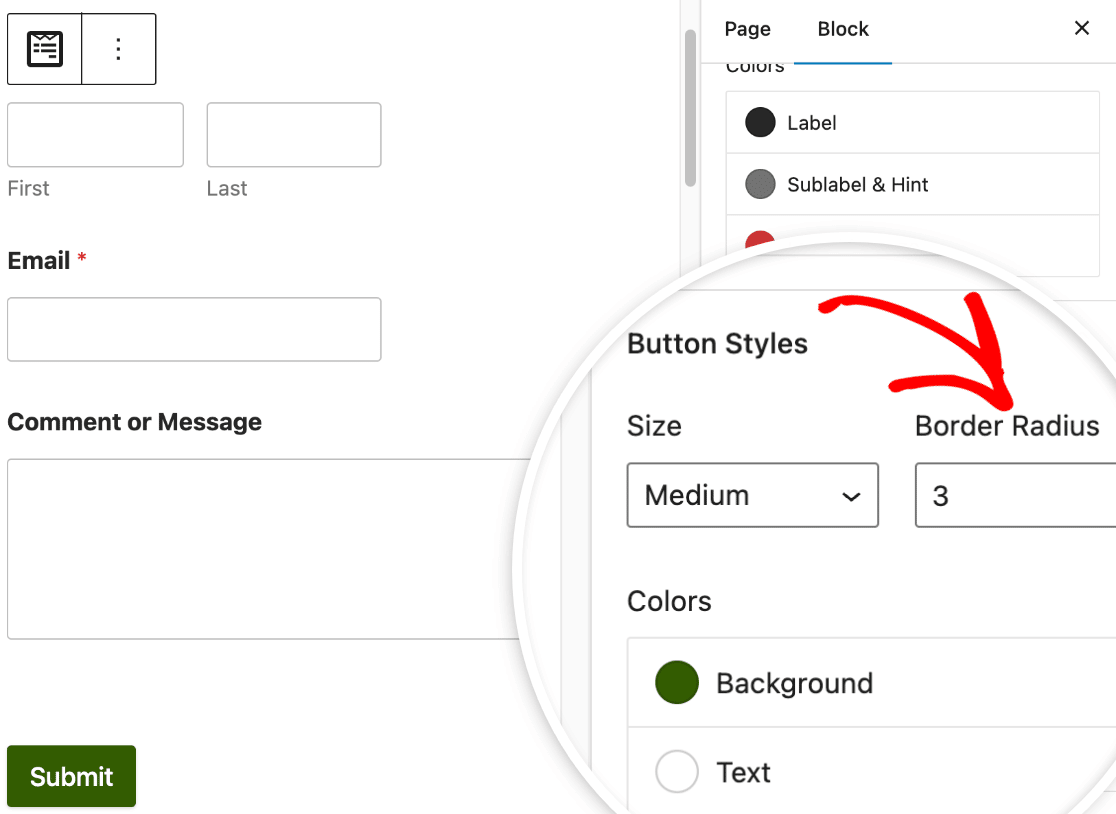
如果你想给按钮一个边框半径,你需要做的就是将所需的值放入标记为Border Radius的字段中。

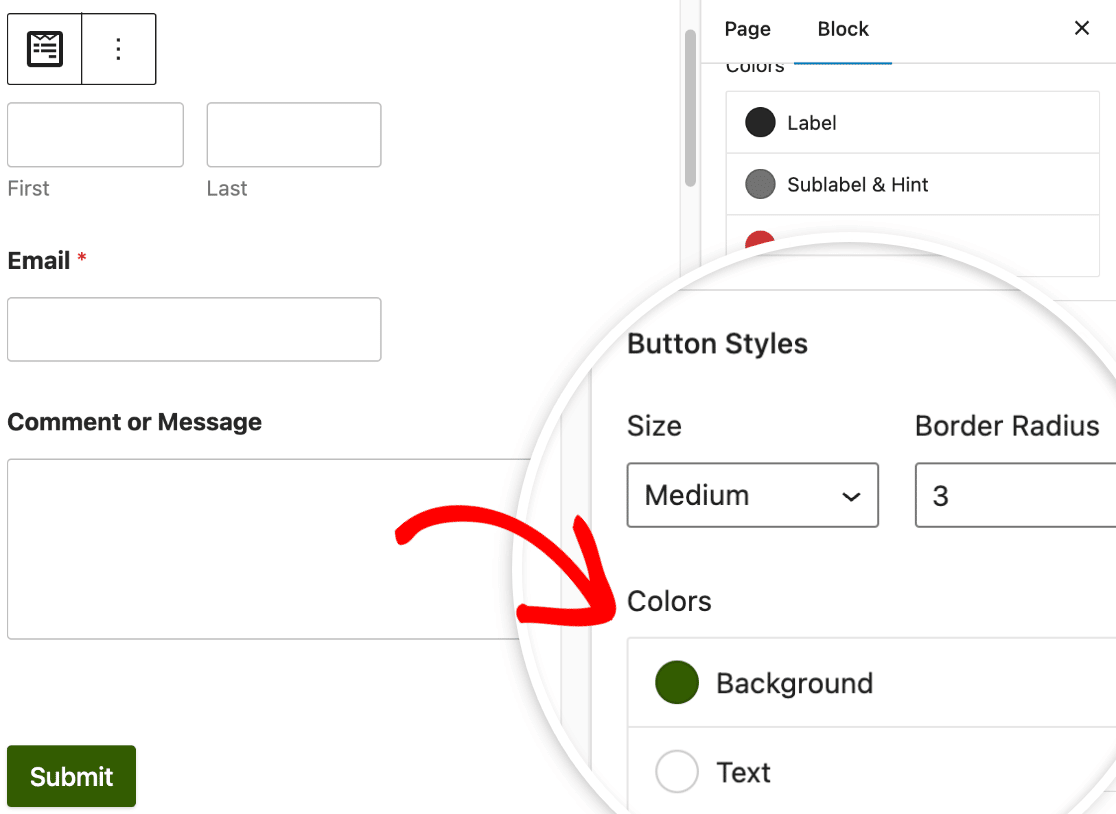
接下来,在标记为Colors的部分下,您将有机会修改按钮的背景颜色和文本颜色。

在大多数情况下,按钮的背景色也将用作其强调色。 因此,按钮的背景颜色也将用作复选框、单选按钮、进度条和字段的主要颜色。
高级造型
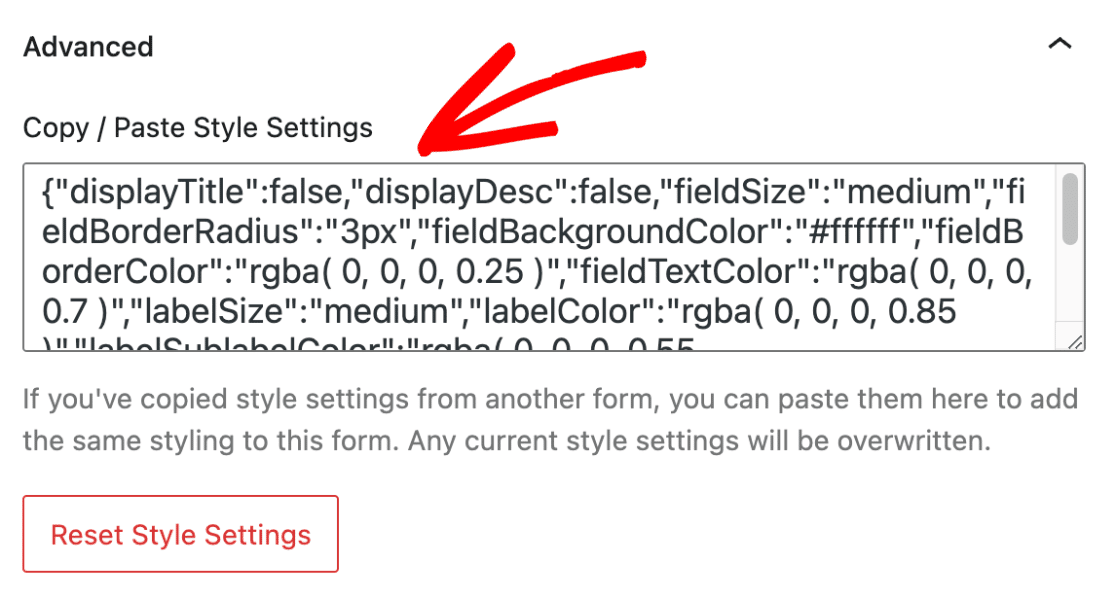
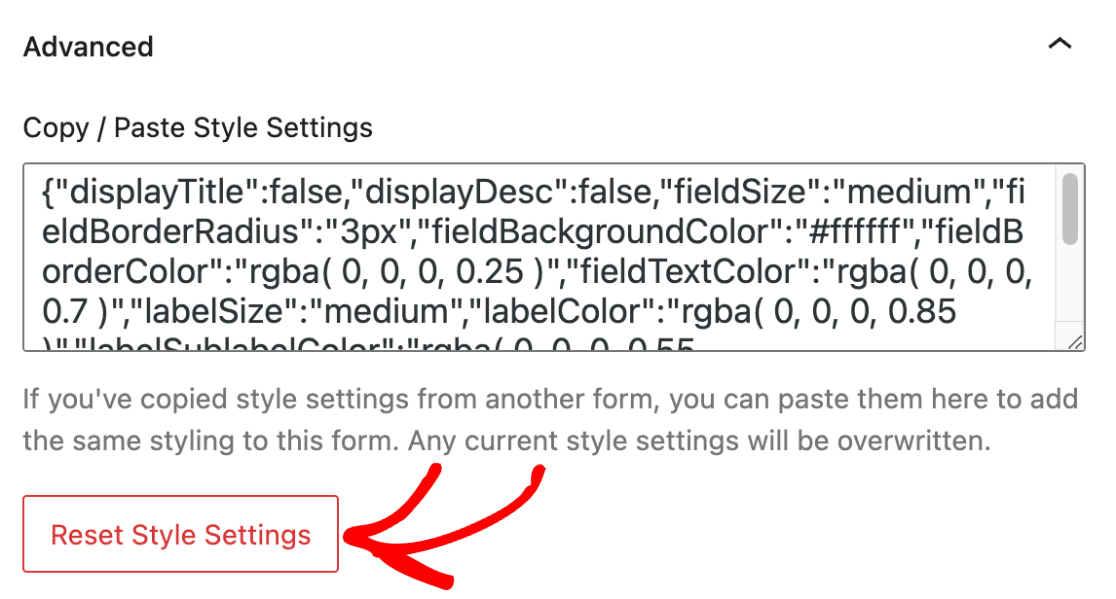
在高级设置下,您可以访问包含您已应用于表单的所有自定义样式的 CSS 代码。
如果您只想将这些样式移动到另一种形式,请寻找复制和粘贴样式设置的选项。

如果您想撤消对表单所做的更改,请单击“重置样式设置”按钮。 这会将您的表单恢复为默认样式,撤消之前的任何自定义。

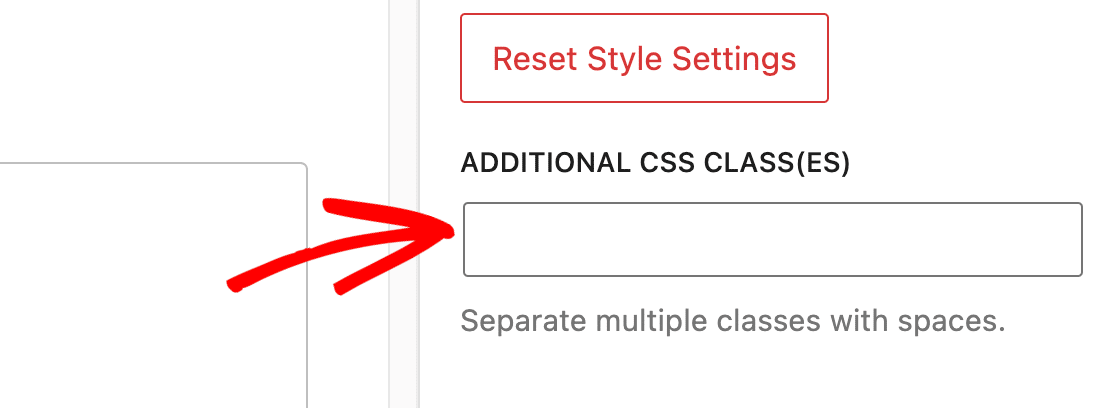
Additional CSS CLASS(ES)字段是您可以自由输入您开发的任何其他 CSS 类的地方。 阅读我们关于如何实现新 CSS 类的指南以了解更多信息。

6. 测试并发布表单
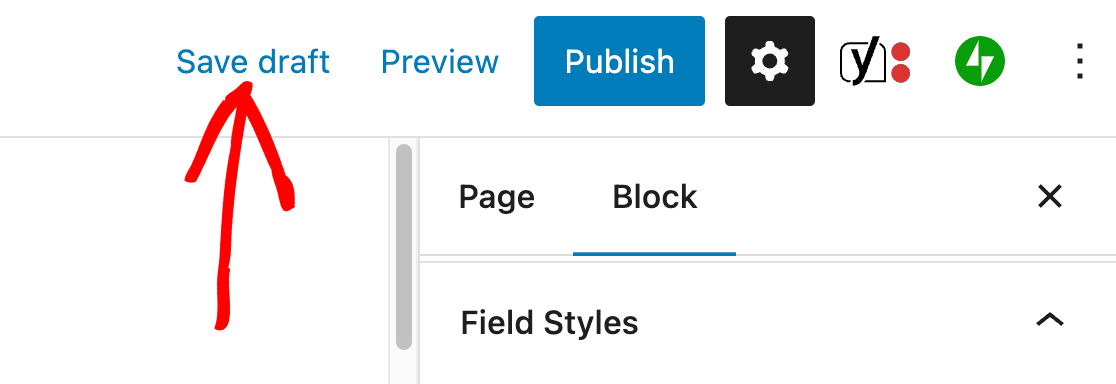
现在,是时候通过发布页面或将其保存为草稿来保存您的更改了。 最后,运行快速测试以确保您的表单按照您期望的方式外观和工作。

接下来,创建可提高参与度的交互式表单
寻找更多自定义 WPForms 的方法? 查看这些提示,让您的表单更上一层楼。 无论您是想增强表单的外观还是功能,我们都能满足您的要求。
立即创建您的 WordPress 表单
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
